test
18
.github/workflows/PublishMySite.yml
vendored
Normal file
@ -0,0 +1,18 @@
|
||||
name: publish site
|
||||
on: # 在什么时候触发工作流
|
||||
push: # 在从本地main分支被push到GitHub仓库时
|
||||
branches:
|
||||
- main
|
||||
pull_request: # 在main分支合并别人提的pr时
|
||||
branches:
|
||||
- main
|
||||
jobs: # 工作流的具体内容
|
||||
deploy:
|
||||
runs-on: ubuntu-latest # 创建一个新的云端虚拟机 使用最新Ubuntu系统
|
||||
steps:
|
||||
- uses: actions/checkout@v2 # 先checkout到main分支
|
||||
- uses: actions/setup-python@v2 # 再安装Python3和相关环境
|
||||
with:
|
||||
python-version: 3.x
|
||||
- run: pip install mkdocs-material # 使用pip包管理工具安装mkdocs-material
|
||||
- run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支
|
||||
18
.htaccess
Normal file
@ -0,0 +1,18 @@
|
||||
<IfModule mod_deflate.c>
|
||||
# compress text, HTML, JavaScript, CSS, and XML
|
||||
AddOutputFilterByType DEFLATE text/plain
|
||||
AddOutputFilterByType DEFLATE text/html
|
||||
AddOutputFilterByType DEFLATE text/xml
|
||||
AddOutputFilterByType DEFLATE text/css
|
||||
AddOutputFilterByType DEFLATE application/xml
|
||||
AddOutputFilterByType DEFLATE application/xhtml+xml
|
||||
AddOutputFilterByType DEFLATE application/rss+xml
|
||||
AddOutputFilterByType DEFLATE application/javascript
|
||||
AddOutputFilterByType DEFLATE application/x-javascript
|
||||
ExpiresActive on
|
||||
ExpiresDefault "access plus 1 month"
|
||||
</IfModule>
|
||||
|
||||
|
||||
|
||||
|
||||
5
.idea/.gitignore
generated
vendored
Normal file
@ -0,0 +1,5 @@
|
||||
# 默认忽略的文件
|
||||
/shelf/
|
||||
/workspace.xml
|
||||
# 基于编辑器的 HTTP 客户端请求
|
||||
/httpRequests/
|
||||
12
.idea/Wcowin.github.io.iml
generated
Normal file
@ -0,0 +1,12 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<module type="WEB_MODULE" version="4">
|
||||
<component name="NewModuleRootManager">
|
||||
<content url="file://$MODULE_DIR$">
|
||||
<excludeFolder url="file://$MODULE_DIR$/temp" />
|
||||
<excludeFolder url="file://$MODULE_DIR$/.tmp" />
|
||||
<excludeFolder url="file://$MODULE_DIR$/tmp" />
|
||||
</content>
|
||||
<orderEntry type="inheritedJdk" />
|
||||
<orderEntry type="sourceFolder" forTests="false" />
|
||||
</component>
|
||||
</module>
|
||||
8
.idea/modules.xml
generated
Normal file
@ -0,0 +1,8 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="ProjectModuleManager">
|
||||
<modules>
|
||||
<module fileurl="file://$PROJECT_DIR$/.idea/Wcowin.github.io.iml" filepath="$PROJECT_DIR$/.idea/Wcowin.github.io.iml" />
|
||||
</modules>
|
||||
</component>
|
||||
</project>
|
||||
6
.idea/vcs.xml
generated
Normal file
@ -0,0 +1,6 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="VcsDirectoryMappings">
|
||||
<mapping directory="" vcs="Git" />
|
||||
</component>
|
||||
</project>
|
||||
19
.vscode/c_cpp_properties.json
vendored
Normal file
@ -0,0 +1,19 @@
|
||||
{
|
||||
"configurations": [
|
||||
{
|
||||
"name": "Mac",
|
||||
"includePath": [
|
||||
"${workspaceFolder}/**"
|
||||
],
|
||||
"defines": [],
|
||||
"macFrameworkPath": [
|
||||
"/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk/System/Library/Frameworks"
|
||||
],
|
||||
"compilerPath": "/usr/bin/clang",
|
||||
"cStandard": "c17",
|
||||
"cppStandard": "c++17",
|
||||
"intelliSenseMode": "macos-clang-arm64"
|
||||
}
|
||||
],
|
||||
"version": 4
|
||||
}
|
||||
3
.vscode/settings.json
vendored
Normal file
@ -0,0 +1,3 @@
|
||||
{
|
||||
"git.ignoreLimitWarning": true
|
||||
}
|
||||
36
README.md
Normal file
@ -0,0 +1,36 @@
|
||||
# Mkdocs-Wcowin主题
|
||||
|
||||
- 基于Material for MkDocs美化
|
||||
- 简洁美观,功能多元化
|
||||
- 简单易上手,小白配置
|
||||
- 𝕙𝕒𝕧𝕖 𝕒 𝕘𝕠𝕠𝕕 𝕥𝕚𝕞𝕖 !
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
# Connect with me
|
||||
|
||||
|
||||
<center>
|
||||
|
||||
**MuseLink**
|
||||
<p>
|
||||
|
||||
<a href="https://muselink.cc/Wcowin" target="_blank">
|
||||
<img src="https://cn.mcecy.com/image/20230822/24afe45d85f111894db6db75d74d1f1d.png" alt="个人名片">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
</center>
|
||||
|
||||
|
||||
|
||||
|
||||
## Star History
|
||||
|
||||
[](https://star-history.com/#Wcowin/Mkdocs-Wcowin&Date)
|
||||
|
||||
|
||||
|
||||
|
||||
1
docs/CNAME
Normal file
@ -0,0 +1 @@
|
||||
wcowin.work
|
||||
95
docs/about/geren.md
Normal file
@ -0,0 +1,95 @@
|
||||
---
|
||||
hide:
|
||||
# - navigation
|
||||
# - toc
|
||||
- feedback
|
||||
comments: true
|
||||
---
|
||||
# 知足且上进,温柔且坚定
|
||||
|
||||
<!-- <center>
|
||||
<span id="jinrishici-sentence">正在加载今日诗词....</span>
|
||||
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
|
||||
</center> -->
|
||||
|
||||
<div>
|
||||
<img src="https://cn.mcecy.com/image/20231013/79fcedff6e2bcb3e948e274a80e6dd8b.png" class="img1" width="170" height="200" alt="个人头像" align="left" style="margin-right: 10px;" />
|
||||
<p style="font-size: 2.4em"><strong>Wcowin</strong></p>
|
||||
<p style="font-size: 1.2em">Free and diffuse</p>
|
||||
<p style="font-size: 1.2em">A college student</p>
|
||||
</div>
|
||||
|
||||
|
||||
!!! pied-piper1 "About me"
|
||||
|
||||
- [x] Hey, I'm [Wcowin](https://bento.me/wcowin){target=“_blank”}!
|
||||
- [x] 清醒,知趣,明得失,知进退
|
||||
- [x] 咖啡重度爱好者
|
||||
- [x] 热爱(xiā)折腾技术/Math
|
||||
- [x] 读书明志可识春秋;诗词爱好者,喜欢村上春树,擅长羽毛球
|
||||
|
||||
<!-- - [x] CV工程师 ++ctrl+c++ ( ++v++ ) 🧑💻
|
||||
- [x] Bilibili电子信息工程专业本科在读 :star2: -->
|
||||
<!-- - [x] <a href="https://github.com/Wcowin" target="_blank"><button class="buttonxuan3">找到我:simple-github:</button></a>:material-arrow-right:💡 -->
|
||||
|
||||
|
||||
<img class="img1" src="https://cn.mcecy.com/image/20230220/f10604560a2119667fb3aca1da299e1a.jpeg">
|
||||
|
||||
## 我的名片
|
||||
|
||||
<a href="https://muselink.cc/Wcowin" target="_blank">
|
||||
<img src="https://pbxt.replicate.delivery/hlNUcSkvwvYyOVrVC1E4bSWtX5gLQDzd1dAehfgiRAdtzxdRA/out..jpg" >
|
||||
<center>
|
||||
<div style="color:orange;
|
||||
color: #999;
|
||||
padding: 2px;">我的名片</div>
|
||||
</center>
|
||||
</a>
|
||||
<!-- <img class="img1" src="https://cn.mcecy.com/image/20230617/4e9361ee7d2d03ecb9de8aef7531db03.jpg"> -->
|
||||
|
||||
## Touch me
|
||||
|
||||
<div class="image-container">
|
||||
<a href="https://twitter.com/wcowin_" target="_blank">
|
||||
<img src="https://cn.mcecy.com/image/20231006/bf81886879255799f477a8989d314833.png" alt="Image 1" style="border-radius: 10px; width: 25%;">
|
||||
</a>
|
||||
<a href="https://www.instagram.com/wcowin_/" target="_blank">
|
||||
<img src="https://cn.mcecy.com/image/20231006/892950af21d09c98d403ebc378a21899.png" alt="Image 2" style="border-radius: 10px; width: 25%;">
|
||||
</a>
|
||||
<a href="https://github.com/wcowin" target="_blank">
|
||||
<img src="https://cn.mcecy.com/image/20231006/6cc108417b5f9ab5ae53c2376d6036d8.png" alt="Image 3" style="border-radius: 10px; width: 25%;">
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<figure markdown >
|
||||
{.img1}
|
||||
<figcaption>公众号</figcaption>
|
||||
</figure>
|
||||
|
||||
|
||||
|
||||
|
||||
<head>
|
||||
<!-- Start of Howxm client code snippet -->
|
||||
<script>
|
||||
function _howxm(){_howxmQueue.push(arguments)}
|
||||
window._howxmQueue=window._howxmQueue||[];
|
||||
_howxm('setAppID','14429fca-cac1-4551-a472-b046a96ebb75');
|
||||
(function(){var scriptId='howxm_script';
|
||||
if(!document.getElementById(scriptId)){
|
||||
var e=document.createElement('script'),
|
||||
t=document.getElementsByTagName('script')[0];
|
||||
e.setAttribute('id',scriptId);
|
||||
e.type='text/javascript';e.async=!0;
|
||||
e.src='https://static.howxm.com/sdk.js';
|
||||
t.parentNode.insertBefore(e,t)}})();
|
||||
</script>
|
||||
<!-- End of Howxm client code snippet -->
|
||||
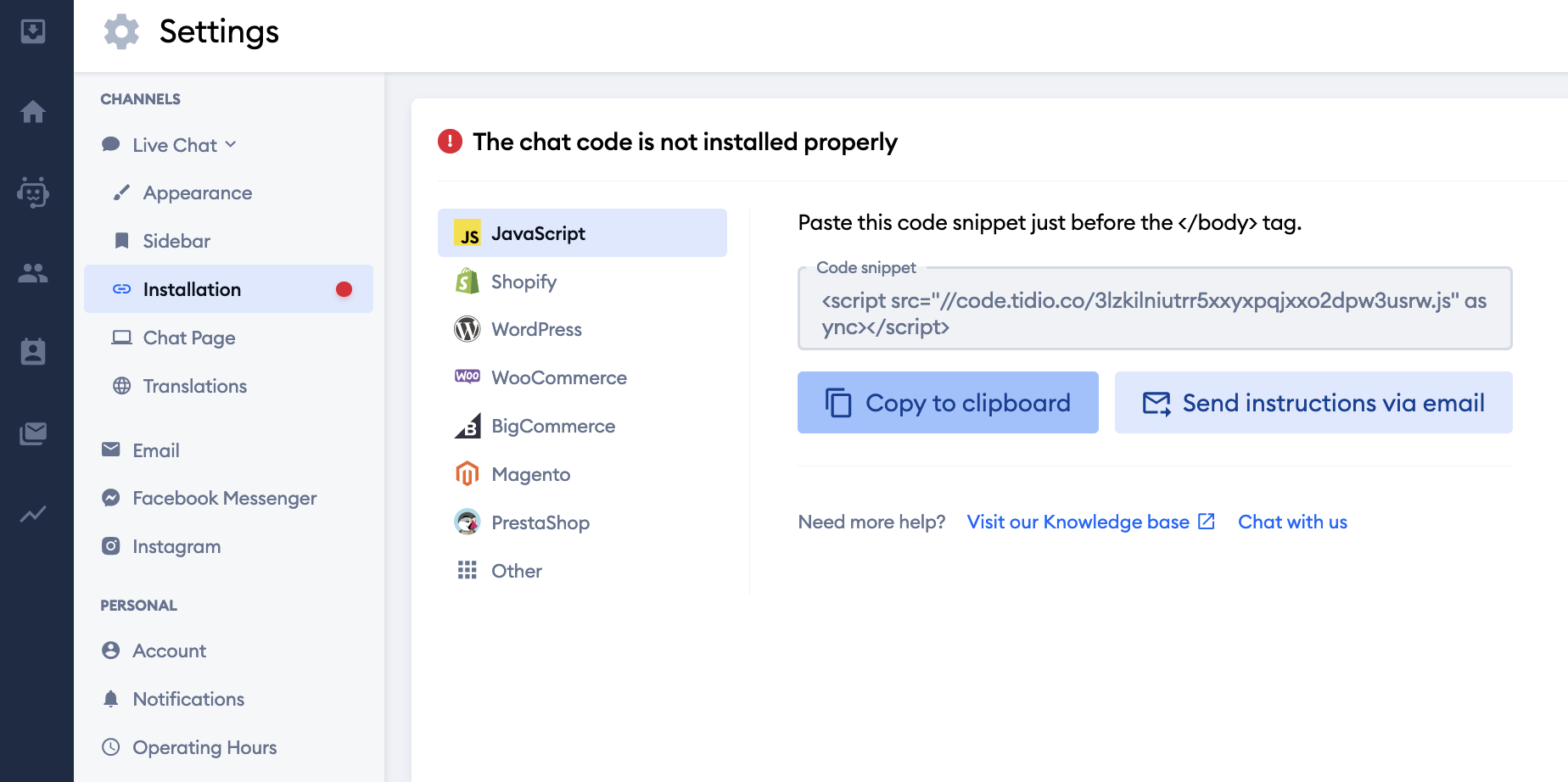
<script src="//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js" async></script>
|
||||
</head>
|
||||
|
||||
## 须知
|
||||
如果你在浏览博客的过程中发现了任何问题,欢迎前往 GitHub 的[代码仓库](https://github.com/Wcowin/Wcowin.github.io)提交 Issues 或直接修改相关文件后提交 Pull Requests。如果你有其他事情想要咨询,可以通过下方按钮使用邮件联系我,邮箱地址:<wangkewen821@gmail.com> 请不要滥用博客的评论功能发表与主题无关言论。
|
||||
|
||||
[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}
|
||||
<!-- <a target="_blank" href="mailto:wangkewen821@gmail.com""><button class="buttonxuan2" style="vertical-align:middle" ><span>Send Email:fontawesome-solid-paper-plane: </span></button></a> -->
|
||||
BIN
docs/assets/1111.png
Normal file
|
After Width: | Height: | Size: 668 KiB |
BIN
docs/assets/favicon.png
Normal file
|
After Width: | Height: | Size: 8.2 KiB |
5
docs/blog/.authors.yml
Normal file
@ -0,0 +1,5 @@
|
||||
authors:
|
||||
Wcowin:
|
||||
name: Wang Kewen # Author name
|
||||
description: Free and casual # Author description
|
||||
avatar: https://cn.mcecy.com/image/20231002/12fa9ff77b8b452d9a65b56507995bde.png # Author avatar
|
||||
157
docs/blog/Mkdocs/linktech.md
Normal file
@ -0,0 +1,157 @@
|
||||
---
|
||||
title: 如何给MKdocs添加友链
|
||||
tags:
|
||||
- Mkdocs
|
||||
hide:
|
||||
- feedback
|
||||
---
|
||||
|
||||
|
||||
|
||||
```html
|
||||
<div class="post-body">
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 用于大屏幕和小屏幕的通用样式 */
|
||||
.card {
|
||||
width: 45%;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 4px;
|
||||
transition-duration: 0.15s;
|
||||
margin-bottom: 1rem;
|
||||
display: flex;
|
||||
}
|
||||
.card:nth-child(odd) {
|
||||
float: left;
|
||||
}
|
||||
.card:nth-child(even) {
|
||||
float: right;
|
||||
}
|
||||
.card:hover {
|
||||
transform: scale(1.1);
|
||||
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem!important;
|
||||
height: 3rem!important;
|
||||
margin: 0!important;
|
||||
margin-right: 1em!important;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: 100%;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #a3a3a3;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
/* 媒体查询:小屏幕 */
|
||||
@media (max-width: 768px) {
|
||||
.card {
|
||||
width: 100%; /* 在小屏幕上显示为单列 */
|
||||
float: none; /* 清除浮动 */
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target=“_blank”>Twitter</a>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg"/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn/" target=“_blank”>Macapp</a>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
## 如何加入友链
|
||||
|
||||
```html
|
||||
|
||||
<div class="card">
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
```
|
||||
|
||||
### 示例
|
||||
|
||||
```html
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
## 效果
|
||||
<div>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
145
docs/blog/Mkdocs/mkdocs1.md
Normal file
@ -0,0 +1,145 @@
|
||||
---
|
||||
title: 利用Mkdocs部署静态网页至GitHubpages
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
!!! info
|
||||
官方网站:[MkDocs](https://www.mkdocs.org/){target=“_blank”}
|
||||
|
||||
我的个人网站成果:<http://wcowin.work/>{target=“_blank”}
|
||||
|
||||
## 一、准备工作
|
||||
|
||||
1.下载[Github Desktop](https://github.com/desktop/desktop){target=“_blank”}
|
||||
|
||||
2.有一个GitHub账号
|
||||
***
|
||||
## 二、Creating your site
|
||||
|
||||
参考教程:
|
||||
|
||||
[利用mkdocs部署静态网页至GitHubpages(更新版)](https://blog.csdn.net/m0_63203517/article/details/129755527?spm=1001.2014.3001.5501){target=“_blank”}
|
||||
|
||||
与其他教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库
|
||||

|
||||

|
||||
|
||||
然后打开github Desktop 克隆到本地
|
||||

|
||||

|
||||

|
||||

|
||||
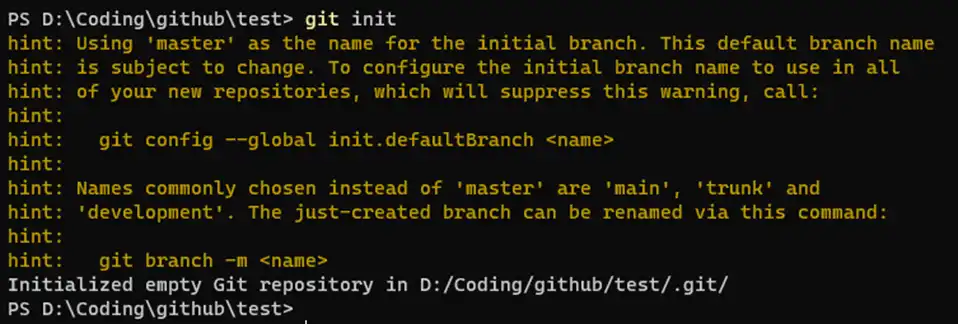
打开Wcowin.github.io目录进入终端运行:
|
||||
```
|
||||
mkdocs new mkdocs-site
|
||||
```
|
||||
出现下图的几个文件
|
||||

|
||||
|
||||
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
|
||||
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
|
||||
|
||||
以VScode为例我们打开具体看看里面的东西
|
||||
|
||||
(建议先执行下面的代码添加一个GitHub Workflow)
|
||||
|
||||
```
|
||||
mkdir .github
|
||||
cd .github
|
||||
mkdir workflows
|
||||
cd workflows
|
||||
vim PublishMySite.yml
|
||||
```
|
||||
|
||||
在PublishMySite.yml里面输入以下内容
|
||||
|
||||
```
|
||||
name: publish site
|
||||
on: # 在什么时候触发工作流
|
||||
push: # 在从本地main分支被push到GitHub仓库时
|
||||
branches:
|
||||
- main
|
||||
pull_request: # 在main分支合并别人提的pr时
|
||||
branches:
|
||||
- main
|
||||
jobs: # 工作流的具体内容
|
||||
deploy:
|
||||
runs-on: ubuntu-latest # 创建一个新的云端虚拟机 使用最新Ubuntu系统
|
||||
steps:
|
||||
- uses: actions/checkout@v2 # 先checkout到main分支
|
||||
- uses: actions/setup-python@v2 # 再安装Python3和相关环境
|
||||
with:
|
||||
python-version: 3.x
|
||||
- run: pip install mkdocs-material # 使用pip包管理工具安装mkdocs-material
|
||||
- run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支
|
||||
|
||||
```
|
||||
|
||||
|
||||
目录树状图:
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── PublishMySite.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
└── mkdocs.yml
|
||||
```
|
||||
## 三、配置完善
|
||||
打开终端运行
|
||||
|
||||
`pip install mkdocs-material`
|
||||
|
||||
打开**mkdocs.yml**
|
||||
|
||||
把以下的内容输入进去(最简单配置)
|
||||
|
||||
```
|
||||
site_name: 网站名字
|
||||
```
|
||||
|
||||
```
|
||||
site_url: 网站链接
|
||||
```
|
||||
|
||||
```
|
||||
site_author: 你的名字
|
||||
```
|
||||
|
||||
```
|
||||
theme:
|
||||
name: material #主题
|
||||
```
|
||||
|
||||
|
||||
详细mkdocs.yml配置见[Changing the colors - Material for MkDocs](https://squidfunk.github.io/mkdocs-material/setup/changing-the-colors/)
|
||||
|
||||
[下次](https://blog.csdn.net/m0_63203517/article/details/127444446?spm=1001.2014.3001.5502)我会具体谈谈这个问题
|
||||
***
|
||||
在下方终端运行可以在浏览器看到实时网站
|
||||
```
|
||||
mkdocs serve
|
||||
```
|
||||

|
||||

|
||||
|
||||
这个网站就算是初步建好了
|
||||
|
||||
最后去github Desktop上传到github
|
||||

|
||||
|
||||
你的网站网址就是:
|
||||
|
||||
```
|
||||
https://你github的名字.github.io/
|
||||
```
|
||||

|
||||
|
||||
下次谈谈网站的[mkdocs.yml具体配置](mkdocs2.md)
|
||||
|
||||
[^注]:于2023.3.24重写此文
|
||||
680
docs/blog/Mkdocs/mkdocs2.md
Normal file
@ -0,0 +1,680 @@
|
||||
---
|
||||
title: Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml)
|
||||
comments: false
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
官方文件:[Changing the colors - Material for MkDocs](https://squidfunk.github.io/mkdocs-material/setup/changing-the-colors/)
|
||||
|
||||
**建议详细学习一下上面的官方网站↑↑↑**
|
||||
|
||||
我把我目前的部分配置文件mkdocs.yml代码写在下面👇🏻
|
||||
```yml
|
||||
#[Info]
|
||||
site_name: Wcowin's Web
|
||||
site_url: http://wcowin.work/
|
||||
site_author: 王科文(Wcowin)
|
||||
#[UI]
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: overrides
|
||||
# custom_dir: material/.overrides
|
||||
# font:
|
||||
# text: Bitter
|
||||
# code: Roboto Mono
|
||||
logo: https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png
|
||||
# material/library
|
||||
# admonition:
|
||||
# <type>: material/file-alert-outline
|
||||
|
||||
favicon: img/apple-line.png
|
||||
# img/11.ico
|
||||
palette:
|
||||
#primary: blue grey
|
||||
|
||||
- media: "(prefers-color-scheme: light)"
|
||||
scheme: default # 日间模式
|
||||
primary: blue grey # 上方的
|
||||
accent: indigo # 链接等可交互元件的高亮色
|
||||
# teal
|
||||
toggle:
|
||||
icon: material/weather-night # 图标
|
||||
name: 切换至夜间模式 # 鼠标悬浮提示
|
||||
- media: "(prefers-color-scheme: dark)"
|
||||
scheme: slate # 夜间模式
|
||||
primary: black
|
||||
accent: indigo
|
||||
# teal
|
||||
toggle:
|
||||
icon: material/weather-sunny
|
||||
name: 切换至日间模式
|
||||
features:
|
||||
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||
# - navigation.instant
|
||||
#- header.autohide #自动隐藏
|
||||
- navigation.tracking #地址栏中的 URL 将自动更新为在目录中突出显示的活动锚点
|
||||
- navigation.tabs #顶级部分将呈现在上面视口标题下方的菜单层中,但在移动设备上保持原样
|
||||
# - navigation.tabs.sticky #启用粘性选项卡后,导航选项卡将锁定在标题下方,并在向下滚动时始终保持可见
|
||||
- navigation.sections #启用部分后,顶级部分在边栏中呈现为1220px以上视口的组,但在移动设备上保持原样
|
||||
- navigation.top # 返回顶部的按钮 在上滑时出现
|
||||
- navigation.footer #页脚将呈现在边栏中,但在移动设备上保持原样
|
||||
- search.suggest # 搜索输入一些字母时推荐补全整个单词
|
||||
- search.highlight # 搜索出的文章关键词加入高亮
|
||||
- search.share #搜索分享按钮
|
||||
- navigation.expand # 打开Tab时左侧目录全部展开
|
||||
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||
- content.tabs.link
|
||||
- content.tooltips
|
||||
- content.code.copy
|
||||
- content.action.edit
|
||||
- content.action.view
|
||||
- content.code.annotate
|
||||
language: zh # 一些提示性的文字会变成中文
|
||||
|
||||
|
||||
icon:
|
||||
repo: fontawesome/brands/github #右上角图标
|
||||
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
||||
repo_url: https://github.com/Wcowin/Wcowin.github.io # 右上角点击跳转的链接
|
||||
repo_name: Wcowin.github.io # 右上角的名字
|
||||
|
||||
# [Navigtion]
|
||||
nav:
|
||||
# - 主页: index.md
|
||||
- 博文:
|
||||
- 好用/好玩网站分享: blog/Webplay.md
|
||||
- Mac/windows软件网站汇总: blog/macsoft.md
|
||||
- 语雀: blog/yuque.md
|
||||
- Telegram 群组、频道、机器人 汇总分享: blog/TG.md
|
||||
- MKdocs教程:
|
||||
- 利用mkdocs部署静态网页至GitHub pages: blog/Mkdocs/mkdocs1.md
|
||||
- Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
||||
- 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||
- 设置Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
||||
- Mkdocs美化:
|
||||
- 修改网站字体: blog/websitebeauty/mkdocsfont.md
|
||||
- JS实现鼠标样式: blog/websitebeauty/shubiao.md
|
||||
- 背景特效: blog/websitebeauty/backgroud.md
|
||||
- 技术分享:
|
||||
- Win11镜像下载、壁纸及KMS激活 : blog/technique sharing/win.md
|
||||
- 实用脚本分享: blog/technique sharing/jiaoben.md
|
||||
- 搭建个人图床: blog/technique sharing/tuchuang.md
|
||||
- oh-my-zsh 更新: blog/technique sharing/ohmuzsh.md
|
||||
- 解决谷歌翻译用不了的问题: blog/technique sharing/googletranslate.md
|
||||
- 爱心代码: blog/technique sharing/aixin.md
|
||||
- 用Matlab画玫瑰百合花: blog/technique sharing/matlabrose.md
|
||||
- 科学上网: blog/technique sharing/kexue.md
|
||||
- 计算机编年史: blog/technique sharing/jisuanjibiannianshi.md
|
||||
|
||||
- 学术:
|
||||
- LaTeX常用符号整理: blog/Academic/LaTeX.md
|
||||
- Math: blog/Academic/math.md
|
||||
- 数学竞赛:
|
||||
- 第十四届全国大学生数学竞赛(非数学类)初赛补赛详细解答: blog/Academic/Math/14.md
|
||||
- 第十三届全国大学生数学竞赛(非数学类)决赛详细解答: blog/Academic/Math/13js.md
|
||||
- Mac:
|
||||
- PD虚拟机: blog/Mac/Pd.md
|
||||
- 提示 「“XXX”已损坏,无法打开。 您应该将它移到废纸篓。」「打不开 xxx,因为它来自身份不明的开发者」解决方法: blog/Mac/sunhuai.md
|
||||
- Macbook启动台顽固应用图标删除方法: blog/Mac/shanchu.md
|
||||
- Homebrew国内如何自动安装(国内地址)(Mac & Linux): blog/Mac/homebrew.md
|
||||
- mac 无法访问 github 的解决办法: blog/Mac/jiasugithub.md
|
||||
- Mac的esc键失效的解决方法: blog/Mac/Macesc.md
|
||||
- 启动台图标顺序错乱怎么办: blog/Mac/Launchpad.md
|
||||
- Mac小技巧:去除系统截图名的日期后缀: blog/Mac/jietu.md
|
||||
- 小小Mac技巧: blog/Mac/xjiq.md
|
||||
- Mac隐藏彩蛋: blog/Mac/maccd.md
|
||||
- Mac 键盘快捷键: blog/Mac/kjj.md
|
||||
- iPhone:
|
||||
- iphone多账号如何不频繁登录,双重认证: blog/iphone/iphoneduozhanghao.md
|
||||
- 苹果iphone /iOS 限免网站合集: blog/iphone/iphonexianmian.md
|
||||
- 苹果手机如何去除开屏广告: blog/iphone/iphonequchukaiping.md
|
||||
- WIN:
|
||||
- 彻底卸载360安全卫士的方法: blog/Win/360.md
|
||||
- 三步卸载 Microsoft Edge: blog/Win/edgexz.md
|
||||
- windows快捷键: blog/Win/winkjj.md
|
||||
- 安卓的子系统: blog/Win/anzhuodezixit.md
|
||||
|
||||
- Python:
|
||||
- 将Python文件.py打包成.exe可执行程序: blog/py/python.md
|
||||
- pip: blog/py/pip.md
|
||||
- C语言:
|
||||
- C笔记: blog/C language/c.md
|
||||
|
||||
|
||||
|
||||
- 开发:
|
||||
- 我的设备: develop/mydevice.md
|
||||
- 如何注册ChatGPT: develop/ChatGPT.md
|
||||
- Markdown:
|
||||
- Markdown指南: develop/Markdown/markdown.md
|
||||
- MWeb Pro: develop/Markdown/MWeb.md
|
||||
- Git 实用技巧: develop/git.md
|
||||
- 我的作品:
|
||||
# - 基于讯飞人脸算法进行人脸比对(调用API): develop/Mywork/face_compare.md
|
||||
# - 人脸识别系统: develop/Mywork/face-recognition.md
|
||||
- 基于百度API和opencv的智能车牌识别程序: develop/Mywork/opencv.md
|
||||
- 利用百度API进行植物识别: develop/Mywork/aizhiwu.md
|
||||
- 玩的设计: develop/Mywork/design.md
|
||||
- 设计美学:
|
||||
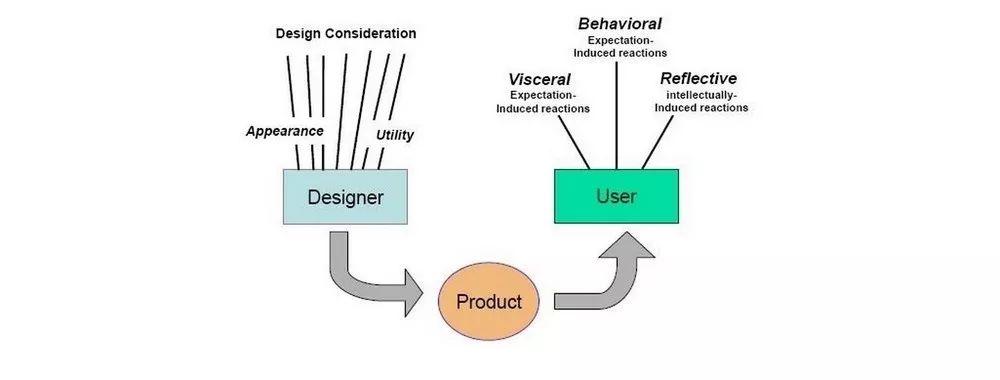
- 唐·诺曼—情感设计的三个层次: develop/designbeauty/db1.md
|
||||
- 我对设计的一些观点: develop/designbeauty/my-to-desihn.md
|
||||
- 1024code: develop/1024code.md
|
||||
- 利用Lighthouse测试网站性能: develop/lighthouse.md
|
||||
- What is Github: develop/Github.md
|
||||
- 如何将 github pages 迁移到 vercel 上托管: develop/vercel.md
|
||||
- 大厂们的良心软件~: develop/fenxiang.md
|
||||
- 写给所有 Mac 用户的摸鱼指北: develop/Mac.md
|
||||
- 看源码才懂: develop/kanyuanma.md
|
||||
|
||||
- 闲话:
|
||||
- 推荐的Books: relax/tuijianyuedu.md
|
||||
- 小米: relax/xiaomo.md
|
||||
- Apple: relax/Apple.md
|
||||
- 如是我闻: relax/rushiwowen.md
|
||||
- 王冰冰o(^▽^)o: relax/wbb.md
|
||||
- 诗文:
|
||||
- 枫桥夜泊: relax/shiwen/fqyb.md
|
||||
- 滕王阁序: relax/shiwen/twgx.md
|
||||
- 望江南·超然台作: relax/shiwen/sjcnh.md
|
||||
- 击鼓: relax/shiwen/jg.md
|
||||
- 雨霖铃·秋别: relax/shiwen/yll.md
|
||||
- 江城子·乙卯正月二十日夜记梦: relax/shiwen/jcz.md
|
||||
- 数至十:
|
||||
- 1: relax/wkwMath/1.md
|
||||
- 2: relax/wkwMath/2.md
|
||||
- 3: relax/wkwMath/3.md
|
||||
- 4: relax/wkwMath/4.md
|
||||
- 5: relax/wkwMath/5.md
|
||||
# - 诗经: relax/shiwen/shijing.json
|
||||
|
||||
- 观影:
|
||||
- 推荐的番剧: relax/Movie/tuijianfanju.md
|
||||
- 推荐的电影: relax/Movie/tuijiandedianyin.md
|
||||
- 推荐的电视剧: relax/Movie/tuijiandsj.md
|
||||
|
||||
- 杂文:
|
||||
- 《目送》节选: relax/Essay/musong.md
|
||||
- 大学一个人吃饭很丢人吗?: relax/Essay/dx.md
|
||||
- luv letter: relax/Essay/luv letter.md
|
||||
- 有哪些给男孩子在谈恋爱时的忠告?: relax/Essay/zhonggao.md
|
||||
- 哈基米🐈: relax/Essay/cat.md
|
||||
- 程序人生:
|
||||
- 《程序员成长历程的四个阶段》: relax/Manong/sigejieduan.md
|
||||
- 《程序员脱单指南》: relax/Manong/tuodanbukeneng.md
|
||||
- 《程序员学习路线图》: relax/Manong/wtf.md
|
||||
- 《printf("❤️\n》: relax/Manong/cxiaoaixin.md
|
||||
- 写信:
|
||||
- 第一封: relax/Letter/letter1.md
|
||||
- 第二封: relax/Letter/letter2.md
|
||||
- 情书:
|
||||
- 朱生豪与宋清如: relax/Letter/luvletter/sqrzszyz.md
|
||||
- 《朱生豪情书全集摘录》(021): relax/Letter/luvletter/zhushenghao1.md
|
||||
- 《朱生豪情书全集摘录》(031): relax/Letter/luvletter/zhushenghao2.md
|
||||
- 《朱生豪情书全集摘录》(036): relax/Letter/luvletter/zhushenghao3.md
|
||||
- 《朱生豪情书全集摘录》(046): relax/Letter/luvletter/zhushenghao4.md
|
||||
- 《朱生豪情书全集摘录》(053): relax/Letter/luvletter/zhushenghao5.md
|
||||
- 《朱生豪情书全集摘录》(055): relax/Letter/luvletter/zhushenghao6.md
|
||||
|
||||
|
||||
# - Music:
|
||||
# - shape of you: relax/Music/soy.md
|
||||
# - Floating: relax/Music/Floating.md
|
||||
# - 朱砂: relax/Music/zhusha.md
|
||||
# - 关于郑州的记忆: relax/Music/gyzzdjy.md
|
||||
# - 若把你: relax/Music/rbn.md
|
||||
# - 絶頂讃歌: relax/Music/jdzg.md
|
||||
- Game:
|
||||
- 原神: relax/Game/yuanshen.md
|
||||
- 如何玩好《王者荣耀》?: relax/Game/wzry.md
|
||||
- 入党结业考试题总结: relax/rudang.md
|
||||
- 润学之为什么润: about/run.md
|
||||
- 让人说话,天塌不下来: about/maozedong.md
|
||||
- 关于教育革命的谈话: relax/jiaoyu.md
|
||||
- 程序猿神之楷模:一个人,一个网站,5.75亿美元卖掉: relax/kaimo.md
|
||||
|
||||
- 旅行:
|
||||
# - trip/index.md
|
||||
- 重庆:
|
||||
- 重庆旅游推荐路线: trip/InCQ/CQ.md
|
||||
- Hometown: trip/LH.md
|
||||
- 西安: trip/Xian.md
|
||||
|
||||
- 标签: tag.md
|
||||
- 留言板: waline.md
|
||||
- 友链:
|
||||
- 友链: about/link.md
|
||||
- 如何给MKdocs添加友链: blog/Mkdocs/linktech.md
|
||||
- Blogger:
|
||||
- index: blog/index.md
|
||||
# - wkw: blog/posts/wkw.md
|
||||
# - 我的一些见解: blog/posts/post1.md
|
||||
# - Lifecycle: blog/posts/post2.md
|
||||
- 关于:
|
||||
- 个人简介: about/geren.md
|
||||
- 个人简历: about/个人简历2.pdf
|
||||
- My Goal: about/goal.md
|
||||
- Github主页介绍: about/Wcowin.md
|
||||
- 网站制作: about/web.md
|
||||
- 支持作者: about/zcw.md
|
||||
|
||||
- 毕业之前值得去做的30件事: about/biye.md
|
||||
- 免责声明: about/shengming.md
|
||||
- Test: about/test.md
|
||||
- 404公益页面: about/404.md
|
||||
- For lover: about/Foryou.md
|
||||
|
||||
|
||||
|
||||
copyright: Copyright © 2022~2023 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||
|
||||
|
||||
extra:
|
||||
generator: true #删除页脚显示“使用 MkDocs 材料制造”
|
||||
social:
|
||||
- icon: fontawesome/brands/x-twitter
|
||||
link: https://twitter.com/wcowin_
|
||||
- icon: fontawesome/brands/github
|
||||
link: https://github.com/Wcowin
|
||||
|
||||
- icon: fontawesome/regular/envelope
|
||||
link: mailto:<wangkewen821@gmail.com> #联系方式
|
||||
- icon: fontawesome/brands/bilibili
|
||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||
analytics:
|
||||
provider: google
|
||||
property: G-29HZMNR0KG
|
||||
feedback:
|
||||
title: 此页面有帮助吗?
|
||||
ratings:
|
||||
- icon: material/thumb-up-outline
|
||||
name: This page was helpful
|
||||
data: 1
|
||||
note: >-
|
||||
谢谢你的反馈!
|
||||
- icon: material/thumb-down-outline
|
||||
name: This page could be improved
|
||||
data: 0
|
||||
note: >-
|
||||
Thanks for your feedback! Help us improve this page by
|
||||
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||
|
||||
# consent:
|
||||
# title: Cookie consent
|
||||
# description: >-
|
||||
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||
|
||||
|
||||
|
||||
plugins:
|
||||
# - glightbox
|
||||
- search
|
||||
- blog:
|
||||
post_date_format: full #时间
|
||||
draft: true
|
||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||
post_readtime: true
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_url_format: "{date}/{slug}"
|
||||
categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
kwds:
|
||||
case: lower
|
||||
# categories_toc: true
|
||||
# pagination_per_page: 5
|
||||
pagination_url_format: "page/{page}"
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
|
||||
|
||||
|
||||
markdown_extensions:
|
||||
- abbr
|
||||
- attr_list
|
||||
- admonition
|
||||
- def_list
|
||||
- footnotes
|
||||
- md_in_html
|
||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||
- pymdownx.caret
|
||||
- pymdownx.betterem
|
||||
- pymdownx.critic
|
||||
- pymdownx.details
|
||||
- pymdownx.inlinehilite
|
||||
- pymdownx.keys
|
||||
- pymdownx.mark
|
||||
- pymdownx.snippets
|
||||
- pymdownx.smartsymbols
|
||||
- pymdownx.tilde
|
||||
- pymdownx.superfences:
|
||||
custom_fences:
|
||||
- name: mermaid
|
||||
class: mermaid
|
||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||
- pymdownx.arithmatex: # latex支持
|
||||
generic: true
|
||||
- toc:
|
||||
permalink: true # 固定标题位置为当前位置
|
||||
- pymdownx.highlight: # 代码块高亮
|
||||
anchor_linenums: true
|
||||
linenums: true # 显示行号
|
||||
# auto_title: true # 显示编程语言名称
|
||||
- pymdownx.emoji:
|
||||
emoji_index: !!python/name:materialx.emoji.twemoji
|
||||
emoji_generator: !!python/name:materialx.emoji.to_svg
|
||||
- pymdownx.tabbed:
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
custom_checkbox: true
|
||||
- markdown.extensions.toc:
|
||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
permalink: "\ue157"
|
||||
|
||||
extra_javascript:
|
||||
- javascripts/extra.js
|
||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
||||
- javascripts/mathjax.js
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
|
||||
# - javascripts/mathjax-config.js
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-AMS_HTML
|
||||
|
||||
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js
|
||||
# - ckplayer/js/ckplayer.js
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/js/social-share.min.js
|
||||
# - javascripts/backbound1.js
|
||||
# - javascripts/rellax.min.js
|
||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js
|
||||
# - https://res.zvo.cn/translate/translate.js # Translate
|
||||
|
||||
extra_css:
|
||||
- stylesheets/extra.css
|
||||
- stylesheets/link.css
|
||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/stylesheets/extra.css # extra.css的CDN
|
||||
# - stylesheets/extra1.css
|
||||
# - stylesheets/video.css
|
||||
- https://unpkg.com/@waline/client@v2/dist/waline.css
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css
|
||||
- ckplayer/css/ckplayer.css
|
||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css
|
||||
|
||||
# crisp
|
||||
# https://crisp.chat/en/
|
||||
# crisp:
|
||||
# enable: true
|
||||
# website_id: 89ded6c2-1a10-47e3-af5d-f12e6a378547
|
||||
|
||||
# tidio:
|
||||
# enable: true
|
||||
# public_key: w3nvk9wmckvjf2iity4bwxicoj4yss9l
|
||||
|
||||
|
||||
|
||||
```
|
||||
***
|
||||
从头开始分析
|
||||
|
||||
## 开头
|
||||
```
|
||||
site_name: 网站名字
|
||||
site_url: 网站网址
|
||||
site_author: 作者名字
|
||||
```
|
||||
**无须多言**
|
||||
|
||||
## theme部分
|
||||
|
||||
### 颜色
|
||||

|
||||
```
|
||||
theme:
|
||||
palette:
|
||||
primary: yellow #顶部颜色
|
||||
```
|
||||
primary后面是网站顶部栏目的颜色(也用于标题、边栏、文本链接和其他几个组件),目前支持下面几个颜色:
|
||||

|
||||
|
||||
### 明暗主题按钮
|
||||

|
||||
```
|
||||
theme:
|
||||
palette:
|
||||
|
||||
# Palette toggle for light mode
|
||||
- scheme: default
|
||||
toggle:
|
||||
icon: material/brightness-7
|
||||
name: Switch to dark mode
|
||||
|
||||
# Palette toggle for dark mode
|
||||
- scheme: slate
|
||||
toggle:
|
||||
icon: material/brightness-4
|
||||
name: Switch to light mode
|
||||
```
|
||||
此配置将在搜索栏旁边呈现调色板切换。请注意,您还可以为每个调色板的primary和accent定义单独的设置。
|
||||
|
||||
按钮图标可以改变(修改icon后面的代码):
|
||||

|
||||
|
||||
***
|
||||
### features
|
||||
```
|
||||
features:
|
||||
- navigation.instant #- header.autohide #自动隐藏
|
||||
#- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||
- navigation.tracking #地址栏中的 URL 将自动更新为在目录中突出显示的活动锚点
|
||||
- navigation.tabs #顶级部分将呈现在上面视口标题下方的菜单层中,但在移动设备上保持原样
|
||||
#- navigation.tabs.sticky #启用粘性选项卡后,导航选项卡将锁定在标题下方,并在向下滚动时始终保持可见
|
||||
#- navigation.sections #启用部分后,顶级部分在边栏中呈现为1220px以上视口的组,但在移动设备上保持原样
|
||||
- navigation.top # 返回顶部的按钮 在上滑时出现
|
||||
- search.suggest # 搜索输入一些字母时推荐补全整个单词
|
||||
- search.highlight # 搜索出的文章关键词加入高亮
|
||||
- navigation.expand # 打开Tab时左侧目录全部展开
|
||||
#- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||
- search.share #搜索分享按钮
|
||||
```
|
||||
看我所做的注释就很好理解,feature部分让网站拥有了目录,增加了搜索项目的功能,返回顶部等功能,注释里很简明介绍了
|
||||

|
||||

|
||||

|
||||

|
||||
***
|
||||
## nav部分
|
||||
这一部分就是目录
|
||||

|
||||
```
|
||||
nav:
|
||||
- 博客:
|
||||
- 好用/好玩网站分享: blog/Webplay.md #.md文件的相对路径
|
||||
- 开发:
|
||||
- Markdown: develop/markdown.md
|
||||
```
|
||||
依照上面的模版为例,你可以建立博客和开发两个大标签,里面的内容:
|
||||
```
|
||||
- 内容标题: 文件路径
|
||||
```
|
||||
内容标题效果:
|
||||

|
||||
|
||||
.md文件路径(相对路径):
|
||||

|
||||
***
|
||||
这里也注意:**所有文件都在docs文件下,文件类型除CSS,Javascript等都是.md结尾的文件**
|
||||
|
||||
所以强烈推荐去学习Maekdown、Html5、CSS3、Javascript等知识,这样你就可以自定义你的网站了。
|
||||
|
||||
到这里先检查一下文件树状图(xx.md代表你的md文件):
|
||||
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── PublishMySite.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
| |___ xx.md
|
||||
|
|
||||
└── mkdocs.yml
|
||||
```
|
||||
***
|
||||
## extra部分
|
||||
```
|
||||
extra:
|
||||
generator: false #删除页脚显示“使用 MkDocs 材料制造”
|
||||
social:
|
||||
- icon: fontawesome/brands/twitter
|
||||
link: https://twitter.com/wcowin_
|
||||
- icon: fontawesome/brands/github
|
||||
link: https://github.com/Wcowin
|
||||
- icon: fontawesome/brands/bilibili
|
||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||
- icon: fontawesome/solid/paper-plane
|
||||
link: mailto:<1135801806@qq.com> #联系方式
|
||||
```
|
||||
social部分可设置网站右下角的社交链接(icon是小图标,link后填自己链接即可):
|
||||

