个人简介¶
-𝘿𝙤𝙣'𝙩 𝙘𝙖𝙧𝙚 𝙖𝙗𝙤𝙪𝙩 𝙬𝙤𝙧𝙡𝙙𝙡𝙮 𝙚𝙮𝙚𝙨 𝙩𝙤 𝙥𝙪𝙧𝙨𝙪𝙚 𝙮𝙤𝙪𝙧 𝙤𝙬𝙣 𝙡𝙞𝙜𝙝𝙩
+
联系我¶
- -- - + +
-
-
-
-

-WeChat -
- -扫一扫上面的二维码图案
-扫一扫上面的二维码图案
-加我为朋友
-
 + 扫一扫上面的二维码图案
+ 扫一扫上面的二维码图案+ 加我为朋友
-
-
-
-

-Email - -
-
-
-
-
-

-Telegram -Let's Chat -
- -
-

-Twitter -
-@Wcowin
-
联系我¶
+ +
+ +
+ 📱 扫一扫上面的二维码,加我为好友 +
++ ✉️ 邮件联系 +
+
+ 📬 邮箱地址:wangkewen821@gmail.com
+
+ 有项目合作或技术问题?随时发邮件给我! +
++ 💡 一般在 24 小时内 回复,请耐心等待 +
++ 📍 其他平台联系 +
++ 欢迎通过下列平台了解我的更多工作和项目经历 +
++ 🚀 随时欢迎联系我,开启合作或交流! +
++ 无论是技术探讨、学习交流还是职业机会,我都乐意听见你的声音 😄 +
+公众号
- -
-
-💬我电话号码的
MD5码:7037F514864088F907CC921687B670EE(破解有奖)
须知¶
+须知¶
如果你在浏览博客的过程中发现了任何问题,欢迎前往 GitHub 的代码仓库提交 Issues 或直接修改相关文件后提交 Pull Requests。如果你有其他事情想要咨询,可以通过下方按钮使用邮件联系我,请不要滥用博客的评论功能发表与主题无关言论。
与我联系
@@ -2972,7 +3101,7 @@ - 2025-06-03 + 2025-06-15 diff --git a/about/resume/index.html b/about/resume/index.html index 39f6450..93be67f 100644 --- a/about/resume/index.html +++ b/about/resume/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/about/sty/portfolio.css b/about/sty/portfolio.css index 1f980cb..e69de29 100644 --- a/about/sty/portfolio.css +++ b/about/sty/portfolio.css @@ -1,596 +0,0 @@ -:root { - /* --header-height: 3rem; */ - - /*========== Colors ==========*/ - --first-color: #608DBD; - --first-color-second: #608DBD; - --first-color-alt: #608DBD; - --first-color-lighter: #608DBD; - - --title-color: #608DBD; - --text-color: #757575; - /* --text-color-light: #f5ab17; */ - - --input-color: #F5EEE3; - /* --body-color: #FDFBF8; - --container-color: #FFFFFF; */ - - /*========== Font and typography ==========*/ - --big-font-size: 2rem; - --h1-font-size: 1.5rem; - --h2-font-size: 1.25rem; - --h3-font-size: 1.125rem; - --normal-font-size: .938rem; - --small-font-size: .813rem; - --smaller-font-size: .70rem; - - /*========== Font weight ==========*/ - --font-medium: 500; - --font-semi-bold: 600; - - /*========== Margenes Bottom ==========*/ - --mb-0-25: .25rem; - --mb-0-5: .5rem; - --mb-0-75: .75rem; - --mb-1: 1rem; - --mb-1-5: 1.5rem; - --mb-2: 2rem; - --mb-2-5: 2.5rem; - --mb-3: 3rem; - - /*========== z index ==========*/ - /* --z-tooltip: 10; - --z-fixed: 100; - --z-modal: 1000; */ -} - -/* Font size for large devices */ -@media screen and (min-width: 968px) { - :root { - --big-font-size: 3rem; - --h1-font-size: 2.25rem; - --h2-font-size: 1.5rem; - --h3-font-size: 1.25rem; - --normal-font-size: 1rem; - --small-font-size: .875rem; - --smaller-font-size: .813rem; - } -} - -/*==================== BASE ====================*/ -html { - scroll-behavior: smooth; -} - -h1, h2, h3, h4 { - color: var(--title-color); - font-weight: var(--font-semi-bold); -} - -/*==================== REUSABLE CSS CLASSES ====================*/ -.section__title { - font-size: var(--h1-font-size); - color: var(--title-color); -} - -.section__subtitle { - display: block; - font-size: var(--small-font-size); - margin-bottom: var(--mb-3); -} - -.section__title, -.section__subtitle { - text-align: center; -} - -/*==================== LAYOUT ====================*/ -.container { - max-width: 768px; - margin-left: var(--mb-1-5); - margin-right: var(--mb-1-5); -} - -.grid { - display: grid; - gap: 1.5rem; -} - -.header { - width: 100%; - position: fixed; - bottom: 0; - left: 0; - z-index: var(--z-fixed); - background-color: var(--body-color); -} - -/*==================== HOME ====================*/ -.home__container { - gap: 1rem; -} - -.home__content { - grid-template-columns: .5fr 3fr; - padding-top: 3.5rem; - align-items: center; -} - -.home__social { - grid-template-columns: max-content; - row-gap: 1rem; -} - -.home__social-icon { - font-size: 1.25rem; -} - -.home__social-icon:hover { - color: var(--first-color-alt); -} - -.home__title { - font-size: var(--big-font-size); -} - -.home__subtitle { - margin-bottom: var(--h3-font-size); - color: var(--text-color); - font-weight: var(--font-medium); - margin-bottom: var(--mb-0-75); -} - -.home__description { - margin-bottom: var(--mb-2); -} - -/*==================== BUTTONS ====================*/ -.button { - display: inline-block; - background-color: var(--first-color-alt); - color: #fff; - padding: 1rem; - border-radius: .5rem; - font-weight: var(--font-medium); -} - -.button:hover { - background-color: var(--first-color-alt); -} - -.button__icon { - font-size: 1.25rem; - margin-right: var(--mb-0-5); - transition: .3s; - color: #FFF; -} - -.button--flex { - display: inline-flex; - align-items: center; -} - -.button--small { - padding: .75rem 1rem; -} - -.button--link { - padding: 0; - background-color: transparent; - color: var(--first-color); -} - -.button--link:hover { - background-color: transparent; - color: var(--first-color-alt); -} - -/*==================== ABOUT ====================*/ -.about__img { - width: 400px; - border-radius: .5rem; - justify-self: center; - align-self: center; -} - -.about__description { - text-align: center; - margin-bottom: var(--mb-2-5); -} - -.about__info { - display: flex; - justify-content: space-evenly; - margin-bottom: var(--mb-2-5); -} - -.about__info-title { - font-size: var(--h2-font-size); - font-weight: var(--font-semi-bold); - color: var(--title-color); -} - -.about__info-name { - font-size: var(--smaller-font-size); -} - -.about__info-title, -.about__info-name { - display: block; - text-align: center; -} - -.about__buttons { - margin: 0 auto; - display: flex; - justify-content: center; - align-items: center; -} - -/*==================== SKILLS ====================*/ -.skills__container { - row-gap: 0; -} - -.skills__header { - display: flex; - align-items: center; - margin-bottom: var(--mb-2-5); - cursor: pointer; -} - -.skills__icon, -.skills__arrow { - font-size: 2rem; - color: #757575; -} - -.skills__icon { - margin-right: var(--mb-0-75); -} - -.skills__title { - font-size: var(--h3-font-size); -} - -.skills_subtitle { - font-size: var(--small-font-size); - color: var(--text-color-light); -} - -.skills__arrow { - margin-left: auto; - transition: .4s; -} - -.skills__list { - row-gap: 1.5rem; - padding-left: 2.7rem; -} - -.skills__titles { - display: flex; - justify-content: space-between; - margin-bottom: var(--mb-0-5); -} - -.skills__name { - font-size: var(--normal-font-size); - font-weight: var(--font-medium); -} - -.skills__number { - margin-top: var(--mb-2-5); -} - -.skills__bar, -.skills__percentage { - height: 5px; - border-radius: .25rem; -} - -.skills__bar { - background-color: var(--first-color-lighter); -} - -.skills__percentage { - display: block; - background-color: var(--first-color); -} - -.skills__fastapi { - width: 90%; -} - -.skills__django { - width: 85%; -} - -.skills__flask { - width: 75%; -} - -.skills__spring { - width: 75%; -} - -.skills__androidjava { - width: 70%; -} - -.skills__androidkotlin { - width: 60%; -} - -.skills__flutter { - width: 60%; -} - -.skills__aws { - width: 80%; -} - -.skills__azure { - width: 75%; -} - -.skills__oc { - width: 70%; -} - -.skills__cicd { - width: 75%; -} - -.skills__close .skills__list { - height: 0; - overflow: hidden; -} - -.skills__open .skills__list { - height: max-content; - margin-bottom: var(--mb-2-5); -} - -.skills__open .skills__arrow { - transform: rotate(-180deg); -} - -/*==================== QUALIFICATION ====================*/ -.qualification__tabs { - display: flex; - justify-content: space-evenly; - margin-bottom: var(--mb-2); -} - -.qualification__button { - font-size: var(--h3-font-size); - font-weight: var(--font-medium); - cursor: pointer; -} - -.qualification__button:hover { - color: var(--first-color); -} - -.qualification__icon { - font-size: 1.8rem; - margin-right: var(--mb-0-25); -} - -.qualification__data { - display: grid; - grid-template-columns: 1fr max-content 1fr; - column-gap: 0.5rem; -} - -.qualification__data > div:first-child { - text-align: center; -} -.qualification__data > div:last-child { - text-align: center; -} - - -.qualification__title { - font-size: var(--normal-font-size); - font-weight: var(--font-medium); -} - -.qualification__subtitle { - display: inline-block; - font-size: var(--smaller-font-size); - margin-bottom: var(--mb-1); -} - -.qualification__calendar { - font-size: var(--smaller-font-size); - color: var(--md-primary-fg-color--dark); -} - -.qualification__rounder { - display: inline-block; - width: 13px; - height: 13px; - background-color: var(--md-primary-fg-color); - border-radius: 50%; -} - -.qualification__line { - display: block; - width: 1px; - height: 100%; - background-color: var(--md-primary-fg-color); - transform: translate(6px, -7px); -} - -.qualification [data-content] { - display: none; -} - -.qualification__active[data-content] { - display: block; -} - -.qualification__button.qualification__active { - color: var(--first-color); -} - -/*==================== MEDIA QUERIES ====================*/ -/* For small devices */ -@media screen and (max-width: 350px) { - .container { - margin-left: var(--mb-1); - margin-right: var(--mb-1); - } - - .home__content { - grid-template-columns: .25fr 3fr; - } - - .home__blob { - width: 180px; - } - - .skills__title { - font-size: var(--normal-font-size); - } - - .qualification__data { - gap: .5rem; - } -} - -/* For medium devices */ -@media screen and (min-width: 568px) { - .home__content { - grid-template-columns: max-content 1fr 1fr; - } - - .home__data { - grid-column: initial; - } - - .home__img { - order: 1; - justify-self: center; - } - - .skills__container, - .about__container, - .portfolio__content, - .project__container { - grid-template-columns: repeat(2, 1fr); - } - - .qualification__sections { - display: grid; - grid-template-columns: 6fr; - justify-content: center; - } -} - -@media screen and (min-width: 768px) { - .container { - margin-left: auto; - margin-right: auto; - } - - body { - margin: 0; - } - - .section { - padding: 2rem 0 1rem; - } - - .section__subtitle { - margin-bottom: 4rem; - } - - .header { - top: 0; - bottom: initial; - } - - .header, - .main { - padding: 0 1rem; - } - - .home__container { - row-gap: 5rem; - } - - .home__content { - padding-top: 5.5rem; - column-gap: 2rem; - } - - .home__blob { - width: 270px; - } - - .home__scroll { - display: block; - } - - .home__scroll-button { - margin-left: 3rem; - } - - .about__container { - column-gap: 5rem; - } - - .about__img { - width: 350px; - } - - .about__description { - text-align: initial; - } - - .about__info { - justify-content: space-between; - } - - .about__buttons { - justify-content: initial; - } - - .qualification__tabs { - justify-content: center; - } - - .qualification__button { - margin: 0 var(--mb-1); - } - - .qualification__sections { - grid-template-columns: .5fr; - } -} - -/* For large devices */ -@media screen and (min-width: 1024px) { - .header, - .main { - padding: 0; - } - - .home__blob { - width: 320px; - } - - .home__social { - transform: translateX(-6rem); - } - - .qualification__sections { - display: grid; - grid-template-columns: 6fr; - justify-content: center; - } -} - diff --git a/about/test/index.html b/about/test/index.html index 058b6be..2dd00c4 100644 --- a/about/test/index.html +++ b/about/test/index.html @@ -52,11 +52,9 @@ - - - + diff --git a/about/zcw/index.html b/about/zcw/index.html index 864b450..6c824f1 100644 --- a/about/zcw/index.html +++ b/about/zcw/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/blog/2021/12/18/博客文章测试/index.html b/blog/2021/12/18/博客文章测试/index.html index 4933f14..8102f4b 100644 --- a/blog/2021/12/18/博客文章测试/index.html +++ b/blog/2021/12/18/博客文章测试/index.html @@ -53,11 +53,9 @@ - - - + @@ -2580,7 +2578,7 @@ - 2024-04-06 + 2025-06-15 diff --git a/blog/2022/06/06/2022网站更新记录/index.html b/blog/2022/06/06/2022网站更新记录/index.html index 31859b4..7d7add3 100644 --- a/blog/2022/06/06/2022网站更新记录/index.html +++ b/blog/2022/06/06/2022网站更新记录/index.html @@ -54,11 +54,9 @@ - - - + @@ -2549,14 +2547,6 @@ -💾 AI智能摘要 (DeepSeek)
-2022年网站建设过程包括:10月建立Github仓库并正式建站,取消cookie确认简化访问流程,新增首页反馈功能;6月确定采用MKdocs框架搭建,10月完成独立域名wcowin.work的注册。主要优化了用户体验和隐私保护,技术方案选择轻量级文档框架。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:64
-2022-10-20
- 建立Github仓库,正式建站 @@ -2642,7 +2632,7 @@ - 2024-04-06 + 2025-06-15 diff --git a/blog/2023/12/21/2023网站更新记录/index.html b/blog/2023/12/21/2023网站更新记录/index.html index 1d52e3a..3afc04b 100644 --- a/blog/2023/12/21/2023网站更新记录/index.html +++ b/blog/2023/12/21/2023网站更新记录/index.html @@ -54,11 +54,9 @@ - - - + @@ -2639,14 +2637,6 @@ -
- 优化网站流畅度(玄学) @@ -2825,7 +2815,7 @@ - 2024-04-06 + 2025-06-15 diff --git a/blog/2024/01/01/2024网站更新记录/index.html b/blog/2024/01/01/2024网站更新记录/index.html index 61e4407..bb4b6cd 100644 --- a/blog/2024/01/01/2024网站更新记录/index.html +++ b/blog/2024/01/01/2024网站更新记录/index.html @@ -54,11 +54,9 @@ - - - + @@ -2729,14 +2727,6 @@ -
- 优化网站流畅度(玄学) @@ -3043,7 +3033,7 @@ Look at this source - 2024-12-24 + 2025-06-15 diff --git a/blog/2025/01/01/2025网站更新记录/index.html b/blog/2025/01/01/2025网站更新记录/index.html index 5b47e20..36c74c5 100644 --- a/blog/2025/01/01/2025网站更新记录/index.html +++ b/blog/2025/01/01/2025网站更新记录/index.html @@ -52,11 +52,9 @@ - - - + @@ -2646,14 +2644,6 @@ -
- 优化网站流畅度(玄学) @@ -2798,7 +2788,7 @@ - 2025-06-03 + 2025-06-15 diff --git a/blog/MIT/index.html b/blog/MIT/index.html index 8bc819e..c85e13a 100644 --- a/blog/MIT/index.html +++ b/blog/MIT/index.html @@ -52,11 +52,9 @@ - - - + @@ -2433,10 +2431,6 @@
- 建立Github仓库,正式建站 diff --git a/blog/archive/2023/index.html b/blog/archive/2023/index.html index 02cf22d..49a34db 100644 --- a/blog/archive/2023/index.html +++ b/blog/archive/2023/index.html @@ -54,11 +54,9 @@ - - - + @@ -2456,14 +2454,6 @@
- 优化网站流畅度(玄学) diff --git a/blog/archive/2024/index.html b/blog/archive/2024/index.html index d0a409b..f077b9b 100644 --- a/blog/archive/2024/index.html +++ b/blog/archive/2024/index.html @@ -54,11 +54,9 @@ - - - + @@ -2456,14 +2454,6 @@
- 优化网站流畅度(玄学) diff --git a/blog/archive/2025/index.html b/blog/archive/2025/index.html index 6dd7c85..e8dbd2f 100644 --- a/blog/archive/2025/index.html +++ b/blog/archive/2025/index.html @@ -54,11 +54,9 @@ - - - + @@ -2456,14 +2454,6 @@
- 优化网站流畅度(玄学) diff --git a/blog/category/hello-world/index.html b/blog/category/hello-world/index.html index 01ccb49..e06272d 100644 --- a/blog/category/hello-world/index.html +++ b/blog/category/hello-world/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/blog/category/网站更新记录/index.html b/blog/category/网站更新记录/index.html index dd3c1b9..7d09d1d 100644 --- a/blog/category/网站更新记录/index.html +++ b/blog/category/网站更新记录/index.html @@ -54,11 +54,9 @@ - - - + @@ -2456,14 +2454,6 @@
- 优化网站流畅度(玄学) @@ -2580,14 +2570,6 @@
- 优化网站流畅度(玄学) @@ -2866,14 +2848,6 @@ Look at this source
- 优化网站流畅度(玄学) @@ -3024,14 +2998,6 @@ Look at this source
- 建立Github仓库,正式建站 diff --git a/blog/index.html b/blog/index.html index b429008..f606459 100644 --- a/blog/index.html +++ b/blog/index.html @@ -54,11 +54,9 @@ - - - + @@ -2465,14 +2463,6 @@
- 优化网站流畅度(玄学) @@ -2589,14 +2579,6 @@
- 优化网站流畅度(玄学) @@ -2875,14 +2857,6 @@ Look at this source
- 优化网站流畅度(玄学) @@ -3033,14 +3007,6 @@ Look at this source
- 建立Github仓库,正式建站 diff --git a/blog/websitebeauty/404/index.html b/blog/websitebeauty/404/index.html index 5f7161c..bb16ed0 100644 --- a/blog/websitebeauty/404/index.html +++ b/blog/websitebeauty/404/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/blog/websitebeauty/Mkdocs-AI-Summary/index.html b/blog/websitebeauty/Mkdocs-AI-Summary/index.html index a90471f..1bff0ec 100644 --- a/blog/websitebeauty/Mkdocs-AI-Summary/index.html +++ b/blog/websitebeauty/Mkdocs-AI-Summary/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/blog/websitebeauty/Relativeaddress/index.html b/blog/websitebeauty/Relativeaddress/index.html index d4ecbe3..f3caff4 100644 --- a/blog/websitebeauty/Relativeaddress/index.html +++ b/blog/websitebeauty/Relativeaddress/index.html @@ -54,11 +54,9 @@ - - - + @@ -2594,10 +2592,6 @@ -
-
\u5bfc\u822a\u680f
- \u7b80\u6d01\u7f8e\u89c2 \uff0c\u529f\u80fd\u591a\u5143\u5316\uff0c\u5c0f\u767d\u914d\u7f6e
- \u57fa\u4e8eMaterial for MkDocs\u7f8e\u5316
- \u5982\u9047\u9875\u9762\u5361\u987f\uff0c\u8bf7\u4f7f\u7528\u79d1\u5b66\u4e0a\u7f51
- \ud835\udd59\ud835\udd52\ud835\udd67\ud835\udd56 \ud835\udd52 \ud835\udd58\ud835\udd60\ud835\udd60\ud835\udd55 \ud835\udd65\ud835\udd5a\ud835\udd5e\ud835\udd56 !
\u8bf7\u5728\u4e0a\u65b9\u6807\u7b7e\u9009\u62e9\u5206\u7c7b/\u5de6\u4fa7\u76ee\u5f55\u9009\u62e9\u6587\u7ae0
\u8bf7\u70b9\u51fb\u5de6\u4e0a\u89d2\u56fe\u6807\u9009\u62e9\u5206\u7c7b\u548c\u6587\u7ae0
-
Mkdocs\u6559\u7a0b(\u5fc5\u770b)
- Mkdocs\u89c6\u9891\u6559\u7a0b(Bilibili)
- \u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages
- Mkdocs\u90e8\u7f72\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)
- \u5982\u4f55\u7ed9MKdocs\u6dfb\u52a0\u53cb\u94fe
- \u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2
-
\u5173\u4e8e
- Mkdocs-Wcowin\u535a\u5ba2\u4e3b\u9898\u793e\u533a
- \u7559\u8a00\u677f1
- Blogger
- \u4e86\u89e3\u62112
- \u8bf7\u4f5c\u8005\u559d\u676f\u5496\u5561
-
\u592a\u9633\u603b\u662f\u80fd\u6e29\u6696\u5411\u65e5\u8475\u00a0\u21a9
-
All-problems-in-computer-science-can-be-solved-by-another-level-of-indirection\u00a0\u21a9
- \u72ec\u7acb\u535a\u5ba2(\u4e0d\u8981\u6c42\u72ec\u7acb\u57df\u540d)\uff0chttps\uff0c\u8bbf\u95ee\u6d41\u7545
- \u539f\u521b\u5185\u5bb9\u4e3a\u4e3b\uff0c\u539f\u521b\u5185\u5bb93\u7bc7\u4ee5\u4e0a
- \u5904\u4e8e\u6d3b\u8dc3\u72b6\u6001\uff0c\u6709\u4e00\u5b9a\u7684\u66f4\u65b0\u9891\u7387
- \u5efa\u7ad9\u4e00\u4e2a\u6708\u4ee5\u4e0a
- \u672a\u6dfb\u52a0\u53cb\u94fe\u6216\u7533\u8bf7\u672a\u901a\u8fc7\uff0c\u8bc4\u8bba\u7559\u8a00\u4f1a\u88ab\u9690\u85cf\u3002
-
tips
\u4ee5\u4e0b\u662f\u7f51\u7ad9\u6587\u7ae0\u7684\u5206\u7c7b\uff0c\u70b9\u51fb\u53ef\u8df3\u8f6c\u5230\u5bf9\u5e94\u5206\u7c7b\u4e0b\u7684\u6587\u7ae0
- MWeb Pro
- Markdown\u6307\u5357
- 0.Mkdocs\u6559\u7a0b\u524d\u8a00
- 1.\u5229\u7528Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875
- 2.Mkdocs\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)
- 3.\u89e3\u51b3Github Pages\u90e8\u7f72mkdocs\u81ea\u5b9a\u4e49\u57df\u540d\u5931\u6548\u7684\u95ee\u9898
- JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f
- MkDocs\u6587\u6863AI\u6458\u8981
- \u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233
- \u4fee\u6539\u7f51\u7ad9\u5b57\u4f53
- \u52a0\u901f\u7f51\u7ad9\u8bbf\u95ee\u7684\u4e00\u4e9b\u5fc3\u5f97
- \u5d4c\u5165PDF\u6587\u4ef6
- \u6dfb\u52a0404\u9875\u9762
- \u6dfb\u52a0Mkdocs\u535a\u5ba2
- \u6dfb\u52a0\u53cb\u94fe
- \u6dfb\u52a0\u5728\u7ebf\u804a\u5929
- \u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf(giscus\u4e3a\u4f8b)
- \u6dfb\u52a0\u9605\u8bfb\u4fe1\u606f\u7edf\u8ba1
- \u6dfb\u52a0\u9876\u90e8\u516c\u544a\u680f
- \u76f8\u5bf9\u5730\u5740\u7684\u4e00\u4e9b\u95ee\u9898
- \u7f51\u9875\u5706\u89d2\u5316\u8bbe\u8ba1
- \u80cc\u666f\u7279\u6548
- \u9875\u811a\u8bbe\u7f6e
- Git \u5b9e\u7528\u6280\u5de7
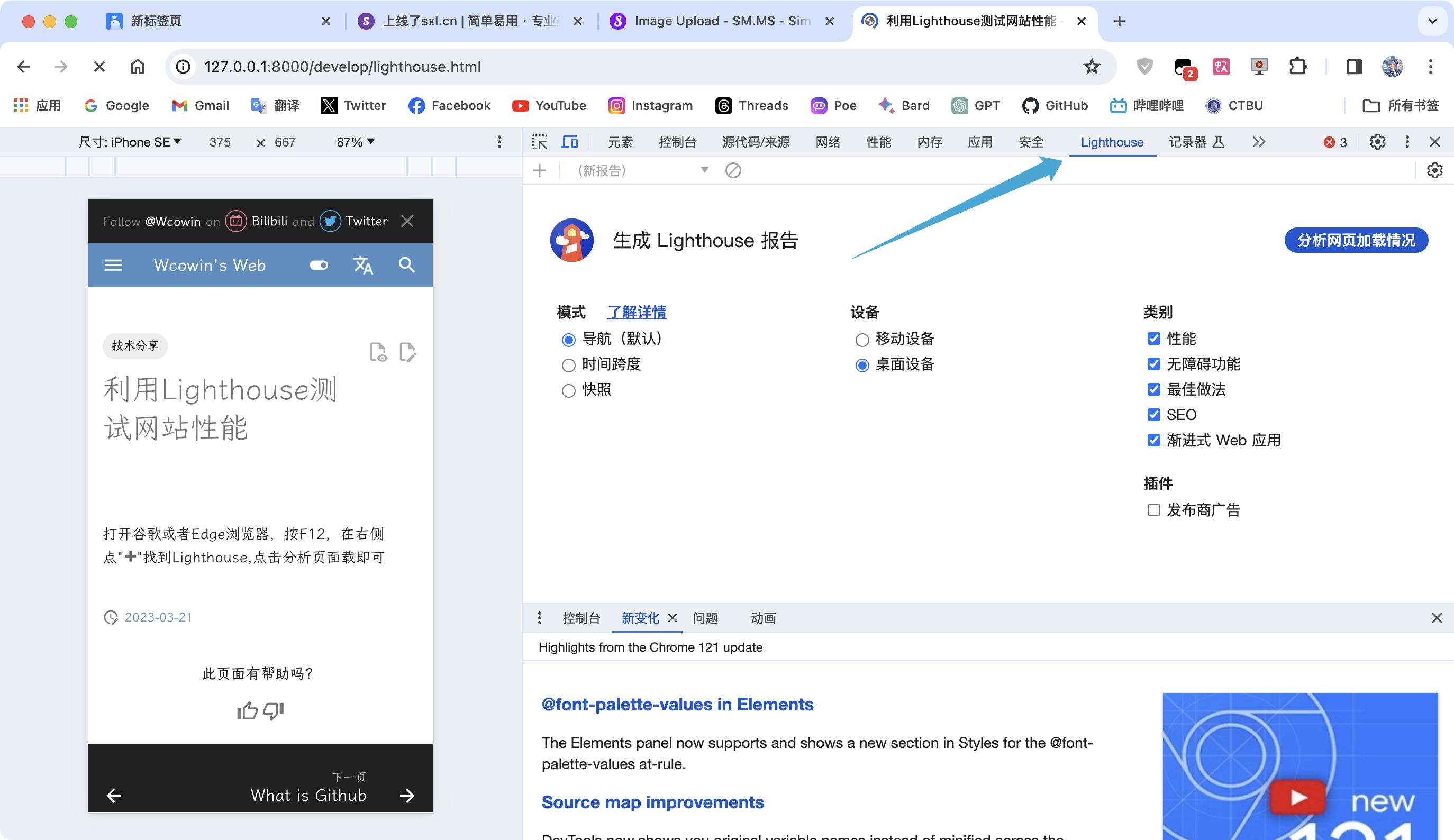
- \u5229\u7528Lighthouse\u6d4b\u8bd5\u7f51\u7ad9\u6027\u80fd
- \u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1
- \u5510\u00b7\u8bfa\u66fc\u2014\u60c5\u611f\u8bbe\u8ba1\u7684\u4e09\u4e2a\u5c42\u6b21
- \u6211\u5bf9\u8bbe\u8ba1\u7684\u4e00\u4e9b\u89c2\u70b9
- \u900f\u904e\u4e3b\u984c\u548c\u76ee\u9304\u4ee5\u958b\u555f\u6587\u7ae0
- Mac/PC\u7aef \u8acb\u5728\u4e0a\u65b9\u6a19\u7c64\u5217\u9078\u64c7\u4e3b\u984c \u5728\u5de6\u5074\u76ee\u9304\u9078\u64c7\u6587\u7ae0
- \u884c\u52d5\u7aef \u8acb\u9ede\u9078\u5de6\u4e0a\u89d2\u5716\u793a\u9078\u64c7\u4e3b\u984c\u548c\u6587\u7ae0
- \u641c\u5c0b\u95dc\u9375\u5b57\u4ee5\u958b\u555f\u6587\u7ae0
- \u5982\u9047\u5230\u7db2\u9801\u5361\u9813/\u958b\u555f\u6587\u7ae0\u5f8c\u7121\u6cd5\u986f\u793a\u5716\u7247\u7684\u60c5\u6cc1\uff0c\u8acb\u4f7f\u7528\u79d1\u5b78\u4e0a\u7db2\u4ee5\u6253\u7834\u8cc7\u8a0a\u58c1\u58d8
- \u9ede\u9078\u53f3\u4e0b\u89d2\u8207\u6211\u7dda\u4e0a\u4ea4\u8ac7.
- 18939533255
-
Mkdocs\u6559\u7a0b
- \u5229\u7528Mkdocs\u90e8\u7f72\u975c\u614b\u7db2\u9801\u81f3GitHub pages
- Mkdocs\u90e8\u7f72\u914d\u7f6e\u8aaa\u660e(mkdocs.yml)
- \u5982\u4f55\u7d66MKdocs\u6dfb\u52a0\u53cb\u93c8
- \u7db2\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2
- Blogger
-
\u95dc\u65bc
- Mkdocs-Wcowin\u535a\u5ba2\u4e3b\u984c\u793e\u5340
- \u7559\u8a00\u677f1
- Blogger \u4e86\u89e3\u62112
-
\u592a\u967d\u7e3d\u662f\u80fd\u6eab\u6696\u5411\u65e5\u8475\u00a0\u21a9
-
All problems in computer science can be solved by another level of indirection\u00a0\u21a9
- Hey, I'm Wcowin~
- \u5496\u5561\u91cd\u5ea6\u7231\u597d\u8005
- \u70ed\u7231(xi\u0101)\u6298\u817e\u6280\u672f/Math\uff0c\u76ee\u524d\u7684\u7814\u7a76\u9886\u57df\u662f\u5bc6\u7801\u5b66
- \u8bfb\u4e66\u660e\u5fd7\u53ef\u8bc6\u6625\u79cb;\u8bd7\u8bcd\u7231\u597d\u8005;\u559c\u6b22\u6751\u4e0a\u6625\u6811;\u64c5\u957f\u7fbd\u6bdb\u7403
- \u6e05\u9192\uff0c\u77e5\u8da3\uff0c\u660e\u5f97\u5931\uff0c\u77e5\u8fdb\u9000
-
WeChat \u626b\u4e00\u626b\u4e0a\u9762\u7684\u4e8c\u7ef4\u7801\u56fe\u6848 \u52a0\u6211\u4e3a\u670b\u53cb
-
Email
\u53d1\u9001\u7535\u5b50\u90ae\u4ef6
-
Telegram Let's Chat
-
Twitter @Wcowin
\u516c\u4f17\u53f7
\ud83d\udcac\u6211\u7535\u8bdd\u53f7\u7801\u7684
"},{"location":"about/geren/#_6","title":"\u987b\u77e5","text":"MD5\u7801\uff1a7037F514864088F907CC921687B670EE\uff08\u7834\u89e3\u6709\u5956\uff09\u5982\u679c\u4f60\u5728\u6d4f\u89c8\u535a\u5ba2\u7684\u8fc7\u7a0b\u4e2d\u53d1\u73b0\u4e86\u4efb\u4f55\u95ee\u9898\uff0c\u6b22\u8fce\u524d\u5f80 GitHub \u7684\u4ee3\u7801\u4ed3\u5e93\u63d0\u4ea4 Issues \u6216\u76f4\u63a5\u4fee\u6539\u76f8\u5173\u6587\u4ef6\u540e\u63d0\u4ea4 Pull Requests\u3002\u5982\u679c\u4f60\u6709\u5176\u4ed6\u4e8b\u60c5\u60f3\u8981\u54a8\u8be2\uff0c\u53ef\u4ee5\u901a\u8fc7\u4e0b\u65b9\u6309\u94ae\u4f7f\u7528\u90ae\u4ef6\u8054\u7cfb\u6211,\u8bf7\u4e0d\u8981\u6ee5\u7528\u535a\u5ba2\u7684\u8bc4\u8bba\u529f\u80fd\u53d1\u8868\u4e0e\u4e3b\u9898\u65e0\u5173\u8a00\u8bba\u3002
\u4e0e\u6211\u8054\u7cfb
\u5982\u679c\u7ed9\u6211\u53d1\u90ae\u4ef6\uff0c\u6216\u8005\u901a\u8fc7\u53f3\u4e0b\u89d2\u5fae\u4fe1\u6dfb\u52a0\u597d\u53cb\uff0c\u8bf7\u5199\u4e0a\u60a8\u7684\u771f\u540d\u5b9e\u59d3\u3002\u5bf9\u4e8e\u90a3\u4e9b\u4e0d\u77e5\u6765\u8def\u3001\u4e0a\u6765\u5c31\u95ee\u95ee\u9898\u7684\u5fae\u4fe1\u548c\u90ae\u4ef6\uff0c\u6211\u901a\u5e38\u4f1a\u76f4\u63a5\u5ffd\u7565\uff0c\u8c22\u8c22\u3002
\u53d1\u9001\u7535\u5b50\u90ae\u4ef6
"},{"location":"about/resume/","title":"\u4e2a\u4eba\u7b80\u5386","text":"\u8bf7\u4f7f\u7528PC\u7aef\u67e5\u770b\uff0c\u8c22\u8c22-
\u4e2a\u4eba\u7b80\u5386
Info
\u6d4b\u8bd5\u4e2d\u7684\u5c0f\u7ec4\u4ef6\uff0c\u53ef\u770b\u6e90\u4ee3\u7801\u81ea\u884c\u53d6\u7528
\u201c\u5faa\u6b64\u82e6\u65c5 \u4ee5\u8fbe\u661f\u8fb0\u201d-
\u5173\u4e8e
- \u6548\u7387
-
\u63a8\u8350
Wcowin - \u6280\u672f\u535a\u5ba2
-
Release
\u66f4\u65b0\u4e2d...
\u2192 \u6240\u6709\u7248\u672c
-
Wcowin
\u66f4\u65b0\u4e2d...
\u2192 \u4e86\u89e3\u66f4\u591a
Image caption\\(\\overset{w\u00e1ng}{\u738b}\\overset{k\u0113}{\u79d1}\\overset{w\u00e9n}{\u6587}\\)
- H2O
- ATA
- This was marked
- This was inserted
- This was deleted
- HTML for content and structure
- JavaScript for interactivity
- CSS for text running out of boxes
- Internet Explorer ... huh?
-
Set up in 5 minutes
Install
mkdocs-materialwithpipand get up and running in minutesGetting started
-
It's just Markdown
Focus on your content and generate a responsive and searchable static site
Reference
-
Made to measure
Change the colors, fonts, language, icons, logo and more with a few lines
Customization
-
Open Source, MIT
Material for MkDocs is licensed under MIT and available on [GitHub]
License
\u8fd9\u662f\u6d4b\u8bd5\u5e76\u4e14\u88ab\u63a9\u76d6\u7684\u6587\u5b57\uff01
\u5929\u6c14\u63d2\u4ef6 CC++#include <stdio.h>\n\nint main(void) {\n printf(\"Hello world!\\n\");\n return 0;\n}\n#include <iostream>\n\nint main(void) {\n std::cout << \"Hello world!\" << std::endl;\n return 0;\n}\ndef bubble_sort(items):\n for i in range(len(items)):\n for j in range(len(items) - 1 - i):\n if items[j] > items[j + 1]:\n items[j], items[j + 1] = items[j + 1], items[j]\nNote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Phasellus posuere in sem ut cursus
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
TipLorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Info
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Subscribe to our newsletter
Send
Method DescriptionGETFetch resourcePUTUpdate resourceDELETEDelete resource- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Vestibulum convallis sit amet nisi a tincidunt
- In hac habitasse platea dictumst
- In scelerisque nibh non dolor mollis congue sed et metus
- Praesent sed risus massa
- Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque
\u5de6\u5bf9\u9f50\uff0c\u53f3\u5bf9\u9f50
\u56fe\u7247\u8bf4\u660e\u660e\u6697
graph LR\n A[Start] --> B{Error?};\n B -->|Yes| C[Hmm...];\n C --> D[Debug];\n D --> B;\n B ---->|No| E[Yay!];sequenceDiagram\n Alice->>John: Hello John, how are you?\n loop Healthcheck\n John->>John: Fight against hypochondria\n end\n Note right of John: Rational thoughts!\n John-->>Alice: Great!\n John->>Bob: How about you?\n Bob-->>John: Jolly good!Pied Piper
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Ctrl+Alt+Del
\u70b9\u6211\u56de\u5230\u9876\u90e8
Hover me
Hover me
The HTML specification is maintained by the W3C.
def bubble_sort(items):\n for i in range(len(items)):\n for j in range(len(items) - 1 - i):\n if items[j] > items[j + 1]:\n items[j], items[j + 1] = items[j + 1], items[j]\n
.browserslistrcdef bubble_sort(items):\n for i in range(len(items)):\n for j in range(len(items) - 1 - i):\n if items[j] > items[j + 1]:\n items[j], items[j + 1] = items[j + 1], items[j]\nWcowin\n\n graph LR\n A --- B\n B-->C[fa:fa-ban forbidden]\n B-->D(fa:fa-spinner);\n
\u6765\u770b\u770b\u4e24\u4e2a\u91cd\u8981\u6781\u9650
\\[\\displaystyle\\lim_{x \\rightarrow 0}\\frac{\\sin x}{x} = 1\\] \\[\\displaystyle\\lim_{x \\rightarrow + \\infty}(1 + \\frac{1}{x})^x = e\\]\u6309\u94ae Green
\u6211\u662f\u4f1a\u9690\u85cf\u7684\u5143\u7d20\u3002 \u5934\u90e8 \u83dc\u5355 \u4e3b\u8981\u5185\u5bb9\u533a\u57df \u53f3\u4fa7 \u5e95\u90e8\u8fd9\u662f\u4e00\u4e2a\u7535\u5b50\u90ae\u4ef6\u94fe\u63a5\uff1a \u53d1\u9001\u90ae\u4ef6
100 200 300 400 500 600 000000 000033 000066 000099 0000CC 0000FF 003300 003333 003366 003399 0033CC 0033FF 006600 006633 006666 006699 0066CC 0066FF 009900 009933 009966 009999 0099CC 0099FF 00CC00 00CC33 00CC66 00CC99 00CCCC 00CCFF 00FF00 00FF33 00FF66 00FF99 00FFCC 00FFFF 330000 330033 330066 330099 3300CC 3300FF 333300 333333 333366 333399 3333CC 3333FF 336600 336633 336666 336699 3366CC 3366FF 339900 339933 339966 339999 3399CC 3399FF 33CC00 33CC33 33CC66 33CC99 33CCCC 33CCFF 33FF00 33FF33 33FF66 33FF99 33FFCC 33FFFF 660000 660033 660066 660099 6600CC 6600FF 663300 663333 663366 663399 6633CC 6633FF 666600 666633 666666 666699 6666CC 6666FF 669900 669933 669966 669999 6699CC 6699FF 66CC00 66CC33 66CC66 66CC99 66CCCC 66CCFF 66FF00 66FF33 66FF66 66FF99 66FFCC 66FFFF 990000 990033 990066 990099 9900CC 9900FF 993300 993333 993366 993399 9933CC 9933FF 996600 996633 996666 996699 9966CC 9966FF 999900 999933 999966 999999 9999CC 9999FF 99CC00 99CC33 99CC66 99CC99 99CCCC 99CCFF 99FF00 99FF33 99FF66 99FF99 99FFCC 99FFFF CC0000 CC0033 CC0066 CC0099 CC00CC CC00FF CC3300 CC3333 CC3366 CC3399 CC33CC CC33FF CC6600 CC6633 CC6666 CC6699 CC66CC CC66FF CC9900 CC9933 CC9966 CC9999 CC99CC CC99FF CCCC00 CCCC33 CCCC66 CCCC99 CCCCCC CCCCFF CCFF00 CCFF33 CCFF66 CCFF99 CCFFCC CCFFFF FF0000 FF0033 FF0066 FF0099 FF00CC FF00FF FF3300 FF3333 FF3366 FF3399 FF33CC FF33FF FF6600 FF6633 FF6666 FF6699 FF66CC FF66FF FF9900 FF9933 FF9966 FF9999 FF99CC FF99FF FFCC00 FFCC33 FFCC66 FFCC99 FFCCCC FFCCFF FFFF00 FFFF33 FFFF66 FFFF99 FFFFCC FFFFFFEmail me!
"},{"location":"about/zcw/","title":"\u652f\u6301\u4f5c\u8005","text":"-
\u7ed9\u6211\u53d1\u9001\u90ae\u7bb1
-
\u70b9\u51fb\u6b64\u5904\u8bbf\u95eeGithub\u4ed3\u5e93
\u53ef\u4ee5\u7684\u8bdd \u8bf7\u6211\u559d\u4e00\u676f\u5496\u5561\u5427\u2615\ufe0f
"},{"location":"about/zcw/#alipay","title":"Alipay","text":""},{"location":"about/zcw/#wechat-pay","title":"WeChat Pay","text":""},{"location":"about/zcw/#ko-fi","title":"ko-fi","text":"\u8bf7\u4f5c\u8005\u559d\u676f\u5496\u5561
"},{"location":"about/zcw/#_2","title":"\u8d5e\u52a9\u5217\u8868","text":"\u8d5e\u52a9\u4eba \u8d5e\u52a9\u91d1\u989d \u8d5e\u52a9\u65f6\u95f4 *\u6025 15\uffe5 25/04/18 \u5343\u5e73 100\uffe5 25/04/16"},{"location":"blog/","title":"MyBlog","text":"-
What is Blog?
\u535a\u5ba2\uff0c\u4ec5\u97f3\u8bd1\uff0c\u82f1\u6587\u540d\u4e3aBlogger\uff0c\u4e3aWeb Log\u7684\u6df7\u6210\u8bcd\u3002 \u5176\u6b63\u5f0f\u540d\u79f0\u4e3a\u7f51\u7edc\u65e5\u8bb0\uff1b\u53c8\u97f3\u8bd1\u4e3a\u90e8\u843d\u683c\u6216\u90e8\u843d\u9601\u7b49\uff0c\u662f\u793e\u4f1a\u5a92\u4f53\u7f51\u7edc\u7684\u4e00\u90e8\u5206\u3002\u662f\u4f7f\u7528\u7279\u5b9a\u7684\u8f6f\u4ef6\uff0c\u5728\u7f51\u7edc\u4e0a\u51fa\u7248\u3001\u53d1\u8868\u548c\u5f20\u8d34\u4e2a\u4eba\u6587\u7ae0\u7684\u4eba\uff0c\u6216\u8005\u662f\u4e00\u79cd\u901a\u5e38\u7531\u4e2a\u4eba\u7ba1\u7406\u3001\u4e0d\u5b9a\u671f\u5f20\u8d34\u65b0\u7684\u6587\u7ae0\u7684\u7f51\u7ad9
\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
MIT\u8bb8\u53ef\u8bc1\u6388\u4e88\u7528\u6237\u81ea\u7531\u4f7f\u7528\u3001\u4fee\u6539\u3001\u5206\u53d1\u8f6f\u4ef6\u7684\u5e7f\u6cdb\u6743\u5229\uff0c\u4ec5\u8981\u6c42\u4fdd\u7559\u7248\u6743\u58f0\u660e\u548c\u8bb8\u53ef\u6761\u6b3e\u3002\u8be5\u8bb8\u53ef\u8bc1\u660e\u786e\u58f0\u660e\u8f6f\u4ef6\u4e0d\u63d0\u4f9b\u4efb\u4f55\u62c5\u4fdd\uff0c\u4f5c\u8005\u4e0d\u5bf9\u4f7f\u7528\u540e\u679c\u627f\u62c5\u8d23\u4efb\u3002\u4f5c\u4e3a\u5bbd\u677e\u5f00\u6e90\u534f\u8bae\uff0cMIT\u8bb8\u53ef\u8bc1\u5141\u8bb8\u5546\u4e1a\u7528\u9014\u548c\u4e8c\u6b21\u5f00\u53d1\uff0c\u9002\u7528\u4e8e\u5e0c\u671b\u6700\u5927\u9650\u5ea6\u5f00\u653e\u4ee3\u7801\u7684\u5f00\u53d1\u8005\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a252
\u9ebb\u7701\u7406\u5de5\u5b66\u9662\u8bb8\u53ef\u8bc1MIT License\u7248\u6743\u6240\u6709 \u00a9 2016-2025 Martin Donath
\u7279\u6b64\u6388\u4e88\u83b7\u5f97\u6b64\u8f6f\u4ef6\u548c\u76f8\u5173\u6587\u6863\u6587\u4ef6\uff08\u201c\u8f6f\u4ef6\u201d\uff09\u526f\u672c\u7684\u4efb\u4f55\u4eba\u514d\u8d39\u8bb8\u53ef\uff0c\u4ee5\u65e0\u9650\u5236\u65b9\u5f0f\u5904\u7406\u8f6f\u4ef6\uff0c\u5305\u62ec\u4f46\u4e0d\u9650\u4e8e\u4f7f\u7528\u3001\u590d\u5236\u3001\u4fee\u6539\u3001\u5408\u5e76\u3001\u53d1\u5e03\u3001\u5206\u53d1\u3001\u518d\u8bb8\u53ef\u548c/\u6216\u9500\u552e\u8f6f\u4ef6\u526f\u672c\u7684\u6743\u5229\uff0c\u5e76\u5141\u8bb8\u5411\u5176\u63d0\u4f9b\u8f6f\u4ef6\u7684\u4eba\u5458\u8fd9\u6837\u505a\uff0c\u4f46\u987b\u9075\u5b88\u4ee5\u4e0b\u6761\u4ef6\uff1a
\u4e0a\u8ff0\u7248\u6743\u58f0\u660e\u548c\u672c\u8bb8\u53ef\u58f0\u660e\u5747\u5e94\u5305\u542b\u5728\u8f6f\u4ef6\u7684\u6240\u6709\u526f\u672c\u6216\u91cd\u8981\u90e8\u5206\u4e2d\u3002
\u8f6f\u4ef6\u6309\u201c\u539f\u6837\u201d\u63d0\u4f9b\uff0c\u4e0d\u4f5c\u4efb\u4f55\u660e\u793a\u6216\u6697\u793a\u7684\u4fdd\u8bc1\uff0c\u5305\u62ec\u4f46\u4e0d\u9650\u4e8e\u9002\u9500\u6027\u3001\u7279\u5b9a\u7528\u9014\u7684\u9002\u7528\u6027\u548c\u4e0d\u4fb5\u6743\u6027\u7684\u4fdd\u8bc1\u3002\u5728\u4efb\u4f55\u60c5\u51b5\u4e0b\uff0c\u4f5c\u8005\u6216\u7248\u6743\u6301\u6709\u8005\u5747\u4e0d\u5bf9\u56e0\u8f6f\u4ef6\u6216\u4f7f\u7528\u6216\u5176\u4ed6\u5904\u7406\u8f6f\u4ef6\u800c\u5f15\u8d77\u7684\u6216\u4e0e\u4e4b\u76f8\u5173\u7684\u4efb\u4f55\u7d22\u8d54\u3001\u635f\u5bb3\u6216\u5176\u4ed6\u8d23\u4efb\u627f\u62c5\u8d23\u4efb\uff0c\u65e0\u8bba\u662f\u5408\u540c\u884c\u4e3a\u3001\u4fb5\u6743\u884c\u4e3a\u8fd8\u662f\u5176\u4ed6\u884c\u4e3a\u3002
Copyright \u00a9 2016-2025 Martin Donath
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the \"Software\"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
"},{"location":"blog/Mkdocs/mkdocs1/","title":"\u5229\u7528Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHubpages","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u8be6\u7ec6\u4ecb\u7ecd\u4e86\u4f7f\u7528MkDocs\u6846\u67b6\u90e8\u7f72\u9759\u6001\u7f51\u9875\u5230GitHub Pages\u7684\u5b8c\u6574\u6d41\u7a0b\u3002\u91cd\u70b9\u8bb2\u89e3\u4e86\u4ece\u521b\u5efaGitHub\u4ed3\u5e93\u3001\u672c\u5730\u73af\u5883\u914d\u7f6e\u3001MkDocs\u521d\u59cb\u5316\u5230\u6700\u7ec8\u90e8\u7f72\u7684\u5173\u952e\u6b65\u9aa4\uff0c\u5305\u62ec\u76ee\u5f55\u7ed3\u6784\u8c03\u6574\u3001workflow\u914d\u7f6e\u548c\u9875\u9762\u53d1\u5e03\u8bbe\u7f6e\u3002\u6559\u7a0b\u91c7\u7528Material for MkDocs\u4e3b\u9898\uff0c\u63d0\u4f9b\u4e86\u57fa\u7840yml\u914d\u7f6e\u793a\u4f8b\uff0c\u5e76\u5f3a\u8c03\u901a\u8fc7GitHub Desktop\u5b9e\u73b0\u4ee3\u7801\u540c\u6b65\u3002\u8be5\u65b9\u6cd5\u9002\u5408\u5feb\u901f\u642d\u5efa\u6280\u672f\u6587\u6863\u7f51\u7ad9\u6216\u4e2a\u4eba\u535a\u5ba2\uff0c\u5177\u5907\u7248\u672c\u63a7\u5236\u4f18\u52bf\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a485 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a75
Info
Material for MkDocs\u5b98\u65b9\u7f51\u7ad9: Material for MkDocs MkDocs\u4e2d\u6587\u6587\u6863: MkDocs\u4e2d\u6587\u6587\u6863
\u63a8\u8350\u770b\u4e0b\u8fd9\u4e2a\u89c6\u9891\uff1a How to set up Material for MkDocs by @Wcowin \u2013 10m \u2013 \u7528MKdocs\u6784\u5efa\u4e00\u4e2a\u535a\u5ba2\u7f51\u7ad9.
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#_1","title":"\u4e00\u3001\u51c6\u5907\u5de5\u4f5c","text":"1.\u4e0b\u8f7dGithub Desktop
2.\u6709\u4e00\u4e2aGitHub\u8d26\u53f7\u200b\u200b\u200b\u200b\u200b\u200b\u200b(\u6709\u624b\u5c31\u884c)
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#creating-your-site","title":"\u4e8c\u3001Creating your site","text":"\u53c2\u8003\u6559\u7a0b\uff1a
\u5229\u7528mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHubpages\uff08\u66f4\u65b0\u7248\uff09
\u4e0e\u5176\u4ed6\u6559\u7a0b\u4e0d\u540c\uff0c\u6211\u9996\u5148\u5efa\u8bae\u5148\u5728Github\u521b\u5efa\u4e00\u4e2a\u540d\u4e3a\u4f60\u7684\u540d\u5b57+github.io\u7684\u4ed3\u5e93
\u7136\u540e\u6253\u5f00github Desktop \u514b\u9686\u5230\u672c\u5730
\u6253\u5f00Wcowin.github.io\u76ee\u5f55\u8fdb\u5165\u7ec8\u7aef\u4f9d\u6b21\u8fd0\u884c:
\u51fa\u73b0\u4e0b\u56fe\u7684\u51e0\u4e2a\u6587\u4ef6pip install mkdocs-material\nmkdocs new mkdocs-site\nTip
\u8fd9\u91cc\u5efa\u8bae\u628amkdocs-site\u6587\u4ef6\u91cc\u7684\u4e1c\u897f\u5168\u90e8\u526a\u5207\u51fa\u6765\u5230Wcowin.github.io\u6587\u4ef6\u91cc
Wcowin.github.io\u662f\u514b\u9686\u5230\u672c\u5730\u7684\u4ed3\u5e93\uff08\u91cc\u9762\u5305\u542bdocs,yml\u6587\u4ef6\u7b49\u7b49\uff09\uff0cdocs\u6587\u4ef6\u4e0b\u662f\u4ee5\u540e\u7f51\u7ad9\u7684\u5185\u5bb9\uff0cmkdocs.yml\u662f\u914d\u7f6e\u6587\u4ef6\uff08\u914d\u7f6e\u4e3b\u9898\uff0c\u76ee\u5f55\uff0c\u63d2\u4ef6\u7b49\uff09
\u4f60\u5728\u8fd9\u4e2a\u76ee\u5f55\u4e0b\u5199\u7684\u4efb\u4f55\u4e1c\u897f\u90fd\u53ef\u4ee5\u901a\u8fc7Github Desktop \u4e0a\u4f20\u5230github\u4e0a
\u6267\u884c\u4e0b\u9762\u7684\u4ee3\u7801\u6dfb\u52a0\u4e00\u4e2aGitHub Workflow
\u8fc7\u65f6\u7684PublishMySite.yml(\u6267\u884c\u4e0b\u9762\u7684\u4ee3\u7801\u6dfb\u52a0\u4e00\u4e2aGitHub Workflow(\u5df2\u7ecf\u8fc7\u65f6\u4f46\u662f\u4ecd\u7136\u80fd\u7528\uff0c\u6700\u65b0\u65b9\u6cd5\u89c1\u4e0b\u65b9ci.yml)
mkdir .github\ncd .github\nmkdir workflows\ncd workflows\nvim PublishMySite.yml\n\u5728PublishMySite.yml\u91cc\u9762\u8f93\u5165\u4ee5\u4e0b\u5185\u5bb9
)name: publish site\non: # \u5728\u4ec0\u4e48\u65f6\u5019\u89e6\u53d1\u5de5\u4f5c\u6d41\n push: # \u5728\u4ece\u672c\u5730main\u5206\u652f\u88abpush\u5230GitHub\u4ed3\u5e93\u65f6\n branches:\n - main\n pull_request: # \u5728main\u5206\u652f\u5408\u5e76\u522b\u4eba\u63d0\u7684pr\u65f6\n branches:\n - main\njobs: # \u5de5\u4f5c\u6d41\u7684\u5177\u4f53\u5185\u5bb9\n deploy:\n runs-on: ubuntu-latest # \u521b\u5efa\u4e00\u4e2a\u65b0\u7684\u4e91\u7aef\u865a\u62df\u673a \u4f7f\u7528\u6700\u65b0Ubuntu\u7cfb\u7edf\n steps:\n - uses: actions/checkout@v2 # \u5148checkout\u5230main\u5206\u652f\n - uses: actions/setup-python@v2 # \u518d\u5b89\u88c5Python3\u548c\u76f8\u5173\u73af\u5883\n with:\n python-version: 3.x\n - run: pip install mkdocs-material # \u4f7f\u7528pip\u5305\u7ba1\u7406\u5de5\u5177\u5b89\u88c5mkdocs-material\n - run: mkdocs gh-deploy --force # \u4f7f\u7528mkdocs-material\u90e8\u7f72gh-pages\u5206\u652f\nmkdir .github\ncd .github\nmkdir workflows\ncd workflows\nvim ci.yml\n\u8fdb\u5165.github/workflows/ci.yml\uff0c\u7136\u540e\u590d\u5236\u5e76\u7c98\u8d34\u4ee5\u4e0b\u5185\u5bb9\uff1a
name: ci \non:\n push:\n branches:\n - master \n - main\npermissions:\n contents: write\njobs:\n deploy:\n runs-on: ubuntu-latest\n steps:\n - uses: actions/checkout@v4\n - name: Configure Git Credentials\n run: |\n git config user.name github-actions[bot]\n git config user.email 41898282+github-actions[bot]@users.noreply.github.com\n - uses: actions/setup-python@v4\n with:\n python-version: 3.x\n - run: echo \"cache_id=$(date --utc '+%V')\" >> $GITHUB_ENV \n - uses: actions/cache@v3\n with:\n key: mkdocs-material-${{ env.cache_id }}\n path: .cache\n restore-keys: |\n mkdocs-material-\n - run: pip install mkdocs-material \n - run: mkdocs gh-deploy --force\n\u5230\u8fd9\u91cc\u5148\u68c0\u67e5\u4e00\u4e0b\u4f60\u7684\u76ee\u5f55\u7ed3\u6784 \u76ee\u5f55\u6811\u72b6\u56fe:
$ tree -a\nWcowin.github.io\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 ci.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2514\u2500\u2500 mkdocs.yml\n\u91cd\u70b9\u6765\u4e86
Github\u4ed3\u5e93setings/Actions/General \u52fe\u9009\u8fd9\u4e24\u9879
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#_2","title":"\u4e09\u3001\u914d\u7f6e\u5b8c\u5584","text":"\u6253\u5f00mkdocs.yml
\u628a\u4ee5\u4e0b\u7684\u5185\u5bb9\u8f93\u5165\u8fdb\u53bb\uff08\u6700\u7b80\u5355\u6700\u57fa\u7840\u7684\u914d\u7f6e\uff09
site_name: \u7f51\u7ad9\u540d\u5b57\nsite_url: \u7f51\u7ad9\u94fe\u63a5\nsite_author: \u4f60\u7684\u540d\u5b57\ntheme:\n name: material #\u4e3b\u9898\n\u8be6\u7ec6mkdocs.yml\u914d\u7f6e\u89c1Changing the colors - Material for MkDocs
\u4e0b\u6b21\u6211\u4f1a\u5177\u4f53\u8c08\u8c08\u8fd9\u4e2a\u95ee\u9898
\u5728\u4e0b\u65b9\u7ec8\u7aef\u8fd0\u884c\u53ef\u4ee5\u5728\u6d4f\u89c8\u5668\u770b\u5230\u5b9e\u65f6\u7f51\u7ad9
mkdocs serve\n\u8fd9\u4e2a\u7f51\u7ad9\u5c31\u7b97\u662f\u521d\u6b65\u5efa\u597d\u4e86
\u6700\u540e\u53bbgithub Desktop\u4e0a\u4f20\u5230github \u4e0a\u56fe\u53ef\u4ee5\u770b\u5230\uff0c\u6211\u4e0a\u4f20\u4e86Wcowin.github.io\u6587\u4ef6\u5939\uff0c\u8fd9\u4e2a\u6587\u4ef6\u5939\u91cc\u9762\u5305\u542b\u4e86mkdocs.yml\u548cdocs\u6587\u4ef6\u5939(mkdocs-site\u6587\u4ef6\u5939\u73b0\u5728\u6ca1\u6709\u4e1c\u897f\uff0c\u53ef\u4ee5\u5220\u9664)
\uff01\uff01\uff01\u91cd\u70b9 \u53bb\u4ed3\u5e93\u7684setings/pages\u9009\u62e9\u4e0b\u56fe\u793a\u610f\u7684\u8def\u5f84
\u7b49\u5f85\u4e00\u4f1a\u7f51\u5740\u5c31\u51fa\u6765\u4e861
\u4f60\u7684\u7f51\u7ad9\u7f51\u5740\u5c31\u662f\uff1a\u200b
https://\u4f60github\u7684\u540d\u5b57.github.io/\n\u56e0\u4e3a\u6211\u7ed1\u5b9a\u4e86\u57df\u540d\u6240\u4ee5\u7f51\u5740\u662f\uff1ahttps://wcowin.work/\n\u4e0b\u6b21\u8c08\u8c08\u7f51\u7ad9\u7684mkdocs.yml\u5177\u4f53\u914d\u7f6e
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#_3","title":"\u56db\u3001\u53c2\u8003\u8d44\u6599","text":"- MkDocs\u5b98\u7f51
- MkDocs\u4e2d\u6587\u6587\u6863
- Material for MkDocs
- Mkdocs \u914d\u7f6e\u548c\u4f7f\u7528
- Deploy MkDocs
-
\u4e8e2025.2.19\u91cd\u5199\u6b64\u6587\u00a0\u21a9
\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u8be6\u7ec6\u4ecb\u7ecd\u4e86Mkdocs\u914d\u7f6e\u6587\u4ef6mkdocs.yml\u7684\u6838\u5fc3\u914d\u7f6e\u9879\uff0c\u5305\u62ec\u7ad9\u70b9\u57fa\u672c\u4fe1\u606f\u3001\u4e3b\u9898\u914d\u8272\u65b9\u6848\u3001\u5bfc\u822a\u529f\u80fd\u8bbe\u7f6e\u548c\u641c\u7d22\u4f18\u5316\u7b49\u3002\u91cd\u70b9\u8bb2\u89e3\u4e86\u5982\u4f55\u901a\u8fc7palette\u914d\u7f6e\u5b9e\u73b0\u660e\u6697\u6a21\u5f0f\u5207\u6362\uff0c\u4ee5\u53ca\u901a\u8fc7features\u542f\u7528\u76ee\u5f55\u8ddf\u8e2a\u3001\u6807\u7b7e\u9875\u3001\u4ee3\u7801\u590d\u5236\u7b49\u5b9e\u7528\u529f\u80fd\u3002\u6b64\u5916\u8fd8\u6d89\u53ca\u591a\u8bed\u8a00\u652f\u6301\u3001\u56fe\u6807\u81ea\u5b9a\u4e49\u3001\u6807\u7b7e\u7cfb\u7edf\u5b9e\u73b0\u65b9\u6cd5\uff0c\u5e76\u63d0\u4f9b\u4e86\u6269\u5c55Markdown\u8bed\u6cd5\u548c\u6dfb\u52a0\u81ea\u5b9a\u4e49CSS/JS\u7684\u914d\u7f6e\u6307\u5bfc\u3002\u8be5\u914d\u7f6e\u6587\u4ef6\u53ef\u5e2e\u52a9\u7528\u6237\u5feb\u901f\u642d\u5efa\u529f\u80fd\u5b8c\u5584\u3001\u754c\u9762\u7f8e\u89c2\u7684\u6587\u6863\u7f51\u7ad9\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a2 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a818 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a555
\u5b98\u65b9\u6587\u4ef6\uff1aChanging the colors - Material for MkDocs
\u5efa\u8bae\u8be6\u7ec6\u5b66\u4e60\u4e00\u4e0b\u4e0a\u9762\u7684\u5b98\u65b9\u7f51\u7ad9\u2191\u2191\u2191
\u6211\u628a\u6211\u76ee\u524d\u7684\u914d\u7f6e\u6587\u4ef6mkdocs.yml\u4ee3\u7801\u5199\u5728\u4e0b\u9762\ud83d\udc47\ud83c\udffb
\u70b9\u51fb\u5c55\u5f00#[Info]\nsite_name: Mkdocs\u6559\u7a0b #your site name \u663e\u793a\u5728\u5de6\u4e0a\u89d2\nsite_url: http://wcowin.work/Mkdocs-Wcowin\nsite_description: \u77e5\u8db3\u4e14\u4e0a\u8fdb\uff0c\u6e29\u67d4\u4e14\u575a\u5b9a\nsite_author: \u738b\u79d1\u6587(Wcowin) # your name\n#[UI]\ntheme:\n name: material\n custom_dir: docs/overrides #\u8986\u5199\u8def\u5f84\n # font: #\u8c37\u6b4c\u5b57\u4f53\uff0c\u81ea\u884c\u641c\u7d22\n # text: Bitter #\u6587\u672c\u5b57\u4f53\n # code: Roboto Mono #\u4ee3\u7801\u5b57\u4f53\n # logo: assets/favicon.png #\u5de6\u4e0a\u89d2logo\uff0c\u53ef\u63d2\u5165\u56fe\u7247\u94fe\u63a5\n favicon: https://s2.loli.net/2024/04/26/PmRdM9iGnvOJHgu.png # \u7f51\u9875icon\n palette:\n - media: \"(prefers-color-scheme)\"\n toggle:\n icon: material/link\n name: \u5173\u95ed\u81ea\u52a8\u6a21\u5f0f\n #primary: blue grey\n - media: \"(prefers-color-scheme: light)\"\n scheme: default # \u65e5\u95f4\u6a21\u5f0f\n primary: blue grey # \u4e0a\u65b9\u7684\n accent: blue # \u94fe\u63a5\u7b49\u53ef\u4ea4\u4e92\u5143\u4ef6\u7684\u9ad8\u4eae\u8272\n # teal\n toggle:\n icon: material/toggle-switch # \u56fe\u6807\n name: \u5207\u6362\u81f3\u591c\u95f4\u6a21\u5f0f # \u9f20\u6807\u60ac\u6d6e\u63d0\u793a\n - media: \"(prefers-color-scheme: dark)\"\n scheme: slate # \u591c\u95f4\u6a21\u5f0f\n primary: black\n accent: indigo\n # teal\n toggle:\n icon: material/toggle-switch-off-outline\n name: \u5207\u6362\u81f3\u65e5\u95f4\u6a21\u5f0f\n features:\n - announce.dismiss #\u5448\u73b0\u53ef\u6807\u8bb0\u4e3a\u7531\u7528\u6237\u8bfb\u53d6\u7684\u4e34\u65f6\u516c\u544a\uff0c\u53ef\u4ee5\u5305\u542b\u4e00\u4e2a\u7528\u4e8e\u53d6\u6d88\u5f53\u524d\u516c\u544a\u7684\u6309\u94ae\n # - navigation.instant\n #- header.autohide #\u81ea\u52a8\u9690\u85cf\n - navigation.tracking #\u5730\u5740\u680f\u4e2d\u7684 URL \u5c06\u81ea\u52a8\u66f4\u65b0\u4e3a\u5728\u76ee\u5f55\u4e2d\u7a81\u51fa\u663e\u793a\u7684\u6d3b\u52a8\u951a\u70b9\n - navigation.tabs #\u9876\u7ea7\u90e8\u5206\u5c06\u5448\u73b0\u5728\u4e0a\u9762\u89c6\u53e3\u6807\u9898\u4e0b\u65b9\u7684\u83dc\u5355\u5c42\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n # - navigation.tabs.sticky #\u542f\u7528\u7c98\u6027\u9009\u9879\u5361\u540e\uff0c\u5bfc\u822a\u9009\u9879\u5361\u5c06\u9501\u5b9a\u5728\u6807\u9898\u4e0b\u65b9\uff0c\u5e76\u5728\u5411\u4e0b\u6eda\u52a8\u65f6\u59cb\u7ec8\u4fdd\u6301\u53ef\u89c1\n - navigation.sections #\u542f\u7528\u90e8\u5206\u540e\uff0c\u9876\u7ea7\u90e8\u5206\u5728\u8fb9\u680f\u4e2d\u5448\u73b0\u4e3a1220px\u4ee5\u4e0a\u89c6\u53e3\u7684\u7ec4\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - navigation.top # \u8fd4\u56de\u9876\u90e8\u7684\u6309\u94ae \u5728\u4e0a\u6ed1\u65f6\u51fa\u73b0\n - navigation.footer #\u9875\u811a\u5c06\u5448\u73b0\u5728\u8fb9\u680f\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - search.suggest # \u641c\u7d22\u8f93\u5165\u4e00\u4e9b\u5b57\u6bcd\u65f6\u63a8\u8350\u8865\u5168\u6574\u4e2a\u5355\u8bcd\n - search.highlight # \u641c\u7d22\u51fa\u7684\u6587\u7ae0\u5173\u952e\u8bcd\u52a0\u5165\u9ad8\u4eae\n - search.share #\u641c\u7d22\u5206\u4eab\u6309\u94ae\n - navigation.expand # \u6253\u5f00Tab\u65f6\u5de6\u4fa7\u76ee\u5f55\u5168\u90e8\u5c55\u5f00\n - navigation.indexes #\u542f\u7528\u8282\u7d22\u5f15\u9875\u540e\uff0c\u53ef\u4ee5\u5c06\u6587\u6863\u76f4\u63a5\u9644\u52a0\u5230\u8282\n - content.tabs.link\n - content.tooltips\n - content.code.copy #\u4ee3\u7801\u590d\u5236\n - content.action.edit\n - content.action.view\n - content.code.annotate\n language: zh # \u4e00\u4e9b\u63d0\u793a\u6027\u7684\u6587\u5b57\u4f1a\u53d8\u6210\u4e2d\u6587\n icon:\n repo: fontawesome/brands/github #\u53f3\u4e0a\u89d2\u56fe\u6807\n logo: logo\nedit_uri: edit/main/docs # \u7f16\u8f91\u6309\u94ae\u8df3\u8f6c\u7684\u94fe\u63a5\nrepo_url: https://github.com/Wcowin/Mkdocs-Wcowin # \u53f3\u4e0a\u89d2\u70b9\u51fb\u8df3\u8f6c\u7684\u94fe\u63a5\nrepo_name: Mkdocs-Wcowin # \u53f3\u4e0a\u89d2\u7684\u540d\u5b57\n# [Navigtion]\nnav:\n # - \u4e3b\u9875: index.md\n - MKdocs\u4e2d\u6587\u6559\u7a0b:\n - MKdocs\u6559\u7a0b(\u4e09\u90e8\u66f2):\n - 0. Mkdocs\u6559\u7a0b\u524d\u8a00: blog/Mkdocs/mkfirst.md\n - 1. \u5229\u7528mkdocs\u90e8\u7f72\u4e2a\u4eba\u9759\u6001\u535a\u5ba2\u7f51\u9875\u81f3GitHub pages: blog/Mkdocs/mkdocs1.md\n - 2. Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages\u914d\u7f6e\u8bf4\u660e(mkdocs.yml): blog/Mkdocs/mkdocs2.md\n - 3. \u89e3\u51b3 mkdocs\u90e8\u7f72 Github Pages \u81ea\u5b9a\u4e49\u57df\u540d\u5931\u6548\u7684\u95ee\u9898: blog/Mkdocs/mkdocs3.md\n - Mkdocs\u7f8e\u5316:\n - \u6dfb\u52a0Mkdocs\u535a\u5ba2: blog/Mkdocs/mkdocsblog.md\n - \u7f51\u9875\u5706\u89d2\u5316\u8bbe\u8ba1: blog/websitebeauty/yuanjiaohua.md\n - \u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf(giscus\u4e3a\u4f8b): blog/websitebeauty/mkcomments.md\n - \u6dfb\u52a0\u5728\u7ebf\u804a\u5929: blog/websitebeauty/webtalknow.md\n - \u6dfb\u52a0\u53cb\u94fe: blog/websitebeauty/linktech.md\n - \u6dfb\u52a0\u9876\u90e8\u516c\u544a\u680f: blog/websitebeauty/header.md\n - \u4fee\u6539\u7f51\u7ad9\u5b57\u4f53: blog/websitebeauty/mkdocsfont.md\n - JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f: blog/websitebeauty/shubiao.md\n - \u80cc\u666f\u7279\u6548: blog/websitebeauty/backgroud.md\n - \u6dfb\u52a0404\u9875\u9762: blog/websitebeauty/404.md\n - \u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233: blog/websitebeauty/time.md\n - \u5efa\u8bbeMKdocs\u6280\u80fd\u6307\u5317:\n - Markdown:\n - Markdown\u6307\u5357: develop/Markdown/markdown.md\n - MWeb Pro: develop/Markdown/MWeb.md\n - Git \u5b9e\u7528\u6280\u5de7: develop/git.md\n - \u5229\u7528Lighthouse\u6d4b\u8bd5\u7f51\u7ad9\u6027\u80fd: develop/lighthouse.md\n - \u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1: develop/vercel.md\n - \u8bbe\u8ba1\u7f8e\u5b66:\n - \u5510\u00b7\u8bfa\u66fc\u2014\u60c5\u611f\u8bbe\u8ba1\u7684\u4e09\u4e2a\u5c42\u6b21: develop/designbeauty/db1.md\n - \u6211\u5bf9\u8bbe\u8ba1\u7684\u4e00\u4e9b\u89c2\u70b9: develop/designbeauty/my-to-desihn.md\n\n - \u6807\u7b7e: tag.md\n - \u7559\u8a00\u677f: liuyanban.md\n - Blogger:\n - index: blog/index.md\n - \u53cb\u94fe:\n - \u53cb\u94fe: about/link.md\n - \u5173\u4e8e:\n - \u4f5c\u8005\u4e2a\u4eba\u7b80\u4ecb: about/geren.md\n - \u529f\u80fd\u6d4b\u8bd5: about/test.md\n - \u4e2a\u4eba\u535a\u5ba2: https://wcowin.work\n - \u4f7f\u7528\u672c\u4e3b\u9898: https://github.com/new?template_name=Mkdocs-Wcowin&template_owner=Wcowin\n\ncopyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # \u5de6\u4e0b\u89d2\u7684\u7248\u6743\u58f0\u660e\nextra:\n alternate:\n - name: \u7b80\u4f53\u4e2d\u6587\n link: /\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh \n - name: English\n link: /Mkdocs-Wcowin/en/\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: en\n - name: China(TW)\n link: /Mkdocs-Wcowin/ZH-TW/\n # https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh-TW\n generator: true #\u662f\u5426\u5220\u9664\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\n social:\n - icon: fontawesome/brands/weixin\n link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg\n name: Wechat\n - icon: fontawesome/brands/telegram\n link: https://t.me/wecowin\n name: telegram\n - icon: fontawesome/brands/x-twitter #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807 : https://fontawesome.com/ \u53bb\u8fd9\u91cc\u627e\u56fe\u6807\n link: https://twitter.com/wcowin_\n - icon: fontawesome/brands/github\n link: https://github.com/Wcowin\n\n - icon: fontawesome/regular/envelope #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807\n link: mailto:<wangkewen821@gmail.com> #\u90ae\u4ef6\u8054\u7cfb\u65b9\u5f0f\n - icon: fontawesome/brands/bilibili\n link: https://space.bilibili.com/1407028951/lists/4566631?type=series\n analytics:\n provider: google #\u8c37\u6b4c\u5206\u6790\n property: ##\u5982\u679c\u4f60 clone \u4e86my\u6a21\u677f\uff0c\u8bf7\u5c06\u8fd9\u4e2a\u4fee\u6539\u4e3a\u4f60\u7684\n\n # \u7f51\u9875\u5e95\u90e8\u53cd\u9988\n feedback:\n title: \u6b64\u9875\u9762\u6709\u5e2e\u52a9\u5417\uff1f\n ratings:\n - icon: material/thumb-up-outline #\u56fe\u6807\u53ef\u81ea\u5b9a\u4e49\n name: This page was helpful\n data: 1\n note: >-\n \u8c22\u8c22\u4f60\u7684\u53cd\u9988\uff01\n - icon: material/thumb-down-outline\n name: This page could be improved\n data: 0\n note: >-\n Thanks for your feedback! Help us improve this page by\n using our <a href=\"https://marketingplatform.google.com/about/analytics/\" target=\"_blank\" rel=\"noopener\">feedback form</a>.\n # cookies\u8bbe\u7f6e\uff08\u53ef\u9009\uff09\n # consent:\n # title: Cookie consent\n # description: >-\n # \u6211\u4eec\u4e5f\u4f7f\u7528cookies\u6765\u8bc6\u522b\u60a8\u7684\u91cd\u590d\u8bbf\u95ee\u548c\u504f\u597d\u6765\u8861\u91cf\u6211\u4eec\u6587\u6863\u7684\u6709\u6548\u6027\u4ee5\u53ca\u7528\u6237\u662f\u5426\u627e\u5230\u4ed6\u4eec\u8981\u627e\u7684\u4e1c\u897f\u3002\n # \u5982\u679c\u4f60\u540c\u610f,\u4f60\u53ef\u4ee5\u5e2e\u52a9\u6211\u4eec\u8ba9\u6211\u4eec\u7684\u7f51\u7ad9\u66f4\u597d\n\nplugins:\n - search #\u641c\u7d22\u914d\u7f6e\n - glightbox:\n enabled: !ENV [glightbox, false]\n touchNavigation: true\n loop: false\n effect: fade\n slide_effect: slide\n width: 100%\n height: auto\n zoomable: true\n draggable: true\n skip_classes:\n - custom-skip-class-name\n auto_caption: false\n caption_position: bottom\n background: white\n shadow: true\n manual: false\n - git-committers:\n enabled: !ENV [git-committers, false]\n repository: Wcowin/Mkdocs-Wcowin\n branch: main\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - git-revision-date-localized:\n enabled: !ENV [git-revision-date-localized, false]\n type: iso_date\n enable_creation_date: false\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - websitebeauty/linktech.md\n - blog: #\u535a\u5ba2\u914d\u7f6e\n post_date_format: full #\u65f6\u95f4\n draft: true\n draft_if_future_date: true #\u81ea\u52a8\u5c06\u5177\u6709\u672a\u6765\u65e5\u671f\u7684\u5e16\u5b50\u6807\u8bb0\u4e3a\u8349\u7a3f\n post_readtime: true\n post_readtime_words_per_minute: 265 #\u8ba1\u7b97\u5e16\u5b50\u7684\u9605\u8bfb\u65f6\u95f4\u65f6\u8bfb\u8005\u6bcf\u5206\u949f\u9884\u8ba1\u9605\u8bfb\u7684\u5b57\u6570\n post_url_format: \"{date}/{slug}\"\n # categories_slugify: !!python/object/apply:pymdownx.slugs.slugify\n # kwds:\n # case: lower\n pagination_url_format: \"page/{page}\"\n authors_file: \"{blog}/.authors.yml\" #\u4f5c\u8005\u4fe1\u606f\n - tags\n\nmarkdown_extensions: #\u8be6\u89c1https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ \u548c https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/\n - abbr\n - attr_list\n - admonition\n - def_list\n - footnotes\n - md_in_html\n # - meta # \u652f\u6301Markdown\u6587\u4ef6\u4e0a\u65b9\u81ea\u5b9a\u4e49\u6807\u9898\u6807\u7b7e\u7b49\n - pymdownx.caret\n - pymdownx.betterem\n - pymdownx.critic\n - pymdownx.details\n - pymdownx.inlinehilite\n - pymdownx.keys\n - pymdownx.mark\n - pymdownx.snippets\n - pymdownx.smartsymbols\n - pymdownx.tilde\n - pymdownx.superfences:\n custom_fences:\n - name: mermaid\n class: mermaid\n format:\n !!python/name:pymdownx.superfences.fence_code_format # \u4ee3\u7801\u5757\u9ad8\u4eae\u63d2\u4ef6\n - pymdownx.arithmatex: # latex\u652f\u6301\n generic: true\n - toc:\n permalink: true # \u56fa\u5b9a\u6807\u9898\u4f4d\u7f6e\u4e3a\u5f53\u524d\u4f4d\u7f6e\n - pymdownx.highlight: # \u4ee3\u7801\u5757\u9ad8\u4eae\n anchor_linenums: true\n linenums: true # \u663e\u793a\u884c\u53f7\n # auto_title: true # \u663e\u793a\u7f16\u7a0b\u8bed\u8a00\u540d\u79f0\n - pymdownx.emoji:\n emoji_index: !!python/name:material.extensions.emoji.twemoji\n emoji_generator: !!python/name:material.extensions.emoji.to_svg\n - pymdownx.tabbed:\n alternate_style: true\n - pymdownx.tasklist:\n custom_checkbox: true\n # - markdown.extensions.toc:\n # slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}\n # permalink: \"\\ue157\"\n\nextra_javascript:\n # - javascripts/extra.js #\u81ea\u5b9a\u4e49javascript\n - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra\u7684cdn\n - javascripts/mathjax.js #Latex\u652f\u6301\n - https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex\u652f\u6301\n # - ckplayer/js/ckplayer.js #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #\u5fd8\u4e86\n\nextra_css:\n - stylesheets/extra.css # \u81ea\u5b9a\u4e49CSS\n - stylesheets/link.css #\u53cb\u94fe\u914d\u7f6e\n - stylesheets/customize.css # \u641c\u7d22\u5706\u89d2\u4f18\u5316\n # - assets/stylesheets/portfolio.css\n # - stylesheets/video.css #\u64ad\u653e\u5668\u53ef\u9009\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk\u652f\u6301\n # - ckplayer/css/ckplayer.css #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome\u8868\u60c5\u652f\u6301\n # - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #\u5206\u4eab\u652f\u6301\n\n - https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #\u5b57\u4f53\n\nhooks:\n - docs/overrides/hooks/socialmedia.py\n\u4ece\u5934\u5f00\u59cb\u5206\u6790
\u65e0\u987b\u591a\u8a00","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#theme","title":"theme\u90e8\u5206","text":"","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#_1","title":"\u9876\u90e8\u989c\u8272","text":"site_name: \u7f51\u7ad9\u540d\u5b57\nsite_url: \u7f51\u7ad9\u7f51\u5740\nsite_author: \u4f5c\u8005\u540d\u5b57\n
primary\u540e\u9762\u662f\u7f51\u7ad9\u9876\u90e8\u680f\u76ee\u7684\u989c\u8272\uff08\u4e5f\u7528\u4e8e\u6807\u9898\u3001\u8fb9\u680f\u3001\u6587\u672c\u94fe\u63a5\u548c\u5176\u4ed6\u51e0\u4e2a\u7ec4\u4ef6\uff09 \u76ee\u524d\u652f\u6301\u4e0b\u9762\u51e0\u4e2a\u989c\u8272\uff1a ","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#_2","title":"\u660e\u6697\u4e3b\u9898\u6309\u94ae","text":"theme:\n palette:\n primary: yellow #\u9876\u90e8\u989c\u8272\n
\u6b64\u914d\u7f6e\u5c06\u5728\u641c\u7d22\u680f\u65c1\u8fb9\u5448\u73b0\u8c03\u8272\u677f\u5207\u6362\u3002\u8bf7\u6ce8\u610f\uff0c\u60a8\u8fd8\u53ef\u4ee5\u4e3a\u6bcf\u4e2a\u8c03\u8272\u677f\u7684primary\u548caccent\u5b9a\u4e49\u5355\u72ec\u7684\u8bbe\u7f6e\u3002theme:\n palette: \n # Palette toggle for light mode\n - scheme: default\n toggle:\n icon: material/brightness-7 \n name: Switch to dark mode\n\n # Palette toggle for dark mode\n - scheme: slate\n toggle:\n icon: material/brightness-4\n name: Switch to light mode\n\u6309\u94ae\u56fe\u6807\u53ef\u4ee5\u6539\u53d8\uff08\u4fee\u6539icon\u540e\u9762\u7684\u4ee3\u7801\uff09\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#features","title":"features","text":"
\u770b\u6211\u6240\u505a\u7684\u6ce8\u91ca\u5c31\u5f88\u597d\u7406\u89e3\uff0cfeature\u90e8\u5206\u8ba9\u7f51\u7ad9\u62e5\u6709\u4e86\u76ee\u5f55\uff0c\u589e\u52a0\u4e86\u641c\u7d22\u9879\u76ee\u7684\u529f\u80fd\uff0c\u8fd4\u56de\u9876\u90e8,\u63d0\u793a\u8bed\u53d8\u4e3a\u4e2d\u6587\u7b49\u529f\u80fd\uff0c\u6ce8\u91ca\u91cc\u5f88\u7b80\u660e\u4ecb\u7ecd\u4e86 ","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#nav","title":"nav\u90e8\u5206","text":"features:\n - announce.dismiss #\u5448\u73b0\u53ef\u6807\u8bb0\u4e3a\u7531\u7528\u6237\u8bfb\u53d6\u7684\u4e34\u65f6\u516c\u544a\uff0c\u53ef\u4ee5\u5305\u542b\u4e00\u4e2a\u7528\u4e8e\u53d6\u6d88\u5f53\u524d\u516c\u544a\u7684\u6309\u94ae\n # - navigation.instant\n #- header.autohide #\u81ea\u52a8\u9690\u85cf\n - navigation.tracking #\u5730\u5740\u680f\u4e2d\u7684 URL \u5c06\u81ea\u52a8\u66f4\u65b0\u4e3a\u5728\u76ee\u5f55\u4e2d\u7a81\u51fa\u663e\u793a\u7684\u6d3b\u52a8\u951a\u70b9\n - navigation.tabs #\u9876\u7ea7\u90e8\u5206\u5c06\u5448\u73b0\u5728\u4e0a\u9762\u89c6\u53e3\u6807\u9898\u4e0b\u65b9\u7684\u83dc\u5355\u5c42\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n # - navigation.tabs.sticky #\u542f\u7528\u7c98\u6027\u9009\u9879\u5361\u540e\uff0c\u5bfc\u822a\u9009\u9879\u5361\u5c06\u9501\u5b9a\u5728\u6807\u9898\u4e0b\u65b9\uff0c\u5e76\u5728\u5411\u4e0b\u6eda\u52a8\u65f6\u59cb\u7ec8\u4fdd\u6301\u53ef\u89c1\n - navigation.sections #\u542f\u7528\u90e8\u5206\u540e\uff0c\u9876\u7ea7\u90e8\u5206\u5728\u8fb9\u680f\u4e2d\u5448\u73b0\u4e3a1220px\u4ee5\u4e0a\u89c6\u53e3\u7684\u7ec4\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - navigation.top # \u8fd4\u56de\u9876\u90e8\u7684\u6309\u94ae \u5728\u4e0a\u6ed1\u65f6\u51fa\u73b0\n - navigation.footer #\u9875\u811a\u5c06\u5448\u73b0\u5728\u8fb9\u680f\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - search.suggest # \u641c\u7d22\u8f93\u5165\u4e00\u4e9b\u5b57\u6bcd\u65f6\u63a8\u8350\u8865\u5168\u6574\u4e2a\u5355\u8bcd\n - search.highlight # \u641c\u7d22\u51fa\u7684\u6587\u7ae0\u5173\u952e\u8bcd\u52a0\u5165\u9ad8\u4eae\n - search.share #\u641c\u7d22\u5206\u4eab\u6309\u94ae\n - navigation.expand # \u6253\u5f00Tab\u65f6\u5de6\u4fa7\u76ee\u5f55\u5168\u90e8\u5c55\u5f00\n - navigation.indexes #\u542f\u7528\u8282\u7d22\u5f15\u9875\u540e\uff0c\u53ef\u4ee5\u5c06\u6587\u6863\u76f4\u63a5\u9644\u52a0\u5230\u8282\n - content.tabs.link\n - content.tooltips\n - content.code.copy #\u4ee3\u7801\u590d\u5236\n - content.action.edit\n - content.action.view\n - content.code.annotate\n language: zh # \u4e00\u4e9b\u63d0\u793a\u6027\u7684\u6587\u5b57\u4f1a\u53d8\u6210\u4e2d\u6587\n\n icon:\n repo: fontawesome/brands/github #\u53f3\u4e0a\u89d2\u56fe\u6807\n logo: logo\n\u8fd9\u4e00\u90e8\u5206\u5c31\u662f\u7f51\u7ad9\u6587\u6863\u76ee\u5f55
\u4f9d\u7167\u4e0a\u9762\u7684\u6a21\u7248\u4e3a\u4f8b\uff0c\u4f60\u53ef\u4ee5\u5728\u9876\u90e8\u680f\u76ee\u5efa\u7acb\u535a\u5ba2\u548c\u5f00\u53d1\u4e24\u4e2a\u5927\u6807\u7b7enav: \n - \u535a\u5ba2:\n - \u597d\u7528/\u597d\u73a9\u7f51\u7ad9\u5206\u4eab: blog/Webplay.md #.md\u6587\u4ef6\u7684\u76f8\u5bf9\u8def\u5f84\n - \u5f00\u53d1: \n - Markdown: develop/markdown.md\n
\u5185\u5bb9\u6807\u9898\u6548\u679c\uff1a- \u5185\u5bb9\u6807\u9898: \u6587\u4ef6\u8def\u5f84\n.md\u6587\u4ef6\u8def\u5f84(\u76f8\u5bf9\u8def\u5f84)\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#_3","title":"\u5982\u4f55\u5199\u4e00\u7bc7\u6587\u7ae0","text":"\u53ef\u80fd\u770b\u8d77\u6bd4\u8f83\u590d\u6742\uff0c\u603b\u7ed3\u4e00\u4e0b\u5c31\u662f\uff1a\u6211\u60f3\u5199\u4e00\u7bc7\u6587\u7ae0\u5728docs/blog\u4e0b\u5199\u4e00\u7bc7\u540d\u4e3a
Wcowin\u6700\u5e05\u7684\u6587\u7ae0\uff0c\u9996\u5148\u5728docs/blog\u4e0b\u65b0\u5efa\u4e00\u4e2axxx.md\u6587\u4ef6\uff0c\u91cc\u9762\u5199\u5199\u4e1c\u897f\uff0c\u518d\u53bbmkdocs.yml\u91cc\u627e\u5230nav\uff0c\u8fd9\u6837\u5199\uff1anav: \n - \u535a\u5ba2:\n - Wcowin\u6700\u5e05: blog/xxx.md #.md\u6587\u4ef6\u7684\u76f8\u5bf9\u8def\u5f84\nnav\u624d\u662f\u6700\u7ec8\u51b3\u5b9a\u8fd9\u7bc7\u6587\u7ae0\u4f4d\u7f6e\u7684\u914d\u7f6e\uff0cdocs\u4e0b\u7684md\u6587\u4ef6\u53ea\u662f\u5b58\u653e\u529f\u80fd
\u8fd9\u91cc\u4e5f\u6ce8\u610f\uff1a\u6240\u6709\u6587\u4ef6\u90fd\u5728docs\u6587\u4ef6\u4e0b\uff0c\u6587\u4ef6\u7c7b\u578b\u9664CSS\uff0cJavascript,yml\u7b49\u90fd\u662f.md\u7ed3\u5c3e\u7684\u6587\u4ef6
\u6240\u4ee5\u5f3a\u70c8\u63a8\u8350\u60a8\u53bb\u5b66\u4e60Markdown\u3001HTML5\u3001CSS3\u3001Javascript\u7b49\u77e5\u8bc6\uff0c\u8fd9\u6837\u60a8\u5c31\u53ef\u4ee5\u81ea\u5b9a\u4e49\u60a8\u7684\u7f51\u7ad9\u4e86\u3002
\u5230\u8fd9\u91cc\u5148\u68c0\u67e5\u4e00\u4e0b\u6587\u4ef6\u6811\u72b6\u56fe(xx.md\u4ee3\u8868\u4f60\u7684md\u6587\u4ef6)\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#extra","title":"extra\u90e8\u5206","text":"$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500blog\n\u2502 \u2514\u2500\u2500xxx.md\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#alternate","title":"alternate","text":"extra:\n alternate:\n - name: \u7b80\u4f53\u4e2d\u6587\n link: /\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh \n - name: English\n link: /Mkdocs-Wcowin/en/\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: en\n - name: China(TW)\n link: /Mkdocs-Wcowin/ZH-TW/\n # https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh-TW\n generator: true #\u662f\u5426\u5220\u9664\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\n social:\n - icon: fontawesome/brands/weixin\n link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg\n name: Wechat\n - icon: fontawesome/brands/telegram\n link: https://t.me/wecowin\n name: telegram\n - icon: fontawesome/brands/x-twitter #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807 : https://fontawesome.com/ \u53bb\u8fd9\u91cc\u627e\u56fe\u6807\n link: https://twitter.com/wcowin_\n - icon: fontawesome/brands/github\n link: https://github.com/Wcowin\n\n - icon: fontawesome/regular/envelope #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807\n link: mailto:<wangkewen821@gmail.com> #\u90ae\u4ef6\u8054\u7cfb\u65b9\u5f0f\n - icon: fontawesome/brands/bilibili\n link: https://space.bilibili.com/1407028951/lists/4566631?type=series\n analytics:\n provider: google #\u8c37\u6b4c\u5206\u6790\n property: ##\u5982\u679c\u4f60 clone \u4e86my\u6a21\u677f\uff0c\u8bf7\u5c06\u8fd9\u4e2a\u4fee\u6539\u4e3a\u4f60\u7684\n\n # \u7f51\u9875\u5e95\u90e8\u53cd\u9988\n feedback:\n title: \u6b64\u9875\u9762\u6709\u5e2e\u52a9\u5417\uff1f\n ratings:\n - icon: material/thumb-up-outline #\u56fe\u6807\u53ef\u81ea\u5b9a\u4e49\n name: This page was helpful\n data: 1\n note: >-\n \u8c22\u8c22\u4f60\u7684\u53cd\u9988\uff01\n - icon: material/thumb-down-outline\n name: This page could be improved\n data: 0\n note: >-\n Thanks for your feedback! Help us improve this page by\n using our <a href=\"https://marketingplatform.google.com/about/analytics/\" target=\"_blank\" rel=\"noopener\">feedback form</a>.\n # cookies\u8bbe\u7f6e\uff08\u53ef\u9009\uff09\n # consent:\n # title: Cookie consent\n # description: >-\n # \u6211\u4eec\u4e5f\u4f7f\u7528cookies\u6765\u8bc6\u522b\u60a8\u7684\u91cd\u590d\u8bbf\u95ee\u548c\u504f\u597d\u6765\u8861\u91cf\u6211\u4eec\u6587\u6863\u7684\u6709\u6548\u6027\u4ee5\u53ca\u7528\u6237\u662f\u5426\u627e\u5230\u4ed6\u4eec\u8981\u627e\u7684\u4e1c\u897f\u3002\n # \u5982\u679c\u4f60\u540c\u610f,\u4f60\u53ef\u4ee5\u5e2e\u52a9\u6211\u4eec\u8ba9\u6211\u4eec\u7684\u7f51\u7ad9\u66f4\u597d\n\u53ef\u4ee5\u8bbe\u7f6e\u7f51\u9875\u7ffb\u8bd1(\u4f46\u662f\u4e0d\u592a\u5efa\u8bae\u4f7f\u7528\uff0c\u5f88\u9ebb\u70e6\uff0c\u8fd9\u91cc\u5c31\u4e0d\u7ec6\u8bb2\u4e86) \u5b98\u7f51\u6559\u7a0b\u7f51\u5740
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#generator","title":"generator","text":"alternate:\n - name: English\n link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp \n lang: en\n - name: \u4e2d\u56fd(\u53f0\u6e7e)\n link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh-TW\n\u8bbe\u7f6e\u4e3a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#social","title":"social","text":"generator: false\u53ef\u4ee5\u9009\u62e9\u662f\u5426\u5220\u9664\u5de6\u4e0b\u65b9\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\u53ef\u8bbe\u7f6e\u7f51\u7ad9\u53f3\u4e0b\u89d2\u7684\u793e\u4ea4\u94fe\u63a5\uff08icon\u662f\u5c0f\u56fe\u6807\uff0clink\u540e\u586b\u81ea\u5df1\u94fe\u63a5\u5373\u53ef\uff09\uff1a
\u6ce8\u610fsocial\u7684\u683c\u5f0f\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#cookie-consent","title":"cookie consent","text":"extra:\n social:\n - icon: fontawesome/brands/weixin\n link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg\n name: Wechat\n - icon: fontawesome/brands/telegram\n link: https://t.me/wecowin\n name: telegram\nanalytics: \n provider: google\n property: G-XXXXXXXXXX #\u4f60\u7684Google Analytics ID\n feedback:\n title: \u6b64\u9875\u9762\u6709\u5e2e\u52a9\u5417\uff1f\n ratings:\n - icon: material/thumb-up-outline\n name: This page was helpful\n data: 1\n note: >-\n \u8c22\u8c22\u4f60\u7684\u53cd\u9988\uff01\n - icon: material/thumb-down-outline\n name: This page could be improved\n data: 0\n note: >- \n Thanks for your feedback! Help us improve this page by\n using our <a href=\"https://marketingplatform.google.com/about/analytics/\" target=\"_blank\" rel=\"noopener\">feedback form</a>.\n\n consent:\n title: Cookie consent\n description: >- \n \u6211\u4eec\u4e5f\u4f7f\u7528cookies\u6765\u8bc6\u522b\u60a8\u7684\u91cd\u590d\u8bbf\u95ee\u548c\u504f\u597d\u6765\u8861\u91cf\u6211\u4eec\u6587\u6863\u7684\u6709\u6548\u6027\u4ee5\u53ca\u7528\u6237\u662f\u5426\u627e\u5230\u4ed6\u4eec\u8981\u627e\u7684\u4e1c\u897f\u3002\n \u5982\u679c\u4f60\u540c\u610f,\u4f60\u53ef\u4ee5\u5e2e\u52a9\u6211\u4eec\u8ba9\u6211\u4eec\u7684\u7f51\u7ad9\u66f4\u597d\n\u6ce8\u610fproperty: G-XXXXXXXXXX #\u4f60\u7684Google Analytics ID\uff0c\u8fd9\u91cc\u7684G-XXXXXXXXXX\u662f\u4f60\u7684Google Analytics ID\uff0c\u4f60\u53ef\u4ee5\u5728Google Analytics\u4e2d\u627e\u5230\uff0c\u5982\u679c\u4f60\u4e0d\u60f3\u4f7f\u7528Google Analytics\uff0c\u53ef\u4ee5\u5220\u9664\u8fd9\u4e00\u90e8\u5206\u3002
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#plugins","title":"Plugins\u90e8\u5206","text":"
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#search","title":"search","text":"plugins:\n - search #\u641c\u7d22\u914d\u7f6e\n - git-committers:\n enabled: !ENV [git-committers, false]\n repository: Wcowin/Mkdocs-Wcowin\n branch: main\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - git-revision-date-localized:\n enabled: !ENV [git-revision-date-localized, false]\n type: iso_date\n enable_creation_date: false\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - websitebeauty/linktech.md\n - blog: #\u535a\u5ba2\u914d\u7f6e\n post_date_format: full #\u65f6\u95f4\n draft: true\n draft_if_future_date: true #\u81ea\u52a8\u5c06\u5177\u6709\u672a\u6765\u65e5\u671f\u7684\u5e16\u5b50\u6807\u8bb0\u4e3a\u8349\u7a3f\n post_readtime: true\n post_readtime_words_per_minute: 265 #\u8ba1\u7b97\u5e16\u5b50\u7684\u9605\u8bfb\u65f6\u95f4\u65f6\u8bfb\u8005\u6bcf\u5206\u949f\u9884\u8ba1\u9605\u8bfb\u7684\u5b57\u6570\n post_url_format: \"{date}/{slug}\"\n # categories_slugify: !!python/object/apply:pymdownx.slugs.slugify\n # kwds:\n # case: lower\n pagination_url_format: \"page/{page}\"\n authors_file: \"{blog}/.authors.yml\" #\u4f5c\u8005\u4fe1\u606f\n - tags\n- search\u5f00\u542f\u641c\u7d22\u529f\u80fd
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#blog","title":"blog","text":"-blog\u5373\u535a\u5ba2\uff0c\u53ef\u4ee5\u5728docs/blog/posts\u91cc\u76f4\u63a5\u5199md\u6587\u4ef6\uff08\u4e0d\u9700\u8981\u5728nav\u91cc\u5199\u8def\u5f84\uff09,\u7136\u540e\u5728\u4e0a\u8ff0nav\u91cc\u5199
\u535a\u5ba2\u6548\u679c\uff1a \u8be6\u7ec6\u914d\u7f6e\u53ef\u4ee5\u53bb\u770b\u6dfb\u52a0Mkdocs\u535a\u5ba2","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#tags","title":"tags","text":"nav:\n - Blog:\n - blog/index.md\n- tags\u5c31\u662f\u6807\u7b7eplugins:\n - tags\ndocs\u6587\u4ef6\u5939\u4e0b\u65b0\u5efatags.md\u6587\u4ef6
\u6ce8\u610f\uff01\uff01 tags.md\u91cc\u9700\u8981\u8fd9\u6837\u5199\uff1a
\u5f53\u4f60\u60f3\u4e3a\u67d0\u4e2amd\u6587\u6863\u6dfb\u52a0\u6807\u7b7e\uff0c\u8fd9\u4e2a.md\u6587\u4ef6(\u4f60\u5199\u7684markdown\u6587\u4ef6)\u6700\u5f00\u59cb\u7684\u5730\u65b9(\u79f0\u4e3ameta)\u90fd\u9700\u8981\u6dfb\u52a0\u6807\u7b7e\uff0c\u5426\u5219\u4e0d\u4f1a\u663e\u793a\u5728tags.md\u6587\u4ef6\u4e2d
meta\u683c\u5f0f\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#markdown_extensions","title":"markdown_extensions\u90e8\u5206","text":"---\ntitle: #\u6587\u7ae0\u6807\u9898\ntags:\n - \u4f60\u7684\u6807\u7b7e\u540d\u5b57\nhide:\n #- navigation # \u663e\u793a\u53f3\u4fa7\u5bfc\u822a\n #- toc #\u663e\u793a\u5de6\u4fa7\u5bfc\u822a\ncomments: false #\u8bc4\u8bba\uff0c\u9ed8\u8ba4\u4e0d\u5f00\u542f\n---\n
\u8fd9\u90e8\u5206\u662f\u5bf9markdown\u8bed\u6cd5\u7684\u6269\u5c55\uff0c\u6ce8\u91ca\u91cc\u4e5f\u6709\u7b80\u8ff0 \uff0c\u5efa\u8bae\u76f4\u63a5\u590d\u5236\u7c98\u8d34","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#extra_javascriptextra_css","title":"extra_javascript\u548cextra_css\u90e8\u5206","text":"markdown_extensions: #\u8be6\u89c1https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ \u548c https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/\n - abbr\n - attr_list\n - admonition\n - def_list\n - footnotes\n - md_in_html\n # - meta # \u652f\u6301Markdown\u6587\u4ef6\u4e0a\u65b9\u81ea\u5b9a\u4e49\u6807\u9898\u6807\u7b7e\u7b49\n - pymdownx.caret\n - pymdownx.betterem\n - pymdownx.critic\n - pymdownx.details\n - pymdownx.inlinehilite\n - pymdownx.keys\n - pymdownx.mark\n - pymdownx.snippets\n - pymdownx.smartsymbols\n - pymdownx.tilde\n - pymdownx.superfences:\n custom_fences:\n - name: mermaid\n class: mermaid\n format:\n !!python/name:pymdownx.superfences.fence_code_format # \u4ee3\u7801\u5757\u9ad8\u4eae\u63d2\u4ef6\n - pymdownx.arithmatex: # latex\u652f\u6301\n generic: true\n - toc:\n permalink: true # \u56fa\u5b9a\u6807\u9898\u4f4d\u7f6e\u4e3a\u5f53\u524d\u4f4d\u7f6e\n - pymdownx.highlight: # \u4ee3\u7801\u5757\u9ad8\u4eae\n anchor_linenums: true\n linenums: true # \u663e\u793a\u884c\u53f7\n # auto_title: true # \u663e\u793a\u7f16\u7a0b\u8bed\u8a00\u540d\u79f0\n - pymdownx.emoji:\n emoji_index: !!python/name:material.extensions.emoji.twemoji\n emoji_generator: !!python/name:material.extensions.emoji.to_svg\n - pymdownx.tabbed:\n alternate_style: true\n - pymdownx.tasklist:\n custom_checkbox: true\n\u8fd9\u4e24\u90e8\u5206\u53ef\u4ee5\u8fdb\u4e00\u6b65\u7f8e\u5316\u7f51\u7ad9
