Compare commits
No commits in common. "main" and "2.0" have entirely different histories.
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文记录了2025年网站更新,包括优化流畅度、修复显示问题、设计改进和教程更新等,旨在提升用户体验和网站性能。",
|
||||
"service": "glm",
|
||||
"page_title": "2025网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:54.371013",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了Git的基本操作和实用技巧,包括新建仓库、克隆、提交、分支管理、合并冲突处理等,并探讨了临时保存、灵活合并、 cherry-pick、修改提交等高级操作,旨在帮助开发者提升Git使用效率。",
|
||||
"service": "glm",
|
||||
"page_title": "Git 实用技巧",
|
||||
"timestamp": "2025-07-09T20:00:14.257325",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "MkDocs支持自定义页脚,通过编辑`footer.html`文件可添加自定义代码,实现个性化页脚设置。",
|
||||
"service": "glm",
|
||||
"page_title": "页脚设置",
|
||||
"timestamp": "2025-07-09T20:00:02.047017",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "Tidio免费版提供便捷的在线聊天功能,只需创建账户并粘贴一行代码即可安装,适用于各类网站。",
|
||||
"service": "glm",
|
||||
"page_title": "添加在线聊天",
|
||||
"timestamp": "2025-07-09T20:00:10.797953",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了网页圆角化设计的方法,包括通过CSS文件引入和md文件使用,实现图片和边框的圆角效果,并展示了如何利用内置的grid cards和按钮样式,提升网页视觉效果。",
|
||||
"service": "glm",
|
||||
"page_title": "网页圆角化设计",
|
||||
"timestamp": "2025-07-09T20:00:12.611857",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "通过git插件实现MKdocs文章修订时间戳功能,支持本地化日期显示,优化渲染速度,提升文档更新追踪效率。",
|
||||
"service": "glm",
|
||||
"page_title": "为MKdocs添加文章修订时间戳",
|
||||
"timestamp": "2025-07-09T20:00:09.608392",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "麻省理工学院许可证允许用户无限制使用、复制、修改和分发软件,但需保留版权声明和许可声明。软件提供“原样”,不保证适销性或无侵权性,使用风险自担。",
|
||||
"service": "glm",
|
||||
"page_title": "许可声明",
|
||||
"timestamp": "2025-07-09T19:59:37.331858",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
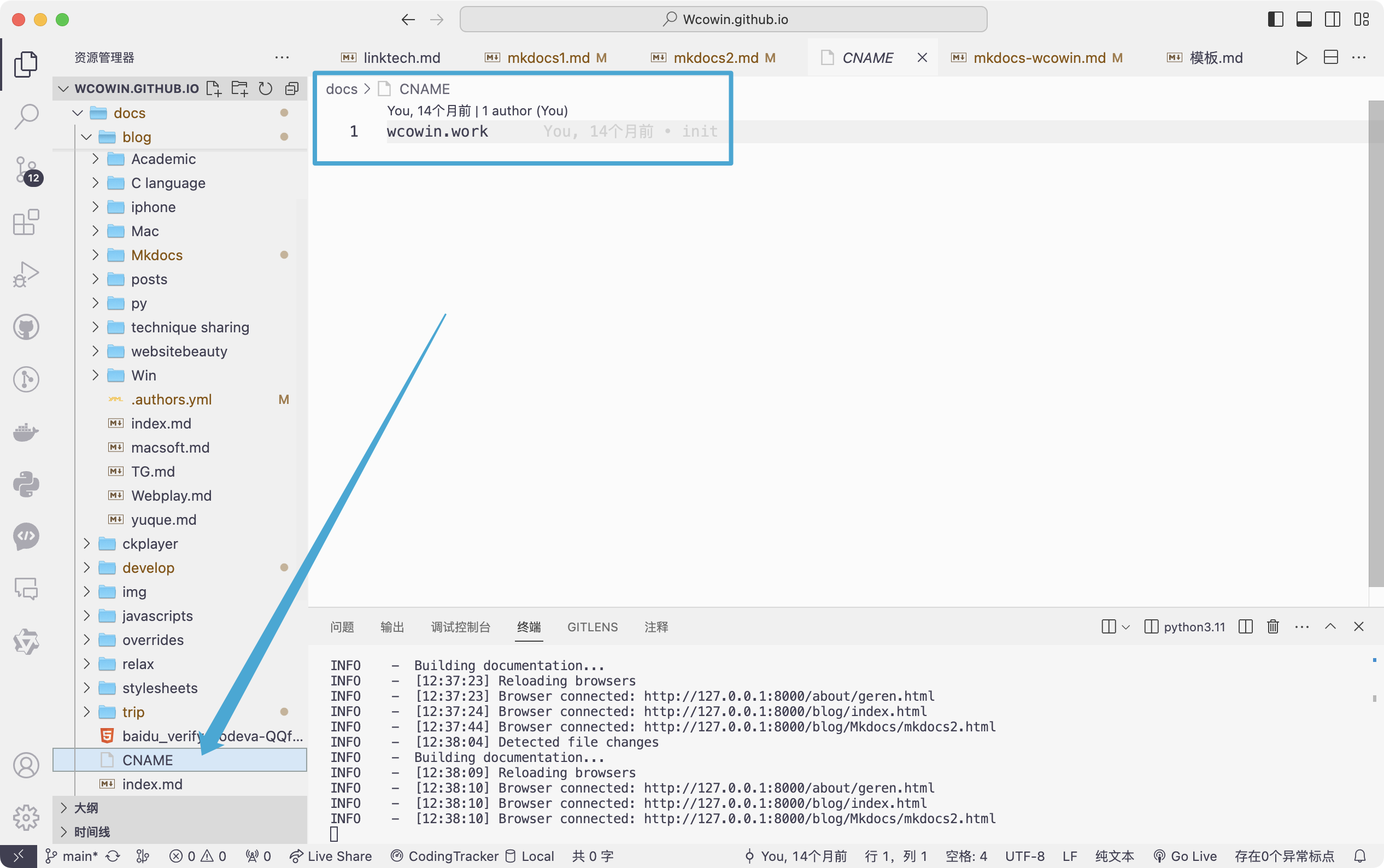
"summary": "在Github Pages部署mkdocs时,通过在/docs目录下创建无后缀的CNAME文件并填写域名,可解决自定义域名失效问题。原因在于每次添加自定义域名后,系统会生成新的CNAME文件,但未同步到本地,导致push后CNAME信息丢失。",
|
||||
"service": "glm",
|
||||
"page_title": "3.解决Github Pages部署mkdocs自定义域名失效的问题",
|
||||
"timestamp": "2025-07-09T19:59:46.806034",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
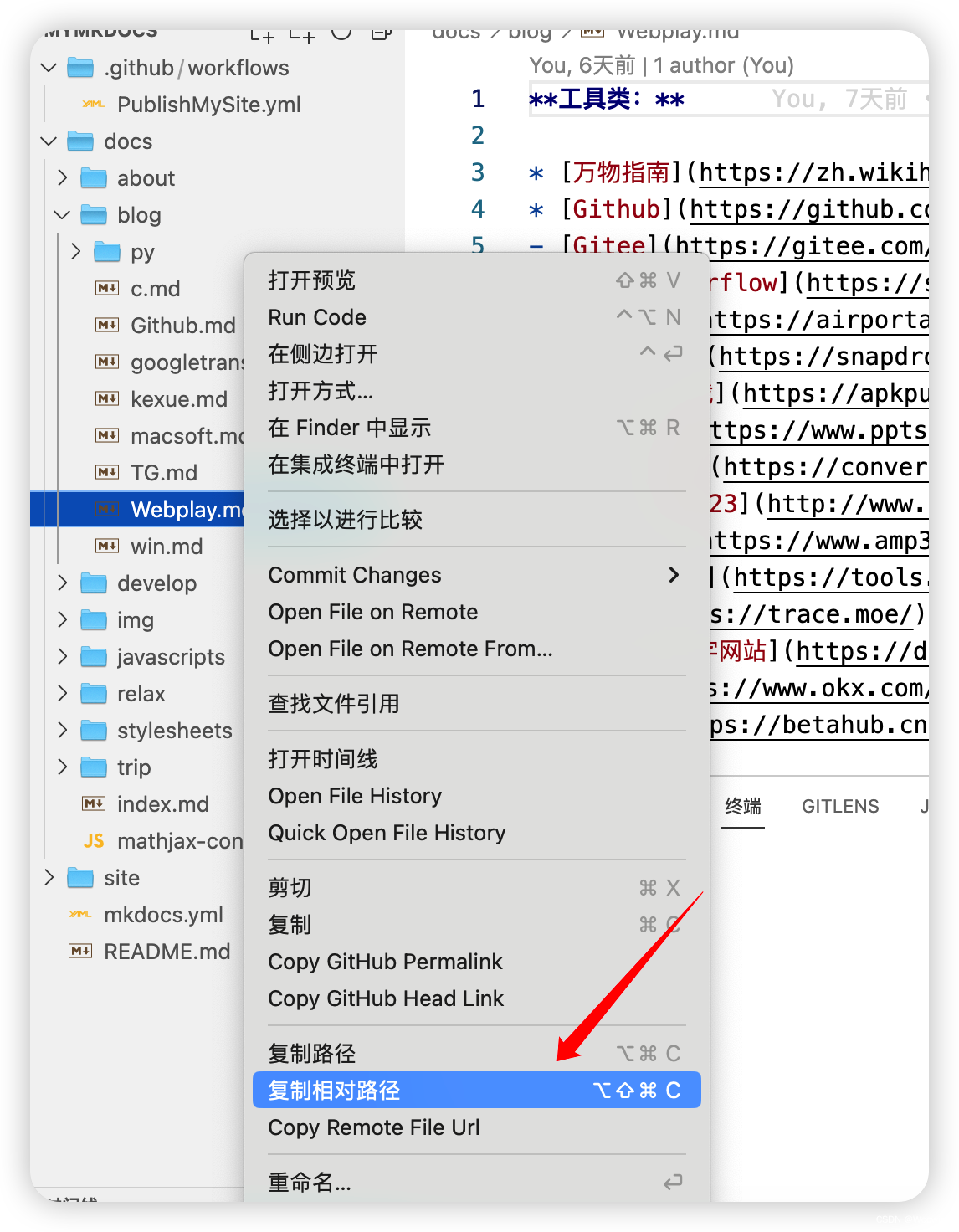
"summary": "本文针对MKdocs中相对地址引用问题进行探讨,涵盖图片、PDF、Markdown页面等资源引用的写法、注意事项及常见问题,强调统一资源管理目录结构的重要性,确保本地和线上文档正确访问。",
|
||||
"service": "glm",
|
||||
"page_title": "相对地址的一些问题",
|
||||
"timestamp": "2025-07-09T19:59:57.281649",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "唐·诺曼提出情感设计分为本能层、行为层和反思层,分别影响产品外观、使用体验和用户思考。本能层关注产品外观,行为层关注使用体验,反思层关注用户对产品的思考。这三个层次共同构成产品整体体验。",
|
||||
"service": "glm",
|
||||
"page_title": "唐·诺曼—情感设计的三个层次",
|
||||
"timestamp": "2025-07-09T20:00:21.378650",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
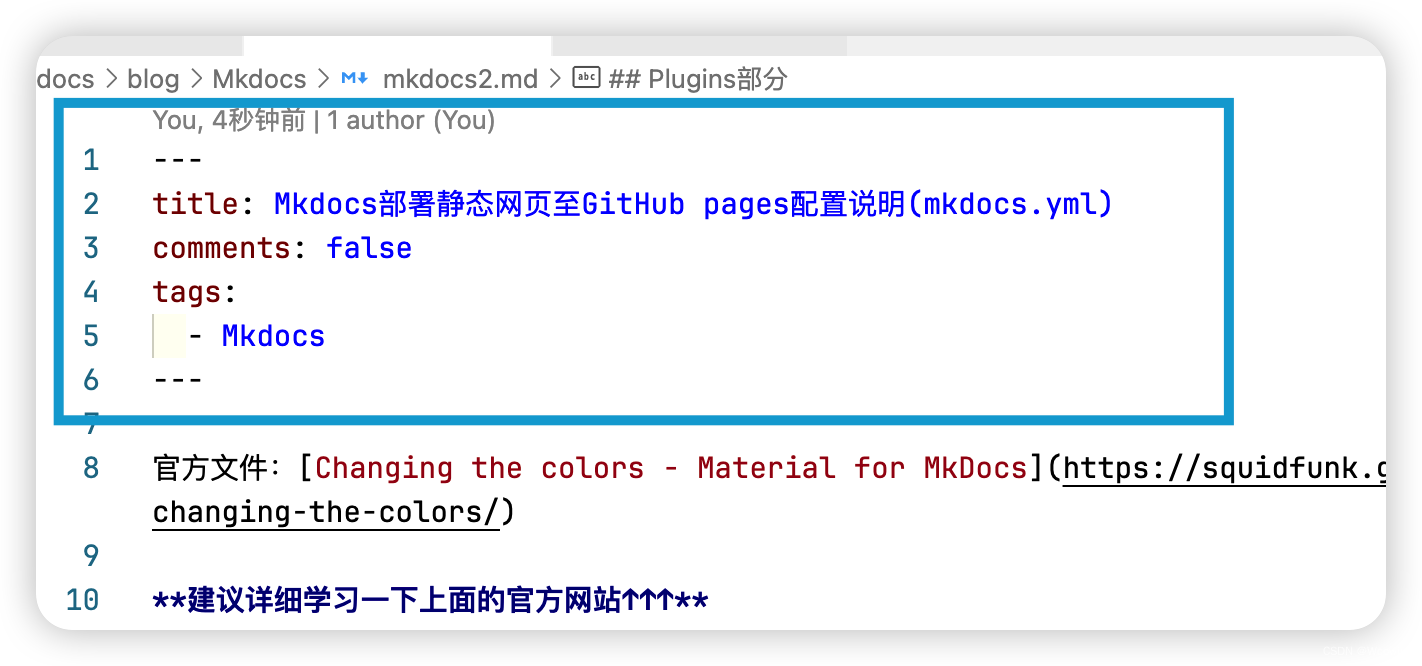
|
||||
{
|
||||
"summary": "Mkdocs博客插件易于配置,通过添加特定行至mkdocs.yml文件,并配置作者信息,即可快速搭建个人博客。",
|
||||
"service": "glm",
|
||||
"page_title": "添加Mkdocs博客",
|
||||
"timestamp": "2025-07-09T19:59:47.865754",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "霞鹜文楷是一款基于Klee One开源日文字体衍生的高质量中文字体,支持简繁日韩三字重,适用于网站、手机系统等,具有美观、可读性强等特点。",
|
||||
"service": "glm",
|
||||
"page_title": "修改网站字体",
|
||||
"timestamp": "2025-07-09T20:00:05.955545",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了如何通过JavaScript和LocalStorage实现网页背景特效,包括雪花、樱花和粒子效果,通过设置标志控制是否显示,适用于个性化网页设计。",
|
||||
"service": "glm",
|
||||
"page_title": "背景特效",
|
||||
"timestamp": "2025-07-09T20:00:00.962646",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了使用MkDocs和GitHub Pages部署静态网页的详细步骤,包括准备工作、创建网站、配置完善和参考资料,帮助读者快速搭建个人博客或网站。",
|
||||
"service": "glm",
|
||||
"page_title": "1.利用Mkdocs部署静态网页",
|
||||
"timestamp": "2025-07-09T19:59:41.333874",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "MWeb Pro是一款macOS上的Markdown写作与笔记应用,支持GFM语法、多种输出格式和强大的笔记功能,适用于博客写作、知识管理和文档输出。",
|
||||
"service": "glm",
|
||||
"page_title": "MWeb Pro",
|
||||
"timestamp": "2025-07-09T20:00:17.187140",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了如何在网站中添加顶部公告栏,通过在`docs/overrides`目录下新建`main.html`文件并修改其内容实现,适用于自定义网站布局。",
|
||||
"service": "glm",
|
||||
"page_title": "添加顶部公告栏",
|
||||
"timestamp": "2025-07-09T20:00:03.273178",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了Mkdocs文档教程,涵盖官方教程、Material for MkDocs插件、中文教程和视频教程,指导用户快速部署静态网页至GitHub pages,并配置Mkdocs博客。",
|
||||
"service": "glm",
|
||||
"page_title": "0.Mkdocs教程前言",
|
||||
"timestamp": "2025-07-09T19:59:49.407883",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
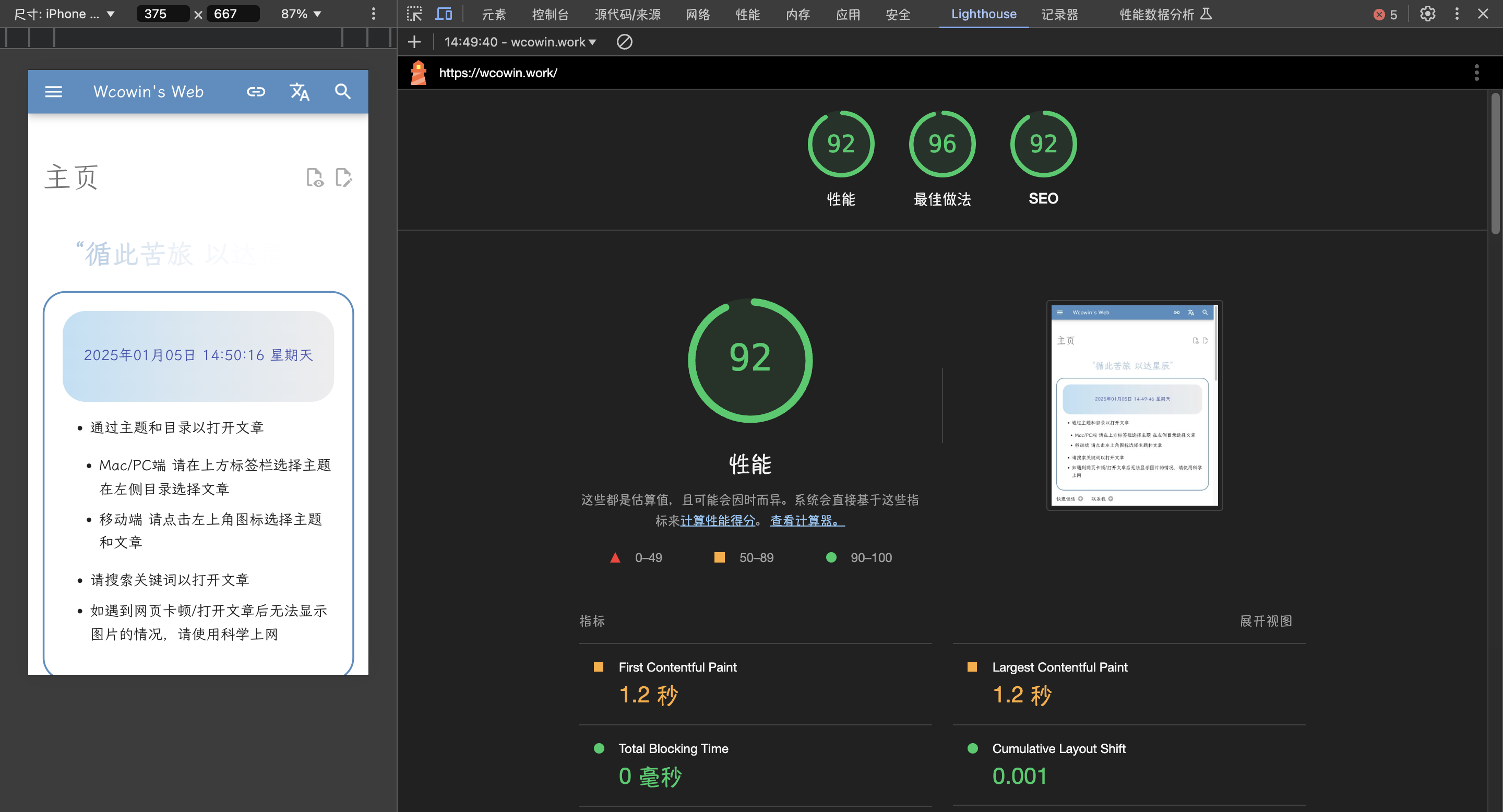
"summary": "优化网站访问速度,可采取图片格式转换、使用CDN加速资源、调整本地渲染配置等措施,并利用Lighthouse进行性能测试。",
|
||||
"service": "glm",
|
||||
"page_title": "加速网站访问的一些心得",
|
||||
"timestamp": "2025-07-09T19:59:59.882438",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "Markdown是一种轻量级标记语言,便于纯文本格式编写文档,支持多种格式导出。本文介绍了Markdown的基本语法,包括标题、列表、表格、链接、图片、代码块等,并提供了一些文档创作工具推荐。",
|
||||
"service": "glm",
|
||||
"page_title": "Markdown指南",
|
||||
"timestamp": "2025-07-09T20:00:19.000594",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了如何为Markdown文档添加阅读时间统计功能。通过配置mkdocs.yml文件和编写Python脚本,实现自动计算并展示阅读时间、中文字符数和代码行数等统计信息。",
|
||||
"service": "glm",
|
||||
"page_title": "添加阅读信息统计",
|
||||
"timestamp": "2025-07-09T20:00:07.898964",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "MkDocs AI Hooks是一款集成AI摘要和智能阅读统计功能的插件,支持多AI服务,自动生成80-120字摘要,并提供多种配置选项,提升文档智能化和用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "MkDocs文档AI摘要",
|
||||
"timestamp": "2025-07-09T19:59:55.922690",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "通过简单复制代码至MD文件,即可在MKdocs中添加友链。采用极简设计,支持卡片样式和响应式布局,适用于展示技术博客或资源分享网站。",
|
||||
"service": "glm",
|
||||
"page_title": "如何给MKdocs添加友链",
|
||||
"timestamp": "2025-07-09T19:59:39.765402",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了使用JavaScript和CSS自定义鼠标样式的实现方法,包括尺寸、颜色等参数设置,并提供了代码示例和配置步骤。",
|
||||
"service": "glm",
|
||||
"page_title": "JS实现鼠标样式",
|
||||
"timestamp": "2025-07-09T20:00:08.755133",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文记录了2024年网站更新,包括优化网站流畅度、启用CDN加速、美化Blog页面、更新教程、修复bugs等,旨在提升用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "2024网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:53.114480",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文详细介绍了MkDocs配置文件mkdocs.yml的设置方法,包括主题颜色、模式切换、功能启用、导航设置、搜索功能、语言设置、图标、导航栏、标签配置、Markdown扩展、自定义CSS/JS等,旨在帮助用户更好地自定义和优化MkDocs网站。",
|
||||
"service": "glm",
|
||||
"page_title": "2.Mkdocs配置说明(mkdocs.yml)",
|
||||
"timestamp": "2025-07-09T19:59:44.268400",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "设计应简洁精炼,追求优雅美感,以用户体验为核心,注重细节,鼓励创新与情感共鸣,打造令人愉悦且富有创意的体验。",
|
||||
"service": "glm",
|
||||
"page_title": "我对设计的一些观点",
|
||||
"timestamp": "2025-07-09T20:00:22.728567",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "Lighthouse作为浏览器扩展,可快速评估网站性能,通过谷歌或Edge浏览器即可使用,助力优化网页加载速度和用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "利用Lighthouse测试网站性能",
|
||||
"timestamp": "2025-07-09T20:00:15.859700",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "网站持续优化,包括流畅度提升、教程更新、修复显示问题,引入新材料设计规范和插件,提升用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "2025网站更新记录",
|
||||
"timestamp": "2025-07-09T23:18:47.552565",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "2022年网站更新记录:建立Github仓库,简化打开流程,新增反馈收集;购买域名,取消cookie确认,保障隐私;研究网站建设,初步确定框架为MKdocs。",
|
||||
"service": "glm",
|
||||
"page_title": "2022网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:50.455583",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "giscus是一款基于GitHub Discussions的评论系统,开源、无跟踪广告,支持自定义主题和多种语言,自动同步评论,可自建服务,适用于网站评论功能。",
|
||||
"service": "glm",
|
||||
"page_title": "添加评论系统(giscus为例)",
|
||||
"timestamp": "2025-07-09T20:00:04.475556",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文记录了2023年网站更新,包括优化流畅度、引入人工智能问答机器人、新增多语言支持、修复Bug、增加友链版块、引入个性化标签等功能,旨在提升用户体验和网站性能。",
|
||||
"service": "glm",
|
||||
"page_title": "2023网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:51.720080",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,10 +0,0 @@
|
||||
{
|
||||
"default_service": "glm",
|
||||
"available_services": [
|
||||
"glm",
|
||||
"openai",
|
||||
"gemini"
|
||||
],
|
||||
"summary_language": "zh",
|
||||
"check_time": "2025-07-16T07:55:31.381146"
|
||||
}
|
||||
@ -1,9 +0,0 @@
|
||||
<<<<<<< Updated upstream
|
||||
<<<<<<< Updated upstream
|
||||
{"cache_date": "2025-07-15", "page_authors": {}}
|
||||
=======
|
||||
{"cache_date": "2025-07-12", "page_authors": {}}
|
||||
>>>>>>> Stashed changes
|
||||
=======
|
||||
{"cache_date": "2025-07-12", "page_authors": {}}
|
||||
>>>>>>> Stashed changes
|
||||
14
.github/FUNDING.yml
vendored
@ -1,14 +0,0 @@
|
||||
# These are supported funding model platforms
|
||||
|
||||
github: # Replace with up to 4 GitHub Sponsors-enabled usernames e.g., [user1, user2]
|
||||
patreon: # Replace with a single Patreon username
|
||||
open_collective: # Replace with a single Open Collective username
|
||||
ko_fi: Wcowin
|
||||
tidelift: # Replace with a single Tidelift platform-name/package-name e.g., npm/babel
|
||||
community_bridge: # Replace with a single Community Bridge project-name e.g., cloud-foundry
|
||||
liberapay: # Replace with a single Liberapay username
|
||||
issuehunt: # Replace with a single IssueHunt username
|
||||
lfx_crowdfunding: # Replace with a single LFX Crowdfunding project-name e.g., cloud-foundry
|
||||
polar: # Replace with a single Polar username
|
||||
buy_me_a_coffee: # Replace with a single Buy Me a Coffee username
|
||||
custom: # Replace with up to 4 custom sponsorship URLs e.g., ['link1', 'link2']
|
||||
38
.github/ISSUE_TEMPLATE/bug_report.md
vendored
@ -1,38 +0,0 @@
|
||||
---
|
||||
name: Bug report
|
||||
about: Create a report to help us improve
|
||||
title: ''
|
||||
labels: ''
|
||||
assignees: ''
|
||||
|
||||
---
|
||||
|
||||
**Describe the bug**
|
||||
A clear and concise description of what the bug is.
|
||||
|
||||
**To Reproduce**
|
||||
Steps to reproduce the behavior:
|
||||
1. Go to '...'
|
||||
2. Click on '....'
|
||||
3. Scroll down to '....'
|
||||
4. See error
|
||||
|
||||
**Expected behavior**
|
||||
A clear and concise description of what you expected to happen.
|
||||
|
||||
**Screenshots**
|
||||
If applicable, add screenshots to help explain your problem.
|
||||
|
||||
**Desktop (please complete the following information):**
|
||||
- OS: [e.g. iOS]
|
||||
- Browser [e.g. chrome, safari]
|
||||
- Version [e.g. 22]
|
||||
|
||||
**Smartphone (please complete the following information):**
|
||||
- Device: [e.g. iPhone6]
|
||||
- OS: [e.g. iOS8.1]
|
||||
- Browser [e.g. stock browser, safari]
|
||||
- Version [e.g. 22]
|
||||
|
||||
**Additional context**
|
||||
Add any other context about the problem here.
|
||||
20
.github/ISSUE_TEMPLATE/feature_request.md
vendored
@ -1,20 +0,0 @@
|
||||
---
|
||||
name: Feature request
|
||||
about: Suggest an idea for this project
|
||||
title: ''
|
||||
labels: ''
|
||||
assignees: ''
|
||||
|
||||
---
|
||||
|
||||
**Is your feature request related to a problem? Please describe.**
|
||||
A clear and concise description of what the problem is. Ex. I'm always frustrated when [...]
|
||||
|
||||
**Describe the solution you'd like**
|
||||
A clear and concise description of what you want to happen.
|
||||
|
||||
**Describe alternatives you've considered**
|
||||
A clear and concise description of any alternative solutions or features you've considered.
|
||||
|
||||
**Additional context**
|
||||
Add any other context or screenshots about the feature request here.
|
||||
55
.github/workflows/ci.yml
vendored
@ -4,10 +4,6 @@ on:
|
||||
branches:
|
||||
- master
|
||||
- main
|
||||
# 禁止从 fork 仓库访问 secrets
|
||||
pull_request:
|
||||
types: [closed]
|
||||
branches: [main, master]
|
||||
permissions:
|
||||
contents: write
|
||||
jobs:
|
||||
@ -15,62 +11,19 @@ jobs:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v4
|
||||
with:
|
||||
fetch-depth: 0
|
||||
sparse-checkout: |
|
||||
docs
|
||||
includes
|
||||
.ai_cache
|
||||
- uses: actions/setup-python@v4
|
||||
with:
|
||||
python-version: 3.x
|
||||
- name: Set cache ID
|
||||
run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||
- run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||
- uses: actions/cache@v3
|
||||
with:
|
||||
key: mkdocs-material-${{ github.run_number }}
|
||||
key: mkdocs-material-${ env.cache_id }
|
||||
path: .cache
|
||||
restore-keys: |
|
||||
mkdocs-material-
|
||||
- run: pip install mkdocs-git-revision-date-localized-plugin
|
||||
- run: pip install mkdocs-git-authors-plugin
|
||||
- run: pip install mkdocs-git-committers-plugin-2
|
||||
- run: pip install markdown-callouts
|
||||
- run: pip install mkdocs-rss-plugin
|
||||
- run: pip install requests>=2.25.0
|
||||
- run: pip install python-dateutil>=2.8.0
|
||||
- run: pip install cachetools>=4.2.0
|
||||
- run: pip install python-dotenv>=0.19.0
|
||||
- run: pip install pymdown-extensions
|
||||
# - run: pip install mkdocs-rss-plugin
|
||||
- run: pip install mkdocs-material
|
||||
- run: pip install --upgrade --force-reinstall mkdocs-material
|
||||
- name: Deploy with AI Summary
|
||||
env:
|
||||
# AI摘要开关控制
|
||||
AI_SUMMARY_CI_ENABLED: 'true' # CI部署环境启用AI摘要 (true=在CI中为文章生成AI摘要)
|
||||
AI_SUMMARY_CI_ONLY_CACHE: 'true' # CI部署不生成新摘要 (true=使用本地部署过的摘要缓存,不再重复调用API)
|
||||
AI_SUMMARY_CI_FALLBACK: 'true' # CI部署启用备用摘要 (true=API失败时生成离线基础摘要)
|
||||
# AI_SUMMARY_LOCAL_ENABLED: 'false' # 本地部署环境禁用AI摘要 (true=本地开发时也生成摘要)(不需要管这条)
|
||||
# AI_SUMMARY_CACHE_ENABLED: 'true' # 本地启用缓存功能 (true=缓存摘要避免重复生成)(不需要管这条)
|
||||
# API密钥配置
|
||||
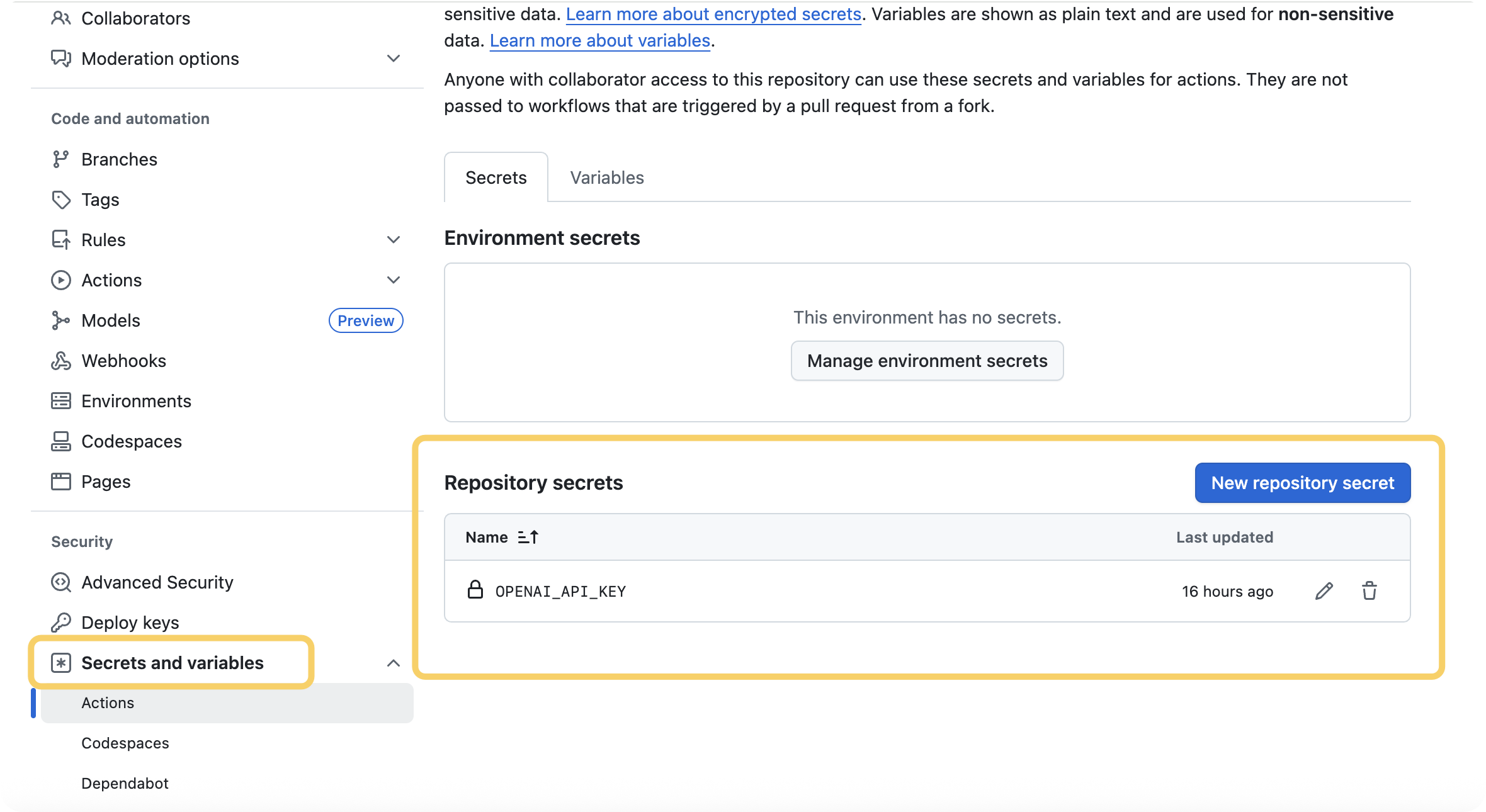
DEEPSEEK_API_KEY: ${{ secrets.DEEPSEEK_API_KEY }}
|
||||
OPENAI_API_KEY: ${{ secrets.OPENAI_API_KEY }}
|
||||
run: mkdocs gh-deploy --force
|
||||
- run: mkdocs gh-deploy --force
|
||||
|
||||
# 自动提交新生成的AI缓存文件
|
||||
- name: Auto-commit AI cache (if any new files)
|
||||
run: |
|
||||
if [ -d ".ai_cache" ] && [ "$(ls -A .ai_cache 2>/dev/null)" ]; then
|
||||
git config --local user.email "action@github.com"
|
||||
git config --local user.name "GitHub Action"
|
||||
git add .ai_cache/
|
||||
if ! git diff --cached --quiet; then
|
||||
git commit -m "🤖 Auto-update AI summary cache [skip ci]"
|
||||
git push
|
||||
echo "✅ 自动提交了新的 AI 缓存文件"
|
||||
else
|
||||
echo "ℹ️ 没有新的缓存文件需要提交"
|
||||
fi
|
||||
else
|
||||
echo "ℹ️ 没有找到缓存目录或缓存为空"
|
||||
fi
|
||||
|
||||
11
.gitignore
vendored
@ -1,11 +0,0 @@
|
||||
# 环境变量文件(敏感信息)
|
||||
.env
|
||||
.env.local
|
||||
.env.*.local
|
||||
*.key
|
||||
|
||||
# MkDocs 构建输出目录
|
||||
site/
|
||||
|
||||
# AI 摘要缓存目录(项目根目录)- 需要被提交
|
||||
!.ai_cache/
|
||||
4
.vscode/settings.json
vendored
@ -1,4 +0,0 @@
|
||||
{
|
||||
"bitoAI.codeCompletion.enableAutoCompletion": false,
|
||||
"Codegeex.RepoIndex": true
|
||||
}
|
||||
2
LICENSE
@ -1,6 +1,6 @@
|
||||
MIT License
|
||||
|
||||
Copyright (c) 2025 Wcowin
|
||||
Copyright (c) 2024 Wcowin
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
# 此工作流已经被弃用
|
||||
|
||||
|
||||
name: publish site
|
||||
on: # 在什么时候触发工作流
|
||||
push: # 在从本地main分支被push到GitHub仓库时
|
||||
|
||||
167
README-CN.md
Normal file
@ -0,0 +1,167 @@
|
||||
---
|
||||
title: 利用Mkdocs部署静态网页至GitHubpages
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
!!! info
|
||||
官方网站:[MkDocs](https://www.mkdocs.org/){target=“_blank”}
|
||||
|
||||
我的个人网站成果:<http://wcowin.work/>{target=“_blank”}
|
||||
|
||||
## 一、准备工作(重要)
|
||||
|
||||
1.下载[Github Desktop](https://github.com/desktop/desktop){target=“_blank”}
|
||||
|
||||
2.有一个GitHub账号
|
||||
|
||||
3.打开电脑终端安装mkdocs: `pip install mkdocs-material`
|
||||
|
||||
***
|
||||
## 二、Creating your site
|
||||
|
||||
参考教程:
|
||||
|
||||
[利用mkdocs部署静态网页至GitHubpages(更新版)](https://blog.csdn.net/m0_63203517/article/details/129755527?spm=1001.2014.3001.5501){target=“_blank”}
|
||||
|
||||
与其他教程不同,我首先建议先在Github创建一个名为你的名字+github.io的仓库(不是这个名字的仓库也可以,你需要类比一下)
|
||||