|
||||
|
||||
cookie
|
||||
```
|
||||
analytics:
|
||||
provider: google
|
||||
property: G-XXXXXXXXXX #你的Google Analytics ID
|
||||
feedback:
|
||||
title: 此页面有帮助吗?
|
||||
ratings:
|
||||
- icon: material/thumb-up-outline
|
||||
name: This page was helpful
|
||||
data: 1
|
||||
note: >-
|
||||
谢谢你的反馈!
|
||||
- icon: material/thumb-down-outline
|
||||
name: This page could be improved
|
||||
data: 0
|
||||
note: >-
|
||||
Thanks for your feedback! Help us improve this page by
|
||||
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||
|
||||
consent:
|
||||
title: Cookie consent
|
||||
description: >-
|
||||
我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||
如果你同意,你可以帮助我们让我们的网站更好
|
||||
|
||||
```
|
||||

|
||||

|
||||

|
||||
注意property: G-XXXXXXXXXX #你的Google Analytics ID,这里的G-XXXXXXXXXX是你的Google Analytics ID,你可以在Google Analytics中找到,如果你不想使用Google Analytics,可以删除这一部分。
|
||||
|
||||
## Plugins部分
|
||||
```
|
||||
plugins:
|
||||
- search
|
||||
- tags #标签
|
||||
```
|
||||
|
||||
`- search`开启搜索功能
|
||||

|
||||
|
||||
`- tags`就是标签
|
||||
```
|
||||
plugins:
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
```
|
||||

|
||||
docs文件夹下新建tags.md文件,会自动在tags.md文件中生成标签列表
|
||||
但是每个.md文件最开始的地方都需要添加标签,否则不会显示在tags.md文件中
|
||||

|
||||
格式:
|
||||
|
||||
```
|
||||
---
|
||||
title:
|
||||
tags:
|
||||
- 你的标签名字
|
||||
hide:
|
||||
#- navigation # 显示右侧导航
|
||||
#- toc #显示左侧导航
|
||||
---
|
||||
|
||||
```
|
||||
|
||||
***
|
||||
## markdown_extensions部分
|
||||
```
|
||||
markdown_extensions:
|
||||
- abbr
|
||||
- attr_list
|
||||
- admonition
|
||||
- def_list
|
||||
- footnotes
|
||||
- md_in_html
|
||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||
- pymdownx.caret
|
||||
- pymdownx.betterem
|
||||
- pymdownx.critic
|
||||
- pymdownx.details
|
||||
- pymdownx.inlinehilite
|
||||
- pymdownx.keys
|
||||
- pymdownx.mark
|
||||
- pymdownx.snippets
|
||||
- pymdownx.smartsymbols
|
||||
- pymdownx.tilde
|
||||
- pymdownx.superfences:
|
||||
custom_fences:
|
||||
- name: mermaid
|
||||
class: mermaid
|
||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||
- pymdownx.arithmatex: # latex支持
|
||||
generic: true
|
||||
- toc:
|
||||
permalink: true # 固定标题位置为当前位置
|
||||
- pymdownx.highlight: # 代码块高亮
|
||||
anchor_linenums: true
|
||||
linenums: true # 显示行号
|
||||
# auto_title: true # 显示编程语言名称
|
||||
- pymdownx.emoji:
|
||||
emoji_index: !!python/name:materialx.emoji.twemoji
|
||||
emoji_generator: !!python/name:materialx.emoji.to_svg
|
||||
- pymdownx.tabbed:
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
custom_checkbox: true
|
||||
- markdown.extensions.toc:
|
||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
permalink: "\ue157"
|
||||
```
|
||||
这部分是对markdown语法的扩展,注释里也有简述 ,**建议直接复制粘贴**
|
||||
|
||||
***
|
||||
## extra_javascript 和extra_css
|
||||
```
|
||||
extra_javascript:
|
||||
- javascripts/extra.js
|
||||
- javascripts/mathjax.js
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
|
||||
extra_css:
|
||||
- stylesheets/extra.css
|
||||
```
|
||||
javascripts/mathjax.js里有对数学公式的扩展,extra_css里是CSS的知识了,及自定义网站格式颜色等
|
||||
|
||||
如果你想自定义网站的样式,可以看这几篇文章:
|
||||
|
||||
[JS实现鼠标样式](../websitebeauty/shubiao.md)
|
||||
|
||||
[背景特效](../websitebeauty/backgroud.md)
|
||||
|
||||
[自定义网站字体](../websitebeauty/mkdocsfont.md)
|
||||
|
||||
13
docs/blog/Mkdocs/mkdocs3.md
Normal file
@ -0,0 +1,13 @@
|
||||
---
|
||||
title: 解决 mkdocs部署 Github Pages 自定义域名失效的问题
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
在/docs目录下创建一个 CNAME 的 无后缀 文件,然后在里面填入你的域名
|
||||

|
||||
|
||||
|
||||
因为每次在 Custom domain 添加后都会给我们生成一个 CNAME 的文件,但是因为项目我们没有 pull 到本地,所以造成了,每次 push 之后 CNAME 信息被 clear 了
|
||||
|
||||
|
||||
37
docs/blog/Mkdocs/mkdocsblog.md
Normal file
@ -0,0 +1,37 @@
|
||||
---
|
||||
title: 网站添加Mkdocs博客
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
官方文档:[Built-in blog plugin](https://squidfunk.github.io/mkdocs-material/plugins/blog/)
|
||||
|
||||
与所有内置插件一样,博客插件的入门非常简单。只需将以下行添加到mkdocs.yml
|
||||
|
||||
```
|
||||
plugins:
|
||||
- blog
|
||||
```
|
||||
|
||||
**然后在/docs/blog/posts下写md文件即可**(无需再mkdocs.yml配置,如没有post文件,新建一个即可)
|
||||
但是bolg文件夹下要有index.md文件(没有这个文件新建即可)!
|
||||
|
||||
在mkdocs.yml中这样写
|
||||
```
|
||||
- Blogger:
|
||||
- index: blog/index.md
|
||||
```
|
||||
|
||||
元标签参考:
|
||||
```
|
||||
---
|
||||
title:
|
||||
authors: [Wcowin] #作者
|
||||
date: 2023-10-04 #时间
|
||||
draft: true # 是否为草稿
|
||||
categories: #分类
|
||||
- Hello
|
||||
---
|
||||
```
|
||||
结束
|
||||

|
||||
5
docs/blog/index.md
Normal file
@ -0,0 +1,5 @@
|
||||
# Blog
|
||||
|
||||
**博客,仅音译,英文名为Blogger,为Web Log的混成词。**
|
||||
|
||||
**其正式名称为网络日记;又音译为部落格或部落阁等,是社会媒体网络的一部分。是使用特定的软件,在网络上出版、发表和张贴个人文章的人,或者是一种通常由个人管理、不定期张贴新的文章的网站**
|
||||
14
docs/blog/posts/post2.md
Normal file
@ -0,0 +1,14 @@
|
||||
---
|
||||
title: 草稿测试
|
||||
authors: [Wcowin]
|
||||
date: 2023-10-04
|
||||
draft: true
|
||||
categories:
|
||||
- Hello
|
||||
---
|
||||
|
||||
|
||||
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者流的话。能做事的做事,能发声的发声,有一分热,发一分光,就令萤火一般,也可以在黑暗里发一点光,不必等候炬火。
|
||||
|
||||
此后如竟没有炬火:我便是唯一的光。倘若有了炬火,出了太阳,我们自然心悦诚服的消失,不但毫无不平,而且还要随喜赞美这炬火或太阳;因为他照了人类,连我都在内。我又愿中国青年都只是向上走,不必理会这冷笑和暗箭。
|
||||
——鲁迅《热风·随感录四十一》
|
||||
51
docs/blog/posts/update.md
Normal file
@ -0,0 +1,51 @@
|
||||
---
|
||||
title: 网站更新记录
|
||||
authors: [Wcowin]
|
||||
date: 2023-10-05
|
||||
categories:
|
||||
- 网站更新记录
|
||||
---
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-14</strong></h1><p>
|
||||
|
||||
* 建立Mkdocs-Wcowin主题
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-12</strong></h1><p>
|
||||
|
||||
* 增加[友链版块](https://wcowin.work/about/link/)
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-8</strong></h1><p>
|
||||
|
||||
* 修复Latex渲染不了的bug
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-5</strong></h1><p>
|
||||
|
||||
* 新增Blog版块
|
||||
* **新增了Latex渲染不了的bug**
|
||||
* 新增留言板,集成了giscus评论系统
|
||||
* 新增首次访问网站的顶部通知栏功能
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-8-11</strong></h1><p>
|
||||
* 优化主页设计,圆比方好,宽比竖好
|
||||
* 引入图片懒加载
|
||||
* 新增页面底部 "下一页/上一页"
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-7-19</strong></h1><p>
|
||||
|
||||
* 修改网页字体为[霞鹜文楷](https://github.com/lxgw/LxgwWenKai){target=_blank}
|
||||
* 修复鼠标上滑"回到页面顶部"不适配问题
|
||||
|
||||
## <h1 id="01" name="01"><strong>2023-1-12</strong></h1>
|
||||
|
||||
* 重写[mkdocs.yml](https://wcowin.work/blog/Mkdocs/mkdocs2/),增加中文注释
|
||||
* 支持Latex
|
||||
* 引入个性化标签,[Markdown扩展](https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/#inlinehilite)
|
||||
* 新增网站搜索功能
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2022-10-6</strong></h1><p>
|
||||
|
||||
* 确认 [wcowin.work](https://wcowin.work/){target="_blank"}域名
|
||||
* 取消了cookie确认,简化入站流程
|
||||
* 新增首页反馈收集
|
||||
|
||||
## <h1 id="01" name="01"><strong>2022-6-6</strong></h1>
|
||||
|
||||
* 建站
|
||||
* 早期网址:<https://github.com/Wcowin/mymkdocs>
|
||||
463
docs/blog/websitebeauty/backgroud.md
Normal file
@ -0,0 +1,463 @@
|
||||
---
|
||||
title: 背景特效
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
!!! Note
|
||||
|
||||
以下代码均在`docs/javascripts/extra.js`下复制粘贴
|
||||
|
||||
|
||||
|
||||
<!-- <head>
|
||||
<script src="https://www.lanjie100.com/js/snow.user.js"></script>
|
||||
</head> -->
|
||||
|
||||
<div id="snowflakes-container"></div>
|
||||
<script>
|
||||
// 在LocalStorage中设置不显示雪花效果的标志
|
||||
localStorage.setItem('showSnowflakes', 'true');
|
||||
</script>
|
||||
|
||||
<script>
|
||||
// 判断LocalStorage中是否设置了显示雪花效果的标志
|
||||
if (localStorage.getItem('showSnowflakes') === 'true') {
|
||||
var script = document.createElement('script');
|
||||
script.src = 'https://www.lanjie100.com/js/snow.user.js';
|
||||
document.head.appendChild(script);
|
||||
}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
## 雪花❄️
|
||||
|
||||
|
||||
```js
|
||||
//雪花
|
||||
const fps = 30;
|
||||
const mspf = Math.floor(1000 / fps) ;
|
||||
|
||||
let width = window.innerWidth || document.documentElement.clientWidth;
|
||||
let height = window.innerHeight || document.documentElement.clientHeight;
|
||||
let canvas;
|
||||
window.addEventListener('resize', () => {
|
||||
width = window.innerWidth || document.documentElement.clientWidth;
|
||||
height = window.innerHeight || document.documentElement.clientHeight;
|
||||
if (canvas) {
|
||||
canvas.width = width;
|
||||
canvas.height = height;
|
||||
}
|
||||
});
|
||||
|
||||
let particles = [];
|
||||
let wind = [0, 0];
|
||||
let cursor = [0, 0];
|
||||
|
||||
function velocity(r) {
|
||||
return 70 / r + 30;
|
||||
}
|
||||
|
||||
function sine_component(h, a) {
|
||||
return [2 * Math.PI / h, Math.random() * a, Math.random() * 2 * Math.PI]; // [frequency, amplitude, phase]
|
||||
}
|
||||
|
||||
function calc_sine(components, x) {
|
||||
let sum = 0;
|
||||
for (let i = 0; i < components.length; i++) {
|
||||
const [f, a, p] = components[i];
|
||||
sum += Math.sin(x * f + p) * a;
|
||||
}
|
||||
return sum;
|
||||
}
|
||||
|
||||
function gen_particle() {
|
||||
let r = Math.random() * 4 + 1;
|
||||
return {
|
||||
radius: r,
|
||||
x: Math.random() * width,
|
||||
y: -r,
|
||||
opacity: Math.random(),
|
||||
sine_components: [sine_component(height, 3), sine_component(height / 2, 2), sine_component(height / 5, 1), sine_component(height / 10, 0.5)],
|
||||
};
|
||||
}
|
||||
|
||||
function update_pos(dt) {
|
||||
const n = particles.length;
|
||||
for (let i = 0; i < n; i++) {
|
||||
const v = velocity(particles[i].radius);
|
||||
particles[i].x += calc_sine(particles[i].sine_components, particles[i].y) * v / 5 * dt;
|
||||
particles[i].y += v * dt;
|
||||
|
||||
// const dist = Math.hypot(particles[i].x - cursor[0], particles[i].y - cursor[1]) + 1;
|
||||
// particles[i].x += wind[0] * dt / dist
|
||||
// particles[i].y += wind[1] * dt / dist;
|
||||
|
||||
if (particles[i].y - particles[i].radius > height) {
|
||||
particles[i] = gen_particle();
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
let context_cache;
|
||||
function get_context() {
|
||||
if (context_cache)
|
||||
return context_cache;
|
||||
|
||||
canvas = document.createElement('canvas');
|
||||
canvas.id = 'snow-canvas';
|
||||
canvas.width = width;
|
||||
canvas.height = height;
|
||||
canvas.style = 'position: fixed; top: 0; left: 0; overflow: hidden; pointer-events: none; z-index: 256;';
|
||||
if ((document.documentElement.dataset.darkreaderMode || "").startsWith('filter'))
|
||||
canvas.style.filter = 'invert(1)';
|
||||
document.body.appendChild(canvas);
|
||||
|
||||
context_cache = canvas.getContext('2d');
|
||||
return context_cache;
|
||||
}
|
||||
|
||||
function draw() {
|
||||
const ctx = get_context();
|
||||
|
||||
ctx.clearRect(0, 0, width, height);
|
||||
|
||||
const n = particles.length;
|
||||
for (let i = 0; i < n; i++) {
|
||||
const p = particles[i];
|
||||
ctx.fillStyle = `rgba(255, 255, 255, ${p.opacity})`;
|
||||
ctx.shadowColor = '#80EDF7';
|
||||
ctx.shadowBlur = 7;
|
||||
ctx.beginPath();
|
||||
ctx.arc(p.x, p.y, p.radius, 0, 2*Math.PI);
|
||||
ctx.fill();
|
||||
}
|
||||
}
|
||||
|
||||
let focused = true;
|
||||
let disabled = false;
|
||||
let lastTime = performance.now();
|
||||
const requestFrame = () => setTimeout(loop, mspf);
|
||||
function loop() {
|
||||
const dt = (performance.now() - lastTime) / 1000;
|
||||
|
||||
if (particles.length < 120 && Math.random() < 0.1) {
|
||||
particles.push(gen_particle());
|
||||
}
|
||||
|
||||
update_pos(dt);
|
||||
draw();
|
||||
|
||||
lastTime = performance.now();
|
||||
if (focused && !disabled)
|
||||
requestFrame();
|
||||
}
|
||||
|
||||
|
||||
window.addEventListener('focus', () => {
|
||||
console.log('snow start');
|
||||
focused = true;
|
||||
lastTime = performance.now();
|
||||
requestFrame();
|
||||
});
|
||||
|
||||
window.addEventListener('blur', () => {
|
||||
console.log('snow stop');
|
||||
focused = false;
|
||||
});
|
||||
|
||||
window.addEventListener('keydown', e => {
|
||||
if (e.ctrlKey && e.key == 's') {
|
||||
e.preventDefault();
|
||||
disabled = !disabled;
|
||||
if (disabled) {
|
||||
canvas.style.display = 'none';
|
||||
} else {
|
||||
canvas.style.display = 'block';
|
||||
lastTime = performance.now();
|
||||
requestFrame();
|
||||
}
|
||||
}
|
||||
});
|
||||
|
||||
requestFrame();
|
||||
//雪花
|
||||
```
|
||||
|
||||
***
|
||||
## 樱花🌸
|
||||
|
||||
```js
|
||||
//樱花
|
||||
Sakura.prototype.draw = function (cxt) {
|
||||
cxt.save(); var xc = 40 * this.s / 4; cxt.translate(this.x, this.y); cxt.rotate(this.r); cxt.drawImage(img, 0, 0, 40 * this.s, 40 * this.s)
|
||||
cxt.restore();
|
||||
}
|
||||
Sakura.prototype.update = function () { this.x = this.fn.x(this.x, this.y); this.y = this.fn.y(this.y, this.y); this.r = this.fn.r(this.r); if (this.x > window.innerWidth || this.x < 0 || this.y > window.innerHeight || this.y < 0) { this.r = getRandom('fnr'); if (Math.random() > 0.4) { this.x = getRandom('x'); this.y = 0; this.s = getRandom('s'); this.r = getRandom('r'); } else { this.x = window.innerWidth; this.y = getRandom('y'); this.s = getRandom('s'); this.r = getRandom('r'); } } }
|
||||
SakuraList = function () { this.list = []; }
|
||||
SakuraList.prototype.push = function (sakura) { this.list.push(sakura); }
|
||||
SakuraList.prototype.update = function () { for (var i = 0, len = this.list.length; i < len; i++) { this.list[i].update(); } }
|
||||
SakuraList.prototype.draw = function (cxt) { for (var i = 0, len = this.list.length; i < len; i++) { this.list[i].draw(cxt); } }
|
||||
SakuraList.prototype.get = function (i) { return this.list[i]; }
|
||||
SakuraList.prototype.size = function () { return this.list.length; }
|
||||
function getRandom(option) {
|
||||
var ret, random; switch (option) {
|
||||
case 'x': ret = Math.random() * window.innerWidth; break; case 'y': ret = Math.random() * window.innerHeight; break; case 's': ret = Math.random(); break; case 'r': ret = Math.random() * 6; break; case 'fnx': random = -0.5 + Math.random() * 1; ret = function (x, y) { return x + 0.5 * random - 1.7; }; break; case 'fny': random = 1.5 + Math.random() * 0.7
|
||||
ret = function (x, y) { return y + random; }; break; case 'fnr': random = Math.random() * 0.03; ret = function (r) { return r + random; }; break;
|
||||
}
|
||||
return ret;
|
||||
}
|
||||
function startSakura() {
|
||||
requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame; var canvas = document.createElement('canvas'), cxt; staticx = true; canvas.height = window.innerHeight; canvas.width = window.innerWidth; canvas.setAttribute('style', 'position: fixed;left: 0;top: 0;pointer-events: none;'); canvas.setAttribute('id', 'canvas_sakura'); document.getElementsByTagName('body')[0].appendChild(canvas); cxt = canvas.getContext('2d'); var sakuraList = new SakuraList(); for (var i = 0; i < 50; i++) { var sakura, randomX, randomY, randomS, randomR, randomFnx, randomFny; randomX = getRandom('x'); randomY = getRandom('y'); randomR = getRandom('r'); randomS = getRandom('s'); randomFnx = getRandom('fnx'); randomFny = getRandom('fny'); randomFnR = getRandom('fnr'); sakura = new Sakura(randomX, randomY, randomS, randomR, { x: randomFnx, y: randomFny, r: randomFnR }); sakura.draw(cxt); sakuraList.push(sakura); }
|
||||
stop = requestAnimationFrame(function () { cxt.clearRect(0, 0, canvas.width, canvas.height); sakuraList.update(); sakuraList.draw(cxt); stop = requestAnimationFrame(arguments.callee); })
|
||||
}
|
||||
window.onresize = function () { var canvasSnow = document.getElementById('canvas_snow'); }
|
||||
img.onload = function () { startSakura(); }
|
||||
//樱花
|
||||
```
|
||||
|
||||
## 线条
|
||||
|
||||
```js
|
||||
!function() {
|
||||
function o(w, v, i) {
|
||||
return w.getAttribute(v) || i
|
||||
}
|
||||
function j(i) {
|
||||
return document.getElementsByTagName(i)
|
||||
}
|
||||
function l() {
|
||||
var i = j("script"),
|
||||
w = i.length,
|
||||
v = i[w - 1];
|
||||
return {
|
||||
l: w,
|
||||
z: o(v, "zIndex", -1),
|
||||
o: o(v, "opacity", 0.5),
|
||||
c: o(v, "color", "0,0,0"),
|
||||
n: o(v, "count", 99)
|
||||
}
|
||||
}
|
||||
function k() {
|
||||
r = u.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
|
||||
n = u.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
|
||||
}
|
||||
function b() {
|
||||
e.clearRect(0, 0, r, n);
|
||||
var w = [f].concat(t);
|
||||
var x, v, A, B, z, y;
|
||||
t.forEach(function(i) {
|
||||
i.x += i.xa,
|
||||
i.y += i.ya,
|
||||
i.xa *= i.x > r || i.x < 0 ? -1 : 1,
|
||||
i.ya *= i.y > n || i.y < 0 ? -1 : 1,
|
||||
e.fillRect(i.x - 0.5, i.y - 0.5, 1, 1);
|
||||
for (v = 0; v < w.length; v++) {
|
||||
x = w[v];
|
||||
if (i !== x && null !== x.x && null !== x.y) {
|
||||
B = i.x - x.x,
|
||||
z = i.y - x.y,
|
||||
y = B * B + z * z;
|
||||
y < x.max && (x === f && y >= x.max / 2 && (i.x -= 0.03 * B, i.y -= 0.03 * z), A = (x.max - y) / x.max, e.beginPath(), e.lineWidth = A / 2, e.strokeStyle = "rgba(" + s.c + "," + (A + 0.2) + ")", e.moveTo(i.x, i.y), e.lineTo(x.x, x.y), e.stroke())
|
||||
}
|
||||
}
|
||||
w.splice(w.indexOf(i), 1)
|
||||
}),
|
||||
m(b)
|
||||
}
|
||||
var u = document.createElement("canvas"),
|
||||
s = l(),
|
||||
c = "c_n" + s.l,
|
||||
e = u.getContext("2d"),
|
||||
r,
|
||||
n,
|
||||
m = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
|
||||
function(i) {
|
||||
window.setTimeout(i, 1000 / 45)
|
||||
},
|
||||
a = Math.random,
|
||||
f = {
|
||||
x: null,
|
||||
y: null,
|
||||
max: 20000
|
||||
};
|
||||
u.id = c;
|
||||
u.style.cssText = "position:fixed;top:0;left:0;z-index:" + s.z + ";opacity:" + s.o;
|
||||
j("body")[0].appendChild(u);
|
||||
k(),
|
||||
window.onresize = k;
|
||||
window.onmousemove = function(i) {
|
||||
i = i || window.event,
|
||||
f.x = i.clientX,
|
||||
f.y = i.clientY
|
||||
},
|
||||
window.onmouseout = function() {
|
||||
f.x = null,
|
||||
f.y = null
|
||||
};
|
||||
for (var t = [], p = 0; s.n > p; p++) {
|
||||
var h = a() * r,
|
||||
g = a() * n,
|
||||
q = 2 * a() - 1,
|
||||
d = 2 * a() - 1;
|
||||
t.push({
|
||||
x: h,
|
||||
y: g,
|
||||
xa: q,
|
||||
ya: d,
|
||||
max: 6000
|
||||
})
|
||||
}
|
||||
setTimeout(function() {
|
||||
b()
|
||||
},
|
||||
100)
|
||||
} ();
|
||||
```
|
||||
|
||||
## 粒子
|
||||
|
||||
```js
|
||||
/*背景*/
|
||||
window.onload = function () {
|
||||
//定义body的margin由默认值8px->0px
|
||||
document.body.style.margin = "0";
|
||||
document.body.style.background = "255,255,255";
|
||||
//创建canvas画布
|
||||
document.body.appendChild(document.createElement('canvas'));
|
||||
var canvas = document.querySelector('canvas'),
|
||||
ctx = canvas.getContext('2d') //ctx返回一个在canvas上画图的api/dom
|
||||
canvas.width = window.innerWidth;
|
||||
canvas.height = window.innerHeight;
|
||||
canvas.style.position = 'fixed';
|
||||
ctx.lineWidth = .3;
|
||||
ctx.strokeStyle = (new Color(150)).style;
|
||||
//定义鼠标覆盖范围
|
||||
var mousePosition = {
|
||||
x: 30 * canvas.width / 100,
|
||||
y: 30 * canvas.height / 100
|
||||
};
|
||||
var dots = {
|
||||
nb: 1000,//Dot的总数
|
||||
distance: 50,
|
||||
d_radius: 100,
|
||||
array: []
|
||||
};
|
||||
//创建颜色类,Color类返回字符串型rgba(*,*,*,.8)
|
||||
function mixComponents(comp1, weight1, comp2, weight2) {
|
||||
return (comp1 * weight1 + comp2 * weight2) / (weight1 + weight2);
|
||||
}
|
||||
function averageColorStyles(dot1, dot2) {
|
||||
var color1 = dot1.color,
|
||||
color2 = dot2.color;
|
||||
|
||||
var r = mixComponents(color1.r, dot1.radius, color2.r, dot2.radius),
|
||||
g = mixComponents(color1.g, dot1.radius, color2.g, dot2.radius),
|
||||
b = mixComponents(color1.b, dot1.radius, color2.b, dot2.radius);
|
||||
return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b));
|
||||
}
|
||||
function colorValue(min) {
|
||||
return Math.floor(Math.random() * 255 + min);
|
||||
}
|
||||
function createColorStyle(r, g, b) {
|
||||
return 'rgba(' + r + ',' + g + ',' + b + ', 0.8)';
|
||||
}
|
||||
function Color(min) {
|
||||
min = min || 0;
|
||||
this.r = colorValue(min);
|
||||
this.g = colorValue(min);
|
||||
this.b = colorValue(min);
|
||||
this.style = createColorStyle(this.r, this.g, this.b);
|
||||
}
|
||||
//创建Dot类以及一系列方法
|
||||
function Dot() {
|
||||
this.x = Math.random() * canvas.width;
|
||||
this.y = Math.random() * canvas.height;
|
||||
|
||||
this.vx = -.5 + Math.random();
|
||||
this.vy = -.5 + Math.random();
|
||||
|
||||
this.radius = Math.random() * 2;
|
||||
|
||||
this.color = new Color();
|
||||
}
|
||||
|
||||
Dot.prototype = {
|
||||
draw: function () {
|
||||
ctx.beginPath();
|
||||
ctx.fillStyle = this.color.style;
|
||||
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);
|
||||
ctx.fill();
|
||||
}
|
||||
};
|
||||
function moveDots() {//Dot对象的移动
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
|
||||
var dot = dots.array[i];
|
||||
|
||||
if (dot.y < 0 || dot.y > canvas.height) {
|
||||
dot.vx = dot.vx;
|
||||
dot.vy = - dot.vy;
|
||||
}
|
||||
else if (dot.x < 0 || dot.x > canvas.width) {
|
||||
dot.vx = - dot.vx;
|
||||
dot.vy = dot.vy;
|
||||
}
|
||||
dot.x += dot.vx;
|
||||
dot.y += dot.vy;
|
||||
}
|
||||
}
|
||||
function connectDots() {//DOt对象的连接
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
for (j = i; j < dots.nb; j++) {
|
||||
i_dot = dots.array[i];
|
||||
j_dot = dots.array[j];
|
||||
|
||||
if ((i_dot.x - j_dot.x) < dots.distance && (i_dot.y - j_dot.y) < dots.distance && (i_dot.x - j_dot.x) > - dots.distance && (i_dot.y - j_dot.y) > - dots.distance) {
|
||||
if ((i_dot.x - mousePosition.x) < dots.d_radius && (i_dot.y - mousePosition.y) < dots.d_radius && (i_dot.x - mousePosition.x) > - dots.d_radius && (i_dot.y - mousePosition.y) > - dots.d_radius) {
|
||||
ctx.beginPath();
|
||||
ctx.strokeStyle = averageColorStyles(i_dot, j_dot);
|
||||
ctx.moveTo(i_dot.x, i_dot.y);
|
||||
ctx.lineTo(j_dot.x, j_dot.y);
|
||||
ctx.stroke();//绘制定义的路线
|
||||
ctx.closePath();//创建从当前点回到起始点的路径
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
function createDots() {//创建nb个Dot对象
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
dots.array.push(new Dot());
|
||||
}
|
||||
}
|
||||
function drawDots() {//引用Dot原型链,使用draw方法,在canvas上画出Dot对象
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
var dot = dots.array[i];
|
||||
dot.draw();
|
||||
}
|
||||
}
|
||||
function animateDots() {
|
||||
ctx.clearRect(0, 0, canvas.width, canvas.height);//清除画布,否则线条会连在一起
|
||||
moveDots();
|
||||
connectDots();
|
||||
drawDots();
|
||||
requestAnimationFrame(animateDots);
|
||||
}
|
||||
createDots();//使用创建Dot类函数
|
||||
requestAnimationFrame(animateDots);//使用canvas独有的60Hz刷新屏幕画布的方法
|
||||
|
||||
document.querySelector('canvas').addEventListener('mousemove', function (e) {
|
||||
mousePosition.x = e.pageX;
|
||||
mousePosition.y = e.pageY;
|
||||
})
|
||||
|
||||
document.querySelector('canvas').addEventListener('mouseleave', function (e) {//鼠标离开时,连接自动返回到画布中心
|
||||
mousePosition.x = canvas.width / 2;
|
||||
mousePosition.y = canvas.height / 2;
|
||||
})
|
||||
|
||||
}
|
||||
|
||||
/*背景end*/
|
||||
```
|
||||
192
docs/blog/websitebeauty/mkcomments.md
Normal file
@ -0,0 +1,192 @@
|
||||
---
|
||||
title: 为网站添加评论系统
|
||||
comments: true
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
官方文档:[Adding a comment system](https://squidfunk.github.io/mkdocs-material/setup/adding-a-comment-system/)
|
||||
|
||||
这里我同样推荐[giscus](https://giscus.app/zh-CN)
|
||||
|
||||
|
||||
利用 GitHub Discussions 实现的评论系统,让访客借助 GitHub 在你的网站上留下评论和反应吧!本项目深受 utterances 的启发。
|
||||
|
||||
* 开源。🌏
|
||||
* 无跟踪,无广告,永久免费。📡 🚫
|
||||
* 无需数据库。所有数据均储存在 GitHub Discussions 中。:octocat:
|
||||
* 支持自定义主题!🌗
|
||||
* 支持多种语言。🌐
|
||||
* 高可配置性。🔧
|
||||
* 自动从 GitHub 拉取新评论与编辑。🔃
|
||||
* 可自建服务!🤳
|
||||
|
||||
言归正传
|
||||
|
||||
## 第一步
|
||||
mkdocs.yml中添加
|
||||
```
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: overrides #主要是这一行
|
||||
```
|
||||
参考下图新建overrides文件,在此文件下参考下图新建覆盖html文件
|
||||
树状结构如下
|
||||

