mirror of
https://github.com/Wcowin/Mkdocs-Wcowin.git
synced 2025-07-20 00:46:34 +00:00
25/4/19
This commit is contained in:
parent
2ab539c78d
commit
e4928c4b1a
68
.ignore
68
.ignore
@ -1,68 +0,0 @@
|
||||
# Copyright (c) 2016-2024 Martin Donath <martin.donath@squidfunk.com>
|
||||
|
||||
# Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
# of this software and associated documentation files (the "Software"), to
|
||||
# deal in the Software without restriction, including without limitation the
|
||||
# rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
|
||||
# sell copies of the Software, and to permit persons to whom the Software is
|
||||
# furnished to do so, subject to the following conditions:
|
||||
|
||||
# The above copyright notice and this permission notice shall be included in
|
||||
# all copies or substantial portions of the Software.
|
||||
|
||||
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
# FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE
|
||||
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||
# FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS
|
||||
# IN THE SOFTWARE.
|
||||
|
||||
# -----------------------------------------------------------------------------
|
||||
# Node, TypeScript, Python
|
||||
# -----------------------------------------------------------------------------
|
||||
|
||||
# Dependencies
|
||||
node_modules
|
||||
__pycache__
|
||||
venv
|
||||
.venv
|
||||
|
||||
# Build files
|
||||
blog
|
||||
build
|
||||
site
|
||||
docs/blog
|
||||
# Distribution files
|
||||
dist
|
||||
mkdocs_material.egg-info
|
||||
|
||||
# Caches and logs
|
||||
*.cpuprofile
|
||||
*.log
|
||||
*.tsbuildinfo
|
||||
.cache
|
||||
.eslintcache
|
||||
__pycache__
|
||||
|
||||
# Examples
|
||||
example
|
||||
example.zip
|
||||
|
||||
# -----------------------------------------------------------------------------
|
||||
# General
|
||||
# -----------------------------------------------------------------------------
|
||||
|
||||
# Never ignore .gitkeep files
|
||||
!**/.gitkeep
|
||||
|
||||
# macOS internals
|
||||
.DS_Store
|
||||
|
||||
# Temporary files
|
||||
TODO
|
||||
tmp
|
||||
|
||||
# IDEs & Editors
|
||||
.idea
|
||||
*~
|
||||
2
LICENSE
2
LICENSE
@ -1,6 +1,6 @@
|
||||
MIT License
|
||||
|
||||
Copyright (c) 2024 Wcowin
|
||||
Copyright (c) 2025 Wcowin
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
|
||||
42
README.md
42
README.md
@ -6,7 +6,18 @@
|
||||
**- 简单易上手,小白配置**
|
||||
**- 𝕙𝕒𝕧𝕖 𝕒 𝕘𝕠𝕠𝕕 𝕥𝕚𝕞𝕖 !**
|
||||
|
||||
|
||||
## 目录
|
||||
- [Wcowin for MkDocs主题](#wcowin-for-mkdocs主题)
|
||||
- [目录](#目录)
|
||||
- [展示](#展示)
|
||||
- [如何快速使用](#如何快速使用)
|
||||
- [视频教程](#视频教程)
|
||||
- [Connect with me](#connect-with-me)
|
||||
- [案例成果](#案例成果)
|
||||
- [Star History](#star-history)
|
||||
- [贡献者](#贡献者)
|
||||
- [请作者喝杯咖啡](#请作者喝杯咖啡)
|
||||
- [License](#license)
|
||||
|
||||
## 展示
|
||||
|
||||
@ -43,18 +54,28 @@
|
||||
|
||||
## 如何快速使用
|
||||
|
||||
打开终端安装mkdocs: `pip install mkdocs-material`,在你本地的文件夹下(我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版到本地
|
||||
首先,建议在虚拟环境下安装 mkdocs-material:
|
||||
|
||||
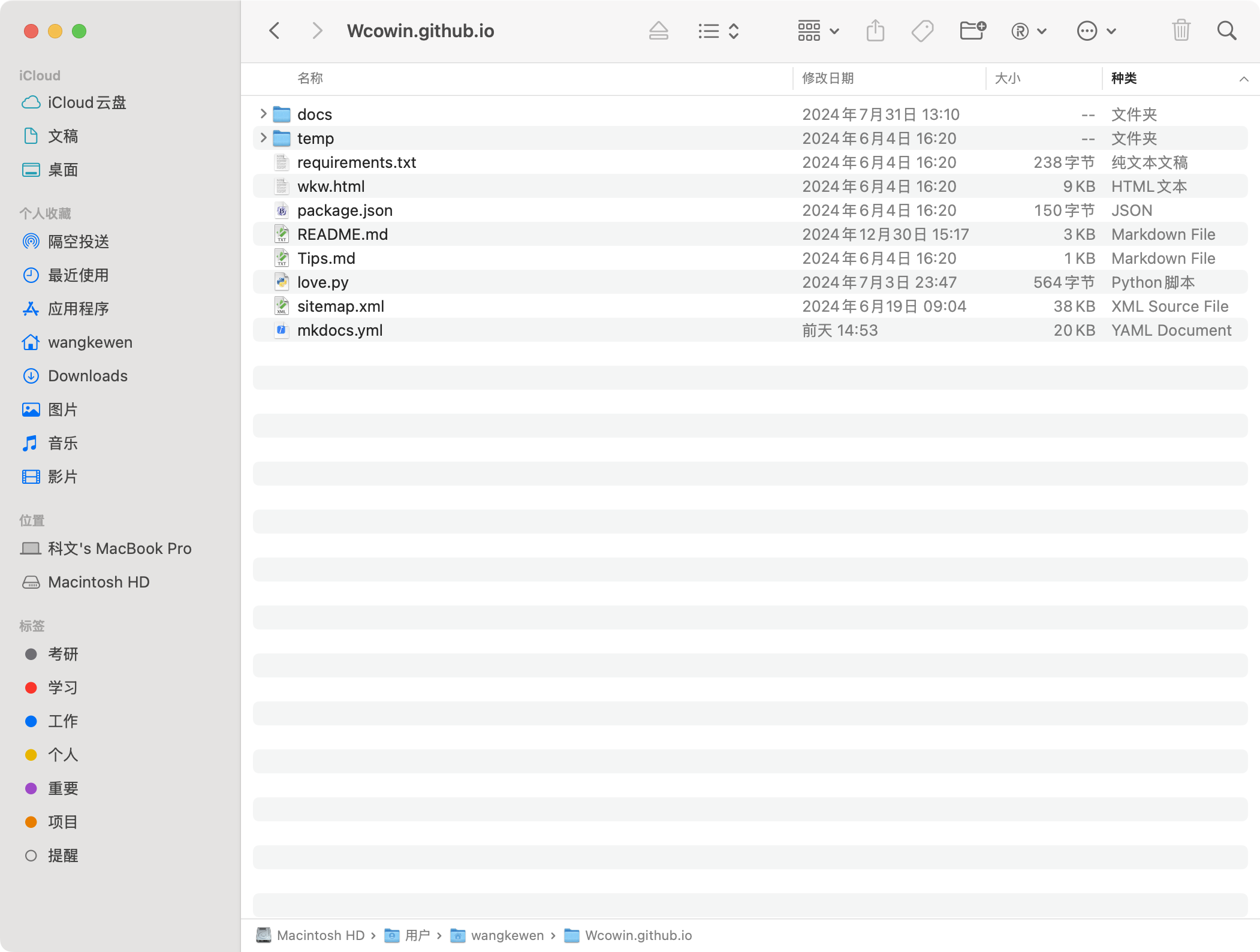
把Mkdocs-Wcowin文件里的东西全部复制出来到Wcowin.github.io文件里(如下图),随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可
|
||||
```bash
|
||||
pip install mkdocs-material
|
||||
```
|
||||
|
||||
**方法一:**
|
||||
直接下载[releases](https://github.com/Wcowin/Mkdocs-Wcowin/releases)里的`Wcowin-for-MkDocs.zip`文件,解压到你本地的文件夹下,随后在文件目录终端里`mkdocs serve`即可
|
||||
|
||||
**方法二:**
|
||||
在你本地的文件夹下(我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版到本地
|
||||
|
||||
把克隆下来文件里的东西全部复制出来到Wcowin.github.io文件里(如下图),随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可运行,另一种运行方法:根目录有一个`Mkdocs-serve.bat`批处理文件,直接双击即可(仅在Windows系统下有效)
|
||||

|
||||
|
||||
> 另一种运行方法:根目录有一个`Mkdocs-serve.bat`批处理文件,直接双击即可
|
||||
!注意:如果提示未安装git-committers等插件,在终端执行`pip install git-committers`即可,缺少什么就安装什么,直接执行`pip install -r requirements.txt`也可以安装所有插件
|
||||
|
||||
详细的初步教程见:[利用Mkdocs部署静态网页至GitHubpages](TECH.md)
|
||||
初步教程见:[利用Mkdocs部署静态网页至GitHubpages](快速开始.md)
|
||||
|
||||
## 视频教程
|
||||
|
||||
[Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series)
|
||||
[Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series)(手把手教学,首次使用MKdocs建议观看)
|
||||
|
||||
# Connect with me
|
||||
|
||||
@ -77,6 +98,7 @@
|
||||
|
||||
</center>
|
||||
|
||||
|
||||
## 案例成果
|
||||
|
||||
[Lenny's Web](https://lennychen.top)
|
||||
@ -105,6 +127,14 @@
|
||||
<!-- ## 版权声明
|
||||
|
||||
本作品采用[知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans)进行许可。 -->
|
||||
## 请作者喝杯咖啡
|
||||
|
||||
<a href="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" target="_blank">
|
||||
<center>
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" style="width: 450px; height: auto;">
|
||||
</center>
|
||||
</a>
|
||||
|
||||
|
||||
## License
|
||||
|
||||
|
||||
@ -71,6 +71,27 @@ t.parentNode.insertBefore(e,t)}})();
|
||||