|
||||

|
||||
|
||||
然后打开github Desktop 克隆到本地
|
||||

|
||||

|
||||

|
||||

|
||||
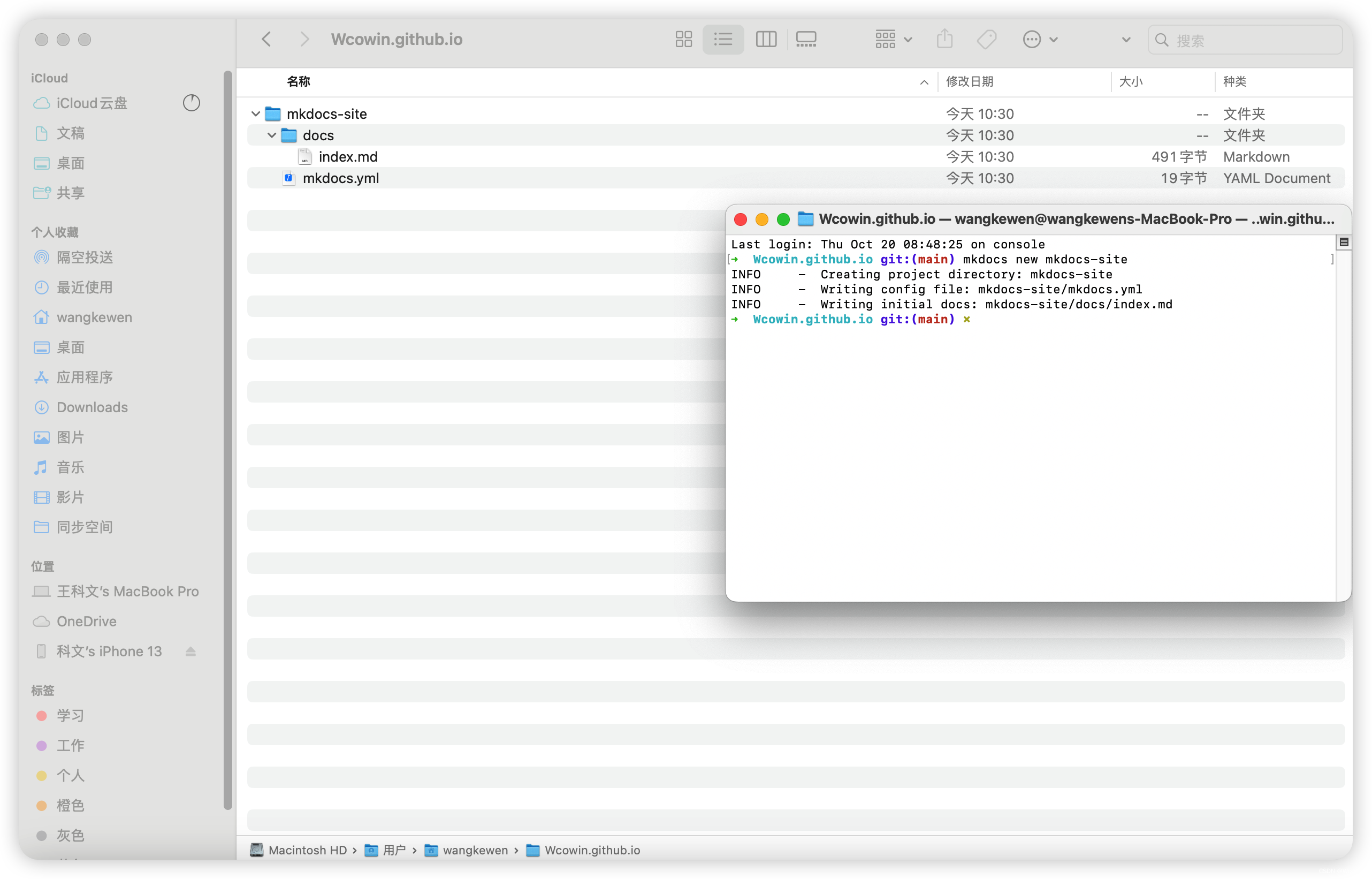
打开Wcowin.github.io目录进入终端运行:
|
||||
```
|
||||
mkdocs new mkdocs-site
|
||||
```
|
||||
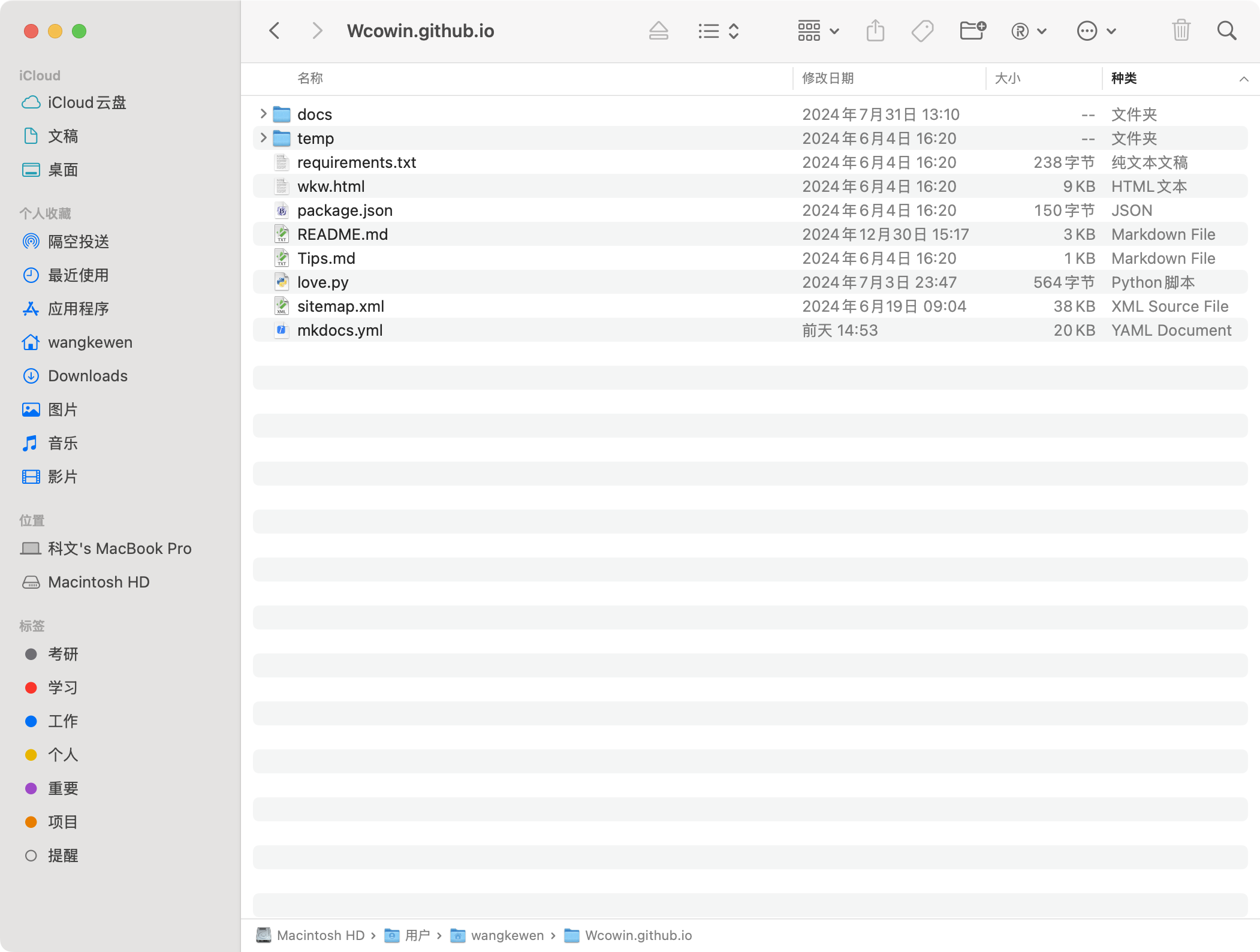
出现下图的几个文件
|
||||

|
||||
|
||||
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
|
||||
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
|
||||
|
||||
以VScode为例我们打开具体看看里面的东西
|
||||
|
||||
(必须先执行下面的代码添加一个GitHub Workflow)
|
||||
|
||||
```
|
||||
mkdir .github
|
||||
cd .github
|
||||
mkdir workflows
|
||||
cd workflows
|
||||
vim PublishMySite.yml
|
||||
```
|
||||
|
||||
在PublishMySite.yml里面输入以下内容
|
||||
|
||||
```
|
||||
name: publish site
|
||||
on: # 在什么时候触发工作流
|
||||
push: # 在从本地main分支被push到GitHub仓库时
|
||||
branches:
|
||||
- main
|
||||
pull_request: # 在main分支合并别人提的pr时
|
||||
branches:
|
||||
- main
|
||||
jobs: # 工作流的具体内容
|
||||
deploy:
|
||||
runs-on: ubuntu-latest # 创建一个新的云端虚拟机 使用最新Ubuntu系统
|
||||
steps:
|
||||
- uses: actions/checkout@v2 # 先checkout到main分支
|
||||
- uses: actions/setup-python@v2 # 再安装Python3和相关环境
|
||||
with:
|
||||
python-version: 3.x
|
||||
- run: pip install mkdocs-material # 使用pip包管理工具安装mkdocs-material
|
||||
- run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支
|
||||
|
||||
```
|
||||
|
||||
!!!重点来了
|
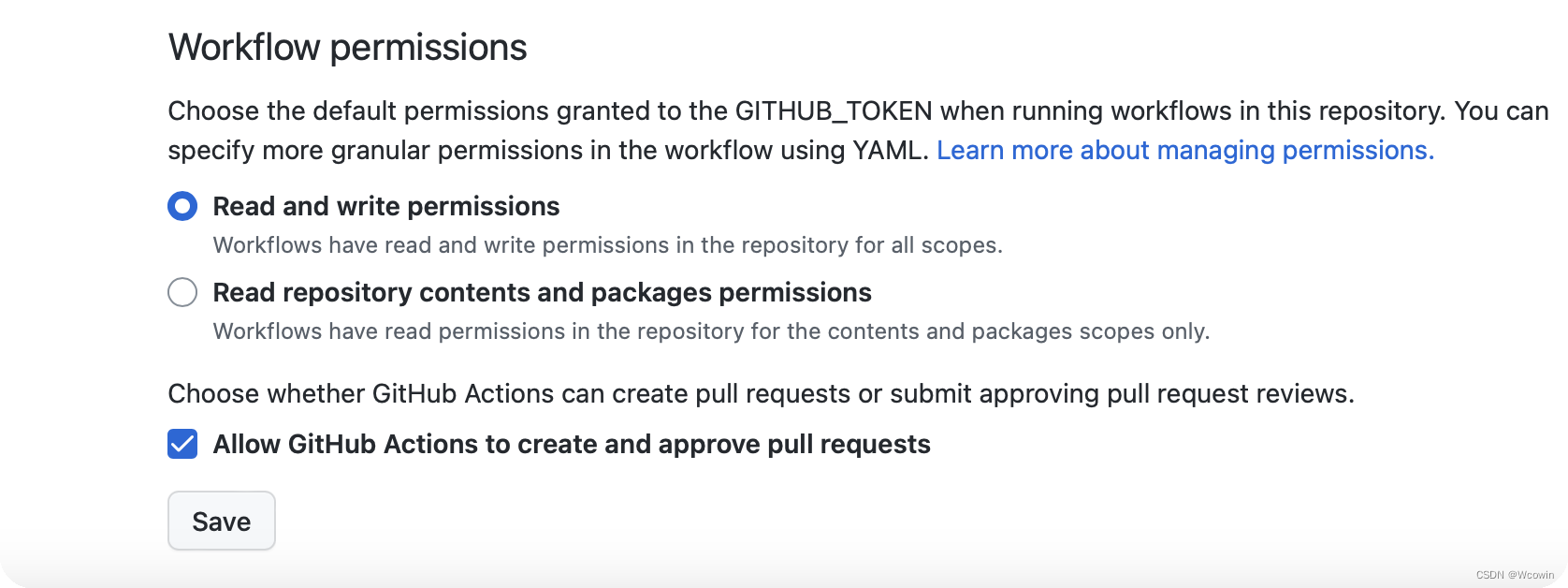
||||
仓库setings/Actions/General 勾选这两项
|
||||

