diff --git a/TECH.md b/TECH.md
index fe8ee5a..79aa4ca 100644
--- a/TECH.md
+++ b/TECH.md
@@ -9,14 +9,11 @@ tags:
我的个人网站成果:{target=“_blank”}
-## 一、准备工作(重要)
+## 一、准备工作
-1.下载[Github Desktop](https://github.com/desktop/desktop){target=“_blank”}
-
-2.有一个GitHub账号
-
-3.打开电脑终端安装mkdocs: `pip install mkdocs-material`
+1.下载[Github Desktop](https://github.com/desktop/desktop){target=“_blank”}
+ 2.有一个GitHub账号(有手就行)
***
## 二、Creating your site
@@ -24,66 +21,110 @@ tags:
[利用mkdocs部署静态网页至GitHubpages(更新版)](https://blog.csdn.net/m0_63203517/article/details/129755527?spm=1001.2014.3001.5501){target=“_blank”}
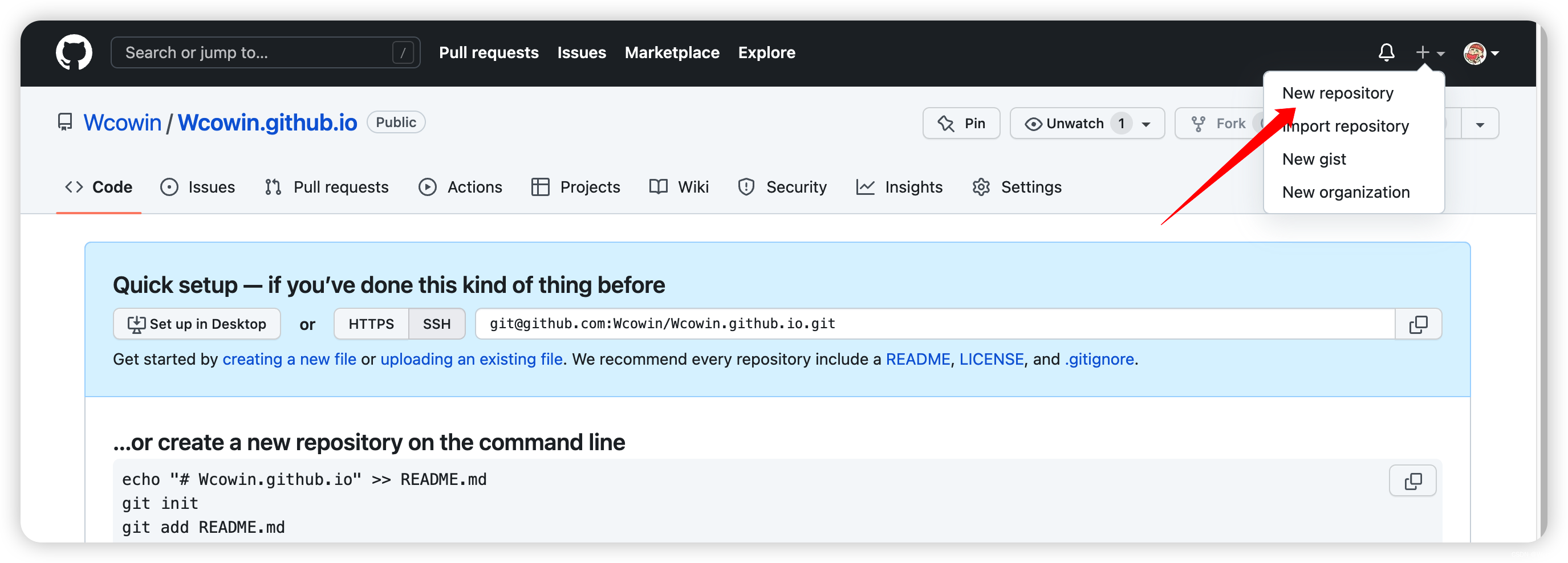
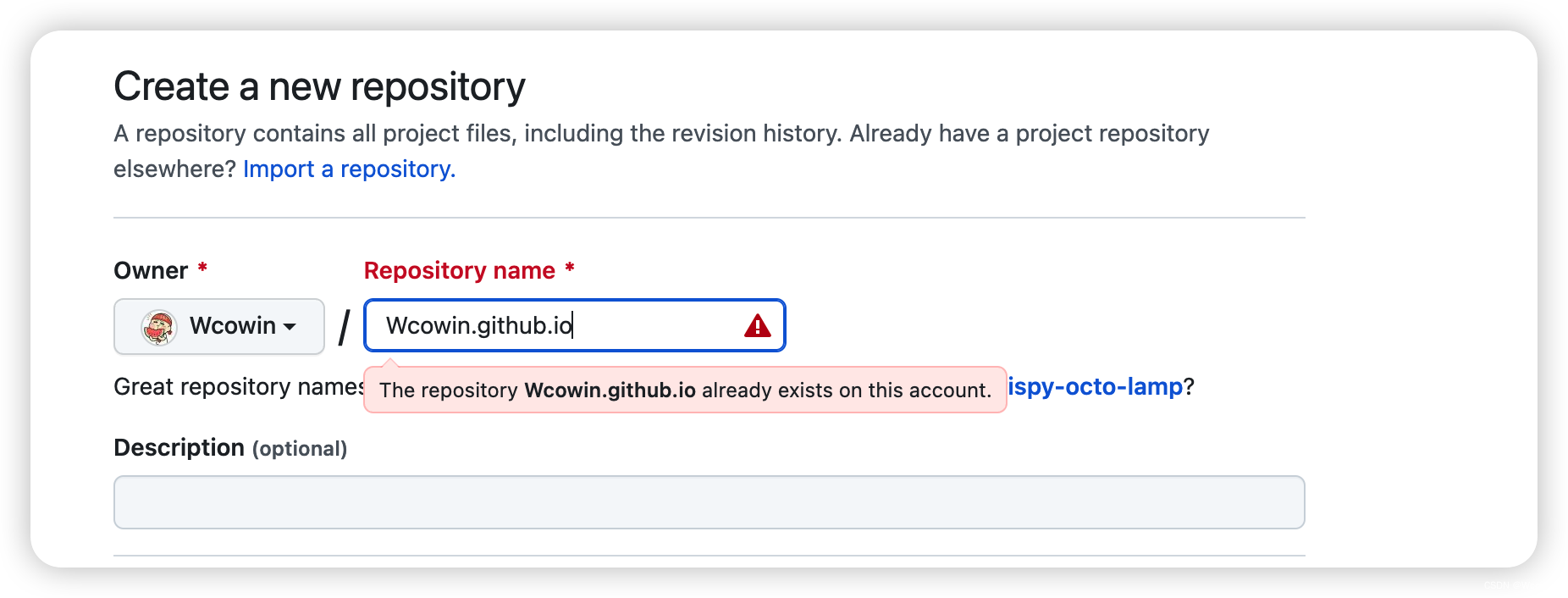
-与其他教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库(不是这个名字的仓库也可以,你需要类比一下)
-
-
+与其他教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库
+
+
+
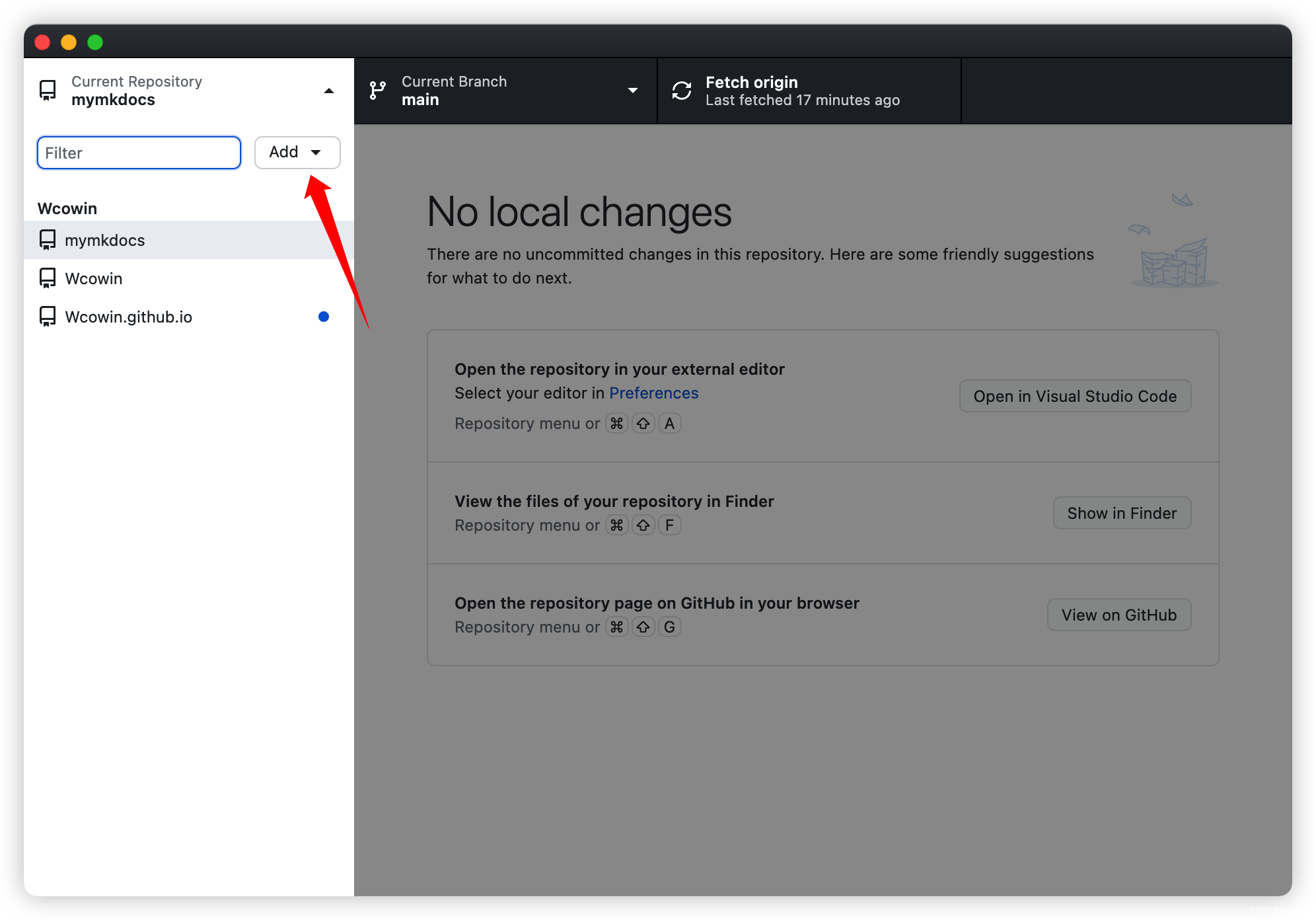
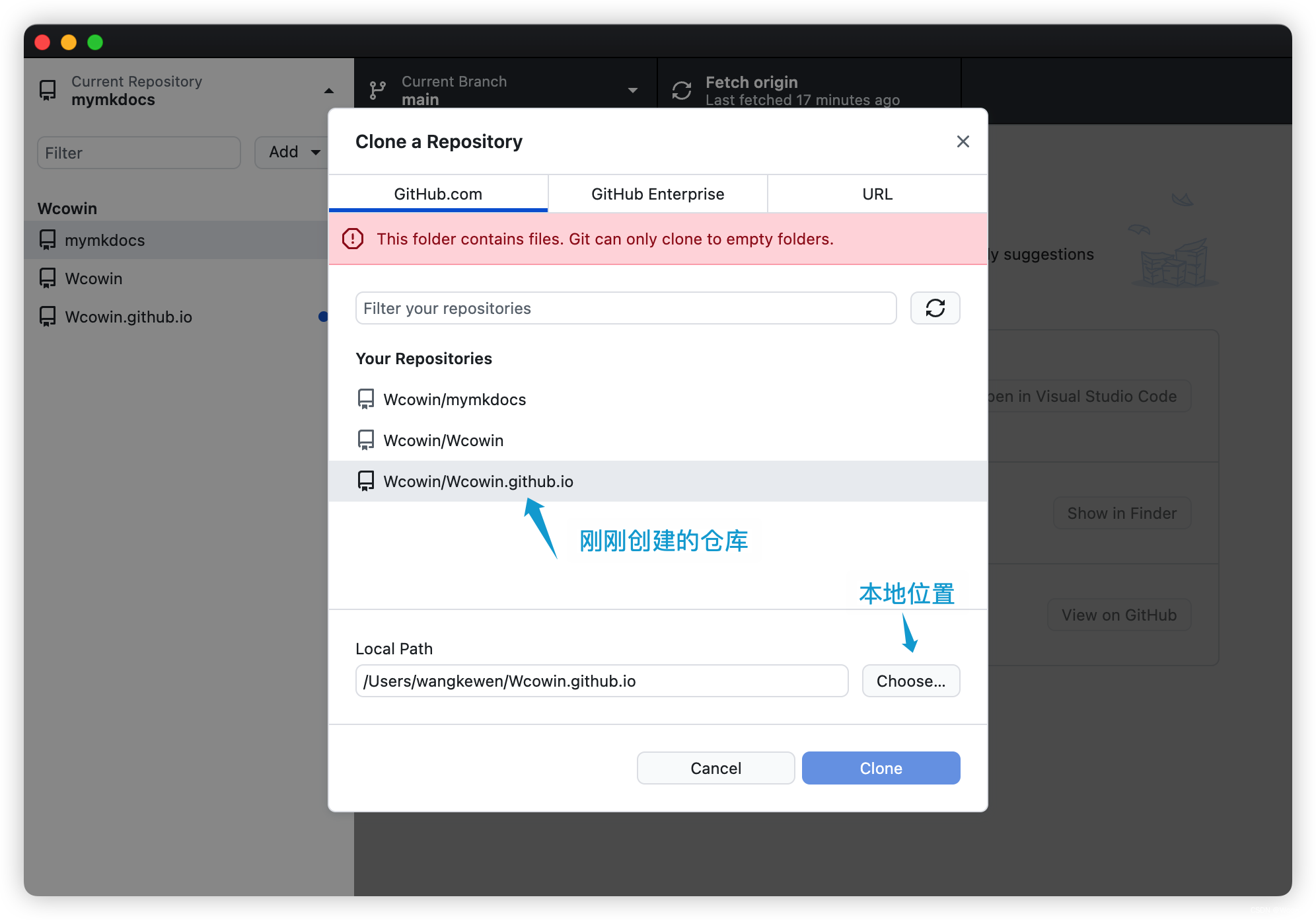
然后打开github Desktop 克隆到本地
-
-
-
-
+
+
+
+
+
+
+
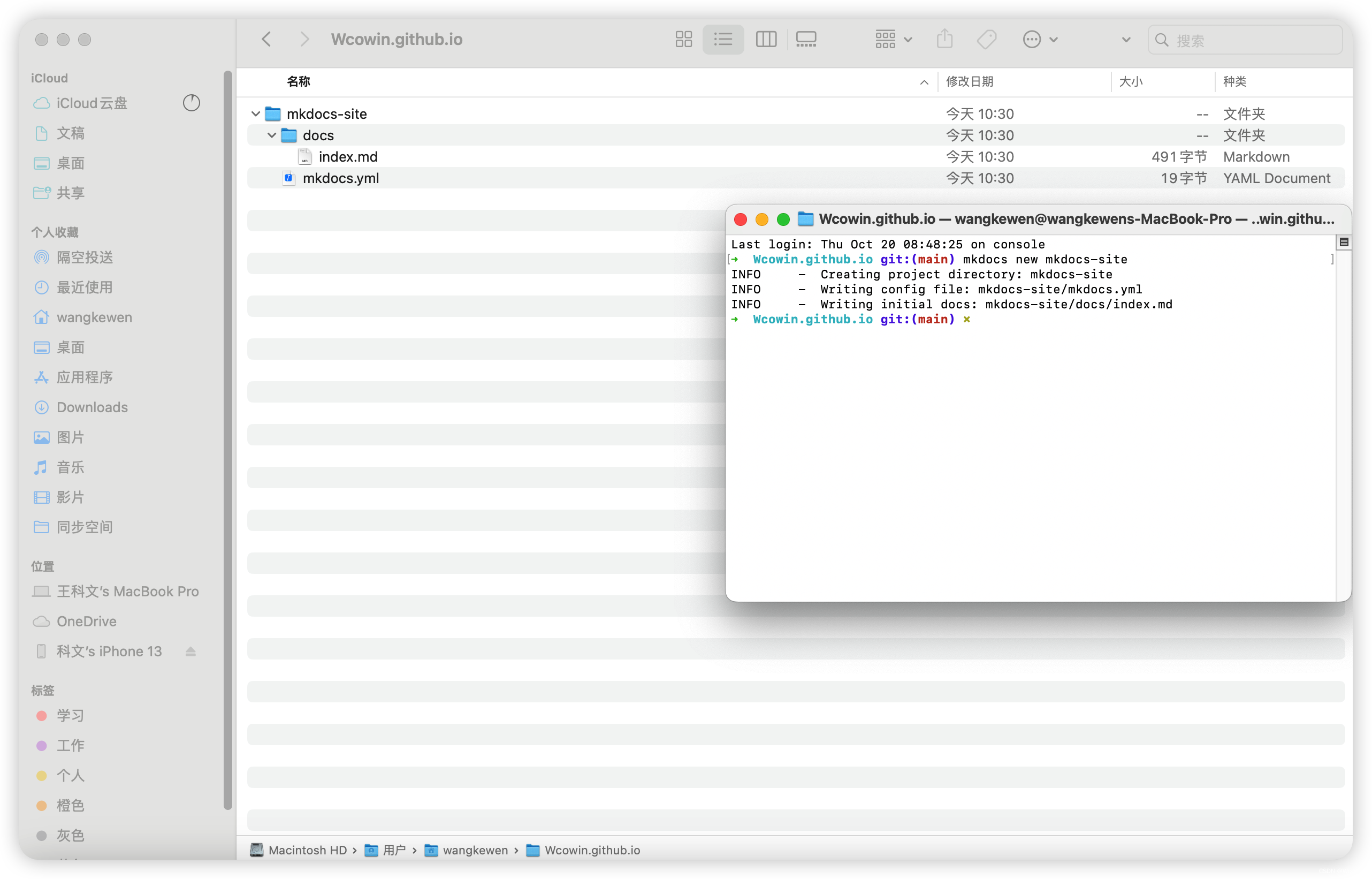
打开Wcowin.github.io目录进入终端运行:
```
mkdocs new mkdocs-site
```
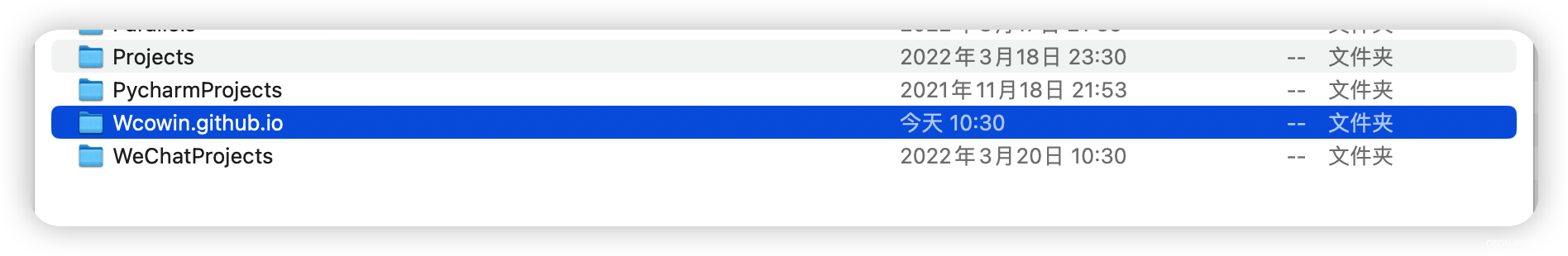
出现下图的几个文件
-
+
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
