mirror of
https://github.com/Wcowin/Mkdocs-Wcowin.git
synced 2025-07-20 08:56:35 +00:00
2024/2/2
This commit is contained in:
parent
b5bf56d050
commit
696eab703f
16
README.md
16
README.md
@ -11,22 +11,22 @@
|
||||
<center>
|
||||
|
||||
**主页**
|
||||

|
||||

|
||||
|
||||
**文章页**
|
||||

|
||||

|
||||
|
||||
**博客页**
|
||||

|
||||

|
||||
|
||||
**标签页**
|
||||

|
||||

|
||||
|
||||
**简洁的友链页面**
|
||||

|
||||

|
||||
|
||||
**页面底部**
|
||||

|
||||

|
||||
</center>
|
||||
|
||||
## 如何快速使用
|
||||
@ -42,13 +42,11 @@
|
||||
**MuseLink**
|
||||
|
||||
<p>
|
||||
|
||||
<a href="https://muselink.cc/Wcowin" target="_blank">
|
||||
<img src="https://cn.mcecy.com/image/20230822/24afe45d85f111894db6db75d74d1f1d.png" alt="个人名片">
|
||||
<img src="https://s1.imagehub.cc/images/2024/02/02/3d5a68d9ca0da9137d927bda1a0b41e7.jpeg" alt="个人名片">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
|
||||
</center>
|
||||
|
||||
|
||||
|
||||
@ -16,7 +16,7 @@ hide:
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/gaE47y5fKM6kosV.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target="_blank">Wcowin's Web</a>
|
||||
@ -27,7 +27,7 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231223/3eb628d46aa47d71be1b03f93f23628b.png" />
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/o9YHsqfG7NjwMiT.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/WH-WKW/" target="_blank">小王和王老师的小站</a>
|
||||
@ -38,7 +38,7 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231012/7a090d32db0fe8738dba0d0d578f21f5.jpg" />
|
||||
<img class="ava" src="https://xpmrobot.tech/images/portrait.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://xpmrobot.tech/" target="_blank">Xpm's Robot Lab</a>
|
||||
@ -49,13 +49,13 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231014/58655ceaff181d38a9062434a4f10e60.png" />
|
||||
<img class="ava" src="https://www.crant.cn/upload/Avatar.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://ictsmc.cn/" target="_blank">IctSmc笔记</a>
|
||||
<a href="https://www.crant.cn/" target="_blank">Crant</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
念念不忘,必有回响
|
||||
用心记录,美好生活
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
@ -71,7 +71,7 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231013/b6a22a0bdb0788a85462b7c2d79dca26.jpeg" />
|
||||
<img class="ava" src="https://mungeryang.github.io/images/avatar.png?v=1696728951294" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://mungeryang.github.io/" target="_blank">Munger yang's Blog</a>
|
||||
@ -82,7 +82,7 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20230615/749725b48e5972165d0bce10b364695e.png" />
|
||||
<img class="ava" src="https://img.ixintu.com/upload/jpg/20210524/3a8cbb0f2da716313a3b18984a9ffe73_78863_800_772.jpg!con" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/myhexo/" target="_blank">Myhexo</a>
|
||||
@ -104,7 +104,7 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231014/a73a55a5e9b5304b76a0e0e59b5171a6.jpeg" />
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/NcLn4XdMWQKV37f.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://qiuyuair.com" target="_blank">Qiuyuair的自留地</a>
|
||||
@ -126,7 +126,7 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231015/1dd42d66b0d33c2bf099d127e46b2b27.jpeg" />
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/2Ju6y1fmpWDUBaz.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.cnblogs.com/miluluyo/" target="_blank">麋鹿鲁哟</a>
|
||||
@ -158,11 +158,47 @@ hide:
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.luckyzh.cn/avatar.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.luckyzh.cn/" target="_blank">旧梦</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
冰冻三尺非一日之寒
|
||||
滴水穿石非一日之功
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://qkongtao.cn/file/images/favicon.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://qkongtao.cn/" target="_blank">左眼会陪右眼哭の博客</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
干嘛这么想不开,要在脸上贴个输字!
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.styg.org.cn/zb_users/upload/2024/01/202401261706277157705448.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.styg.org.cn/" target="_blank">温岭慈善义工石塘服务队</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
慈善义工在行动
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<!-- <div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg" />
|
||||
<div class="card-header">
|
||||
|
||||
@ -9,14 +9,11 @@ tags:
|
||||
|
||||
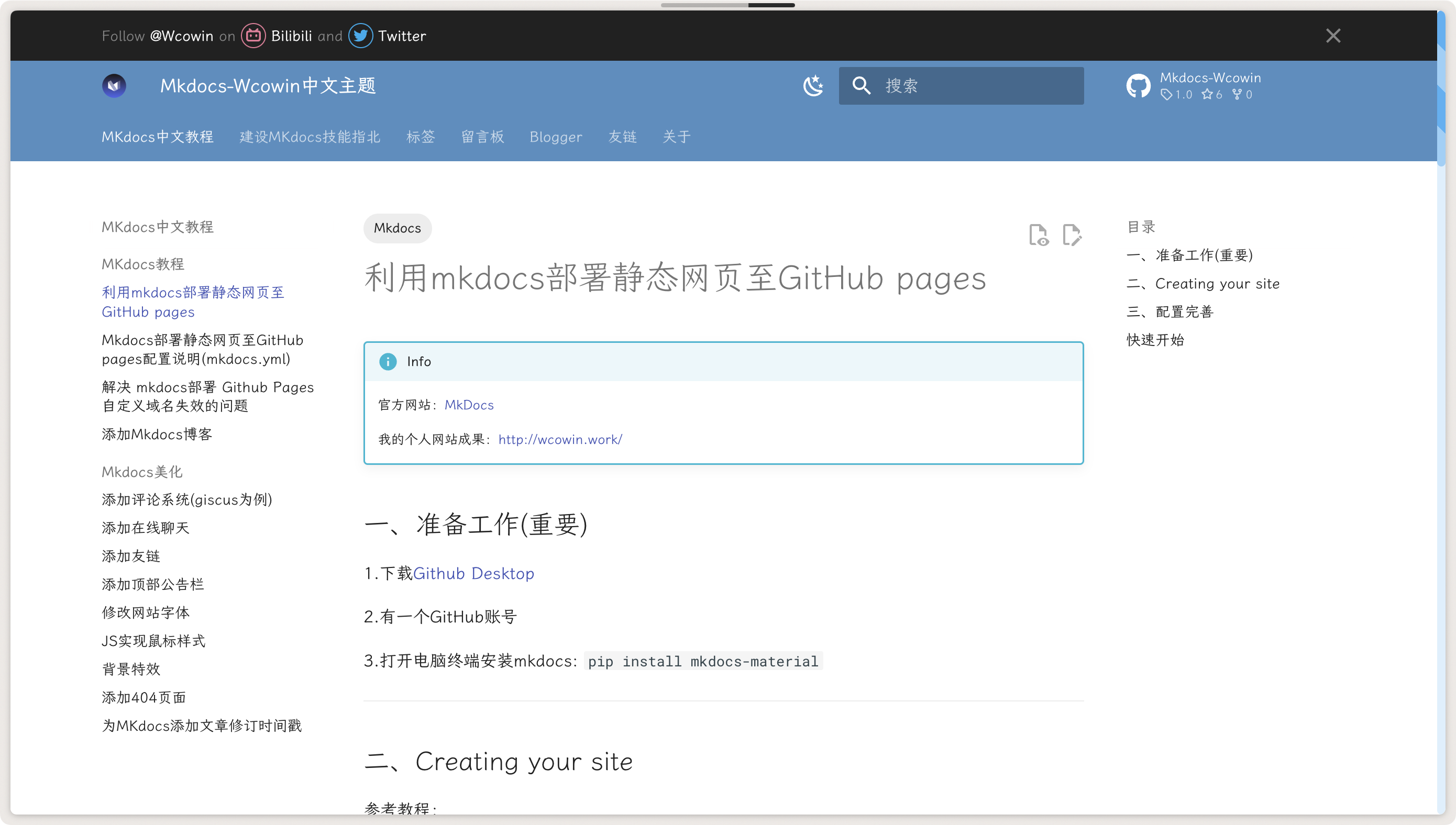
我的个人网站成果:<http://wcowin.work/>{target=“_blank”}
|
||||
|
||||
## 一、准备工作(重要)
|
||||
## 一、准备工作
|
||||
|
||||
1.下载[Github Desktop](https://github.com/desktop/desktop){target=“_blank”}
|
||||
|
||||
2.有一个GitHub账号
|
||||
|
||||
3.打开电脑终端安装mkdocs: `pip install mkdocs-material`
|
||||
|
||||
2.有一个GitHub账号(有手就行)
|
||||
***
|
||||
## 二、Creating your site
|
||||
|
||||
@ -24,29 +21,34 @@ tags:
|
||||
|
||||
[利用mkdocs部署静态网页至GitHubpages(更新版)](https://blog.csdn.net/m0_63203517/article/details/129755527?spm=1001.2014.3001.5501){target=“_blank”}
|
||||
|
||||
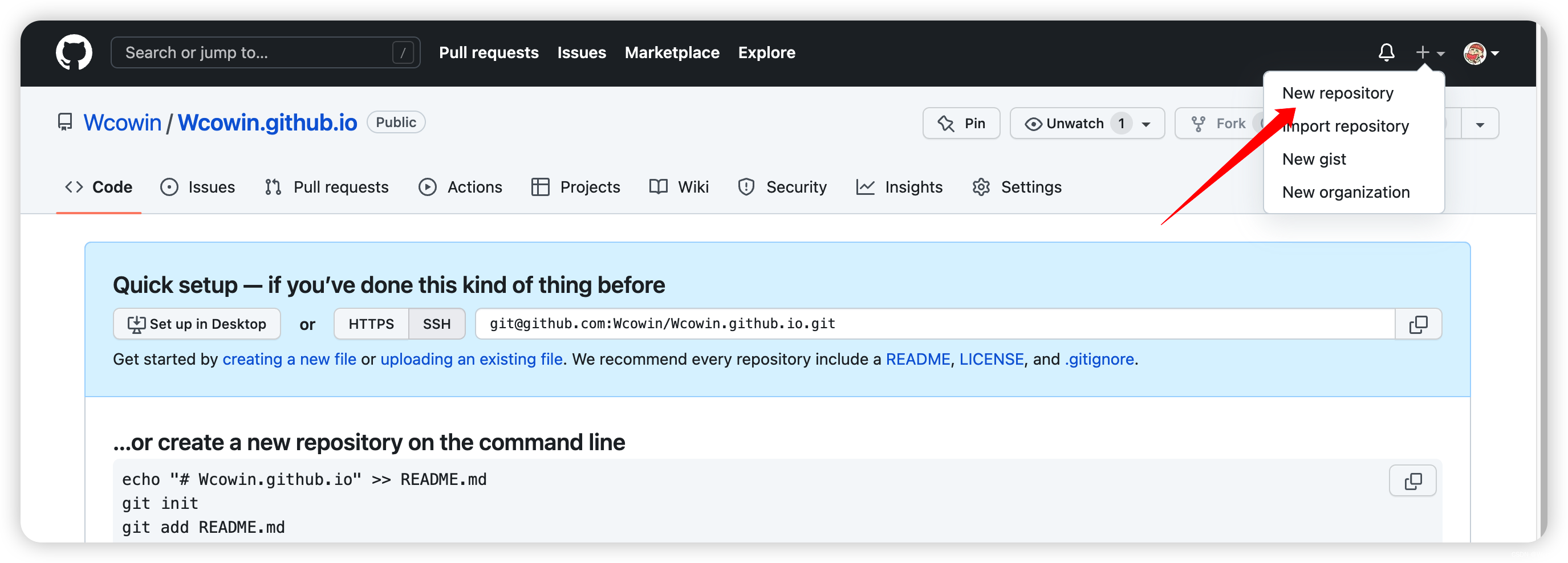
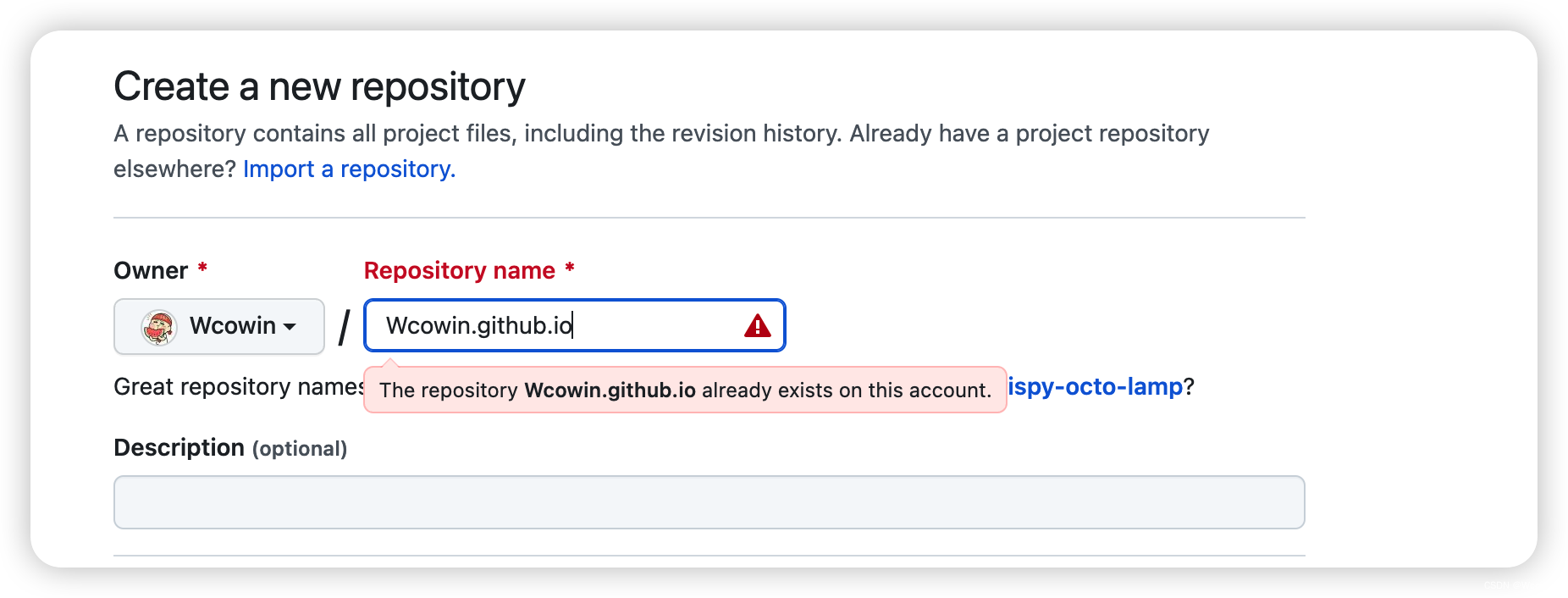
与其他教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库(不是这个名字的仓库也可以,你需要类比一下)
|
||||