|
||||
|
||||
目录树状图:
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── PublishMySite.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
└── mkdocs.yml
|
||||
```
|
||||
## 三、配置完善
|
||||
打开终端运行
|
||||
|
||||
`pip install mkdocs-material`
|
||||
|
||||
打开**mkdocs.yml**
|
||||
|
||||
把以下的内容输入进去(最简单配置)
|
||||
|
||||
```
|
||||
site_name: 网站名字
|
||||
```
|
||||
|
||||
```
|
||||
site_url: 网站链接
|
||||
```
|
||||
|
||||
```
|
||||
site_author: 你的名字
|
||||
```
|
||||
|
||||
```
|
||||
theme:
|
||||
name: material #主题
|
||||
```
|
||||
|
||||
|
||||
详细mkdocs.yml配置见[Changing the colors - Material for MkDocs](https://squidfunk.github.io/mkdocs-material/setup/changing-the-colors/)
|
||||
|
||||
[下次](https://blog.csdn.net/m0_63203517/article/details/127444446?spm=1001.2014.3001.5502)我会具体谈谈这个问题
|
||||
***
|
||||
在下方终端运行可以在浏览器看到实时网站
|
||||
```
|
||||
mkdocs serve
|
||||
```
|
||||

|
||||

|
||||
|
||||
这个网站就算是初步建好了
|
||||
|
||||
最后去github Desktop上传到github
|
||||

|
||||
|
||||
!!!重点来了
|
||||
去setings/pages 选择下图示意的路径
|
||||

|
||||
|
||||
你的网站网址就是:
|
||||
|
||||
```
|
||||
https://你github的名字.github.io/ (根据仓库名改变)
|
||||
```
|
||||

|
||||
|
||||
## 快速开始
|
||||
打开终端安装mkdocs: `pip install mkdocs-material`,在你第二步克隆到本地的文件夹下(比如我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版,把Mkdocs-Wcowin文件里的文件复制出来到Wcowin.github.io文件里,随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可
|
||||
|
||||
为了测试随手建的名为1的文件夹
|
||||

|
||||
|
||||
完美运行!
|
||||
|
||||

|
||||
|
||||
**浏览器进入<http://127.0.0.1:8000/>{target=“_blank”}即可看到端口网页效果**
|
||||
|
||||
下次谈谈网站的[mkdocs.yml具体配置](mkdocs2.md)
|
||||
|
||||
[^注]:于2023.3.24重写此文
|
||||
148
README.md
@ -1,166 +1,62 @@
|
||||
# Wcowin for MkDocs主题
|
||||
# Mkdocs-Wcowin主题
|
||||
|
||||
- **基于Material for MkDocs美化**
|
||||
- **简洁美观,功能多元化**
|
||||
- **可自定义样式,中文教程详细**
|
||||
- **简单易上手,小白配置**
|
||||
- **𝕙𝕒𝕧𝕖 𝕒 𝕘𝕠𝕠𝕕 𝕥𝕚𝕞𝕖 !**
|
||||
**- 基于Material for MkDocs美化**
|
||||
**- 简洁美观,功能多元化**
|
||||
**- 可自定义样式,中文教程详细**
|
||||
**- 简单易上手,小白配置**
|
||||
**- 𝕙𝕒𝕧𝕖 𝕒 𝕘𝕠𝕠𝕕 𝕥𝕚𝕞𝕖 !**
|
||||
|
||||
## 目录
|
||||
- [Wcowin for MkDocs主题](#wcowin-for-mkdocs主题)
|
||||
- [目录](#目录)
|
||||
- [展示](#展示)
|
||||
- [来自Claude的肯定](#来自claude的肯定)
|
||||
- [如何快速使用](#如何快速使用)
|
||||
- [视频教程](#视频教程)
|
||||
- [Connect with me](#connect-with-me)
|
||||
- [案例成果](#案例成果)
|
||||
- [Star History](#star-history)
|
||||
- [贡献者](#贡献者)
|
||||
- [请作者喝杯咖啡](#请作者喝杯咖啡)
|
||||
- [License](#license)
|
||||
|
||||
## 展示
|
||||
|
||||
<center>
|
||||
|
||||
**主页**
|
||||

|
||||

|
||||
|
||||
**文章页**
|
||||

|
||||
|
||||
**博客页**
|
||||

|
||||
|
||||
**关于**
|
||||
<img width="1355" alt="image" src="https://github.com/Wcowin/Mkdocs-Wcowin/assets/99159173/bfc10737-260c-44c7-b036-8c7dba52be24">
|
||||
|
||||

|
||||
|
||||
**标签页**
|
||||

|
||||
|
||||
**简洁的友链页面**
|
||||

|
||||

|
||||
|
||||
**页面底部**
|
||||
<img width="1363" alt="image" src="https://github.com/Wcowin/Mkdocs-Wcowin/assets/99159173/ac4db87b-396a-4d0e-99b5-51a1b316db33">
|
||||
|
||||
**Lighthouse测试结果**
|
||||
<img width="1363" alt="image" src="https://pic3.zhimg.com/80/v2-afef47cac915ad51071fdc2f6d990b30_1440w.webp">
|
||||
|
||||
<img width="1363" alt="image" src="https://s2.loli.net/2025/02/13/M7dgcDiGOI28PQs.png">
|
||||
|
||||

|
||||
</center>
|
||||
|
||||
## 来自Claude的肯定
|
||||
|
||||

|
||||
|
||||
## 如何快速使用
|
||||
打开终端安装mkdocs: `pip install mkdocs-material`,在你第二步克隆到本地的文件夹下(我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版,把Mkdocs-Wcowin文件里的文件复制出来到Wcowin.github.io文件里,随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可
|
||||
为了测试随手建的名为forexample的文件夹
|
||||

|
||||
详细的初步教程见:[利用Mkdocs部署静态网页至GitHubpages](README-CN.md)
|
||||
|
||||
首先,建议在虚拟环境下安装 mkdocs-material:
|
||||
|
||||
```bash
|
||||
pip install mkdocs-material
|
||||
```
|
||||
|
||||
**方法一:**
|
||||
直接下载[releases](https://github.com/Wcowin/Mkdocs-Wcowin/releases)里的`Wcowin-for-MkDocs.zip`文件,解压到你本地的文件夹下,随后在文件目录终端里`mkdocs serve`即可
|
||||
|
||||
**方法二:**
|
||||
在你本地的文件夹下(我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版到本地
|
||||
|
||||
把克隆下来文件里的东西全部复制出来到Wcowin.github.io文件里(如下图),随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可运行,另一种运行方法:根目录有一个`Mkdocs-serve.bat`批处理文件,直接双击即可(仅在Windows系统下有效)
|
||||

|
||||
|
||||
!注意:如果提示未安装git-committers等插件,在终端执行`pip install git-committers`即可,缺少什么就安装什么,直接执行`pip install -r requirements.txt`也可以安装所有插件
|
||||
|
||||
初步教程见:[利用Mkdocs部署静态网页至GitHubpages](快速开始.md)
|
||||
|
||||
## 视频教程
|
||||
|
||||
[Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series)(手把手教学,首次使用MKdocs建议观看)
|
||||
|
||||
# Connect with me
|
||||
## Connect with me
|
||||
|
||||
<center>
|
||||
|
||||
**Wechat**
|
||||
<a href="https://pic3.zhimg.com/80/v2-5ef3dde831c9d0a41fe35fabb0cb8784_1440w.webp" target="_blank">
|
||||
<center>
|
||||
<img src="https://pic3.zhimg.com/80/v2-5ef3dde831c9d0a41fe35fabb0cb8784_1440w.webp" style="width: 450px; height: auto;">
|
||||
</center>
|
||||
</a>
|
||||
**MuseLink**
|
||||
|
||||
**Telegram**
|
||||
|
||||
<a href="https://t.me/wecowin" target="_blank" >
|
||||
<center>
|
||||
<img src="https://pica.zhimg.com/80/v2-d5876bc0c8c756ecbba8ff410ed29c14_1440w.webp" style="width: 450px; height: auto;">
|
||||
</center>
|
||||
<p>
|
||||
<a href="https://muselink.cc/Wcowin" target="_blank">
|
||||
<img src="https://s1.imagehub.cc/images/2024/02/02/3d5a68d9ca0da9137d927bda1a0b41e7.jpeg" alt="个人名片">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
</center>
|
||||
|
||||
|
||||
## 案例成果
|
||||
|
||||
[Lenny's Web](https://lennychen.top)
|
||||
[苍镜月's docs](https://pale-illusions.github.io/my-mkdocs/)
|
||||
[世界天光的笔记本](https://lastwish.icu/)
|
||||
[Wen-Chieh Lee的生活](https://wenchiehlee.github.io/mkdocs-life/)
|
||||
[BruceJin's Notebook](https://brucejqs.github.io/MyNotebook/)
|
||||
[0X10CC的代码空间](https://tang-jiapeng.github.io/)
|
||||
[GENG Wei's Homepage](https://wgeng.site/index.html)
|
||||
|
||||
谢谢你们~
|
||||
|
||||
## Star History
|
||||
|
||||
[](https://star-history.com/#Wcowin/Mkdocs-Wcowin&Date)
|
||||
|
||||

|
||||
|
||||
## 贡献者
|
||||
<a href="https://github.com/Wcowin/Mkdocs-Wcowin/graphs/contributors">
|
||||
<img src="https://contrib.rocks/image?repo=Wcowin/Mkdocs-Wcowin" />
|
||||
</a>
|
||||
## 感谢各位朋友
|
||||
|
||||
[](https://squidfunk.github.io/mkdocs-material/)
|
||||
|
||||
<!-- ## 版权声明
|
||||
|
||||
本作品采用[知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans)进行许可。 -->
|
||||
## 请作者喝杯咖啡
|
||||
|
||||
<a href="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" target="_blank">
|
||||
<center>
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" style="width: 450px; height: auto;">
|
||||
</center>
|
||||
</a>
|
||||
|
||||
|
||||
## License
|
||||
|
||||
**MIT License**
|
||||
|
||||
Copyright (c) 2022-2025 Wang Kewen
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to
|
||||
deal in the Software without restriction, including without limitation the
|
||||
rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
|
||||
sell copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in
|
||||
all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||
FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS
|
||||
IN THE SOFTWARE.
|
||||

|
||||
@ -1,222 +0,0 @@
|
||||
---
|
||||
title: Home
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
# - toc #显示左
|
||||
- footer
|
||||
- feedback
|
||||
comments: false
|
||||
hide_reading_time: true
|
||||
---
|
||||
# 首頁
|
||||
|
||||
<!-- <center><font color= #518FC1 size=6>“循此苦旅,以达星辰”</font></center> -->
|
||||
<center><font color= #518FC1 size=6 class="ml3">“循此苦旅 以達星辰”</font></center>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
|
||||
|
||||
<!-- <center>
|
||||
<font color= #608DBD size=3>
|
||||
<span id="jinrishici-sentence">正在加载今日诗词....</span>
|
||||
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
|
||||
</font>
|
||||
</center> -->
|
||||
|
||||
<!-- <center>
|
||||
<font color= #608DBD size=3>
|
||||
<span id="hitokoto-sentence">正在加载一言....</span>
|
||||
<script src="https://v1.hitokoto.cn"></script>
|
||||
</font>
|
||||
</center> -->
|
||||
|
||||
<!-- <center>
|
||||
<font color= #608DBD size=3>
|
||||
<p id="hitokoto">
|
||||
<a href="#" id="hitokoto_text" target="_blank"></a>
|
||||
</p>
|
||||
<script>
|
||||
fetch('https://v1.hitokoto.cn')
|
||||
.then(response => response.json())
|
||||
.then(data => {
|
||||
const hitokoto = document.querySelector('#hitokoto_text')
|
||||
hitokoto.href = `https://hitokoto.cn/?uuid=${data.uuid}`
|
||||
hitokoto.innerText = data.hitokoto
|
||||
})
|
||||
.catch(console.error)
|
||||
</script>
|
||||
</font>
|
||||
</center> -->
|
||||
|
||||
|
||||
<div id="rcorners2" >
|
||||
<div id="rcorners1">
|
||||
<!-- <i class="fa fa-calendar" style="font-size:100"></i> -->
|
||||
<body>
|
||||
<font color="#4351AF">
|
||||
<p class="p1"></p>
|
||||
<script defer>
|
||||
//格式:2020年04月12日 10:20:00 星期二
|
||||
function format(newDate) {
|
||||
var day = newDate.getDay();
|
||||
var y = newDate.getFullYear();
|
||||
var m =
|
||||
newDate.getMonth() + 1 < 10
|
||||
? "0" + (newDate.getMonth() + 1)
|
||||
: newDate.getMonth() + 1;
|
||||
var d =
|
||||
newDate.getDate() < 10 ? "0" + newDate.getDate() : newDate.getDate();
|
||||
var h =
|
||||
newDate.getHours() < 10 ? "0" + newDate.getHours() : newDate.getHours();
|
||||
var min =
|
||||
newDate.getMinutes() < 10
|
||||
? "0" + newDate.getMinutes()
|
||||
: newDate.getMinutes();
|
||||
var s =
|
||||
newDate.getSeconds() < 10
|
||||
? "0" + newDate.getSeconds()
|
||||
: newDate.getSeconds();
|
||||
var dict = {
|
||||
1: "一",
|
||||
2: "二",
|
||||
3: "三",
|
||||
4: "四",
|
||||
5: "五",
|
||||
6: "六",
|
||||
0: "天",
|
||||
};
|
||||
//var week=["日","一","二","三","四","五","六"]
|
||||
return (
|
||||
y +
|
||||
"年" +
|
||||
m +
|
||||
"月" +
|
||||
d +
|
||||
"日" +
|
||||
" " +
|
||||
h +
|
||||
":" +
|
||||
min +
|
||||
":" +
|
||||
s +
|
||||
" 星期" +
|
||||
dict[day]
|
||||
);
|
||||
}
|
||||
var timerId = setInterval(function () {
|
||||
var newDate = new Date();
|
||||
var p1 = document.querySelector(".p1");
|
||||
if (p1) {
|
||||
p1.textContent = format(newDate);
|
||||
}
|
||||
}, 1000);
|
||||
</script>
|
||||
</font>
|
||||
</body>
|
||||
</div>
|
||||
<ul>
|
||||
<li>透過主題和目錄以開啟文章</li>
|
||||
<ul>
|
||||
<li>Mac/PC端 請在上方標籤列選擇主題 在左側目錄選擇文章</li>
|
||||
<li>行動端 請點選左上角圖示選擇主題和文章</li>
|
||||
</ul>
|
||||
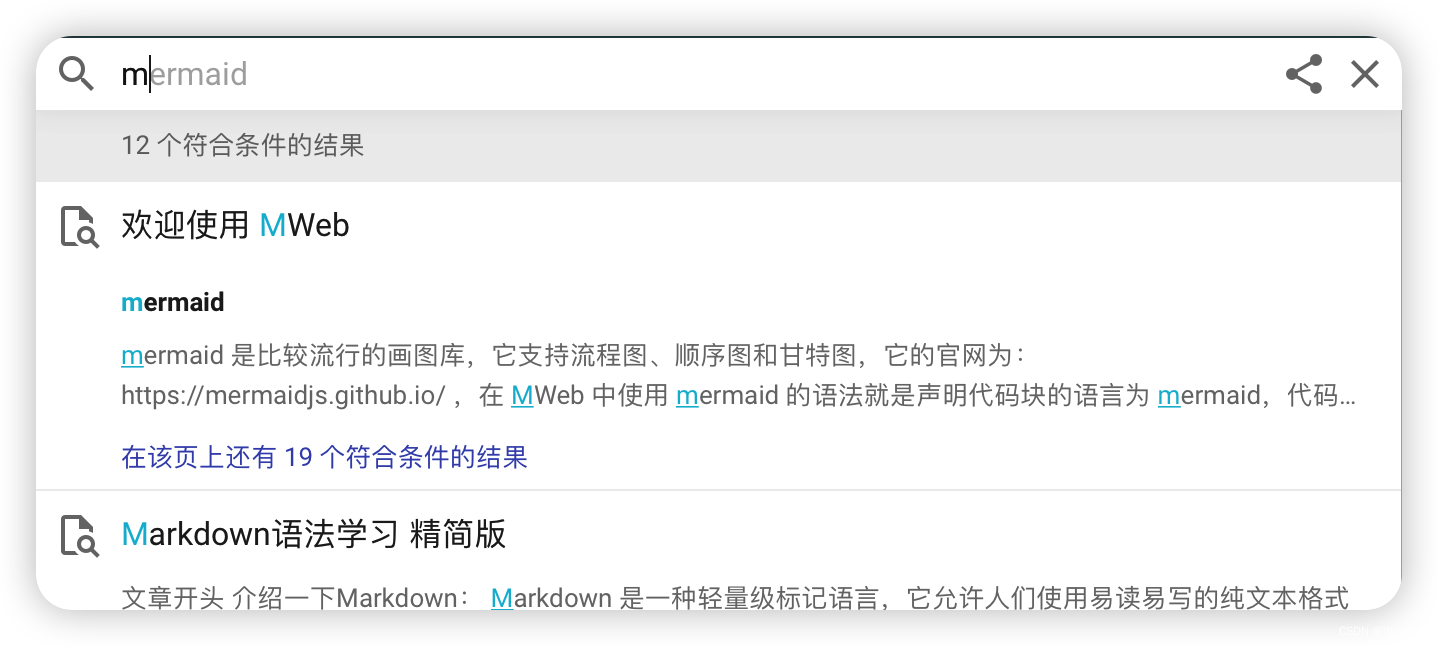
<li>搜尋關鍵字以開啟文章</li>
|
||||
<li>
|
||||
如遇到網頁卡頓/開啟文章後無法顯示圖片的情況,請使用<strong>科學上網</strong>以打破資訊壁壘
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
快速談話(1) 聯絡我(2)
|
||||
{ .annotate }
|
||||
|
||||
1. 點選右下角與我線上交談.
|
||||
2. 18939533255
|
||||
***
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :simple-materialformkdocs:{ .lg .middle } __Mkdocs教程__
|
||||
|
||||
---
|
||||
|
||||
- [利用Mkdocs部署靜態網頁至GitHub pages](../blog/Mkdocs/mkdocs1.md)
|
||||
- [Mkdocs部署配置說明(mkdocs.yml)](../blog/Mkdocs/mkdocs2.md)
|
||||
- [如何給MKdocs添加友鏈](../blog/websitebeauty/linktech.md)
|
||||
- [網站添加Mkdocs博客](../blog/Mkdocs/mkdocsblog.md)
|
||||
- [Blogger](../blog/index.md)
|
||||
|
||||
- :simple-aboutdotme:{ .lg .middle } __關於__
|
||||
|
||||
---
|
||||
- [Mkdocs-Wcowin博客主題社區](https://support.qq.com/products/646913/){target=“_blank”}
|
||||
- [留言板](../liuyanban.md)[^Knowing-that-loving-you-has-no-ending]
|
||||
- [Blogger](../blog/index.md)
|
||||
[:octicons-arrow-right-24: 了解我](../about/geren.md)[^see-how-much-I-love-you]
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
[^Knowing-that-loving-you-has-no-ending]:太陽總是能溫暖向日葵
|
||||
[^see-how-much-I-love-you]:All problems in computer science can be solved by another level of indirection
|
||||
|
||||
|
||||
<!-- Start of Howxm client code snippet -->
|
||||
<script>
|
||||
function _howxm(){_howxmQueue.push(arguments)}
|
||||
window._howxmQueue=window._howxmQueue||[];
|
||||
_howxm('setAppID','14429fca-cac1-4551-a472-b046a96ebb75');
|
||||
(function(){var scriptId='howxm_script';
|
||||
if(!document.getElementById(scriptId)){
|
||||
var e=document.createElement('script'),
|
||||
t=document.getElementsByTagName('script')[0];
|
||||
e.setAttribute('id',scriptId);
|
||||
e.type='text/javascript';e.async=!0;
|
||||
e.src='https://static.howxm.com/sdk.js';
|
||||
t.parentNode.insertBefore(e,t)}})();
|
||||
</script>
|
||||
<!-- End of Howxm client code snippet -->
|
||||
|
||||
<!-- <script src="//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js" async></script> -->
|
||||
</head>
|
||||
|
||||
|
||||
|
||||
<!-- <head>
|
||||
<script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script>
|
||||
<script>LA.init({id:"3HOcxvgwJJmkuGUi",ck:"3HOcxvgwJJmkuGUi"})</script>
|
||||
</head> -->
|
||||
|
||||
|
||||
|
||||
<body>
|
||||
<font color="#B9B9B9">
|
||||
<p style="text-align: center; ">
|
||||
<span>本站已經運作</span>
|
||||
<span id='box1'></span>
|
||||
</p>
|
||||
<div id="box1"></div>
|
||||
<script>
|
||||
function timingTime(){
|
||||
let start = '2022-10-20 00:00:00'
|
||||
let startTime = new Date(start).getTime()
|
||||
let currentTime = new Date().getTime()
|
||||
let difference = currentTime - startTime
|
||||
let m = Math.floor(difference / (1000))
|
||||
let mm = m % 60 // 秒
|
||||
let f = Math.floor(m / 60)
|
||||
let ff = f % 60 // 分钟
|
||||
let s = Math.floor(f/ 60) // 小时
|
||||
let ss = s % 24
|
||||
let day = Math.floor(s / 24 ) // 天数
|
||||
return day + "天" + ss + "時" + ff + "分" + mm +'秒'
|
||||
}
|
||||
setInterval(()=>{
|
||||
document.getElementById('box1').innerHTML = timingTime()
|
||||
},1000)
|
||||
</script>
|
||||
</font>
|
||||
</body>
|
||||
|
||||
|
||||
<!-- <head>
|
||||
<script defer src="https://analytics.us.umami.is/script.js" data-website-id="dae37494-1db6-408a-afdd-1868e1a7d41a"></script>
|
||||
</head> -->
|
||||
@ -1,319 +1,84 @@
|
||||
---
|
||||
title: 关于我
|
||||
hide:
|
||||
# - navigation
|
||||
# - toc
|
||||
# - toc
|
||||
- feedback
|
||||
# - footer
|
||||
status: new
|
||||
comments: true
|
||||
---
|
||||
|
||||
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
|
||||
|
||||
# <span id="jinrishici-sentence">今日诗词</span>
|
||||
|
||||
## 关于我
|
||||
|
||||
<!-- <center>
|
||||
<img src="https://picx.zhimg.com/v2-fb22186d2490043435a72876950492f5_1440w.jpg"
|
||||
style="width: 270px; border-radius: 50%; display: block; margin: 0 auto;">
|
||||
</center> -->
|
||||
# 但行好事 莫问前程
|
||||
|
||||
|
||||
|
||||
<div class="flip-container">
|
||||
<div class="image-container">
|
||||
<img src="https://pic4.zhimg.com/v2-a0456a5f527c1923f096759f2926012f_1440w.jpg" alt="Back Image">
|
||||
<img src="https://picx.zhimg.com/v2-fb22186d2490043435a72876950492f5_1440w.jpg" alt="Front Image">
|
||||
</div>
|
||||
</div>
|
||||
<style>
|
||||
.flip-container {
|
||||
position: relative;
|
||||
width: 280px;
|
||||
height: 280px;
|
||||
margin: 10px auto;
|
||||
display: flex;
|
||||
align-items: flex-start;
|
||||
/* 对齐顶部 */
|
||||
justify-content: flex-end;
|
||||
/* 将文字放置右上角 */
|
||||
}
|
||||
.image-container {
|
||||
position: relative;
|
||||
position: relative;
|
||||
width: 280px;
|
||||
height: 280px;
|
||||
}
|
||||
.image-container img {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
object-fit: cover; /* 图片填满容器 */
|
||||
border-radius: 50%;
|
||||
border: 4px solid #ffffff; /* 白色边框 */
|
||||
box-shadow: 0 8px 24px rgba(14, 30, 37, 0.15); /* 阴影 */
|
||||
backface-visibility: hidden; /* 隐藏背面 */
|
||||
transition: transform 0.6s ease-in-out; /* 仅对transform过渡 */
|
||||
}
|
||||
.image-container img:first-child {
|
||||
z-index: 1;
|
||||
backface-visibility: hidden;
|
||||
}
|
||||
.image-container img:last-child {
|
||||
z-index: 0;
|
||||
transform: rotateY(180deg);
|
||||
backface-visibility: hidden;
|
||||
}
|
||||
.image-container:hover img:first-child {
|
||||
transform: rotateY(180deg);
|
||||
z-index: 2;
|
||||
}
|
||||
.image-container:hover img:last-child {
|
||||
transform: rotateY(0deg);
|
||||
z-index: 3;
|
||||
}
|
||||
</style>
|
||||
|
||||
|
||||
|
||||
<!-- <center>
|
||||
|
||||
{style="width: 270px; border-radius: 50%;"}
|
||||
|
||||
{style="width: 270px; border-radius: 50%;"}
|
||||
|
||||
</center> -->
|
||||
|
||||
<!-- <p style="text-align: center; font-size: 35px; "><strong>A college student in Chongqing</strong></p> -->
|
||||
<br>
|
||||
<center><font size=6rem color= #757575>
|
||||
观史知今,当思进退,读书明志,可识春秋
|
||||
<br>
|
||||
|
||||
——Wcowin </font></center>
|
||||
|
||||
---
|
||||
|
||||
<center>
|
||||
<a href="../个人简历.pdf" target="_blank" class="md-button">下载简历</a>
|
||||
<span id="jinrishici-sentence">正在加载今日诗词....</span>
|
||||
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
|
||||
</center>
|
||||
|
||||
## 个人简介
|
||||
|
||||
<!-- <p style="text-align: center; font-size: 25px; margin: 0px;"><strong>𝘿𝙤𝙣'𝙩 𝙘𝙖𝙧𝙚 𝙖𝙗𝙤𝙪𝙩 𝙬𝙤𝙧𝙡𝙙𝙡𝙮 𝙚𝙮𝙚𝙨 𝙩𝙤 𝙥𝙪𝙧𝙨𝙪𝙚 𝙮𝙤𝙪𝙧 𝙤𝙬𝙣 𝙡𝙞𝙜𝙝𝙩</strong></p> -->
|
||||
<!-- https://s1.imagehub.cc/images/2024/02/02/79cb7379982d1c7bb0ae7163985609c4.jpeg -->
|
||||
<img class="img1" src="https://s2.loli.net/2024/02/01/AgiGpYk38C6ctJV.jpg">
|
||||
|
||||
## 关于我
|
||||
<div id="rcorners3" >
|
||||
<img class="img1" src="https://s1.imagehub.cc/images/2024/02/02/79cb7379982d1c7bb0ae7163985609c4.jpeg" width="170" height="200" alt="个人头像" align="left" style="margin-right: 20px; "/>
|
||||
<!-- <img class="img1" src="https://cn.mcecy.com/image/20231013/79fcedff6e2bcb3e948e274a80e6dd8b.png" width="170" height="170" alt="个人头像" align="right"/> -->
|
||||
<div>
|
||||
<p style="font-size: 40px">Wcowin</p>
|
||||
<!-- <p style="font-size: 18px">Free and diffuse</p> -->
|
||||
<p style="font-size: 18px">A college student in CQ</p>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<!-- - [x] CV工程师 ++ctrl+c++ ( ++v++ ) 🧑💻
|
||||
- [x] Bilibili电子信息工程专业本科在读 :star2: -->
|
||||
<!-- - [x] <a href="https://github.com/Wcowin" target="_blank"><button class="buttonxuan3">找到我:simple-github:</button></a>:material-arrow-right:💡 -->
|
||||
|
||||
|
||||
|
||||
|
||||
!!! pied-piper1 "About me"
|
||||
- [x] Hey, I'm [Wcowin](https://wcowin.work/VitePress/){target=“_blank”}~
|
||||
|
||||
- [x] Hey, I'm [Wcowin](https://bento.me/wcowin){target=“_blank”}!
|
||||
- [x] 清醒,知趣,明得失,知进退
|
||||
- [x] 咖啡重度爱好者
|
||||
- [x] 热爱(xiā)折腾技术/数学,目前的研究领域是[密码学](https://wcowin.work/blog/Cryptography/)
|
||||
- [x] 读书明志;诗词爱好者;喜欢村上春树;擅长羽毛球
|
||||
- [x] 清醒知趣,明得失,知进退
|
||||
- [x] 热爱(xiā)折腾技术/Math
|
||||
- [x] 读书明志可识春秋;诗词爱好者,喜欢村上春树,擅长羽毛球
|
||||
|
||||
<!-- - [x] CV工程师 ++ctrl+c++ ( ++v++ ) 🧑💻
|
||||
- [x] Bilibili电子信息工程专业本科在读 :star2: -->
|
||||
<!-- - [x] <a href="https://github.com/Wcowin" target="_blank"><button class="buttonxuan3">找到我:simple-github:</button></a>:material-arrow-right:💡 -->
|
||||
|
||||
|
||||
## 人生态度
|
||||
<img class="img1" src="https://cn.mcecy.com/image/20230220/f10604560a2119667fb3aca1da299e1a.jpeg">
|
||||
|
||||
<p style="text-align: center; font-size: 25px; margin: 0px;"><strong>𝘿𝙤𝙣'𝙩 𝙘𝙖𝙧𝙚 𝙖𝙗𝙤𝙪𝙩 𝙬𝙤𝙧𝙡𝙙𝙡𝙮 𝙚𝙮𝙚𝙨 𝙩𝙤 𝙥𝙪𝙧𝙨𝙪𝙚 𝙮𝙤𝙪𝙧 𝙤𝙬𝙣 𝙡𝙞𝙜𝙝𝙩</strong></p>
|
||||
## 我的名片
|
||||
|
||||
<!-- <img class="img1" src="https://pic2.zhimg.com/80/v2-6cf497fc08da090bd53e4a5dc962d9d9_1440w.webp"> -->
|
||||
<img class="img1" src="https://pic1.zhimg.com/80/v2-8030915c744322fb1e3a6ec0b8fed24c_1440w.webp">
|
||||
<a href="https://muselink.cc/Wcowin" target="_blank">
|
||||
<img class="img1" src="https://s1.imagehub.cc/images/2024/02/02/3d5a68d9ca0da9137d927bda1a0b41e7.jpeg" >
|
||||
<center>
|
||||
<div style="color:orange;
|
||||
color: #999;
|
||||
padding: 2px;">我的名片</div>
|
||||
</center>
|
||||
</a>
|
||||
|
||||
|
||||
<!-- <head>
|
||||
<style>
|
||||
@media (min-width: 768px) {
|
||||
.mobile-only {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<a href="https://pic3.zhimg.com/80/v2-5ef3dde831c9d0a41fe35fabb0cb8784_1440w.webp" target="_blank" class="mobile-only">
|
||||
<center>
|
||||
<img class="img1" src="https://pic3.zhimg.com/80/v2-5ef3dde831c9d0a41fe35fabb0cb8784_1440w.webp" style="width: 450px; height: auto;">
|
||||
<div style="color:orange;
|
||||
color: #999;
|
||||
padding: 2px;">我的Wechat</div>
|
||||
</center>
|
||||
</a>
|
||||
## Touch me
|
||||
<p align="center">
|
||||
<a href="https://twitter.com/Wcowin_" target="_blank" rel="noopener noreferrer"><img src="https://img.icons8.com/plasticine/100/000000/twitter.png" width="70" /></a>
|
||||
<a href="https://www.instagram.com/wcowin_/" target="_blank" rel="noopener noreferrer"><img src="https://img.icons8.com/plasticine/100/000000/instagram-new.png" width="70" /></a>
|
||||
<a href="mailto:wangkewen821@gmail.com" target="_blank" rel="noopener noreferrer"><img src="https://img.icons8.com/plasticine/100/000000/gmail.png" width="70" /></a>
|
||||
</p>
|
||||
|
||||
<a href="https://t.me/wecowin" target="_blank" class="mobile-only">
|
||||
<center>
|
||||
<img class="img1" src="https://pica.zhimg.com/80/v2-d5876bc0c8c756ecbba8ff410ed29c14_1440w.webp" style="width: 450px; height: auto;">
|
||||
<div style="color:orange;
|
||||
color: #999;
|
||||
padding: 2px;">我的TG</div>
|
||||
</center>
|
||||
</a>
|
||||
</body>
|
||||
<figure markdown >
|
||||
{.img1}
|
||||
<figcaption>公众号</figcaption>
|
||||
</figure>
|
||||
|
||||
<style>
|
||||
@media (max-width: 768px) { /* 移动端隐藏 */
|
||||
.desktop-only {
|
||||
display: none !important;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
|
||||
<div class="grid desktop-only" style="display: grid;grid-template-columns: 35% 65%" markdown>
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- <center>{ .lg .middle style="width: 50px; height: 50px;"} { .lg .middle style="width: 50px; height: 50px;"}</center>
|
||||
|
||||
---
|
||||
|
||||
<center><font color= #757575 size=6>WeChat</font>
|
||||
<img src="https://picx.zhimg.com/80/v2-540df18f16032fbe114dd960da21b467_1440w.webp" style="width: auto; height: auto;">
|
||||
<font color= #999 >扫一扫上面的二维码图案<br>
|
||||
加我为朋友</font></center>
|
||||
|
||||
</div>
|
||||
|
||||
<div class="grid cards" style="display: grid; grid-template-columns: 1fr;" markdown>
|
||||
|
||||
|
||||
|
||||
- <center>{ .lg .middle style="width: 50px; height: 50px;"}{ .lg .middle style="width: 50px; height: 50px;"} </center>
|
||||
|
||||
---
|
||||
|
||||
<center><font color= #757575 size=6>Email</font>
|
||||
|
||||
[发送电子邮件 :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}</center>
|
||||
|
||||
<div class="grid cards" style="display:grid; grid-template-columns: 49% 49% !important;" markdown>
|
||||
|
||||
|
||||
- <center>{ .lg .middle style="width: 50px; height: 50px;" } { .lg .middle style="width: 50px; height: 50px;"}</center>
|
||||
|
||||
---
|
||||
|
||||
<center><font color= #757575 size=6>Telegram</font>
|
||||
[Let's Chat :fontawesome-brands-telegram:](https://t.me/Wcowin){.md-button} </center>
|
||||
|
||||
- <center>{ .lg .middle style="width: 50px; height: 50px;"} { .lg .middle style="width: 50px; height: 50px;"}</center>
|
||||
|
||||
---
|
||||
|
||||
<center><font color= #757575 size=6>Twitter</font>
|
||||
[@Wcowin :material-twitter:](https://twitter.com/wcowin_){.md-button}</center>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div> -->
|
||||
|
||||
|
||||
## 联系我
|
||||
|
||||
=== "💬 微信"
|
||||
<center>
|
||||
<img src="https://picx.zhimg.com/80/v2-540df18f16032fbe114dd960da21b467_1440w.webp" style="width: 280px; height: auto; border-radius: 12px; border: 3px solid white;">
|
||||
<br>
|
||||
扫一扫上面的二维码图案<br>
|
||||
加我为朋友
|
||||
</center>
|
||||
|
||||
=== "📧 邮箱"
|
||||
<div style="text-align: center; padding: 5px 0px;">
|
||||
<div style="margin-bottom: 15px;">
|
||||
</div>
|
||||
<a href="mailto:wangkewen821@gmail.com" class="md-button md-button--primary"
|
||||
style="font-size: 16px; padding: 12px 30px; border-radius: 25px;">
|
||||
:fontawesome-solid-paper-plane: 发送电子邮件
|
||||
</a>
|
||||
<div style="margin-top: 20px;">
|
||||
<p style="font-size: 20px; color: #757575; margin-top: 5px;">
|
||||
💡24小时内回复,请耐心等待
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
=== "🌐 社交"
|
||||
<div class="contact-tab-container">
|
||||
<div class="contact-tab-content" style="text-align: center; padding: 0px 0;">
|
||||
<div style="margin-bottom: 25px;">
|
||||
<p style="font-size: 16px; color: var(--md-default-fg-color--light); margin-bottom: 20px;">
|
||||
关注我的社交媒体,获取最新动态
|
||||
</p>
|
||||
</div>
|
||||
<!-- 修改按钮布局 - 移动端也保持左右排列 -->
|
||||
<div style="display: flex; justify-content: center; gap: 12px; flex-wrap: wrap; margin-bottom: 25px; min-height: 50px; align-items: center;">
|
||||
<a href="https://t.me/Wcowin" class="md-button md-button--primary"
|
||||
style="display: inline-flex; align-items: center; gap: 6px; padding: 10px 16px; border-radius: 25px; background: linear-gradient(135deg, #0088cc, #0066aa); color: white; text-decoration: none; font-size: 14px; min-width: 120px; justify-content: center;" target="_blank">
|
||||
:fontawesome-brands-telegram: Telegram
|
||||
</a>
|
||||
<a href="https://twitter.com/wcowin_" class="md-button md-button--primary"
|
||||
style="display: inline-flex; align-items: center; gap: 6px; padding: 10px 16px; border-radius: 25px; background: linear-gradient(135deg, #1da1f2, #0d8bd9); color: white; text-decoration: none; font-size: 14px; min-width: 120px; justify-content: center;" target="_blank">
|
||||
:fontawesome-brands-twitter: Twitter
|
||||
</a>
|
||||
</div>
|
||||
<div style="max-width: 500px; margin: 0 auto;">
|
||||
<img src="https://s1.imagehub.cc/images/2025/01/04/ac7fda1814bb1e18714f9dd9f5d87636.png"
|
||||
style="width: 100%; height: auto; border-radius: 10px;">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
=== "📍 其他"
|
||||
<div style="text-align: center; padding: 0px 0px;">
|
||||
<div style="margin-bottom: 30px;">
|
||||
<p style="font-size: 15px; color: var(--md-default-fg-color--light);">
|
||||
通过下列平台了解我的更多工作和项目经历
|
||||
</p>
|
||||
</div>
|
||||
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(260px, 1fr)); gap: 24px; max-width: 700px; margin: 0 auto;">
|
||||
<!-- GitHub -->
|
||||
<div style="padding: 20px; border-radius: 16px; background: var(--md-code-bg-color); border: 1px solid var(--md-default-fg-color--lightest); box-shadow: 0 4px 10px rgba(0,0,0,0.05); transition: transform 0.3s, box-shadow 0.3s;"
|
||||
onmouseover="this.style.transform='translateY(-6px)'; this.style.boxShadow='0 10px 20px rgba(0,0,0,0.08)'"
|
||||
onmouseout="this.style.transform='none'; this.style.boxShadow='0 4px 10px rgba(0,0,0,0.05)'">
|
||||
<div style="font-size: 26px; margin-bottom: 12px;">🌟</div>
|
||||
<h4 style="margin: 0 0 10px 0; color: var(--md-primary-fg-color); font-size: 17px;">GitHub</h4>
|
||||
<a href="https://github.com/Wcowin" class="md-button" style="font-size: 14px;" target="_blank">
|
||||
:fontawesome-brands-github: 查看 GitHub
|
||||
</a>
|
||||
</div>
|
||||
<!-- LinkedIn -->
|
||||
<div style="padding: 20px; border-radius: 16px; background: var(--md-code-bg-color); border: 1px solid var(--md-default-fg-color--lightest); box-shadow: 0 4px 10px rgba(0,0,0,0.05); transition: transform 0.3s, box-shadow 0.3s;"
|
||||
onmouseover="this.style.transform='translateY(-6px)'; this.style.boxShadow='0 10px 20px rgba(0,0,0,0.08)'"
|
||||
onmouseout="this.style.transform='none'; this.style.boxShadow='0 4px 10px rgba(0,0,0,0.05)'">
|
||||
<div style="font-size: 26px; margin-bottom: 12px;">💼</div>
|
||||
<h4 style="margin: 0 0 10px 0; color: var(--md-primary-fg-color); font-size: 17px;">LinkedIn</h4>
|
||||
<a href="https://www.linkedin.com/in/wcowin/" class="md-button" style="font-size: 14px;" target="_blank">
|
||||
:fontawesome-brands-linkedin: 查看档案
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<!-- 底部强调卡片 -->
|
||||
<div style="margin-top: 40px; padding: 20px; border-radius: 12px; background: linear-gradient(135deg, var(--md-primary-fg-color--light), var(--md-primary-fg-color)); color: white; box-shadow: 0 6px 15px rgba(0,0,0,0.1);">
|
||||
<p style="margin: 0; font-size: 16px; font-weight: 600;">
|
||||
随时欢迎联系我合作或交流!
|
||||
</p>
|
||||
<p style="margin: 10px 0 0 0; font-size: 14px; opacity: 0.9;">
|
||||
无论是技术探讨、学习交流还是职业机会,我都乐意听见你的声音 😄
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
---
|
||||
|
||||
> 💬我电话号码的`MD5`码:7037F514864088F907CC921687B670EE(破解有奖)
|
||||
|
||||
|
||||
## 须知
|
||||
如果你在浏览博客的过程中发现了任何问题,欢迎前往 GitHub 的[代码仓库](https://github.com/Wcowin/Wcowin.github.io)提交 [Issues](https://github.com/Wcowin/Wcowin.github.io/issues) 或直接修改相关文件后提交 Pull Requests。如果你有其他事情想要咨询,可以通过下方按钮使用邮件联系我,请不要滥用博客的评论功能发表与主题无关言论。
|
||||
|
||||
!!! note "与我联系"
|
||||
如果给我发[邮件](mailto:<wangkewen821@gmail.com>),或者通过右下角微信添加好友,请写上您的**真名实姓**。对于那些不知来路、上来就问问题的微信和邮件,我通常会**直接忽略**,谢谢。
|
||||
|
||||
---
|
||||
<center>
|
||||
[发送电子邮件 :fontawesome-solid-paper-plane:](mailto:<wcowin@qq.com>){.md-button}
|
||||
</center>
|
||||
如果你在浏览博客的过程中发现了任何问题,欢迎前往 GitHub 的[代码仓库](https://github.com/Wcowin/Wcowin.github.io)提交 Issues 或直接修改相关文件后提交 Pull Requests。如果你有其他事情想要咨询,可以通过下方按钮使用邮件联系我,邮箱地址:<wangkewen821@gmail.com> 请不要滥用博客的评论功能发表与主题无关言论。
|
||||
|
||||
[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}
|
||||
<!-- <a target="_blank" href="mailto:wangkewen821@gmail.com""><button class="buttonxuan2" style="vertical-align:middle" ><span>Send Email:fontawesome-solid-paper-plane: </span></button></a> -->
|
||||
322
docs/about/link.md
Normal file
@ -0,0 +1,322 @@
|
||||
---
|
||||
title: 友链
|
||||
comments: true
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
# - toc #显示左
|
||||
- footer
|
||||
- feedback
|
||||
---
|
||||
<div class="markdown-content">
|
||||
<h2>欢迎加入友链(不分先后)</h2>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/gaE47y5fKM6kosV.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target="_blank">Wcowin's Web</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
“循此苦旅,以达星辰”
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/07/S8GYheTZmCU96HK.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/WH-WKW/" target="_blank">小王和王老师的小站</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
无一是你,无一不是你
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://xpmrobot.tech/images/portrait.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://xpmrobot.tech/" target="_blank">Xpm's Robot Lab</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
星星之火可以燎原
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.crant.cn/upload/Avatar.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.crant.cn/" target="_blank">Crant</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
用心记录,美好生活
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src=" https://finisky.github.io/images/avatar.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://finisky.github.io/" target="_blank">Finisky Garden</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
互联网技术那些事儿
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://mungeryang.github.io/images/avatar.png?v=1696728951294" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://mungeryang.github.io/" target="_blank">Munger yang's Blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
Mungeryang写字的地方
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://img.ixintu.com/upload/jpg/20210524/3a8cbb0f2da716313a3b18984a9ffe73_78863_800_772.jpg!con" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/myhexo/" target="_blank">Myhexo</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
Wcowin的个人Hexo网站
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://gravatar.cdn.iszy.xyz/avatar/5012e410377c7a93d14f7bf31aeeb7fd?d=mm" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.iszy.cc/" target="_blank">随遇而安</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
生活吐槽&学习记录
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/NcLn4XdMWQKV37f.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://qiuyuair.com" target="_blank">Qiuyuair的自留地</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
Airyu’s Site
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.gkcoll.xyz/favicon.ico" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.gkcoll.xyz/" target="_blank">极客藏源</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
探索互联网新大陆 in N ways.
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://s2.loli.net/2024/02/01/2Ju6y1fmpWDUBaz.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.cnblogs.com/miluluyo/" target="_blank">麋鹿鲁哟</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
大道至简,知易行难
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://image.h4ck.org.cn/wp-content/uploads/2023/11/gh_84aaef91c283_430-1.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://h4ck.org.cn/" target="_blank">obaby@mars</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
爱好广泛的火星小妖精
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.yaguwu.com/1.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.yaguwu.com/" target="_blank">雅故小筑</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
寻一处小筑,不遇车马喧器
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.styg.org.cn/zb_users/upload/2024/01/202401261706277157705448.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.styg.org.cn/" target="_blank">温岭慈善义工石塘服务队</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
慈善义工在行动
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.luckyzh.cn/avatar.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.luckyzh.cn/" target="_blank">旧梦</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
冰冻三尺非一日之寒
|
||||
滴水穿石非一日之功
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://qkongtao.cn/file/images/favicon.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://qkongtao.cn/" target="_blank">左眼会陪右眼哭の博客</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
干嘛这么想不开,要在脸上贴个输字!
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.zair.top/img/logo.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.zair.top/" target="_blank">以太工坊</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
分享我的学习笔记、经验与有趣的小玩意.
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://ymh0000123.github.io/picture/picture/6.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://xiaofeishu-boke.netlify.app/" target="_blank">没用的小废鼠的Blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
做学问可不是赶潮流、没有冷门热门之说。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="http://liis.cc/hy.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="http://liis.cc" target="_blank">郝宇博客</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
记录我的成长和青春
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://ejsoon.win/wp-content/uploads/2022/08/alogobg.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://ejsoon.win" target="_blank">天蒼人頡</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
發掘好玩事物
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://npm.onmicrosoft.cn/hrn-img@1.0.0/img/avatar.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://blog.lvhrn.cn" target="_blank">JayHrn</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
發掘好玩事物
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://www.langhai.net/assets/images/langhai-logo.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://www.langhai.net/" target="_blank">浪海导航</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
浪海导航 ~ 收录各种类型的博客
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://blog.moraxyc.com/avatar.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://moraxyc.com" target="_blank">Moraxyc’s Rhapsody</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
永远热爱!
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://pic.vimin.cc/logo.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://vimin.cc/" target="_blank">XIAOMING'S BLOG</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
记录生活点滴,谱写精彩生活!
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<!-- <div class="card">
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div> -->
|
||||
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#608DBD,direction:145,strength:15)" width="100%" color=#608DBD SIZE=1>
|
||||
|
||||
<div class="markdown-content">
|
||||
<h3>交换友链,请添加本站友链后下方留言申请,期望您的站点:</h3>
|
||||
</div>
|
||||
|
||||
|
||||
* 独立博客(不要求独立域名),https,访问流畅
|
||||
* 原创内容为主,原创内容3篇以上
|
||||
* 处于活跃状态,有一定的更新频率
|
||||
* 建站一个月以上
|
||||
* 未添加友链或申请未通过,评论留言会被隐藏。
|
||||
|
||||
本站已经加入[十年之约](https://www.foreverblog.cn/):
|
||||
<a href="https://www.foreverblog.cn/" target="_blank" > <img src="https://img.foreverblog.cn/logo_en_default.png" alt="" style="width:auto;height:16px;"> </a>请放心添加本站友链
|
||||
|
||||
友链格式示例:
|
||||
|
||||
>名称: Wcowin's Web
|
||||
>链接: https://wcowin.work/
|
||||
>头像: https://s2.loli.net/2024/02/01/gaE47y5fKM6kosV.png
|
||||
>简介: 循此苦旅,以达星辰
|
||||
|
||||
@ -1,33 +0,0 @@
|
||||
---
|
||||
title: 个人简历
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
- toc #显示左
|
||||
- footer
|
||||
- feedback
|
||||
comments: false
|
||||
---
|
||||
<!-- <div class="grid cards" markdown>
|
||||
|
||||
- :octicons-bookmark-16:{ .lg .middle } __个人简历__
|
||||
|
||||
---
|
||||
|
||||
- [个人简历](https://lightpdf.cn/docs/1cpgobc){target=“_blank”}
|
||||
|
||||
</div> -->
|
||||
|
||||
|
||||
<center><font color= #757575 size=6 >请使用PC端查看,谢谢</font></center>
|
||||
|
||||
---
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :octicons-bookmark-16:{ .lg .middle } __个人简历__
|
||||
|
||||
---
|
||||
|
||||
<iframe src="/assets/个人简历.pdf" width="100%" height="1250px" style="border: 1.5px solid #ccc; overflow: auto; border-radius: 18px; background: #fff;"></iframe>
|
||||
|
||||
</div>
|
||||
@ -1,147 +0,0 @@
|
||||
:root {
|
||||
/*========== Colors ==========*/
|
||||
--first-color: #608DBD;
|
||||
--title-color: #608DBD;
|
||||
--text-color: #757575;
|
||||
|
||||
/*========== Font and typography ==========*/
|
||||
--h2-font-size: 1.25rem;
|
||||
--h3-font-size: 1.125rem;
|
||||
--normal-font-size: .938rem;
|
||||
--small-font-size: .813rem;
|
||||
--smaller-font-size: .70rem;
|
||||
|
||||
|
||||
|
||||
/*========== Margins ==========*/
|
||||
--mb-0-25: .25rem;
|
||||
--mb-0-5: .5rem;
|
||||
--mb-1: 1rem;
|
||||
--mb-1-5: 1.5rem;
|
||||
--mb-2: 2rem;
|
||||
--mb-2-5: 2.5rem;
|
||||
--mb-3: 3rem;
|
||||
}
|
||||
|
||||
/* Font size for large devices */
|
||||
@media screen and (min-width: 968px) {
|
||||
:root {
|
||||
--h2-font-size: 1.5rem;
|
||||
--h3-font-size: 1.25rem;
|
||||
--normal-font-size: 1rem;
|
||||
--small-font-size: .875rem;
|
||||
--smaller-font-size: .813rem;
|
||||
}
|
||||
}
|
||||
|
||||
/*==================== BASE ====================*/
|
||||
|
||||
|
||||
h1, h2, h3, h4 {
|
||||
color: var(--title-color);
|
||||
font-weight: var(--font-semi-bold);
|
||||
}
|
||||
|
||||
|
||||
|
||||
.about__info {
|
||||
display: flex;
|
||||
justify-content: space-evenly;
|
||||
margin-bottom: var(--mb-2-5);
|
||||
}
|
||||
|
||||
.about__info-title {
|
||||
font-size: var(--h2-font-size);
|
||||
font-weight: var(--font-semi-bold);
|
||||
color: var(--title-color);
|
||||
}
|
||||
|
||||
.about__info-name {
|
||||
font-size: var(--smaller-font-size);
|
||||
}
|
||||
|
||||
.about__info-title,
|
||||
.about__info-name {
|
||||
display: block;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
/*==================== QUALIFICATION ====================*/
|
||||
.qualification__tabs {
|
||||
display: flex;
|
||||
justify-content: space-evenly;
|
||||
margin-bottom: var(--mb-2);
|
||||
}
|
||||
|
||||
.qualification__button {
|
||||
font-size: var(--h3-font-size);
|
||||
font-weight: var(--font-medium);
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.qualification__button:hover {
|
||||
color: var(--first-color);
|
||||
}
|
||||
|
||||
.qualification__icon {
|
||||
font-size: 1.8rem;
|
||||
margin-right: var(--mb-0-25);
|
||||
}
|
||||
|
||||
.qualification__data {
|
||||
display: grid;
|
||||
grid-template-columns: 1fr max-content 1fr;
|
||||
column-gap: 0.5rem;
|
||||
}
|
||||
|
||||
.qualification__data > div:first-child {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.qualification__data > div:last-child {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.qualification__title {
|
||||
font-size: var(--normal-font-size);
|
||||
font-weight: var(--font-medium);
|
||||
}
|
||||
|
||||
.qualification__subtitle {
|
||||
display: inline-block;
|
||||
font-size: var(--smaller-font-size);
|
||||
margin-bottom: var(--mb-1);
|
||||
}
|
||||
|
||||
.qualification__calendar {
|
||||
font-size: var(--smaller-font-size);
|
||||
color: var(--md-primary-fg-color--dark);
|
||||
}
|
||||
|
||||
.qualification__rounder {
|
||||
display: inline-block;
|
||||
width: 13px;
|
||||
height: 13px;
|
||||
background-color: var(--md-primary-fg-color);
|
||||
border-radius: 50%;
|
||||
}
|
||||
|
||||
.qualification__line {
|
||||
display: block;
|
||||
width: 1px;
|
||||
height: 100%;
|
||||
background-color: var(--md-primary-fg-color);
|
||||
transform: translate(6px, -7px);
|
||||
}
|
||||
|
||||
.qualification [data-content] {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.qualification__active[data-content] {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.qualification__button.qualification__active {
|
||||
color: var(--first-color);
|
||||
}
|
||||
@ -1,77 +1,39 @@
|
||||
---
|
||||
title: 测试小组件
|
||||
# status: new
|
||||
---
|
||||
|
||||
# 测试小组件
|
||||
|
||||
!!!info
|
||||
测试中的小组件,可看源代码自行取用
|
||||
|
||||
|
||||

|
||||
## Search
|
||||
|
||||
<center><font color= #518FC1 size=6 class="ml3">“循此苦旅 以达星辰”</font></center>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
|
||||
|
||||
|
||||
|
||||
<div class="grid" style="display: grid;grid-template-columns: 30% 69%" markdown>
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-tooltip-edit:{ .lg .middle } __关于__
|
||||
|
||||
---
|
||||
- [效率][Software]
|
||||
[Software]: javascript:document.getElementById('software').scrollIntoView()
|
||||
|
||||
<div class="mdx-iconsearch" data-mdx-component="iconsearch">
|
||||
<input
|
||||
class="md-input md-input--stretch mdx-iconsearch__input"
|
||||
placeholder="Search the icon and emoji database"
|
||||
data-mdx-component="iconsearch-query"
|
||||
/>
|
||||
<div class="mdx-iconsearch-result" data-mdx-component="iconsearch-result">
|
||||
<div class="mdx-iconsearch-result__meta"></div>
|
||||
<ol class="mdx-iconsearch-result__list"></ol>
|
||||
</div>
|
||||
</div>
|
||||
<small>
|
||||
:octicons-light-bulb-16:
|
||||
**Tip:** Enter some keywords to find icons and emojis and click on the
|
||||
shortcode to copy it to your clipboard.
|
||||
</small>
|
||||
|
||||
<div class="grid cards" style="display: grid; grid-template-columns: 1fr;" markdown>
|
||||
|
||||
- :material-star-shooting:{ .lg .middle } __推荐__
|
||||
|
||||
---
|
||||
|
||||
:material-eye-check:{ .lg .middle } [Wcowin](https://github.com/Wcowin/Wcowin.github.io) - 技术博客
|
||||
|
||||
<div class="grid cards" style="display:grid; grid-template-columns: 49% 49% !important;" markdown>
|
||||

|
||||
|
||||
|
||||
- :material-file-link:{ .lg .middle } __Release__
|
||||
|
||||
---
|
||||
|
||||
更新中...
|
||||
|
||||
[→ 所有版本](https://github.com/Wcowin/Wcowin.github.io)
|
||||
|
||||
|
||||
- :material-flag-variant-minus:{ .lg .middle } __Wcowin__
|
||||
|
||||
---
|
||||
|
||||
更新中...
|
||||
|
||||
[→ 了解更多](https://github.com/Wcowin/Wcowin.github.io)
|
||||
|
||||
</div>
|
||||
|
||||
</div>
|
||||
|
||||
</div>
|
||||
|
||||
<!-- <font color= #518FC1 size=6 class="fontalicious">“循此苦旅,以达星辰”</font> -->
|
||||
|
||||
<!-- <div class="spinner">
|
||||
<div class="spinner">
|
||||
<div class="rect1"></div>
|
||||
<div class="rect2"></div>
|
||||
<div class="rect3"></div>
|
||||
<div class="rect4"></div>
|
||||
<div class="rect5"></div>
|
||||
</div> -->
|
||||
</div>
|
||||
|
||||
<!-- { loading=lazy } -->
|
||||
{ loading=lazy }
|
||||
<figure markdown>
|
||||
{ width="300" }
|
||||
<figcaption>Image caption</figcaption>
|
||||
@ -90,43 +52,6 @@ $\overset{wáng}{王}\overset{kē}{科}\overset{wén}{文}$
|
||||
|
||||
[](#)
|
||||
|
||||
|
||||
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta name="viewport" content="width=device-width" />
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"
|
||||
/>
|
||||
</head>
|
||||
<body>
|
||||
<div>
|
||||
<a
|
||||
data-fancybox="gallery"
|
||||
data-src="https://lipsum.app/id/2/1024x768"
|
||||
data-caption="Optional caption,<br />that can contain <em>HTML</em> code"
|
||||
>
|
||||
<img src="https://lipsum.app/id/2/200x150" />
|
||||
</a>
|
||||
<a data-fancybox="gallery" data-src="https://lipsum.app/id/3/1024x768">
|
||||
<img src="https://lipsum.app/id/3/200x150" />
|
||||
</a>
|
||||
<a data-fancybox="gallery" data-src="https://lipsum.app/id/4/1024x768">
|
||||
<img src="https://lipsum.app/id/4/200x150" />
|
||||
</a>
|
||||
</div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
|
||||
<script>
|
||||
Fancybox.bind('[data-fancybox="gallery"]', {
|
||||
//
|
||||
});
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
<!-- [](https://github.com/anuraghazra/github-readme-stats) -->
|
||||
|
||||
</p><h1 id="01" name="01"><strong>01</strong></h1><p>
|
||||
@ -140,6 +65,9 @@ $\overset{wáng}{王}\overset{kē}{科}\overset{wén}{文}$
|
||||
|
||||
</div>
|
||||
|
||||
<div id="ww_a25897805c222" v='1.3' loc='auto' a='{"t":"responsive","lang":"zh","sl_lpl":1,"ids":[],"font":"Times","sl_ics":"one_a","sl_sot":"celsius","cl_bkg":"image","cl_font":"#FFFFFF","cl_cloud":"#FFFFFF","cl_persp":"#81D4FA","cl_sun":"#FFC107","cl_moon":"#FFC107","cl_thund":"#FF5722","sl_tof":"5"}'><a href="https://weatherwidget.org/zh/" id="ww_a25897805c222_u" target="_blank">天气插件</a></div><script async src="https://app2.weatherwidget.org/js/?id=ww_a25897805c222"></script>
|
||||
|
||||
***
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-clock-fast:{ .lg .middle } __Set up in 5 minutes__
|
||||
@ -177,10 +105,6 @@ $\overset{wáng}{王}\overset{kē}{科}\overset{wén}{文}$
|
||||
|
||||
</div>
|
||||
|
||||
<p>这是测试<span class="mask">并且被掩盖的</span>文字!</p>
|
||||
|
||||
<div id="ww_a25897805c222" v='1.3' loc='auto' a='{"t":"responsive","lang":"zh","sl_lpl":1,"ids":[],"font":"Times","sl_ics":"one_a","sl_sot":"celsius","cl_bkg":"image","cl_font":"#FFFFFF","cl_cloud":"#FFFFFF","cl_persp":"#81D4FA","cl_sun":"#FFC107","cl_moon":"#FFC107","cl_thund":"#FF5722","sl_tof":"5"}'><a href="https://weatherwidget.org/zh/" id="ww_a25897805c222_u" target="_blank">天气插件</a></div><script async src="https://app2.weatherwidget.org/js/?id=ww_a25897805c222"></script>
|
||||
|
||||
***
|
||||
|
||||
=== "C"
|
||||
@ -270,21 +194,17 @@ $$
|
||||
|
||||
<!-- { data-title="Madeira, Portugal." data-description="Madeira, an autonomous region of Portugal, is an archipelago comprising 4 islands off the northwest coast of Africa. - Google" } -->
|
||||
|
||||
左对齐,右对齐
|
||||
{ align=left }
|
||||
|
||||
|
||||
|
||||
<figure markdown>
|
||||
{ width="300" }
|
||||
{ width="300" }
|
||||
<figcaption>图片说明</figcaption>
|
||||
</figure>
|
||||
|
||||
**明暗**
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
``` mermaid
|
||||
graph LR
|
||||
@ -317,6 +237,12 @@ sequenceDiagram
|
||||
++ctrl+alt+del++
|
||||
|
||||
|
||||
<div class="progress progress-60plus">
|
||||
<div class="progress-bar" style="width:50.00%">
|
||||
<p class="progress-label">50%</p>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
:octicons-arrow-right-24: [点我回到顶部](#)
|
||||
|
||||
[Hover me][example]
|
||||
@ -394,6 +320,11 @@ $$\displaystyle\lim_{x \rightarrow + \infty}(1 + \frac{1}{x})^x = e$$
|
||||
|
||||
***
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
<div id="grad1"></div>
|
||||
|
||||
<button class="buttoncss">按钮</button>
|
||||
@ -431,6 +362,11 @@ $$\displaystyle\lim_{x \rightarrow + \infty}(1 + \frac{1}{x})^x = e$$
|
||||
</tr>
|
||||
</table>
|
||||
|
||||
<ol>
|
||||
<li>Coffee</li>
|
||||
<li>Milk</li>
|
||||
</ol>
|
||||
|
||||
<table border="1" width="100%">
|
||||
<tbody><tr>
|
||||
<td align="center" style="color:#ffffff" bgcolor="#000000">000000</td>
|
||||
|
||||
@ -1,69 +0,0 @@
|
||||
---
|
||||
title: 支持作者
|
||||
status: new
|
||||
---
|
||||
|
||||
# 支持作者
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-email-mark-as-unread: 给我发送[邮箱](mailto:wcowin@qq.com)
|
||||
|
||||
- :material-github: [点击此处](https://github.com/Wcowin/Wcowin.github.io){target="\_blank" rel="noopener"}访问Github仓库
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
可以的话 请我喝一杯咖啡吧☕️
|
||||
|
||||
## **:simple-alipay:** **Alipay**
|
||||
|
||||
<!-- {class="img1"} -->
|
||||
|
||||
<!-- <p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-42db1a89cc3e402891212189f444f081_1440w.webp" class="img1" style="max-width:500px; height:auto;" />
|
||||
</p> -->
|
||||
|
||||
<p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-42db1a89cc3e402891212189f444f081_1440w.webp" class="img1" style="width:120%; height:auto;" />
|
||||
</p>
|
||||
|
||||
## **:simple-wechat:** **WeChat Pay**
|
||||
|
||||
<!-- <p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" class="img1" style="max-width:500px; height:auto;" />
|
||||
</p> -->
|
||||
|
||||
<p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" class="img1" style="width:120%; height:auto;" />
|
||||
</p>
|
||||
|
||||
|
||||
***
|
||||
## **:simple-kofi:ko-fi**
|
||||
|
||||
[请作者喝杯咖啡](https://ko-fi.com/wcowin){ .md-button target=_blank}
|
||||
|
||||
<!-- <div class="reward-container">
|
||||
<div></div>
|
||||
<button style="border-radius: 0.5rem;" onclick="var qr = document.getElementById('qr'); qr.style.display = (qr.style.display === 'none') ? 'block' : 'none';">
|
||||
请作者喝杯咖啡
|
||||
</button>
|
||||
<div id="qr" style="display: none;">
|
||||
<div style="display: inline-block;">
|
||||
<img src="https://s2.loli.net/2024/02/01/cxrEKTLp5CiQeBw.jpg" alt="Wcowin 微信支付">
|
||||
<p>微信支付</p>
|
||||
</div>
|
||||
<div style="display: inline-block;">
|
||||
<img src="https://s2.loli.net/2024/02/01/ps8UM6xu2OL3Dyr.jpg" alt="Wcowin 支付宝">
|
||||
<p>支付宝</p>
|
||||
</div>
|
||||
</div>
|
||||
</div> -->
|
||||
|
||||
## **赞助列表**
|
||||
|
||||
赞助人|赞助金额|赞助时间
|
||||
-|-|-
|
||||
*急|15¥|25/04/18
|
||||
千平|100¥|25/04/16
|
||||
@ -1 +0,0 @@
|
||||
google.com, pub-2327435979273742, DIRECT, f08c47fec0942fa0
|
||||
BIN
docs/assets/1111.png
Normal file
|
After Width: | Height: | Size: 668 KiB |
BIN
docs/assets/favicon.png
Normal file
|
After Width: | Height: | Size: 8.2 KiB |
@ -2,4 +2,4 @@ authors:
|
||||
Wcowin:
|
||||
name: Wang Kewen # Author name
|
||||
description: Free and casual # Author description
|
||||
avatar: https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp # Author avatar
|
||||
avatar: https://s1.imagehub.cc/images/2024/02/02/79cb7379982d1c7bb0ae7163985609c4.jpeg # Author avatar
|
||||
|
||||
@ -1,33 +0,0 @@
|
||||
---
|
||||
title: 许可声明
|
||||
status: new
|
||||
|
||||
hide:
|
||||
# - navigation
|
||||
# - toc
|
||||
# - feedback
|
||||
- footer
|
||||
---
|
||||
|
||||