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#608DBD,direction:145,strength:15)" width="100%" color=#608DBD SIZE=1>
|
||||
|
||||
<script>
|
||||
document.addEventListener("DOMContentLoaded", function () {
|
||||
// 获取友链容器
|
||||
const friendLinksContainer = document.querySelector(".links-content");
|
||||
if (friendLinksContainer) {
|
||||
// 获取所有友链卡片
|
||||
const friendLinks = friendLinksContainer.querySelectorAll(".card");
|
||||
const totalLinks = friendLinks.length;
|
||||
|
||||
// 创建统计信息的元素
|
||||
const statsElement = document.createElement("div");
|
||||
statsElement.style.textAlign = "center";
|
||||
statsElement.style.margin = "20px 0";
|
||||
statsElement.style.color = "#999";
|
||||
statsElement.textContent = `当前共有友链 ${totalLinks} 个,欢迎交换友链!`;
|
||||
|
||||
// 将统计信息插入到友链容器的上方
|
||||
friendLinksContainer.parentNode.insertBefore(statsElement, friendLinksContainer);
|
||||
}
|
||||
});
|
||||
</script>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
69
docs/about/zcw.md
Normal file
69
docs/about/zcw.md
Normal file
@ -0,0 +1,69 @@
|
||||
---
|
||||
title: 支持作者
|
||||
status: new
|
||||
---
|
||||
|
||||
# 支持作者
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-email-mark-as-unread: 给我发送[邮箱](mailto:wcowin@qq.com)
|
||||
|
||||
- :material-github: [点击此处](https://github.com/Wcowin/Wcowin.github.io){target="\_blank" rel="noopener"}访问Github仓库
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
可以的话 请我喝一杯咖啡吧☕️
|
||||
|
||||
## **:simple-alipay:** **Alipay**
|
||||
|
||||
<!-- {class="img1"} -->
|
||||
|
||||
<!-- <p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-42db1a89cc3e402891212189f444f081_1440w.webp" class="img1" style="max-width:500px; height:auto;" />
|
||||
</p> -->
|
||||
|
||||
<p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-42db1a89cc3e402891212189f444f081_1440w.webp" class="img1" style="width:120%; height:auto;" />
|
||||
</p>
|
||||
|
||||
## **:simple-wechat:** **WeChat Pay**
|
||||
|
||||
<!-- <p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" class="img1" style="max-width:500px; height:auto;" />
|
||||
</p> -->
|
||||
|
||||
<p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" class="img1" style="width:120%; height:auto;" />
|
||||
</p>
|
||||
|
||||
|
||||
***
|
||||
## **:simple-kofi:ko-fi**
|
||||
|
||||
[请作者喝杯咖啡](https://ko-fi.com/wcowin){ .md-button target=_blank}
|
||||
|
||||
<!-- <div class="reward-container">
|
||||
<div></div>
|
||||
<button style="border-radius: 0.5rem;" onclick="var qr = document.getElementById('qr'); qr.style.display = (qr.style.display === 'none') ? 'block' : 'none';">
|
||||
请作者喝杯咖啡
|
||||
</button>
|
||||
<div id="qr" style="display: none;">
|
||||
<div style="display: inline-block;">
|
||||
<img src="https://s2.loli.net/2024/02/01/cxrEKTLp5CiQeBw.jpg" alt="Wcowin 微信支付">
|
||||
<p>微信支付</p>
|
||||
</div>
|
||||
<div style="display: inline-block;">
|
||||
<img src="https://s2.loli.net/2024/02/01/ps8UM6xu2OL3Dyr.jpg" alt="Wcowin 支付宝">
|
||||
<p>支付宝</p>
|
||||
</div>
|
||||
</div>
|
||||
</div> -->
|
||||
|
||||
## **赞助列表**
|
||||
|
||||
赞助人|赞助金额|赞助时间
|
||||
-|-|-
|
||||
*急|15¥|25/04/18
|
||||
千平|100¥|25/04/16
|
||||
@ -1,6 +1,12 @@
|
||||
---
|
||||
title: 许可声明
|
||||
status: new
|
||||
|
||||
hide:
|
||||
# - navigation
|
||||
# - toc
|
||||
# - feedback
|
||||
- footer
|
||||
---
|
||||
|
||||

|
||||
|
||||
@ -10,7 +10,7 @@ tags:
|
||||
|
||||
与所有内置插件一样,博客插件的入门非常简单。只需将以下行添加到mkdocs.yml
|
||||
|
||||
```
|
||||
``` hl_lines="2"
|
||||
plugins:
|
||||
- blog
|
||||
```
|
||||
@ -34,10 +34,11 @@ draft: true # 是否为草稿
|
||||
categories: #分类
|
||||
- Hello
|
||||
---
|
||||
```
|
||||
作者信息在docs/blog/.authors.yml里配置(没有.authors.yml新建即可)
|
||||
```
|
||||
|
||||
|
||||
作者信息在docs/blog/.authors.yml里配置(没有.authors.yml新建即可)
|
||||
|
||||
```yml
|
||||
authors:
|
||||
Wcowin:
|
||||
@ -45,7 +46,5 @@ authors:
|
||||
description: Free and casual # Author description
|
||||
avatar: https://s1.imagehub.cc/images/2024/02/02/91a767e93d1a344e44c69936464c583e.png # Author avatar
|
||||
|
||||
```
|
||||
|
||||
```
|
||||
```
|
||||
结束
|
||||
|
||||
@ -6,6 +6,33 @@ categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
---
|
||||
## </p><h1 id="01" name="01"><strong>2025-04-19</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 修改教程中的各种小错误
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-04-13</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 修复在 Markdown 文件中,HTML 和 Markdown 混用可能导致解析器无法正确渲染。
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-04-10</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 优化[友链](../../about/link.md)统计方式,更加准确计数
|
||||
* 修复评论区重定位的bug,防止他人网站测试评论区导致评论区覆盖到我的网站
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-03-30</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 我回来了
|
||||
* 开启博客半月更模式
|
||||
* 一战考研失利
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-03-14</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* π日快乐!
