mirror of
https://github.com/Wcowin/Mkdocs-Wcowin.git
synced 2025-07-20 08:56:35 +00:00
25/2/4
This commit is contained in:
parent
fca573cb07
commit
543aeb2b24
@ -14,9 +14,10 @@ tags:
|
|||||||
??? note "点击展开"
|
??? note "点击展开"
|
||||||
```yaml
|
```yaml
|
||||||
#[Info]
|
#[Info]
|
||||||
site_name: Mkdocs-Wcowin中文主题 #your site name 显示在左上角
|
site_name: Mkdocs教程 #your site name 显示在左上角
|
||||||
site_url: http://wcowin.work/Mkdocs-Wcowin
|
site_url: http://wcowin.work/Mkdocs-Wcowin
|
||||||
site_author: Wcowin # your name
|
site_description: 知足且上进,温柔且坚定
|
||||||
|
site_author: 王科文(Wcowin) # your name
|
||||||
#[UI]
|
#[UI]
|
||||||
theme:
|
theme:
|
||||||
name: material
|
name: material
|
||||||
@ -25,9 +26,7 @@ tags:
|
|||||||
# text: Bitter #文本字体
|
# text: Bitter #文本字体
|
||||||
# code: Roboto Mono #代码字体
|
# code: Roboto Mono #代码字体
|
||||||
# logo: assets/favicon.png #左上角logo,可插入图片链接
|
# logo: assets/favicon.png #左上角logo,可插入图片链接
|
||||||
|
|
||||||
favicon: https://s2.loli.net/2024/04/26/PmRdM9iGnvOJHgu.png # 网页icon
|
favicon: https://s2.loli.net/2024/04/26/PmRdM9iGnvOJHgu.png # 网页icon
|
||||||
|
|
||||||
palette:
|
palette:
|
||||||
- media: "(prefers-color-scheme)"
|
- media: "(prefers-color-scheme)"
|
||||||
toggle:
|
toggle:
|
||||||
@ -50,7 +49,312 @@ tags:
|
|||||||
toggle:
|
toggle:
|
||||||
icon: material/toggle-switch-off-outline
|
icon: material/toggle-switch-off-outline
|
||||||
name: 切换至日间模式
|
name: 切换至日间模式
|
||||||
|
features:
|
||||||
|
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||||
|
# - navigation.instant
|
||||||
|
#- header.autohide #自动隐藏
|
||||||
|
- navigation.tracking #地址栏中的 URL 将自动更新为在目录中突出显示的活动锚点
|
||||||
|
- navigation.tabs #顶级部分将呈现在上面视口标题下方的菜单层中,但在移动设备上保持原样
|
||||||
|
# - navigation.tabs.sticky #启用粘性选项卡后,导航选项卡将锁定在标题下方,并在向下滚动时始终保持可见
|
||||||
|
- navigation.sections #启用部分后,顶级部分在边栏中呈现为1220px以上视口的组,但在移动设备上保持原样
|
||||||
|
- navigation.top # 返回顶部的按钮 在上滑时出现
|
||||||
|
- navigation.footer #页脚将呈现在边栏中,但在移动设备上保持原样
|
||||||
|
- search.suggest # 搜索输入一些字母时推荐补全整个单词
|
||||||
|
- search.highlight # 搜索出的文章关键词加入高亮
|
||||||
|
- search.share #搜索分享按钮
|
||||||
|
- navigation.expand # 打开Tab时左侧目录全部展开
|
||||||
|
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||||
|
- content.tabs.link
|
||||||
|
- content.tooltips
|
||||||
|
- content.code.copy #代码复制
|
||||||
|
- content.action.edit
|
||||||
|
- content.action.view
|
||||||
|
- content.code.annotate
|
||||||
|
language: zh # 一些提示性的文字会变成中文
|
||||||
|
icon:
|
||||||
|
repo: fontawesome/brands/github #右上角图标
|
||||||
|
logo: logo
|
||||||
|
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
||||||
|
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
||||||
|
repo_name: Mkdocs-Wcowin # 右上角的名字
|
||||||
|
# [Navigtion]
|
||||||
|
nav:
|
||||||
|
# - 主页: index.md
|
||||||
|
- MKdocs中文教程:
|
||||||
|
- MKdocs教程(三部曲):
|
||||||
|
- 0. Mkdocs教程前言: blog/Mkdocs/mkfirst.md
|
||||||
|
- 1. 利用mkdocs部署个人静态博客网页至GitHub pages: blog/Mkdocs/mkdocs1.md
|
||||||
|
- 2. Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
||||||
|
- 3. 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||||
|
- Mkdocs美化:
|
||||||
|
- 添加Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
||||||
|
- 网页圆角化设计: blog/websitebeauty/yuanjiaohua.md
|
||||||
|
- 添加评论系统(giscus为例): blog/websitebeauty/mkcomments.md
|
||||||
|
- 添加在线聊天: blog/websitebeauty/webtalknow.md
|
||||||
|
- 添加友链: blog/websitebeauty/linktech.md
|
||||||
|
- 添加顶部公告栏: blog/websitebeauty/header.md
|
||||||
|
- 修改网站字体: blog/websitebeauty/mkdocsfont.md
|
||||||
|
- JS实现鼠标样式: blog/websitebeauty/shubiao.md
|
||||||
|
- 背景特效: blog/websitebeauty/backgroud.md
|
||||||
|
- 添加404页面: blog/websitebeauty/404.md
|
||||||
|
- 为MKdocs添加文章修订时间戳: blog/websitebeauty/time.md
|
||||||
|
- 建设MKdocs技能指北:
|
||||||
|
- Markdown:
|
||||||
|
- Markdown指南: develop/Markdown/markdown.md
|
||||||
|
- MWeb Pro: develop/Markdown/MWeb.md
|
||||||
|
- Git 实用技巧: develop/git.md
|
||||||
|
- 利用Lighthouse测试网站性能: develop/lighthouse.md
|
||||||
|
- 如何将 github pages 迁移到 vercel 上托管: develop/vercel.md
|
||||||
|
- 设计美学:
|
||||||
|
- 唐·诺曼—情感设计的三个层次: develop/designbeauty/db1.md
|
||||||
|
- 我对设计的一些观点: develop/designbeauty/my-to-desihn.md
|
||||||
|
|
||||||
|
- 标签: tag.md
|
||||||
|
- 留言板: liuyanban.md
|
||||||
|
- Blogger:
|
||||||
|
- index: blog/index.md
|
||||||
|
- 友链:
|
||||||
|
- 友链: about/link.md
|
||||||
|
- 关于:
|
||||||
|
- 作者个人简介: about/geren.md
|
||||||
|
- 功能测试: about/test.md
|
||||||
|
- 个人博客: https://wcowin.work
|
||||||
|
- 使用本主题: https://github.com/new?template_name=Mkdocs-Wcowin&template_owner=Wcowin
|
||||||
|
|
||||||
|
copyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||||
|
extra:
|
||||||
|
alternate:
|
||||||
|
- name: 简体中文
|
||||||
|
link: /
|
||||||
|
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||||
|
lang: zh
|
||||||
|
- name: English
|
||||||
|
link: /Mkdocs-Wcowin/en/
|
||||||
|
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||||
|
lang: en
|
||||||
|
- name: China(TW)
|
||||||
|
link: /Mkdocs-Wcowin/ZH-TW/
|
||||||
|
# https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||||
|
lang: zh-TW
|
||||||
|
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||||
|
social:
|
||||||
|
- icon: fontawesome/brands/weixin
|
||||||
|
link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg
|
||||||
|
name: Wechat
|
||||||
|
- icon: fontawesome/brands/telegram
|
||||||
|
link: https://t.me/wecowin
|
||||||
|
name: telegram
|
||||||
|
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||||
|
link: https://twitter.com/wcowin_
|
||||||
|
- icon: fontawesome/brands/github
|
||||||
|
link: https://github.com/Wcowin
|
||||||
|
|
||||||
|
- icon: fontawesome/regular/envelope #联系方式图标
|
||||||
|
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
||||||
|
- icon: fontawesome/brands/bilibili
|
||||||
|
link: https://space.bilibili.com/1407028951/lists/4566631?type=series
|
||||||
|
analytics:
|
||||||
|
provider: google #谷歌分析
|
||||||
|
property: ##如果你 clone 了my模板,请将这个修改为你的
|
||||||
|
|
||||||
|
# 网页底部反馈
|
||||||
|
feedback:
|
||||||
|
title: 此页面有帮助吗?
|
||||||
|
ratings:
|
||||||
|
- icon: material/thumb-up-outline #图标可自定义
|
||||||
|
name: This page was helpful
|
||||||
|
data: 1
|
||||||
|
note: >-
|
||||||
|
谢谢你的反馈!
|
||||||
|
- icon: material/thumb-down-outline
|
||||||
|
name: This page could be improved
|
||||||
|
data: 0
|
||||||
|
note: >-
|
||||||
|
Thanks for your feedback! Help us improve this page by
|
||||||
|
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||||
|
# cookies设置(可选)
|
||||||
|
# consent:
|
||||||
|
# title: Cookie consent
|
||||||
|
# description: >-
|
||||||
|
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||||
|
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||||
|
|
||||||
|
plugins:
|
||||||
|
- search #搜索配置
|
||||||
|
- glightbox:
|
||||||
|
enabled: !ENV [glightbox, false]
|
||||||
|
touchNavigation: true
|
||||||
|
loop: false
|
||||||
|
effect: fade
|
||||||
|
slide_effect: slide
|
||||||
|
width: 100%
|
||||||
|
height: auto
|
||||||
|
zoomable: true
|
||||||
|
draggable: true
|
||||||
|
skip_classes:
|
||||||
|
- custom-skip-class-name
|
||||||
|
auto_caption: false
|
||||||
|
caption_position: bottom
|
||||||
|
background: white
|
||||||
|
shadow: true
|
||||||
|
manual: false
|
||||||
|
- git-committers:
|
||||||
|
enabled: !ENV [git-committers, false]
|
||||||
|
repository: Wcowin/Mkdocs-Wcowin
|
||||||
|
branch: main
|
||||||
|
exclude:
|
||||||
|
- index.md
|
||||||
|
- tag.md
|
||||||
|
- liuyanban.md
|
||||||
|
- blog/posts/update.md
|
||||||
|
- blog/posts/wkw.md
|
||||||
|
- about/link.md
|
||||||
|
- git-revision-date-localized:
|
||||||
|
enabled: !ENV [git-revision-date-localized, false]
|
||||||
|
type: iso_date
|
||||||
|
enable_creation_date: false
|
||||||
|
exclude:
|
||||||
|
- index.md
|
||||||
|
- tag.md
|
||||||
|
- liuyanban.md
|
||||||
|
- blog/posts/update.md
|
||||||
|
- blog/posts/wkw.md
|
||||||
|
- about/link.md
|
||||||
|
- websitebeauty/linktech.md
|
||||||
|
- blog: #博客配置
|
||||||
|
post_date_format: full #时间
|
||||||
|
draft: true
|
||||||
|
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||||
|
post_readtime: true
|
||||||
|
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||||
|
post_url_format: "{date}/{slug}"
|
||||||
|
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||||
|
# kwds:
|
||||||
|
# case: lower
|
||||||
|
pagination_url_format: "page/{page}"
|
||||||
|
authors_file: "{blog}/.authors.yml" #作者信息
|
||||||
|
- tags
|
||||||
|
|
||||||
|
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||||
|
- abbr
|
||||||
|
- attr_list
|
||||||
|
- admonition
|
||||||
|
- def_list
|
||||||
|
- footnotes
|
||||||
|
- md_in_html
|
||||||
|
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||||
|
- pymdownx.caret
|
||||||
|
- pymdownx.betterem
|
||||||
|
- pymdownx.critic
|
||||||
|
- pymdownx.details
|
||||||
|
- pymdownx.inlinehilite
|
||||||
|
- pymdownx.keys
|
||||||
|
- pymdownx.mark
|
||||||
|
- pymdownx.snippets
|
||||||
|
- pymdownx.smartsymbols
|
||||||
|
- pymdownx.tilde
|
||||||
|
- pymdownx.superfences:
|
||||||
|
custom_fences:
|
||||||
|
- name: mermaid
|
||||||
|
class: mermaid
|
||||||
|
format:
|
||||||
|
!!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||||
|
- pymdownx.arithmatex: # latex支持
|
||||||
|
generic: true
|
||||||
|
- toc:
|
||||||
|
permalink: true # 固定标题位置为当前位置
|
||||||
|
- pymdownx.highlight: # 代码块高亮
|
||||||
|
anchor_linenums: true
|
||||||
|
linenums: true # 显示行号
|
||||||
|
# auto_title: true # 显示编程语言名称
|
||||||
|
- pymdownx.emoji:
|
||||||
|
emoji_index: !!python/name:material.extensions.emoji.twemoji
|
||||||
|
emoji_generator: !!python/name:material.extensions.emoji.to_svg
|
||||||
|
- pymdownx.tabbed:
|
||||||
|
alternate_style: true
|
||||||
|
- pymdownx.tasklist:
|
||||||
|
custom_checkbox: true
|
||||||
|
# - markdown.extensions.toc:
|
||||||
|
# slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||||
|
# permalink: "\ue157"
|
||||||
|
|
||||||
|
extra_javascript:
|
||||||
|
# - javascripts/extra.js #自定义javascript
|
||||||
|
- https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
||||||
|
- javascripts/mathjax.js #Latex支持
|
||||||
|
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||||
|
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||||
|
# - ckplayer/js/ckplayer.js #播放器配置
|
||||||
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||||
|
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||||
|
|
||||||
|
extra_css:
|
||||||
|
- stylesheets/extra.css # 自定义CSS
|
||||||
|
- stylesheets/link.css #友链配置
|
||||||
|
- stylesheets/customize.css # 搜索圆角优化
|
||||||
|
# - assets/stylesheets/portfolio.css
|
||||||
|
# - stylesheets/video.css #播放器可选配置
|
||||||
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||||
|
# - ckplayer/css/ckplayer.css #播放器配置
|
||||||
|
# - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||||
|
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||||
|
|
||||||
|
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||||
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||||
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||||
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||||
|
|
||||||
|
hooks:
|
||||||
|
- docs/overrides/hooks/socialmedia.py
|
||||||
|
```
|
||||||
|
***
|
||||||
|
从头开始分析
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
site_name: 网站名字
|
||||||
|
site_url: 网站网址
|
||||||
|
site_author: 作者名字
|
||||||
|
```
|
||||||
|
**无须多言**
|
||||||
|
|
||||||
|
## theme部分
|
||||||
|
|
||||||
|
### 顶部颜色
|
||||||
|
```yaml
|
||||||
|
theme:
|
||||||
|
palette:
|
||||||
|
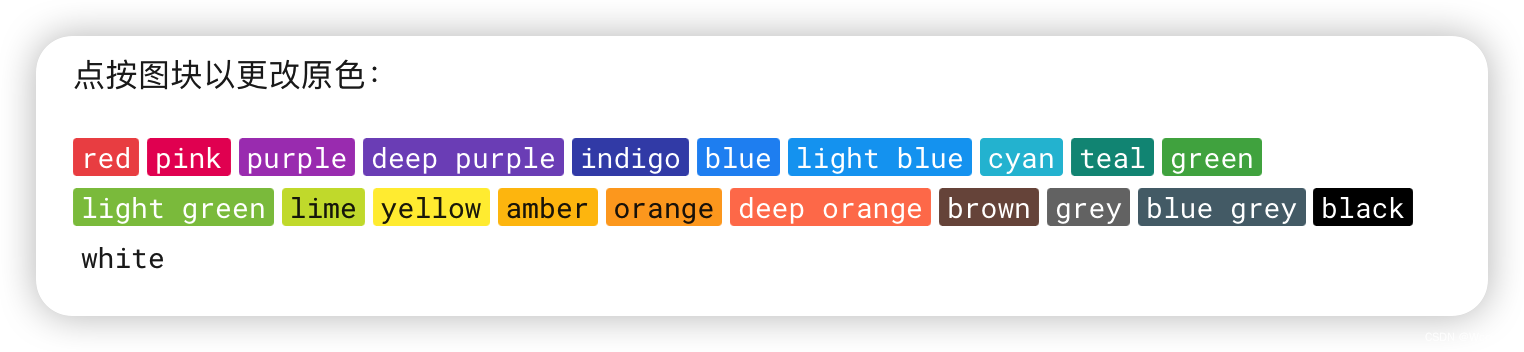
primary: yellow #顶部颜色
|
||||||
|
```
|
||||||
|
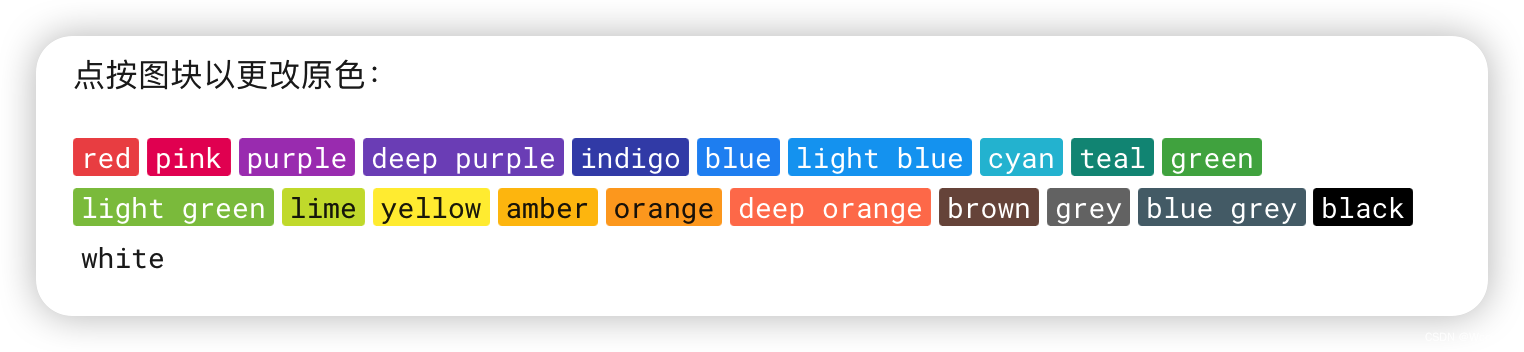
primary后面是网站顶部栏目的颜色(也用于标题、边栏、文本链接和其他几个组件)
|
||||||
|
目前支持下面几个颜色:
|
||||||
|