|
||||
|
||||
=== "麻省理工学院许可证"
|
||||
|
||||
版权所有 (c) 2016-2025 Martin Donath
|
||||
|
||||
特此授予获得此软件和相关文档文件(“软件”)副本的任何人免费许可,以无限制方式处理软件,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或销售软件副本的权利,并允许向其提供软件的人员这样做,但须遵守以下条件:
|
||||
|
||||
上述版权声明和本许可声明均应包含在软件的所有副本或重要部分中。
|
||||
|
||||
软件按“原样”提供,不作任何明示或暗示的保证,包括但不限于适销性、特定用途的适用性和不侵权性的保证。在任何情况下,作者或版权持有者均不对因软件或使用或其他处理软件而引起的或与之相关的任何索赔、损害或其他责任承担责任,无论是合同行为、侵权行为还是其他行为。
|
||||
|
||||
=== "MIT License"
|
||||
|
||||
Copyright (c) 2016-2025 Martin Donath
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
|
||||
@ -1,310 +0,0 @@
|
||||
---
|
||||
title: 如何给MKdocs添加友链
|
||||
tags:
|
||||
- Mkdocs
|
||||
hide:
|
||||
- feedback
|
||||
---
|
||||
|
||||
复制后在需要添加友链的.md 文件页面粘贴即可
|
||||
|
||||
```html hl_lines="82-126"
|
||||
<div class="post-body">
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 友链容器样式 */
|
||||
.link-navigation {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
|
||||
gap: 1rem;
|
||||
max-width: 100%;
|
||||
}
|
||||
/* 通用卡片样式 */
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 320px;
|
||||
height: 90px;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 25px;
|
||||
transition: transform 0.15s, box-shadow 0.15s, background 0.15s;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
color: #333;
|
||||
justify-self: center;
|
||||
}
|
||||
.card:hover {
|
||||
transform: translateY(0px) scale(1.05);
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
color: #040000;
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem !important;
|
||||
height: 3rem !important;
|
||||
margin: 0 !important;
|
||||
margin-right: 1em !important;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: auto;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #706f6f;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: visible;
|
||||
white-space: normal;
|
||||
}
|
||||
/* 小屏优化 */
|
||||
@media (max-width: 768px) {
|
||||
.link-navigation {
|
||||
grid-template-columns: 1fr;
|
||||
gap: 0.8rem;
|
||||
}
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
min-height: 80px;
|
||||
}
|
||||
.card:hover {
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://avatars.githubusercontent.com/jaywhj" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://jaywhj.netlify.app/" target="_blank">极简主义</a>
|
||||
</div>
|
||||
<div class="info">文档即产品</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750089315509.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/" target="_blank">Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target="_blank">Twitter</a>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750220860750.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn" target="_blank">Macapp</a>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750221795613.jpeg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
## 如何加入友链
|
||||
|
||||
```html
|
||||
<div class="card">
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
## 效果
|
||||
|
||||
<!-- <div>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div> -->
|
||||
|
||||
|
||||
<div class="post-body">
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 友链容器样式 */
|
||||
.link-navigation {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
|
||||
gap: 1rem;
|
||||
max-width: 100%;
|
||||
}
|
||||
/* 通用卡片样式 */
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 320px;
|
||||
height: 90px;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 25px;
|
||||
transition: transform 0.15s, box-shadow 0.15s, background 0.15s;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
color: #333;
|
||||
justify-self: center;
|
||||
}
|
||||
.card:hover {
|
||||
transform: translateY(0px) scale(1.05);
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
color: #040000;
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem !important;
|
||||
height: 3rem !important;
|
||||
margin: 0 !important;
|
||||
margin-right: 1em !important;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: auto;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #706f6f;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: visible;
|
||||
white-space: normal;
|
||||
}
|
||||
/* 小屏优化 */
|
||||
@media (max-width: 768px) {
|
||||
.link-navigation {
|
||||
grid-template-columns: 1fr;
|
||||
gap: 0.8rem;
|
||||
}
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
min-height: 80px;
|
||||
}
|
||||
.card:hover {
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://avatars.githubusercontent.com/jaywhj" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://jaywhj.netlify.app/" target="_blank">极简主义</a>
|
||||
</div>
|
||||
<div class="info">文档即产品</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750089315509.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/" target="_blank">Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target="_blank">Twitter</a>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750220860750.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn" target="_blank">Macapp</a>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750221795613.jpeg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
@ -5,17 +5,9 @@ tags:
|
||||
---
|
||||
|
||||
!!! info
|
||||
Material for MkDocs官方网站: [Material for MkDocs](https://www.mkdocs.org/)
|
||||
MkDocs中文文档: [MkDocs中文文档](https://hellowac.github.io/mkdocs-docs-zh/)
|
||||
---
|
||||
推荐看下这个视频:
|
||||
:fontawesome-brands-bilibili:{ style="color: #EE98A7" }
|
||||
__[How to set up Material for MkDocs]__ by @Wcowin – :octicons-clock-24:
|
||||
10m – 用MKdocs构建一个博客网站.
|
||||
官方网站:[MkDocs](https://www.mkdocs.org/){target=“_blank”}
|
||||
|
||||
[How to set up Material for MkDocs]: https://space.bilibili.com/1407028951/lists/4566631?type=series
|
||||
|
||||
---
|
||||
我的个人网站成果:<http://wcowin.work/>{target=“_blank”}
|
||||
|
||||
## 一、准备工作
|
||||
|
||||
@ -42,22 +34,16 @@ __[How to set up Material for MkDocs]__ by @Wcowin – :octicons-clock-24:
|
||||

|
||||
|
||||
|
||||
打开Wcowin.github.io目录进入终端依次运行:
|
||||
打开Wcowin.github.io目录进入终端运行:
|
||||
```
|
||||
pip install mkdocs-material
|
||||
mkdocs new mkdocs-site
|
||||
```
|
||||
出现下图的几个文件
|
||||

|
||||
|
||||
!!! tip
|
||||
docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
|
||||
这里建议把**mkdocs-site**文件里的东西全部剪切出来到**Wcowin.github.io**文件里
|
||||

|
||||
|
||||
**Wcowin.github.io**是克隆到本地的仓库(里面包含docs,yml文件等等),docs文件下是以后网站的内容,mkdocs.yml是配置文件(配置主题,目录,插件等)
|
||||
|
||||
你在这个目录下写的任何东西都可以通过Github Desktop 上传到github上
|
||||
你在这个目录下写的任何东西都可以通过github Desktop 上传到github上
|
||||
|
||||
执行下面的代码添加一个GitHub Workflow
|
||||
***
|
||||
@ -106,8 +92,7 @@ cd workflows
|
||||
vim ci.yml
|
||||
```
|
||||
|
||||
进入.github/workflows/ci.yml,然后复制并粘贴以下内容:
|
||||
|
||||
.github/workflows/ci.yml,然后复制并粘贴以下内容:
|
||||
```yaml
|
||||
name: ci
|
||||
on:
|
||||
@ -140,12 +125,10 @@ jobs:
|
||||
- run: mkdocs gh-deploy --force
|
||||
```
|
||||
|
||||
|
||||
到这里先检查一下你的目录结构
|
||||
目录树状图:
|
||||
```
|
||||
$ tree -a
|
||||
Wcowin.github.io
|
||||
.
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
@ -157,10 +140,13 @@ Wcowin.github.io
|
||||
|
||||
|
||||
!!!重点来了
|
||||
Github仓库setings/Actions/General 勾选这两项
|
||||
仓库setings/Actions/General 勾选这两项
|
||||

|
||||
|
||||
## 三、配置完善
|
||||
打开终端运行
|
||||
|
||||
`pip install mkdocs-material`
|
||||
|
||||
打开**mkdocs.yml**
|
||||
|
||||
@ -190,14 +176,12 @@ mkdocs serve
|
||||
|
||||
最后去github Desktop上传到github
|
||||

|
||||
上图可以看到,我上传了Wcowin.github.io文件夹,这个文件夹里面包含了mkdocs.yml和docs文件夹(mkdocs-site文件夹现在没有东西,可以删除)
|
||||
|
||||
|
||||
**!!!重点**
|
||||
**去仓库的setings/pages选择下图示意的路径**
|
||||

|
||||
|
||||
等待一会网址就出来了[^注]
|
||||
等待一会网址就出来了
|
||||
|
||||
你的网站网址就是:
|
||||
|
||||
@ -209,13 +193,4 @@ https://你github的名字.github.io/
|
||||
|
||||
下次谈谈网站的[mkdocs.yml具体配置](mkdocs2.md)
|
||||
|
||||
## 四、参考资料
|
||||
|
||||
1. [MkDocs官网](https://www.mkdocs.org/)
|
||||
2. [MkDocs中文文档](https://hellowac.github.io/mkdocs-docs-zh/)
|
||||
3. [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/)
|
||||
4. [Mkdocs 配置和使用](https://zhuanlan.zhihu.com/p/383582472)
|
||||
5. [Deploy MkDocs](https://github.com/marketplace/actions/deploy-mkdocs)
|
||||
|
||||
|
||||
[^注]:于2025.2.19重写此文
|
||||
[^注]:于2023.3.24重写此文
|
||||
@ -14,29 +14,31 @@ tags:
|
||||
??? note "点击展开"
|
||||
```yaml
|
||||
#[Info]
|
||||
site_name: Mkdocs教程 #your site name 显示在左上角
|
||||
site_url: http://wcowin.work/Mkdocs-Wcowin
|
||||
site_description: 知足且上进,温柔且坚定
|
||||
site_author: 王科文(Wcowin) # your name
|
||||
site_name: Wcowin's Web
|
||||
site_url: http://wcowin.work/
|
||||
site_author: 王科文(Wcowin)
|
||||
#[UI]
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: docs/overrides #覆写路径
|
||||
# font: #谷歌字体,自行搜索
|
||||
# text: Bitter #文本字体
|
||||
# code: Roboto Mono #代码字体
|
||||
# logo: assets/favicon.png #左上角logo,可插入图片链接
|
||||
favicon: https://s2.loli.net/2024/04/26/PmRdM9iGnvOJHgu.png # 网页icon
|
||||
custom_dir: docs/overrides
|
||||
# custom_dir: material/.overrides
|
||||
# font:
|
||||
# text: Bitter
|
||||
# code: Roboto Mono
|
||||
logo: https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png
|
||||
# material/library
|
||||
# admonition:
|
||||
# <type>: material/file-alert-outline
|
||||
|
||||
favicon: img/wkw2.png
|
||||
# img/11.ico
|
||||
palette:
|
||||
- media: "(prefers-color-scheme)"
|
||||
toggle:
|
||||
icon: material/link
|
||||
name: 关闭自动模式
|
||||
#primary: blue grey
|
||||
|
||||
- media: "(prefers-color-scheme: light)"
|
||||
scheme: default # 日间模式
|
||||
primary: blue grey # 上方的
|
||||
accent: blue # 链接等可交互元件的高亮色
|
||||
accent: indigo # 链接等可交互元件的高亮色
|
||||
# teal
|
||||
toggle:
|
||||
icon: material/toggle-switch # 图标
|
||||
@ -66,102 +68,55 @@ tags:
|
||||
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||
- content.tabs.link
|
||||
- content.tooltips
|
||||
- content.code.copy #代码复制
|
||||
- content.code.copy
|
||||
- content.action.edit
|
||||
- content.action.view
|
||||
- content.code.annotate
|
||||
language: zh # 一些提示性的文字会变成中文
|
||||
|
||||
|
||||
icon:
|
||||
repo: fontawesome/brands/github #右上角图标
|
||||
logo: logo
|
||||
edit_uri: edit/main/docs # 编辑按钮跳转的链接
|
||||
repo_url: https://github.com/Wcowin/Mkdocs-Wcowin # 右上角点击跳转的链接
|
||||
repo_name: Mkdocs-Wcowin # 右上角的名字
|
||||
repo_url: https://github.com/Wcowin/Wcowin.github.io # 右上角点击跳转的链接
|
||||
repo_name: Wcowin.github.io # 右上角的名字
|
||||
|
||||
# [Navigtion]
|
||||
nav:
|
||||
# - 主页: index.md
|
||||
- MKdocs中文教程:
|
||||
- MKdocs教程(三部曲):
|
||||
- 0. Mkdocs教程前言: blog/Mkdocs/mkfirst.md
|
||||
- 1. 利用mkdocs部署个人静态博客网页至GitHub pages: blog/Mkdocs/mkdocs1.md
|
||||
- 2. Mkdocs部署静态网页至GitHub pages配置说明(mkdocs.yml): blog/Mkdocs/mkdocs2.md
|
||||
- 3. 解决 mkdocs部署 Github Pages 自定义域名失效的问题: blog/Mkdocs/mkdocs3.md
|
||||
- Mkdocs美化:
|
||||
- 添加Mkdocs博客: blog/Mkdocs/mkdocsblog.md
|
||||
- 网页圆角化设计: blog/websitebeauty/yuanjiaohua.md
|
||||
- 添加评论系统(giscus为例): blog/websitebeauty/mkcomments.md
|
||||
- 添加在线聊天: blog/websitebeauty/webtalknow.md
|
||||
- 添加友链: blog/websitebeauty/linktech.md
|
||||
- 添加顶部公告栏: blog/websitebeauty/header.md
|
||||
- 修改网站字体: blog/websitebeauty/mkdocsfont.md
|
||||
- JS实现鼠标样式: blog/websitebeauty/shubiao.md
|
||||
- 背景特效: blog/websitebeauty/backgroud.md
|
||||
- 添加404页面: blog/websitebeauty/404.md
|
||||
- 为MKdocs添加文章修订时间戳: blog/websitebeauty/time.md
|
||||
- 建设MKdocs技能指北:
|
||||
- Markdown:
|
||||
- Markdown指南: develop/Markdown/markdown.md
|
||||
- MWeb Pro: develop/Markdown/MWeb.md
|
||||
- Git 实用技巧: develop/git.md
|
||||
- 利用Lighthouse测试网站性能: develop/lighthouse.md
|
||||
- 如何将 github pages 迁移到 vercel 上托管: develop/vercel.md
|
||||
- 设计美学:
|
||||
- 唐·诺曼—情感设计的三个层次: develop/designbeauty/db1.md
|
||||
- 我对设计的一些观点: develop/designbeauty/my-to-desihn.md
|
||||
nav: #目录
|
||||
|
||||
copyright: Copyright © 2022~2023 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||
|
||||
- 标签: tag.md
|
||||
- 留言板: liuyanban.md
|
||||
- Blogger:
|
||||
- index: blog/index.md
|
||||
- 友链:
|
||||
- 友链: about/link.md
|
||||
- 关于:
|
||||
- 作者个人简介: about/geren.md
|
||||
- 功能测试: about/test.md
|
||||
- 个人博客: https://wcowin.work
|
||||
- 使用本主题: https://github.com/new?template_name=Mkdocs-Wcowin&template_owner=Wcowin
|
||||
|
||||
copyright: Copyright © 2022~2024 Wcowin/All Rights Reserved. # 左下角的版权声明
|
||||
extra:
|
||||
# tags:
|
||||
# HTML5: html
|
||||
# JavaScript: js
|
||||
# CSS: css
|
||||
alternate:
|
||||
- name: 简体中文
|
||||
link: /
|
||||
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: zh
|
||||
- name: English
|
||||
link: /Mkdocs-Wcowin/en/
|
||||
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: en
|
||||
- name: China(TW)
|
||||
link: /Mkdocs-Wcowin/ZH-TW/
|
||||
# https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
- name: 中国(台湾)
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: zh-TW
|
||||
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||
generator: true #删除页脚显示“使用 MkDocs 材料制造”
|
||||
social:
|
||||
- icon: fontawesome/brands/weixin
|
||||
link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg
|
||||
name: Wechat
|
||||
- icon: fontawesome/brands/telegram
|
||||
link: https://t.me/wecowin
|
||||
name: telegram
|
||||
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||
- icon: fontawesome/brands/x-twitter
|
||||
link: https://twitter.com/wcowin_
|
||||
- icon: fontawesome/brands/github
|
||||
link: https://github.com/Wcowin
|
||||
|
||||
- icon: fontawesome/regular/envelope #联系方式图标
|
||||
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
||||
- icon: fontawesome/regular/envelope
|
||||
link: mailto:<wangkewen821@gmail.com> #联系方式
|
||||
- icon: fontawesome/brands/bilibili
|
||||
link: https://space.bilibili.com/1407028951/lists/4566631?type=series
|
||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||
analytics:
|
||||
provider: google #谷歌分析
|
||||
property: ##如果你 clone 了my模板,请将这个修改为你的
|
||||
|
||||
# 网页底部反馈
|
||||
provider: google
|
||||
property: G-29HZMNR0KG
|
||||
feedback:
|
||||
title: 此页面有帮助吗?
|
||||
ratings:
|
||||
- icon: material/thumb-up-outline #图标可自定义
|
||||
- icon: material/thumb-up-outline
|
||||
name: This page was helpful
|
||||
data: 1
|
||||
note: >-
|
||||
@ -172,77 +127,52 @@ tags:
|
||||
note: >-
|
||||
Thanks for your feedback! Help us improve this page by
|
||||
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||
# cookies设置(可选)
|
||||
|
||||
# consent:
|
||||
# title: Cookie consent
|
||||
# description: >-
|
||||
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||
|
||||
|
||||
|
||||
plugins:
|
||||
- search #搜索配置
|
||||
- glightbox:
|
||||
enabled: !ENV [glightbox, false]
|
||||
touchNavigation: true
|
||||
loop: false
|
||||
effect: fade
|
||||
slide_effect: slide
|
||||
width: 100%
|
||||
height: auto
|
||||
zoomable: true
|
||||
draggable: true
|
||||
skip_classes:
|
||||
- custom-skip-class-name
|
||||
auto_caption: false
|
||||
caption_position: bottom
|
||||
background: white
|
||||
shadow: true
|
||||
manual: false
|
||||
- git-committers:
|
||||
enabled: !ENV [git-committers, false]
|
||||
repository: Wcowin/Mkdocs-Wcowin
|
||||
branch: main
|
||||
exclude:
|
||||
- index.md
|
||||
- tag.md
|
||||
- liuyanban.md
|
||||
- blog/posts/update.md
|
||||
- blog/posts/wkw.md
|
||||
- about/link.md
|
||||
# - glightbox
|
||||
- search
|
||||
- git-revision-date-localized:
|
||||
enabled: !ENV [git-revision-date-localized, false]
|
||||
type: iso_date
|
||||
enable_creation_date: false
|
||||
exclude:
|
||||
- index.md
|
||||
- tag.md
|
||||
- liuyanban.md
|
||||
- blog/posts/update.md
|
||||
- blog/posts/wkw.md
|
||||
- about/link.md
|
||||
- websitebeauty/linktech.md
|
||||
- blog: #博客配置
|
||||
- waline.md
|
||||
# - git-authors:
|
||||
# exclude:
|
||||
# - index.md
|
||||
- blog:
|
||||
post_date_format: full #时间
|
||||
draft: true
|
||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||
post_readtime: true
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_url_format: "{date}/{slug}"
|
||||
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
# kwds:
|
||||
# case: lower
|
||||
categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
kwds:
|
||||
case: lower
|
||||
# categories_toc: true
|
||||
# pagination_per_page: 5
|
||||
pagination_url_format: "page/{page}"
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
|
||||
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||
markdown_extensions:
|
||||
- abbr
|
||||
- attr_list
|
||||
- admonition
|
||||
- def_list
|
||||
- footnotes
|
||||
- md_in_html
|
||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||
- meta # 支持Markdown文件上方自定义标题标签等
|
||||
- pymdownx.caret
|
||||
- pymdownx.betterem
|
||||
- pymdownx.critic
|
||||
@ -257,9 +187,8 @@ tags:
|
||||
custom_fences:
|
||||
- name: mermaid
|
||||
class: mermaid
|
||||
format:
|
||||
!!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||
- pymdownx.arithmatex: # latex支持
|
||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||
- pymdownx.arithmatex: # latex支持
|
||||
generic: true
|
||||
- toc:
|
||||
permalink: true # 固定标题位置为当前位置
|
||||
@ -274,42 +203,44 @@ tags:
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
custom_checkbox: true
|
||||
# - markdown.extensions.toc:
|
||||
# slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
# permalink: "\ue157"
|
||||
- markdown.extensions.toc:
|
||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
permalink: "\ue157"
|
||||
|
||||
extra_javascript:
|
||||
# - javascripts/extra.js #自定义javascript
|
||||
- https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
||||
- javascripts/mathjax.js #Latex支持
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||
# - ckplayer/js/ckplayer.js #播放器配置
|
||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||
- javascripts/extra.js
|
||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
||||
- javascripts/mathjax.js
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
|
||||
# - javascripts/mathjax-config.js
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-AMS_HTML
|
||||
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js
|
||||
- ckplayer/js/ckplayer.js
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/js/social-share.min.js
|
||||
# - javascripts/backbound1.js
|
||||
# - javascripts/rellax.min.js
|
||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js
|
||||
# - https://res.zvo.cn/translate/translate.js # Translate
|
||||
|
||||
extra_css:
|
||||
- stylesheets/extra.css # 自定义CSS
|
||||
- stylesheets/link.css #友链配置
|
||||
- stylesheets/customize.css # 搜索圆角优化
|
||||
# - assets/stylesheets/portfolio.css
|
||||
# - stylesheets/video.css #播放器可选配置
|
||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||
# - ckplayer/css/ckplayer.css #播放器配置
|
||||
# - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||
|
||||
hooks:
|
||||
- docs/overrides/hooks/socialmedia.py
|
||||
- stylesheets/extra.css
|
||||
- stylesheets/link.css
|
||||
# - https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/stylesheets/extra.css # extra.css的CDN
|
||||
# - stylesheets/extra1.css
|
||||
# - stylesheets/video.css
|
||||
# - https://unpkg.com/@waline/client@v2/dist/waline.css
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #评论
|
||||
- ckplayer/css/ckplayer.css
|
||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||
```
|
||||
***
|
||||
从头开始分析
|
||||
|
||||
## 开头
|
||||
```yaml
|
||||
site_name: 网站名字
|
||||
site_url: 网站网址
|
||||
@ -335,6 +266,7 @@ primary后面是网站顶部栏目的颜色(也用于标题、边栏、文本
|
||||
```yaml
|
||||
theme:
|
||||
palette:
|
||||
|
||||
# Palette toggle for light mode
|
||||
- scheme: default
|
||||
toggle:
|
||||
@ -355,43 +287,27 @@ theme:
|
||||
***
|
||||
### features
|
||||
```yaml
|
||||
features:
|
||||
- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||
# - navigation.instant
|
||||
#- header.autohide #自动隐藏
|
||||
- navigation.tracking #地址栏中的 URL 将自动更新为在目录中突出显示的活动锚点
|
||||
- navigation.tabs #顶级部分将呈现在上面视口标题下方的菜单层中,但在移动设备上保持原样
|
||||
# - navigation.tabs.sticky #启用粘性选项卡后,导航选项卡将锁定在标题下方,并在向下滚动时始终保持可见
|
||||
- navigation.sections #启用部分后,顶级部分在边栏中呈现为1220px以上视口的组,但在移动设备上保持原样
|
||||
- navigation.top # 返回顶部的按钮 在上滑时出现
|
||||
- navigation.footer #页脚将呈现在边栏中,但在移动设备上保持原样
|
||||
- search.suggest # 搜索输入一些字母时推荐补全整个单词
|
||||
- search.highlight # 搜索出的文章关键词加入高亮
|
||||
- search.share #搜索分享按钮
|
||||
- navigation.expand # 打开Tab时左侧目录全部展开
|
||||
- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||
- content.tabs.link
|
||||
- content.tooltips
|
||||
- content.code.copy #代码复制
|
||||
- content.action.edit
|
||||
- content.action.view
|
||||
- content.code.annotate
|
||||
language: zh # 一些提示性的文字会变成中文
|
||||
|
||||
icon:
|
||||
repo: fontawesome/brands/github #右上角图标
|
||||
logo: logo
|
||||
features:
|
||||
- navigation.instant #- header.autohide #自动隐藏
|
||||
#- announce.dismiss #呈现可标记为由用户读取的临时公告,可以包含一个用于取消当前公告的按钮
|
||||
- navigation.tracking #地址栏中的 URL 将自动更新为在目录中突出显示的活动锚点
|
||||
- navigation.tabs #顶级部分将呈现在上面视口标题下方的菜单层中,但在移动设备上保持原样
|
||||
#- navigation.tabs.sticky #启用粘性选项卡后,导航选项卡将锁定在标题下方,并在向下滚动时始终保持可见
|
||||
#- navigation.sections #启用部分后,顶级部分在边栏中呈现为1220px以上视口的组,但在移动设备上保持原样
|
||||
- navigation.top # 返回顶部的按钮 在上滑时出现
|
||||
- search.suggest # 搜索输入一些字母时推荐补全整个单词
|
||||
- search.highlight # 搜索出的文章关键词加入高亮
|
||||
- navigation.expand # 打开Tab时左侧目录全部展开
|
||||
#- navigation.indexes #启用节索引页后,可以将文档直接附加到节
|
||||
- search.share #搜索分享按钮
|
||||
```
|
||||
看我所做的注释就很好理解,feature部分让网站拥有了目录,增加了搜索项目的功能,返回顶部,提示语变为中文等功能,注释里很简明介绍了
|
||||
看我所做的注释就很好理解,feature部分让网站拥有了目录,增加了搜索项目的功能,返回顶部等功能,注释里很简明介绍了
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
## nav部分
|
||||
这一部分就是网站文档目录
|
||||
这一部分就是目录
|
||||

|
||||
|
||||
```yaml
|
||||
@ -411,21 +327,18 @@ nav:
|
||||
.md文件路径(相对路径):
|
||||

|
||||
|
||||
### 如何写一篇文章
|
||||
|
||||
可能看起比较复杂,总结一下就是:我想写一篇文章在docs/blog下写一篇名为`Wcowin最帅`的文章,首先在docs/blog下新建一个`xxx.md`文件,里面写写东西,再去mkdocs.yml里找到nav,这样写:
|
||||
```yaml
|
||||
nav:
|
||||
- 博客:
|
||||
- Wcowin最帅: blog/xxx.md #.md文件的相对路径
|
||||
```
|
||||
|
||||
**nav才是最终决定这篇文章位置的配置,docs下的md文件只是存放功能**
|
||||
nav才是最终决定这篇文章位置的配置,docs下的md文件只是存放功能
|
||||
|
||||
***
|
||||
这里也注意:**所有文件都在docs文件下,文件类型除CSS,Javascript,yml等都是.md结尾的文件**
|
||||
|
||||
所以强烈推荐您去学习Markdown、HTML5、CSS3、Javascript等知识,这样您就可以**自定义**您的网站了。
|
||||
所以强烈推荐您去学习Markdown、Html5、CSS3、Javascript等知识,这样您就可以自定义您的网站了。
|
||||
|
||||
到这里先检查一下文件树状图(xx.md代表你的md文件):
|
||||
|
||||
@ -447,66 +360,30 @@ $ tree -a
|
||||
## extra部分
|
||||
```yaml
|
||||
extra:
|
||||
# tags:
|
||||
# HTML5: html
|
||||
# JavaScript: js
|
||||
# CSS: css
|
||||
alternate:
|
||||
- name: 简体中文
|
||||
link: /
|
||||
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: zh
|
||||
- name: English
|
||||
link: /Mkdocs-Wcowin/en/
|
||||
# https://wcowin-work.translate.goog/?_x_tr_sl=auto&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=en&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: en
|
||||
- name: China(TW)
|
||||
link: /Mkdocs-Wcowin/ZH-TW/
|
||||
# https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
- name: 中国(台湾)
|
||||
link: https://wcowin-work.translate.goog/?_x_tr_sl=zh-CN&_x_tr_tl=zh-TW&_x_tr_hl=zh-CN&_x_tr_pto=wapp
|
||||
lang: zh-TW
|
||||
generator: true #是否删除页脚显示“使用 MkDocs 材料制造”
|
||||
generator: false #删除页脚显示“使用 MkDocs 材料制造”
|
||||
social:
|
||||
- icon: fontawesome/brands/weixin
|
||||
link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg
|
||||
name: Wechat
|
||||
- icon: fontawesome/brands/telegram
|
||||
link: https://t.me/wecowin
|
||||
name: telegram
|
||||
- icon: fontawesome/brands/x-twitter #联系方式图标 : https://fontawesome.com/ 去这里找图标
|
||||
- icon: fontawesome/brands/twitter
|
||||
link: https://twitter.com/wcowin_
|
||||
- icon: fontawesome/brands/github
|
||||
link: https://github.com/Wcowin
|
||||
|
||||
- icon: fontawesome/regular/envelope #联系方式图标
|
||||
link: mailto:<wangkewen821@gmail.com> #邮件联系方式
|
||||
- icon: fontawesome/brands/bilibili
|
||||
link: https://space.bilibili.com/1407028951/lists/4566631?type=series
|
||||
analytics:
|
||||
provider: google #谷歌分析
|
||||
property: ##如果你 clone 了my模板,请将这个修改为你的
|
||||
|
||||
# 网页底部反馈
|
||||
feedback:
|
||||
title: 此页面有帮助吗?
|
||||
ratings:
|
||||
- icon: material/thumb-up-outline #图标可自定义
|
||||
name: This page was helpful
|
||||
data: 1
|
||||
note: >-
|
||||
谢谢你的反馈!
|
||||
- icon: material/thumb-down-outline
|
||||
name: This page could be improved
|
||||
data: 0
|
||||
note: >-
|
||||
Thanks for your feedback! Help us improve this page by
|
||||
using our <a href="https://marketingplatform.google.com/about/analytics/" target="_blank" rel="noopener">feedback form</a>.
|
||||
# cookies设置(可选)
|
||||
# consent:
|
||||
# title: Cookie consent
|
||||
# description: >-
|
||||
# 我们也使用cookies来识别您的重复访问和偏好来衡量我们文档的有效性以及用户是否找到他们要找的东西。
|
||||
# 如果你同意,你可以帮助我们让我们的网站更好
|
||||
link: https://space.bilibili.com/1407028951?spm_id_from=333.1007.0.0
|
||||
- icon: fontawesome/solid/paper-plane
|
||||
link: mailto:<1135801806@qq.com> #联系方式
|
||||
```
|
||||
### alternate
|
||||
可以设置网页翻译(但是不太建议使用,很麻烦,这里就不细讲了)
|
||||
[官网教程网址](https://squidfunk.github.io/mkdocs-material/setup/changing-the-language/)
|
||||
|
||||
可以设置网页翻译
|
||||
```yaml
|
||||
alternate:
|
||||
- name: English
|
||||
@ -517,25 +394,11 @@ extra:
|
||||
lang: zh-TW
|
||||
```
|
||||
### generator
|
||||
设置为`generator: false`可以选择是否删除左下方页脚显示“使用 MkDocs 材料制造”
|
||||
|
||||
设置为`generator: false`可以删除页脚显示“使用 MkDocs 材料制造”
|
||||
### social
|
||||
可设置网站右下角的社交链接(icon是小图标,link后填自己链接即可):
|
||||

|
||||
|
||||
注意social的格式:
|
||||
```yaml
|
||||
extra:
|
||||
social:
|
||||
- icon: fontawesome/brands/weixin
|
||||
link: https://s1.imagehub.cc/images/2024/02/02/bb9ee71b03ee7a3b87caad5cc4bcebff.jpeg
|
||||
name: Wechat
|
||||
- icon: fontawesome/brands/telegram
|
||||
link: https://t.me/wecowin
|
||||
name: telegram
|
||||
```
|
||||
|
||||
|
||||
|
||||
### cookie consent
|
||||
```yaml
|
||||
@ -572,53 +435,43 @@ analytics:
|
||||
## Plugins部分
|
||||
```yaml
|
||||
plugins:
|
||||
- search #搜索配置
|
||||
- git-committers:
|
||||
enabled: !ENV [git-committers, false]
|
||||
repository: Wcowin/Mkdocs-Wcowin
|
||||
branch: main
|
||||
exclude:
|
||||
- index.md
|
||||
- tag.md
|
||||
- liuyanban.md
|
||||
- blog/posts/update.md
|
||||
- blog/posts/wkw.md
|
||||
- about/link.md
|
||||
# - glightbox
|
||||
- search
|
||||
- offline
|
||||
- git-revision-date-localized:
|
||||
enabled: !ENV [git-revision-date-localized, false]
|
||||
type: iso_date
|
||||
enable_creation_date: false
|
||||
exclude:
|
||||
- index.md
|
||||
- tag.md
|
||||
- liuyanban.md
|
||||
- waline.md
|
||||
- blog/posts/update.md
|
||||
- blog/posts/wkw.md
|
||||
- about/link.md
|
||||
- websitebeauty/linktech.md
|
||||
- blog: #博客配置
|
||||
# - git-authors:
|
||||
# exclude:
|
||||
# - index.md
|
||||
- blog:
|
||||
post_date_format: full #时间
|
||||
draft: true
|
||||
draft_if_future_date: true #自动将具有未来日期的帖子标记为草稿
|
||||
post_readtime: true
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_readtime_words_per_minute: 265 #计算帖子的阅读时间时读者每分钟预计阅读的字数
|
||||
post_url_format: "{date}/{slug}"
|
||||
# categories_slugify: !!python/object/apply:pymdownx.slugs.slugify
|
||||
# kwds:
|
||||
# case: lower
|
||||
# categories_toc: true
|
||||
# pagination_per_page: 5
|
||||
pagination_url_format: "page/{page}"
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags
|
||||
authors_file: "{blog}/.authors.yml" #作者信息
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
```
|
||||
|
||||
### search
|
||||
|
||||
`- search`开启搜索功能
|
||||
|
||||