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-24</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 一切都是最好的安排
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-19</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 更新了MKdocs教程,适应官方最新版本
|
||||
|
||||
@ -18,7 +18,7 @@ docs/overrides文件下新建404.html即可
|
||||
树状结构如下
|
||||
|
||||
树状结构如下:
|
||||
```
|
||||
``` hl_lines="11"
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
@ -35,4 +35,538 @@ $ tree -a
|
||||
│ └──comments.html
|
||||
│
|
||||
└── mkdocs.yml
|
||||
```
|
||||
```
|
||||
|
||||
## 404公益页面
|
||||
|
||||
??? note "点击展开"
|
||||
```html
|
||||
<!DOCTYPE html>
|
||||
<html lang="zh-CN">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||
<title>404 - 页面不存在</title>```
|
||||
<!DOCTYPE html>
|
||||
<html lang="zh-cn">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta name="description" content="公益404页面是由腾讯公司员工志愿者自主发起的互联网公益活动。" />
|
||||
<link rel="icon" href="data:image/gif;base64,R0lGODdhIAAgANUAAAAAAAgFBgYICAwMDBAPDxAQDxQTFBUYFxcaGRwcHCQkJCQoJykqKTQ0ND09PUJCQktMTFZWVltcXF1hYGNjY2doaGpqanNzc3d5eHp6eoODg4uLi5eXl5mamqOjo62tra+wr7S0tLe5uLu7u7/AwMPEw83NzdbX1tfa2dra2uTk5Ovr6+/w7/T09Pj39/f4+P///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAADEALAAAAAAgACAAAAb/QJhwOGyZOpIGQ6FgNCQcU4tIrcJaIwlgy+1uJaOplZqydBOSzGaTkSS6lNN4ONoOAJRQajV0rVAgFF0jcyEAbw9hc1cjD4cAIVZ1DAAXKotEKxkAlIREJ48bYphFGwAKAHJCLWaVo6RFF1sWYnUDDpewVSoOd4QtWgCeMCmXLaqfUyopdF9GWxRiKQAVKh3CRHUdKhQEzFeCAEdbH6uOh28A3ypbCQhbEGIfWx2CCd8wJhB2CpFDIQvuAIBgYkiKN0kASOAzRJYjBwyFrGgAwNGFTFqUAMjwYogpA1woMFwRDgDIDUQ2LQGAcoiGLRr2QRgp8yUADURMMWFJRYMH3BglJOQSwq0EDA84c56ilOGVLisqKUaISKVFihIjRJRI4XTIiggAGggygKxICAoguSDI0/UEyAnXAJTLJMtLlwxUYcwD0MEEtIgtBKGi0OHDh3qn8IwKvEVKuGHXGAwI8apFCAOUOvxzBqNOAVzgthi1UgKasl7YrtS9MMXI6DEjpKieNWoaSA1dF7V4+QafkNKoLOlSIQsVCUkmATgYwWIRCxEOAByANKc0AAEAJnzYI6bFihQfBAUQjSlF3S0GIqjZgCFC2i0XfM/BUtJuSEVPjdRTwsQJYdljBAEAOw==" />
|
||||
<title>404 您访问的页面搞丢了</title>
|
||||
<script src="https://volunteer.cdn-go.cn/404/latest/404.js" rendertarget="404DlV"></script>
|
||||
<style>
|
||||
body {
|
||||
overflow-x: hidden;
|
||||
max-width: 100vw;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
background-color: rgba(0, 0, 0, 0);
|
||||
color: white;
|
||||
text-align: center;
|
||||
}
|
||||
.container {
|
||||
position: relative;
|
||||
left: 50%;
|
||||
transform: translateX(-50%);
|
||||
width: 100%;
|
||||
max-width: 1600px;
|
||||
height: 100vh;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
}
|
||||
.background-img {
|
||||
width: 100%;
|
||||
max-width: 1600px;
|
||||
filter: brightness(75%);
|
||||
}
|
||||
.content {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
transform: translateY(-50%);
|
||||
width: 98vw;
|
||||
max-width: 1600px;
|
||||
text-align: center;
|
||||
}
|
||||
.content h1 {
|
||||
font-size: 128px;
|
||||
font-weight: 800;
|
||||
margin: 0;
|
||||
}
|
||||
.content p {
|
||||
font-size: 28px;
|
||||
margin: 0;
|
||||
}
|
||||
.content i {
|
||||
font-size: 1.2em;
|
||||
}
|
||||
.footer {
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
width: 98vw;
|
||||
max-width: 1600px;
|
||||
font-size: 0.75em;
|
||||
margin-top: 20px;
|
||||
}
|
||||
.footer img {
|
||||
width: 160px;
|
||||
}
|
||||
.footer div {
|
||||
text-align: right;
|
||||
}
|
||||
.footer a {
|
||||
/* color: lightgray; */
|
||||
font-size: 0.8em;
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="container">
|
||||
<img class="background-img" alt="404!您要访问的页面走丢了!" src="https://volunteer.cdn-go.cn/404/latest/img/dream4school.jpg" />
|
||||
<div class="content">
|
||||
<h1>404 NOT Found</h1>
|
||||
<p>您访问的页面走丢在寻找梦想的路上了</p>
|
||||
<p>不过您还可以和腾讯志愿者一起</p>
|
||||
<i><b>为孩子们点亮一个梦想</b></i>
|
||||
</div>
|
||||
<div class="footer">
|
||||
<a href="https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png">
|
||||
<img src="https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png" alt="点击进入支持页面" />
|
||||
<br />扫码点亮一个梦想
|
||||
</a>
|
||||
<div>
|
||||
<p>照片拍摄于湖南省岳阳市平江县三市镇新村完小</p>
|
||||
<p>拍摄时间:二零二三年七月十一日</p>
|
||||
<p>(感恩基金会供稿)</p>
|
||||
<a href="https://support.qq.com/products/378306">我要反馈</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
|
||||
|
||||
## 404骰子页面
|
||||
|
||||
目前更换了新的404页面:
|
||||
|
||||
??? note "点击展开"
|
||||
```html
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<title>404</title>
|
||||
<style>
|
||||
body {
|
||||
background: #000;
|
||||
height: 100vh;
|
||||
overflow: hidden;
|
||||
display: flex;
|
||||
font-family: Anton, sans-serif;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
-webkit-perspective: 1000px;
|
||||
perspective: 1000px;
|
||||
}
|
||||
|
||||
div {
|
||||
-webkit-transform-style: preserve-3d;
|
||||
transform-style: preserve-3d;
|
||||
}
|
||||
|
||||
.rail {
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
-webkit-transform: rotateX(-30deg) rotateY(-30deg);
|
||||
transform: rotateX(-30deg) rotateY(-30deg);
|
||||
}
|
||||
|
||||
.rail .stamp {
|
||||
position: absolute;
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
background: #141414;
|
||||
color: #fff;
|
||||
font-size: 7rem;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(1) {
|
||||
-webkit-animation: stampSlide 40s -2.3s linear infinite;
|
||||
animation: stampSlide 40s -2.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(2) {
|
||||
-webkit-animation: stampSlide 40s -4.3s linear infinite;
|
||||
animation: stampSlide 40s -4.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(3) {
|
||||
-webkit-animation: stampSlide 40s -6.3s linear infinite;
|
||||
animation: stampSlide 40s -6.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(4) {
|
||||
-webkit-animation: stampSlide 40s -8.3s linear infinite;
|
||||
animation: stampSlide 40s -8.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(5) {
|
||||
-webkit-animation: stampSlide 40s -10.3s linear infinite;
|
||||
animation: stampSlide 40s -10.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(6) {
|
||||
-webkit-animation: stampSlide 40s -12.3s linear infinite;
|
||||
animation: stampSlide 40s -12.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(7) {