|
||||

|
||||
与其他教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库
|
||||

|
||||
|
||||

|
||||
|
||||
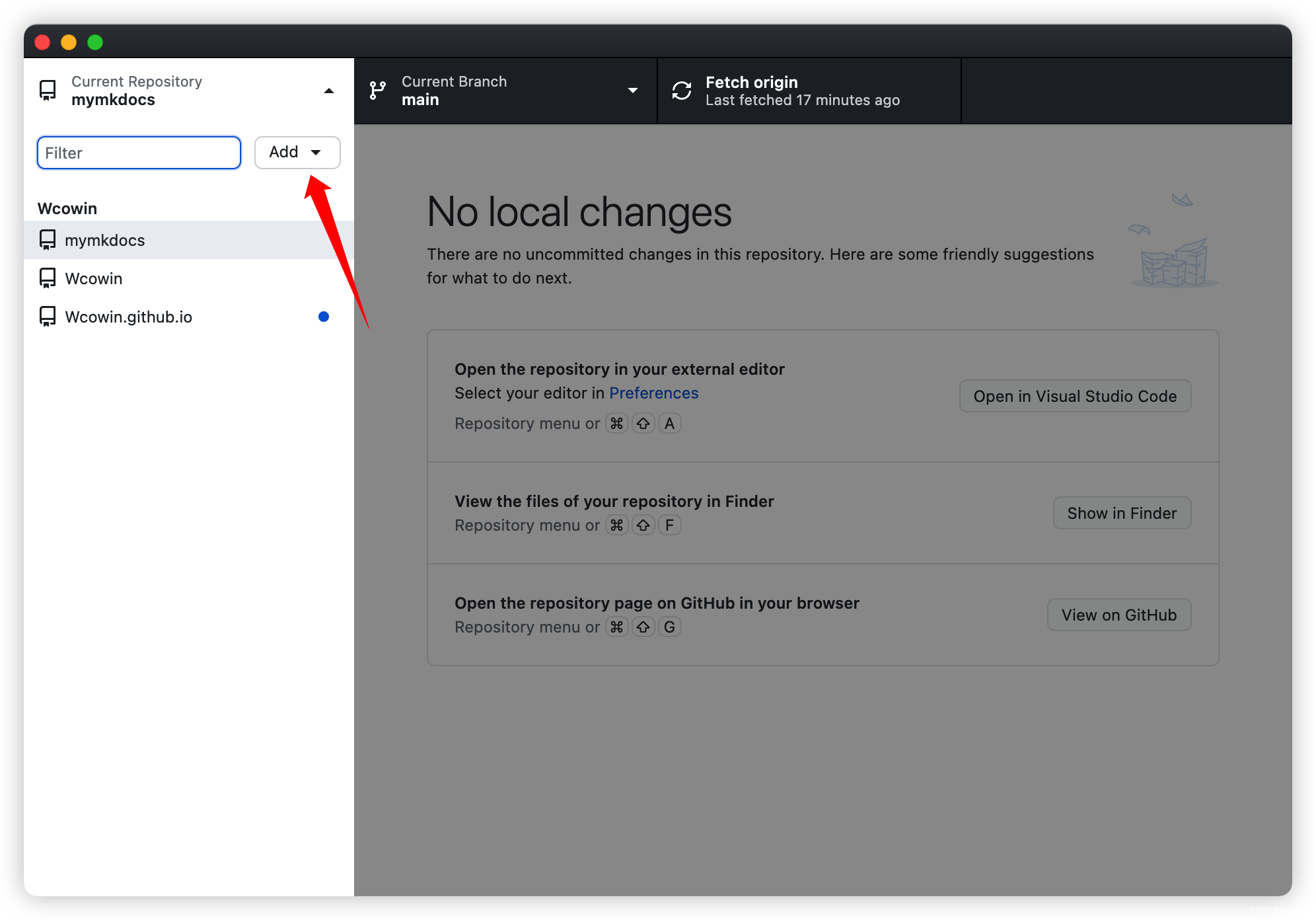
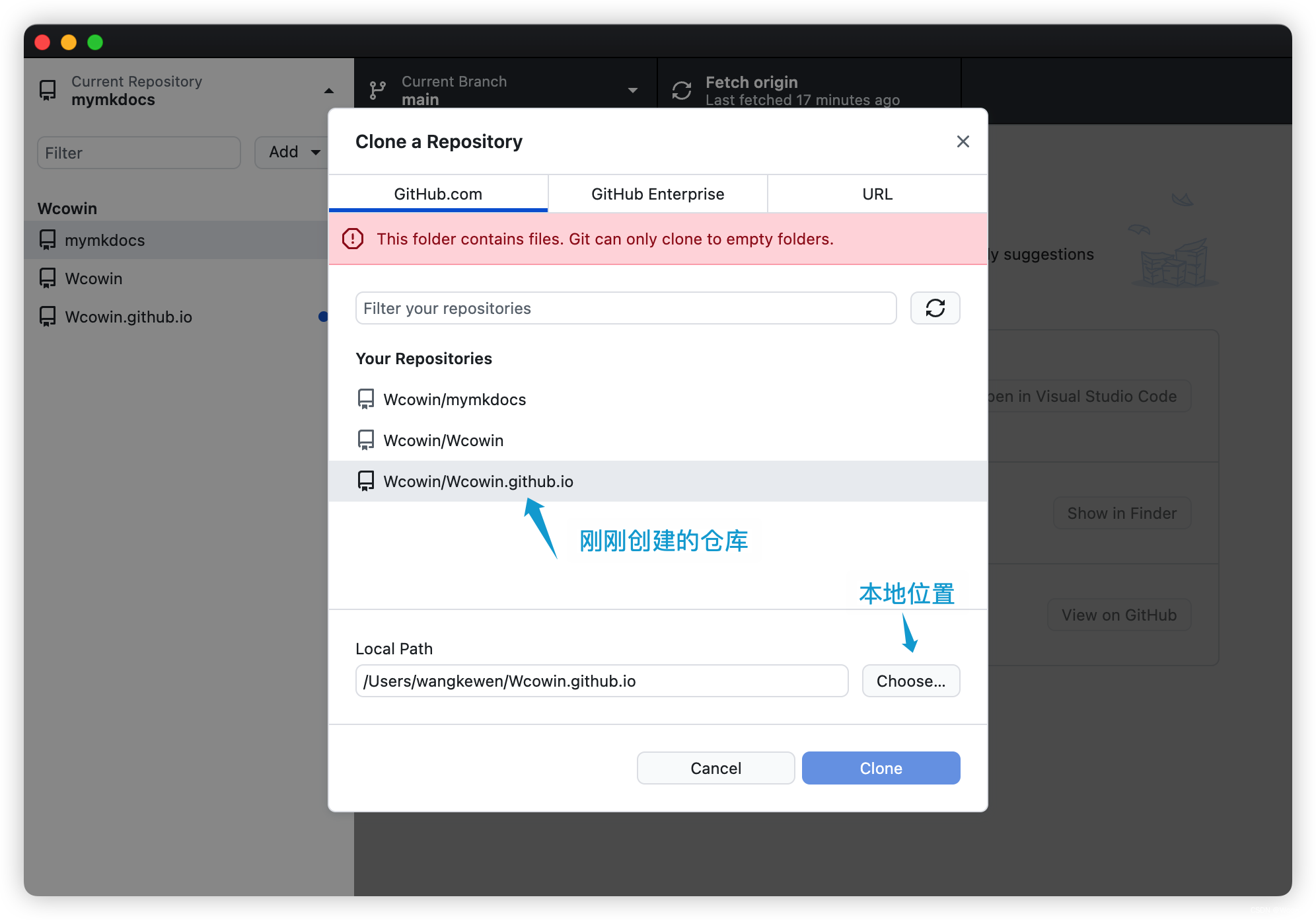
然后打开github Desktop 克隆到本地
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
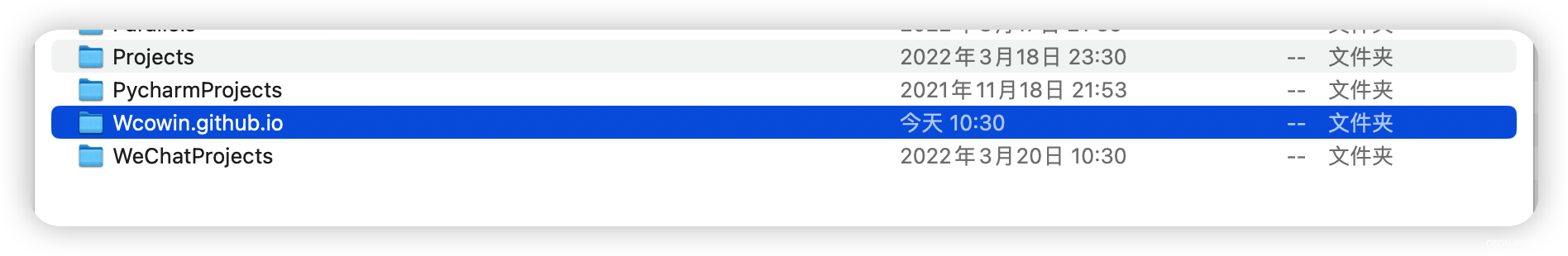
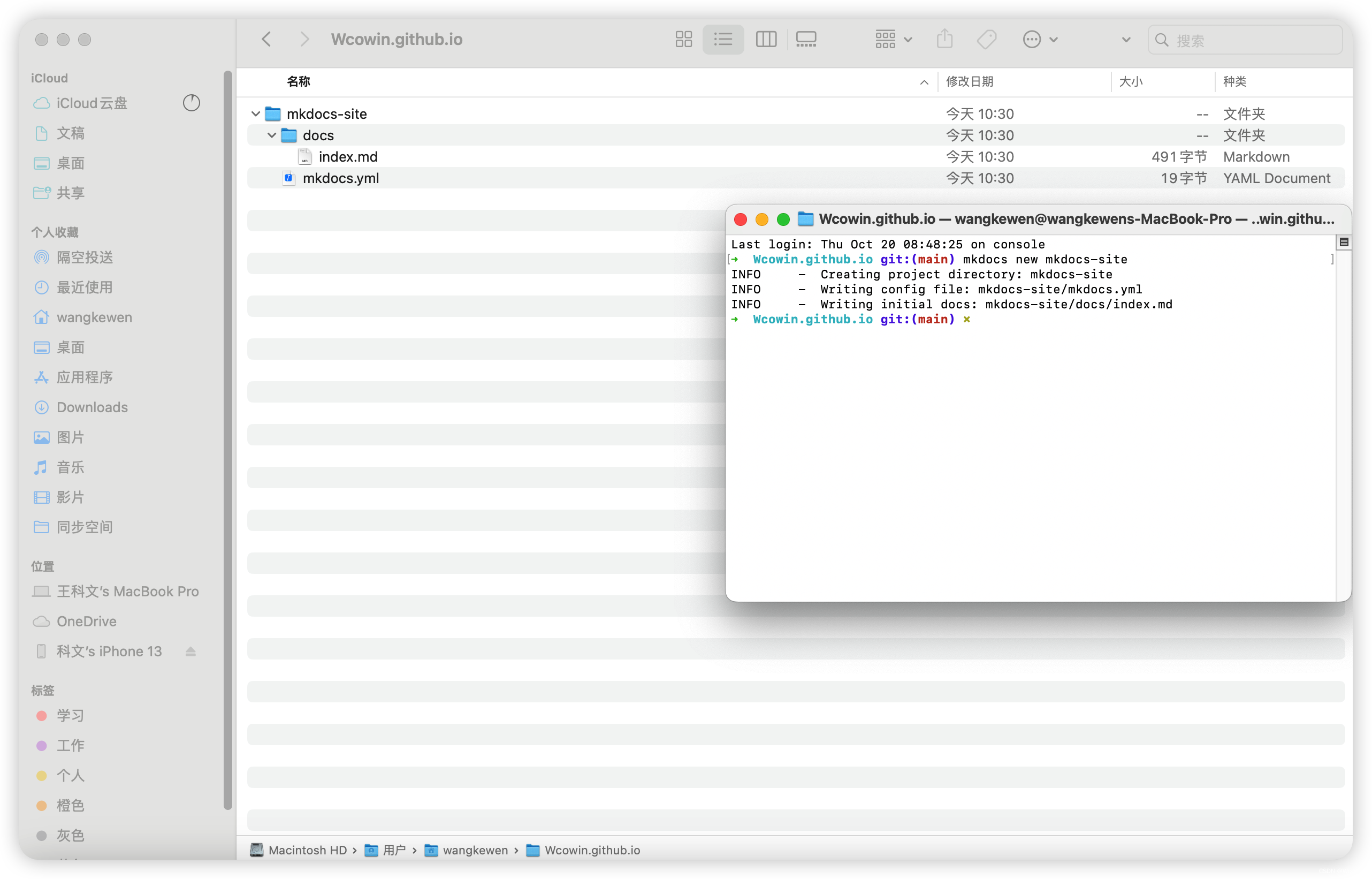
打开Wcowin.github.io目录进入终端运行:
|
||||
```
|
||||
mkdocs new mkdocs-site
|
||||
```
|
||||
出现下图的几个文件
|
||||