|
||||||
|
|
||||||
|
### 明暗主题按钮
|
||||||
|

|
||||||
|
|
||||||
|
```yaml
|
||||||
|
theme:
|
||||||
|
palette:
|
||||||
|
# Palette toggle for light mode
|
||||||
|
- scheme: default
|
||||||
|
toggle:
|
||||||
|
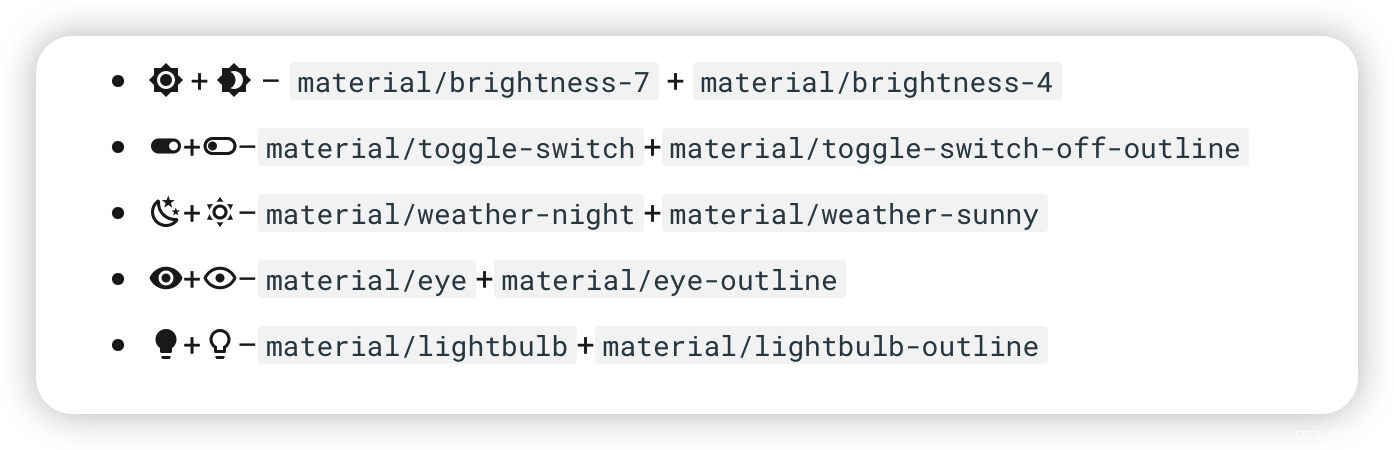
icon: material/brightness-7
|
||||||
|
name: Switch to dark mode
|
||||||
|
|
||||||
|
# Palette toggle for dark mode
|
||||||
|
- scheme: slate
|
||||||
|
toggle:
|
||||||
|
icon: material/brightness-4
|
||||||
|
name: Switch to light mode
|
||||||
|
```
|
||||||
|
此配置将在搜索栏旁边呈现调色板切换。请注意,您还可以为每个调色板的primary和accent定义单独的设置。
|
||||||
|
|
||||||
|
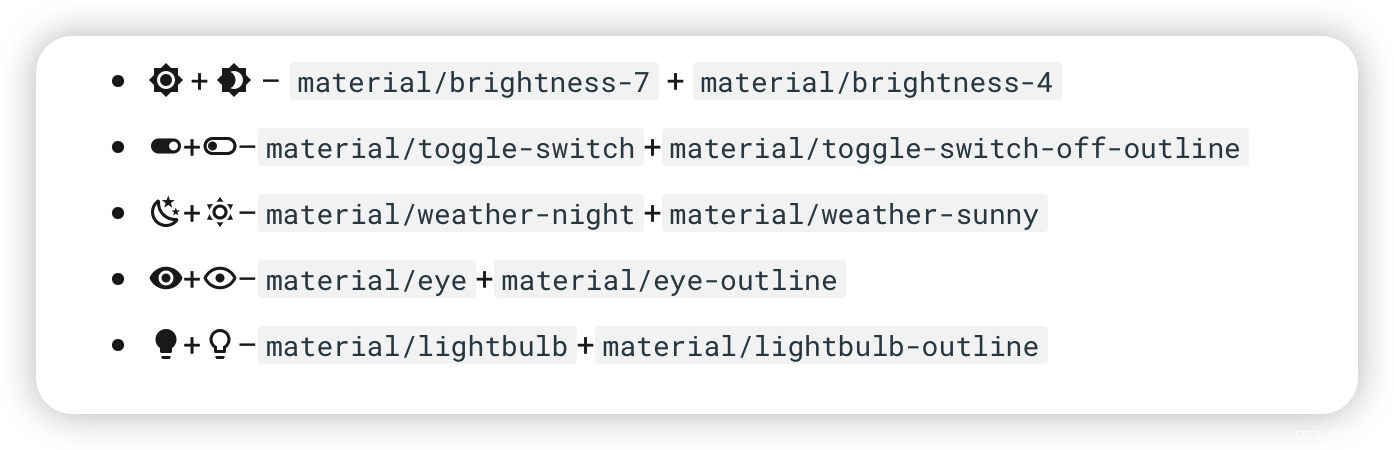
按钮图标可以改变(修改icon后面的代码):
|
||||||
|

|
||||||
|
|
||||||
|
***
|
||||||
|
### features
|
||||||
|
```yaml
|
||||||
features:
|
features:
|
||||||
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||||
# - navigation.instant
|
# - navigation.instant
|
||||||
@ -77,28 +381,93 @@ tags:
|
|||||||
icon:
|
icon:
|
||||||
repo: fontawesome/brands/github #右上角图标
|
repo: fontawesome/brands/github #右上角图标
|
||||||
logo: logo
|
logo: logo
|
||||||
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
```
|
||||||
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
看我所做的注释就很好理解,feature部分让网站拥有了目录,增加了搜索项目的功能,返回顶部,提示语变为中文等功能,注释里很简明介绍了
|
||||||
repo_name: Mkdocs-Wcowin # 右上角的名字
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
# [Navigtion]
|
|
||||||
nav: #目录
|
|
||||||
|
|
||||||
- 标签: tag.md
|
|
||||||
- 留言板: liuyanban.md
|
|
||||||
- Blogger:
|
|
||||||
- index: blog/index.md
|
|
||||||
- 友链:
|
|
||||||
- 友链: about/link.md
|
|
||||||
- 关于:
|
|
||||||
- 作者个人简介: about/geren.md
|
|
||||||
- 功能测试: about/test.md
|
|
||||||
|
|
||||||
copyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # 左下角的版权声明
|
## nav部分
|
||||||
|
这一部分就是网站文档目录
|
||||||
|