|
||||
-webkit-animation: stampSlide 40s -14.3s linear infinite;
|
||||
animation: stampSlide 40s -14.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(8) {
|
||||
-webkit-animation: stampSlide 40s -16.3s linear infinite;
|
||||
animation: stampSlide 40s -16.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(9) {
|
||||
-webkit-animation: stampSlide 40s -18.3s linear infinite;
|
||||
animation: stampSlide 40s -18.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(10) {
|
||||
-webkit-animation: stampSlide 40s -20.3s linear infinite;
|
||||
animation: stampSlide 40s -20.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(11) {
|
||||
-webkit-animation: stampSlide 40s -22.3s linear infinite;
|
||||
animation: stampSlide 40s -22.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(12) {
|
||||
-webkit-animation: stampSlide 40s -24.3s linear infinite;
|
||||
animation: stampSlide 40s -24.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(13) {
|
||||
-webkit-animation: stampSlide 40s -26.3s linear infinite;
|
||||
animation: stampSlide 40s -26.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(14) {
|
||||
-webkit-animation: stampSlide 40s -28.3s linear infinite;
|
||||
animation: stampSlide 40s -28.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(15) {
|
||||
-webkit-animation: stampSlide 40s -30.3s linear infinite;
|
||||
animation: stampSlide 40s -30.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(16) {
|
||||
-webkit-animation: stampSlide 40s -32.3s linear infinite;
|
||||
animation: stampSlide 40s -32.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(17) {
|
||||
-webkit-animation: stampSlide 40s -34.3s linear infinite;
|
||||
animation: stampSlide 40s -34.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(18) {
|
||||
-webkit-animation: stampSlide 40s -36.3s linear infinite;
|
||||
animation: stampSlide 40s -36.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(19) {
|
||||
-webkit-animation: stampSlide 40s -38.3s linear infinite;
|
||||
animation: stampSlide 40s -38.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(20) {
|
||||
-webkit-animation: stampSlide 40s -40.3s linear infinite;
|
||||
animation: stampSlide 40s -40.3s linear infinite;
|
||||
}
|
||||
|
||||
@-webkit-keyframes stampSlide {
|
||||
0% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes stampSlide {
|
||||
0% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
}
|
||||
}
|
||||
|
||||
.world {
|
||||
-webkit-transform: rotateX(-30deg) rotateY(-30deg);
|
||||
transform: rotateX(-30deg) rotateY(-30deg);
|
||||
}
|
||||
|
||||
.world .forward {
|
||||
position: absolute;
|
||||
-webkit-animation: slide 2s linear infinite;
|
||||
animation: slide 2s linear infinite;
|
||||
}
|
||||
|
||||
.world .box {
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
-webkit-transform-origin: 100% 100%;
|
||||
transform-origin: 100% 100%;
|
||||
-webkit-animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;
|
||||
animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;
|
||||
}
|
||||
|
||||
.world .box .wall {
|
||||
position: absolute;
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
background: rgba(10, 10, 10, 0.8);
|
||||
border: 1px solid #fafafa;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.world .box .wall::before {
|
||||
content: "";
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
color: #fff;
|
||||
font-size: 7rem;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(1) {
|
||||
-webkit-transform: translateZ(100px);
|
||||
transform: translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(2) {
|
||||
-webkit-transform: rotateX(180deg) translateZ(100px);
|
||||
transform: rotateX(180deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(3) {
|
||||
-webkit-transform: rotateX(90deg) translateZ(100px);
|
||||
transform: rotateX(90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(3)::before {
|
||||
-webkit-transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s -2s linear infinite;
|
||||
animation: zeroFour 4s -2s linear infinite;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(4) {
|
||||
-webkit-transform: rotateX(-90deg) translateZ(100px);
|
||||
transform: rotateX(-90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(4)::before {
|
||||
-webkit-transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s -2s linear infinite;
|
||||
animation: zeroFour 4s -2s linear infinite;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(5) {
|
||||
-webkit-transform: rotateY(90deg) translateZ(100px);
|
||||
transform: rotateY(90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(5)::before {
|
||||
-webkit-transform: rotateX(180deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s linear infinite;
|
||||
animation: zeroFour 4s linear infinite;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(6) {
|
||||
-webkit-transform: rotateY(-90deg) translateZ(100px);
|
||||
transform: rotateY(-90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(6)::before {
|
||||
-webkit-transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s linear infinite;
|
||||
animation: zeroFour 4s linear infinite;
|
||||
}
|
||||
|
||||
@-webkit-keyframes zeroFour {
|
||||
0% {
|
||||
content: "4";
|
||||
}
|
||||
|
||||
100% {
|
||||
content: "0";
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes zeroFour {
|
||||
0% {
|
||||
content: "4";
|
||||
}
|
||||
|
||||
100% {
|
||||
content: "0";
|
||||
}
|
||||
}
|
||||
|
||||
@-webkit-keyframes roll {
|
||||
0% {
|
||||
-webkit-transform: rotateZ(0);
|
||||
transform: rotateZ(0);
|
||||
}
|
||||
|
||||
85% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
87% {
|
||||
-webkit-transform: rotateZ(88deg);
|
||||
transform: rotateZ(88deg);
|
||||
}
|
||||
|
||||
90% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes roll {
|
||||
0% {
|
||||
-webkit-transform: rotateZ(0);
|
||||
transform: rotateZ(0);
|
||||
}
|
||||
|
||||
85% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
87% {
|
||||
-webkit-transform: rotateZ(88deg);
|
||||
transform: rotateZ(88deg);
|
||||
}
|
||||
|
||||
90% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