|
||||
|
||||
我们评论只针对comments.html
|
||||
|
||||
```html
|
||||
{% if page.meta.comments %}
|
||||
<h2 id="__comments">{{ lang.t("meta.comments") }}</h2>
|
||||
<!-- Insert generated snippet here -->
|
||||
<script src="https://giscus.app/client.js"
|
||||
data-repo="你的仓库名称(如Wcowin/hexo-site-comments)"
|
||||
data-repo-id=" "
|
||||
data-category=" "
|
||||
data-category-id=" "
|
||||
data-mapping="pathname"
|
||||
data-strict="0"
|
||||
data-reactions-enabled="1"
|
||||
data-emit-metadata="0"
|
||||
data-input-position="bottom"
|
||||
data-theme="preferred_color_scheme"
|
||||
data-lang="zh-CN"
|
||||
crossorigin="anonymous"
|
||||
async>
|
||||
</script>
|
||||
<!-- Synchronize Giscus theme with palette -->
|
||||
<script>
|
||||
var giscus = document.querySelector("script[src*=giscus]")
|
||||
|
||||
// Set palette on initial load
|
||||
var palette = __md_get("__palette")
|
||||
if (palette && typeof palette.color === "object") {
|
||||
var theme = palette.color.scheme === "slate"
|
||||
? "transparent_dark"
|
||||
: "light"
|
||||
|
||||
// Instruct Giscus to set theme
|
||||
giscus.setAttribute("data-theme", theme)
|
||||
}
|
||||
|
||||
// Register event handlers after documented loaded
|
||||
document.addEventListener("DOMContentLoaded", function() {
|
||||
var ref = document.querySelector("[data-md-component=palette]")
|
||||
ref.addEventListener("change", function() {
|
||||
var palette = __md_get("__palette")
|
||||
if (palette && typeof palette.color === "object") {
|
||||
var theme = palette.color.scheme === "slate"
|
||||
? "transparent_dark"
|
||||
: "light"
|
||||
|
||||
// Instruct Giscus to change theme
|
||||
var frame = document.querySelector(".giscus-frame")
|
||||
frame.contentWindow.postMessage(
|
||||
{ giscus: { setConfig: { theme } } },
|
||||
"https://giscus.app"
|
||||
)
|
||||
}
|
||||
})
|
||||
})
|
||||
</script>
|
||||
{% endif %}
|
||||
```
|
||||
## 第二步
|
||||
打开<https://giscus.app/zh-CN> 走完这个页面的流程就会得到(这会在你的Github创建新的仓库,建议自己先去新建个 Discussions)
|
||||

|
||||
|
||||

|
||||
|
||||
```html
|
||||
<script src="https://giscus.app/client.js"
|
||||
data-repo="[在此输入仓库]"
|
||||
data-repo-id="[在此输入仓库 ID]"
|
||||
data-category="[在此输入分类名]"
|
||||
data-category-id="[在此输入分类 ID]"
|
||||
data-mapping="pathname"
|
||||
data-strict="0"
|
||||
data-reactions-enabled="1"
|
||||
data-emit-metadata="0"
|
||||
data-input-position="bottom"
|
||||
data-theme="preferred_color_scheme"
|
||||
data-lang="zh-CN"
|
||||
crossorigin="anonymous"
|
||||
async>
|
||||
</script>
|
||||
```
|
||||
|
||||
复制将此代码,替换comments.html中41~55的代码
|
||||
|
||||
`mkdocs server`一下
|
||||
|
||||
## 最后
|
||||
在你想插入评论的地方的元数据:`comments: true `
|
||||
|
||||
```
|
||||
---
|
||||
title: 留言板
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
# - toc #显示左
|
||||
# - footer
|
||||
# - feedback
|
||||
comments: true #默认不开启评论
|
||||
---
|
||||
```
|
||||
## 效果
|
||||
完美!快速相应
|
||||

|
||||
|
||||
## 其他评论系统
|
||||
|
||||
把想要内嵌的评论代码放在相应页面即可
|
||||
比如[twikoo](https://twikoo.js.org/)
|
||||
去看它的官方配置文档很简单就配置好了
|
||||
|
||||
```html
|
||||
<head>
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.css" integrity="sha384-AfEj0r4/OFrOo5t7NnNe46zW/tFgW6x/bCJG8FqQCEo3+Aro6EYUG4+cU+KJWu/X" crossorigin="anonymous" />
|
||||
<script defer="" src="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.js" integrity="sha384-g7c+Jr9ZivxKLnZTDUhnkOnsh30B4H0rpLUpJ4jAIKs4fnJI+sEnkvrMWph2EDg4" crossorigin="anonymous"></script>
|
||||
<script defer="" src="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/contrib/auto-render.min.js" integrity="sha384-mll67QQFJfxn0IYznZYonOWZ644AWYC+Pt2cHqMaRhXVrursRwvLnLaebdGIlYNa" crossorigin="anonymous"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="tcomment"></div>
|
||||
<script src="https://cdn.staticfile.org/twikoo/1.6.21/twikoo.all.min.js"></script>
|
||||
<script>
|
||||
twikoo.init({
|
||||
envId: 'https://superb-salamander-e730b6.netlify.app/.netlify/functions/twikoo', // 腾讯云环境填 envId;Vercel 环境填地址(https://xxx.vercel.app)
|
||||
el: '#tcomment', // 容器元素
|
||||
//region: 'ap-guangzhou', // 环境地域,默认为 ap-shanghai,腾讯云环境填 ap-shanghai 或 ap-guangzhou;Vercel 环境不填
|
||||
// path: location.pathname, // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数
|
||||
//lang: 'zh-CN', // 用于手动设定评论区语言,支持的语言列表 https://github.com/twikoojs/twikoo/blob/main/src/client/utils/i18n/index.js
|
||||
onCommentLoaded: function () {
|
||||
console.log('评论加载完成');
|
||||
}
|
||||
})
|
||||
</script>
|
||||
```
|
||||
|
||||
<head>
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.css" integrity="sha384-AfEj0r4/OFrOo5t7NnNe46zW/tFgW6x/bCJG8FqQCEo3+Aro6EYUG4+cU+KJWu/X" crossorigin="anonymous" />
|
||||
<script defer="" src="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.js" integrity="sha384-g7c+Jr9ZivxKLnZTDUhnkOnsh30B4H0rpLUpJ4jAIKs4fnJI+sEnkvrMWph2EDg4" crossorigin="anonymous"></script>
|
||||
<script defer="" src="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/contrib/auto-render.min.js" integrity="sha384-mll67QQFJfxn0IYznZYonOWZ644AWYC+Pt2cHqMaRhXVrursRwvLnLaebdGIlYNa" crossorigin="anonymous"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="tcomment"></div>
|
||||
<script src="https://cdn.staticfile.org/twikoo/1.6.21/twikoo.all.min.js"></script>
|
||||
<script>
|
||||
twikoo.init({
|
||||
envId: 'https://superb-salamander-e730b6.netlify.app/.netlify/functions/twikoo', // 腾讯云环境填 envId;Vercel 环境填地址(https://xxx.vercel.app)
|
||||
el: '#tcomment', // 容器元素
|
||||
//region: 'ap-guangzhou', // 环境地域,默认为 ap-shanghai,腾讯云环境填 ap-shanghai 或 ap-guangzhou;Vercel 环境不填
|
||||
// path: location.pathname, // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数
|
||||
//lang: 'zh-CN', // 用于手动设定评论区语言,支持的语言列表 https://github.com/twikoojs/twikoo/blob/main/src/client/utils/i18n/index.js
|
||||
onCommentLoaded: function () {
|
||||
console.log('评论加载完成');
|
||||
}
|
||||
})
|
||||
</script>
|
||||
|
||||
我屮艸芔茻,感觉twikoo也好看也好用啊!
|
||||
164
docs/blog/websitebeauty/mkdocsfont.md
Normal file
@ -0,0 +1,164 @@
|
||||
我目前在用的字体:[霞鹜文楷](https://github.com/lxgw/LxgwWenKai){target=_blank}
|
||||
想必你可以直观从我的网站感受到,[这款字体](https://chawyehsu.github.io/lxgw-wenkai-webfont/)的美观程度。
|
||||
|
||||
[快速教程](#基于mkdocs的网站字体美化用法)
|
||||
***
|
||||
|
||||
**以下是摘录的部分字体官方介绍文档**
|
||||
|
||||
> **注意事项**
|
||||
>
|
||||
> - 添字请在 [Issue #33](https://github.com/lxgw/LxgwWenKai/issues/33) 反馈,字形调整请在 [Issue #14](https://github.com/lxgw/LxgwWenKai/issues/14) 反馈,不要另开议题,以便于整理。
|
||||
> - 若需要在网站上使用这款字体,请参阅 [Issue #24](https://github.com/lxgw/LxgwWenKai/issues/24)。
|
||||
> - 有关 Magisk 字体模块等手机字体替换有关的问题,请移步[模块模板](https://github.com/lxgw/advanced-cjk-font-magisk-module-template)的 Issues 里反馈,不要在本项目开议题。
|
||||
> - 更多版本 *(可能会随时变动)* :
|
||||
> - [霞鹜文楷屏幕阅读版 / LXGW WenKai Screen](https://github.com/lxgw/LxgwWenKai-Screen):适用于 PC 和 Android 手机屏幕显示且无需特别切换到粗体。
|
||||
> - [霞鹜文楷 轻便版 / LXGW WenKai Lite](https://github.com/lxgw/LxgwWenKai-Lite):与完整版相比剔除一些较不常用的字符,便于开发者将字体嵌入软件中。
|
||||
> - [霞鹜文楷 GB / LXGW WenKai GB](https://github.com/lxgw/LxgwWenkaiGB):进一步调整字形和笔形,符合 G 源字形规范。包含《通用规范汉字表》8105 个汉字。
|
||||
> - [霞鹜文楷 TC / LXGW WenKai TC](https://github.com/lxgw/LxgwWenkaiTC):旧字形版参考「一点字坊」的「传承字形标准化文件」对部件进行修改,适用于繁体中文用户及旧字形爱好者。
|
||||
> - [LXGW Bright](https://github.com/lxgw/LxgwBright):与 [Ysabeau 系列字体](https://github.com/CatharsisFonts/Ysabeau) 搭配的中英文合并字体。
|
||||
|
||||
# LXGW WenKai / 霞鹜文楷
|
||||
|
||||
An open-source Chinese font derived from Fontworks' Klee One. 一款开源中文字体,基于 FONTWORKS 出品字体 Klee One 衍生。
|
||||
|
||||
[](https://github.com/lxgw/LxgwWenKai)
|
||||
[](https://github.com/lxgw/LxgwWenKai/releases/latest)
|
||||
[](https://www.maoken.com/freefonts/9704.html)
|
||||
|
||||
## 项目简介
|
||||
|
||||
2020 年 12 月,日本著名字体厂商 FONTWORKS 在 GitHub 上发布了 [7 款日文字体](https://github.com/fontworks-fonts),分别为 **Train、Klee、Stick、Rock-n-Roll、Reggae、Rampart 和 DotGothic16**,根据 SIL Open Font License 1.1 授权许可开源。7 款开源日文字体各有各的特点,而这 7 款字体中,字符数量最多的是 [Klee](https://github.com/fontworks-fonts/Klee)。
|
||||
|
||||
这是一款有着日本教科书体风格的字体,兼有仿宋和楷体的特点,可读性高。一些 DIY 字体爱好者曾先后用仿宋等字体补全这款字体,作为手机系统的美化字体移植在 iOS、Android 等手机系统中,受到很多玩机发烧友的欢迎。不过这样补全的字体有一些不足之处。 **第一**,原有字体和后补字体之间有着一定的差异,致使一些不同的文字(如 Klee 原有汉字与后补简体字)混排之后会有一定的违和感。 **第二**,由于补字所用的字体为商业版权字体,补全之后不可用于商业用途,还会有侵权的风险。此外,目前现有的开源中文字库里,楷体类寥寥无几,仿宋类则几乎没有。
|
||||
|
||||
鉴于此,也为了丰富开源中文字体中的楷体门类,2021 年 1 月 20 日起,本人开始了为 Klee One 这一高质量的日文开源字体补全简繁常用字的尝试。因该字体具有一定的「文艺气息」,命名 **「霞鹜文楷」***(其实当初是感觉这款字体适合正文阅读定名「文楷」,后来发现这款字体可能并不太适合大段正文排版,相比之下更加适合诗词之类的中等长度文本排版,或者注释排版)*。由于 Klee One 字体的 Regular 字重太细不太适合阅读,选取原字体 SemiBold 字重作为 Regular 字重。经过长时间的积累,目前已发展成简繁日韩均支持的 3 字重字体家族 ~~(虽然拙劣粗糙了点)~~ 。
|
||||
|
||||
有关补字过程的更多信息,请参阅本人 GitHub.io 博客里的文章:[《为 Klee 试制简化字》](https://lxgw.github.io/2021/01/28/Klee-Simpchin/)。
|
||||
|
||||
## 字体预览
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
<!-- [查看详细更新记录。](https://github.com/lxgw/LxgwWenKai/blob/main/History.md) -->
|
||||
历史版本的 Release,请在 [Release](https://github.com/lxgw/LxgwWenKai/releases) 页面查看。文字版本的更新记录 `HISTORY.MD` 不再维护,敬请谅解。
|
||||
|
||||
## 补字计划
|
||||
|
||||
### 主要汉字部分
|
||||
|
||||
请参阅[「霞鹜文楷 轻便版」加字计划](https://github.com/lxgw/LxgwWenKai-Lite#%E5%8A%A0%E5%AD%97%E8%AE%A1%E5%88%92)。
|
||||
|
||||
### 其他部分
|
||||
|
||||
- [x] 补完 CJK 统一汉字基本区 20992 个汉字(简繁) *(目前完整版有 6857 个字形由 zi2zi 深度学习生成,字形较粗糙。)* ;
|
||||
- [x] 补全常用谚文(韩语/朝鲜语)音节 2367 个。 *(做得比较拙劣。Lite 版不包含。)*
|
||||
|
||||
[点击此处查看后续加字及调整计划。](https://github.com/lxgw/LxgwWenKai/projects)
|
||||
|
||||
## 获取字体
|
||||
|
||||
### ⅰ. 直接下载
|
||||
|
||||
1. 进入 [Release](https://github.com/lxgw/LxgwWenKai/releases) 界面下载对应版本的 TTF 格式文件,或在本仓库 `fonts/TTF` 文件夹中下载。
|
||||
2. 在 [Gitee 官方镜像仓库](https://gitee.com/mirrors/lxgw-wenkai) `fonts/TTF` 文件夹中下载。
|
||||
3. 进入 [猫啃网](https://www.maoken.com/freefonts/9704.html)、[Zfont.cn](https://zfont.cn/cn/font_286.html)、[自由字体](https://ziyouziti.com/mianfeiziti-302.html) 进行下载。GitHub 项目更新后,会联系站长进行更新,更新会稍晚些。 **注意:** 其它收录免费商用字体的网站上可能也收录了本字体,但可能不是最新版。
|
||||
4. [永硕E盘](http://lxgw.ysepan.com/)、[蓝奏云(密码:8ppk)](https://lxgw.lanzoui.com/b0cqwpt3i) 会在 GitHub 项目更新后 72 小时之内更新。
|
||||
5. 如果您使用 macOS,已经安装过 [Homebrew](https://brew.sh/),可以在终端输入命令:`brew tap homebrew/cask-fonts && brew install font-lxgw-wenkai` 来安装本字体。
|
||||
6. 如果您使用 Windows,已经安装过 [Scoop](https://scoop.sh/),可以在终端输入命令:`scoop bucket add nerd-fonts && scoop install LXGWWenKai` 或者 `scoop bucket add nerd-fonts && scoop install LXGWWenKaiMono` 来安装本字体。亦可查看微软官方教程:[如何在 Windows 中安装或删除字体](https://support.microsoft.com/zh-cn/windows/如何在-windows-中安装或删除字体-f12d0657-2fc8-7613-c76f-88d043b334b8)。
|
||||
|
||||
### ⅱ. 从源代码生成
|
||||
|
||||
请运行 `./sources/build.bat` 或 `./sources/build.sh`。需要安装 [`fontmake`](https://github.com/googlefonts/fontmake):`pip3 install fontmake` 和 [`fontTools`](https://github.com/fonttools/fonttools):`pip3 install fonttools`。
|
||||
|
||||
## 注意事项
|
||||
|
||||
1. 截至目前,完整版本字体含有全部 CJK 基本区汉字,以及零星扩展 A~G 区汉字。 **如有补字需求,请在 [Issue #33](https://github.com/lxgw/LxgwWenKai/issues/33) 提出,不要另开 Issue**,以便于整理。
|
||||
2. 本人并不是专业的设计师,并未考虑设计美感,所以看起来可能略丑,补进去的字与原版可能略有违和感,且在 Bold 字重中部分字的轮廓曲线会有毛刺,Light 字重中部分字的轮廓会存在飞点;此外由于时间仓促,并没有多余的时间细修,部分字的部件拼接会很生硬。**如有字形优化建议,请在 [Issue #14](https://github.com/lxgw/LxgwWenKai/issues/14) 提出,不要另开 Issue**,以便于整理。 *(以上两个 issue 均已加上 long term 标签,且均已在 Issues 页面置顶。)*
|
||||
3. **若需要在网站上使用这款字体,请参阅 [Issue #24](https://github.com/lxgw/LxgwWenKai/issues/24)。**
|
||||
4. 对于搭配的西文字体,个人推荐 [Ysabeau](https://github.com/CatharsisFonts/Ysabeau) 系列字体。另有 Ysabeau Office 与霞鹜文楷轻便版的合并字体 [LXGW Bright](https://github.com/lxgw/LxgwBright),采用 [字体合并补全工具](https://github.com/nowar-fonts/Warcraft-Font-Merger) 将两款字体合并而成,提供 TTF、OTF、WOFF、WOFF2 四种格式。
|
||||
5. 该字体的更多版本 *(可能会随时变动)*
|
||||
1. [霞鹜文楷屏幕阅读版 / LXGW WenKai Screen](https://github.com/lxgw/LxgwWenKai-Screen) 由于原版「霞鹜文楷」Regular 字重在 PC 和 Android 屏幕上显示较细,而 Bold 字重需要在粗体模式下才能调用,特制作以 Bold 字重为基础的,加粗后的「霞鹜文楷」与 Windows 默认英文字体 Segoe UI Regular 粗细相当,PC 和 Android 手机屏幕阅读更加舒适,无需特别切换到粗体模式。
|
||||
2. [霞鹜文楷 轻便版 / LXGW WenKai Lite](https://github.com/lxgw/LxgwWenKai-Lite):剔除 v1.100 版本增补的一些较不常用的汉字,便于开发者将字体嵌入软件中。若完整版有字形优化或特性更新,精简版也将会跟进。精简版不包含谚文。
|
||||
3. [霞鹜文楷 GB / LXGW WenKai GB](https://github.com/lxgw/LxgwWenkaiGB):在文楷基础上进一步调整字形和笔形,符合 G 源字形规范。包含《通用规范汉字表》8105 个汉字。另有与「芫荽」等同源字体合并的[「缝合楷」](https://github.com/lxgw/FusionKai),及使用本项目字体补全的 [GB 融合版](https://github.com/lxgw/LxgwWenkaiGB-Fusion)。
|
||||
4. [霞鹜文楷 TC / LXGW WenKai TC](https://github.com/lxgw/LxgwWenkaiTC):供繁体中文用户和旧字形爱好者使用,基于轻便版制作,采用旧字形写法,主要采用 Klee One 的隐藏字形,部分部件手动修改 (大部分部件参考[一点字坊「传承字形标准化文件」](https://github.com/ichitenfont/inheritedglyphs),借助[「汉文博士」](https://www.cnblogs.com/hanbox/)[「国学迷」](http://www.guoxuemi.com/zidian/bujian/)[「字统网」](http://zi.tools) 等工具按部件查字,对字形进行修改)。此外已有基于 Klee One 改造的繁体中文字体 [芫荽 / Iansui](https://github.com/ButTaiwan/iansui),采用台湾地区的教育标准字形;另有采用香港地区字形标准的 [芫茜雅楷 / JyunsaiKaai](https://github.com/ItMarki/jyunsaikaai)。
|
||||
6. **本项目为字体项目,有关 Magisk 字体模块等手机字体替换有关的问题,请移步[模块模板](https://github.com/lxgw/advanced-cjk-font-magisk-module-template)的 Issues 里反馈,不要在本项目开议题。**
|
||||
|
||||
|
||||
|
||||
## 授权信息
|
||||
|
||||
本字体是基于 SIL Open Font License 1.1 改造的 FONTWORKS 开发并发布的 [Klee](https://github.com/fontworks-fonts/Klee) 开源项目。Klee 是 FONTWORKS 的商标。
|
||||
|
||||
> [猫啃网](https://www.maoken.com/)提供 SIL Open Font License 1.1 非官方[简体中文译本](https://www.maoken.com/ofl)便于理解,仅供参考。
|
||||
|
||||
### 许可
|
||||
|
||||
- 这款字体无论是个人还是企业都可以自由商用,无需付费,也无需知会或者标明原作者。 *(但如果告知,我会很感激。)*
|
||||
- 这款字体可以自由传播、分享,或者将字体安装于系统、软件或APP中也是允许的,可以与任何软件捆绑再分发以及/或一并销售。
|
||||
- 这款字体可以自由修改、改造,制作衍生字体。修改或改造后的字体也必须同样以 [SIL OFL](https://scripts.sil.org/OFL) 公开。
|
||||
|
||||
### 限制
|
||||
|
||||
- 在制作衍生字体时,字体名称不可使用原有字体的「保留名称」。本字体保留名称「霞鹜」「LXGW」,基于本字体二次衍生的字体,名称不可出现「霞鹜」或「LXGW」字样;而在没有对字体源代码进行修改的情况下,重新编译出来的字体,可以继续使用本字体的保留名称「霞鹜」「LXGW」。
|
||||
- 根据 [SIL Open Font License 1.1](https://scripts.sil.org/OFL) 许可与条件中 第一条的规定, **禁止单独出售字体文件(OTF/TTF文件)的行为。**
|
||||
- 该字体不可在 [SIL Open Font License 1.1](https://scripts.sil.org/OFL) 以外的授权许可下发行。
|
||||
|
||||
**以上是摘录的部分字体官方介绍文档**
|
||||
***
|
||||
|
||||
## 基于Mkdocs的网站字体美化用法
|
||||
|
||||
1. 在mkdocs.yml中添加以下内容
|
||||
```yaml
|
||||
extra_css:
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css
|
||||
```
|
||||
|
||||
然后在extra.css中添加以下内容
|
||||
```css
|
||||
body {
|
||||
font-family: "LXGW WenKai", sans-serif;
|
||||
/* Lite version */
|
||||
/* font-family: "LXGW WenKai Lite", sans-serif; */
|
||||
/* TC version */
|
||||
/* font-family: "LXGW WenKai TC", sans-serif; */
|
||||
/* Screen version */
|
||||
/* font-family: "LXGW WenKai Screen", sans-serif; */
|
||||
}
|
||||
```
|
||||
|
||||
四选一,mkdocs.yml和extra.css相互对应
|
||||
|
||||
不懂extra_css的用法的可以看一下我写的[extra_css部分](https://wcowin.work/blog/Mkdocs/mkdocs2/#extra_javascript-和extra_css){target=_blank}教程
|
||||
|
||||
!!!tip
|
||||
切换字体后可能返回顶部按钮会在个别浏览器显示异常
|
||||
建议在extra.css里加入
|
||||
```css
|
||||
button.md-top {
|
||||
font-family: LXGW WenKai; /* 修改字体 */
|
||||
font-size: 16px; /* 修改字体大小 */
|
||||
font-weight: bold; /* 修改字体粗细 */
|
||||
color: #518FC1; /* 修改字体颜色 */
|
||||
}
|
||||
```
|
||||
162
docs/blog/websitebeauty/shubiao.md
Normal file
@ -0,0 +1,162 @@
|
||||
---
|
||||
title: JS实现鼠标样式
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
|
||||
|
||||
<head>
|
||||
<link rel="stylesheet" type="text/css" href="/stylesheets/shubiao.css">
|
||||
<script src="/javascripts/shubiao.js"></script>
|
||||
</head>
|
||||
|
||||