|
||||||
|
|
||||||
extra:
|
```yaml
|
||||||
|
nav:
|
||||||
|
- 博客:
|
||||||
|
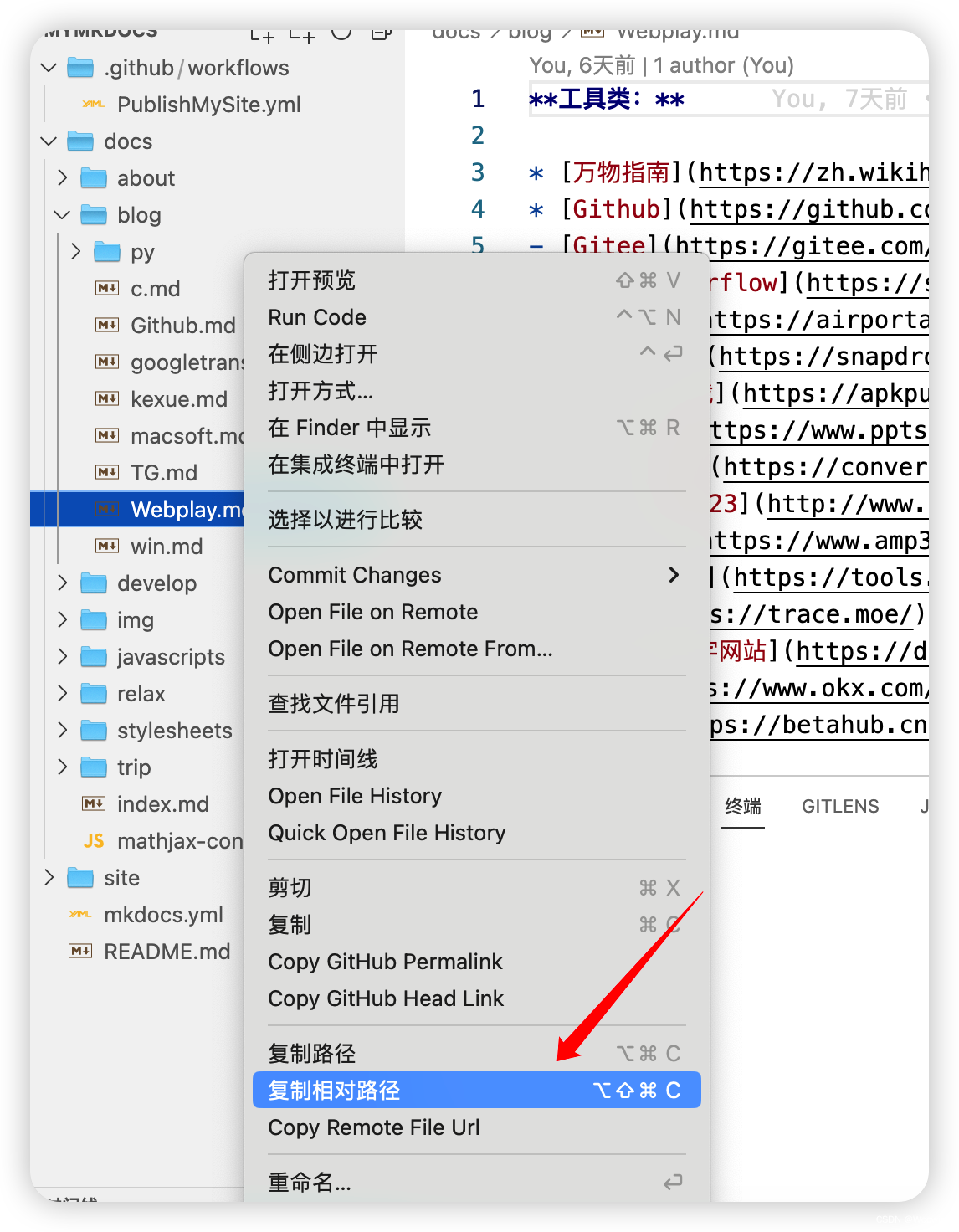
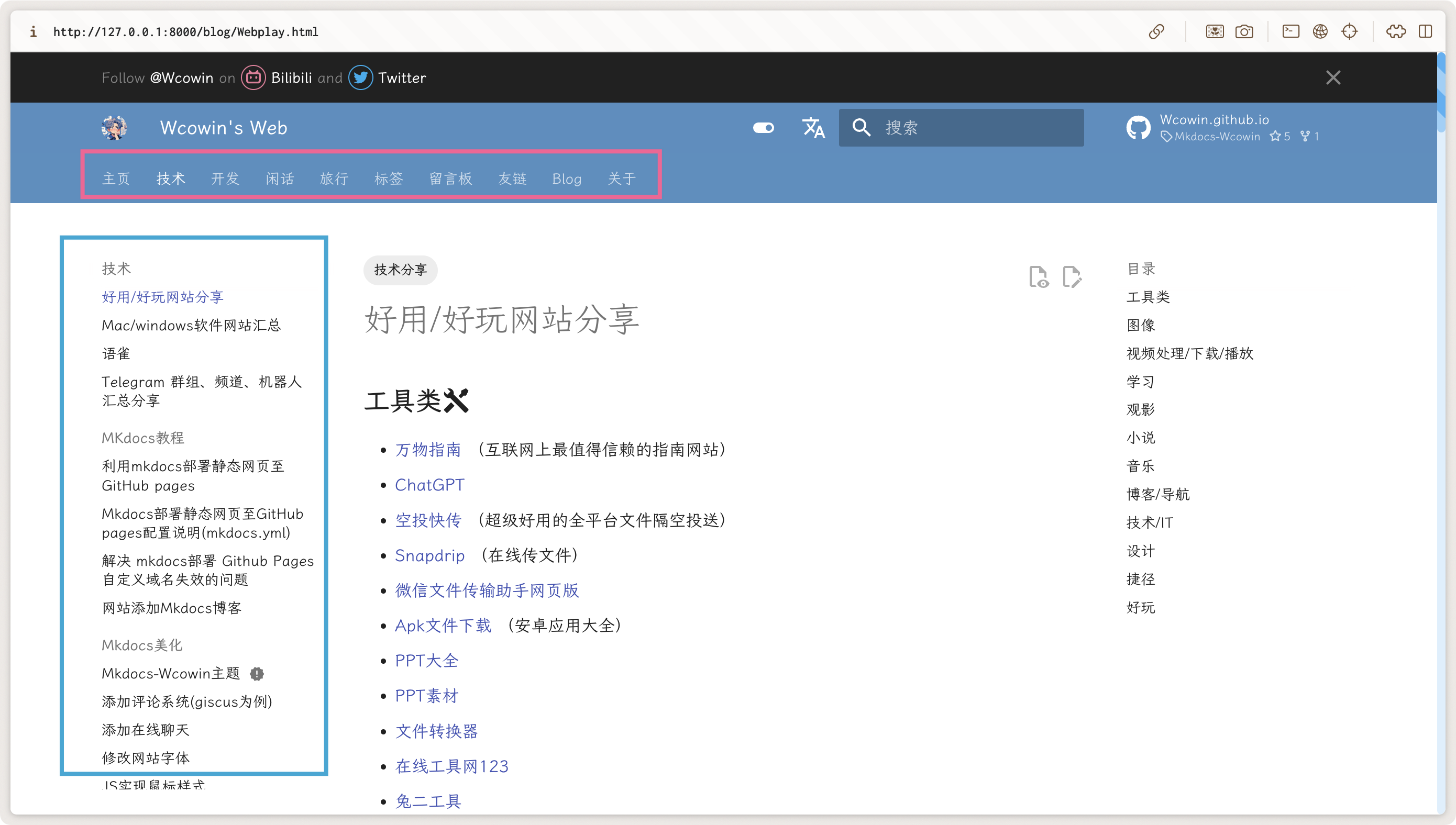
- 好用/好玩网站分享: blog/Webplay.md #.md文件的相对路径
|
||||||
|
- 开发:
|
||||||
|
- Markdown: develop/markdown.md
|
||||||
|
```
|
||||||
|
依照上面的模版为例,你可以在顶部栏目建立博客和开发两个大标签
|
||||||
|
```
|
||||||
|
- 内容标题: 文件路径
|
||||||
|
```
|
||||||
|
内容标题效果:
|
||||||
|

|
||||||
|
|
||||||
|
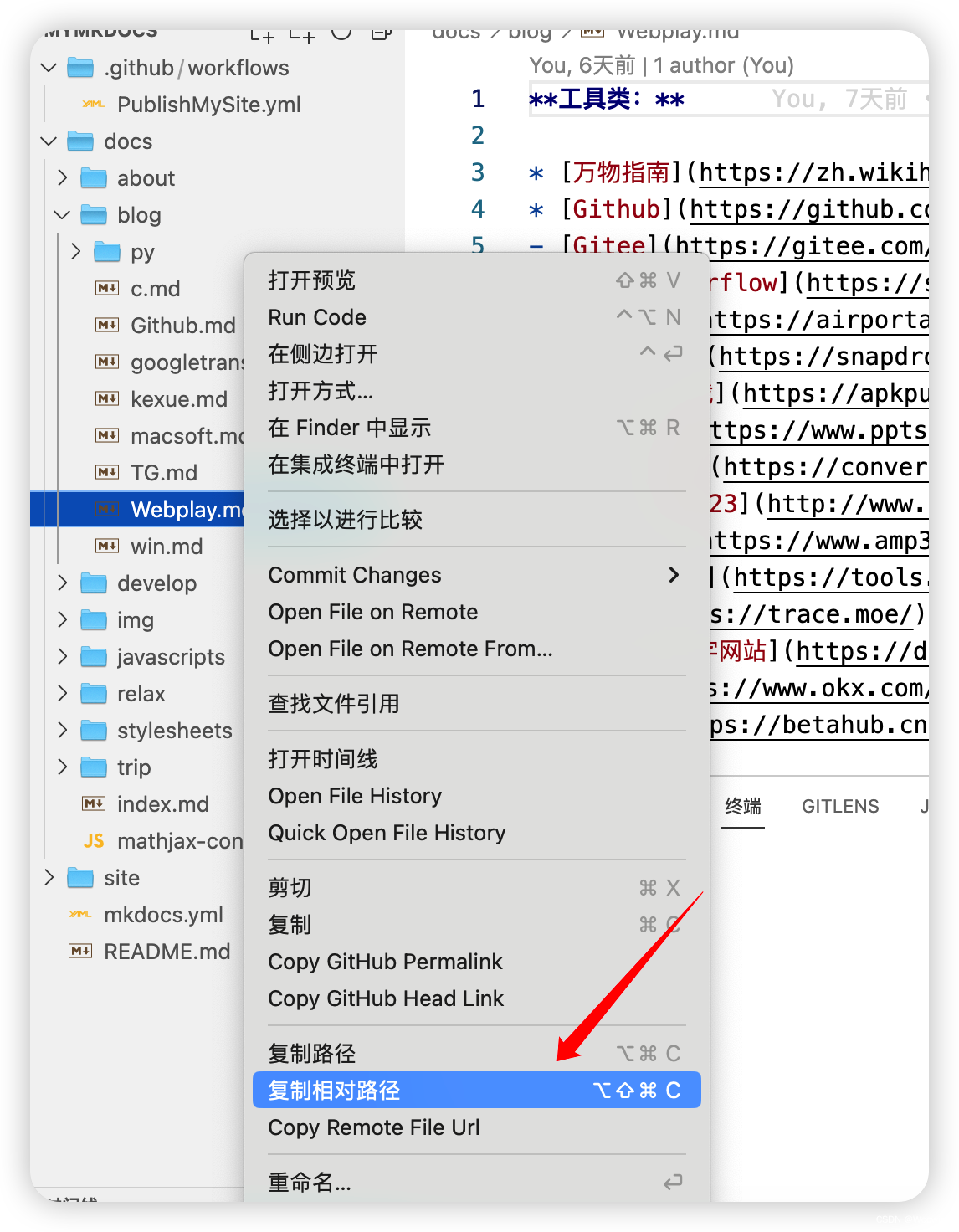
.md文件路径(相对路径):
|
||||||
|

|
||||||
|
|
||||||
|
### 如何写一篇文章
|
||||||
|
|
||||||
|
可能看起比较复杂,总结一下就是:我想写一篇文章在docs/blog下写一篇名为`Wcowin最帅`的文章,首先在docs/blog下新建一个`xxx.md`文件,里面写写东西,再去mkdocs.yml里找到nav,这样写:
|
||||||
|
```yaml
|
||||||
|
nav:
|
||||||
|
- 博客:
|
||||||
|
- Wcowin最帅: blog/xxx.md #.md文件的相对路径
|
||||||
|
```
|
||||||
|
|
||||||
|
**nav才是最终决定这篇文章位置的配置,docs下的md文件只是存放功能**
|
||||||
|
|
||||||
|
***
|
||||||
|
这里也注意:**所有文件都在docs文件下,文件类型除CSS,Javascript,yml等都是.md结尾的文件**
|
||||||
|
|
||||||
|
所以强烈推荐您去学习Markdown、HTML5、CSS3、Javascript等知识,这样您就可以**自定义**您的网站了。
|
||||||
|
|
||||||
|
到这里先检查一下文件树状图(xx.md代表你的md文件):
|
||||||
|
|
||||||
|
```
|
||||||
|
$ tree -a
|
||||||
|
.
|
||||||
|
├── .github
|
||||||
|
│ ├── .DS_Store
|
||||||
|
│ └── workflows
|
||||||
|
│ └── PublishMySite.yml
|
||||||
|
├── docs
|
||||||
|
│ └── index.md
|
||||||
|
│ └──blog
|
||||||
|
│ └──xxx.md
|
||||||
|
│
|
||||||
|
└── mkdocs.yml
|
||||||
|
```
|
||||||
|
***
|
||||||
|
## extra部分
|
||||||
|
```yaml
|
||||||
|
extra:
|
||||||
|
alternate:
|
||||||
|
- name: 简体中文
|
||||||
|
link: /
|
||||||
|
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||||
|
lang: zh
|
||||||
|
- name: English
|
||||||
|
link: /Mkdocs-Wcowin/en/
|
||||||
|
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||||
|
lang: en
|
||||||
|
- name: China(TW)
|
||||||
|
link: /Mkdocs-Wcowin/ZH-TW/
|
||||||
|
# https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||||
|
lang: zh-TW
|
||||||
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||||
social:
|
social:
|
||||||
|
- icon: fontawesome/brands/weixin
|
||||||
|
link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg
|
||||||
|
name: Wechat
|
||||||
|
- icon: fontawesome/brands/telegram
|
||||||
|
link: https://t.me/wecowin
|
||||||
|
name: telegram
|
||||||
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||||
link: https://twitter.com/wcowin_
|
link: https://twitter.com/wcowin_
|
||||||
- icon: fontawesome/brands/github
|
- icon: fontawesome/brands/github
|
||||||
@ -107,10 +476,10 @@ tags:
|
|||||||
- icon: fontawesome/regular/envelope #联系方式图标
|
- icon: fontawesome/regular/envelope #联系方式图标
|
||||||
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
||||||
- icon: fontawesome/brands/bilibili
|
- icon: fontawesome/brands/bilibili
|
||||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
link: https://space.bilibili.com/1407028951/lists/4566631?type=series
|
||||||
analytics:
|
analytics:
|
||||||
provider: google #谷歌分析
|
provider: google #谷歌分析
|
||||||
property:
|
property: ##如果你 clone 了my模板,请将这个修改为你的
|
||||||
|
|
||||||
# 网页底部反馈
|
# 网页底部反馈
|
||||||
feedback:
|
feedback:
|
||||||
@ -133,265 +502,11 @@ tags:
|
|||||||
# description: >-
|
# description: >-
|
||||||
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||||
# 如果你同意,你可以帮助我们让我们的网站更好
|
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||||
|
|
||||||
plugins:
|
|
||||||
- search #搜索配置
|
|
||||||
- git-committers:
|
|
||||||
enabled: !ENV [CI, false]
|
|
||||||
repository: Wcowin/Mkdocs-Wcowin
|
|
||||||
branch: main
|
|
||||||
exclude:
|
|
||||||
- index.md
|
|
||||||
- tag.md
|
|
||||||
- waline.md
|
|
||||||
- blog/posts/update.md
|
|
||||||
- blog/posts/wkw.md
|
|
||||||
- about/link.md
|
|
||||||
- git-revision-date-localized:
|
|
||||||
enabled: !ENV [CI, false]
|
|
||||||
type: iso_date
|
|
||||||
enable_creation_date: false
|
|
||||||
exclude:
|
|
||||||
- index.md
|
|
||||||
- tag.md
|
|
||||||
- liuyanban.md
|
|
||||||
- blog/posts/update.md
|
|
||||||
- blog/posts/wkw.md
|
|
||||||
- about/link.md
|
|
||||||
- websitebeauty/linktech.md
|
|
||||||
- blog: #博客配置
|
|
||||||
post_date_format: full #时间
|
|
||||||
draft: true
|
|
||||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
|
||||||
post_readtime: true
|
|
||||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
|
||||||
post_url_format: "{date}/{slug}"
|
|
||||||
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
|
||||||
# kwds:
|
|
||||||
# case: lower
|
|
||||||
pagination_url_format: "page/{page}"
|
|
||||||
authors_file: "{blog}/.authors.yml" #作者信息
|
|
||||||
- tags:
|
|
||||||
tags_file: tag.md #分类标签
|
|
||||||
|
|
||||||
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
|
||||||
- abbr
|
|
||||||
- attr_list
|
|
||||||
- admonition
|
|
||||||
- def_list
|
|
||||||
- footnotes
|
|
||||||
- md_in_html
|
|
||||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
|
||||||
- pymdownx.caret
|
|
||||||
- pymdownx.betterem
|
|
||||||
- pymdownx.critic
|
|
||||||
- pymdownx.details
|
|
||||||
- pymdownx.inlinehilite
|
|
||||||
- pymdownx.keys
|
|
||||||
- pymdownx.mark
|
|
||||||
- pymdownx.snippets
|
|
||||||
- pymdownx.smartsymbols
|
|
||||||
- pymdownx.tilde
|
|
||||||
|
|
||||||
- pymdownx.superfences:
|
|
||||||
custom_fences:
|
|
||||||
- name: mermaid
|
|
||||||
class: mermaid
|
|
||||||
format:
|
|
||||||
!!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
|
||||||
|
|
||||||
- pymdownx.arithmatex: # latex支持
|
|
||||||
generic: true
|
|
||||||
- toc:
|
|
||||||
permalink: true # 固定标题位置为当前位置
|
|
||||||
- pymdownx.highlight: # 代码块高亮
|
|
||||||
anchor_linenums: true
|
|
||||||
linenums: true # 显示行号
|
|
||||||
# auto_title: true # 显示编程语言名称
|
|
||||||
- pymdownx.emoji:
|
|
||||||
emoji_index: !!python/name:material.extensions.emoji.twemoji
|
|
||||||
emoji_generator: !!python/name:material.extensions.emoji.to_svg
|
|
||||||
- pymdownx.tabbed:
|
|
||||||
alternate_style: true
|
|
||||||
- pymdownx.tasklist:
|
|
||||||
custom_checkbox: true
|
|
||||||
# - markdown.extensions.toc:
|
|
||||||
# slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
|
||||||
# permalink: "\ue157"
|
|
||||||
|
|
||||||
extra_javascript:
|
|
||||||
- javascripts/extra.js #自定义javascript
|
|
||||||
- javascripts/mathjax.js #Latex支持
|
|
||||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
|
||||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
|
||||||
# - ckplayer/js/ckplayer.js #播放器配置
|
|
||||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
|
||||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
|
||||||
|
|
||||||
extra_css:
|
|
||||||
- stylesheets/extra.css # 自定义CSS
|
|
||||||
- stylesheets/link.css #友链配置
|
|
||||||
- stylesheets/customize.css # 搜索圆角优化
|
|
||||||
|
|
||||||
# - stylesheets/video.css #播放器可选配置
|
|
||||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
|
||||||
# - ckplayer/css/ckplayer.css #播放器配置
|
|
||||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
|
||||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
|
||||||
|
|
||||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
|
||||||
|
|
||||||
```
|
|
||||||
***
|
|
||||||
从头开始分析
|
|
||||||
|
|
||||||
## 开头
|
|
||||||
```yaml
|
|
||||||
site_name: 网站名字
|
|
||||||
site_url: 网站网址
|
|
||||||
site_author: 作者名字
|
|
||||||
```
|
|
||||||
**无须多言**
|
|
||||||
|
|
||||||
## theme部分
|
|
||||||
|
|
||||||
### 顶部颜色
|
|
||||||
```yaml
|
|
||||||
theme:
|
|
||||||
palette:
|
|
||||||
primary: yellow #顶部颜色
|
|
||||||
```
|
|
||||||
primary后面是网站顶部栏目的颜色(也用于标题、边栏、文本链接和其他几个组件)
|
|
||||||
目前支持下面几个颜色:
|
|
||||||

