mirror of
https://github.com/Wcowin/Mkdocs-Wcowin.git
synced 2025-07-20 08:56:35 +00:00
4/26
This commit is contained in:
parent
9c1c94b153
commit
9b5f8e401b
@ -1 +1 @@
|
|||||||
{"cache_date": "2024-04-22", "page_authors": {}}
|
{"cache_date": "2024-04-26", "page_authors": {}}
|
||||||
@ -14,31 +14,30 @@ tags:
|
|||||||
??? note "点击展开"
|
??? note "点击展开"
|
||||||
```yaml
|
```yaml
|
||||||
#[Info]
|
#[Info]
|
||||||
site_name: Wcowin's Web
|
site_name: Mkdocs-Wcowin中文主题 #your site name 显示在左上角
|
||||||
site_url: http://wcowin.work/
|
site_url: http://wcowin.work/Mkdocs-Wcowin
|
||||||
site_author: 王科文(Wcowin)
|
site_author: Wcowin # your name
|
||||||
#[UI]
|
#[UI]
|
||||||
theme:
|
theme:
|
||||||
name: material
|
name: material
|
||||||
custom_dir: docs/overrides
|
custom_dir: docs/overrides #覆写路径
|
||||||
# custom_dir: material/.overrides
|
# font: #谷歌字体,自行搜索
|
||||||
# font:
|
# text: Bitter #文本字体
|
||||||
# text: Bitter
|
# code: Roboto Mono #代码字体
|
||||||
# code: Roboto Mono
|
# logo: assets/favicon.png #左上角logo,可插入图片链接
|
||||||
logo: https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png
|
|
||||||
# material/library
|
favicon: https://s2.loli.net/2024/04/26/PmRdM9iGnvOJHgu.png # 网页icon
|
||||||
# admonition:
|
|
||||||
# <type>: material/file-alert-outline
|
|
||||||
|
|
||||||
favicon: img/wkw2.png
|
|
||||||
# img/11.ico
|
|
||||||
palette:
|
palette:
|
||||||
|
- media: "(prefers-color-scheme)"
|
||||||
|
toggle:
|
||||||
|
icon: material/link
|
||||||
|
name: 关闭自动模式
|
||||||
#primary: blue grey
|
#primary: blue grey
|
||||||
|
|
||||||
- media: "(prefers-color-scheme: light)"
|
- media: "(prefers-color-scheme: light)"
|
||||||
scheme: default # 日间模式
|
scheme: default # 日间模式
|
||||||
primary: blue grey # 上方的
|
primary: blue grey # 上方的
|
||||||
accent: indigo # 链接等可交互元件的高亮色
|
accent: blue # 链接等可交互元件的高亮色
|
||||||
# teal
|
# teal
|
||||||
toggle:
|
toggle:
|
||||||
icon: material/toggle-switch # 图标
|
icon: material/toggle-switch # 图标
|
||||||
@ -51,6 +50,7 @@ tags:
|
|||||||
toggle:
|
toggle:
|
||||||
icon: material/toggle-switch-off-outline
|
icon: material/toggle-switch-off-outline
|
||||||
name: 切换至日间模式
|
name: 切换至日间模式
|
||||||
|
|
||||||
features:
|
features:
|
||||||
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||||
# - navigation.instant
|
# - navigation.instant
|
||||||
@ -68,55 +68,55 @@ tags:
|
|||||||
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||||
- content.tabs.link
|
- content.tabs.link
|
||||||
- content.tooltips
|
- content.tooltips
|
||||||
- content.code.copy
|
- content.code.copy #代码复制
|
||||||
- content.action.edit
|
- content.action.edit
|
||||||
- content.action.view
|
- content.action.view
|
||||||
- content.code.annotate
|
- content.code.annotate
|
||||||
language: zh # 一些提示性的文字会变成中文
|
language: zh # 一些提示性的文字会变成中文
|
||||||
|
|
||||||
|
|
||||||
icon:
|
icon:
|
||||||
repo: fontawesome/brands/github #右上角图标
|
repo: fontawesome/brands/github #右上角图标
|
||||||
|
logo: logo
|
||||||
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
||||||
repo_url: https://github.com/Wcowin/Wcowin.github.io # 右上角点击跳转的链接
|
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
||||||
repo_name: Wcowin.github.io # 右上角的名字
|
repo_name: Mkdocs-Wcowin # 右上角的名字
|
||||||
|
|
||||||
# [Navigtion]
|
# [Navigtion]
|
||||||
nav: #目录
|
nav: #目录
|
||||||
|
|
||||||
copyright: Copyright © 2022~2023 Wcowin/All Rights Reserved. # 左下角的版权声明
|
- 标签: tag.md
|
||||||
|
- 留言板: liuyanban.md
|
||||||
|
- Blogger:
|
||||||
|
- index: blog/index.md
|
||||||
|
- 友链:
|
||||||
|
- 友链: about/link.md
|
||||||
|
- 关于:
|
||||||
|
- 作者个人简介: about/geren.md
|
||||||
|
- 功能测试: about/test.md
|
||||||
|
|
||||||
|
copyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||||