|
||||
|
||||
### blog
|
||||
|
||||
`-blog` 即博客,可以在docs/blog/posts里直接写md文件(不需要在nav里写路径),然后在上述nav里写
|
||||
```
|
||||
nav:
|
||||
@ -629,24 +482,18 @@ nav:
|
||||

|
||||
详细配置可以去看[添加Mkdocs博客](mkdocsblog.md)
|
||||
|
||||
### tags
|
||||
|
||||
`- tags`就是标签
|
||||
```yaml
|
||||
plugins:
|
||||
- tags
|
||||
- tags:
|
||||
tags_file: tag.md #分类标签
|
||||
```
|
||||

|
||||
|
||||
docs文件夹下新建tags.md文件
|
||||
docs文件夹下新建tags.md文件,会自动在tags.md文件中生成标签列表
|
||||

|
||||
|
||||
注意!!
|
||||
tags.md里需要这样写:
|
||||
|
||||

|
||||
|
||||
**当你想为某个md文档添加标签,这个.md文件(你写的markdown文件)最开始的地方(称为meta)都需要添加标签,否则不会显示在tags.md文件中**
|
||||
但是每个.md文件(你写的markdown文件)最开始的地方(称为meta)都需要添加标签,否则不会显示在tags.md文件中
|
||||

|
||||
|
||||
meta格式:
|
||||
@ -667,14 +514,14 @@ comments: false #评论,默认不开启
|
||||
***
|
||||
## markdown_extensions部分
|
||||
```yaml
|
||||
markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/ 和 https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown/
|
||||
markdown_extensions:
|
||||
- abbr
|
||||
- attr_list
|
||||
- admonition
|
||||
- def_list
|
||||
- footnotes
|
||||
- md_in_html
|
||||
# - meta # 支持Markdown文件上方自定义标题标签等
|
||||
- meta # 支持Markdown文件上方自定义标题标签等
|
||||
- pymdownx.caret
|
||||
- pymdownx.betterem
|
||||
- pymdownx.critic
|
||||
@ -689,9 +536,8 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/ex
|
||||
custom_fences:
|
||||
- name: mermaid
|
||||
class: mermaid
|
||||
format:
|
||||
!!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||
- pymdownx.arithmatex: # latex支持
|
||||
format: !!python/name:pymdownx.superfences.fence_code_format # 代码块高亮插件
|
||||
- pymdownx.arithmatex: # latex支持
|
||||
generic: true
|
||||
- toc:
|
||||
permalink: true # 固定标题位置为当前位置
|
||||
@ -706,53 +552,41 @@ markdown_extensions: #详见https://squidfunk.github.io/mkdocs-material/setup/ex
|
||||
alternate_style: true
|
||||
- pymdownx.tasklist:
|
||||
custom_checkbox: true
|
||||
- markdown.extensions.toc:
|
||||
slugify: !!python/object/apply:pymdownx.slugs.slugify {kwds: {case: lower}}
|
||||
permalink: "\ue157"
|
||||
```
|
||||
这部分是对**markdown**语法的扩展,注释里也有简述 ,**建议直接复制粘贴**
|
||||
这部分是对markdown语法的扩展,注释里也有简述 ,**建议直接复制粘贴**
|
||||
|
||||
***
|
||||
## extra_javascript和extra_css部分
|
||||
这两部分可以进一步美化网站
|
||||
## extra_javascript 和extra_css
|
||||
```yaml
|
||||
extra_javascript:
|
||||
# - javascripts/extra.js #自定义javascript
|
||||
- https://cdn.jsdelivr.net/gh/Wcowin/Wcowin.github.io@main/docs/javascripts/extra.js # extra的cdn
|
||||
- javascripts/mathjax.js #Latex支持
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||
# - ckplayer/js/ckplayer.js #播放器配置
|
||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||
- javascripts/extra.js #自定义javascript
|
||||
- javascripts/mathjax.js #Latex支持
|
||||
- https://polyfill.io/v3/polyfill.min.js?features=es6 #Latex支持
|
||||
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js #Latex支持
|
||||
- ckplayer/js/ckplayer.js #播放器配置
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js #gitalk支持
|
||||
- https://cdn.jsdelivr.net/npm/mermaid@10.0.2/dist/add-html-label-6e56ed67.min.js #忘了
|
||||
|
||||
extra_css:
|
||||
- stylesheets/extra.css # 自定义CSS
|
||||
- stylesheets/link.css #友链配置
|
||||
- stylesheets/customize.css # 搜索圆角优化
|
||||
# - assets/stylesheets/portfolio.css
|
||||
- stylesheets/link.css #友链配置
|
||||
# - stylesheets/video.css #播放器可选配置
|
||||
# - https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||
# - ckplayer/css/ckplayer.css #播放器配置
|
||||
# - https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||
- https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.css #gitalk支持
|
||||
- ckplayer/css/ckplayer.css #播放器配置
|
||||
- https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css # font-awesome表情支持
|
||||
# - https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.16/css/share.min.css #分享支持
|
||||
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css #字体
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css #字体
|
||||
```
|
||||
javascripts/mathjax.js里有对数学公式的扩展
|
||||
javascripts/mathjax.js里有对数学公式的扩展,extra_css里是CSS的知识了,及自定义网站格式颜色等
|
||||
|
||||
**当你需要自定义网页CSS/JS,可以在docs文件夹下新建stylesheets/javascripts文件夹,然后在stylesheets/javascripts文件夹里新建xx.css/xx.js文件,然后在mkdocs.yml的extra_javascript和extra_css引入xx.css/xx.js即可**
|
||||
|
||||
|
||||
```
|
||||
extra_javascript:
|
||||
# - javascripts/extra.js #自定义的javascript
|
||||
extra_css:
|
||||
- stylesheets/extra.css # 自定义的CSS
|
||||
```
|
||||
|
||||
|
||||
如果你想自定义网站的样式,可以参考这几篇文章:
|
||||
如果你想自定义网站的样式,可以看这几篇文章:
|
||||
|
||||
[JS实现鼠标样式](../websitebeauty/shubiao.md)
|
||||
|
||||
@ -760,7 +594,7 @@ extra_css:
|
||||
|
||||
[自定义网站字体](../websitebeauty/mkdocsfont.md)
|
||||
|
||||
[添加友链](../websitebeauty/linktech.md)
|
||||
[添加友链](linktech.md)
|
||||
|
||||
[添加评论系统](../websitebeauty/mkcomments.md)
|
||||
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
---
|
||||
title: 解决Github Pages部署mkdocs自定义域名失效的问题
|
||||
title: 解决 mkdocs部署 Github Pages 自定义域名失效的问题
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
@ -7,7 +7,6 @@ tags:
|
||||
在/docs目录下创建一个 CNAME 的 无后缀 文件,然后在里面填入你的域名
|
||||

|
||||
|
||||
!!! tip "原因"
|
||||
因为每次在 Custom domain 添加后都会给我们生成一个 CNAME 的文件,但是因为项目我们没有 pull 到本地,所以造成了,每次 push 之后 CNAME 信息被 clear 了
|
||||
因为每次在 Custom domain 添加后都会给我们生成一个 CNAME 的文件,但是因为项目我们没有 pull 到本地,所以造成了,每次 push 之后 CNAME 信息被 clear 了
|
||||
|
||||
|
||||
|
||||
@ -4,13 +4,11 @@ tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
博客效果展示:[博客](../index.md)
|
||||
|
||||
官方文档:[Built-in blog plugin](https://squidfunk.github.io/mkdocs-material/plugins/blog/)
|
||||
|
||||
与所有内置插件一样,博客插件的入门非常简单。只需将以下行添加到mkdocs.yml
|
||||
|
||||
``` hl_lines="2"
|
||||
```
|
||||
plugins:
|
||||
- blog
|
||||
```
|
||||
@ -18,11 +16,10 @@ plugins:
|
||||
**然后在/docs/blog/posts下写md文件即可**(无需再mkdocs.yml配置,如没有post文件,新建一个即可)
|
||||
但是bolg文件夹下要有index.md文件(没有这个文件新建即可)!
|
||||
|
||||
在mkdocs.yml的nav部分这样写
|
||||
在mkdocs.yml中这样写
|
||||
```
|
||||
nav:
|
||||
- 博客:
|
||||
- index: blog/index.md
|
||||
- Blogger:
|
||||
- index: blog/index.md
|
||||
```
|
||||
|
||||
元标签参考:
|
||||
@ -36,10 +33,9 @@ categories: #分类
|
||||
- Hello
|
||||
---
|
||||
```
|
||||
|
||||
|
||||
作者信息在docs/blog/.authors.yml里配置(没有.authors.yml新建即可)
|
||||
|
||||
|
||||
```yml
|
||||
authors:
|
||||
Wcowin:
|
||||
@ -47,5 +43,7 @@ authors:
|
||||
description: Free and casual # Author description
|
||||
avatar: https://s1.imagehub.cc/images/2024/02/02/91a767e93d1a344e44c69936464c583e.png # Author avatar
|
||||
|
||||
```
|
||||
|
||||
```
|
||||
结束
|
||||
|
||||
@ -1,114 +0,0 @@
|
||||
---
|
||||
title: Mkdocs教程前言
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
## 文档教程
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-notebook-edit-outline:{ .lg .middle } __文档资料__
|
||||
|
||||
---
|
||||
- 入门 MKdocs 请看[Mkdocs 官方教程](https://www.mkdocs.org/user-guide/writing-your-docs/){target=“_blank”}
|
||||
- [Material for MkDocs(只看这个也可以)](https://squidfunk.github.io/mkdocs-material/){target=“_blank”}教程
|
||||
- [令人惊叹的MkDocs项目和插件列表](https://github.com/mkdocs/catalog#-theming){target=“_blank”}
|
||||
---
|
||||
我写的中文教程(同步在其他平台):
|
||||
|
||||
- [x] [Mkdocs中文教程(语雀)](https://www.yuque.com/wcowin/mkdocs-wcowin?# 《Mkdocs-Wcowin中文教程》){target=“_blank”}(推荐,展示效果好)
|
||||
- [x] [Mkdocs中文教程](https://blog.csdn.net/m0_63203517/category_12472184.html?spm=1001.2014.3001.5482){target=“_blank”} (CSDN | 观感更纯净)
|
||||
- [x] [MKdocs博客中文系列教程](https://www.zhihu.com/column/c_1754218140098387968){target=“_blank”}(知乎专栏)
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<!-- 入门 MKdocs 请看官方教程:
|
||||
[Mkdocs 官方教程](https://www.mkdocs.org/user-guide/writing-your-docs/){target=“_blank”}
|
||||
|
||||
Mkdocs Materials 教程:
|
||||
[Mkdocs Materials](https://squidfunk.github.io/mkdocs-material/){target=“_blank”}
|
||||
|
||||
我写的中文教程(同步在其他平台):
|
||||
[Mkdocs中文教程](https://blog.csdn.net/m0_63203517/category_12472184.html?spm=1001.2014.3001.5482){target=“_blank”} (CSDN | 观感更纯净)
|
||||
[MKdocs博客中文系列教程](https://www.zhihu.com/column/c_1754218140098387968){target=“_blank”}(知乎专栏) -->
|
||||
|
||||
## 快速开始
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-notebook-edit-outline:{ .lg .middle } __三部曲__
|
||||
|
||||
---
|
||||
- [部署静态网页至GitHub pages](mkdocs1.md)
|
||||
- [Mkdocs部署配置说明(mkdocs.yml)](mkdocs2.md)
|
||||
- [网站添加Mkdocs博客](mkdocsblog.md)
|
||||
|
||||
</div>
|
||||
|
||||
## 视频教程
|
||||
|
||||
|
||||
已经发布
|
||||
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-notebook-edit-outline:{ .lg .middle } __视频资料__
|
||||
|
||||
---
|
||||
|
||||
- [Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series){target=“_blank”}
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<!-- <style>
|
||||
/* 隐藏导航栏和目录 */
|
||||
.md-sidebar--primary, .md-nav--secondary {
|
||||
display: none;
|
||||
}
|
||||
|
||||
/* 调整中间内容的宽度 */
|
||||
.md-main {
|
||||
width: 130%;
|
||||
margin: 0 auto;
|
||||
padding: 0 20px;
|
||||
}
|
||||
</style> -->
|
||||
---
|
||||
|
||||
## 一点请求
|
||||
|
||||
<font color= #518FC1 size=6 class="ml3">创作不易。如果您参考了本教程/借鉴了网页设计,如果可以的话,烦请在您的网站注明教程来源!感谢!</font>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
|
||||
示例:
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-notebook-edit-outline:{ .lg .middle } __参考资料__
|
||||
|
||||
---
|
||||
|
||||
- 在构建网站的过程中参考了[Wcowin同学的Mkdocs教程](https://wcowin.work/Mkdocs-Wcowin/)
|
||||
|
||||
</div>
|
||||
|
||||
```
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-notebook-edit-outline:{ .lg .middle } __参考资料__
|
||||
|
||||
---
|
||||
|
||||
- 在构建本网站的过程中参考了[Wcowin同学的Mkdocs教程](https://wcowin.work/Mkdocs-Wcowin/)
|
||||
|
||||
</div>
|
||||
```
|
||||
|
||||
## 加入友链
|
||||
|
||||
[友链申请 :palms_up_together_tone1:](https://wcowin.work/link/#_3){.md-button target=“_blank”}
|
||||
@ -1,31 +1,5 @@
|
||||
---
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
- toc #显示左
|
||||
- footer
|
||||
# - feedback
|
||||
# comments: false
|
||||
# icon: octicons/home-fill-24
|
||||
hide_reading_time: true
|
||||
---
|
||||
# Blog
|
||||
|
||||
# MyBlog
|
||||
<div class="grid cards" markdown>
|
||||
**博客,仅音译,英文名为Blogger,为Web Log的混成词。**
|
||||
|
||||
- :material-clock-fast:{ .lg .middle } __What is Blog?__
|
||||
|
||||
---
|
||||
**博客,仅音译,英文名为Blogger,为Web Log的混成词。**
|
||||
**其正式名称为网络日记;又音译为部落格或部落阁等,是社会媒体网络的一部分。是使用特定的软件,在网络上出版、发表和张贴个人文章的人,或者是一种通常由个人管理、不定期张贴新的文章的网站**
|
||||
|
||||
</div>
|
||||
|
||||
***
|
||||
|
||||
|
||||
<style>
|
||||
|
||||
.md-grid {
|
||||
max-width: 1200px;
|
||||
}
|
||||
</style>
|
||||
**其正式名称为网络日记;又音译为部落格或部落阁等,是社会媒体网络的一部分。是使用特定的软件,在网络上出版、发表和张贴个人文章的人,或者是一种通常由个人管理、不定期张贴新的文章的网站**
|
||||
@ -1,15 +0,0 @@
|
||||
---
|
||||
title: 博客文章测试
|
||||
authors: [Wcowin]
|
||||
date: 2021-12-18
|
||||
description: >
|
||||
Our new blog is built with the brand new built-in blog plugin. You can build
|
||||
a blog alongside your documentation or standalone
|
||||
categories:
|
||||
- Hello World
|
||||
hide_reading_time: true
|
||||
---
|
||||
|
||||
|
||||
|
||||

|
||||
14
docs/blog/posts/post2.md
Normal file
@ -0,0 +1,14 @@
|
||||
---
|
||||
title: 草稿测试
|
||||
authors: [Wcowin]
|
||||
date: 2023-10-04
|
||||
draft: true
|
||||
categories:
|
||||
- Hello
|
||||
---
|
||||
|
||||
|
||||
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者流的话。能做事的做事,能发声的发声,有一分热,发一分光,就令萤火一般,也可以在黑暗里发一点光,不必等候炬火。
|
||||
|
||||
此后如竟没有炬火:我便是唯一的光。倘若有了炬火,出了太阳,我们自然心悦诚服的消失,不但毫无不平,而且还要随喜赞美这炬火或太阳;因为他照了人类,连我都在内。我又愿中国青年都只是向上走,不必理会这冷笑和暗箭。
|
||||
——鲁迅《热风·随感录四十一》
|
||||
79
docs/blog/posts/update.md
Normal file
@ -0,0 +1,79 @@
|
||||
---
|
||||
title: 更新记录
|
||||
authors: [Wcowin]
|
||||
date: 2023-10-05
|
||||
categories:
|
||||
- 网站更新记录
|
||||
---
|
||||
## </p><h1 id="01" name="01"><strong>2024-02-21</strong></h1><p>
|
||||
* 修复底部导航栏的显示问题
|
||||
* 更换教程图片,配保证置方法和官网最新方法同步
|
||||
* 优化网站流畅度(玄学)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-01-05</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 引入[git-revision-date-localized-plugin](https://timvink.github.io/mkdocs-git-revision-date-localized-plugin/)插件,以便记录文档创建和最后一次修改时间
|
||||
* 看了更多的猫咪
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-12-14</strong></h1><p>
|
||||
* 优化个别网页标签的显示问题
|
||||
* 优化网站图片加载流畅度(玄学)
|
||||
* 看了更多的猫咪
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-12-09</strong></h1><p>
|
||||
* 首次引入人工智能问答机器人,地址:<https://wcowin.work/about/geren/>,缺点是每月25条消息限制,优点是可以智能回复本站所有信息,包括但不限于:个人信息,技术分享,博客,留言板,友链等等
|
||||
* 优化网站流畅度
|
||||
* 撸了更多的猫咪
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-11-22</strong></h1><p>
|
||||
* 修复翻译问题
|
||||
* 优化移动端效果
|
||||
* 提升网站流畅度(玄学)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-11-11</strong></h1><p>
|
||||
* 新增多语言支持,特别新增中国台湾语言支持
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-14</strong></h1><p>
|
||||
|
||||
* 正式建立[Mkdocs-Wcowin主题](https://github.com/Wcowin/Mkdocs-Wcowin)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-12</strong></h1><p>
|
||||
|
||||
* 增加[友链版块](https://wcowin.work/about/link/)
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-8</strong></h1><p>
|
||||
|
||||
* 修复Latex渲染不了的bug
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-5</strong></h1><p>
|
||||
|
||||
* 新增Blog版块
|
||||
* **新增了Latex渲染不了的bug**
|
||||
* 新增留言板,集成了giscus评论系统
|
||||
* 新增首次访问网站的顶部通知栏功能
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-8-11</strong></h1><p>
|
||||
* 优化主页设计,圆比方好,宽比竖好
|
||||
* 引入图片懒加载
|
||||
* 新增页面底部 "下一页/上一页"
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-7-19</strong></h1><p>
|
||||
|
||||
* 修改网页字体为[霞鹜文楷](https://github.com/lxgw/LxgwWenKai){target=_blank}
|
||||
* 修复鼠标上滑"回到页面顶部"不适配问题
|
||||
|
||||
## <h1 id="01" name="01"><strong>2023-1-12</strong></h1>
|
||||
|
||||
* 重写[mkdocs.yml](https://wcowin.work/blog/Mkdocs/mkdocs2/),增加中文注释
|
||||
* 支持Latex
|
||||
* 引入个性化标签,[Markdown扩展](https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/#inlinehilite)
|
||||
* 新增网站搜索功能
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2022-10-6</strong></h1><p>
|
||||
|
||||
* 确认 [wcowin.work](https://wcowin.work/){target="_blank"}域名
|
||||
* 取消了cookie确认,简化入站流程
|
||||
* 新增首页反馈收集
|
||||
|
||||
## <h1 id="01" name="01"><strong>2022-6-6</strong></h1>
|
||||
|
||||
* 建站
|
||||
* 早期网址:<https://github.com/Wcowin/mymkdocs>
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: 2022网站更新记录
|
||||
authors: [Wcowin]
|
||||
date: 2022-06-06
|
||||
categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
hide_reading_time: true
|
||||
---
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2022-10-20</strong></h1><p>
|
||||
* 建立Github仓库,正式建站
|
||||
* 取消cookie确认,简化网站打开流程
|
||||
* 新增首页反馈收集
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2022-10-06</strong></h1><p>
|
||||
|
||||
* 不靠父母,全款拿下 [wcowin.work](https://wcowin.work/){target="_blank"}域名
|
||||
* 取消cookie确认,保障隐私
|
||||
|
||||
## <h1 id="01" name="01"><strong>2022-06-06</strong></h1>
|
||||
|
||||
* 研究如何建设网站,初步定框架为MKdocs
|
||||
* 早期网址:<https://github.com/Wcowin/mymkdocs>
|
||||
@ -1,109 +0,0 @@
|
||||
---
|
||||
title: 2023网站更新记录
|
||||
authors: [Wcowin]
|
||||
date: 2023-12-21
|
||||
categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
hide_reading_time: true
|
||||
---
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-12-21</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 脱单了;手执烟火以谋生,心怀诗意以谋爱
|
||||
|
||||
<div>
|
||||
<div id="rcorners2" >
|
||||
<div id="rcorners1">
|
||||
<!-- <i class="fa fa-calendar" style="font-size:100"></i> -->
|
||||
<body>
|
||||
<font color="#4351AF">
|
||||
<p style="text-align: center; ">
|
||||
<span>我们已经在一起</span>
|
||||
<span id='box1'></span>
|
||||
</p>
|
||||
<div id="box1"></div>
|
||||
<script>
|
||||
function timingTime(){
|
||||
let start = '2023-12-21 00:00:00'
|
||||
let startTime = new Date(start).getTime()
|
||||
let currentTime = new Date().getTime()
|
||||
let difference = currentTime - startTime
|
||||
let m = Math.floor(difference / (1000))
|
||||
let mm = m % 60 // 秒
|
||||
let f = Math.floor(m / 60)
|
||||
let ff = f % 60 // 分钟
|
||||
let s = Math.floor(f/ 60) // 小时
|
||||
let ss = s % 24
|
||||
let day = Math.floor(s / 24 ) // 天数
|
||||
return day + "天" + ss + "时" + ff + "分" + mm +'秒'
|
||||
}
|
||||
setInterval(()=>{
|
||||
document.getElementById('box1').innerHTML = timingTime()
|
||||
},1000)
|
||||
</script>
|
||||
</font>
|
||||
</body>
|
||||
<!-- <b><span id="time"></span></b> -->
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-12-14</strong></h1><p>
|
||||
* 优化个别网页标签的显示问题
|
||||
* 优化网站图片加载流畅度(玄学)
|
||||
* 看了更多的猫咪
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-12-09</strong></h1><p>
|
||||
* 首次引入人工智能问答机器人:<https://wcowin.work/about/geren/>,缺点是每月25条消息限制,优点是可以智能回复本站所有信息,包括但不限于:个人信息,技术分享,博客,留言板,友链等等
|
||||
* 优化网站流畅度
|
||||
* 撸了更多的猫咪
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-11-22</strong></h1><p>
|
||||
* 更新了**王冰冰**的简历和美照;我的心是冰冰的
|
||||
* 修复翻译问题
|
||||
* 优化移动端效果
|
||||
* 提升网站流畅度(玄学)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-11-11</strong></h1><p>
|
||||
* 新增多语言支持,特别新增中国台湾语言支持
|
||||
* 顺祝双11快乐
|
||||
* 新增国内镜像网址:[https://wcowin.gitee.io/](https://wcowin.gitee.io/wcowin.github.io/){target="_blank"}
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-11-08</strong></h1><p>
|
||||
* 紧急修复图片不显示的重大Bug
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-14</strong></h1><p>
|
||||
|
||||
* 正式建立[Mkdocs-Wcowin主题](https://github.com/Wcowin/Mkdocs-Wcowin){target="_blank"}
|
||||
* 优化网页渲染速度
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-12</strong></h1><p>
|
||||
|
||||
* 增加[友链版块](https://wcowin.work/about/link/)
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-08</strong></h1><p>
|
||||
|
||||
* 修复Latex渲染不了的bug
|
||||
## </p><h1 id="01" name="01"><strong>2023-10-05</strong></h1><p>
|
||||
|
||||
* 新增Blog版块
|
||||
* **新增了Latex渲染不了的bug**
|
||||
* 新增留言板,集成了giscus评论系统
|
||||
* 新增首次访问网站的顶部通知栏功能
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-08-11</strong></h1><p>
|
||||
* 优化主页设计,圆比方好,宽比竖好
|
||||
* 引入图片懒加载
|
||||
* 新增页面底部 "下一页/上一页"
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-07-19</strong></h1><p>
|
||||
|
||||
* 修改网页字体为[霞鹜文楷](https://github.com/lxgw/LxgwWenKai){target=_blank}
|
||||
* 修复鼠标上滑"回到页面顶部"不适配问题
|
||||
|
||||
## <h1 id="01" name="01"><strong>2023-01-12</strong></h1>
|
||||
|
||||
* 重写[mkdocs.yml](https://wcowin.work/blog/Mkdocs/mkdocs2/),增加中文注释
|
||||
* 支持Latex
|
||||
* 引入个性化标签,[Markdown扩展](https://squidfunk.github.io/mkdocs-material/setup/extensions/python-markdown-extensions/#inlinehilite)
|
||||
* 新增网站搜索功能
|
||||
|
||||
@ -1,180 +0,0 @@
|
||||
---
|
||||
title: 2024网站更新记录
|
||||
authors: [Wcowin]
|
||||
date: 2024-01-01
|
||||
categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
hide_reading_time: true
|
||||
---
|
||||
## </p><h1 id="01" name="01"><strong>2024-12-24</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 优化了注脚显示效果
|
||||
* 删除了一些冗余代码
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-12-10</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 启用 CDN 加速
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-07-21</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-07-21</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 优化了网站的UI和访问速度,启用 CDN 加速
|
||||
* 学业繁重
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-06-27</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 美化了Blog页面, 使更加简洁美观,如你所见
|
||||
* 内心丰盈者,独行也独众,心有山海,静而不争
|
||||
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-06-20</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 优化多处UI
|
||||
* 删减了部分拖慢网站速度的JS/CSS代码
|
||||
* 更新了[MKdocs补充系列教程](https://blog.csdn.net/m0_63203517/article/details/139814216?spm=1001.2014.3001.5501)
|
||||
* 近期略有时间,所以更文变得高产
|
||||
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-06-19</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 期末结束
|
||||
* 删减了冗余代码
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-06-2</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 近期学业繁重
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-06-2</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 过了六一
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-05-15</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 全站引入自动在新标签页打开,仓库地址:[mkdocs-open-in-new-tab](https://newtab.kubaandrysek.cz/)
|
||||
<details><summary>Show source code</summary>
|
||||
<p>
|
||||
|
||||
Look at this source <a href="https://github.com/JakubAndrysek/mkdocs-open-in-new-tab/blob/main/open_in_new_tab/js/open_in_new_tab.js">open_in_new_tab.js</a>:
|
||||
|
||||
```js
|
||||
// Description: Open external links in a new tab and PDF links in a new tab
|
||||
// Source: https://jekyllcodex.org/without-plugin/new-window-fix/
|
||||
|
||||
//open external links in a new window
|
||||
function external_new_window() {
|
||||
for(let c = document.getElementsByTagName("a"), a = 0;a < c.length;a++) {
|
||||
let b = c[a];
|
||||
if(b.getAttribute("href") && b.hostname !== location.hostname) {
|
||||
b.target = "_blank";
|
||||
b.rel = "noopener";
|
||||
}
|
||||
}
|
||||
}
|
||||
//open PDF links in a new window
|
||||
function pdf_new_window ()
|
||||
{
|
||||
if (!document.getElementsByTagName) {
|
||||
return false;
|
||||
}
|
||||
let links = document.getElementsByTagName("a");
|
||||
for (let eleLink=0; eleLink < links.length; eleLink ++) {
|
||||
if ((links[eleLink].href.indexOf('.pdf') !== -1)||(links[eleLink].href.indexOf('.doc') !== -1)||(links[eleLink].href.indexOf('.docx') !== -1)) {
|
||||
links[eleLink].onclick =
|
||||
function() {
|
||||
window.open(this.href);
|
||||
return false;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
function apply_rules() {
|
||||
external_new_window();
|
||||
pdf_new_window();
|
||||
}
|
||||
|
||||
if (typeof document$ !== "undefined") {
|
||||
// compatibility with mkdocs-material's instant loading feature
|
||||
// based on code from https://github.com/timvink/mkdocs-charts-plugin
|
||||
// Copyright (c) 2021 Tim Vink - MIT License
|
||||
// fixes [Issue #2](https://github.com/JakubAndrysek/mkdocs-open-in-new-tab/issues/2)
|
||||
document$.subscribe(function() {
|
||||
apply_rules();
|
||||
console.log("Applying rules");
|
||||
})
|
||||
}
|
||||
```
|
||||
</p>
|
||||
</details>
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-05-05</strong></h1><p>
|
||||
* 发布[Mkdocs-Wcowin主题|3.0版本](https://github.com/Wcowin/Mkdocs-Wcowin/releases/tag/3.0){target=“_blank”}!!!
|
||||
* 优化网站流畅度(玄学)
|
||||
* 和小王一起吃了好吃的
|
||||
* 感谢王鹏老哥的打赏
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-04-22</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 看了更多的猫咪
|
||||
* 优化布局
|
||||
* 新增圆角化设计教程
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-04-22</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 网站全面贴合圆角设计,非常好看
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-04-13</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 重写主页index.md,更加美观,贴合圆角设计
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-04-12</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 感谢W1ndys提出的[使用软编码配置友链界面](https://github.com/Wcowin/Mkdocs-Wcowin/pull/9),使得友链添加更加规范化
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-04-06</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 主页引入天气组件,搜索框/按钮圆角化
|
||||
* 删除冗余JS/CSS文件
|
||||
* 感谢[Anshul Raj Verma](https://arv-anshul.github.io/)在[Discussions#7](https://github.com/Wcowin/Wcowin.github.io/discussions/7)上提出的网站优化建议
|
||||
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-04-02</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 在mkdocs.yml的plugins模块中引入`!ENV [CI, false]`语句,极大缩短`mkdocs serve`静态预览时间(3-5s)
|
||||
* 本Mkdocs-Wcowin主题得到以下两位的使用:
|
||||
- [Lenny's Web](https://lennychen.top)
|
||||
- [tkqtang's Web](https://tkqtang.site/)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-03-14</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 3月14日(March 14th)是公历一年中的第73天(闰年第74天),离全年的结束还有292天。是国际圆周率日。其中历史上发生的大事件有阿尔伯特·爱因斯坦的出生。 [10]卡尔·马克思、斯蒂芬·威廉·霍金的逝世。
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-02-20</strong></h1><p>
|
||||
* 优化页脚“本站访问量和萌ICP备20230640号”显示方式
|
||||
* 优化网站流畅度(玄学)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-02-02</strong></h1><p>
|
||||
* 网站图片全部迁移至[smms](https://smms.app/)(更加稳定流畅)
|
||||
* 着手改写MKdocs教程,使得条理更加清晰
|
||||
* 优化网站流畅度(玄学)
|
||||
* 删除大量繁琐无用代码
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-02-01</strong></h1><p>
|
||||
* 改进网页代码显示效果
|
||||
* 优化网站流畅度(玄学)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-01-30</strong></h1><p>
|
||||
* 友链数量达到16位
|
||||
* 修复了一些bugs
|
||||
* 本网站已经被百度/谷歌收录(确信,使用百度/谷歌搜索Wcowin字样即可)
|
||||
* 优化网站流畅度(玄学)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2024-01-05</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 引入[git-revision-date-localized-plugin](https://timvink.github.io/mkdocs-git-revision-date-localized-plugin/)插件,以便记录文档创建和最后一次修改时间
|
||||
* 和小王一起看了更多的猫咪
|
||||
|
||||
@ -1,84 +0,0 @@
|
||||
---
|
||||
title: 2025网站更新记录
|
||||
authors: [Wcowin]
|
||||
date: 2025-01-01
|
||||
categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
hide_reading_time: true
|
||||
---
|
||||
## </p><h1 id="01" name="01"><strong>2025-07-08</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* AI摘要全局更换为智谱清言GLM
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-07-08</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 修复[友链教程](../Mkdocs/linktech.md)的一些显示问题(感谢[Arron](https://github.com/jaywhj))
|
||||
* 重新设计了页脚样式
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-06-15</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 优化CDN配置
|
||||
* 引入全局圆角化设计,参考[Material Design](https://material.io/design)设计规范
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-04-30</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 修复[关于](../../about/geren.md)页面的显示问题
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-04-19</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 修改教程中的各种小错误
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-04-13</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 修复在 Markdown 文件中,HTML 和 Markdown 混用可能导致解析器无法正确渲染。
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-04-10</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 优化[友链](../../link.md)统计方式,更加准确计数
|
||||
* 修复评论区重定位的bug,防止他人网站测试评论区导致评论区覆盖到我的网站
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-03-30</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 我回来了
|
||||
* 开启博客半月更模式
|
||||
* 一战考研失利
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-03-14</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* π日快乐!
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-24</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 一切都是最好的安排
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-19</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 更新了MKdocs教程,适应官方最新版本
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-16</strong></h1><p>
|
||||
* [首页](../../index.md)焕然一新
|
||||
* 优化网站流畅度(玄学)
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-02-04</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 更新了部分教程,适应官方最新版本
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-01-11</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 优化留言板,支持按钮切换,布局更简洁
|
||||
* 清理失效图片链接,修复部分图片无法显示问题
|
||||
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-01-09</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 引入[glightbox插件(已取消)](https://github.com/blueswen/mkdocs-glightbox){target=“_blank”},图片查看更方便
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-01-07</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 重写部分代码
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2025-01-05</strong></h1><p>
|
||||
* 优化网站流畅度(玄学)
|
||||
* 大幅提升性能,加载速度更快
|
||||

