mirror of
https://github.com/Wcowin/Mkdocs-Wcowin.git
synced 2025-07-20 17:06:34 +00:00
Compare commits
No commits in common. "main" and "4.2" have entirely different histories.
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文记录了2025年网站更新,包括优化流畅度、修复显示问题、设计改进和教程更新等,旨在提升用户体验和网站性能。",
|
||||
"service": "glm",
|
||||
"page_title": "2025网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:54.371013",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了Git的基本操作和实用技巧,包括新建仓库、克隆、提交、分支管理、合并冲突处理等,并探讨了临时保存、灵活合并、 cherry-pick、修改提交等高级操作,旨在帮助开发者提升Git使用效率。",
|
||||
"service": "glm",
|
||||
"page_title": "Git 实用技巧",
|
||||
"timestamp": "2025-07-09T20:00:14.257325",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "MkDocs支持自定义页脚,通过编辑`footer.html`文件可添加自定义代码,实现个性化页脚设置。",
|
||||
"service": "glm",
|
||||
"page_title": "页脚设置",
|
||||
"timestamp": "2025-07-09T20:00:02.047017",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "Tidio免费版提供便捷的在线聊天功能,只需创建账户并粘贴一行代码即可安装,适用于各类网站。",
|
||||
"service": "glm",
|
||||
"page_title": "添加在线聊天",
|
||||
"timestamp": "2025-07-09T20:00:10.797953",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了网页圆角化设计的方法,包括通过CSS文件引入和md文件使用,实现图片和边框的圆角效果,并展示了如何利用内置的grid cards和按钮样式,提升网页视觉效果。",
|
||||
"service": "glm",
|
||||
"page_title": "网页圆角化设计",
|
||||
"timestamp": "2025-07-09T20:00:12.611857",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "通过git插件实现MKdocs文章修订时间戳功能,支持本地化日期显示,优化渲染速度,提升文档更新追踪效率。",
|
||||
"service": "glm",
|
||||
"page_title": "为MKdocs添加文章修订时间戳",
|
||||
"timestamp": "2025-07-09T20:00:09.608392",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "麻省理工学院许可证允许用户无限制使用、复制、修改和分发软件,但需保留版权声明和许可声明。软件提供“原样”,不保证适销性或无侵权性,使用风险自担。",
|
||||
"service": "glm",
|
||||
"page_title": "许可声明",
|
||||
"timestamp": "2025-07-09T19:59:37.331858",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "在Github Pages部署mkdocs时,通过在/docs目录下创建无后缀的CNAME文件并填写域名,可解决自定义域名失效问题。原因在于每次添加自定义域名后,系统会生成新的CNAME文件,但未同步到本地,导致push后CNAME信息丢失。",
|
||||
"service": "glm",
|
||||
"page_title": "3.解决Github Pages部署mkdocs自定义域名失效的问题",
|
||||
"timestamp": "2025-07-09T19:59:46.806034",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文针对MKdocs中相对地址引用问题进行探讨,涵盖图片、PDF、Markdown页面等资源引用的写法、注意事项及常见问题,强调统一资源管理目录结构的重要性,确保本地和线上文档正确访问。",
|
||||
"service": "glm",
|
||||
"page_title": "相对地址的一些问题",
|
||||
"timestamp": "2025-07-09T19:59:57.281649",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "唐·诺曼提出情感设计分为本能层、行为层和反思层,分别影响产品外观、使用体验和用户思考。本能层关注产品外观,行为层关注使用体验,反思层关注用户对产品的思考。这三个层次共同构成产品整体体验。",
|
||||
"service": "glm",
|
||||
"page_title": "唐·诺曼—情感设计的三个层次",
|
||||
"timestamp": "2025-07-09T20:00:21.378650",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "Mkdocs博客插件易于配置,通过添加特定行至mkdocs.yml文件,并配置作者信息,即可快速搭建个人博客。",
|
||||
"service": "glm",
|
||||
"page_title": "添加Mkdocs博客",
|
||||
"timestamp": "2025-07-09T19:59:47.865754",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "霞鹜文楷是一款基于Klee One开源日文字体衍生的高质量中文字体,支持简繁日韩三字重,适用于网站、手机系统等,具有美观、可读性强等特点。",
|
||||
"service": "glm",
|
||||
"page_title": "修改网站字体",
|
||||
"timestamp": "2025-07-09T20:00:05.955545",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了如何通过JavaScript和LocalStorage实现网页背景特效,包括雪花、樱花和粒子效果,通过设置标志控制是否显示,适用于个性化网页设计。",
|
||||
"service": "glm",
|
||||
"page_title": "背景特效",
|
||||
"timestamp": "2025-07-09T20:00:00.962646",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了使用MkDocs和GitHub Pages部署静态网页的详细步骤,包括准备工作、创建网站、配置完善和参考资料,帮助读者快速搭建个人博客或网站。",
|
||||
"service": "glm",
|
||||
"page_title": "1.利用Mkdocs部署静态网页",
|
||||
"timestamp": "2025-07-09T19:59:41.333874",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "MWeb Pro是一款macOS上的Markdown写作与笔记应用,支持GFM语法、多种输出格式和强大的笔记功能,适用于博客写作、知识管理和文档输出。",
|
||||
"service": "glm",
|
||||
"page_title": "MWeb Pro",
|
||||
"timestamp": "2025-07-09T20:00:17.187140",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了如何在网站中添加顶部公告栏,通过在`docs/overrides`目录下新建`main.html`文件并修改其内容实现,适用于自定义网站布局。",
|
||||
"service": "glm",
|
||||
"page_title": "添加顶部公告栏",
|
||||
"timestamp": "2025-07-09T20:00:03.273178",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了Mkdocs文档教程,涵盖官方教程、Material for MkDocs插件、中文教程和视频教程,指导用户快速部署静态网页至GitHub pages,并配置Mkdocs博客。",
|
||||
"service": "glm",
|
||||
"page_title": "0.Mkdocs教程前言",
|
||||
"timestamp": "2025-07-09T19:59:49.407883",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "优化网站访问速度,可采取图片格式转换、使用CDN加速资源、调整本地渲染配置等措施,并利用Lighthouse进行性能测试。",
|
||||
"service": "glm",
|
||||
"page_title": "加速网站访问的一些心得",
|
||||
"timestamp": "2025-07-09T19:59:59.882438",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "Markdown是一种轻量级标记语言,便于纯文本格式编写文档,支持多种格式导出。本文介绍了Markdown的基本语法,包括标题、列表、表格、链接、图片、代码块等,并提供了一些文档创作工具推荐。",
|
||||
"service": "glm",
|
||||
"page_title": "Markdown指南",
|
||||
"timestamp": "2025-07-09T20:00:19.000594",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了如何为Markdown文档添加阅读时间统计功能。通过配置mkdocs.yml文件和编写Python脚本,实现自动计算并展示阅读时间、中文字符数和代码行数等统计信息。",
|
||||
"service": "glm",
|
||||
"page_title": "添加阅读信息统计",
|
||||
"timestamp": "2025-07-09T20:00:07.898964",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "MkDocs AI Hooks是一款集成AI摘要和智能阅读统计功能的插件,支持多AI服务,自动生成80-120字摘要,并提供多种配置选项,提升文档智能化和用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "MkDocs文档AI摘要",
|
||||
"timestamp": "2025-07-09T19:59:55.922690",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "通过简单复制代码至MD文件,即可在MKdocs中添加友链。采用极简设计,支持卡片样式和响应式布局,适用于展示技术博客或资源分享网站。",
|
||||
"service": "glm",
|
||||
"page_title": "如何给MKdocs添加友链",
|
||||
"timestamp": "2025-07-09T19:59:39.765402",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文介绍了使用JavaScript和CSS自定义鼠标样式的实现方法,包括尺寸、颜色等参数设置,并提供了代码示例和配置步骤。",
|
||||
"service": "glm",
|
||||
"page_title": "JS实现鼠标样式",
|
||||
"timestamp": "2025-07-09T20:00:08.755133",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文记录了2024年网站更新,包括优化网站流畅度、启用CDN加速、美化Blog页面、更新教程、修复bugs等,旨在提升用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "2024网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:53.114480",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文详细介绍了MkDocs配置文件mkdocs.yml的设置方法,包括主题颜色、模式切换、功能启用、导航设置、搜索功能、语言设置、图标、导航栏、标签配置、Markdown扩展、自定义CSS/JS等,旨在帮助用户更好地自定义和优化MkDocs网站。",
|
||||
"service": "glm",
|
||||
"page_title": "2.Mkdocs配置说明(mkdocs.yml)",
|
||||
"timestamp": "2025-07-09T19:59:44.268400",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "设计应简洁精炼,追求优雅美感,以用户体验为核心,注重细节,鼓励创新与情感共鸣,打造令人愉悦且富有创意的体验。",
|
||||
"service": "glm",
|
||||
"page_title": "我对设计的一些观点",
|
||||
"timestamp": "2025-07-09T20:00:22.728567",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "Lighthouse作为浏览器扩展,可快速评估网站性能,通过谷歌或Edge浏览器即可使用,助力优化网页加载速度和用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "利用Lighthouse测试网站性能",
|
||||
"timestamp": "2025-07-09T20:00:15.859700",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "网站持续优化,包括流畅度提升、教程更新、修复显示问题,引入新材料设计规范和插件,提升用户体验。",
|
||||
"service": "glm",
|
||||
"page_title": "2025网站更新记录",
|
||||
"timestamp": "2025-07-09T23:18:47.552565",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "2022年网站更新记录:建立Github仓库,简化打开流程,新增反馈收集;购买域名,取消cookie确认,保障隐私;研究网站建设,初步确定框架为MKdocs。",
|
||||
"service": "glm",
|
||||
"page_title": "2022网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:50.455583",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "giscus是一款基于GitHub Discussions的评论系统,开源、无跟踪广告,支持自定义主题和多种语言,自动同步评论,可自建服务,适用于网站评论功能。",
|
||||
"service": "glm",
|
||||
"page_title": "添加评论系统(giscus为例)",
|
||||
"timestamp": "2025-07-09T20:00:04.475556",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
{
|
||||
"summary": "本文记录了2023年网站更新,包括优化流畅度、引入人工智能问答机器人、新增多语言支持、修复Bug、增加友链版块、引入个性化标签等功能,旨在提升用户体验和网站性能。",
|
||||
"service": "glm",
|
||||
"page_title": "2023网站更新记录",
|
||||
"timestamp": "2025-07-09T19:59:51.720080",
|
||||
"language": "zh"
|
||||
}
|
||||
@ -1,10 +0,0 @@
|
||||
{
|
||||
"default_service": "glm",
|
||||
"available_services": [
|
||||
"glm",
|
||||
"openai",
|
||||
"gemini"
|
||||
],
|
||||
"summary_language": "zh",
|
||||
"check_time": "2025-07-16T07:55:31.381146"
|
||||
}
|
||||
@ -1,9 +1 @@
|
||||
<<<<<<< Updated upstream
|
||||
<<<<<<< Updated upstream
|
||||
{"cache_date": "2025-07-15", "page_authors": {}}
|
||||
=======
|
||||
{"cache_date": "2025-07-12", "page_authors": {}}
|
||||
>>>>>>> Stashed changes
|
||||
=======
|
||||