|
|
||||||
extra:
|
extra:
|
||||||
# tags:
|
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||||
# HTML5: html
|
|
||||||
# JavaScript: js
|
|
||||||
# CSS: css
|
|
||||||
alternate:
|
|
||||||
- name: English
|
|
||||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
|
||||||
lang: en
|
|
||||||
- name: 中国(台湾)
|
|
||||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
|
||||||
lang: zh-TW
|
|
||||||
generator: true #删除页脚显示“使用 MkDocs 材料制造”
|
|
||||||
social:
|
social:
|
||||||
- icon: fontawesome/brands/x-twitter
|
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||||
link: https://twitter.com/wcowin_
|
link: https://twitter.com/wcowin_
|
||||||
- icon: fontawesome/brands/github
|
- icon: fontawesome/brands/github
|
||||||
link: https://github.com/Wcowin
|
link: https://github.com/Wcowin
|
||||||
|
|
||||||
- icon: fontawesome/regular/envelope
|
- icon: fontawesome/regular/envelope #联系方式图标
|
||||||
link: mailto:<wangkewen821@gmail.com> #联系方式
|
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
||||||
- icon: fontawesome/brands/bilibili
|
- icon: fontawesome/brands/bilibili
|
||||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||||
analytics:
|
analytics:
|
||||||
provider: google
|
provider: google #谷歌分析
|
||||||
property: G-29HZMNR0KG
|
property:
|
||||||
|
|
||||||
|
# 网页底部反馈
|
||||||
feedback:
|
feedback:
|
||||||
title: 此页面有帮助吗?
|
title: 此页面有帮助吗?
|
||||||
ratings:
|
ratings:
|
||||||
- icon: material/thumb-up-outline
|
- icon: material/thumb-up-outline #图标可自定义
|
||||||
name: This page was helpful
|
name: This page was helpful
|
||||||
data: 1
|
data: 1
|
||||||
note: >-
|
note: >-
|
||||||
@ -127,52 +127,61 @@ tags:
|
|||||||
note: >-
|
note: >-
|
||||||
Thanks for your feedback! Help us improve this page by
|
Thanks for your feedback! Help us improve this page by
|
||||||
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||||
|
# cookies设置(可选)
|
||||||
# consent:
|
# consent:
|
||||||
# title: Cookie consent
|
# title: Cookie consent
|
||||||
# description: >-
|
# description: >-
|
||||||
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||||
# 如果你同意,你可以帮助我们让我们的网站更好
|
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
plugins:
|
plugins:
|
||||||
# - glightbox
|
- search #搜索配置
|
||||||
- search
|
- git-committers:
|
||||||
|
enabled: !ENV [CI, false]
|
||||||
|
repository: Wcowin/Mkdocs-Wcowin
|
||||||
|
branch: main
|
||||||
|
exclude:
|
||||||
|
- index.md
|
||||||
|
- tag.md
|
||||||
|
- waline.md
|
||||||
|
- blog/posts/update.md
|
||||||
|
- blog/posts/wkw.md
|
||||||
|
- about/link.md
|
||||||
- git-revision-date-localized:
|
- git-revision-date-localized:
|
||||||
|
enabled: !ENV [CI, false]
|
||||||
type: iso_date
|
type: iso_date
|
||||||
enable_creation_date: false
|
enable_creation_date: false
|
||||||
exclude:
|
exclude:
|
||||||
- index.md
|
- index.md
|
||||||
- waline.md
|
- tag.md
|
||||||
# - git-authors:
|
- liuyanban.md
|
||||||
# exclude:
|
- blog/posts/update.md
|
||||||
# - index.md
|
- blog/posts/wkw.md
|
||||||
- blog:
|
- about/link.md
|
||||||
|
- websitebeauty/linktech.md
|
||||||
|
- blog: #博客配置
|
||||||
post_date_format: full #时间
|
post_date_format: full #时间
|
||||||
draft: true
|
draft: true
|
||||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||||
post_readtime: true
|
post_readtime: true
|
||||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||||
post_url_format: "{date}/{slug}"
|
post_url_format: "{date}/{slug}"
|
||||||
categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||||
kwds:
|
# kwds:
|
||||||
case: lower
|
# case: lower
|
||||||
# categories_toc: true
|
|
||||||
# pagination_per_page: 5
|
|
||||||
pagination_url_format: "page/{page}"
|
pagination_url_format: "page/{page}"