|
||||

|
||||
|
||||
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
|
||||
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
|
||||
|
||||
以VScode为例我们打开具体看看里面的东西
|
||||
|
||||
(必须先执行下面的代码添加一个GitHub Workflow)
|
||||
执行下面的代码添加一个GitHub Workflow
|
||||
***
|
||||
???note "过时的PublishMySite.yml"
|
||||
(执行下面的代码添加一个GitHub Workflow(**已经过时但是仍然能用,最新方法见下方ci.yml**)
|
||||
|
||||
```
|
||||
mkdir .github
|
||||
@ -58,7 +60,7 @@ vim PublishMySite.yml
|
||||
|
||||
在PublishMySite.yml里面输入以下内容
|
||||
|
||||
```
|
||||
```yaml
|
||||
name: publish site
|
||||
on: # 在什么时候触发工作流
|
||||
push: # 在从本地main分支被push到GitHub仓库时
|
||||
@ -79,10 +81,49 @@ jobs: # 工作流的具体内容
|
||||
- run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支
|
||||
|
||||
```
|
||||
)
|
||||
***
|
||||
|
||||
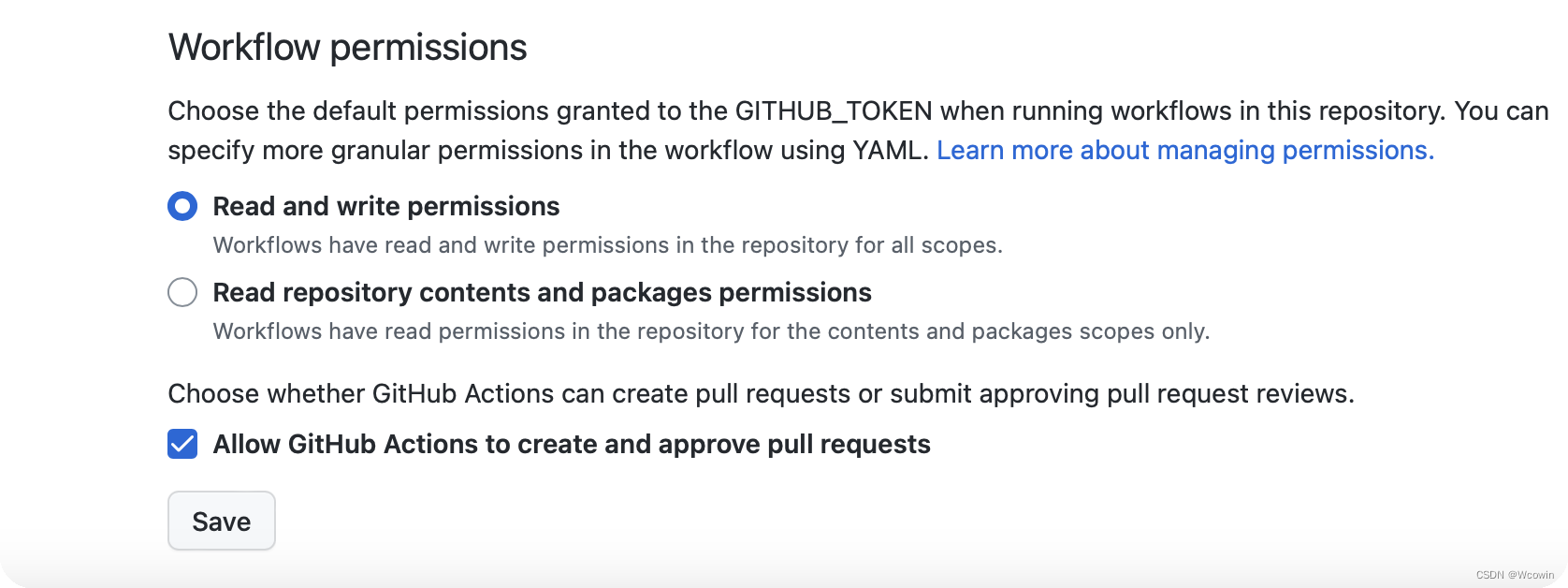
!!!重点来了
|
||||
仓库setings/Actions/General 勾选这两项
|
||||