{"cache_date": "2025-07-12", "page_authors": {}}
|
||||
>>>>>>> Stashed changes
|
||||
{"cache_date": "2024-07-22", "page_authors": {}}
|
||||
57
.github/workflows/ci.yml
vendored
57
.github/workflows/ci.yml
vendored
@ -4,10 +4,6 @@ on:
|
||||
branches:
|
||||
- master
|
||||
- main
|
||||
# 禁止从 fork 仓库访问 secrets
|
||||
pull_request:
|
||||
types: [closed]
|
||||
branches: [main, master]
|
||||
permissions:
|
||||
contents: write
|
||||
jobs:
|
||||
@ -17,60 +13,27 @@ jobs:
|
||||
- uses: actions/checkout@v4
|
||||
with:
|
||||
fetch-depth: 0
|
||||
sparse-checkout: |
|
||||
docs
|
||||
includes
|
||||
.ai_cache
|
||||
- uses: actions/setup-python@v4
|
||||
with:
|
||||
python-version: 3.x
|
||||
- name: Set cache ID
|
||||
run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||
- run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||
- uses: actions/cache@v3
|
||||
with:
|
||||
key: mkdocs-material-${{ github.run_number }}
|
||||
key: mkdocs-material-${ env.cache_id }
|
||||
path: .cache
|
||||
restore-keys: |
|
||||
mkdocs-material-
|
||||
- run: pip install mkdocs-git-revision-date-localized-plugin
|
||||
- run: pip install mkdocs-git-authors-plugin
|
||||
- run: pip install mkdocs-git-committers-plugin-2
|
||||
- run: pip install markdown-callouts
|
||||
- run: pip install mkdocs-rss-plugin
|
||||
- run: pip install requests>=2.25.0
|
||||
- run: pip install python-dateutil>=2.8.0
|
||||
- run: pip install cachetools>=4.2.0
|
||||
- run: pip install python-dotenv>=0.19.0
|
||||
- run: pip install pymdown-extensions
|
||||
# - run: pip install jieba
|
||||
- run: pip install mkdocs-markdownextradata-plugin
|
||||
# - run: pip install mkdocs-glightbox
|
||||
# - run: pip install "mkdocs-material[imaging]"
|
||||
# - run: pip install mkdocs-statistics-plugin
|
||||
# - run: pip install mkdocs-rss-plugin
|
||||
- run: pip install mkdocs-material
|
||||
- run: pip install --upgrade --force-reinstall mkdocs-material
|
||||
- name: Deploy with AI Summary
|
||||
env:
|
||||
# AI摘要开关控制
|
||||
AI_SUMMARY_CI_ENABLED: 'true' # CI部署环境启用AI摘要 (true=在CI中为文章生成AI摘要)
|
||||
AI_SUMMARY_CI_ONLY_CACHE: 'true' # CI部署不生成新摘要 (true=使用本地部署过的摘要缓存,不再重复调用API)
|
||||
AI_SUMMARY_CI_FALLBACK: 'true' # CI部署启用备用摘要 (true=API失败时生成离线基础摘要)
|
||||
# AI_SUMMARY_LOCAL_ENABLED: 'false' # 本地部署环境禁用AI摘要 (true=本地开发时也生成摘要)(不需要管这条)
|
||||
# AI_SUMMARY_CACHE_ENABLED: 'true' # 本地启用缓存功能 (true=缓存摘要避免重复生成)(不需要管这条)
|
||||
# API密钥配置
|
||||
DEEPSEEK_API_KEY: ${{ secrets.DEEPSEEK_API_KEY }}
|
||||
OPENAI_API_KEY: ${{ secrets.OPENAI_API_KEY }}
|
||||
run: mkdocs gh-deploy --force
|
||||
|
||||
# 自动提交新生成的AI缓存文件
|
||||
- name: Auto-commit AI cache (if any new files)
|
||||
run: |
|
||||
if [ -d ".ai_cache" ] && [ "$(ls -A .ai_cache 2>/dev/null)" ]; then
|
||||
git config --local user.email "action@github.com"
|
||||
git config --local user.name "GitHub Action"
|
||||
git add .ai_cache/
|
||||
if ! git diff --cached --quiet; then
|
||||
git commit -m "🤖 Auto-update AI summary cache [skip ci]"
|
||||
git push
|
||||
echo "✅ 自动提交了新的 AI 缓存文件"
|
||||
else
|
||||
echo "ℹ️ 没有新的缓存文件需要提交"
|
||||
fi
|
||||
else
|
||||
echo "ℹ️ 没有找到缓存目录或缓存为空"
|
||||
fi
|
||||
- run: mkdocs gh-deploy --force
|
||||
|
||||
|
||||
11
.gitignore
vendored
11
.gitignore
vendored
@ -1,11 +0,0 @@
|
||||
# 环境变量文件(敏感信息)
|
||||
.env
|
||||
.env.local
|
||||
.env.*.local
|
||||
*.key
|
||||
|
||||
# MkDocs 构建输出目录
|
||||
site/
|
||||
|
||||
# AI 摘要缓存目录(项目根目录)- 需要被提交
|
||||
!.ai_cache/
|
||||
68
.ignore
Normal file
68
.ignore
Normal file
@ -0,0 +1,68 @@
|
||||
# Copyright (c) 2016-2024 Martin Donath <martin.donath@squidfunk.com>
|
||||
|
||||
# Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
# of this software and associated documentation files (the "Software"), to
|
||||
# deal in the Software without restriction, including without limitation the
|
||||
# rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
|
||||
# sell copies of the Software, and to permit persons to whom the Software is
|
||||
# furnished to do so, subject to the following conditions:
|
||||
|
||||
# The above copyright notice and this permission notice shall be included in
|
||||
# all copies or substantial portions of the Software.
|
||||
|
||||
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
# FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE
|
||||
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||
# FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS
|
||||
# IN THE SOFTWARE.
|
||||
|
||||
# -----------------------------------------------------------------------------
|
||||
# Node, TypeScript, Python
|
||||
# -----------------------------------------------------------------------------
|
||||
|
||||
# Dependencies
|
||||
node_modules
|
||||
__pycache__
|
||||
venv
|
||||
.venv
|
||||
|
||||
# Build files
|
||||
blog
|
||||
build
|
||||
site
|
||||
docs/blog
|
||||
# Distribution files
|
||||
dist
|
||||
mkdocs_material.egg-info
|
||||
|
||||
# Caches and logs
|
||||
*.cpuprofile
|
||||
*.log
|
||||
*.tsbuildinfo
|
||||
.cache
|
||||
.eslintcache
|
||||
__pycache__
|
||||
|
||||
# Examples
|
||||
example
|
||||
example.zip
|
||||
|
||||
# -----------------------------------------------------------------------------
|
||||
# General
|
||||
# -----------------------------------------------------------------------------
|
||||
|
||||
# Never ignore .gitkeep files
|
||||
!**/.gitkeep
|
||||
|
||||
# macOS internals
|
||||
.DS_Store
|
||||
|
||||
# Temporary files
|
||||
TODO
|
||||
tmp
|
||||
|
||||
# IDEs & Editors
|
||||
.idea
|
||||
*~
|
||||
3
.vscode/settings.json
vendored
3
.vscode/settings.json
vendored
@ -1,4 +1,3 @@
|
||||
{
|
||||
"bitoAI.codeCompletion.enableAutoCompletion": false,
|
||||
"Codegeex.RepoIndex": true
|
||||
"bitoAI.codeCompletion.enableAutoCompletion": false
|
||||
}
|
||||
2
LICENSE
2
LICENSE
@ -1,6 +1,6 @@
|
||||
MIT License
|
||||
|
||||
Copyright (c) 2025 Wcowin
|
||||
Copyright (c) 2024 Wcowin
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
|
||||
85
README.md
85
README.md
@ -1,24 +1,12 @@
|
||||
# Wcowin for MkDocs主题
|
||||
|
||||
- **基于Material for MkDocs美化**
|
||||
- **简洁美观,功能多元化**
|
||||
- **可自定义样式,中文教程详细**
|
||||
- **简单易上手,小白配置**
|
||||
- **𝕙𝕒𝕧𝕖 𝕒 𝕘𝕠𝕠𝕕 𝕥𝕚𝕞𝕖 !**
|
||||
**- 基于Material for MkDocs美化**
|
||||
**- 简洁美观,功能多元化**
|
||||
**- 可自定义样式,中文教程详细**
|
||||
**- 简单易上手,小白配置**
|
||||
**- 𝕙𝕒𝕧𝕖 𝕒 𝕘𝕠𝕠𝕕 𝕥𝕚𝕞𝕖 !**
|
||||
|
||||
|
||||
## 目录
|
||||
- [Wcowin for MkDocs主题](#wcowin-for-mkdocs主题)
|
||||
- [目录](#目录)
|
||||
- [展示](#展示)
|
||||
- [来自Claude的肯定](#来自claude的肯定)
|
||||
- [如何快速使用](#如何快速使用)
|
||||
- [视频教程](#视频教程)
|
||||
- [Connect with me](#connect-with-me)
|
||||
- [案例成果](#案例成果)
|
||||
- [Star History](#star-history)
|
||||
- [贡献者](#贡献者)
|
||||
- [请作者喝杯咖啡](#请作者喝杯咖啡)
|
||||
- [License](#license)
|
||||
|
||||
## 展示
|
||||
|
||||
@ -53,34 +41,20 @@
|
||||
|
||||
</center>
|
||||
|
||||
## 来自Claude的肯定
|
||||
|
||||

|
||||
|
||||
## 如何快速使用
|
||||
|
||||
首先,建议在虚拟环境下安装 mkdocs-material:
|
||||
打开终端安装mkdocs: `pip install mkdocs-material`,在你本地的文件夹下(我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版到本地
|
||||
|
||||
```bash
|
||||
pip install mkdocs-material
|
||||
```
|
||||
|
||||
**方法一:**
|
||||
直接下载[releases](https://github.com/Wcowin/Mkdocs-Wcowin/releases)里的`Wcowin-for-MkDocs.zip`文件,解压到你本地的文件夹下,随后在文件目录终端里`mkdocs serve`即可
|
||||
|
||||
**方法二:**
|
||||
在你本地的文件夹下(我的就是Wcowin.github.io这个文件夹)的终端执行`git clone git@github.com:Wcowin/Mkdocs-Wcowin.git`克隆本模版到本地
|
||||
|
||||
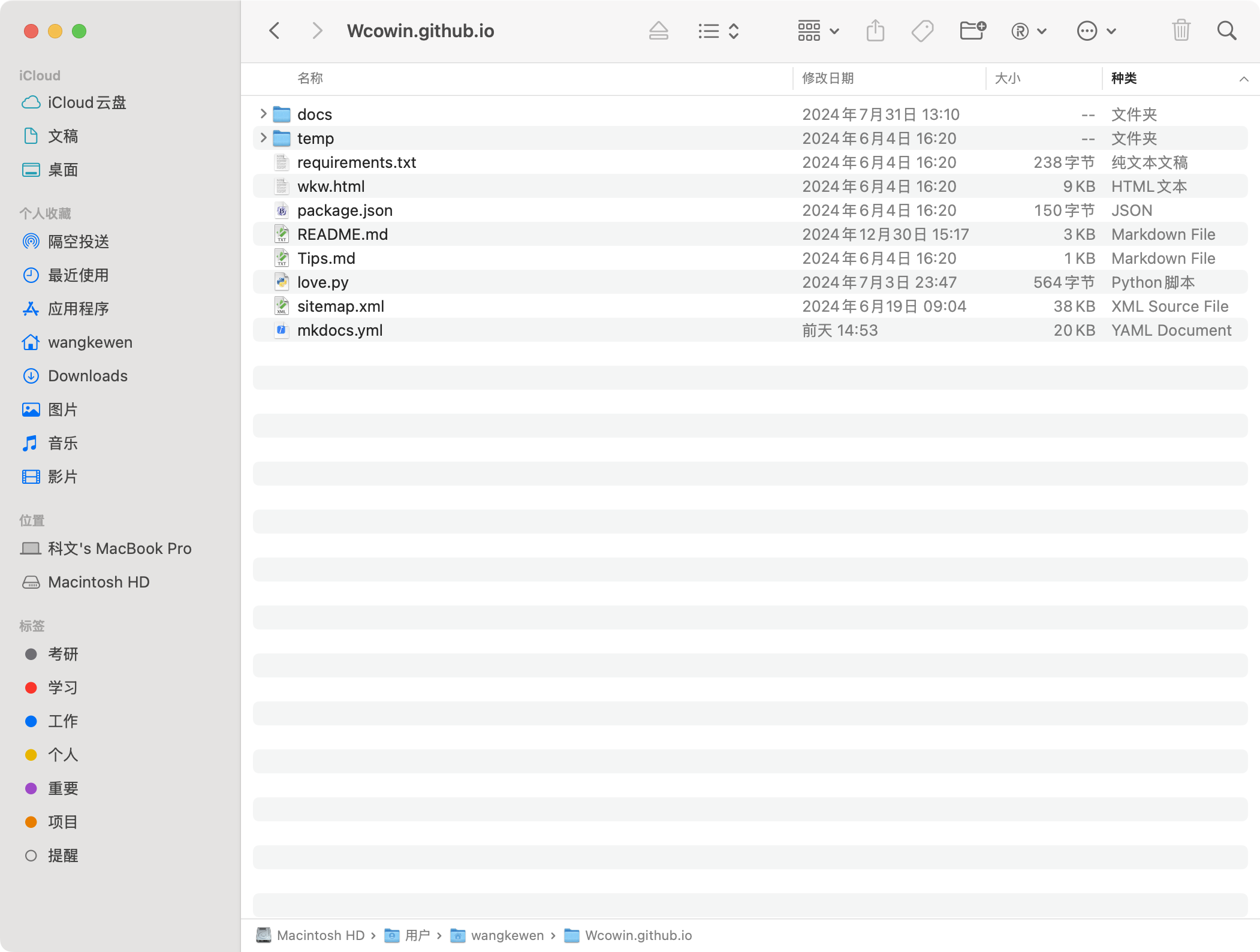
把克隆下来文件里的东西全部复制出来到Wcowin.github.io文件里(如下图),随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可运行,另一种运行方法:根目录有一个`Mkdocs-serve.bat`批处理文件,直接双击即可(仅在Windows系统下有效)
|
||||
把Mkdocs-Wcowin文件里的东西全部复制出来到Wcowin.github.io文件里(如下图),随后在Wcowin.github.io文件目录终端里`mkdocs serve`即可
|
||||

|
||||
|
||||
!注意:如果提示未安装git-committers等插件,在终端执行`pip install git-committers`即可,缺少什么就安装什么,直接执行`pip install -r requirements.txt`也可以安装所有插件
|
||||
> 另一种运行方法:根目录有一个`Mkdocs-serve.bat`批处理文件,直接双击即可
|
||||
|
||||
初步教程见:[利用Mkdocs部署静态网页至GitHubpages](快速开始.md)
|
||||
详细的初步教程见:[利用Mkdocs部署静态网页至GitHubpages](TECH.md)
|
||||
|
||||
## 视频教程
|
||||
|
||||
[Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series)(手把手教学,首次使用MKdocs建议观看)
|
||||
[Mkdocs中文教程视频](https://space.bilibili.com/1407028951/lists/4566631?type=series)