|
||||||
authors_file: "{blog}/.authors.yml" #作者信息
|
authors_file: "{blog}/.authors.yml" #作者信息
|
||||||
- tags:
|
- tags:
|
||||||
tags_file: tag.md #分类标签
|
tags_file: tag.md #分类标签
|
||||||
|
|
||||||
markdown_extensions:
|
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||||
- abbr
|
- abbr
|
||||||
- attr_list
|
- attr_list
|
||||||
- admonition
|
- admonition
|
||||||
- def_list
|
- def_list
|
||||||
- footnotes
|
- footnotes
|
||||||
- md_in_html
|
- md_in_html
|
||||||
- meta # 支持Markdown文件上方自定义标题标签等
|
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||||
- pymdownx.caret
|
- pymdownx.caret
|
||||||
- pymdownx.betterem
|
- pymdownx.betterem
|
||||||
- pymdownx.critic
|
- pymdownx.critic
|
||||||
@ -183,12 +192,15 @@ tags:
|
|||||||
- pymdownx.snippets
|
- pymdownx.snippets
|
||||||
- pymdownx.smartsymbols
|
- pymdownx.smartsymbols
|
||||||
- pymdownx.tilde
|
- pymdownx.tilde
|
||||||
|
|
||||||
- pymdownx.superfences:
|
- pymdownx.superfences:
|
||||||
custom_fences:
|
custom_fences:
|
||||||
- name: mermaid
|
- name: mermaid
|
||||||
class: mermaid
|
class: mermaid
|
||||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
format:
|
||||||
- pymdownx.arithmatex: # latex支持
|
!!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||||
|
|
||||||
|
- pymdownx.arithmatex: # latex支持
|
||||||
generic: true
|
generic: true
|
||||||
- toc:
|
- toc:
|
||||||
permalink: true # 固定标题位置为当前位置
|
permalink: true # 固定标题位置为当前位置
|
||||||
@ -203,39 +215,35 @@ tags:
|
|||||||
alternate_style: true
|
alternate_style: true
|
||||||
- pymdownx.tasklist:
|
- pymdownx.tasklist:
|
||||||
custom_checkbox: true
|
custom_checkbox: true
|
||||||
- markdown.extensions.toc:
|
# - markdown.extensions.toc:
|
||||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
# slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||||
permalink: "\ue157"
|
# permalink: "\ue157"
|
||||||
|
|
||||||
extra_javascript:
|
extra_javascript:
|
||||||
- javascripts/extra.js
|
- javascripts/extra.js #自定义javascript
|
||||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
- javascripts/mathjax.js #Latex支持
|
||||||
- javascripts/mathjax.js
|
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||||
- https://polyfill.io/v3/polyfill.min.js?features=es6
|
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
|
# - ckplayer/js/ckplayer.js #播放器配置
|
||||||
# - javascripts/mathjax-config.js
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||||
# - https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-AMS_HTML
|
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||||
|
|
||||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js
|
|
||||||
- ckplayer/js/ckplayer.js
|
|
||||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/js/social-share.min.js
|
|
||||||
# - javascripts/backbound1.js
|
|
||||||
# - javascripts/rellax.min.js
|
|
||||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js
|
|
||||||
# - https://res.zvo.cn/translate/translate.js # Translate
|
|
||||||
|
|
||||||
extra_css:
|
extra_css:
|
||||||
- stylesheets/extra.css
|
- stylesheets/extra.css # 自定义CSS
|
||||||
- stylesheets/link.css
|
- stylesheets/link.css #友链配置
|
||||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/stylesheets/extra.css # extra.css的CDN
|
- stylesheets/customize.css # 搜索圆角优化
|
||||||
# - stylesheets/extra1.css
|
|
||||||
# - stylesheets/video.css
|
# - stylesheets/video.css #播放器可选配置
|
||||||
# - https://unpkg.com/@waline/client@v2/dist/waline.css
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #评论
|
# - ckplayer/css/ckplayer.css #播放器配置
|
||||||
- ckplayer/css/ckplayer.css
|
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css
|
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css