javascripts/mathjax.js\u91cc\u6709\u5bf9\u6570\u5b66\u516c\u5f0f\u7684\u6269\u5c55extra_javascript:\n # - javascripts/extra.js #\u81ea\u5b9a\u4e49javascript\n - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra\u7684cdn\n - javascripts/mathjax.js #Latex\u652f\u6301\n - https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex\u652f\u6301\n # - ckplayer/js/ckplayer.js #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #\u5fd8\u4e86\n\nextra_css:\n - stylesheets/extra.css # \u81ea\u5b9a\u4e49CSS\n - stylesheets/link.css #\u53cb\u94fe\u914d\u7f6e\n - stylesheets/customize.css # \u641c\u7d22\u5706\u89d2\u4f18\u5316\n # - assets/stylesheets/portfolio.css\n # - stylesheets/video.css #\u64ad\u653e\u5668\u53ef\u9009\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk\u652f\u6301\n # - ckplayer/css/ckplayer.css #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome\u8868\u60c5\u652f\u6301\n # - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #\u5206\u4eab\u652f\u6301\n\n - https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #\u5b57\u4f53\n\u5f53\u4f60\u9700\u8981\u81ea\u5b9a\u4e49\u7f51\u9875CSS/JS,\u53ef\u4ee5\u5728docs\u6587\u4ef6\u5939\u4e0b\u65b0\u5efastylesheets/javascripts\u6587\u4ef6\u5939\uff0c\u7136\u540e\u5728stylesheets/javascripts\u6587\u4ef6\u5939\u91cc\u65b0\u5efaxx.css/xx.js\u6587\u4ef6\uff0c\u7136\u540e\u5728mkdocs.yml\u7684extra_javascript\u548cextra_css\u5f15\u5165xx.css/xx.js\u5373\u53ef
extra_javascript:\n # - javascripts/extra.js #\u81ea\u5b9a\u4e49\u7684javascript\nextra_css:\n - stylesheets/extra.css # \u81ea\u5b9a\u4e49\u7684CSS\n\u5982\u679c\u4f60\u60f3\u81ea\u5b9a\u4e49\u7f51\u7ad9\u7684\u6837\u5f0f\uff0c\u53ef\u4ee5\u53c2\u8003\u8fd9\u51e0\u7bc7\u6587\u7ae0\uff1a
JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f
\u80cc\u666f\u7279\u6548
\u81ea\u5b9a\u4e49\u7f51\u7ad9\u5b57\u4f53
\u6dfb\u52a0\u53cb\u94fe
\u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf
\u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs3/","title":"\u89e3\u51b3Github Pages\u90e8\u7f72mkdocs\u81ea\u5b9a\u4e49\u57df\u540d\u5931\u6548\u7684\u95ee\u9898","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u5728GitHub Pages\u90e8\u7f72mkdocs\u65f6\uff0c\u81ea\u5b9a\u4e49\u57df\u540d\u5931\u6548\u7684\u539f\u56e0\u662f\u672c\u5730\u7f3a\u5c11CNAME\u6587\u4ef6\u5bfc\u81f4\u63a8\u9001\u540e\u88ab\u6e05\u9664\u3002\u89e3\u51b3\u65b9\u6cd5\u662f\u5728/docs\u76ee\u5f55\u4e0b\u521b\u5efa\u65e0\u540e\u7f00\u7684CNAME\u6587\u4ef6\u5e76\u586b\u5165\u57df\u540d\uff0c\u786e\u4fdd\u6bcf\u6b21\u63a8\u9001\u540e\u914d\u7f6e\u4fe1\u606f\u5f97\u4ee5\u4fdd\u7559\u3002\u8be5\u65b9\u6848\u6709\u6548\u89e3\u51b3\u4e86\u56e0\u6587\u4ef6\u7f3a\u5931\u5bfc\u81f4\u7684\u57df\u540d\u7ed1\u5b9a\u5931\u6548\u95ee\u9898\u3002
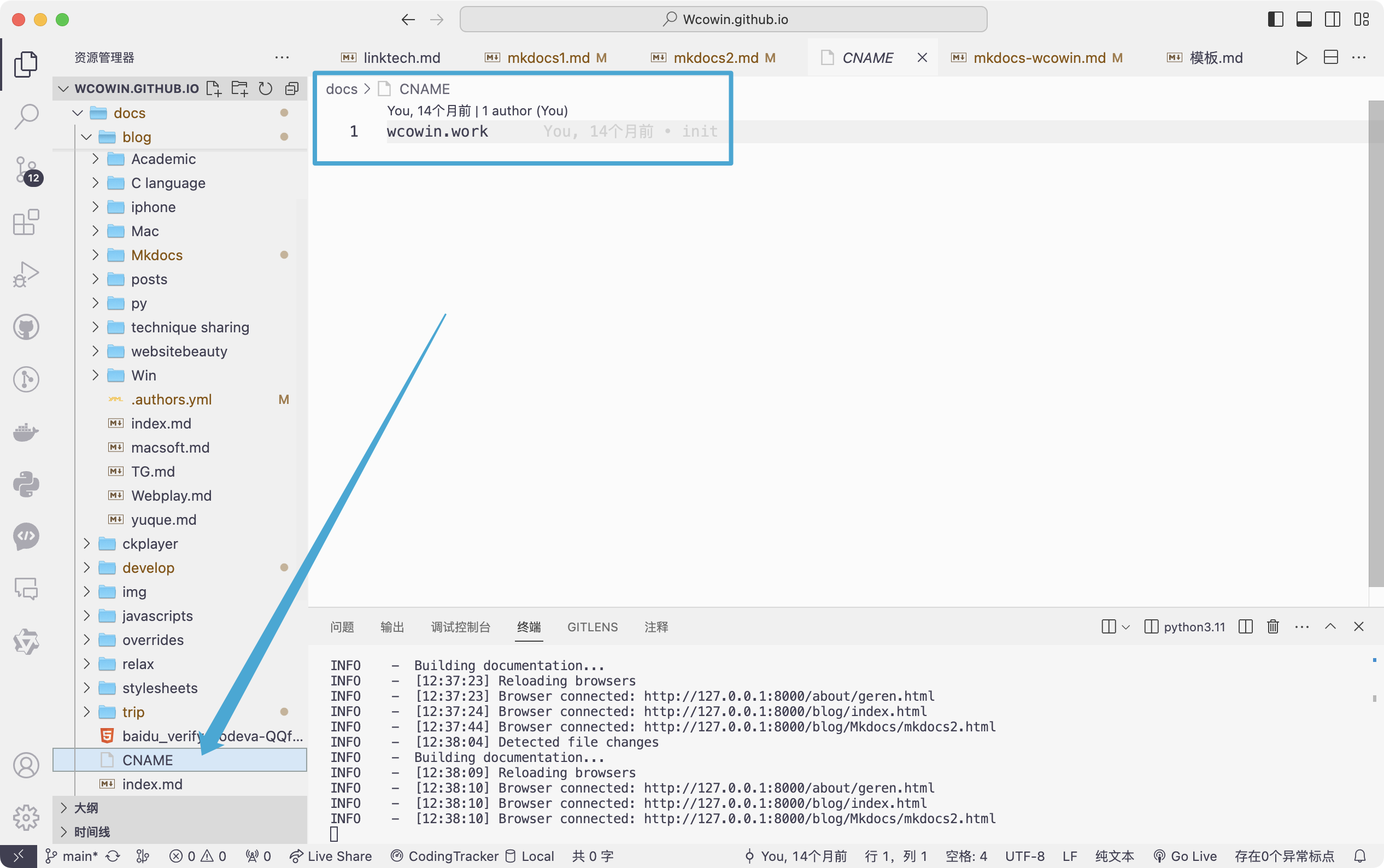
\u5728/docs\u76ee\u5f55\u4e0b\u521b\u5efa\u4e00\u4e2a CNAME \u7684 \u65e0\u540e\u7f00 \u6587\u4ef6\uff0c\u7136\u540e\u5728\u91cc\u9762\u586b\u5165\u4f60\u7684\u57df\u540d
\u539f\u56e0
\u56e0\u4e3a\u6bcf\u6b21\u5728 Custom domain \u6dfb\u52a0\u540e\u90fd\u4f1a\u7ed9\u6211\u4eec\u751f\u6210\u4e00\u4e2a CNAME \u7684\u6587\u4ef6\uff0c\u4f46\u662f\u56e0\u4e3a\u9879\u76ee\u6211\u4eec\u6ca1\u6709 pull \u5230\u672c\u5730\uff0c\u6240\u4ee5\u9020\u6210\u4e86\uff0c\u6bcf\u6b21 push \u4e4b\u540e CNAME \u4fe1\u606f\u88ab clear \u4e86
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocsblog/","title":"\u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
Mkdocs\u5185\u7f6e\u535a\u5ba2\u63d2\u4ef6\u53ef\u5feb\u901f\u642d\u5efa\u6280\u672f\u535a\u5ba2\uff0c\u53ea\u9700\u5728mkdocs.yml\u4e2d\u6dfb\u52a0\u7b80\u5355\u914d\u7f6e\u5373\u53ef\u542f\u7528\u3002\u652f\u6301\u901a\u8fc7docs/blog/.authors.yml\u6587\u4ef6\u7ba1\u7406\u4f5c\u8005\u4fe1\u606f\uff0c\u65e0\u9700\u989d\u5916\u521b\u5efa\u6587\u4ef6\u3002\u8be5\u65b9\u6848\u9002\u5408\u6587\u6863\u7ad9\u70b9\u96c6\u6210\u535a\u5ba2\u529f\u80fd\uff0c\u5177\u6709\u914d\u7f6e\u7b80\u5355\u3001\u7ef4\u62a4\u4fbf\u6377\u7684\u7279\u70b9\uff0c\u9002\u7528\u4e8e\u6280\u672f\u56e2\u961f\u5206\u4eab\u6587\u7ae0\u6216\u9879\u76ee\u52a8\u6001\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a114 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a19
\u535a\u5ba2\u6548\u679c\u5c55\u793a\uff1a\u535a\u5ba2
\u5b98\u65b9\u6587\u6863\uff1aBuilt-in blog plugin
\u4e0e\u6240\u6709\u5185\u7f6e\u63d2\u4ef6\u4e00\u6837\uff0c\u535a\u5ba2\u63d2\u4ef6\u7684\u5165\u95e8\u975e\u5e38\u7b80\u5355\u3002\u53ea\u9700\u5c06\u4ee5\u4e0b\u884c\u6dfb\u52a0\u5230mkdocs.yml
plugins:\n - blog\n\u7136\u540e\u5728/docs/blog/posts\u4e0b\u5199md\u6587\u4ef6\u5373\u53ef\uff08\u65e0\u9700\u518dmkdocs.yml\u914d\u7f6e\uff0c\u5982\u6ca1\u6709post\u6587\u4ef6\uff0c\u65b0\u5efa\u4e00\u4e2a\u5373\u53ef\uff09 \u4f46\u662fbolg\u6587\u4ef6\u5939\u4e0b\u8981\u6709index.md\u6587\u4ef6(\u6ca1\u6709\u8fd9\u4e2a\u6587\u4ef6\u65b0\u5efa\u5373\u53ef)\uff01
\u5728mkdocs.yml\u7684nav\u90e8\u5206\u8fd9\u6837\u5199
nav:\n - \u535a\u5ba2:\n - index: blog/index.md\n\u5143\u6807\u7b7e\u53c2\u8003\uff1a
---\ntitle: \nauthors: [Wcowin] #\u4f5c\u8005\ndate: 2023-10-04 #\u65f6\u95f4\ndraft: true # \u662f\u5426\u4e3a\u8349\u7a3f\ncategories: #\u5206\u7c7b\n - Hello\n---\n\u4f5c\u8005\u4fe1\u606f\u5728docs/blog/.authors.yml\u91cc\u914d\u7f6e\uff08\u6ca1\u6709.authors.yml\u65b0\u5efa\u5373\u53ef\uff09
\u7ed3\u675f","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkfirst/","title":"Mkdocs\u6559\u7a0b\u524d\u8a00","text":"authors:\n Wcowin:\n name: Wang Kewen # Author name\n description: Free and casual # Author description\n avatar: https://s1.imagehub.cc/images/2024/02/02/91a767e93d1a344e44c69936464c583e.png # Author avatar\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u4ecb\u7ecd\u4e86MkDocs\u6587\u6863\u5de5\u5177\u7684\u5b66\u4e60\u8d44\u6e90\u548c\u4f7f\u7528\u6307\u5357\uff0c\u5305\u62ec\u5b98\u65b9\u6559\u7a0b\u3001Material\u4e3b\u9898\u3001\u63d2\u4ef6\u5217\u8868\u4ee5\u53ca\u4f5c\u8005\u63d0\u4f9b\u7684\u4e2d\u6587\u6559\u7a0b\uff08\u8bed\u96c0\u3001CSDN\u3001\u77e5\u4e4e\uff09\u3002\u5185\u5bb9\u6db5\u76d6\u5feb\u901f\u90e8\u7f72\u9759\u6001\u7f51\u9875\u5230GitHub Pages\u3001\u914d\u7f6emkdocs.yml\u6587\u4ef6\u4ee5\u53ca\u6dfb\u52a0\u535a\u5ba2\u529f\u80fd\uff0c\u5e76\u9644\u6709\u89c6\u9891\u6559\u7a0b\u3002\u6700\u540e\u8bf7\u6c42\u4f7f\u7528\u8005\u6ce8\u660e\u6559\u7a0b\u6765\u6e90\u5e76\u652f\u6301\u53cb\u94fe\u7533\u8bf7\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a222 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a5
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkfirst/#_1","title":"\u6587\u6863\u6559\u7a0b","text":"-
\u6587\u6863\u8d44\u6599
- \u5165\u95e8 MKdocs \u8bf7\u770bMkdocs \u5b98\u65b9\u6559\u7a0b
- Material for MkDocs\uff08\u53ea\u770b\u8fd9\u4e2a\u4e5f\u53ef\u4ee5\uff09\u6559\u7a0b
- \u4ee4\u4eba\u60ca\u53f9\u7684MkDocs\u9879\u76ee\u548c\u63d2\u4ef6\u5217\u8868
\u6211\u5199\u7684\u4e2d\u6587\u6559\u7a0b\uff08\u540c\u6b65\u5728\u5176\u4ed6\u5e73\u53f0\uff09\uff1a
- Mkdocs\u4e2d\u6587\u6559\u7a0b(\u8bed\u96c0)(\u63a8\u8350\uff0c\u5c55\u793a\u6548\u679c\u597d)
- Mkdocs\u4e2d\u6587\u6559\u7a0b (CSDN | \u89c2\u611f\u66f4\u7eaf\u51c0)
- MKdocs\u535a\u5ba2\u4e2d\u6587\u7cfb\u5217\u6559\u7a0b(\u77e5\u4e4e\u4e13\u680f)
-
\u4e09\u90e8\u66f2
- \u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages
- Mkdocs\u90e8\u7f72\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)
- \u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2
\u5df2\u7ecf\u53d1\u5e03
-
\u89c6\u9891\u8d44\u6599
- Mkdocs\u4e2d\u6587\u6559\u7a0b\u89c6\u9891
\u521b\u4f5c\u4e0d\u6613\u3002\u5982\u679c\u60a8\u53c2\u8003\u4e86\u672c\u6559\u7a0b/\u501f\u9274\u4e86\u7f51\u9875\u8bbe\u8ba1\uff0c\u5982\u679c\u53ef\u4ee5\u7684\u8bdd\uff0c\u70e6\u8bf7\u5728\u60a8\u7684\u7f51\u7ad9\u6ce8\u660e\u6559\u7a0b\u6765\u6e90\uff01\u611f\u8c22\uff01
\u793a\u4f8b\uff1a
-
\u53c2\u8003\u8d44\u6599
- \u5728\u6784\u5efa\u7f51\u7ad9\u7684\u8fc7\u7a0b\u4e2d\u53c2\u8003\u4e86Wcowin\u540c\u5b66\u7684Mkdocs\u6559\u7a0b
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkfirst/#_5","title":"\u52a0\u5165\u53cb\u94fe","text":"<div class=\"grid cards\" markdown>\n\n- :material-notebook-edit-outline:{ .lg .middle } __\u53c2\u8003\u8d44\u6599__\n\n ---\n\n - \u5728\u6784\u5efa\u672c\u7f51\u7ad9\u7684\u8fc7\u7a0b\u4e2d\u53c2\u8003\u4e86[Wcowin\u540c\u5b66\u7684Mkdocs\u6559\u7a0b](https://wcowin.work/Mkdocs-Wcowin/)\n\n</div>\n\u53cb\u94fe\u7533\u8bf7
","tags":["Mkdocs"]},{"location":"blog/2021/12/18/%E5%8D%9A%E5%AE%A2%E6%96%87%E7%AB%A0%E6%B5%8B%E8%AF%95/","title":"\u535a\u5ba2\u6587\u7ae0\u6d4b\u8bd5","text":"Share on Share on
"},{"location":"blog/2022/06/06/2022%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/","title":"2022\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
2022\u5e74\u7f51\u7ad9\u5efa\u8bbe\u8fc7\u7a0b\u5305\u62ec\uff1a10\u6708\u5efa\u7acbGithub\u4ed3\u5e93\u5e76\u6b63\u5f0f\u5efa\u7ad9\uff0c\u53d6\u6d88cookie\u786e\u8ba4\u7b80\u5316\u8bbf\u95ee\u6d41\u7a0b\uff0c\u65b0\u589e\u9996\u9875\u53cd\u9988\u529f\u80fd\uff1b6\u6708\u786e\u5b9a\u91c7\u7528MKdocs\u6846\u67b6\u642d\u5efa\uff0c10\u6708\u5b8c\u6210\u72ec\u7acb\u57df\u540dwcowin.work\u7684\u6ce8\u518c\u3002\u4e3b\u8981\u4f18\u5316\u4e86\u7528\u6237\u4f53\u9a8c\u548c\u9690\u79c1\u4fdd\u62a4\uff0c\u6280\u672f\u65b9\u6848\u9009\u62e9\u8f7b\u91cf\u7ea7\u6587\u6863\u6846\u67b6\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a64
"},{"location":"blog/2022/06/06/2022%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2022-10-20","title":"2022\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2022/06/06/2022%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2022-10-20","text":"\u00b6
- \u5efa\u7acbGithub\u4ed3\u5e93\uff0c\u6b63\u5f0f\u5efa\u7ad9
- \u53d6\u6d88cookie\u786e\u8ba4,\u7b80\u5316\u7f51\u7ad9\u6253\u5f00\u6d41\u7a0b
- \u65b0\u589e\u9996\u9875\u53cd\u9988\u6536\u96c6
\u00b6
- \u4e0d\u9760\u7236\u6bcd\uff0c\u5168\u6b3e\u62ff\u4e0b wcowin.work\u57df\u540d
- \u53d6\u6d88cookie\u786e\u8ba4\uff0c\u4fdd\u969c\u9690\u79c1
- \u7814\u7a76\u5982\u4f55\u5efa\u8bbe\u7f51\u7ad9\uff0c\u521d\u6b65\u5b9a\u6846\u67b6\u4e3aMKdocs
- \u65e9\u671f\u7f51\u5740\uff1ahttps://github.com/Wcowin/mymkdocs Share on Share on
\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
2023\u5e74\u7f51\u7ad9\u4e3b\u8981\u66f4\u65b0\u5305\u62ec\uff1a\u5f15\u5165AI\u95ee\u7b54\u673a\u5668\u4eba\uff0825\u6761/\u6708\u9650\u5236\uff09\u3001\u591a\u8bed\u8a00\u652f\u6301\uff08\u542b\u53f0\u6e7e\u5730\u533a\uff09\u3001\u56fd\u5185\u955c\u50cf\u7ad9\u70b9\u548cMkdocs-Wcowin\u4e3b\u9898\u3002\u6280\u672f\u4f18\u5316\u6d89\u53ca\u56fe\u7247\u61d2\u52a0\u8f7d\u3001\u79fb\u52a8\u7aef\u9002\u914d\u3001LaTeX\u6e32\u67d3\u4fee\u590d\u53ca\u7f51\u9875\u6d41\u7545\u5ea6\u63d0\u5347\u3002\u65b0\u589e\u529f\u80fd\u6709\u7559\u8a00\u677f\uff08\u96c6\u6210giscus\uff09\u3001\u53cb\u94fe\u6a21\u5757\u548c\u535a\u5ba2\u677f\u5757\uff0c\u540c\u65f6\u6539\u8fdb\u4e86\u641c\u7d22\u529f\u80fd\u4e0e\u754c\u9762\u8bbe\u8ba1\u3002\u5168\u5e74\u6301\u7eed\u8fdb\u884c\u6027\u80fd\u4f18\u5316\u548c\u7528\u6237\u4f53\u9a8c\u6539\u8fdb\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a392
"},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2023-12-21","title":"2023\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2023-12-21","text":"\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u8131\u5355\u4e86;\u624b\u6267\u70df\u706b\u4ee5\u8c0b\u751f\uff0c\u5fc3\u6000\u8bd7\u610f\u4ee5\u8c0b\u7231
\u6211\u4eec\u5df2\u7ecf\u5728\u4e00\u8d77
"},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2023-12-14","title":"2023\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2023-12-14","text":"\u00b6
- \u4f18\u5316\u4e2a\u522b\u7f51\u9875\u6807\u7b7e\u7684\u663e\u793a\u95ee\u9898
- \u4f18\u5316\u7f51\u7ad9\u56fe\u7247\u52a0\u8f7d\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u770b\u4e86\u66f4\u591a\u7684\u732b\u54aa
\u00b6
- \u9996\u6b21\u5f15\u5165\u4eba\u5de5\u667a\u80fd\u95ee\u7b54\u673a\u5668\u4eba:https://wcowin.work/about/geren/\uff0c\u7f3a\u70b9\u662f\u6bcf\u670825\u6761\u6d88\u606f\u9650\u5236\uff0c\u4f18\u70b9\u662f\u53ef\u4ee5\u667a\u80fd\u56de\u590d\u672c\u7ad9\u6240\u6709\u4fe1\u606f\uff0c\u5305\u62ec\u4f46\u4e0d\u9650\u4e8e\uff1a\u4e2a\u4eba\u4fe1\u606f\uff0c\u6280\u672f\u5206\u4eab\uff0c\u535a\u5ba2\uff0c\u7559\u8a00\u677f\uff0c\u53cb\u94fe\u7b49\u7b49
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6
- \u64b8\u4e86\u66f4\u591a\u7684\u732b\u54aa
\u00b6
- \u66f4\u65b0\u4e86\u738b\u51b0\u51b0\u7684\u7b80\u5386\u548c\u7f8e\u7167\uff1b\u6211\u7684\u5fc3\u662f\u51b0\u51b0\u7684
- \u4fee\u590d\u7ffb\u8bd1\u95ee\u9898
- \u4f18\u5316\u79fb\u52a8\u7aef\u6548\u679c
- \u63d0\u5347\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u65b0\u589e\u591a\u8bed\u8a00\u652f\u6301\uff0c\u7279\u522b\u65b0\u589e\u4e2d\u56fd\u53f0\u6e7e\u8bed\u8a00\u652f\u6301
- \u987a\u795d\u53cc11\u5feb\u4e50
- \u65b0\u589e\u56fd\u5185\u955c\u50cf\u7f51\u5740:https://wcowin.gitee.io/
\u00b6
- \u7d27\u6025\u4fee\u590d\u56fe\u7247\u4e0d\u663e\u793a\u7684\u91cd\u5927Bug
\u00b6
- \u6b63\u5f0f\u5efa\u7acbMkdocs-Wcowin\u4e3b\u9898
- \u4f18\u5316\u7f51\u9875\u6e32\u67d3\u901f\u5ea6
\u00b6
- \u589e\u52a0\u53cb\u94fe\u7248\u5757
\u00b6
- \u4fee\u590dLatex\u6e32\u67d3\u4e0d\u4e86\u7684bug
\u00b6
- \u65b0\u589eBlog\u7248\u5757
- \u65b0\u589e\u4e86Latex\u6e32\u67d3\u4e0d\u4e86\u7684bug
- \u65b0\u589e\u7559\u8a00\u677f\uff0c\u96c6\u6210\u4e86giscus\u8bc4\u8bba\u7cfb\u7edf
- \u65b0\u589e\u9996\u6b21\u8bbf\u95ee\u7f51\u7ad9\u7684\u9876\u90e8\u901a\u77e5\u680f\u529f\u80fd
\u00b6
- \u4f18\u5316\u4e3b\u9875\u8bbe\u8ba1\uff0c\u5706\u6bd4\u65b9\u597d\uff0c\u5bbd\u6bd4\u7ad6\u597d
- \u5f15\u5165\u56fe\u7247\u61d2\u52a0\u8f7d
- \u65b0\u589e\u9875\u9762\u5e95\u90e8 \"\u4e0b\u4e00\u9875/\u4e0a\u4e00\u9875\"
\u00b6
- \u4fee\u6539\u7f51\u9875\u5b57\u4f53\u4e3a\u971e\u9e5c\u6587\u6977
- \u4fee\u590d\u9f20\u6807\u4e0a\u6ed1\"\u56de\u5230\u9875\u9762\u9876\u90e8\"\u4e0d\u9002\u914d\u95ee\u9898
- \u91cd\u5199mkdocs.yml\uff0c\u589e\u52a0\u4e2d\u6587\u6ce8\u91ca
- \u652f\u6301Latex
- \u5f15\u5165\u4e2a\u6027\u5316\u6807\u7b7e\uff0cMarkdown\u6269\u5c55
- \u65b0\u589e\u7f51\u7ad9\u641c\u7d22\u529f\u80fd
Share on Share on
","text":""},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2023-01-12","text":"\u00b6"},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/","title":"2024\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
2024\u5e74\u7f51\u7ad9\u6301\u7eed\u4f18\u5316\uff0c\u91cd\u70b9\u63d0\u5347\u6d41\u7545\u5ea6\u548c\u8bbf\u95ee\u901f\u5ea6\uff0c\u5305\u62ec\u542f\u7528CDN\u52a0\u901f\u3001\u5220\u9664\u5197\u4f59\u4ee3\u7801\u3001\u4f18\u5316UI\u663e\u793a\u6548\u679c\u3002\u6280\u672f\u6539\u8fdb\u6d89\u53caJS/CSS\u4ee3\u7801\u7cbe\u7b80\u3001MKdocs\u4e3b\u9898\u66f4\u65b0\u3001\u56fe\u7247\u8fc1\u79fb\u81f3SMMS\u5e73\u53f0\uff0c\u5e76\u5f15\u5165\u81ea\u52a8\u65b0\u6807\u7b7e\u9875\u6253\u5f00\u529f\u80fd\u3002\u7f51\u7ad9\u88ab\u767e\u5ea6/\u8c37\u6b4c\u6536\u5f55\uff0c\u53cb\u94fe\u6269\u5c55\u81f316\u4e2a\uff0c\u540c\u65f6\u5b8c\u5584\u4e86\u6587\u6863\u7248\u672c\u7ba1\u7406\u63d2\u4ef6\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a522 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a43
"},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2024-12-24","title":"2024\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2024-12-24","text":"\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u4e86\u6ce8\u811a\u663e\u793a\u6548\u679c
- \u5220\u9664\u4e86\u4e00\u4e9b\u5197\u4f59\u4ee3\u7801
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u542f\u7528 CDN \u52a0\u901f
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u4e86\u7f51\u7ad9\u7684UI\u548c\u8bbf\u95ee\u901f\u5ea6\uff0c\u542f\u7528 CDN \u52a0\u901f
- \u5b66\u4e1a\u7e41\u91cd
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u7f8e\u5316\u4e86Blog\u9875\u9762, \u4f7f\u66f4\u52a0\u7b80\u6d01\u7f8e\u89c2,\u5982\u4f60\u6240\u89c1
- \u5185\u5fc3\u4e30\u76c8\u8005\uff0c\u72ec\u884c\u4e5f\u72ec\u4f17\uff0c\u5fc3\u6709\u5c71\u6d77\uff0c\u9759\u800c\u4e0d\u4e89
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u591a\u5904UI
- \u5220\u51cf\u4e86\u90e8\u5206\u62d6\u6162\u7f51\u7ad9\u901f\u5ea6\u7684JS/CSS\u4ee3\u7801
- \u66f4\u65b0\u4e86MKdocs\u8865\u5145\u7cfb\u5217\u6559\u7a0b
- \u8fd1\u671f\u7565\u6709\u65f6\u95f4\uff0c\u6240\u4ee5\u66f4\u6587\u53d8\u5f97\u9ad8\u4ea7
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u671f\u672b\u7ed3\u675f
- \u5220\u51cf\u4e86\u5197\u4f59\u4ee3\u7801
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u8fd1\u671f\u5b66\u4e1a\u7e41\u91cd
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u8fc7\u4e86\u516d\u4e00
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5168\u7ad9\u5f15\u5165\u81ea\u52a8\u5728\u65b0\u6807\u7b7e\u9875\u6253\u5f00\uff0c\u4ed3\u5e93\u5730\u5740\uff1amkdocs-open-in-new-tab
Look at this source open_in_new_tab.js:
"},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2024-05-05","title":"2024\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2024-05-05","text":"// Description: Open external links in a new tab and PDF links in a new tab\n// Source: https://jekyllcodex.org/without-plugin/new-window-fix/\n\n//open external links in a new window\nfunction external_new_window() {\n for(let c = document.getElementsByTagName(\"a\"), a = 0;a < c.length;a++) {\n let b = c[a];\n if(b.getAttribute(\"href\") && b.hostname !== location.hostname) {\n b.target = \"_blank\";\n b.rel = \"noopener\";\n }\n }\n}\n//open PDF links in a new window\nfunction pdf_new_window ()\n{\n if (!document.getElementsByTagName) {\n return false;\n }\n let links = document.getElementsByTagName(\"a\");\n for (let eleLink=0; eleLink < links.length; eleLink ++) {\n if ((links[eleLink].href.indexOf('.pdf') !== -1)||(links[eleLink].href.indexOf('.doc') !== -1)||(links[eleLink].href.indexOf('.docx') !== -1)) {\n links[eleLink].onclick =\n function() {\n window.open(this.href);\n return false;\n }\n }\n }\n}\n\nfunction apply_rules() {\n external_new_window();\n pdf_new_window();\n}\n\nif (typeof document$ !== \"undefined\") {\n // compatibility with mkdocs-material's instant loading feature\n // based on code from https://github.com/timvink/mkdocs-charts-plugin\n // Copyright (c) 2021 Tim Vink - MIT License\n // fixes [Issue #2](https://github.com/JakubAndrysek/mkdocs-open-in-new-tab/issues/2)\n document$.subscribe(function() {\n apply_rules();\n console.log(\"Applying rules\");\n })\n}\n\u00b6
- \u53d1\u5e03Mkdocs-Wcowin\u4e3b\u9898|3.0\u7248\u672c\uff01\uff01\uff01
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u548c\u5c0f\u738b\u4e00\u8d77\u5403\u4e86\u597d\u5403\u7684
- \u611f\u8c22\u738b\u9e4f\u8001\u54e5\u7684\u6253\u8d4f
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u770b\u4e86\u66f4\u591a\u7684\u732b\u54aa
- \u4f18\u5316\u5e03\u5c40
- \u65b0\u589e\u5706\u89d2\u5316\u8bbe\u8ba1\u6559\u7a0b
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u7f51\u7ad9\u5168\u9762\u8d34\u5408\u5706\u89d2\u8bbe\u8ba1\uff0c\u975e\u5e38\u597d\u770b
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u91cd\u5199\u4e3b\u9875index.md,\u66f4\u52a0\u7f8e\u89c2\uff0c\u8d34\u5408\u5706\u89d2\u8bbe\u8ba1
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u611f\u8c22W1ndys\u63d0\u51fa\u7684\u4f7f\u7528\u8f6f\u7f16\u7801\u914d\u7f6e\u53cb\u94fe\u754c\u9762\uff0c\u4f7f\u5f97\u53cb\u94fe\u6dfb\u52a0\u66f4\u52a0\u89c4\u8303\u5316
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4e3b\u9875\u5f15\u5165\u5929\u6c14\u7ec4\u4ef6\uff0c\u641c\u7d22\u6846/\u6309\u94ae\u5706\u89d2\u5316
- \u5220\u9664\u5197\u4f59JS/CSS\u6587\u4ef6
- \u611f\u8c22Anshul Raj Verma\u5728Discussions#7\u4e0a\u63d0\u51fa\u7684\u7f51\u7ad9\u4f18\u5316\u5efa\u8bae
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5728mkdocs.yml\u7684plugins\u6a21\u5757\u4e2d\u5f15\u5165
!ENV [CI, false]\u8bed\u53e5\uff0c\u6781\u5927\u7f29\u77edmkdocs serve\u9759\u6001\u9884\u89c8\u65f6\u95f4\uff083-5s\uff09 - \u672cMkdocs-Wcowin\u4e3b\u9898\u5f97\u5230\u4ee5\u4e0b\u4e24\u4f4d\u7684\u4f7f\u7528\uff1a
- Lenny's Web
- tkqtang's Web
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- 3\u670814\u65e5\uff08March 14th\uff09\u662f\u516c\u5386\u4e00\u5e74\u4e2d\u7684\u7b2c73\u5929\uff08\u95f0\u5e74\u7b2c74\u5929\uff09\uff0c\u79bb\u5168\u5e74\u7684\u7ed3\u675f\u8fd8\u6709292\u5929\u3002\u662f\u56fd\u9645\u5706\u5468\u7387\u65e5\u3002\u5176\u4e2d\u5386\u53f2\u4e0a\u53d1\u751f\u7684\u5927\u4e8b\u4ef6\u6709\u963f\u5c14\u4f2f\u7279\u00b7\u7231\u56e0\u65af\u5766\u7684\u51fa\u751f\u3002 [10]\u5361\u5c14\u00b7\u9a6c\u514b\u601d\u3001\u65af\u8482\u82ac\u00b7\u5a01\u5ec9\u00b7\u970d\u91d1\u7684\u901d\u4e16\u3002
\u00b6
- \u4f18\u5316\u9875\u811a\u201c\u672c\u7ad9\u8bbf\u95ee\u91cf\u548c\u840cICP\u590720230640\u53f7\u201d\u663e\u793a\u65b9\u5f0f
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u7f51\u7ad9\u56fe\u7247\u5168\u90e8\u8fc1\u79fb\u81f3smms(\u66f4\u52a0\u7a33\u5b9a\u6d41\u7545)
- \u7740\u624b\u6539\u5199MKdocs\u6559\u7a0b\uff0c\u4f7f\u5f97\u6761\u7406\u66f4\u52a0\u6e05\u6670
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5220\u9664\u5927\u91cf\u7e41\u7410\u65e0\u7528\u4ee3\u7801
\u00b6
- \u6539\u8fdb\u7f51\u9875\u4ee3\u7801\u663e\u793a\u6548\u679c
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u53cb\u94fe\u6570\u91cf\u8fbe\u523016\u4f4d
- \u4fee\u590d\u4e86\u4e00\u4e9bbugs
- \u672c\u7f51\u7ad9\u5df2\u7ecf\u88ab\u767e\u5ea6/\u8c37\u6b4c\u6536\u5f55\uff08\u786e\u4fe1\uff0c\u4f7f\u7528\u767e\u5ea6/\u8c37\u6b4c\u641c\u7d22Wcowin\u5b57\u6837\u5373\u53ef\uff09
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5f15\u5165git-revision-date-localized-plugin\u63d2\u4ef6\uff0c\u4ee5\u4fbf\u8bb0\u5f55\u6587\u6863\u521b\u5efa\u548c\u6700\u540e\u4e00\u6b21\u4fee\u6539\u65f6\u95f4
- \u548c\u5c0f\u738b\u4e00\u8d77\u770b\u4e86\u66f4\u591a\u7684\u732b\u54aa
Share on Share on
"},{"location":"blog/2025/01/01/2025%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/","title":"2025\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6b21\u7f51\u7ad9\u66f4\u65b0\u4e3b\u8981\u56f4\u7ed5\u6027\u80fd\u4f18\u5316\u548c\u529f\u80fd\u5b8c\u5584\u5c55\u5f00\uff0c\u5305\u62ec\u6301\u7eed\u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\u3001\u4fee\u590dMarkdown\u89e3\u6790\u5f02\u5e38\u3001\u6539\u8fdb\u53cb\u94fe\u7edf\u8ba1\u51c6\u786e\u6027\u7b49\u6838\u5fc3\u6539\u8fdb\u3002\u6280\u672f\u5c42\u9762\u6d89\u53ca\u4ee3\u7801\u91cd\u6784\u3001\u63d2\u4ef6\u8c03\u6574\uff08\u5982\u53d6\u6d88glightbox\uff09\u53ca\u754c\u9762\u4ea4\u4e92\u4f18\u5316\uff08\u7559\u8a00\u677f\u6309\u94ae\u5207\u6362\uff09\u3002\u540c\u65f6\u66f4\u65b0\u4e86\u6559\u7a0b\u5185\u5bb9\u4ee5\u9002\u914d\u5b98\u65b9\u6700\u65b0\u7248\u672c\uff0c\u5e76\u89e3\u51b3\u4e86\u56fe\u7247\u663e\u793a\u3001\u8bc4\u8bba\u533a\u5b9a\u4f4d\u7b49\u5177\u4f53\u95ee\u9898\u3002\u66f4\u65b0\u8bb0\u5f55\u663e\u793a\u5f00\u53d1\u8005\u517c\u987e\u6027\u80fd\u63d0\u5347\u4e0e\u7528\u6237\u4f53\u9a8c\u6539\u5584\u7684\u53cc\u91cd\u76ee\u6807\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a349
"},{"location":"blog/2025/01/01/2025%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2025-04-30","title":"2025\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2025/01/01/2025%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2025-04-30","text":"\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4fee\u590d\u5173\u4e8e\u9875\u9762\u7684\u663e\u793a\u95ee\u9898
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4fee\u6539\u6559\u7a0b\u4e2d\u7684\u5404\u79cd\u5c0f\u9519\u8bef
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4fee\u590d\u5728 Markdown \u6587\u4ef6\u4e2d\uff0cHTML \u548c Markdown \u6df7\u7528\u53ef\u80fd\u5bfc\u81f4\u89e3\u6790\u5668\u65e0\u6cd5\u6b63\u786e\u6e32\u67d3\u3002
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u53cb\u94fe\u7edf\u8ba1\u65b9\u5f0f\uff0c\u66f4\u52a0\u51c6\u786e\u8ba1\u6570
- \u4fee\u590d\u8bc4\u8bba\u533a\u91cd\u5b9a\u4f4d\u7684bug\uff0c\u9632\u6b62\u4ed6\u4eba\u7f51\u7ad9\u6d4b\u8bd5\u8bc4\u8bba\u533a\u5bfc\u81f4\u8bc4\u8bba\u533a\u8986\u76d6\u5230\u6211\u7684\u7f51\u7ad9
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u6211\u56de\u6765\u4e86
- \u5f00\u542f\u535a\u5ba2\u534a\u6708\u66f4\u6a21\u5f0f
- \u4e00\u6218\u8003\u7814\u5931\u5229
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u03c0\u65e5\u5feb\u4e50\uff01
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4e00\u5207\u90fd\u662f\u6700\u597d\u7684\u5b89\u6392
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u66f4\u65b0\u4e86MKdocs\u6559\u7a0b\uff0c\u9002\u5e94\u5b98\u65b9\u6700\u65b0\u7248\u672c
\u00b6
- \u9996\u9875\u7115\u7136\u4e00\u65b0
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u66f4\u65b0\u4e86\u90e8\u5206\u6559\u7a0b\uff0c\u9002\u5e94\u5b98\u65b9\u6700\u65b0\u7248\u672c
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u7559\u8a00\u677f\uff0c\u652f\u6301\u6309\u94ae\u5207\u6362\uff0c\u5e03\u5c40\u66f4\u7b80\u6d01
- \u6e05\u7406\u5931\u6548\u56fe\u7247\u94fe\u63a5\uff0c\u4fee\u590d\u90e8\u5206\u56fe\u7247\u65e0\u6cd5\u663e\u793a\u95ee\u9898
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5f15\u5165glightbox\u63d2\u4ef6(\u5df2\u53d6\u6d88)\uff0c\u56fe\u7247\u67e5\u770b\u66f4\u65b9\u4fbf
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u91cd\u5199\u90e8\u5206\u4ee3\u7801
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5927\u5e45\u63d0\u5347\u6027\u80fd\uff0c\u52a0\u8f7d\u901f\u5ea6\u66f4\u5feb Share on Share on
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a131 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a30
\u9996\u5148\u5728mkdocs.yml\u6587\u4ef6\u4e2d\u6dfb\u52a0custom_dir:
theme:\n name: material\n custom_dir: docs/overrides #\u8986\u5199\u8def\u5f84\ndocs/overrides\u6587\u4ef6\u4e0b\u65b0\u5efa404.html \u6811\u72b6\u7ed3\u6784\u5982\u4e0b:
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/404/#404","title":"404\u516c\u76ca\u9875\u9762","text":"\u70b9\u51fb\u5c55\u5f00$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500overrides\n\u2502 \u2514\u2500\u2500assets\n\u2502 \u2514\u2500\u2500404.html\n\u2502 \u2514\u2500\u2500main.html\n\u2502 \u2514\u2500\u2500partials\n\u2502 \u2514\u2500\u2500comments.html\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/404/#404_1","title":"404\u9ab0\u5b50\u9875\u9762","text":"<!DOCTYPE html>\n<html lang=\"zh-CN\">\n <head>\n <meta charset=\"UTF-8\" />\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" />\n <title>404 - \u9875\u9762\u4e0d\u5b58\u5728</title>```\n<!DOCTYPE html>\n<html lang=\"zh-cn\">\n<head>\n <meta charset=\"UTF-8\" />\n <meta name=\"description\" content=\"\u516c\u76ca404\u9875\u9762\u662f\u7531\u817e\u8baf\u516c\u53f8\u5458\u5de5\u5fd7\u613f\u8005\u81ea\u4e3b\u53d1\u8d77\u7684\u4e92\u8054\u7f51\u516c\u76ca\u6d3b\u52a8\u3002\" />\n <link rel=\"icon\" href=\"data:image/gif;base64,R0lGODdhIAAgANUAAAAAAAgFBgYICAwMDBAPDxAQDxQTFBUYFxcaGRwcHCQkJCQoJykqKTQ0ND09PUJCQktMTFZWVltcXF1hYGNjY2doaGpqanNzc3d5eHp6eoODg4uLi5eXl5mamqOjo62tra+wr7S0tLe5uLu7u7/AwMPEw83NzdbX1tfa2dra2uTk5Ovr6+/w7/T09Pj39/f4+P///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAADEALAAAAAAgACAAAAb/QJhwOGyZOpIGQ6FgNCQcU4tIrcJaIwlgy+1uJaOplZqydBOSzGaTkSS6lNN4ONoOAJRQajV0rVAgFF0jcyEAbw9hc1cjD4cAIVZ1DAAXKotEKxkAlIREJ48bYphFGwAKAHJCLWaVo6RFF1sWYnUDDpewVSoOd4QtWgCeMCmXLaqfUyopdF9GWxRiKQAVKh3CRHUdKhQEzFeCAEdbH6uOh28A3ypbCQhbEGIfWx2CCd8wJhB2CpFDIQvuAIBgYkiKN0kASOAzRJYjBwyFrGgAwNGFTFqUAMjwYogpA1woMFwRDgDIDUQ2LQGAcoiGLRr2QRgp8yUADURMMWFJRYMH3BglJOQSwq0EDA84c56ilOGVLisqKUaISKVFihIjRJRI4XTIiggAGggygKxICAoguSDI0/UEyAnXAJTLJMtLlwxUYcwD0MEEtIgtBKGi0OHDh3qn8IwKvEVKuGHXGAwI8apFCAOUOvxzBqNOAVzgthi1UgKasl7YrtS9MMXI6DEjpKieNWoaSA1dF7V4+QafkNKoLOlSIQsVCUkmATgYwWIRCxEOAByANKc0AAEAJnzYI6bFihQfBAUQjSlF3S0GIqjZgCFC2i0XfM/BUtJuSEVPjdRTwsQJYdljBAEAOw==\" />\n <title>404 \u60a8\u8bbf\u95ee\u7684\u9875\u9762\u641e\u4e22\u4e86</title>\n <script src=\"https://volunteer.cdn-go.cn/404/latest/404.js\" rendertarget=\"404DlV\"></script>\n <style>\n body {\n overflow-x: hidden;\n max-width: 100vw;\n margin: 0;\n padding: 0;\n background-color: rgba(0, 0, 0, 0);\n color: white;\n text-align: center;\n }\n .container {\n position: relative;\n left: 50%;\n transform: translateX(-50%);\n width: 100%;\n max-width: 1600px;\n height: 100vh;\n display: flex;\n flex-direction: column;\n justify-content: center;\n align-items: center;\n }\n .background-img {\n width: 100%;\n max-width: 1600px;\n filter: brightness(75%);\n }\n .content {\n position: absolute;\n top: 50%;\n transform: translateY(-50%);\n width: 98vw;\n max-width: 1600px;\n text-align: center;\n }\n .content h1 {\n font-size: 128px;\n font-weight: 800;\n margin: 0;\n }\n .content p {\n font-size: 28px;\n margin: 0;\n }\n .content i {\n font-size: 1.2em;\n }\n .footer {\n display: flex;\n justify-content: space-between;\n align-items: center;\n width: 98vw;\n max-width: 1600px;\n font-size: 0.75em;\n margin-top: 20px;\n }\n .footer img {\n width: 160px;\n }\n .footer div {\n text-align: right;\n }\n .footer a {\n /* color: lightgray; */\n font-size: 0.8em;\n }\n </style>\n</head>\n<body>\n <div class=\"container\">\n <img class=\"background-img\" alt=\"404!\u60a8\u8981\u8bbf\u95ee\u7684\u9875\u9762\u8d70\u4e22\u4e86!\" src=\"https://volunteer.cdn-go.cn/404/latest/img/dream4school.jpg\" />\n <div class=\"content\">\n <h1>404 NOT Found</h1>\n <p>\u60a8\u8bbf\u95ee\u7684\u9875\u9762\u8d70\u4e22\u5728\u5bfb\u627e\u68a6\u60f3\u7684\u8def\u4e0a\u4e86</p>\n <p>\u4e0d\u8fc7\u60a8\u8fd8\u53ef\u4ee5\u548c\u817e\u8baf\u5fd7\u613f\u8005\u4e00\u8d77</p>\n <i><b>\u4e3a\u5b69\u5b50\u4eec\u70b9\u4eae\u4e00\u4e2a\u68a6\u60f3</b></i>\n </div>\n <div class=\"footer\">\n <a href=\"https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png\">\n <img src=\"https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png\" alt=\"\u70b9\u51fb\u8fdb\u5165\u652f\u6301\u9875\u9762\" />\n <br />\u626b\u7801\u70b9\u4eae\u4e00\u4e2a\u68a6\u60f3\n </a>\n <div>\n <p>\u7167\u7247\u62cd\u6444\u4e8e\u6e56\u5357\u7701\u5cb3\u9633\u5e02\u5e73\u6c5f\u53bf\u4e09\u5e02\u9547\u65b0\u6751\u5b8c\u5c0f</p>\n <p>\u62cd\u6444\u65f6\u95f4\uff1a\u4e8c\u96f6\u4e8c\u4e09\u5e74\u4e03\u6708\u5341\u4e00\u65e5</p>\n <p>\uff08\u611f\u6069\u57fa\u91d1\u4f1a\u4f9b\u7a3f\uff09</p>\n <a href=\"https://support.qq.com/products/378306\">\u6211\u8981\u53cd\u9988</a>\n </div>\n </div>\n </div>\n</body>\n</html>\n\u76ee\u524d\u66f4\u6362\u4e86\u65b0\u7684404\u9875\u9762\uff1a
\u70b9\u51fb\u5c55\u5f00
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/","title":"MkDocs\u6587\u6863AI\u6458\u8981","text":"<!DOCTYPE html>\n<html>\n <head>\n <meta charset=\"utf-8\" />\n <title>404</title>\n <style>\n body {\n background: #000;\n height: 100vh;\n overflow: hidden;\n display: flex;\n font-family: Anton, sans-serif;\n justify-content: center;\n align-items: center;\n -webkit-perspective: 1000px;\n perspective: 1000px;\n }\n\n div {\n -webkit-transform-style: preserve-3d;\n transform-style: preserve-3d;\n }\n\n .rail {\n position: absolute;\n width: 100%;\n height: 100%;\n display: flex;\n justify-content: center;\n align-items: center;\n -webkit-transform: rotateX(-30deg) rotateY(-30deg);\n transform: rotateX(-30deg) rotateY(-30deg);\n }\n\n .rail .stamp {\n position: absolute;\n width: 200px;\n height: 200px;\n display: flex;\n justify-content: center;\n align-items: center;\n background: #141414;\n color: #fff;\n font-size: 7rem;\n }\n\n .rail .stamp:nth-child(1) {\n -webkit-animation: stampSlide 40s -2.3s linear infinite;\n animation: stampSlide 40s -2.3s linear infinite;\n }\n\n .rail .stamp:nth-child(2) {\n -webkit-animation: stampSlide 40s -4.3s linear infinite;\n animation: stampSlide 40s -4.3s linear infinite;\n }\n\n .rail .stamp:nth-child(3) {\n -webkit-animation: stampSlide 40s -6.3s linear infinite;\n animation: stampSlide 40s -6.3s linear infinite;\n }\n\n .rail .stamp:nth-child(4) {\n -webkit-animation: stampSlide 40s -8.3s linear infinite;\n animation: stampSlide 40s -8.3s linear infinite;\n }\n\n .rail .stamp:nth-child(5) {\n -webkit-animation: stampSlide 40s -10.3s linear infinite;\n animation: stampSlide 40s -10.3s linear infinite;\n }\n\n .rail .stamp:nth-child(6) {\n -webkit-animation: stampSlide 40s -12.3s linear infinite;\n animation: stampSlide 40s -12.3s linear infinite;\n }\n\n .rail .stamp:nth-child(7) {\n -webkit-animation: stampSlide 40s -14.3s linear infinite;\n animation: stampSlide 40s -14.3s linear infinite;\n }\n\n .rail .stamp:nth-child(8) {\n -webkit-animation: stampSlide 40s -16.3s linear infinite;\n animation: stampSlide 40s -16.3s linear infinite;\n }\n\n .rail .stamp:nth-child(9) {\n -webkit-animation: stampSlide 40s -18.3s linear infinite;\n animation: stampSlide 40s -18.3s linear infinite;\n }\n\n .rail .stamp:nth-child(10) {\n -webkit-animation: stampSlide 40s -20.3s linear infinite;\n animation: stampSlide 40s -20.3s linear infinite;\n }\n\n .rail .stamp:nth-child(11) {\n -webkit-animation: stampSlide 40s -22.3s linear infinite;\n animation: stampSlide 40s -22.3s linear infinite;\n }\n\n .rail .stamp:nth-child(12) {\n -webkit-animation: stampSlide 40s -24.3s linear infinite;\n animation: stampSlide 40s -24.3s linear infinite;\n }\n\n .rail .stamp:nth-child(13) {\n -webkit-animation: stampSlide 40s -26.3s linear infinite;\n animation: stampSlide 40s -26.3s linear infinite;\n }\n\n .rail .stamp:nth-child(14) {\n -webkit-animation: stampSlide 40s -28.3s linear infinite;\n animation: stampSlide 40s -28.3s linear infinite;\n }\n\n .rail .stamp:nth-child(15) {\n -webkit-animation: stampSlide 40s -30.3s linear infinite;\n animation: stampSlide 40s -30.3s linear infinite;\n }\n\n .rail .stamp:nth-child(16) {\n -webkit-animation: stampSlide 40s -32.3s linear infinite;\n animation: stampSlide 40s -32.3s linear infinite;\n }\n\n .rail .stamp:nth-child(17) {\n -webkit-animation: stampSlide 40s -34.3s linear infinite;\n animation: stampSlide 40s -34.3s linear infinite;\n }\n\n .rail .stamp:nth-child(18) {\n -webkit-animation: stampSlide 40s -36.3s linear infinite;\n animation: stampSlide 40s -36.3s linear infinite;\n }\n\n .rail .stamp:nth-child(19) {\n -webkit-animation: stampSlide 40s -38.3s linear infinite;\n animation: stampSlide 40s -38.3s linear infinite;\n }\n\n .rail .stamp:nth-child(20) {\n -webkit-animation: stampSlide 40s -40.3s linear infinite;\n animation: stampSlide 40s -40.3s linear infinite;\n }\n\n @-webkit-keyframes stampSlide {\n 0% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n }\n\n 100% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n }\n }\n\n @keyframes stampSlide {\n 0% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n }\n\n 100% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n }\n }\n\n .world {\n -webkit-transform: rotateX(-30deg) rotateY(-30deg);\n transform: rotateX(-30deg) rotateY(-30deg);\n }\n\n .world .forward {\n position: absolute;\n -webkit-animation: slide 2s linear infinite;\n animation: slide 2s linear infinite;\n }\n\n .world .box {\n width: 200px;\n height: 200px;\n -webkit-transform-origin: 100% 100%;\n transform-origin: 100% 100%;\n -webkit-animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;\n animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;\n }\n\n .world .box .wall {\n position: absolute;\n width: 200px;\n height: 200px;\n background: rgba(10, 10, 10, 0.8);\n border: 1px solid #fafafa;\n box-sizing: border-box;\n }\n\n .world .box .wall::before {\n content: \"\";\n position: absolute;\n width: 100%;\n height: 100%;\n display: flex;\n justify-content: center;\n align-items: center;\n color: #fff;\n font-size: 7rem;\n }\n\n .world .box .wall:nth-child(1) {\n -webkit-transform: translateZ(100px);\n transform: translateZ(100px);\n }\n\n .world .box .wall:nth-child(2) {\n -webkit-transform: rotateX(180deg) translateZ(100px);\n transform: rotateX(180deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(3) {\n -webkit-transform: rotateX(90deg) translateZ(100px);\n transform: rotateX(90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(3)::before {\n -webkit-transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);\n transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s -2s linear infinite;\n animation: zeroFour 4s -2s linear infinite;\n }\n\n .world .box .wall:nth-child(4) {\n -webkit-transform: rotateX(-90deg) translateZ(100px);\n transform: rotateX(-90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(4)::before {\n -webkit-transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);\n transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s -2s linear infinite;\n animation: zeroFour 4s -2s linear infinite;\n }\n\n .world .box .wall:nth-child(5) {\n -webkit-transform: rotateY(90deg) translateZ(100px);\n transform: rotateY(90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(5)::before {\n -webkit-transform: rotateX(180deg) translateZ(-1px);\n transform: rotateX(180deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s linear infinite;\n animation: zeroFour 4s linear infinite;\n }\n\n .world .box .wall:nth-child(6) {\n -webkit-transform: rotateY(-90deg) translateZ(100px);\n transform: rotateY(-90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(6)::before {\n -webkit-transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);\n transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s linear infinite;\n animation: zeroFour 4s linear infinite;\n }\n\n @-webkit-keyframes zeroFour {\n 0% {\n content: \"4\";\n }\n\n 100% {\n content: \"0\";\n }\n }\n\n @keyframes zeroFour {\n 0% {\n content: \"4\";\n }\n\n 100% {\n content: \"0\";\n }\n }\n\n @-webkit-keyframes roll {\n 0% {\n -webkit-transform: rotateZ(0);\n transform: rotateZ(0);\n }\n\n 85% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 87% {\n -webkit-transform: rotateZ(88deg);\n transform: rotateZ(88deg);\n }\n\n 90% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 100% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n }\n\n @keyframes roll {\n 0% {\n -webkit-transform: rotateZ(0);\n transform: rotateZ(0);\n }\n\n 85% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 87% {\n -webkit-transform: rotateZ(88deg);\n transform: rotateZ(88deg);\n }\n\n 90% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 100% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n }\n\n @-webkit-keyframes slide {\n 0% {\n -webkit-transform: translateX(0);\n transform: translateX(0);\n }\n\n 100% {\n -webkit-transform: translateX(-200px);\n transform: translateX(-200px);\n }\n }\n\n @keyframes slide {\n 0% {\n -webkit-transform: translateX(0);\n transform: translateX(0);\n }\n\n 100% {\n -webkit-transform: translateX(-200px);\n transform: translateX(-200px);\n }\n }\n </style>\n </head>\n <body>\n <div class=\"rail\">\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n </div>\n <div class=\"world\">\n <div class=\"forward\">\n <div class=\"box\">\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n </div>\n </div>\n </div>\n </body>\n</html>\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a2 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a904 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a205
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#mkdocs-ai-hooks","title":"MkDocs AI Hooks","text":"\u4ed3\u5e93\u5730\u5740:https://github.com/Wcowin/Mkdocs-AI-Summary \ud83c\udf10 \u5728\u7ebf\u6f14\u793a:https://wcowin.work/Mkdocs-AI-Summary/
\u4e2d\u6587 | English
\ud83d\ude80 \u60a8\u7684MkDocs\u6587\u6863\u9996\u9009\u667a\u80fd\u6458\u8981\uff01 \u8fd9\u4e2a\u9879\u76ee\u5229\u7528MkDocs hooks\uff0c\u4e3a\u60a8\u7684\u6280\u672f\u6587\u6863\u548c\u535a\u5ba2\u6dfb\u52a0AI\u9a71\u52a8\u7684\u6458\u8981\u751f\u6210\u548c\u667a\u80fd\u9605\u8bfb\u7edf\u8ba1\u529f\u80fd\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_1","title":"\u2728 \u529f\u80fd\u7279\u6027","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#ai","title":"\ud83e\udd16 AI\u667a\u80fd\u6458\u8981","text":"- \u591aAI\u670d\u52a1\u96c6\u6210: \u652f\u6301DeepSeek\u3001OpenAI\u3001Claude\u3001Gemini\u7b49\u4e3b\u6d41AI\u670d\u52a1
- \u81ea\u52a8\u6458\u8981\u751f\u6210: \u751f\u6210\u9ad8\u8d28\u91cf\u768480-120\u5b57\u667a\u80fd\u6458\u8981
- \u591a\u8bed\u8a00\u652f\u6301: \u652f\u6301\u4e2d\u6587\u3001\u82f1\u6587\u3001\u53cc\u8bed\u6458\u8981\u751f\u6210
- \u667a\u80fd\u5185\u5bb9\u6e05\u7406: \u81ea\u52a8\u8fc7\u6ee4YAML\u3001HTML\u3001\u4ee3\u7801\u5757\u7b49\u683c\u5f0f\u5185\u5bb9
- \u5907\u7528\u6458\u8981\u673a\u5236: API\u5931\u8d25\u65f6\u63d0\u4f9b\u57fa\u4e8e\u5173\u952e\u8bcd\u7684\u672c\u5730\u6458\u8981
- \u667a\u80fd\u7f13\u5b58\u7cfb\u7edf: 7\u5929\u667a\u80fd\u8fc7\u671f\uff0c\u907f\u514d\u91cd\u590dAPI\u8c03\u7528
- \u7075\u6d3b\u914d\u7f6e: \u652f\u6301\u6587\u4ef6\u5939\u7ea7\u522b\u548c\u9875\u9762\u7ea7\u522b\u7684\u7cbe\u786e\u63a7\u5236
- \u7cbe\u51c6\u5b57\u7b26\u7edf\u8ba1: \u4e13\u95e8\u4f18\u5316\u7684\u4e2d\u82f1\u6587\u5185\u5bb9\u8bc6\u522b
- \u667a\u80fd\u4ee3\u7801\u68c0\u6d4b: \u8bc6\u522b30+\u7f16\u7a0b\u8bed\u8a00\u548c\u547d\u4ee4\u884c\u4ee3\u7801
- \u9605\u8bfb\u65f6\u95f4\u4f30\u7b97: \u57fa\u4e8e\u8bed\u8a00\u7279\u6027\u7684\u667a\u80fd\u8ba1\u7b97\uff08\u4e2d\u6587400\u5b57/\u5206\u949f\uff0c\u82f1\u6587200\u8bcd/\u5206\u949f\uff09
- \u7f8e\u89c2\u4fe1\u606f\u5c55\u793a: \u4f7f\u7528MkDocs Material\u98ce\u683c\u7684\u4fe1\u606f\u6846
- \u73af\u5883\u81ea\u9002\u5e94: \u81ea\u52a8\u8bc6\u522bCI/\u672c\u5730\u73af\u5883\uff0c\u672c\u5730\u6216\u8005\u90e8\u7f72\u90fd\u53ef\u9009\u542f\u7528/\u7981\u7528
- \u81ea\u52a8\u8bed\u8a00\u8bc6\u522b: \u652f\u630130+\u7f16\u7a0b\u8bed\u8a00\u548c\u6807\u8bb0\u8bed\u8a00
- \u5185\u5bb9\u7c7b\u578b\u68c0\u6d4b: \u533a\u5206\u4ee3\u7801\u3001\u914d\u7f6e\u3001\u547d\u4ee4\u884c\u7b49\u4e0d\u540c\u5185\u5bb9
- LRU\u7f13\u5b58\u4f18\u5316: \u63d0\u5347\u5904\u7406\u6027\u80fd\uff08Todo\uff09
- \u5b8c\u5584\u9519\u8bef\u5904\u7406: \u5f02\u5e38\u5904\u7406\u548c\u65e5\u5fd7\u8bb0\u5f55\uff08Todo\uff09
\u6b65\u9aa41: \u4e0b\u8f7d\u6587\u4ef6 - \u4ece Releases\u9875\u9762 \u4e0b\u8f7d\u6700\u65b0\u7248\u672c - \u6216\u76f4\u63a5\u4e0b\u8f7d
ai_summary.py\u6587\u4ef6\u6b65\u9aa42: \u521b\u5efa\u76ee\u5f55\u5e76\u653e\u7f6e\u6587\u4ef6
# \u5728\u60a8\u7684MkDocs\u9879\u76ee\u6839\u76ee\u5f55\u4e0b\u6267\u884c\nmkdir -p docs/overrides/hooks/\nmv ai_summary.py docs/overrides/hooks/\n\u6b65\u9aa43: \u914d\u7f6eMkDocs\u4e3b\u9898\u4ee5\u53ca\u8986\u5199\u8def\u5f84
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#2-git","title":"\u65b9\u6cd52: Git\u514b\u9686","text":"# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\ntheme:\n name: material\n custom_dir: docs/overrides # \u5fc5\u9700\u914d\u7f6e\uff01\uff01\uff01\n features:\n - content.code.copy\n - content.code.select\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_5","title":"\u4f9d\u8d56\u5b89\u88c5","text":"git clone https://github.com/Wcowin/mkdocs-ai-hooks.git\ncd mkdocs-ai-hooks \npip install -r requirements.txt\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_6","title":"\ud83d\ude80 \u5feb\u901f\u5f00\u59cb","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#1_1","title":"1. \u57fa\u7840\u914d\u7f6e","text":"pip install -r requirements.txt\n\u6b65\u9aa41: \u914d\u7f6ehooks ai_summary.py\u52a1\u5fc5\u653e\u5230docs/overrides/hooks\u76ee\u5f55\u4e0b\uff0c\u7136\u540e\uff1a
\u6b65\u9aa42: \u672c\u5730\u914d\u7f6e \u6839\u76ee\u5f55\u4e0b\u521b\u5efa# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\nhooks:\n - docs/overrides/hooks/ai_summary.py # AI\u6458\u8981hook\n.env\u6587\u4ef6\u5b58\u653e\u5bc6\u94a5\uff08\u8bb0\u5f97\u6dfb\u52a0\u5230.gitignore\uff09\uff1a# .env \u6587\u4ef6\u5185\u5bb9\nDEEPSEEK_API_KEY=your_deepseek_api_key_here\nOPENAI_API_KEY=your_openai_api_key_here\n#.gitignore \u6587\u4ef6\u5185\u5bb9\n# \u73af\u5883\u53d8\u91cf\u6587\u4ef6\uff08\u654f\u611f\u4fe1\u606f\uff09\n.env\n.env.local\n.env.*.local\n*.key\n\n# MkDocs \u6784\u5efa\u8f93\u51fa\u76ee\u5f55\nsite/\n\n# AI \u6458\u8981\u7f13\u5b58\u76ee\u5f55\uff08\u9879\u76ee\u6839\u76ee\u5f55\uff09- \u9700\u8981\u88ab\u63d0\u4ea4\n!.ai_cache/\n\u5230\u8fd9\u91cc\u68c0\u67e5\u4e0b\u76ee\u5f55\u6811\u72b6\u56fe:
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#2-ai","title":"2. \u914d\u7f6eAI\u670d\u52a1","text":"$ tree -a\n\u6587\u4ef6\u540d\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 ci.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n| \u2514\u2500\u2500 overrides\n\u2502 \u2514\u2500\u2500 hooks\n\u2502 \u2514\u2500\u2500 ai_summary.py\n\u251c\u2500\u2500 .env\n\u251c\u2500\u2500.gitignore\n\u251c\u2500\u2500 README.md\n\u2514\u2500\u2500 mkdocs.yml\n\u9009\u62e9AI\u670d\u52a1\u63d0\u4f9b\u5546\uff1a - \ud83c\udf1f DeepSeek\uff08\u63a8\u8350\uff09\uff1a\u6027\u4ef7\u6bd4\u9ad8\uff0c\u4e2d\u6587\u8868\u73b0\u4f18\u79c0 - \ud83d\udd25 OpenAI\uff1a\u529f\u80fd\u5f3a\u5927\uff0c\u5e7f\u6cdb\u652f\u6301 - \u26a1 Claude\uff1a\u903b\u8f91\u6e05\u6670\uff0c\u6587\u672c\u7406\u89e3\u4f73 - \ud83e\udde0 Gemini\uff1aGoogle\u51fa\u54c1\uff0c\u591a\u8bed\u8a00\u652f\u6301
\u83b7\u53d6API\u5bc6\u94a5\uff1a - DeepSeek - \u6ce8\u518c\u83b7\u53d6API\u5bc6\u94a5 - ChatAnywhere - \u514d\u8d39OpenAI\u989d\u5ea6
\u83b7\u53d6\u7684\u5bc6\u94a5\u5b58\u653e\u4e8e\u4e0a\u4e00\u6b65\u521b\u5efa\u7684
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#3","title":"3. \u8bbe\u7f6e\u53c2\u6570","text":".env\u6587\u4ef6\u4e2d\uff01\uff01\uff01\u5728
ai_summary.py\u4e2d\u914d\u7f6e\u9700\u8981AI\u6458\u8981\u7684\u76ee\u5f55\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#4","title":"4. \u672c\u5730\u8fd0\u884c\u548c\u6d4b\u8bd5","text":"# \ud83d\udcc2 \u542f\u7528AI\u6458\u8981\u7684\u6587\u4ef6\u5939\nself.enabled_folders = [\n 'blog/', # \u535a\u5ba2\u6587\u7ae0\n # \u6dfb\u52a0\u66f4\u591a\u6587\u4ef6\u5939...\n]\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#5","title":"5. \u90e8\u7f72\u914d\u7f6e","text":"mkdocs serve # \u672c\u5730\u9884\u89c8\n#ci.yml\nname: ci \non:\n push:\n branches:\n - master \n - main\n # \u7981\u6b62\u4ece fork \u4ed3\u5e93\u8bbf\u95ee secrets\n pull_request:\n types: [closed]\n branches: [main, master]\npermissions:\n contents: write\njobs:\n deploy:\n runs-on: ubuntu-latest\n steps:\n - uses: actions/checkout@v4\n with:\n fetch-depth: 0\n sparse-checkout: |\n docs\n includes\n requirements.txt\n .ai_cache\n - uses: actions/setup-python@v4\n with:\n python-version: 3.x\n - name: Set cache ID\n run: echo \"cache_id=$(date --utc '+%V')\" >> $GITHUB_ENV \n - uses: actions/cache@v3\n with:\n key: mkdocs-material-${{ github.run_number }}\n path: .cache\n restore-keys: |\n mkdocs-material-\n - run: pip install mkdocs-git-revision-date-localized-plugin\n - run: pip install mkdocs-git-authors-plugin\n - run: pip install mkdocs-git-committers-plugin-2\n - run: pip install markdown-callouts\n - run: pip install mkdocs-rss-plugin\n - run: pip install requests>=2.25.0\n - run: pip install python-dateutil>=2.8.0\n - run: pip install cachetools>=4.2.0\n - run: pip install python-dotenv>=0.19.0\n - run: pip install pymdown-extensions\n - run: pip install mkdocs-material \n - run: pip install --upgrade --force-reinstall mkdocs-material\n - name: Deploy with AI Summary\n env:\n # AI\u6458\u8981\u5f00\u5173\u63a7\u5236\n AI_SUMMARY_CI_ENABLED: 'true' # CI\u90e8\u7f72\u73af\u5883\u542f\u7528AI\u6458\u8981 (true=\u5728CI\u4e2d\u4e3a\u6587\u7ae0\u751f\u6210AI\u6458\u8981)\n AI_SUMMARY_CI_ONLY_CACHE: 'true' # CI\u90e8\u7f72\u4e0d\u751f\u6210\u65b0\u6458\u8981 (true=\u4f7f\u7528\u672c\u5730\u90e8\u7f72\u8fc7\u7684\u6458\u8981\u7f13\u5b58\uff0c\u4e0d\u518d\u91cd\u590d\u8c03\u7528API)\n AI_SUMMARY_CI_FALLBACK: 'true' # CI\u90e8\u7f72\u542f\u7528\u5907\u7528\u6458\u8981 (true=API\u5931\u8d25\u65f6\u751f\u6210\u79bb\u7ebf\u57fa\u7840\u6458\u8981)\n # AI_SUMMARY_LOCAL_ENABLED: 'false' # \u672c\u5730\u90e8\u7f72\u73af\u5883\u7981\u7528AI\u6458\u8981 (true=\u672c\u5730\u5f00\u53d1\u65f6\u4e5f\u751f\u6210\u6458\u8981)\uff08\u4e0d\u9700\u8981\u7ba1\u8fd9\u6761\uff09\n # AI_SUMMARY_CACHE_ENABLED: 'true' # \u672c\u5730\u542f\u7528\u7f13\u5b58\u529f\u80fd (true=\u7f13\u5b58\u6458\u8981\u907f\u514d\u91cd\u590d\u751f\u6210)\uff08\u4e0d\u9700\u8981\u7ba1\u8fd9\u6761\uff09\n # API\u5bc6\u94a5\u914d\u7f6e\n DEEPSEEK_API_KEY: ${{ secrets.DEEPSEEK_API_KEY }}\n OPENAI_API_KEY: ${{ secrets.OPENAI_API_KEY }}\n run: mkdocs gh-deploy --force\n\n # \u81ea\u52a8\u63d0\u4ea4\u65b0\u751f\u6210\u7684AI\u7f13\u5b58\u6587\u4ef6\n - name: Auto-commit AI cache (if any new files)\n run: |\n if [ -d \".ai_cache\" ] && [ \"$(ls -A .ai_cache 2>/dev/null)\" ]; then\n git config --local user.email \"action@github.com\"\n git config --local user.name \"GitHub Action\"\n git add .ai_cache/\n if ! git diff --cached --quiet; then\n git commit -m \"\ud83e\udd16 Auto-update AI summary cache [skip ci]\"\n git push\n echo \"\u2705 \u81ea\u52a8\u63d0\u4ea4\u4e86\u65b0\u7684 AI \u7f13\u5b58\u6587\u4ef6\"\n else\n echo \"\u2139\ufe0f \u6ca1\u6709\u65b0\u7684\u7f13\u5b58\u6587\u4ef6\u9700\u8981\u63d0\u4ea4\"\n fi\n else\n echo \"\u2139\ufe0f \u6ca1\u6709\u627e\u5230\u7f13\u5b58\u76ee\u5f55\u6216\u7f13\u5b58\u4e3a\u7a7a\"\n fi\n# ai_summary.py \u4e2d\u914d\u7f6e\n# AI\u6458\u8981\u672c\u5730\u73af\u5883\u914d\u7f6e\nself.ci_config = {\n # CI\u90e8\u7f72\u73af\u5883\u5f00\u5173 (\u4e0d\u7528\u7ba1\uff0c\u53ea\u5728ci.yml\u4e2d\u8bbe\u7f6e\u6709\u6548)\n 'enabled_in_ci': os.getenv('AI_SUMMARY_CI_ENABLED', 'true').lower() == 'true',\n\n # \u672c\u5730\u90e8\u7f72\u73af\u5883\u5f00\u5173 (true=\u672c\u5730\u5f00\u53d1\u65f6\u542f\u7528AI\u6458\u8981)\n 'enabled_in_local': os.getenv('AI_SUMMARY_LOCAL_ENABLED', 'true').lower() == 'true',\n\n # CI\u90e8\u7f72\u4ec5\u7f13\u5b58\u6a21\u5f0f(\u4e0d\u7528\u7ba1\uff0c\u53ea\u5728ci.yml\u4e2d\u8bbe\u7f6e\u6709\u6548)\n 'ci_only_cache': os.getenv('AI_SUMMARY_CI_ONLY_CACHE', 'false').lower() == 'true',\n\n # \u672c\u5730\u90e8\u7f72\u7f13\u5b58\u529f\u80fd\u5f00\u5173 (true=\u542f\u7528\u7f13\u5b58\u907f\u514d\u91cd\u590d\u751f\u6210, false=\u603b\u662f\u751f\u6210\u65b0\u6458\u8981)\n 'cache_enabled': os.getenv('AI_SUMMARY_CACHE_ENABLED', 'true').lower() == 'true',\n\n # CI\u90e8\u7f72\u5907\u7528\u6458\u8981\u5f00\u5173 (\u4e0d\u7528\u7ba1\uff0c\u53ea\u5728ci.yml\u4e2d\u8bbe\u7f6e\u6709\u6548)\n 'ci_fallback_enabled': os.getenv('AI_SUMMARY_CI_FALLBACK', 'true').lower() == 'true',\n}\n\u51e0\u79cd\u8fd0\u884c\u6a21\u5f0f\uff1a 1. \u5b8c\u5168\u7981\u7528: \u672c\u5730\u548cCI\u90e8\u7f72\u90fd\u4e0d\u8fd0\u884c\u6458\u8981\u751f\u6210 2. \u4ec5CI\u90e8\u7f72\u542f\u7528: \u672c\u5730\u7981\u7528\uff0cCI\u90e8\u7f72\u751f\u6210\u65b0\u6458\u8981 3. \u7f13\u5b58\u6a21\u5f0f\uff1a\u672c\u5730\u5df2\u7ecf\u751f\u6210\u8fc7\u6458\u8981\uff0cCI\u90e8\u7f72\u4f7f\u7528\u7f13\u5b58\uff08\u63a8\u8350\u3002\u4e0a\u65b9\u914d\u7f6e\u9879\u4e2d\u5df2\u9ed8\u8ba4CI\u90e8\u7f72\u7684\u7f13\u5b58\u6a21\u5f0f\uff0c\u53ef\u81ea\u884c\u642d\u914d\u9009\u62e9\uff09 4. \u5b8c\u5168\u542f\u7528: \u672c\u5730\u548cCI\u90e8\u7f72\u90fd\u8fd0\u884c(API\u6d88\u8017\u4f1a\u66f4\u591a)
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#6-github-secrets","title":"6. GitHub Secrets\u914d\u7f6e","text":"\u6b65\u9aa41: \u8bbe\u7f6eRepository Secrets 1. \u8fdb\u5165GitHub\u4ed3\u5e93 \u2192 Settings \u2192 Secrets and variables \u2192 Actions 2. \u70b9\u51fb New repository secret \u6dfb\u52a0\uff1a
DEEPSEEK_API_KEY=your_deepseek_api_key_here\nOPENAI_API_KEY=your_openai_api_key_here\n\u7136\u540e\u90e8\u7f72\u5230GitHub Pages\u6216\u5176\u4ed6\u5e73\u53f0\u5373\u53ef\u3002
\u6709\u62a5\u9519\u53ef\u4ee5\u53bb\u95eeChatGPT\u6216\u8005\u5728Issues\u4e2d\u63d0\u95ee\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_7","title":"\ud83d\udcd6 \u4f7f\u7528\u6307\u5357","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#ai_1","title":"AI\u6458\u8981\u63a7\u5236","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#1_2","title":"\u65b9\u6cd51: \u9875\u9762\u7ea7\u63a7\u5236\uff08\u63a8\u8350\uff09","text":"\u5728Markdown\u6587\u4ef6\u6700\u4e0a\u9762\u7684yaml meta\u4e2d\uff1a
\u542f\u7528AI\u6458\u8981\uff1a
---\ntitle: \u6587\u7ae0\u6807\u9898\nai_summary: true # \u542f\u7528AI\u6458\u8981\n---\n\u7981\u7528AI\u6458\u8981\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#2","title":"\u65b9\u6cd52: \u6587\u4ef6\u5939\u7ea7\u63a7\u5236","text":"---\ntitle: \u6587\u7ae0\u6807\u9898\nai_summary: false # \u7981\u7528AI\u6458\u8981\ndescription: \u81ea\u5b9a\u4e49\u6458\u8981\u5185\u5bb9 # \u53ef\u9009\u624b\u52a8\u6458\u8981\n---\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_8","title":"\ud83c\udfa8 \u663e\u793a\u6548\u679c","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#ai_2","title":"AI\u6458\u8981\u663e\u793a","text":"# \u5728 ai_summary.py \u4e2d\u914d\u7f6e\n# \ud83d\udcc2 \u53ef\u81ea\u5b9a\u4e49\u7684\u6587\u4ef6\u5939\u914d\u7f6e\nself.enabled_folders = [\n 'blog/', # blog\u6587\u4ef6\u5939\n 'index.md', \n # 'develop/', # develop\u6587\u4ef6\u5939\n # 'posts/', # posts\u6587\u4ef6\u5939\n # 'trip/', # trip\u6587\u4ef6\u5939\n # 'about/', # about\u6587\u4ef6\u5939\n]\n\n# \ud83d\udccb Excluded files and folders\nself.exclude_patterns = [\n '404.md', 'tag.md', 'tags.md',\n]\n\n# \ud83d\udccb Excluded specific files\nself.exclude_files = [\n 'blog/index.md',\n]\n\u5b9e\u9645\u6548\u679c\u9884\u89c8\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_9","title":"\ud83d\udcb0 \u6210\u672c\u8bf4\u660e","text":"- \u5355\u6b21\u8d39\u7528: \u7ea60.03-0.05\u5143\uff08\u4e2d\u5927\u578b\u6587\u6863\uff09
- \u6708\u5ea6\u9884\u4f30: \u666e\u901a\u535a\u5ba2\u7ea61-5\u5143
- \u514d\u8d39\u989d\u5ea6: \u591a\u6570AI\u670d\u52a1\u5546\u63d0\u4f9b\u65b0\u7528\u6237\u514d\u8d39\u989d\u5ea6
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_11","title":"\u81ea\u5b9a\u4e49\u63d0\u793a\u8bcd","text":"# \u6dfb\u52a0\u65b0\u7684AI\u670d\u52a1\nself.ai_services = {\n 'your_service': {\n 'url': 'https://api.yourservice.com/v1/chat/completions',\n 'model': 'your-model',\n 'api_key': os.getenv('YOUR_API_KEY'),\n 'max_tokens': 150,\n 'temperature': 0.3\n }\n}\n\n# \u9ed8\u8ba4\u4f7f\u7528\u7684AI\u670d\u52a1\nself.default_service = 'your_service'\n\n# \u670d\u52a1\u4f18\u5148\u7ea7\uff08\u6309\u987a\u5e8f\u5c1d\u8bd5\uff09\nself.service_fallback_order = ['openai', 'deepseek', 'claude', 'gemini'] # \u6309\u987a\u5e8f\u5c1d\u8bd5\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_12","title":"\u7f13\u5b58\u914d\u7f6e","text":"def generate_ai_summary(self, content, page_title=\"\"):\n prompt = f\"\"\"\u8bf7\u4e3a\u4ee5\u4e0b\u6280\u672f\u6587\u6863\u751f\u6210\u4e00\u4e2a\u7b80\u6d01\u7684\u4e2d\u6587\u6458\u8981\uff0880-120\u5b57\uff09\uff1a\n\n \u6587\u7ae0\u6807\u9898\uff1a{page_title}\n \u6587\u7ae0\u5185\u5bb9\uff1a{content[:2500]}\n\n \u8981\u6c42\uff1a\n 1. \u7a81\u51fa\u6838\u5fc3\u6280\u672f\u8981\u70b9\n 2. \u4f7f\u7528\u7b80\u6d01\u4e13\u4e1a\u7684\u8bed\u8a00\n 3. \u957f\u5ea6\u63a7\u5236\u572880-120\u5b57\n \"\"\"\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_13","title":"\ud83c\udf0d \u591a\u8bed\u8a00\u652f\u6301","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_14","title":"\u8bed\u8a00\u914d\u7f6e","text":"# \u4fee\u6539\u7f13\u5b58\u8fc7\u671f\u65f6\u95f4\ncache_time = datetime.fromisoformat(cache_data.get('timestamp', '1970-01-01'))\nif (datetime.now() - cache_time).days < 30: # \u6539\u4e3a30\u5929\n return cache_data\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_15","title":"\u652f\u6301\u7684\u8bed\u8a00","text":"# \u5728 ai_summary.py \u4e2d\u8bbe\u7f6e\nself.summary_language = 'zh' # \u4e2d\u6587\u6458\u8981\n# self.summary_language = 'en' # \u82f1\u6587\u6458\u8981\n# self.summary_language = 'both' # \u53cc\u8bed\u6458\u8981\n- \u5b8c\u5168\u652f\u6301: \u4e2d\u6587\u3001English
- \u90e8\u5206\u652f\u6301: \u65e5\u672c\u8a9e\u3067\u3059\u3001\ud55c\uae00\u3001Fran\u00e7ais\u3001Deutsch
- LRU\u7f13\u5b58: \u51fd\u6570\u7ea7\u522b\u7f13\u5b58\u63d0\u5347\u6027\u80fd
- \u6b63\u5219\u9884\u7f16\u8bd1: \u63d0\u9ad8\u6587\u672c\u5904\u7406\u901f\u5ea6
- \u667a\u80fd\u8fc7\u6ee4: \u51cf\u5c11\u4e0d\u5fc5\u8981\u7684API\u8c03\u7528
- \u5185\u5bb9\u54c8\u5e0c: \u57fa\u4e8e\u5185\u5bb9\u53d8\u5316\u7684\u667a\u80fd\u7f13\u5b58
- \u4f7f\u7528
ci_only_cache: true\u5728CI\u73af\u5883\u4e2d\u4ec5\u4f7f\u7528\u7f13\u5b58 - \u5408\u7406\u8bbe\u7f6e
enabled_folders\u907f\u514d\u5904\u7406\u4e0d\u5fc5\u8981\u7684\u6587\u4ef6 - \u5b9a\u671f\u6e05\u7406\u8fc7\u671f\u7f13\u5b58\u6587\u4ef6
- Fork \u8fd9\u4e2a\u4ed3\u5e93
- \u521b\u5efa\u7279\u6027\u5206\u652f
- \u63d0\u4ea4\u66f4\u6539
- \u63a8\u9001\u5206\u652f
- \u521b\u5efa Pull Request
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_22","title":"\ud83d\udcdd \u66f4\u65b0\u65e5\u5fd7","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#v130-2025-06-04-","title":"[v1.3.0] (2025-06-04) - \u6700\u65b0\u7248\u672c","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_23","title":"\u6838\u5fc3\u6539\u8fdb","text":"git clone https://github.com/Wcowin/mkdocs-ai-hooks.git\ncd mkdocs-ai-hooks\npip install -r requirements.txt\n- \u7edf\u4e00\u7f13\u5b58\u67b6\u6784
- \u7f13\u5b58\u8def\u5f84\u7edf\u4e00\u4e3a\u9879\u76ee\u6839\u76ee\u5f55 .ai_cache
- \u672c\u5730\u548c CI \u73af\u5883\u4f7f\u7528\u76f8\u540c\u7f13\u5b58\u7b56\u7565
- \u589e\u5f3a CI/CD \u652f\u6301\uff0c\u652f\u6301 CI \u4ec5\u7f13\u5b58\u6a21\u5f0f\uff0c\u5927\u5e45\u51cf\u5c11\u90e8\u7f72\u65f6\u95f4
- \u667a\u80fd\u8bc6\u522b 15+ \u90e8\u7f72\u5e73\u53f0\uff08GitHub Actions\u3001GitLab CI \u7b49\uff09
- \u53ef\u914d\u7f6e\u5907\u7528\u6458\u8981\u673a\u5236
- \u591aAI\u670d\u52a1\u652f\u6301: \u96c6\u6210DeepSeek\u3001OpenAI\u3001Gemini\u3001Claude
- \u73af\u5883\u81ea\u9002\u5e94: \u81ea\u52a8\u8bc6\u522bCI/\u672c\u5730\u73af\u5883
- \u667a\u80fd\u7f13\u5b58\u7cfb\u7edf: \u5185\u5bb9\u54c8\u5e0c\u7f13\u5b58\uff0c7\u5929\u81ea\u52a8\u8fc7\u671f
- \u5b89\u5168\u914d\u7f6e: GitHub Secrets\u96c6\u6210\uff0cAPI\u5bc6\u94a5\u5b89\u5168\u7ba1\u7406
- \u7edf\u4e00API\u63a5\u53e3: \u81ea\u9002\u914d\u4e0d\u540cAI\u670d\u52a1\u683c\u5f0f
- \u9519\u8bef\u5904\u7406\u589e\u5f3a: \u5b8c\u5584\u7684\u5f02\u5e38\u5904\u7406\u673a\u5236
- \u6027\u80fd\u4f18\u5316: LRU\u7f13\u5b58\u548c\u6b63\u5219\u9884\u7f16\u8bd1
- \ud83e\udd16 AI\u667a\u80fd\u6458\u8981\u529f\u80fd
- \ud83d\udcd6 \u9605\u8bfb\u65f6\u95f4\u7edf\u8ba1\u529f\u80fd
- \ud83d\udcbe \u57fa\u7840\u7f13\u5b58\u7cfb\u7edf
- \ud83c\udfaf \u57fa\u672c\u914d\u7f6e\u9009\u9879
\u9047\u5230\u95ee\u9898\uff1f\u8bf7\u5728 Issues \u4e2d\u53cd\u9988\u3002
\u53cd\u9988\u65f6\u8bf7\u5305\u542b\uff1a - MkDocs\u7248\u672c - Python\u7248\u672c - \u5b8c\u6574\u9519\u8bef\u4fe1\u606f - \u590d\u73b0\u6b65\u9aa4 - \u914d\u7f6e\u6587\u4ef6\uff08\u53bb\u9664\u654f\u611f\u4fe1\u606f\uff09
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_27","title":"\ud83d\udcc4 \u8bb8\u53ef\u8bc1","text":"\u672c\u9879\u76ee\u91c7\u7528 MIT License \u5f00\u6e90\u534f\u8bae\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_28","title":"\ud83d\ude4f \u81f4\u8c22","text":"\u611f\u8c22\u4ee5\u4e0b\u9879\u76ee\u548c\u670d\u52a1\uff1a
- MkDocs - \u4f18\u79c0\u7684\u9759\u6001\u7ad9\u70b9\u751f\u6210\u5668
- Material for MkDocs - \u7cbe\u7f8e\u7684\u4e3b\u9898
- DeepSeek - \u9ad8\u6027\u4ef7\u6bd4\u7684AI API\u670d\u52a1
- \u6240\u6709\u8d21\u732e\u8005\u548c\u4f7f\u7528\u8005
\u5982\u679c\u8fd9\u4e2a\u9879\u76ee\u5bf9\u60a8\u6709\u5e2e\u52a9\uff0c\u8bf7\u7ed9\u5b83\u4e00\u4e2a \u2b50 Star\uff01
\ud83d\udcdd \u672c\u9879\u76ee\u81f4\u529b\u4e8e\u8ba9MkDocs\u6587\u6863\u66f4\u52a0\u667a\u80fd\u5316\u548c\u7528\u6237\u53cb\u597d\u3002\u5982\u6709\u5efa\u8bae\u6216\u60f3\u6cd5\uff0c\u6b22\u8fce\u4ea4\u6d41\uff01","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/","title":"\u76f8\u5bf9\u5730\u5740\u7684\u4e00\u4e9b\u95ee\u9898","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u603b\u7ed3\u4e86MkDocs\u6587\u6863\u7cfb\u7edf\u4e2d\u76f8\u5bf9\u5730\u5740\u5f15\u7528\u7684\u5e38\u89c1\u95ee\u9898\u4e0e\u89e3\u51b3\u65b9\u6848\uff0c\u91cd\u70b9\u9610\u8ff0\u4e86\u56fe\u7247\u3001PDF\u3001\u8de8\u9875\u9762\u53ca\u9759\u6001\u8d44\u6e90\u7684\u6b63\u786e\u5f15\u7528\u65b9\u5f0f\u3002\u6838\u5fc3\u8981\u70b9\u5305\u62ec\uff1a\u4ee5docs\u76ee\u5f55\u4e3a\u6839\u8def\u5f84\u8fdb\u884c\u76f8\u5bf9\u5b9a\u4f4d\uff0c\u4fdd\u6301\u8def\u5f84\u5927\u5c0f\u5199\u4e00\u81f4\uff0c\u7edf\u4e00\u8d44\u6e90\u76ee\u5f55\u7ed3\u6784\u3002\u9488\u5bf9\u672c\u5730\u4e0e\u7ebf\u4e0a\u73af\u5883\u5dee\u5f02\uff0c\u63d0\u4f9b\u4e86\u786e\u4fdd\u8d44\u6e90\u53ef\u8bbf\u95ee\u6027\u7684\u5b9e\u7528\u6280\u5de7\uff0c\u5982\u8def\u5f84\u68c0\u67e5\u3001\u6587\u4ef6\u538b\u7f29\u7b49\uff0c\u4e3aMkDocs\u9879\u76ee\u7684\u8d44\u6e90\u7ba1\u7406\u63d0\u4f9b\u4e86\u7cfb\u7edf\u5316\u6307\u5bfc\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a493 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a6
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/#mkdocs","title":"\u9488\u5bf9MKdocs\u4e2d\u76f8\u5bf9\u5730\u5740\u5f15\u7528\u7684\u4e00\u4e9b\u95ee\u9898","text":"\u5728\u4f7f\u7528 MkDocs \u6784\u5efa\u6587\u6863\u7f51\u7ad9\u65f6\uff0c\u5e38\u5e38\u4f1a\u9047\u5230\u76f8\u5bf9\u5730\u5740\u5f15\u7528\u7684\u95ee\u9898\uff0c\u5c24\u5176\u662f\u5728\u56fe\u7247\u3001PDF\u3001\u5176\u4ed6\u9759\u6001\u8d44\u6e90\u7b49\u7684\u5f15\u7528\u4e0a\u3002\u5408\u7406\u4f7f\u7528\u76f8\u5bf9\u5730\u5740\u53ef\u4ee5\u8ba9\u4f60\u7684\u6587\u6863\u5728\u672c\u5730\u9884\u89c8\u548c\u7ebf\u4e0a\u90e8\u7f72\u65f6\u90fd\u80fd\u6b63\u5e38\u663e\u793a\u3002\u4e0b\u9762\u603b\u7ed3\u4e00\u4e9b\u5e38\u89c1\u573a\u666f\u548c\u6ce8\u610f\u4e8b\u9879\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/#1","title":"1. \u56fe\u7247\u5f15\u7528","text":"\u63a8\u8350\u5199\u6cd5\uff1a
\n./img/example.png\u8868\u793a\u5f53\u524d Markdown \u6587\u4ef6\u540c\u7ea7\u76ee\u5f55\u4e0b\u7684img\u6587\u4ef6\u5939\u4e2d\u7684\u56fe\u7247\u3002 \u5982\u679c\u56fe\u7247\u5728\u4e0a\u7ea7\u76ee\u5f55\uff1a../assets/example.png\u6ce8\u610f\u4e8b\u9879\uff1a
- \u8def\u5f84\u533a\u5206\u5927\u5c0f\u5199\uff0c\u786e\u4fdd\u6587\u4ef6\u540d\u548c\u8def\u5f84\u4e00\u81f4\u3002
- MkDocs \u4f1a\u5c06
docs\u76ee\u5f55\u4e0b\u7684\u6240\u6709\u6587\u4ef6\u539f\u6837\u590d\u5236\u5230\u7ad9\u70b9\u6839\u76ee\u5f55\uff0c\u5f15\u7528\u8def\u5f84\u5e94\u4ee5docs\u4e3a\u6839\u76ee\u5f55\u8fdb\u884c\u76f8\u5bf9\u5b9a\u4f4d\u3002
\u5185\u5d4c\u6216\u4e0b\u8f7d PDF\uff1a
[\u67e5\u770bPDF](./files/example.pdf)\n\u6216\u4f7f\u7528 HTML \u65b9\u5f0f\u5185\u5d4c\uff1a
<embed src=\"./files/example.pdf\" width=\"100%\" height=\"600px\" type=\"application/pdf\">\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/#3","title":"3. \u8de8\u9875\u9762\u5f15\u7528","text":"./files/example.pdf\u8868\u793a\u5f53\u524d\u6587\u6863\u540c\u7ea7\u7684files\u6587\u4ef6\u5939\u4e0b\u7684 PDF \u6587\u4ef6\u3002../files/example.pdf\u8868\u793a\u4e0a\u7ea7\u76ee\u5f55\u7684files\u6587\u4ef6\u5939\u4e0b\u7684 PDF \u6587\u4ef6\u3002../../files/example.pdf\u8868\u793a\u4e0a\u4e0a\u7ea7\u76ee\u5f55\u7684files\u6587\u4ef6\u5939\u4e0b\u7684 PDF \u6587\u4ef6\u3002\u5f15\u7528\u540c\u4e00\u9879\u76ee\u4e0b\u7684\u5176\u4ed6 Markdown \u9875\u9762\uff1a
[\u8df3\u8f6c\u5230\u5176\u4ed6\u9875\u9762](../otherpage.md)\n- MkDocs \u4f1a\u81ea\u52a8\u5c06
.md\u8f6c\u6362\u4e3a.html\uff0c\u6240\u4ee5\u53ef\u4ee5\u76f4\u63a5\u7528 Markdown \u6587\u4ef6\u540d\u3002 - \uff08\uff09\u5185\u7684\u8def\u5f84\u662f\u76f8\u5bf9\u4e8e\u5f53\u524d Markdown \u6587\u4ef6\u7684\u8def\u5f84\uff0c\u53ef\u4ee5\u53c2\u8003PDF\u6587\u4ef6\u5f15\u7528\u7684\u65b9\u6cd5\u3002
\u5982 CSS\u3001JS \u6587\u4ef6\uff1a
<link rel=\"stylesheet\" href=\"../assets/style.css\">\n<script src=\"../assets/script.js\"></script>\n- \u63a8\u8350\u5c06\u9759\u6001\u8d44\u6e90\u653e\u5728
docs/assets\u76ee\u5f55\u4e0b\uff0c\u5f15\u7528\u65f6\u7528\u76f8\u5bf9\u8def\u5f84\u3002
- \u8def\u5f84\u9519\u8bef\u5bfc\u81f4\u8d44\u6e90\u65e0\u6cd5\u52a0\u8f7d\uff1a\u8bf7\u68c0\u67e5\u8def\u5f84\u662f\u5426\u6b63\u786e\u3001\u6587\u4ef6\u662f\u5426\u5b58\u5728\u3001\u5927\u5c0f\u5199\u662f\u5426\u4e00\u81f4\u3002
- \u672c\u5730\u9884\u89c8\u6b63\u5e38\uff0c\u7ebf\u4e0a\u4e0d\u663e\u793a\uff1a\u6709\u53ef\u80fd\u662f\u8def\u5f84\u5199\u6b7b\u6216\u5927\u5c0f\u5199\u95ee\u9898\uff0c\u5efa\u8bae\u59cb\u7ec8\u7528\u76f8\u5bf9\u8def\u5f84\u3002
- \u56fe\u7247/\u6587\u4ef6\u8fc7\u5927\u52a0\u8f7d\u6162\uff1a\u53ef\u9002\u5f53\u538b\u7f29\u56fe\u7247\u6216 PDF \u6587\u4ef6\u3002
\u5728 MkDocs \u9879\u76ee\u4e2d\uff0c\u6240\u6709\u8d44\u6e90\u7684\u76f8\u5bf9\u8def\u5f84\u90fd\u5e94\u4ee5\u5f53\u524d Markdown \u6587\u4ef6\u4e3a\u57fa\u51c6\uff0c\u786e\u4fdd\u672c\u5730\u548c\u7ebf\u4e0a\u90fd\u80fd\u6b63\u786e\u8bbf\u95ee\u3002\u5efa\u8bae\u7edf\u4e00\u8d44\u6e90\u7ba1\u7406\u76ee\u5f55\u7ed3\u6784\uff0c\u4fbf\u4e8e\u7ef4\u62a4\u548c\u5f15\u7528\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/accelerate/","title":"\u52a0\u901f\u7f51\u7ad9\u8bbf\u95ee\u7684\u4e00\u4e9b\u5fc3\u5f97","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u4ecb\u7ecd\u4e86\u4f7f\u7528MkDocs\u6784\u5efa\u7f51\u7ad9\u65f6\u7684\u6027\u80fd\u4f18\u5316\u65b9\u6848\uff0c\u5305\u62ec\u91c7\u7528WebP\u7b49\u9ad8\u6548\u56fe\u7247\u683c\u5f0f\u538b\u7f29\u8d44\u6e90\u3001\u5229\u7528CDN\u52a0\u901f\u9759\u6001\u6587\u4ef6\u5206\u53d1\uff0c\u4ee5\u53ca\u901a\u8fc7\u5408\u7406\u914d\u7f6egit\u63d2\u4ef6\u63d0\u5347\u672c\u5730\u6e32\u67d3\u6548\u7387\u3002\u91cd\u70b9\u9610\u8ff0\u4e86\u5f00\u53d1\u73af\u5883\u4e0e\u751f\u4ea7\u73af\u5883\u7684\u5dee\u5f02\u5316\u914d\u7f6e\u7b56\u7565\uff0c\u5e76\u63a8\u8350\u4f7f\u7528Lighthouse\u5de5\u5177\u8fdb\u884c\u6027\u80fd\u6d4b\u8bd5\u9a8c\u8bc1\u4f18\u5316\u6548\u679c\u3002\u8fd9\u4e9b\u63aa\u65bd\u80fd\u6709\u6548\u964d\u4f4e\u9875\u9762\u52a0\u8f7d\u5ef6\u8fdf\uff0c\u63d0\u5347\u7528\u6237\u4f53\u9a8c\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a257 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a6
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/accelerate/#_1","title":"\u52a0\u901f\u7f51\u7ad9\u8bbf\u95ee\u7684\u4e00\u4e9b\u5fc3\u5f97","text":"\u5728\u4f7f\u7528 MkDocs \u6784\u5efa\u7f51\u7ad9\u65f6\uff0c\u4e3a\u4e86\u63d0\u9ad8\u8bbf\u95ee\u901f\u5ea6\uff0c\u6211\u4eec\u53ef\u4ee5\u91c7\u53d6\u4ee5\u4e0b\u4e00\u4e9b\u63aa\u65bd\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/accelerate/#1","title":"1. \u4f18\u5316\u56fe\u7247","text":"\u4f7f\u7528\u5408\u9002\u7684\u56fe\u7247\u683c\u5f0f\uff0c\u5982 WebP\u3001JPEG2000 \u7b49\uff0c\u51cf\u5c11\u56fe\u7247\u6587\u4ef6\u5927\u5c0f\uff0c\u4ece\u800c\u52a0\u5feb\u52a0\u8f7d\u901f\u5ea6\u3002
\u53ef\u4ee5\u4f7f\u7528\u5728\u7ebf\u5de5\u5177\u8fdb\u884c\u56fe\u7247\u538b\u7f29\uff0c\u5982\uff1a
- freeconvert
\u4f7f\u7528\u5185\u5bb9\u5206\u53d1\u7f51\u7edc\uff08CDN\uff09\u6765\u52a0\u901f\u7f51\u7ad9\u7684\u8bbf\u95ee\uff0c\u5c06\u9759\u6001\u8d44\u6e90\uff08\u5982\u56fe\u7247\u3001CSS\u3001JS\uff09\u7f13\u5b58\u5230\u5168\u7403\u5404\u5730\u7684\u670d\u52a1\u5668\u4e0a\uff0c\u7528\u6237\u5c31\u8fd1\u8bbf\u95ee\uff0c\u51cf\u5c11\u5ef6\u8fdf\u3002
\u8fd9\u91cc\u63a8\u8350
- jsDelivr CDN \u52a0\u901f GitHub \u6587\u4ef6
\u4f18\u5316 git \u63d2\u4ef6\u7684 enabled \u914d\u7f6e \u6bd4\u5982\u6211\u914d\u7f6e\u91cc\u6709 git-revision-date-localized \u548c git-committers \u63d2\u4ef6\uff0c\u8fd9\u4e9b\u63d2\u4ef6\u4f1a\u5728\u6bcf\u6b21\u6e32\u67d3\u65f6\u8bfb\u53d6\u6240\u6709\u6587\u4ef6\u7684 git \u5386\u53f2\uff0c\u5bfc\u81f4\u672c\u5730\u9884\u89c8\u53d8\u6162\u3002 \u63a8\u8350\u505a\u6cd5\u662f\u5728\u672c\u5730\u5f00\u53d1\u65f6\u7981\u7528\u5b83\u4eec\uff0c\u4ec5\u5728 CI/CD \u6216\u7ebf\u4e0a\u6784\u5efa\u65f6\u542f\u7528\u3002 \u5177\u4f53\u5199\u6cd5\u5982\u4e0b\uff1a
plugins:\n - git-revision-date-localized:\n enabled: !ENV [CI, false] # \u53ea\u6709\u5728CI\u73af\u5883\u53d8\u91cf\u4e3atrue\u65f6\u624d\u542f\u7528\n - git-committers:\n enabled: !ENV [CI, false]\n\u68c0\u9a8c\u52a0\u901f\u6548\u679c\u662f\u5426\u751f\u6548\u53ef\u4ee5\u4f7f\u7528lighthouse\u8fdb\u884c\u6d4b\u8bd5\uff0c\u5177\u4f53\u53ef\u4ee5\u53c2\u8003\uff1a
\u4f7f\u7528lighthouse\u8fdb\u884c\u7f51\u7ad9\u6027\u80fd\u6d4b\u8bd5
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/","title":"\u80cc\u666f\u7279\u6548","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u8be5\u6280\u672f\u6587\u6863\u4ecb\u7ecd\u4e86\u4e09\u79cd\u7f51\u9875\u80cc\u666f\u7279\u6548\u7684\u5b9e\u73b0\u65b9\u6cd5\uff1a\u96ea\u82b1\u3001\u6a31\u82b1\u548c\u7c92\u5b50\u6548\u679c\u3002\u6838\u5fc3\u662f\u901a\u8fc7JavaScript\u52a8\u6001\u52a0\u8f7d\u7279\u6548\u811a\u672c\uff0c\u5e76\u5229\u7528LocalStorage\u5b58\u50a8\u7528\u6237\u504f\u597d\u8bbe\u7f6e\u6765\u63a7\u5236\u7279\u6548\u663e\u793a\u3002\u4ee3\u7801\u793a\u4f8b\u5c55\u793a\u4e86\u5982\u4f55\u901a\u8fc7DOM\u64cd\u4f5c\u63d2\u5165\u5916\u90e8\u811a\u672c\uff0c\u5b9e\u73b0\u53ef\u914d\u7f6e\u7684\u52a8\u6001\u80cc\u666f\u6548\u679c\uff0c\u9002\u7528\u4e8e\u589e\u5f3a\u7f51\u9875\u89c6\u89c9\u4f53\u9a8c\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a48 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a374
Note
\u4ee5\u4e0b\u4ee3\u7801\u5747\u5728
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_1","title":"\u96ea\u82b1\u2744\ufe0f","text":"docs/javascripts/extra.js\u4e0b\u590d\u5236\u7c98\u8d34