|
||||
@ -13,16 +13,12 @@ comments: false #评论,默认不开启
|
||||
|
||||

|
||||
|
||||
首先在mkdocs.yml文件中添加custom_dir:
|
||||
``` hl_lines="3"
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: docs/overrides #覆写路径
|
||||
```
|
||||
docs/overrides文件下新建404.html即可
|
||||
|
||||
树状结构如下
|
||||
|
||||
docs/overrides文件下新建404.html
|
||||
树状结构如下:
|
||||
``` hl_lines="11"
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
@ -40,537 +36,3 @@ $ tree -a
|
||||
│
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
## 404公益页面
|
||||
|
||||
??? note "点击展开"
|
||||
```html
|
||||
<!DOCTYPE html>
|
||||
<html lang="zh-CN">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||
<title>404 - 页面不存在</title>```
|
||||
<!DOCTYPE html>
|
||||
<html lang="zh-cn">
|
||||
<head>
|
||||
<meta charset="UTF-8" />
|
||||
<meta name="description" content="公益404页面是由腾讯公司员工志愿者自主发起的互联网公益活动。" />
|
||||
<link rel="icon" href="data:image/gif;base64,R0lGODdhIAAgANUAAAAAAAgFBgYICAwMDBAPDxAQDxQTFBUYFxcaGRwcHCQkJCQoJykqKTQ0ND09PUJCQktMTFZWVltcXF1hYGNjY2doaGpqanNzc3d5eHp6eoODg4uLi5eXl5mamqOjo62tra+wr7S0tLe5uLu7u7/AwMPEw83NzdbX1tfa2dra2uTk5Ovr6+/w7/T09Pj39/f4+P///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAADEALAAAAAAgACAAAAb/QJhwOGyZOpIGQ6FgNCQcU4tIrcJaIwlgy+1uJaOplZqydBOSzGaTkSS6lNN4ONoOAJRQajV0rVAgFF0jcyEAbw9hc1cjD4cAIVZ1DAAXKotEKxkAlIREJ48bYphFGwAKAHJCLWaVo6RFF1sWYnUDDpewVSoOd4QtWgCeMCmXLaqfUyopdF9GWxRiKQAVKh3CRHUdKhQEzFeCAEdbH6uOh28A3ypbCQhbEGIfWx2CCd8wJhB2CpFDIQvuAIBgYkiKN0kASOAzRJYjBwyFrGgAwNGFTFqUAMjwYogpA1woMFwRDgDIDUQ2LQGAcoiGLRr2QRgp8yUADURMMWFJRYMH3BglJOQSwq0EDA84c56ilOGVLisqKUaISKVFihIjRJRI4XTIiggAGggygKxICAoguSDI0/UEyAnXAJTLJMtLlwxUYcwD0MEEtIgtBKGi0OHDh3qn8IwKvEVKuGHXGAwI8apFCAOUOvxzBqNOAVzgthi1UgKasl7YrtS9MMXI6DEjpKieNWoaSA1dF7V4+QafkNKoLOlSIQsVCUkmATgYwWIRCxEOAByANKc0AAEAJnzYI6bFihQfBAUQjSlF3S0GIqjZgCFC2i0XfM/BUtJuSEVPjdRTwsQJYdljBAEAOw==" />
|
||||
<title>404 您访问的页面搞丢了</title>
|
||||
<script src="https://volunteer.cdn-go.cn/404/latest/404.js" rendertarget="404DlV"></script>
|
||||
<style>
|
||||
body {
|
||||
overflow-x: hidden;
|
||||
max-width: 100vw;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
background-color: rgba(0, 0, 0, 0);
|
||||
color: white;
|
||||
text-align: center;
|
||||
}
|
||||
.container {
|
||||
position: relative;
|
||||
left: 50%;
|
||||
transform: translateX(-50%);
|
||||
width: 100%;
|
||||
max-width: 1600px;
|
||||
height: 100vh;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
}
|
||||
.background-img {
|
||||
width: 100%;
|
||||
max-width: 1600px;
|
||||
filter: brightness(75%);
|
||||
}
|
||||
.content {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
transform: translateY(-50%);
|
||||
width: 98vw;
|
||||
max-width: 1600px;
|
||||
text-align: center;
|
||||
}
|
||||
.content h1 {
|
||||
font-size: 128px;
|
||||
font-weight: 800;
|
||||
margin: 0;
|
||||
}
|
||||
.content p {
|
||||
font-size: 28px;
|
||||
margin: 0;
|
||||
}
|
||||
.content i {
|
||||
font-size: 1.2em;
|
||||
}
|
||||
.footer {
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
width: 98vw;
|
||||
max-width: 1600px;
|
||||
font-size: 0.75em;
|
||||
margin-top: 20px;
|
||||
}
|
||||
.footer img {
|
||||
width: 160px;
|
||||
}
|
||||
.footer div {
|
||||
text-align: right;
|
||||
}
|
||||
.footer a {
|
||||
/* color: lightgray; */
|
||||
font-size: 0.8em;
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="container">
|
||||
<img class="background-img" alt="404!您要访问的页面走丢了!" src="https://volunteer.cdn-go.cn/404/latest/img/dream4school.jpg" />
|
||||
<div class="content">
|
||||
<h1>404 NOT Found</h1>
|
||||
<p>您访问的页面走丢在寻找梦想的路上了</p>
|
||||
<p>不过您还可以和腾讯志愿者一起</p>
|
||||
<i><b>为孩子们点亮一个梦想</b></i>
|
||||
</div>
|
||||
<div class="footer">
|
||||
<a href="https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png">
|
||||
<img src="https://volunteer.cdn-go.cn/404/latest/img/dream4schoolQR.png" alt="点击进入支持页面" />
|
||||
<br />扫码点亮一个梦想
|
||||
</a>
|
||||
<div>
|
||||
<p>照片拍摄于湖南省岳阳市平江县三市镇新村完小</p>
|
||||
<p>拍摄时间:二零二三年七月十一日</p>
|
||||
<p>(感恩基金会供稿)</p>
|
||||
<a href="https://support.qq.com/products/378306">我要反馈</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
|
||||
|
||||
## 404骰子页面
|
||||
|
||||
目前更换了新的404页面:
|
||||
|
||||
??? note "点击展开"
|
||||
```html
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<title>404</title>
|
||||
<style>
|
||||
body {
|
||||
background: #000;
|
||||
height: 100vh;
|
||||
overflow: hidden;
|
||||
display: flex;
|
||||
font-family: Anton, sans-serif;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
-webkit-perspective: 1000px;
|
||||
perspective: 1000px;
|
||||
}
|
||||
|
||||
div {
|
||||
-webkit-transform-style: preserve-3d;
|
||||
transform-style: preserve-3d;
|
||||
}
|
||||
|
||||
.rail {
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
-webkit-transform: rotateX(-30deg) rotateY(-30deg);
|
||||
transform: rotateX(-30deg) rotateY(-30deg);
|
||||
}
|
||||
|
||||
.rail .stamp {
|
||||
position: absolute;
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
background: #141414;
|
||||
color: #fff;
|
||||
font-size: 7rem;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(1) {
|
||||
-webkit-animation: stampSlide 40s -2.3s linear infinite;
|
||||
animation: stampSlide 40s -2.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(2) {
|
||||
-webkit-animation: stampSlide 40s -4.3s linear infinite;
|
||||
animation: stampSlide 40s -4.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(3) {
|
||||
-webkit-animation: stampSlide 40s -6.3s linear infinite;
|
||||
animation: stampSlide 40s -6.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(4) {
|
||||
-webkit-animation: stampSlide 40s -8.3s linear infinite;
|
||||
animation: stampSlide 40s -8.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(5) {
|
||||
-webkit-animation: stampSlide 40s -10.3s linear infinite;
|
||||
animation: stampSlide 40s -10.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(6) {
|
||||
-webkit-animation: stampSlide 40s -12.3s linear infinite;
|
||||
animation: stampSlide 40s -12.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(7) {
|
||||
-webkit-animation: stampSlide 40s -14.3s linear infinite;
|
||||
animation: stampSlide 40s -14.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(8) {
|
||||
-webkit-animation: stampSlide 40s -16.3s linear infinite;
|
||||
animation: stampSlide 40s -16.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(9) {
|
||||
-webkit-animation: stampSlide 40s -18.3s linear infinite;
|
||||
animation: stampSlide 40s -18.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(10) {
|
||||
-webkit-animation: stampSlide 40s -20.3s linear infinite;
|
||||
animation: stampSlide 40s -20.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(11) {
|
||||
-webkit-animation: stampSlide 40s -22.3s linear infinite;
|
||||
animation: stampSlide 40s -22.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(12) {
|
||||
-webkit-animation: stampSlide 40s -24.3s linear infinite;
|
||||
animation: stampSlide 40s -24.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(13) {
|
||||
-webkit-animation: stampSlide 40s -26.3s linear infinite;
|
||||
animation: stampSlide 40s -26.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(14) {
|
||||
-webkit-animation: stampSlide 40s -28.3s linear infinite;
|
||||
animation: stampSlide 40s -28.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(15) {
|
||||
-webkit-animation: stampSlide 40s -30.3s linear infinite;
|
||||
animation: stampSlide 40s -30.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(16) {
|
||||
-webkit-animation: stampSlide 40s -32.3s linear infinite;
|
||||
animation: stampSlide 40s -32.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(17) {
|
||||
-webkit-animation: stampSlide 40s -34.3s linear infinite;
|
||||
animation: stampSlide 40s -34.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(18) {
|
||||
-webkit-animation: stampSlide 40s -36.3s linear infinite;
|
||||
animation: stampSlide 40s -36.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(19) {
|
||||
-webkit-animation: stampSlide 40s -38.3s linear infinite;
|
||||
animation: stampSlide 40s -38.3s linear infinite;
|
||||
}
|
||||
|
||||
.rail .stamp:nth-child(20) {
|
||||
-webkit-animation: stampSlide 40s -40.3s linear infinite;
|
||||
animation: stampSlide 40s -40.3s linear infinite;
|
||||
}
|
||||
|
||||
@-webkit-keyframes stampSlide {
|
||||
0% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes stampSlide {
|
||||
0% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(130px);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
transform: rotateX(90deg) rotateZ(-90deg) translateZ(-200px)
|
||||
translateY(-3870px);
|
||||
}
|
||||
}
|
||||
|
||||
.world {
|
||||
-webkit-transform: rotateX(-30deg) rotateY(-30deg);
|
||||
transform: rotateX(-30deg) rotateY(-30deg);
|
||||
}
|
||||
|
||||
.world .forward {
|
||||
position: absolute;
|
||||
-webkit-animation: slide 2s linear infinite;
|
||||
animation: slide 2s linear infinite;
|
||||
}
|
||||
|
||||
.world .box {
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
-webkit-transform-origin: 100% 100%;
|
||||
transform-origin: 100% 100%;
|
||||
-webkit-animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;
|
||||
animation: roll 2s cubic-bezier(1, 0.01, 1, 1) infinite;
|
||||
}
|
||||
|
||||
.world .box .wall {
|
||||
position: absolute;
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
background: rgba(10, 10, 10, 0.8);
|
||||
border: 1px solid #fafafa;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.world .box .wall::before {
|
||||
content: "";
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
color: #fff;
|
||||
font-size: 7rem;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(1) {
|
||||
-webkit-transform: translateZ(100px);
|
||||
transform: translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(2) {
|
||||
-webkit-transform: rotateX(180deg) translateZ(100px);
|
||||
transform: rotateX(180deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(3) {
|
||||
-webkit-transform: rotateX(90deg) translateZ(100px);
|
||||
transform: rotateX(90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(3)::before {
|
||||
-webkit-transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) rotateZ(90deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s -2s linear infinite;
|
||||
animation: zeroFour 4s -2s linear infinite;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(4) {
|
||||
-webkit-transform: rotateX(-90deg) translateZ(100px);
|
||||
transform: rotateX(-90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(4)::before {
|
||||
-webkit-transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) rotateZ(-90deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s -2s linear infinite;
|
||||
animation: zeroFour 4s -2s linear infinite;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(5) {
|
||||
-webkit-transform: rotateY(90deg) translateZ(100px);
|
||||
transform: rotateY(90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(5)::before {
|
||||
-webkit-transform: rotateX(180deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s linear infinite;
|
||||
animation: zeroFour 4s linear infinite;
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(6) {
|
||||
-webkit-transform: rotateY(-90deg) translateZ(100px);
|
||||
transform: rotateY(-90deg) translateZ(100px);
|
||||
}
|
||||
|
||||
.world .box .wall:nth-child(6)::before {
|
||||
-webkit-transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);
|
||||
transform: rotateX(180deg) rotateZ(180deg) translateZ(-1px);
|
||||
-webkit-animation: zeroFour 4s linear infinite;
|
||||
animation: zeroFour 4s linear infinite;
|
||||
}
|
||||
|
||||
@-webkit-keyframes zeroFour {
|
||||
0% {
|
||||
content: "4";
|
||||
}
|
||||
|
||||
100% {
|
||||
content: "0";
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes zeroFour {
|
||||
0% {
|
||||
content: "4";
|
||||
}
|
||||
|
||||
100% {
|
||||
content: "0";
|
||||
}
|
||||
}
|
||||
|
||||
@-webkit-keyframes roll {
|
||||
0% {
|
||||
-webkit-transform: rotateZ(0);
|
||||
transform: rotateZ(0);
|
||||
}
|
||||
|
||||
85% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
87% {
|
||||
-webkit-transform: rotateZ(88deg);
|
||||
transform: rotateZ(88deg);
|
||||
}
|
||||
|
||||
90% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes roll {
|
||||
0% {
|
||||
-webkit-transform: rotateZ(0);
|
||||
transform: rotateZ(0);
|
||||
}
|
||||
|
||||
85% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
87% {
|
||||
-webkit-transform: rotateZ(88deg);
|
||||
transform: rotateZ(88deg);
|
||||
}
|
||||
|
||||
90% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: rotateZ(90deg);
|
||||
transform: rotateZ(90deg);
|
||||
}
|
||||
}
|
||||
|
||||
@-webkit-keyframes slide {
|
||||
0% {
|
||||
-webkit-transform: translateX(0);
|
||||
transform: translateX(0);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: translateX(-200px);
|
||||
transform: translateX(-200px);
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes slide {
|
||||
0% {
|
||||
-webkit-transform: translateX(0);
|
||||
transform: translateX(0);
|
||||
}
|
||||
|
||||
100% {
|
||||
-webkit-transform: translateX(-200px);
|
||||
transform: translateX(-200px);
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="rail">
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
<div class="stamp four">4</div>
|
||||
<div class="stamp zero">0</div>
|
||||
</div>
|
||||
<div class="world">
|
||||
<div class="forward">
|
||||
<div class="box">
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
<div class="wall"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
@ -1,589 +0,0 @@
|
||||
---
|
||||
title: MkDocs文档AI摘要
|
||||
tags:
|
||||
- Mkdocs
|
||||
status: new
|
||||
---
|
||||
|
||||
# MkDocs AI Hooks
|
||||
|
||||
{.img1}
|
||||
|
||||
仓库地址:[https://github.com/Wcowin/Mkdocs-AI-Summary](https://github.com/Wcowin/Mkdocs-AI-Summary)
|
||||
🌐 **在线演示**:[https://wcowin.work/Mkdocs-AI-Summary-Plus/](https://wcowin.work/Mkdocs-AI-Summary-Plus/)
|
||||
|
||||
<p align="center">
|
||||
<img src="https://img.shields.io/badge/MkDocs-Hooks-526CFE?style=for-the-badge&logo=MaterialForMkDocs&logoColor=white" alt="MkDocs Hooks">
|
||||
<img src="https://img.shields.io/badge/AI_Powered-DeepSeek-FF6B35?style=for-the-badge&logo=openai&logoColor=white" alt="AI Powered">
|
||||
<img src="https://img.shields.io/badge/Python-3.7+-3776AB?style=for-the-badge&logo=python&logoColor=white" alt="Python 3.7+">
|
||||
</p>
|
||||
|
||||
<p align="center">
|
||||
<a href="https://github.com/Wcowin/mkdocs-ai-hooks/blob/main/README.md">中文</a> | <a href="https://github.com/Wcowin/mkdocs-ai-hooks/blob/main/README-en.md">English</a>
|
||||
</p>
|
||||
|
||||
🚀 **您的MkDocs文档首选智能摘要!**
|
||||
这个项目利用MkDocs hooks,为您的技术文档和博客添加AI驱动的摘要生成和智能阅读统计功能。
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
---
|
||||
|
||||
## ✨ 功能特性
|
||||
|
||||
### 🤖 AI智能摘要
|
||||
- **多AI服务集成**: 支持DeepSeek、OpenAI、Claude、Gemini等主流AI服务
|
||||
- **自动摘要生成**: 生成高质量的80-120字智能摘要
|
||||
- **多语言支持**: 支持中文、英文、双语摘要生成
|
||||
- **智能内容清理**: 自动过滤YAML、HTML、代码块等格式内容
|
||||
- **备用摘要机制**: API失败时提供基于关键词的本地摘要
|
||||
- **智能缓存系统**: 7天智能过期,避免重复API调用
|
||||
- **灵活配置**: 支持文件夹级别和页面级别的精确控制
|
||||
|
||||
### 📊 智能阅读统计(可选)
|
||||
- **精准字符统计**: 专门优化的中英文内容识别
|
||||
- **智能代码检测**: 识别30+编程语言和命令行代码
|
||||
- **阅读时间估算**: 基于语言特性的智能计算(中文400字/分钟,英文200词/分钟)
|
||||
- **美观信息展示**: 使用MkDocs Material风格的信息框
|
||||
|
||||
### 🚀 智能化特性
|
||||
- **环境自适应**: 自动识别CI/本地环境,本地或者部署都可选启用/禁用
|
||||
- **自动语言识别**: 支持30+编程语言和标记语言
|
||||
- **内容类型检测**: 区分代码、配置、命令行等不同内容
|
||||
- **LRU缓存优化**: 提升处理性能(Todo)
|
||||
- **完善错误处理**: 异常处理和日志记录(Todo)
|
||||
|
||||
---
|
||||
|
||||
## 📦 快速安装
|
||||
|
||||
### 方法1: 直接下载(推荐)
|
||||
|
||||
**步骤1**: 下载文件
|
||||
- 从 [Releases页面](https://github.com/Wcowin/mkdocs-ai-hooks/releases) 下载最新版本
|
||||
- 或直接下载 `ai_summary.py`文件
|
||||
|
||||
**步骤2**: 创建目录并放置文件
|
||||
```bash
|
||||
# 在您的MkDocs项目根目录下执行
|
||||
mkdir -p docs/overrides/hooks/
|
||||
mv ai_summary.py docs/overrides/hooks/
|
||||
```
|
||||
|
||||
**步骤3**: 配置MkDocs主题以及覆写路径
|
||||
```yaml
|
||||
# 在 mkdocs.yml 中添加
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: docs/overrides # 必需配置!!!
|
||||
features:
|
||||
- content.code.copy
|
||||
- content.code.select
|
||||
```
|
||||
|
||||
### 方法2: Git克隆
|
||||
```bash
|
||||
git clone https://github.com/Wcowin/mkdocs-ai-hooks.git
|
||||
cd mkdocs-ai-hooks
|
||||
pip install -r requirements.txt
|
||||
```
|
||||
|
||||
### 依赖安装
|
||||
```bash
|
||||
pip install -r requirements.txt
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
## 🚀 快速开始
|
||||
|
||||
### 1. 基础配置
|
||||
|
||||
**步骤1**: 配置hooks
|
||||
ai_summary.py务必放到docs/overrides/hooks目录下,然后:
|
||||
```yaml
|
||||
# 在 mkdocs.yml 中添加
|
||||
hooks:
|
||||
- docs/overrides/hooks/ai_summary.py # AI摘要hook
|
||||
```
|
||||
**步骤2**: 本地配置
|
||||
根目录下创建 `.env` 文件存放密钥(记得添加到 `.gitignore`):
|
||||
```bash
|
||||
# .env 文件内容
|
||||
DEEPSEEK_API_KEY=your_deepseek_api_key_here
|
||||
OPENAI_API_KEY=your_openai_api_key_here
|
||||
```
|
||||
|
||||
```bash
|
||||
#.gitignore 文件内容
|
||||
# 环境变量文件(敏感信息)
|
||||
.env
|
||||
.env.local
|
||||
.env.*.local
|
||||
*.key
|
||||
|
||||
# MkDocs 构建输出目录
|
||||
site/
|
||||
|
||||
# AI 摘要缓存目录(项目根目录)- 需要被提交
|
||||
!.ai_cache/
|
||||
```
|
||||
|
||||
到这里检查下目录树状图:
|
||||
```
|
||||
$ tree -a
|
||||
文件名
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── ci.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
| └── overrides
|
||||
│ └── hooks
|
||||
│ └── ai_summary.py
|
||||
├── .env
|
||||
├──.gitignore
|
||||
├── README.md
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
### 2. 配置AI服务
|
||||
|
||||
**选择AI服务提供商**:
|
||||
- 🌟 **DeepSeek**(推荐):性价比高,中文表现优秀
|
||||
- 🔥 **OpenAI**:功能强大,广泛支持
|
||||
- ⚡ **Claude**:逻辑清晰,文本理解佳
|
||||
- 🧠 **Gemini**:Google出品,多语言支持
|
||||
|
||||
**获取API密钥**:
|
||||
- [DeepSeek](https://platform.deepseek.com/usage) - 注册获取API密钥
|
||||
- [ChatAnywhere](https://github.com/chatanywhere/GPT_API_free) - 免费OpenAI额度
|
||||
|
||||
**获取的密钥存放于上一步创建的`.env` 文件中!!!**
|
||||
|
||||
### 3. 设置参数
|
||||
|
||||
在 `ai_summary.py` 中配置需要AI摘要的目录:
|
||||
```python
|
||||
# 📂 启用AI摘要的文件夹
|
||||
self.enabled_folders = [
|
||||
'blog/', # 博客文章
|
||||
# 添加更多文件夹...
|
||||
]
|
||||
```
|
||||
|
||||
### 4. 本地运行和测试
|
||||
|
||||
```bash
|
||||
mkdocs serve # 本地预览
|
||||
```
|
||||
### 5. 部署配置
|
||||
|
||||
```yaml
|
||||
#ci.yml
|
||||
name: ci
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- master
|
||||
- main
|
||||
# 禁止从 fork 仓库访问 secrets
|
||||
pull_request:
|
||||
types: [closed]
|
||||
branches: [main, master]
|
||||
permissions:
|
||||
contents: write
|
||||
jobs:
|
||||
deploy:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v4
|
||||
with:
|
||||
fetch-depth: 0
|
||||
sparse-checkout: |
|
||||
docs
|
||||
includes
|
||||
requirements.txt
|
||||
.ai_cache
|
||||
- uses: actions/setup-python@v4
|
||||
with:
|
||||
python-version: 3.x
|
||||
- name: Set cache ID
|
||||
run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||
- uses: actions/cache@v3
|
||||
with:
|
||||
key: mkdocs-material-${{ github.run_number }}
|
||||
path: .cache
|
||||
restore-keys: |
|
||||
mkdocs-material-
|
||||
- run: pip install mkdocs-git-revision-date-localized-plugin
|
||||
- run: pip install mkdocs-git-authors-plugin
|
||||
- run: pip install mkdocs-git-committers-plugin-2
|
||||
- run: pip install markdown-callouts
|
||||
- run: pip install mkdocs-rss-plugin
|
||||
- run: pip install requests>=2.25.0
|
||||
- run: pip install python-dateutil>=2.8.0
|
||||
- run: pip install cachetools>=4.2.0
|
||||
- run: pip install python-dotenv>=0.19.0
|
||||
- run: pip install pymdown-extensions
|
||||
- run: pip install mkdocs-material
|
||||
- run: pip install --upgrade --force-reinstall mkdocs-material
|
||||
- name: Deploy with AI Summary
|
||||
env:
|
||||
# AI摘要开关控制
|
||||
AI_SUMMARY_CI_ENABLED: 'true' # CI部署环境启用AI摘要 (true=在CI中为文章生成AI摘要)
|
||||
AI_SUMMARY_CI_ONLY_CACHE: 'true' # CI部署不生成新摘要 (true=使用本地部署过的摘要缓存,不再重复调用API)
|
||||
AI_SUMMARY_CI_FALLBACK: 'true' # CI部署启用备用摘要 (true=API失败时生成离线基础摘要)
|
||||
# AI_SUMMARY_LOCAL_ENABLED: 'false' # 本地部署环境禁用AI摘要 (true=本地开发时也生成摘要)(不需要管这条)
|
||||
# AI_SUMMARY_CACHE_ENABLED: 'true' # 本地启用缓存功能 (true=缓存摘要避免重复生成)(不需要管这条)
|
||||
# API密钥配置
|
||||
DEEPSEEK_API_KEY: ${{ secrets.DEEPSEEK_API_KEY }}
|
||||
OPENAI_API_KEY: ${{ secrets.OPENAI_API_KEY }}
|
||||
run: mkdocs gh-deploy --force
|
||||
|
||||
# 自动提交新生成的AI缓存文件
|
||||
- name: Auto-commit AI cache (if any new files)
|
||||
run: |
|
||||
if [ -d ".ai_cache" ] && [ "$(ls -A .ai_cache 2>/dev/null)" ]; then
|
||||
git config --local user.email "action@github.com"
|
||||
git config --local user.name "GitHub Action"
|
||||
git add .ai_cache/
|
||||
if ! git diff --cached --quiet; then
|
||||
git commit -m "🤖 Auto-update AI summary cache [skip ci]"
|
||||
git push
|
||||
echo "✅ 自动提交了新的 AI 缓存文件"
|
||||
else
|
||||
echo "ℹ️ 没有新的缓存文件需要提交"
|
||||
fi
|
||||
else
|
||||
echo "ℹ️ 没有找到缓存目录或缓存为空"
|
||||
fi
|
||||
```
|
||||
|
||||
```python
|
||||
# ai_summary.py 中配置
|
||||
# AI摘要本地环境配置
|
||||
self.ci_config = {
|
||||
# CI部署环境开关 (不用管,只在ci.yml中设置有效)
|
||||
'enabled_in_ci': os.getenv('AI_SUMMARY_CI_ENABLED', 'true').lower() == 'true',
|
||||
|
||||
# 本地部署环境开关 (true=本地开发时启用AI摘要)
|
||||
'enabled_in_local': os.getenv('AI_SUMMARY_LOCAL_ENABLED', 'true').lower() == 'true',
|
||||
|
||||
# CI部署仅缓存模式(不用管,只在ci.yml中设置有效)
|
||||
'ci_only_cache': os.getenv('AI_SUMMARY_CI_ONLY_CACHE', 'false').lower() == 'true',
|
||||
|
||||
# 本地部署缓存功能开关 (true=启用缓存避免重复生成, false=总是生成新摘要)
|
||||
'cache_enabled': os.getenv('AI_SUMMARY_CACHE_ENABLED', 'true').lower() == 'true',
|
||||
|
||||
# CI部署备用摘要开关 (不用管,只在ci.yml中设置有效)
|
||||
'ci_fallback_enabled': os.getenv('AI_SUMMARY_CI_FALLBACK', 'true').lower() == 'true',
|
||||
}
|
||||
```
|
||||
|
||||
**几种运行模式**:
|
||||
1. **完全禁用**: 本地和CI部署都不运行摘要生成
|
||||
2. **仅CI部署启用**: 本地禁用,CI部署生成新摘要
|
||||
3. **缓存模式**:本地已经生成过摘要,CI部署使用缓存(**推荐。上方配置项中已默认CI部署的缓存模式,可自行搭配选择**)
|
||||
4. **完全启用**: 本地和CI部署都运行(API消耗会更多)
|
||||
|
||||
### 6. GitHub Secrets配置
|
||||
|
||||
**步骤1**: 设置Repository Secrets
|
||||
1. 进入GitHub仓库 → **Settings** → **Secrets and variables** → **Actions**
|
||||
2. 点击 **New repository secret** 添加:
|
||||
```
|
||||
DEEPSEEK_API_KEY=your_deepseek_api_key_here
|
||||
OPENAI_API_KEY=your_openai_api_key_here
|
||||
```
|
||||

|
||||
---
|
||||
|
||||
然后部署到GitHub Pages或其他平台即可。
|
||||
|
||||
**有报错可以去问ChatGPT或者在Issues中提问。**
|
||||
|
||||
## 📖 使用指南
|
||||
|
||||
### AI摘要控制
|
||||
|
||||
#### 方法1: 页面级控制(推荐)
|
||||
在Markdown文件最上面的yaml meta中:
|
||||
|
||||
**启用AI摘要**:
|
||||
```yaml
|
||||
---
|
||||
title: 文章标题
|
||||
ai_summary: true # 启用AI摘要
|
||||
---
|
||||
```
|
||||
|
||||
**禁用AI摘要**:
|
||||
```yaml
|
||||
---
|
||||
title: 文章标题
|
||||
ai_summary: false # 禁用AI摘要
|
||||
description: 自定义摘要内容 # 可选手动摘要
|
||||
---
|
||||
```
|
||||
|
||||
#### 方法2: 文件夹级控制
|
||||
```python
|
||||
# 在 ai_summary.py 中配置
|
||||
# 📂 可自定义的文件夹配置
|
||||
self.enabled_folders = [
|
||||
'blog/', # blog文件夹
|
||||
'index.md',
|
||||
# 'develop/', # develop文件夹
|
||||
# 'posts/', # posts文件夹
|
||||
# 'trip/', # trip文件夹
|
||||
# 'about/', # about文件夹
|
||||
]
|
||||
|
||||
# 📋 Excluded files and folders
|
||||
self.exclude_patterns = [
|
||||
'404.md', 'tag.md', 'tags.md',
|
||||
]
|
||||
|
||||
# 📋 Excluded specific files
|
||||
self.exclude_files = [
|
||||
'blog/index.md',
|
||||
]
|
||||
```
|
||||
|
||||
|
||||
---
|
||||
|
||||
## 🎨 显示效果
|
||||
|
||||
### AI摘要显示
|
||||
**实际效果预览**:
|
||||

|
||||
|
||||
|
||||
### 💰 成本说明
|
||||
- **单次费用**: 约0.03-0.05元(中大型文档)
|
||||
- **月度预估**: 普通博客约1-5元
|
||||
- **免费额度**: 多数AI服务商提供新用户免费额度
|
||||
|
||||
---
|
||||
|
||||
## ⚙️ 高级配置
|
||||
|
||||
### 自定义AI服务
|
||||
```python
|
||||
# 添加新的AI服务
|
||||
self.ai_services = {
|
||||
'your_service': {
|
||||
'url': 'https://api.yourservice.com/v1/chat/completions',
|
||||
'model': 'your-model',
|
||||
'api_key': os.getenv('YOUR_API_KEY'),
|
||||
'max_tokens': 150,
|
||||
'temperature': 0.3
|
||||
}
|
||||
}
|
||||
|
||||
# 默认使用的AI服务
|
||||
self.default_service = 'your_service'
|
||||
|
||||
# 服务优先级(按顺序尝试)
|
||||
self.service_fallback_order = ['openai', 'deepseek', 'claude', 'gemini'] # 按顺序尝试
|
||||
```
|
||||
|
||||
|
||||
|
||||
### 自定义提示词
|
||||
```python
|
||||
def generate_ai_summary(self, content, page_title=""):
|
||||
prompt = f"""请为以下技术文档生成一个简洁的中文摘要(80-120字):
|
||||
|
||||
文章标题:{page_title}
|
||||
文章内容:{content[:2500]}
|
||||
|
||||
要求:
|
||||
1. 突出核心技术要点
|
||||
2. 使用简洁专业的语言
|
||||
3. 长度控制在80-120字
|
||||
"""
|
||||
```
|
||||
|
||||
### 缓存配置
|
||||
```python
|
||||
# 修改缓存过期时间
|
||||
cache_time = datetime.fromisoformat(cache_data.get('timestamp', '1970-01-01'))
|
||||
if (datetime.now() - cache_time).days < 30: # 改为30天
|
||||
return cache_data
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
|
||||
## 🌍 多语言支持
|
||||
|
||||
### 语言配置
|
||||
```python
|
||||
# 在 ai_summary.py 中设置
|
||||
self.summary_language = 'zh' # 中文摘要
|
||||
# self.summary_language = 'en' # 英文摘要
|
||||
# self.summary_language = 'both' # 双语摘要
|
||||
```
|
||||
|
||||
### 支持的语言
|
||||
- **完全支持**: 中文、English
|
||||
- **部分支持**: 日本語です、한글、Français、Deutsch
|
||||
|
||||
---
|
||||
|
||||
## 📊 性能优化
|
||||
|
||||
### 已实现优化
|
||||
- **LRU缓存**: 函数级别缓存提升性能
|
||||
- **正则预编译**: 提高文本处理速度
|
||||
- **智能过滤**: 减少不必要的API调用
|
||||
- **内容哈希**: 基于内容变化的智能缓存
|
||||
|
||||
### 性能建议
|
||||
- 使用 `ci_only_cache: true` 在CI环境中仅使用缓存
|
||||
- 合理设置 `enabled_folders` 避免处理不必要的文件
|
||||
- 定期清理过期缓存文件
|
||||
|
||||
---
|
||||
|
||||
## 🤝 贡献指南
|
||||
|
||||
### 如何贡献
|
||||
1. **Fork** 这个仓库
|
||||
2. 创建特性分支
|
||||
3. 提交更改
|
||||
4. 推送分支
|
||||
5. 创建 **Pull Request**
|
||||
|
||||
### 开发环境
|
||||
```bash
|
||||
git clone https://github.com/Wcowin/mkdocs-ai-hooks.git
|
||||
cd mkdocs-ai-hooks
|
||||
pip install -r requirements.txt
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
## 📝 更新日志
|
||||
|
||||
### [v1.3.0] (2025-06-04) - 最新版本
|
||||
|
||||
#### 核心改进
|
||||
|
||||
- **统一缓存架构**
|
||||
- **缓存路径统一为项目根目录 .ai_cache**
|
||||
- **本地和 CI 环境使用相同缓存策略**
|
||||
- **增强 CI/CD 支持**,**支持 CI 仅缓存模式,大幅减少部署时间**
|
||||
- **智能识别 15+ 部署平台(GitHub Actions、GitLab CI 等)**
|
||||
- **可配置备用摘要机制**
|
||||
|
||||
### [v1.2.0] (2025-06-03)
|
||||
|
||||
#### ✨ 主要新功能
|
||||
- **多AI服务支持**: 集成DeepSeek、OpenAI、Gemini、Claude
|
||||
- **环境自适应**: 自动识别CI/本地环境
|
||||
- **智能缓存系统**: 内容哈希缓存,7天自动过期
|
||||
- **安全配置**: GitHub Secrets集成,API密钥安全管理
|
||||
|
||||
#### 🔧 技术改进
|
||||
- **统一API接口**: 自适配不同AI服务格式
|
||||
- **错误处理增强**: 完善的异常处理机制
|
||||
- **性能优化**: LRU缓存和正则预编译
|
||||
|
||||
### [v1.0.0] (2025-06-01) - 初始版本
|
||||
- 🤖 **AI智能摘要功能**
|
||||
- 📖 **阅读时间统计功能**
|
||||
- 💾 **基础缓存系统**
|
||||
- 🎯 **基本配置选项**
|
||||
|
||||
---
|
||||
|
||||
## 🐛 问题反馈
|
||||
|
||||
遇到问题?请在 [Issues](https://github.com/Wcowin/mkdocs-ai-hooks/issues) 中反馈。
|
||||
|
||||
**反馈时请包含**:
|
||||
- MkDocs版本
|
||||
- Python版本
|
||||
- 完整错误信息
|
||||
- 复现步骤
|
||||
- 配置文件(去除敏感信息)
|
||||
|
||||
---
|
||||
|
||||
## 📄 许可证
|
||||
|
||||
本项目采用 [MIT License](https://github.com/Wcowin/mkdocs-ai-hooks/blob/main/LICENSE) 开源协议。
|
||||
|
||||
---
|
||||
|
||||
## 🙏 致谢
|
||||
|
||||
感谢以下项目和服务:
|
||||
|
||||
- [MkDocs](https://www.mkdocs.org/) - 优秀的静态站点生成器
|
||||
- [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/) - 精美的主题
|
||||
- [DeepSeek](https://deepseek.com/) - 高性价比的AI API服务
|
||||
- 所有贡献者和使用者
|
||||
|
||||
---
|
||||
|
||||
# Connect with me
|
||||
|
||||
<center>
|
||||
|
||||
**Telegram**
|
||||
|
||||
<p align="center">
|
||||
<a href="https://t.me/wecowin" target="_blank">
|
||||
<img src="https://pica.zhimg.com/80/v2-d5876bc0c8c756ecbba8ff410ed29c14_1440w.webp" alt="个人名片" style="border-radius: 10px;" width="50%">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
|
||||
**Wechat**
|
||||
<!--  -->
|
||||
<p align="center">
|
||||
<img src="https://pic3.zhimg.com/80/v2-5ef3dde831c9d0a41fe35fabb0cb8784_1440w.webp" style="border-radius: 10px;" width="50%">
|
||||
</p>
|
||||
|
||||
</center>
|
||||
|
||||
|
||||
## Star History
|
||||
|
||||
[](https://www.star-history.com/#Wcowin/mkdocs-ai-hooks&Date)
|
||||
|
||||
|
||||
## 请作者喝杯咖啡
|
||||
|
||||
<p align="center">
|
||||
<a href="https://s1.imagehub.cc/images/2025/05/11/36eb33bf18f9041667267605b6b99bd0.jpeg" target="_blank">
|
||||
<center>
|
||||
<img src="https://s1.imagehub.cc/images/2025/05/11/36eb33bf18f9041667267605b6b99bd0.jpeg" style="width: 450px; height: auto; border-radius: 25px;" >
|
||||
</center>
|
||||
</a>
|
||||
</center>
|
||||
|
||||
<p align="center">
|
||||
如果这个项目对您有帮助,请给它一个 ⭐ Star!
|
||||
</p>
|
||||
|
||||
<p align="center">
|
||||
<a href="https://github.com/Wcowin/mkdocs-ai-hooks/stargazers">
|
||||
<img src="https://img.shields.io/github/stars/Wcowin/mkdocs-ai-hooks?style=social" alt="Stars">
|
||||
</a>
|
||||
<a href="https://github.com/Wcowin/mkdocs-ai-hooks/network/members">
|
||||
<img src="https://img.shields.io/github/forks/Wcowin/mkdocs-ai-hooks?style=social" alt="Forks">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
|
||||
📝 本项目致力于让MkDocs文档更加智能化和用户友好。如有建议或想法,欢迎交流!
|
||||
@ -1,72 +0,0 @@
|
||||
---
|
||||
title: 相对地址的一些问题
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
# 针对MKdocs中相对地址引用的一些问题
|
||||
|
||||
在使用 MkDocs 构建文档网站时,常常会遇到相对地址引用的问题,尤其是在图片、PDF、其他静态资源等的引用上。合理使用相对地址可以让你的文档在本地预览和线上部署时都能正常显示。下面总结一些常见场景和注意事项:
|
||||
|
||||
## 1. 图片引用
|
||||
|
||||
**推荐写法:**
|
||||
```
|
||||

|
||||
```
|
||||
`./img/example.png` 表示当前 Markdown 文件同级目录下的 `img` 文件夹中的图片。
|
||||
如果图片在上级目录:`../assets/example.png`
|
||||
|
||||
**注意事项:**
|
||||
|
||||
- 路径区分大小写,确保文件名和路径一致。
|
||||
- MkDocs 会将 `docs` 目录下的所有文件原样复制到站点根目录,引用路径应以 `docs` 为根目录进行相对定位。
|
||||
|
||||
## 2. PDF 文件引用
|
||||
|
||||
**内嵌或下载 PDF:**
|
||||
```
|
||||
[查看PDF](./files/example.pdf)
|
||||
```
|
||||
|
||||
或使用 HTML 方式内嵌:
|
||||
|
||||
```html
|
||||
<embed src="./files/example.pdf" width="100%" height="600px" type="application/pdf">
|
||||
```
|
||||
|
||||
`./files/example.pdf` 表示当前文档同级的 `files` 文件夹下的 PDF 文件。
|
||||
`../files/example.pdf` 表示上级目录的 `files` 文件夹下的 PDF 文件。
|
||||
`../../files/example.pdf` 表示上上级目录的 `files` 文件夹下的 PDF 文件。
|
||||
|
||||
|
||||
## 3. 跨页面引用
|
||||
|
||||
**引用同一项目下的其他 Markdown 页面:**
|
||||
```
|
||||
[跳转到其他页面](../otherpage.md)
|
||||
```
|
||||
|
||||
- MkDocs 会自动将 `.md` 转换为 `.html`,所以可以直接用 Markdown 文件名。
|
||||
- ()内的路径是相对于当前 Markdown 文件的路径,可以参考[PDF文件引用](#2-pdf)的方法。
|
||||
|
||||
## 4. 静态资源引用
|
||||
|
||||
**如 CSS、JS 文件:**
|
||||
```html
|
||||
<link rel="stylesheet" href="../assets/style.css">
|
||||
<script src="../assets/script.js"></script>
|
||||
```
|
||||
|
||||
- 推荐将静态资源放在 `docs/assets` 目录下,引用时用相对路径。
|
||||
|
||||
## 5. 常见问题
|
||||
|
||||
- **路径错误导致资源无法加载**:请检查路径是否正确、文件是否存在、大小写是否一致。
|
||||
- **本地预览正常,线上不显示**:有可能是路径写死或大小写问题,建议始终用相对路径。
|
||||
- **图片/文件过大加载慢**:可适当压缩图片或 PDF 文件。
|
||||
|
||||
---
|
||||
|
||||
## **总结**
|
||||
在 MkDocs 项目中,所有资源的相对路径都应以当前 Markdown 文件为基准,确保本地和线上都能正确访问。建议统一资源管理目录结构,便于维护和引用。
|
||||
@ -1,44 +0,0 @@
|
||||
---
|
||||
title: 加速网站访问的一些心得
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
# 加速网站访问的一些心得
|
||||
|
||||
在使用 MkDocs 构建网站时,为了提高访问速度,我们可以采取以下一些措施:
|
||||
## 1. 优化图片
|
||||
使用合适的图片格式,如 WebP、JPEG2000 等,减少图片文件大小,从而加快加载速度。
|
||||
|
||||
可以使用在线工具进行图片压缩,如:
|
||||
|
||||
- [freeconvert](https://www.freeconvert.com/zh/webp-converter)
|
||||
|
||||
## 2. JS/CSS使用 CDN
|
||||
使用内容分发网络(CDN)来加速网站的访问,将静态资源(如图片、CSS、JS)缓存到全球各地的服务器上,用户就近访问,减少延迟。
|
||||
|
||||
这里推荐
|
||||
|
||||
- [jsDelivr CDN 加速 GitHub 文件](https://www.jsdelivr.com/github)
|
||||
|
||||
## 3.加速本地渲染
|
||||
|
||||
优化 git 插件的 enabled 配置
|
||||
比如我配置里有 git-revision-date-localized 和 git-committers 插件,这些插件会在每次渲染时读取所有文件的 git 历史,导致本地预览变慢。
|
||||
推荐做法是在本地开发时禁用它们,仅在 CI/CD 或线上构建时启用。
|
||||
具体写法如下:
|
||||
|
||||
```yaml hl_lines="3 5"
|
||||
plugins:
|
||||
- git-revision-date-localized:
|
||||
enabled: !ENV [CI, false] # 只有在CI环境变量为true时才启用
|
||||
- git-committers:
|
||||
enabled: !ENV [CI, false]
|
||||
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
检验加速效果是否生效可以使用lighthouse进行测试,具体可以参考:
|
||||
|
||||
[使用lighthouse进行网站性能测试](../../develop/lighthouse.md)
|
||||
@ -1,134 +0,0 @@
|
||||
---
|
||||
title: 页脚设置
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
# - toc #显示左
|
||||
# - footer
|
||||
# - feedback
|
||||
tags:
|
||||
- Mkdocs
|
||||
comments: false
|
||||
---
|
||||
|
||||
## 页脚设置
|
||||
|
||||
MkDocs 支持自定义页脚。
|
||||
|
||||