}
|
||||
|
||||
@-webkit-keyframes slide {
|
||||
0% {
|
||||
-webkit-transform: translateX(0);
|
||||
transform: translateX(0);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: translateX(-200px);
|
||||
transform: translateX(-200px);
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes slide {
|
||||
0% {
|
||||
-webkit-transform: translateX(0);
|
||||
transform: translateX(0);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: translateX(-200px);
|
||||
transform: translateX(-200px);
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="rail">
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
</div>
|
||||
<div class="world">
|
||||
<div class="forward">
|
||||
<div class="box">
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
@ -14,7 +14,7 @@ comments: false #评论,默认不开启
|
||||
|
||||
docs/overrides下新建main.html ,针对main.html文件
|
||||
树状结构如下:
|
||||
```
|
||||
``` hl_lines="11"
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
@ -32,7 +32,7 @@ $ tree -a
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
```html
|
||||
```html hl_lines="9-22"
|
||||
{#-
|
||||
This file was automatically generated - do not edit
|
||||
-#}
|
||||
|
||||
@ -6,144 +6,161 @@ hide:
|
||||
- feedback
|
||||
---
|
||||
|
||||
复制后在需要添加友链的.md文件页面粘贴即可
|
||||
复制后在需要添加友链的.md 文件页面粘贴即可
|
||||
|
||||
```html
|
||||
```html hl_lines="67-104"
|
||||
<div class="post-body">
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 用于大屏幕和小屏幕的通用样式 */
|
||||
.card {
|
||||
width: 45%;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 4px;
|
||||
transition-duration: 0.15s;
|
||||
margin-bottom: 1rem;
|
||||
display: flex;
|
||||
}
|
||||
.card:nth-child(odd) {
|
||||
float: left;
|
||||
}
|
||||
.card:nth-child(even) {
|
||||
float: right;
|
||||
}
|
||||
.card:hover {
|
||||
transform: scale(1.1);
|
||||
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem!important;
|
||||
height: 3rem!important;
|
||||
margin: 0!important;
|
||||
margin-right: 1em!important;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: 100%;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #a3a3a3;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
/* 媒体查询:小屏幕 */
|
||||
@media (max-width: 768px) {
|
||||
.card {
|
||||
width: 100%; /* 在小屏幕上显示为单列 */
|
||||
float: none; /* 清除浮动 */
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 用于大屏幕和小屏幕的通用样式 */
|
||||
.card {
|
||||
width: 45%;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 4px;
|
||||
transition-duration: 0.15s;
|
||||
margin-bottom: 1rem;
|
||||
display: flex;
|
||||
}
|
||||
.card:nth-child(odd) {
|
||||
float: left;
|
||||
}
|
||||
.card:nth-child(even) {
|
||||
float: right;
|
||||
}
|
||||
.card:hover {
|
||||
transform: scale(1.1);
|
||||
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem !important;
|
||||
height: 3rem !important;
|
||||
margin: 0 !important;
|
||||
margin-right: 1em !important;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: 100%;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608dbd;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #a3a3a3;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
/* 媒体查询:小屏幕 */
|
||||
@media (max-width: 768px) {
|
||||
.card {
|
||||
width: 100%; /* 在小屏幕上显示为单列 */
|
||||
float: none; /* 清除浮动 */
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img
|
||||
class="ava"
|
||||
src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png"
|
||||
/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target="“_blank”"
|
||||
>Wcowin’s blog</a
|
||||
>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target=“_blank”>Twitter</a>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img
|
||||
class="ava"
|
||||
src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png"
|
||||
/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target="“_blank”">Twitter</a>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg"/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn/" target=“_blank”>Macapp</a>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img
|
||||
class="ava"
|
||||
src="https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg"
|
||||
/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn/" target="“_blank”">Macapp</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
## 如何加入友链
|
||||
|
||||
```html
|
||||
<div class="card">
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
### 示例
|
||||
|
||||
```html
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
## 效果
|
||||
<div>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/gaE47y5fKM6kosV.png" />
|
||||
<img class="ava" src="https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
## 效果
|
||||
|
||||
<div>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
|
||||
@ -23,15 +23,15 @@ tags:
|
||||
言归正传
|
||||
|
||||
## 第一步
|
||||
mkdocs.yml中添加
|
||||
```
|
||||
mkdocs.yml中添加custom_dir
|
||||
``` hl_lines="3"
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: docs/overrides #主要是这一行
|
||||
```
|
||||
参考下图新建overrides文件,在此文件下参考下图新建覆盖html文件
|
||||
树状结构如下:
|
||||
```
|
||||
``` hl_lines="9-13"
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
@ -51,7 +51,7 @@ $ tree -a
|
||||
|
||||

|
||||
|
||||
在comments.html中
|
||||
在comments.html中先复制粘贴下面的代码,后文会说怎么修改
|
||||
|
||||
```html hl_lines="4-18"
|
||||
{% if page.meta.comments %}
|
||||
@ -133,14 +133,14 @@ $ tree -a
|
||||
</script>
|
||||
```
|
||||
|
||||
复制将此代码,替换最上面👆🏻comments.html中高亮的代码
|
||||
复制此代码,替换最上面👆🏻comments.html中高亮的代码
|
||||
|
||||
终端里`mkdocs server`一下
|
||||
|
||||
## 最后
|
||||
在你想插入评论的地方的元数据:`comments: true `
|
||||
|
||||
```
|
||||
``` hl_lines="8"
|
||||
---
|
||||
title: 留言板
|
||||
hide:
|
||||
@ -212,4 +212,4 @@ twikoo.init({
|
||||
})
|
||||
</script>
|
||||
|
||||
我感觉twikoo也好看!
|
||||
我感觉twikoo也好看!
|
||||
|
||||
@ -132,10 +132,10 @@ An open-source Chinese font derived from Fontworks' Klee One. 一款开源中文
|
||||
|
||||
## 基于Mkdocs的网站字体美化用法
|
||||
|
||||
1. 在mkdocs.yml中添加以下内容
|
||||
在mkdocs.yml中添加以下内容
|
||||
```yaml
|
||||
extra_css:
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css
|
||||