|
|
||||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||||
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||||
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||||
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||||
|
|
||||||
```
|
```
|
||||||
***
|
***
|
||||||
从头开始分析
|
从头开始分析
|
||||||
|
|||||||
@ -6,6 +6,20 @@ categories:
|
|||||||
- 网站更新记录
|
- 网站更新记录
|
||||||
readtime: 2
|
readtime: 2
|
||||||
---
|
---
|
||||||
|
## </p><h1 id="01" name="01"><strong>2024-04-22</strong></h1><p>
|
||||||
|
* 优化网站流畅度(玄学)
|
||||||
|
* 看了更多的猫咪
|
||||||
|
* 优化布局
|
||||||
|
* 新增圆角化设计教程
|
||||||
|
|
||||||
|
## </p><h1 id="01" name="01"><strong>2024-04-22</strong></h1><p>
|
||||||
|
* 优化网站流畅度(玄学)
|
||||||
|
* 网站全面贴合圆角设计,非常好看
|
||||||
|
|
||||||
|
## </p><h1 id="01" name="01"><strong>2024-04-13</strong></h1><p>
|
||||||
|
* 优化网站流畅度(玄学)
|
||||||
|
* 重写主页index.md,更加美观,贴合圆角设计
|
||||||
|
|
||||||
## </p><h1 id="01" name="01"><strong>2024-04-12</strong></h1><p>
|
## </p><h1 id="01" name="01"><strong>2024-04-12</strong></h1><p>
|
||||||
* 优化网站流畅度(玄学)
|
* 优化网站流畅度(玄学)
|
||||||
* 感谢W1ndys提出的[使用软编码配置友链界面](https://github.com/Wcowin/Mkdocs-Wcowin/pull/9),使得友链添加更加规范化
|
* 感谢W1ndys提出的[使用软编码配置友链界面](https://github.com/Wcowin/Mkdocs-Wcowin/pull/9),使得友链添加更加规范化
|
||||||
|
|||||||
309
docs/blog/websitebeauty/yuanjiaohua.md
Normal file
309
docs/blog/websitebeauty/yuanjiaohua.md
Normal file
@ -0,0 +1,309 @@
|
|||||||
|
---
|
||||||
|
title: 网页圆角化设计
|
||||||
|
hide:
|
||||||
|
# - navigation # 显示右
|
||||||
|
# - toc #显示左
|
||||||
|
# - footer
|
||||||
|
# - feedback
|
||||||
|
tags:
|
||||||
|
- Mkdocs
|
||||||
|
comments: false
|
||||||
|
---
|
||||||
|
|
||||||
|
## 示例
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
## 如何设计
|
||||||
|
新建css文件,在mkdocs.yml引入css
|
||||||
|
|
||||||
|
```css
|
||||||
|
:root {
|
||||||
|
--admonition-border-left-width: 0.2rem;
|
||||||
|
--base-border-radius: 0.5rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Change font family of filename present on top of code block. */
|
||||||
|
/* .highlight span.filename {
|
||||||
|
border-bottom: none;
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
display: inline;
|
||||||
|
font-family: var(--md-code-font-family);
|
||||||
|
border-bottom-left-radius: 0;
|
||||||
|
border-bottom-right-radius: 0;
|
||||||
|
margin-bottom: 5px;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
.highlight span.filename + pre > code {
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
border-top-left-radius: 0;
|
||||||
|
}
|
||||||
|
.md-typeset pre > code {
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
} */
|
||||||
|
|
||||||
|
/* Customize admonition layout */
|
||||||
|
/* .md-typeset .admonition {
|
||||||
|
border-width: 0px;
|
||||||
|
border-left-width: var(--admonition-border-left-width);
|
||||||
|
}
|
||||||
|
|
||||||
|
[dir="ltr"] .md-typeset blockquote {
|
||||||
|
border-radius: 0.2rem;
|
||||||
|
border-left-width: var(--admonition-border-left-width);
|
||||||
|
} */
|
||||||
|
|
||||||
|
/* Grid Cards */
|
||||||
|
.md-typeset .grid.cards > ul > li {
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
}
|
||||||
|
.md-typeset .grid.cards > ul > li:hover {
|
||||||
|
box-shadow: 0 0 0.2rem #ffffff40;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Markdown Button */
|
||||||
|
.md-typeset .md-button {
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Footer: Social Links */
|
||||||
|
.md-social__link svg {
|
||||||
|
max-height: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* Forms */
|
||||||
|
.md-search__form {
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
[data-md-toggle="search"]:checked ~ .md-header .md-search__form {
|
||||||
|
