mirror of
https://github.com/Wcowin/Mkdocs-Wcowin.git
synced 2025-07-20 00:46:34 +00:00
25/2/19
This commit is contained in:
parent
e0a9aa1a8e
commit
cf0b2c3db5
@ -93,6 +93,7 @@
|
||||
|
||||
[](https://star-history.com/#Wcowin/Mkdocs-Wcowin&Date)
|
||||
|
||||

|
||||
|
||||
## 贡献者
|
||||
<a href="https://github.com/Wcowin/Mkdocs-Wcowin/graphs/contributors">
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
---
|
||||
title: 利用Mkdocs部署个人静态博客网页至GitHubpages
|
||||
title: 利用Mkdocs部署静态网页至GitHubpages
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
@ -50,9 +50,14 @@ mkdocs new mkdocs-site
|
||||
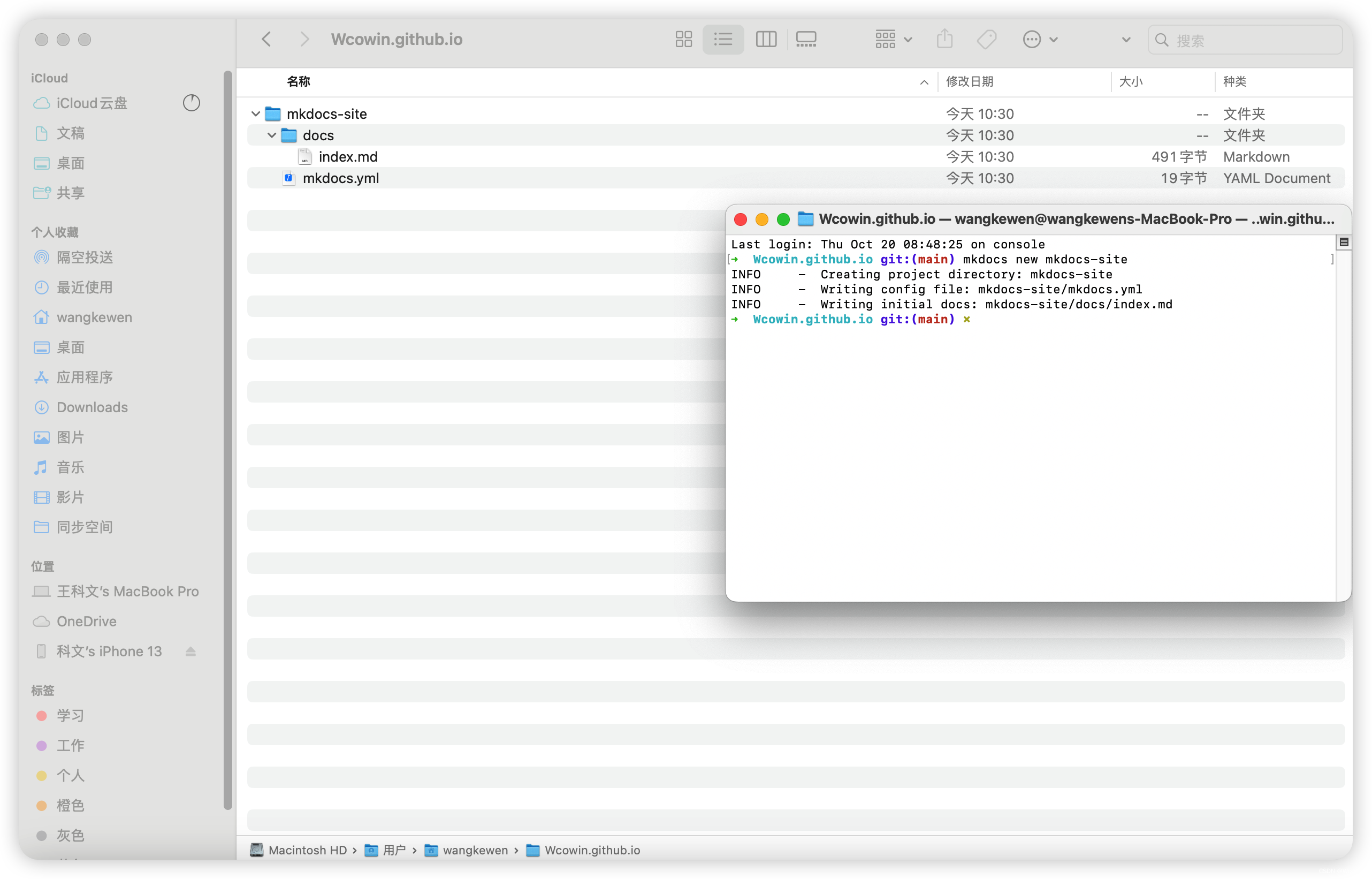
出现下图的几个文件
|
||||

|
||||
|
||||
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
!!! tip
|
||||
|
||||
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
|
||||
这里建议把**mkdocs-site**文件里的东西全部剪切出来到**Wcowin.github.io**文件里
|
||||

|
||||
|
||||
**Wcowin.github.io**是克隆到本地的仓库(里面包含docs,yml文件等等),docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
|
||||
你在这个目录下写的任何东西都可以通过Github Desktop 上传到github上
|
||||
|
||||
执行下面的代码添加一个GitHub Workflow
|
||||
***
|
||||
@ -101,7 +106,8 @@ cd workflows
|
||||
vim ci.yml
|
||||
```
|
||||
|
||||
.github/workflows/ci.yml,然后复制并粘贴以下内容:
|
||||
进入.github/workflows/ci.yml,然后复制并粘贴以下内容:
|
||||
|
||||
```yaml
|
||||
name: ci
|
||||
on:
|
||||
@ -134,10 +140,12 @@ jobs:
|