- https://static.zeoseven.com/zsft/292/main/result.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css
|
||||
@ -143,15 +143,19 @@ extra_css:
|
||||
|
||||
然后在extra.css中添加以下内容
|
||||
```css
|
||||
@import url('https://static.zeoseven.com/zsft/292/main/result.css');
|
||||
|
||||
body {
|
||||
font-family: "LXGW WenKai", sans-serif;
|
||||
/* Lite version */
|
||||
/* font-family: "LXGW WenKai Lite", sans-serif; */
|
||||
/* TC version */
|
||||
/* font-family: "LXGW WenKai TC", sans-serif; */
|
||||
/* Screen version */
|
||||
/* font-family: "LXGW WenKai Screen", sans-serif; */
|
||||
}
|
||||
font-family: "LXGW WenKai";
|
||||
font-weight: normal;
|
||||
}
|
||||
|
||||
|
||||
/* button.md-top {
|
||||
font-family: LXGW WenKai;
|
||||
font-size: 16px;
|
||||
font-weight: lighter;
|
||||
} */
|
||||
```
|
||||
|
||||
四选一,mkdocs.yml和extra.css相互对应
|
||||
|
||||
@ -6,12 +6,8 @@ tags:
|
||||
|
||||
不建议更改,因为默认就是最简洁
|
||||
|
||||
<head>
|
||||
<link rel="stylesheet" type="text/css" href="/stylesheets/shubiao.css">
|
||||
<script src="/javascripts/shubiao.js"></script>
|
||||
</head>
|
||||
<!--  -->
|
||||
|
||||

|
||||
在`docs/javascripts/extra.js`下复制粘贴:
|
||||
```java
|
||||
var CURSOR;
|
||||
@ -100,7 +96,7 @@ class Cursor {
|
||||
```
|
||||
其中比较重要的参数就是鼠标的尺寸和颜色,已经在上图中标出,目前发现颜色只支持RGB写法和固有名称写法(例如red这种),其他参数也可以自行摸索:
|
||||
|
||||
```java
|
||||
```javascript
|
||||
* {cursor: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='1.0' fill='rgb(57, 197, 187)'/></svg>") 4 4, auto}`
|
||||
```
|
||||
|
||||
|
||||
@ -81,4 +81,11 @@ plugins:
|
||||
|
||||
## 温馨提示
|
||||
|
||||
对于大型单一的文档库,执行`mkdocs serve`后的渲染速度明显变慢,这是因为每次渲染都会检查所有文件的git历史记录。如果您不需要这个功能,可以通过将`enabled`设置为`false`来禁用它。
|
||||
对于大型单一的文档库,执行`mkdocs serve`后的渲染速度明显变慢,这是因为每次渲染都会检查所有文件的git历史记录。如果您不需要这个功能,可以通过将`enabled`设置为`false`来禁用它。
|
||||
|
||||
比较推荐这种方法:
|
||||
```yaml hl_lines="2"
|
||||
- git-committers:
|
||||
enabled: !ENV [CI, false]
|
||||
```
|
||||
修改enabled的策略,这样就不会每次本地渲染都检查所有文件的git历史记录,渲染速度会明显加快,发布网站时候会正常显示。
|
||||
@ -26,5 +26,5 @@ comments: false
|
||||
```javascript
|
||||
<script src="//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js" async></script>
|
||||
```
|
||||
## 放到主页index.md即可
|
||||
## 放到你需要的页面即可
|
||||

|
||||
@ -268,7 +268,94 @@ comments: false
|
||||
|
||||
```
|
||||
|
||||
## 图片圆角化
|
||||
|
||||
extra.css里引入:
|
||||
|
||||
```css
|
||||
img.img1 {
|
||||
border-radius: 25px;
|
||||
|
||||
}
|
||||
```
|
||||
|
||||
在md文件里使用:
|
||||
|
||||
```markdown
|
||||
{.img1}
|
||||
```
|
||||
效果:
|
||||
{.img1}
|
||||
|
||||
## 圆角边框
|
||||
|
||||
[圆角边框如何实现](https://github.com/Wcowin/hexo-site-comments/discussions/15#discussioncomment-11927654){target="_blank"}
|
||||
<div id="rcorners2" >
|
||||
<div id="rcorners1">
|
||||
<!-- <i class="fa fa-calendar" style="font-size:100"></i> -->
|
||||
<body>
|
||||
<font color="#4351AF">
|
||||
<p class="p1"></p>
|
||||
<script defer>
|
||||
//格式:2020年04月12日 10:20:00 星期二
|
||||
function format(newDate) {
|
||||
var day = newDate.getDay();
|
||||
var y = newDate.getFullYear();
|
||||
var m =
|
||||
newDate.getMonth() + 1 < 10
|
||||
? "0" + (newDate.getMonth() + 1)
|
||||
: newDate.getMonth() + 1;
|
||||
var d =
|
||||
newDate.getDate() < 10 ? "0" + newDate.getDate() : newDate.getDate();
|
||||
var h =
|
||||
newDate.getHours() < 10 ? "0" + newDate.getHours() : newDate.getHours();
|
||||
var min =
|
||||
newDate.getMinutes() < 10
|
||||
? "0" + newDate.getMinutes()
|
||||
: newDate.getMinutes();
|
||||
var s =
|
||||
newDate.getSeconds() < 10
|
||||
? "0" + newDate.getSeconds()
|
||||
: newDate.getSeconds();
|
||||
var dict = {
|
||||
1: "一",
|
||||
2: "二",
|
||||
3: "三",
|
||||
4: "四",
|
||||
5: "五",
|
||||
6: "六",
|
||||
0: "天",
|
||||
};
|
||||
//var week=["日","一","二","三","四","五","六"]
|
||||
return (
|
||||
y +
|
||||
"年" +
|
||||
m +
|
||||
"月" +
|
||||
d +
|
||||
"日" +
|
||||
" " +
|
||||
h +
|
||||
":" +
|
||||
min +
|
||||
":" +
|
||||
s +
|
||||
" 星期" +
|
||||
dict[day]
|
||||
);
|
||||
}
|
||||
var timerId = setInterval(function () {
|
||||
var newDate = new Date();
|
||||
var p1 = document.querySelector(".p1");
|
||||
if (p1) {
|
||||
p1.textContent = format(newDate);
|
||||
}
|
||||
}, 1000);
|
||||
</script>
|
||||
</font>
|
||||
</body>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
## 利用内置的grid cards
|
||||
|
||||
|
||||
@ -138,7 +138,7 @@ ____ __ ____ ______ ______ ____ __ ____ __ .__ __.
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :simple-materialformkdocs:{ .lg .middle } __Mkdocs教程__
|
||||
- :simple-materialformkdocs:{ .lg .middle } __Mkdocs教程(必看)__
|
||||
|
||||
---
|
||||
|
||||
@ -156,7 +156,8 @@ ____ __ ____ ______ ______ ____ __ ____ __ .__ __.
|
||||
- [Mkdocs-Wcowin博客主题社区](https://support.qq.com/products/646913/){target=“_blank”}
|
||||
- [留言板](liuyanban.md)[^Knowing-that-loving-you-has-no-ending]
|
||||
- [Blogger](blog/index.md)
|
||||
[:octicons-arrow-right-24: 了解我](about/geren.md)[^see-how-much-I-love-you]
|
||||
- [:octicons-arrow-right-24: 了解我](about/geren.md)[^see-how-much-I-love-you]
|
||||
- [请作者喝杯咖啡](about/zcw.md)
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
@ -106,6 +106,7 @@ nav:
|
||||
- 关于:
|
||||
- 作者个人简介: about/geren.md
|
||||
- 个人简历: about/resume.md
|
||||
- 支持作者: about/zcw.md
|
||||
- 功能测试: about/test.md
|
||||
- 个人博客: https://wcowin.work
|
||||
- 使用本主题: https://github.com/new?template_name=Mkdocs-Wcowin&template_owner=Wcowin
|
||||
|
||||
@ -2,8 +2,7 @@ mkdocs
|
||||
mkdocs-material
|
||||
pymdown-extensions
|
||||
mkdocs-encryptcontent-plugin
|
||||
jinja2
|
||||
jieba
|
||||
mkdocs-minify-plugin
|
||||
mkdocs-glightbox
|
||||
urllib3<2
|
||||
mkdocs-git-committers-plugin-2
|
||||
|
||||
52
快速开始.md
52
快速开始.md
@ -5,9 +5,17 @@ tags:
|
||||
---
|
||||
|
||||
!!! info
|
||||
官方网站:[MkDocs](https://www.mkdocs.org/){target=“_blank”}
|
||||
Material for MkDocs官方网站: [Material for MkDocs](https://www.mkdocs.org/)
|
||||
MkDocs中文文档: [MkDocs中文文档](https://hellowac.github.io/mkdocs-docs-zh/)
|
||||
---
|
||||
推荐看下这个视频:
|
||||
:fontawesome-brands-bilibili:{ style="color: #EE98A7" }
|
||||
__[How to set up Material for MkDocs]__ by @Wcowin – :octicons-clock-24:
|
||||
10m – 用MKdocs构建一个博客网站.