|
||||
在`docs/javascripts/extra.js`下复制粘贴:
|
||||
```java
|
||||
var CURSOR;
|
||||
|
||||
Math.lerp = (a, b, n) => (1 - n) * a + n * b;
|
||||
|
||||
const getStyle = (el, attr) => {
|
||||
try {
|
||||
return window.getComputedStyle
|
||||
? window.getComputedStyle(el)[attr]
|
||||
: el.currentStyle[attr];
|
||||
} catch (e) {}
|
||||
return "";
|
||||
};
|
||||
|
||||
class Cursor {
|
||||
constructor() {
|
||||
this.pos = {curr: null, prev: null};
|
||||
this.pt = [];
|
||||
this.create();
|
||||
this.init();
|
||||
this.render();
|
||||
}
|
||||
|
||||
move(left, top) {
|
||||
this.cursor.style["left"] = `${left}px`;
|
||||
this.cursor.style["top"] = `${top}px`;
|
||||
}
|
||||
|
||||
create() {
|
||||
if (!this.cursor) {
|
||||
this.cursor = document.createElement("div");
|
||||
this.cursor.id = "cursor";
|
||||
this.cursor.classList.add("hidden");
|
||||
document.body.append(this.cursor);
|
||||
}
|
||||
|
||||
var el = document.getElementsByTagName('*');
|
||||
for (let i = 0; i < el.length; i++)
|
||||
if (getStyle(el[i], "cursor") == "pointer")
|
||||
this.pt.push(el[i].outerHTML);
|
||||
|
||||
document.body.appendChild((this.scr = document.createElement("style")));
|
||||
// 这里改变鼠标指针的颜色 由svg生成
|
||||
this.scr.innerHTML = `* {cursor: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='.5'/></svg>") 4 4, auto}`;
|
||||
}
|
||||
|
||||
refresh() {
|
||||
this.scr.remove();
|
||||
this.cursor.classList.remove("hover");
|
||||
this.cursor.classList.remove("active");
|
||||
this.pos = {curr: null, prev: null};
|
||||
this.pt = [];
|
||||
|
||||
this.create();
|
||||
this.init();
|
||||
this.render();
|
||||
}
|
||||
|
||||
init() {
|
||||
document.onmouseover = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.add("hover");
|
||||
document.onmouseout = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.remove("hover");
|
||||
document.onmousemove = e => {(this.pos.curr == null) && this.move(e.clientX - 8, e.clientY - 8); this.pos.curr = {x: e.clientX - 8, y: e.clientY - 8}; this.cursor.classList.remove("hidden");};
|
||||
document.onmouseenter = e => this.cursor.classList.remove("hidden");
|
||||
document.onmouseleave = e => this.cursor.classList.add("hidden");
|
||||
document.onmousedown = e => this.cursor.classList.add("active");
|
||||
document.onmouseup = e => this.cursor.classList.remove("active");
|
||||
}
|
||||
|
||||
render() {
|
||||
if (this.pos.prev) {
|
||||
this.pos.prev.x = Math.lerp(this.pos.prev.x, this.pos.curr.x, 0.15);
|
||||
this.pos.prev.y = Math.lerp(this.pos.prev.y, this.pos.curr.y, 0.15);
|
||||
this.move(this.pos.prev.x, this.pos.prev.y);
|
||||
} else {
|
||||
this.pos.prev = this.pos.curr;
|
||||
}
|
||||
requestAnimationFrame(() => this.render());
|
||||
}
|
||||
}
|
||||
|
||||
(() => {
|
||||
CURSOR = new Cursor();
|
||||
// 需要重新获取列表时,使用 CURSOR.refresh()
|
||||
})();
|
||||
```
|
||||
其中比较重要的参数就是鼠标的尺寸和颜色,已经在上图中标出,目前发现颜色只支持RGB写法和固有名称写法(例如red这种),其他参数也可以自行摸索:
|
||||
|
||||
```java
|
||||
* {cursor: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='1.0' fill='rgb(57, 197, 187)'/></svg>") 4 4, auto}`
|
||||
```
|
||||
|
||||
在docs/stylesheets/extra.css添加如下代码:
|
||||
```css
|
||||
/* 鼠标样式 */
|
||||
#cursor {
|
||||
position: fixed;
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
/* 这里改变跟随的底色 */
|
||||
background: var(--theme-color);
|
||||
border-radius: 8px;
|
||||
opacity: 0.25;
|
||||
z-index: 10086;
|
||||
pointer-events: none;
|
||||
transition: 0.2s ease-in-out;
|
||||
transition-property: background, opacity, transform;
|
||||
}
|
||||
|
||||
#cursor.hidden {
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
#cursor.hover {
|
||||
opacity: 0.1;
|
||||
transform: scale(2.5);
|
||||
-webkit-transform: scale(2.5);
|
||||
-moz-transform: scale(2.5);
|
||||
-ms-transform: scale(2.5);
|
||||
-o-transform: scale(2.5);
|
||||
}
|
||||
|
||||
#cursor.active {
|
||||
opacity: 0.5;
|
||||
transform: scale(0.5);
|
||||
-webkit-transform: scale(0.5);
|
||||
-moz-transform: scale(0.5);
|
||||
-ms-transform: scale(0.5);
|
||||
-o-transform: scale(0.5);
|
||||
}
|
||||
```
|
||||
这里比较重要的参数就是鼠标跟随的圆形颜色,可以根据自己的喜好进行更改:
|
||||
```css
|
||||
#cursor {
|
||||
/* 这里改变跟随的底色 */
|
||||
background: rgb(57, 197, 187);
|
||||
}
|
||||
```
|
||||
|
||||
!!! Note "注意⚠️"
|
||||
需要在mkdocs.yml中引入js和css
|
||||
```
|
||||
extra_javascript:
|
||||
- javascripts/extra.js
|
||||
- javascripts/mathjax.js
|
||||
extra_css:
|
||||
- stylesheets/extra.css
|
||||
```
|
||||
30
docs/blog/websitebeauty/webtalknow.md
Normal file
@ -0,0 +1,30 @@
|
||||
---
|
||||
title: 添加在线聊天
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
# - toc #显示左
|
||||
# - footer
|
||||
# - feedback
|
||||
tags:
|
||||
- Mkdocs
|
||||
comments: false
|
||||
---
|
||||
|
||||
以[Tidio](https://www.tidio.com/)为例,Tidio免费版已经完全够用且无需梯子
|
||||
|
||||
## 访问Tidio官网
|
||||
|
||||
要在您的网站上使用 javascript 代码方法安装 Tidio,您需要创建一个 Tidio 帐户。要创建 Tidio 帐户,请访问我们的网站<tidio.com>,然后单击 “开始” 按钮创建新的 Tidio 帐户。您还可以使用 “登录” 选项来使用您现有的帐户。
|
||||
|
||||
安装过程很简单,因为它只需要您将一行代码粘贴到网站代码的适当位置。
|
||||
|
||||
## 找到安装代码
|
||||
|
||||
可以前往“设置”>“频道”>“实时聊天”> “安装” 部分找到您独特的 Tidio javascript 代码。还将在帐户创建之旅的最后阶段看到代码。
|
||||

|
||||
比如:
|
||||
```javascript
|
||||
<script src="//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js" async></script>
|
||||
```
|
||||
## 放到主页index.md即可
|
||||

|
||||
202
docs/ckplayer/LICENSE
Normal file
@ -0,0 +1,202 @@
|
||||
|
||||
Apache License
|
||||
Version 2.0, January 2004
|
||||
http://www.apache.org/licenses/
|
||||
|
||||
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
|
||||
|
||||
1. Definitions.
|
||||
|
||||
"License" shall mean the terms and conditions for use, reproduction,
|
||||
and distribution as defined by Sections 1 through 9 of this document.
|
||||
|
||||
"Licensor" shall mean the copyright owner or entity authorized by
|
||||
the copyright owner that is granting the License.
|
||||
|
||||
"Legal Entity" shall mean the union of the acting entity and all
|
||||
other entities that control, are controlled by, or are under common
|
||||
control with that entity. For the purposes of this definition,
|
||||
"control" means (i) the power, direct or indirect, to cause the
|
||||
direction or management of such entity, whether by contract or
|
||||
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
||||
outstanding shares, or (iii) beneficial ownership of such entity.
|
||||
|
||||
"You" (or "Your") shall mean an individual or Legal Entity
|
||||
exercising permissions granted by this License.
|
||||
|
||||
"Source" form shall mean the preferred form for making modifications,
|
||||
including but not limited to software source code, documentation
|
||||
source, and configuration files.
|
||||
|
||||
"Object" form shall mean any form resulting from mechanical
|
||||
transformation or translation of a Source form, including but
|
||||
not limited to compiled object code, generated documentation,
|
||||
and conversions to other media types.
|
||||
|
||||
"Work" shall mean the work of authorship, whether in Source or
|
||||
Object form, made available under the License, as indicated by a
|
||||
copyright notice that is included in or attached to the work
|
||||
(an example is provided in the Appendix below).
|
||||
|
||||
"Derivative Works" shall mean any work, whether in Source or Object
|
||||
form, that is based on (or derived from) the Work and for which the
|
||||
editorial revisions, annotations, elaborations, or other modifications
|
||||
represent, as a whole, an original work of authorship. For the purposes
|
||||
of this License, Derivative Works shall not include works that remain
|
||||
separable from, or merely link (or bind by name) to the interfaces of,
|
||||
the Work and Derivative Works thereof.
|
||||
|
||||
"Contribution" shall mean any work of authorship, including
|
||||
the original version of the Work and any modifications or additions
|
||||
to that Work or Derivative Works thereof, that is intentionally
|
||||
submitted to Licensor for inclusion in the Work by the copyright owner
|
||||
or by an individual or Legal Entity authorized to submit on behalf of
|
||||
the copyright owner. For the purposes of this definition, "submitted"
|
||||
means any form of electronic, verbal, or written communication sent
|
||||
to the Licensor or its representatives, including but not limited to
|
||||
communication on electronic mailing lists, source code control systems,
|
||||
and issue tracking systems that are managed by, or on behalf of, the
|
||||
Licensor for the purpose of discussing and improving the Work, but
|
||||
excluding communication that is conspicuously marked or otherwise
|
||||
designated in writing by the copyright owner as "Not a Contribution."
|
||||
|
||||
"Contributor" shall mean Licensor and any individual or Legal Entity
|
||||
on behalf of whom a Contribution has been received by Licensor and
|
||||
subsequently incorporated within the Work.
|
||||
|
||||
2. Grant of Copyright License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
copyright license to reproduce, prepare Derivative Works of,
|
||||
publicly display, publicly perform, sublicense, and distribute the
|
||||
Work and such Derivative Works in Source or Object form.
|
||||
|
||||
3. Grant of Patent License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
(except as stated in this section) patent license to make, have made,
|
||||
use, offer to sell, sell, import, and otherwise transfer the Work,
|
||||
where such license applies only to those patent claims licensable
|
||||
by such Contributor that are necessarily infringed by their
|
||||
Contribution(s) alone or by combination of their Contribution(s)
|
||||
with the Work to which such Contribution(s) was submitted. If You
|
||||
institute patent litigation against any entity (including a
|
||||
cross-claim or counterclaim in a lawsuit) alleging that the Work
|
||||
or a Contribution incorporated within the Work constitutes direct
|
||||
or contributory patent infringement, then any patent licenses
|
||||
granted to You under this License for that Work shall terminate
|
||||
as of the date such litigation is filed.
|
||||
|
||||
4. Redistribution. You may reproduce and distribute copies of the
|
||||
Work or Derivative Works thereof in any medium, with or without
|
||||
modifications, and in Source or Object form, provided that You
|
||||
meet the following conditions:
|
||||
|
||||
(a) You must give any other recipients of the Work or
|
||||
Derivative Works a copy of this License; and
|
||||
|
||||
(b) You must cause any modified files to carry prominent notices
|
||||
stating that You changed the files; and
|
||||
|
||||
(c) You must retain, in the Source form of any Derivative Works
|
||||
that You distribute, all copyright, patent, trademark, and
|
||||
attribution notices from the Source form of the Work,
|
||||
excluding those notices that do not pertain to any part of
|
||||
the Derivative Works; and
|
||||
|
||||
(d) If the Work includes a "NOTICE" text file as part of its
|
||||
distribution, then any Derivative Works that You distribute must
|
||||
include a readable copy of the attribution notices contained
|
||||
within such NOTICE file, excluding those notices that do not
|
||||
pertain to any part of the Derivative Works, in at least one
|
||||
of the following places: within a NOTICE text file distributed
|
||||
as part of the Derivative Works; within the Source form or
|
||||
documentation, if provided along with the Derivative Works; or,
|
||||
within a display generated by the Derivative Works, if and
|
||||
wherever such third-party notices normally appear. The contents
|
||||
of the NOTICE file are for informational purposes only and
|
||||
do not modify the License. You may add Your own attribution
|
||||
notices within Derivative Works that You distribute, alongside
|
||||
or as an addendum to the NOTICE text from the Work, provided
|
||||
that such additional attribution notices cannot be construed
|
||||
as modifying the License.
|
||||
|
||||
You may add Your own copyright statement to Your modifications and
|
||||
may provide additional or different license terms and conditions
|
||||
for use, reproduction, or distribution of Your modifications, or
|
||||
for any such Derivative Works as a whole, provided Your use,
|
||||
reproduction, and distribution of the Work otherwise complies with
|
||||
the conditions stated in this License.
|
||||
|
||||
5. Submission of Contributions. Unless You explicitly state otherwise,
|
||||
any Contribution intentionally submitted for inclusion in the Work
|
||||
by You to the Licensor shall be under the terms and conditions of
|
||||
this License, without any additional terms or conditions.
|
||||
Notwithstanding the above, nothing herein shall supersede or modify
|
||||
the terms of any separate license agreement you may have executed
|
||||
with Licensor regarding such Contributions.
|
||||
|
||||
6. Trademarks. This License does not grant permission to use the trade
|
||||
names, trademarks, service marks, or product names of the Licensor,
|
||||
except as required for reasonable and customary use in describing the
|
||||
origin of the Work and reproducing the content of the NOTICE file.
|
||||
|
||||
7. Disclaimer of Warranty. Unless required by applicable law or
|
||||
agreed to in writing, Licensor provides the Work (and each
|
||||
Contributor provides its Contributions) on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
|
||||
implied, including, without limitation, any warranties or conditions
|
||||
of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
|
||||
PARTICULAR PURPOSE. You are solely responsible for determining the
|
||||
appropriateness of using or redistributing the Work and assume any
|
||||
risks associated with Your exercise of permissions under this License.
|
||||
|
||||
8. Limitation of Liability. In no event and under no legal theory,
|
||||
whether in tort (including negligence), contract, or otherwise,
|
||||
unless required by applicable law (such as deliberate and grossly
|
||||
negligent acts) or agreed to in writing, shall any Contributor be
|
||||
liable to You for damages, including any direct, indirect, special,
|
||||
incidental, or consequential damages of any character arising as a
|
||||
result of this License or out of the use or inability to use the
|
||||
Work (including but not limited to damages for loss of goodwill,
|
||||
work stoppage, computer failure or malfunction, or any and all
|
||||
other commercial damages or losses), even if such Contributor
|
||||
has been advised of the possibility of such damages.
|
||||
|
||||
9. Accepting Warranty or Additional Liability. While redistributing
|
||||
the Work or Derivative Works thereof, You may choose to offer,
|
||||
and charge a fee for, acceptance of support, warranty, indemnity,
|
||||
or other liability obligations and/or rights consistent with this
|
||||
License. However, in accepting such obligations, You may act only
|
||||
on Your own behalf and on Your sole responsibility, not on behalf
|
||||
of any other Contributor, and only if You agree to indemnify,
|
||||
defend, and hold each Contributor harmless for any liability
|
||||
incurred by, or claims asserted against, such Contributor by reason
|
||||
of your accepting any such warranty or additional liability.
|
||||
|
||||
END OF TERMS AND CONDITIONS
|
||||
|
||||
APPENDIX: How to apply the Apache License to your work.
|
||||
|
||||
To apply the Apache License to your work, attach the following
|
||||
boilerplate notice, with the fields enclosed by brackets "[]"
|
||||
replaced with your own identifying information. (Don't include
|
||||
the brackets!) The text should be enclosed in the appropriate
|
||||
comment syntax for the file format. We also recommend that a
|
||||
file or class name and description of purpose be included on the
|
||||
same "printed page" as the copyright notice for easier
|
||||
identification within third-party archives.
|
||||
|
||||
Copyright [yyyy] [name of copyright owner]
|
||||
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
You may obtain a copy of the License at
|
||||
|
||||
http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
||||
Unless required by applicable law or agreed to in writing, software
|
||||
distributed under the License is distributed on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
See the License for the specific language governing permissions and
|
||||
limitations under the License.
|
||||
1609
docs/ckplayer/css/ckplayer.css
Normal file
1707
docs/ckplayer/css/ckplayer.ixigua.css
Normal file
1609
docs/ckplayer/css/ckplayer.red.css
Normal file
BIN
docs/ckplayer/css/images/adclose.png
Normal file
|
After Width: | Height: | Size: 3.2 KiB |
BIN
docs/ckplayer/css/images/buffer.png
Normal file
|
After Width: | Height: | Size: 3.4 KiB |
BIN
docs/ckplayer/css/images/ckplayer.48.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer_ixigua.48.png
Normal file
|
After Width: | Height: | Size: 9.9 KiB |
BIN
docs/ckplayer/css/images/ckplayer_ixigua.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer_red.48.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer_red.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/loading.png
Normal file
|
After Width: | Height: | Size: 4.1 KiB |
BIN
docs/ckplayer/css/images/logo.png
Normal file
|
After Width: | Height: | Size: 5.0 KiB |
BIN
docs/ckplayer/css/images/play.png
Normal file
|
After Width: | Height: | Size: 2.4 KiB |
202
docs/ckplayer/flv.js/LICENSE
Normal file
@ -0,0 +1,202 @@
|
||||
|
||||
Apache License
|
||||
Version 2.0, January 2004
|
||||
http://www.apache.org/licenses/
|
||||
|
||||
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
|
||||
|
||||
1. Definitions.
|
||||
|
||||
"License" shall mean the terms and conditions for use, reproduction,
|
||||
and distribution as defined by Sections 1 through 9 of this document.
|
||||
|
||||
"Licensor" shall mean the copyright owner or entity authorized by
|
||||
the copyright owner that is granting the License.
|
||||
|
||||
"Legal Entity" shall mean the union of the acting entity and all
|
||||
other entities that control, are controlled by, or are under common
|
||||
control with that entity. For the purposes of this definition,
|
||||
"control" means (i) the power, direct or indirect, to cause the
|
||||
direction or management of such entity, whether by contract or
|
||||
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
||||
outstanding shares, or (iii) beneficial ownership of such entity.
|
||||
|
||||
"You" (or "Your") shall mean an individual or Legal Entity
|
||||
exercising permissions granted by this License.
|
||||
|
||||
"Source" form shall mean the preferred form for making modifications,
|
||||
including but not limited to software source code, documentation
|
||||
source, and configuration files.
|
||||
|
||||
"Object" form shall mean any form resulting from mechanical
|
||||
transformation or translation of a Source form, including but
|
||||
not limited to compiled object code, generated documentation,
|
||||
and conversions to other media types.
|
||||
|
||||
"Work" shall mean the work of authorship, whether in Source or
|
||||
Object form, made available under the License, as indicated by a
|
||||
copyright notice that is included in or attached to the work
|
||||
(an example is provided in the Appendix below).
|
||||
|
||||
"Derivative Works" shall mean any work, whether in Source or Object
|
||||
form, that is based on (or derived from) the Work and for which the
|
||||
editorial revisions, annotations, elaborations, or other modifications
|
||||
represent, as a whole, an original work of authorship. For the purposes
|
||||
of this License, Derivative Works shall not include works that remain
|
||||
separable from, or merely link (or bind by name) to the interfaces of,
|
||||
the Work and Derivative Works thereof.
|
||||
|
||||
"Contribution" shall mean any work of authorship, including
|
||||
the original version of the Work and any modifications or additions
|
||||
to that Work or Derivative Works thereof, that is intentionally
|
||||
submitted to Licensor for inclusion in the Work by the copyright owner
|
||||
or by an individual or Legal Entity authorized to submit on behalf of
|
||||
the copyright owner. For the purposes of this definition, "submitted"
|
||||
means any form of electronic, verbal, or written communication sent
|
||||
to the Licensor or its representatives, including but not limited to
|
||||
communication on electronic mailing lists, source code control systems,
|
||||
and issue tracking systems that are managed by, or on behalf of, the
|
||||
Licensor for the purpose of discussing and improving the Work, but
|
||||
excluding communication that is conspicuously marked or otherwise
|
||||
designated in writing by the copyright owner as "Not a Contribution."
|
||||
|
||||
"Contributor" shall mean Licensor and any individual or Legal Entity
|
||||
on behalf of whom a Contribution has been received by Licensor and
|
||||
subsequently incorporated within the Work.
|
||||
|
||||
2. Grant of Copyright License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
copyright license to reproduce, prepare Derivative Works of,
|
||||
publicly display, publicly perform, sublicense, and distribute the
|
||||
Work and such Derivative Works in Source or Object form.
|
||||
|
||||
3. Grant of Patent License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
(except as stated in this section) patent license to make, have made,
|
||||
use, offer to sell, sell, import, and otherwise transfer the Work,
|
||||
where such license applies only to those patent claims licensable
|
||||
by such Contributor that are necessarily infringed by their
|
||||
Contribution(s) alone or by combination of their Contribution(s)
|
||||
with the Work to which such Contribution(s) was submitted. If You
|
||||
institute patent litigation against any entity (including a
|
||||
cross-claim or counterclaim in a lawsuit) alleging that the Work
|
||||
or a Contribution incorporated within the Work constitutes direct
|
||||
or contributory patent infringement, then any patent licenses
|
||||
granted to You under this License for that Work shall terminate
|
||||
as of the date such litigation is filed.
|
||||
|
||||
4. Redistribution. You may reproduce and distribute copies of the
|
||||
Work or Derivative Works thereof in any medium, with or without
|
||||
modifications, and in Source or Object form, provided that You
|
||||
meet the following conditions:
|
||||
|
||||
(a) You must give any other recipients of the Work or
|
||||
Derivative Works a copy of this License; and
|
||||
|
||||
(b) You must cause any modified files to carry prominent notices
|
||||
stating that You changed the files; and
|
||||
|
||||
(c) You must retain, in the Source form of any Derivative Works
|
||||
that You distribute, all copyright, patent, trademark, and
|
||||
attribution notices from the Source form of the Work,
|
||||
excluding those notices that do not pertain to any part of
|
||||
the Derivative Works; and
|
||||
|
||||
(d) If the Work includes a "NOTICE" text file as part of its
|
||||
distribution, then any Derivative Works that You distribute must
|
||||
include a readable copy of the attribution notices contained
|
||||
within such NOTICE file, excluding those notices that do not
|
||||
pertain to any part of the Derivative Works, in at least one
|
||||
of the following places: within a NOTICE text file distributed
|
||||
as part of the Derivative Works; within the Source form or
|
||||
documentation, if provided along with the Derivative Works; or,
|
||||
within a display generated by the Derivative Works, if and
|
||||
wherever such third-party notices normally appear. The contents
|
||||
of the NOTICE file are for informational purposes only and
|
||||
do not modify the License. You may add Your own attribution
|
||||
notices within Derivative Works that You distribute, alongside
|
||||
or as an addendum to the NOTICE text from the Work, provided
|
||||
that such additional attribution notices cannot be construed
|
||||
as modifying the License.
|
||||
|
||||
You may add Your own copyright statement to Your modifications and
|
||||
may provide additional or different license terms and conditions
|
||||
for use, reproduction, or distribution of Your modifications, or
|
||||
for any such Derivative Works as a whole, provided Your use,
|
||||
reproduction, and distribution of the Work otherwise complies with
|
||||
the conditions stated in this License.
|
||||
|
||||
5. Submission of Contributions. Unless You explicitly state otherwise,
|
||||
any Contribution intentionally submitted for inclusion in the Work
|
||||
by You to the Licensor shall be under the terms and conditions of
|
||||
this License, without any additional terms or conditions.
|
||||
Notwithstanding the above, nothing herein shall supersede or modify
|
||||
the terms of any separate license agreement you may have executed
|
||||
with Licensor regarding such Contributions.
|
||||
|
||||
6. Trademarks. This License does not grant permission to use the trade
|
||||
names, trademarks, service marks, or product names of the Licensor,
|
||||
except as required for reasonable and customary use in describing the
|
||||
origin of the Work and reproducing the content of the NOTICE file.
|
||||
|
||||
7. Disclaimer of Warranty. Unless required by applicable law or
|
||||
agreed to in writing, Licensor provides the Work (and each
|
||||
Contributor provides its Contributions) on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
|
||||
implied, including, without limitation, any warranties or conditions
|
||||
of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
|
||||
PARTICULAR PURPOSE. You are solely responsible for determining the
|
||||
appropriateness of using or redistributing the Work and assume any
|
||||
risks associated with Your exercise of permissions under this License.
|
||||
|
||||
8. Limitation of Liability. In no event and under no legal theory,
|
||||
whether in tort (including negligence), contract, or otherwise,
|
||||
unless required by applicable law (such as deliberate and grossly
|
||||
negligent acts) or agreed to in writing, shall any Contributor be
|
||||
liable to You for damages, including any direct, indirect, special,
|
||||
incidental, or consequential damages of any character arising as a
|
||||
result of this License or out of the use or inability to use the
|
||||
Work (including but not limited to damages for loss of goodwill,
|
||||
work stoppage, computer failure or malfunction, or any and all
|
||||
other commercial damages or losses), even if such Contributor
|
||||
has been advised of the possibility of such damages.
|
||||
|
||||
9. Accepting Warranty or Additional Liability. While redistributing
|
||||
the Work or Derivative Works thereof, You may choose to offer,
|
||||
and charge a fee for, acceptance of support, warranty, indemnity,
|
||||
or other liability obligations and/or rights consistent with this
|
||||
License. However, in accepting such obligations, You may act only
|
||||
on Your own behalf and on Your sole responsibility, not on behalf
|
||||
of any other Contributor, and only if You agree to indemnify,
|
||||
defend, and hold each Contributor harmless for any liability
|
||||
incurred by, or claims asserted against, such Contributor by reason
|
||||
of your accepting any such warranty or additional liability.
|
||||
|
||||
END OF TERMS AND CONDITIONS
|
||||
|
||||
APPENDIX: How to apply the Apache License to your work.
|
||||
|
||||
To apply the Apache License to your work, attach the following
|
||||
boilerplate notice, with the fields enclosed by brackets "[]"
|
||||
replaced with your own identifying information. (Don't include
|
||||
the brackets!) The text should be enclosed in the appropriate
|
||||
comment syntax for the file format. We also recommend that a
|
||||
file or class name and description of purpose be included on the
|
||||
same "printed page" as the copyright notice for easier
|
||||
identification within third-party archives.
|
||||
|
||||
Copyright [yyyy] [name of copyright owner]
|
||||
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
You may obtain a copy of the License at
|
||||
|
||||
http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
||||
Unless required by applicable law or agreed to in writing, software
|
||||
distributed under the License is distributed on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
See the License for the specific language governing permissions and
|
||||
limitations under the License.
|
||||
10585
docs/ckplayer/flv.js/flv.js
Normal file
1
docs/ckplayer/flv.js/flv.js.map
Normal file
10
docs/ckplayer/flv.js/flv.min.js
vendored
Normal file
1
docs/ckplayer/flv.js/flv.min.js.map
Normal file
28
docs/ckplayer/hls.js/LICENSE
Normal file
@ -0,0 +1,28 @@
|
||||
Copyright (c) 2017 Dailymotion (http://www.dailymotion.com)
|
||||
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
You may obtain a copy of the License at
|
||||
|
||||
http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
||||
Unless required by applicable law or agreed to in writing, software
|
||||
distributed under the License is distributed on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
See the License for the specific language governing permissions and
|
||||
limitations under the License.
|
||||
|
||||
src/remux/mp4-generator.js and src/demux/exp-golomb.ts implementation in this project
|
||||
are derived from the HLS library for video.js (https://github.com/videojs/videojs-contrib-hls)
|
||||
|
||||
That work is also covered by the Apache 2 License, following copyright:
|
||||
Copyright (c) 2013-2015 Brightcove
|
||||
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
||||
THE SOFTWARE.
|
||||
42195
docs/ckplayer/hls.js/hls-demo.js
Normal file
1
docs/ckplayer/hls.js/hls-demo.js.map
Normal file
27804
docs/ckplayer/hls.js/hls.js
Normal file
2837
docs/ckplayer/hls.js/hls.js.d.ts
vendored
Normal file
1
docs/ckplayer/hls.js/hls.js.map
Normal file
20929
docs/ckplayer/hls.js/hls.light.js
Normal file
1
docs/ckplayer/hls.js/hls.light.js.map
Normal file
2
docs/ckplayer/hls.js/hls.light.min.js
vendored
Normal file
1
docs/ckplayer/hls.js/hls.light.min.js.map
Normal file
2
docs/ckplayer/hls.js/hls.min.js
vendored
Normal file
1
docs/ckplayer/hls.js/hls.min.js.map
Normal file
7421
docs/ckplayer/js/ckplayer.js
Normal file
7
docs/ckplayer/js/ckplayer.min.js
vendored
Normal file
72
docs/ckplayer/language/en.js
Normal file
@ -0,0 +1,72 @@
|
||||
(function (global, factory) {
|
||||
typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :
|
||||
typeof define === 'function' && define.amd ? define(factory) :
|
||||
(global = global || self, global.ckplayerLanguage = factory());
|
||||
}(this, function () { 'use strict';
|
||||
/*
|
||||
* 功能:包含播放器用到的全部相关语言文字
|
||||
*/
|
||||
var language={
|
||||
play:'Play',
|
||||
pause:'Pause',
|
||||
refresh:'Refresh',
|
||||
full:'Fullscreen',
|
||||
exitFull:'Non-Fullscreen',
|
||||
webFull:'Web fullscreen',
|
||||
exitWebFull:'Non-Web fullscreen',
|
||||
theatre:'Theatre',
|
||||
exitTheatre:'Non-theatre',
|
||||
volume:'Volume:',
|
||||
muted:'Mute',
|
||||
exitmuted:'Unmute',
|
||||
seek:'Seek:',
|
||||
waiting:'Waiting',
|
||||
live:'Liveing',
|
||||
backLive:'Back live',
|
||||
lookBack:'Look back:',
|
||||
next:'Next episode',
|
||||
screenshot:'Screenshot',
|
||||
smallwindows:'Small windows',
|
||||
playbackrate:'Speed',
|
||||
playbackrateSuffix:' Speed',
|
||||
track:'Subtitle',
|
||||
noTrack:'No subtitle',
|
||||
definition:'Definition',
|
||||
switchTo:'Switched from:',
|
||||
closeTime:'The advertisement can be closed in {seconds} seconds',
|
||||
closeAd:'Close ad',
|
||||
second:'seconds',
|
||||
details:'View details',
|
||||
copy:'Copy',
|
||||
copySucceeded:'Copy succeeded, can be pasted!',
|
||||
smallwindowsOpen:'The small window function is turned on',
|
||||
screenshotStart:'Screenshot, please wait...',
|
||||
smallwindowsClose:'The small window function is turned off',
|
||||
screenshotClose:'Screenshot function is turned off',
|
||||
loopOpen:'Loop open',
|
||||
loopClose:'Loop close',
|
||||
close:'Close',
|
||||
down:'Down',
|
||||
p50:'50%',
|
||||
p75:'75%',
|
||||
p100:'100%',
|
||||
timeScheduleAdjust:{
|
||||
prohibit:'No dragging',
|
||||
prohibitBackOff:'No repeat viewing',
|
||||
prohibitForward:'Fast forward prohibited',
|
||||
prohibitLookBack:'Some content is forbidden to play',
|
||||
prohibitForwardNotViewed:'Disable playback of parts not viewed'
|
||||
},
|
||||
error:{
|
||||
noMessage:'Unknown error',
|
||||
supportVideoError:'The browser version is too low. It is recommended to replace it with another browser',
|
||||
videoTypeError:'This browser does not support playing this video. It is recommended to replace it with another browser',
|
||||
loadingFailed:'Loading failed',
|
||||
emptied:'An error occurred while loading the frequency file',
|
||||
screenshot:'Screenshot failed',
|
||||
ajax:'Ajax data request error',
|
||||
noVideoContainer:'No video container'
|
||||
}
|
||||
};
|
||||
return language;
|
||||
}))
|
||||
72
docs/ckplayer/language/zh.cn.js
Normal file
@ -0,0 +1,72 @@
|
||||
(function (global, factory) {
|
||||
typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :
|
||||
typeof define === 'function' && define.amd ? define(factory) :
|
||||
(global = global || self, global.ckplayerLanguage = factory());
|
||||
}(this, function () { 'use strict';
|
||||
/*
|
||||
* 功能:包含播放器用到的全部相关语言文字
|
||||
*/
|
||||
var language={
|
||||
play:'播放',
|
||||
pause:'暂停',
|
||||
refresh:'重播',
|
||||
full:'全屏',
|
||||
exitFull:'退出全屏',
|
||||
webFull:'页面全屏',
|
||||
exitWebFull:'退出页面全屏',
|
||||
theatre:'剧场模式',
|
||||
exitTheatre:'退出剧场模式',
|
||||
volume:'音量:',
|
||||
muted:'静音',
|
||||
exitmuted:'恢复音量',
|
||||
seek:'seek:',
|
||||
waiting:'缓冲',
|
||||
live:'直播中',
|
||||
backLive:'返回直播',
|
||||
lookBack:'回看:',
|
||||
next:'下一集',
|
||||
screenshot:'视频截图',
|
||||
smallwindows:'小窗口播放功能',
|
||||
playbackrate:'倍速',
|
||||
playbackrateSuffix:'倍',
|
||||
track:'字幕',
|
||||
noTrack:'无字幕',
|
||||
definition:'清晰度',
|
||||
switchTo:'切换成:',
|
||||
closeTime:'{seconds}秒后可关闭广告',
|
||||
closeAd:'关闭广告',
|
||||
second:'秒',
|
||||
details:'查看详情',
|
||||
copy:'复制',
|
||||
copySucceeded:'复制成功,可贴粘!',
|
||||
smallwindowsOpen:'小窗口功能已开启',
|
||||
smallwindowsClose:'小窗口功能已关闭',
|
||||
screenshotStart:'截图中,请稍候...',
|
||||
screenshotClose:'截图功能已关闭',
|
||||
loopOpen:'循环播放',
|
||||
loopClose:'已关闭循环播放',
|
||||
close:'关闭',
|
||||
down:'下载',
|
||||
p50:'50%',
|
||||
p75:'75%',
|
||||
p100:'100%',
|
||||
timeScheduleAdjust:{
|
||||
prohibit:'视频禁止拖动',
|
||||
prohibitBackOff:'视频禁止重复观看',
|
||||
prohibitForward:'视频禁止快进',
|
||||
prohibitLookBack:'视频禁止播放部分内容',
|
||||
prohibitForwardNotViewed:'视频禁止播放未观看的部分'
|
||||
},
|
||||
error:{
|
||||
noMessage:'未知错误',
|
||||
supportVideoError:'该浏览器版本太低,建议更换成其它浏览器',
|
||||
videoTypeError:'该浏览器不支持播放该视频,建议更换成其它浏览器',
|
||||
loadingFailed:'加载失败',
|
||||
emptied:'视频文件加载过程中出现错误',
|
||||
screenshot:'视频截图失败',
|
||||
ajax:'Ajax数据请求错误',
|
||||
noVideoContainer:'未找到放置视频的容器'
|
||||
}
|
||||
};
|
||||
return language;
|
||||
}))
|
||||
72
docs/ckplayer/language/zh.hk.js
Normal file
@ -0,0 +1,72 @@
|
||||
(function (global, factory) {
|
||||
typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :
|
||||
typeof define === 'function' && define.amd ? define(factory) :
|
||||
(global = global || self, global.ckplayerLanguage = factory());
|
||||
}(this, function () { 'use strict';
|
||||
/*
|
||||
*功能:包含播放機用到的全部相關語言文字
|
||||
*/
|
||||
var language = {
|
||||
play: '播放',
|
||||
pause: '暫停',
|
||||
refresh: '重播',
|
||||
full: '全屏',
|
||||
exitFull: '退出全屏',
|
||||
webFull: '頁面全屏',
|
||||
exitWebFull: '退出頁面全屏',
|
||||
theatre: '劇場模式',
|
||||
exitTheatre: '退出劇場模式',
|
||||
volume: '音量:',
|
||||
muted: '靜音',
|
||||
exitmuted: '恢復音量',
|
||||
seek: 'seek:',
|
||||
waiting: '緩衝',
|
||||
live: '直播中',
|
||||
backLive: '返回直播',
|
||||
lookBack: '回看:',
|
||||
next: '下一集',
|
||||
screenshot: '視頻截圖',
|
||||
smallwindows: '小視窗播放功能',
|
||||
playbackrate: '倍速',
|
||||
playbackrateSuffix: '倍',
|
||||
track: '字幕',
|
||||
noTrack: '無字幕',
|
||||
definition: '清晰度',
|
||||
switchTo: '切換成:',
|
||||
closeTime: '{seconds}秒後可關閉廣告',
|
||||
closeAd: '關閉廣告',
|
||||
second: '秒',
|
||||
details: '查看詳情',
|
||||
copy: '複製',
|
||||
copySucceeded: '複製成功,可貼粘!',
|
||||
smallwindowsOpen: '小視窗功能已開啟',
|
||||
smallwindowsClose: '小視窗功能已關閉',
|
||||
screenshotStart: '截圖中,請稍候…',
|
||||
screenshotClose: '截圖功能已關閉',
|
||||
loopOpen: '迴圈播放',
|
||||
loopClose: '已關閉迴圈播放',
|
||||
close: '關閉',
|
||||
down: '下載',
|
||||
p50: '50%',
|
||||
p75: '75%',
|
||||
p100: '100%',
|
||||
timeScheduleAdjust: {
|
||||
prohibit: '視頻禁止拖動',
|
||||
prohibitBackOff: '視頻禁止重複觀看',
|
||||
prohibitForward: '視頻禁止快進',
|
||||
prohibitLookBack: '視頻禁止播放部分內容',
|
||||
prohibitForwardNotViewed: '視頻禁止播放未觀看的部分'
|
||||
},
|
||||
error: {
|
||||
noMessage: '未知錯誤',
|
||||
supportVideoError: '該流覽器版本太低,建議更換成其它瀏覽器',
|
||||
videoTypeError: '該瀏覽器不支持播放該視頻,建議更換成其它瀏覽器',
|
||||
loadingFailed: '加載失敗',
|
||||
emptied: '視頻檔案加載過程中出現錯誤',
|
||||
screenshot: '視頻截圖失敗',
|
||||
ajax: 'Ajax數據請求錯誤',
|
||||
noVideoContainer: '未找到放置視頻的容器'
|
||||
}
|
||||
};
|
||||
return language;
|
||||
}))
|
||||
202
docs/ckplayer/mpegts.js/LICENSE
Normal file
@ -0,0 +1,202 @@
|
||||
|
||||
Apache License
|
||||
Version 2.0, January 2004
|
||||
http://www.apache.org/licenses/
|
||||
|
||||
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
|
||||
|
||||
1. Definitions.
|
||||
|
||||
"License" shall mean the terms and conditions for use, reproduction,
|
||||
and distribution as defined by Sections 1 through 9 of this document.
|
||||
|
||||
"Licensor" shall mean the copyright owner or entity authorized by
|
||||
the copyright owner that is granting the License.
|
||||
|
||||
"Legal Entity" shall mean the union of the acting entity and all
|
||||
other entities that control, are controlled by, or are under common
|
||||
control with that entity. For the purposes of this definition,
|
||||
"control" means (i) the power, direct or indirect, to cause the
|
||||
direction or management of such entity, whether by contract or
|
||||
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
||||
outstanding shares, or (iii) beneficial ownership of such entity.
|
||||
|
||||
"You" (or "Your") shall mean an individual or Legal Entity
|
||||
exercising permissions granted by this License.
|
||||
|
||||
"Source" form shall mean the preferred form for making modifications,
|
||||
including but not limited to software source code, documentation
|
||||
source, and configuration files.
|
||||
|
||||
"Object" form shall mean any form resulting from mechanical
|
||||
transformation or translation of a Source form, including but
|
||||
not limited to compiled object code, generated documentation,
|
||||
and conversions to other media types.
|
||||
|
||||
"Work" shall mean the work of authorship, whether in Source or
|
||||
Object form, made available under the License, as indicated by a
|
||||
copyright notice that is included in or attached to the work
|
||||
(an example is provided in the Appendix below).
|
||||
|
||||
"Derivative Works" shall mean any work, whether in Source or Object
|
||||
form, that is based on (or derived from) the Work and for which the
|
||||
editorial revisions, annotations, elaborations, or other modifications
|
||||
represent, as a whole, an original work of authorship. For the purposes
|
||||
of this License, Derivative Works shall not include works that remain
|
||||
separable from, or merely link (or bind by name) to the interfaces of,
|
||||
the Work and Derivative Works thereof.
|
||||
|
||||
"Contribution" shall mean any work of authorship, including
|
||||
the original version of the Work and any modifications or additions
|
||||
to that Work or Derivative Works thereof, that is intentionally
|
||||
submitted to Licensor for inclusion in the Work by the copyright owner
|
||||
or by an individual or Legal Entity authorized to submit on behalf of
|
||||
the copyright owner. For the purposes of this definition, "submitted"
|
||||
means any form of electronic, verbal, or written communication sent
|
||||
to the Licensor or its representatives, including but not limited to
|
||||
communication on electronic mailing lists, source code control systems,
|
||||
and issue tracking systems that are managed by, or on behalf of, the
|
||||
Licensor for the purpose of discussing and improving the Work, but
|
||||
excluding communication that is conspicuously marked or otherwise
|
||||
designated in writing by the copyright owner as "Not a Contribution."
|
||||
|
||||
"Contributor" shall mean Licensor and any individual or Legal Entity
|
||||
on behalf of whom a Contribution has been received by Licensor and
|
||||
subsequently incorporated within the Work.
|
||||
|
||||
2. Grant of Copyright License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
copyright license to reproduce, prepare Derivative Works of,
|
||||
publicly display, publicly perform, sublicense, and distribute the
|
||||
Work and such Derivative Works in Source or Object form.
|
||||
|
||||
3. Grant of Patent License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
(except as stated in this section) patent license to make, have made,
|
||||
use, offer to sell, sell, import, and otherwise transfer the Work,
|
||||
where such license applies only to those patent claims licensable
|
||||
by such Contributor that are necessarily infringed by their
|
||||
Contribution(s) alone or by combination of their Contribution(s)
|
||||
with the Work to which such Contribution(s) was submitted. If You
|
||||
institute patent litigation against any entity (including a
|
||||
cross-claim or counterclaim in a lawsuit) alleging that the Work
|
||||
or a Contribution incorporated within the Work constitutes direct
|
||||
or contributory patent infringement, then any patent licenses
|
||||
granted to You under this License for that Work shall terminate
|
||||
as of the date such litigation is filed.
|
||||
|
||||
4. Redistribution. You may reproduce and distribute copies of the
|
||||
Work or Derivative Works thereof in any medium, with or without
|
||||
modifications, and in Source or Object form, provided that You
|
||||
meet the following conditions:
|
||||
|
||||
(a) You must give any other recipients of the Work or
|
||||
Derivative Works a copy of this License; and
|
||||
|
||||
(b) You must cause any modified files to carry prominent notices
|
||||
stating that You changed the files; and
|
||||
|
||||
(c) You must retain, in the Source form of any Derivative Works
|
||||
that You distribute, all copyright, patent, trademark, and
|
||||
attribution notices from the Source form of the Work,
|
||||
excluding those notices that do not pertain to any part of
|
||||
the Derivative Works; and
|
||||
|
||||
(d) If the Work includes a "NOTICE" text file as part of its
|
||||
distribution, then any Derivative Works that You distribute must
|
||||
include a readable copy of the attribution notices contained
|
||||
within such NOTICE file, excluding those notices that do not
|
||||
pertain to any part of the Derivative Works, in at least one
|
||||
of the following places: within a NOTICE text file distributed
|
||||
as part of the Derivative Works; within the Source form or
|
||||
documentation, if provided along with the Derivative Works; or,
|
||||
within a display generated by the Derivative Works, if and
|
||||
wherever such third-party notices normally appear. The contents
|
||||
of the NOTICE file are for informational purposes only and
|
||||
do not modify the License. You may add Your own attribution
|
||||
notices within Derivative Works that You distribute, alongside
|
||||
or as an addendum to the NOTICE text from the Work, provided
|
||||
that such additional attribution notices cannot be construed
|
||||
as modifying the License.
|
||||
|
||||
You may add Your own copyright statement to Your modifications and
|
||||
may provide additional or different license terms and conditions
|
||||
for use, reproduction, or distribution of Your modifications, or
|
||||
for any such Derivative Works as a whole, provided Your use,
|
||||
reproduction, and distribution of the Work otherwise complies with
|
||||
the conditions stated in this License.
|
||||
|
||||
5. Submission of Contributions. Unless You explicitly state otherwise,
|
||||
any Contribution intentionally submitted for inclusion in the Work
|
||||
by You to the Licensor shall be under the terms and conditions of
|
||||
this License, without any additional terms or conditions.
|
||||
Notwithstanding the above, nothing herein shall supersede or modify
|
||||
the terms of any separate license agreement you may have executed
|
||||
with Licensor regarding such Contributions.
|
||||
|
||||
6. Trademarks. This License does not grant permission to use the trade
|
||||
names, trademarks, service marks, or product names of the Licensor,
|
||||
except as required for reasonable and customary use in describing the
|
||||
origin of the Work and reproducing the content of the NOTICE file.
|
||||
|
||||
7. Disclaimer of Warranty. Unless required by applicable law or
|
||||
agreed to in writing, Licensor provides the Work (and each
|
||||
Contributor provides its Contributions) on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
|
||||
implied, including, without limitation, any warranties or conditions
|
||||
of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
|
||||
PARTICULAR PURPOSE. You are solely responsible for determining the
|
||||
appropriateness of using or redistributing the Work and assume any
|
||||
risks associated with Your exercise of permissions under this License.
|
||||
|
||||
8. Limitation of Liability. In no event and under no legal theory,
|
||||
whether in tort (including negligence), contract, or otherwise,
|
||||
unless required by applicable law (such as deliberate and grossly
|
||||
negligent acts) or agreed to in writing, shall any Contributor be
|
||||
liable to You for damages, including any direct, indirect, special,
|
||||
incidental, or consequential damages of any character arising as a
|
||||
result of this License or out of the use or inability to use the
|
||||
Work (including but not limited to damages for loss of goodwill,
|
||||
work stoppage, computer failure or malfunction, or any and all
|
||||
other commercial damages or losses), even if such Contributor
|
||||
has been advised of the possibility of such damages.
|
||||
|
||||
9. Accepting Warranty or Additional Liability. While redistributing
|
||||
the Work or Derivative Works thereof, You may choose to offer,
|
||||
and charge a fee for, acceptance of support, warranty, indemnity,
|
||||
or other liability obligations and/or rights consistent with this
|
||||
License. However, in accepting such obligations, You may act only
|
||||
on Your own behalf and on Your sole responsibility, not on behalf
|
||||
of any other Contributor, and only if You agree to indemnify,
|
||||
defend, and hold each Contributor harmless for any liability
|
||||
incurred by, or claims asserted against, such Contributor by reason
|
||||
of your accepting any such warranty or additional liability.
|
||||
|
||||
END OF TERMS AND CONDITIONS
|
||||
|
||||
APPENDIX: How to apply the Apache License to your work.
|
||||
|
||||
To apply the Apache License to your work, attach the following
|
||||
boilerplate notice, with the fields enclosed by brackets "[]"
|
||||
replaced with your own identifying information. (Don't include
|
||||
the brackets!) The text should be enclosed in the appropriate
|
||||
comment syntax for the file format. We also recommend that a
|
||||
file or class name and description of purpose be included on the
|
||||
same "printed page" as the copyright notice for easier
|
||||
identification within third-party archives.
|
||||
|
||||
Copyright [yyyy] [name of copyright owner]
|
||||
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
You may obtain a copy of the License at
|
||||
|
||||
http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
||||
Unless required by applicable law or agreed to in writing, software
|
||||
distributed under the License is distributed on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
See the License for the specific language governing permissions and
|
||||
limitations under the License.
|
||||
9
docs/ckplayer/mpegts.js/mpegts.js
Normal file
1
docs/ckplayer/mpegts.js/mpegts.js.map
Normal file
9
docs/ckplayer/mpegts.js/mpegts.min.js
vendored
Normal file
286
docs/develop/Markdown/MWeb.md
Normal file
@ -0,0 +1,286 @@
|
||||
---
|
||||
title: Markdown写作应用推荐
|
||||
tags:
|
||||
- Markdown
|
||||
---
|
||||
|
||||
<b>MWeb Pro </b>是一款适用于macOS的专业Markdown写作、笔记本应用软件。喜欢写博客的朋友,那你一定会需要 MWeb Pro 这款软件。为您提供最佳的写作体验。
|
||||
|
||||
Markdown 语法支持:
|
||||
|
||||
使用 Github Flavored Markdown 语法,简称 GFM 语法。支持表格、TOC、LaTeX、代码块、任务列表、脚注等。画图库支持 mermaid, viz, echarts, plantuml, sequence, flow。
|
||||
|
||||
辅助功能
|
||||
|
||||
支持截图并粘贴、复制并粘贴、拖拽等方式插入图片并直接显示在编辑器内。在兼容 Markdown 语法的情况下支持设置图片宽度。好用的表格插入和 LaTeX 书写辅助。
|
||||
|
||||
输出功能
|
||||
|
||||
支持导出为图片、HTML、Epub、PDF、RTF、Docx。支持发布到 Wordpress、印象笔记、Blogger、Medium、Tumblr等。支持七牛云、又拍云等以及自定义的图床服务。
|
||||
|
||||
强大的笔记功能
|
||||
|
||||
强大的文档库支持分类树和标签管理文档,文档可归类于多个分类,可以把分类整个导出为 Epub、PDF 和生成静态网站。非常合适用于笔记、个人知识收集、管理和输出。 快速笔记:随意增加笔记及图片等素材,支持以天为单位把增加的素材组合在一个文档内,方便整理及记录历史收集情况。快速搜索:目前已支持全局快捷键调出搜索。
|
||||
|
||||
***
|
||||
以下摘自MWeb关于Markdown的介绍
|
||||
|
||||
## 欢迎使用 MWeb
|
||||
|
||||
MWeb 是专业的 Markdown 写作、记笔记、静态博客生成软件,目前已支持 Mac,iPad 和 iPhone。MWeb 有以下特色:
|
||||
|
||||
## 软件本身:
|
||||
|
||||
* 使用原生的 macOS 技术打造,追求与系统的完美结合。
|
||||
* 原则上,首先是追求界面简洁和高性能,然后才是强大易用,功能全面。
|
||||
|
||||
## Markdown 语法:
|
||||
|
||||
* 使用 GitHub Flavored Markdown 语法,简称 GFM 语法。
|
||||
* 支持表格、TOC、LaTeX、代码块、任务列表、脚注等。
|
||||
* 画图库支持 mermaid, viz, ECharts, PlantUML, Sequence, Flow。
|
||||
|
||||
## Markdown 辅助:
|
||||
|
||||
* 支持截图并粘贴、复制并粘贴、拖拽等方式插入图片并直接显示在编辑器内。
|
||||
* 在兼容 Markdown 语法的情况下支持设置图片宽度。
|
||||
* 好用的表格插入和 LaTeX 书写辅助。
|
||||
|
||||
## Markdown 输出:
|
||||
|
||||
* 支持导出为图片、HTML、Epub、PDF、RTF、Docx。
|
||||
* 支持发布到 WordPress、支持 Metaweblog API 协议的服务、Wordpress.com、印象笔记(Evernote)、Blogger、Medium、Tumblr、语雀、Ghost、少数派 Matrix。
|
||||
* 图片上传服务(图床)支持 Imgur、七牛云、又拍云、腾讯云 COS、阿里云 OSS、SM.MS和自定义的图床服务。
|
||||
|
||||
## Markdown 笔记:
|
||||
|
||||
* 强大的文档库支持分类树和标签管理文档,文档可归类于多个分类,可以把分类整个导出为 Epub、PDF 和生成静态网站。非常合适用于笔记、个人知识收集、管理和输出。
|
||||
* 快速笔记:随意增加笔记及图片等素材,支持以天为单位把增加的素材组合在一个文档内,方便整理及记录历史收集情况。
|
||||
* 快速搜索:目前已支持全局快捷键调出搜索。
|
||||
|
||||
## 外部 Markdown 文档:
|
||||
|
||||
* 外部 Markdown 文档使用外部模式管理。外部模式使用目录树的方式编辑和管理你的 Markdown 文档,还能很好的支持 GitBook、Jekyll、Hexo 等等编辑和图片插入。
|
||||
|
||||
## MWeb 文档:
|
||||
|
||||
如果要更详细了解 MWeb,建议你一定要去看一下官网的帮助文档,网址为:<https://zh.mweb.im/help.html>。我们建议在使用文档库之前,一定要阅读一下 [MWeb 文档库详细介绍](https://zh.mweb.im/mweb-library.html) 这篇文章,以便更好的使用文档库。
|
||||
|
||||
## 帮助我们改进 MWeb
|
||||
|
||||
如果你喜欢 MWeb,想让它变得更好,你可以:
|
||||
|
||||
1. 推荐 MWeb,让更多的人知道。
|
||||
2. 给我们发反馈和建议:<coderforart+2333@gmail.com>
|
||||
3. 在 Mac App Store 上评价 (如果是在 MAS 上购买的话)。
|
||||
|
||||
|
||||
|
||||
## GFM 语法简介和 MWeb 所支持的扩展语法
|
||||
|
||||
### 回车转为换行
|
||||
|
||||
官方的语法规定结尾加 2 个以上空格加换行才会转成换行,也就是 `<br />` 标签。MWeb 中有个选项可以直接把换行转成 `<br />`,不用加上 2 个以上空格,这个选项默认是开启的。如果要关闭,请在设置页面关闭。
|
||||
|
||||
### 任务列表(Task lists)
|
||||
|
||||
Markdown 语法:
|
||||
|
||||
```
|
||||
- [ ] 任务一 未做任务 `- + 空格 + [ ]`
|
||||
- [x] 任务二 已做任务 `- + 空格 + [x]`
|
||||
```
|
||||
|
||||
效果如下:
|
||||
|
||||
- [ ] 任务一 未做任务 `- + 空格 + [ ]`
|
||||
- [x] 任务二 已做任务 `- + 空格 + [x]`
|
||||
|
||||
### 图片大小及对齐
|
||||
|
||||
官方和 GFM 都不支持图片大小设置,MWeb 引入的特别的语法来设置图片宽度。如:`` 这样表示设置图片宽度为 450。其中 -w450 为设置语法,生成 HTML 时会自动移除。w 表示设置宽度。 可以看出,MWeb 引入的语法的特点是兼容原来的语法和仅支持设置宽度。
|
||||
|
||||