||||
- run: mkdocs gh-deploy --force
|
||||
```
|
||||
|
||||
|
||||
到这里先检查一下你的目录结构
|
||||
目录树状图:
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
Wcowin.github.io
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
@ -149,13 +157,10 @@ $ tree -a
|
||||
|
||||
|
||||
!!!重点来了
|
||||
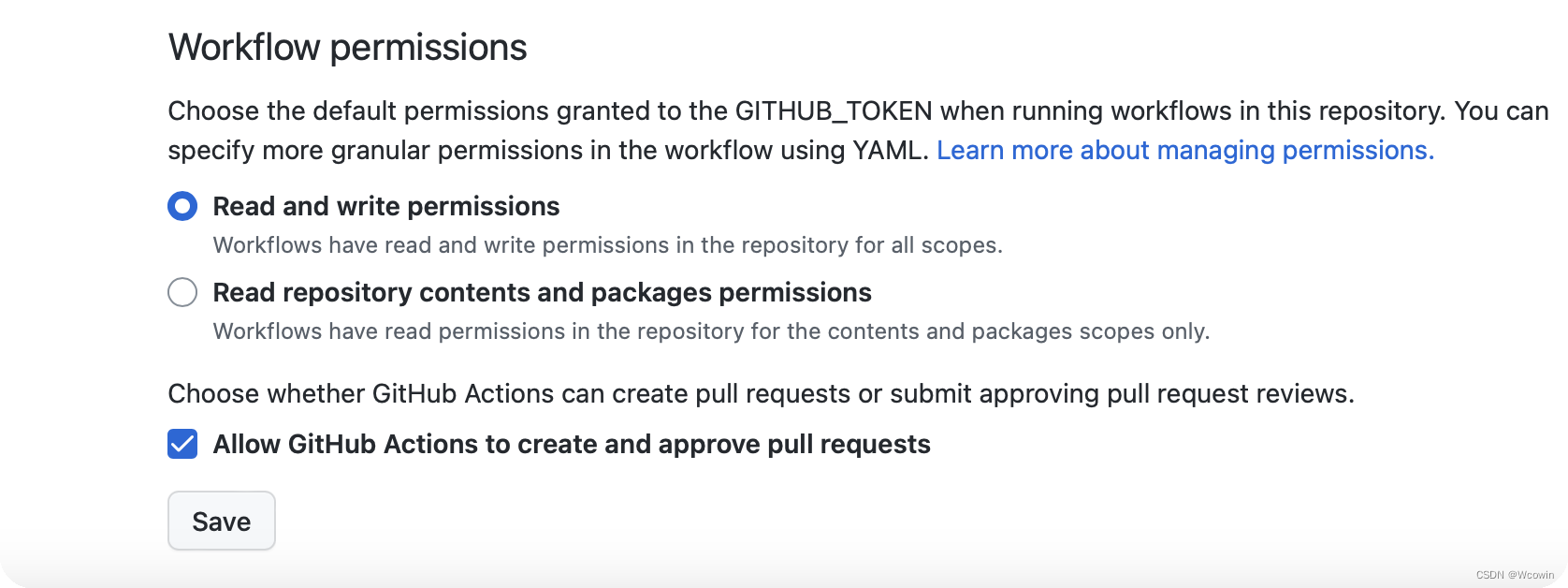
仓库setings/Actions/General 勾选这两项
|
||||
Github仓库setings/Actions/General 勾选这两项
|
||||

|
||||
|
||||
## 三、配置完善
|
||||
打开终端运行
|
||||
|
||||
`pip install mkdocs-material`
|
||||
|
||||
打开**mkdocs.yml**
|
||||
|
||||
@ -185,6 +190,8 @@ mkdocs serve
|
||||
|
||||
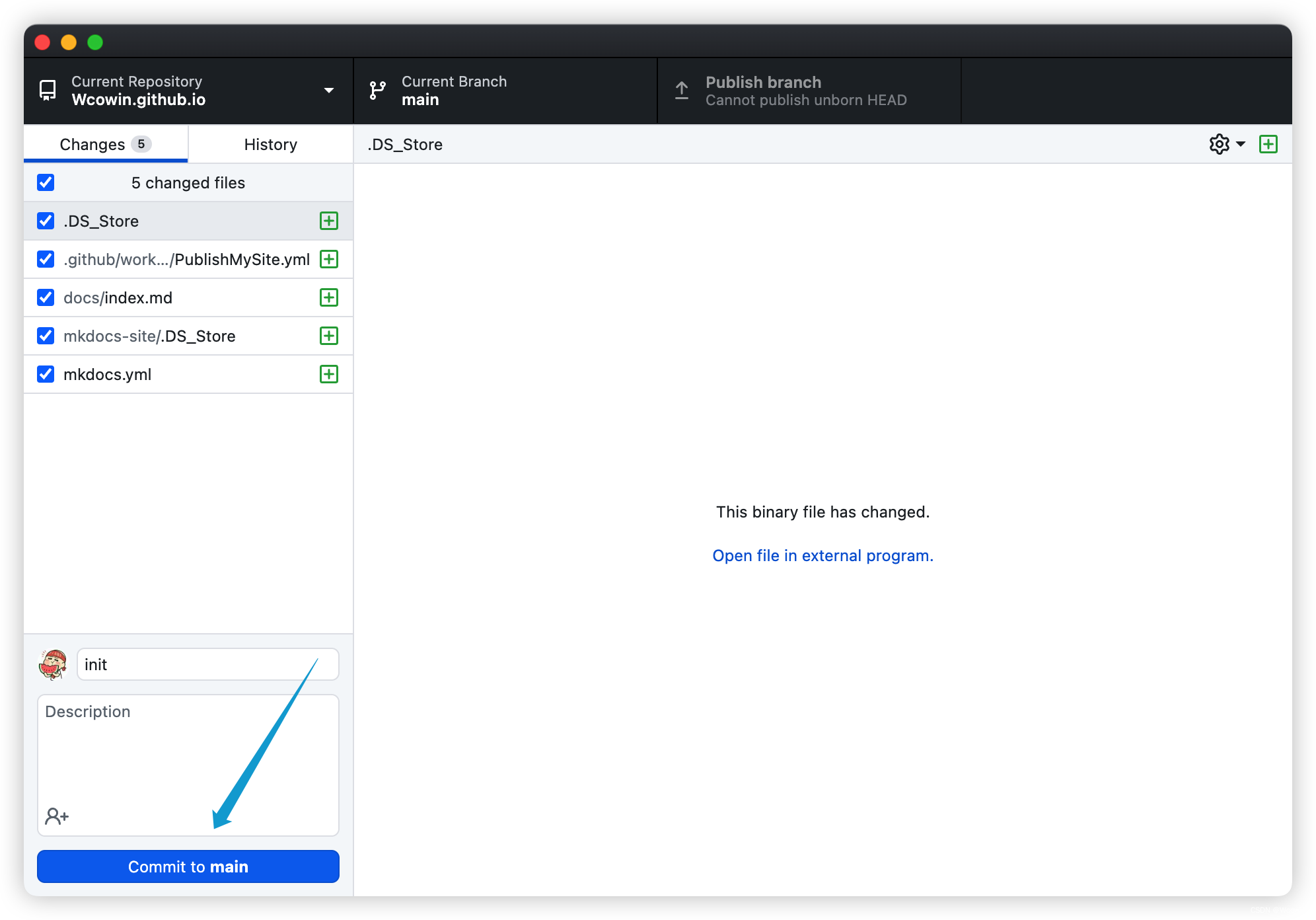
最后去github Desktop上传到github
|
||||

|
||||
上图可以看到,我上传了Wcowin.github.io文件夹,这个文件夹里面包含了mkdocs.yml和docs文件夹(mkdocs-site文件夹现在没有东西,可以删除)
|
||||
|
||||
|
||||
**!!!重点**
|
||||
**去仓库的setings/pages选择下图示意的路径**
|
||||
@ -202,12 +209,13 @@ https://你github的名字.github.io/
|
||||
|
||||
下次谈谈网站的[mkdocs.yml具体配置](mkdocs2.md)
|
||||
|
||||
[^注]:于2023.3.24重写此文
|
||||
|
||||
## 四、参考资料
|
||||
|
||||
1. [MkDocs官网](https://www.mkdocs.org/)
|
||||
2. [MkDocs中文文档](https://hellowac.github.io/mkdocs-docs-zh/)
|
||||
3. [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/)
|
||||
4. [Mkdocs 配置和使用](https://zhuanlan.zhihu.com/p/383582472)
|
||||
5. [Deploy MkDocs](https://github.com/marketplace/actions/deploy-mkdocs)
|
||||