|
||||
```
|
||||
mkdir .github
|
||||
cd .github
|
||||
mkdir workflows
|
||||
cd workflows
|
||||
vim ci.yml
|
||||
```
|
||||
|
||||
.github/workflows/ci.yml,然后复制并粘贴以下内容:
|
||||
```yaml
|
||||
name: ci
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- master
|
||||
- main
|
||||
permissions:
|
||||
contents: write
|
||||
jobs:
|
||||
deploy:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v4
|
||||
- name: Configure Git Credentials
|
||||
run: |
|
||||
git config user.name github-actions[bot]
|
||||
git config user.email 41898282+github-actions[bot]@users.noreply.github.com
|
||||
- uses: actions/setup-python@v4
|
||||
with:
|
||||
python-version: 3.x
|
||||
- run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||
- uses: actions/cache@v3
|
||||
with:
|
||||
key: mkdocs-material-${{ env.cache_id }}
|
||||
path: .cache
|
||||
restore-keys: |
|
||||
mkdocs-material-
|
||||
- run: pip install mkdocs-material
|
||||
- run: mkdocs gh-deploy --force
|
||||
```
|
||||
|
||||
目录树状图:
|
||||
```
|
||||
@ -91,11 +132,17 @@ $ tree -a
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── PublishMySite.yml
|
||||
│ └── ci.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
|
||||
!!!重点来了
|
||||
仓库setings/Actions/General 勾选这两项
|
||||

|
||||
|
||||
## 三、配置完善
|
||||
打开终端运行
|
||||
|
||||
@ -103,21 +150,12 @@ $ tree -a
|
||||
|
||||
打开**mkdocs.yml**
|
||||
|
||||
把以下的内容输入进去(最简单配置)
|
||||
把以下的内容输入进去(最简单最基础的配置)
|
||||
|
||||
```
|
||||
```yaml
|
||||
site_name: 网站名字
|
||||
```
|
||||
|
||||
```
|
||||
site_url: 网站链接
|
||||
```
|
||||
|
||||
```
|
||||
site_author: 你的名字
|
||||
```
|
||||
|
||||
```
|
||||
theme:
|
||||
name: material #主题
|
||||
```
|
||||
@ -131,36 +169,27 @@ theme:
|
||||
```
|
||||
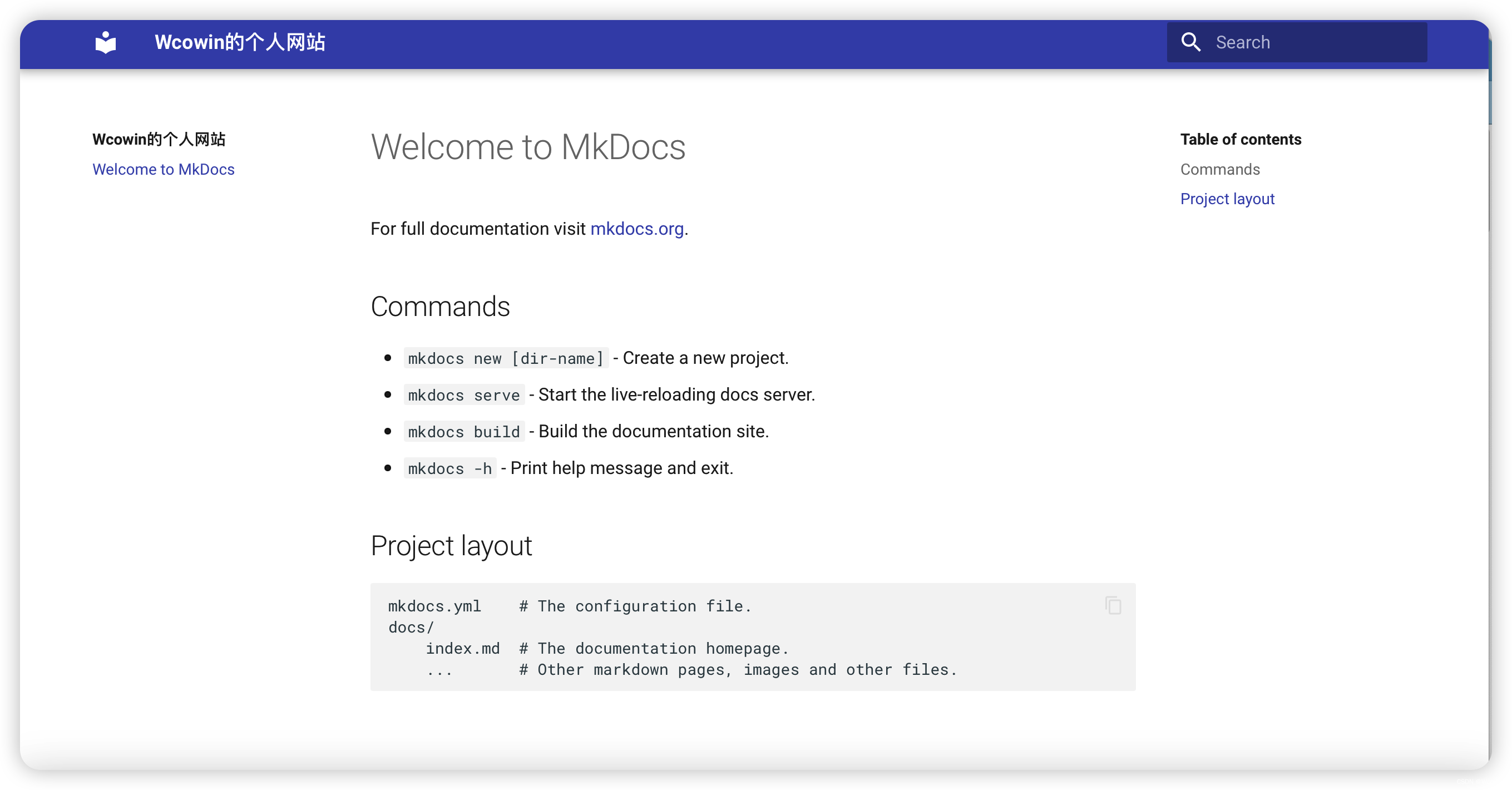
mkdocs serve
|
||||
```
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
这个网站就算是初步建好了
|
||||
|
||||
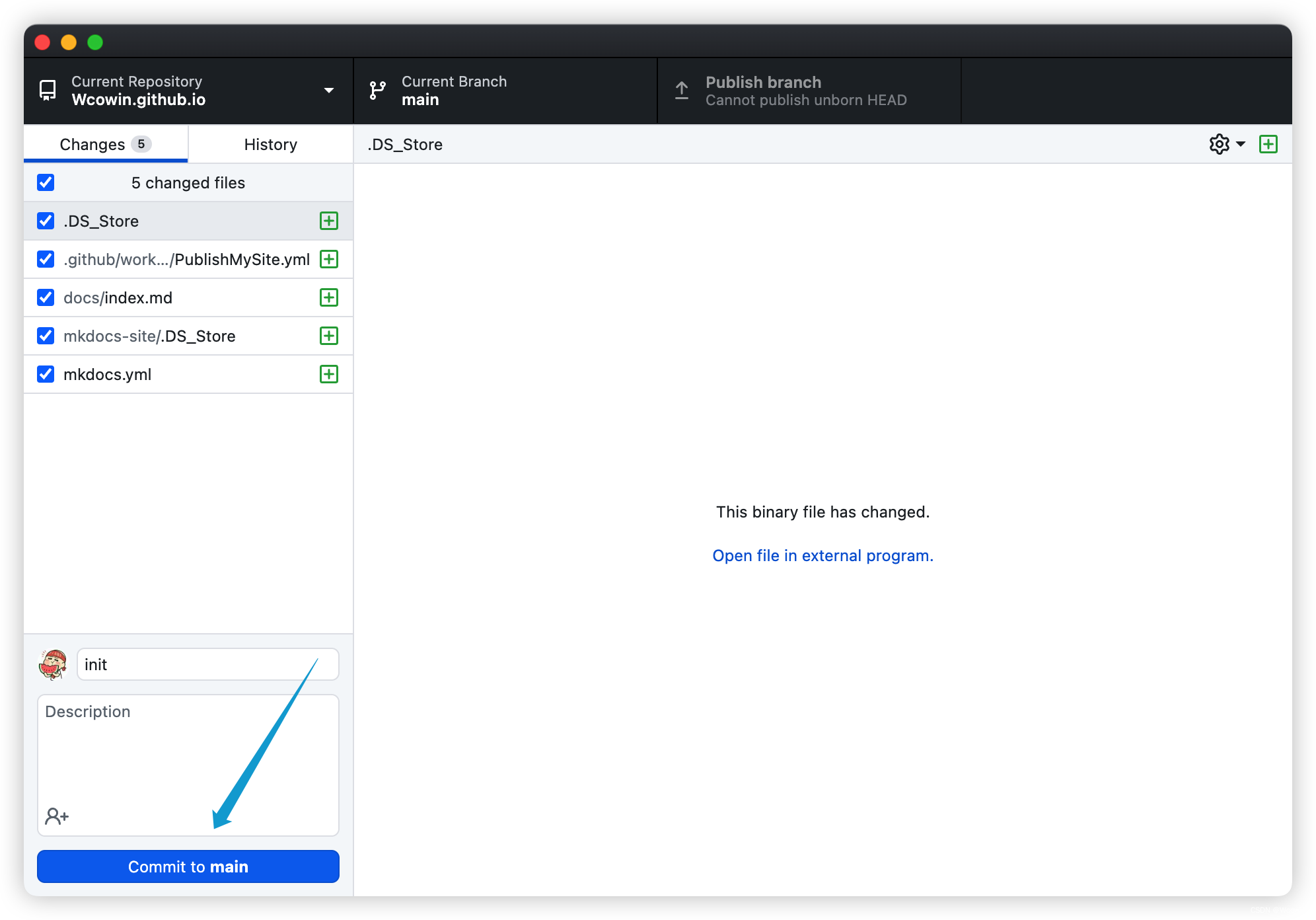
最后去github Desktop上传到github
|
||||

|
||||

|
||||
|
||||
!!!重点来了
|
||||
去setings/pages 选择下图示意的路径
|
||||

|
||||
**!!!重点**
|
||||
**去仓库的setings/pages选择下图示意的路径**
|
||||

|
||||
|
||||
等待一会网址就出来了
|
||||
|
||||
你的网站网址就是:
|
||||
|
||||
```
|
||||
https://你github的名字.github.io/ (根据仓库名改变)
|
||||
https://你github的名字.github.io/
|
||||
因为我绑定了域名所以网址是:https://wcowin.work/
|
||||
```
|
||||

|
||||
|
||||
## 快速开始
|
||||
打开终端安装mkdocs: `pip install mkdocs-material`,在你第二步克隆到本地的文件夹下(比如我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版,把Mkdocs-Wcowin文件里的文件复制出来到Wcowin.github.io文件里,随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可
|
||||
|
||||
为了测试随手建的名为1的文件夹
|
||||

|
||||
|
||||
完美运行!
|
||||
|
||||

|
||||
|
||||
**浏览器进入<http://127.0.0.1:8000/>{target=“_blank”}即可看到端口网页效果**
|
||||