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_2","title":"\u6a31\u82b1\ud83c\udf38","text":"//\u96ea\u82b1\nconst fps = 30;\nconst mspf = Math.floor(1000 / fps) ; \n\nlet width = window.innerWidth || document.documentElement.clientWidth;\nlet height = window.innerHeight || document.documentElement.clientHeight;\nlet canvas;\nwindow.addEventListener('resize', () => {\n width = window.innerWidth || document.documentElement.clientWidth;\n height = window.innerHeight || document.documentElement.clientHeight;\n if (canvas) {\n canvas.width = width;\n canvas.height = height;\n }\n});\n\nlet particles = [];\nlet wind = [0, 0];\nlet cursor = [0, 0];\n\nfunction velocity(r) {\n return 70 / r + 30;\n}\n\nfunction sine_component(h, a) {\n return [2 * Math.PI / h, Math.random() * a, Math.random() * 2 * Math.PI]; // [frequency, amplitude, phase]\n}\n\nfunction calc_sine(components, x) {\n let sum = 0;\n for (let i = 0; i < components.length; i++) {\n const [f, a, p] = components[i];\n sum += Math.sin(x * f + p) * a;\n }\n return sum;\n}\n\nfunction gen_particle() {\n let r = Math.random() * 4 + 1;\n return {\n radius: r,\n x: Math.random() * width,\n y: -r,\n opacity: Math.random(),\n sine_components: [sine_component(height, 3), sine_component(height / 2, 2), sine_component(height / 5, 1), sine_component(height / 10, 0.5)],\n };\n}\n\nfunction update_pos(dt) {\n const n = particles.length;\n for (let i = 0; i < n; i++) {\n const v = velocity(particles[i].radius);\n particles[i].x += calc_sine(particles[i].sine_components, particles[i].y) * v / 5 * dt;\n particles[i].y += v * dt;\n\n // const dist = Math.hypot(particles[i].x - cursor[0], particles[i].y - cursor[1]) + 1;\n // particles[i].x += wind[0] * dt / dist\n // particles[i].y += wind[1] * dt / dist;\n\n if (particles[i].y - particles[i].radius > height) {\n particles[i] = gen_particle(); \n }\n }\n}\n\nlet context_cache;\nfunction get_context() {\n if (context_cache)\n return context_cache;\n\n canvas = document.createElement('canvas');\n canvas.id = 'snow-canvas';\n canvas.width = width;\n canvas.height = height;\n canvas.style = 'position: fixed; top: 0; left: 0; overflow: hidden; pointer-events: none; z-index: 256;';\n if ((document.documentElement.dataset.darkreaderMode || \"\").startsWith('filter'))\n canvas.style.filter = 'invert(1)';\n document.body.appendChild(canvas);\n\n context_cache = canvas.getContext('2d');\n return context_cache;\n}\n\nfunction draw() {\n const ctx = get_context();\n\n ctx.clearRect(0, 0, width, height);\n\n const n = particles.length;\n for (let i = 0; i < n; i++) {\n const p = particles[i];\n ctx.fillStyle = `rgba(255, 255, 255, ${p.opacity})`;\n ctx.shadowColor = '#80EDF7';\n ctx.shadowBlur = 7;\n ctx.beginPath();\n ctx.arc(p.x, p.y, p.radius, 0, 2*Math.PI);\n ctx.fill();\n }\n}\n\nlet focused = true;\nlet disabled = false;\nlet lastTime = performance.now();\nconst requestFrame = () => setTimeout(loop, mspf);\nfunction loop() {\n const dt = (performance.now() - lastTime) / 1000;\n\n if (particles.length < 120 && Math.random() < 0.1) {\n particles.push(gen_particle());\n }\n\n update_pos(dt);\n draw();\n\n lastTime = performance.now();\n if (focused && !disabled)\n requestFrame();\n}\n\n\nwindow.addEventListener('focus', () => {\n console.log('snow start');\n focused = true;\n lastTime = performance.now();\n requestFrame();\n});\n\nwindow.addEventListener('blur', () => {\n console.log('snow stop');\n focused = false;\n});\n\nwindow.addEventListener('keydown', e => {\n if (e.ctrlKey && e.key == 's') {\n e.preventDefault();\n disabled = !disabled;\n if (disabled) {\n canvas.style.display = 'none';\n } else {\n canvas.style.display = 'block';\n lastTime = performance.now();\n requestFrame();\n }\n }\n});\n\nrequestFrame();\n//\u96ea\u82b1\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_3","title":"\u7ebf\u6761","text":"//\u6a31\u82b1\nSakura.prototype.draw = function (cxt) {\n cxt.save(); var xc = 40 * this.s / 4; cxt.translate(this.x, this.y); cxt.rotate(this.r); cxt.drawImage(img, 0, 0, 40 * this.s, 40 * this.s)\n cxt.restore();\n}\nSakura.prototype.update = function () { this.x = this.fn.x(this.x, this.y); this.y = this.fn.y(this.y, this.y); this.r = this.fn.r(this.r); if (this.x > window.innerWidth || this.x < 0 || this.y > window.innerHeight || this.y < 0) { this.r = getRandom('fnr'); if (Math.random() > 0.4) { this.x = getRandom('x'); this.y = 0; this.s = getRandom('s'); this.r = getRandom('r'); } else { this.x = window.innerWidth; this.y = getRandom('y'); this.s = getRandom('s'); this.r = getRandom('r'); } } }\nSakuraList = function () { this.list = []; }\nSakuraList.prototype.push = function (sakura) { this.list.push(sakura); }\nSakuraList.prototype.update = function () { for (var i = 0, len = this.list.length; i < len; i++) { this.list[i].update(); } }\nSakuraList.prototype.draw = function (cxt) { for (var i = 0, len = this.list.length; i < len; i++) { this.list[i].draw(cxt); } }\nSakuraList.prototype.get = function (i) { return this.list[i]; }\nSakuraList.prototype.size = function () { return this.list.length; }\nfunction getRandom(option) {\n var ret, random; switch (option) {\n case 'x': ret = Math.random() * window.innerWidth; break; case 'y': ret = Math.random() * window.innerHeight; break; case 's': ret = Math.random(); break; case 'r': ret = Math.random() * 6; break; case 'fnx': random = -0.5 + Math.random() * 1; ret = function (x, y) { return x + 0.5 * random - 1.7; }; break; case 'fny': random = 1.5 + Math.random() * 0.7\n ret = function (x, y) { return y + random; }; break; case 'fnr': random = Math.random() * 0.03; ret = function (r) { return r + random; }; break;\n }\n return ret;\n}\nfunction startSakura() {\n requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame; var canvas = document.createElement('canvas'), cxt; staticx = true; canvas.height = window.innerHeight; canvas.width = window.innerWidth; canvas.setAttribute('style', 'position: fixed;left: 0;top: 0;pointer-events: none;'); canvas.setAttribute('id', 'canvas_sakura'); document.getElementsByTagName('body')[0].appendChild(canvas); cxt = canvas.getContext('2d'); var sakuraList = new SakuraList(); for (var i = 0; i < 50; i++) { var sakura, randomX, randomY, randomS, randomR, randomFnx, randomFny; randomX = getRandom('x'); randomY = getRandom('y'); randomR = getRandom('r'); randomS = getRandom('s'); randomFnx = getRandom('fnx'); randomFny = getRandom('fny'); randomFnR = getRandom('fnr'); sakura = new Sakura(randomX, randomY, randomS, randomR, { x: randomFnx, y: randomFny, r: randomFnR }); sakura.draw(cxt); sakuraList.push(sakura); }\n stop = requestAnimationFrame(function () { cxt.clearRect(0, 0, canvas.width, canvas.height); sakuraList.update(); sakuraList.draw(cxt); stop = requestAnimationFrame(arguments.callee); })\n}\nwindow.onresize = function () { var canvasSnow = document.getElementById('canvas_snow'); }\nimg.onload = function () { startSakura(); }\n//\u6a31\u82b1\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_4","title":"\u7c92\u5b50","text":"!function() {\n function o(w, v, i) {\n return w.getAttribute(v) || i\n }\n function j(i) {\n return document.getElementsByTagName(i)\n }\n function l() {\n var i = j(\"script\"),\n w = i.length,\n v = i[w - 1];\n return {\n l: w,\n z: o(v, \"zIndex\", -1),\n o: o(v, \"opacity\", 0.5),\n c: o(v, \"color\", \"0,0,0\"),\n n: o(v, \"count\", 99)\n }\n }\n function k() {\n r = u.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,\n n = u.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight\n }\n function b() {\n e.clearRect(0, 0, r, n);\n var w = [f].concat(t);\n var x, v, A, B, z, y;\n t.forEach(function(i) {\n i.x += i.xa,\n i.y += i.ya,\n i.xa *= i.x > r || i.x < 0 ? -1 : 1,\n i.ya *= i.y > n || i.y < 0 ? -1 : 1,\n e.fillRect(i.x - 0.5, i.y - 0.5, 1, 1);\n for (v = 0; v < w.length; v++) {\n x = w[v];\n if (i !== x && null !== x.x && null !== x.y) {\n B = i.x - x.x,\n z = i.y - x.y,\n y = B * B + z * z;\n y < x.max && (x === f && y >= x.max / 2 && (i.x -= 0.03 * B, i.y -= 0.03 * z), A = (x.max - y) / x.max, e.beginPath(), e.lineWidth = A / 2, e.strokeStyle = \"rgba(\" + s.c + \",\" + (A + 0.2) + \")\", e.moveTo(i.x, i.y), e.lineTo(x.x, x.y), e.stroke())\n }\n }\n w.splice(w.indexOf(i), 1)\n }),\n m(b)\n }\n var u = document.createElement(\"canvas\"),\n s = l(),\n c = \"c_n\" + s.l,\n e = u.getContext(\"2d\"),\n r,\n n,\n m = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||\n function(i) {\n window.setTimeout(i, 1000 / 45)\n },\n a = Math.random,\n f = {\n x: null,\n y: null,\n max: 20000\n };\n u.id = c;\n u.style.cssText = \"position:fixed;top:0;left:0;z-index:\" + s.z + \";opacity:\" + s.o;\n j(\"body\")[0].appendChild(u);\n k(),\n window.onresize = k;\n window.onmousemove = function(i) {\n i = i || window.event,\n f.x = i.clientX,\n f.y = i.clientY\n },\n window.onmouseout = function() {\n f.x = null,\n f.y = null\n };\n for (var t = [], p = 0; s.n > p; p++) {\n var h = a() * r,\n g = a() * n,\n q = 2 * a() - 1,\n d = 2 * a() - 1;\n t.push({\n x: h,\n y: g,\n xa: q,\n ya: d,\n max: 6000\n })\n }\n setTimeout(function() {\n b()\n },\n 100)\n} ();\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/footer/","title":"\u9875\u811a\u8bbe\u7f6e","text":"/*\u80cc\u666f*/\nwindow.onload = function () {\n //\u5b9a\u4e49body\u7684margin\u7531\u9ed8\u8ba4\u503c8px->0px\n document.body.style.margin = \"0\";\n document.body.style.background = \"255,255,255\";\n //\u521b\u5efacanvas\u753b\u5e03\n document.body.appendChild(document.createElement('canvas'));\n var canvas = document.querySelector('canvas'),\n ctx = canvas.getContext('2d') //ctx\u8fd4\u56de\u4e00\u4e2a\u5728canvas\u4e0a\u753b\u56fe\u7684api/dom\n canvas.width = window.innerWidth;\n canvas.height = window.innerHeight;\n canvas.style.position = 'fixed';\n ctx.lineWidth = .3;\n ctx.strokeStyle = (new Color(150)).style;\n //\u5b9a\u4e49\u9f20\u6807\u8986\u76d6\u8303\u56f4\n var mousePosition = {\n x: 30 * canvas.width / 100,\n y: 30 * canvas.height / 100\n };\n var dots = {\n nb: 1000,//Dot\u7684\u603b\u6570\n distance: 50,\n d_radius: 100,\n array: []\n };\n //\u521b\u5efa\u989c\u8272\u7c7b\uff0cColor\u7c7b\u8fd4\u56de\u5b57\u7b26\u4e32\u578brgba\uff08*,*,*,.8\uff09\n function mixComponents(comp1, weight1, comp2, weight2) {\n return (comp1 * weight1 + comp2 * weight2) / (weight1 + weight2);\n }\n function averageColorStyles(dot1, dot2) {\n var color1 = dot1.color,\n color2 = dot2.color;\n\n var r = mixComponents(color1.r, dot1.radius, color2.r, dot2.radius),\n g = mixComponents(color1.g, dot1.radius, color2.g, dot2.radius),\n b = mixComponents(color1.b, dot1.radius, color2.b, dot2.radius);\n return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b));\n }\n function colorValue(min) {\n return Math.floor(Math.random() * 255 + min);\n }\n function createColorStyle(r, g, b) {\n return 'rgba(' + r + ',' + g + ',' + b + ', 0.8)';\n }\n function Color(min) {\n min = min || 0;\n this.r = colorValue(min);\n this.g = colorValue(min);\n this.b = colorValue(min);\n this.style = createColorStyle(this.r, this.g, this.b);\n }\n //\u521b\u5efaDot\u7c7b\u4ee5\u53ca\u4e00\u7cfb\u5217\u65b9\u6cd5\n function Dot() {\n this.x = Math.random() * canvas.width;\n this.y = Math.random() * canvas.height;\n\n this.vx = -.5 + Math.random();\n this.vy = -.5 + Math.random();\n\n this.radius = Math.random() * 2;\n\n this.color = new Color();\n }\n\n Dot.prototype = {\n draw: function () {\n ctx.beginPath();\n ctx.fillStyle = this.color.style;\n ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);\n ctx.fill();\n }\n };\n function moveDots() {//Dot\u5bf9\u8c61\u7684\u79fb\u52a8\n for (i = 0; i < dots.nb; i++) {\n\n var dot = dots.array[i];\n\n if (dot.y < 0 || dot.y > canvas.height) {\n dot.vx = dot.vx;\n dot.vy = - dot.vy;\n }\n else if (dot.x < 0 || dot.x > canvas.width) {\n dot.vx = - dot.vx;\n dot.vy = dot.vy;\n }\n dot.x += dot.vx;\n dot.y += dot.vy;\n }\n }\n function connectDots() {//DOt\u5bf9\u8c61\u7684\u8fde\u63a5\n for (i = 0; i < dots.nb; i++) {\n for (j = i; j < dots.nb; j++) {\n i_dot = dots.array[i];\n j_dot = dots.array[j];\n\n if ((i_dot.x - j_dot.x) < dots.distance && (i_dot.y - j_dot.y) < dots.distance && (i_dot.x - j_dot.x) > - dots.distance && (i_dot.y - j_dot.y) > - dots.distance) {\n if ((i_dot.x - mousePosition.x) < dots.d_radius && (i_dot.y - mousePosition.y) < dots.d_radius && (i_dot.x - mousePosition.x) > - dots.d_radius && (i_dot.y - mousePosition.y) > - dots.d_radius) {\n ctx.beginPath();\n ctx.strokeStyle = averageColorStyles(i_dot, j_dot);\n ctx.moveTo(i_dot.x, i_dot.y);\n ctx.lineTo(j_dot.x, j_dot.y);\n ctx.stroke();//\u7ed8\u5236\u5b9a\u4e49\u7684\u8def\u7ebf\n ctx.closePath();//\u521b\u5efa\u4ece\u5f53\u524d\u70b9\u56de\u5230\u8d77\u59cb\u70b9\u7684\u8def\u5f84\n }\n }\n }\n }\n }\n function createDots() {//\u521b\u5efanb\u4e2aDot\u5bf9\u8c61\n for (i = 0; i < dots.nb; i++) {\n dots.array.push(new Dot());\n }\n }\n function drawDots() {//\u5f15\u7528Dot\u539f\u578b\u94fe\uff0c\u4f7f\u7528draw\u65b9\u6cd5\uff0c\u5728canvas\u4e0a\u753b\u51faDot\u5bf9\u8c61\n for (i = 0; i < dots.nb; i++) {\n var dot = dots.array[i];\n dot.draw();\n }\n }\n function animateDots() {\n ctx.clearRect(0, 0, canvas.width, canvas.height);//\u6e05\u9664\u753b\u5e03\uff0c\u5426\u5219\u7ebf\u6761\u4f1a\u8fde\u5728\u4e00\u8d77\n moveDots();\n connectDots();\n drawDots();\n requestAnimationFrame(animateDots);\n }\n createDots();//\u4f7f\u7528\u521b\u5efaDot\u7c7b\u51fd\u6570\n requestAnimationFrame(animateDots);//\u4f7f\u7528canvas\u72ec\u6709\u768460Hz\u5237\u65b0\u5c4f\u5e55\u753b\u5e03\u7684\u65b9\u6cd5\n\n document.querySelector('canvas').addEventListener('mousemove', function (e) {\n mousePosition.x = e.pageX;\n mousePosition.y = e.pageY;\n })\n\n document.querySelector('canvas').addEventListener('mouseleave', function (e) {//\u9f20\u6807\u79bb\u5f00\u65f6\uff0c\u8fde\u63a5\u81ea\u52a8\u8fd4\u56de\u5230\u753b\u5e03\u4e2d\u5fc3\n mousePosition.x = canvas.width / 2;\n mousePosition.y = canvas.height / 2;\n })\n\n}\n\n/*\u80cc\u666fend*/\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
MkDocs\u5141\u8bb8\u901a\u8fc7\u81ea\u5b9a\u4e49HTML\u6587\u4ef6\u5b9e\u73b0\u9875\u811a\u4e2a\u6027\u5316\u914d\u7f6e\u3002\u7528\u6237\u9700\u5728docs/overrides/partials\u76ee\u5f55\u4e0b\u521b\u5efa\u6216\u4fee\u6539footer.html\u6587\u4ef6\uff0c\u63d2\u5165\u7279\u5b9a\u4ee3\u7801\u7247\u6bb5\u5373\u53ef\u5b8c\u6210\u9875\u811a\u5b9a\u5236\u3002\u8be5\u529f\u80fd\u9002\u7528\u4e8e\u9700\u8981\u54c1\u724c\u5c55\u793a\u3001\u7248\u6743\u58f0\u660e\u6216\u5bfc\u822a\u94fe\u63a5\u7b49\u573a\u666f\uff0c\u901a\u8fc7\u8986\u76d6\u9ed8\u8ba4\u6a21\u677f\u5b9e\u73b0\u7075\u6d3b\u5e03\u5c40\u3002\u64cd\u4f5c\u4ec5\u9700\u57fa\u7840HTML\u77e5\u8bc6\uff0c\u65e0\u9700\u7f16\u8bd1\u8fc7\u7a0b\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a60 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a89
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/footer/#_1","title":"\u9875\u811a\u8bbe\u7f6e","text":"MkDocs \u652f\u6301\u81ea\u5b9a\u4e49\u9875\u811a\u3002
\u5728docs/overrides/partials/footer.html\u4e2d\uff08\u6ca1\u6709\u8be5\u6587\u4ef6\u65f6\uff0c\u521b\u5efafooter.html\u6587\u4ef6\uff09\u6dfb\u52a0\u4ee5\u4e0b\u4ee3\u7801\uff1a
<!-- Footer -->\n<footer class=\"md-footer\">\n\n <!-- Link to previous and/or next page -->\n {% if \"navigation.footer\" in features %}\n {% if page.previous_page or page.next_page %}\n {% if page.meta and page.meta.hide %}\n {% set hidden = \"hidden\" if \"footer\" in page.meta.hide %}\n {% endif %}\n <nav\n class=\"md-footer__inner md-grid\"\n aria-label=\"{{ lang.t('footer') }}\"\n {{ hidden }}\n >\n\n <!-- Link to previous page -->\n {% if page.previous_page %}\n {% set direction = lang.t(\"footer.previous\") %}\n <a\n href=\"{{ page.previous_page.url | url }}\"\n class=\"md-footer__link md-footer__link--prev\"\n aria-label=\"{{ direction }}: {{ page.previous_page.title | e }}\"\n >\n <div class=\"md-footer__button md-icon\">\n {% set icon = config.theme.icon.previous or \"material/arrow-left\" %}\n {% include \".icons/\" ~ icon ~ \".svg\" %}\n </div>\n <div class=\"md-footer__title\">\n <span class=\"md-footer__direction\">\n {{ direction }}\n </span>\n <div class=\"md-ellipsis\">\n {{ page.previous_page.title }}\n </div>\n </div>\n\n </a>\n {% endif %}\n\n <!-- Link to next page -->\n {% if page.next_page %}\n {% set direction = lang.t(\"footer.next\") %}\n <a\n href=\"{{ page.next_page.url | url }}\"\n class=\"md-footer__link md-footer__link--next\"\n aria-label=\"{{ direction }}: {{ page.next_page.title | e }}\"\n >\n <div class=\"md-footer__title\">\n <span class=\"md-footer__direction\">\n {{ direction }}\n </span>\n <div class=\"md-ellipsis\">\n {{ page.next_page.title }}\n </div>\n </div>\n <div class=\"md-footer__button md-icon\">\n {% set icon = config.theme.icon.next or \"material/arrow-right\" %}\n {% include \".icons/\" ~ icon ~ \".svg\" %}\n </div>\n </a>\n {% endif %}\n </nav>\n {% endif %}\n {% endif %}\n\n <!-- Further information -->\n <div class=\"md-footer-meta md-typeset\">\n <div class=\"md-footer-meta__inner md-grid\">\n {% include \"partials/copyright.html\" %}\n\n <font color=\"#B9B9B9\">\n <div class=\"footer-visit-count\" style=\"display: flex; justify-content: center; align-items: center;\">\n \u672c\u7ad9\u8bbf\u95ee\u91cf\uff1a<script async src=\"//finicounter.eu.org/finicounter.js\"></script>\n <span id=\"finicount_views\"></span> | \n <footer>\n <a href=\"https://icp.gov.moe/?keyword=20230640\" target=\"_blank\">\u840cICP\u590720230640\u53f7</a>\n </footer>\n </div>\n </font>\n\n <style>\n .footer-visit-count {\n height: fit-content;\n min-height: 55px; /* \u6839\u636e\u5b9e\u9645\u60c5\u51b5\u8c03\u6574\u6b64\u9ad8\u5ea6 */\n }\n </style>\n {% if config.extra.social %}\n {% include \"partials/social.html\" %}\n {% endif %}\n </div>\n </div>\n</footer>\n\u9ad8\u4eae\u90e8\u5206\u81ea\u884c\u4fee\u6539\u5373\u53ef
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/footer/#_2","title":"\u9875\u811a\u7248\u6743\u8bbe\u7f6e","text":"mkdocs.yml\u4e2d\u6dfb\u52a0\uff1a
copyright: Copyright © 2022~2025 Wcowin # \u5de6\u4e0b\u89d2\u7684\u7248\u6743\u58f0\u660e\n\u5982\u679c\u60f3\u5220\u9664\u9875\u811a\u663e\u793a\u201cMade with Material for MkDocs\u201d(\u4e0d\u5efa\u8bae)
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/header/","title":"\u6dfb\u52a0\u9876\u90e8\u516c\u544a\u680f","text":"extra:\n generator: false #\u5220\u9664\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u4ecb\u7ecd\u5982\u4f55\u5728\u6587\u6863\u7ad9\u70b9\u4e2d\u6dfb\u52a0\u9876\u90e8\u516c\u544a\u680f\uff0c\u901a\u8fc7\u4fee\u6539
docs/overrides/main.html\u6587\u4ef6\u5b9e\u73b0\u81ea\u5b9a\u4e49\u516c\u544a\u5185\u5bb9\u3002\u64cd\u4f5c\u6b65\u9aa4\u5305\u62ec\u521b\u5efa\u8be5HTML\u6587\u4ef6\u5e76\u7f16\u8f91\u5176\u4ee3\u7801\u7ed3\u6784\uff0c\u7528\u6237\u53ef\u6839\u636e\u9700\u6c42\u7075\u6d3b\u8c03\u6574\u516c\u544a\u680f\u6837\u5f0f\u548c\u5185\u5bb9\u3002\u8be5\u65b9\u6cd5\u9002\u7528\u4e8e\u9700\u8981\u7a81\u51fa\u663e\u793a\u91cd\u8981\u901a\u77e5\u7684\u6280\u672f\u6587\u6863\u7f51\u7ad9\uff0c\u5b9e\u73b0\u7b80\u5355\u4e14\u65e0\u9700\u6539\u52a8\u6838\u5fc3\u6846\u67b6\u3002docs/overrides\u4e0b\u65b0\u5efamain.html \uff0c\u9488\u5bf9main.html\u6587\u4ef6 \u6811\u72b6\u7ed3\u6784\u5982\u4e0b:
$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500overrides\n\u2502 \u2514\u2500\u2500assets\n\u2502 \u2514\u2500\u2500main.html\n\u2502 \u2514\u2500\u2500partials\n\u2502 \u2514\u2500\u2500comments.html\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n{#-\n This file was automatically generated - do not edit\n -#}\n {% extends \"base.html\" %}\n {% block extrahead %}\n <link rel=\"stylesheet\" href=\"{{ 'assets/stylesheets/custom.00c04c01.min.css' | url }}\">\n {% endblock %}\n {% block announce %}\n Follow <strong>@Wcowin</strong> on\n <a rel=\"me\" href=\"https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0\">\n <span class=\"twemoji bilibili\">\n {% include \".icons/fontawesome/brands/bilibili.svg\" %}\n </span>\n <strong>Bilibili</strong>\n </a>\n and\n <a href=\"https://twitter.com/Wcowin_\">\n <span class=\"twemoji twitter\">\n {% include \".icons/fontawesome/brands/twitter.svg\" %}\n </span>\n <strong>Twitter</strong>\n </a>\n {% endblock %}\n {% block scripts %}\n {{ super() }}\n <script src=\"{{ 'assets/javascripts/custom.9458f965.min.js' | url }}\"></script>\n {% endblock %}\n\u5728main.html \u91cc\u81ea\u884c\u4fee\u6539\u5373\u53ef
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/","title":"\u5982\u4f55\u7ed9MKdocs\u6dfb\u52a0\u53cb\u94fe","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a40 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a133
\u590d\u5236\u540e\u5728\u9700\u8981\u6dfb\u52a0\u53cb\u94fe\u7684.md \u6587\u4ef6\u9875\u9762\u7c98\u8d34\u5373\u53ef
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/#_1","title":"\u5982\u4f55\u52a0\u5165\u53cb\u94fe","text":"<div class=\"post-body\">\n <div id=\"links\">\n <style>\n /* \u7528\u4e8e\u5927\u5c4f\u5e55\u548c\u5c0f\u5c4f\u5e55\u7684\u901a\u7528\u6837\u5f0f */\n .card {\n width: 45%;\n font-size: 1rem;\n padding: 10px 20px;\n border-radius: 4px;\n transition-duration: 0.15s;\n margin-bottom: 1rem;\n display: flex;\n }\n .card:nth-child(odd) {\n float: left;\n }\n .card:nth-child(even) {\n float: right;\n }\n .card:hover {\n transform: scale(1.1);\n box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);\n }\n .card a {\n border: none;\n }\n .card .ava {\n width: 3rem !important;\n height: 3rem !important;\n margin: 0 !important;\n margin-right: 1em !important;\n border-radius: 4px;\n }\n .card .card-header {\n font-style: italic;\n overflow: hidden;\n width: 100%;\n }\n .card .card-header a {\n font-style: normal;\n color: #608dbd;\n font-weight: bold;\n text-decoration: none;\n }\n .card .card-header a:hover {\n color: #d480aa;\n text-decoration: none;\n }\n .card .card-header .info {\n font-style: normal;\n color: #a3a3a3;\n font-size: 14px;\n min-width: 0;\n overflow: hidden;\n white-space: nowrap;\n }\n /* \u5a92\u4f53\u67e5\u8be2\uff1a\u5c0f\u5c4f\u5e55 */\n @media (max-width: 768px) {\n .card {\n width: 100%; /* \u5728\u5c0f\u5c4f\u5e55\u4e0a\u663e\u793a\u4e3a\u5355\u5217 */\n float: none; /* \u6e05\u9664\u6d6e\u52a8 */\n }\n }\n </style>\n <div class=\"links-content\">\n <div class=\"link-navigation\">\n <div class=\"card\">\n <img\n class=\"ava\"\n src=\"https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png\"\n />\n <div class=\"card-header\">\n <div>\n <a href=\"https://wcowin.work/ \" target=\"\u201c_blank\u201d\"\n >Wcowin\u2019s blog</a\n >\n </div>\n <div class=\"info\">\u8fd9\u662f\u4e00\u4e2a\u5206\u4eab\u6280\u672f\u7684\u5c0f\u7ad9\u3002</div>\n </div>\n </div>\n <div class=\"card\">\n <img\n class=\"ava\"\n src=\"https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png\"\n />\n <div class=\"card-header\">\n <div>\n <a href=\"https://twitter.com/\" target=\"\u201c_blank\u201d\">Twitter</a>\n </div>\n <div class=\"info\">\u793e\u4ea4\u5206\u4eab\u5e73\u53f0</div>\n </div>\n </div>\n <div class=\"card\">\n <img\n class=\"ava\"\n src=\"https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg\"\n />\n <div class=\"card-header\">\n <div>\n <a href=\"https://macapp.org.cn/\" target=\"\u201c_blank\u201d\">Macapp</a>\n </div>\n <div class=\"info\">\u4e00\u4e2a\u4e13\u6ce8\u4e8e\u5206\u4eabMac\u8d44\u6e90\u7684\u9891\u9053</div>\n </div>\n </div>\n\n </div>\n </div>\n </div>\n</div>\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/#_2","title":"\u793a\u4f8b","text":"<div class=\"card\">\n <img class=\"ava\" src=\"{avatarurl}\" />\n <div class=\"card-header\">\n <div>\n <a href=\"{link}\" target=\"_blank\">{name}</a>\n </div>\n <div class=\"info\">{description}</div>\n </div>\n</div>\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/#_3","title":"\u6548\u679c","text":"Wcowin\u2019s blog \u8fd9\u662f\u4e00\u4e2a\u5206\u4eab\u6280\u672f\u7684\u5c0f\u7ad9\u3002","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/","title":"\u4e3a\u7f51\u7ad9\u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf","text":"<div>\n <div class=\"links-content\"> \n <div class=\"link-navigation\"> \n <div class=\"card\"> \n <img class=\"ava\" src=\"https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp\" /> \n <div class=\"card-header\"> \n <div> \n <a href=\"https://wcowin.work/ \" target=\u201c_blank\u201d>Wcowin\u2019s blog</a> \n </div> \n <div class=\"info\">\n \u8fd9\u662f\u4e00\u4e2a\u5206\u4eab\u6280\u672f\u7684\u5c0f\u7ad9\u3002\n </div> \n </div> \n </div> \n</div>\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
giscus\u662f\u4e00\u6b3e\u57fa\u4e8eGitHub Discussions\u7684\u5f00\u6e90\u8bc4\u8bba\u7cfb\u7edf\uff0c\u65e0\u9700\u6570\u636e\u5e93\u4e14\u5b8c\u5168\u514d\u8d39\u3002\u5b83\u652f\u6301\u591a\u8bed\u8a00\u3001\u81ea\u5b9a\u4e49\u4e3b\u9898\u548c\u9ad8\u53ef\u914d\u7f6e\u6027\uff0c\u6570\u636e\u81ea\u52a8\u540c\u6b65GitHub Discussions\u3002\u76f8\u6bd4\u4f20\u7edf\u65b9\u6848\uff0cgiscus\u65e0\u9700\u7ef4\u62a4\u670d\u52a1\u5668\uff0c\u65e0\u8ddf\u8e2a\u548c\u5e7f\u544a\uff0c\u9002\u5408\u6280\u672f\u535a\u5ba2\u548c\u6587\u6863\u7f51\u7ad9\u96c6\u6210\u3002\u901a\u8fc7\u7b80\u5355\u914d\u7f6e\u5373\u53ef\u5b9e\u73b0\u8bc4\u8bba\u529f\u80fd\uff0c\u540c\u65f6\u4fdd\u7559\u81ea\u5efa\u670d\u52a1\u7684\u7075\u6d3b\u6027\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a389 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a116
\u5b98\u65b9\u6587\u6863\uff1aAdding a comment system
\u8fd9\u91cc\u6211\u540c\u6837\u63a8\u8350giscus
\u5229\u7528 GitHub Discussions \u5b9e\u73b0\u7684\u8bc4\u8bba\u7cfb\u7edf\uff0c\u8ba9\u8bbf\u5ba2\u501f\u52a9 GitHub \u5728\u4f60\u7684\u7f51\u7ad9\u4e0a\u7559\u4e0b\u8bc4\u8bba\u548c\u53cd\u5e94\u5427\uff01\u672c\u9879\u76ee\u6df1\u53d7 utterances \u7684\u542f\u53d1\u3002
- \u5f00\u6e90\u3002\ud83c\udf0f
- \u65e0\u8ddf\u8e2a\uff0c\u65e0\u5e7f\u544a\uff0c\u6c38\u4e45\u514d\u8d39\u3002\ud83d\udce1 \ud83d\udeab
- \u65e0\u9700\u6570\u636e\u5e93\u3002\u6240\u6709\u6570\u636e\u5747\u50a8\u5b58\u5728 GitHub Discussions \u4e2d\u3002:octocat:
- \u652f\u6301\u81ea\u5b9a\u4e49\u4e3b\u9898\uff01\ud83c\udf17
- \u652f\u6301\u591a\u79cd\u8bed\u8a00\u3002\ud83c\udf10
- \u9ad8\u53ef\u914d\u7f6e\u6027\u3002\ud83d\udd27
- \u81ea\u52a8\u4ece GitHub \u62c9\u53d6\u65b0\u8bc4\u8bba\u4e0e\u7f16\u8f91\u3002\ud83d\udd03
- \u53ef\u81ea\u5efa\u670d\u52a1\uff01\ud83e\udd33
\u8a00\u5f52\u6b63\u4f20
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_1","title":"\u7b2c\u4e00\u6b65","text":"mkdocs.yml\u4e2d\u6dfb\u52a0custom_dir
\u53c2\u8003\u4e0b\u56fe\u65b0\u5efaoverrides\u6587\u4ef6\uff0c\u5728\u6b64\u6587\u4ef6\u4e0b\u53c2\u8003\u4e0b\u56fe\u65b0\u5efa\u8986\u76d6html\u6587\u4ef6 \u6811\u72b6\u7ed3\u6784\u5982\u4e0b:theme:\n name: material\n custom_dir: docs/overrides #\u4e3b\u8981\u662f\u8fd9\u4e00\u884c\n$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500overrides\n\u2502 \u2514\u2500\u2500assets\n\u2502 \u2514\u2500\u2500main.html\n\u2502 \u2514\u2500\u2500partials\n\u2502 \u2514\u2500\u2500comments.html\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n\u5728comments.html\u4e2d\u5148\u590d\u5236\u7c98\u8d34\u4e0b\u9762\u7684\u4ee3\u7801\uff0c\u540e\u6587\u4f1a\u8bf4\u600e\u4e48\u4fee\u6539
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_2","title":"\u7b2c\u4e8c\u6b65","text":"{% if page.meta.comments %}\n <h2 id=\"__comments\">{{ lang.t(\"meta.comments\") }}</h2>\n <!-- Insert generated snippet here -->\n <script src=\"https://giscus.app/client.js\"\n data-repo=\"\u4f60\u7684\u4ed3\u5e93\u540d\u79f0\uff08\u5982Wcowin/hexo-site-comments\uff09\"\n data-repo-id=\" \"\n data-category=\" \"\n data-category-id=\" \"\n data-mapping=\"pathname\"\n data-strict=\"0\"\n data-reactions-enabled=\"1\"\n data-emit-metadata=\"0\"\n data-input-position=\"bottom\"\n data-theme=\"preferred_color_scheme\"\n data-lang=\"zh-CN\"\n crossorigin=\"anonymous\"\n async>\n</script>\n <!-- Synchronize Giscus theme with palette -->\n <script>\n var giscus = document.querySelector(\"script[src*=giscus]\")\n\n // Set palette on initial load\n var palette = __md_get(\"__palette\")\n if (palette && typeof palette.color === \"object\") {\n var theme = palette.color.scheme === \"slate\"\n ? \"transparent_dark\"\n : \"light\"\n\n // Instruct Giscus to set theme\n giscus.setAttribute(\"data-theme\", theme) \n }\n\n // Register event handlers after documented loaded\n document.addEventListener(\"DOMContentLoaded\", function() {\n var ref = document.querySelector(\"[data-md-component=palette]\")\n ref.addEventListener(\"change\", function() {\n var palette = __md_get(\"__palette\")\n if (palette && typeof palette.color === \"object\") {\n var theme = palette.color.scheme === \"slate\"\n ? \"transparent_dark\"\n : \"light\"\n\n // Instruct Giscus to change theme\n var frame = document.querySelector(\".giscus-frame\")\n frame.contentWindow.postMessage(\n { giscus: { setConfig: { theme } } },\n \"https://giscus.app\"\n )\n }\n })\n })\n </script>\n{% endif %}\n\u6253\u5f00https://giscus.app/zh-CN \u8d70\u5b8c\u8fd9\u4e2a\u9875\u9762\u7684\u6d41\u7a0b\u5c31\u4f1a\u5f97\u5230(\u8fd9\u4f1a\u5728\u4f60\u7684Github\u521b\u5efa\u65b0\u7684\u4ed3\u5e93\uff0c\u5efa\u8bae\u81ea\u5df1\u5148\u53bb\u65b0\u5efa\u4e2a Discussions)
<script src=\"https://giscus.app/client.js\"\n data-repo=\"[\u5728\u6b64\u8f93\u5165\u4ed3\u5e93]\"\n data-repo-id=\"[\u5728\u6b64\u8f93\u5165\u4ed3\u5e93 ID]\"\n data-category=\"[\u5728\u6b64\u8f93\u5165\u5206\u7c7b\u540d]\"\n data-category-id=\"[\u5728\u6b64\u8f93\u5165\u5206\u7c7b ID]\"\n data-mapping=\"pathname\"\n data-strict=\"0\"\n data-reactions-enabled=\"1\"\n data-emit-metadata=\"0\"\n data-input-position=\"bottom\"\n data-theme=\"preferred_color_scheme\"\n data-lang=\"zh-CN\"\n crossorigin=\"anonymous\"\n async>\n</script>\n\u590d\u5236\u6b64\u4ee3\u7801\uff0c\u66ff\u6362\u6700\u4e0a\u9762\ud83d\udc46\ud83c\udffbcomments.html\u4e2d\u9ad8\u4eae\u7684\u4ee3\u7801
\u7ec8\u7aef\u91cc
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_3","title":"\u6700\u540e","text":"mkdocs server\u4e00\u4e0b\u5728\u4f60\u60f3\u63d2\u5165\u8bc4\u8bba\u7684\u5730\u65b9\u7684\u5143\u6570\u636e\uff1a
comments: true
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_4","title":"\u6548\u679c","text":"---\ntitle: \u7559\u8a00\u677f\nhide:\n # - navigation # \u663e\u793a\u53f3\n # - toc #\u663e\u793a\u5de6\n # - footer\n # - feedback \ncomments: true #\u9ed8\u8ba4\u4e0d\u5f00\u542f\u8bc4\u8bba\n---\n\u5b8c\u7f8e!\u5feb\u901f\u76f8\u5e94
\u8fd9\u662f\u56fe\u7247\u2191\u2191\u2191","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_5","title":"\u5176\u4ed6\u8bc4\u8bba\u7cfb\u7edf","text":"\u628a\u60f3\u8981\u5185\u5d4c\u7684\u8bc4\u8bba\u4ee3\u7801\u653e\u5728\u76f8\u5e94\u9875\u9762\u5373\u53ef \u6bd4\u5982twikoo \u53bb\u770b\u5b83\u7684\u5b98\u65b9\u914d\u7f6e\u6587\u6863\u5f88\u7b80\u5355\u5c31\u914d\u7f6e\u597d\u4e86
<head> \n <link rel=\"stylesheet\" href=\"https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.css\" integrity=\"sha384-AfEj0r4/OFrOo5t7NnNe46zW/tFgW6x/bCJG8FqQCEo3+Aro6EYUG4+cU+KJWu/X\" crossorigin=\"anonymous\" /> \n <script defer=\"\" src=\"https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.js\" integrity=\"sha384-g7c+Jr9ZivxKLnZTDUhnkOnsh30B4H0rpLUpJ4jAIKs4fnJI+sEnkvrMWph2EDg4\" crossorigin=\"anonymous\"></script> \n <script defer=\"\" src=\"https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/contrib/auto-render.min.js\" integrity=\"sha384-mll67QQFJfxn0IYznZYonOWZ644AWYC+Pt2cHqMaRhXVrursRwvLnLaebdGIlYNa\" crossorigin=\"anonymous\"></script> \n\n </head>\n<body>\n <div id=\"tcomment\"></div> \n <script src=\"https://cdn.staticfile.org/twikoo/1.6.21/twikoo.all.min.js\"></script> \n <script>\ntwikoo.init({\n envId: 'https://superb-salamander-e730b6.netlify.app/.netlify/functions/twikoo', // \u817e\u8baf\u4e91\u73af\u5883\u586b envId\uff1bVercel \u73af\u5883\u586b\u5730\u5740\uff08https://xxx.vercel.app\uff09\n el: '#tcomment', // \u5bb9\u5668\u5143\u7d20\n //region: 'ap-guangzhou', // \u73af\u5883\u5730\u57df\uff0c\u9ed8\u8ba4\u4e3a ap-shanghai\uff0c\u817e\u8baf\u4e91\u73af\u5883\u586b ap-shanghai \u6216 ap-guangzhou\uff1bVercel \u73af\u5883\u4e0d\u586b\n // path: location.pathname, // \u7528\u4e8e\u533a\u5206\u4e0d\u540c\u6587\u7ae0\u7684\u81ea\u5b9a\u4e49 js \u8def\u5f84\uff0c\u5982\u679c\u60a8\u7684\u6587\u7ae0\u8def\u5f84\u4e0d\u662f location.pathname\uff0c\u9700\u4f20\u6b64\u53c2\u6570\n //lang: 'zh-CN', // \u7528\u4e8e\u624b\u52a8\u8bbe\u5b9a\u8bc4\u8bba\u533a\u8bed\u8a00\uff0c\u652f\u6301\u7684\u8bed\u8a00\u5217\u8868 https://github.com/twikoojs/twikoo/blob/main/src/client/utils/i18n/index.js\n onCommentLoaded: function () {\n console.log('\u8bc4\u8bba\u52a0\u8f7d\u5b8c\u6210');\n }\n})\n</script> \n
\u6211\u611f\u89c9twikoo\u4e5f\u597d\u770b\uff01","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/","title":"\u81ea\u5b9a\u4e49Mkdocs\u663e\u793a\u5b57\u4f53(\u971e\u9e5c\u6587\u6977)","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u4ecb\u7ecd\u4e86\u5f00\u6e90\u4e2d\u6587\u5b57\u4f53\"\u971e\u9e5c\u6587\u6977\"\u7684\u6280\u672f\u7279\u70b9\u4e0e\u5e94\u7528\u3002\u8be5\u5b57\u4f53\u57fa\u4e8e\u65e5\u672cFONTWORKS\u516c\u53f8\u7684Klee One\u884d\u751f\u5f00\u53d1\uff0c\u5305\u542b\u591a\u4e2a\u7248\u672c\uff08\u5c4f\u5e55\u9605\u8bfb\u7248\u3001\u8f7b\u4fbf\u7248\u3001GB/TC\u7248\u7b49\uff09\uff0c\u652f\u6301\u7b80\u7e41\u4e2d\u6587\u53ca\u8c1a\u6587\u3002\u6587\u7ae0\u8be6\u7ec6\u8bf4\u660e\u4e86\u5b57\u4f53\u7684\u5f00\u53d1\u80cc\u666f\u3001\u8865\u5b57\u8ba1\u5212\u3001\u83b7\u53d6\u65b9\u5f0f\u53ca\u4f7f\u7528\u6ce8\u610f\u4e8b\u9879\uff0c\u7279\u522b\u5f3a\u8c03\u4e86\u5176\u5f00\u6e90\u7279\u6027\uff08SIL\u6388\u6743\uff09\u548c\u9488\u5bf9\u4e0d\u540c\u573a\u666f\u7684\u4f18\u5316\u8bbe\u8ba1\uff0c\u9002\u5408\u7f51\u7ad9\u5d4c\u5165\u548c\u79fb\u52a8\u8bbe\u5907\u663e\u793a\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a6 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a2328 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a21
\u6211\u76ee\u524d\u5728\u7528\u7684\u5b57\u4f53\uff1a\u971e\u9e5c\u6587\u6977 \u60f3\u5fc5\u4f60\u53ef\u4ee5\u76f4\u89c2\u4ece\u6211\u7684\u7f51\u7ad9\u611f\u53d7\u5230\uff0c\u8fd9\u6b3e\u5b57\u4f53\u7684\u7f8e\u89c2\u7a0b\u5ea6\u3002
\u5feb\u901f\u6559\u7a0b
\u4ee5\u4e0b\u662f\u6458\u5f55\u7684\u90e8\u5206\u5b57\u4f53\u5b98\u65b9\u4ecb\u7ecd\u6587\u6863
\u6ce8\u610f\u4e8b\u9879
- \u6dfb\u5b57\u8bf7\u5728 Issue #33 \u53cd\u9988\uff0c\u5b57\u5f62\u8c03\u6574\u8bf7\u5728 Issue #14 \u53cd\u9988\uff0c\u4e0d\u8981\u53e6\u5f00\u8bae\u9898\uff0c\u4ee5\u4fbf\u4e8e\u6574\u7406\u3002
- \u82e5\u9700\u8981\u5728\u7f51\u7ad9\u4e0a\u4f7f\u7528\u8fd9\u6b3e\u5b57\u4f53\uff0c\u8bf7\u53c2\u9605 Issue #24\u3002
- \u6709\u5173 Magisk \u5b57\u4f53\u6a21\u5757\u7b49\u624b\u673a\u5b57\u4f53\u66ff\u6362\u6709\u5173\u7684\u95ee\u9898\uff0c\u8bf7\u79fb\u6b65\u6a21\u5757\u6a21\u677f\u7684 Issues \u91cc\u53cd\u9988\uff0c\u4e0d\u8981\u5728\u672c\u9879\u76ee\u5f00\u8bae\u9898\u3002
- \u66f4\u591a\u7248\u672c \uff08\u53ef\u80fd\u4f1a\u968f\u65f6\u53d8\u52a8\uff09 \uff1a
- \u971e\u9e5c\u6587\u6977\u5c4f\u5e55\u9605\u8bfb\u7248 / LXGW WenKai Screen\uff1a\u9002\u7528\u4e8e PC \u548c Android \u624b\u673a\u5c4f\u5e55\u663e\u793a\u4e14\u65e0\u9700\u7279\u522b\u5207\u6362\u5230\u7c97\u4f53\u3002
- \u971e\u9e5c\u6587\u6977 \u8f7b\u4fbf\u7248 / LXGW WenKai Lite\uff1a\u4e0e\u5b8c\u6574\u7248\u76f8\u6bd4\u5254\u9664\u4e00\u4e9b\u8f83\u4e0d\u5e38\u7528\u7684\u5b57\u7b26\uff0c\u4fbf\u4e8e\u5f00\u53d1\u8005\u5c06\u5b57\u4f53\u5d4c\u5165\u8f6f\u4ef6\u4e2d\u3002
- \u971e\u9e5c\u6587\u6977 GB / LXGW WenKai GB\uff1a\u8fdb\u4e00\u6b65\u8c03\u6574\u5b57\u5f62\u548c\u7b14\u5f62\uff0c\u7b26\u5408 G \u6e90\u5b57\u5f62\u89c4\u8303\u3002\u5305\u542b\u300a\u901a\u7528\u89c4\u8303\u6c49\u5b57\u8868\u300b8105 \u4e2a\u6c49\u5b57\u3002
- \u971e\u9e5c\u6587\u6977 TC / LXGW WenKai TC\uff1a\u65e7\u5b57\u5f62\u7248\u53c2\u8003\u300c\u4e00\u70b9\u5b57\u574a\u300d\u7684\u300c\u4f20\u627f\u5b57\u5f62\u6807\u51c6\u5316\u6587\u4ef6\u300d\u5bf9\u90e8\u4ef6\u8fdb\u884c\u4fee\u6539\uff0c\u9002\u7528\u4e8e\u7e41\u4f53\u4e2d\u6587\u7528\u6237\u53ca\u65e7\u5b57\u5f62\u7231\u597d\u8005\u3002
- LXGW Bright\uff1a\u4e0e Ysabeau \u7cfb\u5217\u5b57\u4f53 \u642d\u914d\u7684\u4e2d\u82f1\u6587\u5408\u5e76\u5b57\u4f53\u3002
An open-source Chinese font derived from Fontworks' Klee One. \u4e00\u6b3e\u5f00\u6e90\u4e2d\u6587\u5b57\u4f53\uff0c\u57fa\u4e8e FONTWORKS \u51fa\u54c1\u5b57\u4f53 Klee One \u884d\u751f\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_1","title":"\u9879\u76ee\u7b80\u4ecb","text":"2020 \u5e74 12 \u6708\uff0c\u65e5\u672c\u8457\u540d\u5b57\u4f53\u5382\u5546 FONTWORKS \u5728 GitHub \u4e0a\u53d1\u5e03\u4e86 7 \u6b3e\u65e5\u6587\u5b57\u4f53\uff0c\u5206\u522b\u4e3a Train\u3001Klee\u3001Stick\u3001Rock-n-Roll\u3001Reggae\u3001Rampart \u548c DotGothic16\uff0c\u6839\u636e SIL Open Font License 1.1 \u6388\u6743\u8bb8\u53ef\u5f00\u6e90\u30027 \u6b3e\u5f00\u6e90\u65e5\u6587\u5b57\u4f53\u5404\u6709\u5404\u7684\u7279\u70b9\uff0c\u800c\u8fd9 7 \u6b3e\u5b57\u4f53\u4e2d\uff0c\u5b57\u7b26\u6570\u91cf\u6700\u591a\u7684\u662f Klee\u3002
\u8fd9\u662f\u4e00\u6b3e\u6709\u7740\u65e5\u672c\u6559\u79d1\u4e66\u4f53\u98ce\u683c\u7684\u5b57\u4f53\uff0c\u517c\u6709\u4eff\u5b8b\u548c\u6977\u4f53\u7684\u7279\u70b9\uff0c\u53ef\u8bfb\u6027\u9ad8\u3002\u4e00\u4e9b DIY \u5b57\u4f53\u7231\u597d\u8005\u66fe\u5148\u540e\u7528\u4eff\u5b8b\u7b49\u5b57\u4f53\u8865\u5168\u8fd9\u6b3e\u5b57\u4f53\uff0c\u4f5c\u4e3a\u624b\u673a\u7cfb\u7edf\u7684\u7f8e\u5316\u5b57\u4f53\u79fb\u690d\u5728 iOS\u3001Android \u7b49\u624b\u673a\u7cfb\u7edf\u4e2d\uff0c\u53d7\u5230\u5f88\u591a\u73a9\u673a\u53d1\u70e7\u53cb\u7684\u6b22\u8fce\u3002\u4e0d\u8fc7\u8fd9\u6837\u8865\u5168\u7684\u5b57\u4f53\u6709\u4e00\u4e9b\u4e0d\u8db3\u4e4b\u5904\u3002 \u7b2c\u4e00\uff0c\u539f\u6709\u5b57\u4f53\u548c\u540e\u8865\u5b57\u4f53\u4e4b\u95f4\u6709\u7740\u4e00\u5b9a\u7684\u5dee\u5f02\uff0c\u81f4\u4f7f\u4e00\u4e9b\u4e0d\u540c\u7684\u6587\u5b57\uff08\u5982 Klee \u539f\u6709\u6c49\u5b57\u4e0e\u540e\u8865\u7b80\u4f53\u5b57\uff09\u6df7\u6392\u4e4b\u540e\u4f1a\u6709\u4e00\u5b9a\u7684\u8fdd\u548c\u611f\u3002 \u7b2c\u4e8c\uff0c\u7531\u4e8e\u8865\u5b57\u6240\u7528\u7684\u5b57\u4f53\u4e3a\u5546\u4e1a\u7248\u6743\u5b57\u4f53\uff0c\u8865\u5168\u4e4b\u540e\u4e0d\u53ef\u7528\u4e8e\u5546\u4e1a\u7528\u9014\uff0c\u8fd8\u4f1a\u6709\u4fb5\u6743\u7684\u98ce\u9669\u3002\u6b64\u5916\uff0c\u76ee\u524d\u73b0\u6709\u7684\u5f00\u6e90\u4e2d\u6587\u5b57\u5e93\u91cc\uff0c\u6977\u4f53\u7c7b\u5be5\u5be5\u65e0\u51e0\uff0c\u4eff\u5b8b\u7c7b\u5219\u51e0\u4e4e\u6ca1\u6709\u3002
\u9274\u4e8e\u6b64\uff0c\u4e5f\u4e3a\u4e86\u4e30\u5bcc\u5f00\u6e90\u4e2d\u6587\u5b57\u4f53\u4e2d\u7684\u6977\u4f53\u95e8\u7c7b\uff0c2021 \u5e74 1 \u6708 20 \u65e5\u8d77\uff0c\u672c\u4eba\u5f00\u59cb\u4e86\u4e3a Klee One \u8fd9\u4e00\u9ad8\u8d28\u91cf\u7684\u65e5\u6587\u5f00\u6e90\u5b57\u4f53\u8865\u5168\u7b80\u7e41\u5e38\u7528\u5b57\u7684\u5c1d\u8bd5\u3002\u56e0\u8be5\u5b57\u4f53\u5177\u6709\u4e00\u5b9a\u7684\u300c\u6587\u827a\u6c14\u606f\u300d\uff0c\u547d\u540d \u300c\u971e\u9e5c\u6587\u6977\u300d\uff08\u5176\u5b9e\u5f53\u521d\u662f\u611f\u89c9\u8fd9\u6b3e\u5b57\u4f53\u9002\u5408\u6b63\u6587\u9605\u8bfb\u5b9a\u540d\u300c\u6587\u6977\u300d\uff0c\u540e\u6765\u53d1\u73b0\u8fd9\u6b3e\u5b57\u4f53\u53ef\u80fd\u5e76\u4e0d\u592a\u9002\u5408\u5927\u6bb5\u6b63\u6587\u6392\u7248\uff0c\u76f8\u6bd4\u4e4b\u4e0b\u66f4\u52a0\u9002\u5408\u8bd7\u8bcd\u4e4b\u7c7b\u7684\u4e2d\u7b49\u957f\u5ea6\u6587\u672c\u6392\u7248\uff0c\u6216\u8005\u6ce8\u91ca\u6392\u7248\uff09\u3002\u7531\u4e8e Klee One \u5b57\u4f53\u7684 Regular \u5b57\u91cd\u592a\u7ec6\u4e0d\u592a\u9002\u5408\u9605\u8bfb\uff0c\u9009\u53d6\u539f\u5b57\u4f53 SemiBold \u5b57\u91cd\u4f5c\u4e3a Regular \u5b57\u91cd\u3002\u7ecf\u8fc7\u957f\u65f6\u95f4\u7684\u79ef\u7d2f\uff0c\u76ee\u524d\u5df2\u53d1\u5c55\u6210\u7b80\u7e41\u65e5\u97e9\u5747\u652f\u6301\u7684 3 \u5b57\u91cd\u5b57\u4f53\u5bb6\u65cf \uff08\u867d\u7136\u62d9\u52a3\u7c97\u7cd9\u4e86\u70b9\uff09 \u3002
\u6709\u5173\u8865\u5b57\u8fc7\u7a0b\u7684\u66f4\u591a\u4fe1\u606f\uff0c\u8bf7\u53c2\u9605\u672c\u4eba GitHub.io \u535a\u5ba2\u91cc\u7684\u6587\u7ae0\uff1a\u300a\u4e3a Klee \u8bd5\u5236\u7b80\u5316\u5b57\u300b\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_2","title":"\u5b57\u4f53\u9884\u89c8","text":"\u5386\u53f2\u7248\u672c\u7684 Release\uff0c\u8bf7\u5728 Release \u9875\u9762\u67e5\u770b\u3002\u6587\u5b57\u7248\u672c\u7684\u66f4\u65b0\u8bb0\u5f55
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_3","title":"\u8865\u5b57\u8ba1\u5212","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_4","title":"\u4e3b\u8981\u6c49\u5b57\u90e8\u5206","text":"HISTORY.MD\u4e0d\u518d\u7ef4\u62a4\uff0c\u656c\u8bf7\u8c05\u89e3\u3002\u8bf7\u53c2\u9605\u300c\u971e\u9e5c\u6587\u6977 \u8f7b\u4fbf\u7248\u300d\u52a0\u5b57\u8ba1\u5212\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_5","title":"\u5176\u4ed6\u90e8\u5206","text":"- \u8865\u5b8c CJK \u7edf\u4e00\u6c49\u5b57\u57fa\u672c\u533a 20992 \u4e2a\u6c49\u5b57\uff08\u7b80\u7e41\uff09 \uff08\u76ee\u524d\u5b8c\u6574\u7248\u6709 6857 \u4e2a\u5b57\u5f62\u7531 zi2zi \u6df1\u5ea6\u5b66\u4e60\u751f\u6210\uff0c\u5b57\u5f62\u8f83\u7c97\u7cd9\u3002\uff09 \uff1b
- \u8865\u5168\u5e38\u7528\u8c1a\u6587\uff08\u97e9\u8bed/\u671d\u9c9c\u8bed\uff09\u97f3\u8282 2367 \u4e2a\u3002 \uff08\u505a\u5f97\u6bd4\u8f83\u62d9\u52a3\u3002Lite \u7248\u4e0d\u5305\u542b\u3002\uff09
\u70b9\u51fb\u6b64\u5904\u67e5\u770b\u540e\u7eed\u52a0\u5b57\u53ca\u8c03\u6574\u8ba1\u5212\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_6","title":"\u83b7\u53d6\u5b57\u4f53","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#i","title":"\u2170. \u76f4\u63a5\u4e0b\u8f7d","text":"- \u8fdb\u5165 Release \u754c\u9762\u4e0b\u8f7d\u5bf9\u5e94\u7248\u672c\u7684 TTF \u683c\u5f0f\u6587\u4ef6\uff0c\u6216\u5728\u672c\u4ed3\u5e93
fonts/TTF\u6587\u4ef6\u5939\u4e2d\u4e0b\u8f7d\u3002 - \u5728 Gitee \u5b98\u65b9\u955c\u50cf\u4ed3\u5e93
fonts/TTF\u6587\u4ef6\u5939\u4e2d\u4e0b\u8f7d\u3002 - \u8fdb\u5165 \u732b\u5543\u7f51\u3001Zfont.cn\u3001\u81ea\u7531\u5b57\u4f53 \u8fdb\u884c\u4e0b\u8f7d\u3002GitHub \u9879\u76ee\u66f4\u65b0\u540e\uff0c\u4f1a\u8054\u7cfb\u7ad9\u957f\u8fdb\u884c\u66f4\u65b0\uff0c\u66f4\u65b0\u4f1a\u7a0d\u665a\u4e9b\u3002 \u6ce8\u610f\uff1a \u5176\u5b83\u6536\u5f55\u514d\u8d39\u5546\u7528\u5b57\u4f53\u7684\u7f51\u7ad9\u4e0a\u53ef\u80fd\u4e5f\u6536\u5f55\u4e86\u672c\u5b57\u4f53\uff0c\u4f46\u53ef\u80fd\u4e0d\u662f\u6700\u65b0\u7248\u3002
- \u6c38\u7855\uff25\u76d8\u3001\u84dd\u594f\u4e91\uff08\u5bc6\u7801\uff1a8ppk\uff09 \u4f1a\u5728 GitHub \u9879\u76ee\u66f4\u65b0\u540e 72 \u5c0f\u65f6\u4e4b\u5185\u66f4\u65b0\u3002
- \u5982\u679c\u60a8\u4f7f\u7528 macOS\uff0c\u5df2\u7ecf\u5b89\u88c5\u8fc7 Homebrew\uff0c\u53ef\u4ee5\u5728\u7ec8\u7aef\u8f93\u5165\u547d\u4ee4\uff1a
brew tap homebrew/cask-fonts && brew install font-lxgw-wenkai\u6765\u5b89\u88c5\u672c\u5b57\u4f53\u3002 - \u5982\u679c\u60a8\u4f7f\u7528 Windows\uff0c\u5df2\u7ecf\u5b89\u88c5\u8fc7 Scoop\uff0c\u53ef\u4ee5\u5728\u7ec8\u7aef\u8f93\u5165\u547d\u4ee4\uff1a
scoop bucket add nerd-fonts && scoop install LXGWWenKai\u6216\u8005scoop bucket add nerd-fonts && scoop install LXGWWenKaiMono\u6765\u5b89\u88c5\u672c\u5b57\u4f53\u3002\u4ea6\u53ef\u67e5\u770b\u5fae\u8f6f\u5b98\u65b9\u6559\u7a0b\uff1a\u5982\u4f55\u5728 Windows \u4e2d\u5b89\u88c5\u6216\u5220\u9664\u5b57\u4f53\u3002
\u8bf7\u8fd0\u884c
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_7","title":"\u6ce8\u610f\u4e8b\u9879","text":"./sources/build.bat\u6216./sources/build.sh\u3002\u9700\u8981\u5b89\u88c5fontmake\uff1apip3 install fontmake\u548cfontTools\uff1apip3 install fonttools\u3002- \u622a\u81f3\u76ee\u524d\uff0c\u5b8c\u6574\u7248\u672c\u5b57\u4f53\u542b\u6709\u5168\u90e8 CJK \u57fa\u672c\u533a\u6c49\u5b57\uff0c\u4ee5\u53ca\u96f6\u661f\u6269\u5c55 A~G \u533a\u6c49\u5b57\u3002 \u5982\u6709\u8865\u5b57\u9700\u6c42\uff0c\u8bf7\u5728 Issue #33 \u63d0\u51fa\uff0c\u4e0d\u8981\u53e6\u5f00 Issue\uff0c\u4ee5\u4fbf\u4e8e\u6574\u7406\u3002
- \u672c\u4eba\u5e76\u4e0d\u662f\u4e13\u4e1a\u7684\u8bbe\u8ba1\u5e08\uff0c\u5e76\u672a\u8003\u8651\u8bbe\u8ba1\u7f8e\u611f\uff0c\u6240\u4ee5\u770b\u8d77\u6765\u53ef\u80fd\u7565\u4e11\uff0c\u8865\u8fdb\u53bb\u7684\u5b57\u4e0e\u539f\u7248\u53ef\u80fd\u7565\u6709\u8fdd\u548c\u611f\uff0c\u4e14\u5728 Bold \u5b57\u91cd\u4e2d\u90e8\u5206\u5b57\u7684\u8f6e\u5ed3\u66f2\u7ebf\u4f1a\u6709\u6bdb\u523a\uff0cLight \u5b57\u91cd\u4e2d\u90e8\u5206\u5b57\u7684\u8f6e\u5ed3\u4f1a\u5b58\u5728\u98de\u70b9\uff1b\u6b64\u5916\u7531\u4e8e\u65f6\u95f4\u4ed3\u4fc3\uff0c\u5e76\u6ca1\u6709\u591a\u4f59\u7684\u65f6\u95f4\u7ec6\u4fee\uff0c\u90e8\u5206\u5b57\u7684\u90e8\u4ef6\u62fc\u63a5\u4f1a\u5f88\u751f\u786c\u3002\u5982\u6709\u5b57\u5f62\u4f18\u5316\u5efa\u8bae\uff0c\u8bf7\u5728 Issue #14 \u63d0\u51fa\uff0c\u4e0d\u8981\u53e6\u5f00 Issue\uff0c\u4ee5\u4fbf\u4e8e\u6574\u7406\u3002 \uff08\u4ee5\u4e0a\u4e24\u4e2a issue \u5747\u5df2\u52a0\u4e0a long term \u6807\u7b7e\uff0c\u4e14\u5747\u5df2\u5728 Issues \u9875\u9762\u7f6e\u9876\u3002\uff09
- \u82e5\u9700\u8981\u5728\u7f51\u7ad9\u4e0a\u4f7f\u7528\u8fd9\u6b3e\u5b57\u4f53\uff0c\u8bf7\u53c2\u9605 Issue #24\u3002
- \u5bf9\u4e8e\u642d\u914d\u7684\u897f\u6587\u5b57\u4f53\uff0c\u4e2a\u4eba\u63a8\u8350 Ysabeau \u7cfb\u5217\u5b57\u4f53\u3002\u53e6\u6709 Ysabeau Office \u4e0e\u971e\u9e5c\u6587\u6977\u8f7b\u4fbf\u7248\u7684\u5408\u5e76\u5b57\u4f53 LXGW Bright\uff0c\u91c7\u7528 \u5b57\u4f53\u5408\u5e76\u8865\u5168\u5de5\u5177 \u5c06\u4e24\u6b3e\u5b57\u4f53\u5408\u5e76\u800c\u6210\uff0c\u63d0\u4f9b TTF\u3001OTF\u3001WOFF\u3001WOFF2 \u56db\u79cd\u683c\u5f0f\u3002
- \u8be5\u5b57\u4f53\u7684\u66f4\u591a\u7248\u672c \uff08\u53ef\u80fd\u4f1a\u968f\u65f6\u53d8\u52a8\uff09
- \u971e\u9e5c\u6587\u6977\u5c4f\u5e55\u9605\u8bfb\u7248 / LXGW WenKai Screen \u7531\u4e8e\u539f\u7248\u300c\u971e\u9e5c\u6587\u6977\u300dRegular \u5b57\u91cd\u5728 PC \u548c Android \u5c4f\u5e55\u4e0a\u663e\u793a\u8f83\u7ec6\uff0c\u800c Bold \u5b57\u91cd\u9700\u8981\u5728\u7c97\u4f53\u6a21\u5f0f\u4e0b\u624d\u80fd\u8c03\u7528\uff0c\u7279\u5236\u4f5c\u4ee5 Bold \u5b57\u91cd\u4e3a\u57fa\u7840\u7684\uff0c\u52a0\u7c97\u540e\u7684\u300c\u971e\u9e5c\u6587\u6977\u300d\u4e0e Windows \u9ed8\u8ba4\u82f1\u6587\u5b57\u4f53 Segoe UI Regular \u7c97\u7ec6\u76f8\u5f53\uff0cPC \u548c Android \u624b\u673a\u5c4f\u5e55\u9605\u8bfb\u66f4\u52a0\u8212\u9002\uff0c\u65e0\u9700\u7279\u522b\u5207\u6362\u5230\u7c97\u4f53\u6a21\u5f0f\u3002
- \u971e\u9e5c\u6587\u6977 \u8f7b\u4fbf\u7248 / LXGW WenKai Lite\uff1a\u5254\u9664 v1.100 \u7248\u672c\u589e\u8865\u7684\u4e00\u4e9b\u8f83\u4e0d\u5e38\u7528\u7684\u6c49\u5b57\uff0c\u4fbf\u4e8e\u5f00\u53d1\u8005\u5c06\u5b57\u4f53\u5d4c\u5165\u8f6f\u4ef6\u4e2d\u3002\u82e5\u5b8c\u6574\u7248\u6709\u5b57\u5f62\u4f18\u5316\u6216\u7279\u6027\u66f4\u65b0\uff0c\u7cbe\u7b80\u7248\u4e5f\u5c06\u4f1a\u8ddf\u8fdb\u3002\u7cbe\u7b80\u7248\u4e0d\u5305\u542b\u8c1a\u6587\u3002
- \u971e\u9e5c\u6587\u6977 GB / LXGW WenKai GB\uff1a\u5728\u6587\u6977\u57fa\u7840\u4e0a\u8fdb\u4e00\u6b65\u8c03\u6574\u5b57\u5f62\u548c\u7b14\u5f62\uff0c\u7b26\u5408 G \u6e90\u5b57\u5f62\u89c4\u8303\u3002\u5305\u542b\u300a\u901a\u7528\u89c4\u8303\u6c49\u5b57\u8868\u300b8105 \u4e2a\u6c49\u5b57\u3002\u53e6\u6709\u4e0e\u300c\u82ab\u837d\u300d\u7b49\u540c\u6e90\u5b57\u4f53\u5408\u5e76\u7684\u300c\u7f1d\u5408\u6977\u300d\uff0c\u53ca\u4f7f\u7528\u672c\u9879\u76ee\u5b57\u4f53\u8865\u5168\u7684 GB \u878d\u5408\u7248\u3002
- \u971e\u9e5c\u6587\u6977 TC / LXGW WenKai TC\uff1a\u4f9b\u7e41\u4f53\u4e2d\u6587\u7528\u6237\u548c\u65e7\u5b57\u5f62\u7231\u597d\u8005\u4f7f\u7528\uff0c\u57fa\u4e8e\u8f7b\u4fbf\u7248\u5236\u4f5c\uff0c\u91c7\u7528\u65e7\u5b57\u5f62\u5199\u6cd5\uff0c\u4e3b\u8981\u91c7\u7528 Klee One \u7684\u9690\u85cf\u5b57\u5f62\uff0c\u90e8\u5206\u90e8\u4ef6\u624b\u52a8\u4fee\u6539 \uff08\u5927\u90e8\u5206\u90e8\u4ef6\u53c2\u8003\u4e00\u70b9\u5b57\u574a\u300c\u4f20\u627f\u5b57\u5f62\u6807\u51c6\u5316\u6587\u4ef6\u300d\uff0c\u501f\u52a9\u300c\u6c49\u6587\u535a\u58eb\u300d\u300c\u56fd\u5b66\u8ff7\u300d\u300c\u5b57\u7edf\u7f51\u300d \u7b49\u5de5\u5177\u6309\u90e8\u4ef6\u67e5\u5b57\uff0c\u5bf9\u5b57\u5f62\u8fdb\u884c\u4fee\u6539\uff09\u3002\u6b64\u5916\u5df2\u6709\u57fa\u4e8e Klee One \u6539\u9020\u7684\u7e41\u4f53\u4e2d\u6587\u5b57\u4f53 \u82ab\u837d / Iansui\uff0c\u91c7\u7528\u53f0\u6e7e\u5730\u533a\u7684\u6559\u80b2\u6807\u51c6\u5b57\u5f62\uff1b\u53e6\u6709\u91c7\u7528\u9999\u6e2f\u5730\u533a\u5b57\u5f62\u6807\u51c6\u7684 \u82ab\u831c\u96c5\u6977 / JyunsaiKaai\u3002
- \u672c\u9879\u76ee\u4e3a\u5b57\u4f53\u9879\u76ee\uff0c\u6709\u5173 Magisk \u5b57\u4f53\u6a21\u5757\u7b49\u624b\u673a\u5b57\u4f53\u66ff\u6362\u6709\u5173\u7684\u95ee\u9898\uff0c\u8bf7\u79fb\u6b65\u6a21\u5757\u6a21\u677f\u7684 Issues \u91cc\u53cd\u9988\uff0c\u4e0d\u8981\u5728\u672c\u9879\u76ee\u5f00\u8bae\u9898\u3002
\u672c\u5b57\u4f53\u662f\u57fa\u4e8e SIL Open Font License 1.1 \u6539\u9020\u7684 FONTWORKS \u5f00\u53d1\u5e76\u53d1\u5e03\u7684 Klee \u5f00\u6e90\u9879\u76ee\u3002Klee \u662f FONTWORKS \u7684\u5546\u6807\u3002
\u732b\u5543\u7f51\u63d0\u4f9b SIL Open Font License 1.1 \u975e\u5b98\u65b9\u7b80\u4f53\u4e2d\u6587\u8bd1\u672c\u4fbf\u4e8e\u7406\u89e3\uff0c\u4ec5\u4f9b\u53c2\u8003\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_9","title":"\u8bb8\u53ef","text":"- \u8fd9\u6b3e\u5b57\u4f53\u65e0\u8bba\u662f\u4e2a\u4eba\u8fd8\u662f\u4f01\u4e1a\u90fd\u53ef\u4ee5\u81ea\u7531\u5546\u7528\uff0c\u65e0\u9700\u4ed8\u8d39\uff0c\u4e5f\u65e0\u9700\u77e5\u4f1a\u6216\u8005\u6807\u660e\u539f\u4f5c\u8005\u3002 \uff08\u4f46\u5982\u679c\u544a\u77e5\uff0c\u6211\u4f1a\u5f88\u611f\u6fc0\u3002\uff09
- \u8fd9\u6b3e\u5b57\u4f53\u53ef\u4ee5\u81ea\u7531\u4f20\u64ad\u3001\u5206\u4eab\uff0c\u6216\u8005\u5c06\u5b57\u4f53\u5b89\u88c5\u4e8e\u7cfb\u7edf\u3001\u8f6f\u4ef6\u6216APP\u4e2d\u4e5f\u662f\u5141\u8bb8\u7684\uff0c\u53ef\u4ee5\u4e0e\u4efb\u4f55\u8f6f\u4ef6\u6346\u7ed1\u518d\u5206\u53d1\u4ee5\u53ca\uff0f\u6216\u4e00\u5e76\u9500\u552e\u3002
- \u8fd9\u6b3e\u5b57\u4f53\u53ef\u4ee5\u81ea\u7531\u4fee\u6539\u3001\u6539\u9020\uff0c\u5236\u4f5c\u884d\u751f\u5b57\u4f53\u3002\u4fee\u6539\u6216\u6539\u9020\u540e\u7684\u5b57\u4f53\u4e5f\u5fc5\u987b\u540c\u6837\u4ee5 SIL OFL \u516c\u5f00\u3002
- \u5728\u5236\u4f5c\u884d\u751f\u5b57\u4f53\u65f6\uff0c\u5b57\u4f53\u540d\u79f0\u4e0d\u53ef\u4f7f\u7528\u539f\u6709\u5b57\u4f53\u7684\u300c\u4fdd\u7559\u540d\u79f0\u300d\u3002\u672c\u5b57\u4f53\u4fdd\u7559\u540d\u79f0\u300c\u971e\u9e5c\u300d\u300cLXGW\u300d\uff0c\u57fa\u4e8e\u672c\u5b57\u4f53\u4e8c\u6b21\u884d\u751f\u7684\u5b57\u4f53\uff0c\u540d\u79f0\u4e0d\u53ef\u51fa\u73b0\u300c\u971e\u9e5c\u300d\u6216\u300cLXGW\u300d\u5b57\u6837\uff1b\u800c\u5728\u6ca1\u6709\u5bf9\u5b57\u4f53\u6e90\u4ee3\u7801\u8fdb\u884c\u4fee\u6539\u7684\u60c5\u51b5\u4e0b\uff0c\u91cd\u65b0\u7f16\u8bd1\u51fa\u6765\u7684\u5b57\u4f53\uff0c\u53ef\u4ee5\u7ee7\u7eed\u4f7f\u7528\u672c\u5b57\u4f53\u7684\u4fdd\u7559\u540d\u79f0\u300c\u971e\u9e5c\u300d\u300cLXGW\u300d\u3002
- \u6839\u636e SIL Open Font License 1.1 \u8bb8\u53ef\u4e0e\u6761\u4ef6\u4e2d \u7b2c\u4e00\u6761\u7684\u89c4\u5b9a\uff0c \u7981\u6b62\u5355\u72ec\u51fa\u552e\u5b57\u4f53\u6587\u4ef6(OTF/TTF\u6587\u4ef6)\u7684\u884c\u4e3a\u3002
- \u8be5\u5b57\u4f53\u4e0d\u53ef\u5728 SIL Open Font License 1.1 \u4ee5\u5916\u7684\u6388\u6743\u8bb8\u53ef\u4e0b\u53d1\u884c\u3002
\u4ee5\u4e0a\u662f\u6458\u5f55\u7684\u90e8\u5206\u5b57\u4f53\u5b98\u65b9\u4ecb\u7ecd\u6587\u6863
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#mkdocs","title":"\u57fa\u4e8eMkdocs\u7684\u7f51\u7ad9\u5b57\u4f53\u7f8e\u5316\u7528\u6cd5","text":"\u5728mkdocs.yml\u4e2d\u6dfb\u52a0\u4ee5\u4e0b\u5185\u5bb9
extra_css:\n - https://static.zeoseven.com/zsft/292/main/result.css\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css\n\u7136\u540e\u5728extra.css\u4e2d\u6dfb\u52a0\u4ee5\u4e0b\u5185\u5bb9
@import url('https://static.zeoseven.com/zsft/292/main/result.css');\n\nbody {\nfont-family: \"LXGW WenKai\";\nfont-weight: normal;\n}\n\n\n/* button.md-top {\n font-family: LXGW WenKai;\n font-size: 16px;\n font-weight: lighter;\n} */\n\u4e0d\u61c2extra_css\u7684\u7528\u6cd5\u7684\u53ef\u4ee5\u770b\u4e00\u4e0b\u6211\u5199\u7684extra_css\u90e8\u5206\u6559\u7a0b
Tip
\u5207\u6362\u5b57\u4f53\u540e\u53ef\u80fd\u8fd4\u56de\u9876\u90e8\u6309\u94ae\u4f1a\u5728\u4e2a\u522b\u6d4f\u89c8\u5668\u663e\u793a\u5f02\u5e38 \u5efa\u8bae\u5728extra.css\u91cc\u52a0\u5165
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkpdf/","title":"\u5d4c\u5165PDF","text":"button.md-top {\n font-family: LXGW WenKai; /* \u4fee\u6539\u5b57\u4f53 */\n font-size: 16px; /* \u4fee\u6539\u5b57\u4f53\u5927\u5c0f */\n font-weight: bold; /* \u4fee\u6539\u5b57\u4f53\u7c97\u7ec6 */\n color: #518FC1; /* \u4fee\u6539\u5b57\u4f53\u989c\u8272 */\n}\n\u5d4c\u5165PDF
\u5d4c\u5165PDF\u4ee3\u7801 \uff0c\u6ce8\u610fPDF\u7684\u76f8\u5bf9\u5730\u5740
<iframe src=\"../\u4e2a\u4eba\u7b80\u5386.pdf (\u76f8\u5bf9\u5730\u5740)\" width=\"100%\" height=\"800px\" style=\"border: 1px solid #ccc; overflow: auto;\"></iframe>\n\u6211\u7684\u5b8c\u6574\u4ee3\u7801\uff1a
<div class=\"grid cards\" markdown>\n\n- :octicons-bookmark-16:{ .lg .middle } __\u4e2a\u4eba\u7b80\u5386__\n\n ---\n\n <iframe src=\"../\u4e2a\u4eba\u7b80\u5386.pdf\" width=\"100%\" height=\"800px\" style=\"border: 1px solid #ccc; overflow: auto;\">\n </iframe>\n\n\n</div>\n\u5e0c\u671b\u5bf9\u4f60\u6709\u5e2e\u52a9
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/","title":"Mkdocs \u9605\u8bfb\u65f6\u95f4\u63d2\u4ef6","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a142 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a268
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#1","title":"1. \u57fa\u7840\u914d\u7f6e","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#1_1","title":"\u6b65\u9aa41","text":"\u521b\u5efareading_time.py
reading_time.py
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#2","title":"\u6b65\u9aa42","text":"import re\nimport threading\nimport time\nfrom functools import lru_cache\nfrom collections import OrderedDict\nimport hashlib\n\n# \u9884\u7f16\u8bd1\u6b63\u5219\u8868\u8fbe\u5f0f\uff08\u6027\u80fd\u4f18\u5316\u7248\u672c\uff09\nEXCLUDE_PATTERNS = [\n re.compile(r'^index\\.md$'),\n re.compile(r'^trip/index\\.md$'),\n re.compile(r'^relax/index\\.md$'),\n re.compile(r'^blog/indexblog\\.md$'),\n re.compile(r'^blog/posts\\.md$'),\n re.compile(r'^develop/index\\.md$'),\n re.compile(r'waline\\.md$'),\n re.compile(r'link\\.md$'),\n re.compile(r'404\\.md$'),\n]\n\n# \u9ad8\u5ea6\u4f18\u5316\u7684\u6b63\u5219\u8868\u8fbe\u5f0f\uff08\u4e00\u6b21\u6027\u7f16\u8bd1\uff09\nCHINESE_CHARS_PATTERN = re.compile(r'[\\u4e00-\\u9fff\\u3400-\\u4dbf]')\nCODE_BLOCK_PATTERN = re.compile(r'```.*?```', re.DOTALL)\nINLINE_CODE_PATTERN = re.compile(r'`[^`]+`')\nYAML_FRONT_PATTERN = re.compile(r'^---.*?---\\s*', re.DOTALL)\nHTML_TAG_PATTERN = re.compile(r'<[^>]+>')\nIMAGE_PATTERN = re.compile(r'!\\[.*?\\]\\([^)]+\\)')\nLINK_PATTERN = re.compile(r'\\[([^\\]]+)\\]\\([^)]+\\)')\n\n# \u9884\u5b9a\u4e49\u6392\u9664\u7c7b\u578b\nEXCLUDE_TYPES = frozenset({'landing', 'special', 'widget'})\n\n# \u6269\u5c55\u975e\u7f16\u7a0b\u884c\u5185\u4ee3\u7801\u8bcd\u6c47\uff08\u66f4\u5168\u9762\u7684\u8fc7\u6ee4\uff09\nNON_CODE_WORDS = frozenset({\n 'markdown', 'target', 'blank', 'lg', 'middle', 'small', 'large',\n 'left', 'right', 'center', 'top', 'bottom', 'primary', 'secondary',\n 'success', 'warning', 'danger', 'info', 'light', 'dark', 'grid',\n 'cards', 'octicons', 'bookmark', 'div', 'class', 'img', 'src',\n 'alt', 'width', 'height', 'style', 'id', 'data', 'href', 'title'\n})\n\n# \u652f\u6301\u7684\u7f16\u7a0b\u548c\u6807\u8bb0\u8bed\u8a00\uff08\u6269\u5c55\u7248\u672c\uff09\nPROGRAMMING_LANGUAGES = frozenset({\n # \u7f16\u7a0b\u8bed\u8a00\n 'python', 'py', 'javascript', 'js', 'typescript', 'ts', 'java', 'cpp', 'c', \n 'go', 'rust', 'php', 'ruby', 'swift', 'kotlin', 'csharp', 'cs',\n # \u811a\u672c\u8bed\u8a00\n 'bash', 'sh', 'powershell', 'ps1', 'zsh', 'fish', 'bat', 'cmd',\n # \u6807\u8bb0\u548c\u914d\u7f6e\u8bed\u8a00\n 'html', 'css', 'scss', 'sass', 'less', 'yaml', 'yml', 'json', 'xml',\n 'toml', 'ini', 'conf', 'dockerfile', 'makefile',\n # \u6570\u636e\u5e93\u548c\u67e5\u8be2\n 'sql', 'mysql', 'postgresql', 'sqlite', 'mongodb',\n # \u5176\u4ed6\n 'r', 'matlab', 'scala', 'perl', 'lua', 'dart', 'tex', 'latex',\n # \u6570\u636e\u683c\u5f0f\n 'csv', 'properties',\n # \u65e0\u6807\u8bc6\u7b26\uff08\u7a7a\u5b57\u7b26\u4e32\u4e5f\u7b97\u4f5c\u6709\u6548\u8bed\u8a00\uff09\n ''\n})\n\n@lru_cache(maxsize=256)\ndef clean_markdown_content_for_chinese(content_hash, markdown):\n \"\"\"\u6e05\u7406Markdown\u5185\u5bb9\uff0c\u53ea\u4fdd\u7559\u4e2d\u6587\u6587\u672c\u7528\u4e8e\u7edf\u8ba1\uff08\u6dfb\u52a0\u7f13\u5b58\uff09\"\"\"\n content = markdown\n\n # \u4f7f\u7528\u9884\u7f16\u8bd1\u7684\u6b63\u5219\u8868\u8fbe\u5f0f\n content = YAML_FRONT_PATTERN.sub('', content)\n content = HTML_TAG_PATTERN.sub('', content)\n content = IMAGE_PATTERN.sub('', content)\n content = LINK_PATTERN.sub(r'\\1', content)\n content = CODE_BLOCK_PATTERN.sub('', content)\n content = INLINE_CODE_PATTERN.sub('', content)\n\n return content\n\ndef count_code_lines(markdown):\n \"\"\"\u7edf\u8ba1\u4ee3\u7801\u884c\u6570\uff08\u4fee\u590d\u7248\u672c - \u6b63\u786e\u5904\u7406\u6240\u6709\u4ee3\u7801\u884c\uff09\"\"\"\n code_blocks = CODE_BLOCK_PATTERN.findall(markdown)\n total_code_lines = 0\n\n for i, block in enumerate(code_blocks):\n # \u63d0\u53d6\u8bed\u8a00\u6807\u8bc6\n lang_match = re.match(r'^```(\\w*)', block)\n language = lang_match.group(1).lower() if lang_match else ''\n\n # \u79fb\u9664\u5f00\u5934\u7684\u8bed\u8a00\u6807\u8bc6\u548c\u7ed3\u5c3e\u7684```\n code_content = re.sub(r'^```\\w*\\n?', '', block)\n code_content = re.sub(r'\\n?```$', '', code_content)\n\n # \u8fc7\u6ee4\u7a7a\u4ee3\u7801\u5757\n if not code_content.strip():\n continue\n\n # \u8ba1\u7b97\u6709\u6548\u884c\u6570\uff08\u5305\u542b\u6240\u6709\u975e\u7a7a\u884c\uff0c\u5305\u62ec\u6ce8\u91ca\u884c\uff09\n lines = [line for line in code_content.split('\\n') if line.strip()]\n line_count = len(lines)\n\n # \u5982\u679c\u6709\u660e\u786e\u7684\u7f16\u7a0b\u8bed\u8a00\u6807\u8bc6\uff0c\u76f4\u63a5\u7edf\u8ba1\n if language and language in PROGRAMMING_LANGUAGES:\n total_code_lines += line_count\n continue\n\n # \u589e\u5f3a\u7684\u68c0\u6d4b\u7b56\u7565 - \u66f4\u5bbd\u677e\u7684\u5224\u65ad\n is_code = False\n\n # 1. \u547d\u4ee4\u884c\u68c0\u6d4b\n command_indicators = [\n 'sudo ', 'npm ', 'pip ', 'git ', 'cd ', 'ls ', 'mkdir ', 'rm ', 'cp ', 'mv ',\n 'chmod ', 'chown ', 'grep ', 'find ', 'ps ', 'kill ', 'top ', 'cat ', 'echo ',\n 'wget ', 'curl ', 'tar ', 'zip ', 'unzip ', 'ssh ', 'scp ', 'rsync ',\n 'xattr ', 'codesign ', 'xcode-select ', 'spctl ', 'launchctl ',\n 'brew ', 'defaults ', 'ditto ', 'hdiutil ', 'diskutil ',\n 'dir ', 'copy ', 'xcopy ', 'del ', 'rd ', 'md ', 'type ', 'attrib ',\n '$ ', '# ', '% ', '> ', 'C:\\\\>', 'PS>',\n '--', '-r', '-d', '-f', '-v', '-h', '--help', '--version',\n '--force', '--deep', '--sign', '--master-disable',\n '/Applications/', '/usr/', '/etc/', '/var/', '/home/', '~/',\n 'C:\\\\', 'D:\\\\', '.app', '.exe', '.pkg', '.dmg', '.zip', '.tar',\n '#!/',\n ]\n\n if any(indicator in code_content for indicator in command_indicators):\n is_code = True\n\n # 2. \u7f16\u7a0b\u8bed\u6cd5\u68c0\u6d4b\uff08\u589e\u5f3a\u7248\uff09\n if not is_code:\n programming_indicators = [\n # Python\u8bed\u6cd5\u7279\u5f81\n 'def ', 'class ', 'import ', 'from ', 'return ', 'yield ', 'lambda ',\n 'with ', 'as ', 'try:', 'except:', 'finally:', 'elif ', 'if __name__',\n 'print(', '.append(', '.extend(', '.remove(', '.sort(', '.reverse(',\n 'range(', 'len(', 'str(', 'int(', 'float(', 'list(', 'dict(',\n # JavaScript/TypeScript\u8bed\u6cd5\n 'function', 'var ', 'let ', 'const ', 'async ', 'await ', '=>',\n 'console.log', 'document.', 'window.', 'require(',\n # \u901a\u7528\u7f16\u7a0b\u8bed\u6cd5\n 'public ', 'private ', 'protected ', 'static ', 'void ', 'int ',\n 'string ', 'boolean ', 'float ', 'double ', 'char ',\n # \u64cd\u4f5c\u7b26\u548c\u7ed3\u6784\n '==', '!=', '<=', '>=', '&&', '||', '++', '--', '+=', '-=', '**',\n # \u7279\u6b8a\u7ed3\u6784\n 'while ', 'for ', 'if ', 'else:', 'switch ', 'case ',\n # HTML/XML\u8bed\u6cd5\n '<!DOCTYPE', '<html', '<head', '<body', '<div', '<span', '<p>',\n '<style', '<script', '<link', '<meta', '<title', '<img',\n # CSS\u8bed\u6cd5\n 'display:', 'color:', 'background:', 'margin:', 'padding:',\n 'font-size:', 'width:', 'height:', 'position:', 'border:',\n # YAML\u8bed\u6cd5\n 'name:', 'version:', 'theme:', 'title:', 'description:',\n # JSON\u8bed\u6cd5\n '{\"', '\"}', '\":', '\",', '[{', '}]', 'null', 'true', 'false',\n # \u914d\u7f6e\u6587\u4ef6\u8bed\u6cd5\n '[', ']', '//', '/*', '*/', '<!--', '-->',\n # SQL\u8bed\u6cd5\n 'SELECT ', 'FROM ', 'WHERE ', 'INSERT ', 'UPDATE ', 'DELETE ',\n 'CREATE ', 'ALTER ', 'DROP ', 'INDEX ', 'TABLE ',\n # \u6570\u5b66\u516c\u5f0f\u548cLaTeX\n '\\\\', '$', '$$', '\\\\begin', '\\\\end', '\\\\frac', '\\\\sum',\n ]\n\n if any(indicator in code_content for indicator in programming_indicators):\n is_code = True\n\n # 3. \u7ed3\u6784\u5316\u68c0\u6d4b\n if not is_code:\n # \u7f29\u8fdb\u7ed3\u6784\u68c0\u6d4b\n if len(lines) > 1 and any(line.startswith(' ') or line.startswith('\\t') for line in lines):\n is_code = True\n\n # HTML\u6807\u7b7e\u7ed3\u6784\n elif '<' in code_content and '>' in code_content:\n is_code = True\n\n # \u5305\u542b\u7279\u6b8a\u5b57\u7b26\u7ec4\u5408\n elif any(char in code_content for char in ['{', '}', '(', ')', '[', ']']) and ('=' in code_content or ':' in code_content):\n is_code = True\n\n # 4. \u6a21\u5f0f\u5339\u914d\u68c0\u6d4b\uff08\u5bbd\u677e\u7b56\u7565\uff09\n if not is_code and len(lines) >= 1:\n special_patterns = [\n r'\\w+\\(\\)', r'\\w+\\[\\]', r'\\w+\\{\\}', r'\\w+=\\w+', r'\\w+:\\w+',\n r'<\\w+>', r'\\$\\w+', r'#\\w+', r'@\\w+', r'\\w+\\.\\w+\\(\\)',\n r'\\d+\\.\\d+\\.\\d+', r'http[s]?://', r'ftp://', r'localhost',\n r'def\\s+\\w+', r'class\\s+\\w+', r'import\\s+\\w+', r'from\\s+\\w+',\n r'if\\s+\\w+', r'while\\s+\\w+', r'for\\s+\\w+', r'return\\s+\\w*',\n r'\\w+\\s*=\\s*\\w+', r'\\w+\\.\\w+', r'#.*\u8f93\u51fa', r'#.*\u7ed3\u679c'\n ]\n\n if any(re.search(pattern, code_content) for pattern in special_patterns):\n is_code = True\n\n # \u5982\u679c\u5224\u65ad\u4e3a\u4ee3\u7801\uff0c\u5219\u7edf\u8ba1\u884c\u6570\n if is_code:\n total_code_lines += line_count\n\n return total_code_lines\n\ndef calculate_reading_stats(markdown):\n \"\"\"\u8ba1\u7b97\u4e2d\u6587\u5b57\u7b26\u6570\u548c\u4ee3\u7801\u884c\u6570\"\"\"\n # \u751f\u6210\u5185\u5bb9\u54c8\u5e0c\u7528\u4e8e\u7f13\u5b58\n content_hash = hash(markdown)\n\n # \u4f7f\u7528\u7f13\u5b58\u7684\u6e05\u7406\u51fd\u6570\n clean_content = clean_markdown_content_for_chinese(content_hash, markdown)\n chinese_chars = len(CHINESE_CHARS_PATTERN.findall(clean_content))\n\n # \u7edf\u8ba1\u4ee3\u7801\u884c\u6570\n code_lines = count_code_lines(markdown)\n\n # \u8ba1\u7b97\u9605\u8bfb\u65f6\u95f4\uff08\u4e2d\u6587\uff1a400\u5b57/\u5206\u949f\uff09\n reading_time = max(1, round(chinese_chars / 400))\n\n return reading_time, chinese_chars, code_lines\n\ndef on_page_markdown(markdown, **kwargs):\n page = kwargs['page']\n\n # \u5feb\u901f\u6392\u9664\u68c0\u67e5\n if page.meta.get('hide_reading_time', False):\n return markdown\n\n # \u4fdd\u6301\u539f\u6709\u7684EXCLUDE_PATTERNS\u5faa\u73af\u68c0\u67e5\u65b9\u5f0f\n src_path = page.file.src_path\n for pattern in EXCLUDE_PATTERNS:\n if pattern.match(src_path):\n return markdown\n\n # \u4f18\u5316\u7c7b\u578b\u68c0\u67e5\n page_type = page.meta.get('type', '')\n if page_type in EXCLUDE_TYPES:\n return markdown\n\n # \u5feb\u901f\u9884\u68c0\u67e5\n if len(markdown) < 300:\n return markdown\n\n # \u8ba1\u7b97\u7edf\u8ba1\u4fe1\u606f\n reading_time, chinese_chars, code_lines = calculate_reading_stats(markdown)\n\n # \u8fc7\u6ee4\u592a\u77ed\u7684\u5185\u5bb9\n if chinese_chars < 50:\n return markdown\n\n # \u751f\u6210\u9605\u8bfb\u4fe1\u606f\n if code_lines > 0:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}** | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a**{code_lines}**\n\n\"\"\"\n else:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}**\n\n\"\"\"\n\n return reading_info + markdown\n\u628areading_time.py\u653e\u5230docs/overrides/hooks\u76ee\u5f55\u4e0b\uff0c\u7136\u540e\u5728mkdocs.yml\u4e2d\u6dfb\u52a0\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#3","title":"\u6b65\u9aa43","text":"# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\nhooks:\n - docs/overrides/hooks/reading_time.py # \u9605\u8bfb\u65f6\u95f4\u7edf\u8ba1\n\u914d\u7f6eMkDocs\u4e3b\u9898\u4ee5\u53ca\u8986\u5199\u8def\u5f84custom_dir
# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\ntheme:\n name: material\n custom_dir: docs/overrides # \u5fc5\u9700\u914d\u7f6e\uff01\uff01\uff01\n features:\n - content.code.copy\n - content.code.select\n\u5230\u8fd9\u91cc\u68c0\u67e5\u4e0b\u76ee\u5f55\u6811\u72b6\u56fe:
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#4","title":"\u6b65\u9aa44","text":"$ tree -a\n\u6587\u4ef6\u540d\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 ci.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n| \u2514\u2500\u2500 overrides\n\u2502 \u2514\u2500\u2500 hooks\n\u2502 \u2514\u2500\u2500 reading_time.py\n\u2502 \u2514\u2500\u2500 ...\n\u2514\u2500\u2500 mkdocs.yml\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#2_1","title":"2. \u6548\u679c\u5c55\u793a","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#3_1","title":"3.\u9ad8\u7ea7\u914d\u7f6e","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#31","title":"3.1 \u6392\u9664\u7279\u5b9a\u9875\u9762","text":"mkdocs serve # \u672c\u5730\u9884\u89c8\n\u5982\u679c\u6709\u4e00\u4e9b\u9875\u9762\u4e0d\u60f3\u7edf\u8ba1\u9605\u8bfb\u65f6\u95f4\uff0c\u53ef\u4ee5\u5728\u9875\u9762\u7684\u5143\u6570\u636e\u4e2d\u6dfb\u52a0
hide_reading_time: true\u3002\u4f8b\u5982\uff1a---\ntitle: \u4e0d\u7edf\u8ba1\u9605\u8bfb\u65f6\u95f4\u7684\u9875\u9762\nhide_reading_time: true\n---\n\u6216\u8005\u76f4\u63a5\u5728reading_time.py\u4e2d\u6dfb\u52a0\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#32","title":"3.2 \u81ea\u5b9a\u4e49\u7edf\u8ba1\u4fe1\u606f","text":"# \u4f60\u60f3\u6392\u9664\u7684\u9875\u9762\u8def\u5f84\nEXCLUDE_PATTERNS = [\n re.compile(r'^index\\.md$'),\n re.compile(r'^trip/index\\.md$'),\n re.compile(r'^relax/index\\.md$'),\n re.compile(r'^blog/indexblog\\.md$'),\n re.compile(r'^blog/posts\\.md$'),\n re.compile(r'^develop/index\\.md$'),\n re.compile(r'waline\\.md$'),\n re.compile(r'link\\.md$'),\n re.compile(r'404\\.md$'),\n]\n\u5982\u679c\u9700\u8981\u81ea\u5b9a\u4e49\u7edf\u8ba1\u4fe1\u606f\u7684\u683c\u5f0f\uff0c\u53ef\u4ee5\u4fee\u6539reading_time.py\u4e2d\u7684calculate_reading_stats\u51fd\u6570\u3002\u4f8b\u5982\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/shubiao/","title":"JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f","text":"def calculate_reading_stats(markdown):\n # \u8ba1\u7b97\u7edf\u8ba1\u4fe1\u606f\n reading_time, chinese_chars, code_lines = calculate_reading_stats(markdown) \n # \u81ea\u5b9a\u4e49\u7edf\u8ba1\u4fe1\u606f\u683c\u5f0f\n if code_lines > 0:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}** | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a**{code_lines}**\n \"\"\"\n else:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}**\n \"\"\"\n return reading_info + markdown\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u8be5\u6587\u4ecb\u7ecd\u4e86\u901a\u8fc7JavaScript\u548cCSS\u81ea\u5b9a\u4e49\u7f51\u9875\u9f20\u6807\u6837\u5f0f\u7684\u5b9e\u73b0\u65b9\u6cd5\uff0c\u91cd\u70b9\u8bf4\u660e\u4e86\u5173\u952e\u53c2\u6570\u914d\u7f6e\uff0c\u5305\u62ec\u9f20\u6807\u5c3a\u5bf8\u3001\u989c\u8272\uff08\u652f\u6301RGB\u503c\u548c\u989c\u8272\u540d\u79f0\uff09\u4ee5\u53ca\u5706\u5f62\u8ddf\u968f\u6548\u679c\u3002\u63d0\u4f9b\u4e86\u5177\u4f53\u7684\u4ee3\u7801\u793a\u4f8b\u548c\u914d\u7f6e\u8def\u5f84\uff0c\u5e76\u5f3a\u8c03\u9700\u5728mkdocs.yml\u4e2d\u5f15\u5165\u76f8\u5173\u6587\u4ef6\u3002\u9002\u7528\u4e8e\u9700\u8981\u4e2a\u6027\u5316\u9f20\u6807\u4ea4\u4e92\u6548\u679c\u7684\u7f51\u9875\u5f00\u53d1\u573a\u666f\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a129 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a114
\u4e0d\u5efa\u8bae\u66f4\u6539\uff0c\u56e0\u4e3a\u9ed8\u8ba4\u5c31\u662f\u6700\u7b80\u6d01
\u5728
docs/javascripts/extra.js\u4e0b\u590d\u5236\u7c98\u8d34\uff1a
\u5176\u4e2d\u6bd4\u8f83\u91cd\u8981\u7684\u53c2\u6570\u5c31\u662f\u9f20\u6807\u7684\u5c3a\u5bf8\u548c\u989c\u8272\uff0c\u5df2\u7ecf\u5728\u4e0a\u56fe\u4e2d\u6807\u51fa\uff0c\u76ee\u524d\u53d1\u73b0\u989c\u8272\u53ea\u652f\u6301RGB\u5199\u6cd5\u548c\u56fa\u6709\u540d\u79f0\u5199\u6cd5\uff08\u4f8b\u5982red\u8fd9\u79cd\uff09\uff0c\u5176\u4ed6\u53c2\u6570\u4e5f\u53ef\u4ee5\u81ea\u884c\u6478\u7d22\uff1avar CURSOR;\n\nMath.lerp = (a, b, n) => (1 - n) * a + n * b;\n\nconst getStyle = (el, attr) => {\n try {\n return window.getComputedStyle\n ? window.getComputedStyle(el)[attr]\n : el.currentStyle[attr];\n } catch (e) {}\n return \"\";\n};\n\nclass Cursor {\n constructor() {\n this.pos = {curr: null, prev: null};\n this.pt = [];\n this.create();\n this.init();\n this.render();\n }\n\n move(left, top) {\n this.cursor.style[\"left\"] = `${left}px`;\n this.cursor.style[\"top\"] = `${top}px`;\n }\n\n create() {\n if (!this.cursor) {\n this.cursor = document.createElement(\"div\");\n this.cursor.id = \"cursor\";\n this.cursor.classList.add(\"hidden\");\n document.body.append(this.cursor);\n }\n\n var el = document.getElementsByTagName('*');\n for (let i = 0; i < el.length; i++)\n if (getStyle(el[i], \"cursor\") == \"pointer\")\n this.pt.push(el[i].outerHTML);\n\n document.body.appendChild((this.scr = document.createElement(\"style\")));\n // \u8fd9\u91cc\u6539\u53d8\u9f20\u6807\u6307\u9488\u7684\u989c\u8272 \u7531svg\u751f\u6210\n this.scr.innerHTML = `* {cursor: url(\"data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='.5'/></svg>\") 4 4, auto}`;\n }\n\n refresh() {\n this.scr.remove();\n this.cursor.classList.remove(\"hover\");\n this.cursor.classList.remove(\"active\");\n this.pos = {curr: null, prev: null};\n this.pt = [];\n\n this.create();\n this.init();\n this.render();\n }\n\n init() {\n document.onmouseover = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.add(\"hover\");\n document.onmouseout = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.remove(\"hover\");\n document.onmousemove = e => {(this.pos.curr == null) && this.move(e.clientX - 8, e.clientY - 8); this.pos.curr = {x: e.clientX - 8, y: e.clientY - 8}; this.cursor.classList.remove(\"hidden\");};\n document.onmouseenter = e => this.cursor.classList.remove(\"hidden\");\n document.onmouseleave = e => this.cursor.classList.add(\"hidden\");\n document.onmousedown = e => this.cursor.classList.add(\"active\");\n document.onmouseup = e => this.cursor.classList.remove(\"active\");\n }\n\n render() {\n if (this.pos.prev) {\n this.pos.prev.x = Math.lerp(this.pos.prev.x, this.pos.curr.x, 0.15);\n this.pos.prev.y = Math.lerp(this.pos.prev.y, this.pos.curr.y, 0.15);\n this.move(this.pos.prev.x, this.pos.prev.y);\n } else {\n this.pos.prev = this.pos.curr;\n }\n requestAnimationFrame(() => this.render());\n }\n}\n\n(() => {\n CURSOR = new Cursor();\n // \u9700\u8981\u91cd\u65b0\u83b7\u53d6\u5217\u8868\u65f6\uff0c\u4f7f\u7528 CURSOR.refresh()\n})();\n* {cursor: url(\"data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='1.0' fill='rgb(57, 197, 187)'/></svg>\") 4 4, auto}`\n\u5728docs/stylesheets/extra.css\u6dfb\u52a0\u5982\u4e0b\u4ee3\u7801\uff1a