|
||||
|
||||
### 多行或者一段代码
|
||||
|
||||
Markdown 语法:
|
||||
|
||||
```js
|
||||
function fancyAlert(arg) {
|
||||
if(arg) {
|
||||
$.facebox({div:'#foo'})
|
||||
}
|
||||
|
||||
}
|
||||
```
|
||||
|
||||
效果如下:
|
||||
|
||||
```js
|
||||
function fancyAlert(arg) {
|
||||
if(arg) {
|
||||
$.facebox({div:'#foo'})
|
||||
}
|
||||
|
||||
}
|
||||
```
|
||||
|
||||
这个语法目前在 MWeb 中使用,必须前后空一行,才会正确解析。我觉得,在写 Markdown 文档过程中,运用空行很有必要,基本上,块级元素(标题、列表、引用、代码块、表格、段落等),都建议前后空一行。
|
||||
|
||||
### 表格
|
||||
|
||||
Markdown 语法:
|
||||
|
||||
```
|
||||
第一格表头 | 第二格表头
|
||||
--------- | -------------
|
||||
内容单元格 第一列第一格 | 内容单元格第二列第一格
|
||||
内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格
|
||||
```
|
||||
|
||||
效果如下:
|
||||
|
||||
第一格表头 | 第二格表头
|
||||
--------- | -------------
|
||||
内容单元格 第一列第一格 | 内容单元格第二列第一格
|
||||
内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格
|
||||
|
||||
|
||||
### 删除线
|
||||
|
||||
Markdown 语法:
|
||||
|
||||
加删除线像这样用: ~~删除这些~~
|
||||
|
||||
效果如下:
|
||||
|
||||
加删除线像这样用: ~~删除这些~~
|
||||
|
||||
### LaTeX
|
||||
|
||||
Markdown 语法:
|
||||
|
||||
块级公式:
|
||||
```math
|
||||
x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a}
|
||||
```
|
||||
|
||||
行内公式: ``\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N``
|
||||
|
||||
|
||||
效果如下(在设置页面中启用 LaTeX 才会看到效果):
|
||||
|
||||
块级公式:
|
||||
|
||||
```math
|
||||
x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a}
|
||||
```
|
||||
|
||||
行内公式: ``\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N``
|
||||
|
||||
<!-- 注意:为了兼容 MWeb 3,也支持 $\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$
|
||||
和块级语法
|
||||
$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$
|
||||
但是建议用新的语法。 -->
|
||||
|
||||
## MWeb 画图
|
||||
|
||||
### mermaid
|
||||
|
||||
mermaid 是比较流行的画图库,它支持流程图、顺序图和甘特图,它的官网为:<https://mermaidjs.github.io/> ,在 MWeb 中使用 mermaid 的语法就是声明代码块的语言为 mermaid,代码块中再写上 mermaid 的画图语法即可,你可以把下面的语法复制到 MWeb 中查看效果。
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail...
|
||||
John-->Alice: Great!
|
||||
John->Bob: How about you?
|
||||
Bob-->John: Jolly good!
|
||||
```
|
||||
|
||||
**效果如下:**
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail...
|
||||
John-->Alice: Great!
|
||||
John->Bob: How about you?
|
||||
Bob-->John: Jolly good!
|
||||
```
|
||||
### echarts
|
||||
|
||||
echarts 是百度出品的 js 画图库,它的网址为:<https://echarts.apache.org/zh/index.html>,功能非常强大,MWeb 支持 echarts 的一些基本的用法,太高级的不支持。你可以将以下语法复制到 MWeb 中进行尝试。你也可以去 <https://echarts.apache.org/examples/zh/index.html> 这个网址查看一些例子,要注意的是 MWeb 只能解析 `option = {}` 这种简单的,不过应该是足够使用了。
|
||||
|
||||
```echarts
|
||||
option = {
|
||||
xAxis: {
|
||||
type: 'category',
|
||||
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
|
||||
},
|
||||
yAxis: {
|
||||
type: 'value'
|
||||
},
|
||||
series: [{
|
||||
data: [820, 932, 901, 934, 1290, 1330, 1320],
|
||||
type: 'line'
|
||||
}]
|
||||
};
|
||||
```
|
||||
|
||||
**效果如下:**
|
||||
|
||||
```echarts
|
||||
option = {
|
||||
xAxis: {
|
||||
type: 'category',
|
||||
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
|
||||
},
|
||||
yAxis: {
|
||||
type: 'value'
|
||||
},
|
||||
series: [{
|
||||
data: [820, 932, 901, 934, 1290, 1330, 1320],
|
||||
type: 'line'
|
||||
}]
|
||||
};
|
||||
```
|
||||
|
||||
|
||||
### 脚注(Footnote)
|
||||
|
||||
Markdown 语法:
|
||||
|
||||
```
|
||||
这是一个脚注:[^1]
|
||||
```
|
||||
|
||||
效果如下:
|
||||
|
||||
这是一个脚注:[^1]
|
||||
|
||||
[^1]: 这里是脚注信息
|
||||
|
||||
|
||||
### 注释和阅读更多
|
||||
|
||||
<!-- comment -->
|
||||
<!-- more -->
|
||||
|
||||
**注** 阅读更多的功能只用在文档库生成静态网站或发布到 Wordpress 博客时,插入时注意要后空一行。
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
424
docs/develop/Markdown/markdown.md
Normal file
@ -0,0 +1,424 @@
|
||||
---
|
||||
title: Markdown语法学习 精简版
|
||||
comments: false
|
||||
tags:
|
||||
- Markdown
|
||||
---
|
||||
|
||||
# :simple-markdown: [Markdown语法学习](https://www.markdown.xyz/) 精简版
|
||||
|
||||
> <span id="top">**文章开头**</span>
|
||||
|
||||
介绍一下Markdown:
|
||||
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
|
||||
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。Markdown 编写的文档后缀为 .md, .markdown。
|
||||
|
||||
此笔记学习摘抄自[Markdown语法学习 精简版](https://github.com/Yang-Xijie/yang-xijie.github.io/blob/main/docs/BLOG/Markdown/grammars.md?plain=1),学习借鉴大佬之经验(Ctrl C+V)
|
||||
|
||||
**也推荐看:[Markdown中文指南](https://www.markdown.xyz/)**
|
||||
|
||||
一些Markdown文档创作工具:
|
||||
<ul>
|
||||
<li><strong>Mac:</strong> <a href="/tools/macdown/">MacDown</a>, <a href="/tools/ia-writer/">iA Writer</a> 或 <a href="/tools/marked-2/">Marked 2</a></li>
|
||||
<li><strong>iOS / Android:</strong> <a href="/tools/ia-writer/">iA Writer</a></li>
|
||||
<li><strong>Windows:</strong> <a href="https://wereturtle.github.io/ghostwriter/">ghostwriter</a> 或 <a href="https://markdownmonster.west-wind.com/">Markdown Monster</a></li>
|
||||
<li><strong>Linux:</strong> <a href="https://github.com/retext-project/retext">ReText</a> 或 <a href="https://wereturtle.github.io/ghostwriter/">ghostwriter</a></li>
|
||||
<li><strong>Web:</strong> <a href="/tools/dillinger/">Dillinger</a> 或 <a href="/tools/stackedit/">StackEdit</a></li>
|
||||
</ul>
|
||||
|
||||
## 最常用
|
||||
|
||||
### 分级标题
|
||||
|
||||
```
|
||||
# 一级标题 (注意有空格)
|
||||
## 二级标题
|
||||
### 三级标题
|
||||
#### 四级标题
|
||||
##### 五级标题
|
||||
###### 六级标题 <!--最多6级标题-->
|
||||
```
|
||||
|
||||
### 目录
|
||||
|
||||
在任意位置插入 `[toc]` 显示全文<span id="catalog">**目录**</span>结构
|
||||
|
||||
示例见文章开头(点击[这里](#top)跳转到开头查看目录)
|
||||
|
||||
### 斜体/粗体/删除线/下划线/背景高亮
|
||||
|
||||
```
|
||||
*斜体* _斜体_
|
||||
**粗体** __粗体__
|
||||
***加粗斜体*** ___加粗斜体___
|
||||
~~删除线~~
|
||||
<u>下划线</u>
|
||||
==背景高亮==
|
||||
```
|
||||
|
||||
*斜体* _斜体_
|
||||
|
||||
**粗体** __粗体__
|
||||
|
||||
***加粗斜体*** ___加粗斜体___
|
||||
|
||||
~~删除线~~
|
||||
|
||||
<u>下划线</u>
|
||||
|
||||
==背景高亮==
|
||||
|
||||
### 无序列表/有序列表
|
||||
|
||||
#### 无序列表
|
||||
|
||||
```
|
||||
* 无序列表项 一
|
||||
+ 无序列表项 二
|
||||
- 无序列表项 三
|
||||
```
|
||||
|
||||
* 无序列表项 一
|
||||
+ 无序列表项 二
|
||||
- 无序列表项 三
|
||||
|
||||
#### 多级无序列表
|
||||
|
||||
```
|
||||
* 今天`* + 空格键`
|
||||
* 明天
|
||||
* 学习 `TAB(或4个空格) + * + 空格键`
|
||||
* 购物
|
||||
* 面包
|
||||
* 牛奶
|
||||
* 后天
|
||||
```
|
||||
|
||||
* 今天`* + 空格键`
|
||||
* 明天
|
||||
* 学习 `TAB(或4个空格) + * + 空格键`
|
||||
* 购物
|
||||
* 面包
|
||||
* 牛奶
|
||||
* 后天
|
||||
|
||||
#### 有序列表/多级有序列表
|
||||
|
||||
```
|
||||
1. 有序列表项 一 `数字 + . + 空格键`
|
||||
2. 有序列表项 二
|
||||
1. 有序列表项 二(1) `TAB(或4个空格) + 数字 + . + 空格键`
|
||||
2. 有序列表项 二(2)
|
||||
1. 有序列表项 二(2).1
|
||||
3. 有序列表项 三
|
||||
```
|
||||
|
||||
1. 有序列表项 一 `数字 + . + 空格键`
|
||||
2. 有序列表项 二
|
||||
1. 有序列表项 二(1) `TAB(或4个空格) + 数字 + . + 空格键`
|
||||
2. 有序列表项 二(2)
|
||||
1. 有序列表项 二(2).1
|
||||
3. 有序列表项 三
|
||||
|
||||
### 任务列表
|
||||
|
||||
```
|
||||
- [ ] 任务一 未做任务 `- + 空格 + [ ]`
|
||||
- [x] 任务二 已做任务 `- + 空格 + [x]`
|
||||
```
|
||||
|
||||
- [ ] 任务一 未做任务 `- + 空格 + [ ]`
|
||||
- [x] 任务二 已做任务 `- + 空格 + [x]`
|
||||
|
||||
### 表格
|
||||
|
||||
第一行为表头,第二行分隔表头和主体部分(如果表格无法显示可以尝试把第二行的 `-` 变为 `---` ),可以指定所在列的对齐方式,第三行开始每一行为一个表格行。列与列之间用 `|` 隔开。(注:原生方式的表格每一行的两边也要有 `|` )
|
||||
|
||||
**对齐方式** `:- 左对齐` `- 中心对齐` `-: 右对齐`
|
||||
|
||||
```
|
||||
第一列|第二列|第三列
|
||||
:-|-|-:
|
||||
a11|a12|a13
|
||||
a21|a22|a33
|
||||
a31|a32|a33
|
||||
```
|
||||
|
||||
|表头一|表头二|表头三
|
||||
:-|-|-:
|
||||
a11|a12|a13
|
||||
a21|a22|a33
|
||||
a31|a32|a33
|
||||
|
||||
### 超链接
|
||||
|
||||
[ ]里写链接文字,( )里写链接地址, ( )中的" "中可以为链接指定title属性,title属性可加可不加。title属性的效果是鼠标悬停在链接上会出现指定的 title文字,链接地址与title前有一个空格。
|
||||
|
||||
```
|
||||
右边是链接[链接文字](链接 "title")
|
||||
```
|
||||
|
||||
```
|
||||
右边是链接[GitHub](https://github.com "GitHub")
|
||||
```
|
||||
|
||||
右边是链接[GitHub](https://github.com "GitHub")
|
||||
|
||||
### 插入图片
|
||||
|
||||
**格式**:`!` `[图片标题]` `(图片地址 "图片Title”)`
|
||||
|
||||
其中`图片标题`会被某些网站和编辑器显示在图片下方
|
||||
|
||||
### 插入视频
|
||||
|
||||
**格式**:
|
||||
```
|
||||
<iframe height= width= src="链接">
|
||||
```
|
||||
|
||||
|
||||
### 代码块
|
||||
|
||||
#### 行内代码块
|
||||
|
||||
用“ \` ”左右包裹代码
|
||||
```
|
||||
`printf()` 函数
|
||||
```
|
||||
显示为`printf()` 函数
|
||||
#### 多行代码块
|
||||
|
||||
用“ \`\`\` ”上下包裹代码,在第一个“ \`\`\` ”后添加语言名称获得不同的高亮效果
|
||||
|
||||
如:cpp,python,swift
|
||||
|
||||
### 对齐方式
|
||||
|
||||
```
|
||||
<center>行中心对齐</center>
|
||||
<p align="left">行左对齐</p>
|
||||
<p align="right">行右对齐</p>
|
||||
```
|
||||
|
||||
<center>行中心对齐</center>
|
||||
<p align="left">行左对齐</p>
|
||||
<p align="right">行右对齐</p>
|
||||
|
||||
### 分割线
|
||||
|
||||
```
|
||||
* * *
|
||||
***
|
||||
- - -
|
||||
---
|
||||
```
|
||||
|
||||
* * *
|
||||
|
||||
***
|
||||
|
||||
- - -
|
||||
|
||||
---
|
||||
|
||||
### 换行
|
||||
|
||||
不同markdown编辑器可能有不同的换行方式,最简单为直接敲回车
|
||||
|
||||
markdown文本内的连续两个或多个回车会被替换为一个回车
|
||||
|
||||
## 高级
|
||||
|
||||
### 设置字体/颜色
|
||||
|
||||
```
|
||||
<font face="宋体" color=blue size=5>蓝色的字~</font>
|
||||
```
|
||||
|
||||
<font face="宋体" color=blue size=5>蓝色的字~</font>
|
||||
|
||||
#### 常用颜色
|
||||
|
||||
浏览器支持的所有颜色请跳转参考
|
||||
|
||||
[现代浏览器支持的140种已命名的颜色](https://htmlcolorcodes.com/zh/yanse-ming "htmlcolorcodes.com")
|
||||
|
||||
常用颜色名称:
|
||||
* 按网站顺序排列
|
||||
* orange pink gold yellow purple greenyellow lightgreen green aqua lightblue blue wheat brown white snow linen silver gray black
|
||||
|
||||
最常用|其他
|
||||
-|-
|
||||
<font color=red>red</font>|<font color=greenyellow>greenyellow</font>
|
||||
<font color=orange>orange</font>|<font color=lightgreen>lightgreen</font>
|
||||
<font color=yellow>yellow</font>|<font color=lightblue>lightblue</font>
|
||||
<font color=green>green</font>|<font color=pink>pink</font>
|
||||
<font color=aqua>aqua</font>|<font color=gold>gold</font>
|
||||
<font color=blue>blue</font>|<font color=silver>silver</font>
|
||||
<font color=purple>purple</font>|<font color=brown>brown</font>
|
||||
||<font color=wheat>wheat</font>|
|
||||
||<font color=linen>linen</font>|
|
||||
||<font color=snow>snow</font>|
|
||||
||<font color=gray>gray</font>|
|
||||
||<font color=black>black</font>|
|
||||
|
||||
### 锚点
|
||||
|
||||
也就是 `跳转`
|
||||
|
||||
```
|
||||
1. [点击这里跳转到第一段](#jump1)
|
||||
2. [点击这里跳转到第二段](#jump2)
|
||||
|
||||
### <span id="jump1">第一段</span>
|
||||
|
||||
### <span id="jump2">第二段</span>
|
||||
```
|
||||
|
||||
```
|
||||
<span id="now">当前位置</span>
|
||||
点击[这里](#top)跳转到开头
|
||||
点击[这里](#bottom)跳转到结尾
|
||||
```
|
||||
|
||||
<span id="now">**当前位置**</span>
|
||||
|
||||
点击[这里](#top)跳转到开头
|
||||
|
||||
点击[这里](#bottom)跳转到结尾
|
||||
|
||||
### 注脚
|
||||
|
||||
```
|
||||
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2]。
|
||||
|
||||
[^1]:Markdown是一种纯文本标记语言
|
||||
[^2]:HyperText Markup Language 超文本标记语言
|
||||
```
|
||||
|
||||
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2]。
|
||||
|
||||
点击[这里](#bottom)跳转到结尾查看<span id="footnote">**注脚**</span>的显示效果
|
||||
|
||||
[^1]:Markdown是一种纯文本标记语言
|
||||
[^2]:HyperText Markup Language 超文本标记语言
|
||||
|
||||
### 多级引用
|
||||
|
||||
```
|
||||
>>> 请问 Markdwon 怎么用? - 小白
|
||||
|
||||
>> 自己看教程! - 愤青
|
||||
|
||||
> 教程在哪? - 小白
|
||||
|
||||
`[^_^]: # 无法显示时记得空行`
|
||||
```
|
||||
|
||||
不同编辑器的显示情况不同
|
||||
|
||||
>>> 请问 Markdwon 怎么用? - 小白
|
||||
|
||||
>> 自己看教程! - 愤青
|
||||
|
||||
> 教程在哪? - 小白
|
||||
### LaTeX公式
|
||||
|
||||
* 在数学公式的前后加`$`是行内公式
|
||||
|
||||
```
|
||||
我们在初中数学课上已经对一次函数$y=x+a$有所了解。
|
||||
```
|
||||
|
||||
我们在初中数学课上已经对一次函数$y=x+a$有所了解。
|
||||
|
||||
* 在数学公式的前后加`$$`是独占一行的公式
|
||||
```
|
||||
下面我们来认识一下二次函数$$y=ax^2+bx+c$$
|
||||
```
|
||||
下面我们来认识一下二次函数$$y=ax^2+bx+c$$
|
||||
|
||||
- - -
|
||||
|
||||
```
|
||||
行内公式:$\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$
|
||||
块级公式:
|
||||
$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$
|
||||
$$ \frac{1}{\Bigl(\sqrt{\phi \sqrt{5}}-\phi\Bigr) e^{\frac25 \pi}} =
|
||||
1+\frac{e^{-2\pi}} {1+\frac{e^{-4\pi}} {1+\frac{e^{-6\pi}}
|
||||
{1+\frac{e^{-8\pi}} {1+\ldots} } } } $$
|
||||
```
|
||||
|
||||
行内公式:$\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$
|
||||
|
||||
块级公式:
|
||||
|
||||
$$x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a}$$
|
||||
|
||||
$$\frac{1}{\Bigl(\sqrt{\phi \sqrt{5}}-\phi\Bigr) e^{\frac25 \pi}} = 1+\frac{e^{-2\pi}} {1+\frac{e^{-4\pi}} {1+\frac{e^{-6\pi}}{1+\frac{e^{-8\pi}} {1+\ldots} } } }$$
|
||||
***
|
||||
来看看两个重要极限
|
||||
|
||||
$$\displaystyle\lim_{x \rightarrow 0}\frac{\sin x}{x} = 1$$
|
||||
|
||||
$$\displaystyle\lim_{x \rightarrow + \infty}(1 + \frac{1}{x})^x = e$$
|
||||
## 其他
|
||||
|
||||
### 转义字符
|
||||
|
||||
通过在Markdown字符前使用\来忽略(或转义)Markdown格式。
|
||||
|
||||
Markdown允许您使用反斜杠转义来生成文字字符,否则这些字符在Markdown的格式化语法中具有特殊含义。 例如,如果您想用文字星号包围一个单词,则可以在星号之前使用反斜杠,如`\*literal asterisks\*` \*literal asterisks\*
|
||||
|
||||
Markdown为以下字符提供反斜杠转义(但是CSDN不太支持):
|
||||
|
||||
\\反斜杠 \`反引号 \*星号 \_下划线 \{\}大括号 \[\]中括号 \(\)小括号 \#井号 \+加号 \-减号 \.英文句号 \!英文感叹号
|
||||
|
||||
### 内联 HTML 语法/特殊字符自动转义
|
||||
|
||||
对于 Markdown 中未包含的标签, 可以直接使用 HTML标签,例如用 HTML `<a>` 标签替代 Markdown 的链接语法
|
||||
|
||||
在 HTML 中, 有一些字符需要特殊对待,如果你想将它们用作字面量, 则需要将它们转义为字符实体
|
||||
|
||||
特殊字符|代码
|
||||
-|-
|
||||
&|`&`
|
||||
<|`<`
|
||||
>|`>`
|
||||
"|`"` `"`
|
||||
'|`'` `'`
|
||||
|
||||
### 注释
|
||||
|
||||
```
|
||||
<div style='display: none'>
|
||||
注释
|
||||
</div>
|
||||
```
|
||||
|
||||
```
|
||||
<!-- 注释 -->
|
||||
```
|
||||
|
||||
```
|
||||
[//]: # (哈哈我是最强注释1,不会在浏览器中显示。)
|
||||
[^_^]: # (哈哈我是最萌注释2,不会在浏览器中显示。)
|
||||
```
|
||||
|
||||
### 空格
|
||||
|
||||
```
|
||||
【1】 半角的不断行的空白格(推荐使用)
|
||||
【2】   半角的空格
|
||||
【3】   全角的空格
|
||||
```
|
||||
|
||||
* 【1】 半角的不断行的空白格(推荐使用)
|
||||
* 【2】   半角的空格
|
||||
* 【3】   全角的空格
|
||||
|
||||
---
|
||||
<p>同时推荐这个网站去学习基础markdown语法:<a href="http://www.runoob.com/">runoob.com</a></p>
|
||||
|
||||
<span id="bottom"></span>
|
||||
45
docs/develop/designbeauty/db1.md
Normal file
@ -0,0 +1,45 @@
|
||||
---
|
||||
title: 唐·诺曼—情感设计的三个层次
|
||||
tags:
|
||||
- 设计美学
|
||||
---
|
||||
原文:[Norman's Three Levels of Design](https://www.interaction-design.org/literature/article/norman-s-three-levels-of-design)
|
||||