|
||||
|
||||
# Connect with me
|
||||
|
||||
@ -103,7 +77,6 @@ pip install mkdocs-material
|
||||
|
||||
</center>
|
||||
|
||||
|
||||
## 案例成果
|
||||
|
||||
[Lenny's Web](https://lennychen.top)
|
||||
@ -129,38 +102,6 @@ pip install mkdocs-material
|
||||
|
||||
[](https://squidfunk.github.io/mkdocs-material/)
|
||||
|
||||
<!-- ## 版权声明
|
||||
## 版权声明
|
||||
|
||||
本作品采用[知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans)进行许可。 -->
|
||||
## 请作者喝杯咖啡
|
||||
|
||||
<a href="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" target="_blank">
|
||||
<center>
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" style="width: 450px; height: auto;">
|
||||
</center>
|
||||
</a>
|
||||
|
||||
|
||||
## License
|
||||
|
||||
**MIT License**
|
||||
|
||||
Copyright (c) 2022-2025 Wang Kewen
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to
|
||||
deal in the Software without restriction, including without limitation the
|
||||
rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
|
||||
sell copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in
|
||||
all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||
FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS
|
||||
IN THE SOFTWARE.
|
||||
本作品采用[知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans)进行许可。
|
||||
|
||||
@ -6,7 +6,6 @@ hide:
|
||||
- footer
|
||||
- feedback
|
||||
comments: false
|
||||
hide_reading_time: true
|
||||
---
|
||||
# 首頁
|
||||
|
||||
@ -159,6 +158,17 @@ hide_reading_time: true
|
||||
[^see-how-much-I-love-you]:All problems in computer science can be solved by another level of indirection
|
||||
|
||||
|
||||
<head>
|
||||
<!-- Google tag (gtag.js) -->
|
||||
<script async src="https://www.googletagmanager.com/gtag/js?id=G-29HZMNR0KG"></script>
|
||||
<script>
|
||||
window.dataLayer = window.dataLayer || [];
|
||||
function gtag(){dataLayer.push(arguments);}
|
||||
gtag('js', new Date());
|
||||
gtag('config', 'G-29HZMNR0KG');
|
||||
</script>
|
||||
|
||||
|
||||
<!-- Start of Howxm client code snippet -->
|
||||
<script>
|
||||
function _howxm(){_howxmQueue.push(arguments)}
|
||||
|
||||
@ -14,70 +14,10 @@ status: new
|
||||
|
||||
## 关于我
|
||||
|
||||
<!-- <center>
|
||||
<center>
|
||||
<img src="https://picx.zhimg.com/v2-fb22186d2490043435a72876950492f5_1440w.jpg"
|
||||
style="width: 270px; border-radius: 50%; display: block; margin: 0 auto;">
|
||||
</center> -->
|
||||
|
||||
|
||||
|
||||
<div class="flip-container">
|
||||
<div class="image-container">
|
||||
<img src="https://pic4.zhimg.com/v2-a0456a5f527c1923f096759f2926012f_1440w.jpg" alt="Back Image">
|
||||
<img src="https://picx.zhimg.com/v2-fb22186d2490043435a72876950492f5_1440w.jpg" alt="Front Image">
|
||||
</div>
|
||||
</div>
|
||||
<style>
|
||||
.flip-container {
|
||||
position: relative;
|
||||
width: 280px;
|
||||
height: 280px;
|
||||
margin: 10px auto;
|
||||
display: flex;
|
||||
align-items: flex-start;
|
||||
/* 对齐顶部 */
|
||||
justify-content: flex-end;
|
||||
/* 将文字放置右上角 */
|
||||
}
|
||||
.image-container {
|
||||
position: relative;
|
||||
position: relative;
|
||||
width: 280px;
|
||||
height: 280px;
|
||||
}
|
||||
.image-container img {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
object-fit: cover; /* 图片填满容器 */
|
||||
border-radius: 50%;
|
||||
border: 4px solid #ffffff; /* 白色边框 */
|
||||
box-shadow: 0 8px 24px rgba(14, 30, 37, 0.15); /* 阴影 */
|
||||
backface-visibility: hidden; /* 隐藏背面 */
|
||||
transition: transform 0.6s ease-in-out; /* 仅对transform过渡 */
|
||||
}
|
||||
.image-container img:first-child {
|
||||
z-index: 1;
|
||||
backface-visibility: hidden;
|
||||
}
|
||||
.image-container img:last-child {
|
||||
z-index: 0;
|
||||
transform: rotateY(180deg);
|
||||
backface-visibility: hidden;
|
||||
}
|
||||
.image-container:hover img:first-child {
|
||||
transform: rotateY(180deg);
|
||||
z-index: 2;
|
||||
}
|
||||
.image-container:hover img:last-child {
|
||||
transform: rotateY(0deg);
|
||||
z-index: 3;
|
||||
}
|
||||
</style>
|
||||
|
||||
|
||||
</center>
|
||||
|
||||
<!-- <center>
|
||||
|
||||
@ -88,42 +28,169 @@ status: new
|
||||
</center> -->
|
||||
|
||||
<!-- <p style="text-align: center; font-size: 35px; "><strong>A college student in Chongqing</strong></p> -->
|
||||
<br>
|
||||
<center><font size=6rem color= #757575>
|
||||
观史知今,当思进退,读书明志,可识春秋
|
||||
<br>
|
||||
|
||||
<center><font size=6 color= #757575>
|
||||
观史知今,当思进退,读书明志可识春秋
|
||||
|
||||
——Wcowin </font></center>
|
||||
|
||||
---
|
||||
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<script src="https://code.iconify.design/iconify-icon/1.0.7/iconify-icon.min.js"></script>
|
||||
<link rel="stylesheet" href="../sty/portfolio.css">
|
||||
</head>
|
||||
<body>
|
||||
<main class="main">
|
||||
<section class="about section" id="about">
|
||||
<div class="about__container container">
|
||||
<div class="about__data">
|
||||
<p style="text-align: center;"></p>
|
||||
<div class="about__info">
|
||||
<div>
|
||||
<span class="about__info-title">1年+</span>
|
||||
<span class="about__info-name">工作经验</span>
|
||||
</div>
|
||||
<div>
|
||||
<a href="https://github.com/Wcowin" target="_blank">
|
||||
<span class="about__info-title">3项+</span>
|
||||
<span class="about__info-name">完成的项目</span>
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<span class="about__info-title">2个+</span>
|
||||
<span class="about__info-name">贡献的开源</span>
|
||||
</div>
|
||||
</div>
|
||||
</div> <!-- 闭合 about__data -->
|
||||
</div> <!-- 闭合 about__container -->
|
||||
</section>
|
||||
</main> <!-- 闭合 main -->
|
||||
</body>
|
||||
</html>
|
||||
|
||||
|
||||
<!-- <center>
|
||||
[下载简历 :fontawesome-solid-download:](个人简历2.pdf){.md-button target="_blank"}
|
||||
</center> -->
|
||||
|
||||
<center>
|
||||
<a href="../个人简历.pdf" target="_blank" class="md-button">下载简历</a>
|
||||
</center>
|
||||
<a href="../个人简历2.pdf" target="_blank" class="md-button">下载简历</a>
|
||||
</center>
|
||||
|
||||
## 个人简介
|
||||
<!-- <div class="card2 file-block" markdown="1">
|
||||
<div class="file-icon"><img src="https://pic4.zhimg.com/80/v2-98f918276ecbc6d549fa6a5d1238e713_1440w.webp" style="height: 3em;"></div>
|
||||
<div class="file-body">
|
||||
<div class="file-title">个人简历</div>
|
||||
<div class="file-meta">2025-02-14</div>
|
||||
</div>
|
||||
<a class="down-button" target="_blank" href="../个人简历.pdf" markdown="1">:fontawesome-solid-download: 下载</a>
|
||||
</div> -->
|
||||
|
||||
<!-- <p style="text-align: center; font-size: 25px; margin: 0px;"><strong>𝘿𝙤𝙣'𝙩 𝙘𝙖𝙧𝙚 𝙖𝙗𝙤𝙪𝙩 𝙬𝙤𝙧𝙡𝙙𝙡𝙮 𝙚𝙮𝙚𝙨 𝙩𝙤 𝙥𝙪𝙧𝙨𝙪𝙚 𝙮𝙤𝙪𝙧 𝙤𝙬𝙣 𝙡𝙞𝙜𝙝𝙩</strong></p> -->
|
||||
---
|
||||
## 我的履历
|
||||
|
||||
<html lang="en">
|
||||
<body>
|
||||
<section class="qualification section">
|
||||
<div class="qualification__container container">
|
||||
<div class="qualification__tabs">
|
||||
<div class="qualification__button button--flex qualification__active" data-target='#education'>
|
||||
<iconify-icon icon="fluent:hat-graduation-12-regular" class="qualification__icon"></iconify-icon>
|
||||
来时路
|
||||
</div>
|
||||
</div>
|
||||
<div class="qualification__sections">
|
||||
<!-- 教育经历时间线 -->
|
||||
<div class="qualification__content qualification__active" data-content id="education">
|
||||
<!-- 高中 -->
|
||||
<div class="qualification__data">
|
||||
<div>
|
||||
<h3 class="qualification__title">漯河高中</h3>
|
||||
<span class="qualification__subtitle">平凡的三年</span>
|
||||
<div class="qualification__calendar">
|
||||
<font color= #757575><iconify-icon icon="tabler:calendar"></iconify-icon>
|
||||
2018 - 2021</font>
|
||||
</div>
|
||||
</div>
|
||||
<div>
|
||||
<span class="qualification__rounder"></span>
|
||||
<span class="qualification__line"></span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="qualification__data">
|
||||
<div></div>
|
||||
<div>
|
||||
<span class="qualification__rounder"></span>
|
||||
<span class="qualification__line"></span>
|
||||
</div>
|
||||
<div>
|
||||
<h3 class="qualification__title">CTBU</h3>
|
||||
<span class="qualification__subtitle">电子信息工程专业学士</span>
|
||||
<div class="qualification__calendar">
|
||||
<font color= #757575><iconify-icon icon="tabler:calendar"></iconify-icon>
|
||||
2021 - 2025</font>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="qualification__data">