5. [Deploy MkDocs](https://github.com/marketplace/actions/deploy-mkdocs)
|
||||
|
||||
|
||||
[^注]:于2025.2.19重写此文
|
||||
@ -1,5 +1,5 @@
|
||||
---
|
||||
title: 解决 mkdocs部署 Github Pages 自定义域名失效的问题
|
||||
title: 解决Github Pages部署mkdocs自定义域名失效的问题
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
@ -6,6 +6,9 @@ categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
---
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-19</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 更新了MKdocs教程,适应官方最新版本
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-16</strong></h1><p>
|
||||
* [首页](../../index.md)焕然一新
|
||||
|
||||
@ -16,8 +16,20 @@ ____ __ ____ ______ ______ ____ __ ____ __ .__ __.
|
||||
\__/ \__/ \______| \______/ \__/ \__/ |__| |__| \__|
|
||||
-->
|
||||
|
||||
<center><font color= #757575 size=6 class="ml3">Wcowin for MkDocs博客主题</font></center>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
|
||||
<center><font class="custom-font ml3">Wcowin for MkDocs博客教程</font></center>
|
||||
<script src="https://cdn.statically.io/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
<style>
|
||||
.custom-font {
|
||||
font-size: 31px; /* 默认字体大小为8px */
|
||||
color: #757575;
|
||||
}
|
||||
@media (max-width: 768px) { /* 假设768px及以下为移动端 */
|
||||
.custom-font {
|
||||
font-size: 25px; /* 移动端字体大小为6px */
|
||||
}
|
||||
}
|
||||
</style>
|
||||
|
||||
|