|
||||
# 唐·诺曼—情感设计的三个层次
|
||||
|
||||
在人类的内心世界,有许多部分负责我们所说的情感,总的来说,这些区域共同构成了情感系统。唐·诺曼(Don Norman)提出,情感系统由三个不同但相互联系的层次组成,每个层次都以一种特殊的方式影响着我们对世界的体验。这三个层次是本能层,行为层和反思层。本能层与人类情绪中固有的、自发的以及符合动物性的特性相关,这些基本上是不受人类本身控制的。行为层指的是人类行为中那些可控的方面,在这种情况下,我们下意识的分析所处情况并且制定以目标为导向的策略,从而能够在最短时间内或是以最少的行动达到效果。正如唐·诺曼所言,反思层是指“有意识的思考,对新概念进行学习,和对世界进行归纳。”这三个层次作为情感系统的不同维度独立存在,又相互关联,相互影响,从而创造了我们对世界的整体情感体验。
|
||||
|
||||
在唐·诺曼的《情感化设计:为什么我们喜欢(或讨厌)日常事物》(一本认知科学,设计学,可用性工程领域杰出的学术作品)一书中,他对情感化系统的这三个方面或层次做了区分(它们三者综合影响着人类的情感或心理),即:本能层,行为层及反思层。这三者在情感系统中紧密交织在一起,并以各自特定的方式影响设计。以下是三者对应的相应三种设计层次。
|
||||
|
||||
## 本能层设计
|
||||
|
||||
本能层设计-“关注外观本身”。这一层次的设计关注的是事物中可以被直接感知的那部分特征以及它们是如何让用户或观察者产生感受的。例如,祖父的怀表和一个小的壁挂式时钟一样都包含了最基本的计时功功能,除了外观,他们在内在特征上没有任何不同,但是本能层(深层次的,无意识的,主观的和自发的感受)特征使它在拥有者眼中产生了区别。
|
||||
|
||||
如今产品开发过程中的很大一部分时间被用在本能层设计中,因为属于同一族群的产品往往具有相同或相似的功能,(比如说手电,水壶,面包机,台灯),所以更具特征的外观是区分产品和竞争者的关键因素。这也就是我们所说的”品牌化设计”——不是通过产品提供给用户区别于其他产品的实际利益,而是通过契合用户的态度、信仰、情感以及用户想要的感受,来引出用户对产品的情感上的回应。这可以是通过使用儿童、动物或是卡通形象的图片来传达年轻的感觉,也可以是通过对色彩(比如说,红色对应着“性感“,黑色对应着”恐怖”),形状(比如硬边缘形状)的运用,甚至是运用风格(比如装饰艺术),让人联想起某些特定的时代。本能设计旨在深入了解用户/消费者/观察者的头脑,并且通过牵动用户情绪来提升用户体验(比如说改善整体视觉形象)或是服务商业利益(比如说为了公司或产品所有者的利益,从情感上劫持用户使他们进行购买)。
|
||||
|
||||
## 行为层设计
|
||||
|
||||
行为层设计-“与使用的愉悦感和效率有关。”行为层设计可能更更常被称为可用性,而两者指的都是产品中实用性和功能性方面,或是是我们在所处环境中所能使用的任何产品的可用性。行为层设计(从现在起我们用这个词汇来代替可用性)着眼于,诸如,用户如何进行活动;如何快速和准确地实现他们的目标和目的;用户在执行某些任务时犯了多少错误;以及产品如何很好地适应熟练和缺乏经验的用户等问题。
|
||||
|
||||
行为层设计可能是最容易测试的,因为一旦对象的物理(比如说手柄、按钮、把手、控制杆、开关以及键)或可用部分以某种方式被改变或操作,就可以在表现层对其进行衡量。比如说,负责独立操作的两个按钮被放置在不同的距离从而测量用户连续完成这两个操作的时间。或者,通过相同的操作来测试错误率。涉及行为层体验的例子还包括,当我们拿出手机时能够迅速找到联系人并拨打号码的愉悦感;在电脑键盘上能够轻松打字,而在小的触屏设备,比如说iPod Touch上打字就比较困难;以及我们在使用一个设计良好的电脑游戏手柄(就像我的N64控制板)时的享受。行为层面本质上是指我们因完成或未能完成目标而产生的情绪。当产品/物品能够帮助我们用一点点有意识的努力,并且整个过程中遇到最少的困难就能完成目标,这时我们的情绪很可能是积极的。相反,当产品限制我们,迫使我们根据产品的限制来解释或调整我们的目标,或者只是让我们在使用产品时密切关注这些目标时,我们更倾向于产生一些负面情绪。
|
||||
|
||||
|
||||
## 反思层设计
|
||||
|
||||
反思层设计“考虑产品的合理化和智能化。关于该产品我能讲述一个故事吗?它符合我的自我形象,我的自尊心需要吗?”这就是情感设计的最高层次;代表我们有意识有思想地进行设计;权衡其优缺点;利用我们更细微和理性的一面进行判断,并提取信息以确定它对我们个人的意义。反思思维使我们能够合理化环境信息以影响行为层。比如说智能手表。”基于这一点,韩国大学的研究员Jaewon Choi和Songcheol Kim考察了用户使用智能手表的目的主要是基于两个主要因素,一种是用户将智能手表视为技术创新另一种是将其作为奢侈时尚产品。从用户视角来看,将智能手表视为一项技术创新,这与他们对设备的实用性和易用性(行为层)的看法有关。另一方面,用户将智能手表视为一种奢侈时尚产品,这既和他们将如何享受智能手表的认知,也和智能手表将为他们提供怎样的自我表现力有关(即表达自己和增强形象的能力)。享受和自我表达都受到本能层的影响(“手表看起来漂亮吗?”)但也很受到反思层的影响(“当我的朋友看到我戴着这只表时,他们会怎么想?”)。
|
||||
|
||||
反思层调节了行为层带来的影响——用户很可能会忍受智能手表易用性方面的困难和缺点,因为他们相信他们能从智能手表中获得其他非功能性的利益。苹果智能手表的第一个版本充满了功能问题和可用性问题,但这并没有阻止苹果在销售智能手表的第一年创造出全球手表产业的第二大收入!
|
||||
|
||||
## The Take Away
|
||||
|
||||
在这里,我们介绍了唐·诺曼的三个设计层次:设计的本能层、行为层和反思层。设计的本能层指的是设计的第一印象,无论是从用户如何看待产品,还是从用户对产品的感受。行为层是指产品在使用过程中的体验。当我们想到用户体验时,我们常常会想到这个层次。反思层是指用户在使用前、使用中和使用后对产品的思考。这三个层次都结合在一起形成了整个产品体验。
|
||||
|
||||
## 参考
|
||||
|
||||
Choi, J., & Kim, S. (2016). “Is the smartwatch an IT product or a fashion product? A study on factors affecting the intention to use smartwatches”. Computers in Human Behavior, 63, 777-786.
|
||||
|
||||
作者:Andreas Komninos
|
||||
|
||||
译者:孔
|
||||
|
||||
审稿:Hoodie
|
||||
28
docs/develop/designbeauty/my-to-desihn.md
Normal file
@ -0,0 +1,28 @@
|
||||
---
|
||||
title: 我对设计的一些看法
|
||||
tags:
|
||||
- 设计美学
|
||||
---
|
||||
|
||||
# Some of my thoughts on design
|
||||
|
||||
<center>
|
||||
<font size=5>
|
||||
<b>吸引人的事物总让人心情愉悦 并反过来促进他们的思维更具创意</b> </font></center>
|
||||
|
||||
|
||||
1. 简洁与精炼:简洁、精炼和精确的表达。去除不必要的元素,使设计更加简洁明了。关注核心功能和信息,避免过度设计和冗余。
|
||||
|
||||
2. 优雅与美感:追求优雅和美感的设计。注重线条的流畅性和视觉上的平衡。通过精心的排版、对比和比例,创造出令人愉悦的视觉效果。
|
||||
|
||||
3. 用户体验至上:以用户为中心,关注用户需求和行为模式,创造出简单直观、易于使用的产品和界面。通过减少复杂性和提供无缝的交互体验,使用户与产品之间的互动更加自然流畅。
|
||||
|
||||
4. 强调细节:从字体选择到颜色搭配,从图标设计到动画效果,都需要经过精心的考虑和把控。细节的关注使得产品的整体质感更出色。
|
||||
|
||||
5. 创新与突破:鼓励创新和突破传统观念的思维方式。将不同的元素融合在一起,创造出独特的设计解决方案。在设计中寻找突破点,提供新颖而富有创意的体验。
|
||||
|
||||
6. 故事性与情感共鸣:情感共鸣和故事性的体验。设计来传递产品的背后故事和品牌的价值观。通过简单而有力的设计语言,激发用户的情感共鸣和对产品的认同。
|
||||
|
||||
|
||||
【⚡啊!设计,是什么呢?⚡】
|
||||
<iframe src="//player.bilibili.com/player.html?aid=941663394&bvid=BV1pW4y1a7Zu&cid=824513742&p=1" scrolling="no" border="1" frameborder="no" framespacing="0" allowfullscreen="true" style="width: 640px; height: 430px; max-width: 100%"> </iframe>
|
||||
227
docs/develop/git.md
Normal file
@ -0,0 +1,227 @@
|
||||
---
|
||||
title: Git 实用技巧
|
||||
tags:
|
||||
- 技术分享
|
||||
---
|
||||
!!! info
|
||||
原文地址:[Git 实用技巧](https://www.iszy.cc/posts/git/#more){target="_blank"}
|
||||
|
||||
# Git 实用技巧
|
||||
## 一、基本操作
|
||||
### 1. 新建 git 仓库
|
||||
```git
|
||||
git init
|
||||
```
|
||||
|
||||

|
||||
|
||||
```git
|
||||
git init -b main
|
||||
|
||||
git config --global init.defaultBranch main
|
||||
|
||||
git branch -m main
|
||||
```
|
||||
|
||||
|
||||
### 2. 克隆远程仓库
|
||||
```git
|
||||
git clone http://git.example.com/someone/test.git
|
||||
|
||||
git clone http://git.example.com/someone/test.git test
|
||||
|
||||
git clone http://git.example.com/someone/test.git --depth=1 -b main
|
||||
```
|
||||
|
||||
### 3. 提交代码
|
||||
```
|
||||
git add -a
|
||||
|
||||
git add -u
|
||||
|
||||
git add .
|
||||
|
||||
git commit
|
||||
|
||||
git commit -m "first commit"
|
||||
|
||||
git commit -am "first commit"
|
||||
```
|
||||
|
||||
|
||||
### 4. 查看仓库状态
|
||||
|
||||
```git
|
||||
git status
|
||||
```
|
||||
|
||||

|
||||
|
||||
```
|
||||
git status -s
|
||||
```
|
||||
|
||||

|
||||
|
||||
|
||||
### 5. 查看提交历史
|
||||
|
||||
<https://git-scm.com/docs/git-log>{target="_blank"}
|
||||
|
||||
```git
|
||||
git log
|
||||
```
|
||||
|
||||

|
||||
|
||||
### 6. 新建分支
|
||||
```git
|
||||
git branch test
|
||||
|
||||
git checkout test
|
||||
|
||||
git checkout -b test
|
||||
```
|
||||
|
||||

|
||||
|
||||
### 7. 合并分支
|
||||
```git
|
||||
git checkout main
|
||||
|
||||
git merge test
|
||||
```
|
||||
|
||||

|
||||
|
||||
### 8. 删除分支
|
||||
```git
|
||||
git branch -d test-not-need
|
||||
```
|
||||
|
||||

|
||||
|
||||
### 9. 合并冲突
|
||||
|
||||

|
||||
|
||||
当两个分支都对同一行进行了修改,git 便会产生冲突,并标记为未合并
|
||||
|
||||

|
||||
|
||||
此时将每个文件进行修改,确认最后的内容,使用 git add 方法标记为冲突已解决
|
||||
```git
|
||||
git add .\A.txt
|
||||
```
|
||||
在所有文件的冲突均已解决后,使用 commit 提交此次修改。
|
||||
|
||||

|
||||
|
||||
```git
|
||||
git merge --abort
|
||||
```
|
||||
|
||||
### 10. 远程仓库
|
||||
|
||||
```git
|
||||
git remote
|
||||
```
|
||||
|
||||
默认应该为空
|
||||
|
||||
```git
|
||||
git remote add origin http://git.example.com/someone/test.git
|
||||
|
||||
git push origin main
|
||||
|
||||
git fetch --all
|
||||
|
||||
git fetch origin
|
||||
|
||||
git branch --set-upstream-to=origin/main main
|
||||
|
||||
git branch -u origin/main main
|
||||
```
|
||||
|
||||
|
||||

|
||||
|
||||
```
|
||||
git push -u origin main
|
||||
|
||||
git pull
|
||||
|
||||
git pull origin main
|
||||
```
|
||||
|
||||
## 二、常见技巧
|
||||
|
||||
### 1. 临时保存成果
|
||||
|
||||
```
|
||||
git stash
|
||||
```
|
||||
|
||||
|
||||

|
||||
|
||||
```git
|
||||
git stash pop
|
||||
```
|
||||
|
||||

|
||||
|
||||
### 2. 合并分支灵活选择 rebase/merge
|
||||
|
||||
```git
|
||||
git merge test
|
||||
|
||||
git rebase test
|
||||
```
|
||||
|
||||
|
||||