|
||||
|
||||
在docs/overrides/partials/footer.html中(没有该文件时,创建footer.html文件)添加以下代码:
|
||||
|
||||
```html hl_lines="71-86"
|
||||
<!-- Footer -->
|
||||
<footer class="md-footer">
|
||||
|
||||
<!-- Link to previous and/or next page -->
|
||||
{% if "navigation.footer" in features %}
|
||||
{% if page.previous_page or page.next_page %}
|
||||
{% if page.meta and page.meta.hide %}
|
||||
{% set hidden = "hidden" if "footer" in page.meta.hide %}
|
||||
{% endif %}
|
||||
<nav
|
||||
class="md-footer__inner md-grid"
|
||||
aria-label="{{ lang.t('footer') }}"
|
||||
{{ hidden }}
|
||||
>
|
||||
|
||||
<!-- Link to previous page -->
|
||||
{% if page.previous_page %}
|
||||
{% set direction = lang.t("footer.previous") %}
|
||||
<a
|
||||
href="{{ page.previous_page.url | url }}"
|
||||
class="md-footer__link md-footer__link--prev"
|
||||
aria-label="{{ direction }}: {{ page.previous_page.title | e }}"
|
||||
>
|
||||
<div class="md-footer__button md-icon">
|
||||
{% set icon = config.theme.icon.previous or "material/arrow-left" %}
|
||||
{% include ".icons/" ~ icon ~ ".svg" %}
|
||||
</div>
|
||||
<div class="md-footer__title">
|
||||
<span class="md-footer__direction">
|
||||
{{ direction }}
|
||||
</span>
|
||||
<div class="md-ellipsis">
|
||||
{{ page.previous_page.title }}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</a>
|
||||
{% endif %}
|
||||
|
||||
<!-- Link to next page -->
|
||||
{% if page.next_page %}
|
||||
{% set direction = lang.t("footer.next") %}
|
||||
<a
|
||||
href="{{ page.next_page.url | url }}"
|
||||
class="md-footer__link md-footer__link--next"
|
||||
aria-label="{{ direction }}: {{ page.next_page.title | e }}"
|
||||
>
|
||||
<div class="md-footer__title">
|
||||
<span class="md-footer__direction">
|
||||
{{ direction }}
|
||||
</span>
|
||||
<div class="md-ellipsis">
|
||||
{{ page.next_page.title }}
|
||||
</div>
|
||||
</div>
|
||||
<div class="md-footer__button md-icon">
|
||||
{% set icon = config.theme.icon.next or "material/arrow-right" %}
|
||||
{% include ".icons/" ~ icon ~ ".svg" %}
|
||||
</div>
|
||||
</a>
|
||||
{% endif %}
|
||||
</nav>
|
||||
{% endif %}
|
||||
{% endif %}
|
||||
|
||||
<!-- Further information -->
|
||||
<div class="md-footer-meta md-typeset">
|
||||
<div class="md-footer-meta__inner md-grid">
|
||||
{% include "partials/copyright.html" %}
|
||||
|
||||
<font color="#B9B9B9">
|
||||
<div class="footer-visit-count" style="display: flex; justify-content: center; align-items: center;">
|
||||
本站访问量:<script async src="//finicounter.eu.org/finicounter.js"></script>
|
||||
<span id="finicount_views"></span> |
|
||||
<footer>
|
||||
<a href="https://icp.gov.moe/?keyword=20230640" target="_blank">萌ICP备20230640号</a>
|
||||
</footer>
|
||||
</div>
|
||||
</font>
|
||||
|
||||
<style>
|
||||
.footer-visit-count {
|
||||
height: fit-content;
|
||||
min-height: 55px; /* 根据实际情况调整此高度 */
|
||||
}
|
||||
</style>
|
||||
{% if config.extra.social %}
|
||||
{% include "partials/social.html" %}
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
```
|
||||
|
||||
高亮部分自行修改即可
|
||||
|
||||
## 页脚版权设置
|
||||
|
||||
mkdocs.yml中添加:
|
||||
```yaml
|
||||
|
||||
copyright: Copyright © 2022~2025 Wcowin # 左下角的版权声明
|
||||
|
||||
```
|
||||
|
||||
如果想删除页脚显示“Made with Material for MkDocs”(不建议)
|
||||
|
||||
```yaml
|
||||
extra:
|
||||
generator: false #删除页脚显示“使用 MkDocs 材料制造”
|
||||
```
|
||||
@ -14,7 +14,7 @@ comments: false #评论,默认不开启
|
||||
|
||||
docs/overrides下新建main.html ,针对main.html文件
|
||||
树状结构如下:
|
||||
``` hl_lines="11"
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
@ -32,7 +32,7 @@ $ tree -a
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
```html hl_lines="9-22"
|
||||
```html
|
||||
{#-
|
||||
This file was automatically generated - do not edit
|
||||
-#}
|
||||
@ -63,4 +63,4 @@ $ tree -a
|
||||
```
|
||||
|
||||
|
||||
在main.html 里自行修改即可
|
||||
自行修改即可
|
||||
|
||||
@ -6,117 +6,105 @@ hide:
|
||||
- feedback
|
||||
---
|
||||
|
||||
复制后在需要添加友链的.md 文件页面粘贴即可
|
||||
复制后在需要添加友链的.md文件页面粘贴即可
|
||||
|
||||
```html hl_lines="67-104"
|
||||
```html
|
||||
<div class="post-body">
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 用于大屏幕和小屏幕的通用样式 */
|
||||
.card {
|
||||
width: 45%;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 4px;
|
||||
transition-duration: 0.15s;
|
||||
margin-bottom: 1rem;
|
||||
display: flex;
|
||||
}
|
||||
.card:nth-child(odd) {
|
||||
float: left;
|
||||
}
|
||||
.card:nth-child(even) {
|
||||
float: right;
|
||||
}
|
||||
.card:hover {
|
||||
transform: scale(1.1);
|
||||
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem !important;
|
||||
height: 3rem !important;
|
||||
margin: 0 !important;
|
||||
margin-right: 1em !important;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: 100%;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608dbd;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #a3a3a3;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
/* 媒体查询:小屏幕 */
|
||||
@media (max-width: 768px) {
|
||||
.card {
|
||||
width: 100%; /* 在小屏幕上显示为单列 */
|
||||
float: none; /* 清除浮动 */
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img
|
||||
class="ava"
|
||||
src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png"
|
||||
/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target="“_blank”"
|
||||
>Wcowin’s blog</a
|
||||
>
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 用于大屏幕和小屏幕的通用样式 */
|
||||
.card {
|
||||
width: 45%;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 4px;
|
||||
transition-duration: 0.15s;
|
||||
margin-bottom: 1rem;
|
||||
display: flex;
|
||||
}
|
||||
.card:nth-child(odd) {
|
||||
float: left;
|
||||
}
|
||||
.card:nth-child(even) {
|
||||
float: right;
|
||||
}
|
||||
.card:hover {
|
||||
transform: scale(1.1);
|
||||
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04);
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem!important;
|
||||
height: 3rem!important;
|
||||
margin: 0!important;
|
||||
margin-right: 1em!important;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: 100%;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #a3a3a3;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
/* 媒体查询:小屏幕 */
|
||||
@media (max-width: 768px) {
|
||||
.card {
|
||||
width: 100%; /* 在小屏幕上显示为单列 */
|
||||
float: none; /* 清除浮动 */
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img
|
||||
class="ava"
|
||||
src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png"
|
||||
/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target="“_blank”">Twitter</a>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target=“_blank”>Twitter</a>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img
|
||||
class="ava"
|
||||
src="https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg"
|
||||
/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn/" target="“_blank”">Macapp</a>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231012/d96b912437fb0bec0d282dfe734b1d9b.jpeg"/>
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn/" target=“_blank”>Macapp</a>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
@ -124,43 +112,38 @@ hide:
|
||||
|
||||
```html
|
||||
<div class="card">
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
### 示例
|
||||
|
||||
```html
|
||||
<div>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
## 效果
|
||||
|
||||
<div>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp" />
|
||||
<img class="ava" src="https://cn.mcecy.com/image/20231006/a05f708fb7b0426e7a5786669d5b1386.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
|
||||
@ -23,15 +23,15 @@ tags:
|
||||
言归正传
|
||||
|
||||
## 第一步
|
||||
mkdocs.yml中添加custom_dir
|
||||
``` hl_lines="3"
|
||||
mkdocs.yml中添加
|
||||
```
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: docs/overrides #主要是这一行
|
||||
```
|
||||
参考下图新建overrides文件,在此文件下参考下图新建覆盖html文件
|
||||
树状结构如下:
|
||||
``` hl_lines="9-13"
|
||||
```
|
||||
$ tree -a
|
||||
.
|
||||
├── .github
|
||||
@ -51,7 +51,7 @@ $ tree -a
|
||||
|
||||

|
||||
|
||||
在comments.html中先复制粘贴下面的代码,后文会说怎么修改
|
||||
在comments.html中
|
||||
|
||||
```html hl_lines="4-18"
|
||||
{% if page.meta.comments %}
|
||||
@ -133,14 +133,14 @@ $ tree -a
|
||||
</script>
|
||||
```
|
||||
|
||||
复制此代码,替换最上面👆🏻comments.html中高亮的代码
|
||||
复制将此代码,替换最上面👆🏻comments.html中高亮的代码
|
||||
|
||||
终端里`mkdocs server`一下
|
||||
|
||||
## 最后
|
||||
在你想插入评论的地方的元数据:`comments: true `
|
||||
|
||||
``` hl_lines="8"
|
||||
```
|
||||
---
|
||||
title: 留言板
|
||||
hide:
|
||||
|
||||
@ -7,8 +7,7 @@ tags:
|
||||
我目前在用的字体:[霞鹜文楷](https://github.com/lxgw/LxgwWenKai){target=_blank}
|
||||
想必你可以直观从我的网站感受到,[这款字体](https://chawyehsu.github.io/lxgw-wenkai-webfont/)的美观程度。
|
||||
|
||||
[快速教程]
|
||||
[快速教程]: #mkdocs
|
||||
[快速教程](#基于mkdocs的网站字体美化用法)
|
||||
***
|
||||
|
||||
**以下是摘录的部分字体官方介绍文档**
|
||||
@ -132,10 +131,10 @@ An open-source Chinese font derived from Fontworks' Klee One. 一款开源中文
|
||||
|
||||
## 基于Mkdocs的网站字体美化用法
|
||||
|
||||
在mkdocs.yml中添加以下内容
|
||||
1. 在mkdocs.yml中添加以下内容
|
||||
```yaml
|
||||
extra_css:
|
||||
- https://static.zeoseven.com/zsft/292/main/result.css
|
||||
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-tc-webfont@1.0.0/style.css
|
||||
# - https://cdn.jsdelivr.net/npm/lxgw-wenkai-screen-webfont@1.1.0/style.css
|
||||
@ -143,23 +142,20 @@ extra_css:
|
||||
|
||||
然后在extra.css中添加以下内容
|
||||
```css
|
||||
@import url('https://static.zeoseven.com/zsft/292/main/result.css');
|
||||
|
||||
body {
|
||||
font-family: "LXGW WenKai";
|
||||
font-weight: normal;
|
||||
}
|
||||
|
||||
|
||||
/* button.md-top {
|
||||
font-family: LXGW WenKai;
|
||||
font-size: 16px;
|
||||
font-weight: lighter;
|
||||
} */
|
||||
font-family: "LXGW WenKai", sans-serif;
|
||||
/* Lite version */
|
||||
/* font-family: "LXGW WenKai Lite", sans-serif; */
|
||||
/* TC version */
|
||||
/* font-family: "LXGW WenKai TC", sans-serif; */
|
||||
/* Screen version */
|
||||
/* font-family: "LXGW WenKai Screen", sans-serif; */
|
||||
}
|
||||
```
|
||||
|
||||
四选一,mkdocs.yml和extra.css相互对应
|
||||
|
||||
不懂extra_css的用法的可以看一下我写的[extra_css部分](../Mkdocs/mkdocs2.md/#extra_javascriptextra_css)教程
|
||||
不懂extra_css的用法的可以看一下我写的[extra_css部分](https://wcowin.work/blog/Mkdocs/mkdocs2/#extra_javascript-和extra_css){target=_blank}教程
|
||||
|
||||
!!!tip
|
||||
切换字体后可能返回顶部按钮会在个别浏览器显示异常
|
||||
|
||||
@ -1,34 +0,0 @@
|
||||
---
|
||||
title: 嵌入PDF
|
||||
tags:
|
||||
- Mkdocs
|
||||
---
|
||||
|
||||
[嵌入PDF](https://github.com/Wcowin/hexo-site-comments/discussions/8#discussioncomment-12101922)
|
||||
|
||||
嵌入PDF代码 ,**注意PDF的相对地址**
|
||||
```html
|
||||
<iframe src="../个人简历.pdf (相对地址)" width="100%" height="800px" style="border: 1px solid #ccc; overflow: auto;"></iframe>
|
||||
```
|
||||
|
||||
<img width="1178" alt="image" src="https://s1.imagehub.cc/images/2025/05/11/af422a556586fa0ed42f7adcf5a694ae.png" />
|
||||
|
||||
我的完整代码:
|
||||
|
||||
```html
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :octicons-bookmark-16:{ .lg .middle } __个人简历__
|
||||
|
||||
---
|
||||
|
||||
<iframe src="../个人简历.pdf" width="100%" height="800px" style="border: 1px solid #ccc; overflow: auto;">
|
||||
</iframe>
|
||||
|
||||
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
希望对你有帮助
|
||||
@ -1,374 +0,0 @@
|
||||
---
|
||||
title: Mkdocs 阅读时间插件
|
||||
tags:
|
||||
- Mkdocs
|
||||
status: new
|
||||
---
|
||||
|
||||
## 1. 基础配置
|
||||
|
||||
### **步骤1**
|
||||
|
||||
创建reading_time.py
|
||||
|
||||
??? note "reading_time.py"
|
||||
```python
|
||||
import re
|
||||
import threading
|
||||
import time
|
||||
from functools import lru_cache
|
||||
from collections import OrderedDict
|
||||
import hashlib
|
||||
|
||||
# 预编译正则表达式(性能优化版本)
|
||||
EXCLUDE_PATTERNS = [
|
||||
re.compile(r'^index\.md$'),
|
||||
re.compile(r'^trip/index\.md$'),
|
||||
re.compile(r'^relax/index\.md$'),
|
||||
re.compile(r'^blog/indexblog\.md$'),
|
||||
re.compile(r'^blog/posts\.md$'),
|
||||
re.compile(r'^develop/index\.md$'),
|
||||
re.compile(r'waline\.md$'),
|
||||
re.compile(r'link\.md$'),
|
||||
re.compile(r'404\.md$'),
|
||||
]
|
||||
|
||||
# 高度优化的正则表达式(一次性编译)
|
||||
CHINESE_CHARS_PATTERN = re.compile(r'[\u4e00-\u9fff\u3400-\u4dbf]')
|
||||
CODE_BLOCK_PATTERN = re.compile(r'```.*?```', re.DOTALL)
|
||||
INLINE_CODE_PATTERN = re.compile(r'`[^`]+`')
|
||||
YAML_FRONT_PATTERN = re.compile(r'^---.*?---\s*', re.DOTALL)
|
||||
HTML_TAG_PATTERN = re.compile(r'<[^>]+>')
|
||||
IMAGE_PATTERN = re.compile(r'!\[.*?\]\([^)]+\)')
|
||||
LINK_PATTERN = re.compile(r'\[([^\]]+)\]\([^)]+\)')
|
||||
|
||||
# 预定义排除类型
|
||||
EXCLUDE_TYPES = frozenset({'landing', 'special', 'widget'})
|
||||
|
||||
# 扩展非编程行内代码词汇(更全面的过滤)
|
||||
NON_CODE_WORDS = frozenset({
|
||||
'markdown', 'target', 'blank', 'lg', 'middle', 'small', 'large',
|
||||
'left', 'right', 'center', 'top', 'bottom', 'primary', 'secondary',
|
||||
'success', 'warning', 'danger', 'info', 'light', 'dark', 'grid',
|
||||
'cards', 'octicons', 'bookmark', 'div', 'class', 'img', 'src',
|
||||
'alt', 'width', 'height', 'style', 'id', 'data', 'href', 'title'
|
||||
})
|
||||
|
||||
# 支持的编程和标记语言(扩展版本)
|
||||
PROGRAMMING_LANGUAGES = frozenset({
|
||||
# 编程语言
|
||||
'python', 'py', 'javascript', 'js', 'typescript', 'ts', 'java', 'cpp', 'c',
|
||||
'go', 'rust', 'php', 'ruby', 'swift', 'kotlin', 'csharp', 'cs',
|
||||
# 脚本语言
|
||||
'bash', 'sh', 'powershell', 'ps1', 'zsh', 'fish', 'bat', 'cmd',
|
||||
# 标记和配置语言
|
||||
'html', 'css', 'scss', 'sass', 'less', 'yaml', 'yml', 'json', 'xml',
|
||||
'toml', 'ini', 'conf', 'dockerfile', 'makefile',
|
||||
# 数据库和查询
|
||||
'sql', 'mysql', 'postgresql', 'sqlite', 'mongodb',
|
||||
# 其他
|
||||
'r', 'matlab', 'scala', 'perl', 'lua', 'dart', 'tex', 'latex',
|
||||
# 数据格式
|
||||
'csv', 'properties',
|
||||
# 无标识符(空字符串也算作有效语言)
|
||||
''
|
||||
})
|
||||
|
||||
@lru_cache(maxsize=256)
|
||||
def clean_markdown_content_for_chinese(content_hash, markdown):
|
||||
"""清理Markdown内容,只保留中文文本用于统计(添加缓存)"""
|
||||
content = markdown
|
||||
|
||||
# 使用预编译的正则表达式
|
||||
content = YAML_FRONT_PATTERN.sub('', content)
|
||||
content = HTML_TAG_PATTERN.sub('', content)
|
||||
content = IMAGE_PATTERN.sub('', content)
|
||||
content = LINK_PATTERN.sub(r'\1', content)
|
||||
content = CODE_BLOCK_PATTERN.sub('', content)
|
||||
content = INLINE_CODE_PATTERN.sub('', content)
|
||||
|
||||
return content
|
||||
|
||||
def count_code_lines(markdown):
|
||||
"""统计代码行数(修复版本 - 正确处理所有代码行)"""
|
||||
code_blocks = CODE_BLOCK_PATTERN.findall(markdown)
|
||||
total_code_lines = 0
|
||||
|
||||
for i, block in enumerate(code_blocks):
|
||||
# 提取语言标识
|
||||
lang_match = re.match(r'^```(\w*)', block)
|
||||
language = lang_match.group(1).lower() if lang_match else ''
|
||||
|
||||
# 移除开头的语言标识和结尾的```
|
||||
code_content = re.sub(r'^```\w*\n?', '', block)
|
||||
code_content = re.sub(r'\n?```$', '', code_content)
|
||||
|
||||
# 过滤空代码块
|
||||
if not code_content.strip():
|
||||
continue
|
||||
|
||||
# 计算有效行数(包含所有非空行,包括注释行)
|
||||
lines = [line for line in code_content.split('\n') if line.strip()]
|
||||
line_count = len(lines)
|
||||
|
||||
# 如果有明确的编程语言标识,直接统计
|
||||
if language and language in PROGRAMMING_LANGUAGES:
|
||||
total_code_lines += line_count
|
||||
continue
|
||||
|
||||
# 增强的检测策略 - 更宽松的判断
|
||||
is_code = False
|
||||
|
||||
# 1. 命令行检测
|
||||
command_indicators = [
|
||||
'sudo ', 'npm ', 'pip ', 'git ', 'cd ', 'ls ', 'mkdir ', 'rm ', 'cp ', 'mv ',
|
||||
'chmod ', 'chown ', 'grep ', 'find ', 'ps ', 'kill ', 'top ', 'cat ', 'echo ',
|
||||
'wget ', 'curl ', 'tar ', 'zip ', 'unzip ', 'ssh ', 'scp ', 'rsync ',
|
||||
'xattr ', 'codesign ', 'xcode-select ', 'spctl ', 'launchctl ',
|
||||
'brew ', 'defaults ', 'ditto ', 'hdiutil ', 'diskutil ',
|
||||
'dir ', 'copy ', 'xcopy ', 'del ', 'rd ', 'md ', 'type ', 'attrib ',
|
||||
'$ ', '# ', '% ', '> ', 'C:\\>', 'PS>',
|
||||
'--', '-r', '-d', '-f', '-v', '-h', '--help', '--version',
|
||||
'--force', '--deep', '--sign', '--master-disable',
|
||||
'/Applications/', '/usr/', '/etc/', '/var/', '/home/', '~/',
|
||||
'C:\\', 'D:\\', '.app', '.exe', '.pkg', '.dmg', '.zip', '.tar',
|
||||
'#!/',
|
||||
]
|
||||
|
||||
if any(indicator in code_content for indicator in command_indicators):
|
||||
is_code = True
|
||||
|
||||
# 2. 编程语法检测(增强版)
|
||||
if not is_code:
|
||||
programming_indicators = [
|
||||
# Python语法特征
|
||||
'def ', 'class ', 'import ', 'from ', 'return ', 'yield ', 'lambda ',
|
||||
'with ', 'as ', 'try:', 'except:', 'finally:', 'elif ', 'if __name__',
|
||||
'print(', '.append(', '.extend(', '.remove(', '.sort(', '.reverse(',
|
||||
'range(', 'len(', 'str(', 'int(', 'float(', 'list(', 'dict(',
|
||||
# JavaScript/TypeScript语法
|
||||
'function', 'var ', 'let ', 'const ', 'async ', 'await ', '=>',
|
||||
'console.log', 'document.', 'window.', 'require(',
|
||||
# 通用编程语法
|
||||
'public ', 'private ', 'protected ', 'static ', 'void ', 'int ',
|
||||
'string ', 'boolean ', 'float ', 'double ', 'char ',
|
||||
# 操作符和结构
|
||||
'==', '!=', '<=', '>=', '&&', '||', '++', '--', '+=', '-=', '**',
|
||||
# 特殊结构
|
||||
'while ', 'for ', 'if ', 'else:', 'switch ', 'case ',
|
||||
# HTML/XML语法
|
||||
'<!DOCTYPE', '<html', '<head', '<body', '<div', '<span', '<p>',
|
||||
'<style', '<script', '<link', '<meta', '<title', '<img',
|
||||
# CSS语法
|
||||
'display:', 'color:', 'background:', 'margin:', 'padding:',
|
||||
'font-size:', 'width:', 'height:', 'position:', 'border:',
|
||||
# YAML语法
|
||||
'name:', 'version:', 'theme:', 'title:', 'description:',
|
||||
# JSON语法
|
||||
'{"', '"}', '":', '",', '[{', '}]', 'null', 'true', 'false',
|
||||
# 配置文件语法
|
||||
'[', ']', '//', '/*', '*/', '<!--', '-->',
|
||||
# SQL语法
|
||||
'SELECT ', 'FROM ', 'WHERE ', 'INSERT ', 'UPDATE ', 'DELETE ',
|
||||
'CREATE ', 'ALTER ', 'DROP ', 'INDEX ', 'TABLE ',
|
||||
# 数学公式和LaTeX
|
||||
'\\', '$', '$$', '\\begin', '\\end', '\\frac', '\\sum',
|
||||
]
|
||||
|
||||
if any(indicator in code_content for indicator in programming_indicators):
|
||||
is_code = True
|
||||
|
||||
# 3. 结构化检测
|
||||
if not is_code:
|
||||
# 缩进结构检测
|
||||
if len(lines) > 1 and any(line.startswith(' ') or line.startswith('\t') for line in lines):
|
||||
is_code = True
|
||||
|
||||
# HTML标签结构
|
||||
elif '<' in code_content and '>' in code_content:
|
||||
is_code = True
|
||||
|
||||
# 包含特殊字符组合
|
||||
elif any(char in code_content for char in ['{', '}', '(', ')', '[', ']']) and ('=' in code_content or ':' in code_content):
|
||||
is_code = True
|
||||
|
||||
# 4. 模式匹配检测(宽松策略)
|
||||
if not is_code and len(lines) >= 1:
|
||||
special_patterns = [
|
||||
r'\w+\(\)', r'\w+\[\]', r'\w+\{\}', r'\w+=\w+', r'\w+:\w+',
|
||||
r'<\w+>', r'\$\w+', r'#\w+', r'@\w+', r'\w+\.\w+\(\)',
|
||||
r'\d+\.\d+\.\d+', r'http[s]?://', r'ftp://', r'localhost',
|
||||
r'def\s+\w+', r'class\s+\w+', r'import\s+\w+', r'from\s+\w+',
|
||||
r'if\s+\w+', r'while\s+\w+', r'for\s+\w+', r'return\s+\w*',
|
||||
r'\w+\s*=\s*\w+', r'\w+\.\w+', r'#.*输出', r'#.*结果'
|
||||
]
|
||||
|
||||
if any(re.search(pattern, code_content) for pattern in special_patterns):
|
||||
is_code = True
|
||||
|
||||
# 如果判断为代码,则统计行数
|
||||
if is_code:
|
||||
total_code_lines += line_count
|
||||
|
||||
return total_code_lines
|
||||
|
||||
def calculate_reading_stats(markdown):
|
||||
"""计算中文字符数和代码行数"""
|
||||
# 生成内容哈希用于缓存
|
||||
content_hash = hash(markdown)
|
||||
|
||||
# 使用缓存的清理函数
|
||||
clean_content = clean_markdown_content_for_chinese(content_hash, markdown)
|
||||
chinese_chars = len(CHINESE_CHARS_PATTERN.findall(clean_content))
|
||||
|
||||
# 统计代码行数
|
||||
code_lines = count_code_lines(markdown)
|
||||
|
||||
# 计算阅读时间(中文:400字/分钟)
|
||||
reading_time = max(1, round(chinese_chars / 400))
|
||||
|
||||
return reading_time, chinese_chars, code_lines
|
||||
|
||||
def on_page_markdown(markdown, **kwargs):
|
||||
page = kwargs['page']
|
||||
|
||||
# 快速排除检查
|
||||
if page.meta.get('hide_reading_time', False):
|
||||
return markdown
|
||||
|
||||
# 保持原有的EXCLUDE_PATTERNS循环检查方式
|
||||
src_path = page.file.src_path
|
||||
for pattern in EXCLUDE_PATTERNS:
|
||||
if pattern.match(src_path):
|
||||
return markdown
|
||||
|
||||
# 优化类型检查
|
||||
page_type = page.meta.get('type', '')
|
||||
if page_type in EXCLUDE_TYPES:
|
||||
return markdown
|
||||
|
||||
# 快速预检查
|
||||
if len(markdown) < 300:
|
||||
return markdown
|
||||
|
||||
# 计算统计信息
|
||||
reading_time, chinese_chars, code_lines = calculate_reading_stats(markdown)
|
||||
|
||||
# 过滤太短的内容
|
||||
if chinese_chars < 50:
|
||||
return markdown
|
||||
|
||||
# 生成阅读信息
|
||||
if code_lines > 0:
|
||||
reading_info = f"""!!! info "📖 阅读信息"
|
||||
阅读时间:**{reading_time}** 分钟 | 中文字符:**{chinese_chars}** | 有效代码行数:**{code_lines}**
|
||||
|
||||
"""
|
||||
else:
|
||||
reading_info = f"""!!! info "📖 阅读信息"
|
||||
阅读时间:**{reading_time}** 分钟 | 中文字符:**{chinese_chars}**
|
||||
|
||||
"""
|
||||
|
||||
return reading_info + markdown
|
||||
```
|
||||
|
||||
|
||||
|
||||
### **步骤2**
|
||||
|
||||
把reading_time.py放到docs/overrides/hooks目录下,然后在mkdocs.yml中添加:
|
||||
|
||||
```yaml
|
||||
# 在 mkdocs.yml 中添加
|
||||
hooks:
|
||||
- docs/overrides/hooks/reading_time.py # 阅读时间统计
|
||||
```
|
||||
|
||||
### **步骤3**
|
||||
配置MkDocs主题以及覆写路径custom_dir
|
||||
```yaml
|
||||
# 在 mkdocs.yml 中添加
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: docs/overrides # 必需配置!!!
|
||||
features:
|
||||
- content.code.copy
|
||||
- content.code.select
|
||||
```
|
||||
|
||||
到这里检查下目录树状图:
|
||||
```
|
||||
$ tree -a
|
||||
文件名
|
||||
├── .github
|
||||
│ ├── .DS_Store
|
||||
│ └── workflows
|
||||
│ └── ci.yml
|
||||
├── docs
|
||||
│ └── index.md
|
||||
| └── overrides
|
||||
│ └── hooks
|
||||
│ └── reading_time.py
|
||||
│ └── ...
|
||||
└── mkdocs.yml
|
||||
```
|
||||
|
||||
### **步骤4**
|
||||
|
||||
```bash
|
||||
mkdocs serve # 本地预览
|
||||
```
|
||||
|
||||
|
||||
## 2. 效果展示
|
||||
|
||||

|
||||
|
||||
|
||||
## 3.高级配置
|
||||
|
||||
### 3.1 排除特定页面
|
||||
如果有一些页面不想统计阅读时间,可以在页面的元数据中添加 `hide_reading_time: true`。例如:
|
||||
|
||||
```markdown
|
||||
---
|
||||
title: 不统计阅读时间的页面
|
||||
hide_reading_time: true
|
||||
---
|
||||
```
|
||||
|
||||
或者直接在reading_time.py中添加:
|
||||
```python
|
||||
# 你想排除的页面路径
|
||||
EXCLUDE_PATTERNS = [
|
||||
re.compile(r'^index\.md$'),
|
||||
re.compile(r'^trip/index\.md$'),
|
||||
re.compile(r'^relax/index\.md$'),
|
||||
re.compile(r'^blog/indexblog\.md$'),
|
||||
re.compile(r'^blog/posts\.md$'),
|
||||
re.compile(r'^develop/index\.md$'),
|
||||
re.compile(r'waline\.md$'),
|
||||
re.compile(r'link\.md$'),
|
||||
re.compile(r'404\.md$'),
|
||||
]
|
||||
```
|
||||
|
||||
### 3.2 自定义统计信息
|
||||
如果需要自定义统计信息的格式,可以修改reading_time.py中的calculate_reading_stats函数。例如:
|
||||
```python
|
||||
def calculate_reading_stats(markdown):
|
||||
# 计算统计信息
|
||||
reading_time, chinese_chars, code_lines = calculate_reading_stats(markdown)
|
||||
# 自定义统计信息格式
|
||||
if code_lines > 0:
|
||||
reading_info = f"""!!! info "📖 阅读信息"
|
||||
阅读时间:**{reading_time}** 分钟 | 中文字符:**{chinese_chars}** | 有效代码行数:**{code_lines}**
|
||||
"""
|
||||
else:
|
||||
reading_info = f"""!!! info "📖 阅读信息"
|
||||
阅读时间:**{reading_time}** 分钟 | 中文字符:**{chinese_chars}**
|
||||
"""
|
||||
return reading_info + markdown
|
||||
```
|
||||
|
||||
@ -1,534 +0,0 @@
|
||||
---
|
||||
title: 为MKdocs页面添加相关文章推荐
|
||||
tags:
|
||||
- Mkdocs
|
||||
status: new
|
||||
---
|
||||
|
||||
# 为MKdocs页面添加相关文章推荐
|
||||
|
||||
## 步骤
|
||||
|
||||
`mkdocs.yml`中需要覆写文件夹overrides(没有的话新建一个)
|
||||
|
||||
|
||||
|
||||
```yaml
|
||||
theme:
|
||||
name: material
|
||||
custom_dir: docs/overrides
|
||||
```
|
||||
|
||||
|
||||
在docs/overrides/hooks/下新建一个`related_posts.py`文件即可,内容如下:
|
||||
|
||||
具体配置根据自己仓库情况自行修改
|
||||
|
||||
```python
|
||||
import os
|
||||
import re
|
||||
from collections import Counter, defaultdict
|
||||
from textwrap import dedent
|
||||
import hashlib
|
||||
import yaml
|
||||
from urllib.parse import urlparse
|
||||
|
||||
# 存储所有文章的信息和索引
|
||||
article_index = {}
|
||||
category_index = defaultdict(list)
|
||||
keyword_index = defaultdict(set)
|
||||
|
||||
# 配置:需要索引的目录
|
||||
INDEXED_DIRECTORIES = ['blog/', 'develop/']
|
||||
|
||||
# 配置:排除推荐的页面列表(支持精确匹配和模式匹配)
|
||||
EXCLUDED_PAGES = {
|
||||
# 精确路径匹配
|
||||
'blog/index.md',
|
||||
'develop/index.md',
|
||||
# 可以添加更多排除的页面
|
||||
# 'blog/special-page.md',
|
||||
}
|
||||
|
||||
# 配置:排除推荐的页面模式(支持通配符)
|
||||
EXCLUDED_PATTERNS = [
|
||||
r'.*\/index\.md$', # 排除所有 index.md 文件
|
||||
r'.*\/archive\.md$', # 排除所有 archive.md 文件
|
||||
r'blog\/posts?\/.*', # 排除 blog/post/ 和 blog/posts/ 目录下的所有文章
|
||||
# 可以添加更多模式
|
||||
# r'blog\/draft\/.*', # 排除草稿目录
|
||||
]
|
||||
|
||||
# 配置:相似度阈值和权重
|
||||
SIMILARITY_CONFIG = {
|
||||
'min_threshold': 0.15, # 提高最低相似度阈值
|
||||
'weights': {
|
||||
'keywords': 0.35, # 关键词权重
|
||||
'tags': 0.30, # 标签权重
|
||||
'categories': 0.20, # 分类权重
|
||||
'path': 0.10, # 路径分类权重
|
||||
'source_dir': 0.05 # 源目录权重
|
||||
},
|
||||
'title_similarity': 0.25 # 标题相似度权重
|
||||
}
|
||||
|
||||
def is_page_excluded(file_path):
|
||||
"""检查页面是否应该排除推荐"""
|
||||
# 精确匹配检查
|
||||
if file_path in EXCLUDED_PAGES:
|
||||
return True
|
||||
|
||||
# 模式匹配检查
|
||||
for pattern in EXCLUDED_PATTERNS:
|
||||
if re.match(pattern, file_path):
|
||||
return True
|
||||
|
||||
return False
|
||||
|
||||
def should_index_file(file_path):
|
||||
"""检查文件是否应该被索引"""
|
||||
if not file_path.endswith('.md'):
|
||||
return False
|
||||
|
||||
# 先检查是否被排除
|
||||
if is_page_excluded(file_path):
|
||||
return False
|
||||
|
||||
# 检查是否在指定目录下
|
||||
for directory in INDEXED_DIRECTORIES:
|
||||
if file_path.startswith(directory):
|
||||
return True
|
||||
|
||||
return False
|
||||
|
||||
def extract_keywords(content, title):
|
||||
"""提取文章中的关键词,改进算法"""
|
||||
# 移除YAML front matter
|
||||
content = re.sub(r'^---\s*\n.*?\n---\s*\n', '', content, flags=re.DOTALL | re.MULTILINE)
|
||||
|
||||
# 移除代码块
|
||||
content = re.sub(r'```.*?```', '', content, flags=re.DOTALL)
|
||||
# 移除HTML标签
|
||||
content = re.sub(r'<.*?>', '', content)
|
||||
# 移除链接
|
||||
content = re.sub(r'\[.*?\]\(.*?\)', '', content)
|
||||
# 移除标题标记
|
||||
content = re.sub(r'^#+\s+', '', content, flags=re.MULTILINE)
|
||||
|
||||
# 合并标题和内容,标题权重更高
|
||||
title_words = re.findall(r'\b\w+\b', title.lower()) * 4 # 增加标题权重
|
||||
content_words = re.findall(r'\b\w+\b', content.lower())
|
||||
all_words = title_words + content_words
|
||||
|
||||
# 扩展停用词列表(包含中英文)
|
||||
stopwords = {
|
||||
# 英文停用词
|
||||
'the', 'a', 'an', 'in', 'on', 'at', 'to', 'for', 'of', 'and', 'or', 'is', 'are', 'was', 'were',
|
||||
'be', 'been', 'have', 'has', 'had', 'do', 'does', 'did', 'will', 'would', 'could', 'should',
|
||||
'this', 'that', 'these', 'those', 'with', 'from', 'by', 'as', 'can', 'but', 'not', 'if', 'it',
|
||||
'they', 'them', 'their', 'you', 'your', 'we', 'our', 'my', 'me', 'i', 'he', 'she', 'him', 'her',
|
||||
# 常见无意义词
|
||||
'about', 'above', 'after', 'again', 'all', 'also', 'any', 'because', 'before', 'between',
|
||||
'both', 'each', 'few', 'first', 'get', 'how', 'into', 'just', 'last', 'made', 'make', 'may',
|
||||
'most', 'new', 'now', 'old', 'only', 'other', 'over', 'said', 'same', 'see', 'some', 'such',
|
||||
'take', 'than', 'then', 'time', 'two', 'use', 'very', 'way', 'well', 'where', 'when', 'which',
|
||||
'while', 'who', 'why', 'work', 'world', 'year', 'years',
|
||||
# 中文停用词
|
||||
'的', '了', '和', '是', '就', '都', '而', '及', '与', '这', '那', '有', '在', '中', '为', '对', '等',
|
||||
'能', '会', '可以', '没有', '什么', '一个', '自己', '这个', '那个', '这些', '那些', '如果', '因为', '所以'
|
||||
}
|
||||
|
||||
# 过滤单词:长度>=2,不在停用词中,不是纯数字
|
||||
words = [w for w in all_words
|
||||
if len(w) >= 2 and w not in stopwords and not w.isdigit()]
|
||||
|
||||
# 返回词频最高的15个词
|
||||
return Counter(words).most_common(15)
|
||||
|
||||
def extract_metadata(content):
|
||||
"""提取文章元数据,支持YAML front matter"""
|
||||
metadata = {
|
||||
'title': "未命名",
|
||||
'description': "",
|
||||
'tags': [],
|
||||
'categories': [],
|
||||
'disable_related': False # 新增:是否禁用相关推荐
|
||||
}
|
||||
|
||||
# 尝试解析YAML front matter
|
||||
yaml_match = re.match(r'^---\s*\n(.*?)\n---\s*\n', content, re.DOTALL)
|
||||
if yaml_match:
|
||||
try:
|
||||
yaml_content = yaml_match.group(1)
|
||||
yaml_data = yaml.safe_load(yaml_content)
|
||||
if yaml_data:
|
||||
metadata['title'] = str(yaml_data.get('title', '未命名')).strip('"\'')
|
||||
metadata['description'] = str(yaml_data.get('description', '')).strip('"\'')
|
||||
metadata['disable_related'] = yaml_data.get('disable_related', False)
|
||||
|
||||
# 处理tags
|
||||
tags = yaml_data.get('tags', [])
|
||||
if isinstance(tags, list):
|
||||
metadata['tags'] = [str(tag).strip() for tag in tags]
|
||||
elif isinstance(tags, str):
|
||||
metadata['tags'] = [tag.strip() for tag in tags.split(',') if tag.strip()]
|
||||
|
||||
# 处理categories
|
||||
categories = yaml_data.get('categories', [])
|
||||
if isinstance(categories, list):
|
||||
metadata['categories'] = [str(cat).strip() for cat in categories]
|
||||
elif isinstance(categories, str):
|
||||
metadata['categories'] = [cat.strip() for cat in categories.split(',') if cat.strip()]
|
||||
except yaml.YAMLError:
|
||||
pass # 如果YAML解析失败,使用默认值
|
||||
|
||||
# 如果YAML解析失败,回退到正则表达式
|
||||
if metadata['title'] == "未命名":
|
||||
title_match = re.search(r'^title:\s*(.+)$', content, re.MULTILINE)
|
||||
if title_match:
|
||||
metadata['title'] = title_match.group(1).strip('"\'')
|
||||
|
||||
return metadata
|
||||
|
||||
def get_category_from_path(file_path):
|
||||
"""从文件路径提取分类"""
|
||||
parts = file_path.split('/')
|
||||
if len(parts) > 2:
|
||||
return parts[1] # blog/category/file.md 或 develop/category/file.md格式
|
||||
elif len(parts) > 1:
|
||||
return parts[0] # blog 或 develop
|
||||
return "未分类"
|
||||
|
||||
def calculate_content_hash(content):
|
||||
"""计算内容哈希,用于检测内容变化"""
|
||||
return hashlib.md5(content.encode('utf-8')).hexdigest()
|
||||
|
||||
def on_files(files, config):
|
||||
"""预处理所有文章,建立索引"""
|
||||
global article_index, category_index, keyword_index
|
||||
|
||||
# 清空索引
|
||||
article_index.clear()
|
||||
category_index.clear()
|
||||
keyword_index.clear()
|
||||
|
||||
processed_count = 0
|
||||
excluded_count = 0
|
||||
|
||||
for file in files:
|
||||
if should_index_file(file.src_path):
|
||||
try:
|
||||
with open(file.abs_src_path, 'r', encoding='utf-8') as f:
|
||||
content = f.read()
|
||||
|
||||
# 提取元数据
|
||||
metadata = extract_metadata(content)
|
||||
|
||||
# 检查是否禁用相关推荐
|
||||
if metadata.get('disable_related', False):
|
||||
excluded_count += 1
|
||||
continue
|
||||
|
||||
# 再次检查是否在排除列表中(双重检查)
|
||||
if is_page_excluded(file.src_path):
|
||||
excluded_count += 1
|
||||
continue
|
||||
|
||||
# 提取关键词
|
||||
keywords = extract_keywords(content, metadata['title'])
|
||||
|
||||
# 获取分类
|
||||
path_category = get_category_from_path(file.src_path)
|
||||
|
||||
# 构建文章信息
|
||||
article_info = {
|
||||
'title': metadata['title'],
|
||||
'description': metadata['description'],
|
||||
'tags': metadata['tags'],
|
||||
'categories': metadata['categories'],
|
||||
'path_category': path_category,
|
||||
'keywords': keywords,
|
||||
'url': file.url,
|
||||
'path': file.src_path,
|
||||
'content_hash': calculate_content_hash(content),
|
||||
'source_dir': file.src_path.split('/')[0] # blog 或 develop
|
||||
}
|
||||
|
||||
# 添加到主索引
|
||||
article_index[file.src_path] = article_info
|
||||
|
||||
# 添加到分类索引
|
||||
category_index[path_category].append(file.src_path)
|
||||
for category in metadata['categories']:
|
||||
if category: # 确保分类不为空
|
||||
category_index[category].append(file.src_path)
|
||||
|
||||
# 添加到关键词索引
|
||||
for keyword, _ in keywords:
|
||||
keyword_index[keyword].add(file.src_path)
|
||||
for tag in metadata['tags']:
|
||||
if tag: # 确保标签不为空
|
||||
keyword_index[tag.lower()].add(file.src_path)
|
||||
|
||||
processed_count += 1
|
||||
|
||||
except Exception as e:
|
||||
print(f"❌ 处理文件 {file.src_path} 时出错: {e}")
|
||||
|
||||
print(f"✅ 已索引 {processed_count} 篇文章 (blog + develop)")
|
||||
if excluded_count > 0:
|
||||
print(f"📝 排除 {excluded_count} 篇禁用推荐或在排除列表中的文章")
|
||||
print(f"📊 分类数量: {len(category_index)}")
|
||||
print(f"🔤 关键词数量: {len(keyword_index)}")
|
||||
return files
|
||||
|
||||
def on_page_markdown(markdown, **kwargs):
|
||||
"""为每篇文章添加相关推荐"""
|
||||
page = kwargs['page']
|
||||
config = kwargs['config']
|
||||
|
||||
# 检查是否应该处理这个页面
|
||||
if not should_index_file(page.file.src_path):
|
||||
return markdown
|
||||
|
||||
# 检查是否被排除
|
||||
if is_page_excluded(page.file.src_path):
|
||||
return markdown
|
||||
|
||||
# 检查文章元数据是否禁用推荐
|
||||
try:
|
||||
with open(page.file.abs_src_path, 'r', encoding='utf-8') as f:
|
||||
content = f.read()
|
||||
metadata = extract_metadata(content)
|
||||
if metadata.get('disable_related', False):
|
||||
return markdown
|
||||
except Exception:
|
||||
pass # 如果读取失败,继续处理
|
||||
|
||||
# 获取相关文章
|
||||
related_articles = get_related_articles(page.file.src_path, max_count=5)
|
||||
|
||||
if not related_articles:
|
||||
return markdown
|
||||
|
||||
# 从 config 中获取 site_url 并解析出基本路径
|
||||
site_url = config.get('site_url', '')
|
||||
base_path = urlparse(site_url).path if site_url else '/'
|
||||
if not base_path.endswith('/'):
|
||||
base_path += '/'
|
||||
|
||||
# 构建推荐HTML - 针对Safari浏览器优化
|
||||
recommendation_html = "\n"
|
||||
|
||||
# 添加CSS样式,特别针对Safari浏览器优化
|
||||
recommendation_html += """<style>
|
||||
.related-posts {
|
||||
margin-top: 1.5rem;
|
||||
padding-top: 0.75rem;
|
||||
border-top: 1px solid rgba(0,0,0,0.1);
|
||||
max-height: none !important; /* 防止Safari错误计算高度 */
|
||||
overflow: visible !important; /* 防止内容被截断 */
|
||||
}
|
||||
.related-posts h3 {
|
||||
margin-top: 0;
|
||||
margin-bottom: 0.5rem;
|
||||
font-size: 1.2rem;
|
||||
font-weight: 500;
|
||||
line-height: 1.3;
|
||||
}
|
||||
.related-posts ul {
|
||||
margin: 0 0 0.5rem 0 !important; /* 强制覆盖可能的冲突样式 */
|
||||
padding-left: 1.5rem;
|
||||
list-style-position: outside;
|
||||
}
|
||||
.related-posts li {
|
||||
margin-bottom: 0.25rem;
|
||||
line-height: 1.4;
|
||||
}
|
||||
/* 暗色模式适配 */
|
||||
[data-md-color-scheme="slate"] .related-posts {
|
||||
border-top-color: rgba(255,255,255,0.1);
|
||||
}
|
||||
/* Safari特定修复 */
|
||||
@supports (-webkit-hyphens:none) {
|
||||
.related-posts {
|
||||
display: block;
|
||||
position: relative;
|
||||
height: auto !important;
|
||||
}
|
||||
.related-posts ul {
|
||||
position: static;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
"""
|
||||
|
||||
# 简化且兼容的HTML结构
|
||||
recommendation_html += '<div class="related-posts">\n'
|
||||
recommendation_html += '<h3>📚 相关文章推荐</h3>\n'
|
||||
recommendation_html += '<ul>\n'
|
||||
|
||||
for score, article_info in related_articles:
|
||||
title = article_info['title']
|
||||
relative_url = article_info['url']
|
||||
# 拼接基本路径和文章相对URL,并确保路径分隔符正确
|
||||
full_url = (base_path + relative_url).replace('//', '/')
|
||||
recommendation_html += f'<li><a href="{full_url}">{title}</a></li>\n'
|
||||
|
||||
recommendation_html += '</ul>\n'
|
||||
recommendation_html += '</div>\n'
|
||||
|
||||
# 确保没有多余的空行
|
||||
return markdown.rstrip() + recommendation_html
|
||||
|
||||
def get_related_articles(current_path, max_count=5):
|
||||
"""获取相关文章,使用改进的算法"""
|
||||
if current_path not in article_index:
|
||||
return []
|
||||
|
||||
current_article = article_index[current_path]
|
||||
similarities = []
|
||||
|
||||
# 获取当前文章的关键信息
|
||||
current_title = current_article['title'].lower()
|
||||
current_tags = set(tag.lower() for tag in current_article['tags'] if tag)
|
||||
current_categories = set(cat.lower() for cat in current_article['categories'] if cat)
|
||||
|
||||
for path, article_info in article_index.items():
|
||||
if path == current_path:
|
||||
continue
|
||||
|
||||
# 过滤掉标题为"未命名"的文章
|
||||
if article_info['title'] == "未命名" or not article_info['title'].strip():
|
||||
continue
|
||||
|
||||
# 再次检查是否在排除列表中(双重检查)
|
||||
if is_page_excluded(path):
|
||||
continue
|
||||
|
||||
# 计算相似度
|
||||
score = calculate_similarity(current_article, article_info)
|
||||
|
||||
# 标题相似度加权
|
||||
title_similarity = calculate_title_similarity(current_title, article_info['title'].lower())
|
||||
if title_similarity > 0.3: # 标题有一定相似度
|
||||
score += title_similarity * SIMILARITY_CONFIG['title_similarity']
|
||||
|
||||
# 应用最低阈值
|
||||
if score > SIMILARITY_CONFIG['min_threshold']:
|
||||
similarities.append((score, article_info))
|
||||
|
||||
# 按相似度排序
|
||||
similarities.sort(key=lambda x: x[0], reverse=True)
|
||||
|
||||
# 多样性优化:确保不同分类的文章都有机会被推荐
|
||||
if len(similarities) > max_count * 2:
|
||||
# 按分类分组
|
||||
category_groups = defaultdict(list)
|
||||
for score, article in similarities:
|
||||
for category in article['categories']:
|
||||
if category:
|
||||
category_groups[category.lower()].append((score, article))
|
||||
|
||||
# 从每个分类中选取最相关的文章
|
||||
diverse_results = []
|
||||
used_paths = set()
|
||||
|
||||
# 首先添加最相关的文章
|
||||
if similarities:
|
||||
top_score, top_article = similarities[0]
|
||||
diverse_results.append((top_score, top_article))
|
||||
used_paths.add(top_article['path'])
|
||||
|
||||
# 然后从每个分类中添加最相关的文章
|
||||
for category in sorted(category_groups.keys()):
|
||||
if len(diverse_results) >= max_count:
|
||||
break
|
||||
|
||||
for score, article in category_groups[category]:
|
||||
if article['path'] not in used_paths:
|
||||
diverse_results.append((score, article))
|
||||
used_paths.add(article['path'])
|
||||
break
|
||||
|
||||
# 如果还有空位,从剩余的高分文章中填充
|
||||
if len(diverse_results) < max_count:
|
||||
for score, article in similarities:
|
||||
if article['path'] not in used_paths and len(diverse_results) < max_count:
|
||||
diverse_results.append((score, article))
|
||||
used_paths.add(article['path'])
|
||||
|
||||
# 重新按相似度排序
|
||||
diverse_results.sort(key=lambda x: x[0], reverse=True)
|
||||
return diverse_results[:max_count]
|
||||
|
||||
return similarities[:max_count]
|
||||
|
||||
def calculate_title_similarity(title1, title2):
|
||||
"""计算两个标题的相似度"""
|
||||
# 分词
|
||||
words1 = set(re.findall(r'\b\w+\b', title1))
|
||||
words2 = set(re.findall(r'\b\w+\b', title2))
|
||||
|
||||
if not words1 or not words2:
|
||||
return 0
|
||||
|
||||
# 计算Jaccard相似度
|
||||
intersection = len(words1.intersection(words2))
|
||||
union = len(words1.union(words2))
|
||||
|
||||
if union == 0:
|
||||
return 0
|
||||
|
||||
return intersection / union
|
||||
|
||||
def calculate_similarity(article1, article2):
|
||||
"""计算两篇文章的相似度"""
|
||||
score = 0
|
||||
weights = SIMILARITY_CONFIG['weights']
|
||||
|
||||
# 1. 关键词相似度
|
||||
keywords1 = dict(article1['keywords'])
|
||||
keywords2 = dict(article2['keywords'])
|
||||
common_keywords = set(keywords1.keys()) & set(keywords2.keys())
|
||||
|
||||
if common_keywords:
|
||||
# 考虑关键词的频率和重要性
|
||||
keyword_score = sum(min(keywords1[kw], keywords2[kw]) for kw in common_keywords)
|
||||
# 关键词匹配数量的奖励
|
||||
keyword_count_bonus = len(common_keywords) / max(len(keywords1), 1) * 0.5
|
||||
score += (keyword_score + keyword_count_bonus) * weights['keywords']
|
||||
|
||||
# 2. 标签相似度
|
||||
tags1 = set(tag.lower() for tag in article1['tags'] if tag)
|
||||
tags2 = set(tag.lower() for tag in article2['tags'] if tag)
|
||||
|
||||
if tags1 and tags2: # 确保两篇文章都有标签
|
||||
tag_overlap = len(tags1 & tags2)
|
||||
tag_ratio = tag_overlap / max(len(tags1), 1) # 相对重叠比例
|
||||
tag_score = tag_overlap * 8 * (1 + tag_ratio) # 增加重叠比例奖励
|
||||
score += tag_score * weights['tags']
|
||||
|
||||
# 3. 分类相似度
|
||||
categories1 = set(cat.lower() for cat in article1['categories'] if cat)
|
||||
categories2 = set(cat.lower() for cat in article2['categories'] if cat)
|
||||
|
||||
if categories1 and categories2: # 确保两篇文章都有分类
|
||||
category_overlap = len(categories1 & categories2)
|
||||
category_ratio = category_overlap / max(len(categories1), 1)
|
||||
category_score = category_overlap * 12 * (1 + category_ratio)
|
||||
score += category_score * weights['categories']
|
||||
|
||||
# 4. 路径分类相似度
|
||||
if article1['path_category'] == article2['path_category']:
|
||||
score += 3 * weights['path']
|
||||
|
||||
# 5. 同源目录加分
|
||||
if article1.get('source_dir') == article2.get('source_dir'):
|
||||
score += 2 * weights['source_dir']
|
||||
|
||||
return score
|
||||
```
|
||||
|
||||
|
||||
## 效果如下
|
||||
@ -6,8 +6,12 @@ tags:
|
||||
|
||||
不建议更改,因为默认就是最简洁
|
||||
|
||||
<!--  -->
|
||||
<head>
|
||||
<link rel="stylesheet" type="text/css" href="/stylesheets/shubiao.css">
|
||||
<script src="/javascripts/shubiao.js"></script>
|
||||
</head>
|
||||
|
||||

|
||||
在`docs/javascripts/extra.js`下复制粘贴:
|
||||
```java
|
||||
var CURSOR;
|
||||
@ -96,7 +100,7 @@ class Cursor {
|
||||
```
|
||||
其中比较重要的参数就是鼠标的尺寸和颜色,已经在上图中标出,目前发现颜色只支持RGB写法和固有名称写法(例如red这种),其他参数也可以自行摸索:
|
||||
|
||||
```javascript
|
||||
```java
|
||||
* {cursor: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8' width='8px' height='8px'><circle cx='4' cy='4' r='4' opacity='1.0' fill='rgb(57, 197, 187)'/></svg>") 4 4, auto}`
|
||||
```
|
||||
|
||||
|
||||
@ -82,10 +82,3 @@ plugins:
|
||||
## 温馨提示
|
||||
|
||||
对于大型单一的文档库,执行`mkdocs serve`后的渲染速度明显变慢,这是因为每次渲染都会检查所有文件的git历史记录。如果您不需要这个功能,可以通过将`enabled`设置为`false`来禁用它。
|
||||
|
||||
比较推荐这种方法:
|
||||
```yaml hl_lines="2"
|
||||
- git-committers:
|
||||
enabled: !ENV [CI, false]
|
||||
```
|
||||
修改enabled的策略,这样就不会每次本地渲染都检查所有文件的git历史记录,渲染速度会明显加快,发布网站时候会正常显示。
|
||||
@ -26,5 +26,5 @@ comments: false
|
||||
```javascript
|
||||
<script src="//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js" async></script>
|
||||
```
|
||||
## 放到你需要的页面即可
|
||||
## 放到主页index.md即可
|
||||