\u8fd9\u91cc\u6bd4\u8f83\u91cd\u8981\u7684\u53c2\u6570\u5c31\u662f\u9f20\u6807\u8ddf\u968f\u7684\u5706\u5f62\u989c\u8272\uff0c\u53ef\u4ee5\u6839\u636e\u81ea\u5df1\u7684\u559c\u597d\u8fdb\u884c\u66f4\u6539\uff1a/* \u9f20\u6807\u6837\u5f0f */\n#cursor {\n position: fixed;\n width: 16px;\n height: 16px;\n /* \u8fd9\u91cc\u6539\u53d8\u8ddf\u968f\u7684\u5e95\u8272 */\n background: var(--theme-color);\n border-radius: 8px;\n opacity: 0.25;\n z-index: 10086;\n pointer-events: none;\n transition: 0.2s ease-in-out;\n transition-property: background, opacity, transform;\n}\n\n#cursor.hidden {\n opacity: 0;\n}\n\n#cursor.hover {\n opacity: 0.1;\n transform: scale(2.5);\n -webkit-transform: scale(2.5);\n -moz-transform: scale(2.5);\n -ms-transform: scale(2.5);\n -o-transform: scale(2.5);\n}\n\n#cursor.active {\n opacity: 0.5;\n transform: scale(0.5);\n -webkit-transform: scale(0.5);\n -moz-transform: scale(0.5);\n -ms-transform: scale(0.5);\n -o-transform: scale(0.5);\n}\n#cursor {\n /* \u8fd9\u91cc\u6539\u53d8\u8ddf\u968f\u7684\u5e95\u8272 */\n background: rgb(57, 197, 187);\n}\n\u6ce8\u610f\u26a0\ufe0f
\u9700\u8981\u5728mkdocs.yml\u4e2d\u5f15\u5165js\u548ccss
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/","title":"\u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233","text":"extra_javascript:\n - javascripts/extra.js\n - javascripts/mathjax.js\nextra_css:\n - stylesheets/extra.css\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u8be5\u6280\u672f\u65b9\u6848\u901a\u8fc7git-revision-date-localized\u63d2\u4ef6\u4e3aMKdocs\u6587\u6863\u7cfb\u7edf\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233\u529f\u80fd\u3002\u6838\u5fc3\u5b9e\u73b0\u5305\u62ec\u5728CI\u5de5\u4f5c\u6d41\u4e2d\u914d\u7f6e\u667a\u80fd\u6e32\u67d3\u7b56\u7565\uff0c\u65e2\u907f\u514d\u4e86\u672c\u5730\u6e32\u67d3\u65f6\u5168\u91cf\u68c0\u67e5git\u5386\u53f2\u5bfc\u81f4\u7684\u6027\u80fd\u635f\u8017\uff0c\u53c8\u80fd\u786e\u4fdd\u53d1\u5e03\u65f6\u51c6\u786e\u663e\u793a\u6700\u540e\u66f4\u65b0\u65f6\u95f4\u3002\u8be5\u65b9\u6cd5\u663e\u8457\u63d0\u5347\u4e86\u6587\u6863\u7cfb\u7edf\u7684\u7ef4\u62a4\u6027\u548c\u7528\u6237\u4f53\u9a8c\uff0c\u7279\u522b\u9002\u5408\u9700\u8981\u5c55\u793a\u5185\u5bb9\u65f6\u6548\u6027\u7684\u6280\u672f\u6587\u6863\u573a\u666f\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a203 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a51
\u53c2\u8003\u65b9\u6cd5\uff1agit \u4fee\u8ba2\u65e5\u671f\u672c\u5730\u5316
\u5229\u7528git -revision-date-localized\u63d2\u4ef6\u6dfb\u52a0\u4e86\u5bf9\u6dfb\u52a0\u4e0a\u6b21\u66f4\u65b0\u65e5\u671f\u548c\u5728\u6bcf\u4e2a\u9875\u9762\u5e95\u90e8\u521b\u5efa\u6587\u6863\u7684\u652f\u6301
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/#_1","title":"\u5b89\u88c5","text":"pip install mkdocs-git-revision-date-localized-plugin\n.github/workflows/\u4e0b\u7684ci.yml\u589e\u52a0\u9ad8\u4eae\u7684\u51e0\u884c\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/#_2","title":"\u914d\u7f6e","text":"name: ci \non:\n push:\n branches:\n - master \n - main\npermissions:\n contents: write\njobs:\n deploy:\n runs-on: ubuntu-latest\n steps:\n - uses: actions/checkout@v4\n with:\n fetch-depth: 0\n - uses: actions/setup-python@v4\n with:\n python-version: 3.x\n - run: echo \"cache_id=$(date --utc '+%V')\" >> $GITHUB_ENV \n - uses: actions/cache@v3\n with:\n key: mkdocs-material-${ env.cache_id }\n path: .cache\n restore-keys: |\n mkdocs-material-\n - run: pip install mkdocs-git-revision-date-localized-plugin\n - run: pip install mkdocs-git-authors-plugin\n # - run: pip install mkdocs-rss-plugin \n - run: pip install mkdocs-material \n - run: mkdocs gh-deploy --force\n\u7136\u540e\u5c06\u4ee5\u4e0b\u884c\u6dfb\u52a0\u5230mkdocs.yml\uff1a
plugins:\n - git-revision-date-localized:\n enable_creation_date: true\n\u8be6\u7ec6\u7684\u914d\u7f6e\u8bf7\u770b\uff1amkdocs-git-revision-date-localized-plugin
\u53ef\u9009\u7684\u914d\u7f6e\u5f88\u591a\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/#_3","title":"\u6e29\u99a8\u63d0\u793a","text":"plugins:\n - git-revision-date-localized:\n type: timeago #\u65f6\u95f4\u7c7b\u578b\n custom_format: \"%d. %B %Y\" # \u65f6\u95f4\u683c\u5f0f\n timezone: Europe/Amsterdam #\u65f6\u533a\n locale: en #\u9996\u9009\u8bed\u8a00\n fallback_to_build_date: false #\u8bb8\u56de\u9000\u5230git \u4e0d\u53ef\u7528\u65f6mkdocs build\u6267\u884c\u7684\u65f6\u95f4\n enable_creation_date: true #\u662f\u5426\u542f\u7528\u521b\u5efa\u65f6\u95f4\n exclude: #\u6392\u9664\u7684\u9875\u9762\n - index.md\n enabled: true #\u662f\u5426\u542f\u7528\n strict: true\n\u5bf9\u4e8e\u5927\u578b\u5355\u4e00\u7684\u6587\u6863\u5e93\uff0c\u6267\u884c
mkdocs serve\u540e\u7684\u6e32\u67d3\u901f\u5ea6\u660e\u663e\u53d8\u6162\uff0c\u8fd9\u662f\u56e0\u4e3a\u6bcf\u6b21\u6e32\u67d3\u90fd\u4f1a\u68c0\u67e5\u6240\u6709\u6587\u4ef6\u7684git\u5386\u53f2\u8bb0\u5f55\u3002\u5982\u679c\u60a8\u4e0d\u9700\u8981\u8fd9\u4e2a\u529f\u80fd\uff0c\u53ef\u4ee5\u901a\u8fc7\u5c06enabled\u8bbe\u7f6e\u4e3afalse\u6765\u7981\u7528\u5b83\u3002\u6bd4\u8f83\u63a8\u8350\u8fd9\u79cd\u65b9\u6cd5:
\u4fee\u6539enabled\u7684\u7b56\u7565\uff0c\u8fd9\u6837\u5c31\u4e0d\u4f1a\u6bcf\u6b21\u672c\u5730\u6e32\u67d3\u90fd\u68c0\u67e5\u6240\u6709\u6587\u4ef6\u7684git\u5386\u53f2\u8bb0\u5f55\uff0c\u6e32\u67d3\u901f\u5ea6\u4f1a\u660e\u663e\u52a0\u5feb\uff0c\u53d1\u5e03\u7f51\u7ad9\u65f6\u5019\u4f1a\u6b63\u5e38\u663e\u793a\u3002","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/","title":"\u6dfb\u52a0\u5728\u7ebf\u804a\u5929","text":"- git-committers:\n enabled: !ENV [CI, false]\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
Tidio\u63d0\u4f9b\u514d\u8d39\u3001\u65e0\u9700\u68af\u5b50\u7684\u5728\u7ebf\u804a\u5929\u89e3\u51b3\u65b9\u6848\uff0c\u9002\u7528\u4e8e\u7f51\u7ad9\u96c6\u6210\u3002\u7528\u6237\u53ea\u9700\u6ce8\u518c\u8d26\u53f7\uff0c\u4ece\u8bbe\u7f6e\u4e2d\u83b7\u53d6\u4e13\u5c5eJavaScript\u4ee3\u7801\uff0c\u5c06\u5176\u5d4c\u5165\u7f51\u7ad9\u6307\u5b9a\u4f4d\u7f6e\u5373\u53ef\u5b8c\u6210\u90e8\u7f72\u3002\u8be5\u5de5\u5177\u5b89\u88c5\u7b80\u4fbf\uff0c\u4ec5\u9700\u5355\u884c\u4ee3\u7801\u5373\u53ef\u5b9e\u73b0\u5b9e\u65f6\u804a\u5929\u529f\u80fd\uff0c\u9002\u5408\u5feb\u901f\u4e3a\u7f51\u7ad9\u6dfb\u52a0\u5ba2\u670d\u7cfb\u7edf\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a182 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a1
\u4ee5Tidio\u4e3a\u4f8b,Tidio\u514d\u8d39\u7248\u5df2\u7ecf\u5b8c\u5168\u591f\u7528\u4e14\u65e0\u9700\u68af\u5b50
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/#tidio","title":"\u8bbf\u95eeTidio\u5b98\u7f51","text":"\u8981\u5728\u60a8\u7684\u7f51\u7ad9\u4e0a\u4f7f\u7528 javascript \u4ee3\u7801\u65b9\u6cd5\u5b89\u88c5 Tidio\uff0c\u60a8\u9700\u8981\u521b\u5efa\u4e00\u4e2a Tidio \u5e10\u6237\u3002\u8981\u521b\u5efa Tidio \u5e10\u6237\uff0c\u8bf7\u8bbf\u95ee\u6211\u4eec\u7684\u7f51\u7ad9\uff0c\u7136\u540e\u5355\u51fb \u201c\u5f00\u59cb\u201d \u6309\u94ae\u521b\u5efa\u65b0\u7684 Tidio \u5e10\u6237\u3002\u60a8\u8fd8\u53ef\u4ee5\u4f7f\u7528 \u201c\u767b\u5f55\u201d \u9009\u9879\u6765\u4f7f\u7528\u60a8\u73b0\u6709\u7684\u5e10\u6237\u3002
\u5b89\u88c5\u8fc7\u7a0b\u5f88\u7b80\u5355\uff0c\u56e0\u4e3a\u5b83\u53ea\u9700\u8981\u60a8\u5c06\u4e00\u884c\u4ee3\u7801\u7c98\u8d34\u5230\u7f51\u7ad9\u4ee3\u7801\u7684\u9002\u5f53\u4f4d\u7f6e\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/#_1","title":"\u627e\u5230\u5b89\u88c5\u4ee3\u7801","text":"\u53ef\u4ee5\u524d\u5f80\u201c\u8bbe\u7f6e\u201d>\u201c\u9891\u9053\u201d>\u201c\u5b9e\u65f6\u804a\u5929\u201d> \u201c\u5b89\u88c5\u201d \u90e8\u5206\u627e\u5230\u60a8\u72ec\u7279\u7684 Tidio javascript \u4ee3\u7801\u3002\u8fd8\u5c06\u5728\u5e10\u6237\u521b\u5efa\u4e4b\u65c5\u7684\u6700\u540e\u9636\u6bb5\u770b\u5230\u4ee3\u7801\u3002 \u6bd4\u5982\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/#_2","title":"\u653e\u5230\u4f60\u9700\u8981\u7684\u9875\u9762\u5373\u53ef","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/","title":"\u7f51\u9875\u5706\u89d2\u5316\u8bbe\u8ba1","text":"<script src=\"//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js\" async></script>\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u4ecb\u7ecd\u4e86\u7f51\u9875\u5706\u89d2\u5316\u8bbe\u8ba1\u7684\u5b9e\u73b0\u65b9\u6cd5\uff0c\u91cd\u70b9\u8bb2\u89e3\u901a\u8fc7CSS\u6837\u5f0f\u6587\u4ef6\u5b9e\u73b0\u56fe\u7247\u548c\u8fb9\u6846\u7684\u5706\u89d2\u6548\u679c\u3002\u5177\u4f53\u5305\u62ec\u5728mkdocs.yml\u4e2d\u5f15\u5165CSS\u6587\u4ef6\u3001\u7f16\u5199\u5706\u89d2\u6837\u5f0f\u4ee3\u7801\u4ee5\u53ca\u5728Markdown\u6587\u4ef6\u4e2d\u5e94\u7528\u7684\u65b9\u6cd5\uff0c\u540c\u65f6\u5c55\u793a\u4e86\u6309\u94ae\u548c\u5361\u7247\u7ec4\u4ef6\u7684\u5706\u89d2\u5316\u5b9e\u73b0\u793a\u4f8b\u3002\u8be5\u6280\u672f\u53ef\u63d0\u5347\u7f51\u9875\u89c6\u89c9\u7f8e\u611f\uff0c\u9002\u7528\u4e8e\u6587\u6863\u7f51\u7ad9\u548cUI\u7ec4\u4ef6\u5f00\u53d1\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a66 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a213
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_1","title":"\u793a\u4f8b","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_2","title":"\u5982\u4f55\u8bbe\u8ba1","text":"\u65b0\u5efacss\u6587\u4ef6\uff0c\u5728mkdocs.yml\u5f15\u5165css
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_3","title":"\u56fe\u7247\u5706\u89d2\u5316","text":":root {\n --admonition-border-left-width: 0.2rem;\n --base-border-radius: 0.5rem;\n}\n\n/* Change font family of filename present on top of code block. */\n/* .highlight span.filename {\n border-bottom: none;\n border-radius: var(--base-border-radius);\n display: inline;\n font-family: var(--md-code-font-family);\n border-bottom-left-radius: 0;\n border-bottom-right-radius: 0;\n margin-bottom: 5px;\n text-align: center;\n}\n.highlight span.filename + pre > code {\n border-radius: var(--base-border-radius);\n border-top-left-radius: 0;\n}\n.md-typeset pre > code {\n border-radius: var(--base-border-radius);\n} */\n\n/* Customize admonition layout */\n/* .md-typeset .admonition {\n border-width: 0px;\n border-left-width: var(--admonition-border-left-width);\n}\n\n[dir=\"ltr\"] .md-typeset blockquote {\n border-radius: 0.2rem;\n border-left-width: var(--admonition-border-left-width);\n} */\n\n/* Grid Cards */\n.md-typeset .grid.cards > ul > li {\n border-radius: var(--base-border-radius);\n}\n.md-typeset .grid.cards > ul > li:hover {\n box-shadow: 0 0 0.2rem #ffffff40;\n}\n\n/* Markdown Button */\n.md-typeset .md-button {\n border-radius: var(--base-border-radius);\n}\n\n/* Footer: Social Links */\n.md-social__link svg {\n max-height: 1rem;\n}\n\n\n/* Forms */\n.md-search__form {\n border-radius: var(--base-border-radius);\n}\n\n[data-md-toggle=\"search\"]:checked ~ .md-header .md-search__form {\n border-top-right-radius: var(--base-border-radius);\n border-top-left-radius: var(--base-border-radius);\n}\n\n[dir=\"ltr\"] .md-search__output {\n border-bottom-right-radius: var(--base-border-radius);\n border-bottom-left-radius: var(--base-border-radius);\n}\n\n/* Blog - index.md */\n/* div.md-content header {\n display: none;\n}\n\n.md-post--excerpt {\n background-color: var(--md-accent-fg-color--transparent);\n box-shadow: 0 0 0 1rem var(--md-accent-fg-color--transparent);\n border-radius: var(--base-border-radius);\n}\n\n.md-post--excerpt .md-post__header {\n justify-content: center;\n}\n\n.md-post--excerpt .md-post__content > h2,\n.md-post__action {\n text-align: center;\n} */\n\n/* Table */\n.md-typeset table:not([class]) {\n border-radius: var(--base-border-radius);\n}\n\n\n\n\n\n.carousel {\n width: 60%;\n height: 100%;\n\n border-radius: 0.4rem;\n overflow: hidden;\n position: relative;\n\n /* \u5c45\u4e2d */\n margin-left: auto;\n margin-right: auto;\n\n border: 0.075rem solid #7b7b7b7a;\n box-shadow: var(--md-shadow-z1);\n}\n\n.carousel-container {\n width: 100%;\n height: 100%;\n\n position: relative;\n left: 0;\n\n display: flex;\n\n /* \u8fc7\u6e21\u52a8\u753b 1s */\n transition: all 1s;\n}\n\n.carousel-hover {\n height: 100%;\n width: 10%;\n position: absolute;\n top: 0;\n\n /* \u5b50\u5143\u7d20\u5782\u76f4\u5c45\u4e2d */\n display: flex;\n flex-flow: column nowrap;\n align-items: center;\n justify-content: center;\n}\n.carousel-hover.left {\n left: 0;\n}\n.carousel-hover.right {\n right: 0;\n}\n\n.carousel-hover button {\n background-color: var(--md-accent-fg-color);\n border-radius: 50%;\n\n cursor: pointer;\n\n opacity: 0;\n transition: opacity 0.3s;\n}\n.carousel-hover button::after {\n display: block;\n height: 1.5rem;\n width: 1.5rem;\n\n background-color: white;\n content: \"\";\n mask-position: center;\n -webkit-mask-position: center;\n}\n.carousel-hover.left button::after {\n mask-image: var(--md-tabbed-icon--prev);\n -webkit-mask-image: var(--md-tabbed-icon--prev);\n}\n.carousel-hover.right button::after {\n mask-image: var(--md-tabbed-icon--next);\n -webkit-mask-image: var(--md-tabbed-icon--next);\n}\n\n/* hover \u5916\u5c42 */\n.carousel-hover:hover button {\n opacity: 0.5;\n transition: opacity 0.3s;\n}\n/* hover \u5185\u5c42 */\n.carousel-hover button:hover {\n opacity: 0.8;\n transition: opacity 0.3s;\n}\n\n.carousel-container a {\n width: 100%;\n height: 100%;\n\n flex-shrink: 0;\n}\n\n.carousel-container img {\n width: 100%;\n height: 100%;\n\n object-fit: cover;\n display: block;\n}\n\n.carousel-bottom {\n position: absolute;\n /* \u5bbd\u5ea6\u7b49\u540c\u4e8e\u5185\u5bb9\u5bbd\u5ea6 */\n width: 100%;\n padding: 20px;\n\n bottom: 0;\n\n display: flex;\n justify-content: center;\n /* \u6307\u793a\u5668\u95f4\u8ddd */\n gap: 10px;\n\n opacity: 0;\n transition: opacity 0.3s;\n}\n.carousel-bottom:hover {\n opacity: 0.8;\n transition: opacity 0.3s;\n}\n\n.carousel-bottom .indicator {\n height: 5px;\n width: 20px;\n\n background-color: var(--md-accent-fg-color);\n\n opacity: 0.5;\n cursor: pointer;\n}\n\n.carousel:hover .bottom .indicator {\n opacity: 1;\n}\n.carousel:hover .shift .btn {\n opacity: 1;\n}\n\n@media screen and (max-width: 600px) {\n .carousel {\n width: 100%;\n }\n\n .carousel-hover button {\n opacity: 1;\n }\n}\nextra.css\u91cc\u5f15\u5165\uff1a
img.img1 {\nborder-radius: 25px;\n\n}\n\u5728md\u6587\u4ef6\u91cc\u4f7f\u7528\uff1a
\u6548\u679c\uff1a ","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_4","title":"\u5706\u89d2\u8fb9\u6846","text":"{.img1}\n\u5706\u89d2\u8fb9\u6846\u5982\u4f55\u5b9e\u73b0
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#grid-cards","title":"\u5229\u7528\u5185\u7f6e\u7684grid cards","text":"<div class=\"grid cards\" markdown>\n\n- :simple-materialformkdocs:{ .lg .middle } __Mkdocs\u6559\u7a0b__\n\n ---\n\n - [\u5229\u7528Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages](blog/Mkdocs/mkdocs1.md)\n - [Mkdocs\u90e8\u7f72\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)](blog/Mkdocs/mkdocs2.md)\n - [\u5982\u4f55\u7ed9MKdocs\u6dfb\u52a0\u53cb\u94fe](blog/websitebeauty/linktech.md)\n - [\u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2](blog/Mkdocs/mkdocsblog.md)\n - [Blogger](blog/index.md)\n</div>\n\u6548\u679c\uff1a
-
Mkdocs\u6559\u7a0b
\u793a\u4f8b\u6587\u5b57
\u6548\u679c\uff1a Send Email ","tags":["Mkdocs"]},{"location":"develop/git/","title":"Git \u5b9e\u7528\u6280\u5de7","text":"[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u4ecb\u7ecd\u4e86Git\u7248\u672c\u63a7\u5236\u7cfb\u7edf\u7684\u6838\u5fc3\u64cd\u4f5c\u4e0e\u5b9e\u7528\u6280\u5de7\uff0c\u6db5\u76d6\u4ed3\u5e93\u521b\u5efa\u3001\u5206\u652f\u7ba1\u7406\u3001\u51b2\u7a81\u89e3\u51b3\u7b49\u57fa\u7840\u529f\u80fd\uff0c\u91cd\u70b9\u8bb2\u89e3\u4e86stash\u6682\u5b58\u3001rebase/merge\u7b56\u7565\u9009\u62e9\u3001cherry-pick\u7b49\u9ad8\u6548\u5de5\u4f5c\u65b9\u6cd5\u3002\u901a\u8fc7\u5177\u4f53\u4ee3\u7801\u793a\u4f8b\u548c\u573a\u666f\u8bf4\u660e\uff0c\u5e2e\u52a9\u5f00\u53d1\u8005\u638c\u63e1\u63d0\u4ea4\u4fee\u6539\u3001\u64a4\u9500\u53d8\u66f4\u3001\u751f\u6210\u8865\u4e01\u7b49\u5173\u952e\u64cd\u4f5c\uff0c\u63d0\u5347\u56e2\u961f\u534f\u4f5c\u548c\u4ee3\u7801\u7ba1\u7406\u6548\u7387\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a199 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a48
Info
\u539f\u6587\u5730\u5740:Git \u5b9e\u7528\u6280\u5de7
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#git","title":"Git \u5b9e\u7528\u6280\u5de7","text":"","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#_1","title":"\u4e00\u3001\u57fa\u672c\u64cd\u4f5c","text":"","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#1-git","title":"1. \u65b0\u5efa git \u4ed3\u5e93","text":"git init\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#2","title":"2. \u514b\u9686\u8fdc\u7a0b\u4ed3\u5e93","text":"git init -b main\n\ngit config --global init.defaultBranch main\n\ngit branch -m main\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#3","title":"3. \u63d0\u4ea4\u4ee3\u7801","text":"git clone http://git.example.com/someone/test.git\n\ngit clone http://git.example.com/someone/test.git test\n\ngit clone http://git.example.com/someone/test.git --depth=1 -b main\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#4","title":"4. \u67e5\u770b\u4ed3\u5e93\u72b6\u6001","text":"git add -a\n\ngit add -u\n\ngit add .\n\ngit commit\n\ngit commit -m \"first commit\"\n\ngit commit -am \"first commit\"\ngit status\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#5","title":"5. \u67e5\u770b\u63d0\u4ea4\u5386\u53f2","text":"git status -s\nhttps://git-scm.com/docs/git-log
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#6","title":"6. \u65b0\u5efa\u5206\u652f","text":"git log\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#7","title":"7. \u5408\u5e76\u5206\u652f","text":"git branch test\n\ngit checkout test\n\ngit checkout -b test\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#8","title":"8. \u5220\u9664\u5206\u652f","text":"git checkout main\n\ngit merge test\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#9","title":"9. \u5408\u5e76\u51b2\u7a81","text":"git branch -d test-not-need\n\u5f53\u4e24\u4e2a\u5206\u652f\u90fd\u5bf9\u540c\u4e00\u884c\u8fdb\u884c\u4e86\u4fee\u6539\uff0cgit \u4fbf\u4f1a\u4ea7\u751f\u51b2\u7a81\uff0c\u5e76\u6807\u8bb0\u4e3a\u672a\u5408\u5e76
\u6b64\u65f6\u5c06\u6bcf\u4e2a\u6587\u4ef6\u8fdb\u884c\u4fee\u6539\uff0c\u786e\u8ba4\u6700\u540e\u7684\u5185\u5bb9\uff0c\u4f7f\u7528 git add \u65b9\u6cd5\u6807\u8bb0\u4e3a\u51b2\u7a81\u5df2\u89e3\u51b3
\u5728\u6240\u6709\u6587\u4ef6\u7684\u51b2\u7a81\u5747\u5df2\u89e3\u51b3\u540e\uff0c\u4f7f\u7528 commit \u63d0\u4ea4\u6b64\u6b21\u4fee\u6539\u3002git add .\\A.txt\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#10","title":"10. \u8fdc\u7a0b\u4ed3\u5e93","text":"git merge --abort\ngit remote\n\u9ed8\u8ba4\u5e94\u8be5\u4e3a\u7a7a
git remote add origin http://git.example.com/someone/test.git\n\ngit push origin main\n\ngit fetch --all\n\ngit fetch origin\n\ngit branch --set-upstream-to=origin/main main\n\ngit branch -u origin/main main\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#_2","title":"\u4e8c\u3001\u5e38\u89c1\u6280\u5de7","text":"","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#1","title":"1. \u4e34\u65f6\u4fdd\u5b58\u6210\u679c","text":"git push -u origin main\n\ngit pull\n\ngit pull origin main\ngit stash\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#2-rebasemerge","title":"2. \u5408\u5e76\u5206\u652f\u7075\u6d3b\u9009\u62e9 rebase/merge","text":"git stash pop\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#3-cherry-pick","title":"3. cherry-pick","text":"git merge test\n\ngit rebase test\n\u9002\u5408 hotfix
git cherry-pick 12d654f1d701cbf7cd9abb98ce84eeef460a24a7\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#4_1","title":"4. \u4fee\u6539\u4e0a\u6b21\u63d0\u4ea4","text":"git commit --amend\n\u4f1a\u540c\u65f6\u63d0\u4ea4\u6682\u5b58\u7684\u6587\u4ef6
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#5_1","title":"5. \u53d6\u6d88\u6587\u4ef6\u4fee\u6539","text":"
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#6_1","title":"6. \u5f03\u7528\u63d0\u4ea4","text":"git checkout .\\C.txt\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#7_1","title":"7. \u8865\u4e01\u6587\u4ef6","text":"\u4fdd\u7559\u6587\u4ef6\ngit reset --soft 12d654f1d701cbf7cd9abb98ce84eeef460a24a7\n\n\u4e22\u5f03\u4fee\u6539\ngit reset --hard 12d654f1d701cbf7cd9abb98ce84eeef460a24a7\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/lighthouse/","title":"\u5229\u7528Lighthouse\u6d4b\u8bd5\u7f51\u7ad9\u6027\u80fd","text":"git\ngit diff [file] > a.patch\ngit apply a.patch\n\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
Lighthouse\u662f\u8c37\u6b4c\u5f00\u53d1\u7684\u7f51\u7ad9\u6027\u80fd\u6d4b\u8bd5\u5de5\u5177\uff0c\u53ef\u8bc4\u4f30\u9875\u9762\u52a0\u8f7d\u901f\u5ea6\u3001\u53ef\u8bbf\u95ee\u6027\u7b49\u5173\u952e\u6307\u6807\u3002\u901a\u8fc7\u6d4f\u89c8\u5668\u5f00\u53d1\u8005\u5de5\u5177\uff08F12\uff09\u5373\u53ef\u5feb\u901f\u542f\u52a8\u6d4b\u8bd5\uff0c\u9002\u7528\u4e8e\u5404\u7c7b\u7f51\u7ad9\u7684\u6027\u80fd\u4f18\u5316\u3002\u8be5\u5de5\u5177\u63d0\u4f9b\u76f4\u89c2\u7684\u8bc4\u5206\u548c\u8be6\u7ec6\u6539\u8fdb\u5efa\u8bae\uff0c\u5e2e\u52a9\u5f00\u53d1\u8005\u5b9a\u4f4d\u6027\u80fd\u74f6\u9888\uff0c\u63d0\u5347\u7528\u6237\u4f53\u9a8c\u3002\u6d4b\u8bd5\u8fc7\u7a0b\u7b80\u5355\uff0c\u65e0\u9700\u989d\u5916\u5b89\u88c5\uff0c\u652f\u6301\u4e3b\u6d41Chromium\u5185\u6838\u6d4f\u89c8\u5668\u3002
\u53ef\u4ee5\u770b\u5230\u6211\u7684\u7f51\u7ad9\u6027\u80fd\u8fd8\u662f\u4e0d\u9519\u7684\uff0c\u5982\u679c\u4f60\u60f3\u6d4b\u8bd5\u81ea\u5df1\u7684\u7f51\u7ad9\u6027\u80fd\uff0c\u53ef\u4ee5\u5c1d\u8bd5\u4e00\u4e0b
\u6253\u5f00\u8c37\u6b4c\u6216\u8005Edge\u6d4f\u89c8\u5668\uff0c\u6309F12\uff0c\u5728\u53f3\u4fa7\u70b9\"\u2795\"\u627e\u5230Lighthouse,\u70b9\u51fb\u5206\u6790\u9875\u9762\u8f7d\u5373\u53ef
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/vercel/","title":"\u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1","text":"\u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/Markdown/MWeb/","title":"Markdown\u5199\u4f5c\u5e94\u7528\u63a8\u8350","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
MWeb Pro\u662f\u4e00\u6b3e\u4e13\u4e3amacOS\u8bbe\u8ba1\u7684\u4e13\u4e1aMarkdown\u5199\u4f5c\u4e0e\u7b14\u8bb0\u5e94\u7528\uff0c\u652f\u6301GFM\u8bed\u6cd5\u6269\u5c55\uff0c\u5305\u62ec\u8868\u683c\u3001LaTeX\u3001\u4ee3\u7801\u5757\u53ca\u591a\u79cd\u56fe\u8868\u5e93\u3002\u63d0\u4f9b\u4fbf\u6377\u7684\u56fe\u7247\u63d2\u5165\u3001\u8868\u683c\u7f16\u8f91\u548c\u6587\u6863\u5bfc\u51fa\u529f\u80fd\uff0c\u652f\u6301\u591a\u79cd\u683c\u5f0f\u8f93\u51fa\u53ca\u4e3b\u6d41\u535a\u5ba2\u5e73\u53f0\u53d1\u5e03\u3002\u5185\u7f6e\u5f3a\u5927\u7684\u7b14\u8bb0\u7ba1\u7406\u7cfb\u7edf\uff0c\u652f\u6301\u5206\u7c7b\u6811\u3001\u6807\u7b7e\u7ba1\u7406\u548c\u5feb\u901f\u641c\u7d22\uff0c\u9002\u5408\u4e2a\u4eba\u77e5\u8bc6\u6574\u7406\u4e0e\u9759\u6001\u7f51\u7ad9\u751f\u6210\u3002\u539f\u751f\u4f18\u5316\u754c\u9762\u7b80\u6d01\u9ad8\u6548\uff0c\u517c\u987e\u529f\u80fd\u5168\u9762\u4e0e\u6613\u7528\u6027\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a3 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a1009 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a67
MWeb Pro \u662f\u4e00\u6b3e\u9002\u7528\u4e8emacOS\u7684\u4e13\u4e1aMarkdown\u5199\u4f5c\u3001\u7b14\u8bb0\u672c\u5e94\u7528\u8f6f\u4ef6\u3002\u559c\u6b22\u5199\u535a\u5ba2\u7684\u670b\u53cb\uff0c\u90a3\u4f60\u4e00\u5b9a\u4f1a\u9700\u8981 MWeb Pro \u8fd9\u6b3e\u8f6f\u4ef6\u3002\u4e3a\u60a8\u63d0\u4f9b\u6700\u4f73\u7684\u5199\u4f5c\u4f53\u9a8c\u3002
Markdown \u8bed\u6cd5\u652f\u6301\uff1a
\u4f7f\u7528 Github Flavored Markdown \u8bed\u6cd5\uff0c\u7b80\u79f0 GFM \u8bed\u6cd5\u3002\u652f\u6301\u8868\u683c\u3001TOC\u3001LaTeX\u3001\u4ee3\u7801\u5757\u3001\u4efb\u52a1\u5217\u8868\u3001\u811a\u6ce8\u7b49\u3002\u753b\u56fe\u5e93\u652f\u6301 mermaid, viz, echarts, plantuml, sequence, flow\u3002
\u8f85\u52a9\u529f\u80fd
\u652f\u6301\u622a\u56fe\u5e76\u7c98\u8d34\u3001\u590d\u5236\u5e76\u7c98\u8d34\u3001\u62d6\u62fd\u7b49\u65b9\u5f0f\u63d2\u5165\u56fe\u7247\u5e76\u76f4\u63a5\u663e\u793a\u5728\u7f16\u8f91\u5668\u5185\u3002\u5728\u517c\u5bb9 Markdown \u8bed\u6cd5\u7684\u60c5\u51b5\u4e0b\u652f\u6301\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u3002\u597d\u7528\u7684\u8868\u683c\u63d2\u5165\u548c LaTeX \u4e66\u5199\u8f85\u52a9\u3002
\u8f93\u51fa\u529f\u80fd
\u652f\u6301\u5bfc\u51fa\u4e3a\u56fe\u7247\u3001HTML\u3001Epub\u3001PDF\u3001RTF\u3001Docx\u3002\u652f\u6301\u53d1\u5e03\u5230 Wordpress\u3001\u5370\u8c61\u7b14\u8bb0\u3001Blogger\u3001Medium\u3001Tumblr\u7b49\u3002\u652f\u6301\u4e03\u725b\u4e91\u3001\u53c8\u62cd\u4e91\u7b49\u4ee5\u53ca\u81ea\u5b9a\u4e49\u7684\u56fe\u5e8a\u670d\u52a1\u3002
\u5f3a\u5927\u7684\u7b14\u8bb0\u529f\u80fd
\u5f3a\u5927\u7684\u6587\u6863\u5e93\u652f\u6301\u5206\u7c7b\u6811\u548c\u6807\u7b7e\u7ba1\u7406\u6587\u6863\uff0c\u6587\u6863\u53ef\u5f52\u7c7b\u4e8e\u591a\u4e2a\u5206\u7c7b\uff0c\u53ef\u4ee5\u628a\u5206\u7c7b\u6574\u4e2a\u5bfc\u51fa\u4e3a Epub\u3001PDF \u548c\u751f\u6210\u9759\u6001\u7f51\u7ad9\u3002\u975e\u5e38\u5408\u9002\u7528\u4e8e\u7b14\u8bb0\u3001\u4e2a\u4eba\u77e5\u8bc6\u6536\u96c6\u3001\u7ba1\u7406\u548c\u8f93\u51fa\u3002 \u5feb\u901f\u7b14\u8bb0\uff1a\u968f\u610f\u589e\u52a0\u7b14\u8bb0\u53ca\u56fe\u7247\u7b49\u7d20\u6750\uff0c\u652f\u6301\u4ee5\u5929\u4e3a\u5355\u4f4d\u628a\u589e\u52a0\u7684\u7d20\u6750\u7ec4\u5408\u5728\u4e00\u4e2a\u6587\u6863\u5185\uff0c\u65b9\u4fbf\u6574\u7406\u53ca\u8bb0\u5f55\u5386\u53f2\u6536\u96c6\u60c5\u51b5\u3002\u5feb\u901f\u641c\u7d22\uff1a\u76ee\u524d\u5df2\u652f\u6301\u5168\u5c40\u5feb\u6377\u952e\u8c03\u51fa\u641c\u7d22\u3002
\u4ee5\u4e0b\u6458\u81eaMWeb\u5173\u4e8eMarkdown\u7684\u4ecb\u7ecd
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mweb","title":"\u6b22\u8fce\u4f7f\u7528 MWeb","text":"MWeb \u662f\u4e13\u4e1a\u7684 Markdown \u5199\u4f5c\u3001\u8bb0\u7b14\u8bb0\u3001\u9759\u6001\u535a\u5ba2\u751f\u6210\u8f6f\u4ef6\uff0c\u76ee\u524d\u5df2\u652f\u6301 Mac\uff0ciPad \u548c iPhone\u3002MWeb \u6709\u4ee5\u4e0b\u7279\u8272\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_1","title":"\u8f6f\u4ef6\u672c\u8eab\uff1a","text":"- \u4f7f\u7528\u539f\u751f\u7684 macOS \u6280\u672f\u6253\u9020\uff0c\u8ffd\u6c42\u4e0e\u7cfb\u7edf\u7684\u5b8c\u7f8e\u7ed3\u5408\u3002
- \u539f\u5219\u4e0a\uff0c\u9996\u5148\u662f\u8ffd\u6c42\u754c\u9762\u7b80\u6d01\u548c\u9ad8\u6027\u80fd\uff0c\u7136\u540e\u624d\u662f\u5f3a\u5927\u6613\u7528\uff0c\u529f\u80fd\u5168\u9762\u3002
- \u4f7f\u7528 GitHub Flavored Markdown \u8bed\u6cd5\uff0c\u7b80\u79f0 GFM \u8bed\u6cd5\u3002
- \u652f\u6301\u8868\u683c\u3001TOC\u3001LaTeX\u3001\u4ee3\u7801\u5757\u3001\u4efb\u52a1\u5217\u8868\u3001\u811a\u6ce8\u7b49\u3002
- \u753b\u56fe\u5e93\u652f\u6301 mermaid, viz, ECharts, PlantUML, Sequence, Flow\u3002
- \u652f\u6301\u622a\u56fe\u5e76\u7c98\u8d34\u3001\u590d\u5236\u5e76\u7c98\u8d34\u3001\u62d6\u62fd\u7b49\u65b9\u5f0f\u63d2\u5165\u56fe\u7247\u5e76\u76f4\u63a5\u663e\u793a\u5728\u7f16\u8f91\u5668\u5185\u3002
- \u5728\u517c\u5bb9 Markdown \u8bed\u6cd5\u7684\u60c5\u51b5\u4e0b\u652f\u6301\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u3002
- \u597d\u7528\u7684\u8868\u683c\u63d2\u5165\u548c LaTeX \u4e66\u5199\u8f85\u52a9\u3002
- \u652f\u6301\u5bfc\u51fa\u4e3a\u56fe\u7247\u3001HTML\u3001Epub\u3001PDF\u3001RTF\u3001Docx\u3002
- \u652f\u6301\u53d1\u5e03\u5230 WordPress\u3001\u652f\u6301 Metaweblog API \u534f\u8bae\u7684\u670d\u52a1\u3001Wordpress.com\u3001\u5370\u8c61\u7b14\u8bb0\uff08Evernote\uff09\u3001Blogger\u3001Medium\u3001Tumblr\u3001\u8bed\u96c0\u3001Ghost\u3001\u5c11\u6570\u6d3e Matrix\u3002
- \u56fe\u7247\u4e0a\u4f20\u670d\u52a1\uff08\u56fe\u5e8a\uff09\u652f\u6301 Imgur\u3001\u4e03\u725b\u4e91\u3001\u53c8\u62cd\u4e91\u3001\u817e\u8baf\u4e91 COS\u3001\u963f\u91cc\u4e91 OSS\u3001SM.MS\u548c\u81ea\u5b9a\u4e49\u7684\u56fe\u5e8a\u670d\u52a1\u3002
- \u5f3a\u5927\u7684\u6587\u6863\u5e93\u652f\u6301\u5206\u7c7b\u6811\u548c\u6807\u7b7e\u7ba1\u7406\u6587\u6863\uff0c\u6587\u6863\u53ef\u5f52\u7c7b\u4e8e\u591a\u4e2a\u5206\u7c7b\uff0c\u53ef\u4ee5\u628a\u5206\u7c7b\u6574\u4e2a\u5bfc\u51fa\u4e3a Epub\u3001PDF \u548c\u751f\u6210\u9759\u6001\u7f51\u7ad9\u3002\u975e\u5e38\u5408\u9002\u7528\u4e8e\u7b14\u8bb0\u3001\u4e2a\u4eba\u77e5\u8bc6\u6536\u96c6\u3001\u7ba1\u7406\u548c\u8f93\u51fa\u3002
- \u5feb\u901f\u7b14\u8bb0\uff1a\u968f\u610f\u589e\u52a0\u7b14\u8bb0\u53ca\u56fe\u7247\u7b49\u7d20\u6750\uff0c\u652f\u6301\u4ee5\u5929\u4e3a\u5355\u4f4d\u628a\u589e\u52a0\u7684\u7d20\u6750\u7ec4\u5408\u5728\u4e00\u4e2a\u6587\u6863\u5185\uff0c\u65b9\u4fbf\u6574\u7406\u53ca\u8bb0\u5f55\u5386\u53f2\u6536\u96c6\u60c5\u51b5\u3002
- \u5feb\u901f\u641c\u7d22\uff1a\u76ee\u524d\u5df2\u652f\u6301\u5168\u5c40\u5feb\u6377\u952e\u8c03\u51fa\u641c\u7d22\u3002
- \u5916\u90e8 Markdown \u6587\u6863\u4f7f\u7528\u5916\u90e8\u6a21\u5f0f\u7ba1\u7406\u3002\u5916\u90e8\u6a21\u5f0f\u4f7f\u7528\u76ee\u5f55\u6811\u7684\u65b9\u5f0f\u7f16\u8f91\u548c\u7ba1\u7406\u4f60\u7684 Markdown \u6587\u6863\uff0c\u8fd8\u80fd\u5f88\u597d\u7684\u652f\u6301 GitBook\u3001Jekyll\u3001Hexo \u7b49\u7b49\u7f16\u8f91\u548c\u56fe\u7247\u63d2\u5165\u3002
\u5982\u679c\u8981\u66f4\u8be6\u7ec6\u4e86\u89e3 MWeb\uff0c\u5efa\u8bae\u4f60\u4e00\u5b9a\u8981\u53bb\u770b\u4e00\u4e0b\u5b98\u7f51\u7684\u5e2e\u52a9\u6587\u6863\uff0c\u7f51\u5740\u4e3a\uff1ahttps://zh.mweb.im/help.html\u3002\u6211\u4eec\u5efa\u8bae\u5728\u4f7f\u7528\u6587\u6863\u5e93\u4e4b\u524d\uff0c\u4e00\u5b9a\u8981\u9605\u8bfb\u4e00\u4e0b MWeb \u6587\u6863\u5e93\u8be6\u7ec6\u4ecb\u7ecd \u8fd9\u7bc7\u6587\u7ae0\uff0c\u4ee5\u4fbf\u66f4\u597d\u7684\u4f7f\u7528\u6587\u6863\u5e93\u3002
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mweb_2","title":"\u5e2e\u52a9\u6211\u4eec\u6539\u8fdb MWeb","text":"\u5982\u679c\u4f60\u559c\u6b22 MWeb\uff0c\u60f3\u8ba9\u5b83\u53d8\u5f97\u66f4\u597d\uff0c\u4f60\u53ef\u4ee5\uff1a
- \u63a8\u8350 MWeb\uff0c\u8ba9\u66f4\u591a\u7684\u4eba\u77e5\u9053\u3002
- \u7ed9\u6211\u4eec\u53d1\u53cd\u9988\u548c\u5efa\u8bae\uff1acoderforart+2333@gmail.com
- \u5728 Mac App Store \u4e0a\u8bc4\u4ef7 \uff08\u5982\u679c\u662f\u5728 MAS \u4e0a\u8d2d\u4e70\u7684\u8bdd\uff09\u3002
\u5b98\u65b9\u7684\u8bed\u6cd5\u89c4\u5b9a\u7ed3\u5c3e\u52a0 2 \u4e2a\u4ee5\u4e0a\u7a7a\u683c\u52a0\u6362\u884c\u624d\u4f1a\u8f6c\u6210\u6362\u884c\uff0c\u4e5f\u5c31\u662f
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#task-lists","title":"\u4efb\u52a1\u5217\u8868\uff08Task lists\uff09","text":"<br />\u6807\u7b7e\u3002MWeb \u4e2d\u6709\u4e2a\u9009\u9879\u53ef\u4ee5\u76f4\u63a5\u628a\u6362\u884c\u8f6c\u6210<br />\uff0c\u4e0d\u7528\u52a0\u4e0a 2 \u4e2a\u4ee5\u4e0a\u7a7a\u683c\uff0c\u8fd9\u4e2a\u9009\u9879\u9ed8\u8ba4\u662f\u5f00\u542f\u7684\u3002\u5982\u679c\u8981\u5173\u95ed\uff0c\u8bf7\u5728\u8bbe\u7f6e\u9875\u9762\u5173\u95ed\u3002Markdown \u8bed\u6cd5\uff1a
- [ ] \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [ ]`\n- [x] \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [x]`\n\u6548\u679c\u5982\u4e0b\uff1a
- \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1
- + \u7a7a\u683c + [ ] - \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1
- + \u7a7a\u683c + [x]
\u5b98\u65b9\u548c GFM \u90fd\u4e0d\u652f\u6301\u56fe\u7247\u5927\u5c0f\u8bbe\u7f6e\uff0cMWeb \u5f15\u5165\u7684\u7279\u522b\u7684\u8bed\u6cd5\u6765\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u3002\u5982\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_4","title":"\u591a\u884c\u6216\u8005\u4e00\u6bb5\u4ee3\u7801","text":"\u8fd9\u6837\u8868\u793a\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u4e3a 450\u3002\u5176\u4e2d -w450 \u4e3a\u8bbe\u7f6e\u8bed\u6cd5\uff0c\u751f\u6210 HTML \u65f6\u4f1a\u81ea\u52a8\u79fb\u9664\u3002w \u8868\u793a\u8bbe\u7f6e\u5bbd\u5ea6\u3002 \u53ef\u4ee5\u770b\u51fa\uff0cMWeb \u5f15\u5165\u7684\u8bed\u6cd5\u7684\u7279\u70b9\u662f\u517c\u5bb9\u539f\u6765\u7684\u8bed\u6cd5\u548c\u4ec5\u652f\u6301\u8bbe\u7f6e\u5bbd\u5ea6\u3002Markdown \u8bed\u6cd5\uff1a
```js\nfunction fancyAlert(arg) {\n if(arg) {\n $.facebox({div:'#foo'})\n }\n\n}\n```\n\u6548\u679c\u5982\u4e0b\uff1a
function fancyAlert(arg) {\n if(arg) {\n $.facebox({div:'#foo'})\n }\n\n}\n\u8fd9\u4e2a\u8bed\u6cd5\u76ee\u524d\u5728 MWeb \u4e2d\u4f7f\u7528\uff0c\u5fc5\u987b\u524d\u540e\u7a7a\u4e00\u884c\uff0c\u624d\u4f1a\u6b63\u786e\u89e3\u6790\u3002\u6211\u89c9\u5f97\uff0c\u5728\u5199 Markdown \u6587\u6863\u8fc7\u7a0b\u4e2d\uff0c\u8fd0\u7528\u7a7a\u884c\u5f88\u6709\u5fc5\u8981\uff0c\u57fa\u672c\u4e0a\uff0c\u5757\u7ea7\u5143\u7d20\uff08\u6807\u9898\u3001\u5217\u8868\u3001\u5f15\u7528\u3001\u4ee3\u7801\u5757\u3001\u8868\u683c\u3001\u6bb5\u843d\u7b49\uff09\uff0c\u90fd\u5efa\u8bae\u524d\u540e\u7a7a\u4e00\u884c\u3002
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_5","title":"\u8868\u683c","text":"Markdown \u8bed\u6cd5\uff1a
\u7b2c\u4e00\u683c\u8868\u5934 | \u7b2c\u4e8c\u683c\u8868\u5934\n--------- | -------------\n\u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e00\u683c | \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e00\u683c\n\u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e8c\u683c \u591a\u52a0\u6587\u5b57 | \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e8c\u683c\n\u6548\u679c\u5982\u4e0b\uff1a
\u7b2c\u4e00\u683c\u8868\u5934 \u7b2c\u4e8c\u683c\u8868\u5934 \u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e00\u683c \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e00\u683c \u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e8c\u683c \u591a\u52a0\u6587\u5b57 \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e8c\u683c","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_6","title":"\u5220\u9664\u7ebf","text":"Markdown \u8bed\u6cd5\uff1a
\u52a0\u5220\u9664\u7ebf\u50cf\u8fd9\u6837\u7528\uff1a ~~\u5220\u9664\u8fd9\u4e9b~~\n\u6548\u679c\u5982\u4e0b\uff1a
\u52a0\u5220\u9664\u7ebf\u50cf\u8fd9\u6837\u7528\uff1a \u5220\u9664\u8fd9\u4e9b
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#latex","title":"LaTeX","text":"Markdown \u8bed\u6cd5\uff1a
\u5757\u7ea7\u516c\u5f0f\uff1a\n```math\nx = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a}\n```\n\n\u884c\u5185\u516c\u5f0f\uff1a ``\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N``\n\u6548\u679c\u5982\u4e0b\uff08\u5728\u8bbe\u7f6e\u9875\u9762\u4e2d\u542f\u7528 LaTeX \u624d\u4f1a\u770b\u5230\u6548\u679c\uff09\uff1a
\u5757\u7ea7\u516c\u5f0f\uff1a
x = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a}\n\u884c\u5185\u516c\u5f0f\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mweb_3","title":"MWeb \u753b\u56fe","text":"","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mermaid","title":"mermaid","text":"\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb Nmermaid \u662f\u6bd4\u8f83\u6d41\u884c\u7684\u753b\u56fe\u5e93\uff0c\u5b83\u652f\u6301\u6d41\u7a0b\u56fe\u3001\u987a\u5e8f\u56fe\u548c\u7518\u7279\u56fe\uff0c\u5b83\u7684\u5b98\u7f51\u4e3a\uff1ahttps://mermaidjs.github.io/ \uff0c\u5728 MWeb \u4e2d\u4f7f\u7528 mermaid \u7684\u8bed\u6cd5\u5c31\u662f\u58f0\u660e\u4ee3\u7801\u5757\u7684\u8bed\u8a00\u4e3a mermaid\uff0c\u4ee3\u7801\u5757\u4e2d\u518d\u5199\u4e0a mermaid \u7684\u753b\u56fe\u8bed\u6cd5\u5373\u53ef\uff0c\u4f60\u53ef\u4ee5\u628a\u4e0b\u9762\u7684\u8bed\u6cd5\u590d\u5236\u5230 MWeb \u4e2d\u67e5\u770b\u6548\u679c\u3002
```mermaid\nsequenceDiagram\n participant Alice\n participant Bob\n Alice->John: Hello John, how are you?\n loop Healthcheck\n John->John: Fight against hypochondria\n end\n Note right of John: Rational thoughts <br/>prevail...\n John-->Alice: Great!\n John->Bob: How about you?\n Bob-->John: Jolly good!\n```\n\u6548\u679c\u5982\u4e0b\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#echarts","title":"echarts","text":"sequenceDiagram\n participant Alice\n participant Bob\n Alice->John: Hello John, how are you?\n loop Healthcheck\n John->John: Fight against hypochondria\n end\n Note right of John: Rational thoughts <br/>prevail...\n John-->Alice: Great!\n John->Bob: How about you?\n Bob-->John: Jolly good!echarts \u662f\u767e\u5ea6\u51fa\u54c1\u7684 js \u753b\u56fe\u5e93\uff0c\u5b83\u7684\u7f51\u5740\u4e3a\uff1ahttps://echarts.apache.org/zh/index.html\uff0c\u529f\u80fd\u975e\u5e38\u5f3a\u5927\uff0cMWeb \u652f\u6301 echarts \u7684\u4e00\u4e9b\u57fa\u672c\u7684\u7528\u6cd5\uff0c\u592a\u9ad8\u7ea7\u7684\u4e0d\u652f\u6301\u3002\u4f60\u53ef\u4ee5\u5c06\u4ee5\u4e0b\u8bed\u6cd5\u590d\u5236\u5230 MWeb \u4e2d\u8fdb\u884c\u5c1d\u8bd5\u3002\u4f60\u4e5f\u53ef\u4ee5\u53bb https://echarts.apache.org/examples/zh/index.html \u8fd9\u4e2a\u7f51\u5740\u67e5\u770b\u4e00\u4e9b\u4f8b\u5b50\uff0c\u8981\u6ce8\u610f\u7684\u662f MWeb \u53ea\u80fd\u89e3\u6790
option = {}\u8fd9\u79cd\u7b80\u5355\u7684\uff0c\u4e0d\u8fc7\u5e94\u8be5\u662f\u8db3\u591f\u4f7f\u7528\u4e86\u3002```echarts\noption = {\n xAxis: {\n type: 'category',\n data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']\n },\n yAxis: {\n type: 'value'\n },\n series: [{\n data: [820, 932, 901, 934, 1290, 1330, 1320],\n type: 'line'\n }]\n};\n```\n\u6548\u679c\u5982\u4e0b\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#footnote","title":"\u811a\u6ce8\uff08Footnote\uff09","text":"option = {\n xAxis: {\n type: 'category',\n data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']\n },\n yAxis: {\n type: 'value'\n },\n series: [{\n data: [820, 932, 901, 934, 1290, 1330, 1320],\n type: 'line'\n }]\n};\nMarkdown \u8bed\u6cd5\uff1a
\u8fd9\u662f\u4e00\u4e2a\u811a\u6ce8\uff1a[^1]\n\u6548\u679c\u5982\u4e0b\uff1a
\u8fd9\u662f\u4e00\u4e2a\u811a\u6ce8\uff1a1
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_7","title":"\u6ce8\u91ca\u548c\u9605\u8bfb\u66f4\u591a","text":"\u6ce8 \u9605\u8bfb\u66f4\u591a\u7684\u529f\u80fd\u53ea\u7528\u5728\u6587\u6863\u5e93\u751f\u6210\u9759\u6001\u7f51\u7ad9\u6216\u53d1\u5e03\u5230 Wordpress \u535a\u5ba2\u65f6\uff0c\u63d2\u5165\u65f6\u6ce8\u610f\u8981\u540e\u7a7a\u4e00\u884c\u3002
-
\u8fd9\u91cc\u662f\u811a\u6ce8\u4fe1\u606f\u00a0\u21a9
\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
Markdown\u662f\u4e00\u79cd\u8f7b\u91cf\u7ea7\u6807\u8bb0\u8bed\u8a00\uff0c\u652f\u6301\u7eaf\u6587\u672c\u7f16\u5199\u5e76\u8f6c\u6362\u4e3a\u591a\u79cd\u683c\u5f0f\uff08\u5982HTML/PDF\uff09\u3002\u672c\u6587\u4ecb\u7ecd\u4e86\u5176\u6838\u5fc3\u8bed\u6cd5\uff1a\u6807\u9898\u5206\u7ea7\u3001\u6587\u672c\u6837\u5f0f\uff08\u659c\u4f53/\u7c97\u4f53\uff09\u3001\u5217\u8868\uff08\u6709\u5e8f/\u65e0\u5e8f\uff09\u3001\u8868\u683c\u3001\u94fe\u63a5/\u56fe\u7247\u63d2\u5165\u3001\u4ee3\u7801\u5757\u53ca\u7279\u6b8a\u5b57\u7b26\u5904\u7406\u3002\u540c\u65f6\u63a8\u8350\u4e86\u5404\u5e73\u53f0\u5e38\u7528\u7f16\u8f91\u5de5\u5177\uff08\u5982MacDown\u3001Dillinger\uff09\uff0c\u9002\u7528\u4e8e\u5feb\u901f\u521b\u5efa\u7ed3\u6784\u5316\u6587\u6863\u3002\u8bed\u6cd5\u7b80\u6d01\u6613\u5b66\uff0c\u9002\u5408\u6280\u672f\u6587\u6863\u7f16\u5199\u4e0e\u65e5\u5e38\u7b14\u8bb0\u6574\u7406\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a2 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a662 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a67
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#markdown","title":"Markdown\u8bed\u6cd5\u5b66\u4e60 \u7cbe\u7b80\u7248","text":"\u6587\u7ae0\u5f00\u5934
\u4ecb\u7ecd\u4e00\u4e0bMarkdown\uff1a Markdown \u662f\u4e00\u79cd\u8f7b\u91cf\u7ea7\u6807\u8bb0\u8bed\u8a00\uff0c\u5b83\u5141\u8bb8\u4eba\u4eec\u4f7f\u7528\u6613\u8bfb\u6613\u5199\u7684\u7eaf\u6587\u672c\u683c\u5f0f\u7f16\u5199\u6587\u6863\u3002Markdown \u8bed\u8a00\u5728 2004 \u7531\u7ea6\u7ff0\u00b7\u683c\u9c81\u4f2f\uff08\u82f1\u8bed\uff1aJohn Gruber\uff09\u521b\u5efa\u3002 Markdown \u7f16\u5199\u7684\u6587\u6863\u53ef\u4ee5\u5bfc\u51fa HTML \u3001Word\u3001\u56fe\u50cf\u3001PDF\u3001Epub \u7b49\u591a\u79cd\u683c\u5f0f\u7684\u6587\u6863\u3002Markdown \u7f16\u5199\u7684\u6587\u6863\u540e\u7f00\u4e3a .md, .markdown\u3002
\u6b64\u7b14\u8bb0\u5b66\u4e60\u6458\u6284\u81eaMarkdown\u8bed\u6cd5\u5b66\u4e60 \u7cbe\u7b80\u7248\uff0c\u5b66\u4e60\u501f\u9274\u5927\u4f6c\u4e4b\u7ecf\u9a8c\uff08Ctrl C+V\uff09
\u4e5f\u63a8\u8350\u770b:Markdown\u4e2d\u6587\u6307\u5357
\u4e00\u4e9bMarkdown\u6587\u6863\u521b\u4f5c\u5de5\u5177\uff1a
- Mac: MacDown, iA Writer \u6216 Marked 2
- iOS / Android: iA Writer
- Windows: ghostwriter \u6216 Markdown Monster
- Linux: ReText \u6216 ghostwriter
- Web: Dillinger \u6216 StackEdit
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_3","title":"\u76ee\u5f55","text":"# \u4e00\u7ea7\u6807\u9898 (\u6ce8\u610f\u6709\u7a7a\u683c)\n## \u4e8c\u7ea7\u6807\u9898\n### \u4e09\u7ea7\u6807\u9898\n#### \u56db\u7ea7\u6807\u9898\n##### \u4e94\u7ea7\u6807\u9898\n###### \u516d\u7ea7\u6807\u9898 <!--\u6700\u591a6\u7ea7\u6807\u9898-->\n\u5728\u4efb\u610f\u4f4d\u7f6e\u63d2\u5165
[toc]\u663e\u793a\u5168\u6587\u76ee\u5f55\u7ed3\u6784\u793a\u4f8b\u89c1\u6587\u7ae0\u5f00\u5934\uff08\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u5f00\u5934\u67e5\u770b\u76ee\u5f55\uff09
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_4","title":"\u659c\u4f53/\u7c97\u4f53/\u5220\u9664\u7ebf/\u4e0b\u5212\u7ebf/\u80cc\u666f\u9ad8\u4eae","text":"*\u659c\u4f53* _\u659c\u4f53_\n**\u7c97\u4f53** __\u7c97\u4f53__\n***\u52a0\u7c97\u659c\u4f53*** ___\u52a0\u7c97\u659c\u4f53___\n~~\u5220\u9664\u7ebf~~\n<u>\u4e0b\u5212\u7ebf</u>\n==\u80cc\u666f\u9ad8\u4eae==\n\u659c\u4f53 \u659c\u4f53
\u7c97\u4f53 \u7c97\u4f53
\u52a0\u7c97\u659c\u4f53 \u52a0\u7c97\u659c\u4f53
\u5220\u9664\u7ebf
\u4e0b\u5212\u7ebf
\u80cc\u666f\u9ad8\u4eae
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_5","title":"\u65e0\u5e8f\u5217\u8868/\u6709\u5e8f\u5217\u8868","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_6","title":"\u65e0\u5e8f\u5217\u8868","text":"* \u65e0\u5e8f\u5217\u8868\u9879 \u4e00\n+ \u65e0\u5e8f\u5217\u8868\u9879 \u4e8c\n- \u65e0\u5e8f\u5217\u8868\u9879 \u4e09\n- \u65e0\u5e8f\u5217\u8868\u9879 \u4e00
- \u65e0\u5e8f\u5217\u8868\u9879 \u4e8c
- \u65e0\u5e8f\u5217\u8868\u9879 \u4e09
* \u4eca\u5929`* + \u7a7a\u683c\u952e`\n* \u660e\u5929\n * \u5b66\u4e60 `TAB(\u62164\u4e2a\u7a7a\u683c) + * + \u7a7a\u683c\u952e`\n * \u8d2d\u7269\n * \u9762\u5305\n * \u725b\u5976\n* \u540e\u5929\n- \u4eca\u5929
* + \u7a7a\u683c\u952e - \u660e\u5929
- \u5b66\u4e60
TAB(\u62164\u4e2a\u7a7a\u683c) + * + \u7a7a\u683c\u952e - \u8d2d\u7269
- \u9762\u5305
- \u725b\u5976
- \u5b66\u4e60
- \u540e\u5929
1. \u6709\u5e8f\u5217\u8868\u9879 \u4e00 `\u6570\u5b57 + . + \u7a7a\u683c\u952e`\n2. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c\n 1. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(1) `TAB(\u62164\u4e2a\u7a7a\u683c) + \u6570\u5b57 + . + \u7a7a\u683c\u952e`\n 2. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2)\n 1. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2).1\n3. \u6709\u5e8f\u5217\u8868\u9879 \u4e09\n- \u6709\u5e8f\u5217\u8868\u9879 \u4e00
\u6570\u5b57 + . + \u7a7a\u683c\u952e - \u6709\u5e8f\u5217\u8868\u9879 \u4e8c
- \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(1)
TAB(\u62164\u4e2a\u7a7a\u683c) + \u6570\u5b57 + . + \u7a7a\u683c\u952e - \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2)
- \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2).1
- \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(1)
- \u6709\u5e8f\u5217\u8868\u9879 \u4e09
- [ ] \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [ ]`\n- [x] \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [x]`\n- \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1
- + \u7a7a\u683c + [ ] - \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1
- + \u7a7a\u683c + [x]
\u7b2c\u4e00\u884c\u4e3a\u8868\u5934\uff0c\u7b2c\u4e8c\u884c\u5206\u9694\u8868\u5934\u548c\u4e3b\u4f53\u90e8\u5206(\u5982\u679c\u8868\u683c\u65e0\u6cd5\u663e\u793a\u53ef\u4ee5\u5c1d\u8bd5\u628a\u7b2c\u4e8c\u884c\u7684
-\u53d8\u4e3a---)\uff0c\u53ef\u4ee5\u6307\u5b9a\u6240\u5728\u5217\u7684\u5bf9\u9f50\u65b9\u5f0f\uff0c\u7b2c\u4e09\u884c\u5f00\u59cb\u6bcf\u4e00\u884c\u4e3a\u4e00\u4e2a\u8868\u683c\u884c\u3002\u5217\u4e0e\u5217\u4e4b\u95f4\u7528|\u9694\u5f00\u3002(\u6ce8\uff1a\u539f\u751f\u65b9\u5f0f\u7684\u8868\u683c\u6bcf\u4e00\u884c\u7684\u4e24\u8fb9\u4e5f\u8981\u6709|)\u5bf9\u9f50\u65b9\u5f0f
:- \u5de6\u5bf9\u9f50- \u4e2d\u5fc3\u5bf9\u9f50-: \u53f3\u5bf9\u9f50
\u8868\u5934\u4e00 \u8868\u5934\u4e8c \u8868\u5934\u4e09 a11 a12 a13 a21 a22 a33 a31 a32 a33","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_11","title":"\u8d85\u94fe\u63a5","text":"\u7b2c\u4e00\u5217|\u7b2c\u4e8c\u5217|\u7b2c\u4e09\u5217\n:-|-|-:\na11|a12|a13\na21|a22|a33\na31|a32|a33\n[ ]\u91cc\u5199\u94fe\u63a5\u6587\u5b57\uff0c( )\u91cc\u5199\u94fe\u63a5\u5730\u5740, ( )\u4e2d\u7684\" \"\u4e2d\u53ef\u4ee5\u4e3a\u94fe\u63a5\u6307\u5b9atitle\u5c5e\u6027\uff0ctitle\u5c5e\u6027\u53ef\u52a0\u53ef\u4e0d\u52a0\u3002title\u5c5e\u6027\u7684\u6548\u679c\u662f\u9f20\u6807\u60ac\u505c\u5728\u94fe\u63a5\u4e0a\u4f1a\u51fa\u73b0\u6307\u5b9a\u7684 title\u6587\u5b57\uff0c\u94fe\u63a5\u5730\u5740\u4e0etitle\u524d\u6709\u4e00\u4e2a\u7a7a\u683c\u3002
\u53f3\u8fb9\u662f\u94fe\u63a5[\u94fe\u63a5\u6587\u5b57](\u94fe\u63a5 \"title\")\n\u53f3\u8fb9\u662f\u94fe\u63a5[GitHub](https://github.com \"GitHub\")\n\u53f3\u8fb9\u662f\u94fe\u63a5GitHub
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_12","title":"\u63d2\u5165\u56fe\u7247","text":"\u683c\u5f0f\uff1a
\u5176\u4e2d
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_13","title":"\u63d2\u5165\u89c6\u9891","text":"\u56fe\u7247\u6807\u9898\u4f1a\u88ab\u67d0\u4e9b\u7f51\u7ad9\u548c\u7f16\u8f91\u5668\u663e\u793a\u5728\u56fe\u7247\u4e0b\u65b9\u683c\u5f0f\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_14","title":"\u4ee3\u7801\u5757","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_15","title":"\u884c\u5185\u4ee3\u7801\u5757","text":"<iframe height= width= src=\"\u94fe\u63a5\">\n\u7528\u201c ` \u201d\u5de6\u53f3\u5305\u88f9\u4ee3\u7801
\u663e\u793a\u4e3a`printf()` \u51fd\u6570 \nprintf()\u51fd\u6570","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_16","title":"\u591a\u884c\u4ee3\u7801\u5757","text":"\u7528\u201c ``` \u201d\u4e0a\u4e0b\u5305\u88f9\u4ee3\u7801\uff0c\u5728\u7b2c\u4e00\u4e2a\u201c ``` \u201d\u540e\u6dfb\u52a0\u8bed\u8a00\u540d\u79f0\u83b7\u5f97\u4e0d\u540c\u7684\u9ad8\u4eae\u6548\u679c
\u5982\uff1acpp\uff0cpython\uff0cswift
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_17","title":"\u5bf9\u9f50\u65b9\u5f0f","text":"
\u884c\u4e2d\u5fc3\u5bf9\u9f50<center>\u884c\u4e2d\u5fc3\u5bf9\u9f50</center>\n<p align=\"left\">\u884c\u5de6\u5bf9\u9f50</p>\n<p align=\"right\">\u884c\u53f3\u5bf9\u9f50</p>\n\u884c\u5de6\u5bf9\u9f50
\u884c\u53f3\u5bf9\u9f50
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_18","title":"\u5206\u5272\u7ebf","text":"
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_19","title":"\u6362\u884c","text":"* * *\n***\n- - -\n---\n\u4e0d\u540cmarkdown\u7f16\u8f91\u5668\u53ef\u80fd\u6709\u4e0d\u540c\u7684\u6362\u884c\u65b9\u5f0f\uff0c\u6700\u7b80\u5355\u4e3a\u76f4\u63a5\u6572\u56de\u8f66
markdown\u6587\u672c\u5185\u7684\u8fde\u7eed\u4e24\u4e2a\u6216\u591a\u4e2a\u56de\u8f66\u4f1a\u88ab\u66ff\u6362\u4e3a\u4e00\u4e2a\u56de\u8f66
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_20","title":"\u9ad8\u7ea7","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_21","title":"\u8bbe\u7f6e\u5b57\u4f53/\u989c\u8272","text":"<font face=\"\u5b8b\u4f53\" color=blue size=5>\u84dd\u8272\u7684\u5b57\uff5e</font>\n\u84dd\u8272\u7684\u5b57\uff5e
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_22","title":"\u5e38\u7528\u989c\u8272","text":"\u6d4f\u89c8\u5668\u652f\u6301\u7684\u6240\u6709\u989c\u8272\u8bf7\u8df3\u8f6c\u53c2\u8003
\u73b0\u4ee3\u6d4f\u89c8\u5668\u652f\u6301\u7684140\u79cd\u5df2\u547d\u540d\u7684\u989c\u8272
\u5e38\u7528\u989c\u8272\u540d\u79f0: * \u6309\u7f51\u7ad9\u987a\u5e8f\u6392\u5217 * orange pink gold yellow purple greenyellow lightgreen green aqua lightblue blue wheat brown white snow linen silver gray black
\u6700\u5e38\u7528 \u5176\u4ed6 red greenyellow orange lightgreen yellow lightblue green pink aqua gold blue silver purple brown","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_23","title":"\u951a\u70b9","text":"\u4e5f\u5c31\u662f
\u8df3\u8f6c1. [\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7b2c\u4e00\u6bb5](#jump1)\n2. [\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7b2c\u4e8c\u6bb5](#jump2\uff09\n\n### <span id=\"jump1\">\u7b2c\u4e00\u6bb5</span>\n\n### <span id=\"jump2\">\u7b2c\u4e8c\u6bb5</span>\n<span id=\"now\">\u5f53\u524d\u4f4d\u7f6e</span>\n\u70b9\u51fb[\u8fd9\u91cc](#top)\u8df3\u8f6c\u5230\u5f00\u5934\n\u70b9\u51fb[\u8fd9\u91cc](#bottom)\u8df3\u8f6c\u5230\u7ed3\u5c3e\n\u5f53\u524d\u4f4d\u7f6e
\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u5f00\u5934
\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7ed3\u5c3e
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_24","title":"\u6ce8\u811a","text":"\u4f7f\u7528 Markdown[^1]\u53ef\u4ee5\u6548\u7387\u7684\u4e66\u5199\u6587\u6863, \u76f4\u63a5\u8f6c\u6362\u6210 HTML[^2]\u3002\n\n[^1]:Markdown\u662f\u4e00\u79cd\u7eaf\u6587\u672c\u6807\u8bb0\u8bed\u8a00\n[^2]:HyperText Markup Language \u8d85\u6587\u672c\u6807\u8bb0\u8bed\u8a00\n\u4f7f\u7528 Markdown1\u53ef\u4ee5\u6548\u7387\u7684\u4e66\u5199\u6587\u6863, \u76f4\u63a5\u8f6c\u6362\u6210 HTML2\u3002
\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7ed3\u5c3e\u67e5\u770b\u6ce8\u811a\u7684\u663e\u793a\u6548\u679c
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_25","title":"\u591a\u7ea7\u5f15\u7528","text":">>> \u8bf7\u95ee Markdwon \u600e\u4e48\u7528\uff1f - \u5c0f\u767d\n\n>> \u81ea\u5df1\u770b\u6559\u7a0b\uff01 - \u6124\u9752\n\n> \u6559\u7a0b\u5728\u54ea\uff1f - \u5c0f\u767d\n\n`[^_^]: # \u65e0\u6cd5\u663e\u793a\u65f6\u8bb0\u5f97\u7a7a\u884c`\n\u4e0d\u540c\u7f16\u8f91\u5668\u7684\u663e\u793a\u60c5\u51b5\u4e0d\u540c
\u8bf7\u95ee Markdwon \u600e\u4e48\u7528\uff1f - \u5c0f\u767d
\u81ea\u5df1\u770b\u6559\u7a0b\uff01 - \u6124\u9752
\u6559\u7a0b\u5728\u54ea\uff1f - \u5c0f\u767d
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#latex","title":"LaTeX\u516c\u5f0f","text":"- \u5728\u6570\u5b66\u516c\u5f0f\u7684\u524d\u540e\u52a0
$\u662f\u884c\u5185\u516c\u5f0f
\u6211\u4eec\u5728\u521d\u4e2d\u6570\u5b66\u8bfe\u4e0a\u5df2\u7ecf\u5bf9\u4e00\u6b21\u51fd\u6570$y=x+a$\u6709\u6240\u4e86\u89e3\u3002\n\u6211\u4eec\u5728\u521d\u4e2d\u6570\u5b66\u8bfe\u4e0a\u5df2\u7ecf\u5bf9\u4e00\u6b21\u51fd\u6570\\(y=x+a\\)\u6709\u6240\u4e86\u89e3\u3002
- \u5728\u6570\u5b66\u516c\u5f0f\u7684\u524d\u540e\u52a0
$$\u662f\u72ec\u5360\u4e00\u884c\u7684\u516c\u5f0f
\u4e0b\u9762\u6211\u4eec\u6765\u8ba4\u8bc6\u4e00\u4e0b\u4e8c\u6b21\u51fd\u6570\u4e0b\u9762\u6211\u4eec\u6765\u8ba4\u8bc6\u4e00\u4e0b\u4e8c\u6b21\u51fd\u6570$$y=ax^2+bx+c$$\n
\u884c\u5185\u516c\u5f0f\uff1a$\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N$\n\u5757\u7ea7\u516c\u5f0f\uff1a\n$$ x = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a} $$\n$$ \\frac{1}{\\Bigl(\\sqrt{\\phi \\sqrt{5}}-\\phi\\Bigr) e^{\\frac25 \\pi}} =\n1+\\frac{e^{-2\\pi}} {1+\\frac{e^{-4\\pi}} {1+\\frac{e^{-6\\pi}}\n{1+\\frac{e^{-8\\pi}} {1+\\ldots} } } } $$\n\u884c\u5185\u516c\u5f0f\uff1a\\(\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N\\)
\u5757\u7ea7\u516c\u5f0f\uff1a
\\[x = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a}\\] \\[\\frac{1}{\\Bigl(\\sqrt{\\phi \\sqrt{5}}-\\phi\\Bigr) e^{\\frac25 \\pi}} = 1+\\frac{e^{-2\\pi}} {1+\\frac{e^{-4\\pi}} {1+\\frac{e^{-6\\pi}}{1+\\frac{e^{-8\\pi}} {1+\\ldots} } } }\\]\u6765\u770b\u770b\u4e24\u4e2a\u91cd\u8981\u6781\u9650
\\[\\displaystyle\\lim_{x \\rightarrow 0}\\frac{\\sin x}{x} = 1\\] \\[\\displaystyle\\lim_{x \\rightarrow + \\infty}(1 + \\frac{1}{x})^x = e\\]","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_26","title":"\u5176\u4ed6","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_27","title":"\u8f6c\u4e49\u5b57\u7b26","text":"\u901a\u8fc7\u5728Markdown\u5b57\u7b26\u524d\u4f7f\u7528\\\u6765\u5ffd\u7565\uff08\u6216\u8f6c\u4e49\uff09Markdown\u683c\u5f0f\u3002
Markdown\u5141\u8bb8\u60a8\u4f7f\u7528\u53cd\u659c\u6760\u8f6c\u4e49\u6765\u751f\u6210\u6587\u5b57\u5b57\u7b26\uff0c\u5426\u5219\u8fd9\u4e9b\u5b57\u7b26\u5728Markdown\u7684\u683c\u5f0f\u5316\u8bed\u6cd5\u4e2d\u5177\u6709\u7279\u6b8a\u542b\u4e49\u3002 \u4f8b\u5982\uff0c\u5982\u679c\u60a8\u60f3\u7528\u6587\u5b57\u661f\u53f7\u5305\u56f4\u4e00\u4e2a\u5355\u8bcd\uff0c\u5219\u53ef\u4ee5\u5728\u661f\u53f7\u4e4b\u524d\u4f7f\u7528\u53cd\u659c\u6760\uff0c\u5982
\\*literal asterisks\\**literal asterisks*Markdown\u4e3a\u4ee5\u4e0b\u5b57\u7b26\u63d0\u4f9b\u53cd\u659c\u6760\u8f6c\u4e49(\u4f46\u662fCSDN\u4e0d\u592a\u652f\u6301)\uff1a
\\\u53cd\u659c\u6760\u2003`\u53cd\u5f15\u53f7\u2003*\u661f\u53f7\u2003_\u4e0b\u5212\u7ebf\u2003{}\u5927\u62ec\u53f7\u2003[]\u4e2d\u62ec\u53f7\u2003()\u5c0f\u62ec\u53f7\u2003 #\u4e95\u53f7\u2003+\u52a0\u53f7\u2003-\u51cf\u53f7\u2003.\u82f1\u6587\u53e5\u53f7\u2003!\u82f1\u6587\u611f\u53f9\u53f7
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#html","title":"\u5185\u8054 HTML \u8bed\u6cd5/\u7279\u6b8a\u5b57\u7b26\u81ea\u52a8\u8f6c\u4e49","text":"\u5bf9\u4e8e Markdown \u4e2d\u672a\u5305\u542b\u7684\u6807\u7b7e, \u53ef\u4ee5\u76f4\u63a5\u4f7f\u7528 HTML\u6807\u7b7e\uff0c\u4f8b\u5982\u7528 HTML
<a>\u6807\u7b7e\u66ff\u4ee3 Markdown \u7684\u94fe\u63a5\u8bed\u6cd5\u5728 HTML \u4e2d, \u6709\u4e00\u4e9b\u5b57\u7b26\u9700\u8981\u7279\u6b8a\u5bf9\u5f85\uff0c\u5982\u679c\u4f60\u60f3\u5c06\u5b83\u4eec\u7528\u4f5c\u5b57\u9762\u91cf, \u5219\u9700\u8981\u5c06\u5b83\u4eec\u8f6c\u4e49\u4e3a\u5b57\u7b26\u5b9e\u4f53
\u7279\u6b8a\u5b57\u7b26 \u4ee3\u7801 &&<<>>\"""'''","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_28","title":"\u6ce8\u91ca","text":"<div style='display: none'>\n\u6ce8\u91ca\n</div>\n<!-- \u6ce8\u91ca -->\n
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_29","title":"\u7a7a\u683c","text":"[//]: # (\u54c8\u54c8\u6211\u662f\u6700\u5f3a\u6ce8\u91ca1\uff0c\u4e0d\u4f1a\u5728\u6d4f\u89c8\u5668\u4e2d\u663e\u793a\u3002)\n[^_^]: # (\u54c8\u54c8\u6211\u662f\u6700\u840c\u6ce8\u91ca2\uff0c\u4e0d\u4f1a\u5728\u6d4f\u89c8\u5668\u4e2d\u663e\u793a\u3002)\n\u30101\u3011 \u534a\u89d2\u7684\u4e0d\u65ad\u884c\u7684\u7a7a\u767d\u683c\uff08\u63a8\u8350\u4f7f\u7528\uff09\n\u30102\u3011   \u534a\u89d2\u7684\u7a7a\u683c\n\u30103\u3011   \u5168\u89d2\u7684\u7a7a\u683c\n- \u30101\u3011 \u00a0 \u534a\u89d2\u7684\u4e0d\u65ad\u884c\u7684\u7a7a\u767d\u683c\uff08\u63a8\u8350\u4f7f\u7528\uff09
- \u30102\u3011 \u2002 \u534a\u89d2\u7684\u7a7a\u683c
- \u30103\u3011 \u2003 \u5168\u89d2\u7684\u7a7a\u683c
\u540c\u65f6\u63a8\u8350\u8fd9\u4e2a\u7f51\u7ad9\u53bb\u5b66\u4e60\u57fa\u7840markdown\u8bed\u6cd5\uff1arunoob.com
-
Markdown\u662f\u4e00\u79cd\u7eaf\u6587\u672c\u6807\u8bb0\u8bed\u8a00\u00a0\u21a9
-
HyperText Markup Language \u8d85\u6587\u672c\u6807\u8bb0\u8bed\u8a00\u00a0\u21a9
\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u5510\u00b7\u8bfa\u66fc\u63d0\u51fa\u7684\u60c5\u611f\u8bbe\u8ba1\u4e09\u5c42\u6b21\u7406\u8bba\u5305\u62ec\u672c\u80fd\u5c42\u3001\u884c\u4e3a\u5c42\u548c\u53cd\u601d\u5c42\u3002\u672c\u80fd\u5c42\u5173\u6ce8\u4ea7\u54c1\u5916\u89c2\u5f15\u53d1\u7684\u5373\u65f6\u60c5\u611f\u53cd\u5e94\uff1b\u884c\u4e3a\u5c42\u5f3a\u8c03\u4f7f\u7528\u8fc7\u7a0b\u4e2d\u7684\u529f\u80fd\u6027\u548c\u6548\u7387\u4f53\u9a8c\uff1b\u53cd\u601d\u5c42\u6d89\u53ca\u7528\u6237\u5bf9\u4ea7\u54c1\u7684\u7406\u6027\u8ba4\u77e5\u548c\u81ea\u6211\u5f62\u8c61\u5173\u8054\u3002\u8fd9\u4e09\u4e2a\u5c42\u6b21\u76f8\u4e92\u5f71\u54cd\uff0c\u5171\u540c\u5851\u9020\u7528\u6237\u5bf9\u4ea7\u54c1\u7684\u6574\u4f53\u4f53\u9a8c\u3002\u8be5\u7406\u8bba\u4e3a\u8bbe\u8ba1\u5b9e\u8df5\u63d0\u4f9b\u4e86\u7cfb\u7edf\u6846\u67b6\uff0c\u89e3\u91ca\u4e86\u4e3a\u4f55\u67d0\u4e9b\u4ea7\u54c1\u5373\u4f7f\u5b58\u5728\u529f\u80fd\u7f3a\u9677\u4ecd\u80fd\u83b7\u5f97\u5e02\u573a\u6210\u529f\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a5 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a2163
\u539f\u6587\uff1aNorman's Three Levels of Design
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_1","title":"\u5510\u00b7\u8bfa\u66fc\u2014\u60c5\u611f\u8bbe\u8ba1\u7684\u4e09\u4e2a\u5c42\u6b21","text":"\u5728\u4eba\u7c7b\u7684\u5185\u5fc3\u4e16\u754c\uff0c\u6709\u8bb8\u591a\u90e8\u5206\u8d1f\u8d23\u6211\u4eec\u6240\u8bf4\u7684\u60c5\u611f\uff0c\u603b\u7684\u6765\u8bf4\uff0c\u8fd9\u4e9b\u533a\u57df\u5171\u540c\u6784\u6210\u4e86\u60c5\u611f\u7cfb\u7edf\u3002\u5510\u00b7\u8bfa\u66fc\uff08Don Norman\uff09\u63d0\u51fa\uff0c\u60c5\u611f\u7cfb\u7edf\u7531\u4e09\u4e2a\u4e0d\u540c\u4f46\u76f8\u4e92\u8054\u7cfb\u7684\u5c42\u6b21\u7ec4\u6210\uff0c\u6bcf\u4e2a\u5c42\u6b21\u90fd\u4ee5\u4e00\u79cd\u7279\u6b8a\u7684\u65b9\u5f0f\u5f71\u54cd\u7740\u6211\u4eec\u5bf9\u4e16\u754c\u7684\u4f53\u9a8c\u3002\u8fd9\u4e09\u4e2a\u5c42\u6b21\u662f\u672c\u80fd\u5c42\uff0c\u884c\u4e3a\u5c42\u548c\u53cd\u601d\u5c42\u3002\u672c\u80fd\u5c42\u4e0e\u4eba\u7c7b\u60c5\u7eea\u4e2d\u56fa\u6709\u7684\u3001\u81ea\u53d1\u7684\u4ee5\u53ca\u7b26\u5408\u52a8\u7269\u6027\u7684\u7279\u6027\u76f8\u5173\uff0c\u8fd9\u4e9b\u57fa\u672c\u4e0a\u662f\u4e0d\u53d7\u4eba\u7c7b\u672c\u8eab\u63a7\u5236\u7684\u3002\u884c\u4e3a\u5c42\u6307\u7684\u662f\u4eba\u7c7b\u884c\u4e3a\u4e2d\u90a3\u4e9b\u53ef\u63a7\u7684\u65b9\u9762\uff0c\u5728\u8fd9\u79cd\u60c5\u51b5\u4e0b\uff0c\u6211\u4eec\u4e0b\u610f\u8bc6\u7684\u5206\u6790\u6240\u5904\u60c5\u51b5\u5e76\u4e14\u5236\u5b9a\u4ee5\u76ee\u6807\u4e3a\u5bfc\u5411\u7684\u7b56\u7565\uff0c\u4ece\u800c\u80fd\u591f\u5728\u6700\u77ed\u65f6\u95f4\u5185\u6216\u662f\u4ee5\u6700\u5c11\u7684\u884c\u52a8\u8fbe\u5230\u6548\u679c\u3002\u6b63\u5982\u5510\u00b7\u8bfa\u66fc\u6240\u8a00\uff0c\u53cd\u601d\u5c42\u662f\u6307\u201c\u6709\u610f\u8bc6\u7684\u601d\u8003\uff0c\u5bf9\u65b0\u6982\u5ff5\u8fdb\u884c\u5b66\u4e60\uff0c\u548c\u5bf9\u4e16\u754c\u8fdb\u884c\u5f52\u7eb3\u3002\u201d\u8fd9\u4e09\u4e2a\u5c42\u6b21\u4f5c\u4e3a\u60c5\u611f\u7cfb\u7edf\u7684\u4e0d\u540c\u7ef4\u5ea6\u72ec\u7acb\u5b58\u5728\uff0c\u53c8\u76f8\u4e92\u5173\u8054\uff0c\u76f8\u4e92\u5f71\u54cd\uff0c\u4ece\u800c\u521b\u9020\u4e86\u6211\u4eec\u5bf9\u4e16\u754c\u7684\u6574\u4f53\u60c5\u611f\u4f53\u9a8c\u3002
\u5728\u5510\u00b7\u8bfa\u66fc\u7684\u300a\u60c5\u611f\u5316\u8bbe\u8ba1\uff1a\u4e3a\u4ec0\u4e48\u6211\u4eec\u559c\u6b22\uff08\u6216\u8ba8\u538c\uff09\u65e5\u5e38\u4e8b\u7269\u300b\uff08\u4e00\u672c\u8ba4\u77e5\u79d1\u5b66\uff0c\u8bbe\u8ba1\u5b66\uff0c\u53ef\u7528\u6027\u5de5\u7a0b\u9886\u57df\u6770\u51fa\u7684\u5b66\u672f\u4f5c\u54c1\uff09\u4e00\u4e66\u4e2d\uff0c\u4ed6\u5bf9\u60c5\u611f\u5316\u7cfb\u7edf\u7684\u8fd9\u4e09\u4e2a\u65b9\u9762\u6216\u5c42\u6b21\u505a\u4e86\u533a\u5206\uff08\u5b83\u4eec\u4e09\u8005\u7efc\u5408\u5f71\u54cd\u7740\u4eba\u7c7b\u7684\u60c5\u611f\u6216\u5fc3\u7406\uff09\uff0c\u5373\uff1a\u672c\u80fd\u5c42\uff0c\u884c\u4e3a\u5c42\u53ca\u53cd\u601d\u5c42\u3002\u8fd9\u4e09\u8005\u5728\u60c5\u611f\u7cfb\u7edf\u4e2d\u7d27\u5bc6\u4ea4\u7ec7\u5728\u4e00\u8d77\uff0c\u5e76\u4ee5\u5404\u81ea\u7279\u5b9a\u7684\u65b9\u5f0f\u5f71\u54cd\u8bbe\u8ba1\u3002\u4ee5\u4e0b\u662f\u4e09\u8005\u5bf9\u5e94\u7684\u76f8\u5e94\u4e09\u79cd\u8bbe\u8ba1\u5c42\u6b21\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_2","title":"\u672c\u80fd\u5c42\u8bbe\u8ba1","text":"\u672c\u80fd\u5c42\u8bbe\u8ba1-\u201c\u5173\u6ce8\u5916\u89c2\u672c\u8eab\u201d\u3002\u8fd9\u4e00\u5c42\u6b21\u7684\u8bbe\u8ba1\u5173\u6ce8\u7684\u662f\u4e8b\u7269\u4e2d\u53ef\u4ee5\u88ab\u76f4\u63a5\u611f\u77e5\u7684\u90a3\u90e8\u5206\u7279\u5f81\u4ee5\u53ca\u5b83\u4eec\u662f\u5982\u4f55\u8ba9\u7528\u6237\u6216\u89c2\u5bdf\u8005\u4ea7\u751f\u611f\u53d7\u7684\u3002\u4f8b\u5982\uff0c\u7956\u7236\u7684\u6000\u8868\u548c\u4e00\u4e2a\u5c0f\u7684\u58c1\u6302\u5f0f\u65f6\u949f\u4e00\u6837\u90fd\u5305\u542b\u4e86\u6700\u57fa\u672c\u7684\u8ba1\u65f6\u529f\u529f\u80fd\uff0c\u9664\u4e86\u5916\u89c2\uff0c\u4ed6\u4eec\u5728\u5185\u5728\u7279\u5f81\u4e0a\u6ca1\u6709\u4efb\u4f55\u4e0d\u540c\uff0c\u4f46\u662f\u672c\u80fd\u5c42\uff08\u6df1\u5c42\u6b21\u7684\uff0c\u65e0\u610f\u8bc6\u7684\uff0c\u4e3b\u89c2\u7684\u548c\u81ea\u53d1\u7684\u611f\u53d7\uff09\u7279\u5f81\u4f7f\u5b83\u5728\u62e5\u6709\u8005\u773c\u4e2d\u4ea7\u751f\u4e86\u533a\u522b\u3002
\u5982\u4eca\u4ea7\u54c1\u5f00\u53d1\u8fc7\u7a0b\u4e2d\u7684\u5f88\u5927\u4e00\u90e8\u5206\u65f6\u95f4\u88ab\u7528\u5728\u672c\u80fd\u5c42\u8bbe\u8ba1\u4e2d\uff0c\u56e0\u4e3a\u5c5e\u4e8e\u540c\u4e00\u65cf\u7fa4\u7684\u4ea7\u54c1\u5f80\u5f80\u5177\u6709\u76f8\u540c\u6216\u76f8\u4f3c\u7684\u529f\u80fd\uff0c\uff08\u6bd4\u5982\u8bf4\u624b\u7535\uff0c\u6c34\u58f6\uff0c\u9762\u5305\u673a\uff0c\u53f0\u706f\uff09\uff0c\u6240\u4ee5\u66f4\u5177\u7279\u5f81\u7684\u5916\u89c2\u662f\u533a\u5206\u4ea7\u54c1\u548c\u7ade\u4e89\u8005\u7684\u5173\u952e\u56e0\u7d20\u3002\u8fd9\u4e5f\u5c31\u662f\u6211\u4eec\u6240\u8bf4\u7684\u201d\u54c1\u724c\u5316\u8bbe\u8ba1\u201d\u2014\u2014\u4e0d\u662f\u901a\u8fc7\u4ea7\u54c1\u63d0\u4f9b\u7ed9\u7528\u6237\u533a\u522b\u4e8e\u5176\u4ed6\u4ea7\u54c1\u7684\u5b9e\u9645\u5229\u76ca\uff0c\u800c\u662f\u901a\u8fc7\u5951\u5408\u7528\u6237\u7684\u6001\u5ea6\u3001\u4fe1\u4ef0\u3001\u60c5\u611f\u4ee5\u53ca\u7528\u6237\u60f3\u8981\u7684\u611f\u53d7\uff0c\u6765\u5f15\u51fa\u7528\u6237\u5bf9\u4ea7\u54c1\u7684\u60c5\u611f\u4e0a\u7684\u56de\u5e94\u3002\u8fd9\u53ef\u4ee5\u662f\u901a\u8fc7\u4f7f\u7528\u513f\u7ae5\u3001\u52a8\u7269\u6216\u662f\u5361\u901a\u5f62\u8c61\u7684\u56fe\u7247\u6765\u4f20\u8fbe\u5e74\u8f7b\u7684\u611f\u89c9\uff0c\u4e5f\u53ef\u4ee5\u662f\u901a\u8fc7\u5bf9\u8272\u5f69\uff08\u6bd4\u5982\u8bf4\uff0c\u7ea2\u8272\u5bf9\u5e94\u7740\u201c\u6027\u611f\u201c\uff0c\u9ed1\u8272\u5bf9\u5e94\u7740\u201d\u6050\u6016\u201d\uff09\uff0c\u5f62\u72b6\uff08\u6bd4\u5982\u786c\u8fb9\u7f18\u5f62\u72b6\uff09\u7684\u8fd0\u7528\uff0c\u751a\u81f3\u662f\u8fd0\u7528\u98ce\u683c\uff08\u6bd4\u5982\u88c5\u9970\u827a\u672f\uff09\uff0c\u8ba9\u4eba\u8054\u60f3\u8d77\u67d0\u4e9b\u7279\u5b9a\u7684\u65f6\u4ee3\u3002\u672c\u80fd\u8bbe\u8ba1\u65e8\u5728\u6df1\u5165\u4e86\u89e3\u7528\u6237/\u6d88\u8d39\u8005/\u89c2\u5bdf\u8005\u7684\u5934\u8111\uff0c\u5e76\u4e14\u901a\u8fc7\u7275\u52a8\u7528\u6237\u60c5\u7eea\u6765\u63d0\u5347\u7528\u6237\u4f53\u9a8c\uff08\u6bd4\u5982\u8bf4\u6539\u5584\u6574\u4f53\u89c6\u89c9\u5f62\u8c61\uff09\u6216\u662f\u670d\u52a1\u5546\u4e1a\u5229\u76ca\uff08\u6bd4\u5982\u8bf4\u4e3a\u4e86\u516c\u53f8\u6216\u4ea7\u54c1\u6240\u6709\u8005\u7684\u5229\u76ca\uff0c\u4ece\u60c5\u611f\u4e0a\u52ab\u6301\u7528\u6237\u4f7f\u4ed6\u4eec\u8fdb\u884c\u8d2d\u4e70\uff09\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_3","title":"\u884c\u4e3a\u5c42\u8bbe\u8ba1","text":"\u884c\u4e3a\u5c42\u8bbe\u8ba1-\u201c\u4e0e\u4f7f\u7528\u7684\u6109\u60a6\u611f\u548c\u6548\u7387\u6709\u5173\u3002\u201d\u884c\u4e3a\u5c42\u8bbe\u8ba1\u53ef\u80fd\u66f4\u66f4\u5e38\u88ab\u79f0\u4e3a\u53ef\u7528\u6027\uff0c\u800c\u4e24\u8005\u6307\u7684\u90fd\u662f\u4ea7\u54c1\u4e2d\u5b9e\u7528\u6027\u548c\u529f\u80fd\u6027\u65b9\u9762\uff0c\u6216\u662f\u662f\u6211\u4eec\u5728\u6240\u5904\u73af\u5883\u4e2d\u6240\u80fd\u4f7f\u7528\u7684\u4efb\u4f55\u4ea7\u54c1\u7684\u53ef\u7528\u6027\u3002\u884c\u4e3a\u5c42\u8bbe\u8ba1\uff08\u4ece\u73b0\u5728\u8d77\u6211\u4eec\u7528\u8fd9\u4e2a\u8bcd\u6c47\u6765\u4ee3\u66ff\u53ef\u7528\u6027\uff09\u7740\u773c\u4e8e\uff0c\u8bf8\u5982\uff0c\u7528\u6237\u5982\u4f55\u8fdb\u884c\u6d3b\u52a8\uff1b\u5982\u4f55\u5feb\u901f\u548c\u51c6\u786e\u5730\u5b9e\u73b0\u4ed6\u4eec\u7684\u76ee\u6807\u548c\u76ee\u7684\uff1b\u7528\u6237\u5728\u6267\u884c\u67d0\u4e9b\u4efb\u52a1\u65f6\u72af\u4e86\u591a\u5c11\u9519\u8bef\uff1b\u4ee5\u53ca\u4ea7\u54c1\u5982\u4f55\u5f88\u597d\u5730\u9002\u5e94\u719f\u7ec3\u548c\u7f3a\u4e4f\u7ecf\u9a8c\u7684\u7528\u6237\u7b49\u95ee\u9898\u3002
\u884c\u4e3a\u5c42\u8bbe\u8ba1\u53ef\u80fd\u662f\u6700\u5bb9\u6613\u6d4b\u8bd5\u7684\uff0c\u56e0\u4e3a\u4e00\u65e6\u5bf9\u8c61\u7684\u7269\u7406\uff08\u6bd4\u5982\u8bf4\u624b\u67c4\u3001\u6309\u94ae\u3001\u628a\u624b\u3001\u63a7\u5236\u6746\u3001\u5f00\u5173\u4ee5\u53ca\u952e\uff09\u6216\u53ef\u7528\u90e8\u5206\u4ee5\u67d0\u79cd\u65b9\u5f0f\u88ab\u6539\u53d8\u6216\u64cd\u4f5c\uff0c\u5c31\u53ef\u4ee5\u5728\u8868\u73b0\u5c42\u5bf9\u5176\u8fdb\u884c\u8861\u91cf\u3002\u6bd4\u5982\u8bf4\uff0c\u8d1f\u8d23\u72ec\u7acb\u64cd\u4f5c\u7684\u4e24\u4e2a\u6309\u94ae\u88ab\u653e\u7f6e\u5728\u4e0d\u540c\u7684\u8ddd\u79bb\u4ece\u800c\u6d4b\u91cf\u7528\u6237\u8fde\u7eed\u5b8c\u6210\u8fd9\u4e24\u4e2a\u64cd\u4f5c\u7684\u65f6\u95f4\u3002\u6216\u8005\uff0c\u901a\u8fc7\u76f8\u540c\u7684\u64cd\u4f5c\u6765\u6d4b\u8bd5\u9519\u8bef\u7387\u3002\u6d89\u53ca\u884c\u4e3a\u5c42\u4f53\u9a8c\u7684\u4f8b\u5b50\u8fd8\u5305\u62ec\uff0c\u5f53\u6211\u4eec\u62ff\u51fa\u624b\u673a\u65f6\u80fd\u591f\u8fc5\u901f\u627e\u5230\u8054\u7cfb\u4eba\u5e76\u62e8\u6253\u53f7\u7801\u7684\u6109\u60a6\u611f\uff1b\u5728\u7535\u8111\u952e\u76d8\u4e0a\u80fd\u591f\u8f7b\u677e\u6253\u5b57\uff0c\u800c\u5728\u5c0f\u7684\u89e6\u5c4f\u8bbe\u5907\uff0c\u6bd4\u5982\u8bf4iPod Touch\u4e0a\u6253\u5b57\u5c31\u6bd4\u8f83\u56f0\u96be\uff1b\u4ee5\u53ca\u6211\u4eec\u5728\u4f7f\u7528\u4e00\u4e2a\u8bbe\u8ba1\u826f\u597d\u7684\u7535\u8111\u6e38\u620f\u624b\u67c4\uff08\u5c31\u50cf\u6211\u7684N64\u63a7\u5236\u677f\uff09\u65f6\u7684\u4eab\u53d7\u3002\u884c\u4e3a\u5c42\u9762\u672c\u8d28\u4e0a\u662f\u6307\u6211\u4eec\u56e0\u5b8c\u6210\u6216\u672a\u80fd\u5b8c\u6210\u76ee\u6807\u800c\u4ea7\u751f\u7684\u60c5\u7eea\u3002\u5f53\u4ea7\u54c1/\u7269\u54c1\u80fd\u591f\u5e2e\u52a9\u6211\u4eec\u7528\u4e00\u70b9\u70b9\u6709\u610f\u8bc6\u7684\u52aa\u529b\uff0c\u5e76\u4e14\u6574\u4e2a\u8fc7\u7a0b\u4e2d\u9047\u5230\u6700\u5c11\u7684\u56f0\u96be\u5c31\u80fd\u5b8c\u6210\u76ee\u6807\uff0c\u8fd9\u65f6\u6211\u4eec\u7684\u60c5\u7eea\u5f88\u53ef\u80fd\u662f\u79ef\u6781\u7684\u3002\u76f8\u53cd\uff0c\u5f53\u4ea7\u54c1\u9650\u5236\u6211\u4eec\uff0c\u8feb\u4f7f\u6211\u4eec\u6839\u636e\u4ea7\u54c1\u7684\u9650\u5236\u6765\u89e3\u91ca\u6216\u8c03\u6574\u6211\u4eec\u7684\u76ee\u6807\uff0c\u6216\u8005\u53ea\u662f\u8ba9\u6211\u4eec\u5728\u4f7f\u7528\u4ea7\u54c1\u65f6\u5bc6\u5207\u5173\u6ce8\u8fd9\u4e9b\u76ee\u6807\u65f6\uff0c\u6211\u4eec\u66f4\u503e\u5411\u4e8e\u4ea7\u751f\u4e00\u4e9b\u8d1f\u9762\u60c5\u7eea\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_4","title":"\u53cd\u601d\u5c42\u8bbe\u8ba1","text":"\u53cd\u601d\u5c42\u8bbe\u8ba1\u201c\u8003\u8651\u4ea7\u54c1\u7684\u5408\u7406\u5316\u548c\u667a\u80fd\u5316\u3002\u5173\u4e8e\u8be5\u4ea7\u54c1\u6211\u80fd\u8bb2\u8ff0\u4e00\u4e2a\u6545\u4e8b\u5417\uff1f\u5b83\u7b26\u5408\u6211\u7684\u81ea\u6211\u5f62\u8c61\uff0c\u6211\u7684\u81ea\u5c0a\u5fc3\u9700\u8981\u5417\uff1f\u201d\u8fd9\u5c31\u662f\u60c5\u611f\u8bbe\u8ba1\u7684\u6700\u9ad8\u5c42\u6b21\uff1b\u4ee3\u8868\u6211\u4eec\u6709\u610f\u8bc6\u6709\u601d\u60f3\u5730\u8fdb\u884c\u8bbe\u8ba1\uff1b\u6743\u8861\u5176\u4f18\u7f3a\u70b9\uff1b\u5229\u7528\u6211\u4eec\u66f4\u7ec6\u5fae\u548c\u7406\u6027\u7684\u4e00\u9762\u8fdb\u884c\u5224\u65ad\uff0c\u5e76\u63d0\u53d6\u4fe1\u606f\u4ee5\u786e\u5b9a\u5b83\u5bf9\u6211\u4eec\u4e2a\u4eba\u7684\u610f\u4e49\u3002\u53cd\u601d\u601d\u7ef4\u4f7f\u6211\u4eec\u80fd\u591f\u5408\u7406\u5316\u73af\u5883\u4fe1\u606f\u4ee5\u5f71\u54cd\u884c\u4e3a\u5c42\u3002\u6bd4\u5982\u8bf4\u667a\u80fd\u624b\u8868\u3002\u201d\u57fa\u4e8e\u8fd9\u4e00\u70b9\uff0c\u97e9\u56fd\u5927\u5b66\u7684\u7814\u7a76\u5458Jaewon Choi\u548cSongcheol Kim\u8003\u5bdf\u4e86\u7528\u6237\u4f7f\u7528\u667a\u80fd\u624b\u8868\u7684\u76ee\u7684\u4e3b\u8981\u662f\u57fa\u4e8e\u4e24\u4e2a\u4e3b\u8981\u56e0\u7d20\uff0c\u4e00\u79cd\u662f\u7528\u6237\u5c06\u667a\u80fd\u624b\u8868\u89c6\u4e3a\u6280\u672f\u521b\u65b0\u53e6\u4e00\u79cd\u662f\u5c06\u5176\u4f5c\u4e3a\u5962\u4f88\u65f6\u5c1a\u4ea7\u54c1\u3002\u4ece\u7528\u6237\u89c6\u89d2\u6765\u770b\uff0c\u5c06\u667a\u80fd\u624b\u8868\u89c6\u4e3a\u4e00\u9879\u6280\u672f\u521b\u65b0\uff0c\u8fd9\u4e0e\u4ed6\u4eec\u5bf9\u8bbe\u5907\u7684\u5b9e\u7528\u6027\u548c\u6613\u7528\u6027\uff08\u884c\u4e3a\u5c42\uff09\u7684\u770b\u6cd5\u6709\u5173\u3002\u53e6\u4e00\u65b9\u9762\uff0c\u7528\u6237\u5c06\u667a\u80fd\u624b\u8868\u89c6\u4e3a\u4e00\u79cd\u5962\u4f88\u65f6\u5c1a\u4ea7\u54c1\uff0c\u8fd9\u65e2\u548c\u4ed6\u4eec\u5c06\u5982\u4f55\u4eab\u53d7\u667a\u80fd\u624b\u8868\u7684\u8ba4\u77e5\uff0c\u4e5f\u548c\u667a\u80fd\u624b\u8868\u5c06\u4e3a\u4ed6\u4eec\u63d0\u4f9b\u600e\u6837\u7684\u81ea\u6211\u8868\u73b0\u529b\u6709\u5173\uff08\u5373\u8868\u8fbe\u81ea\u5df1\u548c\u589e\u5f3a\u5f62\u8c61\u7684\u80fd\u529b\uff09\u3002\u4eab\u53d7\u548c\u81ea\u6211\u8868\u8fbe\u90fd\u53d7\u5230\u672c\u80fd\u5c42\u7684\u5f71\u54cd\uff08\u201c\u624b\u8868\u770b\u8d77\u6765\u6f02\u4eae\u5417\uff1f\u201d\uff09\u4f46\u4e5f\u5f88\u53d7\u5230\u53cd\u601d\u5c42\u7684\u5f71\u54cd\uff08\u201c\u5f53\u6211\u7684\u670b\u53cb\u770b\u5230\u6211\u6234\u7740\u8fd9\u53ea\u8868\u65f6\uff0c\u4ed6\u4eec\u4f1a\u600e\u4e48\u60f3\uff1f\u201d\uff09\u3002
\u53cd\u601d\u5c42\u8c03\u8282\u4e86\u884c\u4e3a\u5c42\u5e26\u6765\u7684\u5f71\u54cd\u2014\u2014\u7528\u6237\u5f88\u53ef\u80fd\u4f1a\u5fcd\u53d7\u667a\u80fd\u624b\u8868\u6613\u7528\u6027\u65b9\u9762\u7684\u56f0\u96be\u548c\u7f3a\u70b9\uff0c\u56e0\u4e3a\u4ed6\u4eec\u76f8\u4fe1\u4ed6\u4eec\u80fd\u4ece\u667a\u80fd\u624b\u8868\u4e2d\u83b7\u5f97\u5176\u4ed6\u975e\u529f\u80fd\u6027\u7684\u5229\u76ca\u3002\u82f9\u679c\u667a\u80fd\u624b\u8868\u7684\u7b2c\u4e00\u4e2a\u7248\u672c\u5145\u6ee1\u4e86\u529f\u80fd\u95ee\u9898\u548c\u53ef\u7528\u6027\u95ee\u9898\uff0c\u4f46\u8fd9\u5e76\u6ca1\u6709\u963b\u6b62\u82f9\u679c\u5728\u9500\u552e\u667a\u80fd\u624b\u8868\u7684\u7b2c\u4e00\u5e74\u521b\u9020\u51fa\u5168\u7403\u624b\u8868\u4ea7\u4e1a\u7684\u7b2c\u4e8c\u5927\u6536\u5165\uff01
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#the-take-away","title":"The Take Away","text":"\u5728\u8fd9\u91cc\uff0c\u6211\u4eec\u4ecb\u7ecd\u4e86\u5510\u00b7\u8bfa\u66fc\u7684\u4e09\u4e2a\u8bbe\u8ba1\u5c42\u6b21\uff1a\u8bbe\u8ba1\u7684\u672c\u80fd\u5c42\u3001\u884c\u4e3a\u5c42\u548c\u53cd\u601d\u5c42\u3002\u8bbe\u8ba1\u7684\u672c\u80fd\u5c42\u6307\u7684\u662f\u8bbe\u8ba1\u7684\u7b2c\u4e00\u5370\u8c61\uff0c\u65e0\u8bba\u662f\u4ece\u7528\u6237\u5982\u4f55\u770b\u5f85\u4ea7\u54c1\uff0c\u8fd8\u662f\u4ece\u7528\u6237\u5bf9\u4ea7\u54c1\u7684\u611f\u53d7\u3002\u884c\u4e3a\u5c42\u662f\u6307\u4ea7\u54c1\u5728\u4f7f\u7528\u8fc7\u7a0b\u4e2d\u7684\u4f53\u9a8c\u3002\u5f53\u6211\u4eec\u60f3\u5230\u7528\u6237\u4f53\u9a8c\u65f6\uff0c\u6211\u4eec\u5e38\u5e38\u4f1a\u60f3\u5230\u8fd9\u4e2a\u5c42\u6b21\u3002\u53cd\u601d\u5c42\u662f\u6307\u7528\u6237\u5728\u4f7f\u7528\u524d\u3001\u4f7f\u7528\u4e2d\u548c\u4f7f\u7528\u540e\u5bf9\u4ea7\u54c1\u7684\u601d\u8003\u3002\u8fd9\u4e09\u4e2a\u5c42\u6b21\u90fd\u7ed3\u5408\u5728\u4e00\u8d77\u5f62\u6210\u4e86\u6574\u4e2a\u4ea7\u54c1\u4f53\u9a8c\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_5","title":"\u53c2\u8003","text":"Choi, J., & Kim, S. (2016). \u201cIs the smartwatch an IT product or a fashion product? A study on factors affecting the intention to use smartwatches\u201d. Computers in Human Behavior, 63, 777-786.