|
||||
|
||||
### 3. cherry-pick
|
||||
适合 hotfix
|
||||
|
||||
```git
|
||||
git cherry-pick 12d654f1d701cbf7cd9abb98ce84eeef460a24a7
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### 4. 修改上次提交
|
||||
|
||||
```
|
||||
git commit --amend
|
||||
```
|
||||
|
||||
会同时提交暂存的文件
|
||||
|
||||
### 5. 取消文件修改
|
||||
```git
|
||||
git checkout .\C.txt
|
||||
```
|
||||
|
||||
|
||||

|
||||
|
||||
### 6. 弃用提交
|
||||
|
||||
```
|
||||
保留文件
|
||||
git reset --soft 12d654f1d701cbf7cd9abb98ce84eeef460a24a7
|
||||
|
||||
丢弃修改
|
||||
git reset --hard 12d654f1d701cbf7cd9abb98ce84eeef460a24a7
|
||||
```
|
||||
|
||||
### 7. 补丁文件
|
||||
```git
|
||||
git
|
||||
git diff [file] > a.patch
|
||||
git apply a.patch
|
||||
```
|
||||
|
||||
11
docs/develop/lighthouse.md
Normal file
@ -0,0 +1,11 @@
|
||||
---
|
||||
title: 利用Lighthouse测试网站性能
|
||||
tags:
|
||||
- 技术分享
|
||||
---
|
||||
|
||||

|
||||
|
||||
打开谷歌或者Edge浏览器,按F12,在右侧点"➕"找到Lighthouse,点击分析页面载即可
|
||||

|
||||

|
||||
12
docs/develop/vercel.md
Normal file
@ -0,0 +1,12 @@
|
||||
---
|
||||
tags:
|
||||
- 技术分享
|
||||
---
|
||||
|
||||
> [如何将 github pages 迁移到 vercel 上托管](https://cloud.tencent.com/developer/article/1771693?from=article.detail.2065884&areaSource=106000.11&traceId=URfJ8WWU7TMKAua9v9kI1)
|
||||
|
||||
|
||||
<h2 id="%E5%89%8D%E8%A8%80" name="%E5%89%8D%E8%A8%80"><strong>前言</strong></h2><p>早期网站使用 <code>github pages</code>,后来迁移到 coding,最近又放到腾讯云网站静态托管,无论是 coding 的 cos 存储桶,还是<a data-text-link="143_1771693" data-from="10680" href="https://cloud.tencent.com/product/wh?from=10680" target="_blank">静态网站托管</a></p><p>他们都是收费的,那有没有免费的托管商呢,既不影响网站的访问速度还免费,于是,找了一下,还真有,vercel和Netlify,就是免费的</p><p>其中大名顶顶的<code>Next.js</code>,<code>create-react-app</code>,<code>Nuxt.js</code>等就是部署在部署托管在<code>vercel</code>的,而<code>vuejs</code>,<code>reactjs</code>等就是托管在<code>Netlify</code>上的</p><p>想必经常打开这些鼎鼎大名官网的时候,访问速度还是可以的</p><p>今天说一下这个<code>vercel</code>,Vercel 可以部署任何前端应用程序的最佳场所。号称以零配置部署到我们的全球边缘网络,动态扩展到数百万个页面而不会费力</p><p>一键导入(支持 github,gitlab,BitBucket),自己的存储库,然后推送。vercel 内置的<code>CI / CD</code>系统会在每次代码更改时触发</p><p>体验过后,确实方便,强大</p><h1 id="01" name="01"><strong>01</strong></h1><p><strong>为什么选择 vercel</strong></p><p>⒈ 免费部署托管前端应用</p><p>⒉ 支持一键导入(github,gitlab),零配置</p><p>⒊ 支持自定义<a data-text-link="3020_1771693" data-from="10680" href="https://cloud.tencent.com/act/pro/domain-sales?from=10680" target="_blank">域名</a>以及配置 ssl 证书,https.</p><p>⒋ 简单友好,个人账户免费,可以部署 next.js,Nuxt.js,Gatsby.js,Angular,Ember.js,Hexo,Eleventy,Hugo,Docusaurus2,Preact,Dojo,Vue.js,Jekyll 等</p><h1 id="02" name="02"><strong>02</strong></h1><p><strong>前提条件</strong></p><p>⒈ 先成功部署 github pages(本文以 github pages 为例,其他类似的应用也是如此)</p><p>⒉ 然后登陆 vercel 官网, 一键导入</p><h1 id="03" name="03"><strong>03</strong></h1><p><strong>怎么使用呢</strong></p><p>在自己的 github 仓库中找到 github pages 仓库</p><figure class=""><div class="image-block"><span><div class="" style="text-align: center; position: relative;"><img src="https://cn.mcecy.com/image/20230324/6285ed9835abcf64f36a44b1d79a08aa.png" style="box-shadow: none; width: 1080px; display: inline-block;"></div></span></div></figure><p>(找到自己github pages的仓库)</p><figure class=""><div class="image-block"><span><div class="" style="text-align: center; position: relative;"><img src="https://cn.mcecy.com/image/20230324/b97055900dc7cca51de9bf384df0e9f5.png" style="box-shadow: none; width: 1080px; display: inline-block;"></div></span></div></figure><p>(在vercel上导入github 仓库的代码)</p><figure class=""><div class="image-block"><span><div class="" style="text-align: center; position: relative;"><img src="https://cn.mcecy.com/image/20230324/9a686b37919e00378a1db188ac2d0264.png" style="box-shadow: none; width: 1080px; display: inline-block;"></div></span></div></figure><p>
|
||||
等待导入部署即可</p><h2 id="" name="">
|
||||
</h2><h1 id="04" name="04"><strong>04</strong></h1><p><strong>自定义</strong><a data-text-link="10_1771693" data-from="10680" href="https://cloud.tencent.com/product/cns?from=10680" target="_blank"><strong>域名解析</strong></a></p><figure class=""><div class="image-block"><span><div class="" style="text-align: center; position: relative;"><img src="https://cn.mcecy.com/image/20230324/fd4eb1adf201cbb71a324ba3e9ce312a.png" style="box-shadow: none; width: 1080px; display: inline-block;"></div></span></div></figure><p>点击 Settings?Domains? 输入自己的域名,并在域名购买方控制台(在阿里买的域名就去阿里控制台,在腾讯云买的域名,就去腾讯云的控制台)添加域名解析(CNAME)</p><p>解析完成后即可通过自己的域名访问自己的博客了</p><figure class=""><div class="image-block"><span><div class="" style="text-align: center; position: relative;"><img src="https://cn.mcecy.com/image/20230324/cfee4cf38acaf7bd29e0ce74ce7b57fa.png" style="box-shadow: none; width: 1080px; display: inline-block;"></div></span></div></figure><h2 id="" name="">
|
||||
</h2><h1 id="05" name="05"><strong>05</strong></h1><p><strong>总结</strong></p><p>当你不满足于 github pages,嫌弃它访问得慢,是可以选择 vercel 来进行托管的,也支持自定义域名,免费的一个 ssl 证书</p><p>只要一键导入代码就可以了的,非常简单方便,可以一键部署前端很多应用..</p>
|
||||
BIN
docs/img/apple-line.png
Normal file
|
After Width: | Height: | Size: 3.9 KiB |
152
docs/index.md
Normal file
@ -0,0 +1,152 @@
|
||||
---
|
||||
hide:
|
||||
#- navigation # 显示右
|
||||
#- toc #显示左
|
||||
- footer
|
||||
- feedback
|
||||
comments: false
|
||||
---
|
||||
|
||||
|
||||
<center><font color= #518FC1 size=6 class="ml3">Mkdocs-Wcowin主题</font></center>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<center>
|
||||
<font color= #608DBD size=3>
|
||||
<span id="jinrishici-sentence">正在加载今日诗词....</span>
|
||||
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
|
||||
</font>
|
||||
</center>
|
||||
|
||||
|
||||
<!-- 可选一言 -->
|
||||
<!-- <center>
|
||||
<font color= #608DBD size=3>
|
||||
<p id="hitokoto">
|
||||
<a href="#" id="hitokoto_text" target="_blank"></a>
|
||||
</p>
|
||||
<script>
|
||||
fetch('https://v1.hitokoto.cn')
|
||||
.then(response => response.json())
|
||||
.then(data => {
|
||||
const hitokoto = document.querySelector('#hitokoto_text')
|
||||
hitokoto.href = `https://hitokoto.cn/?uuid=${data.uuid}`
|
||||
hitokoto.innerText = data.hitokoto
|
||||
})
|
||||
.catch(console.error)
|
||||
</script>
|
||||
</font>
|
||||
</center> -->
|
||||
|
||||
|
||||
<div id="rcorners2" >
|
||||
<div id="rcorners1">
|
||||
<!-- <i class="fa fa-calendar" style="font-size:100"></i> -->
|
||||
<body>
|
||||
<font color="#4351AF">
|
||||
<p class="p1"></p>
|
||||
<script defer>
|
||||
//格式:2020年04月12日 10:20:00 星期二
|
||||
function format(newDate) {
|
||||
var day = newDate.getDay();
|
||||
var y = newDate.getFullYear();
|
||||
var m =
|
||||
newDate.getMonth() + 1 < 10
|
||||
? "0" + (newDate.getMonth() + 1)
|
||||
: newDate.getMonth() + 1;
|
||||
var d =
|
||||
newDate.getDate() < 10 ? "0" + newDate.getDate() : newDate.getDate();
|
||||
var h =
|
||||
newDate.getHours() < 10 ? "0" + newDate.getHours() : newDate.getHours();
|
||||
var min =
|
||||
newDate.getMinutes() < 10
|
||||
? "0" + newDate.getMinutes()
|
||||
: newDate.getMinutes();
|
||||
var s =
|
||||
newDate.getSeconds() < 10
|
||||
? "0" + newDate.getSeconds()
|
||||
: newDate.getSeconds();
|
||||
var dict = {
|
||||
1: "一",
|
||||
2: "二",
|
||||
3: "三",
|
||||
4: "四",
|
||||
5: "五",
|
||||
6: "六",
|
||||
0: "天",
|
||||
};
|
||||
//var week=["日","一","二","三","四","五","六"]
|
||||
return (
|
||||
y +
|
||||
"年" +
|
||||
m +
|
||||
"月" +
|
||||
d +
|
||||
"日" +
|
||||
" " +
|
||||
h +
|
||||
":" +
|
||||
min +
|
||||
":" +
|
||||
s +
|
||||
" 星期" +
|
||||
dict[day]
|
||||
);
|
||||
}
|
||||
var timerId = setInterval(function () {
|
||||
var newDate = new Date();
|
||||
var p1 = document.querySelector(".p1");
|
||||
if (p1) {
|
||||
p1.textContent = format(newDate);
|
||||
}
|
||||
}, 1000);
|
||||
</script>
|
||||
</font>
|
||||
</body>
|
||||
<!-- <b><span id="time"></span></b> -->
|
||||
</div>
|
||||
<ul>
|
||||
<li>通过主题和目录以打开文章</li>
|
||||
<ul>
|
||||
<li>基于Material for MkDocs美化</li>
|
||||
<li>简洁美观,功能多元化</li>
|
||||
</ul>
|
||||
<li>简单易上手,小白配置</li>
|
||||
<li>
|
||||
如遇到网页卡顿/打开文章后无法显示图片的情况,请使用<strong>科学上网</strong>以打破信息壁垒
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
<!-- - 基于Material for MkDocs美化
|
||||
- 简洁美观,功能多元化
|
||||
- 简单易上手,小白配置
|
||||
- 𝕙𝕒𝕧𝕖 𝕒 𝕘𝕠𝕠𝕕 𝕥𝕚𝕞𝕖 ! -->
|
||||
|
||||
快速谈话(1) 联系我(2)
|
||||
{ .annotate }
|
||||
|
||||
1. Test
|
||||
2. 18939533255
|
||||
***
|
||||
|
||||
<strong>推荐文章:material-book:</strong>
|
||||
|
||||
- [利用Mkdocs部署静态网页至GitHub pages](blog/Mkdocs/mkdocs1.md)
|
||||
- [如何给MKdocs添加友链](blog/Mkdocs/linktech.md)
|
||||
- [Blogger](blog/index.md)
|
||||
|
||||
|
||||
|
||||
|
||||
[^Knowing-that-loving-you-has-no-ending]:太阳总是能温暖向日葵
|
||||
[^see-how-much-I-love-you]:All problems in computer science can be solved by another level of indirection
|
||||
|
||||
|
||||
本站访问量:<script async src="//finicounter.eu.org/finicounter.js"></script>
|
||||
<span id="finicount_views"></span>
|
||||
142
docs/javascripts/backgroud.js
Normal file
@ -0,0 +1,142 @@
|
||||
/*背景*/
|
||||
window.onload = function () {
|
||||
//定义body的margin由默认值8px->0px
|
||||
document.body.style.margin = "0";
|
||||
document.body.style.background = "255,255,255";
|
||||
//创建canvas画布
|
||||
document.body.appendChild(document.createElement('canvas'));
|
||||
var canvas = document.querySelector('canvas'),
|
||||
ctx = canvas.getContext('2d') //ctx返回一个在canvas上画图的api/dom
|
||||
canvas.width = window.innerWidth;
|
||||
canvas.height = window.innerHeight;
|
||||
canvas.style.position = 'fixed';
|
||||
ctx.lineWidth = .3;
|
||||
ctx.strokeStyle = (new Color(150)).style;
|
||||
//定义鼠标覆盖范围
|
||||
var mousePosition = {
|
||||
x: 30 * canvas.width / 100,
|
||||
y: 30 * canvas.height / 100
|
||||
};
|
||||
var dots = {
|
||||
nb: 1000,//Dot的总数
|
||||
distance: 50,
|
||||
d_radius: 100,
|
||||
array: []
|
||||
};
|
||||
//创建颜色类,Color类返回字符串型rgba(*,*,*,.8)
|
||||
function mixComponents(comp1, weight1, comp2, weight2) {
|
||||
return (comp1 * weight1 + comp2 * weight2) / (weight1 + weight2);
|
||||
}
|
||||
function averageColorStyles(dot1, dot2) {
|
||||
var color1 = dot1.color,
|
||||
color2 = dot2.color;
|
||||
|
||||
var r = mixComponents(color1.r, dot1.radius, color2.r, dot2.radius),
|
||||
g = mixComponents(color1.g, dot1.radius, color2.g, dot2.radius),
|
||||
b = mixComponents(color1.b, dot1.radius, color2.b, dot2.radius);
|
||||
return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b));
|
||||
}
|
||||
function colorValue(min) {
|
||||
return Math.floor(Math.random() * 255 + min);
|
||||
}
|
||||
function createColorStyle(r, g, b) {
|
||||
return 'rgba(' + r + ',' + g + ',' + b + ', 0.8)';
|
||||
}
|
||||
function Color(min) {
|
||||
min = min || 0;
|
||||
this.r = colorValue(min);
|
||||
this.g = colorValue(min);
|
||||
this.b = colorValue(min);
|
||||
this.style = createColorStyle(this.r, this.g, this.b);
|
||||
}
|
||||
//创建Dot类以及一系列方法
|
||||
function Dot() {
|
||||
this.x = Math.random() * canvas.width;
|
||||
this.y = Math.random() * canvas.height;
|
||||
|
||||
this.vx = -.5 + Math.random();
|
||||
this.vy = -.5 + Math.random();
|
||||
|
||||
this.radius = Math.random() * 2;
|
||||
|
||||
this.color = new Color();
|
||||
}
|
||||
|
||||
Dot.prototype = {
|
||||
draw: function () {
|
||||
ctx.beginPath();
|
||||
ctx.fillStyle = this.color.style;
|
||||
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);
|
||||
ctx.fill();
|
||||
}
|
||||
};
|
||||
function moveDots() {//Dot对象的移动
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
|
||||
var dot = dots.array[i];
|
||||
|
||||
if (dot.y < 0 || dot.y > canvas.height) {
|
||||
dot.vx = dot.vx;
|
||||
dot.vy = - dot.vy;
|
||||
}
|
||||
else if (dot.x < 0 || dot.x > canvas.width) {
|
||||
dot.vx = - dot.vx;
|
||||
dot.vy = dot.vy;
|
||||
}
|
||||
dot.x += dot.vx;
|
||||
dot.y += dot.vy;
|
||||
}
|
||||
}
|
||||
function connectDots() {//DOt对象的连接
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
for (j = i; j < dots.nb; j++) {
|
||||
i_dot = dots.array[i];
|
||||
j_dot = dots.array[j];
|
||||
|
||||
if ((i_dot.x - j_dot.x) < dots.distance && (i_dot.y - j_dot.y) < dots.distance && (i_dot.x - j_dot.x) > - dots.distance && (i_dot.y - j_dot.y) > - dots.distance) {
|
||||
if ((i_dot.x - mousePosition.x) < dots.d_radius && (i_dot.y - mousePosition.y) < dots.d_radius && (i_dot.x - mousePosition.x) > - dots.d_radius && (i_dot.y - mousePosition.y) > - dots.d_radius) {
|
||||
ctx.beginPath();
|
||||
ctx.strokeStyle = averageColorStyles(i_dot, j_dot);
|
||||
ctx.moveTo(i_dot.x, i_dot.y);
|
||||
ctx.lineTo(j_dot.x, j_dot.y);
|
||||
ctx.stroke();//绘制定义的路线
|
||||
ctx.closePath();//创建从当前点回到起始点的路径
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
function createDots() {//创建nb个Dot对象
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
dots.array.push(new Dot());
|
||||
}
|
||||
}
|
||||
function drawDots() {//引用Dot原型链,使用draw方法,在canvas上画出Dot对象
|
||||
for (i = 0; i < dots.nb; i++) {
|
||||
var dot = dots.array[i];
|
||||
dot.draw();
|
||||
}
|
||||
}
|
||||
function animateDots() {
|
||||
ctx.clearRect(0, 0, canvas.width, canvas.height);//清除画布,否则线条会连在一起
|
||||
moveDots();
|
||||
connectDots();
|
||||
drawDots();
|
||||
requestAnimationFrame(animateDots);
|
||||
}
|
||||
createDots();//使用创建Dot类函数
|
||||
requestAnimationFrame(animateDots);//使用canvas独有的60Hz刷新屏幕画布的方法
|
||||
|
||||
document.querySelector('canvas').addEventListener('mousemove', function (e) {
|
||||
mousePosition.x = e.pageX;
|
||||
mousePosition.y = e.pageY;
|
||||
})
|
||||
|
||||
document.querySelector('canvas').addEventListener('mouseleave', function (e) {//鼠标离开时,连接自动返回到画布中心
|
||||
mousePosition.x = canvas.width / 2;
|
||||
mousePosition.y = canvas.height / 2;
|
||||
})
|
||||
|
||||
}
|
||||
|
||||
/*背景end*/
|
||||
62
docs/javascripts/extra.js
Normal file
@ -0,0 +1,62 @@
|
||||
// Wrap every letter in a span
|
||||
var textWrapper = document.querySelector('.ml3');
|
||||
textWrapper.innerHTML = textWrapper.textContent.replace(/\S/g, "<span class='letter'>$&</span>");
|
||||
|
||||
anime.timeline({loop: true})
|
||||
.add({
|
||||
targets: '.ml3 .letter',
|
||||
opacity: [0,1],
|
||||
easing: "easeInOutQuad",
|
||||
duration: 2250,
|
||||
delay: (el, i) => 150 * (i+1)
|
||||
}).add({
|
||||
targets: '.ml3',
|
||||
opacity: 0,
|
||||
duration: 1000,
|
||||
easing: "easeOutExpo",
|
||||
delay: 1000
|
||||
});
|
||||
|
||||
|
||||
//全屏视频
|
||||
var video = document.getElementById("video1");
|
||||
var isMobile = /iPhone|iPad|iPod|Android/i.test(navigator.userAgent);
|
||||
|
||||
if (isMobile) {
|
||||
video.style.display = "none";
|
||||
video.muted = true;
|
||||
} else {
|
||||
video.volume = 0.5; // 或者根据需要设置适当的音量值,例如 0.5 表示 50% 的音量
|
||||
}
|
||||
|
||||
// 优化
|
||||
// const container = document.querySelector('.container');
|
||||
// const boxes = document.querySelectorAll('p');
|
||||
|
||||
// // Read a layout property
|
||||
// const newWidth = container.offsetWidth;
|
||||
|
||||
// for (var i = 0; i < boxes.length; i++) {
|
||||
// // Then invalidate layouts with writes.
|
||||
// boxes[i].style.width = newWidth + 'px';
|
||||
// }
|
||||
// const width = box.offsetWidth;
|
||||
// box.classList.add('big');
|
||||
|
||||
// // When the user clicks on a link/button:
|
||||
// async function navigateToSettingsPage() {
|
||||
// // Capture and visually freeze the current state.
|
||||
// await document.documentTransition.prepare({
|
||||
// rootTransition: 'cover-up',
|
||||
// sharedElements: [element1, element2, element3],
|
||||
// });
|
||||
// // This is a function within the web app:
|
||||
// updateDOMForSettingsPage();
|
||||
// // Start the transition.
|
||||
// await document.documentTransition.start({
|
||||
// sharedElements: [element1, element4, element5],
|
||||
// });
|
||||
// // Transition complete!
|
||||
// }
|
||||
// 优化end
|
||||
|
||||
11
docs/javascripts/katex.js
Normal file
@ -0,0 +1,11 @@
|
||||
document$.subscribe(({ body }) => {
|
||||
renderMathInElement(body, {
|
||||
delimiters: [
|
||||
{ left: "$$", right: "$$", display: true },
|
||||
{ left: "$", right: "$", display: false },
|
||||
{ left: "\\(", right: "\\)", display: false },
|
||||
{ left: "\\[", right: "\\]", display: true }
|
||||
],
|
||||
})
|
||||
})
|
||||
|
||||
28
docs/javascripts/mathjax-config.js
Normal file
@ -0,0 +1,28 @@
|
||||
/* mathjax-loader.js file */
|
||||
/* ref: http://facelessuser.github.io/pymdown-extensions/extensions/arithmatex/ */
|
||||
(function (win, doc) {
|
||||
win.MathJax = {
|
||||
config: ["MMLorHTML.js"],
|
||||
extensions: ["tex2jax.js"],
|
||||
jax: ["input/TeX"],
|
||||
tex2jax: {
|
||||
inlineMath: [ ["\\(","\\)"] ],
|
||||
displayMath: [ ["\\[","\\]"] ]
|
||||
},
|
||||
TeX: {
|
||||
TagSide: "right",
|
||||
TagIndent: ".8em",
|
||||
MultLineWidth: "85%",
|
||||
equationNumbers: {
|
||||
autoNumber: "AMS",
|
||||
},
|
||||
unicode: {
|
||||
fonts: "STIXGeneral,'Arial Unicode MS'"
|
||||
}
|
||||
},
|
||||
displayAlign: 'center',
|
||||
showProcessingMessages: false,
|
||||
messageStyle: 'none'
|
||||
};
|
||||
})(window, document);
|
||||
|
||||
16
docs/javascripts/mathjax.js
Normal file
@ -0,0 +1,16 @@
|
||||
window.MathJax = {
|
||||
tex: {
|
||||
inlineMath: [["\\(", "\\)"]],
|
||||
displayMath: [["\\[", "\\]"]],
|
||||
processEscapes: true,
|
||||
processEnvironments: true
|
||||
},
|
||||
options: {
|
||||
ignoreHtmlClass: ".*|",
|
||||
processHtmlClass: "arithmatex"
|
||||
}
|
||||
};
|
||||
|
||||
document$.subscribe(() => {
|
||||
MathJax.typesetPromise()
|
||||
})
|
||||
14
docs/javascripts/rellax.min.js
vendored
Normal file
@ -0,0 +1,14 @@
|
||||
(function(q,g){"function"===typeof define&&define.amd?define([],g):"object"===typeof module&&module.exports?module.exports=g():q.Rellax=g()})("undefined"!==typeof window?window:global,function(){var q=function(g,u){function C(){if(3===a.options.breakpoints.length&&Array.isArray(a.options.breakpoints)){var f=!0,c=!0,b;a.options.breakpoints.forEach(function(a){"number"!==typeof a&&(c=!1);null!==b&&a<b&&(f=!1);b=a});if(f&&c)return}a.options.breakpoints=[576,768,1201];console.warn("Rellax: You must pass an array of 3 numbers in ascending order to the breakpoints option. Defaults reverted")}
|
||||
var a=Object.create(q.prototype),l=0,v=0,m=0,n=0,d=[],w=!0,A=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.msRequestAnimationFrame||window.oRequestAnimationFrame||function(a){return setTimeout(a,1E3/60)},p=null,x=!1;try{var k=Object.defineProperty({},"passive",{get:function(){x=!0}});window.addEventListener("testPassive",null,k);window.removeEventListener("testPassive",null,k)}catch(f){}var D=window.cancelAnimationFrame||window.mozCancelAnimationFrame||
|
||||
clearTimeout,E=window.transformProp||function(){var a=document.createElement("div");if(null===a.style.transform){var c=["Webkit","Moz","ms"],b;for(b in c)if(void 0!==a.style[c[b]+"Transform"])return c[b]+"Transform"}return"transform"}();a.options={speed:-2,verticalSpeed:null,horizontalSpeed:null,breakpoints:[576,768,1201],center:!1,wrapper:null,relativeToWrapper:!1,round:!0,vertical:!0,horizontal:!1,verticalScrollAxis:"y",horizontalScrollAxis:"x",callback:function(){}};u&&Object.keys(u).forEach(function(d){a.options[d]=
|
||||
u[d]});u&&u.breakpoints&&C();g||(g=".rellax");k="string"===typeof g?document.querySelectorAll(g):[g];if(0<k.length){a.elems=k;if(a.options.wrapper&&!a.options.wrapper.nodeType)if(k=document.querySelector(a.options.wrapper))a.options.wrapper=k;else{console.warn("Rellax: The wrapper you're trying to use doesn't exist.");return}var F,B=function(){for(var f=0;f<d.length;f++)a.elems[f].style.cssText=d[f].style;d=[];v=window.innerHeight;n=window.innerWidth;f=a.options.breakpoints;F=n<f[0]?"xs":n>=f[0]&&n<
|
||||
f[1]?"sm":n>=f[1]&&n<f[2]?"md":"lg";H();for(f=0;f<a.elems.length;f++){var c=void 0,b=a.elems[f],e=b.getAttribute("data-rellax-percentage"),y=b.getAttribute("data-rellax-speed"),t=b.getAttribute("data-rellax-xs-speed"),g=b.getAttribute("data-rellax-mobile-speed"),h=b.getAttribute("data-rellax-tablet-speed"),k=b.getAttribute("data-rellax-desktop-speed"),l=b.getAttribute("data-rellax-vertical-speed"),m=b.getAttribute("data-rellax-horizontal-speed"),p=b.getAttribute("data-rellax-vertical-scroll-axis"),
|
||||
q=b.getAttribute("data-rellax-horizontal-scroll-axis"),u=b.getAttribute("data-rellax-zindex")||0,x=b.getAttribute("data-rellax-min"),A=b.getAttribute("data-rellax-max"),C=b.getAttribute("data-rellax-min-x"),D=b.getAttribute("data-rellax-max-x"),E=b.getAttribute("data-rellax-min-y"),L=b.getAttribute("data-rellax-max-y"),r=!0;t||g||h||k?c={xs:t,sm:g,md:h,lg:k}:r=!1;t=a.options.wrapper?a.options.wrapper.scrollTop:window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop;a.options.relativeToWrapper&&
|
||||
(t=(window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop)-a.options.wrapper.offsetTop);var z=a.options.vertical?e||a.options.center?t:0:0,I=a.options.horizontal?e||a.options.center?a.options.wrapper?a.options.wrapper.scrollLeft:window.pageXOffset||document.documentElement.scrollLeft||document.body.scrollLeft:0:0;t=z+b.getBoundingClientRect().top;g=b.clientHeight||b.offsetHeight||b.scrollHeight;h=I+b.getBoundingClientRect().left;k=b.clientWidth||b.offsetWidth||b.scrollWidth;
|
||||
z=e?e:(z-t+v)/(g+v);e=e?e:(I-h+n)/(k+n);a.options.center&&(z=e=.5);c=r&&null!==c[F]?Number(c[F]):y?y:a.options.speed;l=l?l:a.options.verticalSpeed;m=m?m:a.options.horizontalSpeed;p=p?p:a.options.verticalScrollAxis;q=q?q:a.options.horizontalScrollAxis;y=J(e,z,c,l,m);b=b.style.cssText;r="";if(e=/transform\s*:/i.exec(b))r=b.slice(e.index),r=(e=r.indexOf(";"))?" "+r.slice(11,e).replace(/\s/g,""):" "+r.slice(11).replace(/\s/g,"");d.push({baseX:y.x,baseY:y.y,top:t,left:h,height:g,width:k,speed:c,verticalSpeed:l,
|
||||
horizontalSpeed:m,verticalScrollAxis:p,horizontalScrollAxis:q,style:b,transform:r,zindex:u,min:x,max:A,minX:C,maxX:D,minY:E,maxY:L})}K();w&&(window.addEventListener("resize",B),w=!1,G())},H=function(){var d=l,c=m;l=a.options.wrapper?a.options.wrapper.scrollTop:(document.documentElement||document.body.parentNode||document.body).scrollTop||window.pageYOffset;m=a.options.wrapper?a.options.wrapper.scrollLeft:(document.documentElement||document.body.parentNode||document.body).scrollLeft||window.pageXOffset;
|
||||
a.options.relativeToWrapper&&(l=((document.documentElement||document.body.parentNode||document.body).scrollTop||window.pageYOffset)-a.options.wrapper.offsetTop);return d!=l&&a.options.vertical||c!=m&&a.options.horizontal?!0:!1},J=function(d,c,b,e,g){var f={};d=100*(g?g:b)*(1-d);c=100*(e?e:b)*(1-c);f.x=a.options.round?Math.round(d):Math.round(100*d)/100;f.y=a.options.round?Math.round(c):Math.round(100*c)/100;return f},h=function(){window.removeEventListener("resize",h);window.removeEventListener("orientationchange",
|
||||
h);(a.options.wrapper?a.options.wrapper:window).removeEventListener("scroll",h);(a.options.wrapper?a.options.wrapper:document).removeEventListener("touchmove",h);p=A(G)},G=function(){H()&&!1===w?(K(),p=A(G)):(p=null,window.addEventListener("resize",h),window.addEventListener("orientationchange",h),(a.options.wrapper?a.options.wrapper:window).addEventListener("scroll",h,x?{passive:!0}:!1),(a.options.wrapper?a.options.wrapper:document).addEventListener("touchmove",h,x?{passive:!0}:!1))},K=function(){for(var f,
|
||||
c=0;c<a.elems.length;c++){var b=d[c].verticalScrollAxis.toLowerCase(),e=d[c].horizontalScrollAxis.toLowerCase();f=-1!=b.indexOf("x")?l:0;b=-1!=b.indexOf("y")?l:0;var g=-1!=e.indexOf("x")?m:0;e=-1!=e.indexOf("y")?m:0;f=J((f+g-d[c].left+n)/(d[c].width+n),(b+e-d[c].top+v)/(d[c].height+v),d[c].speed,d[c].verticalSpeed,d[c].horizontalSpeed);e=f.y-d[c].baseY;b=f.x-d[c].baseX;null!==d[c].min&&(a.options.vertical&&!a.options.horizontal&&(e=e<=d[c].min?d[c].min:e),a.options.horizontal&&!a.options.vertical&&
|
||||
(b=b<=d[c].min?d[c].min:b));null!=d[c].minY&&(e=e<=d[c].minY?d[c].minY:e);null!=d[c].minX&&(b=b<=d[c].minX?d[c].minX:b);null!==d[c].max&&(a.options.vertical&&!a.options.horizontal&&(e=e>=d[c].max?d[c].max:e),a.options.horizontal&&!a.options.vertical&&(b=b>=d[c].max?d[c].max:b));null!=d[c].maxY&&(e=e>=d[c].maxY?d[c].maxY:e);null!=d[c].maxX&&(b=b>=d[c].maxX?d[c].maxX:b);a.elems[c].style[E]="translate3d("+(a.options.horizontal?b:"0")+"px,"+(a.options.vertical?e:"0")+"px,"+d[c].zindex+"px) "+d[c].transform}a.options.callback(f)};
|
||||
a.destroy=function(){for(var f=0;f<a.elems.length;f++)a.elems[f].style.cssText=d[f].style;w||(window.removeEventListener("resize",B),w=!0);D(p);p=null};B();a.refresh=B;return a}console.warn("Rellax: The elements you're trying to select don't exist.")};return q});
|
||||
7
docs/javascripts/shortcuts.js
Normal file
@ -0,0 +1,7 @@
|
||||
keyboard$.subscribe(function(key) {
|
||||
if (key.mode === "global" && key.type === "x") {
|
||||
/* Add custom keyboard handler here */
|
||||
key.claim()
|
||||
}
|
||||
})
|
||||
|
||||
83
docs/javascripts/shubiao.js
Normal file
@ -0,0 +1,83 @@
|
||||
var CURSOR;
|
||||
|
||||
Math.lerp = (a, b, n) => (1 - n) * a + n * b;
|
||||
|
||||
const getStyle = (el, attr) => {
|
||||
try {
|
||||
return window.getComputedStyle
|
||||
? window.getComputedStyle(el)[attr]
|
||||
: el.currentStyle[attr];
|
||||
} catch (e) {}
|
||||
return "";
|
||||
};
|
||||
|
||||
class Cursor {
|
||||
constructor() {
|
||||
this.pos = {curr: null, prev: null};
|
||||
this.pt = [];
|
||||
this.create();
|
||||
this.init();
|
||||
this.render();
|
||||
}
|
||||
|
||||
move(left, top) {
|
||||
this.cursor.style["left"] = `${left}px`;
|
||||
this.cursor.style["top"] = `${top}px`;
|
||||
}
|
||||
|
||||
create() {
|
||||
if (!this.cursor) {
|
||||
this.cursor = document.createElement("div");
|
||||
this.cursor.id = "cursor";
|
||||
this.cursor.classList.add("hidden");
|
||||
document.body.append(this.cursor);
|
||||
}
|
||||
|
||||
var el = document.getElementsByTagName('*');
|
||||
for (let i = 0; i < el.length; i++)
|
||||
if (getStyle(el[i], "cursor") == "pointer")
|
||||
this.pt.push(el[i].outerHTML);
|
||||
|
||||
document.body.appendChild((this.scr = document.createElement("style")));
|
||||
// 这里改变鼠标指针的颜色 由svg生成
|
||||
this.scr.innerHTML = `* {cursor: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='.5'/></svg>") 4 4, auto}`;
|
||||
}
|
||||
|
||||
refresh() {
|
||||
this.scr.remove();
|
||||
this.cursor.classList.remove("hover");
|
||||
this.cursor.classList.remove("active");
|
||||
this.pos = {curr: null, prev: null};
|
||||
this.pt = [];
|
||||
|
||||
this.create();
|
||||
this.init();
|
||||
this.render();
|
||||
}
|
||||
|
||||
init() {
|
||||
document.onmouseover = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.add("hover");
|
||||
document.onmouseout = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.remove("hover");
|
||||
document.onmousemove = e => {(this.pos.curr == null) && this.move(e.clientX - 8, e.clientY - 8); this.pos.curr = {x: e.clientX - 8, y: e.clientY - 8}; this.cursor.classList.remove("hidden");};
|
||||
document.onmouseenter = e => this.cursor.classList.remove("hidden");
|
||||
document.onmouseleave = e => this.cursor.classList.add("hidden");
|
||||
document.onmousedown = e => this.cursor.classList.add("active");
|
||||
document.onmouseup = e => this.cursor.classList.remove("active");
|
||||
}
|
||||
|
||||
render() {
|
||||
if (this.pos.prev) {
|
||||
this.pos.prev.x = Math.lerp(this.pos.prev.x, this.pos.curr.x, 0.15);
|
||||
this.pos.prev.y = Math.lerp(this.pos.prev.y, this.pos.curr.y, 0.15);
|
||||
this.move(this.pos.prev.x, this.pos.prev.y);
|
||||
} else {
|
||||
this.pos.prev = this.pos.curr;
|
||||
}
|
||||
requestAnimationFrame(() => this.render());
|
||||
}
|
||||
}
|
||||
|
||||
(() => {
|
||||
CURSOR = new Cursor();
|
||||
// 需要重新获取列表时,使用 CURSOR.refresh()
|
||||
})();
|
||||
45
docs/messageboard.md
Normal file
@ -0,0 +1,45 @@
|
||||
---
|
||||
title: 留言板
|
||||
hide:
|
||||
- navigation # 显示右
|
||||
- toc #显示左
|
||||
- footer
|
||||
- feedback
|
||||
comments: true
|
||||
---
|
||||
|
||||
<!-- <script src="https://giscus.app/client.js"
|
||||
data-repo="Wcowin/Wcowin.github.io"
|
||||
data-repo-id="R_kgDOIQ3gUQ"
|
||||
data-category="General"
|
||||
data-category-id="DIC_kwDOIQ3gUc4CTHCj"
|
||||
data-mapping="pathname"
|
||||
data-strict="0"
|
||||
data-reactions-enabled="1"
|
||||
data-emit-metadata="0"
|
||||
data-input-position="bottom"
|
||||
data-theme="preferred_color_scheme"
|
||||
data-lang="zh-CN"
|
||||
crossorigin="anonymous"
|
||||
async>
|
||||
</script> -->
|
||||
|
||||
<!-- <div id="disqus_thread"></div>
|
||||
<script>
|
||||
/**
|
||||
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
|
||||
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */
|
||||
/*
|
||||
var disqus_config = function () {
|
||||
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
|
||||
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
|
||||
};
|
||||
*/
|
||||
(function() { // DON'T EDIT BELOW THIS LINE
|
||||
var d = document, s = d.createElement('script');
|
||||
s.src = 'https://wcowin.disqus.com/embed.js';
|
||||
s.setAttribute('data-timestamp', +new Date());
|
||||
(d.head || d.body).appendChild(s);
|
||||
})();
|
||||
</script>
|
||||
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> -->
|
||||
742
docs/stylesheets/extra.css
Normal file
@ -0,0 +1,742 @@
|
||||
:root > * {
|
||||
--md-primary-fg-color: #518FC1;
|
||||
--md-primary-fg-color--light:#518FC1;
|
||||
--md-primary-fg-color--dark: #518FC1;
|
||||
|
||||
}
|
||||
/* 给所有元素加上边框 */
|
||||
/* * {
|
||||
outline: 1px solid #518FC1;
|
||||
} */
|
||||
|
||||
button.md-top {
|
||||
font-family: LXGW WenKai; /* 修改字体 */
|
||||
font-size: 16px; /* 修改字体大小 */
|
||||
font-weight: bold; /* 修改字体粗细 */
|
||||
color: #518FC1; /* 修改字体颜色 */
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
:root {
|
||||
--md-text-font: "LXGW WenKai";
|
||||
} /* 字体 */
|
||||
|
||||
|
||||
.ml3 {
|
||||
font-weight: 900;
|
||||
font-size: 30px;
|
||||
font-family: LXGW WenKai;
|
||||
}
|
||||
|
||||
|
||||
img.img1 {
|
||||
border-radius: 25px;
|
||||
|
||||
}
|
||||
img.img2 {
|
||||
border-radius: 25px;
|
||||
|
||||
}
|
||||
|
||||
img.twitter {
|
||||
color: #1DA1F2;
|
||||
}
|
||||
.bilibili {
|
||||
color: #EA7A99;
|
||||
}
|
||||
.github {
|
||||
color: #25292E;
|
||||
}
|
||||
@keyframes heart {
|
||||
0%, 40%, 80%, 100% {
|
||||
transform: scale(1);
|
||||
}
|
||||
20%, 60% {
|
||||
transform: scale(1.15);
|
||||
}
|
||||
}
|
||||
.heart {
|
||||
animation: heart 1000ms infinite;
|
||||
}
|
||||
|
||||
:root {
|
||||
--md-admonition-icon--pied-piper: url("data:image/svg+xml,%3Csvg width='30.000000' height='30.000000' viewBox='0 0 30 30' fill='none' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3E%3Cdesc%3E Created with Pixso. %3C/desc%3E%3Cdefs%3E%3CclipPath id='clip103_2030'%3E%3Crect id='icon' width='30.000000' height='30.000000' fill='white'/%3E%3C/clipPath%3E%3C/defs%3E%3Cg clip-path='url(%23clip103_2030)'%3E%3Cpath id='icon' d='M25.8 5.40002L25.8 24.6L4.20001 24.6L4.20001 5.40002L25.8 5.40002ZM9.60001 10.8L13.8 15L9.60001 19.2M15.6 19.2L21.6 19.2' stroke='%23101112' stroke-width='1.200000'/%3E%3C/g%3E%3C/svg%3E%0A");
|
||||
}
|
||||
.md-typeset .admonition.pied-piper,
|
||||
.md-typeset details.pied-piper {
|
||||
border-color: rgb(43, 155, 70);
|
||||
font-size: large;
|
||||
|
||||
}
|
||||
.md-typeset .pied-piper > .admonition-title,
|
||||
.md-typeset .pied-piper > summary {
|
||||
background-color: rgba(43, 155, 70, 0.1);
|
||||
}
|
||||
.md-typeset .pied-piper > .admonition-title::before,
|
||||
.md-typeset .pied-piper > summary::before {
|
||||
background-color: rgb(43, 155, 70);
|
||||
-webkit-mask-image: var(--md-admonition-icon--pied-piper);
|
||||
mask-image: var(--md-admonition-icon--pied-piper);
|
||||
}
|
||||
|
||||
|
||||
:root {
|
||||
|
||||
--md-admonition-icon--pied-piper1: url("data:image/svg+xml,%3Csvg width='30.000000' height='30.000000' viewBox='0 0 30 30' fill='none' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3E%3Cdesc%3E Created with Pixso. %3C/desc%3E%3Cdefs%3E%3CclipPath id='clip103_2030'%3E%3Crect id='icon' width='30.000000' height='30.000000' fill='white'/%3E%3C/clipPath%3E%3C/defs%3E%3Cg clip-path='url(%23clip103_2030)'%3E%3Cpath id='icon' d='M25.8 5.40002L25.8 24.6L4.20001 24.6L4.20001 5.40002L25.8 5.40002ZM9.60001 10.8L13.8 15L9.60001 19.2M15.6 19.2L21.6 19.2' stroke='%23101112' stroke-width='1.200000'/%3E%3C/g%3E%3C/svg%3E%0A");
|
||||
}
|
||||
.md-typeset .admonition.pied-piper1,
|
||||
.md-typeset details.pied-piper1 {
|
||||
border-color: rgb(96,141,189);
|
||||
font-size: large;
|
||||
/* border-radius:25px; */
|
||||
border-bottom-left-radius: 25px;
|
||||
border-bottom-right-radius: 25px;
|
||||
border-top-left-radius: 25px;
|
||||
border-top-right-radius: 25px;
|
||||
|
||||
|
||||
|
||||
}
|
||||
.md-typeset .pied-piper1 > .admonition-title,
|
||||
.md-typeset .pied-piper1 > summary {
|
||||
background-color: linear-gradient(to right, rgba(238, 243, 254));
|
||||
border-top-left-radius: 25px;
|
||||
border-top-right-radius: 25px;
|
||||
height: 50px;
|
||||
|
||||
|
||||
}
|
||||
.md-typeset .pied-piper1 > .admonition-title::before,
|
||||
.md-typeset .pied-piper1 > summary::before {
|
||||
background-color: rgb(31,31,33);
|
||||
-webkit-mask-image: var(--md-admonition-icon--pied-piper1);