border-top-right-radius: var(--base-border-radius);
|
||||||
|
border-top-left-radius: var(--base-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
[dir="ltr"] .md-search__output {
|
||||||
|
border-bottom-right-radius: var(--base-border-radius);
|
||||||
|
border-bottom-left-radius: var(--base-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Blog - index.md */
|
||||||
|
/* div.md-content header {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-post--excerpt {
|
||||||
|
background-color: var(--md-accent-fg-color--transparent);
|
||||||
|
box-shadow: 0 0 0 1rem var(--md-accent-fg-color--transparent);
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-post--excerpt .md-post__header {
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-post--excerpt .md-post__content > h2,
|
||||||
|
.md-post__action {
|
||||||
|
text-align: center;
|
||||||
|
} */
|
||||||
|
|
||||||
|
/* Table */
|
||||||
|
.md-typeset table:not([class]) {
|
||||||
|
border-radius: var(--base-border-radius);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
.carousel {
|
||||||
|
width: 60%;
|
||||||
|
height: 100%;
|
||||||
|
|
||||||
|
border-radius: 0.4rem;
|
||||||
|
overflow: hidden;
|
||||||
|
position: relative;
|
||||||
|
|
||||||
|
/* 居中 */
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
|
||||||
|
border: 0.075rem solid #7b7b7b7a;
|
||||||
|
box-shadow: var(--md-shadow-z1);
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-container {
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
|
||||||
|
position: relative;
|
||||||
|
left: 0;
|
||||||
|
|
||||||
|
display: flex;
|
||||||
|
|
||||||
|
/* 过渡动画 1s */
|
||||||
|
transition: all 1s;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-hover {
|
||||||
|
height: 100%;
|
||||||
|
width: 10%;
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
|
||||||
|
/* 子元素垂直居中 */
|
||||||
|
display: flex;
|
||||||
|
flex-flow: column nowrap;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
.carousel-hover.left {
|
||||||
|
left: 0;
|
||||||
|
}
|
||||||
|
.carousel-hover.right {
|
||||||
|
right: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-hover button {
|
||||||
|
background-color: var(--md-accent-fg-color);
|
||||||
|
border-radius: 50%;
|
||||||
|
|
||||||
|
cursor: pointer;
|
||||||
|
|
||||||
|
opacity: 0;
|
||||||
|
transition: opacity 0.3s;
|
||||||
|
}
|
||||||
|
.carousel-hover button::after {
|
||||||
|
display: block;
|
||||||
|
height: 1.5rem;
|
||||||
|
width: 1.5rem;
|
||||||
|
|
||||||
|
background-color: white;
|
||||||
|
content: "";
|
||||||
|
mask-position: center;
|
||||||
|
-webkit-mask-position: center;
|
||||||
|
}
|
||||||
|
.carousel-hover.left button::after {
|
||||||
|
mask-image: var(--md-tabbed-icon--prev);
|
||||||
|
-webkit-mask-image: var(--md-tabbed-icon--prev);
|
||||||
|
}
|
||||||
|
.carousel-hover.right button::after {
|
||||||
|
mask-image: var(--md-tabbed-icon--next);
|
||||||
|
-webkit-mask-image: var(--md-tabbed-icon--next);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* hover 外层 */
|
||||||
|
.carousel-hover:hover button {
|
||||||
|
opacity: 0.5;
|
||||||
|
transition: opacity 0.3s;
|
||||||
|
}
|
||||||
|
/* hover 内层 */
|
||||||
|
.carousel-hover button:hover {
|
||||||
|
opacity: 0.8;
|
||||||
|
transition: opacity 0.3s;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-container a {
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
|
||||||
|
flex-shrink: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-container img {
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
|
||||||
|
object-fit: cover;
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-bottom {
|
||||||
|
position: absolute;
|
||||||
|
/* 宽度等同于内容宽度 */
|
||||||
|
width: 100%;