\u4f5c\u8005\uff1aAndreas Komninos
\u8bd1\u8005\uff1a\u5b54
\u5ba1\u7a3f\uff1aHoodie
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/my-to-desihn/","title":"\u6211\u5bf9\u8bbe\u8ba1\u7684\u4e00\u4e9b\u770b\u6cd5","text":"\ud83d\udcbe AI\u667a\u80fd\u6458\u8981 (DeepSeek)
\u672c\u6587\u9610\u8ff0\u4e86\u8bbe\u8ba1\u7684\u6838\u5fc3\u539f\u5219\u4e0e\u5b9e\u8df5\u8981\u70b9\uff0c\u5f3a\u8c03\u7b80\u6d01\u6027\u3001\u7f8e\u611f\u548c\u7528\u6237\u4f53\u9a8c\u7684\u91cd\u8981\u6027\u3002\u4f5c\u8005\u63d0\u51fa\u4f18\u79c0\u8bbe\u8ba1\u5e94\u53bb\u9664\u5197\u4f59\u5143\u7d20\uff0c\u6ce8\u91cd\u89c6\u89c9\u5e73\u8861\u4e0e\u7ec6\u8282\u628a\u63a7\uff0c\u540c\u65f6\u4ee5\u7528\u6237\u9700\u6c42\u4e3a\u4e2d\u5fc3\u6784\u5efa\u76f4\u89c2\u4ea4\u4e92\u3002\u521b\u65b0\u601d\u7ef4\u548c\u60c5\u611f\u5171\u9e23\u88ab\u5217\u4e3a\u5173\u952e\u8981\u7d20\uff0c\u901a\u8fc7\u6545\u4e8b\u6027\u8bbe\u8ba1\u4f20\u9012\u54c1\u724c\u4ef7\u503c\u3002\u5168\u6587\u7a81\u51fa\u4e86\u8bbe\u8ba1\u5728\u529f\u80fd\u6027\u4e0e\u827a\u672f\u6027\u4e4b\u95f4\u7684\u5e73\u8861\uff0c\u4ee5\u53ca\u7ec6\u8282\u5904\u7406\u5bf9\u4ea7\u54c1\u8d28\u611f\u7684\u63d0\u5347\u4f5c\u7528\u3002
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a398
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/my-to-desihn/#some-of-my-thoughts-on-design","title":"Some of my thoughts on design","text":"\u5438\u5f15\u4eba\u7684\u4e8b\u7269\u603b\u8ba9\u4eba\u5fc3\u60c5\u6109\u60a6 \u5e76\u53cd\u8fc7\u6765\u4fc3\u8fdb\u4ed6\u4eec\u7684\u601d\u7ef4\u66f4\u5177\u521b\u610f-
\u7b80\u6d01\u4e0e\u7cbe\u70bc\uff1a\u7b80\u6d01\u3001\u7cbe\u70bc\u548c\u7cbe\u786e\u7684\u8868\u8fbe\u3002\u53bb\u9664\u4e0d\u5fc5\u8981\u7684\u5143\u7d20\uff0c\u4f7f\u8bbe\u8ba1\u66f4\u52a0\u7b80\u6d01\u660e\u4e86\u3002\u5173\u6ce8\u6838\u5fc3\u529f\u80fd\u548c\u4fe1\u606f\uff0c\u907f\u514d\u8fc7\u5ea6\u8bbe\u8ba1\u548c\u5197\u4f59\u3002
-
\u4f18\u96c5\u4e0e\u7f8e\u611f\uff1a\u8ffd\u6c42\u4f18\u96c5\u548c\u7f8e\u611f\u7684\u8bbe\u8ba1\u3002\u6ce8\u91cd\u7ebf\u6761\u7684\u6d41\u7545\u6027\u548c\u89c6\u89c9\u4e0a\u7684\u5e73\u8861\u3002\u901a\u8fc7\u7cbe\u5fc3\u7684\u6392\u7248\u3001\u5bf9\u6bd4\u548c\u6bd4\u4f8b\uff0c\u521b\u9020\u51fa\u4ee4\u4eba\u6109\u60a6\u7684\u89c6\u89c9\u6548\u679c\u3002
-
\u7528\u6237\u4f53\u9a8c\u81f3\u4e0a\uff1a\u4ee5\u7528\u6237\u4e3a\u4e2d\u5fc3,\u5173\u6ce8\u7528\u6237\u9700\u6c42\u548c\u884c\u4e3a\u6a21\u5f0f\uff0c\u521b\u9020\u51fa\u7b80\u5355\u76f4\u89c2\u3001\u6613\u4e8e\u4f7f\u7528\u7684\u4ea7\u54c1\u548c\u754c\u9762\u3002\u901a\u8fc7\u51cf\u5c11\u590d\u6742\u6027\u548c\u63d0\u4f9b\u65e0\u7f1d\u7684\u4ea4\u4e92\u4f53\u9a8c\uff0c\u4f7f\u7528\u6237\u4e0e\u4ea7\u54c1\u4e4b\u95f4\u7684\u4e92\u52a8\u66f4\u52a0\u81ea\u7136\u6d41\u7545\u3002
-
\u5f3a\u8c03\u7ec6\u8282\uff1a\u4ece\u5b57\u4f53\u9009\u62e9\u5230\u989c\u8272\u642d\u914d\uff0c\u4ece\u56fe\u6807\u8bbe\u8ba1\u5230\u52a8\u753b\u6548\u679c\uff0c\u90fd\u9700\u8981\u7ecf\u8fc7\u7cbe\u5fc3\u7684\u8003\u8651\u548c\u628a\u63a7\u3002\u7ec6\u8282\u7684\u5173\u6ce8\u4f7f\u5f97\u4ea7\u54c1\u7684\u6574\u4f53\u8d28\u611f\u66f4\u51fa\u8272\u3002
-
\u521b\u65b0\u4e0e\u7a81\u7834\uff1a\u9f13\u52b1\u521b\u65b0\u548c\u7a81\u7834\u4f20\u7edf\u89c2\u5ff5\u7684\u601d\u7ef4\u65b9\u5f0f\u3002\u5c06\u4e0d\u540c\u7684\u5143\u7d20\u878d\u5408\u5728\u4e00\u8d77\uff0c\u521b\u9020\u51fa\u72ec\u7279\u7684\u8bbe\u8ba1\u89e3\u51b3\u65b9\u6848\u3002\u5728\u8bbe\u8ba1\u4e2d\u5bfb\u627e\u7a81\u7834\u70b9\uff0c\u63d0\u4f9b\u65b0\u9896\u800c\u5bcc\u6709\u521b\u610f\u7684\u4f53\u9a8c\u3002
-
\u6545\u4e8b\u6027\u4e0e\u60c5\u611f\u5171\u9e23\uff1a\u60c5\u611f\u5171\u9e23\u548c\u6545\u4e8b\u6027\u7684\u4f53\u9a8c\u3002\u8bbe\u8ba1\u6765\u4f20\u9012\u4ea7\u54c1\u7684\u80cc\u540e\u6545\u4e8b\u548c\u54c1\u724c\u7684\u4ef7\u503c\u89c2\u3002\u901a\u8fc7\u7b80\u5355\u800c\u6709\u529b\u7684\u8bbe\u8ba1\u8bed\u8a00\uff0c\u6fc0\u53d1\u7528\u6237\u7684\u60c5\u611f\u5171\u9e23\u548c\u5bf9\u4ea7\u54c1\u7684\u8ba4\u540c\u3002
\u3010\u26a1\u554a\uff01\u8bbe\u8ba1\uff0c\u662f\u4ec0\u4e48\u5462\uff1f\u26a1\u3011
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"en/","title":"Home","text":"\"Follow this arduous journey to reach the stars\"- Open articles by topic and table of contents
- For Mac/PC, please select the topic in the tab bar above and select the article in the directory on the left
- Mobile version, please click the icon in the upper left corner to select topics and articles
- Search for keywords to open articles
- If you encounter web page freezes or images cannot be displayed after opening an article, please use Scientific Internet Access to break information barriers
Quick Chat(1) Contact Me(2)
- Click on the bottom right corner to chat with me online.
- Wechat:18939533255
-
Mkdocs Tutorial
- Deploy static web pages to GitHub pages with Mkdocs
- Mkdocs deployment configuration explanation (mkdocs.yml)
- How to add friends links to MKdocs
- Adding Mkdocs blog to website
- Blogger
-
About
- Mkdocs-Wcowin blog theme community
- Message Board1
- Blogger Learn about me2
This site is already running
-
The sun always warms sunflowers\u00a0\u21a9
-
All problems in computer science can be solved by another level of indirection\u00a0\u21a9
-
\u5bfc\u822a\u680f
- \u7b80\u6d01\u7f8e\u89c2 \uff0c\u529f\u80fd\u591a\u5143\u5316\uff0c\u5c0f\u767d\u914d\u7f6e
- \u57fa\u4e8eMaterial for MkDocs\u7f8e\u5316
- \u5982\u9047\u9875\u9762\u5361\u987f\uff0c\u8bf7\u4f7f\u7528\u79d1\u5b66\u4e0a\u7f51
- \ud835\udd59\ud835\udd52\ud835\udd67\ud835\udd56 \ud835\udd52 \ud835\udd58\ud835\udd60\ud835\udd60\ud835\udd55 \ud835\udd65\ud835\udd5a\ud835\udd5e\ud835\udd56 !
\u8bf7\u5728\u4e0a\u65b9\u6807\u7b7e\u9009\u62e9\u5206\u7c7b/\u5de6\u4fa7\u76ee\u5f55\u9009\u62e9\u6587\u7ae0
\u8bf7\u70b9\u51fb\u5de6\u4e0a\u89d2\u56fe\u6807\u9009\u62e9\u5206\u7c7b\u548c\u6587\u7ae0
\u4e0d\u540c\u4e8e\u5e02\u9762\u4e0a\u8fc7\u65f6\u7684MkDocs\u6559\u7a0b\uff0c\u672c\u7ad9\u63d0\u4f9b\u4e86\u6700\u8be6\u7ec6\u6700\u4fbf\u6377\u6700\u524d\u6cbf\u7684MkDocs\u4e2d\u6587\u6587\u5b57/\u89c6\u9891\u6559\u7a0b\uff0c\u4e0e\u5b98\u65b9\u53d1\u5e03\u7684\u6559\u7a0b\u7248\u672c\u540c\u6b65\u3002\u5305\u542b\u4e86MkDocs\u7684\u5b89\u88c5\u3001\u914d\u7f6e\u3001\u4e3b\u9898\u7f8e\u5316\u3001\u63d2\u4ef6\u4f7f\u7528\u7b49\u5185\u5bb9\u3002\u65e0\u8bba\u4f60\u662f\u521d\u5b66\u8005\u8fd8\u662f\u6709\u7ecf\u9a8c\u7684\u7528\u6237\uff0c\u90fd\u80fd\u5728\u8fd9\u91cc\u627e\u5230\u4f60\u9700\u8981\u7684\u5e2e\u52a9\u3002\u6211\u4eec\u8fd8\u63d0\u4f9b\u4e86\u793a\u4f8b\u548c\u5b9e\u7528\u7684\u6280\u5de7\uff0c\u5e2e\u52a9\u4f60\u66f4\u597d\u5730\u4f7f\u7528MkDocs\u3002\ud835\udcf3\ud835\udcfe\ud835\udcfc\ud835\udcfd \ud835\udcee\ud835\udcf7\ud835\udcf3\ud835\udcf8\ud835\udd02 \ud835\udcf2\ud835\udcfd\uff5e
-
Mkdocs\u6559\u7a0b(\u5fc5\u770b)
- Mkdocs\u89c6\u9891\u6559\u7a0b(Bilibili)
- \u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages
- Mkdocs\u90e8\u7f72\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)
- \u5982\u4f55\u7ed9MKdocs\u6dfb\u52a0\u53cb\u94fe
- \u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2
-
\u5173\u4e8e
- Mkdocs-Wcowin\u535a\u5ba2\u4e3b\u9898\u793e\u533a
- \u7559\u8a00\u677f1
- Blogger
- \u4e86\u89e3\u62112
- \u8bf7\u4f5c\u8005\u559d\u676f\u5496\u5561
\u672c\u7ad9\u5df2\u7ecf\u8fd0\u884c
-
\u592a\u9633\u603b\u662f\u80fd\u6e29\u6696\u5411\u65e5\u8475\u00a0\u21a9
-
All-problems-in-computer-science-can-be-solved-by-another-level-of-indirection\u00a0\u21a9
- \u72ec\u7acb\u535a\u5ba2(\u4e0d\u8981\u6c42\u72ec\u7acb\u57df\u540d)\uff0chttps\uff0c\u8bbf\u95ee\u6d41\u7545
- \u539f\u521b\u5185\u5bb9\u4e3a\u4e3b\uff0c\u539f\u521b\u5185\u5bb93\u7bc7\u4ee5\u4e0a
- \u5904\u4e8e\u6d3b\u8dc3\u72b6\u6001\uff0c\u6709\u4e00\u5b9a\u7684\u66f4\u65b0\u9891\u7387
- \u5efa\u7ad9\u4e00\u4e2a\u6708\u4ee5\u4e0a
- \u672a\u6dfb\u52a0\u53cb\u94fe\u6216\u7533\u8bf7\u672a\u901a\u8fc7\uff0c\u8bc4\u8bba\u7559\u8a00\u4f1a\u88ab\u9690\u85cf\u3002
\u672c\u7ad9\u5df2\u7ecf\u52a0\u5165\u5341\u5e74\u4e4b\u7ea6\uff1a \u8bf7\u653e\u5fc3\u6dfb\u52a0\u672c\u7ad9\u53cb\u94fe
\u53cb\u94fe\u683c\u5f0f\u793a\u4f8b/\u672c\u7ad9\u4fe1\u606f:
TxtHTML(\u63a8\u8350)Butterfly\u901a\u7528\u540d\u79f0: Wcowin's Blog \u94fe\u63a5: https://wcowin.work/ \u5934\u50cf: https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp \u7b80\u4ecb: \u5faa\u6b64\u82e6\u65c5\uff0c\u4ee5\u8fbe\u661f\u8fb0
\u63a8\u8350\u5728\u8bc4\u8bba\u533a\u53d1\u9001\u8fd9\u79cd\u683c\u5f0f\uff0c*\u53f7\u7684\u9700\u8981\u586b\u5199\u81ea\u5df1\u7684\u4fe1\u606f
<div class=\"card\"> \n <img class=\"ava\" src=\"*\u4f60\u7684\u5934\u50cf\u94fe\u63a5*\" /> \n <div class=\"card-header\"> \n <div> \n <a href=\"*\u4f60\u7684\u7f51\u7ad9\u5730\u5740* \" target=\"_blank\">*\u4f60\u7684\u7ad9\u70b9\u540d\u79f0*</a> \n </div> \n <div class=\"info\">\n *\u4f60\u7684\u7ad9\u70b9\u63cf\u8ff0*\n </div> \n </div> \n</div>\n- name: Wcowin's Blog\n link: https://wcowin.work/\n avatar: https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp\n descr: \u5faa\u6b64\u82e6\u65c5\uff0c\u4ee5\u8fbe\u661f\u8fb0\n\u70b9\u51fb\u586b\u5199\u53cb\u94fe\u7533\u8bf7\u95ee\u5377
"},{"location":"liuyanban/","title":"\u7545\u6240\u6b32\u8a00\u7559\u8a00\u677f","text":"\u6708\u843d\u4e4c\u557c\u971c\u6ee1\u5929 \u6c5f\u67ab\u6e14\u706b\u5bf9\u6101\u7720
\u300a\u67ab\u6865\u591c\u6cca\u300b\u3010\u5510\u4ee3\u3011\u5f20\u7ee7
\u8bc4\u8bba\u7cfb\u7edf\u5207\u6362
Giscus Cusdis\u8bc4\u8bba\u5ba1\u6838\u540e\u624d\u4f1a\u663e\u793a
"},{"location":"tag/","title":"\u5206\u7c7b","text":""},{"location":"tag/#tags","title":"Tags","text":"-
tips
\u4ee5\u4e0b\u662f\u7f51\u7ad9\u6587\u7ae0\u7684\u5206\u7c7b\uff0c\u70b9\u51fb\u53ef\u8df3\u8f6c\u5230\u5bf9\u5e94\u5206\u7c7b\u4e0b\u7684\u6587\u7ae0
- MWeb Pro
- Markdown\u6307\u5357
- 0.Mkdocs\u6559\u7a0b\u524d\u8a00
- 1.\u5229\u7528Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875
- 2.Mkdocs\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)
- 3.\u89e3\u51b3Github Pages\u90e8\u7f72mkdocs\u81ea\u5b9a\u4e49\u57df\u540d\u5931\u6548\u7684\u95ee\u9898
- JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f
- MkDocs\u6587\u6863AI\u6458\u8981
- \u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233
- \u4fee\u6539\u7f51\u7ad9\u5b57\u4f53
- \u52a0\u901f\u7f51\u7ad9\u8bbf\u95ee\u7684\u4e00\u4e9b\u5fc3\u5f97
- \u5d4c\u5165PDF\u6587\u4ef6
- \u6dfb\u52a0404\u9875\u9762
- \u6dfb\u52a0Mkdocs\u535a\u5ba2
- \u6dfb\u52a0\u53cb\u94fe
- \u6dfb\u52a0\u5728\u7ebf\u804a\u5929
- \u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf(giscus\u4e3a\u4f8b)
- \u6dfb\u52a0\u9605\u8bfb\u4fe1\u606f\u7edf\u8ba1
- \u6dfb\u52a0\u9876\u90e8\u516c\u544a\u680f
- \u76f8\u5bf9\u5730\u5740\u7684\u4e00\u4e9b\u95ee\u9898
- \u7f51\u9875\u5706\u89d2\u5316\u8bbe\u8ba1
- \u80cc\u666f\u7279\u6548
- \u9875\u811a\u8bbe\u7f6e
- Git \u5b9e\u7528\u6280\u5de7
- \u5229\u7528Lighthouse\u6d4b\u8bd5\u7f51\u7ad9\u6027\u80fd
- \u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1
- \u5510\u00b7\u8bfa\u66fc\u2014\u60c5\u611f\u8bbe\u8ba1\u7684\u4e09\u4e2a\u5c42\u6b21
- \u6211\u5bf9\u8bbe\u8ba1\u7684\u4e00\u4e9b\u89c2\u70b9
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a225
"},{"location":"ZH-TW/#_1","title":"\u9996\u9801","text":"\u201c\u5faa\u6b64\u82e6\u65c5 \u4ee5\u9054\u661f\u8fb0\u201d- \u900f\u904e\u4e3b\u984c\u548c\u76ee\u9304\u4ee5\u958b\u555f\u6587\u7ae0
- Mac/PC\u7aef \u8acb\u5728\u4e0a\u65b9\u6a19\u7c64\u5217\u9078\u64c7\u4e3b\u984c \u5728\u5de6\u5074\u76ee\u9304\u9078\u64c7\u6587\u7ae0
- \u884c\u52d5\u7aef \u8acb\u9ede\u9078\u5de6\u4e0a\u89d2\u5716\u793a\u9078\u64c7\u4e3b\u984c\u548c\u6587\u7ae0
- \u641c\u5c0b\u95dc\u9375\u5b57\u4ee5\u958b\u555f\u6587\u7ae0
- \u5982\u9047\u5230\u7db2\u9801\u5361\u9813/\u958b\u555f\u6587\u7ae0\u5f8c\u7121\u6cd5\u986f\u793a\u5716\u7247\u7684\u60c5\u6cc1\uff0c\u8acb\u4f7f\u7528\u79d1\u5b78\u4e0a\u7db2\u4ee5\u6253\u7834\u8cc7\u8a0a\u58c1\u58d8
\u5feb\u901f\u8ac7\u8a71(1) \u806f\u7d61\u6211(2)
- \u9ede\u9078\u53f3\u4e0b\u89d2\u8207\u6211\u7dda\u4e0a\u4ea4\u8ac7.
- 18939533255
-
Mkdocs\u6559\u7a0b
- \u5229\u7528Mkdocs\u90e8\u7f72\u975c\u614b\u7db2\u9801\u81f3GitHub pages
- Mkdocs\u90e8\u7f72\u914d\u7f6e\u8aaa\u660e(mkdocs.yml)
- \u5982\u4f55\u7d66MKdocs\u6dfb\u52a0\u53cb\u93c8
- \u7db2\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2
- Blogger
-
\u95dc\u65bc
- Mkdocs-Wcowin\u535a\u5ba2\u4e3b\u984c\u793e\u5340
- \u7559\u8a00\u677f1
- Blogger \u4e86\u89e3\u62112
\u672c\u7ad9\u5df2\u7d93\u904b\u4f5c
-
\u592a\u967d\u7e3d\u662f\u80fd\u6eab\u6696\u5411\u65e5\u8475\u00a0\u21a9
-
All problems in computer science can be solved by another level of indirection\u00a0\u21a9
About me
- Hey, I'm Wcowin~
- \u5496\u5561\u91cd\u5ea6\u7231\u597d\u8005
- \u70ed\u7231(xi\u0101)\u6298\u817e\u6280\u672f/Math\uff0c\u76ee\u524d\u7684\u7814\u7a76\u9886\u57df\u662f\u5bc6\u7801\u5b66
- \u8bfb\u4e66\u660e\u5fd7\u53ef\u8bc6\u6625\u79cb;\u8bd7\u8bcd\u7231\u597d\u8005;\u559c\u6b22\u6751\u4e0a\u6625\u6811;\u64c5\u957f\u7fbd\u6bdb\u7403
- \u6e05\u9192\uff0c\u77e5\u8da3\uff0c\u660e\u5f97\u5931\uff0c\u77e5\u8fdb\u9000
\ud835\ude3f\ud835\ude64\ud835\ude63'\ud835\ude69 \ud835\ude58\ud835\ude56\ud835\ude67\ud835\ude5a \ud835\ude56\ud835\ude57\ud835\ude64\ud835\ude6a\ud835\ude69 \ud835\ude6c\ud835\ude64\ud835\ude67\ud835\ude61\ud835\ude59\ud835\ude61\ud835\ude6e \ud835\ude5a\ud835\ude6e\ud835\ude5a\ud835\ude68 \ud835\ude69\ud835\ude64 \ud835\ude65\ud835\ude6a\ud835\ude67\ud835\ude68\ud835\ude6a\ud835\ude5a \ud835\ude6e\ud835\ude64\ud835\ude6a\ud835\ude67 \ud835\ude64\ud835\ude6c\ud835\ude63 \ud835\ude61\ud835\ude5e\ud835\ude5c\ud835\ude5d\ud835\ude69
"},{"location":"about/geren/#_6","title":"\u8054\u7cfb\u6211","text":"\ud83d\udcac \u5fae\u4fe1\ud83d\udce7 \u90ae\u7bb1\ud83c\udf10 \u793e\u4ea4\ud83d\udccd \u5176\u4ed6\ud83d\udcf1 \u626b\u4e00\u626b\u4e0a\u9762\u7684\u4e8c\u7ef4\u7801\uff0c\u52a0\u6211\u4e3a\u597d\u53cb
\u2709\ufe0f \u90ae\u4ef6\u8054\u7cfb \u00a0 \u53d1\u9001\u7535\u5b50\u90ae\u4ef6
\ud83d\udcec \u90ae\u7bb1\u5730\u5740\uff1a
wangkewen821@gmail.com\u6709\u9879\u76ee\u5408\u4f5c\u6216\u6280\u672f\u95ee\u9898\uff1f\u968f\u65f6\u53d1\u90ae\u4ef6\u7ed9\u6211\uff01
\ud83d\udca1 \u4e00\u822c\u5728 24 \u5c0f\u65f6\u5185 \u56de\u590d\uff0c\u8bf7\u8010\u5fc3\u7b49\u5f85
\ud83e\udd1d\ud83c\udffb\u793e\u4ea4\u5a92\u4f53
\u5173\u6ce8\u6211\u7684\u793e\u4ea4\u5a92\u4f53\uff0c\u83b7\u53d6\u6700\u65b0\u52a8\u6001
Telegram Twitter\ud83d\udccd \u5176\u4ed6\u5e73\u53f0\u8054\u7cfb
\u6b22\u8fce\u901a\u8fc7\u4e0b\u5217\u5e73\u53f0\u4e86\u89e3\u6211\u7684\u66f4\u591a\u5de5\u4f5c\u548c\u9879\u76ee\u7ecf\u5386
\ud83c\udf1f GitHub \u67e5\u770b GitHub \ud83d\udcbc LinkedIn \u67e5\u770b\u6863\u6848\ud83d\ude80 \u968f\u65f6\u6b22\u8fce\u8054\u7cfb\u6211\uff0c\u5f00\u542f\u5408\u4f5c\u6216\u4ea4\u6d41\uff01
\u65e0\u8bba\u662f\u6280\u672f\u63a2\u8ba8\u3001\u5b66\u4e60\u4ea4\u6d41\u8fd8\u662f\u804c\u4e1a\u673a\u4f1a\uff0c\u6211\u90fd\u4e50\u610f\u542c\u89c1\u4f60\u7684\u58f0\u97f3 \ud83d\ude04
\ud83d\udcac\u6211\u7535\u8bdd\u53f7\u7801\u7684
"},{"location":"about/geren/#_7","title":"\u987b\u77e5","text":"MD5\u7801\uff1a7037F514864088F907CC921687B670EE\uff08\u7834\u89e3\u6709\u5956\uff09\u5982\u679c\u4f60\u5728\u6d4f\u89c8\u535a\u5ba2\u7684\u8fc7\u7a0b\u4e2d\u53d1\u73b0\u4e86\u4efb\u4f55\u95ee\u9898\uff0c\u6b22\u8fce\u524d\u5f80 GitHub \u7684\u4ee3\u7801\u4ed3\u5e93\u63d0\u4ea4 Issues \u6216\u76f4\u63a5\u4fee\u6539\u76f8\u5173\u6587\u4ef6\u540e\u63d0\u4ea4 Pull Requests\u3002\u5982\u679c\u4f60\u6709\u5176\u4ed6\u4e8b\u60c5\u60f3\u8981\u54a8\u8be2\uff0c\u53ef\u4ee5\u901a\u8fc7\u4e0b\u65b9\u6309\u94ae\u4f7f\u7528\u90ae\u4ef6\u8054\u7cfb\u6211,\u8bf7\u4e0d\u8981\u6ee5\u7528\u535a\u5ba2\u7684\u8bc4\u8bba\u529f\u80fd\u53d1\u8868\u4e0e\u4e3b\u9898\u65e0\u5173\u8a00\u8bba\u3002
\u4e0e\u6211\u8054\u7cfb
\u5982\u679c\u7ed9\u6211\u53d1\u90ae\u4ef6\uff0c\u6216\u8005\u901a\u8fc7\u53f3\u4e0b\u89d2\u5fae\u4fe1\u6dfb\u52a0\u597d\u53cb\uff0c\u8bf7\u5199\u4e0a\u60a8\u7684\u771f\u540d\u5b9e\u59d3\u3002\u5bf9\u4e8e\u90a3\u4e9b\u4e0d\u77e5\u6765\u8def\u3001\u4e0a\u6765\u5c31\u95ee\u95ee\u9898\u7684\u5fae\u4fe1\u548c\u90ae\u4ef6\uff0c\u6211\u901a\u5e38\u4f1a\u76f4\u63a5\u5ffd\u7565\uff0c\u8c22\u8c22\u3002
\u53d1\u9001\u7535\u5b50\u90ae\u4ef6
"},{"location":"about/resume/","title":"\u4e2a\u4eba\u7b80\u5386","text":"\u8bf7\u4f7f\u7528PC\u7aef\u67e5\u770b\uff0c\u8c22\u8c22-
\u4e2a\u4eba\u7b80\u5386
Info
\u6d4b\u8bd5\u4e2d\u7684\u5c0f\u7ec4\u4ef6\uff0c\u53ef\u770b\u6e90\u4ee3\u7801\u81ea\u884c\u53d6\u7528
\u201c\u5faa\u6b64\u82e6\u65c5 \u4ee5\u8fbe\u661f\u8fb0\u201d-
\u5173\u4e8e
- \u6548\u7387
-
\u63a8\u8350
Wcowin - \u6280\u672f\u535a\u5ba2
-
Release
\u66f4\u65b0\u4e2d...
\u2192 \u6240\u6709\u7248\u672c
-
Wcowin
\u66f4\u65b0\u4e2d...
\u2192 \u4e86\u89e3\u66f4\u591a
Image caption\\(\\overset{w\u00e1ng}{\u738b}\\overset{k\u0113}{\u79d1}\\overset{w\u00e9n}{\u6587}\\)
- H2O
- ATA
- This was marked
- This was inserted
- This was deleted
- HTML for content and structure
- JavaScript for interactivity
- CSS for text running out of boxes
- Internet Explorer ... huh?
-
Set up in 5 minutes
Install
mkdocs-materialwithpipand get up and running in minutesGetting started
-
It's just Markdown
Focus on your content and generate a responsive and searchable static site
Reference
-
Made to measure
Change the colors, fonts, language, icons, logo and more with a few lines
Customization
-
Open Source, MIT
Material for MkDocs is licensed under MIT and available on [GitHub]
License
\u8fd9\u662f\u6d4b\u8bd5\u5e76\u4e14\u88ab\u63a9\u76d6\u7684\u6587\u5b57\uff01
\u5929\u6c14\u63d2\u4ef6 CC++#include <stdio.h>\n\nint main(void) {\n printf(\"Hello world!\\n\");\n return 0;\n}\n#include <iostream>\n\nint main(void) {\n std::cout << \"Hello world!\" << std::endl;\n return 0;\n}\ndef bubble_sort(items):\n for i in range(len(items)):\n for j in range(len(items) - 1 - i):\n if items[j] > items[j + 1]:\n items[j], items[j + 1] = items[j + 1], items[j]\nNote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Phasellus posuere in sem ut cursus
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
TipLorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Info
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Subscribe to our newsletter
Send
Method DescriptionGETFetch resourcePUTUpdate resourceDELETEDelete resource- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Vestibulum convallis sit amet nisi a tincidunt
- In hac habitasse platea dictumst
- In scelerisque nibh non dolor mollis congue sed et metus
- Praesent sed risus massa
- Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque
\u5de6\u5bf9\u9f50\uff0c\u53f3\u5bf9\u9f50
\u56fe\u7247\u8bf4\u660e\u660e\u6697
graph LR\n A[Start] --> B{Error?};\n B -->|Yes| C[Hmm...];\n C --> D[Debug];\n D --> B;\n B ---->|No| E[Yay!];sequenceDiagram\n Alice->>John: Hello John, how are you?\n loop Healthcheck\n John->>John: Fight against hypochondria\n end\n Note right of John: Rational thoughts!\n John-->>Alice: Great!\n John->>Bob: How about you?\n Bob-->>John: Jolly good!Pied Piper
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Ctrl+Alt+Del
\u70b9\u6211\u56de\u5230\u9876\u90e8
Hover me
Hover me
The HTML specification is maintained by the W3C.
def bubble_sort(items):\n for i in range(len(items)):\n for j in range(len(items) - 1 - i):\n if items[j] > items[j + 1]:\n items[j], items[j + 1] = items[j + 1], items[j]\n
.browserslistrcdef bubble_sort(items):\n for i in range(len(items)):\n for j in range(len(items) - 1 - i):\n if items[j] > items[j + 1]:\n items[j], items[j + 1] = items[j + 1], items[j]\nWcowin\n\n graph LR\n A --- B\n B-->C[fa:fa-ban forbidden]\n B-->D(fa:fa-spinner);\n
\u6765\u770b\u770b\u4e24\u4e2a\u91cd\u8981\u6781\u9650
\\[\\displaystyle\\lim_{x \\rightarrow 0}\\frac{\\sin x}{x} = 1\\] \\[\\displaystyle\\lim_{x \\rightarrow + \\infty}(1 + \\frac{1}{x})^x = e\\]\u6309\u94ae Green
\u6211\u662f\u4f1a\u9690\u85cf\u7684\u5143\u7d20\u3002 \u5934\u90e8 \u83dc\u5355 \u4e3b\u8981\u5185\u5bb9\u533a\u57df \u53f3\u4fa7 \u5e95\u90e8\u8fd9\u662f\u4e00\u4e2a\u7535\u5b50\u90ae\u4ef6\u94fe\u63a5\uff1a \u53d1\u9001\u90ae\u4ef6
100 200 300 400 500 600 000000 000033 000066 000099 0000CC 0000FF 003300 003333 003366 003399 0033CC 0033FF 006600 006633 006666 006699 0066CC 0066FF 009900 009933 009966 009999 0099CC 0099FF 00CC00 00CC33 00CC66 00CC99 00CCCC 00CCFF 00FF00 00FF33 00FF66 00FF99 00FFCC 00FFFF 330000 330033 330066 330099 3300CC 3300FF 333300 333333 333366 333399 3333CC 3333FF 336600 336633 336666 336699 3366CC 3366FF 339900 339933 339966 339999 3399CC 3399FF 33CC00 33CC33 33CC66 33CC99 33CCCC 33CCFF 33FF00 33FF33 33FF66 33FF99 33FFCC 33FFFF 660000 660033 660066 660099 6600CC 6600FF 663300 663333 663366 663399 6633CC 6633FF 666600 666633 666666 666699 6666CC 6666FF 669900 669933 669966 669999 6699CC 6699FF 66CC00 66CC33 66CC66 66CC99 66CCCC 66CCFF 66FF00 66FF33 66FF66 66FF99 66FFCC 66FFFF 990000 990033 990066 990099 9900CC 9900FF 993300 993333 993366 993399 9933CC 9933FF 996600 996633 996666 996699 9966CC 9966FF 999900 999933 999966 999999 9999CC 9999FF 99CC00 99CC33 99CC66 99CC99 99CCCC 99CCFF 99FF00 99FF33 99FF66 99FF99 99FFCC 99FFFF CC0000 CC0033 CC0066 CC0099 CC00CC CC00FF CC3300 CC3333 CC3366 CC3399 CC33CC CC33FF CC6600 CC6633 CC6666 CC6699 CC66CC CC66FF CC9900 CC9933 CC9966 CC9999 CC99CC CC99FF CCCC00 CCCC33 CCCC66 CCCC99 CCCCCC CCCCFF CCFF00 CCFF33 CCFF66 CCFF99 CCFFCC CCFFFF FF0000 FF0033 FF0066 FF0099 FF00CC FF00FF FF3300 FF3333 FF3366 FF3399 FF33CC FF33FF FF6600 FF6633 FF6666 FF6699 FF66CC FF66FF FF9900 FF9933 FF9966 FF9999 FF99CC FF99FF FFCC00 FFCC33 FFCC66 FFCC99 FFCCCC FFCCFF FFFF00 FFFF33 FFFF66 FFFF99 FFFFCC FFFFFFEmail me!
"},{"location":"about/zcw/","title":"\u652f\u6301\u4f5c\u8005","text":"-
\u7ed9\u6211\u53d1\u9001\u90ae\u7bb1
-
\u70b9\u51fb\u6b64\u5904\u8bbf\u95eeGithub\u4ed3\u5e93
\u53ef\u4ee5\u7684\u8bdd \u8bf7\u6211\u559d\u4e00\u676f\u5496\u5561\u5427\u2615\ufe0f
"},{"location":"about/zcw/#alipay","title":"Alipay","text":""},{"location":"about/zcw/#wechat-pay","title":"WeChat Pay","text":""},{"location":"about/zcw/#ko-fi","title":"ko-fi","text":"\u8bf7\u4f5c\u8005\u559d\u676f\u5496\u5561
"},{"location":"about/zcw/#_2","title":"\u8d5e\u52a9\u5217\u8868","text":"\u8d5e\u52a9\u4eba \u8d5e\u52a9\u91d1\u989d \u8d5e\u52a9\u65f6\u95f4 *\u6025 15\uffe5 25/04/18 \u5343\u5e73 100\uffe5 25/04/16"},{"location":"blog/","title":"MyBlog","text":"-
What is Blog?
\u535a\u5ba2\uff0c\u4ec5\u97f3\u8bd1\uff0c\u82f1\u6587\u540d\u4e3aBlogger\uff0c\u4e3aWeb Log\u7684\u6df7\u6210\u8bcd\u3002 \u5176\u6b63\u5f0f\u540d\u79f0\u4e3a\u7f51\u7edc\u65e5\u8bb0\uff1b\u53c8\u97f3\u8bd1\u4e3a\u90e8\u843d\u683c\u6216\u90e8\u843d\u9601\u7b49\uff0c\u662f\u793e\u4f1a\u5a92\u4f53\u7f51\u7edc\u7684\u4e00\u90e8\u5206\u3002\u662f\u4f7f\u7528\u7279\u5b9a\u7684\u8f6f\u4ef6\uff0c\u5728\u7f51\u7edc\u4e0a\u51fa\u7248\u3001\u53d1\u8868\u548c\u5f20\u8d34\u4e2a\u4eba\u6587\u7ae0\u7684\u4eba\uff0c\u6216\u8005\u662f\u4e00\u79cd\u901a\u5e38\u7531\u4e2a\u4eba\u7ba1\u7406\u3001\u4e0d\u5b9a\u671f\u5f20\u8d34\u65b0\u7684\u6587\u7ae0\u7684\u7f51\u7ad9
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a252
\u9ebb\u7701\u7406\u5de5\u5b66\u9662\u8bb8\u53ef\u8bc1MIT License\u7248\u6743\u6240\u6709 \u00a9 2016-2025 Martin Donath
\u7279\u6b64\u6388\u4e88\u83b7\u5f97\u6b64\u8f6f\u4ef6\u548c\u76f8\u5173\u6587\u6863\u6587\u4ef6\uff08\u201c\u8f6f\u4ef6\u201d\uff09\u526f\u672c\u7684\u4efb\u4f55\u4eba\u514d\u8d39\u8bb8\u53ef\uff0c\u4ee5\u65e0\u9650\u5236\u65b9\u5f0f\u5904\u7406\u8f6f\u4ef6\uff0c\u5305\u62ec\u4f46\u4e0d\u9650\u4e8e\u4f7f\u7528\u3001\u590d\u5236\u3001\u4fee\u6539\u3001\u5408\u5e76\u3001\u53d1\u5e03\u3001\u5206\u53d1\u3001\u518d\u8bb8\u53ef\u548c/\u6216\u9500\u552e\u8f6f\u4ef6\u526f\u672c\u7684\u6743\u5229\uff0c\u5e76\u5141\u8bb8\u5411\u5176\u63d0\u4f9b\u8f6f\u4ef6\u7684\u4eba\u5458\u8fd9\u6837\u505a\uff0c\u4f46\u987b\u9075\u5b88\u4ee5\u4e0b\u6761\u4ef6\uff1a
\u4e0a\u8ff0\u7248\u6743\u58f0\u660e\u548c\u672c\u8bb8\u53ef\u58f0\u660e\u5747\u5e94\u5305\u542b\u5728\u8f6f\u4ef6\u7684\u6240\u6709\u526f\u672c\u6216\u91cd\u8981\u90e8\u5206\u4e2d\u3002
\u8f6f\u4ef6\u6309\u201c\u539f\u6837\u201d\u63d0\u4f9b\uff0c\u4e0d\u4f5c\u4efb\u4f55\u660e\u793a\u6216\u6697\u793a\u7684\u4fdd\u8bc1\uff0c\u5305\u62ec\u4f46\u4e0d\u9650\u4e8e\u9002\u9500\u6027\u3001\u7279\u5b9a\u7528\u9014\u7684\u9002\u7528\u6027\u548c\u4e0d\u4fb5\u6743\u6027\u7684\u4fdd\u8bc1\u3002\u5728\u4efb\u4f55\u60c5\u51b5\u4e0b\uff0c\u4f5c\u8005\u6216\u7248\u6743\u6301\u6709\u8005\u5747\u4e0d\u5bf9\u56e0\u8f6f\u4ef6\u6216\u4f7f\u7528\u6216\u5176\u4ed6\u5904\u7406\u8f6f\u4ef6\u800c\u5f15\u8d77\u7684\u6216\u4e0e\u4e4b\u76f8\u5173\u7684\u4efb\u4f55\u7d22\u8d54\u3001\u635f\u5bb3\u6216\u5176\u4ed6\u8d23\u4efb\u627f\u62c5\u8d23\u4efb\uff0c\u65e0\u8bba\u662f\u5408\u540c\u884c\u4e3a\u3001\u4fb5\u6743\u884c\u4e3a\u8fd8\u662f\u5176\u4ed6\u884c\u4e3a\u3002
Copyright \u00a9 2016-2025 Martin Donath
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the \"Software\"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
"},{"location":"blog/Mkdocs/mkdocs1/","title":"\u5229\u7528Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHubpages","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a485 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a75
Info
Material for MkDocs\u5b98\u65b9\u7f51\u7ad9: Material for MkDocs MkDocs\u4e2d\u6587\u6587\u6863: MkDocs\u4e2d\u6587\u6587\u6863
\u63a8\u8350\u770b\u4e0b\u8fd9\u4e2a\u89c6\u9891\uff1a How to set up Material for MkDocs by @Wcowin \u2013 10m \u2013 \u7528MKdocs\u6784\u5efa\u4e00\u4e2a\u535a\u5ba2\u7f51\u7ad9.
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#_1","title":"\u4e00\u3001\u51c6\u5907\u5de5\u4f5c","text":"1.\u4e0b\u8f7dGithub Desktop
2.\u6709\u4e00\u4e2aGitHub\u8d26\u53f7\u200b\u200b\u200b\u200b\u200b\u200b\u200b(\u6709\u624b\u5c31\u884c)
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#creating-your-site","title":"\u4e8c\u3001Creating your site","text":"\u53c2\u8003\u6559\u7a0b\uff1a
\u5229\u7528mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHubpages\uff08\u66f4\u65b0\u7248\uff09
\u4e0e\u5176\u4ed6\u6559\u7a0b\u4e0d\u540c\uff0c\u6211\u9996\u5148\u5efa\u8bae\u5148\u5728Github\u521b\u5efa\u4e00\u4e2a\u540d\u4e3a\u4f60\u7684\u540d\u5b57+github.io\u7684\u4ed3\u5e93
\u7136\u540e\u6253\u5f00github Desktop \u514b\u9686\u5230\u672c\u5730
\u6253\u5f00Wcowin.github.io\u76ee\u5f55\u8fdb\u5165\u7ec8\u7aef\u4f9d\u6b21\u8fd0\u884c:
\u51fa\u73b0\u4e0b\u56fe\u7684\u51e0\u4e2a\u6587\u4ef6pip install mkdocs-material\nmkdocs new mkdocs-site\nTip
\u8fd9\u91cc\u5efa\u8bae\u628amkdocs-site\u6587\u4ef6\u91cc\u7684\u4e1c\u897f\u5168\u90e8\u526a\u5207\u51fa\u6765\u5230Wcowin.github.io\u6587\u4ef6\u91cc
Wcowin.github.io\u662f\u514b\u9686\u5230\u672c\u5730\u7684\u4ed3\u5e93\uff08\u91cc\u9762\u5305\u542bdocs,yml\u6587\u4ef6\u7b49\u7b49\uff09\uff0cdocs\u6587\u4ef6\u4e0b\u662f\u4ee5\u540e\u7f51\u7ad9\u7684\u5185\u5bb9\uff0cmkdocs.yml\u662f\u914d\u7f6e\u6587\u4ef6\uff08\u914d\u7f6e\u4e3b\u9898\uff0c\u76ee\u5f55\uff0c\u63d2\u4ef6\u7b49\uff09
\u4f60\u5728\u8fd9\u4e2a\u76ee\u5f55\u4e0b\u5199\u7684\u4efb\u4f55\u4e1c\u897f\u90fd\u53ef\u4ee5\u901a\u8fc7Github Desktop \u4e0a\u4f20\u5230github\u4e0a
\u6267\u884c\u4e0b\u9762\u7684\u4ee3\u7801\u6dfb\u52a0\u4e00\u4e2aGitHub Workflow
\u8fc7\u65f6\u7684PublishMySite.yml(\u6267\u884c\u4e0b\u9762\u7684\u4ee3\u7801\u6dfb\u52a0\u4e00\u4e2aGitHub Workflow(\u5df2\u7ecf\u8fc7\u65f6\u4f46\u662f\u4ecd\u7136\u80fd\u7528\uff0c\u6700\u65b0\u65b9\u6cd5\u89c1\u4e0b\u65b9ci.yml)
mkdir .github\ncd .github\nmkdir workflows\ncd workflows\nvim PublishMySite.yml\n\u5728PublishMySite.yml\u91cc\u9762\u8f93\u5165\u4ee5\u4e0b\u5185\u5bb9
)name: publish site\non: # \u5728\u4ec0\u4e48\u65f6\u5019\u89e6\u53d1\u5de5\u4f5c\u6d41\n push: # \u5728\u4ece\u672c\u5730main\u5206\u652f\u88abpush\u5230GitHub\u4ed3\u5e93\u65f6\n branches:\n - main\n pull_request: # \u5728main\u5206\u652f\u5408\u5e76\u522b\u4eba\u63d0\u7684pr\u65f6\n branches:\n - main\njobs: # \u5de5\u4f5c\u6d41\u7684\u5177\u4f53\u5185\u5bb9\n deploy:\n runs-on: ubuntu-latest # \u521b\u5efa\u4e00\u4e2a\u65b0\u7684\u4e91\u7aef\u865a\u62df\u673a \u4f7f\u7528\u6700\u65b0Ubuntu\u7cfb\u7edf\n steps:\n - uses: actions/checkout@v2 # \u5148checkout\u5230main\u5206\u652f\n - uses: actions/setup-python@v2 # \u518d\u5b89\u88c5Python3\u548c\u76f8\u5173\u73af\u5883\n with:\n python-version: 3.x\n - run: pip install mkdocs-material # \u4f7f\u7528pip\u5305\u7ba1\u7406\u5de5\u5177\u5b89\u88c5mkdocs-material\n - run: mkdocs gh-deploy --force # \u4f7f\u7528mkdocs-material\u90e8\u7f72gh-pages\u5206\u652f\nmkdir .github\ncd .github\nmkdir workflows\ncd workflows\nvim ci.yml\n\u8fdb\u5165.github/workflows/ci.yml\uff0c\u7136\u540e\u590d\u5236\u5e76\u7c98\u8d34\u4ee5\u4e0b\u5185\u5bb9\uff1a
name: ci \non:\n push:\n branches:\n - master \n - main\npermissions:\n contents: write\njobs:\n deploy:\n runs-on: ubuntu-latest\n steps:\n - uses: actions/checkout@v4\n - name: Configure Git Credentials\n run: |\n git config user.name github-actions[bot]\n git config user.email 41898282+github-actions[bot]@users.noreply.github.com\n - uses: actions/setup-python@v4\n with:\n python-version: 3.x\n - run: echo \"cache_id=$(date --utc '+%V')\" >> $GITHUB_ENV \n - uses: actions/cache@v3\n with:\n key: mkdocs-material-${{ env.cache_id }}\n path: .cache\n restore-keys: |\n mkdocs-material-\n - run: pip install mkdocs-material \n - run: mkdocs gh-deploy --force\n\u5230\u8fd9\u91cc\u5148\u68c0\u67e5\u4e00\u4e0b\u4f60\u7684\u76ee\u5f55\u7ed3\u6784 \u76ee\u5f55\u6811\u72b6\u56fe:
$ tree -a\nWcowin.github.io\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 ci.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2514\u2500\u2500 mkdocs.yml\n\u91cd\u70b9\u6765\u4e86
Github\u4ed3\u5e93setings/Actions/General \u52fe\u9009\u8fd9\u4e24\u9879
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#_2","title":"\u4e09\u3001\u914d\u7f6e\u5b8c\u5584","text":"\u6253\u5f00mkdocs.yml
\u628a\u4ee5\u4e0b\u7684\u5185\u5bb9\u8f93\u5165\u8fdb\u53bb\uff08\u6700\u7b80\u5355\u6700\u57fa\u7840\u7684\u914d\u7f6e\uff09
site_name: \u7f51\u7ad9\u540d\u5b57\nsite_url: \u7f51\u7ad9\u94fe\u63a5\nsite_author: \u4f60\u7684\u540d\u5b57\ntheme:\n name: material #\u4e3b\u9898\n\u8be6\u7ec6mkdocs.yml\u914d\u7f6e\u89c1Changing the colors - Material for MkDocs
\u4e0b\u6b21\u6211\u4f1a\u5177\u4f53\u8c08\u8c08\u8fd9\u4e2a\u95ee\u9898
\u5728\u4e0b\u65b9\u7ec8\u7aef\u8fd0\u884c\u53ef\u4ee5\u5728\u6d4f\u89c8\u5668\u770b\u5230\u5b9e\u65f6\u7f51\u7ad9
mkdocs serve\n\u8fd9\u4e2a\u7f51\u7ad9\u5c31\u7b97\u662f\u521d\u6b65\u5efa\u597d\u4e86
\u6700\u540e\u53bbgithub Desktop\u4e0a\u4f20\u5230github \u4e0a\u56fe\u53ef\u4ee5\u770b\u5230\uff0c\u6211\u4e0a\u4f20\u4e86Wcowin.github.io\u6587\u4ef6\u5939\uff0c\u8fd9\u4e2a\u6587\u4ef6\u5939\u91cc\u9762\u5305\u542b\u4e86mkdocs.yml\u548cdocs\u6587\u4ef6\u5939(mkdocs-site\u6587\u4ef6\u5939\u73b0\u5728\u6ca1\u6709\u4e1c\u897f\uff0c\u53ef\u4ee5\u5220\u9664)
\uff01\uff01\uff01\u91cd\u70b9 \u53bb\u4ed3\u5e93\u7684setings/pages\u9009\u62e9\u4e0b\u56fe\u793a\u610f\u7684\u8def\u5f84
\u7b49\u5f85\u4e00\u4f1a\u7f51\u5740\u5c31\u51fa\u6765\u4e861
\u4f60\u7684\u7f51\u7ad9\u7f51\u5740\u5c31\u662f\uff1a\u200b
https://\u4f60github\u7684\u540d\u5b57.github.io/\n\u56e0\u4e3a\u6211\u7ed1\u5b9a\u4e86\u57df\u540d\u6240\u4ee5\u7f51\u5740\u662f\uff1ahttps://wcowin.work/\n\u4e0b\u6b21\u8c08\u8c08\u7f51\u7ad9\u7684mkdocs.yml\u5177\u4f53\u914d\u7f6e
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs1/#_3","title":"\u56db\u3001\u53c2\u8003\u8d44\u6599","text":"- MkDocs\u5b98\u7f51
- MkDocs\u4e2d\u6587\u6587\u6863
- Material for MkDocs
- Mkdocs \u914d\u7f6e\u548c\u4f7f\u7528
- Deploy MkDocs
-
\u4e8e2025.2.19\u91cd\u5199\u6b64\u6587\u00a0\u21a9
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a2 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a818 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a555
\u5b98\u65b9\u6587\u4ef6\uff1aChanging the colors - Material for MkDocs
\u5efa\u8bae\u8be6\u7ec6\u5b66\u4e60\u4e00\u4e0b\u4e0a\u9762\u7684\u5b98\u65b9\u7f51\u7ad9\u2191\u2191\u2191
\u6211\u628a\u6211\u76ee\u524d\u7684\u914d\u7f6e\u6587\u4ef6mkdocs.yml\u4ee3\u7801\u5199\u5728\u4e0b\u9762\ud83d\udc47\ud83c\udffb
\u70b9\u51fb\u5c55\u5f00#[Info]\nsite_name: Mkdocs\u6559\u7a0b #your site name \u663e\u793a\u5728\u5de6\u4e0a\u89d2\nsite_url: http://wcowin.work/Mkdocs-Wcowin\nsite_description: \u77e5\u8db3\u4e14\u4e0a\u8fdb\uff0c\u6e29\u67d4\u4e14\u575a\u5b9a\nsite_author: \u738b\u79d1\u6587(Wcowin) # your name\n#[UI]\ntheme:\n name: material\n custom_dir: docs/overrides #\u8986\u5199\u8def\u5f84\n # font: #\u8c37\u6b4c\u5b57\u4f53\uff0c\u81ea\u884c\u641c\u7d22\n # text: Bitter #\u6587\u672c\u5b57\u4f53\n # code: Roboto Mono #\u4ee3\u7801\u5b57\u4f53\n # logo: assets/favicon.png #\u5de6\u4e0a\u89d2logo\uff0c\u53ef\u63d2\u5165\u56fe\u7247\u94fe\u63a5\n favicon: https://s2.loli.net/2024/04/26/PmRdM9iGnvOJHgu.png # \u7f51\u9875icon\n palette:\n - media: \"(prefers-color-scheme)\"\n toggle:\n icon: material/link\n name: \u5173\u95ed\u81ea\u52a8\u6a21\u5f0f\n #primary: blue grey\n - media: \"(prefers-color-scheme: light)\"\n scheme: default # \u65e5\u95f4\u6a21\u5f0f\n primary: blue grey # \u4e0a\u65b9\u7684\n accent: blue # \u94fe\u63a5\u7b49\u53ef\u4ea4\u4e92\u5143\u4ef6\u7684\u9ad8\u4eae\u8272\n # teal\n toggle:\n icon: material/toggle-switch # \u56fe\u6807\n name: \u5207\u6362\u81f3\u591c\u95f4\u6a21\u5f0f # \u9f20\u6807\u60ac\u6d6e\u63d0\u793a\n - media: \"(prefers-color-scheme: dark)\"\n scheme: slate # \u591c\u95f4\u6a21\u5f0f\n primary: black\n accent: indigo\n # teal\n toggle:\n icon: material/toggle-switch-off-outline\n name: \u5207\u6362\u81f3\u65e5\u95f4\u6a21\u5f0f\n features:\n - announce.dismiss #\u5448\u73b0\u53ef\u6807\u8bb0\u4e3a\u7531\u7528\u6237\u8bfb\u53d6\u7684\u4e34\u65f6\u516c\u544a\uff0c\u53ef\u4ee5\u5305\u542b\u4e00\u4e2a\u7528\u4e8e\u53d6\u6d88\u5f53\u524d\u516c\u544a\u7684\u6309\u94ae\n # - navigation.instant\n #- header.autohide #\u81ea\u52a8\u9690\u85cf\n - navigation.tracking #\u5730\u5740\u680f\u4e2d\u7684 URL \u5c06\u81ea\u52a8\u66f4\u65b0\u4e3a\u5728\u76ee\u5f55\u4e2d\u7a81\u51fa\u663e\u793a\u7684\u6d3b\u52a8\u951a\u70b9\n - navigation.tabs #\u9876\u7ea7\u90e8\u5206\u5c06\u5448\u73b0\u5728\u4e0a\u9762\u89c6\u53e3\u6807\u9898\u4e0b\u65b9\u7684\u83dc\u5355\u5c42\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n # - navigation.tabs.sticky #\u542f\u7528\u7c98\u6027\u9009\u9879\u5361\u540e\uff0c\u5bfc\u822a\u9009\u9879\u5361\u5c06\u9501\u5b9a\u5728\u6807\u9898\u4e0b\u65b9\uff0c\u5e76\u5728\u5411\u4e0b\u6eda\u52a8\u65f6\u59cb\u7ec8\u4fdd\u6301\u53ef\u89c1\n - navigation.sections #\u542f\u7528\u90e8\u5206\u540e\uff0c\u9876\u7ea7\u90e8\u5206\u5728\u8fb9\u680f\u4e2d\u5448\u73b0\u4e3a1220px\u4ee5\u4e0a\u89c6\u53e3\u7684\u7ec4\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - navigation.top # \u8fd4\u56de\u9876\u90e8\u7684\u6309\u94ae \u5728\u4e0a\u6ed1\u65f6\u51fa\u73b0\n - navigation.footer #\u9875\u811a\u5c06\u5448\u73b0\u5728\u8fb9\u680f\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - search.suggest # \u641c\u7d22\u8f93\u5165\u4e00\u4e9b\u5b57\u6bcd\u65f6\u63a8\u8350\u8865\u5168\u6574\u4e2a\u5355\u8bcd\n - search.highlight # \u641c\u7d22\u51fa\u7684\u6587\u7ae0\u5173\u952e\u8bcd\u52a0\u5165\u9ad8\u4eae\n - search.share #\u641c\u7d22\u5206\u4eab\u6309\u94ae\n - navigation.expand # \u6253\u5f00Tab\u65f6\u5de6\u4fa7\u76ee\u5f55\u5168\u90e8\u5c55\u5f00\n - navigation.indexes #\u542f\u7528\u8282\u7d22\u5f15\u9875\u540e\uff0c\u53ef\u4ee5\u5c06\u6587\u6863\u76f4\u63a5\u9644\u52a0\u5230\u8282\n - content.tabs.link\n - content.tooltips\n - content.code.copy #\u4ee3\u7801\u590d\u5236\n - content.action.edit\n - content.action.view\n - content.code.annotate\n language: zh # \u4e00\u4e9b\u63d0\u793a\u6027\u7684\u6587\u5b57\u4f1a\u53d8\u6210\u4e2d\u6587\n icon:\n repo: fontawesome/brands/github #\u53f3\u4e0a\u89d2\u56fe\u6807\n logo: logo\nedit_uri: edit/main/docs # \u7f16\u8f91\u6309\u94ae\u8df3\u8f6c\u7684\u94fe\u63a5\nrepo_url: https://github.com/Wcowin/Mkdocs-Wcowin # \u53f3\u4e0a\u89d2\u70b9\u51fb\u8df3\u8f6c\u7684\u94fe\u63a5\nrepo_name: Mkdocs-Wcowin # \u53f3\u4e0a\u89d2\u7684\u540d\u5b57\n# [Navigtion]\nnav:\n # - \u4e3b\u9875: index.md\n - MKdocs\u4e2d\u6587\u6559\u7a0b:\n - MKdocs\u6559\u7a0b(\u4e09\u90e8\u66f2):\n - 0. Mkdocs\u6559\u7a0b\u524d\u8a00: blog/Mkdocs/mkfirst.md\n - 1. \u5229\u7528mkdocs\u90e8\u7f72\u4e2a\u4eba\u9759\u6001\u535a\u5ba2\u7f51\u9875\u81f3GitHub pages: blog/Mkdocs/mkdocs1.md\n - 2. Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages\u914d\u7f6e\u8bf4\u660e(mkdocs.yml): blog/Mkdocs/mkdocs2.md\n - 3. \u89e3\u51b3 mkdocs\u90e8\u7f72 Github Pages \u81ea\u5b9a\u4e49\u57df\u540d\u5931\u6548\u7684\u95ee\u9898: blog/Mkdocs/mkdocs3.md\n - Mkdocs\u7f8e\u5316:\n - \u6dfb\u52a0Mkdocs\u535a\u5ba2: blog/Mkdocs/mkdocsblog.md\n - \u7f51\u9875\u5706\u89d2\u5316\u8bbe\u8ba1: blog/websitebeauty/yuanjiaohua.md\n - \u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf(giscus\u4e3a\u4f8b): blog/websitebeauty/mkcomments.md\n - \u6dfb\u52a0\u5728\u7ebf\u804a\u5929: blog/websitebeauty/webtalknow.md\n - \u6dfb\u52a0\u53cb\u94fe: blog/websitebeauty/linktech.md\n - \u6dfb\u52a0\u9876\u90e8\u516c\u544a\u680f: blog/websitebeauty/header.md\n - \u4fee\u6539\u7f51\u7ad9\u5b57\u4f53: blog/websitebeauty/mkdocsfont.md\n - JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f: blog/websitebeauty/shubiao.md\n - \u80cc\u666f\u7279\u6548: blog/websitebeauty/backgroud.md\n - \u6dfb\u52a0404\u9875\u9762: blog/websitebeauty/404.md\n - \u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233: blog/websitebeauty/time.md\n - \u5efa\u8bbeMKdocs\u6280\u80fd\u6307\u5317:\n - Markdown:\n - Markdown\u6307\u5357: develop/Markdown/markdown.md\n - MWeb Pro: develop/Markdown/MWeb.md\n - Git \u5b9e\u7528\u6280\u5de7: develop/git.md\n - \u5229\u7528Lighthouse\u6d4b\u8bd5\u7f51\u7ad9\u6027\u80fd: develop/lighthouse.md\n - \u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1: develop/vercel.md\n - \u8bbe\u8ba1\u7f8e\u5b66:\n - \u5510\u00b7\u8bfa\u66fc\u2014\u60c5\u611f\u8bbe\u8ba1\u7684\u4e09\u4e2a\u5c42\u6b21: develop/designbeauty/db1.md\n - \u6211\u5bf9\u8bbe\u8ba1\u7684\u4e00\u4e9b\u89c2\u70b9: develop/designbeauty/my-to-desihn.md\n\n - \u6807\u7b7e: tag.md\n - \u7559\u8a00\u677f: liuyanban.md\n - Blogger:\n - index: blog/index.md\n - \u53cb\u94fe:\n - \u53cb\u94fe: about/link.md\n - \u5173\u4e8e:\n - \u4f5c\u8005\u4e2a\u4eba\u7b80\u4ecb: about/geren.md\n - \u529f\u80fd\u6d4b\u8bd5: about/test.md\n - \u4e2a\u4eba\u535a\u5ba2: https://wcowin.work\n - \u4f7f\u7528\u672c\u4e3b\u9898: https://github.com/new?template_name=Mkdocs-Wcowin&template_owner=Wcowin\n\ncopyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # \u5de6\u4e0b\u89d2\u7684\u7248\u6743\u58f0\u660e\nextra:\n alternate:\n - name: \u7b80\u4f53\u4e2d\u6587\n link: /\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh \n - name: English\n link: /Mkdocs-Wcowin/en/\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: en\n - name: China(TW)\n link: /Mkdocs-Wcowin/ZH-TW/\n # https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh-TW\n generator: true #\u662f\u5426\u5220\u9664\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\n social:\n - icon: fontawesome/brands/weixin\n link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg\n name: Wechat\n - icon: fontawesome/brands/telegram\n link: https://t.me/wecowin\n name: telegram\n - icon: fontawesome/brands/x-twitter #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807 : https://fontawesome.com/ \u53bb\u8fd9\u91cc\u627e\u56fe\u6807\n link: https://twitter.com/wcowin_\n - icon: fontawesome/brands/github\n link: https://github.com/Wcowin\n\n - icon: fontawesome/regular/envelope #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807\n link: mailto:<wangkewen821@gmail.com> #\u90ae\u4ef6\u8054\u7cfb\u65b9\u5f0f\n - icon: fontawesome/brands/bilibili\n link: https://space.bilibili.com/1407028951/lists/4566631?type=series\n analytics:\n provider: google #\u8c37\u6b4c\u5206\u6790\n property: ##\u5982\u679c\u4f60 clone \u4e86my\u6a21\u677f\uff0c\u8bf7\u5c06\u8fd9\u4e2a\u4fee\u6539\u4e3a\u4f60\u7684\n\n # \u7f51\u9875\u5e95\u90e8\u53cd\u9988\n feedback:\n title: \u6b64\u9875\u9762\u6709\u5e2e\u52a9\u5417\uff1f\n ratings:\n - icon: material/thumb-up-outline #\u56fe\u6807\u53ef\u81ea\u5b9a\u4e49\n name: This page was helpful\n data: 1\n note: >-\n \u8c22\u8c22\u4f60\u7684\u53cd\u9988\uff01\n - icon: material/thumb-down-outline\n name: This page could be improved\n data: 0\n note: >-\n Thanks for your feedback! Help us improve this page by\n using our <a href=\"https://marketingplatform.google.com/about/analytics/\" target=\"_blank\" rel=\"noopener\">feedback form</a>.\n # cookies\u8bbe\u7f6e\uff08\u53ef\u9009\uff09\n # consent:\n # title: Cookie consent\n # description: >-\n # \u6211\u4eec\u4e5f\u4f7f\u7528cookies\u6765\u8bc6\u522b\u60a8\u7684\u91cd\u590d\u8bbf\u95ee\u548c\u504f\u597d\u6765\u8861\u91cf\u6211\u4eec\u6587\u6863\u7684\u6709\u6548\u6027\u4ee5\u53ca\u7528\u6237\u662f\u5426\u627e\u5230\u4ed6\u4eec\u8981\u627e\u7684\u4e1c\u897f\u3002\n # \u5982\u679c\u4f60\u540c\u610f,\u4f60\u53ef\u4ee5\u5e2e\u52a9\u6211\u4eec\u8ba9\u6211\u4eec\u7684\u7f51\u7ad9\u66f4\u597d\n\nplugins:\n - search #\u641c\u7d22\u914d\u7f6e\n - glightbox:\n enabled: !ENV [glightbox, false]\n touchNavigation: true\n loop: false\n effect: fade\n slide_effect: slide\n width: 100%\n height: auto\n zoomable: true\n draggable: true\n skip_classes:\n - custom-skip-class-name\n auto_caption: false\n caption_position: bottom\n background: white\n shadow: true\n manual: false\n - git-committers:\n enabled: !ENV [git-committers, false]\n repository: Wcowin/Mkdocs-Wcowin\n branch: main\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - git-revision-date-localized:\n enabled: !ENV [git-revision-date-localized, false]\n type: iso_date\n enable_creation_date: false\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - websitebeauty/linktech.md\n - blog: #\u535a\u5ba2\u914d\u7f6e\n post_date_format: full #\u65f6\u95f4\n draft: true\n draft_if_future_date: true #\u81ea\u52a8\u5c06\u5177\u6709\u672a\u6765\u65e5\u671f\u7684\u5e16\u5b50\u6807\u8bb0\u4e3a\u8349\u7a3f\n post_readtime: true\n post_readtime_words_per_minute: 265 #\u8ba1\u7b97\u5e16\u5b50\u7684\u9605\u8bfb\u65f6\u95f4\u65f6\u8bfb\u8005\u6bcf\u5206\u949f\u9884\u8ba1\u9605\u8bfb\u7684\u5b57\u6570\n post_url_format: \"{date}/{slug}\"\n # categories_slugify: !!python/object/apply:pymdownx.slugs.slugify\n # kwds:\n # case: lower\n pagination_url_format: \"page/{page}\"\n authors_file: \"{blog}/.authors.yml\" #\u4f5c\u8005\u4fe1\u606f\n - tags\n\nmarkdown_extensions: #\u8be6\u89c1https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ \u548c https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/\n - abbr\n - attr_list\n - admonition\n - def_list\n - footnotes\n - md_in_html\n # - meta # \u652f\u6301Markdown\u6587\u4ef6\u4e0a\u65b9\u81ea\u5b9a\u4e49\u6807\u9898\u6807\u7b7e\u7b49\n - pymdownx.caret\n - pymdownx.betterem\n - pymdownx.critic\n - pymdownx.details\n - pymdownx.inlinehilite\n - pymdownx.keys\n - pymdownx.mark\n - pymdownx.snippets\n - pymdownx.smartsymbols\n - pymdownx.tilde\n - pymdownx.superfences:\n custom_fences:\n - name: mermaid\n class: mermaid\n format:\n !!python/name:pymdownx.superfences.fence_code_format # \u4ee3\u7801\u5757\u9ad8\u4eae\u63d2\u4ef6\n - pymdownx.arithmatex: # latex\u652f\u6301\n generic: true\n - toc:\n permalink: true # \u56fa\u5b9a\u6807\u9898\u4f4d\u7f6e\u4e3a\u5f53\u524d\u4f4d\u7f6e\n - pymdownx.highlight: # \u4ee3\u7801\u5757\u9ad8\u4eae\n anchor_linenums: true\n linenums: true # \u663e\u793a\u884c\u53f7\n # auto_title: true # \u663e\u793a\u7f16\u7a0b\u8bed\u8a00\u540d\u79f0\n - pymdownx.emoji:\n emoji_index: !!python/name:material.extensions.emoji.twemoji\n emoji_generator: !!python/name:material.extensions.emoji.to_svg\n - pymdownx.tabbed:\n alternate_style: true\n - pymdownx.tasklist:\n custom_checkbox: true\n # - markdown.extensions.toc:\n # slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}\n # permalink: \"\\ue157\"\n\nextra_javascript:\n # - javascripts/extra.js #\u81ea\u5b9a\u4e49javascript\n - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra\u7684cdn\n - javascripts/mathjax.js #Latex\u652f\u6301\n - https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex\u652f\u6301\n # - ckplayer/js/ckplayer.js #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #\u5fd8\u4e86\n\nextra_css:\n - stylesheets/extra.css # \u81ea\u5b9a\u4e49CSS\n - stylesheets/link.css #\u53cb\u94fe\u914d\u7f6e\n - stylesheets/customize.css # \u641c\u7d22\u5706\u89d2\u4f18\u5316\n # - assets/stylesheets/portfolio.css\n # - stylesheets/video.css #\u64ad\u653e\u5668\u53ef\u9009\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk\u652f\u6301\n # - ckplayer/css/ckplayer.css #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome\u8868\u60c5\u652f\u6301\n # - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #\u5206\u4eab\u652f\u6301\n\n - https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #\u5b57\u4f53\n\nhooks:\n - docs/overrides/hooks/socialmedia.py\n\u4ece\u5934\u5f00\u59cb\u5206\u6790
\u65e0\u987b\u591a\u8a00","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#theme","title":"theme\u90e8\u5206","text":"","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#_1","title":"\u9876\u90e8\u989c\u8272","text":"site_name: \u7f51\u7ad9\u540d\u5b57\nsite_url: \u7f51\u7ad9\u7f51\u5740\nsite_author: \u4f5c\u8005\u540d\u5b57\n
primary\u540e\u9762\u662f\u7f51\u7ad9\u9876\u90e8\u680f\u76ee\u7684\u989c\u8272\uff08\u4e5f\u7528\u4e8e\u6807\u9898\u3001\u8fb9\u680f\u3001\u6587\u672c\u94fe\u63a5\u548c\u5176\u4ed6\u51e0\u4e2a\u7ec4\u4ef6\uff09 \u76ee\u524d\u652f\u6301\u4e0b\u9762\u51e0\u4e2a\u989c\u8272\uff1a ","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#_2","title":"\u660e\u6697\u4e3b\u9898\u6309\u94ae","text":"theme:\n palette:\n primary: yellow #\u9876\u90e8\u989c\u8272\n
\u6b64\u914d\u7f6e\u5c06\u5728\u641c\u7d22\u680f\u65c1\u8fb9\u5448\u73b0\u8c03\u8272\u677f\u5207\u6362\u3002\u8bf7\u6ce8\u610f\uff0c\u60a8\u8fd8\u53ef\u4ee5\u4e3a\u6bcf\u4e2a\u8c03\u8272\u677f\u7684primary\u548caccent\u5b9a\u4e49\u5355\u72ec\u7684\u8bbe\u7f6e\u3002theme:\n palette: \n # Palette toggle for light mode\n - scheme: default\n toggle:\n icon: material/brightness-7 \n name: Switch to dark mode\n\n # Palette toggle for dark mode\n - scheme: slate\n toggle:\n icon: material/brightness-4\n name: Switch to light mode\n\u6309\u94ae\u56fe\u6807\u53ef\u4ee5\u6539\u53d8\uff08\u4fee\u6539icon\u540e\u9762\u7684\u4ee3\u7801\uff09\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#features","title":"features","text":"
\u770b\u6211\u6240\u505a\u7684\u6ce8\u91ca\u5c31\u5f88\u597d\u7406\u89e3\uff0cfeature\u90e8\u5206\u8ba9\u7f51\u7ad9\u62e5\u6709\u4e86\u76ee\u5f55\uff0c\u589e\u52a0\u4e86\u641c\u7d22\u9879\u76ee\u7684\u529f\u80fd\uff0c\u8fd4\u56de\u9876\u90e8,\u63d0\u793a\u8bed\u53d8\u4e3a\u4e2d\u6587\u7b49\u529f\u80fd\uff0c\u6ce8\u91ca\u91cc\u5f88\u7b80\u660e\u4ecb\u7ecd\u4e86 ","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#nav","title":"nav\u90e8\u5206","text":"features:\n - announce.dismiss #\u5448\u73b0\u53ef\u6807\u8bb0\u4e3a\u7531\u7528\u6237\u8bfb\u53d6\u7684\u4e34\u65f6\u516c\u544a\uff0c\u53ef\u4ee5\u5305\u542b\u4e00\u4e2a\u7528\u4e8e\u53d6\u6d88\u5f53\u524d\u516c\u544a\u7684\u6309\u94ae\n # - navigation.instant\n #- header.autohide #\u81ea\u52a8\u9690\u85cf\n - navigation.tracking #\u5730\u5740\u680f\u4e2d\u7684 URL \u5c06\u81ea\u52a8\u66f4\u65b0\u4e3a\u5728\u76ee\u5f55\u4e2d\u7a81\u51fa\u663e\u793a\u7684\u6d3b\u52a8\u951a\u70b9\n - navigation.tabs #\u9876\u7ea7\u90e8\u5206\u5c06\u5448\u73b0\u5728\u4e0a\u9762\u89c6\u53e3\u6807\u9898\u4e0b\u65b9\u7684\u83dc\u5355\u5c42\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n # - navigation.tabs.sticky #\u542f\u7528\u7c98\u6027\u9009\u9879\u5361\u540e\uff0c\u5bfc\u822a\u9009\u9879\u5361\u5c06\u9501\u5b9a\u5728\u6807\u9898\u4e0b\u65b9\uff0c\u5e76\u5728\u5411\u4e0b\u6eda\u52a8\u65f6\u59cb\u7ec8\u4fdd\u6301\u53ef\u89c1\n - navigation.sections #\u542f\u7528\u90e8\u5206\u540e\uff0c\u9876\u7ea7\u90e8\u5206\u5728\u8fb9\u680f\u4e2d\u5448\u73b0\u4e3a1220px\u4ee5\u4e0a\u89c6\u53e3\u7684\u7ec4\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - navigation.top # \u8fd4\u56de\u9876\u90e8\u7684\u6309\u94ae \u5728\u4e0a\u6ed1\u65f6\u51fa\u73b0\n - navigation.footer #\u9875\u811a\u5c06\u5448\u73b0\u5728\u8fb9\u680f\u4e2d\uff0c\u4f46\u5728\u79fb\u52a8\u8bbe\u5907\u4e0a\u4fdd\u6301\u539f\u6837\n - search.suggest # \u641c\u7d22\u8f93\u5165\u4e00\u4e9b\u5b57\u6bcd\u65f6\u63a8\u8350\u8865\u5168\u6574\u4e2a\u5355\u8bcd\n - search.highlight # \u641c\u7d22\u51fa\u7684\u6587\u7ae0\u5173\u952e\u8bcd\u52a0\u5165\u9ad8\u4eae\n - search.share #\u641c\u7d22\u5206\u4eab\u6309\u94ae\n - navigation.expand # \u6253\u5f00Tab\u65f6\u5de6\u4fa7\u76ee\u5f55\u5168\u90e8\u5c55\u5f00\n - navigation.indexes #\u542f\u7528\u8282\u7d22\u5f15\u9875\u540e\uff0c\u53ef\u4ee5\u5c06\u6587\u6863\u76f4\u63a5\u9644\u52a0\u5230\u8282\n - content.tabs.link\n - content.tooltips\n - content.code.copy #\u4ee3\u7801\u590d\u5236\n - content.action.edit\n - content.action.view\n - content.code.annotate\n language: zh # \u4e00\u4e9b\u63d0\u793a\u6027\u7684\u6587\u5b57\u4f1a\u53d8\u6210\u4e2d\u6587\n\n icon:\n repo: fontawesome/brands/github #\u53f3\u4e0a\u89d2\u56fe\u6807\n logo: logo\n\u8fd9\u4e00\u90e8\u5206\u5c31\u662f\u7f51\u7ad9\u6587\u6863\u76ee\u5f55
\u4f9d\u7167\u4e0a\u9762\u7684\u6a21\u7248\u4e3a\u4f8b\uff0c\u4f60\u53ef\u4ee5\u5728\u9876\u90e8\u680f\u76ee\u5efa\u7acb\u535a\u5ba2\u548c\u5f00\u53d1\u4e24\u4e2a\u5927\u6807\u7b7enav: \n - \u535a\u5ba2:\n - \u597d\u7528/\u597d\u73a9\u7f51\u7ad9\u5206\u4eab: blog/Webplay.md #.md\u6587\u4ef6\u7684\u76f8\u5bf9\u8def\u5f84\n - \u5f00\u53d1: \n - Markdown: develop/markdown.md\n
\u5185\u5bb9\u6807\u9898\u6548\u679c\uff1a- \u5185\u5bb9\u6807\u9898: \u6587\u4ef6\u8def\u5f84\n.md\u6587\u4ef6\u8def\u5f84(\u76f8\u5bf9\u8def\u5f84)\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#_3","title":"\u5982\u4f55\u5199\u4e00\u7bc7\u6587\u7ae0","text":"\u53ef\u80fd\u770b\u8d77\u6bd4\u8f83\u590d\u6742\uff0c\u603b\u7ed3\u4e00\u4e0b\u5c31\u662f\uff1a\u6211\u60f3\u5199\u4e00\u7bc7\u6587\u7ae0\u5728docs/blog\u4e0b\u5199\u4e00\u7bc7\u540d\u4e3a
Wcowin\u6700\u5e05\u7684\u6587\u7ae0\uff0c\u9996\u5148\u5728docs/blog\u4e0b\u65b0\u5efa\u4e00\u4e2axxx.md\u6587\u4ef6\uff0c\u91cc\u9762\u5199\u5199\u4e1c\u897f\uff0c\u518d\u53bbmkdocs.yml\u91cc\u627e\u5230nav\uff0c\u8fd9\u6837\u5199\uff1anav: \n - \u535a\u5ba2:\n - Wcowin\u6700\u5e05: blog/xxx.md #.md\u6587\u4ef6\u7684\u76f8\u5bf9\u8def\u5f84\nnav\u624d\u662f\u6700\u7ec8\u51b3\u5b9a\u8fd9\u7bc7\u6587\u7ae0\u4f4d\u7f6e\u7684\u914d\u7f6e\uff0cdocs\u4e0b\u7684md\u6587\u4ef6\u53ea\u662f\u5b58\u653e\u529f\u80fd
\u8fd9\u91cc\u4e5f\u6ce8\u610f\uff1a\u6240\u6709\u6587\u4ef6\u90fd\u5728docs\u6587\u4ef6\u4e0b\uff0c\u6587\u4ef6\u7c7b\u578b\u9664CSS\uff0cJavascript,yml\u7b49\u90fd\u662f.md\u7ed3\u5c3e\u7684\u6587\u4ef6
\u6240\u4ee5\u5f3a\u70c8\u63a8\u8350\u60a8\u53bb\u5b66\u4e60Markdown\u3001HTML5\u3001CSS3\u3001Javascript\u7b49\u77e5\u8bc6\uff0c\u8fd9\u6837\u60a8\u5c31\u53ef\u4ee5\u81ea\u5b9a\u4e49\u60a8\u7684\u7f51\u7ad9\u4e86\u3002
\u5230\u8fd9\u91cc\u5148\u68c0\u67e5\u4e00\u4e0b\u6587\u4ef6\u6811\u72b6\u56fe(xx.md\u4ee3\u8868\u4f60\u7684md\u6587\u4ef6)\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#extra","title":"extra\u90e8\u5206","text":"$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500blog\n\u2502 \u2514\u2500\u2500xxx.md\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#alternate","title":"alternate","text":"extra:\n alternate:\n - name: \u7b80\u4f53\u4e2d\u6587\n link: /\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh \n - name: English\n link: /Mkdocs-Wcowin/en/\n # https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: en\n - name: China(TW)\n link: /Mkdocs-Wcowin/ZH-TW/\n # https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh-TW\n generator: true #\u662f\u5426\u5220\u9664\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\n social:\n - icon: fontawesome/brands/weixin\n link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg\n name: Wechat\n - icon: fontawesome/brands/telegram\n link: https://t.me/wecowin\n name: telegram\n - icon: fontawesome/brands/x-twitter #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807 : https://fontawesome.com/ \u53bb\u8fd9\u91cc\u627e\u56fe\u6807\n link: https://twitter.com/wcowin_\n - icon: fontawesome/brands/github\n link: https://github.com/Wcowin\n\n - icon: fontawesome/regular/envelope #\u8054\u7cfb\u65b9\u5f0f\u56fe\u6807\n link: mailto:<wangkewen821@gmail.com> #\u90ae\u4ef6\u8054\u7cfb\u65b9\u5f0f\n - icon: fontawesome/brands/bilibili\n link: https://space.bilibili.com/1407028951/lists/4566631?type=series\n analytics:\n provider: google #\u8c37\u6b4c\u5206\u6790\n property: ##\u5982\u679c\u4f60 clone \u4e86my\u6a21\u677f\uff0c\u8bf7\u5c06\u8fd9\u4e2a\u4fee\u6539\u4e3a\u4f60\u7684\n\n # \u7f51\u9875\u5e95\u90e8\u53cd\u9988\n feedback:\n title: \u6b64\u9875\u9762\u6709\u5e2e\u52a9\u5417\uff1f\n ratings:\n - icon: material/thumb-up-outline #\u56fe\u6807\u53ef\u81ea\u5b9a\u4e49\n name: This page was helpful\n data: 1\n note: >-\n \u8c22\u8c22\u4f60\u7684\u53cd\u9988\uff01\n - icon: material/thumb-down-outline\n name: This page could be improved\n data: 0\n note: >-\n Thanks for your feedback! Help us improve this page by\n using our <a href=\"https://marketingplatform.google.com/about/analytics/\" target=\"_blank\" rel=\"noopener\">feedback form</a>.\n # cookies\u8bbe\u7f6e\uff08\u53ef\u9009\uff09\n # consent:\n # title: Cookie consent\n # description: >-\n # \u6211\u4eec\u4e5f\u4f7f\u7528cookies\u6765\u8bc6\u522b\u60a8\u7684\u91cd\u590d\u8bbf\u95ee\u548c\u504f\u597d\u6765\u8861\u91cf\u6211\u4eec\u6587\u6863\u7684\u6709\u6548\u6027\u4ee5\u53ca\u7528\u6237\u662f\u5426\u627e\u5230\u4ed6\u4eec\u8981\u627e\u7684\u4e1c\u897f\u3002\n # \u5982\u679c\u4f60\u540c\u610f,\u4f60\u53ef\u4ee5\u5e2e\u52a9\u6211\u4eec\u8ba9\u6211\u4eec\u7684\u7f51\u7ad9\u66f4\u597d\n\u53ef\u4ee5\u8bbe\u7f6e\u7f51\u9875\u7ffb\u8bd1(\u4f46\u662f\u4e0d\u592a\u5efa\u8bae\u4f7f\u7528\uff0c\u5f88\u9ebb\u70e6\uff0c\u8fd9\u91cc\u5c31\u4e0d\u7ec6\u8bb2\u4e86) \u5b98\u7f51\u6559\u7a0b\u7f51\u5740
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#generator","title":"generator","text":"alternate:\n - name: English\n link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp \n lang: en\n - name: \u4e2d\u56fd(\u53f0\u6e7e)\n link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp\n lang: zh-TW\n\u8bbe\u7f6e\u4e3a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#social","title":"social","text":"generator: false\u53ef\u4ee5\u9009\u62e9\u662f\u5426\u5220\u9664\u5de6\u4e0b\u65b9\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\u53ef\u8bbe\u7f6e\u7f51\u7ad9\u53f3\u4e0b\u89d2\u7684\u793e\u4ea4\u94fe\u63a5\uff08icon\u662f\u5c0f\u56fe\u6807\uff0clink\u540e\u586b\u81ea\u5df1\u94fe\u63a5\u5373\u53ef\uff09\uff1a
\u6ce8\u610fsocial\u7684\u683c\u5f0f\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#cookie-consent","title":"cookie consent","text":"extra:\n social:\n - icon: fontawesome/brands/weixin\n link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg\n name: Wechat\n - icon: fontawesome/brands/telegram\n link: https://t.me/wecowin\n name: telegram\nanalytics: \n provider: google\n property: G-XXXXXXXXXX #\u4f60\u7684Google Analytics ID\n feedback:\n title: \u6b64\u9875\u9762\u6709\u5e2e\u52a9\u5417\uff1f\n ratings:\n - icon: material/thumb-up-outline\n name: This page was helpful\n data: 1\n note: >-\n \u8c22\u8c22\u4f60\u7684\u53cd\u9988\uff01\n - icon: material/thumb-down-outline\n name: This page could be improved\n data: 0\n note: >- \n Thanks for your feedback! Help us improve this page by\n using our <a href=\"https://marketingplatform.google.com/about/analytics/\" target=\"_blank\" rel=\"noopener\">feedback form</a>.\n\n consent:\n title: Cookie consent\n description: >- \n \u6211\u4eec\u4e5f\u4f7f\u7528cookies\u6765\u8bc6\u522b\u60a8\u7684\u91cd\u590d\u8bbf\u95ee\u548c\u504f\u597d\u6765\u8861\u91cf\u6211\u4eec\u6587\u6863\u7684\u6709\u6548\u6027\u4ee5\u53ca\u7528\u6237\u662f\u5426\u627e\u5230\u4ed6\u4eec\u8981\u627e\u7684\u4e1c\u897f\u3002\n \u5982\u679c\u4f60\u540c\u610f,\u4f60\u53ef\u4ee5\u5e2e\u52a9\u6211\u4eec\u8ba9\u6211\u4eec\u7684\u7f51\u7ad9\u66f4\u597d\n\u6ce8\u610fproperty: G-XXXXXXXXXX #\u4f60\u7684Google Analytics ID\uff0c\u8fd9\u91cc\u7684G-XXXXXXXXXX\u662f\u4f60\u7684Google Analytics ID\uff0c\u4f60\u53ef\u4ee5\u5728Google Analytics\u4e2d\u627e\u5230\uff0c\u5982\u679c\u4f60\u4e0d\u60f3\u4f7f\u7528Google Analytics\uff0c\u53ef\u4ee5\u5220\u9664\u8fd9\u4e00\u90e8\u5206\u3002
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#plugins","title":"Plugins\u90e8\u5206","text":"
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#search","title":"search","text":"plugins:\n - search #\u641c\u7d22\u914d\u7f6e\n - git-committers:\n enabled: !ENV [git-committers, false]\n repository: Wcowin/Mkdocs-Wcowin\n branch: main\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - git-revision-date-localized:\n enabled: !ENV [git-revision-date-localized, false]\n type: iso_date\n enable_creation_date: false\n exclude:\n - index.md\n - tag.md\n - liuyanban.md\n - blog/posts/update.md\n - blog/posts/wkw.md\n - about/link.md\n - websitebeauty/linktech.md\n - blog: #\u535a\u5ba2\u914d\u7f6e\n post_date_format: full #\u65f6\u95f4\n draft: true\n draft_if_future_date: true #\u81ea\u52a8\u5c06\u5177\u6709\u672a\u6765\u65e5\u671f\u7684\u5e16\u5b50\u6807\u8bb0\u4e3a\u8349\u7a3f\n post_readtime: true\n post_readtime_words_per_minute: 265 #\u8ba1\u7b97\u5e16\u5b50\u7684\u9605\u8bfb\u65f6\u95f4\u65f6\u8bfb\u8005\u6bcf\u5206\u949f\u9884\u8ba1\u9605\u8bfb\u7684\u5b57\u6570\n post_url_format: \"{date}/{slug}\"\n # categories_slugify: !!python/object/apply:pymdownx.slugs.slugify\n # kwds:\n # case: lower\n pagination_url_format: \"page/{page}\"\n authors_file: \"{blog}/.authors.yml\" #\u4f5c\u8005\u4fe1\u606f\n - tags\n- search\u5f00\u542f\u641c\u7d22\u529f\u80fd
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#blog","title":"blog","text":"-blog\u5373\u535a\u5ba2\uff0c\u53ef\u4ee5\u5728docs/blog/posts\u91cc\u76f4\u63a5\u5199md\u6587\u4ef6\uff08\u4e0d\u9700\u8981\u5728nav\u91cc\u5199\u8def\u5f84\uff09,\u7136\u540e\u5728\u4e0a\u8ff0nav\u91cc\u5199
\u535a\u5ba2\u6548\u679c\uff1a \u8be6\u7ec6\u914d\u7f6e\u53ef\u4ee5\u53bb\u770b\u6dfb\u52a0Mkdocs\u535a\u5ba2","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#tags","title":"tags","text":"nav:\n - Blog:\n - blog/index.md\n- tags\u5c31\u662f\u6807\u7b7eplugins:\n - tags\ndocs\u6587\u4ef6\u5939\u4e0b\u65b0\u5efatags.md\u6587\u4ef6
\u6ce8\u610f\uff01\uff01 tags.md\u91cc\u9700\u8981\u8fd9\u6837\u5199\uff1a
\u5f53\u4f60\u60f3\u4e3a\u67d0\u4e2amd\u6587\u6863\u6dfb\u52a0\u6807\u7b7e\uff0c\u8fd9\u4e2a.md\u6587\u4ef6(\u4f60\u5199\u7684markdown\u6587\u4ef6)\u6700\u5f00\u59cb\u7684\u5730\u65b9(\u79f0\u4e3ameta)\u90fd\u9700\u8981\u6dfb\u52a0\u6807\u7b7e\uff0c\u5426\u5219\u4e0d\u4f1a\u663e\u793a\u5728tags.md\u6587\u4ef6\u4e2d
meta\u683c\u5f0f\uff1a
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#markdown_extensions","title":"markdown_extensions\u90e8\u5206","text":"---\ntitle: #\u6587\u7ae0\u6807\u9898\ntags:\n - \u4f60\u7684\u6807\u7b7e\u540d\u5b57\nhide:\n #- navigation # \u663e\u793a\u53f3\u4fa7\u5bfc\u822a\n #- toc #\u663e\u793a\u5de6\u4fa7\u5bfc\u822a\ncomments: false #\u8bc4\u8bba\uff0c\u9ed8\u8ba4\u4e0d\u5f00\u542f\n---\n
\u8fd9\u90e8\u5206\u662f\u5bf9markdown\u8bed\u6cd5\u7684\u6269\u5c55\uff0c\u6ce8\u91ca\u91cc\u4e5f\u6709\u7b80\u8ff0 \uff0c\u5efa\u8bae\u76f4\u63a5\u590d\u5236\u7c98\u8d34","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs2/#extra_javascriptextra_css","title":"extra_javascript\u548cextra_css\u90e8\u5206","text":"markdown_extensions: #\u8be6\u89c1https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ \u548c https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/\n - abbr\n - attr_list\n - admonition\n - def_list\n - footnotes\n - md_in_html\n # - meta # \u652f\u6301Markdown\u6587\u4ef6\u4e0a\u65b9\u81ea\u5b9a\u4e49\u6807\u9898\u6807\u7b7e\u7b49\n - pymdownx.caret\n - pymdownx.betterem\n - pymdownx.critic\n - pymdownx.details\n - pymdownx.inlinehilite\n - pymdownx.keys\n - pymdownx.mark\n - pymdownx.snippets\n - pymdownx.smartsymbols\n - pymdownx.tilde\n - pymdownx.superfences:\n custom_fences:\n - name: mermaid\n class: mermaid\n format:\n !!python/name:pymdownx.superfences.fence_code_format # \u4ee3\u7801\u5757\u9ad8\u4eae\u63d2\u4ef6\n - pymdownx.arithmatex: # latex\u652f\u6301\n generic: true\n - toc:\n permalink: true # \u56fa\u5b9a\u6807\u9898\u4f4d\u7f6e\u4e3a\u5f53\u524d\u4f4d\u7f6e\n - pymdownx.highlight: # \u4ee3\u7801\u5757\u9ad8\u4eae\n anchor_linenums: true\n linenums: true # \u663e\u793a\u884c\u53f7\n # auto_title: true # \u663e\u793a\u7f16\u7a0b\u8bed\u8a00\u540d\u79f0\n - pymdownx.emoji:\n emoji_index: !!python/name:material.extensions.emoji.twemoji\n emoji_generator: !!python/name:material.extensions.emoji.to_svg\n - pymdownx.tabbed:\n alternate_style: true\n - pymdownx.tasklist:\n custom_checkbox: true\n\u8fd9\u4e24\u90e8\u5206\u53ef\u4ee5\u8fdb\u4e00\u6b65\u7f8e\u5316\u7f51\u7ad9
javascripts/mathjax.js\u91cc\u6709\u5bf9\u6570\u5b66\u516c\u5f0f\u7684\u6269\u5c55extra_javascript:\n # - javascripts/extra.js #\u81ea\u5b9a\u4e49javascript\n - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra\u7684cdn\n - javascripts/mathjax.js #Latex\u652f\u6301\n - https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex\u652f\u6301\n # - ckplayer/js/ckplayer.js #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk\u652f\u6301\n - https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #\u5fd8\u4e86\n\nextra_css:\n - stylesheets/extra.css # \u81ea\u5b9a\u4e49CSS\n - stylesheets/link.css #\u53cb\u94fe\u914d\u7f6e\n - stylesheets/customize.css # \u641c\u7d22\u5706\u89d2\u4f18\u5316\n # - assets/stylesheets/portfolio.css\n # - stylesheets/video.css #\u64ad\u653e\u5668\u53ef\u9009\u914d\u7f6e\n # - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk\u652f\u6301\n # - ckplayer/css/ckplayer.css #\u64ad\u653e\u5668\u914d\u7f6e\n # - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome\u8868\u60c5\u652f\u6301\n # - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #\u5206\u4eab\u652f\u6301\n\n - https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #\u5b57\u4f53\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #\u5b57\u4f53\n\u5f53\u4f60\u9700\u8981\u81ea\u5b9a\u4e49\u7f51\u9875CSS/JS,\u53ef\u4ee5\u5728docs\u6587\u4ef6\u5939\u4e0b\u65b0\u5efastylesheets/javascripts\u6587\u4ef6\u5939\uff0c\u7136\u540e\u5728stylesheets/javascripts\u6587\u4ef6\u5939\u91cc\u65b0\u5efaxx.css/xx.js\u6587\u4ef6\uff0c\u7136\u540e\u5728mkdocs.yml\u7684extra_javascript\u548cextra_css\u5f15\u5165xx.css/xx.js\u5373\u53ef
extra_javascript:\n # - javascripts/extra.js #\u81ea\u5b9a\u4e49\u7684javascript\nextra_css:\n - stylesheets/extra.css # \u81ea\u5b9a\u4e49\u7684CSS\n\u5982\u679c\u4f60\u60f3\u81ea\u5b9a\u4e49\u7f51\u7ad9\u7684\u6837\u5f0f\uff0c\u53ef\u4ee5\u53c2\u8003\u8fd9\u51e0\u7bc7\u6587\u7ae0\uff1a
JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f
\u80cc\u666f\u7279\u6548
\u81ea\u5b9a\u4e49\u7f51\u7ad9\u5b57\u4f53
\u6dfb\u52a0\u53cb\u94fe
\u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf
\u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocs3/","title":"\u89e3\u51b3Github Pages\u90e8\u7f72mkdocs\u81ea\u5b9a\u4e49\u57df\u540d\u5931\u6548\u7684\u95ee\u9898","text":"\u5728/docs\u76ee\u5f55\u4e0b\u521b\u5efa\u4e00\u4e2a CNAME \u7684 \u65e0\u540e\u7f00 \u6587\u4ef6\uff0c\u7136\u540e\u5728\u91cc\u9762\u586b\u5165\u4f60\u7684\u57df\u540d
\u539f\u56e0
\u56e0\u4e3a\u6bcf\u6b21\u5728 Custom domain \u6dfb\u52a0\u540e\u90fd\u4f1a\u7ed9\u6211\u4eec\u751f\u6210\u4e00\u4e2a CNAME \u7684\u6587\u4ef6\uff0c\u4f46\u662f\u56e0\u4e3a\u9879\u76ee\u6211\u4eec\u6ca1\u6709 pull \u5230\u672c\u5730\uff0c\u6240\u4ee5\u9020\u6210\u4e86\uff0c\u6bcf\u6b21 push \u4e4b\u540e CNAME \u4fe1\u606f\u88ab clear \u4e86
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkdocsblog/","title":"\u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a114 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a19
\u535a\u5ba2\u6548\u679c\u5c55\u793a\uff1a\u535a\u5ba2
\u5b98\u65b9\u6587\u6863\uff1aBuilt-in blog plugin
\u4e0e\u6240\u6709\u5185\u7f6e\u63d2\u4ef6\u4e00\u6837\uff0c\u535a\u5ba2\u63d2\u4ef6\u7684\u5165\u95e8\u975e\u5e38\u7b80\u5355\u3002\u53ea\u9700\u5c06\u4ee5\u4e0b\u884c\u6dfb\u52a0\u5230mkdocs.yml
plugins:\n - blog\n\u7136\u540e\u5728/docs/blog/posts\u4e0b\u5199md\u6587\u4ef6\u5373\u53ef\uff08\u65e0\u9700\u518dmkdocs.yml\u914d\u7f6e\uff0c\u5982\u6ca1\u6709post\u6587\u4ef6\uff0c\u65b0\u5efa\u4e00\u4e2a\u5373\u53ef\uff09 \u4f46\u662fbolg\u6587\u4ef6\u5939\u4e0b\u8981\u6709index.md\u6587\u4ef6(\u6ca1\u6709\u8fd9\u4e2a\u6587\u4ef6\u65b0\u5efa\u5373\u53ef)\uff01
\u5728mkdocs.yml\u7684nav\u90e8\u5206\u8fd9\u6837\u5199
nav:\n - \u535a\u5ba2:\n - index: blog/index.md\n\u5143\u6807\u7b7e\u53c2\u8003\uff1a
---\ntitle: \nauthors: [Wcowin] #\u4f5c\u8005\ndate: 2023-10-04 #\u65f6\u95f4\ndraft: true # \u662f\u5426\u4e3a\u8349\u7a3f\ncategories: #\u5206\u7c7b\n - Hello\n---\n\u4f5c\u8005\u4fe1\u606f\u5728docs/blog/.authors.yml\u91cc\u914d\u7f6e\uff08\u6ca1\u6709.authors.yml\u65b0\u5efa\u5373\u53ef\uff09
\u7ed3\u675f","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkfirst/","title":"Mkdocs\u6559\u7a0b\u524d\u8a00","text":"authors:\n Wcowin:\n name: Wang Kewen # Author name\n description: Free and casual # Author description\n avatar: https://s1.imagehub.cc/images/2024/02/02/91a767e93d1a344e44c69936464c583e.png # Author avatar\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a222 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a5
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkfirst/#_1","title":"\u6587\u6863\u6559\u7a0b","text":"-
\u6587\u6863\u8d44\u6599
- \u5165\u95e8 MKdocs \u8bf7\u770bMkdocs \u5b98\u65b9\u6559\u7a0b
- Material for MkDocs\uff08\u53ea\u770b\u8fd9\u4e2a\u4e5f\u53ef\u4ee5\uff09\u6559\u7a0b
- \u4ee4\u4eba\u60ca\u53f9\u7684MkDocs\u9879\u76ee\u548c\u63d2\u4ef6\u5217\u8868
\u6211\u5199\u7684\u4e2d\u6587\u6559\u7a0b\uff08\u540c\u6b65\u5728\u5176\u4ed6\u5e73\u53f0\uff09\uff1a
- Mkdocs\u4e2d\u6587\u6559\u7a0b(\u8bed\u96c0)(\u63a8\u8350\uff0c\u5c55\u793a\u6548\u679c\u597d)
- Mkdocs\u4e2d\u6587\u6559\u7a0b (CSDN | \u89c2\u611f\u66f4\u7eaf\u51c0)
- MKdocs\u535a\u5ba2\u4e2d\u6587\u7cfb\u5217\u6559\u7a0b(\u77e5\u4e4e\u4e13\u680f)
-
\u4e09\u90e8\u66f2
- \u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages
- Mkdocs\u90e8\u7f72\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)
- \u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2
\u5df2\u7ecf\u53d1\u5e03
-
\u89c6\u9891\u8d44\u6599
- Mkdocs\u4e2d\u6587\u6559\u7a0b\u89c6\u9891
\u521b\u4f5c\u4e0d\u6613\u3002\u5982\u679c\u60a8\u53c2\u8003\u4e86\u672c\u6559\u7a0b/\u501f\u9274\u4e86\u7f51\u9875\u8bbe\u8ba1\uff0c\u5982\u679c\u53ef\u4ee5\u7684\u8bdd\uff0c\u70e6\u8bf7\u5728\u60a8\u7684\u7f51\u7ad9\u6ce8\u660e\u6559\u7a0b\u6765\u6e90\uff01\u611f\u8c22\uff01
\u793a\u4f8b\uff1a
-
\u53c2\u8003\u8d44\u6599
- \u5728\u6784\u5efa\u7f51\u7ad9\u7684\u8fc7\u7a0b\u4e2d\u53c2\u8003\u4e86Wcowin\u540c\u5b66\u7684Mkdocs\u6559\u7a0b
","tags":["Mkdocs"]},{"location":"blog/Mkdocs/mkfirst/#_5","title":"\u52a0\u5165\u53cb\u94fe","text":"<div class=\"grid cards\" markdown>\n\n- :material-notebook-edit-outline:{ .lg .middle } __\u53c2\u8003\u8d44\u6599__\n\n ---\n\n - \u5728\u6784\u5efa\u672c\u7f51\u7ad9\u7684\u8fc7\u7a0b\u4e2d\u53c2\u8003\u4e86[Wcowin\u540c\u5b66\u7684Mkdocs\u6559\u7a0b](https://wcowin.work/Mkdocs-Wcowin/)\n\n</div>\n\u53cb\u94fe\u7533\u8bf7
","tags":["Mkdocs"]},{"location":"blog/2021/12/18/%E5%8D%9A%E5%AE%A2%E6%96%87%E7%AB%A0%E6%B5%8B%E8%AF%95/","title":"\u535a\u5ba2\u6587\u7ae0\u6d4b\u8bd5","text":"Share on Share on
"},{"location":"blog/2022/06/06/2022%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/","title":"2022\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2022/06/06/2022%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2022-10-20","title":"2022\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2022/06/06/2022%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2022-10-20","text":"\u00b6
- \u5efa\u7acbGithub\u4ed3\u5e93\uff0c\u6b63\u5f0f\u5efa\u7ad9
- \u53d6\u6d88cookie\u786e\u8ba4,\u7b80\u5316\u7f51\u7ad9\u6253\u5f00\u6d41\u7a0b
- \u65b0\u589e\u9996\u9875\u53cd\u9988\u6536\u96c6
\u00b6
- \u4e0d\u9760\u7236\u6bcd\uff0c\u5168\u6b3e\u62ff\u4e0b wcowin.work\u57df\u540d
- \u53d6\u6d88cookie\u786e\u8ba4\uff0c\u4fdd\u969c\u9690\u79c1
- \u7814\u7a76\u5982\u4f55\u5efa\u8bbe\u7f51\u7ad9\uff0c\u521d\u6b65\u5b9a\u6846\u67b6\u4e3aMKdocs
- \u65e9\u671f\u7f51\u5740\uff1ahttps://github.com/Wcowin/mymkdocs Share on Share on
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u8131\u5355\u4e86;\u624b\u6267\u70df\u706b\u4ee5\u8c0b\u751f\uff0c\u5fc3\u6000\u8bd7\u610f\u4ee5\u8c0b\u7231
\u6211\u4eec\u5df2\u7ecf\u5728\u4e00\u8d77
"},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2023-12-14","title":"2023\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2023-12-14","text":"\u00b6
- \u4f18\u5316\u4e2a\u522b\u7f51\u9875\u6807\u7b7e\u7684\u663e\u793a\u95ee\u9898
- \u4f18\u5316\u7f51\u7ad9\u56fe\u7247\u52a0\u8f7d\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u770b\u4e86\u66f4\u591a\u7684\u732b\u54aa
\u00b6
- \u9996\u6b21\u5f15\u5165\u4eba\u5de5\u667a\u80fd\u95ee\u7b54\u673a\u5668\u4eba:https://wcowin.work/about/geren/\uff0c\u7f3a\u70b9\u662f\u6bcf\u670825\u6761\u6d88\u606f\u9650\u5236\uff0c\u4f18\u70b9\u662f\u53ef\u4ee5\u667a\u80fd\u56de\u590d\u672c\u7ad9\u6240\u6709\u4fe1\u606f\uff0c\u5305\u62ec\u4f46\u4e0d\u9650\u4e8e\uff1a\u4e2a\u4eba\u4fe1\u606f\uff0c\u6280\u672f\u5206\u4eab\uff0c\u535a\u5ba2\uff0c\u7559\u8a00\u677f\uff0c\u53cb\u94fe\u7b49\u7b49
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6
- \u64b8\u4e86\u66f4\u591a\u7684\u732b\u54aa
\u00b6
- \u66f4\u65b0\u4e86\u738b\u51b0\u51b0\u7684\u7b80\u5386\u548c\u7f8e\u7167\uff1b\u6211\u7684\u5fc3\u662f\u51b0\u51b0\u7684
- \u4fee\u590d\u7ffb\u8bd1\u95ee\u9898
- \u4f18\u5316\u79fb\u52a8\u7aef\u6548\u679c
- \u63d0\u5347\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u65b0\u589e\u591a\u8bed\u8a00\u652f\u6301\uff0c\u7279\u522b\u65b0\u589e\u4e2d\u56fd\u53f0\u6e7e\u8bed\u8a00\u652f\u6301
- \u987a\u795d\u53cc11\u5feb\u4e50
- \u65b0\u589e\u56fd\u5185\u955c\u50cf\u7f51\u5740:https://wcowin.gitee.io/
\u00b6
- \u7d27\u6025\u4fee\u590d\u56fe\u7247\u4e0d\u663e\u793a\u7684\u91cd\u5927Bug