|
||||
|
||||
下次谈谈网站的[mkdocs.yml具体配置](mkdocs2.md)
|
||||
|
||||
|
||||
@ -9,32 +9,39 @@ tags:
|
||||
|
||||
**建议详细学习一下上面的官方网站↑↑↑**
|
||||
|
||||
我把我目前的部分配置文件mkdocs.yml代码写在下面👇🏻
|
||||
```yml
|
||||
我把我目前的配置文件mkdocs.yml代码写在下面👇🏻
|
||||
|
||||
??? note "点击展开"
|
||||
```yaml
|
||||
#[Info]
|
||||
site_name: Mkdocs-Wcowin中文主题 #your site name 显示在左上角
|
||||
site_url: http://wcowin.work/Mkdocs-Wcowin
|
||||
site_author: Wcowin # your name
|
||||
site_name: Wcowin's Web
|
||||
site_url: http://wcowin.work/
|
||||
site_author: 王科文(Wcowin)
|
||||
#[UI]
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: overrides #覆写路径
|
||||
# font: #谷歌字体,自行搜索
|
||||
# text: Bitter #文本字体
|
||||
# code: Roboto Mono #代码字体
|
||||
logo: #左上角logo,可插入图片链接
|
||||
|
||||
favicon: img/apple-line.png # 网页icon
|
||||
custom_dir: docs/overrides
|
||||
# custom_dir: material/.overrides
|
||||
# font:
|
||||
# text: Bitter
|
||||
# code: Roboto Mono
|
||||
logo: https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png
|
||||
# material/library
|
||||
# admonition:
|
||||
# <type>: material/file-alert-outline
|
||||
|
||||
favicon: img/wkw2.png
|
||||
# img/11.ico
|
||||
palette:
|
||||
#明暗按钮
|
||||
#primary: blue grey
|
||||
|
||||
- media: "(prefers-color-scheme: light)"
|
||||
scheme: default # 日间模式
|
||||
primary: blue grey # 上方的
|
||||
accent: indigo # 链接等可交互元件的高亮色
|
||||
# teal
|
||||
toggle:
|
||||
icon: material/weather-night # 图标
|
||||
icon: material/toggle-switch # 图标
|
||||
name: 切换至夜间模式 # 鼠标悬浮提示
|
||||
- media: "(prefers-color-scheme: dark)"
|
||||
scheme: slate # 夜间模式
|
||||
@ -42,9 +49,8 @@ theme:
|
||||
accent: indigo
|
||||
# teal
|
||||
toggle:
|
||||
icon: material/weather-sunny
|
||||
icon: material/toggle-switch-off-outline
|
||||
name: 切换至日间模式
|
||||
|
||||
features:
|
||||
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||
# - navigation.instant
|
||||
@ -62,7 +68,7 @@ theme:
|
||||
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||
- content.tabs.link
|
||||
- content.tooltips
|
||||
- content.code.copy #代码复制
|
||||
- content.code.copy
|
||||
- content.action.edit
|
||||
- content.action.view
|
||||
- content.code.annotate
|
||||
@ -72,73 +78,45 @@ theme:
|
||||
icon:
|
||||
repo: fontawesome/brands/github #右上角图标
|
||||
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
||||
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
||||
repo_name: Mkdocs-Wcowin # 右上角的名字
|
||||
repo_url: https://github.com/Wcowin/Wcowin.github.io # 右上角点击跳转的链接
|
||||
repo_name: Wcowin.github.io # 右上角的名字
|
||||
|
||||
# [Navigtion]
|
||||
nav:
|
||||
# - 主页: index.md
|
||||
- MKdocs中文教程:
|
||||
- MKdocs教程:
|
||||
- 利用mkdocs部署静态网页至GitHub pages: blog/Mkdocs/mkdocs1.md
|
||||
- Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
||||
- 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||
- 添加Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
||||
- Mkdocs美化:
|
||||
- 添加评论系统(giscus为例): blog/websitebeauty/mkcomments.md
|
||||
- 添加在线聊天: blog/websitebeauty/webtalknow.md
|
||||
- 添加友链: blog/websitebeauty/linktech.md
|
||||
- 添加顶部公告栏: blog/websitebeauty/header.md
|
||||
- 修改网站字体: blog/websitebeauty/mkdocsfont.md
|
||||
- JS实现鼠标样式: blog/websitebeauty/shubiao.md
|
||||
- 背景特效: blog/websitebeauty/backgroud.md
|
||||
- 建设MKdocs技能指北:
|
||||
- Markdown:
|
||||
- Markdown指南: develop/Markdown/markdown.md
|
||||
- MWeb Pro: develop/Markdown/MWeb.md
|
||||
- Git 实用技巧: develop/git.md
|
||||
- 利用Lighthouse测试网站性能: develop/lighthouse.md
|
||||
- 如何将 github pages 迁移到 vercel 上托管: develop/vercel.md
|
||||
- 设计美学:
|
||||
- 唐·诺曼—情感设计的三个层次: develop/designbeauty/db1.md
|
||||
- 我对设计的一些观点: develop/designbeauty/my-to-desihn.md
|
||||
|
||||
- 标签: tag.md
|
||||
- 留言板: liuyanban.md
|
||||
- Blogger:
|
||||
- index: blog/index.md
|
||||
- 友链:
|
||||
- 友链: about/link.md
|
||||
- 关于:
|
||||
- 作者个人简介: about/geren.md
|
||||
- 功能测试: about/test.md
|
||||
|
||||
|
||||
nav: #目录
|
||||
|
||||
copyright: Copyright © 2022~2023 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||
|
||||
|
||||
extra:
|
||||
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||
# tags:
|
||||
# HTML5: html
|
||||
# JavaScript: js
|
||||
# CSS: css
|
||||
alternate:
|
||||
- name: English
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: en
|
||||
- name: 中国(台湾)
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: zh-TW
|
||||
generator: true #删除页脚显示“使用 MkDocs 材料制造”
|
||||
social:
|
||||
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||
- icon: fontawesome/brands/x-twitter
|
||||
link: https://twitter.com/wcowin_
|
||||
- icon: fontawesome/brands/github
|
||||
link: https://github.com/Wcowin
|
||||
|
||||
- icon: fontawesome/regular/envelope #联系方式图标
|
||||
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
||||
- icon: fontawesome/regular/envelope
|
||||
link: mailto:<wangkewen821@gmail.com> #联系方式
|
||||
- icon: fontawesome/brands/bilibili
|
||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||
analytics:
|
||||
provider: google #谷歌分析
|
||||
property:
|
||||
|
||||
# 网页底部反馈
|
||||
provider: google
|
||||
property: G-29HZMNR0KG
|
||||
feedback:
|
||||
title: 此页面有帮助吗?
|
||||
ratings:
|
||||
- icon: material/thumb-up-outline #图标可自定义
|
||||
- icon: material/thumb-up-outline
|
||||
name: This page was helpful
|
||||
data: 1
|
||||
note: >-
|
||||
@ -149,7 +127,7 @@ extra:
|
||||
note: >-
|
||||
Thanks for your feedback! Help us improve this page by
|
||||
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||
# cookies设置(可选)
|
||||
|
||||
# consent:
|
||||
# title: Cookie consent
|
||||
# description: >-
|
||||
@ -159,8 +137,18 @@ extra:
|
||||
|
||||
|
||||
plugins:
|
||||
- search #搜索配置
|
||||
- blog: #博客配置
|
||||
# - glightbox
|
||||
- search
|
||||
- git-revision-date-localized:
|
||||
type: iso_date
|
||||
enable_creation_date: false
|
||||
exclude:
|
||||
- index.md
|
||||
- waline.md
|
||||
# - git-authors:
|
||||
# exclude:
|
||||
# - index.md
|
||||
- blog:
|
||||
post_date_format: full #时间
|
||||
draft: true
|
||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||
@ -170,21 +158,21 @@ plugins:
|
||||
categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
kwds:
|
||||
case: lower
|
||||
# categories_toc: true
|
||||
# pagination_per_page: 5
|
||||
pagination_url_format: "page/{page}"
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
|
||||
|
||||
|
||||
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||
markdown_extensions:
|
||||
- abbr
|
||||
- attr_list
|
||||
- admonition
|
||||
- def_list
|
||||
- footnotes
|
||||
- md_in_html
|
||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||
- meta # 支持Markdown文件上方自定义标题标签等
|
||||
- pymdownx.caret
|
||||
- pymdownx.betterem
|
||||
- pymdownx.critic
|
||||
@ -209,8 +197,8 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/
|
||||
linenums: true # 显示行号
|
||||
# auto_title: true # 显示编程语言名称
|
||||
- pymdownx.emoji:
|
||||
emoji_index: !!python/name:materialx.emoji.twemoji
|
||||
emoji_generator: !!python/name:materialx.emoji.to_svg
|
||||
emoji_index: !!python/name:material.extensions.emoji.twemoji
|
||||
emoji_generator: !!python/name:material.extensions.emoji.to_svg
|
||||
- pymdownx.tabbed:
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
@ -220,36 +208,40 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/
|
||||
permalink: "\ue157"
|
||||
|
||||
extra_javascript:
|
||||
- javascripts/extra.js #自定义javascript
|
||||
- javascripts/mathjax.js #Latex支持
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||
- ckplayer/js/ckplayer.js #播放器配置
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||
- javascripts/extra.js
|
||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
||||
- javascripts/mathjax.js
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
|
||||
# - javascripts/mathjax-config.js
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-AMS_HTML
|
||||
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js
|
||||
- ckplayer/js/ckplayer.js
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/js/social-share.min.js
|
||||
# - javascripts/backbound1.js
|
||||
# - javascripts/rellax.min.js
|
||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js
|
||||
# - https://res.zvo.cn/translate/translate.js # Translate
|
||||
|
||||
extra_css:
|
||||
- stylesheets/extra.css # 自定义CSS
|
||||
- stylesheets/link.css #友链配置
|
||||
# - stylesheets/video.css #播放器可选配置
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||
- ckplayer/css/ckplayer.css #播放器配置
|
||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||
|
||||
- stylesheets/extra.css
|
||||
- stylesheets/link.css
|
||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/stylesheets/extra.css # extra.css的CDN
|
||||
# - stylesheets/extra1.css
|
||||
# - stylesheets/video.css
|
||||
# - https://unpkg.com/@waline/client@v2/dist/waline.css
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #评论
|
||||
- ckplayer/css/ckplayer.css
|
||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||
|
||||
```
|
||||
|
||||
***
|
||||
|
||||
从头开始分析
|
||||
|
||||
## 开头
|
||||
```yml
|
||||
```yaml
|
||||
site_name: 网站名字
|
||||
site_url: 网站网址
|
||||
site_author: 作者名字
|
||||
@ -258,47 +250,43 @@ site_author: 作者名字
|
||||
|
||||
## theme部分
|
||||
|
||||
### 颜色
|
||||

|
||||
```yml
|
||||
### 顶部颜色
|
||||
```yaml
|
||||
theme:
|
||||
palette:
|
||||
primary: yellow #顶部颜色
|
||||
```
|
||||
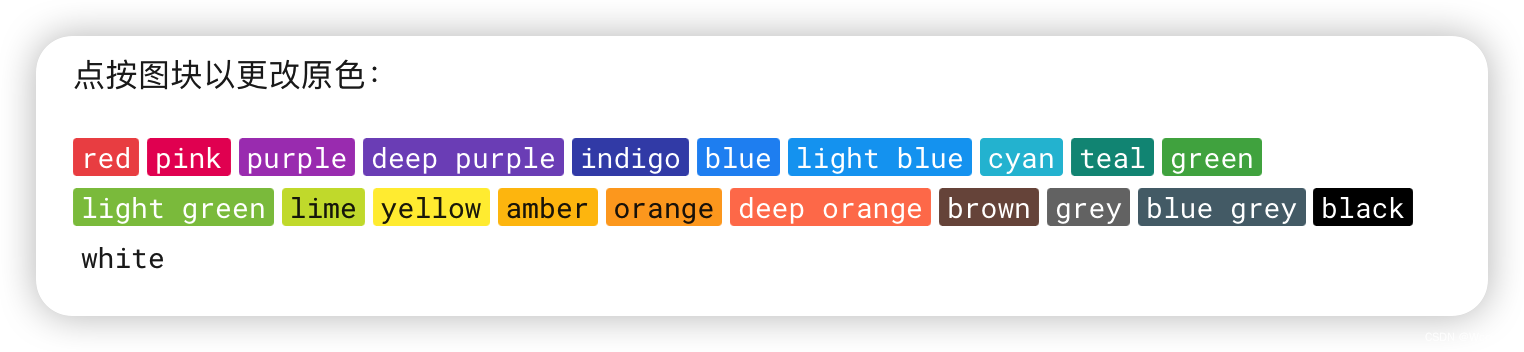
primary后面是网站顶部栏目的颜色(也用于标题、边栏、文本链接和其他几个组件),目前支持下面几个颜色:
|
||||

|
||||
primary后面是网站顶部栏目的颜色(也用于标题、边栏、文本链接和其他几个组件)
|
||||
目前支持下面几个颜色:
|
||||

|
||||
|
||||
### 明暗主题按钮
|
||||

|
||||
```yml
|
||||

|
||||
|
||||
```yaml
|
||||
theme:
|
||||
palette:
|
||||
#明暗按钮
|
||||
- media: "(prefers-color-scheme: light)"
|
||||
scheme: default # 日间模式
|
||||
primary: blue grey # 上方的
|
||||
accent: indigo # 链接等可交互元件的高亮色
|
||||
# teal
|
||||
|
||||
# Palette toggle for light mode
|
||||
- scheme: default
|
||||
toggle:
|
||||
icon: material/weather-night # 图标
|
||||
name: 切换至夜间模式 # 鼠标悬浮提示
|
||||
- media: "(prefers-color-scheme: dark)"
|
||||
scheme: slate # 夜间模式
|
||||
primary: black
|
||||
accent: indigo
|
||||
# teal
|
||||
icon: material/brightness-7
|
||||
name: Switch to dark mode
|
||||
|
||||
# Palette toggle for dark mode
|
||||
- scheme: slate
|
||||
toggle:
|
||||
icon: material/weather-sunny
|
||||
name: 切换至日间模式
|
||||
icon: material/brightness-4
|
||||
name: Switch to light mode
|
||||
```
|
||||
此配置将在搜索栏旁边呈现调色板切换。请注意,您还可以为每个调色板的primary和accent定义单独的设置。
|
||||
|
||||
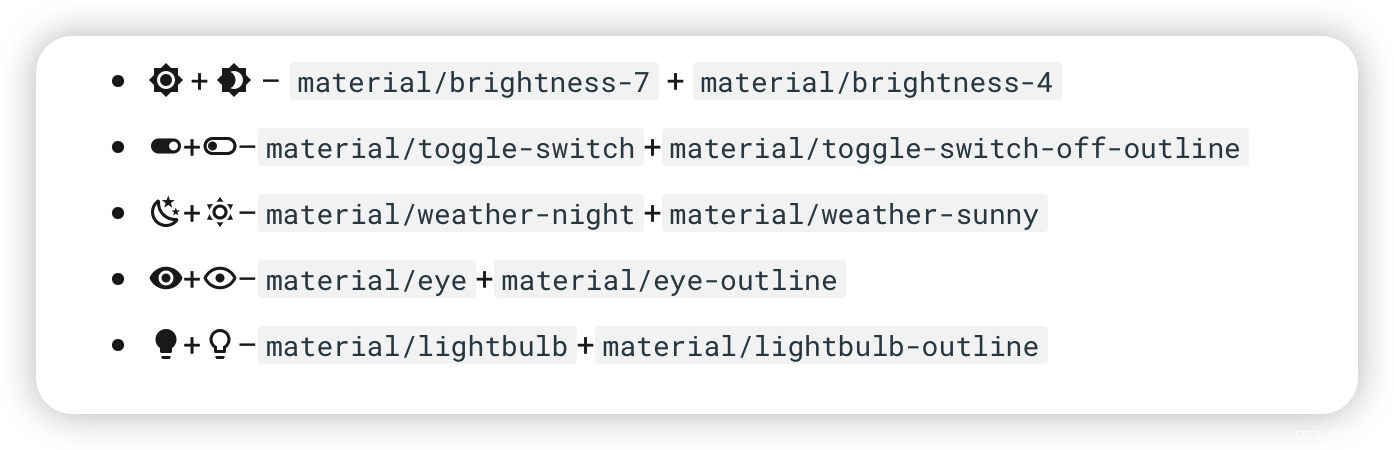
按钮图标可以改变(修改icon后面的代码):
|
||||

|
||||

|
||||
|
||||
***
|
||||
### features
|
||||
```yml
|
||||
```yaml
|
||||
features:
|
||||
- navigation.instant #- header.autohide #自动隐藏
|
||||
#- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||
@ -314,41 +302,47 @@ features:
|
||||
- search.share #搜索分享按钮
|
||||
```
|
||||
看我所做的注释就很好理解,feature部分让网站拥有了目录,增加了搜索项目的功能,返回顶部等功能,注释里很简明介绍了
|
||||