|
||||||
|
padding: 20px;
|
||||||
|
|
||||||
|
bottom: 0;
|
||||||
|
|
||||||
|
display: flex;
|
||||||
|
justify-content: center;
|
||||||
|
/* 指示器间距 */
|
||||||
|
gap: 10px;
|
||||||
|
|
||||||
|
opacity: 0;
|
||||||
|
transition: opacity 0.3s;
|
||||||
|
}
|
||||||
|
.carousel-bottom:hover {
|
||||||
|
opacity: 0.8;
|
||||||
|
transition: opacity 0.3s;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-bottom .indicator {
|
||||||
|
height: 5px;
|
||||||
|
width: 20px;
|
||||||
|
|
||||||
|
background-color: var(--md-accent-fg-color);
|
||||||
|
|
||||||
|
opacity: 0.5;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel:hover .bottom .indicator {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
.carousel:hover .shift .btn {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media screen and (max-width: 600px) {
|
||||||
|
.carousel {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.carousel-hover button {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
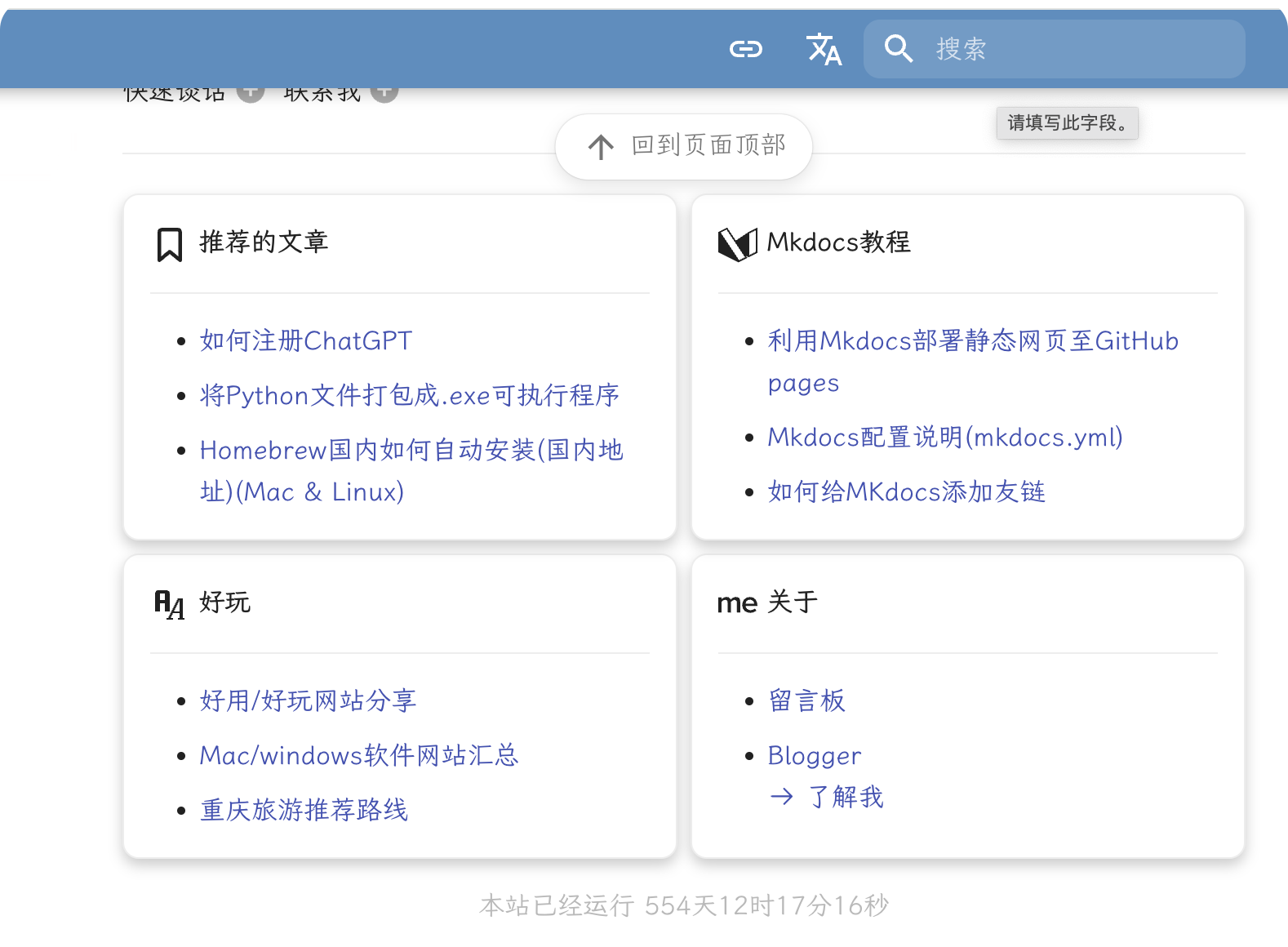
## 利用内置的grid cards
|
||||||
|
|
||||||
|
```markdown
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :simple-materialformkdocs:{ .lg .middle } __Mkdocs教程__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
- [利用Mkdocs部署静态网页至GitHub pages](blog/Mkdocs/mkdocs1.md)
|
||||||
|
- [Mkdocs部署配置说明(mkdocs.yml)](blog/Mkdocs/mkdocs2.md)
|
||||||
|
- [如何给MKdocs添加友链](blog/websitebeauty/linktech.md)
|
||||||
|
- [网站添加Mkdocs博客](blog/Mkdocs/mkdocsblog.md)
|
||||||
|
- [Blogger](blog/index.md)
|
||||||
|
</div>
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
效果:
|
||||||
|
<div class="grid cards" markdown>
|
||||||
|
|
||||||
|
- :simple-materialformkdocs:{ .lg .middle } __Mkdocs教程__
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
示例文字
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
## 按钮
|
||||||
|
|
||||||
|
```
|
||||||
|
[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}
|
||||||
|
```
|
||||||
|
效果:
|
||||||
|
[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}
|
||||||
@ -149,7 +149,7 @@ ____ __ ____ ______ ______ ____ __ ____ __ .__ __.
|
|||||||
</ul>
|
</ul>
|
||||||
<li>简单易上手,小白配置</li>
|
<li>简单易上手,小白配置</li>
|
||||||
<li>
|
<li>
|
||||||
如遇到网页卡顿/打开文章后无法显示图片的情况,请使用<strong>科学上网</strong>以打破信息壁垒
|
如遇到网页卡顿的情况,请使用<strong><a href="https://www.yuque.com/wcowin/mkdocs-wcowin?# 《Mkdocs-Wcowin中文教程》" target="_blank">Mkdocs-Wcowin中文教程(语雀)</a></strong>
|
||||||
</li>
|
</li>
|
||||||
</ul>
|
</ul>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
111
mkdocs.yml
111
mkdocs.yml
@ -5,13 +5,13 @@ site_author: Wcowin # your name
|
|||||||
#[UI]
|
#[UI]
|
||||||
theme:
|
theme:
|
||||||
name: material
|
name: material
|
||||||
custom_dir: docs/overrides #覆写路径
|
custom_dir: docs/overrides #覆写路径
|
||||||
# font: #谷歌字体,自行搜索
|
# font: #谷歌字体,自行搜索
|
||||||
# text: Bitter #文本字体
|
# text: Bitter #文本字体
|
||||||
# code: Roboto Mono #代码字体
|
# code: Roboto Mono #代码字体
|
||||||
logo: assets/favicon.png #左上角logo,可插入图片链接
|
# logo: assets/favicon.png #左上角logo,可插入图片链接
|
||||||
|
|
||||||
favicon: img/apple-line.png # 网页icon
|
favicon: https://s2.loli.net/2024/04/26/PmRdM9iGnvOJHgu.png # 网页icon
|
||||||
|
|
||||||
palette:
|
palette:
|
||||||
- media: "(prefers-color-scheme)"
|
- media: "(prefers-color-scheme)"
|
||||||
@ -59,9 +59,9 @@ theme:
|
|||||||
- content.code.annotate
|
- content.code.annotate
|
||||||
language: zh # 一些提示性的文字会变成中文
|
language: zh # 一些提示性的文字会变成中文
|
||||||
|
|
||||||
|
|
||||||
icon:
|
icon:
|
||||||
repo: fontawesome/brands/github #右上角图标
|
repo: fontawesome/brands/github #右上角图标
|
||||||
|
logo: logo
|
||||||
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
||||||
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
||||||