\u00b6
- \u6b63\u5f0f\u5efa\u7acbMkdocs-Wcowin\u4e3b\u9898
- \u4f18\u5316\u7f51\u9875\u6e32\u67d3\u901f\u5ea6
\u00b6
- \u589e\u52a0\u53cb\u94fe\u7248\u5757
\u00b6
- \u4fee\u590dLatex\u6e32\u67d3\u4e0d\u4e86\u7684bug
\u00b6
- \u65b0\u589eBlog\u7248\u5757
- \u65b0\u589e\u4e86Latex\u6e32\u67d3\u4e0d\u4e86\u7684bug
- \u65b0\u589e\u7559\u8a00\u677f\uff0c\u96c6\u6210\u4e86giscus\u8bc4\u8bba\u7cfb\u7edf
- \u65b0\u589e\u9996\u6b21\u8bbf\u95ee\u7f51\u7ad9\u7684\u9876\u90e8\u901a\u77e5\u680f\u529f\u80fd
\u00b6
- \u4f18\u5316\u4e3b\u9875\u8bbe\u8ba1\uff0c\u5706\u6bd4\u65b9\u597d\uff0c\u5bbd\u6bd4\u7ad6\u597d
- \u5f15\u5165\u56fe\u7247\u61d2\u52a0\u8f7d
- \u65b0\u589e\u9875\u9762\u5e95\u90e8 \"\u4e0b\u4e00\u9875/\u4e0a\u4e00\u9875\"
\u00b6
- \u4fee\u6539\u7f51\u9875\u5b57\u4f53\u4e3a\u971e\u9e5c\u6587\u6977
- \u4fee\u590d\u9f20\u6807\u4e0a\u6ed1\"\u56de\u5230\u9875\u9762\u9876\u90e8\"\u4e0d\u9002\u914d\u95ee\u9898
- \u91cd\u5199mkdocs.yml\uff0c\u589e\u52a0\u4e2d\u6587\u6ce8\u91ca
- \u652f\u6301Latex
- \u5f15\u5165\u4e2a\u6027\u5316\u6807\u7b7e\uff0cMarkdown\u6269\u5c55
- \u65b0\u589e\u7f51\u7ad9\u641c\u7d22\u529f\u80fd
Share on Share on
","text":""},{"location":"blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2023-01-12","text":"\u00b6"},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/","title":"2024\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2024-12-24","title":"2024\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2024-12-24","text":"\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u4e86\u6ce8\u811a\u663e\u793a\u6548\u679c
- \u5220\u9664\u4e86\u4e00\u4e9b\u5197\u4f59\u4ee3\u7801
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u542f\u7528 CDN \u52a0\u901f
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u4e86\u7f51\u7ad9\u7684UI\u548c\u8bbf\u95ee\u901f\u5ea6\uff0c\u542f\u7528 CDN \u52a0\u901f
- \u5b66\u4e1a\u7e41\u91cd
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u7f8e\u5316\u4e86Blog\u9875\u9762, \u4f7f\u66f4\u52a0\u7b80\u6d01\u7f8e\u89c2,\u5982\u4f60\u6240\u89c1
- \u5185\u5fc3\u4e30\u76c8\u8005\uff0c\u72ec\u884c\u4e5f\u72ec\u4f17\uff0c\u5fc3\u6709\u5c71\u6d77\uff0c\u9759\u800c\u4e0d\u4e89
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u591a\u5904UI
- \u5220\u51cf\u4e86\u90e8\u5206\u62d6\u6162\u7f51\u7ad9\u901f\u5ea6\u7684JS/CSS\u4ee3\u7801
- \u66f4\u65b0\u4e86MKdocs\u8865\u5145\u7cfb\u5217\u6559\u7a0b
- \u8fd1\u671f\u7565\u6709\u65f6\u95f4\uff0c\u6240\u4ee5\u66f4\u6587\u53d8\u5f97\u9ad8\u4ea7
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u671f\u672b\u7ed3\u675f
- \u5220\u51cf\u4e86\u5197\u4f59\u4ee3\u7801
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u8fd1\u671f\u5b66\u4e1a\u7e41\u91cd
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u8fc7\u4e86\u516d\u4e00
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5168\u7ad9\u5f15\u5165\u81ea\u52a8\u5728\u65b0\u6807\u7b7e\u9875\u6253\u5f00\uff0c\u4ed3\u5e93\u5730\u5740\uff1amkdocs-open-in-new-tab
Look at this source open_in_new_tab.js:
"},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2024-05-05","title":"2024\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2024-05-05","text":"// Description: Open external links in a new tab and PDF links in a new tab\n// Source: https://jekyllcodex.org/without-plugin/new-window-fix/\n\n//open external links in a new window\nfunction external_new_window() {\n for(let c = document.getElementsByTagName(\"a\"), a = 0;a < c.length;a++) {\n let b = c[a];\n if(b.getAttribute(\"href\") && b.hostname !== location.hostname) {\n b.target = \"_blank\";\n b.rel = \"noopener\";\n }\n }\n}\n//open PDF links in a new window\nfunction pdf_new_window ()\n{\n if (!document.getElementsByTagName) {\n return false;\n }\n let links = document.getElementsByTagName(\"a\");\n for (let eleLink=0; eleLink < links.length; eleLink ++) {\n if ((links[eleLink].href.indexOf('.pdf') !== -1)||(links[eleLink].href.indexOf('.doc') !== -1)||(links[eleLink].href.indexOf('.docx') !== -1)) {\n links[eleLink].onclick =\n function() {\n window.open(this.href);\n return false;\n }\n }\n }\n}\n\nfunction apply_rules() {\n external_new_window();\n pdf_new_window();\n}\n\nif (typeof document$ !== \"undefined\") {\n // compatibility with mkdocs-material's instant loading feature\n // based on code from https://github.com/timvink/mkdocs-charts-plugin\n // Copyright (c) 2021 Tim Vink - MIT License\n // fixes [Issue #2](https://github.com/JakubAndrysek/mkdocs-open-in-new-tab/issues/2)\n document$.subscribe(function() {\n apply_rules();\n console.log(\"Applying rules\");\n })\n}\n\u00b6
- \u53d1\u5e03Mkdocs-Wcowin\u4e3b\u9898|3.0\u7248\u672c\uff01\uff01\uff01
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u548c\u5c0f\u738b\u4e00\u8d77\u5403\u4e86\u597d\u5403\u7684
- \u611f\u8c22\u738b\u9e4f\u8001\u54e5\u7684\u6253\u8d4f
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u770b\u4e86\u66f4\u591a\u7684\u732b\u54aa
- \u4f18\u5316\u5e03\u5c40
- \u65b0\u589e\u5706\u89d2\u5316\u8bbe\u8ba1\u6559\u7a0b
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u7f51\u7ad9\u5168\u9762\u8d34\u5408\u5706\u89d2\u8bbe\u8ba1\uff0c\u975e\u5e38\u597d\u770b
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u91cd\u5199\u4e3b\u9875index.md,\u66f4\u52a0\u7f8e\u89c2\uff0c\u8d34\u5408\u5706\u89d2\u8bbe\u8ba1
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u611f\u8c22W1ndys\u63d0\u51fa\u7684\u4f7f\u7528\u8f6f\u7f16\u7801\u914d\u7f6e\u53cb\u94fe\u754c\u9762\uff0c\u4f7f\u5f97\u53cb\u94fe\u6dfb\u52a0\u66f4\u52a0\u89c4\u8303\u5316
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4e3b\u9875\u5f15\u5165\u5929\u6c14\u7ec4\u4ef6\uff0c\u641c\u7d22\u6846/\u6309\u94ae\u5706\u89d2\u5316
- \u5220\u9664\u5197\u4f59JS/CSS\u6587\u4ef6
- \u611f\u8c22Anshul Raj Verma\u5728Discussions#7\u4e0a\u63d0\u51fa\u7684\u7f51\u7ad9\u4f18\u5316\u5efa\u8bae
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5728mkdocs.yml\u7684plugins\u6a21\u5757\u4e2d\u5f15\u5165
!ENV [CI, false]\u8bed\u53e5\uff0c\u6781\u5927\u7f29\u77edmkdocs serve\u9759\u6001\u9884\u89c8\u65f6\u95f4\uff083-5s\uff09 - \u672cMkdocs-Wcowin\u4e3b\u9898\u5f97\u5230\u4ee5\u4e0b\u4e24\u4f4d\u7684\u4f7f\u7528\uff1a
- Lenny's Web
- tkqtang's Web
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- 3\u670814\u65e5\uff08March 14th\uff09\u662f\u516c\u5386\u4e00\u5e74\u4e2d\u7684\u7b2c73\u5929\uff08\u95f0\u5e74\u7b2c74\u5929\uff09\uff0c\u79bb\u5168\u5e74\u7684\u7ed3\u675f\u8fd8\u6709292\u5929\u3002\u662f\u56fd\u9645\u5706\u5468\u7387\u65e5\u3002\u5176\u4e2d\u5386\u53f2\u4e0a\u53d1\u751f\u7684\u5927\u4e8b\u4ef6\u6709\u963f\u5c14\u4f2f\u7279\u00b7\u7231\u56e0\u65af\u5766\u7684\u51fa\u751f\u3002 [10]\u5361\u5c14\u00b7\u9a6c\u514b\u601d\u3001\u65af\u8482\u82ac\u00b7\u5a01\u5ec9\u00b7\u970d\u91d1\u7684\u901d\u4e16\u3002
\u00b6
- \u4f18\u5316\u9875\u811a\u201c\u672c\u7ad9\u8bbf\u95ee\u91cf\u548c\u840cICP\u590720230640\u53f7\u201d\u663e\u793a\u65b9\u5f0f
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u7f51\u7ad9\u56fe\u7247\u5168\u90e8\u8fc1\u79fb\u81f3smms(\u66f4\u52a0\u7a33\u5b9a\u6d41\u7545)
- \u7740\u624b\u6539\u5199MKdocs\u6559\u7a0b\uff0c\u4f7f\u5f97\u6761\u7406\u66f4\u52a0\u6e05\u6670
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5220\u9664\u5927\u91cf\u7e41\u7410\u65e0\u7528\u4ee3\u7801
\u00b6
- \u6539\u8fdb\u7f51\u9875\u4ee3\u7801\u663e\u793a\u6548\u679c
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u53cb\u94fe\u6570\u91cf\u8fbe\u523016\u4f4d
- \u4fee\u590d\u4e86\u4e00\u4e9bbugs
- \u672c\u7f51\u7ad9\u5df2\u7ecf\u88ab\u767e\u5ea6/\u8c37\u6b4c\u6536\u5f55\uff08\u786e\u4fe1\uff0c\u4f7f\u7528\u767e\u5ea6/\u8c37\u6b4c\u641c\u7d22Wcowin\u5b57\u6837\u5373\u53ef\uff09
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5f15\u5165git-revision-date-localized-plugin\u63d2\u4ef6\uff0c\u4ee5\u4fbf\u8bb0\u5f55\u6587\u6863\u521b\u5efa\u548c\u6700\u540e\u4e00\u6b21\u4fee\u6539\u65f6\u95f4
- \u548c\u5c0f\u738b\u4e00\u8d77\u770b\u4e86\u66f4\u591a\u7684\u732b\u54aa
Share on Share on
"},{"location":"blog/2025/01/01/2025%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/","title":"2025\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2025/01/01/2025%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#2025-04-30","title":"2025\u7f51\u7ad9\u66f4\u65b0\u8bb0\u5f55","text":""},{"location":"blog/2025/01/01/2025%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/#01","title":"2025-04-30","text":"\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4fee\u590d\u5173\u4e8e\u9875\u9762\u7684\u663e\u793a\u95ee\u9898
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4fee\u6539\u6559\u7a0b\u4e2d\u7684\u5404\u79cd\u5c0f\u9519\u8bef
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4fee\u590d\u5728 Markdown \u6587\u4ef6\u4e2d\uff0cHTML \u548c Markdown \u6df7\u7528\u53ef\u80fd\u5bfc\u81f4\u89e3\u6790\u5668\u65e0\u6cd5\u6b63\u786e\u6e32\u67d3\u3002
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u53cb\u94fe\u7edf\u8ba1\u65b9\u5f0f\uff0c\u66f4\u52a0\u51c6\u786e\u8ba1\u6570
- \u4fee\u590d\u8bc4\u8bba\u533a\u91cd\u5b9a\u4f4d\u7684bug\uff0c\u9632\u6b62\u4ed6\u4eba\u7f51\u7ad9\u6d4b\u8bd5\u8bc4\u8bba\u533a\u5bfc\u81f4\u8bc4\u8bba\u533a\u8986\u76d6\u5230\u6211\u7684\u7f51\u7ad9
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u6211\u56de\u6765\u4e86
- \u5f00\u542f\u535a\u5ba2\u534a\u6708\u66f4\u6a21\u5f0f
- \u4e00\u6218\u8003\u7814\u5931\u5229
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u03c0\u65e5\u5feb\u4e50\uff01
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4e00\u5207\u90fd\u662f\u6700\u597d\u7684\u5b89\u6392
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u66f4\u65b0\u4e86MKdocs\u6559\u7a0b\uff0c\u9002\u5e94\u5b98\u65b9\u6700\u65b0\u7248\u672c
\u00b6
- \u9996\u9875\u7115\u7136\u4e00\u65b0
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u66f4\u65b0\u4e86\u90e8\u5206\u6559\u7a0b\uff0c\u9002\u5e94\u5b98\u65b9\u6700\u65b0\u7248\u672c
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u4f18\u5316\u7559\u8a00\u677f\uff0c\u652f\u6301\u6309\u94ae\u5207\u6362\uff0c\u5e03\u5c40\u66f4\u7b80\u6d01
- \u6e05\u7406\u5931\u6548\u56fe\u7247\u94fe\u63a5\uff0c\u4fee\u590d\u90e8\u5206\u56fe\u7247\u65e0\u6cd5\u663e\u793a\u95ee\u9898
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5f15\u5165glightbox\u63d2\u4ef6(\u5df2\u53d6\u6d88)\uff0c\u56fe\u7247\u67e5\u770b\u66f4\u65b9\u4fbf
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u91cd\u5199\u90e8\u5206\u4ee3\u7801
\u00b6
- \u4f18\u5316\u7f51\u7ad9\u6d41\u7545\u5ea6\uff08\u7384\u5b66\uff09
- \u5927\u5e45\u63d0\u5347\u6027\u80fd\uff0c\u52a0\u8f7d\u901f\u5ea6\u66f4\u5feb Share on Share on
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a131 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a30
\u9996\u5148\u5728mkdocs.yml\u6587\u4ef6\u4e2d\u6dfb\u52a0custom_dir:
theme:\n name: material\n custom_dir: docs/overrides #\u8986\u5199\u8def\u5f84\ndocs/overrides\u6587\u4ef6\u4e0b\u65b0\u5efa404.html \u6811\u72b6\u7ed3\u6784\u5982\u4e0b:
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/404/#404","title":"404\u516c\u76ca\u9875\u9762","text":"\u70b9\u51fb\u5c55\u5f00$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500overrides\n\u2502 \u2514\u2500\u2500assets\n\u2502 \u2514\u2500\u2500404.html\n\u2502 \u2514\u2500\u2500main.html\n\u2502 \u2514\u2500\u2500partials\n\u2502 \u2514\u2500\u2500comments.html\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/404/#404_1","title":"404\u9ab0\u5b50\u9875\u9762","text":"<!DOCTYPE html>\n<html lang=\"zh-CN\">\n <head>\n <meta charset=\"UTF-8\" />\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" />\n <title>404 - \u9875\u9762\u4e0d\u5b58\u5728</title>```\n<!DOCTYPE html>\n<html lang=\"zh-cn\">\n<head>\n <meta charset=\"UTF-8\" />\n <meta name=\"description\" content=\"\u516c\u76ca404\u9875\u9762\u662f\u7531\u817e\u8baf\u516c\u53f8\u5458\u5de5\u5fd7\u613f\u8005\u81ea\u4e3b\u53d1\u8d77\u7684\u4e92\u8054\u7f51\u516c\u76ca\u6d3b\u52a8\u3002\" />\n <link rel=\"icon\" href=\"data:image/gif;base64,R0lGODdhIAAgANUAAAAAAAgFBgYICAwMDBAPDxAQDxQTFBUYFxcaGRwcHCQkJCQoJykqKTQ0ND09PUJCQktMTFZWVltcXF1hYGNjY2doaGpqanNzc3d5eHp6eoODg4uLi5eXl5mamqOjo62tra+wr7S0tLe5uLu7u7/AwMPEw83NzdbX1tfa2dra2uTk5Ovr6+/w7/T09Pj39/f4+P///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAADEALAAAAAAgACAAAAb/QJhwOGyZOpIGQ6FgNCQcU4tIrcJaIwlgy+1uJaOplZqydBOSzGaTkSS6lNN4ONoOAJRQajV0rVAgFF0jcyEAbw9hc1cjD4cAIVZ1DAAXKotEKxkAlIREJ48bYphFGwAKAHJCLWaVo6RFF1sWYnUDDpewVSoOd4QtWgCeMCmXLaqfUyopdF9GWxRiKQAVKh3CRHUdKhQEzFeCAEdbH6uOh28A3ypbCQhbEGIfWx2CCd8wJhB2CpFDIQvuAIBgYkiKN0kASOAzRJYjBwyFrGgAwNGFTFqUAMjwYogpA1woMFwRDgDIDUQ2LQGAcoiGLRr2QRgp8yUADURMMWFJRYMH3BglJOQSwq0EDA84c56ilOGVLisqKUaISKVFihIjRJRI4XTIiggAGggygKxICAoguSDI0/UEyAnXAJTLJMtLlwxUYcwD0MEEtIgtBKGi0OHDh3qn8IwKvEVKuGHXGAwI8apFCAOUOvxzBqNOAVzgthi1UgKasl7YrtS9MMXI6DEjpKieNWoaSA1dF7V4+QafkNKoLOlSIQsVCUkmATgYwWIRCxEOAByANKc0AAEAJnzYI6bFihQfBAUQjSlF3S0GIqjZgCFC2i0XfM/BUtJuSEVPjdRTwsQJYdljBAEAOw==\" />\n <title>404 \u60a8\u8bbf\u95ee\u7684\u9875\u9762\u641e\u4e22\u4e86</title>\n <script src=\"https://volunteer.cdn-go.cn/404/latest/404.js\" rendertarget=\"404DlV\"></script>\n <style>\n body {\n overflow-x: hidden;\n max-width: 100vw;\n margin: 0;\n padding: 0;\n background-color: rgba(0, 0, 0, 0);\n color: white;\n text-align: center;\n }\n .container {\n position: relative;\n left: 50%;\n transform: translateX(-50%);\n width: 100%;\n max-width: 1600px;\n height: 100vh;\n display: flex;\n flex-direction: column;\n justify-content: center;\n align-items: center;\n }\n .background-img {\n width: 100%;\n max-width: 1600px;\n filter: brightness(75%);\n }\n .content {\n position: absolute;\n top: 50%;\n transform: translateY(-50%);\n width: 98vw;\n max-width: 1600px;\n text-align: center;\n }\n .content h1 {\n font-size: 128px;\n font-weight: 800;\n margin: 0;\n }\n .content p {\n font-size: 28px;\n margin: 0;\n }\n .content i {\n font-size: 1.2em;\n }\n .footer {\n display: flex;\n justify-content: space-between;\n align-items: center;\n width: 98vw;\n max-width: 1600px;\n font-size: 0.75em;\n margin-top: 20px;\n }\n .footer img {\n width: 160px;\n }\n .footer div {\n text-align: right;\n }\n .footer a {\n /* color: lightgray; */\n font-size: 0.8em;\n }\n </style>\n</head>\n<body>\n <div class=\"container\">\n <img class=\"background-img\" alt=\"404!\u60a8\u8981\u8bbf\u95ee\u7684\u9875\u9762\u8d70\u4e22\u4e86!\" src=\"https://volunteer.cdn-go.cn/404/latest/img/dream4school.jpg\" />\n <div class=\"content\">\n <h1>404 NOT Found</h1>\n <p>\u60a8\u8bbf\u95ee\u7684\u9875\u9762\u8d70\u4e22\u5728\u5bfb\u627e\u68a6\u60f3\u7684\u8def\u4e0a\u4e86</p>\n <p>\u4e0d\u8fc7\u60a8\u8fd8\u53ef\u4ee5\u548c\u817e\u8baf\u5fd7\u613f\u8005\u4e00\u8d77</p>\n <i><b>\u4e3a\u5b69\u5b50\u4eec\u70b9\u4eae\u4e00\u4e2a\u68a6\u60f3</b></i>\n </div>\n <div class=\"footer\">\n <a href=\"https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png\">\n <img src=\"https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png\" alt=\"\u70b9\u51fb\u8fdb\u5165\u652f\u6301\u9875\u9762\" />\n <br />\u626b\u7801\u70b9\u4eae\u4e00\u4e2a\u68a6\u60f3\n </a>\n <div>\n <p>\u7167\u7247\u62cd\u6444\u4e8e\u6e56\u5357\u7701\u5cb3\u9633\u5e02\u5e73\u6c5f\u53bf\u4e09\u5e02\u9547\u65b0\u6751\u5b8c\u5c0f</p>\n <p>\u62cd\u6444\u65f6\u95f4\uff1a\u4e8c\u96f6\u4e8c\u4e09\u5e74\u4e03\u6708\u5341\u4e00\u65e5</p>\n <p>\uff08\u611f\u6069\u57fa\u91d1\u4f1a\u4f9b\u7a3f\uff09</p>\n <a href=\"https://support.qq.com/products/378306\">\u6211\u8981\u53cd\u9988</a>\n </div>\n </div>\n </div>\n</body>\n</html>\n\u76ee\u524d\u66f4\u6362\u4e86\u65b0\u7684404\u9875\u9762\uff1a
\u70b9\u51fb\u5c55\u5f00
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/","title":"MkDocs\u6587\u6863AI\u6458\u8981","text":"<!DOCTYPE html>\n<html>\n <head>\n <meta charset=\"utf-8\" />\n <title>404</title>\n <style>\n body {\n background: #000;\n height: 100vh;\n overflow: hidden;\n display: flex;\n font-family: Anton, sans-serif;\n justify-content: center;\n align-items: center;\n -webkit-perspective: 1000px;\n perspective: 1000px;\n }\n\n div {\n -webkit-transform-style: preserve-3d;\n transform-style: preserve-3d;\n }\n\n .rail {\n position: absolute;\n width: 100%;\n height: 100%;\n display: flex;\n justify-content: center;\n align-items: center;\n -webkit-transform: rotateX(-30deg) rotateY(-30deg);\n transform: rotateX(-30deg) rotateY(-30deg);\n }\n\n .rail .stamp {\n position: absolute;\n width: 200px;\n height: 200px;\n display: flex;\n justify-content: center;\n align-items: center;\n background: #141414;\n color: #fff;\n font-size: 7rem;\n }\n\n .rail .stamp:nth-child(1) {\n -webkit-animation: stampSlide 40s -2.3s linear infinite;\n animation: stampSlide 40s -2.3s linear infinite;\n }\n\n .rail .stamp:nth-child(2) {\n -webkit-animation: stampSlide 40s -4.3s linear infinite;\n animation: stampSlide 40s -4.3s linear infinite;\n }\n\n .rail .stamp:nth-child(3) {\n -webkit-animation: stampSlide 40s -6.3s linear infinite;\n animation: stampSlide 40s -6.3s linear infinite;\n }\n\n .rail .stamp:nth-child(4) {\n -webkit-animation: stampSlide 40s -8.3s linear infinite;\n animation: stampSlide 40s -8.3s linear infinite;\n }\n\n .rail .stamp:nth-child(5) {\n -webkit-animation: stampSlide 40s -10.3s linear infinite;\n animation: stampSlide 40s -10.3s linear infinite;\n }\n\n .rail .stamp:nth-child(6) {\n -webkit-animation: stampSlide 40s -12.3s linear infinite;\n animation: stampSlide 40s -12.3s linear infinite;\n }\n\n .rail .stamp:nth-child(7) {\n -webkit-animation: stampSlide 40s -14.3s linear infinite;\n animation: stampSlide 40s -14.3s linear infinite;\n }\n\n .rail .stamp:nth-child(8) {\n -webkit-animation: stampSlide 40s -16.3s linear infinite;\n animation: stampSlide 40s -16.3s linear infinite;\n }\n\n .rail .stamp:nth-child(9) {\n -webkit-animation: stampSlide 40s -18.3s linear infinite;\n animation: stampSlide 40s -18.3s linear infinite;\n }\n\n .rail .stamp:nth-child(10) {\n -webkit-animation: stampSlide 40s -20.3s linear infinite;\n animation: stampSlide 40s -20.3s linear infinite;\n }\n\n .rail .stamp:nth-child(11) {\n -webkit-animation: stampSlide 40s -22.3s linear infinite;\n animation: stampSlide 40s -22.3s linear infinite;\n }\n\n .rail .stamp:nth-child(12) {\n -webkit-animation: stampSlide 40s -24.3s linear infinite;\n animation: stampSlide 40s -24.3s linear infinite;\n }\n\n .rail .stamp:nth-child(13) {\n -webkit-animation: stampSlide 40s -26.3s linear infinite;\n animation: stampSlide 40s -26.3s linear infinite;\n }\n\n .rail .stamp:nth-child(14) {\n -webkit-animation: stampSlide 40s -28.3s linear infinite;\n animation: stampSlide 40s -28.3s linear infinite;\n }\n\n .rail .stamp:nth-child(15) {\n -webkit-animation: stampSlide 40s -30.3s linear infinite;\n animation: stampSlide 40s -30.3s linear infinite;\n }\n\n .rail .stamp:nth-child(16) {\n -webkit-animation: stampSlide 40s -32.3s linear infinite;\n animation: stampSlide 40s -32.3s linear infinite;\n }\n\n .rail .stamp:nth-child(17) {\n -webkit-animation: stampSlide 40s -34.3s linear infinite;\n animation: stampSlide 40s -34.3s linear infinite;\n }\n\n .rail .stamp:nth-child(18) {\n -webkit-animation: stampSlide 40s -36.3s linear infinite;\n animation: stampSlide 40s -36.3s linear infinite;\n }\n\n .rail .stamp:nth-child(19) {\n -webkit-animation: stampSlide 40s -38.3s linear infinite;\n animation: stampSlide 40s -38.3s linear infinite;\n }\n\n .rail .stamp:nth-child(20) {\n -webkit-animation: stampSlide 40s -40.3s linear infinite;\n animation: stampSlide 40s -40.3s linear infinite;\n }\n\n @-webkit-keyframes stampSlide {\n 0% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n }\n\n 100% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n }\n }\n\n @keyframes stampSlide {\n 0% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(130px);\n }\n\n 100% {\n -webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)\n translateY(-3870px);\n }\n }\n\n .world {\n -webkit-transform: rotateX(-30deg) rotateY(-30deg);\n transform: rotateX(-30deg) rotateY(-30deg);\n }\n\n .world .forward {\n position: absolute;\n -webkit-animation: slide 2s linear infinite;\n animation: slide 2s linear infinite;\n }\n\n .world .box {\n width: 200px;\n height: 200px;\n -webkit-transform-origin: 100% 100%;\n transform-origin: 100% 100%;\n -webkit-animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;\n animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;\n }\n\n .world .box .wall {\n position: absolute;\n width: 200px;\n height: 200px;\n background: rgba(10, 10, 10, 0.8);\n border: 1px solid #fafafa;\n box-sizing: border-box;\n }\n\n .world .box .wall::before {\n content: \"\";\n position: absolute;\n width: 100%;\n height: 100%;\n display: flex;\n justify-content: center;\n align-items: center;\n color: #fff;\n font-size: 7rem;\n }\n\n .world .box .wall:nth-child(1) {\n -webkit-transform: translateZ(100px);\n transform: translateZ(100px);\n }\n\n .world .box .wall:nth-child(2) {\n -webkit-transform: rotateX(180deg) translateZ(100px);\n transform: rotateX(180deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(3) {\n -webkit-transform: rotateX(90deg) translateZ(100px);\n transform: rotateX(90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(3)::before {\n -webkit-transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);\n transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s -2s linear infinite;\n animation: zeroFour 4s -2s linear infinite;\n }\n\n .world .box .wall:nth-child(4) {\n -webkit-transform: rotateX(-90deg) translateZ(100px);\n transform: rotateX(-90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(4)::before {\n -webkit-transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);\n transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s -2s linear infinite;\n animation: zeroFour 4s -2s linear infinite;\n }\n\n .world .box .wall:nth-child(5) {\n -webkit-transform: rotateY(90deg) translateZ(100px);\n transform: rotateY(90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(5)::before {\n -webkit-transform: rotateX(180deg) translateZ(-1px);\n transform: rotateX(180deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s linear infinite;\n animation: zeroFour 4s linear infinite;\n }\n\n .world .box .wall:nth-child(6) {\n -webkit-transform: rotateY(-90deg) translateZ(100px);\n transform: rotateY(-90deg) translateZ(100px);\n }\n\n .world .box .wall:nth-child(6)::before {\n -webkit-transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);\n transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);\n -webkit-animation: zeroFour 4s linear infinite;\n animation: zeroFour 4s linear infinite;\n }\n\n @-webkit-keyframes zeroFour {\n 0% {\n content: \"4\";\n }\n\n 100% {\n content: \"0\";\n }\n }\n\n @keyframes zeroFour {\n 0% {\n content: \"4\";\n }\n\n 100% {\n content: \"0\";\n }\n }\n\n @-webkit-keyframes roll {\n 0% {\n -webkit-transform: rotateZ(0);\n transform: rotateZ(0);\n }\n\n 85% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 87% {\n -webkit-transform: rotateZ(88deg);\n transform: rotateZ(88deg);\n }\n\n 90% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 100% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n }\n\n @keyframes roll {\n 0% {\n -webkit-transform: rotateZ(0);\n transform: rotateZ(0);\n }\n\n 85% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 87% {\n -webkit-transform: rotateZ(88deg);\n transform: rotateZ(88deg);\n }\n\n 90% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n\n 100% {\n -webkit-transform: rotateZ(90deg);\n transform: rotateZ(90deg);\n }\n }\n\n @-webkit-keyframes slide {\n 0% {\n -webkit-transform: translateX(0);\n transform: translateX(0);\n }\n\n 100% {\n -webkit-transform: translateX(-200px);\n transform: translateX(-200px);\n }\n }\n\n @keyframes slide {\n 0% {\n -webkit-transform: translateX(0);\n transform: translateX(0);\n }\n\n 100% {\n -webkit-transform: translateX(-200px);\n transform: translateX(-200px);\n }\n }\n </style>\n </head>\n <body>\n <div class=\"rail\">\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n <div class=\"stamp four\">4</div>\n <div class=\"stamp zero\">0</div>\n </div>\n <div class=\"world\">\n <div class=\"forward\">\n <div class=\"box\">\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n <div class=\"wall\"></div>\n </div>\n </div>\n </div>\n </body>\n</html>\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a2 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a904 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a205
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#mkdocs-ai-hooks","title":"MkDocs AI Hooks","text":"\u4ed3\u5e93\u5730\u5740:https://github.com/Wcowin/Mkdocs-AI-Summary \ud83c\udf10 \u5728\u7ebf\u6f14\u793a:https://wcowin.work/Mkdocs-AI-Summary/
\u4e2d\u6587 | English
\ud83d\ude80 \u60a8\u7684MkDocs\u6587\u6863\u9996\u9009\u667a\u80fd\u6458\u8981\uff01 \u8fd9\u4e2a\u9879\u76ee\u5229\u7528MkDocs hooks\uff0c\u4e3a\u60a8\u7684\u6280\u672f\u6587\u6863\u548c\u535a\u5ba2\u6dfb\u52a0AI\u9a71\u52a8\u7684\u6458\u8981\u751f\u6210\u548c\u667a\u80fd\u9605\u8bfb\u7edf\u8ba1\u529f\u80fd\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_1","title":"\u2728 \u529f\u80fd\u7279\u6027","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#ai","title":"\ud83e\udd16 AI\u667a\u80fd\u6458\u8981","text":"- \u591aAI\u670d\u52a1\u96c6\u6210: \u652f\u6301DeepSeek\u3001OpenAI\u3001Claude\u3001Gemini\u7b49\u4e3b\u6d41AI\u670d\u52a1
- \u81ea\u52a8\u6458\u8981\u751f\u6210: \u751f\u6210\u9ad8\u8d28\u91cf\u768480-120\u5b57\u667a\u80fd\u6458\u8981
- \u591a\u8bed\u8a00\u652f\u6301: \u652f\u6301\u4e2d\u6587\u3001\u82f1\u6587\u3001\u53cc\u8bed\u6458\u8981\u751f\u6210
- \u667a\u80fd\u5185\u5bb9\u6e05\u7406: \u81ea\u52a8\u8fc7\u6ee4YAML\u3001HTML\u3001\u4ee3\u7801\u5757\u7b49\u683c\u5f0f\u5185\u5bb9
- \u5907\u7528\u6458\u8981\u673a\u5236: API\u5931\u8d25\u65f6\u63d0\u4f9b\u57fa\u4e8e\u5173\u952e\u8bcd\u7684\u672c\u5730\u6458\u8981
- \u667a\u80fd\u7f13\u5b58\u7cfb\u7edf: 7\u5929\u667a\u80fd\u8fc7\u671f\uff0c\u907f\u514d\u91cd\u590dAPI\u8c03\u7528
- \u7075\u6d3b\u914d\u7f6e: \u652f\u6301\u6587\u4ef6\u5939\u7ea7\u522b\u548c\u9875\u9762\u7ea7\u522b\u7684\u7cbe\u786e\u63a7\u5236
- \u7cbe\u51c6\u5b57\u7b26\u7edf\u8ba1: \u4e13\u95e8\u4f18\u5316\u7684\u4e2d\u82f1\u6587\u5185\u5bb9\u8bc6\u522b
- \u667a\u80fd\u4ee3\u7801\u68c0\u6d4b: \u8bc6\u522b30+\u7f16\u7a0b\u8bed\u8a00\u548c\u547d\u4ee4\u884c\u4ee3\u7801
- \u9605\u8bfb\u65f6\u95f4\u4f30\u7b97: \u57fa\u4e8e\u8bed\u8a00\u7279\u6027\u7684\u667a\u80fd\u8ba1\u7b97\uff08\u4e2d\u6587400\u5b57/\u5206\u949f\uff0c\u82f1\u6587200\u8bcd/\u5206\u949f\uff09
- \u7f8e\u89c2\u4fe1\u606f\u5c55\u793a: \u4f7f\u7528MkDocs Material\u98ce\u683c\u7684\u4fe1\u606f\u6846
- \u73af\u5883\u81ea\u9002\u5e94: \u81ea\u52a8\u8bc6\u522bCI/\u672c\u5730\u73af\u5883\uff0c\u672c\u5730\u6216\u8005\u90e8\u7f72\u90fd\u53ef\u9009\u542f\u7528/\u7981\u7528
- \u81ea\u52a8\u8bed\u8a00\u8bc6\u522b: \u652f\u630130+\u7f16\u7a0b\u8bed\u8a00\u548c\u6807\u8bb0\u8bed\u8a00
- \u5185\u5bb9\u7c7b\u578b\u68c0\u6d4b: \u533a\u5206\u4ee3\u7801\u3001\u914d\u7f6e\u3001\u547d\u4ee4\u884c\u7b49\u4e0d\u540c\u5185\u5bb9
- LRU\u7f13\u5b58\u4f18\u5316: \u63d0\u5347\u5904\u7406\u6027\u80fd\uff08Todo\uff09
- \u5b8c\u5584\u9519\u8bef\u5904\u7406: \u5f02\u5e38\u5904\u7406\u548c\u65e5\u5fd7\u8bb0\u5f55\uff08Todo\uff09
\u6b65\u9aa41: \u4e0b\u8f7d\u6587\u4ef6 - \u4ece Releases\u9875\u9762 \u4e0b\u8f7d\u6700\u65b0\u7248\u672c - \u6216\u76f4\u63a5\u4e0b\u8f7d
ai_summary.py\u6587\u4ef6\u6b65\u9aa42: \u521b\u5efa\u76ee\u5f55\u5e76\u653e\u7f6e\u6587\u4ef6
# \u5728\u60a8\u7684MkDocs\u9879\u76ee\u6839\u76ee\u5f55\u4e0b\u6267\u884c\nmkdir -p docs/overrides/hooks/\nmv ai_summary.py docs/overrides/hooks/\n\u6b65\u9aa43: \u914d\u7f6eMkDocs\u4e3b\u9898\u4ee5\u53ca\u8986\u5199\u8def\u5f84
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#2-git","title":"\u65b9\u6cd52: Git\u514b\u9686","text":"# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\ntheme:\n name: material\n custom_dir: docs/overrides # \u5fc5\u9700\u914d\u7f6e\uff01\uff01\uff01\n features:\n - content.code.copy\n - content.code.select\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_5","title":"\u4f9d\u8d56\u5b89\u88c5","text":"git clone https://github.com/Wcowin/mkdocs-ai-hooks.git\ncd mkdocs-ai-hooks \npip install -r requirements.txt\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_6","title":"\ud83d\ude80 \u5feb\u901f\u5f00\u59cb","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#1_1","title":"1. \u57fa\u7840\u914d\u7f6e","text":"pip install -r requirements.txt\n\u6b65\u9aa41: \u914d\u7f6ehooks ai_summary.py\u52a1\u5fc5\u653e\u5230docs/overrides/hooks\u76ee\u5f55\u4e0b\uff0c\u7136\u540e\uff1a
\u6b65\u9aa42: \u672c\u5730\u914d\u7f6e \u6839\u76ee\u5f55\u4e0b\u521b\u5efa# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\nhooks:\n - docs/overrides/hooks/ai_summary.py # AI\u6458\u8981hook\n.env\u6587\u4ef6\u5b58\u653e\u5bc6\u94a5\uff08\u8bb0\u5f97\u6dfb\u52a0\u5230.gitignore\uff09\uff1a# .env \u6587\u4ef6\u5185\u5bb9\nDEEPSEEK_API_KEY=your_deepseek_api_key_here\nOPENAI_API_KEY=your_openai_api_key_here\n#.gitignore \u6587\u4ef6\u5185\u5bb9\n# \u73af\u5883\u53d8\u91cf\u6587\u4ef6\uff08\u654f\u611f\u4fe1\u606f\uff09\n.env\n.env.local\n.env.*.local\n*.key\n\n# MkDocs \u6784\u5efa\u8f93\u51fa\u76ee\u5f55\nsite/\n\n# AI \u6458\u8981\u7f13\u5b58\u76ee\u5f55\uff08\u9879\u76ee\u6839\u76ee\u5f55\uff09- \u9700\u8981\u88ab\u63d0\u4ea4\n!.ai_cache/\n\u5230\u8fd9\u91cc\u68c0\u67e5\u4e0b\u76ee\u5f55\u6811\u72b6\u56fe:
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#2-ai","title":"2. \u914d\u7f6eAI\u670d\u52a1","text":"$ tree -a\n\u6587\u4ef6\u540d\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 ci.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n| \u2514\u2500\u2500 overrides\n\u2502 \u2514\u2500\u2500 hooks\n\u2502 \u2514\u2500\u2500 ai_summary.py\n\u251c\u2500\u2500 .env\n\u251c\u2500\u2500.gitignore\n\u251c\u2500\u2500 README.md\n\u2514\u2500\u2500 mkdocs.yml\n\u9009\u62e9AI\u670d\u52a1\u63d0\u4f9b\u5546\uff1a - \ud83c\udf1f DeepSeek\uff08\u63a8\u8350\uff09\uff1a\u6027\u4ef7\u6bd4\u9ad8\uff0c\u4e2d\u6587\u8868\u73b0\u4f18\u79c0 - \ud83d\udd25 OpenAI\uff1a\u529f\u80fd\u5f3a\u5927\uff0c\u5e7f\u6cdb\u652f\u6301 - \u26a1 Claude\uff1a\u903b\u8f91\u6e05\u6670\uff0c\u6587\u672c\u7406\u89e3\u4f73 - \ud83e\udde0 Gemini\uff1aGoogle\u51fa\u54c1\uff0c\u591a\u8bed\u8a00\u652f\u6301
\u83b7\u53d6API\u5bc6\u94a5\uff1a - DeepSeek - \u6ce8\u518c\u83b7\u53d6API\u5bc6\u94a5 - ChatAnywhere - \u514d\u8d39OpenAI\u989d\u5ea6
\u83b7\u53d6\u7684\u5bc6\u94a5\u5b58\u653e\u4e8e\u4e0a\u4e00\u6b65\u521b\u5efa\u7684
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#3","title":"3. \u8bbe\u7f6e\u53c2\u6570","text":".env\u6587\u4ef6\u4e2d\uff01\uff01\uff01\u5728
ai_summary.py\u4e2d\u914d\u7f6e\u9700\u8981AI\u6458\u8981\u7684\u76ee\u5f55\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#4","title":"4. \u672c\u5730\u8fd0\u884c\u548c\u6d4b\u8bd5","text":"# \ud83d\udcc2 \u542f\u7528AI\u6458\u8981\u7684\u6587\u4ef6\u5939\nself.enabled_folders = [\n 'blog/', # \u535a\u5ba2\u6587\u7ae0\n # \u6dfb\u52a0\u66f4\u591a\u6587\u4ef6\u5939...\n]\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#5","title":"5. \u90e8\u7f72\u914d\u7f6e","text":"mkdocs serve # \u672c\u5730\u9884\u89c8\n#ci.yml\nname: ci \non:\n push:\n branches:\n - master \n - main\n # \u7981\u6b62\u4ece fork \u4ed3\u5e93\u8bbf\u95ee secrets\n pull_request:\n types: [closed]\n branches: [main, master]\npermissions:\n contents: write\njobs:\n deploy:\n runs-on: ubuntu-latest\n steps:\n - uses: actions/checkout@v4\n with:\n fetch-depth: 0\n sparse-checkout: |\n docs\n includes\n requirements.txt\n .ai_cache\n - uses: actions/setup-python@v4\n with:\n python-version: 3.x\n - name: Set cache ID\n run: echo \"cache_id=$(date --utc '+%V')\" >> $GITHUB_ENV \n - uses: actions/cache@v3\n with:\n key: mkdocs-material-${{ github.run_number }}\n path: .cache\n restore-keys: |\n mkdocs-material-\n - run: pip install mkdocs-git-revision-date-localized-plugin\n - run: pip install mkdocs-git-authors-plugin\n - run: pip install mkdocs-git-committers-plugin-2\n - run: pip install markdown-callouts\n - run: pip install mkdocs-rss-plugin\n - run: pip install requests>=2.25.0\n - run: pip install python-dateutil>=2.8.0\n - run: pip install cachetools>=4.2.0\n - run: pip install python-dotenv>=0.19.0\n - run: pip install pymdown-extensions\n - run: pip install mkdocs-material \n - run: pip install --upgrade --force-reinstall mkdocs-material\n - name: Deploy with AI Summary\n env:\n # AI\u6458\u8981\u5f00\u5173\u63a7\u5236\n AI_SUMMARY_CI_ENABLED: 'true' # CI\u90e8\u7f72\u73af\u5883\u542f\u7528AI\u6458\u8981 (true=\u5728CI\u4e2d\u4e3a\u6587\u7ae0\u751f\u6210AI\u6458\u8981)\n AI_SUMMARY_CI_ONLY_CACHE: 'true' # CI\u90e8\u7f72\u4e0d\u751f\u6210\u65b0\u6458\u8981 (true=\u4f7f\u7528\u672c\u5730\u90e8\u7f72\u8fc7\u7684\u6458\u8981\u7f13\u5b58\uff0c\u4e0d\u518d\u91cd\u590d\u8c03\u7528API)\n AI_SUMMARY_CI_FALLBACK: 'true' # CI\u90e8\u7f72\u542f\u7528\u5907\u7528\u6458\u8981 (true=API\u5931\u8d25\u65f6\u751f\u6210\u79bb\u7ebf\u57fa\u7840\u6458\u8981)\n # AI_SUMMARY_LOCAL_ENABLED: 'false' # \u672c\u5730\u90e8\u7f72\u73af\u5883\u7981\u7528AI\u6458\u8981 (true=\u672c\u5730\u5f00\u53d1\u65f6\u4e5f\u751f\u6210\u6458\u8981)\uff08\u4e0d\u9700\u8981\u7ba1\u8fd9\u6761\uff09\n # AI_SUMMARY_CACHE_ENABLED: 'true' # \u672c\u5730\u542f\u7528\u7f13\u5b58\u529f\u80fd (true=\u7f13\u5b58\u6458\u8981\u907f\u514d\u91cd\u590d\u751f\u6210)\uff08\u4e0d\u9700\u8981\u7ba1\u8fd9\u6761\uff09\n # API\u5bc6\u94a5\u914d\u7f6e\n DEEPSEEK_API_KEY: ${{ secrets.DEEPSEEK_API_KEY }}\n OPENAI_API_KEY: ${{ secrets.OPENAI_API_KEY }}\n run: mkdocs gh-deploy --force\n\n # \u81ea\u52a8\u63d0\u4ea4\u65b0\u751f\u6210\u7684AI\u7f13\u5b58\u6587\u4ef6\n - name: Auto-commit AI cache (if any new files)\n run: |\n if [ -d \".ai_cache\" ] && [ \"$(ls -A .ai_cache 2>/dev/null)\" ]; then\n git config --local user.email \"action@github.com\"\n git config --local user.name \"GitHub Action\"\n git add .ai_cache/\n if ! git diff --cached --quiet; then\n git commit -m \"\ud83e\udd16 Auto-update AI summary cache [skip ci]\"\n git push\n echo \"\u2705 \u81ea\u52a8\u63d0\u4ea4\u4e86\u65b0\u7684 AI \u7f13\u5b58\u6587\u4ef6\"\n else\n echo \"\u2139\ufe0f \u6ca1\u6709\u65b0\u7684\u7f13\u5b58\u6587\u4ef6\u9700\u8981\u63d0\u4ea4\"\n fi\n else\n echo \"\u2139\ufe0f \u6ca1\u6709\u627e\u5230\u7f13\u5b58\u76ee\u5f55\u6216\u7f13\u5b58\u4e3a\u7a7a\"\n fi\n# ai_summary.py \u4e2d\u914d\u7f6e\n# AI\u6458\u8981\u672c\u5730\u73af\u5883\u914d\u7f6e\nself.ci_config = {\n # CI\u90e8\u7f72\u73af\u5883\u5f00\u5173 (\u4e0d\u7528\u7ba1\uff0c\u53ea\u5728ci.yml\u4e2d\u8bbe\u7f6e\u6709\u6548)\n 'enabled_in_ci': os.getenv('AI_SUMMARY_CI_ENABLED', 'true').lower() == 'true',\n\n # \u672c\u5730\u90e8\u7f72\u73af\u5883\u5f00\u5173 (true=\u672c\u5730\u5f00\u53d1\u65f6\u542f\u7528AI\u6458\u8981)\n 'enabled_in_local': os.getenv('AI_SUMMARY_LOCAL_ENABLED', 'true').lower() == 'true',\n\n # CI\u90e8\u7f72\u4ec5\u7f13\u5b58\u6a21\u5f0f(\u4e0d\u7528\u7ba1\uff0c\u53ea\u5728ci.yml\u4e2d\u8bbe\u7f6e\u6709\u6548)\n 'ci_only_cache': os.getenv('AI_SUMMARY_CI_ONLY_CACHE', 'false').lower() == 'true',\n\n # \u672c\u5730\u90e8\u7f72\u7f13\u5b58\u529f\u80fd\u5f00\u5173 (true=\u542f\u7528\u7f13\u5b58\u907f\u514d\u91cd\u590d\u751f\u6210, false=\u603b\u662f\u751f\u6210\u65b0\u6458\u8981)\n 'cache_enabled': os.getenv('AI_SUMMARY_CACHE_ENABLED', 'true').lower() == 'true',\n\n # CI\u90e8\u7f72\u5907\u7528\u6458\u8981\u5f00\u5173 (\u4e0d\u7528\u7ba1\uff0c\u53ea\u5728ci.yml\u4e2d\u8bbe\u7f6e\u6709\u6548)\n 'ci_fallback_enabled': os.getenv('AI_SUMMARY_CI_FALLBACK', 'true').lower() == 'true',\n}\n\u51e0\u79cd\u8fd0\u884c\u6a21\u5f0f\uff1a 1. \u5b8c\u5168\u7981\u7528: \u672c\u5730\u548cCI\u90e8\u7f72\u90fd\u4e0d\u8fd0\u884c\u6458\u8981\u751f\u6210 2. \u4ec5CI\u90e8\u7f72\u542f\u7528: \u672c\u5730\u7981\u7528\uff0cCI\u90e8\u7f72\u751f\u6210\u65b0\u6458\u8981 3. \u7f13\u5b58\u6a21\u5f0f\uff1a\u672c\u5730\u5df2\u7ecf\u751f\u6210\u8fc7\u6458\u8981\uff0cCI\u90e8\u7f72\u4f7f\u7528\u7f13\u5b58\uff08\u63a8\u8350\u3002\u4e0a\u65b9\u914d\u7f6e\u9879\u4e2d\u5df2\u9ed8\u8ba4CI\u90e8\u7f72\u7684\u7f13\u5b58\u6a21\u5f0f\uff0c\u53ef\u81ea\u884c\u642d\u914d\u9009\u62e9\uff09 4. \u5b8c\u5168\u542f\u7528: \u672c\u5730\u548cCI\u90e8\u7f72\u90fd\u8fd0\u884c(API\u6d88\u8017\u4f1a\u66f4\u591a)
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#6-github-secrets","title":"6. GitHub Secrets\u914d\u7f6e","text":"\u6b65\u9aa41: \u8bbe\u7f6eRepository Secrets 1. \u8fdb\u5165GitHub\u4ed3\u5e93 \u2192 Settings \u2192 Secrets and variables \u2192 Actions 2. \u70b9\u51fb New repository secret \u6dfb\u52a0\uff1a
DEEPSEEK_API_KEY=your_deepseek_api_key_here\nOPENAI_API_KEY=your_openai_api_key_here\n\u7136\u540e\u90e8\u7f72\u5230GitHub Pages\u6216\u5176\u4ed6\u5e73\u53f0\u5373\u53ef\u3002
\u6709\u62a5\u9519\u53ef\u4ee5\u53bb\u95eeChatGPT\u6216\u8005\u5728Issues\u4e2d\u63d0\u95ee\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_7","title":"\ud83d\udcd6 \u4f7f\u7528\u6307\u5357","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#ai_1","title":"AI\u6458\u8981\u63a7\u5236","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#1_2","title":"\u65b9\u6cd51: \u9875\u9762\u7ea7\u63a7\u5236\uff08\u63a8\u8350\uff09","text":"\u5728Markdown\u6587\u4ef6\u6700\u4e0a\u9762\u7684yaml meta\u4e2d\uff1a
\u542f\u7528AI\u6458\u8981\uff1a
---\ntitle: \u6587\u7ae0\u6807\u9898\nai_summary: true # \u542f\u7528AI\u6458\u8981\n---\n\u7981\u7528AI\u6458\u8981\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#2","title":"\u65b9\u6cd52: \u6587\u4ef6\u5939\u7ea7\u63a7\u5236","text":"---\ntitle: \u6587\u7ae0\u6807\u9898\nai_summary: false # \u7981\u7528AI\u6458\u8981\ndescription: \u81ea\u5b9a\u4e49\u6458\u8981\u5185\u5bb9 # \u53ef\u9009\u624b\u52a8\u6458\u8981\n---\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_8","title":"\ud83c\udfa8 \u663e\u793a\u6548\u679c","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#ai_2","title":"AI\u6458\u8981\u663e\u793a","text":"# \u5728 ai_summary.py \u4e2d\u914d\u7f6e\n# \ud83d\udcc2 \u53ef\u81ea\u5b9a\u4e49\u7684\u6587\u4ef6\u5939\u914d\u7f6e\nself.enabled_folders = [\n 'blog/', # blog\u6587\u4ef6\u5939\n 'index.md', \n # 'develop/', # develop\u6587\u4ef6\u5939\n # 'posts/', # posts\u6587\u4ef6\u5939\n # 'trip/', # trip\u6587\u4ef6\u5939\n # 'about/', # about\u6587\u4ef6\u5939\n]\n\n# \ud83d\udccb Excluded files and folders\nself.exclude_patterns = [\n '404.md', 'tag.md', 'tags.md',\n]\n\n# \ud83d\udccb Excluded specific files\nself.exclude_files = [\n 'blog/index.md',\n]\n\u5b9e\u9645\u6548\u679c\u9884\u89c8\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_9","title":"\ud83d\udcb0 \u6210\u672c\u8bf4\u660e","text":"- \u5355\u6b21\u8d39\u7528: \u7ea60.03-0.05\u5143\uff08\u4e2d\u5927\u578b\u6587\u6863\uff09
- \u6708\u5ea6\u9884\u4f30: \u666e\u901a\u535a\u5ba2\u7ea61-5\u5143
- \u514d\u8d39\u989d\u5ea6: \u591a\u6570AI\u670d\u52a1\u5546\u63d0\u4f9b\u65b0\u7528\u6237\u514d\u8d39\u989d\u5ea6
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_11","title":"\u81ea\u5b9a\u4e49\u63d0\u793a\u8bcd","text":"# \u6dfb\u52a0\u65b0\u7684AI\u670d\u52a1\nself.ai_services = {\n 'your_service': {\n 'url': 'https://api.yourservice.com/v1/chat/completions',\n 'model': 'your-model',\n 'api_key': os.getenv('YOUR_API_KEY'),\n 'max_tokens': 150,\n 'temperature': 0.3\n }\n}\n\n# \u9ed8\u8ba4\u4f7f\u7528\u7684AI\u670d\u52a1\nself.default_service = 'your_service'\n\n# \u670d\u52a1\u4f18\u5148\u7ea7\uff08\u6309\u987a\u5e8f\u5c1d\u8bd5\uff09\nself.service_fallback_order = ['openai', 'deepseek', 'claude', 'gemini'] # \u6309\u987a\u5e8f\u5c1d\u8bd5\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_12","title":"\u7f13\u5b58\u914d\u7f6e","text":"def generate_ai_summary(self, content, page_title=\"\"):\n prompt = f\"\"\"\u8bf7\u4e3a\u4ee5\u4e0b\u6280\u672f\u6587\u6863\u751f\u6210\u4e00\u4e2a\u7b80\u6d01\u7684\u4e2d\u6587\u6458\u8981\uff0880-120\u5b57\uff09\uff1a\n\n \u6587\u7ae0\u6807\u9898\uff1a{page_title}\n \u6587\u7ae0\u5185\u5bb9\uff1a{content[:2500]}\n\n \u8981\u6c42\uff1a\n 1. \u7a81\u51fa\u6838\u5fc3\u6280\u672f\u8981\u70b9\n 2. \u4f7f\u7528\u7b80\u6d01\u4e13\u4e1a\u7684\u8bed\u8a00\n 3. \u957f\u5ea6\u63a7\u5236\u572880-120\u5b57\n \"\"\"\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_13","title":"\ud83c\udf0d \u591a\u8bed\u8a00\u652f\u6301","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_14","title":"\u8bed\u8a00\u914d\u7f6e","text":"# \u4fee\u6539\u7f13\u5b58\u8fc7\u671f\u65f6\u95f4\ncache_time = datetime.fromisoformat(cache_data.get('timestamp', '1970-01-01'))\nif (datetime.now() - cache_time).days < 30: # \u6539\u4e3a30\u5929\n return cache_data\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_15","title":"\u652f\u6301\u7684\u8bed\u8a00","text":"# \u5728 ai_summary.py \u4e2d\u8bbe\u7f6e\nself.summary_language = 'zh' # \u4e2d\u6587\u6458\u8981\n# self.summary_language = 'en' # \u82f1\u6587\u6458\u8981\n# self.summary_language = 'both' # \u53cc\u8bed\u6458\u8981\n- \u5b8c\u5168\u652f\u6301: \u4e2d\u6587\u3001English
- \u90e8\u5206\u652f\u6301: \u65e5\u672c\u8a9e\u3067\u3059\u3001\ud55c\uae00\u3001Fran\u00e7ais\u3001Deutsch
- LRU\u7f13\u5b58: \u51fd\u6570\u7ea7\u522b\u7f13\u5b58\u63d0\u5347\u6027\u80fd
- \u6b63\u5219\u9884\u7f16\u8bd1: \u63d0\u9ad8\u6587\u672c\u5904\u7406\u901f\u5ea6
- \u667a\u80fd\u8fc7\u6ee4: \u51cf\u5c11\u4e0d\u5fc5\u8981\u7684API\u8c03\u7528
- \u5185\u5bb9\u54c8\u5e0c: \u57fa\u4e8e\u5185\u5bb9\u53d8\u5316\u7684\u667a\u80fd\u7f13\u5b58
- \u4f7f\u7528
ci_only_cache: true\u5728CI\u73af\u5883\u4e2d\u4ec5\u4f7f\u7528\u7f13\u5b58 - \u5408\u7406\u8bbe\u7f6e
enabled_folders\u907f\u514d\u5904\u7406\u4e0d\u5fc5\u8981\u7684\u6587\u4ef6 - \u5b9a\u671f\u6e05\u7406\u8fc7\u671f\u7f13\u5b58\u6587\u4ef6
- Fork \u8fd9\u4e2a\u4ed3\u5e93
- \u521b\u5efa\u7279\u6027\u5206\u652f
- \u63d0\u4ea4\u66f4\u6539
- \u63a8\u9001\u5206\u652f
- \u521b\u5efa Pull Request
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_22","title":"\ud83d\udcdd \u66f4\u65b0\u65e5\u5fd7","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#v130-2025-06-04-","title":"[v1.3.0] (2025-06-04) - \u6700\u65b0\u7248\u672c","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_23","title":"\u6838\u5fc3\u6539\u8fdb","text":"git clone https://github.com/Wcowin/mkdocs-ai-hooks.git\ncd mkdocs-ai-hooks\npip install -r requirements.txt\n- \u7edf\u4e00\u7f13\u5b58\u67b6\u6784
- \u7f13\u5b58\u8def\u5f84\u7edf\u4e00\u4e3a\u9879\u76ee\u6839\u76ee\u5f55 .ai_cache
- \u672c\u5730\u548c CI \u73af\u5883\u4f7f\u7528\u76f8\u540c\u7f13\u5b58\u7b56\u7565
- \u589e\u5f3a CI/CD \u652f\u6301\uff0c\u652f\u6301 CI \u4ec5\u7f13\u5b58\u6a21\u5f0f\uff0c\u5927\u5e45\u51cf\u5c11\u90e8\u7f72\u65f6\u95f4
- \u667a\u80fd\u8bc6\u522b 15+ \u90e8\u7f72\u5e73\u53f0\uff08GitHub Actions\u3001GitLab CI \u7b49\uff09
- \u53ef\u914d\u7f6e\u5907\u7528\u6458\u8981\u673a\u5236
- \u591aAI\u670d\u52a1\u652f\u6301: \u96c6\u6210DeepSeek\u3001OpenAI\u3001Gemini\u3001Claude
- \u73af\u5883\u81ea\u9002\u5e94: \u81ea\u52a8\u8bc6\u522bCI/\u672c\u5730\u73af\u5883
- \u667a\u80fd\u7f13\u5b58\u7cfb\u7edf: \u5185\u5bb9\u54c8\u5e0c\u7f13\u5b58\uff0c7\u5929\u81ea\u52a8\u8fc7\u671f
- \u5b89\u5168\u914d\u7f6e: GitHub Secrets\u96c6\u6210\uff0cAPI\u5bc6\u94a5\u5b89\u5168\u7ba1\u7406
- \u7edf\u4e00API\u63a5\u53e3: \u81ea\u9002\u914d\u4e0d\u540cAI\u670d\u52a1\u683c\u5f0f
- \u9519\u8bef\u5904\u7406\u589e\u5f3a: \u5b8c\u5584\u7684\u5f02\u5e38\u5904\u7406\u673a\u5236
- \u6027\u80fd\u4f18\u5316: LRU\u7f13\u5b58\u548c\u6b63\u5219\u9884\u7f16\u8bd1
- \ud83e\udd16 AI\u667a\u80fd\u6458\u8981\u529f\u80fd
- \ud83d\udcd6 \u9605\u8bfb\u65f6\u95f4\u7edf\u8ba1\u529f\u80fd
- \ud83d\udcbe \u57fa\u7840\u7f13\u5b58\u7cfb\u7edf
- \ud83c\udfaf \u57fa\u672c\u914d\u7f6e\u9009\u9879
\u9047\u5230\u95ee\u9898\uff1f\u8bf7\u5728 Issues \u4e2d\u53cd\u9988\u3002
\u53cd\u9988\u65f6\u8bf7\u5305\u542b\uff1a - MkDocs\u7248\u672c - Python\u7248\u672c - \u5b8c\u6574\u9519\u8bef\u4fe1\u606f - \u590d\u73b0\u6b65\u9aa4 - \u914d\u7f6e\u6587\u4ef6\uff08\u53bb\u9664\u654f\u611f\u4fe1\u606f\uff09
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_27","title":"\ud83d\udcc4 \u8bb8\u53ef\u8bc1","text":"\u672c\u9879\u76ee\u91c7\u7528 MIT License \u5f00\u6e90\u534f\u8bae\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Mkdocs-AI-Summary/#_28","title":"\ud83d\ude4f \u81f4\u8c22","text":"\u611f\u8c22\u4ee5\u4e0b\u9879\u76ee\u548c\u670d\u52a1\uff1a
- MkDocs - \u4f18\u79c0\u7684\u9759\u6001\u7ad9\u70b9\u751f\u6210\u5668
- Material for MkDocs - \u7cbe\u7f8e\u7684\u4e3b\u9898
- DeepSeek - \u9ad8\u6027\u4ef7\u6bd4\u7684AI API\u670d\u52a1
- \u6240\u6709\u8d21\u732e\u8005\u548c\u4f7f\u7528\u8005
\u5982\u679c\u8fd9\u4e2a\u9879\u76ee\u5bf9\u60a8\u6709\u5e2e\u52a9\uff0c\u8bf7\u7ed9\u5b83\u4e00\u4e2a \u2b50 Star\uff01
\ud83d\udcdd \u672c\u9879\u76ee\u81f4\u529b\u4e8e\u8ba9MkDocs\u6587\u6863\u66f4\u52a0\u667a\u80fd\u5316\u548c\u7528\u6237\u53cb\u597d\u3002\u5982\u6709\u5efa\u8bae\u6216\u60f3\u6cd5\uff0c\u6b22\u8fce\u4ea4\u6d41\uff01","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/","title":"\u76f8\u5bf9\u5730\u5740\u7684\u4e00\u4e9b\u95ee\u9898","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a493 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a6
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/#mkdocs","title":"\u9488\u5bf9MKdocs\u4e2d\u76f8\u5bf9\u5730\u5740\u5f15\u7528\u7684\u4e00\u4e9b\u95ee\u9898","text":"\u5728\u4f7f\u7528 MkDocs \u6784\u5efa\u6587\u6863\u7f51\u7ad9\u65f6\uff0c\u5e38\u5e38\u4f1a\u9047\u5230\u76f8\u5bf9\u5730\u5740\u5f15\u7528\u7684\u95ee\u9898\uff0c\u5c24\u5176\u662f\u5728\u56fe\u7247\u3001PDF\u3001\u5176\u4ed6\u9759\u6001\u8d44\u6e90\u7b49\u7684\u5f15\u7528\u4e0a\u3002\u5408\u7406\u4f7f\u7528\u76f8\u5bf9\u5730\u5740\u53ef\u4ee5\u8ba9\u4f60\u7684\u6587\u6863\u5728\u672c\u5730\u9884\u89c8\u548c\u7ebf\u4e0a\u90e8\u7f72\u65f6\u90fd\u80fd\u6b63\u5e38\u663e\u793a\u3002\u4e0b\u9762\u603b\u7ed3\u4e00\u4e9b\u5e38\u89c1\u573a\u666f\u548c\u6ce8\u610f\u4e8b\u9879\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/#1","title":"1. \u56fe\u7247\u5f15\u7528","text":"\u63a8\u8350\u5199\u6cd5\uff1a
\n./img/example.png\u8868\u793a\u5f53\u524d Markdown \u6587\u4ef6\u540c\u7ea7\u76ee\u5f55\u4e0b\u7684img\u6587\u4ef6\u5939\u4e2d\u7684\u56fe\u7247\u3002 \u5982\u679c\u56fe\u7247\u5728\u4e0a\u7ea7\u76ee\u5f55\uff1a../assets/example.png\u6ce8\u610f\u4e8b\u9879\uff1a
- \u8def\u5f84\u533a\u5206\u5927\u5c0f\u5199\uff0c\u786e\u4fdd\u6587\u4ef6\u540d\u548c\u8def\u5f84\u4e00\u81f4\u3002
- MkDocs \u4f1a\u5c06
docs\u76ee\u5f55\u4e0b\u7684\u6240\u6709\u6587\u4ef6\u539f\u6837\u590d\u5236\u5230\u7ad9\u70b9\u6839\u76ee\u5f55\uff0c\u5f15\u7528\u8def\u5f84\u5e94\u4ee5docs\u4e3a\u6839\u76ee\u5f55\u8fdb\u884c\u76f8\u5bf9\u5b9a\u4f4d\u3002
\u5185\u5d4c\u6216\u4e0b\u8f7d PDF\uff1a
[\u67e5\u770bPDF](./files/example.pdf)\n\u6216\u4f7f\u7528 HTML \u65b9\u5f0f\u5185\u5d4c\uff1a
<embed src=\"./files/example.pdf\" width=\"100%\" height=\"600px\" type=\"application/pdf\">\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/Relativeaddress/#3","title":"3. \u8de8\u9875\u9762\u5f15\u7528","text":"./files/example.pdf\u8868\u793a\u5f53\u524d\u6587\u6863\u540c\u7ea7\u7684files\u6587\u4ef6\u5939\u4e0b\u7684 PDF \u6587\u4ef6\u3002../files/example.pdf\u8868\u793a\u4e0a\u7ea7\u76ee\u5f55\u7684files\u6587\u4ef6\u5939\u4e0b\u7684 PDF \u6587\u4ef6\u3002../../files/example.pdf\u8868\u793a\u4e0a\u4e0a\u7ea7\u76ee\u5f55\u7684files\u6587\u4ef6\u5939\u4e0b\u7684 PDF \u6587\u4ef6\u3002\u5f15\u7528\u540c\u4e00\u9879\u76ee\u4e0b\u7684\u5176\u4ed6 Markdown \u9875\u9762\uff1a
[\u8df3\u8f6c\u5230\u5176\u4ed6\u9875\u9762](../otherpage.md)\n- MkDocs \u4f1a\u81ea\u52a8\u5c06
.md\u8f6c\u6362\u4e3a.html\uff0c\u6240\u4ee5\u53ef\u4ee5\u76f4\u63a5\u7528 Markdown \u6587\u4ef6\u540d\u3002 - \uff08\uff09\u5185\u7684\u8def\u5f84\u662f\u76f8\u5bf9\u4e8e\u5f53\u524d Markdown \u6587\u4ef6\u7684\u8def\u5f84\uff0c\u53ef\u4ee5\u53c2\u8003PDF\u6587\u4ef6\u5f15\u7528\u7684\u65b9\u6cd5\u3002
\u5982 CSS\u3001JS \u6587\u4ef6\uff1a
<link rel=\"stylesheet\" href=\"../assets/style.css\">\n<script src=\"../assets/script.js\"></script>\n- \u63a8\u8350\u5c06\u9759\u6001\u8d44\u6e90\u653e\u5728
docs/assets\u76ee\u5f55\u4e0b\uff0c\u5f15\u7528\u65f6\u7528\u76f8\u5bf9\u8def\u5f84\u3002
- \u8def\u5f84\u9519\u8bef\u5bfc\u81f4\u8d44\u6e90\u65e0\u6cd5\u52a0\u8f7d\uff1a\u8bf7\u68c0\u67e5\u8def\u5f84\u662f\u5426\u6b63\u786e\u3001\u6587\u4ef6\u662f\u5426\u5b58\u5728\u3001\u5927\u5c0f\u5199\u662f\u5426\u4e00\u81f4\u3002
- \u672c\u5730\u9884\u89c8\u6b63\u5e38\uff0c\u7ebf\u4e0a\u4e0d\u663e\u793a\uff1a\u6709\u53ef\u80fd\u662f\u8def\u5f84\u5199\u6b7b\u6216\u5927\u5c0f\u5199\u95ee\u9898\uff0c\u5efa\u8bae\u59cb\u7ec8\u7528\u76f8\u5bf9\u8def\u5f84\u3002
- \u56fe\u7247/\u6587\u4ef6\u8fc7\u5927\u52a0\u8f7d\u6162\uff1a\u53ef\u9002\u5f53\u538b\u7f29\u56fe\u7247\u6216 PDF \u6587\u4ef6\u3002
\u5728 MkDocs \u9879\u76ee\u4e2d\uff0c\u6240\u6709\u8d44\u6e90\u7684\u76f8\u5bf9\u8def\u5f84\u90fd\u5e94\u4ee5\u5f53\u524d Markdown \u6587\u4ef6\u4e3a\u57fa\u51c6\uff0c\u786e\u4fdd\u672c\u5730\u548c\u7ebf\u4e0a\u90fd\u80fd\u6b63\u786e\u8bbf\u95ee\u3002\u5efa\u8bae\u7edf\u4e00\u8d44\u6e90\u7ba1\u7406\u76ee\u5f55\u7ed3\u6784\uff0c\u4fbf\u4e8e\u7ef4\u62a4\u548c\u5f15\u7528\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/accelerate/","title":"\u52a0\u901f\u7f51\u7ad9\u8bbf\u95ee\u7684\u4e00\u4e9b\u5fc3\u5f97","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a257 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a6
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/accelerate/#_1","title":"\u52a0\u901f\u7f51\u7ad9\u8bbf\u95ee\u7684\u4e00\u4e9b\u5fc3\u5f97","text":"\u5728\u4f7f\u7528 MkDocs \u6784\u5efa\u7f51\u7ad9\u65f6\uff0c\u4e3a\u4e86\u63d0\u9ad8\u8bbf\u95ee\u901f\u5ea6\uff0c\u6211\u4eec\u53ef\u4ee5\u91c7\u53d6\u4ee5\u4e0b\u4e00\u4e9b\u63aa\u65bd\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/accelerate/#1","title":"1. \u4f18\u5316\u56fe\u7247","text":"\u4f7f\u7528\u5408\u9002\u7684\u56fe\u7247\u683c\u5f0f\uff0c\u5982 WebP\u3001JPEG2000 \u7b49\uff0c\u51cf\u5c11\u56fe\u7247\u6587\u4ef6\u5927\u5c0f\uff0c\u4ece\u800c\u52a0\u5feb\u52a0\u8f7d\u901f\u5ea6\u3002
\u53ef\u4ee5\u4f7f\u7528\u5728\u7ebf\u5de5\u5177\u8fdb\u884c\u56fe\u7247\u538b\u7f29\uff0c\u5982\uff1a
- freeconvert
\u4f7f\u7528\u5185\u5bb9\u5206\u53d1\u7f51\u7edc\uff08CDN\uff09\u6765\u52a0\u901f\u7f51\u7ad9\u7684\u8bbf\u95ee\uff0c\u5c06\u9759\u6001\u8d44\u6e90\uff08\u5982\u56fe\u7247\u3001CSS\u3001JS\uff09\u7f13\u5b58\u5230\u5168\u7403\u5404\u5730\u7684\u670d\u52a1\u5668\u4e0a\uff0c\u7528\u6237\u5c31\u8fd1\u8bbf\u95ee\uff0c\u51cf\u5c11\u5ef6\u8fdf\u3002
\u8fd9\u91cc\u63a8\u8350
- jsDelivr CDN \u52a0\u901f GitHub \u6587\u4ef6
\u4f18\u5316 git \u63d2\u4ef6\u7684 enabled \u914d\u7f6e \u6bd4\u5982\u6211\u914d\u7f6e\u91cc\u6709 git-revision-date-localized \u548c git-committers \u63d2\u4ef6\uff0c\u8fd9\u4e9b\u63d2\u4ef6\u4f1a\u5728\u6bcf\u6b21\u6e32\u67d3\u65f6\u8bfb\u53d6\u6240\u6709\u6587\u4ef6\u7684 git \u5386\u53f2\uff0c\u5bfc\u81f4\u672c\u5730\u9884\u89c8\u53d8\u6162\u3002 \u63a8\u8350\u505a\u6cd5\u662f\u5728\u672c\u5730\u5f00\u53d1\u65f6\u7981\u7528\u5b83\u4eec\uff0c\u4ec5\u5728 CI/CD \u6216\u7ebf\u4e0a\u6784\u5efa\u65f6\u542f\u7528\u3002 \u5177\u4f53\u5199\u6cd5\u5982\u4e0b\uff1a
plugins:\n - git-revision-date-localized:\n enabled: !ENV [CI, false] # \u53ea\u6709\u5728CI\u73af\u5883\u53d8\u91cf\u4e3atrue\u65f6\u624d\u542f\u7528\n - git-committers:\n enabled: !ENV [CI, false]\n\u68c0\u9a8c\u52a0\u901f\u6548\u679c\u662f\u5426\u751f\u6548\u53ef\u4ee5\u4f7f\u7528lighthouse\u8fdb\u884c\u6d4b\u8bd5\uff0c\u5177\u4f53\u53ef\u4ee5\u53c2\u8003\uff1a
\u4f7f\u7528lighthouse\u8fdb\u884c\u7f51\u7ad9\u6027\u80fd\u6d4b\u8bd5
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/","title":"\u80cc\u666f\u7279\u6548","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a48 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a374
Note
\u4ee5\u4e0b\u4ee3\u7801\u5747\u5728
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_1","title":"\u96ea\u82b1\u2744\ufe0f","text":"docs/javascripts/extra.js\u4e0b\u590d\u5236\u7c98\u8d34
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_2","title":"\u6a31\u82b1\ud83c\udf38","text":"//\u96ea\u82b1\nconst fps = 30;\nconst mspf = Math.floor(1000 / fps) ; \n\nlet width = window.innerWidth || document.documentElement.clientWidth;\nlet height = window.innerHeight || document.documentElement.clientHeight;\nlet canvas;\nwindow.addEventListener('resize', () => {\n width = window.innerWidth || document.documentElement.clientWidth;\n height = window.innerHeight || document.documentElement.clientHeight;\n if (canvas) {\n canvas.width = width;\n canvas.height = height;\n }\n});\n\nlet particles = [];\nlet wind = [0, 0];\nlet cursor = [0, 0];\n\nfunction velocity(r) {\n return 70 / r + 30;\n}\n\nfunction sine_component(h, a) {\n return [2 * Math.PI / h, Math.random() * a, Math.random() * 2 * Math.PI]; // [frequency, amplitude, phase]\n}\n\nfunction calc_sine(components, x) {\n let sum = 0;\n for (let i = 0; i < components.length; i++) {\n const [f, a, p] = components[i];\n sum += Math.sin(x * f + p) * a;\n }\n return sum;\n}\n\nfunction gen_particle() {\n let r = Math.random() * 4 + 1;\n return {\n radius: r,\n x: Math.random() * width,\n y: -r,\n opacity: Math.random(),\n sine_components: [sine_component(height, 3), sine_component(height / 2, 2), sine_component(height / 5, 1), sine_component(height / 10, 0.5)],\n };\n}\n\nfunction update_pos(dt) {\n const n = particles.length;\n for (let i = 0; i < n; i++) {\n const v = velocity(particles[i].radius);\n particles[i].x += calc_sine(particles[i].sine_components, particles[i].y) * v / 5 * dt;\n particles[i].y += v * dt;\n\n // const dist = Math.hypot(particles[i].x - cursor[0], particles[i].y - cursor[1]) + 1;\n // particles[i].x += wind[0] * dt / dist\n // particles[i].y += wind[1] * dt / dist;\n\n if (particles[i].y - particles[i].radius > height) {\n particles[i] = gen_particle(); \n }\n }\n}\n\nlet context_cache;\nfunction get_context() {\n if (context_cache)\n return context_cache;\n\n canvas = document.createElement('canvas');\n canvas.id = 'snow-canvas';\n canvas.width = width;\n canvas.height = height;\n canvas.style = 'position: fixed; top: 0; left: 0; overflow: hidden; pointer-events: none; z-index: 256;';\n if ((document.documentElement.dataset.darkreaderMode || \"\").startsWith('filter'))\n canvas.style.filter = 'invert(1)';\n document.body.appendChild(canvas);\n\n context_cache = canvas.getContext('2d');\n return context_cache;\n}\n\nfunction draw() {\n const ctx = get_context();\n\n ctx.clearRect(0, 0, width, height);\n\n const n = particles.length;\n for (let i = 0; i < n; i++) {\n const p = particles[i];\n ctx.fillStyle = `rgba(255, 255, 255, ${p.opacity})`;\n ctx.shadowColor = '#80EDF7';\n ctx.shadowBlur = 7;\n ctx.beginPath();\n ctx.arc(p.x, p.y, p.radius, 0, 2*Math.PI);\n ctx.fill();\n }\n}\n\nlet focused = true;\nlet disabled = false;\nlet lastTime = performance.now();\nconst requestFrame = () => setTimeout(loop, mspf);\nfunction loop() {\n const dt = (performance.now() - lastTime) / 1000;\n\n if (particles.length < 120 && Math.random() < 0.1) {\n particles.push(gen_particle());\n }\n\n update_pos(dt);\n draw();\n\n lastTime = performance.now();\n if (focused && !disabled)\n requestFrame();\n}\n\n\nwindow.addEventListener('focus', () => {\n console.log('snow start');\n focused = true;\n lastTime = performance.now();\n requestFrame();\n});\n\nwindow.addEventListener('blur', () => {\n console.log('snow stop');\n focused = false;\n});\n\nwindow.addEventListener('keydown', e => {\n if (e.ctrlKey && e.key == 's') {\n e.preventDefault();\n disabled = !disabled;\n if (disabled) {\n canvas.style.display = 'none';\n } else {\n canvas.style.display = 'block';\n lastTime = performance.now();\n requestFrame();\n }\n }\n});\n\nrequestFrame();\n//\u96ea\u82b1\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_3","title":"\u7ebf\u6761","text":"//\u6a31\u82b1\nSakura.prototype.draw = function (cxt) {\n cxt.save(); var xc = 40 * this.s / 4; cxt.translate(this.x, this.y); cxt.rotate(this.r); cxt.drawImage(img, 0, 0, 40 * this.s, 40 * this.s)\n cxt.restore();\n}\nSakura.prototype.update = function () { this.x = this.fn.x(this.x, this.y); this.y = this.fn.y(this.y, this.y); this.r = this.fn.r(this.r); if (this.x > window.innerWidth || this.x < 0 || this.y > window.innerHeight || this.y < 0) { this.r = getRandom('fnr'); if (Math.random() > 0.4) { this.x = getRandom('x'); this.y = 0; this.s = getRandom('s'); this.r = getRandom('r'); } else { this.x = window.innerWidth; this.y = getRandom('y'); this.s = getRandom('s'); this.r = getRandom('r'); } } }\nSakuraList = function () { this.list = []; }\nSakuraList.prototype.push = function (sakura) { this.list.push(sakura); }\nSakuraList.prototype.update = function () { for (var i = 0, len = this.list.length; i < len; i++) { this.list[i].update(); } }\nSakuraList.prototype.draw = function (cxt) { for (var i = 0, len = this.list.length; i < len; i++) { this.list[i].draw(cxt); } }\nSakuraList.prototype.get = function (i) { return this.list[i]; }\nSakuraList.prototype.size = function () { return this.list.length; }\nfunction getRandom(option) {\n var ret, random; switch (option) {\n case 'x': ret = Math.random() * window.innerWidth; break; case 'y': ret = Math.random() * window.innerHeight; break; case 's': ret = Math.random(); break; case 'r': ret = Math.random() * 6; break; case 'fnx': random = -0.5 + Math.random() * 1; ret = function (x, y) { return x + 0.5 * random - 1.7; }; break; case 'fny': random = 1.5 + Math.random() * 0.7\n ret = function (x, y) { return y + random; }; break; case 'fnr': random = Math.random() * 0.03; ret = function (r) { return r + random; }; break;\n }\n return ret;\n}\nfunction startSakura() {\n requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame; var canvas = document.createElement('canvas'), cxt; staticx = true; canvas.height = window.innerHeight; canvas.width = window.innerWidth; canvas.setAttribute('style', 'position: fixed;left: 0;top: 0;pointer-events: none;'); canvas.setAttribute('id', 'canvas_sakura'); document.getElementsByTagName('body')[0].appendChild(canvas); cxt = canvas.getContext('2d'); var sakuraList = new SakuraList(); for (var i = 0; i < 50; i++) { var sakura, randomX, randomY, randomS, randomR, randomFnx, randomFny; randomX = getRandom('x'); randomY = getRandom('y'); randomR = getRandom('r'); randomS = getRandom('s'); randomFnx = getRandom('fnx'); randomFny = getRandom('fny'); randomFnR = getRandom('fnr'); sakura = new Sakura(randomX, randomY, randomS, randomR, { x: randomFnx, y: randomFny, r: randomFnR }); sakura.draw(cxt); sakuraList.push(sakura); }\n stop = requestAnimationFrame(function () { cxt.clearRect(0, 0, canvas.width, canvas.height); sakuraList.update(); sakuraList.draw(cxt); stop = requestAnimationFrame(arguments.callee); })\n}\nwindow.onresize = function () { var canvasSnow = document.getElementById('canvas_snow'); }\nimg.onload = function () { startSakura(); }\n//\u6a31\u82b1\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/backgroud/#_4","title":"\u7c92\u5b50","text":"!function() {\n function o(w, v, i) {\n return w.getAttribute(v) || i\n }\n function j(i) {\n return document.getElementsByTagName(i)\n }\n function l() {\n var i = j(\"script\"),\n w = i.length,\n v = i[w - 1];\n return {\n l: w,\n z: o(v, \"zIndex\", -1),\n o: o(v, \"opacity\", 0.5),\n c: o(v, \"color\", \"0,0,0\"),\n n: o(v, \"count\", 99)\n }\n }\n function k() {\n r = u.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,\n n = u.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight\n }\n function b() {\n e.clearRect(0, 0, r, n);\n var w = [f].concat(t);\n var x, v, A, B, z, y;\n t.forEach(function(i) {\n i.x += i.xa,\n i.y += i.ya,\n i.xa *= i.x > r || i.x < 0 ? -1 : 1,\n i.ya *= i.y > n || i.y < 0 ? -1 : 1,\n e.fillRect(i.x - 0.5, i.y - 0.5, 1, 1);\n for (v = 0; v < w.length; v++) {\n x = w[v];\n if (i !== x && null !== x.x && null !== x.y) {\n B = i.x - x.x,\n z = i.y - x.y,\n y = B * B + z * z;\n y < x.max && (x === f && y >= x.max / 2 && (i.x -= 0.03 * B, i.y -= 0.03 * z), A = (x.max - y) / x.max, e.beginPath(), e.lineWidth = A / 2, e.strokeStyle = \"rgba(\" + s.c + \",\" + (A + 0.2) + \")\", e.moveTo(i.x, i.y), e.lineTo(x.x, x.y), e.stroke())\n }\n }\n w.splice(w.indexOf(i), 1)\n }),\n m(b)\n }\n var u = document.createElement(\"canvas\"),\n s = l(),\n c = \"c_n\" + s.l,\n e = u.getContext(\"2d\"),\n r,\n n,\n m = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||\n function(i) {\n window.setTimeout(i, 1000 / 45)\n },\n a = Math.random,\n f = {\n x: null,\n y: null,\n max: 20000\n };\n u.id = c;\n u.style.cssText = \"position:fixed;top:0;left:0;z-index:\" + s.z + \";opacity:\" + s.o;\n j(\"body\")[0].appendChild(u);\n k(),\n window.onresize = k;\n window.onmousemove = function(i) {\n i = i || window.event,\n f.x = i.clientX,\n f.y = i.clientY\n },\n window.onmouseout = function() {\n f.x = null,\n f.y = null\n };\n for (var t = [], p = 0; s.n > p; p++) {\n var h = a() * r,\n g = a() * n,\n q = 2 * a() - 1,\n d = 2 * a() - 1;\n t.push({\n x: h,\n y: g,\n xa: q,\n ya: d,\n max: 6000\n })\n }\n setTimeout(function() {\n b()\n },\n 100)\n} ();\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/footer/","title":"\u9875\u811a\u8bbe\u7f6e","text":"/*\u80cc\u666f*/\nwindow.onload = function () {\n //\u5b9a\u4e49body\u7684margin\u7531\u9ed8\u8ba4\u503c8px->0px\n document.body.style.margin = \"0\";\n document.body.style.background = \"255,255,255\";\n //\u521b\u5efacanvas\u753b\u5e03\n document.body.appendChild(document.createElement('canvas'));\n var canvas = document.querySelector('canvas'),\n ctx = canvas.getContext('2d') //ctx\u8fd4\u56de\u4e00\u4e2a\u5728canvas\u4e0a\u753b\u56fe\u7684api/dom\n canvas.width = window.innerWidth;\n canvas.height = window.innerHeight;\n canvas.style.position = 'fixed';\n ctx.lineWidth = .3;\n ctx.strokeStyle = (new Color(150)).style;\n //\u5b9a\u4e49\u9f20\u6807\u8986\u76d6\u8303\u56f4\n var mousePosition = {\n x: 30 * canvas.width / 100,\n y: 30 * canvas.height / 100\n };\n var dots = {\n nb: 1000,//Dot\u7684\u603b\u6570\n distance: 50,\n d_radius: 100,\n array: []\n };\n //\u521b\u5efa\u989c\u8272\u7c7b\uff0cColor\u7c7b\u8fd4\u56de\u5b57\u7b26\u4e32\u578brgba\uff08*,*,*,.8\uff09\n function mixComponents(comp1, weight1, comp2, weight2) {\n return (comp1 * weight1 + comp2 * weight2) / (weight1 + weight2);\n }\n function averageColorStyles(dot1, dot2) {\n var color1 = dot1.color,\n color2 = dot2.color;\n\n var r = mixComponents(color1.r, dot1.radius, color2.r, dot2.radius),\n g = mixComponents(color1.g, dot1.radius, color2.g, dot2.radius),\n b = mixComponents(color1.b, dot1.radius, color2.b, dot2.radius);\n return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b));\n }\n function colorValue(min) {\n return Math.floor(Math.random() * 255 + min);\n }\n function createColorStyle(r, g, b) {\n return 'rgba(' + r + ',' + g + ',' + b + ', 0.8)';\n }\n function Color(min) {\n min = min || 0;\n this.r = colorValue(min);\n this.g = colorValue(min);\n this.b = colorValue(min);\n this.style = createColorStyle(this.r, this.g, this.b);\n }\n //\u521b\u5efaDot\u7c7b\u4ee5\u53ca\u4e00\u7cfb\u5217\u65b9\u6cd5\n function Dot() {\n this.x = Math.random() * canvas.width;\n this.y = Math.random() * canvas.height;\n\n this.vx = -.5 + Math.random();\n this.vy = -.5 + Math.random();\n\n this.radius = Math.random() * 2;\n\n this.color = new Color();\n }\n\n Dot.prototype = {\n draw: function () {\n ctx.beginPath();\n ctx.fillStyle = this.color.style;\n ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);\n ctx.fill();\n }\n };\n function moveDots() {//Dot\u5bf9\u8c61\u7684\u79fb\u52a8\n for (i = 0; i < dots.nb; i++) {\n\n var dot = dots.array[i];\n\n if (dot.y < 0 || dot.y > canvas.height) {\n dot.vx = dot.vx;\n dot.vy = - dot.vy;\n }\n else if (dot.x < 0 || dot.x > canvas.width) {\n dot.vx = - dot.vx;\n dot.vy = dot.vy;\n }\n dot.x += dot.vx;\n dot.y += dot.vy;\n }\n }\n function connectDots() {//DOt\u5bf9\u8c61\u7684\u8fde\u63a5\n for (i = 0; i < dots.nb; i++) {\n for (j = i; j < dots.nb; j++) {\n i_dot = dots.array[i];\n j_dot = dots.array[j];\n\n if ((i_dot.x - j_dot.x) < dots.distance && (i_dot.y - j_dot.y) < dots.distance && (i_dot.x - j_dot.x) > - dots.distance && (i_dot.y - j_dot.y) > - dots.distance) {\n if ((i_dot.x - mousePosition.x) < dots.d_radius && (i_dot.y - mousePosition.y) < dots.d_radius && (i_dot.x - mousePosition.x) > - dots.d_radius && (i_dot.y - mousePosition.y) > - dots.d_radius) {\n ctx.beginPath();\n ctx.strokeStyle = averageColorStyles(i_dot, j_dot);\n ctx.moveTo(i_dot.x, i_dot.y);\n ctx.lineTo(j_dot.x, j_dot.y);\n ctx.stroke();//\u7ed8\u5236\u5b9a\u4e49\u7684\u8def\u7ebf\n ctx.closePath();//\u521b\u5efa\u4ece\u5f53\u524d\u70b9\u56de\u5230\u8d77\u59cb\u70b9\u7684\u8def\u5f84\n }\n }\n }\n }\n }\n function createDots() {//\u521b\u5efanb\u4e2aDot\u5bf9\u8c61\n for (i = 0; i < dots.nb; i++) {\n dots.array.push(new Dot());\n }\n }\n function drawDots() {//\u5f15\u7528Dot\u539f\u578b\u94fe\uff0c\u4f7f\u7528draw\u65b9\u6cd5\uff0c\u5728canvas\u4e0a\u753b\u51faDot\u5bf9\u8c61\n for (i = 0; i < dots.nb; i++) {\n var dot = dots.array[i];\n dot.draw();\n }\n }\n function animateDots() {\n ctx.clearRect(0, 0, canvas.width, canvas.height);//\u6e05\u9664\u753b\u5e03\uff0c\u5426\u5219\u7ebf\u6761\u4f1a\u8fde\u5728\u4e00\u8d77\n moveDots();\n connectDots();\n drawDots();\n requestAnimationFrame(animateDots);\n }\n createDots();//\u4f7f\u7528\u521b\u5efaDot\u7c7b\u51fd\u6570\n requestAnimationFrame(animateDots);//\u4f7f\u7528canvas\u72ec\u6709\u768460Hz\u5237\u65b0\u5c4f\u5e55\u753b\u5e03\u7684\u65b9\u6cd5\n\n document.querySelector('canvas').addEventListener('mousemove', function (e) {\n mousePosition.x = e.pageX;\n mousePosition.y = e.pageY;\n })\n\n document.querySelector('canvas').addEventListener('mouseleave', function (e) {//\u9f20\u6807\u79bb\u5f00\u65f6\uff0c\u8fde\u63a5\u81ea\u52a8\u8fd4\u56de\u5230\u753b\u5e03\u4e2d\u5fc3\n mousePosition.x = canvas.width / 2;\n mousePosition.y = canvas.height / 2;\n })\n\n}\n\n/*\u80cc\u666fend*/\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a60 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a89
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/footer/#_1","title":"\u9875\u811a\u8bbe\u7f6e","text":"MkDocs \u652f\u6301\u81ea\u5b9a\u4e49\u9875\u811a\u3002
\u5728docs/overrides/partials/footer.html\u4e2d\uff08\u6ca1\u6709\u8be5\u6587\u4ef6\u65f6\uff0c\u521b\u5efafooter.html\u6587\u4ef6\uff09\u6dfb\u52a0\u4ee5\u4e0b\u4ee3\u7801\uff1a
<!-- Footer -->\n<footer class=\"md-footer\">\n\n <!-- Link to previous and/or next page -->\n {% if \"navigation.footer\" in features %}\n {% if page.previous_page or page.next_page %}\n {% if page.meta and page.meta.hide %}\n {% set hidden = \"hidden\" if \"footer\" in page.meta.hide %}\n {% endif %}\n <nav\n class=\"md-footer__inner md-grid\"\n aria-label=\"{{ lang.t('footer') }}\"\n {{ hidden }}\n >\n\n <!-- Link to previous page -->\n {% if page.previous_page %}\n {% set direction = lang.t(\"footer.previous\") %}\n <a\n href=\"{{ page.previous_page.url | url }}\"\n class=\"md-footer__link md-footer__link--prev\"\n aria-label=\"{{ direction }}: {{ page.previous_page.title | e }}\"\n >\n <div class=\"md-footer__button md-icon\">\n {% set icon = config.theme.icon.previous or \"material/arrow-left\" %}\n {% include \".icons/\" ~ icon ~ \".svg\" %}\n </div>\n <div class=\"md-footer__title\">\n <span class=\"md-footer__direction\">\n {{ direction }}\n </span>\n <div class=\"md-ellipsis\">\n {{ page.previous_page.title }}\n </div>\n </div>\n\n </a>\n {% endif %}\n\n <!-- Link to next page -->\n {% if page.next_page %}\n {% set direction = lang.t(\"footer.next\") %}\n <a\n href=\"{{ page.next_page.url | url }}\"\n class=\"md-footer__link md-footer__link--next\"\n aria-label=\"{{ direction }}: {{ page.next_page.title | e }}\"\n >\n <div class=\"md-footer__title\">\n <span class=\"md-footer__direction\">\n {{ direction }}\n </span>\n <div class=\"md-ellipsis\">\n {{ page.next_page.title }}\n </div>\n </div>\n <div class=\"md-footer__button md-icon\">\n {% set icon = config.theme.icon.next or \"material/arrow-right\" %}\n {% include \".icons/\" ~ icon ~ \".svg\" %}\n </div>\n </a>\n {% endif %}\n </nav>\n {% endif %}\n {% endif %}\n\n <!-- Further information -->\n <div class=\"md-footer-meta md-typeset\">\n <div class=\"md-footer-meta__inner md-grid\">\n {% include \"partials/copyright.html\" %}\n\n <font color=\"#B9B9B9\">\n <div class=\"footer-visit-count\" style=\"display: flex; justify-content: center; align-items: center;\">\n \u672c\u7ad9\u8bbf\u95ee\u91cf\uff1a<script async src=\"//finicounter.eu.org/finicounter.js\"></script>\n <span id=\"finicount_views\"></span> | \n <footer>\n <a href=\"https://icp.gov.moe/?keyword=20230640\" target=\"_blank\">\u840cICP\u590720230640\u53f7</a>\n </footer>\n </div>\n </font>\n\n <style>\n .footer-visit-count {\n height: fit-content;\n min-height: 55px; /* \u6839\u636e\u5b9e\u9645\u60c5\u51b5\u8c03\u6574\u6b64\u9ad8\u5ea6 */\n }\n </style>\n {% if config.extra.social %}\n {% include \"partials/social.html\" %}\n {% endif %}\n </div>\n </div>\n</footer>\n\u9ad8\u4eae\u90e8\u5206\u81ea\u884c\u4fee\u6539\u5373\u53ef
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/footer/#_2","title":"\u9875\u811a\u7248\u6743\u8bbe\u7f6e","text":"mkdocs.yml\u4e2d\u6dfb\u52a0\uff1a
copyright: Copyright © 2022~2025 Wcowin # \u5de6\u4e0b\u89d2\u7684\u7248\u6743\u58f0\u660e\n\u5982\u679c\u60f3\u5220\u9664\u9875\u811a\u663e\u793a\u201cMade with Material for MkDocs\u201d(\u4e0d\u5efa\u8bae)
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/header/","title":"\u6dfb\u52a0\u9876\u90e8\u516c\u544a\u680f","text":"extra:\n generator: false #\u5220\u9664\u9875\u811a\u663e\u793a\u201c\u4f7f\u7528 MkDocs \u6750\u6599\u5236\u9020\u201d\ndocs/overrides\u4e0b\u65b0\u5efamain.html \uff0c\u9488\u5bf9main.html\u6587\u4ef6 \u6811\u72b6\u7ed3\u6784\u5982\u4e0b:
$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500overrides\n\u2502 \u2514\u2500\u2500assets\n\u2502 \u2514\u2500\u2500main.html\n\u2502 \u2514\u2500\u2500partials\n\u2502 \u2514\u2500\u2500comments.html\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n{#-\n This file was automatically generated - do not edit\n -#}\n {% extends \"base.html\" %}\n {% block extrahead %}\n <link rel=\"stylesheet\" href=\"{{ 'assets/stylesheets/custom.00c04c01.min.css' | url }}\">\n {% endblock %}\n {% block announce %}\n Follow <strong>@Wcowin</strong> on\n <a rel=\"me\" href=\"https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0\">\n <span class=\"twemoji bilibili\">\n {% include \".icons/fontawesome/brands/bilibili.svg\" %}\n </span>\n <strong>Bilibili</strong>\n </a>\n and\n <a href=\"https://twitter.com/Wcowin_\">\n <span class=\"twemoji twitter\">\n {% include \".icons/fontawesome/brands/twitter.svg\" %}\n </span>\n <strong>Twitter</strong>\n </a>\n {% endblock %}\n {% block scripts %}\n {{ super() }}\n <script src=\"{{ 'assets/javascripts/custom.9458f965.min.js' | url }}\"></script>\n {% endblock %}\n\u5728main.html \u91cc\u81ea\u884c\u4fee\u6539\u5373\u53ef
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/","title":"\u5982\u4f55\u7ed9MKdocs\u6dfb\u52a0\u53cb\u94fe","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a40 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a133
\u590d\u5236\u540e\u5728\u9700\u8981\u6dfb\u52a0\u53cb\u94fe\u7684.md \u6587\u4ef6\u9875\u9762\u7c98\u8d34\u5373\u53ef
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/#_1","title":"\u5982\u4f55\u52a0\u5165\u53cb\u94fe","text":"<div class=\"post-body\">\n <div id=\"links\">\n <style>\n /* \u7528\u4e8e\u5927\u5c4f\u5e55\u548c\u5c0f\u5c4f\u5e55\u7684\u901a\u7528\u6837\u5f0f */\n .card {\n width: 45%;\n font-size: 1rem;\n padding: 10px 20px;\n border-radius: 4px;\n transition-duration: 0.15s;\n margin-bottom: 1rem;\n display: flex;\n }\n .card:nth-child(odd) {\n float: left;\n }\n .card:nth-child(even) {\n float: right;\n }\n .card:hover {\n transform: scale(1.1);\n box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);\n }\n .card a {\n border: none;\n }\n .card .ava {\n width: 3rem !important;\n height: 3rem !important;\n margin: 0 !important;\n margin-right: 1em !important;\n border-radius: 4px;\n }\n .card .card-header {\n font-style: italic;\n overflow: hidden;\n width: 100%;\n }\n .card .card-header a {\n font-style: normal;\n color: #608dbd;\n font-weight: bold;\n text-decoration: none;\n }\n .card .card-header a:hover {\n color: #d480aa;\n text-decoration: none;\n }\n .card .card-header .info {\n font-style: normal;\n color: #a3a3a3;\n font-size: 14px;\n min-width: 0;\n overflow: hidden;\n white-space: nowrap;\n }\n /* \u5a92\u4f53\u67e5\u8be2\uff1a\u5c0f\u5c4f\u5e55 */\n @media (max-width: 768px) {\n .card {\n width: 100%; /* \u5728\u5c0f\u5c4f\u5e55\u4e0a\u663e\u793a\u4e3a\u5355\u5217 */\n float: none; /* \u6e05\u9664\u6d6e\u52a8 */\n }\n }\n </style>\n <div class=\"links-content\">\n <div class=\"link-navigation\">\n <div class=\"card\">\n <img\n class=\"ava\"\n src=\"https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png\"\n />\n <div class=\"card-header\">\n <div>\n <a href=\"https://wcowin.work/ \" target=\"\u201c_blank\u201d\"\n >Wcowin\u2019s blog</a\n >\n </div>\n <div class=\"info\">\u8fd9\u662f\u4e00\u4e2a\u5206\u4eab\u6280\u672f\u7684\u5c0f\u7ad9\u3002</div>\n </div>\n </div>\n <div class=\"card\">\n <img\n class=\"ava\"\n src=\"https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png\"\n />\n <div class=\"card-header\">\n <div>\n <a href=\"https://twitter.com/\" target=\"\u201c_blank\u201d\">Twitter</a>\n </div>\n <div class=\"info\">\u793e\u4ea4\u5206\u4eab\u5e73\u53f0</div>\n </div>\n </div>\n <div class=\"card\">\n <img\n class=\"ava\"\n src=\"https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg\"\n />\n <div class=\"card-header\">\n <div>\n <a href=\"https://macapp.org.cn/\" target=\"\u201c_blank\u201d\">Macapp</a>\n </div>\n <div class=\"info\">\u4e00\u4e2a\u4e13\u6ce8\u4e8e\u5206\u4eabMac\u8d44\u6e90\u7684\u9891\u9053</div>\n </div>\n </div>\n\n </div>\n </div>\n </div>\n</div>\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/#_2","title":"\u793a\u4f8b","text":"<div class=\"card\">\n <img class=\"ava\" src=\"{avatarurl}\" />\n <div class=\"card-header\">\n <div>\n <a href=\"{link}\" target=\"_blank\">{name}</a>\n </div>\n <div class=\"info\">{description}</div>\n </div>\n</div>\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/linktech/#_3","title":"\u6548\u679c","text":"Wcowin\u2019s blog \u8fd9\u662f\u4e00\u4e2a\u5206\u4eab\u6280\u672f\u7684\u5c0f\u7ad9\u3002","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/","title":"\u4e3a\u7f51\u7ad9\u6dfb\u52a0\u8bc4\u8bba\u7cfb\u7edf","text":"<div>\n <div class=\"links-content\"> \n <div class=\"link-navigation\"> \n <div class=\"card\"> \n <img class=\"ava\" src=\"https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp\" /> \n <div class=\"card-header\"> \n <div> \n <a href=\"https://wcowin.work/ \" target=\u201c_blank\u201d>Wcowin\u2019s blog</a> \n </div> \n <div class=\"info\">\n \u8fd9\u662f\u4e00\u4e2a\u5206\u4eab\u6280\u672f\u7684\u5c0f\u7ad9\u3002\n </div> \n </div> \n </div> \n</div>\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a389 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a116
\u5b98\u65b9\u6587\u6863\uff1aAdding a comment system
\u8fd9\u91cc\u6211\u540c\u6837\u63a8\u8350giscus
\u5229\u7528 GitHub Discussions \u5b9e\u73b0\u7684\u8bc4\u8bba\u7cfb\u7edf\uff0c\u8ba9\u8bbf\u5ba2\u501f\u52a9 GitHub \u5728\u4f60\u7684\u7f51\u7ad9\u4e0a\u7559\u4e0b\u8bc4\u8bba\u548c\u53cd\u5e94\u5427\uff01\u672c\u9879\u76ee\u6df1\u53d7 utterances \u7684\u542f\u53d1\u3002
- \u5f00\u6e90\u3002\ud83c\udf0f
- \u65e0\u8ddf\u8e2a\uff0c\u65e0\u5e7f\u544a\uff0c\u6c38\u4e45\u514d\u8d39\u3002\ud83d\udce1 \ud83d\udeab
- \u65e0\u9700\u6570\u636e\u5e93\u3002\u6240\u6709\u6570\u636e\u5747\u50a8\u5b58\u5728 GitHub Discussions \u4e2d\u3002:octocat:
- \u652f\u6301\u81ea\u5b9a\u4e49\u4e3b\u9898\uff01\ud83c\udf17
- \u652f\u6301\u591a\u79cd\u8bed\u8a00\u3002\ud83c\udf10
- \u9ad8\u53ef\u914d\u7f6e\u6027\u3002\ud83d\udd27
- \u81ea\u52a8\u4ece GitHub \u62c9\u53d6\u65b0\u8bc4\u8bba\u4e0e\u7f16\u8f91\u3002\ud83d\udd03
- \u53ef\u81ea\u5efa\u670d\u52a1\uff01\ud83e\udd33
\u8a00\u5f52\u6b63\u4f20
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_1","title":"\u7b2c\u4e00\u6b65","text":"mkdocs.yml\u4e2d\u6dfb\u52a0custom_dir
\u53c2\u8003\u4e0b\u56fe\u65b0\u5efaoverrides\u6587\u4ef6\uff0c\u5728\u6b64\u6587\u4ef6\u4e0b\u53c2\u8003\u4e0b\u56fe\u65b0\u5efa\u8986\u76d6html\u6587\u4ef6 \u6811\u72b6\u7ed3\u6784\u5982\u4e0b:theme:\n name: material\n custom_dir: docs/overrides #\u4e3b\u8981\u662f\u8fd9\u4e00\u884c\n$ tree -a\n.\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 PublishMySite.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n\u2502 \u2514\u2500\u2500overrides\n\u2502 \u2514\u2500\u2500assets\n\u2502 \u2514\u2500\u2500main.html\n\u2502 \u2514\u2500\u2500partials\n\u2502 \u2514\u2500\u2500comments.html\n\u2502\n\u2514\u2500\u2500 mkdocs.yml\n\u5728comments.html\u4e2d\u5148\u590d\u5236\u7c98\u8d34\u4e0b\u9762\u7684\u4ee3\u7801\uff0c\u540e\u6587\u4f1a\u8bf4\u600e\u4e48\u4fee\u6539
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_2","title":"\u7b2c\u4e8c\u6b65","text":"{% if page.meta.comments %}\n <h2 id=\"__comments\">{{ lang.t(\"meta.comments\") }}</h2>\n <!-- Insert generated snippet here -->\n <script src=\"https://giscus.app/client.js\"\n data-repo=\"\u4f60\u7684\u4ed3\u5e93\u540d\u79f0\uff08\u5982Wcowin/hexo-site-comments\uff09\"\n data-repo-id=\" \"\n data-category=\" \"\n data-category-id=\" \"\n data-mapping=\"pathname\"\n data-strict=\"0\"\n data-reactions-enabled=\"1\"\n data-emit-metadata=\"0\"\n data-input-position=\"bottom\"\n data-theme=\"preferred_color_scheme\"\n data-lang=\"zh-CN\"\n crossorigin=\"anonymous\"\n async>\n</script>\n <!-- Synchronize Giscus theme with palette -->\n <script>\n var giscus = document.querySelector(\"script[src*=giscus]\")\n\n // Set palette on initial load\n var palette = __md_get(\"__palette\")\n if (palette && typeof palette.color === \"object\") {\n var theme = palette.color.scheme === \"slate\"\n ? \"transparent_dark\"\n : \"light\"\n\n // Instruct Giscus to set theme\n giscus.setAttribute(\"data-theme\", theme) \n }\n\n // Register event handlers after documented loaded\n document.addEventListener(\"DOMContentLoaded\", function() {\n var ref = document.querySelector(\"[data-md-component=palette]\")\n ref.addEventListener(\"change\", function() {\n var palette = __md_get(\"__palette\")\n if (palette && typeof palette.color === \"object\") {\n var theme = palette.color.scheme === \"slate\"\n ? \"transparent_dark\"\n : \"light\"\n\n // Instruct Giscus to change theme\n var frame = document.querySelector(\".giscus-frame\")\n frame.contentWindow.postMessage(\n { giscus: { setConfig: { theme } } },\n \"https://giscus.app\"\n )\n }\n })\n })\n </script>\n{% endif %}\n\u6253\u5f00https://giscus.app/zh-CN \u8d70\u5b8c\u8fd9\u4e2a\u9875\u9762\u7684\u6d41\u7a0b\u5c31\u4f1a\u5f97\u5230(\u8fd9\u4f1a\u5728\u4f60\u7684Github\u521b\u5efa\u65b0\u7684\u4ed3\u5e93\uff0c\u5efa\u8bae\u81ea\u5df1\u5148\u53bb\u65b0\u5efa\u4e2a Discussions)
<script src=\"https://giscus.app/client.js\"\n data-repo=\"[\u5728\u6b64\u8f93\u5165\u4ed3\u5e93]\"\n data-repo-id=\"[\u5728\u6b64\u8f93\u5165\u4ed3\u5e93 ID]\"\n data-category=\"[\u5728\u6b64\u8f93\u5165\u5206\u7c7b\u540d]\"\n data-category-id=\"[\u5728\u6b64\u8f93\u5165\u5206\u7c7b ID]\"\n data-mapping=\"pathname\"\n data-strict=\"0\"\n data-reactions-enabled=\"1\"\n data-emit-metadata=\"0\"\n data-input-position=\"bottom\"\n data-theme=\"preferred_color_scheme\"\n data-lang=\"zh-CN\"\n crossorigin=\"anonymous\"\n async>\n</script>\n\u590d\u5236\u6b64\u4ee3\u7801\uff0c\u66ff\u6362\u6700\u4e0a\u9762\ud83d\udc46\ud83c\udffbcomments.html\u4e2d\u9ad8\u4eae\u7684\u4ee3\u7801
\u7ec8\u7aef\u91cc
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_3","title":"\u6700\u540e","text":"mkdocs server\u4e00\u4e0b\u5728\u4f60\u60f3\u63d2\u5165\u8bc4\u8bba\u7684\u5730\u65b9\u7684\u5143\u6570\u636e\uff1a
comments: true
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_4","title":"\u6548\u679c","text":"---\ntitle: \u7559\u8a00\u677f\nhide:\n # - navigation # \u663e\u793a\u53f3\n # - toc #\u663e\u793a\u5de6\n # - footer\n # - feedback \ncomments: true #\u9ed8\u8ba4\u4e0d\u5f00\u542f\u8bc4\u8bba\n---\n\u5b8c\u7f8e!\u5feb\u901f\u76f8\u5e94
\u8fd9\u662f\u56fe\u7247\u2191\u2191\u2191","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkcomments/#_5","title":"\u5176\u4ed6\u8bc4\u8bba\u7cfb\u7edf","text":"\u628a\u60f3\u8981\u5185\u5d4c\u7684\u8bc4\u8bba\u4ee3\u7801\u653e\u5728\u76f8\u5e94\u9875\u9762\u5373\u53ef \u6bd4\u5982twikoo \u53bb\u770b\u5b83\u7684\u5b98\u65b9\u914d\u7f6e\u6587\u6863\u5f88\u7b80\u5355\u5c31\u914d\u7f6e\u597d\u4e86
<head> \n <link rel=\"stylesheet\" href=\"https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.css\" integrity=\"sha384-AfEj0r4/OFrOo5t7NnNe46zW/tFgW6x/bCJG8FqQCEo3+Aro6EYUG4+cU+KJWu/X\" crossorigin=\"anonymous\" /> \n <script defer=\"\" src=\"https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/katex.min.js\" integrity=\"sha384-g7c+Jr9ZivxKLnZTDUhnkOnsh30B4H0rpLUpJ4jAIKs4fnJI+sEnkvrMWph2EDg4\" crossorigin=\"anonymous\"></script> \n <script defer=\"\" src=\"https://cdn.jsdelivr.net/npm/katex@0.12.0/dist/contrib/auto-render.min.js\" integrity=\"sha384-mll67QQFJfxn0IYznZYonOWZ644AWYC+Pt2cHqMaRhXVrursRwvLnLaebdGIlYNa\" crossorigin=\"anonymous\"></script> \n\n </head>\n<body>\n <div id=\"tcomment\"></div> \n <script src=\"https://cdn.staticfile.org/twikoo/1.6.21/twikoo.all.min.js\"></script> \n <script>\ntwikoo.init({\n envId: 'https://superb-salamander-e730b6.netlify.app/.netlify/functions/twikoo', // \u817e\u8baf\u4e91\u73af\u5883\u586b envId\uff1bVercel \u73af\u5883\u586b\u5730\u5740\uff08https://xxx.vercel.app\uff09\n el: '#tcomment', // \u5bb9\u5668\u5143\u7d20\n //region: 'ap-guangzhou', // \u73af\u5883\u5730\u57df\uff0c\u9ed8\u8ba4\u4e3a ap-shanghai\uff0c\u817e\u8baf\u4e91\u73af\u5883\u586b ap-shanghai \u6216 ap-guangzhou\uff1bVercel \u73af\u5883\u4e0d\u586b\n // path: location.pathname, // \u7528\u4e8e\u533a\u5206\u4e0d\u540c\u6587\u7ae0\u7684\u81ea\u5b9a\u4e49 js \u8def\u5f84\uff0c\u5982\u679c\u60a8\u7684\u6587\u7ae0\u8def\u5f84\u4e0d\u662f location.pathname\uff0c\u9700\u4f20\u6b64\u53c2\u6570\n //lang: 'zh-CN', // \u7528\u4e8e\u624b\u52a8\u8bbe\u5b9a\u8bc4\u8bba\u533a\u8bed\u8a00\uff0c\u652f\u6301\u7684\u8bed\u8a00\u5217\u8868 https://github.com/twikoojs/twikoo/blob/main/src/client/utils/i18n/index.js\n onCommentLoaded: function () {\n console.log('\u8bc4\u8bba\u52a0\u8f7d\u5b8c\u6210');\n }\n})\n</script> \n
\u6211\u611f\u89c9twikoo\u4e5f\u597d\u770b\uff01","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/","title":"\u81ea\u5b9a\u4e49Mkdocs\u663e\u793a\u5b57\u4f53(\u971e\u9e5c\u6587\u6977)","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a6 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a2328 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a21
\u6211\u76ee\u524d\u5728\u7528\u7684\u5b57\u4f53\uff1a\u971e\u9e5c\u6587\u6977 \u60f3\u5fc5\u4f60\u53ef\u4ee5\u76f4\u89c2\u4ece\u6211\u7684\u7f51\u7ad9\u611f\u53d7\u5230\uff0c\u8fd9\u6b3e\u5b57\u4f53\u7684\u7f8e\u89c2\u7a0b\u5ea6\u3002
\u5feb\u901f\u6559\u7a0b
\u4ee5\u4e0b\u662f\u6458\u5f55\u7684\u90e8\u5206\u5b57\u4f53\u5b98\u65b9\u4ecb\u7ecd\u6587\u6863
\u6ce8\u610f\u4e8b\u9879
- \u6dfb\u5b57\u8bf7\u5728 Issue #33 \u53cd\u9988\uff0c\u5b57\u5f62\u8c03\u6574\u8bf7\u5728 Issue #14 \u53cd\u9988\uff0c\u4e0d\u8981\u53e6\u5f00\u8bae\u9898\uff0c\u4ee5\u4fbf\u4e8e\u6574\u7406\u3002
- \u82e5\u9700\u8981\u5728\u7f51\u7ad9\u4e0a\u4f7f\u7528\u8fd9\u6b3e\u5b57\u4f53\uff0c\u8bf7\u53c2\u9605 Issue #24\u3002
- \u6709\u5173 Magisk \u5b57\u4f53\u6a21\u5757\u7b49\u624b\u673a\u5b57\u4f53\u66ff\u6362\u6709\u5173\u7684\u95ee\u9898\uff0c\u8bf7\u79fb\u6b65\u6a21\u5757\u6a21\u677f\u7684 Issues \u91cc\u53cd\u9988\uff0c\u4e0d\u8981\u5728\u672c\u9879\u76ee\u5f00\u8bae\u9898\u3002
- \u66f4\u591a\u7248\u672c \uff08\u53ef\u80fd\u4f1a\u968f\u65f6\u53d8\u52a8\uff09 \uff1a
- \u971e\u9e5c\u6587\u6977\u5c4f\u5e55\u9605\u8bfb\u7248 / LXGW WenKai Screen\uff1a\u9002\u7528\u4e8e PC \u548c Android \u624b\u673a\u5c4f\u5e55\u663e\u793a\u4e14\u65e0\u9700\u7279\u522b\u5207\u6362\u5230\u7c97\u4f53\u3002
- \u971e\u9e5c\u6587\u6977 \u8f7b\u4fbf\u7248 / LXGW WenKai Lite\uff1a\u4e0e\u5b8c\u6574\u7248\u76f8\u6bd4\u5254\u9664\u4e00\u4e9b\u8f83\u4e0d\u5e38\u7528\u7684\u5b57\u7b26\uff0c\u4fbf\u4e8e\u5f00\u53d1\u8005\u5c06\u5b57\u4f53\u5d4c\u5165\u8f6f\u4ef6\u4e2d\u3002
- \u971e\u9e5c\u6587\u6977 GB / LXGW WenKai GB\uff1a\u8fdb\u4e00\u6b65\u8c03\u6574\u5b57\u5f62\u548c\u7b14\u5f62\uff0c\u7b26\u5408 G \u6e90\u5b57\u5f62\u89c4\u8303\u3002\u5305\u542b\u300a\u901a\u7528\u89c4\u8303\u6c49\u5b57\u8868\u300b8105 \u4e2a\u6c49\u5b57\u3002
- \u971e\u9e5c\u6587\u6977 TC / LXGW WenKai TC\uff1a\u65e7\u5b57\u5f62\u7248\u53c2\u8003\u300c\u4e00\u70b9\u5b57\u574a\u300d\u7684\u300c\u4f20\u627f\u5b57\u5f62\u6807\u51c6\u5316\u6587\u4ef6\u300d\u5bf9\u90e8\u4ef6\u8fdb\u884c\u4fee\u6539\uff0c\u9002\u7528\u4e8e\u7e41\u4f53\u4e2d\u6587\u7528\u6237\u53ca\u65e7\u5b57\u5f62\u7231\u597d\u8005\u3002
- LXGW Bright\uff1a\u4e0e Ysabeau \u7cfb\u5217\u5b57\u4f53 \u642d\u914d\u7684\u4e2d\u82f1\u6587\u5408\u5e76\u5b57\u4f53\u3002
An open-source Chinese font derived from Fontworks' Klee One. \u4e00\u6b3e\u5f00\u6e90\u4e2d\u6587\u5b57\u4f53\uff0c\u57fa\u4e8e FONTWORKS \u51fa\u54c1\u5b57\u4f53 Klee One \u884d\u751f\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_1","title":"\u9879\u76ee\u7b80\u4ecb","text":"2020 \u5e74 12 \u6708\uff0c\u65e5\u672c\u8457\u540d\u5b57\u4f53\u5382\u5546 FONTWORKS \u5728 GitHub \u4e0a\u53d1\u5e03\u4e86 7 \u6b3e\u65e5\u6587\u5b57\u4f53\uff0c\u5206\u522b\u4e3a Train\u3001Klee\u3001Stick\u3001Rock-n-Roll\u3001Reggae\u3001Rampart \u548c DotGothic16\uff0c\u6839\u636e SIL Open Font License 1.1 \u6388\u6743\u8bb8\u53ef\u5f00\u6e90\u30027 \u6b3e\u5f00\u6e90\u65e5\u6587\u5b57\u4f53\u5404\u6709\u5404\u7684\u7279\u70b9\uff0c\u800c\u8fd9 7 \u6b3e\u5b57\u4f53\u4e2d\uff0c\u5b57\u7b26\u6570\u91cf\u6700\u591a\u7684\u662f Klee\u3002
\u8fd9\u662f\u4e00\u6b3e\u6709\u7740\u65e5\u672c\u6559\u79d1\u4e66\u4f53\u98ce\u683c\u7684\u5b57\u4f53\uff0c\u517c\u6709\u4eff\u5b8b\u548c\u6977\u4f53\u7684\u7279\u70b9\uff0c\u53ef\u8bfb\u6027\u9ad8\u3002\u4e00\u4e9b DIY \u5b57\u4f53\u7231\u597d\u8005\u66fe\u5148\u540e\u7528\u4eff\u5b8b\u7b49\u5b57\u4f53\u8865\u5168\u8fd9\u6b3e\u5b57\u4f53\uff0c\u4f5c\u4e3a\u624b\u673a\u7cfb\u7edf\u7684\u7f8e\u5316\u5b57\u4f53\u79fb\u690d\u5728 iOS\u3001Android \u7b49\u624b\u673a\u7cfb\u7edf\u4e2d\uff0c\u53d7\u5230\u5f88\u591a\u73a9\u673a\u53d1\u70e7\u53cb\u7684\u6b22\u8fce\u3002\u4e0d\u8fc7\u8fd9\u6837\u8865\u5168\u7684\u5b57\u4f53\u6709\u4e00\u4e9b\u4e0d\u8db3\u4e4b\u5904\u3002 \u7b2c\u4e00\uff0c\u539f\u6709\u5b57\u4f53\u548c\u540e\u8865\u5b57\u4f53\u4e4b\u95f4\u6709\u7740\u4e00\u5b9a\u7684\u5dee\u5f02\uff0c\u81f4\u4f7f\u4e00\u4e9b\u4e0d\u540c\u7684\u6587\u5b57\uff08\u5982 Klee \u539f\u6709\u6c49\u5b57\u4e0e\u540e\u8865\u7b80\u4f53\u5b57\uff09\u6df7\u6392\u4e4b\u540e\u4f1a\u6709\u4e00\u5b9a\u7684\u8fdd\u548c\u611f\u3002 \u7b2c\u4e8c\uff0c\u7531\u4e8e\u8865\u5b57\u6240\u7528\u7684\u5b57\u4f53\u4e3a\u5546\u4e1a\u7248\u6743\u5b57\u4f53\uff0c\u8865\u5168\u4e4b\u540e\u4e0d\u53ef\u7528\u4e8e\u5546\u4e1a\u7528\u9014\uff0c\u8fd8\u4f1a\u6709\u4fb5\u6743\u7684\u98ce\u9669\u3002\u6b64\u5916\uff0c\u76ee\u524d\u73b0\u6709\u7684\u5f00\u6e90\u4e2d\u6587\u5b57\u5e93\u91cc\uff0c\u6977\u4f53\u7c7b\u5be5\u5be5\u65e0\u51e0\uff0c\u4eff\u5b8b\u7c7b\u5219\u51e0\u4e4e\u6ca1\u6709\u3002
\u9274\u4e8e\u6b64\uff0c\u4e5f\u4e3a\u4e86\u4e30\u5bcc\u5f00\u6e90\u4e2d\u6587\u5b57\u4f53\u4e2d\u7684\u6977\u4f53\u95e8\u7c7b\uff0c2021 \u5e74 1 \u6708 20 \u65e5\u8d77\uff0c\u672c\u4eba\u5f00\u59cb\u4e86\u4e3a Klee One \u8fd9\u4e00\u9ad8\u8d28\u91cf\u7684\u65e5\u6587\u5f00\u6e90\u5b57\u4f53\u8865\u5168\u7b80\u7e41\u5e38\u7528\u5b57\u7684\u5c1d\u8bd5\u3002\u56e0\u8be5\u5b57\u4f53\u5177\u6709\u4e00\u5b9a\u7684\u300c\u6587\u827a\u6c14\u606f\u300d\uff0c\u547d\u540d \u300c\u971e\u9e5c\u6587\u6977\u300d\uff08\u5176\u5b9e\u5f53\u521d\u662f\u611f\u89c9\u8fd9\u6b3e\u5b57\u4f53\u9002\u5408\u6b63\u6587\u9605\u8bfb\u5b9a\u540d\u300c\u6587\u6977\u300d\uff0c\u540e\u6765\u53d1\u73b0\u8fd9\u6b3e\u5b57\u4f53\u53ef\u80fd\u5e76\u4e0d\u592a\u9002\u5408\u5927\u6bb5\u6b63\u6587\u6392\u7248\uff0c\u76f8\u6bd4\u4e4b\u4e0b\u66f4\u52a0\u9002\u5408\u8bd7\u8bcd\u4e4b\u7c7b\u7684\u4e2d\u7b49\u957f\u5ea6\u6587\u672c\u6392\u7248\uff0c\u6216\u8005\u6ce8\u91ca\u6392\u7248\uff09\u3002\u7531\u4e8e Klee One \u5b57\u4f53\u7684 Regular \u5b57\u91cd\u592a\u7ec6\u4e0d\u592a\u9002\u5408\u9605\u8bfb\uff0c\u9009\u53d6\u539f\u5b57\u4f53 SemiBold \u5b57\u91cd\u4f5c\u4e3a Regular \u5b57\u91cd\u3002\u7ecf\u8fc7\u957f\u65f6\u95f4\u7684\u79ef\u7d2f\uff0c\u76ee\u524d\u5df2\u53d1\u5c55\u6210\u7b80\u7e41\u65e5\u97e9\u5747\u652f\u6301\u7684 3 \u5b57\u91cd\u5b57\u4f53\u5bb6\u65cf \uff08\u867d\u7136\u62d9\u52a3\u7c97\u7cd9\u4e86\u70b9\uff09 \u3002
\u6709\u5173\u8865\u5b57\u8fc7\u7a0b\u7684\u66f4\u591a\u4fe1\u606f\uff0c\u8bf7\u53c2\u9605\u672c\u4eba GitHub.io \u535a\u5ba2\u91cc\u7684\u6587\u7ae0\uff1a\u300a\u4e3a Klee \u8bd5\u5236\u7b80\u5316\u5b57\u300b\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_2","title":"\u5b57\u4f53\u9884\u89c8","text":"\u5386\u53f2\u7248\u672c\u7684 Release\uff0c\u8bf7\u5728 Release \u9875\u9762\u67e5\u770b\u3002\u6587\u5b57\u7248\u672c\u7684\u66f4\u65b0\u8bb0\u5f55
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_3","title":"\u8865\u5b57\u8ba1\u5212","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_4","title":"\u4e3b\u8981\u6c49\u5b57\u90e8\u5206","text":"HISTORY.MD\u4e0d\u518d\u7ef4\u62a4\uff0c\u656c\u8bf7\u8c05\u89e3\u3002\u8bf7\u53c2\u9605\u300c\u971e\u9e5c\u6587\u6977 \u8f7b\u4fbf\u7248\u300d\u52a0\u5b57\u8ba1\u5212\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_5","title":"\u5176\u4ed6\u90e8\u5206","text":"- \u8865\u5b8c CJK \u7edf\u4e00\u6c49\u5b57\u57fa\u672c\u533a 20992 \u4e2a\u6c49\u5b57\uff08\u7b80\u7e41\uff09 \uff08\u76ee\u524d\u5b8c\u6574\u7248\u6709 6857 \u4e2a\u5b57\u5f62\u7531 zi2zi \u6df1\u5ea6\u5b66\u4e60\u751f\u6210\uff0c\u5b57\u5f62\u8f83\u7c97\u7cd9\u3002\uff09 \uff1b
- \u8865\u5168\u5e38\u7528\u8c1a\u6587\uff08\u97e9\u8bed/\u671d\u9c9c\u8bed\uff09\u97f3\u8282 2367 \u4e2a\u3002 \uff08\u505a\u5f97\u6bd4\u8f83\u62d9\u52a3\u3002Lite \u7248\u4e0d\u5305\u542b\u3002\uff09
\u70b9\u51fb\u6b64\u5904\u67e5\u770b\u540e\u7eed\u52a0\u5b57\u53ca\u8c03\u6574\u8ba1\u5212\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_6","title":"\u83b7\u53d6\u5b57\u4f53","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#i","title":"\u2170. \u76f4\u63a5\u4e0b\u8f7d","text":"- \u8fdb\u5165 Release \u754c\u9762\u4e0b\u8f7d\u5bf9\u5e94\u7248\u672c\u7684 TTF \u683c\u5f0f\u6587\u4ef6\uff0c\u6216\u5728\u672c\u4ed3\u5e93
fonts/TTF\u6587\u4ef6\u5939\u4e2d\u4e0b\u8f7d\u3002 - \u5728 Gitee \u5b98\u65b9\u955c\u50cf\u4ed3\u5e93
fonts/TTF\u6587\u4ef6\u5939\u4e2d\u4e0b\u8f7d\u3002 - \u8fdb\u5165 \u732b\u5543\u7f51\u3001Zfont.cn\u3001\u81ea\u7531\u5b57\u4f53 \u8fdb\u884c\u4e0b\u8f7d\u3002GitHub \u9879\u76ee\u66f4\u65b0\u540e\uff0c\u4f1a\u8054\u7cfb\u7ad9\u957f\u8fdb\u884c\u66f4\u65b0\uff0c\u66f4\u65b0\u4f1a\u7a0d\u665a\u4e9b\u3002 \u6ce8\u610f\uff1a \u5176\u5b83\u6536\u5f55\u514d\u8d39\u5546\u7528\u5b57\u4f53\u7684\u7f51\u7ad9\u4e0a\u53ef\u80fd\u4e5f\u6536\u5f55\u4e86\u672c\u5b57\u4f53\uff0c\u4f46\u53ef\u80fd\u4e0d\u662f\u6700\u65b0\u7248\u3002
- \u6c38\u7855\uff25\u76d8\u3001\u84dd\u594f\u4e91\uff08\u5bc6\u7801\uff1a8ppk\uff09 \u4f1a\u5728 GitHub \u9879\u76ee\u66f4\u65b0\u540e 72 \u5c0f\u65f6\u4e4b\u5185\u66f4\u65b0\u3002
- \u5982\u679c\u60a8\u4f7f\u7528 macOS\uff0c\u5df2\u7ecf\u5b89\u88c5\u8fc7 Homebrew\uff0c\u53ef\u4ee5\u5728\u7ec8\u7aef\u8f93\u5165\u547d\u4ee4\uff1a
brew tap homebrew/cask-fonts && brew install font-lxgw-wenkai\u6765\u5b89\u88c5\u672c\u5b57\u4f53\u3002 - \u5982\u679c\u60a8\u4f7f\u7528 Windows\uff0c\u5df2\u7ecf\u5b89\u88c5\u8fc7 Scoop\uff0c\u53ef\u4ee5\u5728\u7ec8\u7aef\u8f93\u5165\u547d\u4ee4\uff1a
scoop bucket add nerd-fonts && scoop install LXGWWenKai\u6216\u8005scoop bucket add nerd-fonts && scoop install LXGWWenKaiMono\u6765\u5b89\u88c5\u672c\u5b57\u4f53\u3002\u4ea6\u53ef\u67e5\u770b\u5fae\u8f6f\u5b98\u65b9\u6559\u7a0b\uff1a\u5982\u4f55\u5728 Windows \u4e2d\u5b89\u88c5\u6216\u5220\u9664\u5b57\u4f53\u3002
\u8bf7\u8fd0\u884c
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_7","title":"\u6ce8\u610f\u4e8b\u9879","text":"./sources/build.bat\u6216./sources/build.sh\u3002\u9700\u8981\u5b89\u88c5fontmake\uff1apip3 install fontmake\u548cfontTools\uff1apip3 install fonttools\u3002- \u622a\u81f3\u76ee\u524d\uff0c\u5b8c\u6574\u7248\u672c\u5b57\u4f53\u542b\u6709\u5168\u90e8 CJK \u57fa\u672c\u533a\u6c49\u5b57\uff0c\u4ee5\u53ca\u96f6\u661f\u6269\u5c55 A~G \u533a\u6c49\u5b57\u3002 \u5982\u6709\u8865\u5b57\u9700\u6c42\uff0c\u8bf7\u5728 Issue #33 \u63d0\u51fa\uff0c\u4e0d\u8981\u53e6\u5f00 Issue\uff0c\u4ee5\u4fbf\u4e8e\u6574\u7406\u3002
- \u672c\u4eba\u5e76\u4e0d\u662f\u4e13\u4e1a\u7684\u8bbe\u8ba1\u5e08\uff0c\u5e76\u672a\u8003\u8651\u8bbe\u8ba1\u7f8e\u611f\uff0c\u6240\u4ee5\u770b\u8d77\u6765\u53ef\u80fd\u7565\u4e11\uff0c\u8865\u8fdb\u53bb\u7684\u5b57\u4e0e\u539f\u7248\u53ef\u80fd\u7565\u6709\u8fdd\u548c\u611f\uff0c\u4e14\u5728 Bold \u5b57\u91cd\u4e2d\u90e8\u5206\u5b57\u7684\u8f6e\u5ed3\u66f2\u7ebf\u4f1a\u6709\u6bdb\u523a\uff0cLight \u5b57\u91cd\u4e2d\u90e8\u5206\u5b57\u7684\u8f6e\u5ed3\u4f1a\u5b58\u5728\u98de\u70b9\uff1b\u6b64\u5916\u7531\u4e8e\u65f6\u95f4\u4ed3\u4fc3\uff0c\u5e76\u6ca1\u6709\u591a\u4f59\u7684\u65f6\u95f4\u7ec6\u4fee\uff0c\u90e8\u5206\u5b57\u7684\u90e8\u4ef6\u62fc\u63a5\u4f1a\u5f88\u751f\u786c\u3002\u5982\u6709\u5b57\u5f62\u4f18\u5316\u5efa\u8bae\uff0c\u8bf7\u5728 Issue #14 \u63d0\u51fa\uff0c\u4e0d\u8981\u53e6\u5f00 Issue\uff0c\u4ee5\u4fbf\u4e8e\u6574\u7406\u3002 \uff08\u4ee5\u4e0a\u4e24\u4e2a issue \u5747\u5df2\u52a0\u4e0a long term \u6807\u7b7e\uff0c\u4e14\u5747\u5df2\u5728 Issues \u9875\u9762\u7f6e\u9876\u3002\uff09
- \u82e5\u9700\u8981\u5728\u7f51\u7ad9\u4e0a\u4f7f\u7528\u8fd9\u6b3e\u5b57\u4f53\uff0c\u8bf7\u53c2\u9605 Issue #24\u3002
- \u5bf9\u4e8e\u642d\u914d\u7684\u897f\u6587\u5b57\u4f53\uff0c\u4e2a\u4eba\u63a8\u8350 Ysabeau \u7cfb\u5217\u5b57\u4f53\u3002\u53e6\u6709 Ysabeau Office \u4e0e\u971e\u9e5c\u6587\u6977\u8f7b\u4fbf\u7248\u7684\u5408\u5e76\u5b57\u4f53 LXGW Bright\uff0c\u91c7\u7528 \u5b57\u4f53\u5408\u5e76\u8865\u5168\u5de5\u5177 \u5c06\u4e24\u6b3e\u5b57\u4f53\u5408\u5e76\u800c\u6210\uff0c\u63d0\u4f9b TTF\u3001OTF\u3001WOFF\u3001WOFF2 \u56db\u79cd\u683c\u5f0f\u3002
- \u8be5\u5b57\u4f53\u7684\u66f4\u591a\u7248\u672c \uff08\u53ef\u80fd\u4f1a\u968f\u65f6\u53d8\u52a8\uff09
- \u971e\u9e5c\u6587\u6977\u5c4f\u5e55\u9605\u8bfb\u7248 / LXGW WenKai Screen \u7531\u4e8e\u539f\u7248\u300c\u971e\u9e5c\u6587\u6977\u300dRegular \u5b57\u91cd\u5728 PC \u548c Android \u5c4f\u5e55\u4e0a\u663e\u793a\u8f83\u7ec6\uff0c\u800c Bold \u5b57\u91cd\u9700\u8981\u5728\u7c97\u4f53\u6a21\u5f0f\u4e0b\u624d\u80fd\u8c03\u7528\uff0c\u7279\u5236\u4f5c\u4ee5 Bold \u5b57\u91cd\u4e3a\u57fa\u7840\u7684\uff0c\u52a0\u7c97\u540e\u7684\u300c\u971e\u9e5c\u6587\u6977\u300d\u4e0e Windows \u9ed8\u8ba4\u82f1\u6587\u5b57\u4f53 Segoe UI Regular \u7c97\u7ec6\u76f8\u5f53\uff0cPC \u548c Android \u624b\u673a\u5c4f\u5e55\u9605\u8bfb\u66f4\u52a0\u8212\u9002\uff0c\u65e0\u9700\u7279\u522b\u5207\u6362\u5230\u7c97\u4f53\u6a21\u5f0f\u3002
- \u971e\u9e5c\u6587\u6977 \u8f7b\u4fbf\u7248 / LXGW WenKai Lite\uff1a\u5254\u9664 v1.100 \u7248\u672c\u589e\u8865\u7684\u4e00\u4e9b\u8f83\u4e0d\u5e38\u7528\u7684\u6c49\u5b57\uff0c\u4fbf\u4e8e\u5f00\u53d1\u8005\u5c06\u5b57\u4f53\u5d4c\u5165\u8f6f\u4ef6\u4e2d\u3002\u82e5\u5b8c\u6574\u7248\u6709\u5b57\u5f62\u4f18\u5316\u6216\u7279\u6027\u66f4\u65b0\uff0c\u7cbe\u7b80\u7248\u4e5f\u5c06\u4f1a\u8ddf\u8fdb\u3002\u7cbe\u7b80\u7248\u4e0d\u5305\u542b\u8c1a\u6587\u3002
- \u971e\u9e5c\u6587\u6977 GB / LXGW WenKai GB\uff1a\u5728\u6587\u6977\u57fa\u7840\u4e0a\u8fdb\u4e00\u6b65\u8c03\u6574\u5b57\u5f62\u548c\u7b14\u5f62\uff0c\u7b26\u5408 G \u6e90\u5b57\u5f62\u89c4\u8303\u3002\u5305\u542b\u300a\u901a\u7528\u89c4\u8303\u6c49\u5b57\u8868\u300b8105 \u4e2a\u6c49\u5b57\u3002\u53e6\u6709\u4e0e\u300c\u82ab\u837d\u300d\u7b49\u540c\u6e90\u5b57\u4f53\u5408\u5e76\u7684\u300c\u7f1d\u5408\u6977\u300d\uff0c\u53ca\u4f7f\u7528\u672c\u9879\u76ee\u5b57\u4f53\u8865\u5168\u7684 GB \u878d\u5408\u7248\u3002
- \u971e\u9e5c\u6587\u6977 TC / LXGW WenKai TC\uff1a\u4f9b\u7e41\u4f53\u4e2d\u6587\u7528\u6237\u548c\u65e7\u5b57\u5f62\u7231\u597d\u8005\u4f7f\u7528\uff0c\u57fa\u4e8e\u8f7b\u4fbf\u7248\u5236\u4f5c\uff0c\u91c7\u7528\u65e7\u5b57\u5f62\u5199\u6cd5\uff0c\u4e3b\u8981\u91c7\u7528 Klee One \u7684\u9690\u85cf\u5b57\u5f62\uff0c\u90e8\u5206\u90e8\u4ef6\u624b\u52a8\u4fee\u6539 \uff08\u5927\u90e8\u5206\u90e8\u4ef6\u53c2\u8003\u4e00\u70b9\u5b57\u574a\u300c\u4f20\u627f\u5b57\u5f62\u6807\u51c6\u5316\u6587\u4ef6\u300d\uff0c\u501f\u52a9\u300c\u6c49\u6587\u535a\u58eb\u300d\u300c\u56fd\u5b66\u8ff7\u300d\u300c\u5b57\u7edf\u7f51\u300d \u7b49\u5de5\u5177\u6309\u90e8\u4ef6\u67e5\u5b57\uff0c\u5bf9\u5b57\u5f62\u8fdb\u884c\u4fee\u6539\uff09\u3002\u6b64\u5916\u5df2\u6709\u57fa\u4e8e Klee One \u6539\u9020\u7684\u7e41\u4f53\u4e2d\u6587\u5b57\u4f53 \u82ab\u837d / Iansui\uff0c\u91c7\u7528\u53f0\u6e7e\u5730\u533a\u7684\u6559\u80b2\u6807\u51c6\u5b57\u5f62\uff1b\u53e6\u6709\u91c7\u7528\u9999\u6e2f\u5730\u533a\u5b57\u5f62\u6807\u51c6\u7684 \u82ab\u831c\u96c5\u6977 / JyunsaiKaai\u3002
- \u672c\u9879\u76ee\u4e3a\u5b57\u4f53\u9879\u76ee\uff0c\u6709\u5173 Magisk \u5b57\u4f53\u6a21\u5757\u7b49\u624b\u673a\u5b57\u4f53\u66ff\u6362\u6709\u5173\u7684\u95ee\u9898\uff0c\u8bf7\u79fb\u6b65\u6a21\u5757\u6a21\u677f\u7684 Issues \u91cc\u53cd\u9988\uff0c\u4e0d\u8981\u5728\u672c\u9879\u76ee\u5f00\u8bae\u9898\u3002
\u672c\u5b57\u4f53\u662f\u57fa\u4e8e SIL Open Font License 1.1 \u6539\u9020\u7684 FONTWORKS \u5f00\u53d1\u5e76\u53d1\u5e03\u7684 Klee \u5f00\u6e90\u9879\u76ee\u3002Klee \u662f FONTWORKS \u7684\u5546\u6807\u3002
\u732b\u5543\u7f51\u63d0\u4f9b SIL Open Font License 1.1 \u975e\u5b98\u65b9\u7b80\u4f53\u4e2d\u6587\u8bd1\u672c\u4fbf\u4e8e\u7406\u89e3\uff0c\u4ec5\u4f9b\u53c2\u8003\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#_9","title":"\u8bb8\u53ef","text":"- \u8fd9\u6b3e\u5b57\u4f53\u65e0\u8bba\u662f\u4e2a\u4eba\u8fd8\u662f\u4f01\u4e1a\u90fd\u53ef\u4ee5\u81ea\u7531\u5546\u7528\uff0c\u65e0\u9700\u4ed8\u8d39\uff0c\u4e5f\u65e0\u9700\u77e5\u4f1a\u6216\u8005\u6807\u660e\u539f\u4f5c\u8005\u3002 \uff08\u4f46\u5982\u679c\u544a\u77e5\uff0c\u6211\u4f1a\u5f88\u611f\u6fc0\u3002\uff09
- \u8fd9\u6b3e\u5b57\u4f53\u53ef\u4ee5\u81ea\u7531\u4f20\u64ad\u3001\u5206\u4eab\uff0c\u6216\u8005\u5c06\u5b57\u4f53\u5b89\u88c5\u4e8e\u7cfb\u7edf\u3001\u8f6f\u4ef6\u6216APP\u4e2d\u4e5f\u662f\u5141\u8bb8\u7684\uff0c\u53ef\u4ee5\u4e0e\u4efb\u4f55\u8f6f\u4ef6\u6346\u7ed1\u518d\u5206\u53d1\u4ee5\u53ca\uff0f\u6216\u4e00\u5e76\u9500\u552e\u3002
- \u8fd9\u6b3e\u5b57\u4f53\u53ef\u4ee5\u81ea\u7531\u4fee\u6539\u3001\u6539\u9020\uff0c\u5236\u4f5c\u884d\u751f\u5b57\u4f53\u3002\u4fee\u6539\u6216\u6539\u9020\u540e\u7684\u5b57\u4f53\u4e5f\u5fc5\u987b\u540c\u6837\u4ee5 SIL OFL \u516c\u5f00\u3002
- \u5728\u5236\u4f5c\u884d\u751f\u5b57\u4f53\u65f6\uff0c\u5b57\u4f53\u540d\u79f0\u4e0d\u53ef\u4f7f\u7528\u539f\u6709\u5b57\u4f53\u7684\u300c\u4fdd\u7559\u540d\u79f0\u300d\u3002\u672c\u5b57\u4f53\u4fdd\u7559\u540d\u79f0\u300c\u971e\u9e5c\u300d\u300cLXGW\u300d\uff0c\u57fa\u4e8e\u672c\u5b57\u4f53\u4e8c\u6b21\u884d\u751f\u7684\u5b57\u4f53\uff0c\u540d\u79f0\u4e0d\u53ef\u51fa\u73b0\u300c\u971e\u9e5c\u300d\u6216\u300cLXGW\u300d\u5b57\u6837\uff1b\u800c\u5728\u6ca1\u6709\u5bf9\u5b57\u4f53\u6e90\u4ee3\u7801\u8fdb\u884c\u4fee\u6539\u7684\u60c5\u51b5\u4e0b\uff0c\u91cd\u65b0\u7f16\u8bd1\u51fa\u6765\u7684\u5b57\u4f53\uff0c\u53ef\u4ee5\u7ee7\u7eed\u4f7f\u7528\u672c\u5b57\u4f53\u7684\u4fdd\u7559\u540d\u79f0\u300c\u971e\u9e5c\u300d\u300cLXGW\u300d\u3002
- \u6839\u636e SIL Open Font License 1.1 \u8bb8\u53ef\u4e0e\u6761\u4ef6\u4e2d \u7b2c\u4e00\u6761\u7684\u89c4\u5b9a\uff0c \u7981\u6b62\u5355\u72ec\u51fa\u552e\u5b57\u4f53\u6587\u4ef6(OTF/TTF\u6587\u4ef6)\u7684\u884c\u4e3a\u3002
- \u8be5\u5b57\u4f53\u4e0d\u53ef\u5728 SIL Open Font License 1.1 \u4ee5\u5916\u7684\u6388\u6743\u8bb8\u53ef\u4e0b\u53d1\u884c\u3002
\u4ee5\u4e0a\u662f\u6458\u5f55\u7684\u90e8\u5206\u5b57\u4f53\u5b98\u65b9\u4ecb\u7ecd\u6587\u6863
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkdocsfont/#mkdocs","title":"\u57fa\u4e8eMkdocs\u7684\u7f51\u7ad9\u5b57\u4f53\u7f8e\u5316\u7528\u6cd5","text":"\u5728mkdocs.yml\u4e2d\u6dfb\u52a0\u4ee5\u4e0b\u5185\u5bb9
extra_css:\n - https://static.zeoseven.com/zsft/292/main/result.css\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css\n # - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css\n\u7136\u540e\u5728extra.css\u4e2d\u6dfb\u52a0\u4ee5\u4e0b\u5185\u5bb9
@import url('https://static.zeoseven.com/zsft/292/main/result.css');\n\nbody {\nfont-family: \"LXGW WenKai\";\nfont-weight: normal;\n}\n\n\n/* button.md-top {\n font-family: LXGW WenKai;\n font-size: 16px;\n font-weight: lighter;\n} */\n\u4e0d\u61c2extra_css\u7684\u7528\u6cd5\u7684\u53ef\u4ee5\u770b\u4e00\u4e0b\u6211\u5199\u7684extra_css\u90e8\u5206\u6559\u7a0b
Tip
\u5207\u6362\u5b57\u4f53\u540e\u53ef\u80fd\u8fd4\u56de\u9876\u90e8\u6309\u94ae\u4f1a\u5728\u4e2a\u522b\u6d4f\u89c8\u5668\u663e\u793a\u5f02\u5e38 \u5efa\u8bae\u5728extra.css\u91cc\u52a0\u5165
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/mkpdf/","title":"\u5d4c\u5165PDF","text":"button.md-top {\n font-family: LXGW WenKai; /* \u4fee\u6539\u5b57\u4f53 */\n font-size: 16px; /* \u4fee\u6539\u5b57\u4f53\u5927\u5c0f */\n font-weight: bold; /* \u4fee\u6539\u5b57\u4f53\u7c97\u7ec6 */\n color: #518FC1; /* \u4fee\u6539\u5b57\u4f53\u989c\u8272 */\n}\n\u5d4c\u5165PDF
\u5d4c\u5165PDF\u4ee3\u7801 \uff0c\u6ce8\u610fPDF\u7684\u76f8\u5bf9\u5730\u5740
<iframe src=\"../\u4e2a\u4eba\u7b80\u5386.pdf (\u76f8\u5bf9\u5730\u5740)\" width=\"100%\" height=\"800px\" style=\"border: 1px solid #ccc; overflow: auto;\"></iframe>\n\u6211\u7684\u5b8c\u6574\u4ee3\u7801\uff1a
<div class=\"grid cards\" markdown>\n\n- :octicons-bookmark-16:{ .lg .middle } __\u4e2a\u4eba\u7b80\u5386__\n\n ---\n\n <iframe src=\"../\u4e2a\u4eba\u7b80\u5386.pdf\" width=\"100%\" height=\"800px\" style=\"border: 1px solid #ccc; overflow: auto;\">\n </iframe>\n\n\n</div>\n\u5e0c\u671b\u5bf9\u4f60\u6709\u5e2e\u52a9
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/","title":"Mkdocs \u9605\u8bfb\u65f6\u95f4\u63d2\u4ef6","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a142 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a268
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#1","title":"1. \u57fa\u7840\u914d\u7f6e","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#1_1","title":"\u6b65\u9aa41","text":"\u521b\u5efareading_time.py
reading_time.py
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#2","title":"\u6b65\u9aa42","text":"import re\nimport threading\nimport time\nfrom functools import lru_cache\nfrom collections import OrderedDict\nimport hashlib\n\n# \u9884\u7f16\u8bd1\u6b63\u5219\u8868\u8fbe\u5f0f\uff08\u6027\u80fd\u4f18\u5316\u7248\u672c\uff09\nEXCLUDE_PATTERNS = [\n re.compile(r'^index\\.md$'),\n re.compile(r'^trip/index\\.md$'),\n re.compile(r'^relax/index\\.md$'),\n re.compile(r'^blog/indexblog\\.md$'),\n re.compile(r'^blog/posts\\.md$'),\n re.compile(r'^develop/index\\.md$'),\n re.compile(r'waline\\.md$'),\n re.compile(r'link\\.md$'),\n re.compile(r'404\\.md$'),\n]\n\n# \u9ad8\u5ea6\u4f18\u5316\u7684\u6b63\u5219\u8868\u8fbe\u5f0f\uff08\u4e00\u6b21\u6027\u7f16\u8bd1\uff09\nCHINESE_CHARS_PATTERN = re.compile(r'[\\u4e00-\\u9fff\\u3400-\\u4dbf]')\nCODE_BLOCK_PATTERN = re.compile(r'```.*?```', re.DOTALL)\nINLINE_CODE_PATTERN = re.compile(r'`[^`]+`')\nYAML_FRONT_PATTERN = re.compile(r'^---.*?---\\s*', re.DOTALL)\nHTML_TAG_PATTERN = re.compile(r'<[^>]+>')\nIMAGE_PATTERN = re.compile(r'!\\[.*?\\]\\([^)]+\\)')\nLINK_PATTERN = re.compile(r'\\[([^\\]]+)\\]\\([^)]+\\)')\n\n# \u9884\u5b9a\u4e49\u6392\u9664\u7c7b\u578b\nEXCLUDE_TYPES = frozenset({'landing', 'special', 'widget'})\n\n# \u6269\u5c55\u975e\u7f16\u7a0b\u884c\u5185\u4ee3\u7801\u8bcd\u6c47\uff08\u66f4\u5168\u9762\u7684\u8fc7\u6ee4\uff09\nNON_CODE_WORDS = frozenset({\n 'markdown', 'target', 'blank', 'lg', 'middle', 'small', 'large',\n 'left', 'right', 'center', 'top', 'bottom', 'primary', 'secondary',\n 'success', 'warning', 'danger', 'info', 'light', 'dark', 'grid',\n 'cards', 'octicons', 'bookmark', 'div', 'class', 'img', 'src',\n 'alt', 'width', 'height', 'style', 'id', 'data', 'href', 'title'\n})\n\n# \u652f\u6301\u7684\u7f16\u7a0b\u548c\u6807\u8bb0\u8bed\u8a00\uff08\u6269\u5c55\u7248\u672c\uff09\nPROGRAMMING_LANGUAGES = frozenset({\n # \u7f16\u7a0b\u8bed\u8a00\n 'python', 'py', 'javascript', 'js', 'typescript', 'ts', 'java', 'cpp', 'c', \n 'go', 'rust', 'php', 'ruby', 'swift', 'kotlin', 'csharp', 'cs',\n # \u811a\u672c\u8bed\u8a00\n 'bash', 'sh', 'powershell', 'ps1', 'zsh', 'fish', 'bat', 'cmd',\n # \u6807\u8bb0\u548c\u914d\u7f6e\u8bed\u8a00\n 'html', 'css', 'scss', 'sass', 'less', 'yaml', 'yml', 'json', 'xml',\n 'toml', 'ini', 'conf', 'dockerfile', 'makefile',\n # \u6570\u636e\u5e93\u548c\u67e5\u8be2\n 'sql', 'mysql', 'postgresql', 'sqlite', 'mongodb',\n # \u5176\u4ed6\n 'r', 'matlab', 'scala', 'perl', 'lua', 'dart', 'tex', 'latex',\n # \u6570\u636e\u683c\u5f0f\n 'csv', 'properties',\n # \u65e0\u6807\u8bc6\u7b26\uff08\u7a7a\u5b57\u7b26\u4e32\u4e5f\u7b97\u4f5c\u6709\u6548\u8bed\u8a00\uff09\n ''\n})\n\n@lru_cache(maxsize=256)\ndef clean_markdown_content_for_chinese(content_hash, markdown):\n \"\"\"\u6e05\u7406Markdown\u5185\u5bb9\uff0c\u53ea\u4fdd\u7559\u4e2d\u6587\u6587\u672c\u7528\u4e8e\u7edf\u8ba1\uff08\u6dfb\u52a0\u7f13\u5b58\uff09\"\"\"\n content = markdown\n\n # \u4f7f\u7528\u9884\u7f16\u8bd1\u7684\u6b63\u5219\u8868\u8fbe\u5f0f\n content = YAML_FRONT_PATTERN.sub('', content)\n content = HTML_TAG_PATTERN.sub('', content)\n content = IMAGE_PATTERN.sub('', content)\n content = LINK_PATTERN.sub(r'\\1', content)\n content = CODE_BLOCK_PATTERN.sub('', content)\n content = INLINE_CODE_PATTERN.sub('', content)\n\n return content\n\ndef count_code_lines(markdown):\n \"\"\"\u7edf\u8ba1\u4ee3\u7801\u884c\u6570\uff08\u4fee\u590d\u7248\u672c - \u6b63\u786e\u5904\u7406\u6240\u6709\u4ee3\u7801\u884c\uff09\"\"\"\n code_blocks = CODE_BLOCK_PATTERN.findall(markdown)\n total_code_lines = 0\n\n for i, block in enumerate(code_blocks):\n # \u63d0\u53d6\u8bed\u8a00\u6807\u8bc6\n lang_match = re.match(r'^```(\\w*)', block)\n language = lang_match.group(1).lower() if lang_match else ''\n\n # \u79fb\u9664\u5f00\u5934\u7684\u8bed\u8a00\u6807\u8bc6\u548c\u7ed3\u5c3e\u7684```\n code_content = re.sub(r'^```\\w*\\n?', '', block)\n code_content = re.sub(r'\\n?```$', '', code_content)\n\n # \u8fc7\u6ee4\u7a7a\u4ee3\u7801\u5757\n if not code_content.strip():\n continue\n\n # \u8ba1\u7b97\u6709\u6548\u884c\u6570\uff08\u5305\u542b\u6240\u6709\u975e\u7a7a\u884c\uff0c\u5305\u62ec\u6ce8\u91ca\u884c\uff09\n lines = [line for line in code_content.split('\\n') if line.strip()]\n line_count = len(lines)\n\n # \u5982\u679c\u6709\u660e\u786e\u7684\u7f16\u7a0b\u8bed\u8a00\u6807\u8bc6\uff0c\u76f4\u63a5\u7edf\u8ba1\n if language and language in PROGRAMMING_LANGUAGES:\n total_code_lines += line_count\n continue\n\n # \u589e\u5f3a\u7684\u68c0\u6d4b\u7b56\u7565 - \u66f4\u5bbd\u677e\u7684\u5224\u65ad\n is_code = False\n\n # 1. \u547d\u4ee4\u884c\u68c0\u6d4b\n command_indicators = [\n 'sudo ', 'npm ', 'pip ', 'git ', 'cd ', 'ls ', 'mkdir ', 'rm ', 'cp ', 'mv ',\n 'chmod ', 'chown ', 'grep ', 'find ', 'ps ', 'kill ', 'top ', 'cat ', 'echo ',\n 'wget ', 'curl ', 'tar ', 'zip ', 'unzip ', 'ssh ', 'scp ', 'rsync ',\n 'xattr ', 'codesign ', 'xcode-select ', 'spctl ', 'launchctl ',\n 'brew ', 'defaults ', 'ditto ', 'hdiutil ', 'diskutil ',\n 'dir ', 'copy ', 'xcopy ', 'del ', 'rd ', 'md ', 'type ', 'attrib ',\n '$ ', '# ', '% ', '> ', 'C:\\\\>', 'PS>',\n '--', '-r', '-d', '-f', '-v', '-h', '--help', '--version',\n '--force', '--deep', '--sign', '--master-disable',\n '/Applications/', '/usr/', '/etc/', '/var/', '/home/', '~/',\n 'C:\\\\', 'D:\\\\', '.app', '.exe', '.pkg', '.dmg', '.zip', '.tar',\n '#!/',\n ]\n\n if any(indicator in code_content for indicator in command_indicators):\n is_code = True\n\n # 2. \u7f16\u7a0b\u8bed\u6cd5\u68c0\u6d4b\uff08\u589e\u5f3a\u7248\uff09\n if not is_code:\n programming_indicators = [\n # Python\u8bed\u6cd5\u7279\u5f81\n 'def ', 'class ', 'import ', 'from ', 'return ', 'yield ', 'lambda ',\n 'with ', 'as ', 'try:', 'except:', 'finally:', 'elif ', 'if __name__',\n 'print(', '.append(', '.extend(', '.remove(', '.sort(', '.reverse(',\n 'range(', 'len(', 'str(', 'int(', 'float(', 'list(', 'dict(',\n # JavaScript/TypeScript\u8bed\u6cd5\n 'function', 'var ', 'let ', 'const ', 'async ', 'await ', '=>',\n 'console.log', 'document.', 'window.', 'require(',\n # \u901a\u7528\u7f16\u7a0b\u8bed\u6cd5\n 'public ', 'private ', 'protected ', 'static ', 'void ', 'int ',\n 'string ', 'boolean ', 'float ', 'double ', 'char ',\n # \u64cd\u4f5c\u7b26\u548c\u7ed3\u6784\n '==', '!=', '<=', '>=', '&&', '||', '++', '--', '+=', '-=', '**',\n # \u7279\u6b8a\u7ed3\u6784\n 'while ', 'for ', 'if ', 'else:', 'switch ', 'case ',\n # HTML/XML\u8bed\u6cd5\n '<!DOCTYPE', '<html', '<head', '<body', '<div', '<span', '<p>',\n '<style', '<script', '<link', '<meta', '<title', '<img',\n # CSS\u8bed\u6cd5\n 'display:', 'color:', 'background:', 'margin:', 'padding:',\n 'font-size:', 'width:', 'height:', 'position:', 'border:',\n # YAML\u8bed\u6cd5\n 'name:', 'version:', 'theme:', 'title:', 'description:',\n # JSON\u8bed\u6cd5\n '{\"', '\"}', '\":', '\",', '[{', '}]', 'null', 'true', 'false',\n # \u914d\u7f6e\u6587\u4ef6\u8bed\u6cd5\n '[', ']', '//', '/*', '*/', '<!--', '-->',\n # SQL\u8bed\u6cd5\n 'SELECT ', 'FROM ', 'WHERE ', 'INSERT ', 'UPDATE ', 'DELETE ',\n 'CREATE ', 'ALTER ', 'DROP ', 'INDEX ', 'TABLE ',\n # \u6570\u5b66\u516c\u5f0f\u548cLaTeX\n '\\\\', '$', '$$', '\\\\begin', '\\\\end', '\\\\frac', '\\\\sum',\n ]\n\n if any(indicator in code_content for indicator in programming_indicators):\n is_code = True\n\n # 3. \u7ed3\u6784\u5316\u68c0\u6d4b\n if not is_code:\n # \u7f29\u8fdb\u7ed3\u6784\u68c0\u6d4b\n if len(lines) > 1 and any(line.startswith(' ') or line.startswith('\\t') for line in lines):\n is_code = True\n\n # HTML\u6807\u7b7e\u7ed3\u6784\n elif '<' in code_content and '>' in code_content:\n is_code = True\n\n # \u5305\u542b\u7279\u6b8a\u5b57\u7b26\u7ec4\u5408\n elif any(char in code_content for char in ['{', '}', '(', ')', '[', ']']) and ('=' in code_content or ':' in code_content):\n is_code = True\n\n # 4. \u6a21\u5f0f\u5339\u914d\u68c0\u6d4b\uff08\u5bbd\u677e\u7b56\u7565\uff09\n if not is_code and len(lines) >= 1:\n special_patterns = [\n r'\\w+\\(\\)', r'\\w+\\[\\]', r'\\w+\\{\\}', r'\\w+=\\w+', r'\\w+:\\w+',\n r'<\\w+>', r'\\$\\w+', r'#\\w+', r'@\\w+', r'\\w+\\.\\w+\\(\\)',\n r'\\d+\\.\\d+\\.\\d+', r'http[s]?://', r'ftp://', r'localhost',\n r'def\\s+\\w+', r'class\\s+\\w+', r'import\\s+\\w+', r'from\\s+\\w+',\n r'if\\s+\\w+', r'while\\s+\\w+', r'for\\s+\\w+', r'return\\s+\\w*',\n r'\\w+\\s*=\\s*\\w+', r'\\w+\\.\\w+', r'#.*\u8f93\u51fa', r'#.*\u7ed3\u679c'\n ]\n\n if any(re.search(pattern, code_content) for pattern in special_patterns):\n is_code = True\n\n # \u5982\u679c\u5224\u65ad\u4e3a\u4ee3\u7801\uff0c\u5219\u7edf\u8ba1\u884c\u6570\n if is_code:\n total_code_lines += line_count\n\n return total_code_lines\n\ndef calculate_reading_stats(markdown):\n \"\"\"\u8ba1\u7b97\u4e2d\u6587\u5b57\u7b26\u6570\u548c\u4ee3\u7801\u884c\u6570\"\"\"\n # \u751f\u6210\u5185\u5bb9\u54c8\u5e0c\u7528\u4e8e\u7f13\u5b58\n content_hash = hash(markdown)\n\n # \u4f7f\u7528\u7f13\u5b58\u7684\u6e05\u7406\u51fd\u6570\n clean_content = clean_markdown_content_for_chinese(content_hash, markdown)\n chinese_chars = len(CHINESE_CHARS_PATTERN.findall(clean_content))\n\n # \u7edf\u8ba1\u4ee3\u7801\u884c\u6570\n code_lines = count_code_lines(markdown)\n\n # \u8ba1\u7b97\u9605\u8bfb\u65f6\u95f4\uff08\u4e2d\u6587\uff1a400\u5b57/\u5206\u949f\uff09\n reading_time = max(1, round(chinese_chars / 400))\n\n return reading_time, chinese_chars, code_lines\n\ndef on_page_markdown(markdown, **kwargs):\n page = kwargs['page']\n\n # \u5feb\u901f\u6392\u9664\u68c0\u67e5\n if page.meta.get('hide_reading_time', False):\n return markdown\n\n # \u4fdd\u6301\u539f\u6709\u7684EXCLUDE_PATTERNS\u5faa\u73af\u68c0\u67e5\u65b9\u5f0f\n src_path = page.file.src_path\n for pattern in EXCLUDE_PATTERNS:\n if pattern.match(src_path):\n return markdown\n\n # \u4f18\u5316\u7c7b\u578b\u68c0\u67e5\n page_type = page.meta.get('type', '')\n if page_type in EXCLUDE_TYPES:\n return markdown\n\n # \u5feb\u901f\u9884\u68c0\u67e5\n if len(markdown) < 300:\n return markdown\n\n # \u8ba1\u7b97\u7edf\u8ba1\u4fe1\u606f\n reading_time, chinese_chars, code_lines = calculate_reading_stats(markdown)\n\n # \u8fc7\u6ee4\u592a\u77ed\u7684\u5185\u5bb9\n if chinese_chars < 50:\n return markdown\n\n # \u751f\u6210\u9605\u8bfb\u4fe1\u606f\n if code_lines > 0:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}** | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a**{code_lines}**\n\n\"\"\"\n else:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}**\n\n\"\"\"\n\n return reading_info + markdown\n\u628areading_time.py\u653e\u5230docs/overrides/hooks\u76ee\u5f55\u4e0b\uff0c\u7136\u540e\u5728mkdocs.yml\u4e2d\u6dfb\u52a0\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#3","title":"\u6b65\u9aa43","text":"# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\nhooks:\n - docs/overrides/hooks/reading_time.py # \u9605\u8bfb\u65f6\u95f4\u7edf\u8ba1\n\u914d\u7f6eMkDocs\u4e3b\u9898\u4ee5\u53ca\u8986\u5199\u8def\u5f84custom_dir
# \u5728 mkdocs.yml \u4e2d\u6dfb\u52a0\ntheme:\n name: material\n custom_dir: docs/overrides # \u5fc5\u9700\u914d\u7f6e\uff01\uff01\uff01\n features:\n - content.code.copy\n - content.code.select\n\u5230\u8fd9\u91cc\u68c0\u67e5\u4e0b\u76ee\u5f55\u6811\u72b6\u56fe:
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#4","title":"\u6b65\u9aa44","text":"$ tree -a\n\u6587\u4ef6\u540d\n\u251c\u2500\u2500 .github\n\u2502 \u251c\u2500\u2500 .DS_Store\n\u2502 \u2514\u2500\u2500 workflows\n\u2502 \u2514\u2500\u2500 ci.yml\n\u251c\u2500\u2500 docs\n\u2502 \u2514\u2500\u2500 index.md\n| \u2514\u2500\u2500 overrides\n\u2502 \u2514\u2500\u2500 hooks\n\u2502 \u2514\u2500\u2500 reading_time.py\n\u2502 \u2514\u2500\u2500 ...\n\u2514\u2500\u2500 mkdocs.yml\n
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#2_1","title":"2. \u6548\u679c\u5c55\u793a","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#3_1","title":"3.\u9ad8\u7ea7\u914d\u7f6e","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#31","title":"3.1 \u6392\u9664\u7279\u5b9a\u9875\u9762","text":"mkdocs serve # \u672c\u5730\u9884\u89c8\n\u5982\u679c\u6709\u4e00\u4e9b\u9875\u9762\u4e0d\u60f3\u7edf\u8ba1\u9605\u8bfb\u65f6\u95f4\uff0c\u53ef\u4ee5\u5728\u9875\u9762\u7684\u5143\u6570\u636e\u4e2d\u6dfb\u52a0
hide_reading_time: true\u3002\u4f8b\u5982\uff1a---\ntitle: \u4e0d\u7edf\u8ba1\u9605\u8bfb\u65f6\u95f4\u7684\u9875\u9762\nhide_reading_time: true\n---\n\u6216\u8005\u76f4\u63a5\u5728reading_time.py\u4e2d\u6dfb\u52a0\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/reading_time/#32","title":"3.2 \u81ea\u5b9a\u4e49\u7edf\u8ba1\u4fe1\u606f","text":"# \u4f60\u60f3\u6392\u9664\u7684\u9875\u9762\u8def\u5f84\nEXCLUDE_PATTERNS = [\n re.compile(r'^index\\.md$'),\n re.compile(r'^trip/index\\.md$'),\n re.compile(r'^relax/index\\.md$'),\n re.compile(r'^blog/indexblog\\.md$'),\n re.compile(r'^blog/posts\\.md$'),\n re.compile(r'^develop/index\\.md$'),\n re.compile(r'waline\\.md$'),\n re.compile(r'link\\.md$'),\n re.compile(r'404\\.md$'),\n]\n\u5982\u679c\u9700\u8981\u81ea\u5b9a\u4e49\u7edf\u8ba1\u4fe1\u606f\u7684\u683c\u5f0f\uff0c\u53ef\u4ee5\u4fee\u6539reading_time.py\u4e2d\u7684calculate_reading_stats\u51fd\u6570\u3002\u4f8b\u5982\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/shubiao/","title":"JS\u5b9e\u73b0\u9f20\u6807\u6837\u5f0f","text":"def calculate_reading_stats(markdown):\n # \u8ba1\u7b97\u7edf\u8ba1\u4fe1\u606f\n reading_time, chinese_chars, code_lines = calculate_reading_stats(markdown) \n # \u81ea\u5b9a\u4e49\u7edf\u8ba1\u4fe1\u606f\u683c\u5f0f\n if code_lines > 0:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}** | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a**{code_lines}**\n \"\"\"\n else:\n reading_info = f\"\"\"!!! info \"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f\"\n \u9605\u8bfb\u65f6\u95f4\uff1a**{reading_time}** \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a**{chinese_chars}**\n \"\"\"\n return reading_info + markdown\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a129 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a114
\u4e0d\u5efa\u8bae\u66f4\u6539\uff0c\u56e0\u4e3a\u9ed8\u8ba4\u5c31\u662f\u6700\u7b80\u6d01
\u5728
docs/javascripts/extra.js\u4e0b\u590d\u5236\u7c98\u8d34\uff1a
\u5176\u4e2d\u6bd4\u8f83\u91cd\u8981\u7684\u53c2\u6570\u5c31\u662f\u9f20\u6807\u7684\u5c3a\u5bf8\u548c\u989c\u8272\uff0c\u5df2\u7ecf\u5728\u4e0a\u56fe\u4e2d\u6807\u51fa\uff0c\u76ee\u524d\u53d1\u73b0\u989c\u8272\u53ea\u652f\u6301RGB\u5199\u6cd5\u548c\u56fa\u6709\u540d\u79f0\u5199\u6cd5\uff08\u4f8b\u5982red\u8fd9\u79cd\uff09\uff0c\u5176\u4ed6\u53c2\u6570\u4e5f\u53ef\u4ee5\u81ea\u884c\u6478\u7d22\uff1avar CURSOR;\n\nMath.lerp = (a, b, n) => (1 - n) * a + n * b;\n\nconst getStyle = (el, attr) => {\n try {\n return window.getComputedStyle\n ? window.getComputedStyle(el)[attr]\n : el.currentStyle[attr];\n } catch (e) {}\n return \"\";\n};\n\nclass Cursor {\n constructor() {\n this.pos = {curr: null, prev: null};\n this.pt = [];\n this.create();\n this.init();\n this.render();\n }\n\n move(left, top) {\n this.cursor.style[\"left\"] = `${left}px`;\n this.cursor.style[\"top\"] = `${top}px`;\n }\n\n create() {\n if (!this.cursor) {\n this.cursor = document.createElement(\"div\");\n this.cursor.id = \"cursor\";\n this.cursor.classList.add(\"hidden\");\n document.body.append(this.cursor);\n }\n\n var el = document.getElementsByTagName('*');\n for (let i = 0; i < el.length; i++)\n if (getStyle(el[i], \"cursor\") == \"pointer\")\n this.pt.push(el[i].outerHTML);\n\n document.body.appendChild((this.scr = document.createElement(\"style\")));\n // \u8fd9\u91cc\u6539\u53d8\u9f20\u6807\u6307\u9488\u7684\u989c\u8272 \u7531svg\u751f\u6210\n this.scr.innerHTML = `* {cursor: url(\"data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='.5'/></svg>\") 4 4, auto}`;\n }\n\n refresh() {\n this.scr.remove();\n this.cursor.classList.remove(\"hover\");\n this.cursor.classList.remove(\"active\");\n this.pos = {curr: null, prev: null};\n this.pt = [];\n\n this.create();\n this.init();\n this.render();\n }\n\n init() {\n document.onmouseover = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.add(\"hover\");\n document.onmouseout = e => this.pt.includes(e.target.outerHTML) && this.cursor.classList.remove(\"hover\");\n document.onmousemove = e => {(this.pos.curr == null) && this.move(e.clientX - 8, e.clientY - 8); this.pos.curr = {x: e.clientX - 8, y: e.clientY - 8}; this.cursor.classList.remove(\"hidden\");};\n document.onmouseenter = e => this.cursor.classList.remove(\"hidden\");\n document.onmouseleave = e => this.cursor.classList.add(\"hidden\");\n document.onmousedown = e => this.cursor.classList.add(\"active\");\n document.onmouseup = e => this.cursor.classList.remove(\"active\");\n }\n\n render() {\n if (this.pos.prev) {\n this.pos.prev.x = Math.lerp(this.pos.prev.x, this.pos.curr.x, 0.15);\n this.pos.prev.y = Math.lerp(this.pos.prev.y, this.pos.curr.y, 0.15);\n this.move(this.pos.prev.x, this.pos.prev.y);\n } else {\n this.pos.prev = this.pos.curr;\n }\n requestAnimationFrame(() => this.render());\n }\n}\n\n(() => {\n CURSOR = new Cursor();\n // \u9700\u8981\u91cd\u65b0\u83b7\u53d6\u5217\u8868\u65f6\uff0c\u4f7f\u7528 CURSOR.refresh()\n})();\n* {cursor: url(\"data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='1.0' fill='rgb(57, 197, 187)'/></svg>\") 4 4, auto}`\n\u5728docs/stylesheets/extra.css\u6dfb\u52a0\u5982\u4e0b\u4ee3\u7801\uff1a
\u8fd9\u91cc\u6bd4\u8f83\u91cd\u8981\u7684\u53c2\u6570\u5c31\u662f\u9f20\u6807\u8ddf\u968f\u7684\u5706\u5f62\u989c\u8272\uff0c\u53ef\u4ee5\u6839\u636e\u81ea\u5df1\u7684\u559c\u597d\u8fdb\u884c\u66f4\u6539\uff1a/* \u9f20\u6807\u6837\u5f0f */\n#cursor {\n position: fixed;\n width: 16px;\n height: 16px;\n /* \u8fd9\u91cc\u6539\u53d8\u8ddf\u968f\u7684\u5e95\u8272 */\n background: var(--theme-color);\n border-radius: 8px;\n opacity: 0.25;\n z-index: 10086;\n pointer-events: none;\n transition: 0.2s ease-in-out;\n transition-property: background, opacity, transform;\n}\n\n#cursor.hidden {\n opacity: 0;\n}\n\n#cursor.hover {\n opacity: 0.1;\n transform: scale(2.5);\n -webkit-transform: scale(2.5);\n -moz-transform: scale(2.5);\n -ms-transform: scale(2.5);\n -o-transform: scale(2.5);\n}\n\n#cursor.active {\n opacity: 0.5;\n transform: scale(0.5);\n -webkit-transform: scale(0.5);\n -moz-transform: scale(0.5);\n -ms-transform: scale(0.5);\n -o-transform: scale(0.5);\n}\n#cursor {\n /* \u8fd9\u91cc\u6539\u53d8\u8ddf\u968f\u7684\u5e95\u8272 */\n background: rgb(57, 197, 187);\n}\n\u6ce8\u610f\u26a0\ufe0f
\u9700\u8981\u5728mkdocs.yml\u4e2d\u5f15\u5165js\u548ccss
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/","title":"\u4e3aMKdocs\u6dfb\u52a0\u6587\u7ae0\u4fee\u8ba2\u65f6\u95f4\u6233","text":"extra_javascript:\n - javascripts/extra.js\n - javascripts/mathjax.js\nextra_css:\n - stylesheets/extra.css\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a203 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a51
\u53c2\u8003\u65b9\u6cd5\uff1agit \u4fee\u8ba2\u65e5\u671f\u672c\u5730\u5316
\u5229\u7528git -revision-date-localized\u63d2\u4ef6\u6dfb\u52a0\u4e86\u5bf9\u6dfb\u52a0\u4e0a\u6b21\u66f4\u65b0\u65e5\u671f\u548c\u5728\u6bcf\u4e2a\u9875\u9762\u5e95\u90e8\u521b\u5efa\u6587\u6863\u7684\u652f\u6301
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/#_1","title":"\u5b89\u88c5","text":"pip install mkdocs-git-revision-date-localized-plugin\n.github/workflows/\u4e0b\u7684ci.yml\u589e\u52a0\u9ad8\u4eae\u7684\u51e0\u884c\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/#_2","title":"\u914d\u7f6e","text":"name: ci \non:\n push:\n branches:\n - master \n - main\npermissions:\n contents: write\njobs:\n deploy:\n runs-on: ubuntu-latest\n steps:\n - uses: actions/checkout@v4\n with:\n fetch-depth: 0\n - uses: actions/setup-python@v4\n with:\n python-version: 3.x\n - run: echo \"cache_id=$(date --utc '+%V')\" >> $GITHUB_ENV \n - uses: actions/cache@v3\n with:\n key: mkdocs-material-${ env.cache_id }\n path: .cache\n restore-keys: |\n mkdocs-material-\n - run: pip install mkdocs-git-revision-date-localized-plugin\n - run: pip install mkdocs-git-authors-plugin\n # - run: pip install mkdocs-rss-plugin \n - run: pip install mkdocs-material \n - run: mkdocs gh-deploy --force\n\u7136\u540e\u5c06\u4ee5\u4e0b\u884c\u6dfb\u52a0\u5230mkdocs.yml\uff1a
plugins:\n - git-revision-date-localized:\n enable_creation_date: true\n\u8be6\u7ec6\u7684\u914d\u7f6e\u8bf7\u770b\uff1amkdocs-git-revision-date-localized-plugin
\u53ef\u9009\u7684\u914d\u7f6e\u5f88\u591a\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/time/#_3","title":"\u6e29\u99a8\u63d0\u793a","text":"plugins:\n - git-revision-date-localized:\n type: timeago #\u65f6\u95f4\u7c7b\u578b\n custom_format: \"%d. %B %Y\" # \u65f6\u95f4\u683c\u5f0f\n timezone: Europe/Amsterdam #\u65f6\u533a\n locale: en #\u9996\u9009\u8bed\u8a00\n fallback_to_build_date: false #\u8bb8\u56de\u9000\u5230git \u4e0d\u53ef\u7528\u65f6mkdocs build\u6267\u884c\u7684\u65f6\u95f4\n enable_creation_date: true #\u662f\u5426\u542f\u7528\u521b\u5efa\u65f6\u95f4\n exclude: #\u6392\u9664\u7684\u9875\u9762\n - index.md\n enabled: true #\u662f\u5426\u542f\u7528\n strict: true\n\u5bf9\u4e8e\u5927\u578b\u5355\u4e00\u7684\u6587\u6863\u5e93\uff0c\u6267\u884c
mkdocs serve\u540e\u7684\u6e32\u67d3\u901f\u5ea6\u660e\u663e\u53d8\u6162\uff0c\u8fd9\u662f\u56e0\u4e3a\u6bcf\u6b21\u6e32\u67d3\u90fd\u4f1a\u68c0\u67e5\u6240\u6709\u6587\u4ef6\u7684git\u5386\u53f2\u8bb0\u5f55\u3002\u5982\u679c\u60a8\u4e0d\u9700\u8981\u8fd9\u4e2a\u529f\u80fd\uff0c\u53ef\u4ee5\u901a\u8fc7\u5c06enabled\u8bbe\u7f6e\u4e3afalse\u6765\u7981\u7528\u5b83\u3002\u6bd4\u8f83\u63a8\u8350\u8fd9\u79cd\u65b9\u6cd5:
\u4fee\u6539enabled\u7684\u7b56\u7565\uff0c\u8fd9\u6837\u5c31\u4e0d\u4f1a\u6bcf\u6b21\u672c\u5730\u6e32\u67d3\u90fd\u68c0\u67e5\u6240\u6709\u6587\u4ef6\u7684git\u5386\u53f2\u8bb0\u5f55\uff0c\u6e32\u67d3\u901f\u5ea6\u4f1a\u660e\u663e\u52a0\u5feb\uff0c\u53d1\u5e03\u7f51\u7ad9\u65f6\u5019\u4f1a\u6b63\u5e38\u663e\u793a\u3002","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/","title":"\u6dfb\u52a0\u5728\u7ebf\u804a\u5929","text":"- git-committers:\n enabled: !ENV [CI, false]\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a182 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a1
\u4ee5Tidio\u4e3a\u4f8b,Tidio\u514d\u8d39\u7248\u5df2\u7ecf\u5b8c\u5168\u591f\u7528\u4e14\u65e0\u9700\u68af\u5b50
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/#tidio","title":"\u8bbf\u95eeTidio\u5b98\u7f51","text":"\u8981\u5728\u60a8\u7684\u7f51\u7ad9\u4e0a\u4f7f\u7528 javascript \u4ee3\u7801\u65b9\u6cd5\u5b89\u88c5 Tidio\uff0c\u60a8\u9700\u8981\u521b\u5efa\u4e00\u4e2a Tidio \u5e10\u6237\u3002\u8981\u521b\u5efa Tidio \u5e10\u6237\uff0c\u8bf7\u8bbf\u95ee\u6211\u4eec\u7684\u7f51\u7ad9\uff0c\u7136\u540e\u5355\u51fb \u201c\u5f00\u59cb\u201d \u6309\u94ae\u521b\u5efa\u65b0\u7684 Tidio \u5e10\u6237\u3002\u60a8\u8fd8\u53ef\u4ee5\u4f7f\u7528 \u201c\u767b\u5f55\u201d \u9009\u9879\u6765\u4f7f\u7528\u60a8\u73b0\u6709\u7684\u5e10\u6237\u3002
\u5b89\u88c5\u8fc7\u7a0b\u5f88\u7b80\u5355\uff0c\u56e0\u4e3a\u5b83\u53ea\u9700\u8981\u60a8\u5c06\u4e00\u884c\u4ee3\u7801\u7c98\u8d34\u5230\u7f51\u7ad9\u4ee3\u7801\u7684\u9002\u5f53\u4f4d\u7f6e\u3002
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/#_1","title":"\u627e\u5230\u5b89\u88c5\u4ee3\u7801","text":"\u53ef\u4ee5\u524d\u5f80\u201c\u8bbe\u7f6e\u201d>\u201c\u9891\u9053\u201d>\u201c\u5b9e\u65f6\u804a\u5929\u201d> \u201c\u5b89\u88c5\u201d \u90e8\u5206\u627e\u5230\u60a8\u72ec\u7279\u7684 Tidio javascript \u4ee3\u7801\u3002\u8fd8\u5c06\u5728\u5e10\u6237\u521b\u5efa\u4e4b\u65c5\u7684\u6700\u540e\u9636\u6bb5\u770b\u5230\u4ee3\u7801\u3002 \u6bd4\u5982\uff1a
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/webtalknow/#_2","title":"\u653e\u5230\u4f60\u9700\u8981\u7684\u9875\u9762\u5373\u53ef","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/","title":"\u7f51\u9875\u5706\u89d2\u5316\u8bbe\u8ba1","text":"<script src=\"//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js\" async></script>\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a66 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a213
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_1","title":"\u793a\u4f8b","text":"","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_2","title":"\u5982\u4f55\u8bbe\u8ba1","text":"\u65b0\u5efacss\u6587\u4ef6\uff0c\u5728mkdocs.yml\u5f15\u5165css
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_3","title":"\u56fe\u7247\u5706\u89d2\u5316","text":":root {\n --admonition-border-left-width: 0.2rem;\n --base-border-radius: 0.5rem;\n}\n\n/* Change font family of filename present on top of code block. */\n/* .highlight span.filename {\n border-bottom: none;\n border-radius: var(--base-border-radius);\n display: inline;\n font-family: var(--md-code-font-family);\n border-bottom-left-radius: 0;\n border-bottom-right-radius: 0;\n margin-bottom: 5px;\n text-align: center;\n}\n.highlight span.filename + pre > code {\n border-radius: var(--base-border-radius);\n border-top-left-radius: 0;\n}\n.md-typeset pre > code {\n border-radius: var(--base-border-radius);\n} */\n\n/* Customize admonition layout */\n/* .md-typeset .admonition {\n border-width: 0px;\n border-left-width: var(--admonition-border-left-width);\n}\n\n[dir=\"ltr\"] .md-typeset blockquote {\n border-radius: 0.2rem;\n border-left-width: var(--admonition-border-left-width);\n} */\n\n/* Grid Cards */\n.md-typeset .grid.cards > ul > li {\n border-radius: var(--base-border-radius);\n}\n.md-typeset .grid.cards > ul > li:hover {\n box-shadow: 0 0 0.2rem #ffffff40;\n}\n\n/* Markdown Button */\n.md-typeset .md-button {\n border-radius: var(--base-border-radius);\n}\n\n/* Footer: Social Links */\n.md-social__link svg {\n max-height: 1rem;\n}\n\n\n/* Forms */\n.md-search__form {\n border-radius: var(--base-border-radius);\n}\n\n[data-md-toggle=\"search\"]:checked ~ .md-header .md-search__form {\n border-top-right-radius: var(--base-border-radius);\n border-top-left-radius: var(--base-border-radius);\n}\n\n[dir=\"ltr\"] .md-search__output {\n border-bottom-right-radius: var(--base-border-radius);\n border-bottom-left-radius: var(--base-border-radius);\n}\n\n/* Blog - index.md */\n/* div.md-content header {\n display: none;\n}\n\n.md-post--excerpt {\n background-color: var(--md-accent-fg-color--transparent);\n box-shadow: 0 0 0 1rem var(--md-accent-fg-color--transparent);\n border-radius: var(--base-border-radius);\n}\n\n.md-post--excerpt .md-post__header {\n justify-content: center;\n}\n\n.md-post--excerpt .md-post__content > h2,\n.md-post__action {\n text-align: center;\n} */\n\n/* Table */\n.md-typeset table:not([class]) {\n border-radius: var(--base-border-radius);\n}\n\n\n\n\n\n.carousel {\n width: 60%;\n height: 100%;\n\n border-radius: 0.4rem;\n overflow: hidden;\n position: relative;\n\n /* \u5c45\u4e2d */\n margin-left: auto;\n margin-right: auto;\n\n border: 0.075rem solid #7b7b7b7a;\n box-shadow: var(--md-shadow-z1);\n}\n\n.carousel-container {\n width: 100%;\n height: 100%;\n\n position: relative;\n left: 0;\n\n display: flex;\n\n /* \u8fc7\u6e21\u52a8\u753b 1s */\n transition: all 1s;\n}\n\n.carousel-hover {\n height: 100%;\n width: 10%;\n position: absolute;\n top: 0;\n\n /* \u5b50\u5143\u7d20\u5782\u76f4\u5c45\u4e2d */\n display: flex;\n flex-flow: column nowrap;\n align-items: center;\n justify-content: center;\n}\n.carousel-hover.left {\n left: 0;\n}\n.carousel-hover.right {\n right: 0;\n}\n\n.carousel-hover button {\n background-color: var(--md-accent-fg-color);\n border-radius: 50%;\n\n cursor: pointer;\n\n opacity: 0;\n transition: opacity 0.3s;\n}\n.carousel-hover button::after {\n display: block;\n height: 1.5rem;\n width: 1.5rem;\n\n background-color: white;\n content: \"\";\n mask-position: center;\n -webkit-mask-position: center;\n}\n.carousel-hover.left button::after {\n mask-image: var(--md-tabbed-icon--prev);\n -webkit-mask-image: var(--md-tabbed-icon--prev);\n}\n.carousel-hover.right button::after {\n mask-image: var(--md-tabbed-icon--next);\n -webkit-mask-image: var(--md-tabbed-icon--next);\n}\n\n/* hover \u5916\u5c42 */\n.carousel-hover:hover button {\n opacity: 0.5;\n transition: opacity 0.3s;\n}\n/* hover \u5185\u5c42 */\n.carousel-hover button:hover {\n opacity: 0.8;\n transition: opacity 0.3s;\n}\n\n.carousel-container a {\n width: 100%;\n height: 100%;\n\n flex-shrink: 0;\n}\n\n.carousel-container img {\n width: 100%;\n height: 100%;\n\n object-fit: cover;\n display: block;\n}\n\n.carousel-bottom {\n position: absolute;\n /* \u5bbd\u5ea6\u7b49\u540c\u4e8e\u5185\u5bb9\u5bbd\u5ea6 */\n width: 100%;\n padding: 20px;\n\n bottom: 0;\n\n display: flex;\n justify-content: center;\n /* \u6307\u793a\u5668\u95f4\u8ddd */\n gap: 10px;\n\n opacity: 0;\n transition: opacity 0.3s;\n}\n.carousel-bottom:hover {\n opacity: 0.8;\n transition: opacity 0.3s;\n}\n\n.carousel-bottom .indicator {\n height: 5px;\n width: 20px;\n\n background-color: var(--md-accent-fg-color);\n\n opacity: 0.5;\n cursor: pointer;\n}\n\n.carousel:hover .bottom .indicator {\n opacity: 1;\n}\n.carousel:hover .shift .btn {\n opacity: 1;\n}\n\n@media screen and (max-width: 600px) {\n .carousel {\n width: 100%;\n }\n\n .carousel-hover button {\n opacity: 1;\n }\n}\nextra.css\u91cc\u5f15\u5165\uff1a
img.img1 {\nborder-radius: 25px;\n\n}\n\u5728md\u6587\u4ef6\u91cc\u4f7f\u7528\uff1a
\u6548\u679c\uff1a ","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#_4","title":"\u5706\u89d2\u8fb9\u6846","text":"{.img1}\n\u5706\u89d2\u8fb9\u6846\u5982\u4f55\u5b9e\u73b0
","tags":["Mkdocs"]},{"location":"blog/websitebeauty/yuanjiaohua/#grid-cards","title":"\u5229\u7528\u5185\u7f6e\u7684grid cards","text":"<div class=\"grid cards\" markdown>\n\n- :simple-materialformkdocs:{ .lg .middle } __Mkdocs\u6559\u7a0b__\n\n ---\n\n - [\u5229\u7528Mkdocs\u90e8\u7f72\u9759\u6001\u7f51\u9875\u81f3GitHub pages](blog/Mkdocs/mkdocs1.md)\n - [Mkdocs\u90e8\u7f72\u914d\u7f6e\u8bf4\u660e(mkdocs.yml)](blog/Mkdocs/mkdocs2.md)\n - [\u5982\u4f55\u7ed9MKdocs\u6dfb\u52a0\u53cb\u94fe](blog/websitebeauty/linktech.md)\n - [\u7f51\u7ad9\u6dfb\u52a0Mkdocs\u535a\u5ba2](blog/Mkdocs/mkdocsblog.md)\n - [Blogger](blog/index.md)\n</div>\n\u6548\u679c\uff1a
-
Mkdocs\u6559\u7a0b
\u793a\u4f8b\u6587\u5b57
\u6548\u679c\uff1a Send Email ","tags":["Mkdocs"]},{"location":"develop/git/","title":"Git \u5b9e\u7528\u6280\u5de7","text":"[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}\n\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a199 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a48
Info
\u539f\u6587\u5730\u5740:Git \u5b9e\u7528\u6280\u5de7
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#git","title":"Git \u5b9e\u7528\u6280\u5de7","text":"","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#_1","title":"\u4e00\u3001\u57fa\u672c\u64cd\u4f5c","text":"","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#1-git","title":"1. \u65b0\u5efa git \u4ed3\u5e93","text":"git init\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#2","title":"2. \u514b\u9686\u8fdc\u7a0b\u4ed3\u5e93","text":"git init -b main\n\ngit config --global init.defaultBranch main\n\ngit branch -m main\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#3","title":"3. \u63d0\u4ea4\u4ee3\u7801","text":"git clone http://git.example.com/someone/test.git\n\ngit clone http://git.example.com/someone/test.git test\n\ngit clone http://git.example.com/someone/test.git --depth=1 -b main\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#4","title":"4. \u67e5\u770b\u4ed3\u5e93\u72b6\u6001","text":"git add -a\n\ngit add -u\n\ngit add .\n\ngit commit\n\ngit commit -m \"first commit\"\n\ngit commit -am \"first commit\"\ngit status\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#5","title":"5. \u67e5\u770b\u63d0\u4ea4\u5386\u53f2","text":"git status -s\nhttps://git-scm.com/docs/git-log
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#6","title":"6. \u65b0\u5efa\u5206\u652f","text":"git log\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#7","title":"7. \u5408\u5e76\u5206\u652f","text":"git branch test\n\ngit checkout test\n\ngit checkout -b test\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#8","title":"8. \u5220\u9664\u5206\u652f","text":"git checkout main\n\ngit merge test\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#9","title":"9. \u5408\u5e76\u51b2\u7a81","text":"git branch -d test-not-need\n\u5f53\u4e24\u4e2a\u5206\u652f\u90fd\u5bf9\u540c\u4e00\u884c\u8fdb\u884c\u4e86\u4fee\u6539\uff0cgit \u4fbf\u4f1a\u4ea7\u751f\u51b2\u7a81\uff0c\u5e76\u6807\u8bb0\u4e3a\u672a\u5408\u5e76
\u6b64\u65f6\u5c06\u6bcf\u4e2a\u6587\u4ef6\u8fdb\u884c\u4fee\u6539\uff0c\u786e\u8ba4\u6700\u540e\u7684\u5185\u5bb9\uff0c\u4f7f\u7528 git add \u65b9\u6cd5\u6807\u8bb0\u4e3a\u51b2\u7a81\u5df2\u89e3\u51b3
\u5728\u6240\u6709\u6587\u4ef6\u7684\u51b2\u7a81\u5747\u5df2\u89e3\u51b3\u540e\uff0c\u4f7f\u7528 commit \u63d0\u4ea4\u6b64\u6b21\u4fee\u6539\u3002git add .\\A.txt\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#10","title":"10. \u8fdc\u7a0b\u4ed3\u5e93","text":"git merge --abort\ngit remote\n\u9ed8\u8ba4\u5e94\u8be5\u4e3a\u7a7a
git remote add origin http://git.example.com/someone/test.git\n\ngit push origin main\n\ngit fetch --all\n\ngit fetch origin\n\ngit branch --set-upstream-to=origin/main main\n\ngit branch -u origin/main main\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#_2","title":"\u4e8c\u3001\u5e38\u89c1\u6280\u5de7","text":"","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#1","title":"1. \u4e34\u65f6\u4fdd\u5b58\u6210\u679c","text":"git push -u origin main\n\ngit pull\n\ngit pull origin main\ngit stash\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#2-rebasemerge","title":"2. \u5408\u5e76\u5206\u652f\u7075\u6d3b\u9009\u62e9 rebase/merge","text":"git stash pop\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#3-cherry-pick","title":"3. cherry-pick","text":"git merge test\n\ngit rebase test\n\u9002\u5408 hotfix
git cherry-pick 12d654f1d701cbf7cd9abb98ce84eeef460a24a7\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#4_1","title":"4. \u4fee\u6539\u4e0a\u6b21\u63d0\u4ea4","text":"git commit --amend\n\u4f1a\u540c\u65f6\u63d0\u4ea4\u6682\u5b58\u7684\u6587\u4ef6
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#5_1","title":"5. \u53d6\u6d88\u6587\u4ef6\u4fee\u6539","text":"
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#6_1","title":"6. \u5f03\u7528\u63d0\u4ea4","text":"git checkout .\\C.txt\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/git/#7_1","title":"7. \u8865\u4e01\u6587\u4ef6","text":"\u4fdd\u7559\u6587\u4ef6\ngit reset --soft 12d654f1d701cbf7cd9abb98ce84eeef460a24a7\n\n\u4e22\u5f03\u4fee\u6539\ngit reset --hard 12d654f1d701cbf7cd9abb98ce84eeef460a24a7\n
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/lighthouse/","title":"\u5229\u7528Lighthouse\u6d4b\u8bd5\u7f51\u7ad9\u6027\u80fd","text":"git\ngit diff [file] > a.patch\ngit apply a.patch\n\u53ef\u4ee5\u770b\u5230\u6211\u7684\u7f51\u7ad9\u6027\u80fd\u8fd8\u662f\u4e0d\u9519\u7684\uff0c\u5982\u679c\u4f60\u60f3\u6d4b\u8bd5\u81ea\u5df1\u7684\u7f51\u7ad9\u6027\u80fd\uff0c\u53ef\u4ee5\u5c1d\u8bd5\u4e00\u4e0b
\u6253\u5f00\u8c37\u6b4c\u6216\u8005Edge\u6d4f\u89c8\u5668\uff0c\u6309F12\uff0c\u5728\u53f3\u4fa7\u70b9\"\u2795\"\u627e\u5230Lighthouse,\u70b9\u51fb\u5206\u6790\u9875\u9762\u8f7d\u5373\u53ef
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/vercel/","title":"\u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1","text":"\u5982\u4f55\u5c06 github pages \u8fc1\u79fb\u5230 vercel \u4e0a\u6258\u7ba1
","tags":["\u6280\u672f\u5206\u4eab"]},{"location":"develop/Markdown/MWeb/","title":"Markdown\u5199\u4f5c\u5e94\u7528\u63a8\u8350","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a3 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a1009 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a67
MWeb Pro \u662f\u4e00\u6b3e\u9002\u7528\u4e8emacOS\u7684\u4e13\u4e1aMarkdown\u5199\u4f5c\u3001\u7b14\u8bb0\u672c\u5e94\u7528\u8f6f\u4ef6\u3002\u559c\u6b22\u5199\u535a\u5ba2\u7684\u670b\u53cb\uff0c\u90a3\u4f60\u4e00\u5b9a\u4f1a\u9700\u8981 MWeb Pro \u8fd9\u6b3e\u8f6f\u4ef6\u3002\u4e3a\u60a8\u63d0\u4f9b\u6700\u4f73\u7684\u5199\u4f5c\u4f53\u9a8c\u3002
Markdown \u8bed\u6cd5\u652f\u6301\uff1a
\u4f7f\u7528 Github Flavored Markdown \u8bed\u6cd5\uff0c\u7b80\u79f0 GFM \u8bed\u6cd5\u3002\u652f\u6301\u8868\u683c\u3001TOC\u3001LaTeX\u3001\u4ee3\u7801\u5757\u3001\u4efb\u52a1\u5217\u8868\u3001\u811a\u6ce8\u7b49\u3002\u753b\u56fe\u5e93\u652f\u6301 mermaid, viz, echarts, plantuml, sequence, flow\u3002
\u8f85\u52a9\u529f\u80fd
\u652f\u6301\u622a\u56fe\u5e76\u7c98\u8d34\u3001\u590d\u5236\u5e76\u7c98\u8d34\u3001\u62d6\u62fd\u7b49\u65b9\u5f0f\u63d2\u5165\u56fe\u7247\u5e76\u76f4\u63a5\u663e\u793a\u5728\u7f16\u8f91\u5668\u5185\u3002\u5728\u517c\u5bb9 Markdown \u8bed\u6cd5\u7684\u60c5\u51b5\u4e0b\u652f\u6301\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u3002\u597d\u7528\u7684\u8868\u683c\u63d2\u5165\u548c LaTeX \u4e66\u5199\u8f85\u52a9\u3002
\u8f93\u51fa\u529f\u80fd
\u652f\u6301\u5bfc\u51fa\u4e3a\u56fe\u7247\u3001HTML\u3001Epub\u3001PDF\u3001RTF\u3001Docx\u3002\u652f\u6301\u53d1\u5e03\u5230 Wordpress\u3001\u5370\u8c61\u7b14\u8bb0\u3001Blogger\u3001Medium\u3001Tumblr\u7b49\u3002\u652f\u6301\u4e03\u725b\u4e91\u3001\u53c8\u62cd\u4e91\u7b49\u4ee5\u53ca\u81ea\u5b9a\u4e49\u7684\u56fe\u5e8a\u670d\u52a1\u3002
\u5f3a\u5927\u7684\u7b14\u8bb0\u529f\u80fd
\u5f3a\u5927\u7684\u6587\u6863\u5e93\u652f\u6301\u5206\u7c7b\u6811\u548c\u6807\u7b7e\u7ba1\u7406\u6587\u6863\uff0c\u6587\u6863\u53ef\u5f52\u7c7b\u4e8e\u591a\u4e2a\u5206\u7c7b\uff0c\u53ef\u4ee5\u628a\u5206\u7c7b\u6574\u4e2a\u5bfc\u51fa\u4e3a Epub\u3001PDF \u548c\u751f\u6210\u9759\u6001\u7f51\u7ad9\u3002\u975e\u5e38\u5408\u9002\u7528\u4e8e\u7b14\u8bb0\u3001\u4e2a\u4eba\u77e5\u8bc6\u6536\u96c6\u3001\u7ba1\u7406\u548c\u8f93\u51fa\u3002 \u5feb\u901f\u7b14\u8bb0\uff1a\u968f\u610f\u589e\u52a0\u7b14\u8bb0\u53ca\u56fe\u7247\u7b49\u7d20\u6750\uff0c\u652f\u6301\u4ee5\u5929\u4e3a\u5355\u4f4d\u628a\u589e\u52a0\u7684\u7d20\u6750\u7ec4\u5408\u5728\u4e00\u4e2a\u6587\u6863\u5185\uff0c\u65b9\u4fbf\u6574\u7406\u53ca\u8bb0\u5f55\u5386\u53f2\u6536\u96c6\u60c5\u51b5\u3002\u5feb\u901f\u641c\u7d22\uff1a\u76ee\u524d\u5df2\u652f\u6301\u5168\u5c40\u5feb\u6377\u952e\u8c03\u51fa\u641c\u7d22\u3002