|
||||

|
||||

|
||||

|
||||
***
|
||||

|
||||

|
||||

|
||||

|
||||
## nav部分
|
||||
这一部分就是目录
|
||||

|
||||
```
|
||||

|
||||
|
||||
```yaml
|
||||
nav:
|
||||
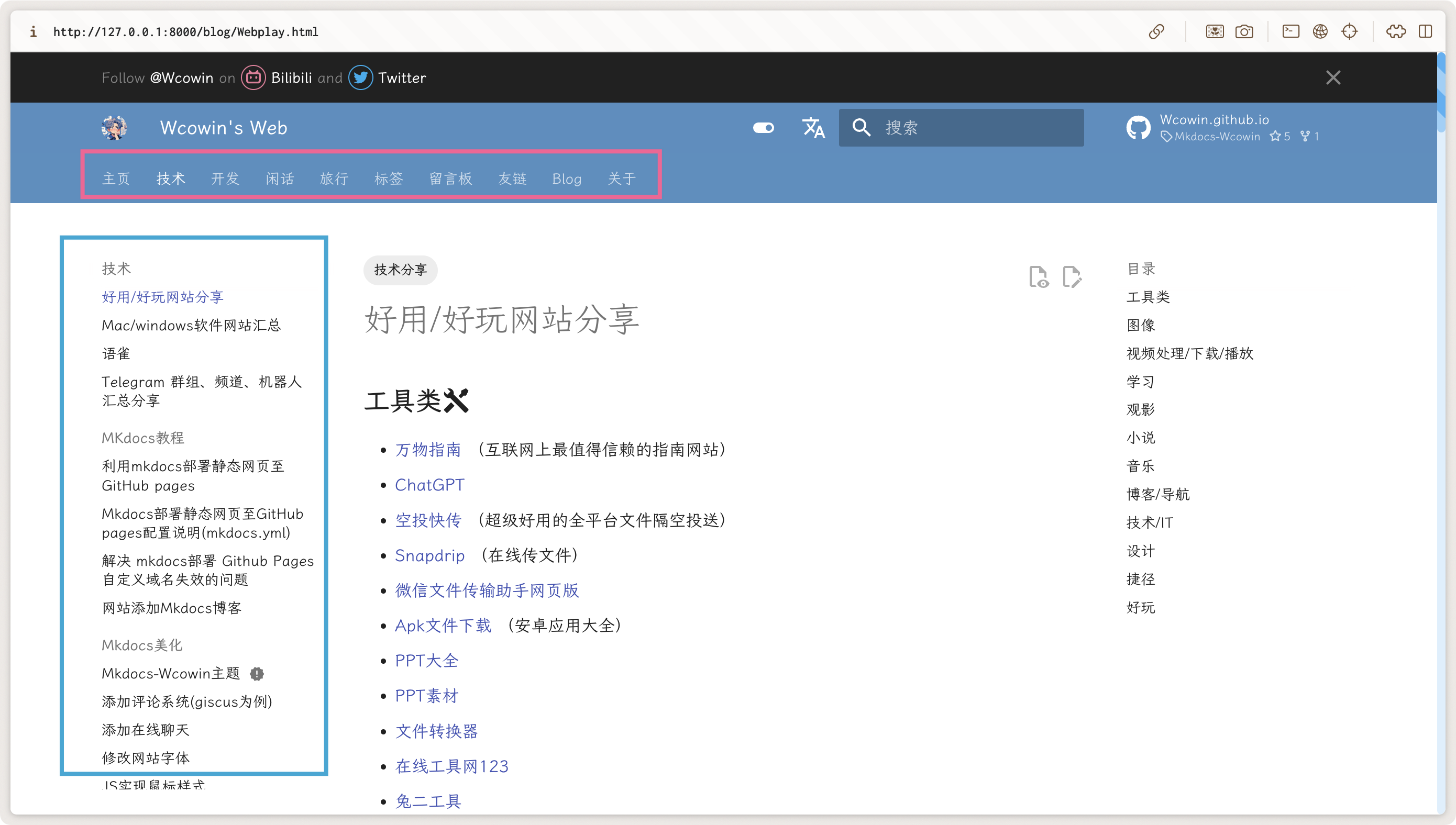
- 博客:
|
||||
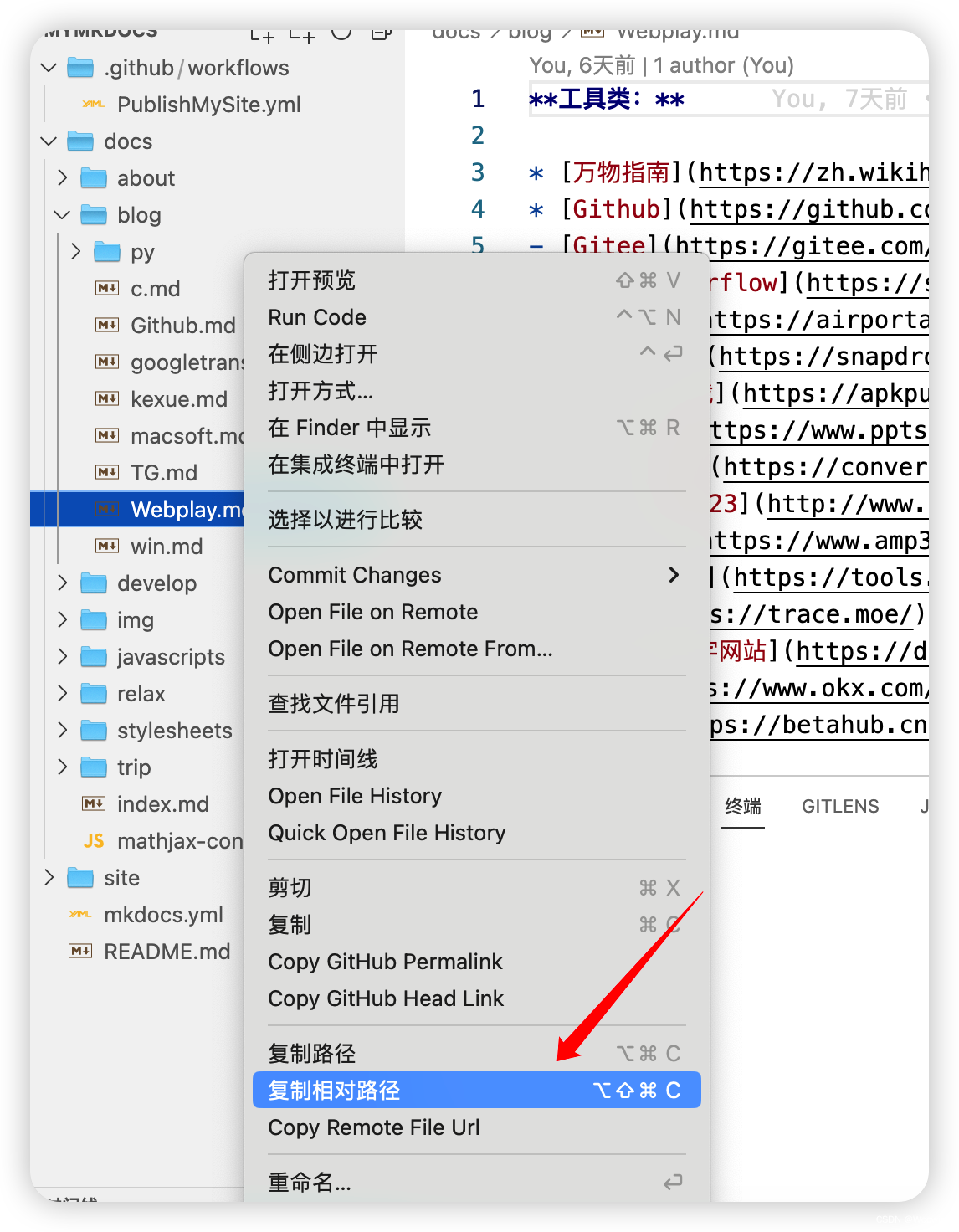
- 好用/好玩网站分享: blog/Webplay.md #.md文件的相对路径
|
||||
- 开发:
|
||||
- Markdown: develop/markdown.md
|
||||
```
|
||||
依照上面的模版为例,你可以建立博客和开发两个大标签,里面的内容:
|
||||
依照上面的模版为例,你可以在顶部栏目建立博客和开发两个大标签
|
||||
```
|
||||
- 内容标题: 文件路径
|
||||
```
|
||||
内容标题效果:
|
||||

|
||||

|
||||
|
||||
.md文件路径(相对路径):
|
||||

|
||||

|
||||
|
||||
**所以说在docs里每写好一篇.md就要去mkdocs.yml中的nav里配置路径**
|
||||
可能看起比较复杂,总结一下就是:我想写一篇文章在docs/blog下写一篇名为`Wcowin最帅`的文章,首先在docs/blog下新建一个`xxx.md`文件,里面写写东西,再去mkdocs.yml里找到nav,这样写:
|
||||
```yaml
|
||||
nav:
|
||||
- 博客:
|
||||
- Wcowin最帅: blog/xxx.md #.md文件的相对路径
|
||||
```
|
||||
nav才是最终决定这篇文章位置的配置,docs下的md文件只是存放功能
|
||||
|
||||
***
|
||||
这里也注意:**所有文件都在docs文件下,文件类型除CSS,Javascript等都是.md结尾的文件**
|
||||
这里也注意:**所有文件都在docs文件下,文件类型除CSS,Javascript,yml等都是.md结尾的文件**
|
||||
|
||||
所以强烈推荐去学习[Markdown](https://wcowin.work/Mkdocs-Wcowin/develop/Markdown/markdown/)、Html5、CSS3、Javascript等知识,这样你就可以自定义你的网站了。
|
||||
所以强烈推荐您去学习Markdown、Html5、CSS3、Javascript等知识,这样您就可以自定义您的网站了。
|
||||
|
||||
到这里先检查一下文件树状图(xx.md代表你的md文件):
|
||||
|
||||
```yml
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
@ -357,14 +351,26 @@ $ tree -a
|
||||
│ └── PublishMySite.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
| |___ xx.md
|
||||
|
|
||||
│ └──blog
|
||||
│ └──xxx.md
|
||||
│
|
||||
└── mkdocs.yml
|
||||
```
|
||||
***
|
||||
## extra部分
|
||||
```yml
|
||||
```yaml
|
||||
extra:
|
||||
# tags:
|
||||
# HTML5: html
|
||||
# JavaScript: js
|
||||
# CSS: css
|
||||
alternate:
|
||||
- name: English
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: en
|
||||
- name: 中国(台湾)
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: zh-TW
|
||||
generator: false #删除页脚显示“使用 MkDocs 材料制造”
|
||||
social:
|
||||
- icon: fontawesome/brands/twitter
|
||||
@ -376,11 +382,26 @@ extra:
|
||||
- icon: fontawesome/solid/paper-plane
|
||||
link: mailto:<1135801806@qq.com> #联系方式
|
||||
```
|
||||
social部分可设置网站右下角的社交链接(icon是小图标,link后填自己链接即可):
|
||||