|
|
||||||
|
|
||||||
### 明暗主题按钮
|
|
||||||

|
|
||||||
|
|
||||||
```yaml
|
|
||||||
theme:
|
|
||||||
palette:
|
|
||||||
|
|
||||||
# Palette toggle for light mode
|
|
||||||
- scheme: default
|
|
||||||
toggle:
|
|
||||||
icon: material/brightness-7
|
|
||||||
name: Switch to dark mode
|
|
||||||
|
|
||||||
# Palette toggle for dark mode
|
|
||||||
- scheme: slate
|
|
||||||
toggle:
|
|
||||||
icon: material/brightness-4
|
|
||||||
name: Switch to light mode
|
|
||||||
```
|
|
||||||
此配置将在搜索栏旁边呈现调色板切换。请注意,您还可以为每个调色板的primary和accent定义单独的设置。
|
|
||||||
|
|
||||||
按钮图标可以改变(修改icon后面的代码):
|
|
||||||

|
|
||||||
|
|
||||||
***
|
|
||||||
### features
|
|
||||||
```yaml
|
|
||||||
features:
|
|
||||||
- navigation.instant #- header.autohide #自动隐藏
|
|
||||||
#- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
|
||||||
- navigation.tracking #地址栏中的 URL 将自动更新为在目录中突出显示的活动锚点
|
|
||||||
- navigation.tabs #顶级部分将呈现在上面视口标题下方的菜单层中,但在移动设备上保持原样
|
|
||||||
#- navigation.tabs.sticky #启用粘性选项卡后,导航选项卡将锁定在标题下方,并在向下滚动时始终保持可见
|
|
||||||
#- navigation.sections #启用部分后,顶级部分在边栏中呈现为1220px以上视口的组,但在移动设备上保持原样
|
|
||||||
- navigation.top # 返回顶部的按钮 在上滑时出现
|
|
||||||
- search.suggest # 搜索输入一些字母时推荐补全整个单词
|
|
||||||
- search.highlight # 搜索出的文章关键词加入高亮
|
|
||||||
- navigation.expand # 打开Tab时左侧目录全部展开
|
|
||||||
#- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
|
||||||
- search.share #搜索分享按钮
|
|
||||||
```
|
|
||||||
看我所做的注释就很好理解,feature部分让网站拥有了目录,增加了搜索项目的功能,返回顶部等功能,注释里很简明介绍了
|
|
||||||

|
|
||||||

|
|
||||||

|
|
||||||

|
|
||||||
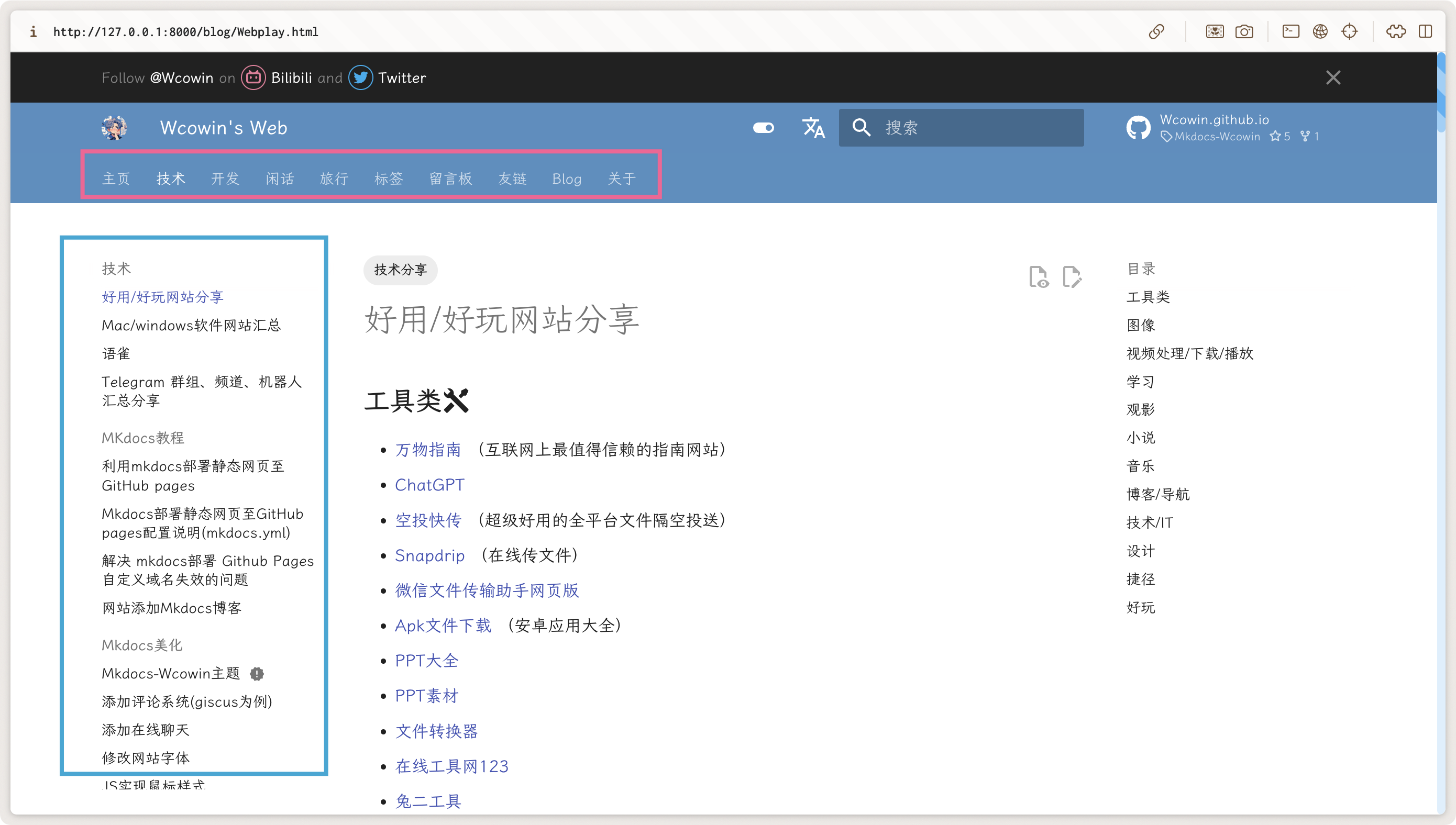
## nav部分
|
|
||||||
这一部分就是目录
|
|
||||||

|
|
||||||
|
|
||||||
```yaml
|
|
||||||
nav:
|
|
||||||
- 博客:
|
|
||||||
- 好用/好玩网站分享: blog/Webplay.md #.md文件的相对路径
|
|
||||||
- 开发:
|
|
||||||
- Markdown: develop/markdown.md
|
|
||||||
```
|
|
||||||
依照上面的模版为例,你可以在顶部栏目建立博客和开发两个大标签
|
|
||||||
```
|
|
||||||
- 内容标题: 文件路径
|
|
||||||
```
|
|
||||||
内容标题效果:
|
|
||||||