|
||||
|
||||
我的个人网站成果:<http://wcowin.work/>{target=“_blank”}
|
||||
[How to set up Material for MkDocs]: https://space.bilibili.com/1407028951/lists/4566631?type=series
|
||||
|
||||
---
|
||||
|
||||
## 一、准备工作
|
||||
|
||||
@ -34,7 +42,7 @@ tags:
|
||||

|
||||
|
||||
|
||||
打开Wcowin.github.io目录进入终端运行:
|
||||
打开Wcowin.github.io目录进入终端依次运行:
|
||||
```
|
||||
pip install mkdocs-material
|
||||
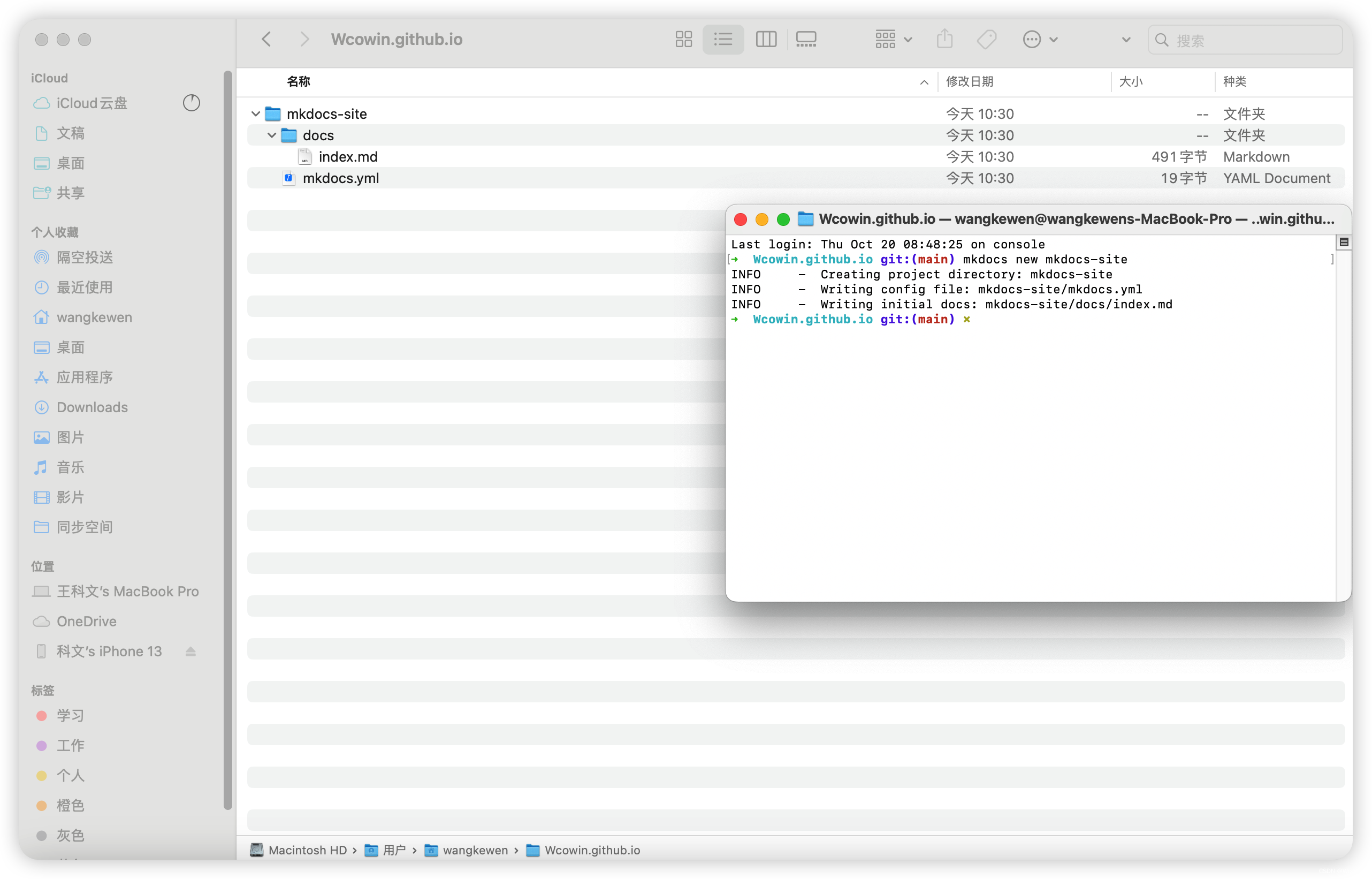
mkdocs new mkdocs-site
|
||||
@ -42,9 +50,14 @@ mkdocs new mkdocs-site
|
||||
出现下图的几个文件
|
||||

|
||||
|
||||
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
!!! tip
|
||||
|
||||
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
|
||||
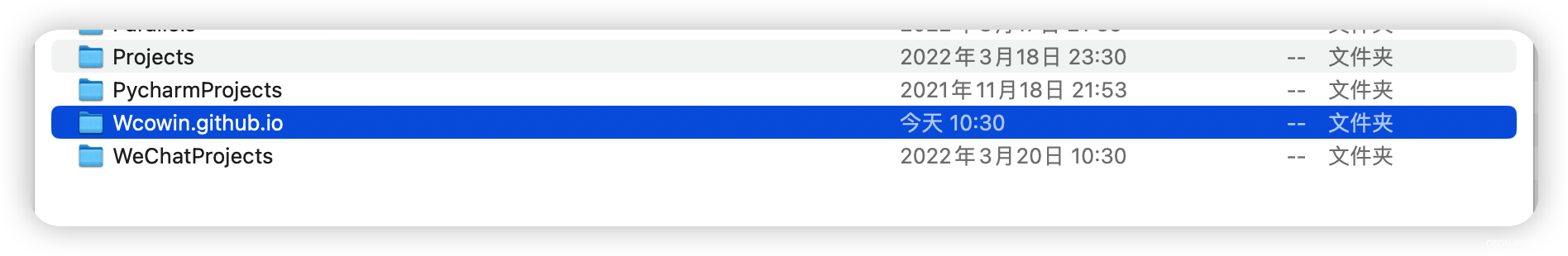
这里建议把**mkdocs-site**文件里的东西全部剪切出来到**Wcowin.github.io**文件里
|
||||

|
||||
|
||||
**Wcowin.github.io**是克隆到本地的仓库(里面包含docs,yml文件等等),docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
|
||||
你在这个目录下写的任何东西都可以通过Github Desktop 上传到github上
|
||||
|
||||
执行下面的代码添加一个GitHub Workflow
|
||||
***
|
||||
@ -93,7 +106,8 @@ cd workflows
|
||||
vim ci.yml
|
||||
```
|
||||
|
||||
.github/workflows/ci.yml,然后复制并粘贴以下内容:
|
||||
进入.github/workflows/ci.yml,然后复制并粘贴以下内容:
|
||||
|
||||
```yaml
|
||||
name: ci
|
||||
on:
|
||||
@ -126,10 +140,12 @@ jobs:
|
||||
- run: mkdocs gh-deploy --force
|
||||
```
|
||||
|
||||
|
||||
到这里先检查一下你的目录结构
|
||||
目录树状图:
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