|
||||
### alternate
|
||||
可以设置网页翻译
|
||||
```yaml
|
||||
alternate:
|
||||
- name: English
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: en
|
||||
- name: 中国(台湾)
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: zh-TW
|
||||
```
|
||||
### generator
|
||||
设置为`generator: false`可以删除页脚显示“使用 MkDocs 材料制造”
|
||||
### social
|
||||
可设置网站右下角的社交链接(icon是小图标,link后填自己链接即可):
|
||||

|
||||
|
||||
cookie
|
||||
```yml
|
||||
|
||||
### cookie consent
|
||||
```yaml
|
||||
analytics:
|
||||
provider: google
|
||||
property: G-XXXXXXXXXX #你的Google Analytics ID
|
||||
@ -406,45 +427,93 @@ analytics:
|
||||
如果你同意,你可以帮助我们让我们的网站更好
|
||||
|
||||
```
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||

|
||||
注意property: G-XXXXXXXXXX #你的Google Analytics ID,这里的G-XXXXXXXXXX是你的Google Analytics ID,你可以在Google Analytics中找到,如果你不想使用Google Analytics,可以删除这一部分。
|
||||
|
||||
## Plugins部分
|
||||
```
|
||||
```yaml
|
||||
plugins:
|
||||
# - glightbox
|
||||
- search
|
||||
- tags #标签
|
||||
- offline
|
||||
- git-revision-date-localized:
|
||||
type: iso_date
|
||||
enable_creation_date: false
|
||||
exclude:
|
||||
- index.md
|
||||
- tag.md
|
||||
- waline.md
|
||||
- blog/posts/update.md
|
||||
- blog/posts/wkw.md
|
||||
- about/link.md
|
||||
# - git-authors:
|
||||
# exclude:
|
||||
# - index.md
|
||||
- blog:
|
||||
post_date_format: full #时间
|
||||
draft: true
|
||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||
post_readtime: true
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_url_format: "{date}/{slug}"
|
||||
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
# kwds:
|
||||
# case: lower
|
||||
# categories_toc: true
|
||||
# pagination_per_page: 5
|
||||
pagination_url_format: "page/{page}"
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
```
|
||||
|
||||
`- search`开启搜索功能
|
||||

|
||||

|
||||
|
||||
`-blog` 即博客,可以在docs/blog/posts里直接写md文件(不需要在nav里写路径),然后在上述nav里写
|
||||
```
|
||||
nav:
|
||||
- Blog:
|
||||
- blog/index.md
|
||||
```
|
||||
博客效果:
|
||||

|
||||
详细配置可以去看[添加Mkdocs博客](mkdocsblog.md)
|
||||
|
||||
`- tags`就是标签
|
||||
```
|
||||
```yaml
|
||||
plugins:
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
```
|
||||

|
||||
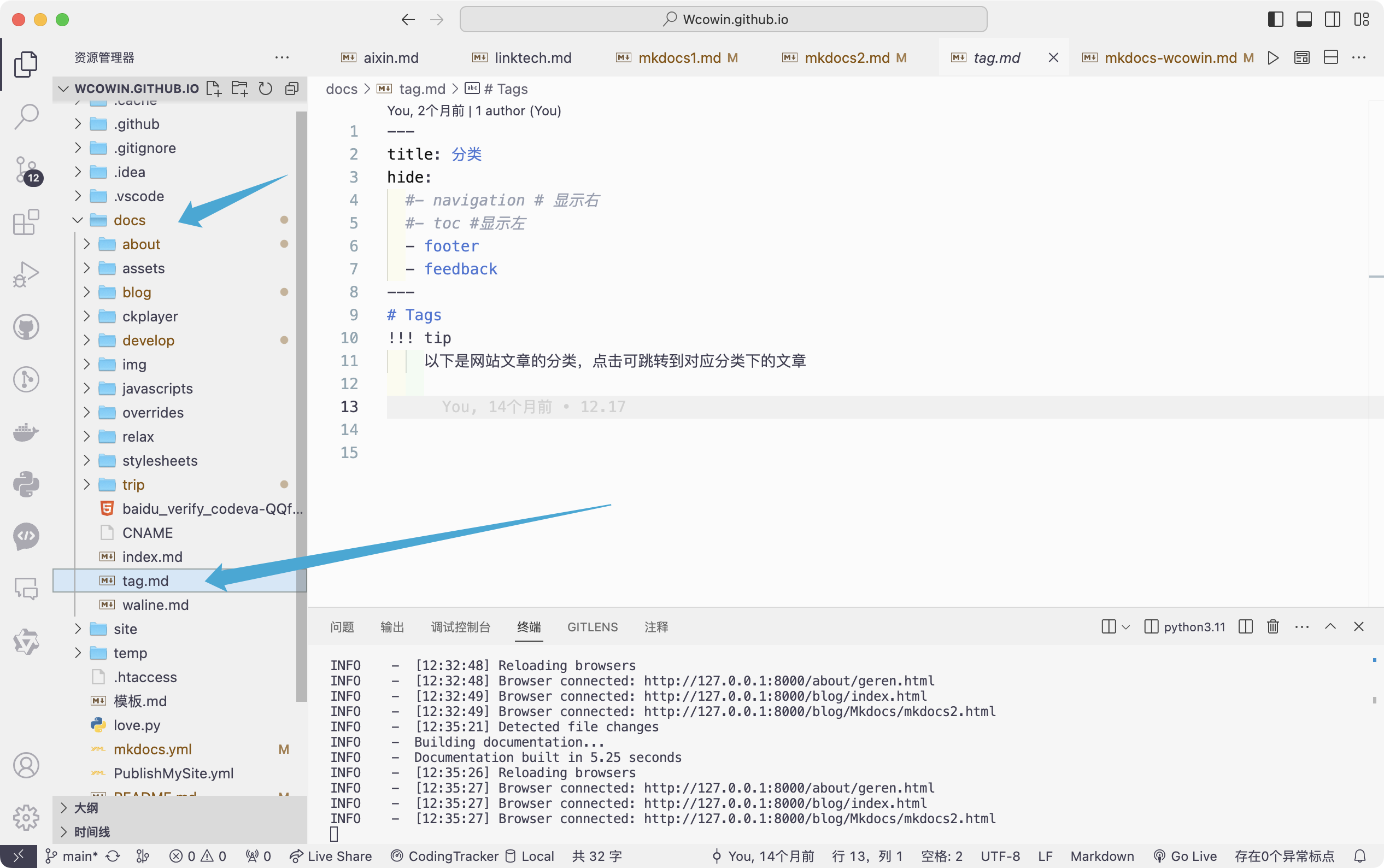
docs文件夹下新建tags.md文件,会自动在tags.md文件中生成标签列表
|
||||
但是每个.md文件最开始的地方都需要添加标签,否则不会显示在tags.md文件中 **(如果不用则删掉.md文件开头的tag选项即可,否则加上tag有可能报错)**
|
||||

|
||||
格式:
|
||||

|
||||
|
||||
```
|
||||
docs文件夹下新建tags.md文件,会自动在tags.md文件中生成标签列表
|
||||

|
||||
|
||||
但是每个.md文件(你写的markdown文件)最开始的地方(称为meta)都需要添加标签,否则不会显示在tags.md文件中
|
||||

|
||||
|
||||
meta格式:
|
||||
|
||||
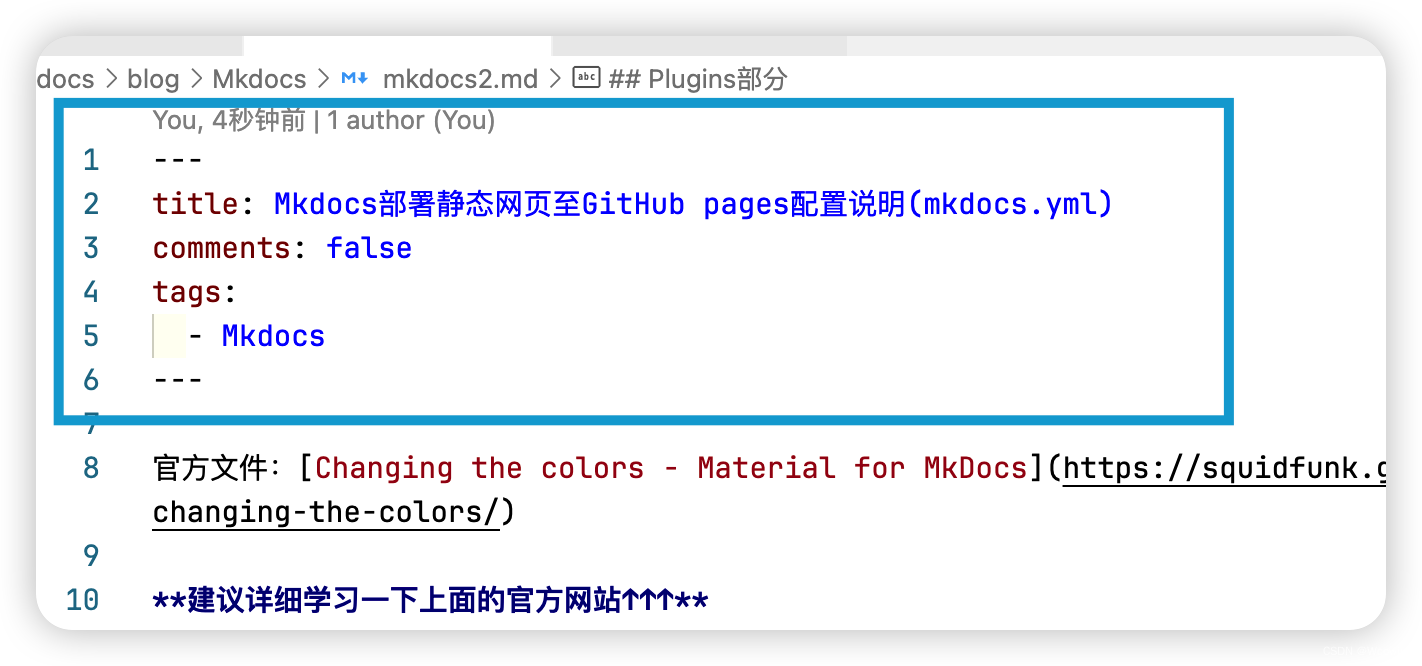
```yaml
|
||||
---
|
||||
title:
|
||||
title: #文章标题
|
||||
tags:
|
||||
- 你的标签名字
|
||||
hide:
|
||||
#- navigation # 显示右侧导航
|
||||
#- toc #显示左侧导航
|
||||
comments: false #评论,默认不开启
|
||||
---
|
||||
|
||||
```
|
||||
|
||||
***
|
||||
## markdown_extensions部分
|
||||
```yml
|
||||
```yaml
|
||||
markdown_extensions:
|
||||
- abbr
|
||||
- attr_list
|
||||
@ -452,7 +521,7 @@ markdown_extensions:
|
||||
- def_list
|
||||
- footnotes
|
||||
- md_in_html
|
||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||
- meta # 支持Markdown文件上方自定义标题标签等
|
||||
- pymdownx.caret
|
||||
- pymdownx.betterem
|
||||
- pymdownx.critic
|
||||
@ -477,8 +546,8 @@ markdown_extensions:
|
||||
linenums: true # 显示行号
|
||||
# auto_title: true # 显示编程语言名称
|
||||
- pymdownx.emoji:
|
||||
emoji_index: !!python/name:materialx.emoji.twemoji
|
||||
emoji_generator: !!python/name:materialx.emoji.to_svg
|
||||
emoji_index: !!python/name:material.extensions.emoji.twemoji
|
||||
emoji_generator: !!python/name:material.extensions.emoji.to_svg
|
||||
- pymdownx.tabbed:
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
@ -491,7 +560,7 @@ markdown_extensions:
|
||||
|
||||
***
|
||||
## extra_javascript 和extra_css
|
||||
```yml
|
||||
```yaml
|
||||
extra_javascript:
|
||||
- javascripts/extra.js #自定义javascript
|
||||
- javascripts/mathjax.js #Latex支持
|
||||
@ -528,3 +597,5 @@ javascripts/mathjax.js里有对数学公式的扩展,extra_css里是CSS的知
|
||||
[添加友链](linktech.md)
|
||||
|
||||
[添加评论系统](../websitebeauty/mkcomments.md)
|
||||
|
||||
[为MKdocs添加文章修订时间戳](../websitebeauty/time.md)
|
||||
|
||||
@ -5,8 +5,7 @@ tags:
|
||||
---
|
||||
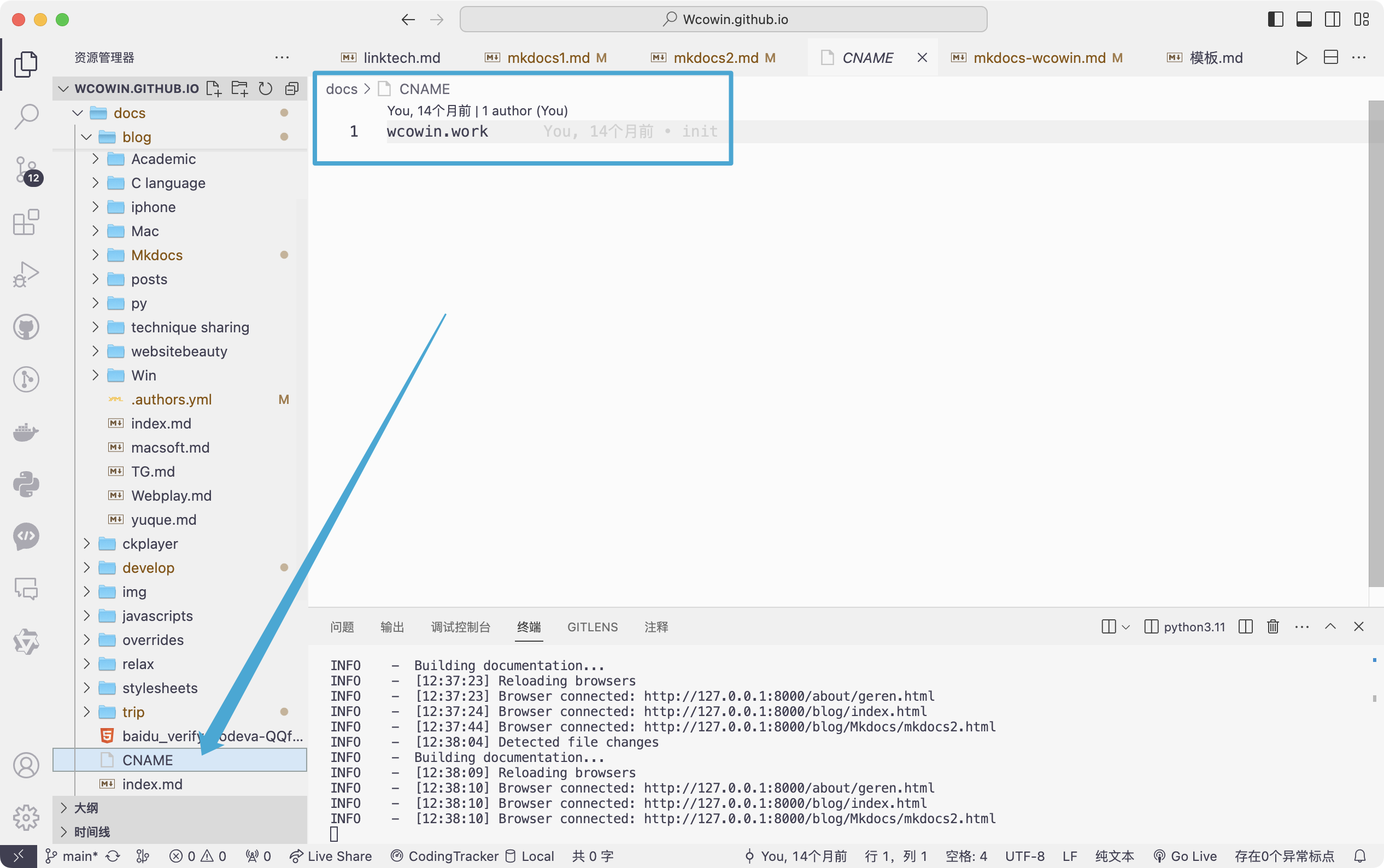
|
||||
在/docs目录下创建一个 CNAME 的 无后缀 文件,然后在里面填入你的域名
|
||||