|
||||
mask-image: var(--md-admonition-icon--pied-piper1);
|
||||
}
|
||||
|
||||
|
||||
/* .md-typeset .admonition-note,
|
||||
.md-typeset details {
|
||||
border:2px solid;
|
||||
border-radius:25px;
|
||||
font-size:16px;
|
||||
|
||||
padding: 30px;
|
||||
|
||||
height: 100%;
|
||||
} */
|
||||
|
||||
/* 鼠标 */
|
||||
/* body {
|
||||
cursor: url(https://cos.cdn.azpay.cn/uploads/2021/11/28/default.cur),
|
||||
default;
|
||||
}
|
||||
a,
|
||||
img {
|
||||
cursor: url(https://cos.cdn.azpay.cn/uploads/2021/11/28/pointer.cur),
|
||||
default;
|
||||
} */
|
||||
|
||||
|
||||
/* 鼠标end */
|
||||
|
||||
|
||||
/* 滚动条 */
|
||||
|
||||
|
||||
::-webkit-scrollbar {
|
||||
width: 8px;
|
||||
height: 8px;
|
||||
}
|
||||
|
||||
::-webkit-scrollbar-track {
|
||||
background-color: rgba(73, 177, 245, 0.2);
|
||||
border-radius: 2em;
|
||||
}
|
||||
|
||||
::-webkit-scrollbar-thumb {
|
||||
background-color: #49b1f5;
|
||||
background-image: -webkit-linear-gradient(
|
||||
45deg,
|
||||
rgba(255, 255, 255, 0.4) 25%,
|
||||
transparent 25%,
|
||||
transparent 50%,
|
||||
rgba(255, 255, 255, 0.4) 50%,
|
||||
rgba(255, 255, 255, 0.4) 75%,
|
||||
transparent 75%,
|
||||
transparent
|
||||
);
|
||||
border-radius: 10px;
|
||||
|
||||
}
|
||||
|
||||
::-webkit-scrollbar-corner {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
::-moz-selection {
|
||||
color: #fff;
|
||||
background-color: #49b1f5;
|
||||
}
|
||||
::-webkit-scrollbar:hover {
|
||||
width: 7px;
|
||||
height: 7px;
|
||||
}
|
||||
/*bilbili*/
|
||||
/*哔哩哔哩视频适配*/
|
||||
.aspect-ratio {
|
||||
position: relative;
|
||||
width: 90%;
|
||||
height: auto;
|
||||
padding-bottom: 75%;
|
||||
margin: 3% auto;
|
||||
text-align: center;
|
||||
}
|
||||
.aspect-ratio iframe {
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 86%;
|
||||
left: 0;
|
||||
top: 0;
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
/*图片放大*/
|
||||
/* 图片放大start */
|
||||
/* .shadow {
|
||||
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
|
||||
}
|
||||
|
||||
.zoom {
|
||||
transition: transform ease-in-out 0.5s;
|
||||
cursor: zoom-in;
|
||||
}
|
||||
|
||||
.image-zoom-large {
|
||||
transform: scale(1.9);
|
||||
cursor: zoom-out;
|
||||
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
|
||||
z-index: 100;
|
||||
position: relative;
|
||||
} */
|
||||
/* 图片放大end*/
|
||||
|
||||
.progress-label {
|
||||
position: absolute;
|
||||
text-align: center;
|
||||
font-weight: 700;
|
||||
width: 100%;
|
||||
margin: 0;
|
||||
line-height: 1.2rem;
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.progress-bar {
|
||||
height: 1.2rem;
|
||||
float: left;
|
||||
background-color: #2979ff;
|
||||
}
|
||||
|
||||
.progress {
|
||||
display: block;
|
||||
width: 100%;
|
||||
margin: 0.5rem 0;
|
||||
height: 1.2rem;
|
||||
background-color: #eeeeee;
|
||||
position: relative;
|
||||
}
|
||||
|
||||
.progress.thin {
|
||||
margin-top: 0.9rem;
|
||||
height: 0.4rem;
|
||||
}
|
||||
|
||||
.progress.thin .progress-label {
|
||||
margin-top: -0.4rem;
|
||||
}
|
||||
|
||||
.progress.thin .progress-bar {
|
||||
height: 0.4rem;
|
||||
}
|
||||
|
||||
.progress-100plus .progress-bar {
|
||||
background-color: #00e676;
|
||||
}
|
||||
|
||||
.progress-80plus .progress-bar {
|
||||
background-color: #fbc02d;
|
||||
}
|
||||
|
||||
.progress-60plus .progress-bar {
|
||||
background-color: #ff9100;
|
||||
}
|
||||
|
||||
.progress-40plus .progress-bar {
|
||||
background-color: #ff5252;
|
||||
}
|
||||
|
||||
.progress-20plus .progress-bar {
|
||||
background-color: #ff1744;
|
||||
}
|
||||
|
||||
.progress-0plus .progress-bar {
|
||||
background-color: #f50057;
|
||||
}
|
||||
|
||||
|
||||
/* #imgBaseDiv > img {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
max-width: 99%;
|
||||
max-height: 99%;
|
||||
}
|
||||
|
||||
#imgBaseDiv {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
position: fixed;
|
||||
background: rgba(0, 0, 0, 0.9);
|
||||
top: 0;
|
||||
left: 0;
|
||||
z-index: 1050;
|
||||
} */
|
||||
|
||||
|
||||
|
||||
/**/
|
||||
.video1{
|
||||
position: fixed;
|
||||
right: 0px;
|
||||
bottom: 0px;
|
||||
min-width: 100%;
|
||||
min-height: 100%;
|
||||
height: auto;
|
||||
width: auto;
|
||||
/*加滤镜*/
|
||||
/*filter: blur(15px); //背景模糊设置 */
|
||||
/*-webkit-filter: grayscale(100%);*/
|
||||
/*filter:grayscale(100%); //背景灰度设置*/
|
||||
z-index:-11
|
||||
|
||||
}
|
||||
|
||||
.video1 video{
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
object-fit: cover;
|
||||
}
|
||||
source{
|
||||
min-width: 100%;
|
||||
min-height: 100%;
|
||||
height: auto;
|
||||
width: auto;
|
||||
}
|
||||
@media only screen and (max-width: 768px) {
|
||||
#video1 {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
|
||||
/*圆角*/
|
||||
#rcorners1 {
|
||||
border-radius: 25px;
|
||||
background: linear-gradient(to right, rgba(189,224,245),rgba(218,232,241), rgba(238,237,238));
|
||||
/* #F0EFEB; F5F4F1*/
|
||||
padding: 20px;
|
||||
width: 100%;
|
||||
height: 100px;
|
||||
text-align: center;
|
||||
font-size:16px;
|
||||
}
|
||||
|
||||
|
||||
#rcorners2 {
|
||||
border-radius: 25px;
|
||||
border: 2px solid #518FC1;
|
||||
padding: 20px;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
font-size:16px;
|
||||
}
|
||||
|
||||
|
||||
.image-container {
|
||||
text-align: center; /* 居中对齐容器中的内容 */
|
||||
}
|
||||
|
||||
.image-container img {
|
||||
display: inline-block; /* 将图片水平排列在一行 */
|
||||
margin: 10px; /* 可以根据需要添加图片之间的间距 */
|
||||
}
|
||||
|
||||
|
||||
|
||||
/* 渐变 */
|
||||
#grad1 {
|
||||
height: 200px;
|
||||
background-color: red; /* 不支持线性的时候显示 */
|
||||
background-image: linear-gradient(to bottom right, red , yellow);
|
||||
}
|
||||
|
||||
/* 按钮 */
|
||||
.buttoncss {
|
||||
background-color: #4CAF50;
|
||||
border-radius: 12px;
|
||||
border: none;
|
||||
color: white;
|
||||
padding: 15px 32px;
|
||||
text-align: center;
|
||||
text-decoration: none;
|
||||
display: inline-block;
|
||||
font-size: 16px;
|
||||
margin: 4px 2px;
|
||||
cursor: pointer;
|
||||
}
|
||||
.buttoncss1 {
|
||||
background-color: #567fd0;
|
||||
border-radius: 12px;
|
||||
border: none;
|
||||
color: white;
|
||||
padding: 15px 32px;
|
||||
text-align: center;
|
||||
text-decoration: none;
|
||||
display: inline-block;
|
||||
font-size: 16px;
|
||||
margin: 4px 2px;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
|
||||
.buttonxuan {
|
||||
background-color: #4CAF50; /* Green */
|
||||
border: none;
|
||||
color: white;
|
||||
padding: 16px 32px;
|
||||
text-align: center;
|
||||
text-decoration: none;
|
||||
display: inline-block;
|
||||
font-size: 16px;
|
||||
margin: 4px 2px;
|
||||
-webkit-transition-duration: 0.4s; /* Safari */
|
||||
transition-duration: 0.4s;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.buttonxuan1 {
|
||||
background-color: white;
|
||||
color: black;
|
||||
border: 2px solid #4CAF50;
|
||||
}
|
||||
.buttonxuan1:hover {
|
||||
background-color: #4CAF50;
|
||||
color: white;
|
||||
}
|
||||
|
||||
.buttonxuan2 {
|
||||
display: inline-block;
|
||||
background-color: #ACE48E;
|
||||
color: #FFFFFF;
|
||||
text-align: center;
|
||||
font-size: 28px;
|
||||
padding: 20px;
|
||||
width: 300px;
|
||||
transition: all 0.5s;
|
||||
cursor: pointer;
|
||||
margin: 5px;
|
||||
border:2px solid;
|
||||
border-radius:25px;
|
||||
}
|
||||
|
||||
.buttonxuan2 span {
|
||||
cursor: pointer;
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
transition: 0.5s;
|
||||
}
|
||||
|
||||
.buttonxuan2 span:after {
|
||||
content: '»';
|
||||
position: absolute;
|
||||
opacity: 0;
|
||||
top: 0;
|
||||
right: -20px;
|
||||
transition: 0.5s;
|
||||
}
|
||||
|
||||
.buttonxuan2:hover span {
|
||||
padding-right: 25px;
|
||||
}
|
||||
|
||||
.buttonxuan2:hover span:after {
|
||||
opacity: 1;
|
||||
right: 0;
|
||||
}
|
||||
/* .buttonxuan3 */
|
||||
.buttonxuan3:hover {
|
||||
display: inline-block;
|
||||
background-color: #5577D1;
|
||||
color: #FFFFFF;
|
||||
text-align: center;
|
||||
font-size: 28px;
|
||||
padding: 20px;
|
||||
width: 300px;
|
||||
transition: all 0.5s;
|
||||
cursor: pointer;
|
||||
margin: 5px;
|
||||
border:2px solid;
|
||||
border-radius:25px;
|
||||
}
|
||||
|
||||
.buttonxuan3 span {
|
||||
cursor: pointer;
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
transition: 0.5s;
|
||||
}
|
||||
|
||||
.buttonxuan3 span:after {
|
||||
content: '»';
|
||||
position: absolute;
|
||||
opacity: 0;
|
||||
top: 0;
|
||||
right: -20px;
|
||||
transition: 0.5s;
|
||||
}
|
||||
|
||||
.buttonxuan3:hover span {
|
||||
padding-right: 25px;
|
||||
}
|
||||
|
||||
.buttonxuan3:hover span:after {
|
||||
opacity: 1;
|
||||
right: 0;
|
||||
}
|
||||
|
||||
|
||||
|
||||
/* 蕴藏 */
|
||||
div.hide {
|
||||
background-color: yellow;
|
||||
padding: 20px;
|
||||
}
|
||||
|
||||
@media screen and (max-width: 1000px) {
|
||||
div.hide {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
|
||||
/* 布局 */
|
||||
.item1 { grid-area: header; }
|
||||
.item2 { grid-area: menu; }
|
||||
.item3 { grid-area: main; }
|
||||
.item4 { grid-area: right; }
|
||||
.item5 { grid-area: footer; }
|
||||
|
||||
.grid-container {
|
||||
display: grid;
|
||||
grid:
|
||||
'header header header header header header'
|
||||
'menu main main main right right'
|
||||
'menu footer footer footer footer footer';
|
||||
grid-gap: 10px;
|
||||
background-color: #2196F3;
|
||||
padding: 10px;
|
||||
}
|
||||
|
||||
.grid-container > div {
|
||||
background-color: rgba(255, 255, 255, 0.8);
|
||||
text-align: center;
|
||||
padding: 20px 0;
|
||||
font-size: 30px;
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
/* 变灰代码 */
|
||||
/* html {
|
||||
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
|
||||
-webkit-filter: grayscale(100%);} */
|
||||
|
||||
/* 加载 */
|
||||
.spinner {
|
||||
margin: 100px auto;
|
||||
width: 50px;
|
||||
height: 40px;
|
||||
text-align: center;
|
||||
font-size: 10px;
|
||||
}
|
||||
|
||||
.spinner > div {
|
||||
background-color: #333;
|
||||
height: 100%;
|
||||
width: 6px;
|
||||
display: inline-block;
|
||||
|
||||
-webkit-animation: sk-stretchdelay 1.2s infinite ease-in-out;
|
||||
animation: sk-stretchdelay 1.2s infinite ease-in-out;
|
||||
}
|
||||
|
||||
.spinner .rect2 {
|
||||
-webkit-animation-delay: -1.1s;
|
||||
animation-delay: -1.1s;
|
||||
}
|
||||
|
||||
.spinner .rect3 {
|
||||
-webkit-animation-delay: -1.0s;
|
||||
animation-delay: -1.0s;
|
||||
}
|
||||
|
||||
.spinner .rect4 {
|
||||
-webkit-animation-delay: -0.9s;
|
||||
animation-delay: -0.9s;
|
||||
}
|
||||
|
||||
.spinner .rect5 {
|
||||
-webkit-animation-delay: -0.8s;
|
||||
animation-delay: -0.8s;
|
||||
}
|
||||
|
||||
@-webkit-keyframes sk-stretchdelay {
|
||||
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
|
||||
20% { -webkit-transform: scaleY(1.0) }
|
||||
}
|
||||
|
||||
@keyframes sk-stretchdelay {
|
||||
0%, 40%, 100% {
|
||||
transform: scaleY(0.4);
|
||||
-webkit-transform: scaleY(0.4);
|
||||
} 20% {
|
||||
transform: scaleY(1.0);
|
||||
-webkit-transform: scaleY(1.0);
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
/* end */
|
||||
/* begin */
|
||||
.sk-chase {
|
||||
width: 40px;
|
||||
height: 40px;
|
||||
position: relative;
|
||||
animation: sk-chase 2.5s infinite linear both;
|
||||
}
|
||||
|
||||
.sk-chase-dot {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
animation: sk-chase-dot 2.0s infinite ease-in-out both;
|
||||
}
|
||||
|
||||
.sk-chase-dot:before {
|
||||
content: '';
|
||||
display: block;
|
||||
width: 25%;
|
||||
height: 25%;
|
||||
background-color: #fff;
|
||||
border-radius: 100%;
|
||||
animation: sk-chase-dot-before 2.0s infinite ease-in-out both;
|
||||
}
|
||||
|
||||
.sk-chase-dot:nth-child(1) { animation-delay: -1.1s; }
|
||||
.sk-chase-dot:nth-child(2) { animation-delay: -1.0s; }
|
||||
.sk-chase-dot:nth-child(3) { animation-delay: -0.9s; }
|
||||
.sk-chase-dot:nth-child(4) { animation-delay: -0.8s; }
|
||||
.sk-chase-dot:nth-child(5) { animation-delay: -0.7s; }
|
||||
.sk-chase-dot:nth-child(6) { animation-delay: -0.6s; }
|
||||
.sk-chase-dot:nth-child(1):before { animation-delay: -1.1s; }
|
||||
.sk-chase-dot:nth-child(2):before { animation-delay: -1.0s; }
|
||||
.sk-chase-dot:nth-child(3):before { animation-delay: -0.9s; }
|
||||
.sk-chase-dot:nth-child(4):before { animation-delay: -0.8s; }
|
||||
.sk-chase-dot:nth-child(5):before { animation-delay: -0.7s; }
|
||||
.sk-chase-dot:nth-child(6):before { animation-delay: -0.6s; }
|
||||
|
||||
@keyframes sk-chase {
|
||||
100% { transform: rotate(360deg); }
|
||||
}
|
||||
|
||||
@keyframes sk-chase-dot {
|
||||
80%, 100% { transform: rotate(360deg); }
|
||||
}
|
||||
|
||||
@keyframes sk-chase-dot-before {
|
||||
50% {
|
||||
transform: scale(0.4);
|
||||
} 100%, 0% {
|
||||
transform: scale(1.0);
|
||||
}
|
||||
}
|
||||
|
||||
/* end */
|
||||
|
||||
.loader {
|
||||
position: fixed;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
/* background-color: rgba(255, 255, 255, 0.8); */
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
z-index: 9999; /* 确保加载动画位于其他内容之上 */
|
||||
}
|
||||
|
||||
.spinner {
|
||||
width: 50px;
|
||||
height: 40px;
|
||||
text-align: center;
|
||||
font-size: 10px;
|
||||
}
|
||||
|
||||
.spinner > div {
|
||||
background-color: #333;
|
||||
height: 100%;
|
||||
width: 6px;
|
||||
display: inline-block;
|
||||
-webkit-animation: sk-stretchdelay 1.2s infinite ease-in-out;
|
||||
animation: sk-stretchdelay 1.2s infinite ease-in-out;
|
||||
}
|
||||
|
||||
.spinner .rect2 {
|
||||
-webkit-animation-delay: -1.1s;
|
||||
animation-delay: -1.1s;
|
||||
}
|
||||
|
||||
.spinner .rect3 {
|
||||
-webkit-animation-delay: -1.0s;
|
||||
animation-delay: -1.0s;
|
||||
}
|
||||
|
||||
.spinner .rect4 {
|
||||
-webkit-animation-delay: -0.9s;
|
||||
animation-delay: -0.9s;
|
||||
}
|
||||
|
||||
@-webkit-keyframes sk-stretchdelay {
|
||||
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
|
||||
20% { -webkit-transform: scaleY(1.0) }
|
||||
}
|
||||
|
||||
@keyframes sk-stretchdelay {
|
||||
0%, 40%, 100% {
|
||||
transform: scaleY(0.4);
|
||||
-webkit-transform: scaleY(0.4);
|
||||
}
|
||||
20% {
|
||||
transform: scaleY(1.0);
|
||||
-webkit-transform: scaleY(1.0);
|
||||
}
|
||||
}
|
||||
40
docs/stylesheets/extra1.css
Normal file
@ -0,0 +1,40 @@
|
||||
/* 鼠标样式 */
|
||||
#cursor {
|
||||
position: fixed;
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
/* 这里改变跟随的底色 */
|
||||
background: rgb(57, 197, 187);
|
||||
border-radius: 8px;
|
||||
opacity: 0.25;
|
||||
z-index: 10086;
|
||||
pointer-events: none;
|
||||
transition: 0.2s ease-in-out;
|
||||
transition-property: background, opacity, transform;
|
||||
}
|
||||
|
||||
#cursor.hidden {
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
#cursor.hover {
|
||||
opacity: 0.1;
|
||||
transform: scale(2.5);
|
||||
-webkit-transform: scale(2.5);
|
||||
-moz-transform: scale(2.5);
|
||||
-ms-transform: scale(2.5);
|
||||
-o-transform: scale(2.5);
|
||||
}
|
||||
|
||||
#cursor.active {
|
||||
opacity: 0.5;
|
||||
transform: scale(0.5);
|
||||
-webkit-transform: scale(0.5);
|
||||
-moz-transform: scale(0.5);
|
||||
-ms-transform: scale(0.5);
|
||||
-o-transform: scale(0.5);
|
||||
}
|
||||
#cursor {
|
||||
/* 这里改变跟随的底色 */
|
||||
background: rgb(57, 197, 187);
|
||||
}
|
||||
81
docs/stylesheets/link.css
Normal file
@ -0,0 +1,81 @@
|
||||
/* 用于大屏幕和小屏幕的通用样式 */
|
||||
.card {
|
||||
width: 45%;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 4px;
|
||||
transition-duration: 0.15s;
|
||||
margin-bottom: 1rem;
|
||||
display: flex;
|
||||
}
|
||||
|
||||
.card:nth-child(odd) {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.card:nth-child(even) {
|
||||
float: right;
|
||||
}
|
||||
|
||||
/* 在大屏幕上保留悬停效果 */
|
||||
.card:hover {
|
||||
transform: scale(1.1);
|
||||
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);
|
||||
}
|
||||
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
|
||||
.card .ava {
|
||||
width: 3rem!important;
|
||||
height: 3rem!important;
|
||||
margin: 0!important;
|
||||
margin-right: 1em!important;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: auto;
|
||||
}
|
||||
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
/* 在大屏幕上保留链接悬停颜色 */
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #a3a3a3;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
/* 媒体查询:小屏幕 */
|
||||
@media (max-width: 768px) {
|
||||
.card {
|
||||
width: 100%; /* 在小屏幕上显示为单列 */
|
||||
float: none; /* 清除浮动 */
|
||||
}
|
||||
}
|
||||
.markdown-content {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.markdown-content h2 {
|
||||
/* 可以自定义样式 */
|
||||
font-size: 1.5rem;
|
||||
color: #333;
|
||||
}
|
||||
36
docs/stylesheets/shubiao.css
Normal file
@ -0,0 +1,36 @@
|
||||
/* 鼠标样式 */
|
||||
#cursor {
|
||||
position: fixed;
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
/* 这里改变跟随的底色 */
|
||||
background: rgb(57, 197, 187);
|
||||
border-radius: 8px;
|
||||
opacity: 0.25;
|
||||
z-index: 10086;
|
||||
pointer-events: none;
|
||||
transition: 0.2s ease-in-out;
|
||||
transition-property: background, opacity, transform;
|
||||
}
|
||||
|
||||
#cursor.hidden {
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
#cursor.hover {
|
||||
opacity: 0.1;
|
||||
transform: scale(2.5);
|
||||
-webkit-transform: scale(2.5);
|
||||
-moz-transform: scale(2.5);
|
||||
-ms-transform: scale(2.5);
|
||||
-o-transform: scale(2.5);
|
||||
}
|
||||
|
||||
#cursor.active {
|
||||
opacity: 0.5;
|
||||
transform: scale(0.5);
|
||||
-webkit-transform: scale(0.5);
|
||||
-moz-transform: scale(0.5);
|
||||
-ms-transform: scale(0.5);
|
||||
-o-transform: scale(0.5);
|
||||
}
|
||||
40
docs/stylesheets/video.css
Normal file
@ -0,0 +1,40 @@
|
||||
/* 播放器显示暂停图标start */
|
||||
.vjs-paused .vjs-big-play-button,
|
||||
.vjs-paused.vjs-has-started .vjs-big-play-button {
|
||||
display: block;
|
||||
}
|
||||
/* 播放器显示暂停图标end */
|
||||
|
||||
/* 暂停图标显示为圆形start */
|
||||
.video-js .vjs-big-play-button{
|
||||
font-size: 2.5em;
|
||||
line-height: 2.3em;
|
||||
height: 2.5em;
|
||||
width: 2.5em;
|
||||
-webkit-border-radius: 2.5em;
|
||||
-moz-border-radius: 2.5em;
|
||||
border-radius: 2.5em;
|
||||
background-color: #73859f;
|
||||
background-color: rgba(115,133,159,.5);
|
||||
border-width: 0.15em;
|
||||
margin-top: -1.25em;
|
||||
margin-left: -1.75em;
|
||||
}
|
||||
/* 中间的播放箭头 */
|
||||
.vjs-big-play-button .vjs-icon-placeholder {
|
||||
font-size: 1.63em;
|
||||
}
|
||||
/* 加载圆圈 */
|
||||
.vjs-loading-spinner {
|
||||
font-size: 2.5em;
|
||||
width: 2em;
|
||||
height: 2em;
|
||||
border-radius: 1em;
|
||||
margin-top: -1em;
|
||||
margin-left: -1.5em;
|
||||
}
|
||||
/* 暂停图标显示为圆形end */
|
||||
|
||||
/* 设置播放时间 */
|
||||
.video-js .vjs-time-control{display:block;}
|
||||
.video-js .vjs-remaining-time{display: none;}
|
||||
13
docs/tag.md
Normal file
@ -0,0 +1,13 @@
|
||||
---
|
||||
title: 分类
|
||||
hide:
|
||||
#- navigation # 显示右
|
||||
#- toc #显示左
|
||||
- footer
|
||||
- feedback
|
||||
---
|
||||
# Tags
|
||||
!!! tip
|
||||
以下是相关标签的列表
|
||||
|
||||
|
||||
135
docs/waline.md
Normal file
@ -0,0 +1,135 @@
|
||||
---
|
||||
title: 留言板
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
# - toc #显示左
|
||||
- footer
|
||||
- feedback
|
||||
comments: true
|
||||
---
|
||||
# 畅所欲言
|
||||
|
||||
<!-- !!!bug
|
||||
- 评论区需要刷新才能使用,正在修复中 -->
|
||||
|
||||
|
||||
<!-- <style>
|
||||
/* 定义按钮的样式 */
|
||||
.pushable {
|
||||
background: #608DBD;
|
||||
border-radius: 12px;
|
||||
border: none;
|
||||
padding: 0;
|
||||
cursor: pointer;
|
||||
outline-offset: 4px;
|
||||
}
|
||||
/* 定义按钮正面的样式 */
|
||||
.front {
|
||||
display: block;
|
||||
padding: 12px 24px;
|
||||
border-radius: 12px;
|
||||
font-size: 1.25rem;
|
||||
background: #608DBD;
|
||||
color: white;
|
||||
transform: translateY(-6px);
|
||||
}
|
||||
|
||||
/* 当按钮被按下时的样式 */
|
||||
.pushable:active .front {
|
||||
transform: translateY(-2px);
|
||||
}
|
||||
</style> -->
|
||||
|
||||
<!-- 创建一个按钮 -->
|
||||
<!-- <button type="button" onClick="window.location.reload()">
|
||||
<span class="front">
|
||||
点我刷新
|
||||
</span>
|
||||
</button> -->
|
||||
|
||||
|
||||
|
||||
<!-- tw开始 -->
|
||||
|
||||
<head>
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.css" integrity="sha384-AfEj0r4/OFrOo5t7NnNe46zW/tFgW6x/bCJG8FqQCEo3+Aro6EYUG4+cU+KJWu/X" crossorigin="anonymous" />
|
||||
<script defer="" src="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.js" integrity="sha384-g7c+Jr9ZivxKLnZTDUhnkOnsh30B4H0rpLUpJ4jAIKs4fnJI+sEnkvrMWph2EDg4" crossorigin="anonymous"></script>
|
||||
<script defer="" src="https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/contrib/auto-render.min.js" integrity="sha384-mll67QQFJfxn0IYznZYonOWZ644AWYC+Pt2cHqMaRhXVrursRwvLnLaebdGIlYNa" crossorigin="anonymous"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="tcomment"></div>
|
||||
<script src="https://cdn.staticfile.org/twikoo/1.6.21/twikoo.all.min.js"></script>
|
||||
<script>
|
||||
twikoo.init({
|
||||
envId: 'https://superb-salamander-e730b6.netlify.app/.netlify/functions/twikoo', // 腾讯云环境填 envId;Vercel 环境填地址(https://xxx.vercel.app)
|
||||
el: '#tcomment', // 容器元素
|
||||
//region: 'ap-guangzhou', // 环境地域,默认为 ap-shanghai,腾讯云环境填 ap-shanghai 或 ap-guangzhou;Vercel 环境不填
|
||||
// path: location.pathname, // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数
|
||||
//lang: 'zh-CN', // 用于手动设定评论区语言,支持的语言列表 https://github.com/twikoojs/twikoo/blob/main/src/client/utils/i18n/index.js
|
||||
onCommentLoaded: function () {
|
||||
console.log('评论加载完成');
|
||||
}
|
||||
})
|
||||
</script>
|
||||
</body>
|
||||
|
||||
|
||||
<!-- end -->
|
||||
|
||||
|
||||
|
||||
***
|
||||
|
||||
<!-- <head>
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://unpkg.com/@waline/client@v2/dist/waline.css"
|
||||
/>
|
||||
|
||||
|
||||
</head>
|
||||
|
||||
|
||||
<div id="waline"></div>
|
||||
<script type="module">
|
||||
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
|
||||
|
||||
init({
|
||||
el: '#waline',
|
||||
serverURL: 'https://mk-docs-comments.vercel.app/',
|
||||
emoji: [
|
||||
'https://unpkg.com/@waline/emojis@1.1.0/qq',
|
||||
'https://unpkg.com/@waline/emojis@1.1.0/tw-emoji',
|
||||
'//unpkg.com/@waline/emojis@1.1.0/bilibili',
|
||||
'//unpkg.com/@waline/emojis@1.1.0/weibo',
|
||||
|
||||
],
|
||||
comment: true,
|
||||
pageview: true,
|
||||
lang: 'zh',
|
||||
pageview: true,
|
||||
});
|
||||
</script> -->
|
||||
|
||||
|
||||
|
||||
***
|
||||
|
||||
<!-- <script src="https://giscus.app/client.js"
|
||||
data-repo="Wcowin/hexo-site-comments"
|
||||
data-repo-id="R_kgDOIl9OJA"
|
||||
data-category="Announcements"
|
||||
data-category-id="DIC_kwDOIl9OJM4CTHDe"
|
||||
data-mapping="pathname"
|
||||
data-strict="0"
|
||||
data-reactions-enabled="1"
|
||||
data-emit-metadata="0"
|
||||
data-input-position="bottom"
|
||||
data-theme="preferred_color_scheme"
|
||||
data-lang="zh-CN"
|
||||
crossorigin="anonymous"
|
||||
async>
|
||||
</script> -->
|
||||
|
||||
|
||||
27
love.py
Normal file
@ -0,0 +1,27 @@
|
||||
import random
|
||||
you_love_me = random.choice([True, False])
|
||||
me_love_you = random.randint(1, 10) #
|
||||
|
||||
#你爱我或不爱我
|
||||
if you_love_me or (not you_love_me):
|
||||
#爱就在那里
|
||||
#不增不减
|
||||
me_love_you += 1
|
||||
me_love_you -= 1
|
||||
|
||||
#但你的:一句明天见
|
||||
you_say = input()
|
||||
while you_say =="I love you":
|
||||
#偷走了我
|
||||
#整晚的睡眠
|
||||
i_can_not_sleep = True
|
||||
print("I love you too")
|
||||
break
|
||||
|
||||
# 你爱我或不爱我
|
||||
# 爱就在那里
|
||||
# 不增不减
|
||||
# 但你的一句明天见
|
||||
# 偷走了我
|
||||
# 整晚的睡眠
|
||||
#来自pythontip 情书
|
||||
226
mkdocs.yml
Normal file
@ -0,0 +1,226 @@
|
||||
#[Info]
|
||||
site_name: Mkdocs-Wcowin中文主题 #your site name 显示在左上角
|
||||
site_url: http://wcowin.work/Mkdocs-Wcowin
|
||||
site_author: Wcowin # your name
|
||||
#[UI]
|
||||
theme:
|
||||
name: material
|
||||
# custom_dir: overrides
|
||||
# font: #谷歌字体,自行搜索
|
||||
# text: Bitter #文本字体
|
||||
# code: Roboto Mono #代码字体
|
||||
logo: #左上角logo,可插入图片链接
|
||||
|
||||
favicon: img/apple-line.png # 网页icon
|
||||
|
||||
palette:
|
||||
#明暗按钮
|
||||
- media: "(prefers-color-scheme: light)"
|
||||
scheme: default # 日间模式
|
||||
primary: blue grey # 上方的
|
||||
accent: indigo # 链接等可交互元件的高亮色
|
||||
# teal
|
||||
toggle:
|
||||
icon: material/weather-night # 图标
|
||||
name: 切换至夜间模式 # 鼠标悬浮提示
|
||||
- media: "(prefers-color-scheme: dark)"
|
||||
scheme: slate # 夜间模式
|
||||
primary: black
|
||||
accent: indigo
|
||||
# teal
|
||||
toggle:
|
||||
icon: material/weather-sunny
|
||||
name: 切换至日间模式
|
||||
|
||||
features:
|
||||
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||
# - navigation.instant
|
||||
#- header.autohide #自动隐藏
|
||||
- navigation.tracking #地址栏中的 URL 将自动更新为在目录中突出显示的活动锚点
|
||||
- navigation.tabs #顶级部分将呈现在上面视口标题下方的菜单层中,但在移动设备上保持原样
|
||||
# - navigation.tabs.sticky #启用粘性选项卡后,导航选项卡将锁定在标题下方,并在向下滚动时始终保持可见
|
||||
- navigation.sections #启用部分后,顶级部分在边栏中呈现为1220px以上视口的组,但在移动设备上保持原样
|
||||
- navigation.top # 返回顶部的按钮 在上滑时出现
|
||||
- navigation.footer #页脚将呈现在边栏中,但在移动设备上保持原样
|
||||
- search.suggest # 搜索输入一些字母时推荐补全整个单词
|
||||
- search.highlight # 搜索出的文章关键词加入高亮
|
||||
- search.share #搜索分享按钮
|
||||
- navigation.expand # 打开Tab时左侧目录全部展开
|
||||
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||
- content.tabs.link
|
||||
- content.tooltips
|
||||
- content.code.copy #代码复制
|
||||
- content.action.edit
|
||||
- content.action.view
|
||||
- content.code.annotate
|
||||
language: zh # 一些提示性的文字会变成中文
|
||||
|
||||
|
||||
icon:
|
||||
repo: fontawesome/brands/github #右上角图标
|
||||
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
||||
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
||||
repo_name: Mkdocs-Wcowin # 右上角的名字
|
||||
|
||||
# [Navigtion]
|
||||
nav:
|
||||
# - 主页: index.md
|
||||
- MKdocs中文教程:
|
||||
- MKdocs教程:
|
||||
- 利用mkdocs部署静态网页至GitHub pages: blog/Mkdocs/mkdocs1.md
|
||||
- Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
||||
- 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||
- 网站添加Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
||||
- Mkdocs美化:
|
||||
- 添加评论系统(giscus为例): blog/websitebeauty/mkcomments.md
|
||||
- 添加在线聊天: blog/websitebeauty/webtalknow.md
|
||||
- 修改网站字体: blog/websitebeauty/mkdocsfont.md
|
||||
- JS实现鼠标样式: blog/websitebeauty/shubiao.md
|
||||
- 背景特效: blog/websitebeauty/backgroud.md
|
||||
- 建设MKdocs技能指北:
|
||||
- Markdown:
|
||||
- Markdown指南: develop/Markdown/markdown.md
|
||||
- MWeb Pro: develop/Markdown/MWeb.md
|
||||
- Git 实用技巧: develop/git.md
|
||||
- 利用Lighthouse测试网站性能: develop/lighthouse.md
|
||||
- 如何将 github pages 迁移到 vercel 上托管: develop/vercel.md
|
||||
- 设计美学:
|
||||
- 唐·诺曼—情感设计的三个层次: develop/designbeauty/db1.md
|
||||
- 我对设计的一些观点: develop/designbeauty/my-to-desihn.md
|
||||
|
||||
- 标签: tag.md
|
||||
- Blogger:
|
||||
- index: blog/index.md
|
||||
|
||||
- 关于:
|
||||
- 作者个人简介: about/geren.md
|
||||
|
||||
|
||||
|
||||
copyright: Copyright © 2022~2023 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||
|
||||
|
||||
extra:
|
||||
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||
social:
|
||||
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||
link: https://twitter.com/wcowin_
|
||||
- icon: fontawesome/brands/github
|
||||
link: https://github.com/Wcowin
|
||||
|
||||
- icon: fontawesome/regular/envelope #联系方式图标
|
||||
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
||||
- icon: fontawesome/brands/bilibili
|
||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||
analytics:
|
||||
provider: google #谷歌分析
|
||||
property:
|
||||
|
||||
# 网页底部反馈
|
||||
feedback:
|
||||
title: 此页面有帮助吗?
|
||||
ratings:
|
||||
- icon: material/thumb-up-outline #图标可自定义
|
||||
name: This page was helpful
|
||||
data: 1
|
||||
note: >-
|
||||
谢谢你的反馈!
|
||||
- icon: material/thumb-down-outline
|
||||
name: This page could be improved
|
||||
data: 0
|
||||
note: >-
|
||||
Thanks for your feedback! Help us improve this page by
|
||||
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||
# cookies设置(可选)
|
||||
# consent:
|
||||
# title: Cookie consent
|
||||
# description: >-
|
||||
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||
|
||||
|
||||
|
||||
plugins:
|
||||
- search #搜索配置
|
||||
- blog: #博客配置
|
||||
post_date_format: full #时间
|
||||
draft: true
|
||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||
post_readtime: true
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_url_format: "{date}/{slug}"
|
||||
categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
kwds:
|
||||
case: lower
|
||||
pagination_url_format: "page/{page}"
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
|
||||
|
||||
|
||||
markdown_extensions:
|
||||
- abbr
|
||||
- attr_list
|
||||
- admonition
|
||||
- def_list
|
||||
- footnotes
|
||||
- md_in_html
|
||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||
- pymdownx.caret
|
||||
- pymdownx.betterem
|
||||
- pymdownx.critic
|
||||
- pymdownx.details
|
||||
- pymdownx.inlinehilite
|
||||
- pymdownx.keys
|
||||
- pymdownx.mark
|
||||
- pymdownx.snippets
|
||||
- pymdownx.smartsymbols
|
||||
- pymdownx.tilde
|
||||
- pymdownx.superfences:
|
||||
custom_fences:
|
||||
- name: mermaid
|
||||
class: mermaid
|
||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||
- pymdownx.arithmatex: # latex支持
|
||||
generic: true
|
||||
- toc:
|
||||
permalink: true # 固定标题位置为当前位置
|
||||
- pymdownx.highlight: # 代码块高亮
|
||||
anchor_linenums: true
|
||||
linenums: true # 显示行号
|
||||
# auto_title: true # 显示编程语言名称
|
||||
- pymdownx.emoji:
|
||||
emoji_index: !!python/name:materialx.emoji.twemoji
|
||||
emoji_generator: !!python/name:materialx.emoji.to_svg
|
||||
- pymdownx.tabbed:
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
custom_checkbox: true
|
||||
- markdown.extensions.toc:
|
||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
permalink: "\ue157"
|
||||
|
||||
extra_javascript:
|
||||
- javascripts/extra.js #自定义javascript
|
||||
- javascripts/mathjax.js #Latex支持
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||
|
||||
extra_css:
|
||||
- stylesheets/extra.css # 自定义CSS
|
||||
- stylesheets/link.css #友链配置
|
||||
# - stylesheets/video.css #播放器可选配置
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||
- ckplayer/css/ckplayer.css #播放器配置
|
||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||
|
||||
36
overrides/404.html
Normal file
@ -0,0 +1,36 @@
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta name="description" content="公益404页面是由腾讯公司员工志愿者自主发起的互联网公益活动。" />
|
||||
<link rel="icon" href="data:image/gif;base64,R0lGODdhIAAgANUAAAAAAAgFBgYICAwMDBAPDxAQDxQTFBUYFxcaGRwcHCQkJCQoJykqKTQ0ND09PUJCQktMTFZWVltcXF1hYGNjY2doaGpqanNzc3d5eHp6eoODg4uLi5eXl5mamqOjo62tra+wr7S0tLe5uLu7u7/AwMPEw83NzdbX1tfa2dra2uTk5Ovr6+/w7/T09Pj39/f4+P///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAADEALAAAAAAgACAAAAb/QJhwOGyZOpIGQ6FgNCQcU4tIrcJaIwlgy+1uJaOplZqydBOSzGaTkSS6lNN4ONoOAJRQajV0rVAgFF0jcyEAbw9hc1cjD4cAIVZ1DAAXKotEKxkAlIREJ48bYphFGwAKAHJCLWaVo6RFF1sWYnUDDpewVSoOd4QtWgCeMCmXLaqfUyopdF9GWxRiKQAVKh3CRHUdKhQEzFeCAEdbH6uOh28A3ypbCQhbEGIfWx2CCd8wJhB2CpFDIQvuAIBgYkiKN0kASOAzRJYjBwyFrGgAwNGFTFqUAMjwYogpA1woMFwRDgDIDUQ2LQGAcoiGLRr2QRgp8yUADURMMWFJRYMH3BglJOQSwq0EDA84c56ilOGVLisqKUaISKVFihIjRJRI4XTIiggAGggygKxICAoguSDI0/UEyAnXAJTLJMtLlwxUYcwD0MEEtIgtBKGi0OHDh3qn8IwKvEVKuGHXGAwI8apFCAOUOvxzBqNOAVzgthi1UgKasl7YrtS9MMXI6DEjpKieNWoaSA1dF7V4+QafkNKoLOlSIQsVCUkmATgYwWIRCxEOAByANKc0AAEAJnzYI6bFihQfBAUQjSlF3S0GIqjZgCFC2i0XfM/BUtJuSEVPjdRTwsQJYdljBAEAOw==" />
|
||||
<title>404 您访问的页面搞丢了</title>
|
||||
<script src="https%3A//volunteer.cdn-go.cn/404/latest/404.js" rendertarget="404DlV"></script>
|
||||
</head>
|
||||
<body style="overflow-x: hidden; max-width: 100vw;">
|
||||
<div style="margin:0px;padding:0px;background-color:rbga(0,0,0,0);">
|
||||
<div style="position:relative;left:50%;margin-left:-800px;width:1600px;height:1000px;">
|
||||
<img alt="404!您要访问的页面走丢了!" src="https://volunteer.cdn-go.cn/404/latest/img/dream4school.jpg" style="left:50%;width:1600px;margin-left:calc(50% - 800px);filter: brightness(75%);" />
|
||||
<div style="position:relative;margin-top:-1200px;width:100%;text-align:center;color:white;font-size:28px;">
|
||||
<div style="display:inline-block;width:98vw;max-width:1600px;height:calc(100vh - 250px);max-height:750px;">
|
||||
<div style="font-size:128px;font-weight: 800;">
|
||||
404
|
||||
</div>您访问的页面走丢在寻找梦想的路上了
|
||||
<br />不过您还可以和腾讯志愿者一起
|
||||
<br />
|
||||
<i><b style="font-size:1.2em">为孩子们点亮一个梦想</b></i>
|
||||
</div>
|
||||
<div style="display:inline-block;width:98vw;max-width:1600px;text-align:left;margin:0px 10px;font-size:0.75em">
|
||||
<a href="https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png"><img src="https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png" alt="点击进入支持页面" style="width:160px;" /></a>
|
||||
<br />扫码点亮一个梦想
|
||||
<div style="float:right;text-align:right;margin-right:1em;margin-top:-4.5em">
|
||||
<br>照片拍摄于湖南省岳阳市平江县三市镇新村完小
|
||||
<br>拍摄时间:二零二三年七月十一日
|
||||
<br/>(感恩基金会供稿)
|
||||
<br><a href="https://support.qq.com/products/378306" style="color:lightgray;font-size:0.8em;">我要反馈</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||