||||
<!-- <div id="rcorners2" >
|
||||
|
||||
10
mkdocs.yml
10
mkdocs.yml
@ -1,5 +1,5 @@
|
||||
#[Info]
|
||||
site_name: Mkdocs教程 #your site name 显示在左上角
|
||||
site_name: Mkdocs中文教程 #your site name 显示在左上角
|
||||
site_url: http://wcowin.work/Mkdocs-Wcowin
|
||||
site_description: Content and ambitious, gentle yet firm.
|
||||
site_author: 王科文(Wcowin) # your name
|
||||
@ -18,8 +18,8 @@ theme:
|
||||
name: 关闭自动模式
|
||||
- media: "(prefers-color-scheme: light)"
|
||||
scheme: default # 日间模式
|
||||
primary: indigo # 上方的
|
||||
accent: blue # 链接等可交互元件的高亮色
|
||||
primary: bule # 上方的
|
||||
accent: indigo # 链接等可交互元件的高亮色
|
||||
toggle:
|
||||
icon: material/toggle-switch # 图标
|
||||
name: 切换至夜间模式 # 鼠标悬浮提示
|
||||
@ -70,10 +70,10 @@ nav:
|
||||
- MKdocs中文教程:
|
||||
- 许可声明: blog/MIT.md
|
||||
- MKdocs教程(三部曲):
|
||||
- 0. Mkdocs教程前言: blog/Mkdocs/mkfirst.md
|
||||
- 0.Mkdocs教程前言: blog/Mkdocs/mkfirst.md
|
||||
- 1.利用Mkdocs部署静态网页: blog/Mkdocs/mkdocs1.md
|
||||
- 2.Mkdocs配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
||||
- 3. 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||
- 3.解决Github Pages部署mkdocs自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||
- Mkdocs美化:
|
||||
- 添加Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
||||
- 网页圆角化设计: blog/websitebeauty/yuanjiaohua.md
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user