repo_name: Mkdocs-Wcowin # 右上角的名字
|
repo_name: Mkdocs-Wcowin # 右上角的名字
|
||||||
@ -70,49 +70,47 @@ repo_name: Mkdocs-Wcowin # 右上角的名字
|
|||||||
nav:
|
nav:
|
||||||
# - 主页: index.md
|
# - 主页: index.md
|
||||||
- MKdocs中文教程:
|
- MKdocs中文教程:
|
||||||
- MKdocs教程:
|
- MKdocs教程:
|
||||||
- 利用mkdocs部署静态网页至GitHub pages: blog/Mkdocs/mkdocs1.md
|
- 利用mkdocs部署静态网页至GitHub pages: blog/Mkdocs/mkdocs1.md
|
||||||
- Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
- Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
||||||
- 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
- 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||||
- 添加Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
- 添加Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
||||||
- Mkdocs美化:
|
- Mkdocs美化:
|
||||||
- 添加评论系统(giscus为例): blog/websitebeauty/mkcomments.md
|
- 网页圆角化设计: blog/websitebeauty/yuanjiaohua.md
|
||||||
- 添加在线聊天: blog/websitebeauty/webtalknow.md
|
- 添加评论系统(giscus为例): blog/websitebeauty/mkcomments.md
|
||||||
- 添加友链: blog/websitebeauty/linktech.md
|
- 添加在线聊天: blog/websitebeauty/webtalknow.md
|
||||||
- 添加顶部公告栏: blog/websitebeauty/header.md
|
- 添加友链: blog/websitebeauty/linktech.md
|
||||||
- 修改网站字体: blog/websitebeauty/mkdocsfont.md
|
- 添加顶部公告栏: blog/websitebeauty/header.md
|
||||||
- JS实现鼠标样式: blog/websitebeauty/shubiao.md
|
- 修改网站字体: blog/websitebeauty/mkdocsfont.md
|
||||||
- 背景特效: blog/websitebeauty/backgroud.md
|
- JS实现鼠标样式: blog/websitebeauty/shubiao.md
|
||||||
- 添加404页面: blog/websitebeauty/404.md
|
- 背景特效: blog/websitebeauty/backgroud.md
|
||||||
- 为MKdocs添加文章修订时间戳: blog/websitebeauty/time.md
|
- 添加404页面: blog/websitebeauty/404.md
|
||||||
|
- 为MKdocs添加文章修订时间戳: blog/websitebeauty/time.md
|
||||||
- 建设MKdocs技能指北:
|
- 建设MKdocs技能指北:
|
||||||
- Markdown:
|
- Markdown:
|
||||||
- Markdown指南: develop/Markdown/markdown.md
|
- Markdown指南: develop/Markdown/markdown.md
|
||||||
- MWeb Pro: develop/Markdown/MWeb.md
|
- MWeb Pro: develop/Markdown/MWeb.md
|
||||||
- Git 实用技巧: develop/git.md
|
- Git 实用技巧: develop/git.md
|
||||||
- 利用Lighthouse测试网站性能: develop/lighthouse.md
|
- 利用Lighthouse测试网站性能: develop/lighthouse.md
|
||||||
- 如何将 github pages 迁移到 vercel 上托管: develop/vercel.md
|
- 如何将 github pages 迁移到 vercel 上托管: develop/vercel.md
|
||||||
- 设计美学:
|
- 设计美学:
|
||||||
- 唐·诺曼—情感设计的三个层次: develop/designbeauty/db1.md
|
- 唐·诺曼—情感设计的三个层次: develop/designbeauty/db1.md
|
||||||
- 我对设计的一些观点: develop/designbeauty/my-to-desihn.md
|
- 我对设计的一些观点: develop/designbeauty/my-to-desihn.md
|
||||||
|
|
||||||
- 标签: tag.md
|
- 标签: tag.md
|
||||||
- 留言板: liuyanban.md
|
- 留言板: liuyanban.md
|
||||||
- Blogger:
|
- Blogger:
|
||||||
- index: blog/index.md
|
- index: blog/index.md
|
||||||
- 友链:
|
- 友链:
|
||||||
- 友链: about/link.md
|
- 友链: about/link.md
|
||||||
- 关于:
|
- 关于:
|
||||||
- 作者个人简介: about/geren.md
|
- 作者个人简介: about/geren.md
|
||||||
- 功能测试: about/test.md
|
- 功能测试: about/test.md
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
copyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # 左下角的版权声明
|
copyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||||
|
|
||||||
|
|
||||||
extra:
|
extra:
|
||||||
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||||
social:
|
social:
|
||||||
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||||
link: https://twitter.com/wcowin_
|
link: https://twitter.com/wcowin_
|
||||||
@ -124,14 +122,14 @@ extra:
|
|||||||
- icon: fontawesome/brands/bilibili
|
- icon: fontawesome/brands/bilibili
|
||||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||||
analytics:
|
analytics:
|
||||||
provider: google #谷歌分析
|
provider: google #谷歌分析
|
||||||
property:
|
property:
|
||||||
|
|
||||||
# 网页底部反馈
|
# 网页底部反馈
|
||||||
feedback:
|
feedback:
|
||||||
title: 此页面有帮助吗?