\u4ee5\u4e0b\u6458\u81eaMWeb\u5173\u4e8eMarkdown\u7684\u4ecb\u7ecd
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mweb","title":"\u6b22\u8fce\u4f7f\u7528 MWeb","text":"MWeb \u662f\u4e13\u4e1a\u7684 Markdown \u5199\u4f5c\u3001\u8bb0\u7b14\u8bb0\u3001\u9759\u6001\u535a\u5ba2\u751f\u6210\u8f6f\u4ef6\uff0c\u76ee\u524d\u5df2\u652f\u6301 Mac\uff0ciPad \u548c iPhone\u3002MWeb \u6709\u4ee5\u4e0b\u7279\u8272\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_1","title":"\u8f6f\u4ef6\u672c\u8eab\uff1a","text":"- \u4f7f\u7528\u539f\u751f\u7684 macOS \u6280\u672f\u6253\u9020\uff0c\u8ffd\u6c42\u4e0e\u7cfb\u7edf\u7684\u5b8c\u7f8e\u7ed3\u5408\u3002
- \u539f\u5219\u4e0a\uff0c\u9996\u5148\u662f\u8ffd\u6c42\u754c\u9762\u7b80\u6d01\u548c\u9ad8\u6027\u80fd\uff0c\u7136\u540e\u624d\u662f\u5f3a\u5927\u6613\u7528\uff0c\u529f\u80fd\u5168\u9762\u3002
- \u4f7f\u7528 GitHub Flavored Markdown \u8bed\u6cd5\uff0c\u7b80\u79f0 GFM \u8bed\u6cd5\u3002
- \u652f\u6301\u8868\u683c\u3001TOC\u3001LaTeX\u3001\u4ee3\u7801\u5757\u3001\u4efb\u52a1\u5217\u8868\u3001\u811a\u6ce8\u7b49\u3002
- \u753b\u56fe\u5e93\u652f\u6301 mermaid, viz, ECharts, PlantUML, Sequence, Flow\u3002
- \u652f\u6301\u622a\u56fe\u5e76\u7c98\u8d34\u3001\u590d\u5236\u5e76\u7c98\u8d34\u3001\u62d6\u62fd\u7b49\u65b9\u5f0f\u63d2\u5165\u56fe\u7247\u5e76\u76f4\u63a5\u663e\u793a\u5728\u7f16\u8f91\u5668\u5185\u3002
- \u5728\u517c\u5bb9 Markdown \u8bed\u6cd5\u7684\u60c5\u51b5\u4e0b\u652f\u6301\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u3002
- \u597d\u7528\u7684\u8868\u683c\u63d2\u5165\u548c LaTeX \u4e66\u5199\u8f85\u52a9\u3002
- \u652f\u6301\u5bfc\u51fa\u4e3a\u56fe\u7247\u3001HTML\u3001Epub\u3001PDF\u3001RTF\u3001Docx\u3002
- \u652f\u6301\u53d1\u5e03\u5230 WordPress\u3001\u652f\u6301 Metaweblog API \u534f\u8bae\u7684\u670d\u52a1\u3001Wordpress.com\u3001\u5370\u8c61\u7b14\u8bb0\uff08Evernote\uff09\u3001Blogger\u3001Medium\u3001Tumblr\u3001\u8bed\u96c0\u3001Ghost\u3001\u5c11\u6570\u6d3e Matrix\u3002
- \u56fe\u7247\u4e0a\u4f20\u670d\u52a1\uff08\u56fe\u5e8a\uff09\u652f\u6301 Imgur\u3001\u4e03\u725b\u4e91\u3001\u53c8\u62cd\u4e91\u3001\u817e\u8baf\u4e91 COS\u3001\u963f\u91cc\u4e91 OSS\u3001SM.MS\u548c\u81ea\u5b9a\u4e49\u7684\u56fe\u5e8a\u670d\u52a1\u3002
- \u5f3a\u5927\u7684\u6587\u6863\u5e93\u652f\u6301\u5206\u7c7b\u6811\u548c\u6807\u7b7e\u7ba1\u7406\u6587\u6863\uff0c\u6587\u6863\u53ef\u5f52\u7c7b\u4e8e\u591a\u4e2a\u5206\u7c7b\uff0c\u53ef\u4ee5\u628a\u5206\u7c7b\u6574\u4e2a\u5bfc\u51fa\u4e3a Epub\u3001PDF \u548c\u751f\u6210\u9759\u6001\u7f51\u7ad9\u3002\u975e\u5e38\u5408\u9002\u7528\u4e8e\u7b14\u8bb0\u3001\u4e2a\u4eba\u77e5\u8bc6\u6536\u96c6\u3001\u7ba1\u7406\u548c\u8f93\u51fa\u3002
- \u5feb\u901f\u7b14\u8bb0\uff1a\u968f\u610f\u589e\u52a0\u7b14\u8bb0\u53ca\u56fe\u7247\u7b49\u7d20\u6750\uff0c\u652f\u6301\u4ee5\u5929\u4e3a\u5355\u4f4d\u628a\u589e\u52a0\u7684\u7d20\u6750\u7ec4\u5408\u5728\u4e00\u4e2a\u6587\u6863\u5185\uff0c\u65b9\u4fbf\u6574\u7406\u53ca\u8bb0\u5f55\u5386\u53f2\u6536\u96c6\u60c5\u51b5\u3002
- \u5feb\u901f\u641c\u7d22\uff1a\u76ee\u524d\u5df2\u652f\u6301\u5168\u5c40\u5feb\u6377\u952e\u8c03\u51fa\u641c\u7d22\u3002
- \u5916\u90e8 Markdown \u6587\u6863\u4f7f\u7528\u5916\u90e8\u6a21\u5f0f\u7ba1\u7406\u3002\u5916\u90e8\u6a21\u5f0f\u4f7f\u7528\u76ee\u5f55\u6811\u7684\u65b9\u5f0f\u7f16\u8f91\u548c\u7ba1\u7406\u4f60\u7684 Markdown \u6587\u6863\uff0c\u8fd8\u80fd\u5f88\u597d\u7684\u652f\u6301 GitBook\u3001Jekyll\u3001Hexo \u7b49\u7b49\u7f16\u8f91\u548c\u56fe\u7247\u63d2\u5165\u3002
\u5982\u679c\u8981\u66f4\u8be6\u7ec6\u4e86\u89e3 MWeb\uff0c\u5efa\u8bae\u4f60\u4e00\u5b9a\u8981\u53bb\u770b\u4e00\u4e0b\u5b98\u7f51\u7684\u5e2e\u52a9\u6587\u6863\uff0c\u7f51\u5740\u4e3a\uff1ahttps://zh.mweb.im/help.html\u3002\u6211\u4eec\u5efa\u8bae\u5728\u4f7f\u7528\u6587\u6863\u5e93\u4e4b\u524d\uff0c\u4e00\u5b9a\u8981\u9605\u8bfb\u4e00\u4e0b MWeb \u6587\u6863\u5e93\u8be6\u7ec6\u4ecb\u7ecd \u8fd9\u7bc7\u6587\u7ae0\uff0c\u4ee5\u4fbf\u66f4\u597d\u7684\u4f7f\u7528\u6587\u6863\u5e93\u3002
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mweb_2","title":"\u5e2e\u52a9\u6211\u4eec\u6539\u8fdb MWeb","text":"\u5982\u679c\u4f60\u559c\u6b22 MWeb\uff0c\u60f3\u8ba9\u5b83\u53d8\u5f97\u66f4\u597d\uff0c\u4f60\u53ef\u4ee5\uff1a
- \u63a8\u8350 MWeb\uff0c\u8ba9\u66f4\u591a\u7684\u4eba\u77e5\u9053\u3002
- \u7ed9\u6211\u4eec\u53d1\u53cd\u9988\u548c\u5efa\u8bae\uff1acoderforart+2333@gmail.com
- \u5728 Mac App Store \u4e0a\u8bc4\u4ef7 \uff08\u5982\u679c\u662f\u5728 MAS \u4e0a\u8d2d\u4e70\u7684\u8bdd\uff09\u3002
\u5b98\u65b9\u7684\u8bed\u6cd5\u89c4\u5b9a\u7ed3\u5c3e\u52a0 2 \u4e2a\u4ee5\u4e0a\u7a7a\u683c\u52a0\u6362\u884c\u624d\u4f1a\u8f6c\u6210\u6362\u884c\uff0c\u4e5f\u5c31\u662f
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#task-lists","title":"\u4efb\u52a1\u5217\u8868\uff08Task lists\uff09","text":"<br />\u6807\u7b7e\u3002MWeb \u4e2d\u6709\u4e2a\u9009\u9879\u53ef\u4ee5\u76f4\u63a5\u628a\u6362\u884c\u8f6c\u6210<br />\uff0c\u4e0d\u7528\u52a0\u4e0a 2 \u4e2a\u4ee5\u4e0a\u7a7a\u683c\uff0c\u8fd9\u4e2a\u9009\u9879\u9ed8\u8ba4\u662f\u5f00\u542f\u7684\u3002\u5982\u679c\u8981\u5173\u95ed\uff0c\u8bf7\u5728\u8bbe\u7f6e\u9875\u9762\u5173\u95ed\u3002Markdown \u8bed\u6cd5\uff1a
- [ ] \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [ ]`\n- [x] \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [x]`\n\u6548\u679c\u5982\u4e0b\uff1a
- \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1
- + \u7a7a\u683c + [ ] - \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1
- + \u7a7a\u683c + [x]
\u5b98\u65b9\u548c GFM \u90fd\u4e0d\u652f\u6301\u56fe\u7247\u5927\u5c0f\u8bbe\u7f6e\uff0cMWeb \u5f15\u5165\u7684\u7279\u522b\u7684\u8bed\u6cd5\u6765\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u3002\u5982\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_4","title":"\u591a\u884c\u6216\u8005\u4e00\u6bb5\u4ee3\u7801","text":"\u8fd9\u6837\u8868\u793a\u8bbe\u7f6e\u56fe\u7247\u5bbd\u5ea6\u4e3a 450\u3002\u5176\u4e2d -w450 \u4e3a\u8bbe\u7f6e\u8bed\u6cd5\uff0c\u751f\u6210 HTML \u65f6\u4f1a\u81ea\u52a8\u79fb\u9664\u3002w \u8868\u793a\u8bbe\u7f6e\u5bbd\u5ea6\u3002 \u53ef\u4ee5\u770b\u51fa\uff0cMWeb \u5f15\u5165\u7684\u8bed\u6cd5\u7684\u7279\u70b9\u662f\u517c\u5bb9\u539f\u6765\u7684\u8bed\u6cd5\u548c\u4ec5\u652f\u6301\u8bbe\u7f6e\u5bbd\u5ea6\u3002Markdown \u8bed\u6cd5\uff1a
```js\nfunction fancyAlert(arg) {\n if(arg) {\n $.facebox({div:'#foo'})\n }\n\n}\n```\n\u6548\u679c\u5982\u4e0b\uff1a
function fancyAlert(arg) {\n if(arg) {\n $.facebox({div:'#foo'})\n }\n\n}\n\u8fd9\u4e2a\u8bed\u6cd5\u76ee\u524d\u5728 MWeb \u4e2d\u4f7f\u7528\uff0c\u5fc5\u987b\u524d\u540e\u7a7a\u4e00\u884c\uff0c\u624d\u4f1a\u6b63\u786e\u89e3\u6790\u3002\u6211\u89c9\u5f97\uff0c\u5728\u5199 Markdown \u6587\u6863\u8fc7\u7a0b\u4e2d\uff0c\u8fd0\u7528\u7a7a\u884c\u5f88\u6709\u5fc5\u8981\uff0c\u57fa\u672c\u4e0a\uff0c\u5757\u7ea7\u5143\u7d20\uff08\u6807\u9898\u3001\u5217\u8868\u3001\u5f15\u7528\u3001\u4ee3\u7801\u5757\u3001\u8868\u683c\u3001\u6bb5\u843d\u7b49\uff09\uff0c\u90fd\u5efa\u8bae\u524d\u540e\u7a7a\u4e00\u884c\u3002
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_5","title":"\u8868\u683c","text":"Markdown \u8bed\u6cd5\uff1a
\u7b2c\u4e00\u683c\u8868\u5934 | \u7b2c\u4e8c\u683c\u8868\u5934\n--------- | -------------\n\u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e00\u683c | \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e00\u683c\n\u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e8c\u683c \u591a\u52a0\u6587\u5b57 | \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e8c\u683c\n\u6548\u679c\u5982\u4e0b\uff1a
\u7b2c\u4e00\u683c\u8868\u5934 \u7b2c\u4e8c\u683c\u8868\u5934 \u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e00\u683c \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e00\u683c \u5185\u5bb9\u5355\u5143\u683c \u7b2c\u4e00\u5217\u7b2c\u4e8c\u683c \u591a\u52a0\u6587\u5b57 \u5185\u5bb9\u5355\u5143\u683c\u7b2c\u4e8c\u5217\u7b2c\u4e8c\u683c","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_6","title":"\u5220\u9664\u7ebf","text":"Markdown \u8bed\u6cd5\uff1a
\u52a0\u5220\u9664\u7ebf\u50cf\u8fd9\u6837\u7528\uff1a ~~\u5220\u9664\u8fd9\u4e9b~~\n\u6548\u679c\u5982\u4e0b\uff1a
\u52a0\u5220\u9664\u7ebf\u50cf\u8fd9\u6837\u7528\uff1a \u5220\u9664\u8fd9\u4e9b
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#latex","title":"LaTeX","text":"Markdown \u8bed\u6cd5\uff1a
\u5757\u7ea7\u516c\u5f0f\uff1a\n```math\nx = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a}\n```\n\n\u884c\u5185\u516c\u5f0f\uff1a ``\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N``\n\u6548\u679c\u5982\u4e0b\uff08\u5728\u8bbe\u7f6e\u9875\u9762\u4e2d\u542f\u7528 LaTeX \u624d\u4f1a\u770b\u5230\u6548\u679c\uff09\uff1a
\u5757\u7ea7\u516c\u5f0f\uff1a
x = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a}\n\u884c\u5185\u516c\u5f0f\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mweb_3","title":"MWeb \u753b\u56fe","text":"","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#mermaid","title":"mermaid","text":"\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb Nmermaid \u662f\u6bd4\u8f83\u6d41\u884c\u7684\u753b\u56fe\u5e93\uff0c\u5b83\u652f\u6301\u6d41\u7a0b\u56fe\u3001\u987a\u5e8f\u56fe\u548c\u7518\u7279\u56fe\uff0c\u5b83\u7684\u5b98\u7f51\u4e3a\uff1ahttps://mermaidjs.github.io/ \uff0c\u5728 MWeb \u4e2d\u4f7f\u7528 mermaid \u7684\u8bed\u6cd5\u5c31\u662f\u58f0\u660e\u4ee3\u7801\u5757\u7684\u8bed\u8a00\u4e3a mermaid\uff0c\u4ee3\u7801\u5757\u4e2d\u518d\u5199\u4e0a mermaid \u7684\u753b\u56fe\u8bed\u6cd5\u5373\u53ef\uff0c\u4f60\u53ef\u4ee5\u628a\u4e0b\u9762\u7684\u8bed\u6cd5\u590d\u5236\u5230 MWeb \u4e2d\u67e5\u770b\u6548\u679c\u3002
```mermaid\nsequenceDiagram\n participant Alice\n participant Bob\n Alice->John: Hello John, how are you?\n loop Healthcheck\n John->John: Fight against hypochondria\n end\n Note right of John: Rational thoughts <br/>prevail...\n John-->Alice: Great!\n John->Bob: How about you?\n Bob-->John: Jolly good!\n```\n\u6548\u679c\u5982\u4e0b\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#echarts","title":"echarts","text":"sequenceDiagram\n participant Alice\n participant Bob\n Alice->John: Hello John, how are you?\n loop Healthcheck\n John->John: Fight against hypochondria\n end\n Note right of John: Rational thoughts <br/>prevail...\n John-->Alice: Great!\n John->Bob: How about you?\n Bob-->John: Jolly good!echarts \u662f\u767e\u5ea6\u51fa\u54c1\u7684 js \u753b\u56fe\u5e93\uff0c\u5b83\u7684\u7f51\u5740\u4e3a\uff1ahttps://echarts.apache.org/zh/index.html\uff0c\u529f\u80fd\u975e\u5e38\u5f3a\u5927\uff0cMWeb \u652f\u6301 echarts \u7684\u4e00\u4e9b\u57fa\u672c\u7684\u7528\u6cd5\uff0c\u592a\u9ad8\u7ea7\u7684\u4e0d\u652f\u6301\u3002\u4f60\u53ef\u4ee5\u5c06\u4ee5\u4e0b\u8bed\u6cd5\u590d\u5236\u5230 MWeb \u4e2d\u8fdb\u884c\u5c1d\u8bd5\u3002\u4f60\u4e5f\u53ef\u4ee5\u53bb https://echarts.apache.org/examples/zh/index.html \u8fd9\u4e2a\u7f51\u5740\u67e5\u770b\u4e00\u4e9b\u4f8b\u5b50\uff0c\u8981\u6ce8\u610f\u7684\u662f MWeb \u53ea\u80fd\u89e3\u6790
option = {}\u8fd9\u79cd\u7b80\u5355\u7684\uff0c\u4e0d\u8fc7\u5e94\u8be5\u662f\u8db3\u591f\u4f7f\u7528\u4e86\u3002```echarts\noption = {\n xAxis: {\n type: 'category',\n data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']\n },\n yAxis: {\n type: 'value'\n },\n series: [{\n data: [820, 932, 901, 934, 1290, 1330, 1320],\n type: 'line'\n }]\n};\n```\n\u6548\u679c\u5982\u4e0b\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#footnote","title":"\u811a\u6ce8\uff08Footnote\uff09","text":"option = {\n xAxis: {\n type: 'category',\n data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']\n },\n yAxis: {\n type: 'value'\n },\n series: [{\n data: [820, 932, 901, 934, 1290, 1330, 1320],\n type: 'line'\n }]\n};\nMarkdown \u8bed\u6cd5\uff1a
\u8fd9\u662f\u4e00\u4e2a\u811a\u6ce8\uff1a[^1]\n\u6548\u679c\u5982\u4e0b\uff1a
\u8fd9\u662f\u4e00\u4e2a\u811a\u6ce8\uff1a1
","tags":["Markdown"]},{"location":"develop/Markdown/MWeb/#_7","title":"\u6ce8\u91ca\u548c\u9605\u8bfb\u66f4\u591a","text":"\u6ce8 \u9605\u8bfb\u66f4\u591a\u7684\u529f\u80fd\u53ea\u7528\u5728\u6587\u6863\u5e93\u751f\u6210\u9759\u6001\u7f51\u7ad9\u6216\u53d1\u5e03\u5230 Wordpress \u535a\u5ba2\u65f6\uff0c\u63d2\u5165\u65f6\u6ce8\u610f\u8981\u540e\u7a7a\u4e00\u884c\u3002
-
\u8fd9\u91cc\u662f\u811a\u6ce8\u4fe1\u606f\u00a0\u21a9
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a2 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a662 | \u6709\u6548\u4ee3\u7801\u884c\u6570\uff1a67
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#markdown","title":"Markdown\u8bed\u6cd5\u5b66\u4e60 \u7cbe\u7b80\u7248","text":"\u6587\u7ae0\u5f00\u5934
\u4ecb\u7ecd\u4e00\u4e0bMarkdown\uff1a Markdown \u662f\u4e00\u79cd\u8f7b\u91cf\u7ea7\u6807\u8bb0\u8bed\u8a00\uff0c\u5b83\u5141\u8bb8\u4eba\u4eec\u4f7f\u7528\u6613\u8bfb\u6613\u5199\u7684\u7eaf\u6587\u672c\u683c\u5f0f\u7f16\u5199\u6587\u6863\u3002Markdown \u8bed\u8a00\u5728 2004 \u7531\u7ea6\u7ff0\u00b7\u683c\u9c81\u4f2f\uff08\u82f1\u8bed\uff1aJohn Gruber\uff09\u521b\u5efa\u3002 Markdown \u7f16\u5199\u7684\u6587\u6863\u53ef\u4ee5\u5bfc\u51fa HTML \u3001Word\u3001\u56fe\u50cf\u3001PDF\u3001Epub \u7b49\u591a\u79cd\u683c\u5f0f\u7684\u6587\u6863\u3002Markdown \u7f16\u5199\u7684\u6587\u6863\u540e\u7f00\u4e3a .md, .markdown\u3002
\u6b64\u7b14\u8bb0\u5b66\u4e60\u6458\u6284\u81eaMarkdown\u8bed\u6cd5\u5b66\u4e60 \u7cbe\u7b80\u7248\uff0c\u5b66\u4e60\u501f\u9274\u5927\u4f6c\u4e4b\u7ecf\u9a8c\uff08Ctrl C+V\uff09
\u4e5f\u63a8\u8350\u770b:Markdown\u4e2d\u6587\u6307\u5357
\u4e00\u4e9bMarkdown\u6587\u6863\u521b\u4f5c\u5de5\u5177\uff1a
- Mac: MacDown, iA Writer \u6216 Marked 2
- iOS / Android: iA Writer
- Windows: ghostwriter \u6216 Markdown Monster
- Linux: ReText \u6216 ghostwriter
- Web: Dillinger \u6216 StackEdit
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_3","title":"\u76ee\u5f55","text":"# \u4e00\u7ea7\u6807\u9898 (\u6ce8\u610f\u6709\u7a7a\u683c)\n## \u4e8c\u7ea7\u6807\u9898\n### \u4e09\u7ea7\u6807\u9898\n#### \u56db\u7ea7\u6807\u9898\n##### \u4e94\u7ea7\u6807\u9898\n###### \u516d\u7ea7\u6807\u9898 <!--\u6700\u591a6\u7ea7\u6807\u9898-->\n\u5728\u4efb\u610f\u4f4d\u7f6e\u63d2\u5165
[toc]\u663e\u793a\u5168\u6587\u76ee\u5f55\u7ed3\u6784\u793a\u4f8b\u89c1\u6587\u7ae0\u5f00\u5934\uff08\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u5f00\u5934\u67e5\u770b\u76ee\u5f55\uff09
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_4","title":"\u659c\u4f53/\u7c97\u4f53/\u5220\u9664\u7ebf/\u4e0b\u5212\u7ebf/\u80cc\u666f\u9ad8\u4eae","text":"*\u659c\u4f53* _\u659c\u4f53_\n**\u7c97\u4f53** __\u7c97\u4f53__\n***\u52a0\u7c97\u659c\u4f53*** ___\u52a0\u7c97\u659c\u4f53___\n~~\u5220\u9664\u7ebf~~\n<u>\u4e0b\u5212\u7ebf</u>\n==\u80cc\u666f\u9ad8\u4eae==\n\u659c\u4f53 \u659c\u4f53
\u7c97\u4f53 \u7c97\u4f53
\u52a0\u7c97\u659c\u4f53 \u52a0\u7c97\u659c\u4f53
\u5220\u9664\u7ebf
\u4e0b\u5212\u7ebf
\u80cc\u666f\u9ad8\u4eae
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_5","title":"\u65e0\u5e8f\u5217\u8868/\u6709\u5e8f\u5217\u8868","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_6","title":"\u65e0\u5e8f\u5217\u8868","text":"* \u65e0\u5e8f\u5217\u8868\u9879 \u4e00\n+ \u65e0\u5e8f\u5217\u8868\u9879 \u4e8c\n- \u65e0\u5e8f\u5217\u8868\u9879 \u4e09\n- \u65e0\u5e8f\u5217\u8868\u9879 \u4e00
- \u65e0\u5e8f\u5217\u8868\u9879 \u4e8c
- \u65e0\u5e8f\u5217\u8868\u9879 \u4e09
* \u4eca\u5929`* + \u7a7a\u683c\u952e`\n* \u660e\u5929\n * \u5b66\u4e60 `TAB(\u62164\u4e2a\u7a7a\u683c) + * + \u7a7a\u683c\u952e`\n * \u8d2d\u7269\n * \u9762\u5305\n * \u725b\u5976\n* \u540e\u5929\n- \u4eca\u5929
* + \u7a7a\u683c\u952e - \u660e\u5929
- \u5b66\u4e60
TAB(\u62164\u4e2a\u7a7a\u683c) + * + \u7a7a\u683c\u952e - \u8d2d\u7269
- \u9762\u5305
- \u725b\u5976
- \u5b66\u4e60
- \u540e\u5929
1. \u6709\u5e8f\u5217\u8868\u9879 \u4e00 `\u6570\u5b57 + . + \u7a7a\u683c\u952e`\n2. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c\n 1. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(1) `TAB(\u62164\u4e2a\u7a7a\u683c) + \u6570\u5b57 + . + \u7a7a\u683c\u952e`\n 2. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2)\n 1. \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2).1\n3. \u6709\u5e8f\u5217\u8868\u9879 \u4e09\n- \u6709\u5e8f\u5217\u8868\u9879 \u4e00
\u6570\u5b57 + . + \u7a7a\u683c\u952e - \u6709\u5e8f\u5217\u8868\u9879 \u4e8c
- \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(1)
TAB(\u62164\u4e2a\u7a7a\u683c) + \u6570\u5b57 + . + \u7a7a\u683c\u952e - \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2)
- \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(2).1
- \u6709\u5e8f\u5217\u8868\u9879 \u4e8c(1)
- \u6709\u5e8f\u5217\u8868\u9879 \u4e09
- [ ] \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [ ]`\n- [x] \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1 `- + \u7a7a\u683c + [x]`\n- \u4efb\u52a1\u4e00 \u672a\u505a\u4efb\u52a1
- + \u7a7a\u683c + [ ] - \u4efb\u52a1\u4e8c \u5df2\u505a\u4efb\u52a1
- + \u7a7a\u683c + [x]
\u7b2c\u4e00\u884c\u4e3a\u8868\u5934\uff0c\u7b2c\u4e8c\u884c\u5206\u9694\u8868\u5934\u548c\u4e3b\u4f53\u90e8\u5206(\u5982\u679c\u8868\u683c\u65e0\u6cd5\u663e\u793a\u53ef\u4ee5\u5c1d\u8bd5\u628a\u7b2c\u4e8c\u884c\u7684
-\u53d8\u4e3a---)\uff0c\u53ef\u4ee5\u6307\u5b9a\u6240\u5728\u5217\u7684\u5bf9\u9f50\u65b9\u5f0f\uff0c\u7b2c\u4e09\u884c\u5f00\u59cb\u6bcf\u4e00\u884c\u4e3a\u4e00\u4e2a\u8868\u683c\u884c\u3002\u5217\u4e0e\u5217\u4e4b\u95f4\u7528|\u9694\u5f00\u3002(\u6ce8\uff1a\u539f\u751f\u65b9\u5f0f\u7684\u8868\u683c\u6bcf\u4e00\u884c\u7684\u4e24\u8fb9\u4e5f\u8981\u6709|)\u5bf9\u9f50\u65b9\u5f0f
:- \u5de6\u5bf9\u9f50- \u4e2d\u5fc3\u5bf9\u9f50-: \u53f3\u5bf9\u9f50
\u8868\u5934\u4e00 \u8868\u5934\u4e8c \u8868\u5934\u4e09 a11 a12 a13 a21 a22 a33 a31 a32 a33","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_11","title":"\u8d85\u94fe\u63a5","text":"\u7b2c\u4e00\u5217|\u7b2c\u4e8c\u5217|\u7b2c\u4e09\u5217\n:-|-|-:\na11|a12|a13\na21|a22|a33\na31|a32|a33\n[ ]\u91cc\u5199\u94fe\u63a5\u6587\u5b57\uff0c( )\u91cc\u5199\u94fe\u63a5\u5730\u5740, ( )\u4e2d\u7684\" \"\u4e2d\u53ef\u4ee5\u4e3a\u94fe\u63a5\u6307\u5b9atitle\u5c5e\u6027\uff0ctitle\u5c5e\u6027\u53ef\u52a0\u53ef\u4e0d\u52a0\u3002title\u5c5e\u6027\u7684\u6548\u679c\u662f\u9f20\u6807\u60ac\u505c\u5728\u94fe\u63a5\u4e0a\u4f1a\u51fa\u73b0\u6307\u5b9a\u7684 title\u6587\u5b57\uff0c\u94fe\u63a5\u5730\u5740\u4e0etitle\u524d\u6709\u4e00\u4e2a\u7a7a\u683c\u3002
\u53f3\u8fb9\u662f\u94fe\u63a5[\u94fe\u63a5\u6587\u5b57](\u94fe\u63a5 \"title\")\n\u53f3\u8fb9\u662f\u94fe\u63a5[GitHub](https://github.com \"GitHub\")\n\u53f3\u8fb9\u662f\u94fe\u63a5GitHub
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_12","title":"\u63d2\u5165\u56fe\u7247","text":"\u683c\u5f0f\uff1a
\u5176\u4e2d
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_13","title":"\u63d2\u5165\u89c6\u9891","text":"\u56fe\u7247\u6807\u9898\u4f1a\u88ab\u67d0\u4e9b\u7f51\u7ad9\u548c\u7f16\u8f91\u5668\u663e\u793a\u5728\u56fe\u7247\u4e0b\u65b9\u683c\u5f0f\uff1a
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_14","title":"\u4ee3\u7801\u5757","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_15","title":"\u884c\u5185\u4ee3\u7801\u5757","text":"<iframe height= width= src=\"\u94fe\u63a5\">\n\u7528\u201c ` \u201d\u5de6\u53f3\u5305\u88f9\u4ee3\u7801
\u663e\u793a\u4e3a`printf()` \u51fd\u6570 \nprintf()\u51fd\u6570","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_16","title":"\u591a\u884c\u4ee3\u7801\u5757","text":"\u7528\u201c ``` \u201d\u4e0a\u4e0b\u5305\u88f9\u4ee3\u7801\uff0c\u5728\u7b2c\u4e00\u4e2a\u201c ``` \u201d\u540e\u6dfb\u52a0\u8bed\u8a00\u540d\u79f0\u83b7\u5f97\u4e0d\u540c\u7684\u9ad8\u4eae\u6548\u679c
\u5982\uff1acpp\uff0cpython\uff0cswift
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_17","title":"\u5bf9\u9f50\u65b9\u5f0f","text":"
\u884c\u4e2d\u5fc3\u5bf9\u9f50<center>\u884c\u4e2d\u5fc3\u5bf9\u9f50</center>\n<p align=\"left\">\u884c\u5de6\u5bf9\u9f50</p>\n<p align=\"right\">\u884c\u53f3\u5bf9\u9f50</p>\n\u884c\u5de6\u5bf9\u9f50
\u884c\u53f3\u5bf9\u9f50
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_18","title":"\u5206\u5272\u7ebf","text":"
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_19","title":"\u6362\u884c","text":"* * *\n***\n- - -\n---\n\u4e0d\u540cmarkdown\u7f16\u8f91\u5668\u53ef\u80fd\u6709\u4e0d\u540c\u7684\u6362\u884c\u65b9\u5f0f\uff0c\u6700\u7b80\u5355\u4e3a\u76f4\u63a5\u6572\u56de\u8f66
markdown\u6587\u672c\u5185\u7684\u8fde\u7eed\u4e24\u4e2a\u6216\u591a\u4e2a\u56de\u8f66\u4f1a\u88ab\u66ff\u6362\u4e3a\u4e00\u4e2a\u56de\u8f66
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_20","title":"\u9ad8\u7ea7","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_21","title":"\u8bbe\u7f6e\u5b57\u4f53/\u989c\u8272","text":"<font face=\"\u5b8b\u4f53\" color=blue size=5>\u84dd\u8272\u7684\u5b57\uff5e</font>\n\u84dd\u8272\u7684\u5b57\uff5e
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_22","title":"\u5e38\u7528\u989c\u8272","text":"\u6d4f\u89c8\u5668\u652f\u6301\u7684\u6240\u6709\u989c\u8272\u8bf7\u8df3\u8f6c\u53c2\u8003
\u73b0\u4ee3\u6d4f\u89c8\u5668\u652f\u6301\u7684140\u79cd\u5df2\u547d\u540d\u7684\u989c\u8272
\u5e38\u7528\u989c\u8272\u540d\u79f0: * \u6309\u7f51\u7ad9\u987a\u5e8f\u6392\u5217 * orange pink gold yellow purple greenyellow lightgreen green aqua lightblue blue wheat brown white snow linen silver gray black
\u6700\u5e38\u7528 \u5176\u4ed6 red greenyellow orange lightgreen yellow lightblue green pink aqua gold blue silver purple brown","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_23","title":"\u951a\u70b9","text":"\u4e5f\u5c31\u662f
\u8df3\u8f6c1. [\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7b2c\u4e00\u6bb5](#jump1)\n2. [\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7b2c\u4e8c\u6bb5](#jump2\uff09\n\n### <span id=\"jump1\">\u7b2c\u4e00\u6bb5</span>\n\n### <span id=\"jump2\">\u7b2c\u4e8c\u6bb5</span>\n<span id=\"now\">\u5f53\u524d\u4f4d\u7f6e</span>\n\u70b9\u51fb[\u8fd9\u91cc](#top)\u8df3\u8f6c\u5230\u5f00\u5934\n\u70b9\u51fb[\u8fd9\u91cc](#bottom)\u8df3\u8f6c\u5230\u7ed3\u5c3e\n\u5f53\u524d\u4f4d\u7f6e
\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u5f00\u5934
\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7ed3\u5c3e
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_24","title":"\u6ce8\u811a","text":"\u4f7f\u7528 Markdown[^1]\u53ef\u4ee5\u6548\u7387\u7684\u4e66\u5199\u6587\u6863, \u76f4\u63a5\u8f6c\u6362\u6210 HTML[^2]\u3002\n\n[^1]:Markdown\u662f\u4e00\u79cd\u7eaf\u6587\u672c\u6807\u8bb0\u8bed\u8a00\n[^2]:HyperText Markup Language \u8d85\u6587\u672c\u6807\u8bb0\u8bed\u8a00\n\u4f7f\u7528 Markdown1\u53ef\u4ee5\u6548\u7387\u7684\u4e66\u5199\u6587\u6863, \u76f4\u63a5\u8f6c\u6362\u6210 HTML2\u3002
\u70b9\u51fb\u8fd9\u91cc\u8df3\u8f6c\u5230\u7ed3\u5c3e\u67e5\u770b\u6ce8\u811a\u7684\u663e\u793a\u6548\u679c
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_25","title":"\u591a\u7ea7\u5f15\u7528","text":">>> \u8bf7\u95ee Markdwon \u600e\u4e48\u7528\uff1f - \u5c0f\u767d\n\n>> \u81ea\u5df1\u770b\u6559\u7a0b\uff01 - \u6124\u9752\n\n> \u6559\u7a0b\u5728\u54ea\uff1f - \u5c0f\u767d\n\n`[^_^]: # \u65e0\u6cd5\u663e\u793a\u65f6\u8bb0\u5f97\u7a7a\u884c`\n\u4e0d\u540c\u7f16\u8f91\u5668\u7684\u663e\u793a\u60c5\u51b5\u4e0d\u540c
\u8bf7\u95ee Markdwon \u600e\u4e48\u7528\uff1f - \u5c0f\u767d
\u81ea\u5df1\u770b\u6559\u7a0b\uff01 - \u6124\u9752
\u6559\u7a0b\u5728\u54ea\uff1f - \u5c0f\u767d
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#latex","title":"LaTeX\u516c\u5f0f","text":"- \u5728\u6570\u5b66\u516c\u5f0f\u7684\u524d\u540e\u52a0
$\u662f\u884c\u5185\u516c\u5f0f
\u6211\u4eec\u5728\u521d\u4e2d\u6570\u5b66\u8bfe\u4e0a\u5df2\u7ecf\u5bf9\u4e00\u6b21\u51fd\u6570$y=x+a$\u6709\u6240\u4e86\u89e3\u3002\n\u6211\u4eec\u5728\u521d\u4e2d\u6570\u5b66\u8bfe\u4e0a\u5df2\u7ecf\u5bf9\u4e00\u6b21\u51fd\u6570\\(y=x+a\\)\u6709\u6240\u4e86\u89e3\u3002
- \u5728\u6570\u5b66\u516c\u5f0f\u7684\u524d\u540e\u52a0
$$\u662f\u72ec\u5360\u4e00\u884c\u7684\u516c\u5f0f
\u4e0b\u9762\u6211\u4eec\u6765\u8ba4\u8bc6\u4e00\u4e0b\u4e8c\u6b21\u51fd\u6570\u4e0b\u9762\u6211\u4eec\u6765\u8ba4\u8bc6\u4e00\u4e0b\u4e8c\u6b21\u51fd\u6570$$y=ax^2+bx+c$$\n
\u884c\u5185\u516c\u5f0f\uff1a$\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N$\n\u5757\u7ea7\u516c\u5f0f\uff1a\n$$ x = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a} $$\n$$ \\frac{1}{\\Bigl(\\sqrt{\\phi \\sqrt{5}}-\\phi\\Bigr) e^{\\frac25 \\pi}} =\n1+\\frac{e^{-2\\pi}} {1+\\frac{e^{-4\\pi}} {1+\\frac{e^{-6\\pi}}\n{1+\\frac{e^{-8\\pi}} {1+\\ldots} } } } $$\n\u884c\u5185\u516c\u5f0f\uff1a\\(\\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N\\)
\u5757\u7ea7\u516c\u5f0f\uff1a
\\[x = \\dfrac{-b \\pm \\sqrt{b^2 - 4ac}}{2a}\\] \\[\\frac{1}{\\Bigl(\\sqrt{\\phi \\sqrt{5}}-\\phi\\Bigr) e^{\\frac25 \\pi}} = 1+\\frac{e^{-2\\pi}} {1+\\frac{e^{-4\\pi}} {1+\\frac{e^{-6\\pi}}{1+\\frac{e^{-8\\pi}} {1+\\ldots} } } }\\]\u6765\u770b\u770b\u4e24\u4e2a\u91cd\u8981\u6781\u9650
\\[\\displaystyle\\lim_{x \\rightarrow 0}\\frac{\\sin x}{x} = 1\\] \\[\\displaystyle\\lim_{x \\rightarrow + \\infty}(1 + \\frac{1}{x})^x = e\\]","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_26","title":"\u5176\u4ed6","text":"","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_27","title":"\u8f6c\u4e49\u5b57\u7b26","text":"\u901a\u8fc7\u5728Markdown\u5b57\u7b26\u524d\u4f7f\u7528\\\u6765\u5ffd\u7565\uff08\u6216\u8f6c\u4e49\uff09Markdown\u683c\u5f0f\u3002
Markdown\u5141\u8bb8\u60a8\u4f7f\u7528\u53cd\u659c\u6760\u8f6c\u4e49\u6765\u751f\u6210\u6587\u5b57\u5b57\u7b26\uff0c\u5426\u5219\u8fd9\u4e9b\u5b57\u7b26\u5728Markdown\u7684\u683c\u5f0f\u5316\u8bed\u6cd5\u4e2d\u5177\u6709\u7279\u6b8a\u542b\u4e49\u3002 \u4f8b\u5982\uff0c\u5982\u679c\u60a8\u60f3\u7528\u6587\u5b57\u661f\u53f7\u5305\u56f4\u4e00\u4e2a\u5355\u8bcd\uff0c\u5219\u53ef\u4ee5\u5728\u661f\u53f7\u4e4b\u524d\u4f7f\u7528\u53cd\u659c\u6760\uff0c\u5982
\\*literal asterisks\\**literal asterisks*Markdown\u4e3a\u4ee5\u4e0b\u5b57\u7b26\u63d0\u4f9b\u53cd\u659c\u6760\u8f6c\u4e49(\u4f46\u662fCSDN\u4e0d\u592a\u652f\u6301)\uff1a
\\\u53cd\u659c\u6760\u2003`\u53cd\u5f15\u53f7\u2003*\u661f\u53f7\u2003_\u4e0b\u5212\u7ebf\u2003{}\u5927\u62ec\u53f7\u2003[]\u4e2d\u62ec\u53f7\u2003()\u5c0f\u62ec\u53f7\u2003 #\u4e95\u53f7\u2003+\u52a0\u53f7\u2003-\u51cf\u53f7\u2003.\u82f1\u6587\u53e5\u53f7\u2003!\u82f1\u6587\u611f\u53f9\u53f7
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#html","title":"\u5185\u8054 HTML \u8bed\u6cd5/\u7279\u6b8a\u5b57\u7b26\u81ea\u52a8\u8f6c\u4e49","text":"\u5bf9\u4e8e Markdown \u4e2d\u672a\u5305\u542b\u7684\u6807\u7b7e, \u53ef\u4ee5\u76f4\u63a5\u4f7f\u7528 HTML\u6807\u7b7e\uff0c\u4f8b\u5982\u7528 HTML
<a>\u6807\u7b7e\u66ff\u4ee3 Markdown \u7684\u94fe\u63a5\u8bed\u6cd5\u5728 HTML \u4e2d, \u6709\u4e00\u4e9b\u5b57\u7b26\u9700\u8981\u7279\u6b8a\u5bf9\u5f85\uff0c\u5982\u679c\u4f60\u60f3\u5c06\u5b83\u4eec\u7528\u4f5c\u5b57\u9762\u91cf, \u5219\u9700\u8981\u5c06\u5b83\u4eec\u8f6c\u4e49\u4e3a\u5b57\u7b26\u5b9e\u4f53
\u7279\u6b8a\u5b57\u7b26 \u4ee3\u7801 &&<<>>\"""'''","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_28","title":"\u6ce8\u91ca","text":"<div style='display: none'>\n\u6ce8\u91ca\n</div>\n<!-- \u6ce8\u91ca -->\n
","tags":["Markdown"]},{"location":"develop/Markdown/markdown/#_29","title":"\u7a7a\u683c","text":"[//]: # (\u54c8\u54c8\u6211\u662f\u6700\u5f3a\u6ce8\u91ca1\uff0c\u4e0d\u4f1a\u5728\u6d4f\u89c8\u5668\u4e2d\u663e\u793a\u3002)\n[^_^]: # (\u54c8\u54c8\u6211\u662f\u6700\u840c\u6ce8\u91ca2\uff0c\u4e0d\u4f1a\u5728\u6d4f\u89c8\u5668\u4e2d\u663e\u793a\u3002)\n\u30101\u3011 \u534a\u89d2\u7684\u4e0d\u65ad\u884c\u7684\u7a7a\u767d\u683c\uff08\u63a8\u8350\u4f7f\u7528\uff09\n\u30102\u3011   \u534a\u89d2\u7684\u7a7a\u683c\n\u30103\u3011   \u5168\u89d2\u7684\u7a7a\u683c\n- \u30101\u3011 \u00a0 \u534a\u89d2\u7684\u4e0d\u65ad\u884c\u7684\u7a7a\u767d\u683c\uff08\u63a8\u8350\u4f7f\u7528\uff09
- \u30102\u3011 \u2002 \u534a\u89d2\u7684\u7a7a\u683c
- \u30103\u3011 \u2003 \u5168\u89d2\u7684\u7a7a\u683c
\u540c\u65f6\u63a8\u8350\u8fd9\u4e2a\u7f51\u7ad9\u53bb\u5b66\u4e60\u57fa\u7840markdown\u8bed\u6cd5\uff1arunoob.com
-
Markdown\u662f\u4e00\u79cd\u7eaf\u6587\u672c\u6807\u8bb0\u8bed\u8a00\u00a0\u21a9
-
HyperText Markup Language \u8d85\u6587\u672c\u6807\u8bb0\u8bed\u8a00\u00a0\u21a9
\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a5 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a2163
\u539f\u6587\uff1aNorman's Three Levels of Design
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_1","title":"\u5510\u00b7\u8bfa\u66fc\u2014\u60c5\u611f\u8bbe\u8ba1\u7684\u4e09\u4e2a\u5c42\u6b21","text":"\u5728\u4eba\u7c7b\u7684\u5185\u5fc3\u4e16\u754c\uff0c\u6709\u8bb8\u591a\u90e8\u5206\u8d1f\u8d23\u6211\u4eec\u6240\u8bf4\u7684\u60c5\u611f\uff0c\u603b\u7684\u6765\u8bf4\uff0c\u8fd9\u4e9b\u533a\u57df\u5171\u540c\u6784\u6210\u4e86\u60c5\u611f\u7cfb\u7edf\u3002\u5510\u00b7\u8bfa\u66fc\uff08Don Norman\uff09\u63d0\u51fa\uff0c\u60c5\u611f\u7cfb\u7edf\u7531\u4e09\u4e2a\u4e0d\u540c\u4f46\u76f8\u4e92\u8054\u7cfb\u7684\u5c42\u6b21\u7ec4\u6210\uff0c\u6bcf\u4e2a\u5c42\u6b21\u90fd\u4ee5\u4e00\u79cd\u7279\u6b8a\u7684\u65b9\u5f0f\u5f71\u54cd\u7740\u6211\u4eec\u5bf9\u4e16\u754c\u7684\u4f53\u9a8c\u3002\u8fd9\u4e09\u4e2a\u5c42\u6b21\u662f\u672c\u80fd\u5c42\uff0c\u884c\u4e3a\u5c42\u548c\u53cd\u601d\u5c42\u3002\u672c\u80fd\u5c42\u4e0e\u4eba\u7c7b\u60c5\u7eea\u4e2d\u56fa\u6709\u7684\u3001\u81ea\u53d1\u7684\u4ee5\u53ca\u7b26\u5408\u52a8\u7269\u6027\u7684\u7279\u6027\u76f8\u5173\uff0c\u8fd9\u4e9b\u57fa\u672c\u4e0a\u662f\u4e0d\u53d7\u4eba\u7c7b\u672c\u8eab\u63a7\u5236\u7684\u3002\u884c\u4e3a\u5c42\u6307\u7684\u662f\u4eba\u7c7b\u884c\u4e3a\u4e2d\u90a3\u4e9b\u53ef\u63a7\u7684\u65b9\u9762\uff0c\u5728\u8fd9\u79cd\u60c5\u51b5\u4e0b\uff0c\u6211\u4eec\u4e0b\u610f\u8bc6\u7684\u5206\u6790\u6240\u5904\u60c5\u51b5\u5e76\u4e14\u5236\u5b9a\u4ee5\u76ee\u6807\u4e3a\u5bfc\u5411\u7684\u7b56\u7565\uff0c\u4ece\u800c\u80fd\u591f\u5728\u6700\u77ed\u65f6\u95f4\u5185\u6216\u662f\u4ee5\u6700\u5c11\u7684\u884c\u52a8\u8fbe\u5230\u6548\u679c\u3002\u6b63\u5982\u5510\u00b7\u8bfa\u66fc\u6240\u8a00\uff0c\u53cd\u601d\u5c42\u662f\u6307\u201c\u6709\u610f\u8bc6\u7684\u601d\u8003\uff0c\u5bf9\u65b0\u6982\u5ff5\u8fdb\u884c\u5b66\u4e60\uff0c\u548c\u5bf9\u4e16\u754c\u8fdb\u884c\u5f52\u7eb3\u3002\u201d\u8fd9\u4e09\u4e2a\u5c42\u6b21\u4f5c\u4e3a\u60c5\u611f\u7cfb\u7edf\u7684\u4e0d\u540c\u7ef4\u5ea6\u72ec\u7acb\u5b58\u5728\uff0c\u53c8\u76f8\u4e92\u5173\u8054\uff0c\u76f8\u4e92\u5f71\u54cd\uff0c\u4ece\u800c\u521b\u9020\u4e86\u6211\u4eec\u5bf9\u4e16\u754c\u7684\u6574\u4f53\u60c5\u611f\u4f53\u9a8c\u3002
\u5728\u5510\u00b7\u8bfa\u66fc\u7684\u300a\u60c5\u611f\u5316\u8bbe\u8ba1\uff1a\u4e3a\u4ec0\u4e48\u6211\u4eec\u559c\u6b22\uff08\u6216\u8ba8\u538c\uff09\u65e5\u5e38\u4e8b\u7269\u300b\uff08\u4e00\u672c\u8ba4\u77e5\u79d1\u5b66\uff0c\u8bbe\u8ba1\u5b66\uff0c\u53ef\u7528\u6027\u5de5\u7a0b\u9886\u57df\u6770\u51fa\u7684\u5b66\u672f\u4f5c\u54c1\uff09\u4e00\u4e66\u4e2d\uff0c\u4ed6\u5bf9\u60c5\u611f\u5316\u7cfb\u7edf\u7684\u8fd9\u4e09\u4e2a\u65b9\u9762\u6216\u5c42\u6b21\u505a\u4e86\u533a\u5206\uff08\u5b83\u4eec\u4e09\u8005\u7efc\u5408\u5f71\u54cd\u7740\u4eba\u7c7b\u7684\u60c5\u611f\u6216\u5fc3\u7406\uff09\uff0c\u5373\uff1a\u672c\u80fd\u5c42\uff0c\u884c\u4e3a\u5c42\u53ca\u53cd\u601d\u5c42\u3002\u8fd9\u4e09\u8005\u5728\u60c5\u611f\u7cfb\u7edf\u4e2d\u7d27\u5bc6\u4ea4\u7ec7\u5728\u4e00\u8d77\uff0c\u5e76\u4ee5\u5404\u81ea\u7279\u5b9a\u7684\u65b9\u5f0f\u5f71\u54cd\u8bbe\u8ba1\u3002\u4ee5\u4e0b\u662f\u4e09\u8005\u5bf9\u5e94\u7684\u76f8\u5e94\u4e09\u79cd\u8bbe\u8ba1\u5c42\u6b21\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_2","title":"\u672c\u80fd\u5c42\u8bbe\u8ba1","text":"\u672c\u80fd\u5c42\u8bbe\u8ba1-\u201c\u5173\u6ce8\u5916\u89c2\u672c\u8eab\u201d\u3002\u8fd9\u4e00\u5c42\u6b21\u7684\u8bbe\u8ba1\u5173\u6ce8\u7684\u662f\u4e8b\u7269\u4e2d\u53ef\u4ee5\u88ab\u76f4\u63a5\u611f\u77e5\u7684\u90a3\u90e8\u5206\u7279\u5f81\u4ee5\u53ca\u5b83\u4eec\u662f\u5982\u4f55\u8ba9\u7528\u6237\u6216\u89c2\u5bdf\u8005\u4ea7\u751f\u611f\u53d7\u7684\u3002\u4f8b\u5982\uff0c\u7956\u7236\u7684\u6000\u8868\u548c\u4e00\u4e2a\u5c0f\u7684\u58c1\u6302\u5f0f\u65f6\u949f\u4e00\u6837\u90fd\u5305\u542b\u4e86\u6700\u57fa\u672c\u7684\u8ba1\u65f6\u529f\u529f\u80fd\uff0c\u9664\u4e86\u5916\u89c2\uff0c\u4ed6\u4eec\u5728\u5185\u5728\u7279\u5f81\u4e0a\u6ca1\u6709\u4efb\u4f55\u4e0d\u540c\uff0c\u4f46\u662f\u672c\u80fd\u5c42\uff08\u6df1\u5c42\u6b21\u7684\uff0c\u65e0\u610f\u8bc6\u7684\uff0c\u4e3b\u89c2\u7684\u548c\u81ea\u53d1\u7684\u611f\u53d7\uff09\u7279\u5f81\u4f7f\u5b83\u5728\u62e5\u6709\u8005\u773c\u4e2d\u4ea7\u751f\u4e86\u533a\u522b\u3002
\u5982\u4eca\u4ea7\u54c1\u5f00\u53d1\u8fc7\u7a0b\u4e2d\u7684\u5f88\u5927\u4e00\u90e8\u5206\u65f6\u95f4\u88ab\u7528\u5728\u672c\u80fd\u5c42\u8bbe\u8ba1\u4e2d\uff0c\u56e0\u4e3a\u5c5e\u4e8e\u540c\u4e00\u65cf\u7fa4\u7684\u4ea7\u54c1\u5f80\u5f80\u5177\u6709\u76f8\u540c\u6216\u76f8\u4f3c\u7684\u529f\u80fd\uff0c\uff08\u6bd4\u5982\u8bf4\u624b\u7535\uff0c\u6c34\u58f6\uff0c\u9762\u5305\u673a\uff0c\u53f0\u706f\uff09\uff0c\u6240\u4ee5\u66f4\u5177\u7279\u5f81\u7684\u5916\u89c2\u662f\u533a\u5206\u4ea7\u54c1\u548c\u7ade\u4e89\u8005\u7684\u5173\u952e\u56e0\u7d20\u3002\u8fd9\u4e5f\u5c31\u662f\u6211\u4eec\u6240\u8bf4\u7684\u201d\u54c1\u724c\u5316\u8bbe\u8ba1\u201d\u2014\u2014\u4e0d\u662f\u901a\u8fc7\u4ea7\u54c1\u63d0\u4f9b\u7ed9\u7528\u6237\u533a\u522b\u4e8e\u5176\u4ed6\u4ea7\u54c1\u7684\u5b9e\u9645\u5229\u76ca\uff0c\u800c\u662f\u901a\u8fc7\u5951\u5408\u7528\u6237\u7684\u6001\u5ea6\u3001\u4fe1\u4ef0\u3001\u60c5\u611f\u4ee5\u53ca\u7528\u6237\u60f3\u8981\u7684\u611f\u53d7\uff0c\u6765\u5f15\u51fa\u7528\u6237\u5bf9\u4ea7\u54c1\u7684\u60c5\u611f\u4e0a\u7684\u56de\u5e94\u3002\u8fd9\u53ef\u4ee5\u662f\u901a\u8fc7\u4f7f\u7528\u513f\u7ae5\u3001\u52a8\u7269\u6216\u662f\u5361\u901a\u5f62\u8c61\u7684\u56fe\u7247\u6765\u4f20\u8fbe\u5e74\u8f7b\u7684\u611f\u89c9\uff0c\u4e5f\u53ef\u4ee5\u662f\u901a\u8fc7\u5bf9\u8272\u5f69\uff08\u6bd4\u5982\u8bf4\uff0c\u7ea2\u8272\u5bf9\u5e94\u7740\u201c\u6027\u611f\u201c\uff0c\u9ed1\u8272\u5bf9\u5e94\u7740\u201d\u6050\u6016\u201d\uff09\uff0c\u5f62\u72b6\uff08\u6bd4\u5982\u786c\u8fb9\u7f18\u5f62\u72b6\uff09\u7684\u8fd0\u7528\uff0c\u751a\u81f3\u662f\u8fd0\u7528\u98ce\u683c\uff08\u6bd4\u5982\u88c5\u9970\u827a\u672f\uff09\uff0c\u8ba9\u4eba\u8054\u60f3\u8d77\u67d0\u4e9b\u7279\u5b9a\u7684\u65f6\u4ee3\u3002\u672c\u80fd\u8bbe\u8ba1\u65e8\u5728\u6df1\u5165\u4e86\u89e3\u7528\u6237/\u6d88\u8d39\u8005/\u89c2\u5bdf\u8005\u7684\u5934\u8111\uff0c\u5e76\u4e14\u901a\u8fc7\u7275\u52a8\u7528\u6237\u60c5\u7eea\u6765\u63d0\u5347\u7528\u6237\u4f53\u9a8c\uff08\u6bd4\u5982\u8bf4\u6539\u5584\u6574\u4f53\u89c6\u89c9\u5f62\u8c61\uff09\u6216\u662f\u670d\u52a1\u5546\u4e1a\u5229\u76ca\uff08\u6bd4\u5982\u8bf4\u4e3a\u4e86\u516c\u53f8\u6216\u4ea7\u54c1\u6240\u6709\u8005\u7684\u5229\u76ca\uff0c\u4ece\u60c5\u611f\u4e0a\u52ab\u6301\u7528\u6237\u4f7f\u4ed6\u4eec\u8fdb\u884c\u8d2d\u4e70\uff09\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_3","title":"\u884c\u4e3a\u5c42\u8bbe\u8ba1","text":"\u884c\u4e3a\u5c42\u8bbe\u8ba1-\u201c\u4e0e\u4f7f\u7528\u7684\u6109\u60a6\u611f\u548c\u6548\u7387\u6709\u5173\u3002\u201d\u884c\u4e3a\u5c42\u8bbe\u8ba1\u53ef\u80fd\u66f4\u66f4\u5e38\u88ab\u79f0\u4e3a\u53ef\u7528\u6027\uff0c\u800c\u4e24\u8005\u6307\u7684\u90fd\u662f\u4ea7\u54c1\u4e2d\u5b9e\u7528\u6027\u548c\u529f\u80fd\u6027\u65b9\u9762\uff0c\u6216\u662f\u662f\u6211\u4eec\u5728\u6240\u5904\u73af\u5883\u4e2d\u6240\u80fd\u4f7f\u7528\u7684\u4efb\u4f55\u4ea7\u54c1\u7684\u53ef\u7528\u6027\u3002\u884c\u4e3a\u5c42\u8bbe\u8ba1\uff08\u4ece\u73b0\u5728\u8d77\u6211\u4eec\u7528\u8fd9\u4e2a\u8bcd\u6c47\u6765\u4ee3\u66ff\u53ef\u7528\u6027\uff09\u7740\u773c\u4e8e\uff0c\u8bf8\u5982\uff0c\u7528\u6237\u5982\u4f55\u8fdb\u884c\u6d3b\u52a8\uff1b\u5982\u4f55\u5feb\u901f\u548c\u51c6\u786e\u5730\u5b9e\u73b0\u4ed6\u4eec\u7684\u76ee\u6807\u548c\u76ee\u7684\uff1b\u7528\u6237\u5728\u6267\u884c\u67d0\u4e9b\u4efb\u52a1\u65f6\u72af\u4e86\u591a\u5c11\u9519\u8bef\uff1b\u4ee5\u53ca\u4ea7\u54c1\u5982\u4f55\u5f88\u597d\u5730\u9002\u5e94\u719f\u7ec3\u548c\u7f3a\u4e4f\u7ecf\u9a8c\u7684\u7528\u6237\u7b49\u95ee\u9898\u3002
\u884c\u4e3a\u5c42\u8bbe\u8ba1\u53ef\u80fd\u662f\u6700\u5bb9\u6613\u6d4b\u8bd5\u7684\uff0c\u56e0\u4e3a\u4e00\u65e6\u5bf9\u8c61\u7684\u7269\u7406\uff08\u6bd4\u5982\u8bf4\u624b\u67c4\u3001\u6309\u94ae\u3001\u628a\u624b\u3001\u63a7\u5236\u6746\u3001\u5f00\u5173\u4ee5\u53ca\u952e\uff09\u6216\u53ef\u7528\u90e8\u5206\u4ee5\u67d0\u79cd\u65b9\u5f0f\u88ab\u6539\u53d8\u6216\u64cd\u4f5c\uff0c\u5c31\u53ef\u4ee5\u5728\u8868\u73b0\u5c42\u5bf9\u5176\u8fdb\u884c\u8861\u91cf\u3002\u6bd4\u5982\u8bf4\uff0c\u8d1f\u8d23\u72ec\u7acb\u64cd\u4f5c\u7684\u4e24\u4e2a\u6309\u94ae\u88ab\u653e\u7f6e\u5728\u4e0d\u540c\u7684\u8ddd\u79bb\u4ece\u800c\u6d4b\u91cf\u7528\u6237\u8fde\u7eed\u5b8c\u6210\u8fd9\u4e24\u4e2a\u64cd\u4f5c\u7684\u65f6\u95f4\u3002\u6216\u8005\uff0c\u901a\u8fc7\u76f8\u540c\u7684\u64cd\u4f5c\u6765\u6d4b\u8bd5\u9519\u8bef\u7387\u3002\u6d89\u53ca\u884c\u4e3a\u5c42\u4f53\u9a8c\u7684\u4f8b\u5b50\u8fd8\u5305\u62ec\uff0c\u5f53\u6211\u4eec\u62ff\u51fa\u624b\u673a\u65f6\u80fd\u591f\u8fc5\u901f\u627e\u5230\u8054\u7cfb\u4eba\u5e76\u62e8\u6253\u53f7\u7801\u7684\u6109\u60a6\u611f\uff1b\u5728\u7535\u8111\u952e\u76d8\u4e0a\u80fd\u591f\u8f7b\u677e\u6253\u5b57\uff0c\u800c\u5728\u5c0f\u7684\u89e6\u5c4f\u8bbe\u5907\uff0c\u6bd4\u5982\u8bf4iPod Touch\u4e0a\u6253\u5b57\u5c31\u6bd4\u8f83\u56f0\u96be\uff1b\u4ee5\u53ca\u6211\u4eec\u5728\u4f7f\u7528\u4e00\u4e2a\u8bbe\u8ba1\u826f\u597d\u7684\u7535\u8111\u6e38\u620f\u624b\u67c4\uff08\u5c31\u50cf\u6211\u7684N64\u63a7\u5236\u677f\uff09\u65f6\u7684\u4eab\u53d7\u3002\u884c\u4e3a\u5c42\u9762\u672c\u8d28\u4e0a\u662f\u6307\u6211\u4eec\u56e0\u5b8c\u6210\u6216\u672a\u80fd\u5b8c\u6210\u76ee\u6807\u800c\u4ea7\u751f\u7684\u60c5\u7eea\u3002\u5f53\u4ea7\u54c1/\u7269\u54c1\u80fd\u591f\u5e2e\u52a9\u6211\u4eec\u7528\u4e00\u70b9\u70b9\u6709\u610f\u8bc6\u7684\u52aa\u529b\uff0c\u5e76\u4e14\u6574\u4e2a\u8fc7\u7a0b\u4e2d\u9047\u5230\u6700\u5c11\u7684\u56f0\u96be\u5c31\u80fd\u5b8c\u6210\u76ee\u6807\uff0c\u8fd9\u65f6\u6211\u4eec\u7684\u60c5\u7eea\u5f88\u53ef\u80fd\u662f\u79ef\u6781\u7684\u3002\u76f8\u53cd\uff0c\u5f53\u4ea7\u54c1\u9650\u5236\u6211\u4eec\uff0c\u8feb\u4f7f\u6211\u4eec\u6839\u636e\u4ea7\u54c1\u7684\u9650\u5236\u6765\u89e3\u91ca\u6216\u8c03\u6574\u6211\u4eec\u7684\u76ee\u6807\uff0c\u6216\u8005\u53ea\u662f\u8ba9\u6211\u4eec\u5728\u4f7f\u7528\u4ea7\u54c1\u65f6\u5bc6\u5207\u5173\u6ce8\u8fd9\u4e9b\u76ee\u6807\u65f6\uff0c\u6211\u4eec\u66f4\u503e\u5411\u4e8e\u4ea7\u751f\u4e00\u4e9b\u8d1f\u9762\u60c5\u7eea\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_4","title":"\u53cd\u601d\u5c42\u8bbe\u8ba1","text":"\u53cd\u601d\u5c42\u8bbe\u8ba1\u201c\u8003\u8651\u4ea7\u54c1\u7684\u5408\u7406\u5316\u548c\u667a\u80fd\u5316\u3002\u5173\u4e8e\u8be5\u4ea7\u54c1\u6211\u80fd\u8bb2\u8ff0\u4e00\u4e2a\u6545\u4e8b\u5417\uff1f\u5b83\u7b26\u5408\u6211\u7684\u81ea\u6211\u5f62\u8c61\uff0c\u6211\u7684\u81ea\u5c0a\u5fc3\u9700\u8981\u5417\uff1f\u201d\u8fd9\u5c31\u662f\u60c5\u611f\u8bbe\u8ba1\u7684\u6700\u9ad8\u5c42\u6b21\uff1b\u4ee3\u8868\u6211\u4eec\u6709\u610f\u8bc6\u6709\u601d\u60f3\u5730\u8fdb\u884c\u8bbe\u8ba1\uff1b\u6743\u8861\u5176\u4f18\u7f3a\u70b9\uff1b\u5229\u7528\u6211\u4eec\u66f4\u7ec6\u5fae\u548c\u7406\u6027\u7684\u4e00\u9762\u8fdb\u884c\u5224\u65ad\uff0c\u5e76\u63d0\u53d6\u4fe1\u606f\u4ee5\u786e\u5b9a\u5b83\u5bf9\u6211\u4eec\u4e2a\u4eba\u7684\u610f\u4e49\u3002\u53cd\u601d\u601d\u7ef4\u4f7f\u6211\u4eec\u80fd\u591f\u5408\u7406\u5316\u73af\u5883\u4fe1\u606f\u4ee5\u5f71\u54cd\u884c\u4e3a\u5c42\u3002\u6bd4\u5982\u8bf4\u667a\u80fd\u624b\u8868\u3002\u201d\u57fa\u4e8e\u8fd9\u4e00\u70b9\uff0c\u97e9\u56fd\u5927\u5b66\u7684\u7814\u7a76\u5458Jaewon Choi\u548cSongcheol Kim\u8003\u5bdf\u4e86\u7528\u6237\u4f7f\u7528\u667a\u80fd\u624b\u8868\u7684\u76ee\u7684\u4e3b\u8981\u662f\u57fa\u4e8e\u4e24\u4e2a\u4e3b\u8981\u56e0\u7d20\uff0c\u4e00\u79cd\u662f\u7528\u6237\u5c06\u667a\u80fd\u624b\u8868\u89c6\u4e3a\u6280\u672f\u521b\u65b0\u53e6\u4e00\u79cd\u662f\u5c06\u5176\u4f5c\u4e3a\u5962\u4f88\u65f6\u5c1a\u4ea7\u54c1\u3002\u4ece\u7528\u6237\u89c6\u89d2\u6765\u770b\uff0c\u5c06\u667a\u80fd\u624b\u8868\u89c6\u4e3a\u4e00\u9879\u6280\u672f\u521b\u65b0\uff0c\u8fd9\u4e0e\u4ed6\u4eec\u5bf9\u8bbe\u5907\u7684\u5b9e\u7528\u6027\u548c\u6613\u7528\u6027\uff08\u884c\u4e3a\u5c42\uff09\u7684\u770b\u6cd5\u6709\u5173\u3002\u53e6\u4e00\u65b9\u9762\uff0c\u7528\u6237\u5c06\u667a\u80fd\u624b\u8868\u89c6\u4e3a\u4e00\u79cd\u5962\u4f88\u65f6\u5c1a\u4ea7\u54c1\uff0c\u8fd9\u65e2\u548c\u4ed6\u4eec\u5c06\u5982\u4f55\u4eab\u53d7\u667a\u80fd\u624b\u8868\u7684\u8ba4\u77e5\uff0c\u4e5f\u548c\u667a\u80fd\u624b\u8868\u5c06\u4e3a\u4ed6\u4eec\u63d0\u4f9b\u600e\u6837\u7684\u81ea\u6211\u8868\u73b0\u529b\u6709\u5173\uff08\u5373\u8868\u8fbe\u81ea\u5df1\u548c\u589e\u5f3a\u5f62\u8c61\u7684\u80fd\u529b\uff09\u3002\u4eab\u53d7\u548c\u81ea\u6211\u8868\u8fbe\u90fd\u53d7\u5230\u672c\u80fd\u5c42\u7684\u5f71\u54cd\uff08\u201c\u624b\u8868\u770b\u8d77\u6765\u6f02\u4eae\u5417\uff1f\u201d\uff09\u4f46\u4e5f\u5f88\u53d7\u5230\u53cd\u601d\u5c42\u7684\u5f71\u54cd\uff08\u201c\u5f53\u6211\u7684\u670b\u53cb\u770b\u5230\u6211\u6234\u7740\u8fd9\u53ea\u8868\u65f6\uff0c\u4ed6\u4eec\u4f1a\u600e\u4e48\u60f3\uff1f\u201d\uff09\u3002
\u53cd\u601d\u5c42\u8c03\u8282\u4e86\u884c\u4e3a\u5c42\u5e26\u6765\u7684\u5f71\u54cd\u2014\u2014\u7528\u6237\u5f88\u53ef\u80fd\u4f1a\u5fcd\u53d7\u667a\u80fd\u624b\u8868\u6613\u7528\u6027\u65b9\u9762\u7684\u56f0\u96be\u548c\u7f3a\u70b9\uff0c\u56e0\u4e3a\u4ed6\u4eec\u76f8\u4fe1\u4ed6\u4eec\u80fd\u4ece\u667a\u80fd\u624b\u8868\u4e2d\u83b7\u5f97\u5176\u4ed6\u975e\u529f\u80fd\u6027\u7684\u5229\u76ca\u3002\u82f9\u679c\u667a\u80fd\u624b\u8868\u7684\u7b2c\u4e00\u4e2a\u7248\u672c\u5145\u6ee1\u4e86\u529f\u80fd\u95ee\u9898\u548c\u53ef\u7528\u6027\u95ee\u9898\uff0c\u4f46\u8fd9\u5e76\u6ca1\u6709\u963b\u6b62\u82f9\u679c\u5728\u9500\u552e\u667a\u80fd\u624b\u8868\u7684\u7b2c\u4e00\u5e74\u521b\u9020\u51fa\u5168\u7403\u624b\u8868\u4ea7\u4e1a\u7684\u7b2c\u4e8c\u5927\u6536\u5165\uff01
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#the-take-away","title":"The Take Away","text":"\u5728\u8fd9\u91cc\uff0c\u6211\u4eec\u4ecb\u7ecd\u4e86\u5510\u00b7\u8bfa\u66fc\u7684\u4e09\u4e2a\u8bbe\u8ba1\u5c42\u6b21\uff1a\u8bbe\u8ba1\u7684\u672c\u80fd\u5c42\u3001\u884c\u4e3a\u5c42\u548c\u53cd\u601d\u5c42\u3002\u8bbe\u8ba1\u7684\u672c\u80fd\u5c42\u6307\u7684\u662f\u8bbe\u8ba1\u7684\u7b2c\u4e00\u5370\u8c61\uff0c\u65e0\u8bba\u662f\u4ece\u7528\u6237\u5982\u4f55\u770b\u5f85\u4ea7\u54c1\uff0c\u8fd8\u662f\u4ece\u7528\u6237\u5bf9\u4ea7\u54c1\u7684\u611f\u53d7\u3002\u884c\u4e3a\u5c42\u662f\u6307\u4ea7\u54c1\u5728\u4f7f\u7528\u8fc7\u7a0b\u4e2d\u7684\u4f53\u9a8c\u3002\u5f53\u6211\u4eec\u60f3\u5230\u7528\u6237\u4f53\u9a8c\u65f6\uff0c\u6211\u4eec\u5e38\u5e38\u4f1a\u60f3\u5230\u8fd9\u4e2a\u5c42\u6b21\u3002\u53cd\u601d\u5c42\u662f\u6307\u7528\u6237\u5728\u4f7f\u7528\u524d\u3001\u4f7f\u7528\u4e2d\u548c\u4f7f\u7528\u540e\u5bf9\u4ea7\u54c1\u7684\u601d\u8003\u3002\u8fd9\u4e09\u4e2a\u5c42\u6b21\u90fd\u7ed3\u5408\u5728\u4e00\u8d77\u5f62\u6210\u4e86\u6574\u4e2a\u4ea7\u54c1\u4f53\u9a8c\u3002
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/db1/#_5","title":"\u53c2\u8003","text":"Choi, J., & Kim, S. (2016). \u201cIs the smartwatch an IT product or a fashion product? A study on factors affecting the intention to use smartwatches\u201d. Computers in Human Behavior, 63, 777-786.
\u4f5c\u8005\uff1aAndreas Komninos
\u8bd1\u8005\uff1a\u5b54
\u5ba1\u7a3f\uff1aHoodie
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/my-to-desihn/","title":"\u6211\u5bf9\u8bbe\u8ba1\u7684\u4e00\u4e9b\u770b\u6cd5","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a398
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"develop/designbeauty/my-to-desihn/#some-of-my-thoughts-on-design","title":"Some of my thoughts on design","text":"\u5438\u5f15\u4eba\u7684\u4e8b\u7269\u603b\u8ba9\u4eba\u5fc3\u60c5\u6109\u60a6 \u5e76\u53cd\u8fc7\u6765\u4fc3\u8fdb\u4ed6\u4eec\u7684\u601d\u7ef4\u66f4\u5177\u521b\u610f-
\u7b80\u6d01\u4e0e\u7cbe\u70bc\uff1a\u7b80\u6d01\u3001\u7cbe\u70bc\u548c\u7cbe\u786e\u7684\u8868\u8fbe\u3002\u53bb\u9664\u4e0d\u5fc5\u8981\u7684\u5143\u7d20\uff0c\u4f7f\u8bbe\u8ba1\u66f4\u52a0\u7b80\u6d01\u660e\u4e86\u3002\u5173\u6ce8\u6838\u5fc3\u529f\u80fd\u548c\u4fe1\u606f\uff0c\u907f\u514d\u8fc7\u5ea6\u8bbe\u8ba1\u548c\u5197\u4f59\u3002
-
\u4f18\u96c5\u4e0e\u7f8e\u611f\uff1a\u8ffd\u6c42\u4f18\u96c5\u548c\u7f8e\u611f\u7684\u8bbe\u8ba1\u3002\u6ce8\u91cd\u7ebf\u6761\u7684\u6d41\u7545\u6027\u548c\u89c6\u89c9\u4e0a\u7684\u5e73\u8861\u3002\u901a\u8fc7\u7cbe\u5fc3\u7684\u6392\u7248\u3001\u5bf9\u6bd4\u548c\u6bd4\u4f8b\uff0c\u521b\u9020\u51fa\u4ee4\u4eba\u6109\u60a6\u7684\u89c6\u89c9\u6548\u679c\u3002
-
\u7528\u6237\u4f53\u9a8c\u81f3\u4e0a\uff1a\u4ee5\u7528\u6237\u4e3a\u4e2d\u5fc3,\u5173\u6ce8\u7528\u6237\u9700\u6c42\u548c\u884c\u4e3a\u6a21\u5f0f\uff0c\u521b\u9020\u51fa\u7b80\u5355\u76f4\u89c2\u3001\u6613\u4e8e\u4f7f\u7528\u7684\u4ea7\u54c1\u548c\u754c\u9762\u3002\u901a\u8fc7\u51cf\u5c11\u590d\u6742\u6027\u548c\u63d0\u4f9b\u65e0\u7f1d\u7684\u4ea4\u4e92\u4f53\u9a8c\uff0c\u4f7f\u7528\u6237\u4e0e\u4ea7\u54c1\u4e4b\u95f4\u7684\u4e92\u52a8\u66f4\u52a0\u81ea\u7136\u6d41\u7545\u3002
-
\u5f3a\u8c03\u7ec6\u8282\uff1a\u4ece\u5b57\u4f53\u9009\u62e9\u5230\u989c\u8272\u642d\u914d\uff0c\u4ece\u56fe\u6807\u8bbe\u8ba1\u5230\u52a8\u753b\u6548\u679c\uff0c\u90fd\u9700\u8981\u7ecf\u8fc7\u7cbe\u5fc3\u7684\u8003\u8651\u548c\u628a\u63a7\u3002\u7ec6\u8282\u7684\u5173\u6ce8\u4f7f\u5f97\u4ea7\u54c1\u7684\u6574\u4f53\u8d28\u611f\u66f4\u51fa\u8272\u3002
-
\u521b\u65b0\u4e0e\u7a81\u7834\uff1a\u9f13\u52b1\u521b\u65b0\u548c\u7a81\u7834\u4f20\u7edf\u89c2\u5ff5\u7684\u601d\u7ef4\u65b9\u5f0f\u3002\u5c06\u4e0d\u540c\u7684\u5143\u7d20\u878d\u5408\u5728\u4e00\u8d77\uff0c\u521b\u9020\u51fa\u72ec\u7279\u7684\u8bbe\u8ba1\u89e3\u51b3\u65b9\u6848\u3002\u5728\u8bbe\u8ba1\u4e2d\u5bfb\u627e\u7a81\u7834\u70b9\uff0c\u63d0\u4f9b\u65b0\u9896\u800c\u5bcc\u6709\u521b\u610f\u7684\u4f53\u9a8c\u3002
-
\u6545\u4e8b\u6027\u4e0e\u60c5\u611f\u5171\u9e23\uff1a\u60c5\u611f\u5171\u9e23\u548c\u6545\u4e8b\u6027\u7684\u4f53\u9a8c\u3002\u8bbe\u8ba1\u6765\u4f20\u9012\u4ea7\u54c1\u7684\u80cc\u540e\u6545\u4e8b\u548c\u54c1\u724c\u7684\u4ef7\u503c\u89c2\u3002\u901a\u8fc7\u7b80\u5355\u800c\u6709\u529b\u7684\u8bbe\u8ba1\u8bed\u8a00\uff0c\u6fc0\u53d1\u7528\u6237\u7684\u60c5\u611f\u5171\u9e23\u548c\u5bf9\u4ea7\u54c1\u7684\u8ba4\u540c\u3002
\u3010\u26a1\u554a\uff01\u8bbe\u8ba1\uff0c\u662f\u4ec0\u4e48\u5462\uff1f\u26a1\u3011
","tags":["\u8bbe\u8ba1\u7f8e\u5b66"]},{"location":"en/","title":"Home","text":"\"Follow this arduous journey to reach the stars\"- Open articles by topic and table of contents
- For Mac/PC, please select the topic in the tab bar above and select the article in the directory on the left
- Mobile version, please click the icon in the upper left corner to select topics and articles
- Search for keywords to open articles
- If you encounter web page freezes or images cannot be displayed after opening an article, please use Scientific Internet Access to break information barriers
Quick Chat(1) Contact Me(2)
- Click on the bottom right corner to chat with me online.
- Wechat:18939533255
-
Mkdocs Tutorial
- Deploy static web pages to GitHub pages with Mkdocs
- Mkdocs deployment configuration explanation (mkdocs.yml)
- How to add friends links to MKdocs
- Adding Mkdocs blog to website
- Blogger
-
About
- Mkdocs-Wcowin blog theme community
- Message Board1
- Blogger Learn about me2
This site is already running
-
The sun always warms sunflowers\u00a0\u21a9
-
All problems in computer science can be solved by another level of indirection\u00a0\u21a9
http://wcowin.work/Mkdocs-Wcowin/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/link/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/liuyanban/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/tag/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/ZH-TW/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/about/geren/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/about/resume/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/about/test/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/about/zcw/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/MIT/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/Mkdocs/mkdocs1/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/Mkdocs/mkdocs2/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/Mkdocs/mkdocs3/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/Mkdocs/mkdocsblog/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/Mkdocs/mkfirst/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/2021/12/18/%E5%8D%9A%E5%AE%A2%E6%96%87%E7%AB%A0%E6%B5%8B%E8%AF%95/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/2022/06/06/2022%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/2023/12/21/2023%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/2024/01/01/2024%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/2025/01/01/2025%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/404/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/Mkdocs-AI-Summary/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/Relativeaddress/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/accelerate/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/backgroud/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/footer/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/header/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/linktech/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/mkcomments/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/mkdocsfont/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/mkpdf/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/reading_time/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/shubiao/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/time/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/webtalknow/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/websitebeauty/yuanjiaohua/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/develop/git/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/develop/lighthouse/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/develop/vercel/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/develop/Markdown/MWeb/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/develop/Markdown/markdown/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/develop/designbeauty/db1/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/develop/designbeauty/my-to-desihn/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/en/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/archive/2025/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/archive/2024/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/archive/2023/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/archive/2022/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/archive/2021/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/category/%E7%BD%91%E7%AB%99%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95/ -2025-06-06 +2025-06-15 http://wcowin.work/Mkdocs-Wcowin/blog/category/hello-world/ -2025-06-06 +2025-06-15 -
💾 AI智能摘要 (DeepSeek)
-2023年网站主要更新包括:引入AI问答机器人(25条/月限制)、多语言支持(含台湾地区)、国内镜像站点和Mkdocs-Wcowin主题。技术优化涉及图片懒加载、移动端适配、LaTeX渲染修复及网页流畅度提升。新增功能有留言板(集成giscus)、友链模块和博客板块,同时改进了搜索功能与界面设计。全年持续进行性能优化和用户体验改进。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:392
-2023-12-21
💾 AI智能摘要 (DeepSeek)
-2024年网站持续优化,重点提升流畅度和访问速度,包括启用CDN加速、删除冗余代码、优化UI显示效果。技术改进涉及JS/CSS代码精简、MKdocs主题更新、图片迁移至SMMS平台,并引入自动新标签页打开功能。网站被百度/谷歌收录,友链扩展至16个,同时完善了文档版本管理插件。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:522 | 有效代码行数:43
-2024-12-24
💾 AI智能摘要 (DeepSeek)
-本次网站更新主要围绕性能优化和功能完善展开,包括持续优化网站流畅度、修复Markdown解析异常、改进友链统计准确性等核心改进。技术层面涉及代码重构、插件调整(如取消glightbox)及界面交互优化(留言板按钮切换)。同时更新了教程内容以适配官方最新版本,并解决了图片显示、评论区定位等具体问题。更新记录显示开发者兼顾性能提升与用户体验改善的双重目标。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:349
-2025-04-30
许可声明
-💾 AI智能摘要 (DeepSeek)
-MIT许可证授予用户自由使用、修改、分发软件的广泛权利,仅要求保留版权声明和许可条款。该许可证明确声明软件不提供任何担保,作者不对使用后果承担责任。作为宽松开源协议,MIT许可证允许商业用途和二次开发,适用于希望最大限度开放代码的开发者。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:252
diff --git a/blog/Mkdocs/mkdocs1/index.html b/blog/Mkdocs/mkdocs1/index.html index 5e7e0aa..b011e53 100644 --- a/blog/Mkdocs/mkdocs1/index.html +++ b/blog/Mkdocs/mkdocs1/index.html @@ -54,11 +54,9 @@ - - - + @@ -2554,10 +2552,6 @@1.利用Mkdocs部署静态网页
-💾 AI智能摘要 (DeepSeek)
-本文详细介绍了使用MkDocs框架部署静态网页到GitHub Pages的完整流程。重点讲解了从创建GitHub仓库、本地环境配置、MkDocs初始化到最终部署的关键步骤,包括目录结构调整、workflow配置和页面发布设置。教程采用Material for MkDocs主题,提供了基础yml配置示例,并强调通过GitHub Desktop实现代码同步。该方法适合快速搭建技术文档网站或个人博客,具备版本控制优势。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:485 | 有效代码行数:75
diff --git a/blog/Mkdocs/mkdocs2/index.html b/blog/Mkdocs/mkdocs2/index.html index f54b8f0..bb40eba 100644 --- a/blog/Mkdocs/mkdocs2/index.html +++ b/blog/Mkdocs/mkdocs2/index.html @@ -54,11 +54,9 @@ - - - + @@ -2836,10 +2834,6 @@2.Mkdocs配置说明(mkdocs.yml)
-💾 AI智能摘要 (DeepSeek)
-本文详细介绍了Mkdocs配置文件mkdocs.yml的核心配置项,包括站点基本信息、主题配色方案、导航功能设置和搜索优化等。重点讲解了如何通过palette配置实现明暗模式切换,以及通过features启用目录跟踪、标签页、代码复制等实用功能。此外还涉及多语言支持、图标自定义、标签系统实现方法,并提供了扩展Markdown语法和添加自定义CSS/JS的配置指导。该配置文件可帮助用户快速搭建功能完善、界面美观的文档网站。
-📖 阅读信息
阅读时间:2 分钟 | 中文字符:818 | 有效代码行数:555
diff --git a/blog/Mkdocs/mkdocs3/index.html b/blog/Mkdocs/mkdocs3/index.html index acb3687..bf24498 100644 --- a/blog/Mkdocs/mkdocs3/index.html +++ b/blog/Mkdocs/mkdocs3/index.html @@ -54,11 +54,9 @@ - - - + @@ -2439,10 +2437,6 @@3.解决Github Pages部署mkdocs自定义域名失效的问题
-💾 AI智能摘要 (DeepSeek)
-在GitHub Pages部署mkdocs时,自定义域名失效的原因是本地缺少CNAME文件导致推送后被清除。解决方法是在/docs目录下创建无后缀的CNAME文件并填入域名,确保每次推送后配置信息得以保留。该方案有效解决了因文件缺失导致的域名绑定失效问题。
-在/docs目录下创建一个 CNAME 的 无后缀 文件,然后在里面填入你的域名

添加Mkdocs博客
-💾 AI智能摘要 (DeepSeek)
-Mkdocs内置博客插件可快速搭建技术博客,只需在mkdocs.yml中添加简单配置即可启用。支持通过docs/blog/.authors.yml文件管理作者信息,无需额外创建文件。该方案适合文档站点集成博客功能,具有配置简单、维护便捷的特点,适用于技术团队分享文章或项目动态。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:114 | 有效代码行数:19
diff --git a/blog/Mkdocs/mkfirst/index.html b/blog/Mkdocs/mkfirst/index.html index 388d2f8..53eae6b 100644 --- a/blog/Mkdocs/mkfirst/index.html +++ b/blog/Mkdocs/mkfirst/index.html @@ -54,11 +54,9 @@ - - - + @@ -2572,10 +2570,6 @@0.Mkdocs教程前言
-💾 AI智能摘要 (DeepSeek)
-本文介绍了MkDocs文档工具的学习资源和使用指南,包括官方教程、Material主题、插件列表以及作者提供的中文教程(语雀、CSDN、知乎)。内容涵盖快速部署静态网页到GitHub Pages、配置mkdocs.yml文件以及添加博客功能,并附有视频教程。最后请求使用者注明教程来源并支持友链申请。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:222 | 有效代码行数:5
diff --git a/blog/archive/2021/index.html b/blog/archive/2021/index.html index d3d853e..67e5c5e 100644 --- a/blog/archive/2021/index.html +++ b/blog/archive/2021/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/blog/archive/2022/index.html b/blog/archive/2022/index.html index f7af47f..e28fd13 100644 --- a/blog/archive/2022/index.html +++ b/blog/archive/2022/index.html @@ -54,11 +54,9 @@ - - - + @@ -2456,14 +2454,6 @@2022网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2022年网站建设过程包括:10月建立Github仓库并正式建站,取消cookie确认简化访问流程,新增首页反馈功能;6月确定采用MKdocs框架搭建,10月完成独立域名wcowin.work的注册。主要优化了用户体验和隐私保护,技术方案选择轻量级文档框架。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:64
-2022-10-20
2023网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2023年网站主要更新包括:引入AI问答机器人(25条/月限制)、多语言支持(含台湾地区)、国内镜像站点和Mkdocs-Wcowin主题。技术优化涉及图片懒加载、移动端适配、LaTeX渲染修复及网页流畅度提升。新增功能有留言板(集成giscus)、友链模块和博客板块,同时改进了搜索功能与界面设计。全年持续进行性能优化和用户体验改进。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:392
-2023-12-21
2024网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2024年网站持续优化,重点提升流畅度和访问速度,包括启用CDN加速、删除冗余代码、优化UI显示效果。技术改进涉及JS/CSS代码精简、MKdocs主题更新、图片迁移至SMMS平台,并引入自动新标签页打开功能。网站被百度/谷歌收录,友链扩展至16个,同时完善了文档版本管理插件。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:522 | 有效代码行数:43
-2024-12-24
2025网站更新记录
-💾 AI智能摘要 (DeepSeek)
-本次网站更新主要围绕性能优化和功能完善展开,包括持续优化网站流畅度、修复Markdown解析异常、改进友链统计准确性等核心改进。技术层面涉及代码重构、插件调整(如取消glightbox)及界面交互优化(留言板按钮切换)。同时更新了教程内容以适配官方最新版本,并解决了图片显示、评论区定位等具体问题。更新记录显示开发者兼顾性能提升与用户体验改善的双重目标。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:349
-2025-04-30
2025网站更新记录
-💾 AI智能摘要 (DeepSeek)
-本次网站更新主要围绕性能优化和功能完善展开,包括持续优化网站流畅度、修复Markdown解析异常、改进友链统计准确性等核心改进。技术层面涉及代码重构、插件调整(如取消glightbox)及界面交互优化(留言板按钮切换)。同时更新了教程内容以适配官方最新版本,并解决了图片显示、评论区定位等具体问题。更新记录显示开发者兼顾性能提升与用户体验改善的双重目标。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:349
-2025-04-30
2024网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2024年网站持续优化,重点提升流畅度和访问速度,包括启用CDN加速、删除冗余代码、优化UI显示效果。技术改进涉及JS/CSS代码精简、MKdocs主题更新、图片迁移至SMMS平台,并引入自动新标签页打开功能。网站被百度/谷歌收录,友链扩展至16个,同时完善了文档版本管理插件。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:522 | 有效代码行数:43
-2024-12-24
2023网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2023年网站主要更新包括:引入AI问答机器人(25条/月限制)、多语言支持(含台湾地区)、国内镜像站点和Mkdocs-Wcowin主题。技术优化涉及图片懒加载、移动端适配、LaTeX渲染修复及网页流畅度提升。新增功能有留言板(集成giscus)、友链模块和博客板块,同时改进了搜索功能与界面设计。全年持续进行性能优化和用户体验改进。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:392
-2023-12-21
2022网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2022年网站建设过程包括:10月建立Github仓库并正式建站,取消cookie确认简化访问流程,新增首页反馈功能;6月确定采用MKdocs框架搭建,10月完成独立域名wcowin.work的注册。主要优化了用户体验和隐私保护,技术方案选择轻量级文档框架。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:64
-2022-10-20
2025网站更新记录
-💾 AI智能摘要 (DeepSeek)
-本次网站更新主要围绕性能优化和功能完善展开,包括持续优化网站流畅度、修复Markdown解析异常、改进友链统计准确性等核心改进。技术层面涉及代码重构、插件调整(如取消glightbox)及界面交互优化(留言板按钮切换)。同时更新了教程内容以适配官方最新版本,并解决了图片显示、评论区定位等具体问题。更新记录显示开发者兼顾性能提升与用户体验改善的双重目标。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:349
-2025-04-30
2024网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2024年网站持续优化,重点提升流畅度和访问速度,包括启用CDN加速、删除冗余代码、优化UI显示效果。技术改进涉及JS/CSS代码精简、MKdocs主题更新、图片迁移至SMMS平台,并引入自动新标签页打开功能。网站被百度/谷歌收录,友链扩展至16个,同时完善了文档版本管理插件。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:522 | 有效代码行数:43
-2024-12-24
2023网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2023年网站主要更新包括:引入AI问答机器人(25条/月限制)、多语言支持(含台湾地区)、国内镜像站点和Mkdocs-Wcowin主题。技术优化涉及图片懒加载、移动端适配、LaTeX渲染修复及网页流畅度提升。新增功能有留言板(集成giscus)、友链模块和博客板块,同时改进了搜索功能与界面设计。全年持续进行性能优化和用户体验改进。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:392
-2023-12-21
2022网站更新记录
-💾 AI智能摘要 (DeepSeek)
-2022年网站建设过程包括:10月建立Github仓库并正式建站,取消cookie确认简化访问流程,新增首页反馈功能;6月确定采用MKdocs框架搭建,10月完成独立域名wcowin.work的注册。主要优化了用户体验和隐私保护,技术方案选择轻量级文档框架。
-📖 阅读信息
-阅读时间:1 分钟 | 中文字符:64
-2022-10-20
💾 AI智能摘要 (DeepSeek)
-本文总结了MkDocs文档系统中相对地址引用的常见问题与解决方案,重点阐述了图片、PDF、跨页面及静态资源的正确引用方式。核心要点包括:以docs目录为根路径进行相对定位,保持路径大小写一致,统一资源目录结构。针对本地与线上环境差异,提供了确保资源可访问性的实用技巧,如路径检查、文件压缩等,为MkDocs项目的资源管理提供了系统化指导。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:493 | 有效代码行数:6
diff --git a/blog/websitebeauty/accelerate/index.html b/blog/websitebeauty/accelerate/index.html index ba99a12..f96476b 100644 --- a/blog/websitebeauty/accelerate/index.html +++ b/blog/websitebeauty/accelerate/index.html @@ -54,11 +54,9 @@ - - - + @@ -2540,10 +2538,6 @@ -💾 AI智能摘要 (DeepSeek)
-本文介绍了使用MkDocs构建网站时的性能优化方案,包括采用WebP等高效图片格式压缩资源、利用CDN加速静态文件分发,以及通过合理配置git插件提升本地渲染效率。重点阐述了开发环境与生产环境的差异化配置策略,并推荐使用Lighthouse工具进行性能测试验证优化效果。这些措施能有效降低页面加载延迟,提升用户体验。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:257 | 有效代码行数:6
diff --git a/blog/websitebeauty/backgroud/index.html b/blog/websitebeauty/backgroud/index.html index 1003dd0..98d442a 100644 --- a/blog/websitebeauty/backgroud/index.html +++ b/blog/websitebeauty/backgroud/index.html @@ -54,11 +54,9 @@ - - - + @@ -2554,10 +2552,6 @@背景特效
-💾 AI智能摘要 (DeepSeek)
-该技术文档介绍了三种网页背景特效的实现方法:雪花、樱花和粒子效果。核心是通过JavaScript动态加载特效脚本,并利用LocalStorage存储用户偏好设置来控制特效显示。代码示例展示了如何通过DOM操作插入外部脚本,实现可配置的动态背景效果,适用于增强网页视觉体验。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:48 | 有效代码行数:374
diff --git a/blog/websitebeauty/footer/index.html b/blog/websitebeauty/footer/index.html index d4a29fc..35eeae4 100644 --- a/blog/websitebeauty/footer/index.html +++ b/blog/websitebeauty/footer/index.html @@ -54,11 +54,9 @@ - - - + @@ -2518,10 +2516,6 @@页脚设置
-💾 AI智能摘要 (DeepSeek)
-MkDocs允许通过自定义HTML文件实现页脚个性化配置。用户需在docs/overrides/partials目录下创建或修改footer.html文件,插入特定代码片段即可完成页脚定制。该功能适用于需要品牌展示、版权声明或导航链接等场景,通过覆盖默认模板实现灵活布局。操作仅需基础HTML知识,无需编译过程。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:60 | 有效代码行数:89
diff --git a/blog/websitebeauty/header/index.html b/blog/websitebeauty/header/index.html index 73fcea5..de2975b 100644 --- a/blog/websitebeauty/header/index.html +++ b/blog/websitebeauty/header/index.html @@ -54,11 +54,9 @@ - - - + @@ -2439,10 +2437,6 @@添加顶部公告栏
-💾 AI智能摘要 (DeepSeek)
-本文介绍如何在文档站点中添加顶部公告栏,通过修改docs/overrides/main.html文件实现自定义公告内容。操作步骤包括创建该HTML文件并编辑其代码结构,用户可根据需求灵活调整公告栏样式和内容。该方法适用于需要突出显示重要通知的技术文档网站,实现简单且无需改动核心框架。

docs/overrides下新建main.html ,针对main.html文件
树状结构如下:
diff --git a/blog/websitebeauty/linktech/index.html b/blog/websitebeauty/linktech/index.html
index c4f92ad..8e851e1 100644
--- a/blog/websitebeauty/linktech/index.html
+++ b/blog/websitebeauty/linktech/index.html
@@ -54,11 +54,9 @@
-
-
-
+
diff --git a/blog/websitebeauty/mkcomments/index.html b/blog/websitebeauty/mkcomments/index.html
index 812f5d4..773f270 100644
--- a/blog/websitebeauty/mkcomments/index.html
+++ b/blog/websitebeauty/mkcomments/index.html
@@ -54,11 +54,9 @@
-
-
-
+
@@ -2572,10 +2570,6 @@
添加评论系统(giscus为例)
-💾 AI智能摘要 (DeepSeek)
-giscus是一款基于GitHub Discussions的开源评论系统,无需数据库且完全免费。它支持多语言、自定义主题和高可配置性,数据自动同步GitHub Discussions。相比传统方案,giscus无需维护服务器,无跟踪和广告,适合技术博客和文档网站集成。通过简单配置即可实现评论功能,同时保留自建服务的灵活性。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:389 | 有效代码行数:116
diff --git a/blog/websitebeauty/mkdocsfont/index.html b/blog/websitebeauty/mkdocsfont/index.html index a4aa677..1bd4441 100644 --- a/blog/websitebeauty/mkdocsfont/index.html +++ b/blog/websitebeauty/mkdocsfont/index.html @@ -54,11 +54,9 @@ - - - + @@ -2756,10 +2754,6 @@ -💾 AI智能摘要 (DeepSeek)
-本文介绍了开源中文字体"霞鹜文楷"的技术特点与应用。该字体基于日本FONTWORKS公司的Klee One衍生开发,包含多个版本(屏幕阅读版、轻便版、GB/TC版等),支持简繁中文及谚文。文章详细说明了字体的开发背景、补字计划、获取方式及使用注意事项,特别强调了其开源特性(SIL授权)和针对不同场景的优化设计,适合网站嵌入和移动设备显示。
-📖 阅读信息
阅读时间:6 分钟 | 中文字符:2328 | 有效代码行数:21
diff --git a/blog/websitebeauty/mkpdf/index.html b/blog/websitebeauty/mkpdf/index.html index a54617a..773fedb 100644 --- a/blog/websitebeauty/mkpdf/index.html +++ b/blog/websitebeauty/mkpdf/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/blog/websitebeauty/reading_time/index.html b/blog/websitebeauty/reading_time/index.html index 2c4d275..90b7118 100644 --- a/blog/websitebeauty/reading_time/index.html +++ b/blog/websitebeauty/reading_time/index.html @@ -54,11 +54,9 @@ - - - + diff --git a/blog/websitebeauty/shubiao/index.html b/blog/websitebeauty/shubiao/index.html index 17f21b6..f2dc0d7 100644 --- a/blog/websitebeauty/shubiao/index.html +++ b/blog/websitebeauty/shubiao/index.html @@ -54,11 +54,9 @@ - - - + @@ -2439,10 +2437,6 @@JS实现鼠标样式
-💾 AI智能摘要 (DeepSeek)
-该文介绍了通过JavaScript和CSS自定义网页鼠标样式的实现方法,重点说明了关键参数配置,包括鼠标尺寸、颜色(支持RGB值和颜色名称)以及圆形跟随效果。提供了具体的代码示例和配置路径,并强调需在mkdocs.yml中引入相关文件。适用于需要个性化鼠标交互效果的网页开发场景。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:129 | 有效代码行数:114
diff --git a/blog/websitebeauty/time/index.html b/blog/websitebeauty/time/index.html index 49d10b5..ad9e2e0 100644 --- a/blog/websitebeauty/time/index.html +++ b/blog/websitebeauty/time/index.html @@ -54,11 +54,9 @@ - - - + @@ -2536,10 +2534,6 @@为MKdocs添加文章修订时间戳
-💾 AI智能摘要 (DeepSeek)
-该技术方案通过git-revision-date-localized插件为MKdocs文档系统添加文章修订时间戳功能。核心实现包括在CI工作流中配置智能渲染策略,既避免了本地渲染时全量检查git历史导致的性能损耗,又能确保发布时准确显示最后更新时间。该方法显著提升了文档系统的维护性和用户体验,特别适合需要展示内容时效性的技术文档场景。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:203 | 有效代码行数:51
diff --git a/blog/websitebeauty/webtalknow/index.html b/blog/websitebeauty/webtalknow/index.html index a0aac5a..062d77c 100644 --- a/blog/websitebeauty/webtalknow/index.html +++ b/blog/websitebeauty/webtalknow/index.html @@ -54,11 +54,9 @@ - - - + @@ -2536,10 +2534,6 @@添加在线聊天
-💾 AI智能摘要 (DeepSeek)
-Tidio提供免费、无需梯子的在线聊天解决方案,适用于网站集成。用户只需注册账号,从设置中获取专属JavaScript代码,将其嵌入网站指定位置即可完成部署。该工具安装简便,仅需单行代码即可实现实时聊天功能,适合快速为网站添加客服系统。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:182 | 有效代码行数:1
diff --git a/blog/websitebeauty/yuanjiaohua/index.html b/blog/websitebeauty/yuanjiaohua/index.html index 82127b3..2524c96 100644 --- a/blog/websitebeauty/yuanjiaohua/index.html +++ b/blog/websitebeauty/yuanjiaohua/index.html @@ -54,11 +54,9 @@ - - - + @@ -2590,10 +2588,6 @@网页圆角化设计
-💾 AI智能摘要 (DeepSeek)
-本文介绍了网页圆角化设计的实现方法,重点讲解通过CSS样式文件实现图片和边框的圆角效果。具体包括在mkdocs.yml中引入CSS文件、编写圆角样式代码以及在Markdown文件中应用的方法,同时展示了按钮和卡片组件的圆角化实现示例。该技术可提升网页视觉美感,适用于文档网站和UI组件开发。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:66 | 有效代码行数:213
diff --git a/develop/Markdown/MWeb/index.html b/develop/Markdown/MWeb/index.html index f907e73..d070ad5 100644 --- a/develop/Markdown/MWeb/index.html +++ b/develop/Markdown/MWeb/index.html @@ -54,11 +54,9 @@ - - - + @@ -2904,10 +2902,6 @@MWeb Pro
-💾 AI智能摘要 (DeepSeek)
-MWeb Pro是一款专为macOS设计的专业Markdown写作与笔记应用,支持GFM语法扩展,包括表格、LaTeX、代码块及多种图表库。提供便捷的图片插入、表格编辑和文档导出功能,支持多种格式输出及主流博客平台发布。内置强大的笔记管理系统,支持分类树、标签管理和快速搜索,适合个人知识整理与静态网站生成。原生优化界面简洁高效,兼顾功能全面与易用性。
-📖 阅读信息
阅读时间:3 分钟 | 中文字符:1009 | 有效代码行数:67
diff --git a/develop/Markdown/markdown/index.html b/develop/Markdown/markdown/index.html index 1bc94f3..d9659d0 100644 --- a/develop/Markdown/markdown/index.html +++ b/develop/Markdown/markdown/index.html @@ -54,11 +54,9 @@ - - - + @@ -3118,10 +3116,6 @@ -💾 AI智能摘要 (DeepSeek)
-Markdown是一种轻量级标记语言,支持纯文本编写并转换为多种格式(如HTML/PDF)。本文介绍了其核心语法:标题分级、文本样式(斜体/粗体)、列表(有序/无序)、表格、链接/图片插入、代码块及特殊字符处理。同时推荐了各平台常用编辑工具(如MacDown、Dillinger),适用于快速创建结构化文档。语法简洁易学,适合技术文档编写与日常笔记整理。
-📖 阅读信息
阅读时间:2 分钟 | 中文字符:662 | 有效代码行数:67
diff --git a/develop/designbeauty/db1/index.html b/develop/designbeauty/db1/index.html index 276e436..60f9361 100644 --- a/develop/designbeauty/db1/index.html +++ b/develop/designbeauty/db1/index.html @@ -54,11 +54,9 @@ - - - + @@ -2578,10 +2576,6 @@ -💾 AI智能摘要 (DeepSeek)
-唐·诺曼提出的情感设计三层次理论包括本能层、行为层和反思层。本能层关注产品外观引发的即时情感反应;行为层强调使用过程中的功能性和效率体验;反思层涉及用户对产品的理性认知和自我形象关联。这三个层次相互影响,共同塑造用户对产品的整体体验。该理论为设计实践提供了系统框架,解释了为何某些产品即使存在功能缺陷仍能获得市场成功。
-📖 阅读信息
阅读时间:5 分钟 | 中文字符:2163
diff --git a/develop/designbeauty/my-to-desihn/index.html b/develop/designbeauty/my-to-desihn/index.html index b667ca2..ed51d4a 100644 --- a/develop/designbeauty/my-to-desihn/index.html +++ b/develop/designbeauty/my-to-desihn/index.html @@ -54,11 +54,9 @@ - - - + @@ -2448,10 +2446,6 @@ -💾 AI智能摘要 (DeepSeek)
-本文阐述了设计的核心原则与实践要点,强调简洁性、美感和用户体验的重要性。作者提出优秀设计应去除冗余元素,注重视觉平衡与细节把控,同时以用户需求为中心构建直观交互。创新思维和情感共鸣被列为关键要素,通过故事性设计传递品牌价值。全文突出了设计在功能性与艺术性之间的平衡,以及细节处理对产品质感的提升作用。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:398
diff --git a/develop/git/index.html b/develop/git/index.html index 2a07fad..b9be21e 100644 --- a/develop/git/index.html +++ b/develop/git/index.html @@ -54,11 +54,9 @@ - - - + @@ -2854,10 +2852,6 @@ -💾 AI智能摘要 (DeepSeek)
-本文介绍了Git版本控制系统的核心操作与实用技巧,涵盖仓库创建、分支管理、冲突解决等基础功能,重点讲解了stash暂存、rebase/merge策略选择、cherry-pick等高效工作方法。通过具体代码示例和场景说明,帮助开发者掌握提交修改、撤销变更、生成补丁等关键操作,提升团队协作和代码管理效率。
-📖 阅读信息
阅读时间:1 分钟 | 中文字符:199 | 有效代码行数:48
diff --git a/develop/lighthouse/index.html b/develop/lighthouse/index.html index 2a7960c..29410d5 100644 --- a/develop/lighthouse/index.html +++ b/develop/lighthouse/index.html @@ -54,11 +54,9 @@ - - - + @@ -2441,10 +2439,6 @@利用Lighthouse测试网站性能
-💾 AI智能摘要 (DeepSeek)
-Lighthouse是谷歌开发的网站性能测试工具,可评估页面加载速度、可访问性等关键指标。通过浏览器开发者工具(F12)即可快速启动测试,适用于各类网站的性能优化。该工具提供直观的评分和详细改进建议,帮助开发者定位性能瓶颈,提升用户体验。测试过程简单,无需额外安装,支持主流Chromium内核浏览器。
-
 可以看到我的网站性能还是不错的,如果你想测试自己的网站性能,可以尝试一下
可以看到我的网站性能还是不错的,如果你想测试自己的网站性能,可以尝试一下

📖 阅读信息
-阅读时间:1 分钟 | 中文字符:44
-畅所欲言¶
\u4e0d\u540c\u4e8e\u5e02\u9762\u4e0a\u8fc7\u65f6\u7684MkDocs\u6559\u7a0b\uff0c\u672c\u7ad9\u63d0\u4f9b\u4e86\u6700\u8be6\u7ec6\u6700\u4fbf\u6377\u6700\u524d\u6cbf\u7684MkDocs\u4e2d\u6587\u6587\u5b57/\u89c6\u9891\u6559\u7a0b\uff0c\u4e0e\u5b98\u65b9\u53d1\u5e03\u7684\u6559\u7a0b\u7248\u672c\u540c\u6b65\u3002\u5305\u542b\u4e86MkDocs\u7684\u5b89\u88c5\u3001\u914d\u7f6e\u3001\u4e3b\u9898\u7f8e\u5316\u3001\u63d2\u4ef6\u4f7f\u7528\u7b49\u5185\u5bb9\u3002\u65e0\u8bba\u4f60\u662f\u521d\u5b66\u8005\u8fd8\u662f\u6709\u7ecf\u9a8c\u7684\u7528\u6237\uff0c\u90fd\u80fd\u5728\u8fd9\u91cc\u627e\u5230\u4f60\u9700\u8981\u7684\u5e2e\u52a9\u3002\u6211\u4eec\u8fd8\u63d0\u4f9b\u4e86\u793a\u4f8b\u548c\u5b9e\u7528\u7684\u6280\u5de7\uff0c\u5e2e\u52a9\u4f60\u66f4\u597d\u5730\u4f7f\u7528MkDocs\u3002\ud835\udcf3\ud835\udcfe\ud835\udcfc\ud835\udcfd \ud835\udcee\ud835\udcf7\ud835\udcf3\ud835\udcf8\ud835\udd02 \ud835\udcf2\ud835\udcfd\uff5e
\u672c\u7ad9\u5df2\u7ecf\u8fd0\u884c
\u672c\u7ad9\u5df2\u7ecf\u52a0\u5165\u5341\u5e74\u4e4b\u7ea6\uff1a \u8bf7\u653e\u5fc3\u6dfb\u52a0\u672c\u7ad9\u53cb\u94fe
\u53cb\u94fe\u683c\u5f0f\u793a\u4f8b/\u672c\u7ad9\u4fe1\u606f:
TxtHTML(\u63a8\u8350)Butterfly\u901a\u7528\u540d\u79f0: Wcowin's Blog \u94fe\u63a5: https://wcowin.work/ \u5934\u50cf: https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp \u7b80\u4ecb: \u5faa\u6b64\u82e6\u65c5\uff0c\u4ee5\u8fbe\u661f\u8fb0
\u63a8\u8350\u5728\u8bc4\u8bba\u533a\u53d1\u9001\u8fd9\u79cd\u683c\u5f0f\uff0c*\u53f7\u7684\u9700\u8981\u586b\u5199\u81ea\u5df1\u7684\u4fe1\u606f
<div class=\"card\"> \n <img class=\"ava\" src=\"*\u4f60\u7684\u5934\u50cf\u94fe\u63a5*\" /> \n <div class=\"card-header\"> \n <div> \n <a href=\"*\u4f60\u7684\u7f51\u7ad9\u5730\u5740* \" target=\"_blank\">*\u4f60\u7684\u7ad9\u70b9\u540d\u79f0*</a> \n </div> \n <div class=\"info\">\n *\u4f60\u7684\u7ad9\u70b9\u63cf\u8ff0*\n </div> \n </div> \n</div>\n- name: Wcowin's Blog\n link: https://wcowin.work/\n avatar: https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp\n descr: \u5faa\u6b64\u82e6\u65c5\uff0c\u4ee5\u8fbe\u661f\u8fb0\n\u70b9\u51fb\u586b\u5199\u53cb\u94fe\u7533\u8bf7\u95ee\u5377
"},{"location":"liuyanban/","title":"\u7559\u8a00\u677f","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a44
"},{"location":"liuyanban/#_1","title":"\u7545\u6240\u6b32\u8a00\u7559\u8a00\u677f","text":"\u6708\u843d\u4e4c\u557c\u971c\u6ee1\u5929 \u6c5f\u67ab\u6e14\u706b\u5bf9\u6101\u7720
\u300a\u67ab\u6865\u591c\u6cca\u300b\u3010\u5510\u4ee3\u3011\u5f20\u7ee7
\u8bc4\u8bba\u7cfb\u7edf\u5207\u6362
Giscus Cusdis\u8bc4\u8bba\u5ba1\u6838\u540e\u624d\u4f1a\u663e\u793a
"},{"location":"tag/","title":"\u5206\u7c7b","text":""},{"location":"tag/#tags","title":"Tags","text":"\ud83d\udcd6 \u9605\u8bfb\u4fe1\u606f
\u9605\u8bfb\u65f6\u95f4\uff1a1 \u5206\u949f | \u4e2d\u6587\u5b57\u7b26\uff1a225
"},{"location":"ZH-TW/#_1","title":"\u9996\u9801","text":"\u201c\u5faa\u6b64\u82e6\u65c5 \u4ee5\u9054\u661f\u8fb0\u201d\u5feb\u901f\u8ac7\u8a71(1) \u806f\u7d61\u6211(2)
\u672c\u7ad9\u5df2\u7d93\u904b\u4f5c
\ud835\ude3f\ud835\ude64\ud835\ude63'\ud835\ude69 \ud835\ude58\ud835\ude56\ud835\ude67\ud835\ude5a \ud835\ude56\ud835\ude57\ud835\ude64\ud835\ude6a\ud835\ude69 \ud835\ude6c\ud835\ude64\ud835\ude67\ud835\ude61\ud835\ude59\ud835\ude61\ud835\ude6e \ud835\ude5a\ud835\ude6e\ud835\ude5a\ud835\ude68 \ud835\ude69\ud835\ude64 \ud835\ude65\ud835\ude6a\ud835\ude67\ud835\ude68\ud835\ude6a\ud835\ude5a \ud835\ude6e\ud835\ude64\ud835\ude6a\ud835\ude67 \ud835\ude64\ud835\ude6c\ud835\ude63 \ud835\ude61\ud835\ude5e\ud835\ude5c\ud835\ude5d\ud835\ude69
About me
\u6211\u7684Wechat \u6211\u7684TG