|
||||
<div>
|
||||
<h3 class="qualification__title">家里蹲大学</h3>
|
||||
<span class="qualification__subtitle">密码学硕士研究生</span>
|
||||
<div class="qualification__calendar">
|
||||
<font color= #757575><iconify-icon icon="tabler:calendar"></iconify-icon>
|
||||
2026 - 2029</font>
|
||||
</div>
|
||||
</div>
|
||||
<div>
|
||||
<span class="qualification__rounder"></span>
|
||||
<span class="qualification__line"></span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="qualification__data">
|
||||
<div></div>
|
||||
<div>
|
||||
<span class="qualification__rounder"></span>
|
||||
<span class="qualification__line"></span>
|
||||
</div>
|
||||
<div>
|
||||
<h3 class="qualification__title">未完待续</h3>
|
||||
<span class="qualification__subtitle">在路上,永远热泪盈眶</span>
|
||||
<div class="qualification__calendar">
|
||||
<font color= #757575><iconify-icon icon="tabler:calendar"></iconify-icon>
|
||||
Before - After</font>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div> <!-- 闭合 qualification__content -->
|
||||
</div> <!-- 闭合 qualification__sections -->
|
||||
</div> <!-- 闭合 qualification__container -->
|
||||
</section>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#608DBD,direction:145,strength:15)" width="100%" color=#608DBD SIZE=1>
|
||||
|
||||
<p style="text-align: center; font-size: 25px; margin: 0px;"><strong>𝘿𝙤𝙣'𝙩 𝙘𝙖𝙧𝙚 𝙖𝙗𝙤𝙪𝙩 𝙬𝙤𝙧𝙡𝙙𝙡𝙮 𝙚𝙮𝙚𝙨 𝙩𝙤 𝙥𝙪𝙧𝙨𝙪𝙚 𝙮𝙤𝙪𝙧 𝙤𝙬𝙣 𝙡𝙞𝙜𝙝𝙩</strong></p>
|
||||
</p>
|
||||
<!-- https://s1.imagehub.cc/images/2024/02/02/79cb7379982d1c7bb0ae7163985609c4.jpeg -->
|
||||
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#608DBD,direction:145,strength:15)" width="100%" color=#608DBD SIZE=1>
|
||||
|
||||
!!! pied-piper1 "About me"
|
||||
- [x] Hey, I'm [Wcowin](https://wcowin.work/VitePress/){target=“_blank”}~
|
||||
- [x] Hey, I'm [Wcowin](https://wcowin.work/VitePress/){target=“_blank”}!
|
||||
- [x] 清醒,知趣,明得失,知进退
|
||||
- [x] 咖啡重度爱好者
|
||||
- [x] 热爱(xiā)折腾技术/数学,目前的研究领域是[密码学](https://wcowin.work/blog/Cryptography/)
|
||||
- [x] 读书明志;诗词爱好者;喜欢村上春树;擅长羽毛球
|
||||
- [x] 清醒知趣,明得失,知进退
|
||||
- [x] 热爱(xiā)折腾技术/Math
|
||||
- [x] 读书明志可识春秋;诗词爱好者;喜欢村上春树;擅长羽毛球
|
||||
<img class="img1" src="https://pic2.zhimg.com/80/v2-6cf497fc08da090bd53e4a5dc962d9d9_1440w.webp">
|
||||
|
||||
## 联系我
|
||||
|
||||
## 人生态度
|
||||
|
||||
<p style="text-align: center; font-size: 25px; margin: 0px;"><strong>𝘿𝙤𝙣'𝙩 𝙘𝙖𝙧𝙚 𝙖𝙗𝙤𝙪𝙩 𝙬𝙤𝙧𝙡𝙙𝙡𝙮 𝙚𝙮𝙚𝙨 𝙩𝙤 𝙥𝙪𝙧𝙨𝙪𝙚 𝙮𝙤𝙪𝙧 𝙤𝙬𝙣 𝙡𝙞𝙜𝙝𝙩</strong></p>
|
||||
|
||||
<!-- <img class="img1" src="https://pic2.zhimg.com/80/v2-6cf497fc08da090bd53e4a5dc962d9d9_1440w.webp"> -->
|
||||
<img class="img1" src="https://pic1.zhimg.com/80/v2-8030915c744322fb1e3a6ec0b8fed24c_1440w.webp">
|
||||
|
||||
|
||||
<!-- <head>
|
||||
<head>
|
||||
<style>
|
||||
@media (min-width: 768px) {
|
||||
.mobile-only {
|
||||
@ -169,8 +236,7 @@ status: new
|
||||
|
||||
<center><font color= #757575 size=6>WeChat</font>
|
||||
<img src="https://picx.zhimg.com/80/v2-540df18f16032fbe114dd960da21b467_1440w.webp" style="width: auto; height: auto;">
|
||||
<font color= #999 >扫一扫上面的二维码图案<br>
|
||||
加我为朋友</font></center>
|
||||
<font color= #999 >扫一扫上面的二维码图案,加我为朋友。</font></center>
|
||||
|
||||
</div>
|
||||
|
||||
@ -205,105 +271,15 @@ status: new
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div> -->
|
||||
</div>
|
||||
|
||||
|
||||
## 联系我
|
||||
??? tip "公众号"
|
||||
<figure markdown >
|
||||
{.img1 }
|
||||
<figcaption>公众号</figcaption>
|
||||
</figure>
|
||||
|
||||
=== "💬 微信"
|
||||
<center>
|
||||
<img src="https://picx.zhimg.com/80/v2-540df18f16032fbe114dd960da21b467_1440w.webp" style="width: 280px; height: auto; border-radius: 12px; border: 3px solid white;">
|
||||
<br>
|
||||
扫一扫上面的二维码图案<br>
|
||||
加我为朋友
|
||||
</center>
|
||||
|
||||
=== "📧 邮箱"
|
||||
<div style="text-align: center; padding: 5px 0px;">
|
||||
<div style="margin-bottom: 15px;">
|
||||
</div>
|
||||
<a href="mailto:wangkewen821@gmail.com" class="md-button md-button--primary"
|
||||
style="font-size: 16px; padding: 12px 30px; border-radius: 25px;">
|
||||
:fontawesome-solid-paper-plane: 发送电子邮件
|
||||
</a>
|
||||
<div style="margin-top: 20px;">
|
||||
<p style="font-size: 20px; color: #757575; margin-top: 5px;">
|
||||
💡24小时内回复,请耐心等待
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
=== "🌐 社交"
|
||||
<div class="contact-tab-container">
|
||||
<div class="contact-tab-content" style="text-align: center; padding: 0px 0;">
|
||||
<div style="margin-bottom: 25px;">
|
||||
<p style="font-size: 16px; color: var(--md-default-fg-color--light); margin-bottom: 20px;">
|
||||
关注我的社交媒体,获取最新动态
|
||||
</p>
|
||||
</div>
|
||||
<!-- 修改按钮布局 - 移动端也保持左右排列 -->
|
||||
<div style="display: flex; justify-content: center; gap: 12px; flex-wrap: wrap; margin-bottom: 25px; min-height: 50px; align-items: center;">
|
||||
<a href="https://t.me/Wcowin" class="md-button md-button--primary"
|
||||
style="display: inline-flex; align-items: center; gap: 6px; padding: 10px 16px; border-radius: 25px; background: linear-gradient(135deg, #0088cc, #0066aa); color: white; text-decoration: none; font-size: 14px; min-width: 120px; justify-content: center;" target="_blank">
|
||||
:fontawesome-brands-telegram: Telegram
|
||||
</a>
|
||||
<a href="https://twitter.com/wcowin_" class="md-button md-button--primary"
|
||||
style="display: inline-flex; align-items: center; gap: 6px; padding: 10px 16px; border-radius: 25px; background: linear-gradient(135deg, #1da1f2, #0d8bd9); color: white; text-decoration: none; font-size: 14px; min-width: 120px; justify-content: center;" target="_blank">
|
||||
:fontawesome-brands-twitter: Twitter
|
||||
</a>
|
||||
</div>
|
||||
<div style="max-width: 500px; margin: 0 auto;">
|
||||
<img src="https://s1.imagehub.cc/images/2025/01/04/ac7fda1814bb1e18714f9dd9f5d87636.png"
|
||||
style="width: 100%; height: auto; border-radius: 10px;">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
=== "📍 其他"
|
||||
<div style="text-align: center; padding: 0px 0px;">
|
||||
<div style="margin-bottom: 30px;">
|
||||
<p style="font-size: 15px; color: var(--md-default-fg-color--light);">
|
||||
通过下列平台了解我的更多工作和项目经历
|
||||
</p>
|
||||
</div>
|
||||
<div style="display: grid; grid-template-columns: repeat(auto-fit, minmax(260px, 1fr)); gap: 24px; max-width: 700px; margin: 0 auto;">
|
||||
<!-- GitHub -->
|
||||
<div style="padding: 20px; border-radius: 16px; background: var(--md-code-bg-color); border: 1px solid var(--md-default-fg-color--lightest); box-shadow: 0 4px 10px rgba(0,0,0,0.05); transition: transform 0.3s, box-shadow 0.3s;"
|
||||
onmouseover="this.style.transform='translateY(-6px)'; this.style.boxShadow='0 10px 20px rgba(0,0,0,0.08)'"
|
||||
onmouseout="this.style.transform='none'; this.style.boxShadow='0 4px 10px rgba(0,0,0,0.05)'">
|
||||
<div style="font-size: 26px; margin-bottom: 12px;">🌟</div>
|
||||
<h4 style="margin: 0 0 10px 0; color: var(--md-primary-fg-color); font-size: 17px;">GitHub</h4>
|
||||
<a href="https://github.com/Wcowin" class="md-button" style="font-size: 14px;" target="_blank">
|
||||
:fontawesome-brands-github: 查看 GitHub
|
||||
</a>
|
||||
</div>
|
||||
<!-- LinkedIn -->
|
||||
<div style="padding: 20px; border-radius: 16px; background: var(--md-code-bg-color); border: 1px solid var(--md-default-fg-color--lightest); box-shadow: 0 4px 10px rgba(0,0,0,0.05); transition: transform 0.3s, box-shadow 0.3s;"
|
||||
onmouseover="this.style.transform='translateY(-6px)'; this.style.boxShadow='0 10px 20px rgba(0,0,0,0.08)'"
|
||||
onmouseout="this.style.transform='none'; this.style.boxShadow='0 4px 10px rgba(0,0,0,0.05)'">
|
||||
<div style="font-size: 26px; margin-bottom: 12px;">💼</div>
|
||||
<h4 style="margin: 0 0 10px 0; color: var(--md-primary-fg-color); font-size: 17px;">LinkedIn</h4>
|
||||
<a href="https://www.linkedin.com/in/wcowin/" class="md-button" style="font-size: 14px;" target="_blank">
|
||||
:fontawesome-brands-linkedin: 查看档案
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<!-- 底部强调卡片 -->
|
||||
<div style="margin-top: 40px; padding: 20px; border-radius: 12px; background: linear-gradient(135deg, var(--md-primary-fg-color--light), var(--md-primary-fg-color)); color: white; box-shadow: 0 6px 15px rgba(0,0,0,0.1);">
|
||||
<p style="margin: 0; font-size: 16px; font-weight: 600;">
|
||||
随时欢迎联系我合作或交流!