|
|
||||||
|
|
||||||
.md文件路径(相对路径):
|
|
||||||

|
|
||||||
|
|
||||||
可能看起比较复杂,总结一下就是:我想写一篇文章在docs/blog下写一篇名为`Wcowin最帅`的文章,首先在docs/blog下新建一个`xxx.md`文件,里面写写东西,再去mkdocs.yml里找到nav,这样写:
|
|
||||||
```yaml
|
|
||||||
nav:
|
|
||||||
- 博客:
|
|
||||||
- Wcowin最帅: blog/xxx.md #.md文件的相对路径
|
|
||||||
```
|
|
||||||
nav才是最终决定这篇文章位置的配置,docs下的md文件只是存放功能
|
|
||||||
|
|
||||||
***
|
|
||||||
这里也注意:**所有文件都在docs文件下,文件类型除CSS,Javascript,yml等都是.md结尾的文件**
|
|
||||||
|
|
||||||
所以强烈推荐您去学习Markdown、Html5、CSS3、Javascript等知识,这样您就可以自定义您的网站了。
|
|
||||||
|
|
||||||
到这里先检查一下文件树状图(xx.md代表你的md文件):
|
|
||||||
|
|
||||||
```
|
|
||||||
$ tree -a
|
|
||||||
.
|
|
||||||
├── .github
|
|
||||||
│ ├── .DS_Store
|
|
||||||
│ └── workflows
|
|
||||||
│ └── PublishMySite.yml
|
|
||||||
├── docs
|
|
||||||
│ └── index.md
|
|
||||||
│ └──blog
|
|
||||||
│ └──xxx.md
|
|
||||||
│
|
|
||||||
└── mkdocs.yml
|
|
||||||
```
|
|
||||||
***
|
|
||||||
## extra部分
|
|
||||||
```yaml
|
|
||||||
extra:
|
|
||||||
# tags:
|
|
||||||
# HTML5: html
|
|
||||||
# JavaScript: js
|
|
||||||
# CSS: css
|
|
||||||
alternate:
|
|
||||||
- name: English
|
|
||||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
|
||||||
lang: en
|
|
||||||
- name: 中国(台湾)
|
|
||||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
|
||||||
lang: zh-TW
|
|
||||||
generator: false #删除页脚显示“使用 MkDocs 材料制造”
|
|
||||||
social:
|
|
||||||
- icon: fontawesome/brands/twitter
|
|
||||||
link: https://twitter.com/wcowin_
|
|
||||||
- icon: fontawesome/brands/github
|
|
||||||
link: https://github.com/Wcowin
|
|
||||||
- icon: fontawesome/brands/bilibili
|
|
||||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
|
||||||
- icon: fontawesome/solid/paper-plane
|
|
||||||
link: mailto:<1135801806@qq.com> #联系方式
|
|
||||||
```
|
```
|
||||||
### alternate
|
### alternate
|
||||||
可以设置网页翻译
|
可以设置网页翻译(但是不太建议使用,很麻烦,这里就不细讲了)
|
||||||
|
[官网教程网址](https://squidfunk.github.io/mkdocs-material/setup/changing-the-language/)
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
alternate:
|
alternate:
|
||||||
- name: English
|
- name: English
|
||||||
@ -402,11 +517,25 @@ extra:
|
|||||||
lang: zh-TW
|
lang: zh-TW
|
||||||
```
|
```
|
||||||
### generator
|
### generator
|
||||||
设置为`generator: false`可以删除页脚显示“使用 MkDocs 材料制造”
|
设置为`generator: false`可以选择是否删除左下方页脚显示“使用 MkDocs 材料制造”
|
||||||
|
|
||||||
### social
|
### social
|
||||||
可设置网站右下角的社交链接(icon是小图标,link后填自己链接即可):
|
可设置网站右下角的社交链接(icon是小图标,link后填自己链接即可):
|
||||||

|

|
||||||
|
|
||||||
|
注意social的格式:
|
||||||
|
```yaml
|
||||||
|
extra:
|
||||||
|
social:
|
||||||
|
- icon: fontawesome/brands/weixin
|
||||||
|
link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg
|
||||||
|
name: Wechat
|
||||||
|
- icon: fontawesome/brands/telegram
|
||||||
|
link: https://t.me/wecowin
|
||||||
|
name: telegram
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### cookie consent
|
### cookie consent
|
||||||
```yaml
|
```yaml
|
||||||
@ -443,23 +572,31 @@ analytics:
|
|||||||
## Plugins部分
|
## Plugins部分
|
||||||
```yaml
|
```yaml
|
||||||
plugins:
|
plugins:
|
||||||
# - glightbox
|
- search #搜索配置
|
||||||
- search
|
- git-committers:
|
||||||
- offline
|
enabled: !ENV [git-committers, false]
|
||||||
|
repository: Wcowin/Mkdocs-Wcowin
|
||||||
|
branch: main
|
||||||
|
exclude:
|
||||||
|
- index.md
|
||||||
|
- tag.md
|
||||||
|
- liuyanban.md
|
||||||
|
- blog/posts/update.md
|
||||||
|
- blog/posts/wkw.md
|
||||||
|
- about/link.md
|
||||||
- git-revision-date-localized:
|
- git-revision-date-localized:
|
||||||
|
enabled: !ENV [git-revision-date-localized, false]
|
||||||
type: iso_date
|
type: iso_date
|
||||||
enable_creation_date: false
|
enable_creation_date: false
|
||||||
exclude:
|
exclude:
|
||||||
- index.md
|
- index.md
|
||||||
- tag.md
|
- tag.md
|
||||||
- waline.md
|
- liuyanban.md
|
||||||
- blog/posts/update.md
|
- blog/posts/update.md
|
||||||
- blog/posts/wkw.md
|
- blog/posts/wkw.md
|
||||||
- about/link.md
|
- about/link.md
|
||||||
# - git-authors:
|
- websitebeauty/linktech.md
|
||||||
# exclude:
|
- blog: #博客配置
|
||||||
# - index.md
|
|
||||||
- blog:
|
|
||||||
post_date_format: full #时间
|
post_date_format: full #时间
|
||||||
draft: true
|
draft: true
|
||||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||||
@ -469,17 +606,19 @@ plugins:
|
|||||||
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||||
# kwds:
|
# kwds:
|
||||||
# case: lower
|
# case: lower
|
||||||
# categories_toc: true
|
|
||||||
# pagination_per_page: 5
|
|
||||||
pagination_url_format: "page/{page}"
|
pagination_url_format: "page/{page}"
|
||||||
authors_file: "{blog}/.authors.yml" #作者信息
|
authors_file: "{blog}/.authors.yml" #作者信息
|
||||||
- tags:
|
- tags
|
||||||
tags_file: tag.md #分类标签
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
### search
|
||||||
|
|
||||||
`- search`开启搜索功能
|
`- search`开启搜索功能
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
### blog
|
||||||
|
|
||||||
`-blog` 即博客,可以在docs/blog/posts里直接写md文件(不需要在nav里写路径),然后在上述nav里写
|
`-blog` 即博客,可以在docs/blog/posts里直接写md文件(不需要在nav里写路径),然后在上述nav里写
|
||||||
```
|
```
|
||||||
nav:
|
nav:
|
||||||
@ -490,18 +629,24 @@ nav:
|
|||||||

|

|
||||||
详细配置可以去看[添加Mkdocs博客](mkdocsblog.md)
|
详细配置可以去看[添加Mkdocs博客](mkdocsblog.md)
|
||||||
|
|
||||||
|
### tags
|
||||||
|
|
||||||
`- tags`就是标签
|
`- tags`就是标签
|
||||||
```yaml
|
```yaml
|
||||||
plugins:
|
plugins:
|
||||||
- tags:
|
- tags
|
||||||
tags_file: tag.md #分类标签
|
|
||||||
```
|
```
|
||||||

|

|
||||||
|
|
||||||
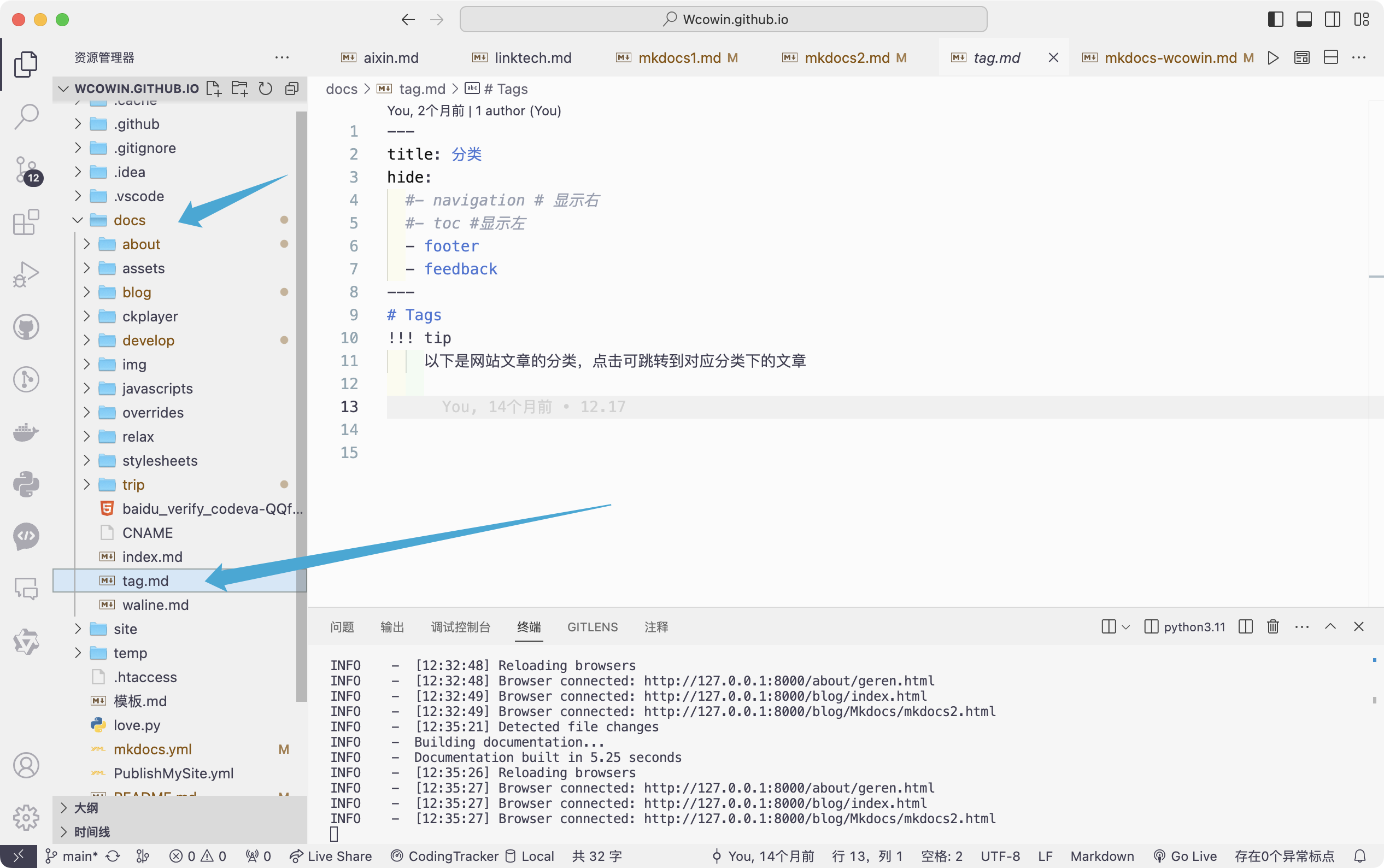
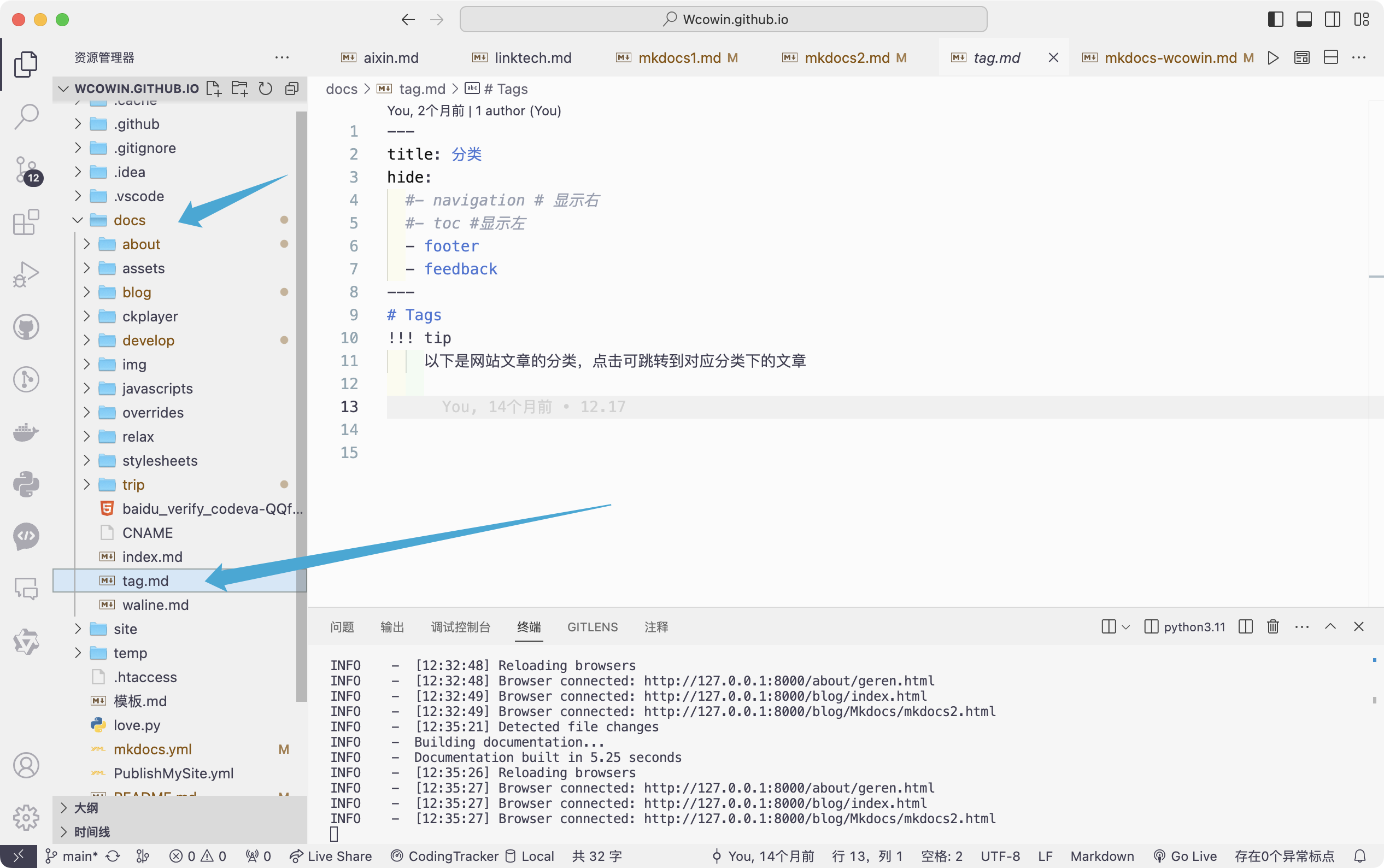
docs文件夹下新建tags.md文件,会自动在tags.md文件中生成标签列表
|
docs文件夹下新建tags.md文件
|
||||||

|

|
||||||
|
|
||||||
但是每个.md文件(你写的markdown文件)最开始的地方(称为meta)都需要添加标签,否则不会显示在tags.md文件中
|
注意!!
|
||||||
|
tags.md里需要这样写:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
**当你想为某个md文档添加标签,这个.md文件(你写的markdown文件)最开始的地方(称为meta)都需要添加标签,否则不会显示在tags.md文件中**
|
||||||