-以VScode为例我们打开具体看看里面的东西
+执行下面的代码添加一个GitHub Workflow
+***
+???note "过时的PublishMySite.yml"
+ (执行下面的代码添加一个GitHub Workflow(**已经过时但是仍然能用,最新方法见下方ci.yml**)
-(必须先执行下面的代码添加一个GitHub Workflow)
+ ```
+ mkdir .github
+ cd .github
+ mkdir workflows
+ cd workflows
+ vim PublishMySite.yml
+ ```
+
+ 在PublishMySite.yml里面输入以下内容
+
+ ```yaml
+ name: publish site
+ on: # 在什么时候触发工作流
+ push: # 在从本地main分支被push到GitHub仓库时
+ branches:
+ - main
+ pull_request: # 在main分支合并别人提的pr时
+ branches:
+ - main
+ jobs: # 工作流的具体内容
+ deploy:
+ runs-on: ubuntu-latest # 创建一个新的云端虚拟机 使用最新Ubuntu系统
+ steps:
+ - uses: actions/checkout@v2 # 先checkout到main分支
+ - uses: actions/setup-python@v2 # 再安装Python3和相关环境
+ with:
+ python-version: 3.x
+ - run: pip install mkdocs-material # 使用pip包管理工具安装mkdocs-material
+ - run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支
+
+ ```
+ )
+***
```
mkdir .github
cd .github
mkdir workflows
cd workflows
-vim PublishMySite.yml
-```
+vim ci.yml
+```
-在PublishMySite.yml里面输入以下内容
-
-```
-name: publish site
-on: # 在什么时候触发工作流
- push: # 在从本地main分支被push到GitHub仓库时
+.github/workflows/ci.yml,然后复制并粘贴以下内容:
+```yaml
+name: ci
+on:
+ push:
branches:
+ - master
- main
- pull_request: # 在main分支合并别人提的pr时
- branches:
- - main
-jobs: # 工作流的具体内容
+permissions:
+ contents: write
+jobs:
deploy:
- runs-on: ubuntu-latest # 创建一个新的云端虚拟机 使用最新Ubuntu系统
+ runs-on: ubuntu-latest
steps:
- - uses: actions/checkout@v2 # 先checkout到main分支
- - uses: actions/setup-python@v2 # 再安装Python3和相关环境
+ - uses: actions/checkout@v4
+ - name: Configure Git Credentials
+ run: |
+ git config user.name github-actions[bot]
+ git config user.email 41898282+github-actions[bot]@users.noreply.github.com
+ - uses: actions/setup-python@v4
with:
python-version: 3.x
- - run: pip install mkdocs-material # 使用pip包管理工具安装mkdocs-material
- - run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支
-
+ - run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
+ - uses: actions/cache@v3
+ with:
+ key: mkdocs-material-${{ env.cache_id }}
+ path: .cache
+ restore-keys: |
+ mkdocs-material-
+ - run: pip install mkdocs-material
+ - run: mkdocs gh-deploy --force
```
-!!!重点来了
-仓库setings/Actions/General 勾选这两项
-
-
目录树状图:
```
$ tree -a
@@ -91,11 +132,17 @@ $ tree -a
├── .github
│ ├── .DS_Store
│ └── workflows
-│ └── PublishMySite.yml