|
||||
</p>
|
||||
<p style="margin: 10px 0 0 0; font-size: 14px; opacity: 0.9;">
|
||||
无论是技术探讨、学习交流还是职业机会,我都乐意听见你的声音 😄
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
---
|
||||
|
||||
> 💬我电话号码的`MD5`码:7037F514864088F907CC921687B670EE(破解有奖)
|
||||
|
||||
|
||||
## 须知
|
||||
@ -313,7 +289,10 @@ status: new
|
||||
如果给我发[邮件](mailto:<wangkewen821@gmail.com>),或者通过右下角微信添加好友,请写上您的**真名实姓**。对于那些不知来路、上来就问问题的微信和邮件,我通常会**直接忽略**,谢谢。
|
||||
|
||||
---
|
||||
<center>
|
||||
[发送电子邮件 :fontawesome-solid-paper-plane:](mailto:<wcowin@qq.com>){.md-button}
|
||||
</center>
|
||||
<center>[发送电子邮件 :fontawesome-solid-paper-plane:](mailto:<wangkewen821@gmail.com>){.md-button}</center>
|
||||
|
||||
|
||||
<!-- <chat-bot platform_id="d19a99ed-b684-4d64-8c70-7663d974af17" user_id="325b3ae2-0317-4c5f-9f9b-c4ce0e51e36b" chatbot_id="8eedef48-41ef-4f78-97d9-71e8197a452d"><a href="https://www.chatsimple.ai/?utm_source=widget&utm_medium=referral">[chatbot]</a></chat-bot><script src="https://cdn.chatsimple.ai/chat-bot-loader.js" defer></script> -->
|
||||
|
||||
<!-- <script src="//code.tidio.co/6jmawe9m5wy4ahvlhub2riyrnujz7xxi.js" async></script> -->
|
||||
|
||||
|
||||
@ -37,7 +37,7 @@ t.parentNode.insertBefore(e,t)}})();
|
||||
<img class="ava" src="https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ ">Wcowin's Blog</a>
|
||||
<a href="https://wcowin.work/ " target="_blank">Wcowin's Blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
“循此苦旅,以达星辰”
|
||||
@ -45,29 +45,19 @@ t.parentNode.insertBefore(e,t)}})();
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://s1.imagehub.cc/images/2025/06/03/526b59b6a2e478f2ffa1629320e3e2ce.png" />
|
||||
<img class="ava" src="https://raw.githubusercontent.com/VictorWang712/Note/refs/heads/main/docs/assets/images/avatars/Walker_V.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/Mkdocs-AI-Summary-Plus/MkDocs-AI-Summary/">MkDocs AI Summary</a>
|
||||
<a href="https://victorwang712.github.io/Note/" target="_blank">Walker_V's Notebook</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
AI驱动的摘要生成
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://s1.imagehub.cc/images/2025/06/06/a4584dbad4da3f87eb5c2f1e7ed14a74.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/mkdocs-reading-time/">MkDocs Reading Time</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
为MkDocs文档添加准确阅读时间统计功能
|
||||
要在温室和暴风之中取舍,我忘记了退缩。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
</div>
|
||||
|
||||
@ -79,29 +69,8 @@ t.parentNode.insertBefore(e,t)}})();
|
||||
<h2>失联人员</h2>
|
||||
</div> -->
|
||||
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#EEF3FE),direction:145,strength:15)" width="100%" color=#EEF3FE SIZE=1>
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#608DBD,direction:145,strength:15)" width="100%" color=#608DBD SIZE=1>
|
||||
|
||||
<script>
|
||||
document.addEventListener("DOMContentLoaded", function () {
|
||||
// 获取友链容器
|
||||
const friendLinksContainer = document.querySelector(".links-content");
|
||||
if (friendLinksContainer) {
|
||||
// 获取所有友链卡片
|
||||
const friendLinks = friendLinksContainer.querySelectorAll(".card");
|
||||
const totalLinks = friendLinks.length;
|
||||
|
||||
// 创建统计信息的元素
|
||||
const statsElement = document.createElement("div");
|
||||
statsElement.style.textAlign = "center";
|
||||
statsElement.style.margin = "20px 0";
|
||||
statsElement.style.color = "#999";
|
||||
statsElement.textContent = `当前共有友链 ${totalLinks} 个,欢迎交换友链!`;
|
||||
|
||||
// 将统计信息插入到友链容器的上方
|
||||
friendLinksContainer.parentNode.insertBefore(statsElement, friendLinksContainer);
|
||||
}
|
||||
});
|
||||
</script>
|
||||
|
||||
</div>
|
||||
|
||||
@ -127,7 +96,7 @@ t.parentNode.insertBefore(e,t)}})();
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#EEF3FE,direction:145,strength:15)" width="100%" color= #EEF3FE SIZE=1>
|
||||
<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#608DBD,direction:145,strength:15)" width="100%" color=#608DBD SIZE=1>
|
||||
</div>
|
||||
|
||||
|
||||
@ -17,9 +17,7 @@ comments: false
|
||||
|
||||
</div> -->
|
||||
|
||||
|
||||
<center><font color= #757575 size=6 >请使用PC端查看,谢谢</font></center>
|
||||
|
||||
请使用PC端查看,谢谢
|
||||
---
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
@ -28,6 +26,8 @@ comments: false
|
||||
|
||||
---
|
||||
|
||||
<iframe src="/assets/个人简历.pdf" width="100%" height="1250px" style="border: 1.5px solid #ccc; overflow: auto; border-radius: 18px; background: #fff;"></iframe>
|
||||
<iframe src="../个人简历.pdf" width="100%" height="800px" style="border: 1px solid #ccc; overflow: auto;">
|
||||
</iframe>
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
@ -1,79 +1,375 @@
|
||||
:root {
|
||||
/*========== Colors ==========*/
|
||||
--first-color: #608DBD;
|
||||
--title-color: #608DBD;
|
||||
--text-color: #757575;
|
||||
--header-height: 3rem;
|
||||
|
||||
/*========== Font and typography ==========*/
|
||||
--h2-font-size: 1.25rem;
|
||||
--h3-font-size: 1.125rem;
|
||||
--normal-font-size: .938rem;
|
||||
--small-font-size: .813rem;
|
||||
--smaller-font-size: .70rem;
|
||||
/*========== Colors ==========*/
|
||||
--first-color: #608DBD;
|
||||
--first-color-second: #608DBD;
|
||||
--first-color-alt: #608DBD;
|
||||
--first-color-lighter: #608DBD;
|
||||
|
||||
--title-color: #608DBD;
|
||||
--text-color: #080505;
|
||||
--text-color-light: #f5ab17;
|
||||
|
||||
--input-color: #F5EEE3;
|
||||
--body-color: #FDFBF8;
|
||||
--container-color: #FFFFFF;
|
||||
|
||||
/*========== Margins ==========*/
|
||||
--mb-0-25: .25rem;
|
||||
--mb-0-5: .5rem;
|
||||
--mb-1: 1rem;
|
||||
--mb-1-5: 1.5rem;
|
||||
--mb-2: 2rem;
|
||||
--mb-2-5: 2.5rem;
|
||||
--mb-3: 3rem;
|
||||
/*========== Font and typography ==========*/
|
||||
--big-font-size: 2rem;
|
||||
--h1-font-size: 1.5rem;
|
||||
--h2-font-size: 1.25rem;
|
||||
--h3-font-size: 1.125rem;
|
||||
--normal-font-size: .938rem;
|
||||
--small-font-size: .813rem;
|
||||
--smaller-font-size: .70rem;
|
||||
|
||||
/*========== Font weight ==========*/
|
||||
--font-medium: 500;
|
||||
--font-semi-bold: 600;
|
||||
|
||||
/*========== Margenes Bottom ==========*/
|
||||
--mb-0-25: .25rem;
|
||||
--mb-0-5: .5rem;
|
||||
--mb-0-75: .75rem;
|
||||
--mb-1: 1rem;
|
||||
--mb-1-5: 1.5rem;
|
||||
--mb-2: 2rem;
|
||||
--mb-2-5: 2.5rem;
|
||||
--mb-3: 3rem;
|
||||
|
||||
/*========== z index ==========*/
|
||||
--z-tooltip: 10;
|
||||
--z-fixed: 100;
|
||||
--z-modal: 1000;
|
||||
}
|
||||
|
||||
/* Font size for large devices */
|
||||
@media screen and (min-width: 968px) {
|
||||
:root {
|
||||
--h2-font-size: 1.5rem;
|
||||
--h3-font-size: 1.25rem;
|
||||
--normal-font-size: 1rem;
|
||||
--small-font-size: .875rem;
|
||||
--smaller-font-size: .813rem;
|
||||
}
|
||||
:root {
|
||||
--big-font-size: 3rem;
|
||||
--h1-font-size: 2.25rem;
|
||||
--h2-font-size: 1.5rem;
|
||||
--h3-font-size: 1.25rem;
|
||||
--normal-font-size: 1rem;
|
||||
--small-font-size: .875rem;
|
||||
--smaller-font-size: .813rem;
|
||||
}
|
||||
}
|
||||
|
||||
/*==================== BASE ====================*/
|
||||
* {
|
||||
box-sizing: border-box;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
html {
|
||||
scroll-behavior: smooth;
|
||||
}
|
||||
|
||||
h1, h2, h3, h4 {
|
||||
color: var(--title-color);
|
||||
font-weight: var(--font-semi-bold);
|
||||
}
|
||||
|
||||
/*==================== REUSABLE CSS CLASSES ====================*/
|
||||
.section__title {
|
||||
font-size: var(--h1-font-size);
|
||||
color: var(--title-color);
|
||||
}
|
||||
|
||||
.section__subtitle {
|
||||
display: block;
|
||||
font-size: var(--small-font-size);
|
||||
margin-bottom: var(--mb-3);
|
||||
}
|
||||
|
||||
.about__info {
|
||||
.section__title,
|
||||
.section__subtitle {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
/*==================== LAYOUT ====================*/
|
||||
.container {
|
||||
max-width: 768px;
|
||||
margin-left: var(--mb-1-5);
|
||||
margin-right: var(--mb-1-5);
|
||||
}
|
||||
|
||||
.grid {
|
||||
display: grid;
|
||||
gap: 1.5rem;
|
||||
}
|
||||
|
||||
.header {
|
||||
width: 100%;
|
||||
position: fixed;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
z-index: var(--z-fixed);
|
||||
background-color: var(--body-color);
|
||||
}
|
||||
|
||||
/*==================== HOME ====================*/
|
||||
.home__container {
|
||||
gap: 1rem;
|
||||
}
|
||||
|
||||
.home__content{
|
||||
grid-template-columns: .5fr 3fr;
|
||||
padding-top: 3.5rem;
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
.home__social{
|
||||
grid-template-columns: max-content;
|
||||
row-gap: 1rem;
|
||||
}
|
||||
|
||||
.home__social-icon{
|
||||
font-size: 1.25rem;
|
||||
}
|
||||
|
||||
.home__social-icon:hover {
|
||||
color: var(--first-color-alt);
|
||||
}
|
||||
|
||||
.home__title{
|
||||
font-size: var(--big-font-size);
|
||||
}
|
||||
|
||||
.home__subtitle{
|
||||
margin-bottom: var(--h3-font-size);
|
||||
color: var(--text-color);
|
||||
font-weight: var(--font-medium);
|
||||
margin-bottom: var(--mb-0-75);
|
||||
}
|
||||
|
||||
.home__description{
|
||||
margin-bottom: var(--mb-2);
|
||||
}
|
||||
|
||||
/*==================== BUTTONS ====================*/
|
||||
.button{
|
||||
display: inline-block;
|
||||
background-color: var(--first-color-alt);
|
||||
color: #fff;
|
||||
padding: 1rem;
|
||||
border-radius: .5rem;
|
||||
font-weight: var(--font-medium);
|
||||
}
|
||||
|
||||
.button:hover {
|
||||
background-color: var(--first-color-alt);
|
||||
}
|
||||
|
||||
.button__icon{
|
||||
font-size: 1.25rem;
|
||||
margin-right: var(--mb-0-5);
|
||||
transition: .3s;
|
||||
color: #FFF;
|
||||
}
|
||||
|
||||
.button--flex{
|
||||
display: inline-flex;
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
.button--small{
|
||||
padding: .75rem 1rem;
|
||||
}
|
||||
|
||||
.button--link{
|
||||
padding: 0;
|
||||
background-color: transparent;
|
||||
color: var(--first-color);
|
||||
}
|
||||
|
||||
.button--link:hover {
|
||||
background-color: transparent;
|
||||
color: var(--first-color-alt);
|
||||
}
|
||||
|
||||
/*==================== ABOUT ====================*/
|
||||
.about__img{