|

|
||||||
|
|
||||||
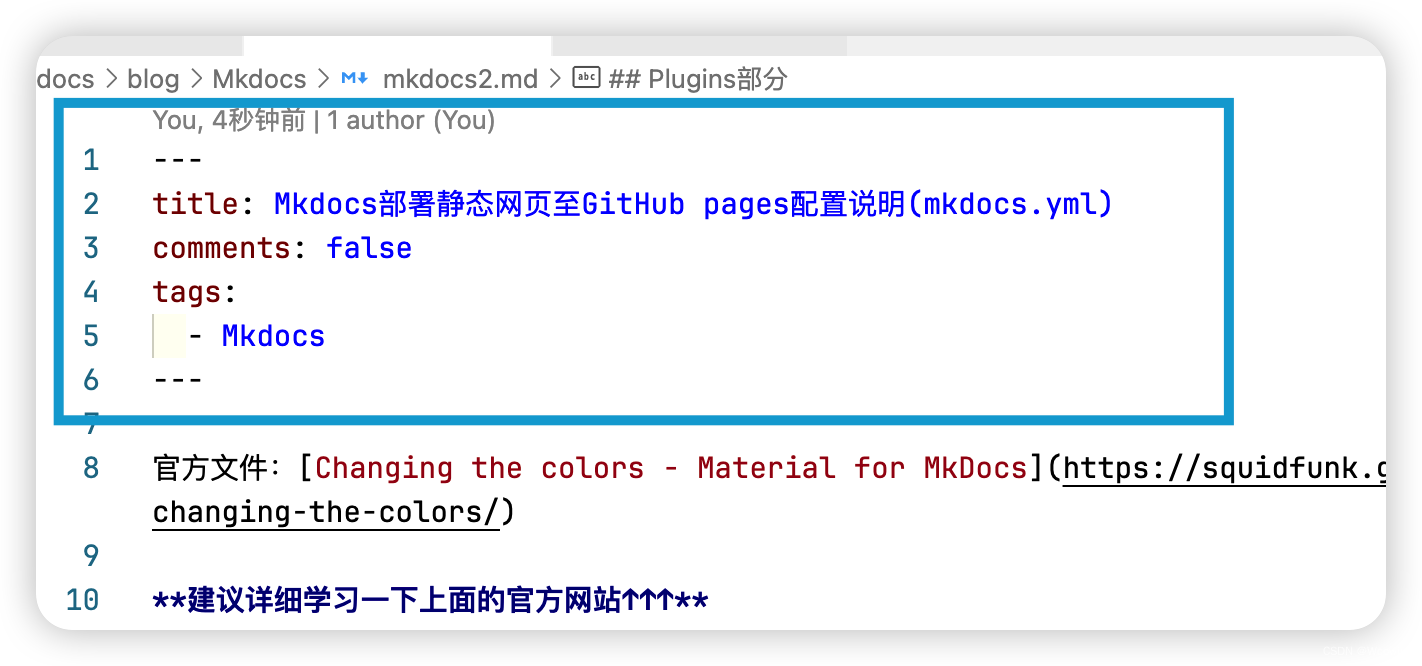
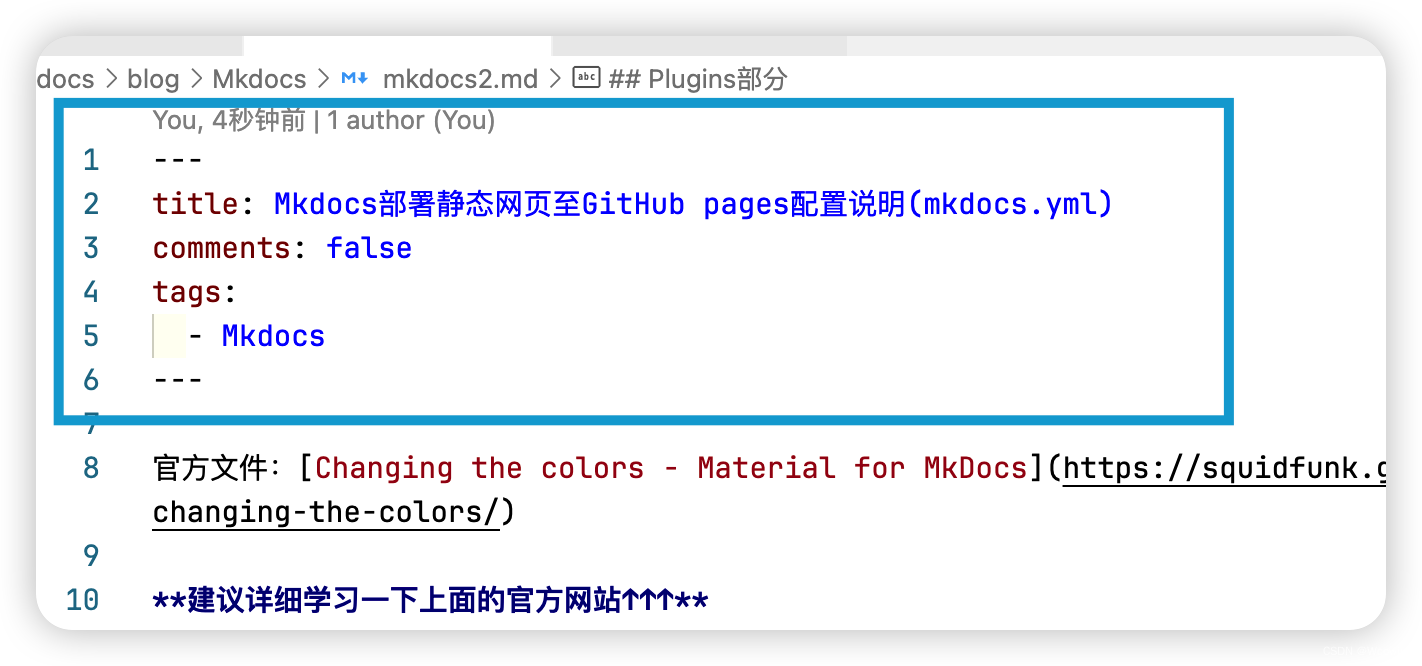
meta格式:
|
meta格式:
|
||||||
@ -522,14 +667,14 @@ comments: false #评论,默认不开启
|
|||||||
***
|
***
|
||||||
## markdown_extensions部分
|
## markdown_extensions部分
|
||||||
```yaml
|
```yaml
|
||||||
markdown_extensions:
|
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||||
- abbr
|
- abbr
|
||||||
- attr_list
|
- attr_list
|
||||||
- admonition
|
- admonition
|
||||||
- def_list
|
- def_list
|
||||||
- footnotes
|
- footnotes
|
||||||
- md_in_html
|
- md_in_html
|
||||||
- meta # 支持Markdown文件上方自定义标题标签等
|
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||||
- pymdownx.caret
|
- pymdownx.caret
|
||||||
- pymdownx.betterem
|
- pymdownx.betterem
|
||||||
- pymdownx.critic
|
- pymdownx.critic
|
||||||
@ -544,7 +689,8 @@ markdown_extensions:
|
|||||||
custom_fences:
|
custom_fences:
|
||||||
- name: mermaid
|
- name: mermaid
|
||||||
class: mermaid
|
class: mermaid
|
||||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
format:
|
||||||
|
!!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||||
- pymdownx.arithmatex: # latex支持
|
- pymdownx.arithmatex: # latex支持
|
||||||
generic: true
|
generic: true
|
||||||
- toc:
|
- toc:
|
||||||
@ -560,31 +706,32 @@ markdown_extensions:
|
|||||||
alternate_style: true
|
alternate_style: true
|
||||||
- pymdownx.tasklist:
|
- pymdownx.tasklist:
|
||||||
custom_checkbox: true
|
custom_checkbox: true
|
||||||
- markdown.extensions.toc:
|
|
||||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
|
||||||
permalink: "\ue157"
|
|
||||||
```
|
```
|
||||||
这部分是对markdown语法的扩展,注释里也有简述 ,**建议直接复制粘贴**
|
这部分是对**markdown**语法的扩展,注释里也有简述 ,**建议直接复制粘贴**
|
||||||
|
|
||||||
***
|
***
|
||||||
## extra_javascript 和extra_css
|
## extra_javascript和extra_css部分
|
||||||
|
这两部分可以进一步美化网站
|
||||||
```yaml
|
```yaml
|
||||||
extra_javascript:
|
extra_javascript:
|
||||||
- javascripts/extra.js #自定义javascript
|
# - javascripts/extra.js #自定义javascript
|
||||||
|
- https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
||||||
- javascripts/mathjax.js #Latex支持
|
- javascripts/mathjax.js #Latex支持
|
||||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||||
- ckplayer/js/ckplayer.js #播放器配置
|
# - ckplayer/js/ckplayer.js #播放器配置
|
||||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||||
|
|
||||||
extra_css:
|
extra_css:
|
||||||
- stylesheets/extra.css # 自定义CSS
|
- stylesheets/extra.css # 自定义CSS
|
||||||
- stylesheets/link.css #友链配置
|
- stylesheets/link.css #友链配置
|
||||||
|
- stylesheets/customize.css # 搜索圆角优化
|
||||||
|
# - assets/stylesheets/portfolio.css
|
||||||
# - stylesheets/video.css #播放器可选配置
|
# - stylesheets/video.css #播放器可选配置
|
||||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||||
- ckplayer/css/ckplayer.css #播放器配置
|
# - ckplayer/css/ckplayer.css #播放器配置
|
||||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
# - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||||
|
|
||||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||||
@ -592,9 +739,20 @@ extra_css:
|
|||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||||
```
|
```
|
||||||
javascripts/mathjax.js里有对数学公式的扩展,extra_css里是CSS的知识了,及自定义网站格式颜色等
|
javascripts/mathjax.js里有对数学公式的扩展
|
||||||
|
|
||||||
如果你想自定义网站的样式,可以看这几篇文章:
|
**当你需要自定义网页CSS/JS,可以在docs文件夹下新建stylesheets/javascripts文件夹,然后在stylesheets/javascripts文件夹里新建xx.css/xx.js文件,然后在mkdocs.yml的extra_javascript和extra_css引入xx.css/xx.js即可**
|
||||||
|
|
||||||
|
|
||||||
|
```
|
||||||
|
extra_javascript:
|
||||||
|
# - javascripts/extra.js #自定义的javascript
|
||||||
|
extra_css:
|
||||||
|
- stylesheets/extra.css # 自定义的CSS
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
如果你想自定义网站的样式,可以参考这几篇文章:
|
||||||
|
|
||||||
[JS实现鼠标样式](../websitebeauty/shubiao.md)
|
[JS实现鼠标样式](../websitebeauty/shubiao.md)
|
||||||
|
|
||||||
|
|||||||
@ -5,21 +5,63 @@ tags:
|
|||||||
---
|
---
|
||||||
|
|
||||||
## 文档教程
|
## 文档教程
|
||||||
入门 MKdocs 请看官方教程:
|
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :material-notebook-edit-outline:{ .lg .middle } __文档资料__
|
||||||
|
|
||||||
|
---
|
||||||
|
- 入门 MKdocs 请看[Mkdocs 官方教程](https://www.mkdocs.org/user-guide/writing-your-docs/){target=“_blank”}
|
||||||
|
- [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/){target=“_blank”}教程
|
||||||
|
---
|
||||||
|
我写的中文教程(同步在其他平台):
|
||||||
|
|
||||||
|
- [x] [Mkdocs中文教程](https://blog.csdn.net/m0_63203517/category_12472184.html?spm=1001.2014.3001.5482){target=“_blank”} (CSDN | 观感更纯净)
|
||||||
|
- [x] [MKdocs博客中文系列教程](https://www.zhihu.com/column/c_1754218140098387968){target=“_blank”}(知乎专栏)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<!-- 入门 MKdocs 请看官方教程:
|
||||||
[Mkdocs 官方教程](https://www.mkdocs.org/user-guide/writing-your-docs/){target=“_blank”}
|
[Mkdocs 官方教程](https://www.mkdocs.org/user-guide/writing-your-docs/){target=“_blank”}
|
||||||
|
|
||||||
mkdocs materials 教程:
|
Mkdocs Materials 教程:
|
||||||
[Mkdocs Materials](https://squidfunk.github.io/mkdocs-material/){target=“_blank”}
|
[Mkdocs Materials](https://squidfunk.github.io/mkdocs-material/){target=“_blank”}
|
||||||
|
|
||||||
我写的教程:
|
我写的中文教程(同步在其他平台):
|
||||||
[Mkdocs中文教程](https://wcowin.work/Mkdocs-Wcowin/){target=“_blank”} (更全面/观感更纯净)
|
[Mkdocs中文教程](https://blog.csdn.net/m0_63203517/category_12472184.html?spm=1001.2014.3001.5482){target=“_blank”} (CSDN | 观感更纯净)
|
||||||
[MKdocs博客中文系列教程](https://www.zhihu.com/column/c_1754218140098387968){target=“_blank”}(知乎专栏)
|
[MKdocs博客中文系列教程](https://www.zhihu.com/column/c_1754218140098387968){target=“_blank”}(知乎专栏) -->
|
||||||
|
|
||||||
|
## 快速开始
|
||||||
|
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :material-notebook-edit-outline:{ .lg .middle } __三部曲__
|
||||||
|
|
||||||
|
---
|
||||||
|
- [部署静态网页至GitHub pages](mkdocs1.md)
|
||||||
|
- [Mkdocs部署配置说明(mkdocs.yml)](mkdocs2.md)
|
||||||
|
- [网站添加Mkdocs博客](mkdocsblog.md)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
## 视频教程
|
## 视频教程
|
||||||
|
|
||||||
|
|
||||||
已经发布
|
已经发布
|
||||||
[Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series){target=“_blank”}
|
|
||||||
|
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :material-notebook-edit-outline:{ .lg .middle } __视频资料__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
- [Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series){target=“_blank”}
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
<!-- <style>
|
<!-- <style>
|
||||||
@ -35,3 +77,36 @@ mkdocs materials 教程:
|
|||||||
padding: 0 20px;
|
padding: 0 20px;
|
||||||
}
|
}
|
||||||
</style> -->
|
</style> -->
|
||||||
|
---
|
||||||
|
|
||||||
|
## 一点请求
|
||||||
|
|
||||||
|
<font color= #518FC1 size=6 class="ml3">如果您参考了本教程,如果可以的话,烦请在您的网站注明教程来源!感谢!</font>
|
||||||
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||||
|
|
||||||
|
示例:
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :material-notebook-edit-outline:{ .lg .middle } __参考资料__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
- 在构建网站的过程中参考了[Wcowin同学的Mkdocs教程](https://wcowin.work/Mkdocs-Wcowin/)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
```
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :material-notebook-edit-outline:{ .lg .middle } __参考资料__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
- 在构建本网站的过程中参考了[Wcowin同学的Mkdocs教程](https://wcowin.work/Mkdocs-Wcowin/)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
## 加入友链
|
||||||
|
|
||||||
|
[友链申请 :palms_up_together_tone1:](https://wcowin.work/link.html){.md-button target=“_blank”}
|
||||||
@ -6,6 +6,10 @@ categories:
|
|||||||
- 网站更新记录
|
- 网站更新记录
|
||||||
readtime: 2
|
readtime: 2
|
||||||
---
|
---
|
||||||
|
## </p><h1 id="01" name="01"><strong>2025-02-04</strong></h1><p>
|
||||||
|
* 优化网站流畅度(玄学)
|
||||||
|
* 更新了部分教程,适应官方最新版本
|
||||||
|
|
||||||
## </p><h1 id="01" name="01"><strong>2025-01-11</strong></h1><p>
|
## </p><h1 id="01" name="01"><strong>2025-01-11</strong></h1><p>
|
||||||
* 优化网站流畅度(玄学)
|
* 优化网站流畅度(玄学)
|
||||||
* 优化留言板,支持按钮切换,布局更简洁
|
* 优化留言板,支持按钮切换,布局更简洁
|
||||||
@ -14,7 +18,7 @@ readtime: 2
|
|||||||
|
|
||||||
## </p><h1 id="01" name="01"><strong>2025-01-09</strong></h1><p>
|
## </p><h1 id="01" name="01"><strong>2025-01-09</strong></h1><p>
|
||||||
* 优化网站流畅度(玄学)
|
* 优化网站流畅度(玄学)
|
||||||
* 引入[glightbox插件](https://github.com/blueswen/mkdocs-glightbox){target=“_blank”},图片查看更方便
|
* 引入[glightbox插件(已取消)](https://github.com/blueswen/mkdocs-glightbox){target=“_blank”},图片查看更方便
|
||||||
|
|
||||||
## </p><h1 id="01" name="01"><strong>2025-01-07</strong></h1><p>
|
## </p><h1 id="01" name="01"><strong>2025-01-07</strong></h1><p>
|
||||||
* 优化网站流畅度(玄学)
|
* 优化网站流畅度(玄学)
|
||||||
|
|||||||
@ -156,7 +156,7 @@ body {
|
|||||||
|
|
||||||
四选一,mkdocs.yml和extra.css相互对应
|
四选一,mkdocs.yml和extra.css相互对应
|
||||||
|
|
||||||
不懂extra_css的用法的可以看一下我写的[extra_css部分](../Mkdocs/mkdocs2.md#extra_javascript-extra_css)教程
|
不懂extra_css的用法的可以看一下我写的[extra_css部分](../Mkdocs/mkdocs2.md)教程
|
||||||
|
|
||||||
!!!tip
|
!!!tip
|
||||||
切换字体后可能返回顶部按钮会在个别浏览器显示异常
|
切换字体后可能返回顶部按钮会在个别浏览器显示异常
|
||||||
|
|||||||
@ -25,7 +25,7 @@ ____ __ ____ ______ ______ ____ __ ____ __ .__ __.
|
|||||||
|
|
||||||
-->
|
-->
|
||||||
|
|
||||||
<center><font color= #518FC1 size=6 class="ml3">Mkdocs博客主题</font></center>
|
<center><font color= #518FC1 size=6 class="ml3">Mkdocs教程</font></center>
|
||||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||||
|
|
||||||
<!-- <center>
|
<!-- <center>
|
||||||
|
|||||||
BIN
docs/overrides/hooks/__pycache__/socialmedia.cpython-38.pyc
Normal file
BIN
docs/overrides/hooks/__pycache__/socialmedia.cpython-38.pyc
Normal file
Binary file not shown.
@ -1,283 +0,0 @@
|
|||||||
# Copyright (c) 2016-2023 Martin Donath <martin.donath@squidfunk.com>
|
|
||||||
|
|
||||||
# Permission is hereby granted, free of charge, to any person obtaining a copy
|
|
||||||
# of this software and associated documentation files (the "Software"), to
|
|
||||||
# deal in the Software without restriction, including without limitation the
|
|
||||||
# rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
|
|
||||||
# sell copies of the Software, and to permit persons to whom the Software is
|
|
||||||
# furnished to do so, subject to the following conditions:
|
|
||||||
|
|
||||||
# The above copyright notice and this permission notice shall be included in
|
|
||||||
# all copies or substantial portions of the Software.
|
|
||||||
|
|
||||||
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
|
||||||
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
|
||||||
# FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE
|
|
||||||
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
|
||||||
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
|
||||||
# FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS
|
|
||||||
# IN THE SOFTWARE.
|
|
||||||
|
|
||||||
from __future__ import annotations
|
|
||||||
|
|
||||||
import posixpath
|
|
||||||
import re
|
|
||||||
|
|
||||||
from mkdocs.config.defaults import MkDocsConfig
|
|
||||||
from mkdocs.structure.files import File, Files