|
title: 此页面有帮助吗?
|
||||||
ratings:
|
ratings:
|
||||||
- icon: material/thumb-up-outline #图标可自定义
|
- icon: material/thumb-up-outline #图标可自定义
|
||||||
name: This page was helpful
|
name: This page was helpful
|
||||||
data: 1
|
data: 1
|
||||||
note: >-
|
note: >-
|
||||||
@ -149,10 +147,8 @@ extra:
|
|||||||
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||||
# 如果你同意,你可以帮助我们让我们的网站更好
|
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
plugins:
|
plugins:
|
||||||
- search #搜索配置
|
- search #搜索配置
|
||||||
- git-committers:
|
- git-committers:
|
||||||
enabled: !ENV [CI, false]
|
enabled: !ENV [CI, false]
|
||||||
repository: Wcowin/Mkdocs-Wcowin
|
repository: Wcowin/Mkdocs-Wcowin
|
||||||
@ -165,6 +161,7 @@ plugins:
|
|||||||
- blog/posts/wkw.md
|
- blog/posts/wkw.md
|
||||||
- about/link.md
|
- about/link.md
|
||||||
- git-revision-date-localized:
|
- git-revision-date-localized:
|
||||||
|
enabled: !ENV [CI, false]
|
||||||
type: iso_date
|
type: iso_date
|
||||||
enable_creation_date: false
|
enable_creation_date: false
|
||||||
exclude:
|
exclude:
|
||||||
@ -175,24 +172,22 @@ plugins:
|
|||||||
- blog/posts/wkw.md
|
- blog/posts/wkw.md
|
||||||
- about/link.md
|
- about/link.md
|
||||||
- websitebeauty/linktech.md
|
- websitebeauty/linktech.md
|
||||||
- blog: #博客配置
|
- blog: #博客配置
|
||||||
post_date_format: full #时间
|
post_date_format: full #时间
|
||||||
draft: true
|
draft: true
|
||||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||||
post_readtime: true
|
post_readtime: true
|
||||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||||
post_url_format: "{date}/{slug}"
|
post_url_format: "{date}/{slug}"
|
||||||
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||||
# kwds:
|
# kwds:
|
||||||
# case: lower
|
# case: lower
|
||||||
pagination_url_format: "page/{page}"
|
pagination_url_format: "page/{page}"
|
||||||
authors_file: "{blog}/.authors.yml" #作者信息
|
authors_file: "{blog}/.authors.yml" #作者信息
|
||||||
- tags:
|
- tags:
|
||||||
tags_file: tag.md #分类标签
|
tags_file: tag.md #分类标签
|
||||||
|
|
||||||
|
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||||
|
|
||||||
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
|
||||||
- abbr
|
- abbr
|
||||||
- attr_list
|
- attr_list
|
||||||
- admonition
|
- admonition
|
||||||
@ -215,8 +210,10 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/
|
|||||||
custom_fences:
|
custom_fences:
|
||||||
- name: mermaid
|
- name: mermaid
|
||||||
class: mermaid
|
class: mermaid
|
||||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
format:
|
||||||
- pymdownx.arithmatex: # latex支持
|
!!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||||
|
|
||||||
|
- pymdownx.arithmatex: # latex支持
|
||||||
generic: true
|
generic: true
|
||||||
- toc:
|
- toc:
|
||||||
permalink: true # 固定标题位置为当前位置
|
permalink: true # 固定标题位置为当前位置
|
||||||
@ -236,26 +233,26 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/
|
|||||||
# permalink: "\ue157"
|
# permalink: "\ue157"
|
||||||
|
|
||||||
extra_javascript:
|
extra_javascript:
|
||||||
- javascripts/extra.js #自定义javascript
|
- javascripts/extra.js #自定义javascript
|
||||||
- javascripts/mathjax.js #Latex支持
|
- javascripts/mathjax.js #Latex支持
|
||||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||||
# - ckplayer/js/ckplayer.js #播放器配置
|
# - ckplayer/js/ckplayer.js #播放器配置
|
||||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||||
|
|
||||||
extra_css:
|
extra_css:
|
||||||
- stylesheets/extra.css # 自定义CSS
|
- stylesheets/extra.css # 自定义CSS
|
||||||
- stylesheets/link.css #友链配置
|
- stylesheets/link.css #友链配置
|
||||||
- stylesheets/customize.css # 搜索圆角优化
|
- stylesheets/customize.css # 搜索圆角优化
|
||||||
|
|
||||||
# - stylesheets/video.css #播放器可选配置
|
# - stylesheets/video.css #播放器可选配置
|
||||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||||
# - ckplayer/css/ckplayer.css #播放器配置
|
# - ckplayer/css/ckplayer.css #播放器配置
|
||||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||||
|
|
||||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user