|
||||
width: 400px;
|
||||
border-radius: .5rem;
|
||||
justify-self: center;
|
||||
align-self: center;
|
||||
}
|
||||
|
||||
.about__description{
|
||||
text-align: center;
|
||||
margin-bottom: var(--mb-2-5);
|
||||
}
|
||||
|
||||
.about__info{
|
||||
display: flex;
|
||||
justify-content: space-evenly;
|
||||
margin-bottom: var(--mb-2-5);
|
||||
}
|
||||
|
||||
.about__info-title {
|
||||
.about__info-title{
|
||||
font-size: var(--h2-font-size);
|
||||
font-weight: var(--font-semi-bold);
|
||||
color: var(--title-color);
|
||||
}
|
||||
|
||||
.about__info-name {
|
||||
.about__info-name{
|
||||
font-size: var(--smaller-font-size);
|
||||
}
|
||||
|
||||
.about__info-title,
|
||||
.about__info-name {
|
||||
.about__info-name{
|
||||
display: block;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.about__buttons{
|
||||
margin: 0 auto;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
/*==================== SKILLS ====================*/
|
||||
.skills__container{
|
||||
row-gap: 0;
|
||||
}
|
||||
|
||||
.skills__header{
|
||||
display: flex;
|
||||
align-items: center;
|
||||
margin-bottom: var(--mb-2-5);
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.skills__icon,
|
||||
.skills__arrow{
|
||||
font-size: 2rem;
|
||||
color: var(--md-primary-fg-color);
|
||||
}
|
||||
|
||||
.skills__icon{
|
||||
margin-right: var(--mb-0-75);
|
||||
}
|
||||
|
||||
.skills__title{
|
||||
font-size: var(--h3-font-size);
|
||||
}
|
||||
|
||||
.skills_subtitle{
|
||||
font-size: var(--small-font-size);
|
||||
color: var(--text-color-light);
|
||||
}
|
||||
|
||||
.skills__arrow{
|
||||
margin-left: auto;
|
||||
transition: .4s;
|
||||
}
|
||||
|
||||
.skills__list{
|
||||
row-gap: 1.5rem;
|
||||
padding-left: 2.7rem;
|
||||
}
|
||||
|
||||
.skills__titles{
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
margin-bottom: var(--mb-0-5);
|
||||
}
|
||||
|
||||
.skills__name{
|
||||
font-size: var(--normal-font-size);
|
||||
font-weight: var(--font-medium);
|
||||
}
|
||||
|
||||
.skills__number{
|
||||
margin-top: var(--mb-2-5);
|
||||
}
|
||||
|
||||
.skills__bar,
|
||||
.skills__percentage{
|
||||
height: 5px;
|
||||
border-radius: .25rem;
|
||||
}
|
||||
|
||||
.skills__bar{
|
||||
background-color: var(--first-color-lighter);
|
||||
}
|
||||
|
||||
.skills__percentage{
|
||||
display: block;
|
||||
background-color: var(--first-color);
|
||||
}
|
||||
|
||||
.skills__fastapi{
|
||||
width: 90%;
|
||||
}
|
||||
|
||||
.skills__django{
|
||||
width: 85%;
|
||||
}
|
||||
|
||||
.skills__flask{
|
||||
width: 75%;
|
||||
}
|
||||
|
||||
.skills__spring{
|
||||
width: 75%;
|
||||
}
|
||||
|
||||
.skills__androidjava{
|
||||
width: 70%;
|
||||
}
|
||||
|
||||
.skills__androidkotlin{
|
||||
width: 60%;
|
||||
}
|
||||
|
||||
.skills__flutter{
|
||||
width: 60%;
|
||||
}
|
||||
|
||||
.skills__aws{
|
||||
width: 80%;
|
||||
}
|
||||
|
||||
.skills__azure{
|
||||
width: 75%;
|
||||
}
|
||||
|
||||
.skills__oc{
|
||||
width: 70%;
|
||||
}
|
||||
|
||||
.skills__cicd{
|
||||
width: 75%;
|
||||
}
|
||||
|
||||
.skills__close .skills__list{
|
||||
height: 0;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.skills__open .skills__list{
|
||||
height: max-content;
|
||||
margin-bottom: var(--mb-2-5);
|
||||
}
|
||||
|
||||
.skills__open .skills__arrow{
|
||||
transform: rotate(-180deg);
|
||||
}
|
||||
|
||||
/*==================== QUALIFICATION ====================*/
|
||||
.qualification__tabs {
|
||||
.qualification__tabs{
|
||||
display: flex;
|
||||
justify-content: space-evenly;
|
||||
margin-bottom: var(--mb-2);
|
||||
}
|
||||
|
||||
.qualification__button {
|
||||
.qualification__button{
|
||||
font-size: var(--h3-font-size);
|
||||
font-weight: var(--font-medium);
|
||||
cursor: pointer;
|
||||
@ -83,42 +379,34 @@ h1, h2, h3, h4 {
|
||||
color: var(--first-color);
|
||||
}
|
||||
|
||||
.qualification__icon {
|
||||
.qualification__icon{
|
||||
font-size: 1.8rem;
|
||||
margin-right: var(--mb-0-25);
|
||||
}
|
||||
|
||||
.qualification__data {
|
||||
.qualification__data{
|
||||
display: grid;
|
||||
grid-template-columns: 1fr max-content 1fr;
|
||||
column-gap: 0.5rem;
|
||||
grid-template-columns: 1.5fr max-content 1.5fr;
|
||||
column-gap: 1.5rem;
|
||||
}
|
||||
|
||||
.qualification__data > div:first-child {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.qualification__data > div:last-child {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.qualification__title {
|
||||
.qualification__title{
|
||||
font-size: var(--normal-font-size);
|
||||
font-weight: var(--font-medium);
|
||||
}
|
||||
|
||||
.qualification__subtitle {
|
||||
.qualification__subtitle{
|
||||
display: inline-block;
|
||||
font-size: var(--smaller-font-size);
|
||||
margin-bottom: var(--mb-1);
|
||||
}
|
||||
|
||||
.qualification__calendar {
|
||||
.qualification__calendar{
|
||||
font-size: var(--smaller-font-size);
|
||||
color: var(--md-primary-fg-color--dark);
|
||||
}
|
||||
|
||||
.qualification__rounder {
|
||||
.qualification__rounder{
|
||||
display: inline-block;
|
||||
width: 13px;
|
||||
height: 13px;
|
||||
@ -126,7 +414,7 @@ h1, h2, h3, h4 {
|
||||
border-radius: 50%;
|
||||
}
|
||||
|
||||
.qualification__line {
|
||||
.qualification__line{
|
||||
display: block;
|
||||
width: 1px;
|
||||
height: 100%;
|
||||
@ -134,14 +422,156 @@ h1, h2, h3, h4 {
|
||||
transform: translate(6px, -7px);
|
||||
}
|
||||
|
||||
.qualification [data-content] {
|
||||
.qualification [data-content]{
|
||||
display: none;
|
||||
}
|
||||
|
||||
.qualification__active[data-content] {
|
||||
.qualification__active[data-content]{
|
||||
display: block;
|
||||
}
|
||||
|
||||
.qualification__button.qualification__active {
|
||||
.qualification__button.qualification__active{
|
||||
color: var(--first-color);
|
||||
}
|
||||
|
||||
/*==================== MEDIA QUERIES ====================*/
|
||||
/* For small devices */
|
||||
@media screen and (max-width: 350px){
|
||||
.container{
|
||||
margin-left: var(--mb-1);
|
||||
margin-right: var(--mb-1);
|
||||
}
|
||||
|
||||
.home__content{
|
||||
grid-template-columns: .25fr 3fr;
|
||||
}
|
||||
.home__blob{
|
||||
width: 180px;
|
||||
}
|
||||
|
||||
.skills__title{
|
||||
font-size: var(--normal-font-size);
|
||||
}
|
||||
|
||||
.qualification__data{
|
||||
gap: .5rem;
|
||||
}
|
||||
}
|
||||
|
||||
/* For medium devices */
|
||||
@media screen and (min-width: 568px){
|
||||
.home__content{
|
||||
grid-template-columns: max-content 1fr 1fr;
|
||||
}
|
||||
.home__data{
|
||||
grid-column: initial;
|
||||
}
|
||||
.home__img{
|
||||
order: 1;
|
||||
justify-self: center;
|
||||
}
|
||||
|
||||
.skills__container,
|
||||
.about__container,
|
||||
.portfolio__content,
|
||||
.project__container{
|
||||
grid-template-columns: repeat(2, 1fr);
|
||||
}
|
||||
|
||||
.qualification__sections{
|
||||
display: grid;
|
||||
grid-template-columns: 6fr;
|
||||
justify-content: center;
|
||||
}
|
||||
}
|
||||
|
||||
@media screen and (min-width: 768px){
|
||||
.container{
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
|
||||
body{
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.section{
|
||||
padding: 6rem 0 2rem;
|
||||
}
|
||||
.section__subtitle{
|
||||
margin-bottom: 4rem;
|
||||
}
|
||||
|
||||
.header{
|
||||
top: 0;
|
||||
bottom: initial;
|
||||
}
|
||||
|
||||
.header,
|
||||
.main{
|
||||
padding: 0 1rem;
|
||||
}
|
||||
|
||||
.home__container{
|
||||
row-gap: 5rem;
|
||||
}
|
||||
.home__content{
|
||||
padding-top: 5.5rem;
|
||||
column-gap: 2rem;
|
||||
}
|
||||
.home__blob{
|
||||
width: 270px;
|
||||
}
|
||||
.home__scroll{
|
||||
display: block;
|
||||
}
|
||||
.home__scroll-button{
|
||||
margin-left: 3rem;
|
||||
}
|
||||
|
||||
.about__container{
|
||||
column-gap: 5rem;
|
||||
}
|
||||
.about__img{
|
||||
width: 350px;
|
||||
}
|
||||
.about__description{
|
||||
text-align: initial;
|
||||
}
|
||||
.about__info{
|
||||
justify-content: space-between;
|
||||
}
|
||||
.about__buttons{
|
||||
justify-content: initial;
|
||||
}
|
||||
|
||||
.qualification__tabs{
|
||||
justify-content: center;
|
||||
}
|
||||
.qualification__button{
|
||||
margin: 0 var(--mb-1);
|
||||
}
|
||||
.qualification__sections{
|
||||
grid-template-columns: .5fr;
|
||||
}
|
||||
}
|
||||
|
||||
/* For large devices */
|
||||
@media screen and (min-width: 1024px){
|
||||
.header,
|
||||
.main{
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.home__blob{
|
||||
width: 320px;
|
||||
}
|
||||
.home__social{
|
||||
transform: translateX(-6rem);
|
||||
}
|
||||
.qualification__sections{
|
||||
display: grid;
|
||||
grid-template-columns: 6fr;
|
||||
justify-content: center;
|
||||
}
|
||||
}
|
||||
@ -1,15 +1,6 @@
|
||||
---
|
||||
title: 测试小组件
|
||||
# status: new
|
||||
---
|
||||
|
||||
# 测试小组件
|
||||
|
||||
!!!info
|
||||
测试中的小组件,可看源代码自行取用
|
||||
|
||||
|
||||
|
||||
<center><font color= #518FC1 size=6 class="ml3">“循此苦旅 以达星辰”</font></center>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
|
||||
|
||||
@ -1,69 +0,0 @@
|
||||
---
|
||||
title: 支持作者
|
||||
status: new
|
||||
---
|
||||
|
||||
# 支持作者
|
||||
|
||||
<div class="grid cards" markdown>
|
||||
|
||||
- :material-email-mark-as-unread: 给我发送[邮箱](mailto:wcowin@qq.com)
|
||||
|
||||
- :material-github: [点击此处](https://github.com/Wcowin/Wcowin.github.io){target="\_blank" rel="noopener"}访问Github仓库
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
可以的话 请我喝一杯咖啡吧☕️
|
||||
|
||||
## **:simple-alipay:** **Alipay**
|
||||
|
||||
<!-- {class="img1"} -->
|
||||
|
||||
<!-- <p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-42db1a89cc3e402891212189f444f081_1440w.webp" class="img1" style="max-width:500px; height:auto;" />
|
||||
</p> -->
|
||||
|
||||
<p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-42db1a89cc3e402891212189f444f081_1440w.webp" class="img1" style="width:120%; height:auto;" />
|
||||
</p>
|
||||
|
||||
## **:simple-wechat:** **WeChat Pay**
|
||||
|
||||
<!-- <p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" class="img1" style="max-width:500px; height:auto;" />
|
||||
</p> -->
|
||||
|
||||