|
|
||||||
from mkdocs.structure.pages import Page
|
|
||||||
from re import Match
|
|
||||||
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
# Hooks
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
|
|
||||||
# @todo
|
|
||||||
def on_page_markdown(
|
|
||||||
markdown: str, *, page: Page, config: MkDocsConfig, files: Files
|
|
||||||
):
|
|
||||||
|
|
||||||
# Replace callback
|
|
||||||
def replace(match: Match):
|
|
||||||
type, args = match.groups()
|
|
||||||
args = args.strip()
|
|
||||||
if type == "version":
|
|
||||||
if args.startswith("insiders-"):
|
|
||||||
return _badge_for_version_insiders(args, page, files)
|
|
||||||
else:
|
|
||||||
return _badge_for_version(args, page, files)
|
|
||||||
elif type == "sponsors": return _badge_for_sponsors(page, files)
|
|
||||||
elif type == "flag": return flag(args, page, files)
|
|
||||||
elif type == "option": return option(args)
|
|
||||||
elif type == "setting": return setting(args)
|
|
||||||
elif type == "feature": return _badge_for_feature(args, page, files)
|
|
||||||
elif type == "plugin": return _badge_for_plugin(args, page, files)
|
|
||||||
elif type == "extension": return _badge_for_extension(args, page, files)
|
|
||||||
elif type == "utility": return _badge_for_utility(args, page, files)
|
|
||||||
elif type == "example": return _badge_for_example(args, page, files)
|
|
||||||
elif type == "default":
|
|
||||||
if args == "none": return _badge_for_default_none(page, files)
|
|
||||||
elif args == "computed": return _badge_for_default_computed(page, files)
|
|
||||||
else: return _badge_for_default(args, page, files)
|
|
||||||
|
|
||||||
# Otherwise, raise an error
|
|
||||||
raise RuntimeError(f"Unknown shortcode: {type}")
|
|
||||||
|
|
||||||
# Find and replace all external asset URLs in current page
|
|
||||||
return re.sub(
|
|
||||||
r"<!-- md:(\w+)(.*?) -->",
|
|
||||||
replace, markdown, flags = re.I | re.M
|
|
||||||
)
|
|
||||||
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
# Helper functions
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
|
|
||||||
# Create a flag of a specific type
|
|
||||||
def flag(args: str, page: Page, files: Files):
|
|
||||||
type, *_ = args.split(" ", 1)
|
|
||||||
if type == "experimental": return _badge_for_experimental(page, files)
|
|
||||||
elif type == "required": return _badge_for_required(page, files)
|
|
||||||
elif type == "customization": return _badge_for_customization(page, files)
|
|
||||||
elif type == "metadata": return _badge_for_metadata(page, files)
|
|
||||||
elif type == "multiple": return _badge_for_multiple(page, files)
|
|
||||||
raise RuntimeError(f"Unknown type: {type}")
|
|
||||||
|
|
||||||
# Create a linkable option
|
|
||||||
def option(type: str):
|
|
||||||
_, *_, name = re.split(r"[.:]", type)
|
|
||||||
return f"[`{name}`](#+{type}){{ #+{type} }}\n\n"
|
|
||||||
|
|
||||||
# Create a linkable setting - @todo append them to the bottom of the page
|
|
||||||
def setting(type: str):
|
|
||||||
_, *_, name = re.split(r"[.*]", type)
|
|
||||||
return f"`{name}` {{ #{type} }}\n\n[{type}]: #{type}\n\n"
|
|
||||||
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
|
|
||||||
# Resolve path of file relative to given page - the posixpath always includes
|
|
||||||
# one additional level of `..` which we need to remove
|
|
||||||
def _resolve_path(path: str, page: Page, files: Files):
|
|
||||||
path, anchor, *_ = f"{path}#".split("#")
|
|
||||||
path = _resolve(files.get_file_from_path(path), page)
|
|
||||||
return "#".join([path, anchor]) if anchor else path
|
|
||||||
|
|
||||||
# Resolve path of file relative to given page - the posixpath always includes
|
|
||||||
# one additional level of `..` which we need to remove
|
|
||||||
def _resolve(file: File, page: Page):
|
|
||||||
path = posixpath.relpath(file.src_uri, page.file.src_uri)
|
|
||||||
return posixpath.sep.join(path.split(posixpath.sep)[1:])
|
|
||||||
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
|
|
||||||
# Create badge
|
|
||||||
def _badge(icon: str, text: str = "", type: str = ""):
|
|
||||||
classes = f"mdx-badge mdx-badge--{type}" if type else "mdx-badge"
|
|
||||||
return "".join([
|
|
||||||
f"<span class=\"{classes}\">",
|
|
||||||
*([f"<span class=\"mdx-badge__icon\">{icon}</span>"] if icon else []),
|
|
||||||
*([f"<span class=\"mdx-badge__text\">{text}</span>"] if text else []),
|
|
||||||
f"</span>",
|
|
||||||
])
|
|
||||||
|
|
||||||
# Create sponsors badge
|
|
||||||
def _badge_for_sponsors(page: Page, files: Files):
|
|
||||||
icon = "material-heart"
|
|
||||||
href = _resolve_path("insiders/index.md", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Sponsors only')",
|
|
||||||
type = "heart"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for version
|
|
||||||
def _badge_for_version(text: str, page: Page, files: Files):
|
|
||||||
spec = text
|
|
||||||
path = f"changelog/index.md#{spec}"
|
|
||||||
|
|
||||||
# Return badge
|
|
||||||
icon = "material-tag-outline"
|
|
||||||
href = _resolve_path("conventions.md#version", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Minimum version')",
|
|
||||||
text = f"[{text}]({_resolve_path(path, page, files)})" if spec else ""
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for version of Insiders
|
|
||||||
def _badge_for_version_insiders(text: str, page: Page, files: Files):
|
|
||||||
spec = text.replace("insiders-", "")
|
|
||||||
path = f"insiders/changelog/index.md#{spec}"
|
|
||||||
|
|
||||||
# Return badge
|
|
||||||
icon = "material-tag-heart-outline"
|
|
||||||
href = _resolve_path("conventions.md#version-insiders", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Minimum version')",
|
|
||||||
text = f"[{text}]({_resolve_path(path, page, files)})" if spec else ""
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for feature
|
|
||||||
def _badge_for_feature(text: str, page: Page, files: Files):
|
|
||||||
icon = "material-toggle-switch"
|
|
||||||
href = _resolve_path("conventions.md#feature", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Optional feature')",
|
|
||||||
text = text
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for plugin
|
|
||||||
def _badge_for_plugin(text: str, page: Page, files: Files):
|
|
||||||
icon = "material-floppy"
|
|
||||||
href = _resolve_path("conventions.md#plugin", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Plugin')",
|
|
||||||
text = text
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for extension
|
|
||||||
def _badge_for_extension(text: str, page: Page, files: Files):
|
|
||||||
icon = "material-language-markdown"
|
|
||||||
href = _resolve_path("conventions.md#extension", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Markdown extension')",
|
|
||||||
text = text
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for utility
|
|
||||||
def _badge_for_utility(text: str, page: Page, files: Files):
|
|
||||||
icon = "material-package-variant"
|
|
||||||
href = _resolve_path("conventions.md#utility", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Third-party utility')",
|
|
||||||
text = text
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for example
|
|
||||||
def _badge_for_example(text: str, page: Page, files: Files):
|
|
||||||
return "\n".join([
|
|
||||||
_badge_for_example_download(text, page, files),
|
|
||||||
_badge_for_example_view(text, page, files)
|
|
||||||
])
|
|
||||||
|
|
||||||
# Create badge for example view
|
|
||||||
def _badge_for_example_view(text: str, page: Page, files: Files):
|
|
||||||
icon = "material-folder-eye"
|
|
||||||
href = f"https://mkdocs-material.github.io/examples/{text}/"
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'View example')",
|
|
||||||
type = "right"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for example download
|
|
||||||
def _badge_for_example_download(text: str, page: Page, files: Files):
|
|
||||||
icon = "material-folder-download"
|
|
||||||
href = f"https://mkdocs-material.github.io/examples/{text}.zip"
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Download example')",
|
|
||||||
text = f"[`.zip`]({href})",
|
|
||||||
type = "right"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for default value
|
|
||||||
def _badge_for_default(text: str, page: Page, files: Files):
|
|
||||||
icon = "material-water"
|
|
||||||
href = _resolve_path("conventions.md#default", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Default value')",
|
|
||||||
text = text
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for empty default value
|
|
||||||
def _badge_for_default_none(page: Page, files: Files):
|
|
||||||
icon = "material-water-outline"
|
|
||||||
href = _resolve_path("conventions.md#default", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Default value is empty')"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for computed default value
|
|
||||||
def _badge_for_default_computed(page: Page, files: Files):
|
|
||||||
icon = "material-water-check"
|
|
||||||
href = _resolve_path("conventions.md#default", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Default value is computed')"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for metadata property flag
|
|
||||||
def _badge_for_metadata(page: Page, files: Files):
|
|
||||||
icon = "material-list-box-outline"
|
|
||||||
href = _resolve_path("conventions.md#metadata", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Metadata property')"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for required value flag
|
|
||||||
def _badge_for_required(page: Page, files: Files):
|
|
||||||
icon = "material-alert"
|
|
||||||
href = _resolve_path("conventions.md#required", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Required value')"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for customization flag
|
|
||||||
def _badge_for_customization(page: Page, files: Files):
|
|
||||||
icon = "material-brush-variant"
|
|
||||||
href = _resolve_path("conventions.md#customization", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Customization')"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for multiple instance flag
|
|
||||||
def _badge_for_multiple(page: Page, files: Files):
|
|
||||||
icon = "material-inbox-multiple"
|
|
||||||
href = _resolve_path("conventions.md#multiple-instances", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Multiple instances')"
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create badge for experimental flag
|
|
||||||
def _badge_for_experimental(page: Page, files: Files):
|
|
||||||
icon = "material-flask-outline"
|
|
||||||
href = _resolve_path("conventions.md#experimental", page, files)
|
|
||||||
return _badge(
|
|
||||||
icon = f"[:{icon}:]({href} 'Experimental')"
|
|
||||||
)
|
|
||||||
21
docs/overrides/hooks/socialmedia.py
Normal file
21
docs/overrides/hooks/socialmedia.py
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
from textwrap import dedent
|
||||||
|
import urllib.parse