Wcowin.github.io
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
@ -141,13 +157,10 @@ $ tree -a
|
||||
|
||||
|
||||
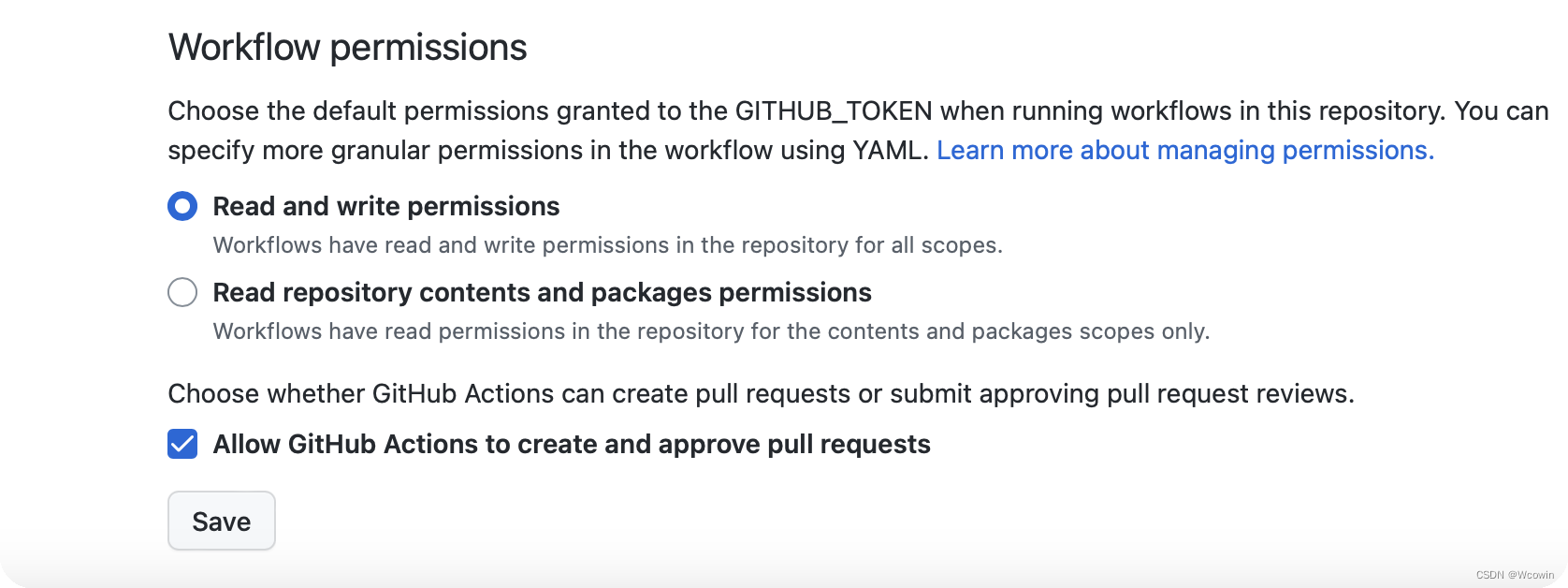
!!!重点来了
|
||||
仓库setings/Actions/General 勾选这两项
|
||||
Github仓库setings/Actions/General 勾选这两项
|
||||

|
||||
|
||||
## 三、配置完善
|
||||
打开终端运行
|
||||
|
||||
`pip install mkdocs-material`
|
||||
|
||||
打开**mkdocs.yml**
|
||||
|
||||
@ -177,12 +190,14 @@ mkdocs serve
|
||||
|
||||
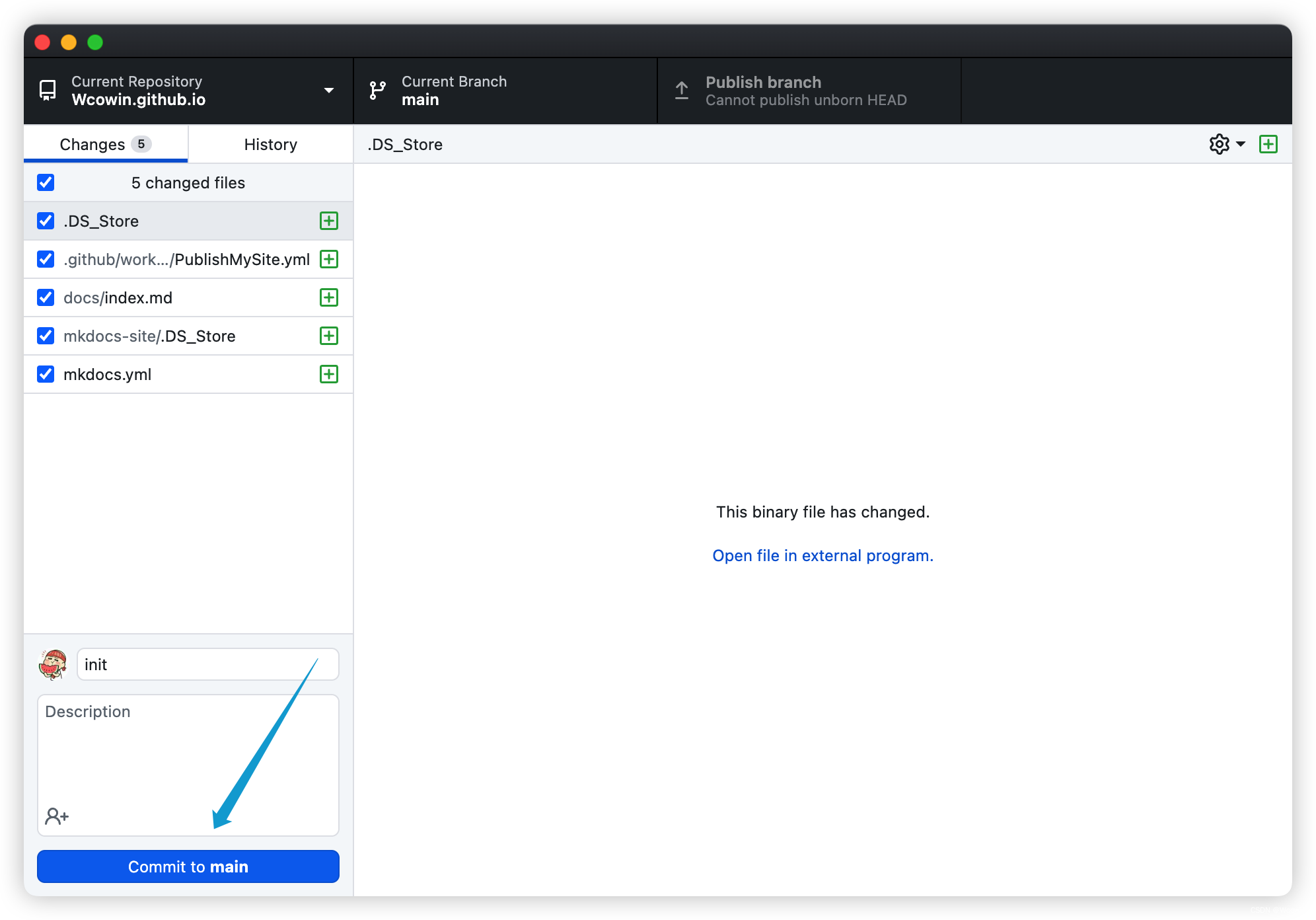
最后去github Desktop上传到github
|
||||

|
||||
上图可以看到,我上传了Wcowin.github.io文件夹,这个文件夹里面包含了mkdocs.yml和docs文件夹(mkdocs-site文件夹现在没有东西,可以删除)
|
||||
|
||||
|
||||
**!!!重点**
|
||||
**去仓库的setings/pages选择下图示意的路径**
|
||||

|
||||
|
||||
等待一会网址就出来了
|
||||
等待一会网址就出来了[^注]
|
||||
|
||||
你的网站网址就是:
|
||||
|
||||
@ -192,6 +207,15 @@ https://你github的名字.github.io/
|
||||
```
|
||||

|
||||
|
||||
下次谈谈网站的[mkdocs.yml具体配置](docs/blog/Mkdocs/mkdocs2.md)
|
||||
下次谈谈网站的[mkdocs.yml具体配置](mkdocs2.md)
|
||||
|
||||
[^注]:于2023.3.24重写此文
|
||||
## 四、参考资料
|
||||
|
||||
1. [MkDocs官网](https://www.mkdocs.org/)
|
||||
2. [MkDocs中文文档](https://hellowac.github.io/mkdocs-docs-zh/)
|
||||
3. [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/)
|
||||
4. [Mkdocs 配置和使用](https://zhuanlan.zhihu.com/p/383582472)
|
||||
5. [Deploy MkDocs](https://github.com/marketplace/actions/deploy-mkdocs)
|
||||
|
||||
|
||||
[^注]:于2025.2.19重写此文
|
||||
Loading…
x
Reference in New Issue
Block a user