<p align="center">
|
||||
<img src="https://pic2.zhimg.com/80/v2-4384c32173a239a1609309aa1b1ee9f9_1440w.webp" class="img1" style="width:120%; height:auto;" />
|
||||
</p>
|
||||
|
||||
|
||||
***
|
||||
## **:simple-kofi:ko-fi**
|
||||
|
||||
[请作者喝杯咖啡](https://ko-fi.com/wcowin){ .md-button target=_blank}
|
||||
|
||||
<!-- <div class="reward-container">
|
||||
<div></div>
|
||||
<button style="border-radius: 0.5rem;" onclick="var qr = document.getElementById('qr'); qr.style.display = (qr.style.display === 'none') ? 'block' : 'none';">
|
||||
请作者喝杯咖啡
|
||||
</button>
|
||||
<div id="qr" style="display: none;">
|
||||
<div style="display: inline-block;">
|
||||
<img src="https://s2.loli.net/2024/02/01/cxrEKTLp5CiQeBw.jpg" alt="Wcowin 微信支付">
|
||||
<p>微信支付</p>
|
||||
</div>
|
||||
<div style="display: inline-block;">
|
||||
<img src="https://s2.loli.net/2024/02/01/ps8UM6xu2OL3Dyr.jpg" alt="Wcowin 支付宝">
|
||||
<p>支付宝</p>
|
||||
</div>
|
||||
</div>
|
||||
</div> -->
|
||||
|
||||
## **赞助列表**
|
||||
|
||||
赞助人|赞助金额|赞助时间
|
||||
-|-|-
|
||||
*急|15¥|25/04/18
|
||||
千平|100¥|25/04/16
|
||||
BIN
docs/about/个人简历.pdf
Normal file
BIN
docs/about/个人简历.pdf
Normal file
Binary file not shown.
@ -1 +0,0 @@
|
||||
google.com, pub-2327435979273742, DIRECT, f08c47fec0942fa0
|
||||
1
docs/assets/glightbox.min.css
vendored
Normal file
1
docs/assets/glightbox.min.css
vendored
Normal file
File diff suppressed because one or more lines are too long
3
docs/assets/javascripts/bundle.0d59af3e.min.js
vendored
Executable file
3
docs/assets/javascripts/bundle.0d59af3e.min.js
vendored
Executable file
File diff suppressed because one or more lines are too long
1
docs/assets/javascripts/glightbox.min.js
vendored
Executable file
1
docs/assets/javascripts/glightbox.min.js
vendored
Executable file
File diff suppressed because one or more lines are too long
0
site/assets/javascripts/lunr/min/lunr.ar.min.js → docs/assets/javascripts/lunr/min/lunr.ar.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ar.min.js → docs/assets/javascripts/lunr/min/lunr.ar.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.da.min.js → docs/assets/javascripts/lunr/min/lunr.da.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.da.min.js → docs/assets/javascripts/lunr/min/lunr.da.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.de.min.js → docs/assets/javascripts/lunr/min/lunr.de.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.de.min.js → docs/assets/javascripts/lunr/min/lunr.de.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.du.min.js → docs/assets/javascripts/lunr/min/lunr.du.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.du.min.js → docs/assets/javascripts/lunr/min/lunr.du.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.el.min.js → docs/assets/javascripts/lunr/min/lunr.el.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.el.min.js → docs/assets/javascripts/lunr/min/lunr.el.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.es.min.js → docs/assets/javascripts/lunr/min/lunr.es.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.es.min.js → docs/assets/javascripts/lunr/min/lunr.es.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.fi.min.js → docs/assets/javascripts/lunr/min/lunr.fi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.fi.min.js → docs/assets/javascripts/lunr/min/lunr.fi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.fr.min.js → docs/assets/javascripts/lunr/min/lunr.fr.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.fr.min.js → docs/assets/javascripts/lunr/min/lunr.fr.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.he.min.js → docs/assets/javascripts/lunr/min/lunr.he.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.he.min.js → docs/assets/javascripts/lunr/min/lunr.he.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.hi.min.js → docs/assets/javascripts/lunr/min/lunr.hi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.hi.min.js → docs/assets/javascripts/lunr/min/lunr.hi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.hu.min.js → docs/assets/javascripts/lunr/min/lunr.hu.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.hu.min.js → docs/assets/javascripts/lunr/min/lunr.hu.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.hy.min.js → docs/assets/javascripts/lunr/min/lunr.hy.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.hy.min.js → docs/assets/javascripts/lunr/min/lunr.hy.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.it.min.js → docs/assets/javascripts/lunr/min/lunr.it.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.it.min.js → docs/assets/javascripts/lunr/min/lunr.it.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ja.min.js → docs/assets/javascripts/lunr/min/lunr.ja.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ja.min.js → docs/assets/javascripts/lunr/min/lunr.ja.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.jp.min.js → docs/assets/javascripts/lunr/min/lunr.jp.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.jp.min.js → docs/assets/javascripts/lunr/min/lunr.jp.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.kn.min.js → docs/assets/javascripts/lunr/min/lunr.kn.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.kn.min.js → docs/assets/javascripts/lunr/min/lunr.kn.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ko.min.js → docs/assets/javascripts/lunr/min/lunr.ko.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ko.min.js → docs/assets/javascripts/lunr/min/lunr.ko.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.multi.min.js → docs/assets/javascripts/lunr/min/lunr.multi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.multi.min.js → docs/assets/javascripts/lunr/min/lunr.multi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.nl.min.js → docs/assets/javascripts/lunr/min/lunr.nl.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.nl.min.js → docs/assets/javascripts/lunr/min/lunr.nl.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.no.min.js → docs/assets/javascripts/lunr/min/lunr.no.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.no.min.js → docs/assets/javascripts/lunr/min/lunr.no.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.pt.min.js → docs/assets/javascripts/lunr/min/lunr.pt.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.pt.min.js → docs/assets/javascripts/lunr/min/lunr.pt.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ro.min.js → docs/assets/javascripts/lunr/min/lunr.ro.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ro.min.js → docs/assets/javascripts/lunr/min/lunr.ro.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ru.min.js → docs/assets/javascripts/lunr/min/lunr.ru.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ru.min.js → docs/assets/javascripts/lunr/min/lunr.ru.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.sa.min.js → docs/assets/javascripts/lunr/min/lunr.sa.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.sa.min.js → docs/assets/javascripts/lunr/min/lunr.sa.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.stemmer.support.min.js → docs/assets/javascripts/lunr/min/lunr.stemmer.support.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.stemmer.support.min.js → docs/assets/javascripts/lunr/min/lunr.stemmer.support.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.sv.min.js → docs/assets/javascripts/lunr/min/lunr.sv.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.sv.min.js → docs/assets/javascripts/lunr/min/lunr.sv.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ta.min.js → docs/assets/javascripts/lunr/min/lunr.ta.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.ta.min.js → docs/assets/javascripts/lunr/min/lunr.ta.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.te.min.js → docs/assets/javascripts/lunr/min/lunr.te.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.te.min.js → docs/assets/javascripts/lunr/min/lunr.te.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.th.min.js → docs/assets/javascripts/lunr/min/lunr.th.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.th.min.js → docs/assets/javascripts/lunr/min/lunr.th.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.tr.min.js → docs/assets/javascripts/lunr/min/lunr.tr.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.tr.min.js → docs/assets/javascripts/lunr/min/lunr.tr.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.vi.min.js → docs/assets/javascripts/lunr/min/lunr.vi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.vi.min.js → docs/assets/javascripts/lunr/min/lunr.vi.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.zh.min.js → docs/assets/javascripts/lunr/min/lunr.zh.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/min/lunr.zh.min.js → docs/assets/javascripts/lunr/min/lunr.zh.min.js
vendored
Normal file → Executable file
0
site/assets/javascripts/lunr/tinyseg.js → docs/assets/javascripts/lunr/tinyseg.js
Normal file → Executable file
0
site/assets/javascripts/lunr/tinyseg.js → docs/assets/javascripts/lunr/tinyseg.js
Normal file → Executable file
0
site/assets/javascripts/lunr/wordcut.js → docs/assets/javascripts/lunr/wordcut.js
Normal file → Executable file
0
site/assets/javascripts/lunr/wordcut.js → docs/assets/javascripts/lunr/wordcut.js
Normal file → Executable file
2
docs/assets/javascripts/workers/search.1e90e0fb.min.js
vendored
Executable file
2
docs/assets/javascripts/workers/search.1e90e0fb.min.js
vendored
Executable file
File diff suppressed because one or more lines are too long
1
docs/assets/stylesheets/glightbox.min.css
vendored
Executable file
1
docs/assets/stylesheets/glightbox.min.css
vendored
Executable file
File diff suppressed because one or more lines are too long
1
docs/assets/stylesheets/main.d5b5f0fd.min.css
vendored
Executable file
1
docs/assets/stylesheets/main.d5b5f0fd.min.css
vendored
Executable file
File diff suppressed because one or more lines are too long
1
docs/assets/stylesheets/palette.ab4e12ef.min.css
vendored
Executable file
1
docs/assets/stylesheets/palette.ab4e12ef.min.css
vendored
Executable file
File diff suppressed because one or more lines are too long
Binary file not shown.