+│ └── ci.yml
├── docs
│ └── index.md
└── mkdocs.yml
```
+
+
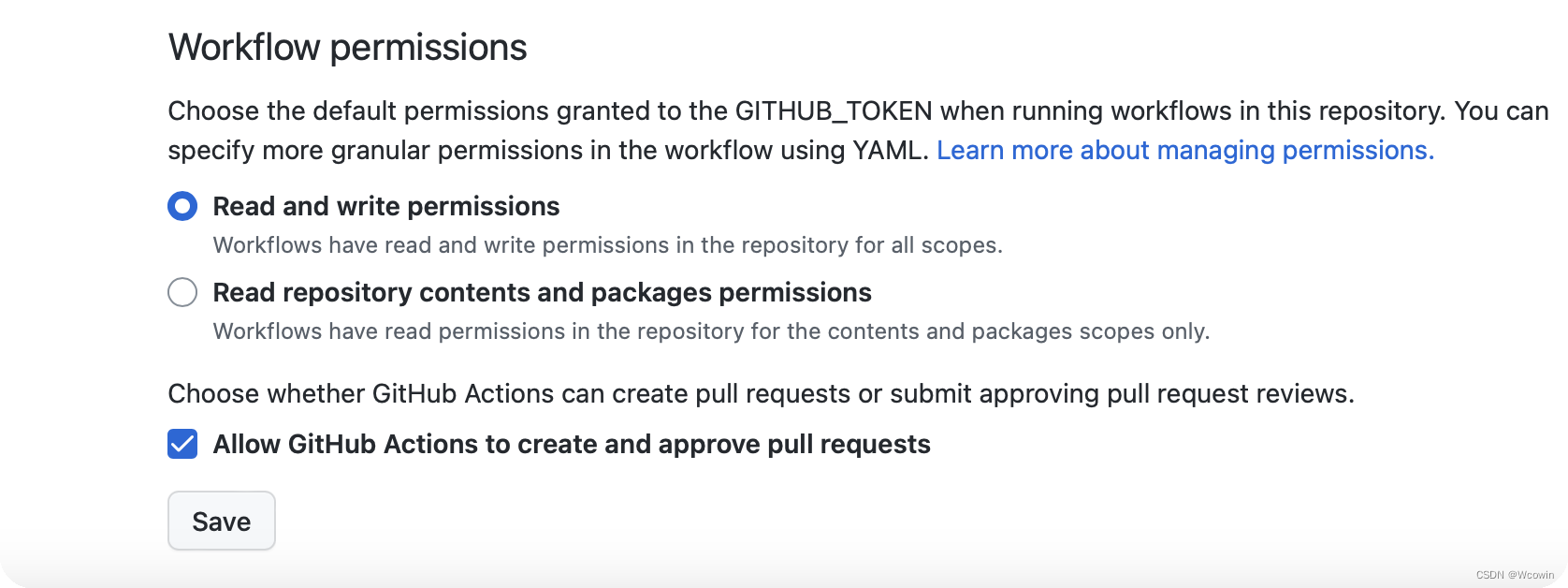
+!!!重点来了
+仓库setings/Actions/General 勾选这两项
+
+
## 三、配置完善
打开终端运行
@@ -103,21 +150,12 @@ $ tree -a
打开**mkdocs.yml**
- 把以下的内容输入进去(最简单配置)
+ 把以下的内容输入进去(最简单最基础的配置)
-```
+```yaml
site_name: 网站名字
-```
-
-```
site_url: 网站链接
-```
-
-```
site_author: 你的名字
-```
-
-```
theme:
name: material #主题
```
@@ -131,36 +169,27 @@ theme:
```
mkdocs serve
```
-
-
+
+
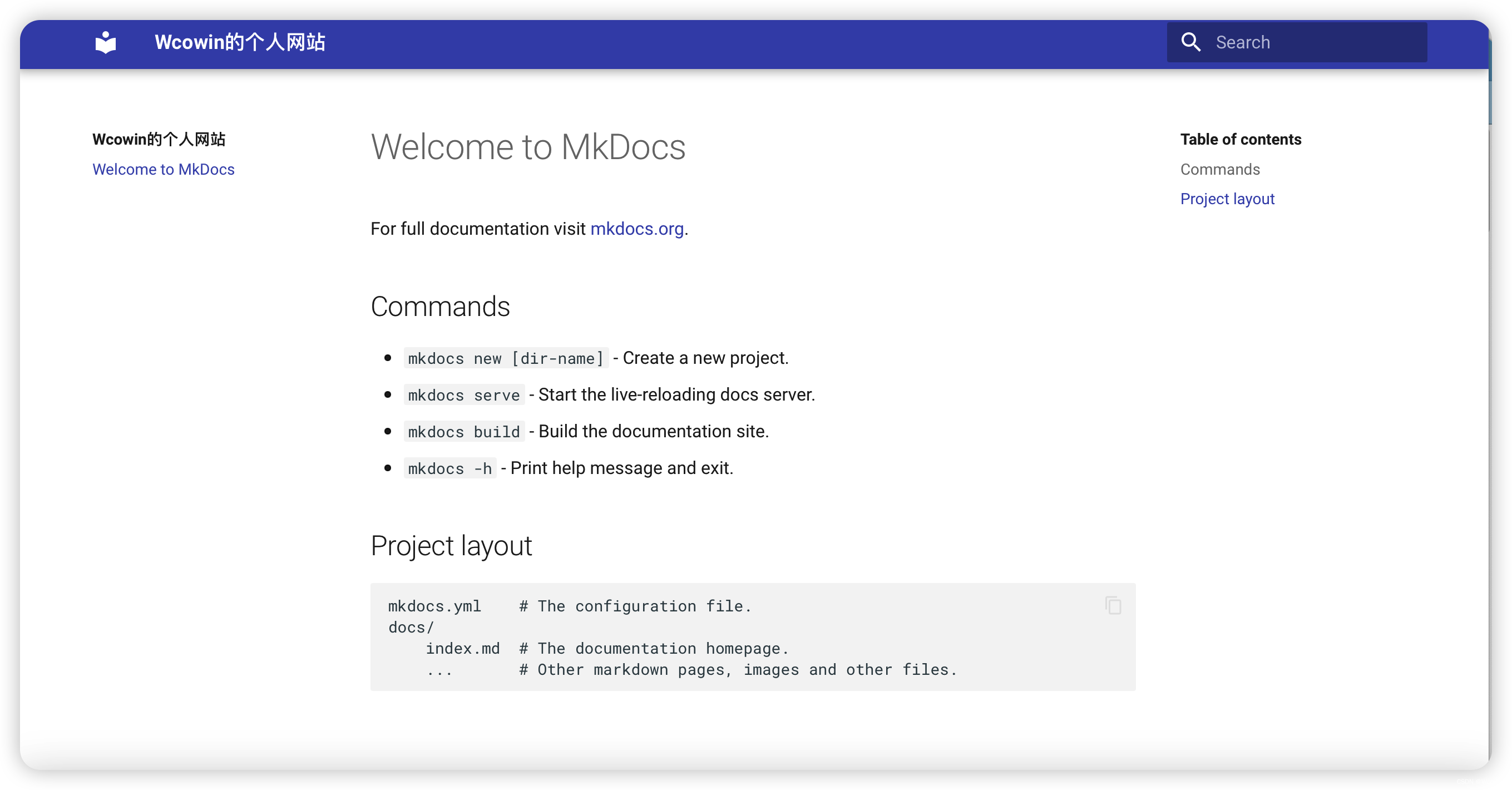
这个网站就算是初步建好了
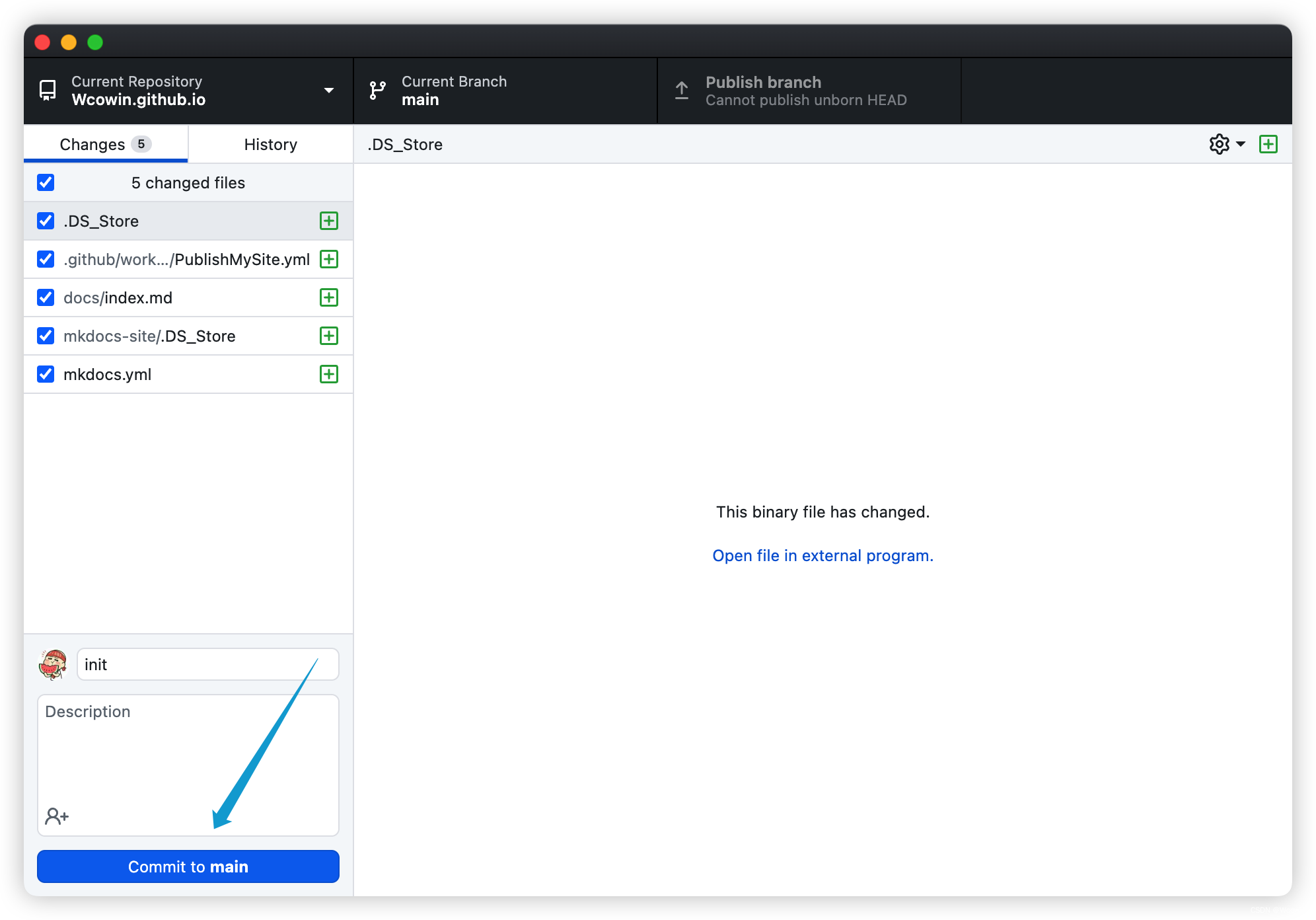
最后去github Desktop上传到github
-
+
-!!!重点来了
-去setings/pages 选择下图示意的路径
-
+**!!!重点**
+**去仓库的setings/pages选择下图示意的路径**
+
+
+等待一会网址就出来了
你的网站网址就是:
```
-https://你github的名字.github.io/ (根据仓库名改变)
+https://你github的名字.github.io/
+因为我绑定了域名所以网址是:https://wcowin.work/
```
-
-
-## 快速开始
-打开终端安装mkdocs: `pip install mkdocs-material`,在你第二步克隆到本地的文件夹下(比如我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版,把Mkdocs-Wcowin文件里的文件复制出来到Wcowin.github.io文件里,随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可
-
-为了测试随手建的名为1的文件夹
-
-
-完美运行!
-
-
-
-**浏览器进入{target=“_blank”}即可看到端口网页效果**
+
下次谈谈网站的[mkdocs.yml具体配置](mkdocs2.md)