|
||||
|
||||

|
||||
|
||||
因为每次在 Custom domain 添加后都会给我们生成一个 CNAME 的文件,但是因为项目我们没有 pull 到本地,所以造成了,每次 push 之后 CNAME 信息被 clear 了
|
||||
|
||||
|
||||
@ -41,10 +41,9 @@ authors:
|
||||
Wcowin:
|
||||
name: Wang Kewen # Author name
|
||||
description: Free and casual # Author description
|
||||
avatar: https://cn.mcecy.com/image/20231002/12fa9ff77b8b452d9a65b56507995bde.png # Author avatar
|
||||
avatar: https://s1.imagehub.cc/images/2024/02/02/91a767e93d1a344e44c69936464c583e.png # Author avatar
|
||||
|
||||
```
|
||||
|
||||
```
|
||||
结束
|
||||

|
||||
@ -11,10 +11,28 @@ tags:
|
||||
comments: false #评论,默认不开启
|
||||
---
|
||||
|
||||

|
||||

|
||||
|
||||
overrides文件下新建404.html即可
|
||||
docs/overrides文件下新建404.html即可
|
||||
|
||||
树状结构如下
|
||||
|
||||

|
||||
树状结构如下:
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── PublishMySite.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
│ └──overrides
|
||||
│ └──assets
|
||||
│ └──404.html
|
||||
│ └──main.html
|
||||
│ └──partials
|
||||
│ └──comments.html
|
||||
│
|
||||
└── mkdocs.yml
|
||||
```
|
||||
@ -10,13 +10,27 @@ tags:
|
||||
- Mkdocs
|
||||
comments: false #评论,默认不开启
|
||||
---
|
||||

|
||||
|
||||
overrides下新建main.html ,针对main.html文件
|
||||
|
||||
树状结构如下
|
||||

|
||||

|
||||
|
||||
docs/overrides下新建main.html ,针对main.html文件
|
||||
树状结构如下:
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── PublishMySite.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
│ └──overrides
|
||||
│ └──assets
|
||||
│ └──main.html
|
||||
│ └──partials
|
||||
│ └──comments.html
|
||||
│
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
```html
|
||||
{#-
|
||||
|
||||
@ -27,16 +27,33 @@ mkdocs.yml中添加
|
||||
```
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: overrides #主要是这一行
|
||||
custom_dir: docs/overrides #主要是这一行
|
||||
```
|
||||
参考下图新建overrides文件,在此文件下参考下图新建覆盖html文件
|
||||
树状结构如下:
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── PublishMySite.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
│ └──overrides
|
||||
│ └──assets
|
||||
│ └──main.html
|
||||
│ └──partials
|
||||
│ └──comments.html
|
||||
│
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
树状结构如下
|
||||

|
||||

|
||||
|
||||
我们评论只针对comments.html
|
||||
在comments.html中
|
||||
|
||||
```html
|
||||
```html hl_lines="4-18"
|
||||
{% if page.meta.comments %}
|
||||
<h2 id="__comments">{{ lang.t("meta.comments") }}</h2>
|
||||
<!-- Insert generated snippet here -->
|
||||
@ -94,9 +111,9 @@ theme:
|
||||
```
|
||||
## 第二步
|
||||
打开<https://giscus.app/zh-CN> 走完这个页面的流程就会得到(这会在你的Github创建新的仓库,建议自己先去新建个 Discussions)
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
```html
|
||||
<script src="https://giscus.app/client.js"
|
||||
@ -116,9 +133,9 @@ theme:
|
||||
</script>
|
||||
```
|
||||
|
||||
复制将此代码,替换comments.html中41~55的代码
|
||||
复制将此代码,替换最上面👆🏻comments.html中高亮的代码
|
||||
|
||||
`mkdocs server`一下
|
||||
终端里`mkdocs server`一下
|
||||
|
||||
## 最后
|
||||
在你想插入评论的地方的元数据:`comments: true `
|
||||
@ -135,8 +152,13 @@ comments: true #默认不开启评论
|
||||
---
|
||||
```
|
||||
## 效果
|
||||
|
||||
完美!快速相应
|
||||

|
||||
|
||||
<figure markdown >
|
||||

|
||||
<figcaption>这是图片↑↑↑</figcaption>
|
||||
</figure>
|
||||
|
||||
## 其他评论系统
|
||||
|
||||
@ -190,4 +212,4 @@ twikoo.init({
|
||||
})
|
||||
</script>
|
||||
|
||||
我屮艸芔茻,感觉twikoo也好看也好用啊!
|
||||
我感觉twikoo也好看!
|
||||
@ -17,10 +17,45 @@ comments: false #评论,默认不开启
|
||||
pip install mkdocs-git-revision-date-localized-plugin
|
||||
```
|
||||
|
||||
.github/workflows/下的ci.yml增加高亮的几行:
|
||||
|
||||
```yaml hl_lines="14-15 26-28"
|
||||
name: ci
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- master
|
||||
- main
|
||||
permissions:
|
||||
contents: write
|
||||
jobs:
|
||||
deploy:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v4
|
||||
with:
|
||||
fetch-depth: 0
|
||||
- uses: actions/setup-python@v4
|
||||
with:
|
||||
python-version: 3.x
|
||||
- run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||
- uses: actions/cache@v3
|
||||
with:
|
||||
key: mkdocs-material-${ env.cache_id }
|
||||
path: .cache
|
||||
restore-keys: |
|
||||
mkdocs-material-
|
||||
- run: pip install mkdocs-git-revision-date-localized-plugin
|
||||
- run: pip install mkdocs-git-authors-plugin
|
||||
# - run: pip install mkdocs-rss-plugin
|
||||
- run: pip install mkdocs-material
|
||||
- run: mkdocs gh-deploy --force
|
||||
```
|
||||
|
||||
## 配置
|
||||
|
||||
然后将以下行添加到mkdocs.yml:
|
||||
```yml
|
||||
```yaml hl_lines="2 3"
|
||||
plugins:
|
||||
- git-revision-date-localized:
|
||||
enable_creation_date: true
|
||||
@ -29,7 +64,7 @@ plugins:
|
||||
详细的配置请看:[mkdocs-git-revision-date-localized-plugin](https://timvink.github.io/mkdocs-git-revision-date-localized-plugin/index.html)
|
||||
|
||||
可选的配置很多:
|
||||
```yml
|
||||
```yaml
|
||||
plugins:
|
||||
- git-revision-date-localized:
|
||||
type: timeago #时间类型
|
||||
|
||||
13
mkdocs.yml
13
mkdocs.yml
@ -161,9 +161,9 @@ plugins:
|
||||
post_readtime: true
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_url_format: "{date}/{slug}"
|
||||
categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
kwds:
|
||||
case: lower
|
||||
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
# kwds:
|
||||
# case: lower
|
||||
pagination_url_format: "page/{page}"
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags:
|
||||
@ -189,6 +189,7 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/
|
||||
- pymdownx.snippets
|
||||
- pymdownx.smartsymbols
|
||||
- pymdownx.tilde
|
||||
|
||||
- pymdownx.superfences:
|
||||
custom_fences:
|
||||
- name: mermaid
|
||||
@ -209,9 +210,9 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
custom_checkbox: true
|
||||
- markdown.extensions.toc:
|
||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
permalink: "\ue157"
|
||||
# - markdown.extensions.toc:
|
||||
# slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
# permalink: "\ue157"
|
||||
|
||||
extra_javascript:
|
||||
- javascripts/extra.js #自定义javascript
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user