@ -1,12 +1,6 @@
|
||||
---
|
||||
title: 许可声明
|
||||
status: new
|
||||
|
||||
hide:
|
||||
# - navigation
|
||||
# - toc
|
||||
# - feedback
|
||||
- footer
|
||||
---
|
||||
|
||||

|
||||
|
||||
@ -1,310 +0,0 @@
|
||||
---
|
||||
title: 如何给MKdocs添加友链
|
||||
tags:
|
||||
- Mkdocs
|
||||
hide:
|
||||
- feedback
|
||||
---
|
||||
|
||||
复制后在需要添加友链的.md 文件页面粘贴即可
|
||||
|
||||
```html hl_lines="82-126"
|
||||
<div class="post-body">
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 友链容器样式 */
|
||||
.link-navigation {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
|
||||
gap: 1rem;
|
||||
max-width: 100%;
|
||||
}
|
||||
/* 通用卡片样式 */
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 320px;
|
||||
height: 90px;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 25px;
|
||||
transition: transform 0.15s, box-shadow 0.15s, background 0.15s;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
color: #333;
|
||||
justify-self: center;
|
||||
}
|
||||
.card:hover {
|
||||
transform: translateY(0px) scale(1.05);
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
color: #040000;
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem !important;
|
||||
height: 3rem !important;
|
||||
margin: 0 !important;
|
||||
margin-right: 1em !important;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: auto;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #706f6f;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: visible;
|
||||
white-space: normal;
|
||||
}
|
||||
/* 小屏优化 */
|
||||
@media (max-width: 768px) {
|
||||
.link-navigation {
|
||||
grid-template-columns: 1fr;
|
||||
gap: 0.8rem;
|
||||
}
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
min-height: 80px;
|
||||
}
|
||||
.card:hover {
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://avatars.githubusercontent.com/jaywhj" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://jaywhj.netlify.app/" target="_blank">极简主义</a>
|
||||
</div>
|
||||
<div class="info">文档即产品</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750089315509.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/" target="_blank">Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target="_blank">Twitter</a>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750220860750.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn" target="_blank">Macapp</a>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750221795613.jpeg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
## 如何加入友链
|
||||
|
||||
```html
|
||||
<div class="card">
|
||||
<img class="ava" src="{avatarurl}" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
## 效果
|
||||
|
||||
<!-- <div>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://pic4.zhimg.com/80/v2-a0456a5f527c1923f096759f2926012f_1440w.webp" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/ " target=“_blank”>Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">
|
||||
这是一个分享技术的小站。
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div> -->
|
||||
|
||||
|
||||
<div class="post-body">
|
||||
<div id="links">
|
||||
<style>
|
||||
/* 友链容器样式 */
|
||||
.link-navigation {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
|
||||
gap: 1rem;
|
||||
max-width: 100%;
|
||||
}
|
||||
/* 通用卡片样式 */
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 320px;
|
||||
height: 90px;
|
||||
font-size: 1rem;
|
||||
padding: 10px 20px;
|
||||
border-radius: 25px;
|
||||
transition: transform 0.15s, box-shadow 0.15s, background 0.15s;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
color: #333;
|
||||
justify-self: center;
|
||||
}
|
||||
.card:hover {
|
||||
transform: translateY(0px) scale(1.05);
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
color: #040000;
|
||||
}
|
||||
.card a {
|
||||
border: none;
|
||||
}
|
||||
.card .ava {
|
||||
width: 3rem !important;
|
||||
height: 3rem !important;
|
||||
margin: 0 !important;
|
||||
margin-right: 1em !important;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.card .card-header {
|
||||
font-style: italic;
|
||||
overflow: hidden;
|
||||
width: auto;
|
||||
}
|
||||
.card .card-header a {
|
||||
font-style: normal;
|
||||
color: #608DBD;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header a:hover {
|
||||
color: #d480aa;
|
||||
text-decoration: none;
|
||||
}
|
||||
.card .card-header .info {
|
||||
font-style: normal;
|
||||
color: #706f6f;
|
||||
font-size: 14px;
|
||||
min-width: 0;
|
||||
overflow: visible;
|
||||
white-space: normal;
|
||||
}
|
||||
/* 小屏优化 */
|
||||
@media (max-width: 768px) {
|
||||
.link-navigation {
|
||||
grid-template-columns: 1fr;
|
||||
gap: 0.8rem;
|
||||
}
|
||||
.card {
|
||||
width: 100%;
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
min-height: 80px;
|
||||
}
|
||||
.card:hover {
|
||||
background-color: rgba(68, 138, 255, 0.1);
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div class="links-content">
|
||||
<div class="link-navigation">
|
||||
<div class="card">
|
||||
<img class="ava" src="https://avatars.githubusercontent.com/jaywhj" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://jaywhj.netlify.app/" target="_blank">极简主义</a>
|
||||
</div>
|
||||
<div class="info">文档即产品</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750089315509.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://wcowin.work/" target="_blank">Wcowin’s blog</a>
|
||||
</div>
|
||||
<div class="info">这是一个分享技术的小站。</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://twitter.com/" target="_blank">Twitter</a>
|
||||
</div>
|
||||
<div class="info">社交分享平台</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750220860750.jpg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="https://macapp.org.cn" target="_blank">Macapp</a>
|
||||
</div>
|
||||
<div class="info">一个专注于分享Mac资源的频道</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img class="ava" src="https://i.stardots.io/wcowin/1750221795613.jpeg" />
|
||||
<div class="card-header">
|
||||
<div>
|
||||
<a href="{link}" target="_blank">{name}</a>
|
||||
</div>
|
||||
<div class="info">{description}</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
@ -10,7 +10,7 @@ tags:
|
||||
|
||||
与所有内置插件一样,博客插件的入门非常简单。只需将以下行添加到mkdocs.yml
|
||||
|
||||
``` hl_lines="2"
|
||||
```
|
||||
plugins:
|
||||
- blog
|
||||
```
|
||||
@ -18,11 +18,10 @@ plugins:
|
||||
**然后在/docs/blog/posts下写md文件即可**(无需再mkdocs.yml配置,如没有post文件,新建一个即可)
|
||||
但是bolg文件夹下要有index.md文件(没有这个文件新建即可)!
|
||||
|
||||
在mkdocs.yml的nav部分这样写
|
||||
在mkdocs.yml中这样写
|
||||
```
|
||||
nav:
|
||||
- 博客:
|
||||
- index: blog/index.md
|
||||
- Blogger:
|
||||
- index: blog/index.md
|
||||
```
|
||||
|
||||
元标签参考:
|
||||
@ -35,11 +34,10 @@ draft: true # 是否为草稿
|
||||
categories: #分类
|
||||
- Hello
|
||||
---
|
||||
```
|
||||
|
||||
|
||||
```
|
||||
作者信息在docs/blog/.authors.yml里配置(没有.authors.yml新建即可)
|
||||
|
||||
|
||||
```yml
|
||||
authors:
|
||||
Wcowin:
|
||||
@ -47,5 +45,7 @@ authors:
|
||||
description: Free and casual # Author description
|
||||
avatar: https://s1.imagehub.cc/images/2024/02/02/91a767e93d1a344e44c69936464c583e.png # Author avatar
|
||||
|
||||
```
|
||||
```
|
||||
|
||||
```
|
||||
结束
|
||||
|
||||
@ -83,7 +83,7 @@ Mkdocs Materials 教程:
|
||||
|
||||
## 一点请求
|
||||
|
||||
<font color= #518FC1 size=6 class="ml3">创作不易。如果您参考了本教程/借鉴了网页设计,如果可以的话,烦请在您的网站注明教程来源!感谢!</font>
|
||||
<font color= #518FC1 size=6 class="ml3">如果您参考了本教程,如果可以的话,烦请在您的网站注明教程来源!感谢!</font>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
|
||||
|
||||
示例:
|
||||
@ -111,4 +111,4 @@ Mkdocs Materials 教程:
|
||||
|
||||
## 加入友链
|
||||
|
||||
[友链申请 :palms_up_together_tone1:](https://wcowin.work/link/#_3){.md-button target=“_blank”}
|
||||
[友链申请 :palms_up_together_tone1:](https://wcowin.work/link){.md-button target=“_blank”}
|
||||
@ -6,7 +6,6 @@ hide:
|
||||
# - feedback
|
||||
# comments: false
|
||||
# icon: octicons/home-fill-24
|
||||
hide_reading_time: true
|
||||
---
|
||||
|
||||
# MyBlog
|
||||
|
||||
@ -7,7 +7,6 @@ description: >
|
||||
a blog alongside your documentation or standalone
|
||||
categories:
|
||||
- Hello World
|
||||
hide_reading_time: true
|
||||
---
|
||||
|
||||
|
||||
|
||||
@ -5,7 +5,6 @@ date: 2022-06-06
|
||||
categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
hide_reading_time: true
|
||||
---
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2022-10-20</strong></h1><p>
|
||||
|
||||
@ -5,7 +5,6 @@ date: 2023-12-21
|
||||
categories:
|
||||
- 网站更新记录
|
||||
readtime: 2
|
||||
hide_reading_time: true
|
||||
---
|
||||
|
||||
## </p><h1 id="01" name="01"><strong>2023-12-21</strong></h1><p>
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
x
Reference in New Issue
Block a user