|
||||
@ -1,235 +0,0 @@
|
||||
---
|
||||
title: 网页圆角化设计
|
||||
hide:
|
||||
# - navigation # 显示右
|
||||
# - toc #显示左
|
||||
# - footer
|
||||
# - feedback
|
||||
tags:
|
||||
- Mkdocs
|
||||
comments: false
|
||||
---
|
||||
|
||||
## 示例
|
||||

|
||||

|
||||
|
||||
## 如何设计
|
||||
新建css文件,在mkdocs.yml引入css
|
||||
|
||||
```css
|
||||
:root {
|
||||
--admonition-border-left-width: 0.2rem;
|
||||
--base-border-radius: 1rem;
|
||||
/* --card-hover-shadow: 0 0 0.2rem #ffffff40; */
|
||||
}
|
||||
|
||||
/* 卡片圆角与悬浮阴影 */
|
||||
.md-typeset .grid.cards > ul > li,
|
||||
.md-typeset .md-button,
|
||||
.md-typeset table:not([class]) {
|
||||
border-radius: var(--base-border-radius);
|
||||
}
|
||||
.md-typeset .grid.cards > ul > li:hover {
|
||||
box-shadow: var(--card-hover-shadow);
|
||||
}
|
||||
|
||||
/* 页脚社交图标高度 */
|
||||
.md-social__link svg {
|
||||
max-height: 1rem;
|
||||
}
|
||||
|
||||
/* 搜索框及下拉结果圆角 */
|
||||
.md-search__form {
|
||||
border-radius: var(--base-border-radius);
|
||||
}
|
||||
|
||||
[data-md-toggle="search"]:checked ~ .md-header .md-search__form {
|
||||
border-top-right-radius: var(--base-border-radius);
|
||||
border-top-left-radius: var(--base-border-radius);
|
||||
}
|
||||
|
||||
[dir="ltr"] .md-search__output {
|
||||
border-bottom-right-radius: var(--base-border-radius);
|
||||
border-bottom-left-radius: var(--base-border-radius);
|
||||
}
|
||||
|
||||
/* 可选:如需恢复代码块、警告框等样式,取消注释即可 */
|
||||
/*
|
||||
.highlight span.filename {
|
||||
border-bottom: none;
|
||||
border-radius: var(--base-border-radius);
|
||||
display: inline;
|
||||
font-family: var(--md-code-font-family);
|
||||
border-bottom-left-radius: 0;
|
||||
border-bottom-right-radius: 0;
|
||||
margin-bottom: 5px;
|
||||
text-align: center;
|
||||
}
|
||||
.highlight span.filename + pre > code,
|
||||
.md-typeset pre > code {
|
||||
border-radius: var(--base-border-radius);
|
||||
border-top-left-radius: 0;
|
||||
}
|
||||
.md-typeset .admonition {
|
||||
border-width: 0px;
|
||||
border-left-width: var(--admonition-border-left-width);
|
||||
}
|
||||
[dir="ltr"] .md-typeset blockquote {
|
||||
border-radius: 0.2rem;
|
||||
border-left-width: var(--admonition-border-left-width);
|
||||
}
|
||||
*/
|
||||
|
||||
/* 可选:博客相关样式,按需启用 */
|
||||
|
||||
/* .md-post--excerpt {
|
||||
background-color: rgba(68,138,255,.1);
|
||||
box-shadow: 0 0 0 1rem rgba(68,138,255,.1);
|
||||
border-radius: var(--base-border-radius);
|
||||
}
|
||||
.md-post--excerpt .md-post__header {
|
||||
justify-content: left;
|
||||
}
|
||||
.md-post--excerpt .md-post__content > h2,
|
||||
.md-post__action {
|
||||
text-align: left;
|
||||
} */
|
||||
|
||||
|
||||
/* 让所有admonition(包括!!! tip)圆角化且更自然 */
|
||||
.md-typeset .admonition,
|
||||
.md-typeset details {
|
||||
border-radius: 1.5em;
|
||||
box-shadow: 0 2px 12px 0 rgba(60,60,60,0.07);
|
||||
transition: border-radius 0.4s cubic-bezier(.4,2,.6,1), box-shadow 0.3s;
|
||||
overflow: hidden;
|
||||
}
|
||||
```
|
||||
|
||||
## 图片圆角化
|
||||
|
||||
extra.css里引入:
|
||||
|
||||
```css
|
||||
img.img1 {
|
||||
border-radius: 25px;
|
||||
|
||||
}
|
||||
```
|
||||
|
||||
在md文件里使用:
|
||||
|
||||
```markdown
|
||||
{.img1}
|
||||
```
|
||||
效果:
|
||||
{.img1}
|
||||
|
||||
## 圆角边框
|
||||
|
||||
[圆角边框如何实现](https://github.com/Wcowin/hexo-site-comments/discussions/15#discussioncomment-11927654){target="_blank"}
|
||||
<div id="rcorners2" >
|
||||
<div id="rcorners1">
|
||||
<!-- <i class="fa fa-calendar" style="font-size:100"></i> -->
|
||||
<body>
|
||||
<font color="#4351AF">
|
||||
<p class="p1"></p>
|
||||
<script defer>
|
||||
//格式:2020年04月12日 10:20:00 星期二
|
||||
function format(newDate) {
|
||||
var day = newDate.getDay();
|
||||
var y = newDate.getFullYear();
|
||||
var m =
|
||||
newDate.getMonth() + 1 < 10
|
||||
? "0" + (newDate.getMonth() + 1)
|
||||
: newDate.getMonth() + 1;
|
||||
var d =
|
||||
newDate.getDate() < 10 ? "0" + newDate.getDate() : newDate.getDate();
|
||||
var h =
|
||||
newDate.getHours() < 10 ? "0" + newDate.getHours() : newDate.getHours();
|
||||
var min =
|
||||
newDate.getMinutes() < 10
|
||||
? "0" + newDate.getMinutes()
|
||||
: newDate.getMinutes();
|
||||
var s =
|
||||
newDate.getSeconds() < 10
|
||||
? "0" + newDate.getSeconds()
|
||||
: newDate.getSeconds();
|
||||
var dict = {
|
||||
1: "一",
|
||||
2: "二",
|
||||
3: "三",
|
||||
4: "四",
|
||||
5: "五",
|
||||
6: "六",
|
||||
0: "天",
|
||||
};
|
||||
//var week=["日","一","二","三","四","五","六"]
|
||||
return (
|
||||
y +
|
||||
"年" +
|
||||
m +
|
||||
"月" +
|
||||
d +
|
||||
"日" +
|
||||
" " +
|
||||
h +
|
||||
":" +
|
||||
min +
|
||||
":" +
|
||||
s +
|
||||
" 星期" +
|
||||
dict[day]
|
||||
);
|
||||
}
|
||||
var timerId = setInterval(function () {
|
||||
var newDate = new Date();
|
||||
var p1 = document.querySelector(".p1");
|
||||
if (p1) {
|
||||
p1.textContent = format(newDate);
|
||||
}
|
||||
}, 1000);
|
||||
</script>
|
||||
</font>
|
||||
</body>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
## 利用内置的grid cards
|
||||
|
||||
```markdown
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :simple-materialformkdocs:{ .lg .middle } __Mkdocs教程__
|
||||
|
||||
---
|
||||
|
||||
- [利用Mkdocs部署静态网页至GitHub pages](blog/Mkdocs/mkdocs1.md)
|
||||
- [Mkdocs部署配置说明(mkdocs.yml)](blog/Mkdocs/mkdocs2.md)
|
||||
- [如何给MKdocs添加友链](blog/websitebeauty/linktech.md)
|
||||
- [网站添加Mkdocs博客](blog/Mkdocs/mkdocsblog.md)
|
||||
- [Blogger](blog/index.md)
|
||||
</div>
|
||||
|
||||
```
|
||||
|
||||
效果:
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :simple-materialformkdocs:{ .lg .middle } __Mkdocs教程__
|
||||
|
||||
---
|
||||
|
||||
示例文字
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
## 按钮
|
||||
|
||||
```
|
||||
[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}
|
||||
```
|
||||
效果:
|
||||
[Send Email :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}
|
||||
202
docs/ckplayer/LICENSE
Normal file
@ -0,0 +1,202 @@
|
||||
|
||||
Apache License
|
||||
Version 2.0, January 2004
|
||||
http://www.apache.org/licenses/
|
||||
|
||||
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
|
||||
|
||||
1. Definitions.
|
||||
|
||||
"License" shall mean the terms and conditions for use, reproduction,
|
||||
and distribution as defined by Sections 1 through 9 of this document.
|
||||
|
||||
"Licensor" shall mean the copyright owner or entity authorized by
|
||||
the copyright owner that is granting the License.
|
||||
|
||||
"Legal Entity" shall mean the union of the acting entity and all
|
||||
other entities that control, are controlled by, or are under common
|
||||
control with that entity. For the purposes of this definition,
|
||||
"control" means (i) the power, direct or indirect, to cause the
|
||||
direction or management of such entity, whether by contract or
|
||||
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
||||
outstanding shares, or (iii) beneficial ownership of such entity.
|
||||
|
||||
"You" (or "Your") shall mean an individual or Legal Entity
|
||||
exercising permissions granted by this License.
|
||||
|
||||
"Source" form shall mean the preferred form for making modifications,
|
||||
including but not limited to software source code, documentation
|
||||
source, and configuration files.
|
||||
|
||||
"Object" form shall mean any form resulting from mechanical
|
||||
transformation or translation of a Source form, including but
|
||||
not limited to compiled object code, generated documentation,
|
||||
and conversions to other media types.
|
||||
|
||||
"Work" shall mean the work of authorship, whether in Source or
|
||||
Object form, made available under the License, as indicated by a
|
||||
copyright notice that is included in or attached to the work
|
||||
(an example is provided in the Appendix below).
|
||||
|
||||
"Derivative Works" shall mean any work, whether in Source or Object
|
||||
form, that is based on (or derived from) the Work and for which the
|
||||
editorial revisions, annotations, elaborations, or other modifications
|
||||
represent, as a whole, an original work of authorship. For the purposes
|
||||
of this License, Derivative Works shall not include works that remain
|
||||
separable from, or merely link (or bind by name) to the interfaces of,
|
||||
the Work and Derivative Works thereof.
|
||||
|
||||
"Contribution" shall mean any work of authorship, including
|
||||
the original version of the Work and any modifications or additions
|
||||
to that Work or Derivative Works thereof, that is intentionally
|
||||
submitted to Licensor for inclusion in the Work by the copyright owner
|
||||
or by an individual or Legal Entity authorized to submit on behalf of
|
||||
the copyright owner. For the purposes of this definition, "submitted"
|
||||
means any form of electronic, verbal, or written communication sent
|
||||
to the Licensor or its representatives, including but not limited to
|
||||
communication on electronic mailing lists, source code control systems,
|
||||
and issue tracking systems that are managed by, or on behalf of, the
|
||||
Licensor for the purpose of discussing and improving the Work, but
|
||||
excluding communication that is conspicuously marked or otherwise
|
||||
designated in writing by the copyright owner as "Not a Contribution."
|
||||
|
||||
"Contributor" shall mean Licensor and any individual or Legal Entity
|
||||
on behalf of whom a Contribution has been received by Licensor and
|
||||
subsequently incorporated within the Work.
|
||||
|
||||
2. Grant of Copyright License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
copyright license to reproduce, prepare Derivative Works of,
|
||||
publicly display, publicly perform, sublicense, and distribute the
|
||||
Work and such Derivative Works in Source or Object form.
|
||||
|
||||
3. Grant of Patent License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
(except as stated in this section) patent license to make, have made,
|
||||
use, offer to sell, sell, import, and otherwise transfer the Work,
|
||||
where such license applies only to those patent claims licensable
|
||||
by such Contributor that are necessarily infringed by their
|
||||
Contribution(s) alone or by combination of their Contribution(s)
|
||||
with the Work to which such Contribution(s) was submitted. If You
|
||||
institute patent litigation against any entity (including a
|
||||
cross-claim or counterclaim in a lawsuit) alleging that the Work
|
||||
or a Contribution incorporated within the Work constitutes direct
|
||||
or contributory patent infringement, then any patent licenses
|
||||
granted to You under this License for that Work shall terminate
|
||||
as of the date such litigation is filed.
|
||||
|
||||
4. Redistribution. You may reproduce and distribute copies of the
|
||||
Work or Derivative Works thereof in any medium, with or without
|
||||
modifications, and in Source or Object form, provided that You
|
||||
meet the following conditions:
|
||||
|
||||
(a) You must give any other recipients of the Work or
|
||||
Derivative Works a copy of this License; and
|
||||
|
||||
(b) You must cause any modified files to carry prominent notices
|
||||
stating that You changed the files; and
|
||||
|
||||
(c) You must retain, in the Source form of any Derivative Works
|
||||
that You distribute, all copyright, patent, trademark, and
|
||||
attribution notices from the Source form of the Work,
|
||||
excluding those notices that do not pertain to any part of
|
||||
the Derivative Works; and
|
||||
|
||||
(d) If the Work includes a "NOTICE" text file as part of its
|
||||
distribution, then any Derivative Works that You distribute must
|
||||
include a readable copy of the attribution notices contained
|
||||
within such NOTICE file, excluding those notices that do not
|
||||
pertain to any part of the Derivative Works, in at least one
|
||||
of the following places: within a NOTICE text file distributed
|
||||
as part of the Derivative Works; within the Source form or
|
||||
documentation, if provided along with the Derivative Works; or,
|
||||
within a display generated by the Derivative Works, if and
|
||||
wherever such third-party notices normally appear. The contents
|
||||
of the NOTICE file are for informational purposes only and
|
||||
do not modify the License. You may add Your own attribution
|
||||
notices within Derivative Works that You distribute, alongside
|
||||
or as an addendum to the NOTICE text from the Work, provided
|
||||
that such additional attribution notices cannot be construed
|
||||
as modifying the License.
|
||||
|
||||
You may add Your own copyright statement to Your modifications and
|
||||
may provide additional or different license terms and conditions
|
||||
for use, reproduction, or distribution of Your modifications, or
|
||||
for any such Derivative Works as a whole, provided Your use,
|
||||
reproduction, and distribution of the Work otherwise complies with
|
||||
the conditions stated in this License.
|
||||
|
||||
5. Submission of Contributions. Unless You explicitly state otherwise,
|
||||
any Contribution intentionally submitted for inclusion in the Work
|
||||
by You to the Licensor shall be under the terms and conditions of
|
||||
this License, without any additional terms or conditions.
|
||||
Notwithstanding the above, nothing herein shall supersede or modify
|
||||
the terms of any separate license agreement you may have executed
|
||||
with Licensor regarding such Contributions.
|
||||
|
||||
6. Trademarks. This License does not grant permission to use the trade
|
||||
names, trademarks, service marks, or product names of the Licensor,
|
||||
except as required for reasonable and customary use in describing the
|
||||
origin of the Work and reproducing the content of the NOTICE file.
|
||||
|
||||
7. Disclaimer of Warranty. Unless required by applicable law or
|
||||
agreed to in writing, Licensor provides the Work (and each
|
||||
Contributor provides its Contributions) on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
|
||||
implied, including, without limitation, any warranties or conditions
|
||||
of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
|
||||
PARTICULAR PURPOSE. You are solely responsible for determining the
|
||||
appropriateness of using or redistributing the Work and assume any
|
||||
risks associated with Your exercise of permissions under this License.
|
||||
|
||||
8. Limitation of Liability. In no event and under no legal theory,
|
||||
whether in tort (including negligence), contract, or otherwise,
|
||||
unless required by applicable law (such as deliberate and grossly
|
||||
negligent acts) or agreed to in writing, shall any Contributor be
|
||||
liable to You for damages, including any direct, indirect, special,
|
||||
incidental, or consequential damages of any character arising as a
|
||||
result of this License or out of the use or inability to use the
|
||||
Work (including but not limited to damages for loss of goodwill,
|
||||
work stoppage, computer failure or malfunction, or any and all
|
||||
other commercial damages or losses), even if such Contributor
|
||||
has been advised of the possibility of such damages.
|
||||
|
||||
9. Accepting Warranty or Additional Liability. While redistributing
|
||||
the Work or Derivative Works thereof, You may choose to offer,
|
||||
and charge a fee for, acceptance of support, warranty, indemnity,
|
||||
or other liability obligations and/or rights consistent with this
|
||||
License. However, in accepting such obligations, You may act only
|
||||
on Your own behalf and on Your sole responsibility, not on behalf
|
||||
of any other Contributor, and only if You agree to indemnify,
|
||||
defend, and hold each Contributor harmless for any liability
|
||||
incurred by, or claims asserted against, such Contributor by reason
|
||||
of your accepting any such warranty or additional liability.
|
||||
|
||||
END OF TERMS AND CONDITIONS
|
||||
|
||||
APPENDIX: How to apply the Apache License to your work.
|
||||
|
||||
To apply the Apache License to your work, attach the following
|
||||
boilerplate notice, with the fields enclosed by brackets "[]"
|
||||
replaced with your own identifying information. (Don't include
|
||||
the brackets!) The text should be enclosed in the appropriate
|
||||
comment syntax for the file format. We also recommend that a
|
||||
file or class name and description of purpose be included on the
|
||||
same "printed page" as the copyright notice for easier
|
||||
identification within third-party archives.
|
||||
|
||||
Copyright [yyyy] [name of copyright owner]
|
||||
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
You may obtain a copy of the License at
|
||||
|
||||
http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
||||
Unless required by applicable law or agreed to in writing, software
|
||||
distributed under the License is distributed on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
See the License for the specific language governing permissions and
|
||||
limitations under the License.
|
||||
1609
docs/ckplayer/css/ckplayer.css
Normal file
1707
docs/ckplayer/css/ckplayer.ixigua.css
Normal file
1609
docs/ckplayer/css/ckplayer.red.css
Normal file
BIN
docs/ckplayer/css/images/adclose.png
Normal file
|
After Width: | Height: | Size: 3.2 KiB |
BIN
docs/ckplayer/css/images/buffer.png
Normal file
|
After Width: | Height: | Size: 3.4 KiB |
BIN
docs/ckplayer/css/images/ckplayer.48.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer_ixigua.48.png
Normal file
|
After Width: | Height: | Size: 9.9 KiB |
BIN
docs/ckplayer/css/images/ckplayer_ixigua.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer_red.48.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/ckplayer_red.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
BIN
docs/ckplayer/css/images/loading.png
Normal file
|
After Width: | Height: | Size: 4.1 KiB |