|
||||||
|
import re
|
||||||
|
|
||||||
|
x_intent = "https://twitter.com/intent/tweet"
|
||||||
|
fb_sharer = "https://www.facebook.com/sharer/sharer.php"
|
||||||
|
include = re.compile(r"blog/[1-9].*")
|
||||||
|
|
||||||
|
def on_page_markdown(markdown, **kwargs):
|
||||||
|
page = kwargs['page']
|
||||||
|
config = kwargs['config']
|
||||||
|
if not include.match(page.url):
|
||||||
|
return markdown
|
||||||
|
|
||||||
|
page_url = config.site_url+page.url
|
||||||
|
page_title = urllib.parse.quote(page.title+'\n')
|
||||||
|
|
||||||
|
return markdown + dedent(f"""
|
||||||
|
[Share on :simple-x:]({x_intent}?text={page_title}&url={page_url}){{ .md-button }}
|
||||||
|
[Share on :simple-facebook:]({fb_sharer}?u={page_url}){{ .md-button }}
|
||||||
|
""")
|
||||||
@ -1,32 +0,0 @@
|
|||||||
{#-
|
|
||||||
This file was automatically generated - do not edit
|
|
||||||
-#}
|
|
||||||
{% macro render_language(language) %}
|
|
||||||
<div class="mdx-flags__item" markdown>
|
|
||||||
:flag_{{ language.flag }}:{ .lg .middle }
|
|
||||||
<span class="mdx-flags__content">
|
|
||||||
<span>
|
|
||||||
<strong>{{ language.name }}</strong>
|
|
||||||
<code>{{ language.code }}</code>
|
|
||||||
</span>
|
|
||||||
{% if language.miss %}
|
|
||||||
<span>
|
|
||||||
<a href="{{ language.link }}">
|
|
||||||
{{ language.miss | length }} translations missing
|
|
||||||
</a>
|
|
||||||
</span>
|
|
||||||
{% else %}
|
|
||||||
<small>Complete</small>
|
|
||||||
{% endif %}
|
|
||||||
</span>
|
|
||||||
</div>
|
|
||||||
{% endmacro %}
|
|
||||||
{% macro render(translations, start = 1) %}
|
|
||||||
<div class="mdx-columns mdx-flags" markdown>
|
|
||||||
<ol markdown>
|
|
||||||
{% for language in translations %}
|
|
||||||
<li markdown>{{ render_language(language) }}</li>
|
|
||||||
{% endfor %}
|
|
||||||
</ol>
|
|
||||||
</div>
|
|
||||||
{% endmacro %}
|
|
||||||
@ -1,193 +0,0 @@
|
|||||||
# Copyright (c) 2016-2023 Martin Donath <martin.donath@squidfunk.com>
|
|
||||||
|
|
||||||
# Permission is hereby granted, free of charge, to any person obtaining a copy
|
|
||||||
# of this software and associated documentation files (the "Software"), to
|
|
||||||
# deal in the Software without restriction, including without limitation the
|
|
||||||
# rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
|
|
||||||
# sell copies of the Software, and to permit persons to whom the Software is
|
|
||||||
# furnished to do so, subject to the following conditions:
|
|
||||||
|
|
||||||
# The above copyright notice and this permission notice shall be included in
|
|
||||||
# all copies or substantial portions of the Software.
|
|
||||||
|
|
||||||
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
|
||||||
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
|
||||||
# FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE
|
|
||||||
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
|
||||||
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
|
||||||
# FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS
|
|
||||||
# IN THE SOFTWARE.
|
|
||||||
|
|
||||||
import os
|
|
||||||
import re
|
|
||||||
|
|
||||||
from glob import iglob
|
|
||||||
from mkdocs.config.defaults import MkDocsConfig
|
|
||||||
from mkdocs.structure.pages import Page
|
|
||||||
from urllib.parse import urlencode, urlparse
|
|
||||||
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
# Hooks
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
|
|
||||||
# Determine missing translations and render language overview in the setup
|
|
||||||
# guide, including links to provide missing translations.
|
|
||||||
def on_page_markdown(markdown: str, *, page: Page, config: MkDocsConfig, files):
|
|
||||||
issue_url = "https://github.com/squidfunk/mkdocs-material/issues/new"
|
|
||||||
if page.file.src_uri != "setup/changing-the-language.md":
|
|
||||||
return
|
|
||||||
|
|
||||||
# Collect all existing languages
|
|
||||||
names: dict[str, str] = {}
|
|
||||||
known: dict[str, dict[str, str]] = {}
|
|
||||||
for path in iglob("src/templates/partials/languages/*.html"):
|
|
||||||
with open(path, "r", encoding = "utf-8") as f:
|
|
||||||
data = f.read()
|
|
||||||
|
|
||||||
# Extract language code and name
|
|
||||||
name, = re.findall(r"<!-- Translations: (.+) -->", data)
|
|
||||||
code, _ = os.path.splitext(os.path.basename(path))
|
|
||||||
|
|
||||||
# Map names and available translations
|
|
||||||
names[code] = name
|
|
||||||
known[code] = dict(re.findall(
|
|
||||||
r"^ \"([^\"]+)\": \"([^\"]*)\"(?:,|$)?", data,
|
|
||||||
re.MULTILINE
|
|
||||||
))
|
|
||||||
|
|
||||||
# Remove technical stuff
|
|
||||||
for key in [
|
|
||||||
"direction",
|
|
||||||
"search.config.pipeline",
|
|
||||||
"search.config.lang",
|
|
||||||
"search.config.separator"
|
|
||||||
]:
|
|
||||||
if key in known[code]:
|
|
||||||
del known[code][key]
|
|
||||||
|
|
||||||
# Traverse all languages and compute missing translations
|
|
||||||
languages = []
|
|
||||||
reference = set(known["en"])
|
|
||||||
for code, name in names.items():
|
|
||||||
miss = reference - set(known[code])
|
|
||||||
|
|
||||||
# Check each translations
|
|
||||||
translations: list[str] = []
|
|
||||||
for key, value in known["en"].items():
|
|
||||||
if key in known[code]:
|
|
||||||
translations.append(
|
|
||||||
f" \"{key}\": \"{known[code][key]}\""
|
|
||||||
)
|
|
||||||
else:
|
|
||||||
translations.append(
|
|
||||||
f" \"{key}\": \"{value} ⬅️\""
|
|
||||||
)
|
|
||||||
|
|
||||||
# Assemble GitHub issue URL
|
|
||||||
link = urlparse(issue_url)
|
|
||||||
link = link._replace(query = urlencode({
|
|
||||||
"template": "04-add-translations.yml",
|
|
||||||
"title": f"Update {name} translations",
|
|
||||||
"translations": "\n".join([
|
|
||||||
"{% macro t(key) %}{{ {",
|
|
||||||
",\n".join(translations),
|
|
||||||
"}[key] }}{% endmacro %}"
|
|
||||||
]),
|
|
||||||
"country-flag": f":flag_{countries[code]}:"
|
|
||||||
}))
|
|
||||||
|
|
||||||
# Add translation
|
|
||||||
languages.append({
|
|
||||||
"flag": countries[code],
|
|
||||||
"code": code,
|
|
||||||
"name": name,
|
|
||||||
"link": link.geturl(),
|
|
||||||
"miss": miss
|
|
||||||
})
|
|
||||||
|
|
||||||
# Load template and render translations
|
|
||||||
env = config.theme.get_env()
|
|
||||||
template = env.get_template( "hooks/translations.html")
|
|
||||||
translations = template.module.render(
|
|
||||||
sorted(languages, key = lambda language: language["name"])
|
|
||||||
)
|
|
||||||
|
|
||||||
# Replace translation marker
|
|
||||||
return markdown.replace(
|
|
||||||
"<!-- hooks/translations.py -->", "\n".join(
|
|
||||||
[line.lstrip() for line in translations.split("\n")
|
|
||||||
]
|
|
||||||
))
|
|
||||||
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
# Data
|
|
||||||
# -----------------------------------------------------------------------------
|
|
||||||
|
|
||||||
# Map ISO 639-1 (languages) to ISO 3166 (countries)
|
|
||||||
countries = dict({
|
|
||||||
"af": "za",
|
|
||||||
"ar": "ae",
|
|
||||||
"be": "by",
|
|
||||||
"bg": "bg",
|
|
||||||
"bn": "bd",
|
|
||||||
"ca": "es",
|
|
||||||
"cs": "cz",
|
|
||||||
"da": "dk",
|
|
||||||
"de": "de",
|
|
||||||
"el": "gr",
|
|
||||||
"en": "us",
|
|
||||||
"eo": "eu",
|
|
||||||
"es": "es",
|
|
||||||
"et": "ee",
|
|
||||||
"eu": "es",
|
|
||||||
"fa": "ir",
|
|
||||||
"fi": "fi",
|
|
||||||
"fr": "fr",
|
|
||||||
"gl": "es",
|
|
||||||
"he": "il",
|
|
||||||
"hi": "in",
|
|
||||||
"hr": "hr",
|
|
||||||
"hu": "hu",
|
|
||||||
"hy": "am",
|
|
||||||
"id": "id",
|
|
||||||
"is": "is",
|
|
||||||
"it": "it",
|
|
||||||
"ja": "jp",
|
|
||||||
"ka": "ge",
|
|
||||||
"kn": "in",
|
|
||||||
"ko": "kr",
|
|
||||||
"ku-IQ": "iq",
|
|
||||||
"lb": "lu",
|
|
||||||
"lt": "lt",
|
|
||||||
"lv": "lv",
|
|
||||||
"mk": "mk",
|
|
||||||
"mn": "mn",
|
|
||||||
"ms": "my",
|
|
||||||
"my": "mm",
|
|
||||||
"nb": "no",
|
|
||||||
"nl": "nl",
|
|
||||||
"nn": "no",
|
|
||||||
"pl": "pl",
|
|
||||||
"pt-BR": "br",
|
|
||||||
"pt": "pt",
|
|
||||||
"ro": "ro",
|
|
||||||
"ru": "ru",
|
|
||||||
"sa": "in",
|
|
||||||
"sh": "rs",
|
|
||||||
"si": "lk",
|
|
||||||
"sk": "sk",
|
|
||||||
"sl": "si",
|
|
||||||
"sr": "rs",
|
|
||||||
"sv": "se",
|
|
||||||
"te": "in",
|
|
||||||
"th": "th",
|
|
||||||
"tl": "ph",
|
|
||||||
"tr": "tr",
|
|
||||||
"uk": "ua",
|
|
||||||
"ur": "pk",
|
|
||||||
"uz": "uz",
|
|
||||||
"vi": "vn",
|
|
||||||
"zh": "cn",
|
|
||||||
"zh-Hant": "cn",
|
|
||||||
"zh-TW": "tw"
|
|
||||||
})
|
|
||||||
17
docs/tag.md
17
docs/tag.md
@ -6,8 +6,21 @@ hide:
|
|||||||
- footer
|
- footer
|
||||||
- feedback
|
- feedback
|
||||||
---
|
---
|
||||||
|
<!-- # Tags -->
|
||||||
# Tags
|
# Tags
|
||||||
!!! tip
|
|
||||||
以下是相关标签的列表
|
|
||||||
|
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :material-clock-fast:{ .lg .middle } __tips__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
以下是网站文章的分类,点击可跳转到对应分类下的文章
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<!-- material/tags -->
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
15
mkdocs.yml
15
mkdocs.yml
@ -173,7 +173,7 @@ extra:
|
|||||||
plugins:
|
plugins:
|
||||||
- search #搜索配置
|
- search #搜索配置
|
||||||
- glightbox:
|
- glightbox:
|
||||||
enabled: !ENV [CI, false]
|
enabled: !ENV [glightbox, false]
|
||||||
touchNavigation: true
|
touchNavigation: true
|
||||||
loop: false
|
loop: false
|
||||||
effect: fade
|
effect: fade
|
||||||
@ -190,18 +190,18 @@ plugins:
|
|||||||
shadow: true
|
shadow: true
|
||||||
manual: false
|
manual: false
|
||||||
- git-committers:
|
- git-committers:
|
||||||
enabled: !ENV [CI, false]
|
enabled: !ENV [git-committers, false]
|
||||||
repository: Wcowin/Mkdocs-Wcowin
|
repository: Wcowin/Mkdocs-Wcowin
|
||||||
branch: main
|
branch: main
|
||||||
exclude:
|
exclude:
|
||||||
- index.md
|
- index.md
|
||||||
- tag.md
|
- tag.md
|
||||||
- waline.md
|
- liuyanban.md
|
||||||
- blog/posts/update.md
|
- blog/posts/update.md
|
||||||
- blog/posts/wkw.md
|
- blog/posts/wkw.md
|
||||||
- about/link.md
|
- about/link.md
|
||||||
- git-revision-date-localized:
|
- git-revision-date-localized:
|
||||||
enabled: !ENV [CI, false]
|
enabled: !ENV [git-revision-date-localized, false]
|
||||||
type: iso_date
|
type: iso_date
|
||||||
enable_creation_date: false
|
enable_creation_date: false
|
||||||
exclude:
|
exclude:
|
||||||
@ -224,8 +224,7 @@ plugins:
|
|||||||
# case: lower
|
# case: lower
|
||||||
pagination_url_format: "page/{page}"
|
pagination_url_format: "page/{page}"
|
||||||
authors_file: "{blog}/.authors.yml" #作者信息
|
authors_file: "{blog}/.authors.yml" #作者信息
|
||||||
- tags:
|
- tags
|
||||||
tags_file: tag.md #分类标签
|
|
||||||
|
|
||||||
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||||
- abbr
|
- abbr
|
||||||
@ -295,3 +294,7 @@ extra_css:
|
|||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||||
|
|
||||||
|
|
||||||
|
hooks:
|
||||||
|
- docs/overrides/hooks/socialmedia.py
|
||||||
Loading…
x
Reference in New Issue
Block a user